Cum să afișați intrările de formular WordPress pe site-ul dvs
Publicat: 2022-06-14Doriți să afișați intrările formularului dvs. WordPress în partea din față a site-ului dvs.?
Afișarea intrărilor de formular pe front-end vă permite să afișați informații importante vizitatorilor dvs. Îl puteți folosi pentru a afișa recenzii pozitive, pentru a crea directoare, pentru a afișa calendare de evenimente și multe altele.
În acest articol, vă vom arăta cum să afișați intrările de formulare WordPress pe site-ul dvs.

De ce să afișați intrările de formulare WordPress pe front-end?
Formularele sunt excelente pentru a păstra legătura cu vizitatorii dvs., pentru a primi feedback și sugestii, pentru a ajuta utilizatorii să-și rezolve problemele și multe altele. Afișarea intrărilor de formular pe site-ul dvs. WordPress pentru vizitatori poate fi utilă în anumite situații.
De exemplu, puteți afișa mărturii și recenzii de produse pe care utilizatorii le trimit printr-un formular online. În acest fel, puteți folosi dovezile sociale pentru a construi încrederea în brand și pentru a stimula conversiile.
Puteți, de asemenea, să afișați intrări de formular pentru a crea un director de afaceri, să afișați evenimentele trimise de utilizatori pe un calendar, să afișați statistici și să afișați alte informații importante colectate prin intermediul formularelor online de pe site-ul dvs. web.
Cu toate acestea, în mod implicit, atunci când utilizatorii trimit un formular pe site-ul dvs. WordPress, intrările lor sunt păstrate private. Numai administratorul WordPress și alți utilizatori care au permisiunea pot vizualiza intrările din formular.
Să vedem cum puteți afișa intrările de formular pe front-end-ul site-ului dvs. WordPress folosind Formulare formidabile și WPForms. Puteți face clic pe linkurile de mai jos pentru a trece la secțiunea preferată.
- Afișarea intrărilor de formulare WordPress cu formulare formidabile (mod facil)
- Afișarea intrărilor de formulare WordPress cu WPForms (avansat)
Afișarea intrărilor de formulare WordPress utilizând formulare formidabile
Cea mai ușoară modalitate de a afișa intrările de formular în WordPress este utilizarea Formulare formidabile. Este un plugin popular pentru formulare de contact WordPress și oferă un generator de formulare all-in-one, cu o mulțime de funcții pentru personalizare.
Puteți crea tot felul de formulare, cum ar fi sondaje, chestionare, formulare de plată și formulare avansate, cum ar fi calendare de evenimente, directoare și calculatoare.
În primul rând, va trebui să instalați și să activați pluginul Formidable Forms pe site-ul dvs. Dacă aveți nevoie de ajutor, consultați ghidul nostru despre cum să instalați un plugin WordPress.
Pentru acest tutorial, vom folosi versiunea Formidable Forms Pro, deoarece include suplimentul Visual Views.
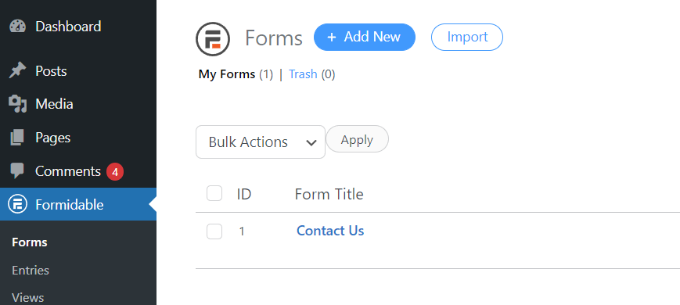
După activare, puteți accesa Formidable » Forms și faceți clic pe butonul „+ Adăugați nou” din partea de sus.

