Cum să faci un audit UX al site-ului tău WordPress
Publicat: 2023-07-12Doriți să efectuați un audit al experienței utilizatorului (UX) al site-ului dvs. WordPress?
Experiența utilizatorului este un factor important în succesul unui site web. O experiență bună de utilizator poate duce la mai multe conversii și vânzări, în timp ce o UX slabă vă poate costa bani.
În acest articol, vă vom arăta cum să faceți cu ușurință un audit UX al site-ului dvs. WordPress pas cu pas.

Iată o prezentare rapidă a tuturor pașilor pe care îi vom acoperi pentru a efectua un audit UX pe site-ul dvs. WordPress:
- Ce este UX și de ce este important?
- Cum să efectuați un audit UX al site-ului dvs. web
- Pasul 1: Definiți scopurile și obiectivele utilizatorului
- Pasul 2: Testați site-ul dvs. pentru probleme de utilizare
- Pasul 3: Găsiți paginile cu performanțe slabe
- Pasul 4: Solicitați feedback utilizatorului
- Pasul 5: Optimizați-vă viteza și performanța site-ului
- Pasul 6: Evaluați navigarea pe site
- Pasul 7: Testați elementele de conversie
- Pasul 8: Testați fluxurile de utilizatori pentru a găsi blocaje
- Pasul 9: Evaluați calitatea conținutului site-ului web
Ce este UX și de ce este important?
Experiența utilizatorului sau UX descrie sentimentele și opiniile pe care utilizatorii le au în timpul utilizării site-ului dvs.
O experiență plăcută de utilizator înseamnă că utilizatorii găsesc site-ul dvs. ușor de utilizat și util.
În schimb, o experiență slabă a utilizatorului înseamnă că utilizatorii găsesc site-ul dvs. web dificil de utilizat și nu pot face ceea ce doresc.
Crearea unei experiențe bune de utilizator vă permite să îi ajutați pe utilizatori să profite la maximum de site-ul dvs. Acest lucru duce în cele din urmă la conversii, vânzări și creșterea afacerii.
Pe de altă parte, o experiență negativă a utilizatorului poate determina vizitatorii să părăsească site-ul tău web fără să se înregistreze sau să cumpere ceva din magazinul tău online. Acest lucru vă face să pierdeți potențiali vânzări și clienți.
Cum să efectuați un audit UX al site-ului dvs. web
În calitate de proprietar de afaceri, trebuie să vă verificați în mod regulat site-ul web pentru a vă asigura că oferă o experiență bună pentru utilizator.
Această practică se numește audit UX. Puteți efectua singur un audit UX folosind o combinație de instrumente (s-ar putea să folosiți deja unele dintre ele).
În timpul acestui proces, veți căuta probleme care pot afecta negativ experiența utilizatorului pe site-ul dvs. web. Când găsiți o problemă, puteți să o documentați și apoi să începeți să o remediați.
Gata? Să începem.
Pasul 1: Definiți scopurile și obiectivele utilizatorului
În primul rând, trebuie să te pui în pielea utilizatorilor pentru a înțelege ce caută aceștia atunci când ajung pe site-ul tău.
De exemplu, dacă site-ul dvs. este un magazin online care vinde jucării pentru animale de companie, este probabil ca obiectivul publicului dvs. să se uite la jucăriile pentru animale de companie, să citească recenziile clienților pentru acele produse și să facă o achiziție.
În mod similar, dacă rulați un blog cu instrucțiuni, atunci scopul publicului dvs. ar fi să citească un tutorial și să învețe cum să facă ceva.
Înțelegerea a ceea ce doresc utilizatorii dvs. să obțină vă va permite să îi ajutați mai bine.
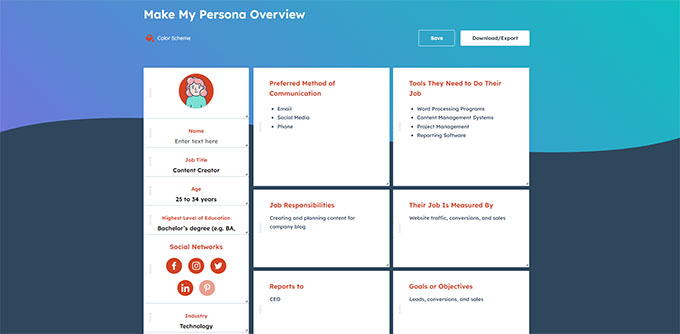
Cel mai simplu mod de a face acest lucru este prin crearea de persoane de utilizator pentru publicul țintă.

