Cum să afișați formularul de conectare WordPress în bara laterală
Publicat: 2022-06-08Un formular de autentificare atractiv are un aspect estetic pe site-ul dvs., dar ar trebui să fie accesibil simultan. De fapt, unor utilizatori le este ușor să creeze un cont cu un formular de conectare în bara laterală.
În general, un formular de autentificare din bara laterală ajută la ca alte pagini și conținut să fie mai accesibile. Există un stereotip conform căruia o bară laterală este întotdeauna poziționată la o coloană verticală laterală. Deși nu este adevărat, o bară laterală poate localiza, de asemenea, orizontală, dreptunghiulară sau chiar deasupra și dedesubtul secțiunii de subsol.
Dacă gestionați un site de membru și vizați trafic ridicat către anumite pagini și conținut, ar trebui să profitați de formularul de conectare din bara laterală.
Acest articol va prezenta cum să afișați un formular de conectare WordPress în bara laterală.
Dar, mai întâi, să mergem mai departe și să aflăm cum o autentificare pe bara laterală vă poate ajuta site-ul.
Cum vă poate ajuta un formular de conectare din bara laterală site-ul dvs. WordPress?
În designul web, bara laterală este un element „must-have” care oferă utilizatorilor informații critice fără a partaja niciun conținut comun. Atașarea unui formular de conectare pe bara laterală îi permite utilizatorilor să acceseze rapid site-ul dvs.
Sincer, este enervant să nu te autentifici când acest formular continuă să apară pe ecran. Într-un fel sau altul, vizitatorii tăi ajung să se înregistreze sau să se conecteze la bara laterală.
Utilizarea autentificarii pe bara laterală economisește spațiu pentru paginile reale, în mod surprinzător. Puteți economisi mai mult spațiu plasând formularul în bara laterală în loc să îl afișați direct pe o pagină. Este, de asemenea, util să nu-ți strici aspectul paginii.
Ca să nu mai vorbim de un avantaj al creșterii angajamentului cu autentificarea pe bara laterală, unde vizitatorii ar putea fi ratați altfel. Presupunând că vizitatorii dvs. doresc să se alăture unei secțiuni de comentarii, li se solicită informații de conectare. În acest sens, trebuie doar să efectueze acțiuni de conectare în bara laterală, mai degrabă decât să o facă pe pagini diferite.
Pentru a rezuma, un formular de conectare din bara laterală oferă utilizatorilor confort de acces și o experiență excelentă pe site-ul dvs.
Acum trecem la înscrierea în ilustrația formularului de conectare din bara laterală WordPress.
Cum să afișați formularul de conectare în bara laterală
Vi se oferă două opțiuni de plugin pentru a vă prezenta formularul de conectare în bara laterală. Am încercat să păstrăm instrucțiunile scurte și ușor de citit. Tot ce trebuie să faceți este să urmați instrucțiunile noastre de mai jos și să finalizați.
#1 Folosind pluginul de conectare din bara laterală
Pentru a începe, mai întâi va trebui să instalați și să activați pluginul Sidebar Login .

După ce ați terminat cu activarea, mergeți pur și simplu la Aspect > Widgeturi sub tabloul de bord de administrare WordPress.

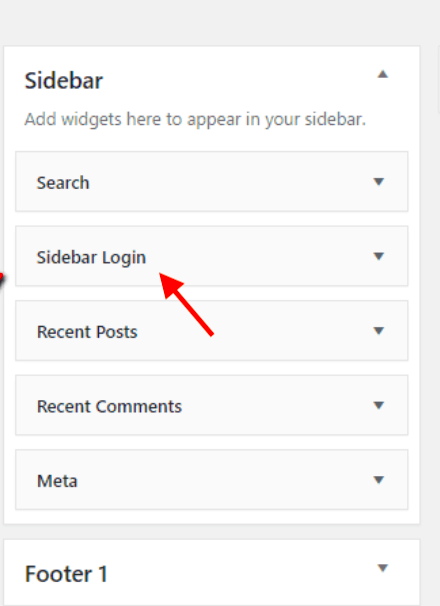
Apoi, trageți și plasați widgetul de conectare din bara laterală în zona widgetului din bara laterală. Va adăuga automat un formular de conectare la bara dvs. laterală WordPress. Dacă doriți să personalizați setările formularului în funcție de preferințele dvs., fiți gata să faceți acest lucru pe pagina dvs. de setări widget.