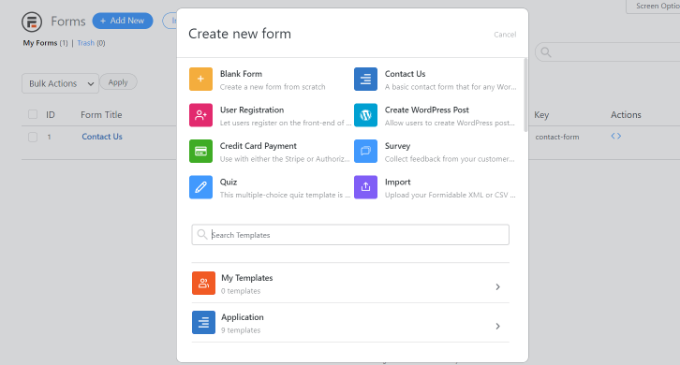
După aceea, va apărea o fereastră pop-up care vă va cere să selectați un tip de formular, cum ar fi un formular de contact, un formular de înregistrare a utilizatorului, un sondaj și multe altele.
Continuați și selectați tipul de formular preferat. De dragul acestui tutorial, vom crea un formular de contact pentru a colecta mărturii de la utilizatori.

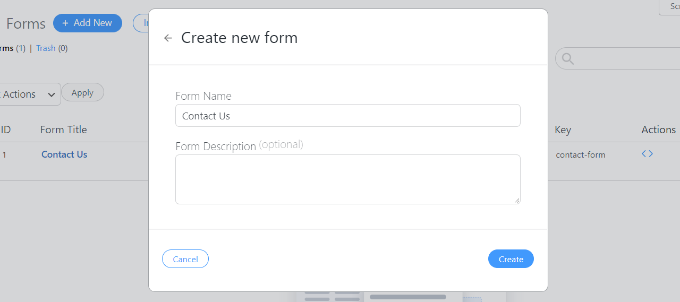
Apoi, va trebui să introduceți un nume de formular și o descriere.
Când ați terminat, faceți clic pe butonul „Creați”.

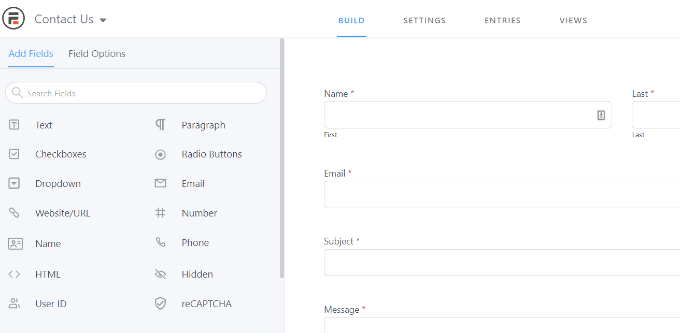
Acum puteți utiliza generatorul de formulare pentru a vă personaliza formularul.
Formidable oferă un generator de glisare și plasare, care este foarte ușor de utilizat. Pur și simplu selectați orice câmp de formular pe care doriți să-l adăugați în formularul dvs. din opțiunile din stânga dvs. și plasați-le în șablonul de formular.

După ce vă personalizați formularul de contact, continuați și încorporați-l oriunde pe site-ul dvs. web.
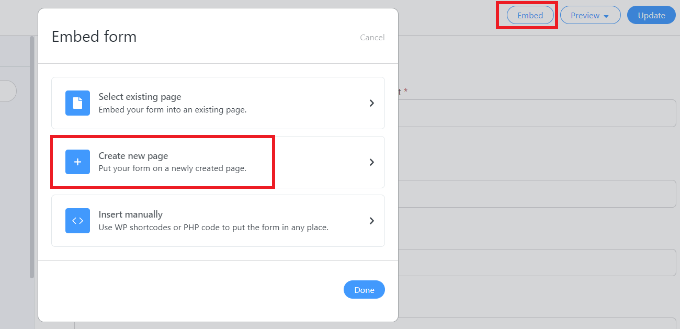
Pluginul oferă mai multe opțiuni pentru a adăuga formularul. Cel mai simplu mod este să faceți clic pe butonul „Încorporați” din generatorul de formulare din partea de sus și apoi să selectați o pagină existentă sau să creați o pagină nouă pentru a vă adăuga formularul.

Alternativ, puteți utiliza, de asemenea, un bloc Formidable Forms sau un bloc shortcode în editorul de conținut WordPress pentru a vă încorpora formularele.
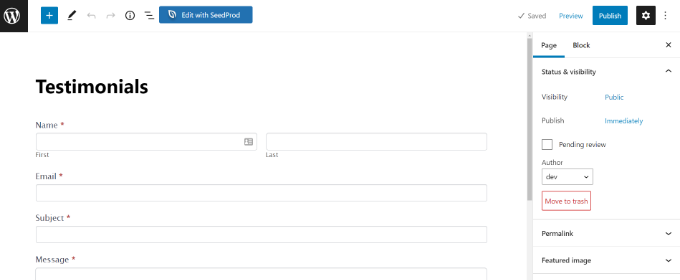
Apoi, poți să dai un nume paginii tale și să o previzualizezi.
Când ești mulțumit de aspectul său, continuă și publică pagina ta.

După ce formularul dvs. este live și începeți să primiți intrări, va trebui să instalați și să activați suplimentul Visual Views în Formidable Forms.
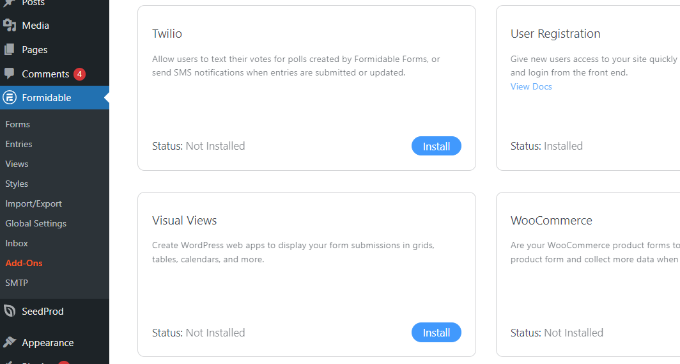
Pentru a face asta, pur și simplu accesați Formidable » Add-Ons din tabloul de bord WordPress. Apoi, derulați în jos la addonul „Vizualizări vizuale” și faceți clic pe butonul „Instalare”.

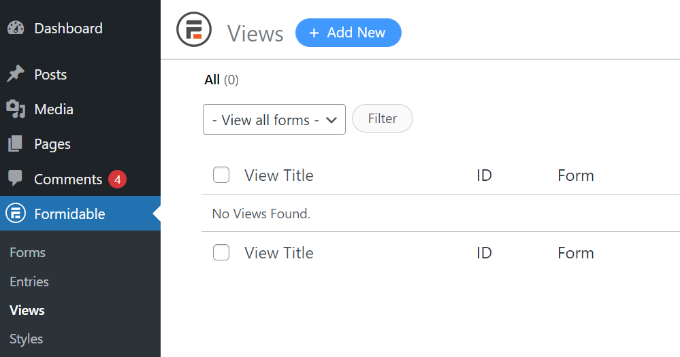
Odată ce suplimentul este activ, puteți accesa Formidable » Views din tabloul de bord WordPress.
După aceea, faceți clic pe butonul „+ Adăugați nou” din partea de sus.

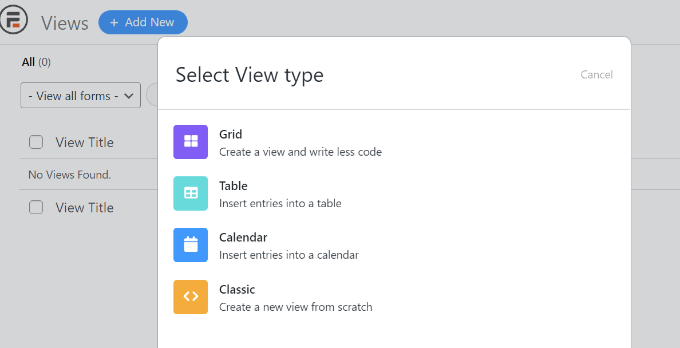
Apoi, va apărea o fereastră pop-up în care va trebui să selectați un tip de vizualizare. Pluginul oferă o grilă, un tabel, un calendar și o vizualizare clasică pe care le puteți utiliza.
Pentru acest tutorial, vom folosi vizualizarea „Grilă” pentru a afișa intrările din formular.