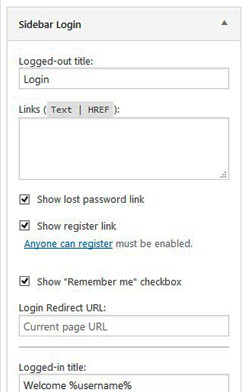
Există multe opțiuni disponibile din care puteți alege, și anume linkuri personalizate sau titluri deconectate. Există, de asemenea, titluri autentificate pe care utilizatorii le pot vedea atunci când se conectează. Pentru confortul utilizatorilor dvs., activați butonul Reține-mă pentru a salva informațiile de conectare pentru fiecare acces.

Dacă personalizarea vă tratează bine, nu uitați să faceți clic pe butonul „Salvați” și să puneți în funcțiune autentificarea din bara laterală.
#2 Utilizarea pluginului WPForms
În timp ce Sidebar Login activează opțiunea Remember me , plugin-ul WPForms oferă Forgotten Password una pentru confortul utilizatorilor tăi. Cu alte cuvinte, puteți adăuga un link pentru parola uitată în formularul de conectare, astfel încât utilizatorii să își poată recupera rapid parolele. Acest plugin este mult mai flexibil pentru a afișa formularul de conectare oriunde, inclusiv bara laterală și bara de subsol. Procesul de configurare pentru acest plugin este destul de simplu.

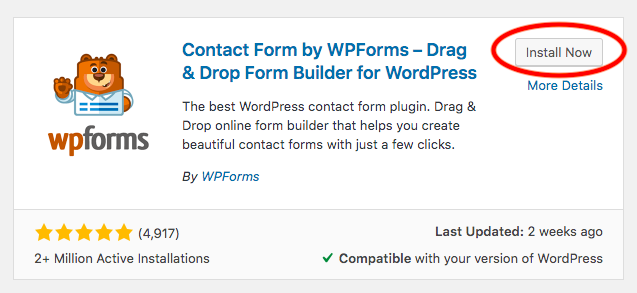
Ca întotdeauna, instalați și activați pluginul înainte de a personaliza orice.

Apoi faceți clic pe „WPForms” și selectați Add New .
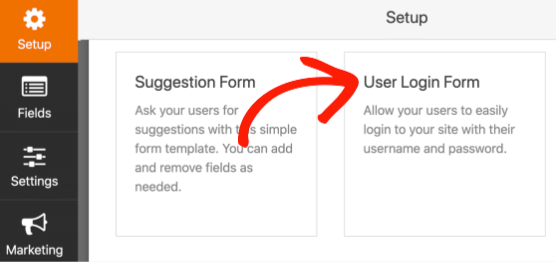
Va trebui să vă denumiți formularul când apare ecranul de configurare.
Derulați în jos și alegeți șablonul Formular de autentificare utilizator .

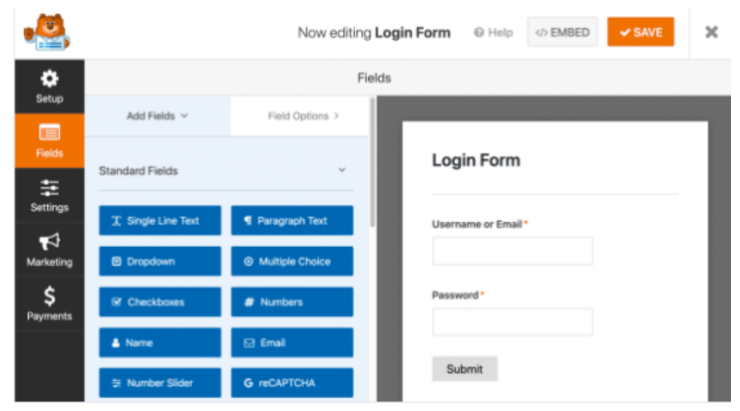
În această etapă, veți vedea un formular de conectare care apare în generatorul de formulare cu unele setări personalizate.