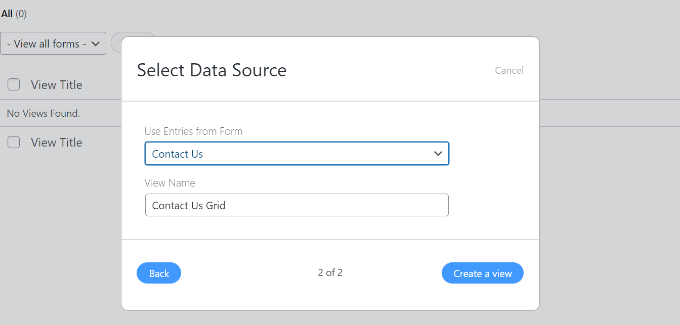
După aceea, va trebui să selectați o sursă de date pentru vizualizarea dvs.
Continuați și faceți clic pe meniul derulant „Utilizați intrările din formular” și selectați formularul. Există, de asemenea, o opțiune pentru a introduce un nume de vizualizare.
După ce ați selectat sursa de date, faceți clic pe butonul „Creați o vizualizare”.

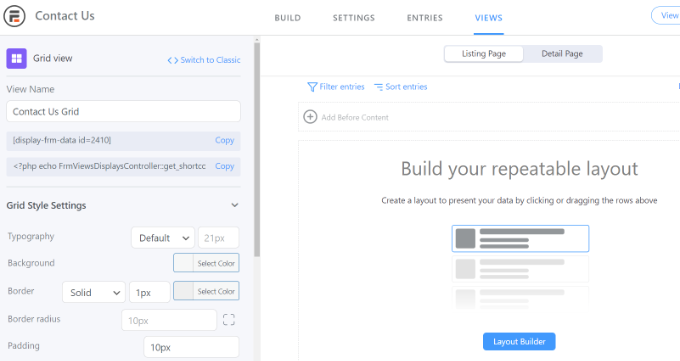
Acest lucru va lansa generatorul de vizualizare în Formidable Forms.
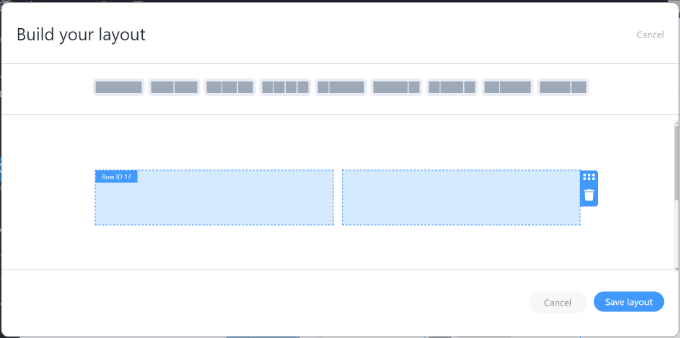
Pentru a începe, mergeți mai departe și faceți clic pe butonul „Layout Builder”.

Apoi, va trebui să selectați un aspect pentru a afișa intrările din formular.
Pur și simplu alegeți un aspect din opțiunile date din partea de sus. Puteți adăuga mai multe aspecte pentru a afișa intrările de formular.

După ce selectați un aspect, continuați și faceți clic pe butonul „Salvare aspect”.
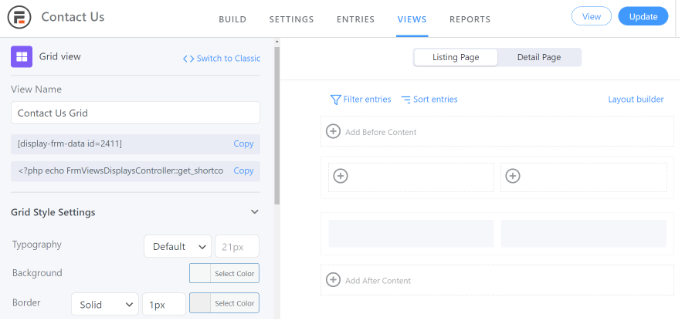
Apoi, puteți adăuga conținut la generatorul de vizualizare făcând clic pe butonul „+”. Există opțiuni pentru a personaliza aspectul intrărilor de formular și pentru a adăuga conținut înainte și după intrările de formular.
Pluginul oferă, de asemenea, opțiuni pentru a schimba tipografia, culoarea de fundal, chenarul și multe altele în panoul Setări stil grilă din stânga ta.
Veți vedea, de asemenea, un cod scurt sub câmpul Vizualizare nume, de care veți avea nevoie atunci când afișați intrările de formular pe site-ul dvs.

Există opțiuni mai avansate în panoul Setări stil grilă. În setările avansate, puteți limita numărul de intrări, dimensiunea paginii și multe altele.
După ce ați personalizat vizualizarea, nu uitați să faceți clic pe butonul „Actualizare” din partea de sus.
Apoi, va trebui să afișați intrările formularului pe site-ul dvs. WordPress. Pentru a face asta, copiați shortcode-ul dat sub View Name.
Shortcode-ul va arăta astfel:
[display-frm-data id=2410]
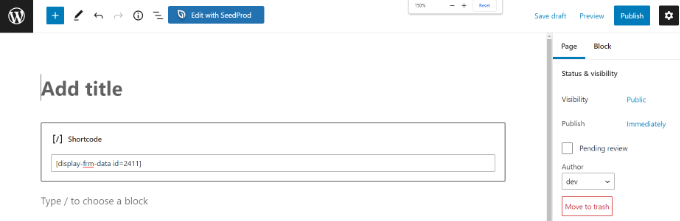
După aceea, accesați orice postare sau pagină în care doriți să afișați intrările din formular. Odată ce vă aflați în editorul de conținut, adăugați pur și simplu un bloc „Shortcode”.

Acum, introduceți codul scurt pe care l-ați copiat mai devreme în blocul de coduri scurte.

După aceea, puteți previzualiza pagina și o publica.

Acum puteți vizita site-ul dvs. web pentru a vedea intrările din formular în acțiune.
Iată cum arată pe site-ul nostru demonstrativ:

Afișarea intrărilor de formulare WordPress utilizând WPForms
O altă modalitate de a afișa intrările de formular pe partea frontală a site-ului dvs. WordPress este prin WPForms. Cu toate acestea, această metodă necesită editarea codului și este recomandată utilizatorilor avansați care au cunoștințe despre codificare.
WPForms este cel mai bun plugin pentru formulare de contact pentru WordPress și vă permite să creați diferite tipuri de formulare folosind un generator de formulare de tip drag and drop.
Rețineți că, dacă doriți să vedeți intrările formularului dvs. în tabloul de bord WordPress, atunci veți avea nevoie de versiunea WPForms Pro. Există, de asemenea, o versiune WPForms Lite pe care o puteți utiliza gratuit, care trimite notificări prin e-mail cu privire la toate intrările de formular.
În primul rând, va trebui să instalați și să activați pluginul WPForms. Pentru mai multe detalii, consultați ghidul nostru despre cum să instalați un plugin WordPress.
În continuare, va trebui să creați un formular online folosind WPForms. Puteți consulta ghidul nostru pas cu pas despre cum să creați un formular de contact în WordPress.
Odată ce începeți să obțineți intrări de formular, va trebui să introduceți următorul cod în fișierul functions.php al temei sau într-un plugin specific site-ului. Vă rugăm să consultați ghidul nostru despre cum să adăugați cu ușurință cod personalizat în WordPress pentru mai multe informații.
/**
* Custom shortcode to display WPForms form entries in table view.
*
* Basic usage: [wpforms_entries_table id="FORMID"].
*
* Possible shortcode attributes:
* id (required) Form ID of which to show entries.
* user User ID, or "current" to default to current logged in user.
* fields Comma separated list of form field IDs.
* number Number of entries to show, defaults to 30.
*
* @link https://wpforms.com/developers/how-to-display-form-entries/
*
* Realtime counts could be delayed due to any caching setup on the site
*
* @param array $atts Shortcode attributes.
*
* @return string
*/
function wpf_entries_table( $atts ) {
// Pull ID shortcode attributes.
$atts = shortcode_atts(
[
'id' => '',
'user' => '',
'fields' => '',
'number' => '',
'type' => 'all' // all, unread, read, or starred.
],
$atts
);
// Check for an ID attribute (required) and that WPForms is in fact
// installed and activated.
if ( empty( $atts['id'] ) || ! function_exists( 'wpforms' ) ) {
return;
}
// Get the form, from the ID provided in the shortcode.
$form = wpforms()->form->get( absint( $atts['id'] ) );
// If the form doesn't exists, abort.
if ( empty( $form ) ) {
return;
}
// Pull and format the form data out of the form object.
$form_data = ! empty( $form->post_content ) ? wpforms_decode( $form->post_content ) : '';
// Check to see if we are showing all allowed fields, or only specific ones.
$form_field_ids = isset( $atts['fields'] ) && $atts['fields'] !== '' ? explode( ',', str_replace( ' ', '', $atts['fields'] ) ) : [];
// Setup the form fields.
if ( empty( $form_field_ids ) ) {
$form_fields = $form_data['fields'];
} else {
$form_fields = [];
foreach ( $form_field_ids as $field_id ) {
if ( isset( $form_data['fields'][ $field_id ] ) ) {
$form_fields[ $field_id ] = $form_data['fields'][ $field_id ];
}
}
}
if ( empty( $form_fields ) ) {
return;
}
// Here we define what the types of form fields we do NOT want to include,
// instead they should be ignored entirely.
$form_fields_disallow = apply_filters( 'wpforms_frontend_entries_table_disallow', [ 'divider', 'html', 'pagebreak', 'captcha' ] );
// Loop through all form fields and remove any field types not allowed.
foreach ( $form_fields as $field_id => $form_field ) {
if ( in_array( $form_field['type'], $form_fields_disallow, true ) ) {
unset( $form_fields[ $field_id ] );
}
}
$entries_args = [
'form_id' => absint( $atts['id'] ),
];
// Narrow entries by user if user_id shortcode attribute was used.
if ( ! empty( $atts['user'] ) ) {
if ( $atts['user'] === 'current' && is_user_logged_in() ) {
$entries_args['user_id'] = get_current_user_id();
} else {
$entries_args['user_id'] = absint( $atts['user'] );
}
}
// Number of entries to show. If empty, defaults to 30.
if ( ! empty( $atts['number'] ) ) {
$entries_args['number'] = absint( $atts['number'] );
}
// Filter the type of entries all, unread, read, or starred
if ( $atts['type'] === 'unread' ) {
$entries_args['viewed'] = '0';
} elseif( $atts['type'] === 'read' ) {
$entries_args['viewed'] = '1';
} elseif ( $atts['type'] === 'starred' ) {
$entries_args['starred'] = '1';
}
// Get all entries for the form, according to arguments defined.
// There are many options available to query entries. To see more, check out
// the get_entries() function inside class-entry.php (https://a.cl.ly/bLuGnkGx).
$entries = wpforms()->entry->get_entries( $entries_args );
if ( empty( $entries ) ) {
return '<p>No entries found.</p>';
}
ob_start();
echo '<table class="wpforms-frontend-entries">';
echo '<thead><tr>';
// Loop through the form data so we can output form field names in
// the table header.
foreach ( $form_fields as $form_field ) {
// Output the form field name/label.
echo '<th>';
echo esc_html( sanitize_text_field( $form_field['label'] ) );
echo '</th>';
}
echo '</tr></thead>';
echo '<tbody>';
// Now, loop through all the form entries.
foreach ( $entries as $entry ) {
echo '<tr>';
// Entry field values are in JSON, so we need to decode.
$entry_fields = json_decode( $entry->fields, true );
foreach ( $form_fields as $form_field ) {
echo '<td>';
foreach ( $entry_fields as $entry_field ) {
if ( absint( $entry_field['id'] ) === absint( $form_field['id'] ) ) {
echo apply_filters( 'wpforms_html_field_value', wp_strip_all_tags( $entry_field['value'] ), $entry_field, $form_data, 'entry-frontend-table' );
break;
}
}
echo '</td>';
}
echo '</tr>';
}
echo '</tbody>';
echo '</table>';
$output = ob_get_clean();
return $output;
}
add_shortcode( 'wpforms_entries_table', 'wpf_entries_table' );
După ce adăugați codul personalizat pe site-ul dvs. web, va trebui să introduceți următorul cod scurt în orice pagină sau postare pentru a afișa intrările din formular.
[wpforms_entries_table id="FORMID"]
Doar înlocuiți FORMID-ul cu ID-ul formularului dvs.
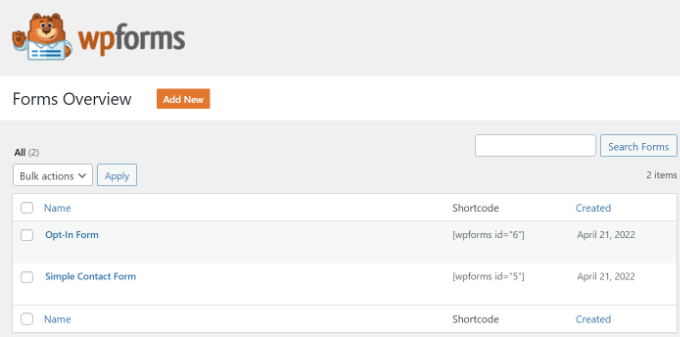
Puteți găsi ID-ul formularului accesând WPForms » Toate formularele și apoi uitându-vă la coloana Shortcode.