Pentru a adăuga un link pentru o parolă uitată, navigați la Câmpurile pentru parole .
În fila Adăugați câmpuri , inserați acest cod în Descrierea dvs.:
Ați uitat parola? <a href={url_lost_password} >Faceți clic aici</a> pentru a o reseta.WPForms se va ocupa de conexiunea la baza de date, deci nu trebuie să faceți nimic altceva.
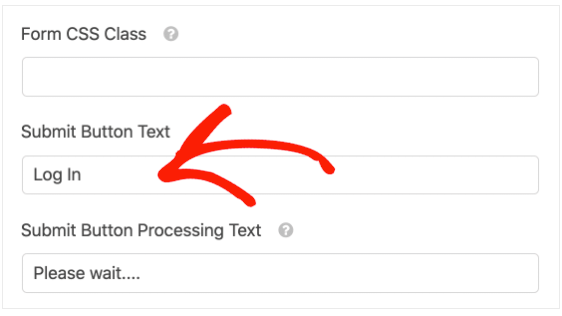
Dacă doriți să controlați formularul butonului și pagina către care vor fi redirecționați utilizatorii, mergeți pur și simplu la Setări din partea stângă a generatorului de formulare.
Există o filă General și puteți schimba textul butonului de trimitere la Conectare, de exemplu. De asemenea, puteți introduce orice doriți pentru a personaliza un mesaj în Textul de procesare a butonului Trimiteți. Acest lucru ar fi util pentru utilizatori, deoarece își pot vedea starea solicitărilor.

După ce sunteți mulțumit de personalizare, faceți clic pe Confirmări pentru a verifica cum va arăta formularul dvs. de conectare. După aceea, faceți clic pe Salvare în partea de sus a generatorului de formulare.
Următoarea etapă este să încorporați formularul de autentificare în bara laterală.
Mai întâi, navigați la Aspect sub tabloul de bord WordPress și alegeți Widgeturi .
Veți vedea acolo o bară laterală principală , faceți clic pe butonul „+” pentru a căuta WPForms.
Adăugați WPForms în zona widgetului. Selectați formularul pe care doriți să îl adăugați în bara laterală din meniul drop-down, cum ar fi formularul de conectare a utilizatorului.
După aceea, puteți vedea o previzualizare a formularului înainte de a-l pune live.
În colțul din dreapta sus, faceți clic pe Actualizare pentru a finaliza adăugarea formularului de autentificare în bara laterală.
Iată un exemplu de formular de conectare afișat în bara laterală din încorporat.
Ce se întâmplă dacă doriți să faceți un formular de autentificare în bara de subsol? Nu vă faceți griji, WPForm este gata să faceți asta.
De asemenea, alegeți Widgeturi din Aspect. Derulați în jos pentru a găsi secțiunea Bara de subsol. Extindeți meniul barei de subsol, apăsați „+” și apoi repetați același pas ca mai sus. Sună ușor, nu?
Ați încercat formularul de conectare din bara laterală?
Pe aceste două plugin-uri, care preferați să vă afișați formularul de autentificare WordPress în bara laterală?
Desigur, ambele oferă soluții simple pentru a personaliza și afișa formularul de conectare din bara laterală. În timp ce pluginul Sidebar Login vă permite să personalizați titlurile deconectate sau autentificate, WPForms vă permite să adăugați link-uri pentru parole uitate și să personalizați mesajul de procesare a autentificării. Indiferent ce plugin alegeți, niciunul dintre ele nu vă va dezamăgi.
A avea un formular de conectare pe bara laterală pentru site-ul dvs. și anumite pagini este avantajos pentru utilizatorii dvs. Aceștia se pot conecta în bara laterală fără a fi redirecționați către o pagină de conectare. Acest lucru ar ajuta, de asemenea, să economisiți spațiu pentru paginile dvs. reale. Aceasta înseamnă că o autentificare pe bara laterală nu ține cont de mult spațiu și nu vă deranjează aspectul și tema paginii. Prin urmare, un formular de conectare din bara laterală face site-ul dvs. mai accesibil și revine la un aspect inteligent.
Ce așteptați, dar nu învățați cum să afișați formularul de autentificare WordPress în bara laterală cu instrucțiunile noastre?