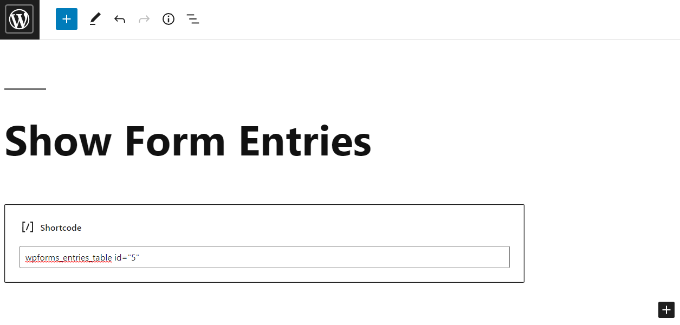
Pentru a adăuga un shortcode, pur și simplu creați o pagină nouă sau editați una existentă.
Apoi, continuați și adăugați un bloc „Shortcode”.

După ce adăugați blocul, introduceți pur și simplu codul scurt.
Acum previzualizați pagina dvs. WordPress și faceți clic pe butonul „Publicați” din partea de sus.

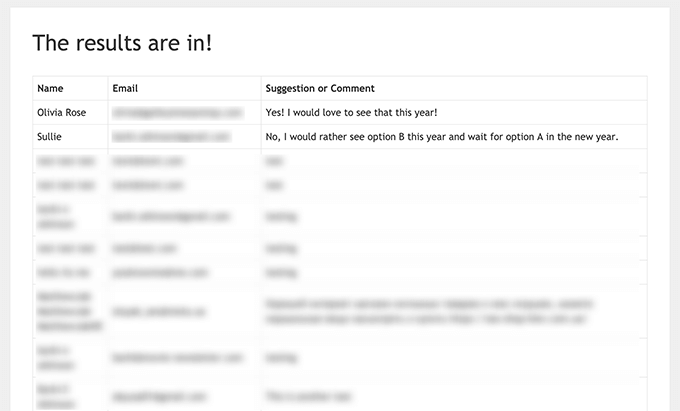
Iată cum arăta previzualizarea intrărilor din formularul nostru pe front-end:

Puteți personaliza în continuare afișarea folosind stiluri CSS personalizate, după cum este necesar.
Sperăm că acest articol v-a ajutat să învățați cum să afișați intrările de formulare WordPress pe site-ul dvs. De asemenea, poate doriți să vedeți ghidul nostru despre cum să creați o temă WordPress personalizată sau o comparație expertă a celui mai bun software de chat live pentru afaceri mici.
Dacă ți-a plăcut acest articol, atunci abonează-te la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