Acest exercițiu vă permite să înțelegeți mai bine utilizatorii și așteptările acestora de la site-ul dvs. Cel mai important, vă ajută să vă dați seama de scopurile și obiectivele publicului țintă.
Puteți apoi să vă analizați site-ul folosind aceste personaje pentru a vedea cât de repede vă pot ajuta conținutul, produsele și serviciile pe acești utilizatori.
Pasul 2: Testați site-ul dvs. pentru probleme de utilizare
Testarea site-ului dvs. pentru utilizare vă ajută să găsiți rapid probleme care ar putea distruge experiența utilizatorului.
Cu toate acestea, multe probleme trec adesea neobservate de administratorii site-urilor web până când un utilizator le raportează. Este mai probabil ca utilizatorii să treacă la site-ul concurentului dvs. decât să vă spună despre problemele de pe site-ul dvs.
Din fericire, există o mulțime de instrumente excelente pe care le puteți folosi pentru a detecta rapid problemele de utilizare potențial dăunătoare pe site-ul dvs.
PageSpeed Insights (gratuit)
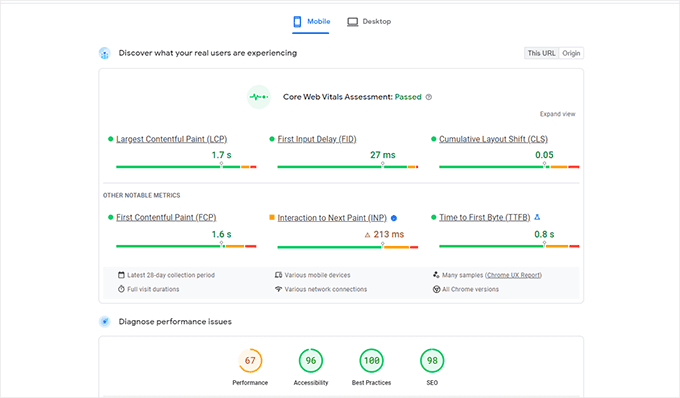
Instrumentul Google PageSpeed Insights vă permite să examinați rapid o adresă URL pentru probleme de performanță și de utilizare.
Ea rulează teste pe site-ul dvs. și apoi prezintă rezultatele atât pentru dispozitivele mobile, cât și pentru desktop, atribuind fiecăruia un scor.
Acest punctaj este acordat în patru categorii:
- Performanţă
- Accesibilitate
- Cele mai bune practici
- SEO
De asemenea, testează Core Web Vitals, care sunt un set de valori ale performanței site-ului pe care Google le consideră esențiale pentru experiența generală a utilizatorului unui site web.

Când executați testul, limbajul poate suna inițial prea tehnic. Cu toate acestea, veți găsi, de asemenea, link-uri către resurse care explică aceste concepte în termeni prietenoși pentru începători, cu sfaturi despre rezolvarea fiecărei probleme.
De asemenea, puteți citi ghidul nostru despre cum să vă optimizați site-ul web pentru Core Web Vitals de la Google.
Google Search Console
PageSpeed Insights este un instrument util pentru a căuta rapid adrese URL.
Cu toate acestea, va trebui să rulați manual testele și nu puteți găsi ce pagini de pe site-ul dvs. web au probleme până când nu le testați în mod specific.
Ce se întâmplă dacă ai putea automatiza acest proces, ai găsi rapid paginile cu probleme de utilizare și ai primi alerte când este detectată o nouă problemă?
Aici intervine Google Search Console.
Este un instrument gratuit oferit de Google pentru administratorii de site-uri web care doresc să vadă cum funcționează site-urile lor în căutare.
Experiența utilizatorului este o măsură esențială pentru clasarea căutării. Acesta este motivul pentru care Google dorește să alerteze proprietarii de site-uri web atunci când este detectată o problemă de utilizare.
În primul rând, va trebui să accesați Google Search Console și să adăugați site-ul dvs. web ca proprietate. Pentru instrucțiuni, puteți urma tutorialul nostru despre cum să adăugați site-ul dvs. la Google Search Console.
După ce ați adăugat site-ul dvs. web, Google poate dura ceva timp pentru a colecta unele date și a începe să afișeze rapoarte.
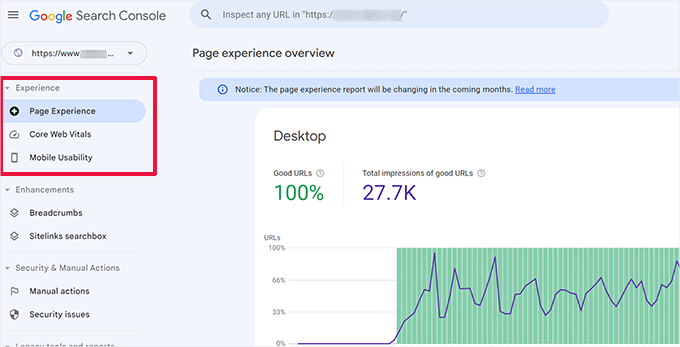
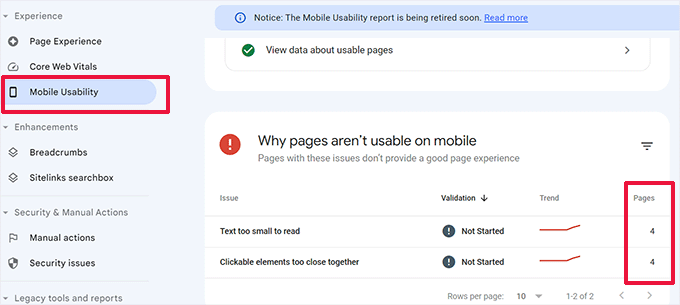
După aceea, veți vedea rapoartele de performanță și utilizare ale site-ului dvs. în secțiunea „Experiență”.

Puteți face clic pe fiecare raport și puteți detalia pentru a găsi paginile în care sunt detectate probleme de utilizare.
De exemplu, pe acest site web demonstrativ, am găsit patru pagini în secțiunea „Utilizare mobilă” care aveau probleme.

Puteți face clic pe fiecare rând pentru a găsi paginile exacte în care au fost detectate problemele.
Google Search Console vă va avertiza și prin e-mail când este detectată o nouă problemă de accesare cu crawlere sau de utilizare.
Pe lângă problemele de utilizare și accesare cu crawlere, Google Search Console este un tezaur de date valoroase. Pentru a afla mai multe, puteți consulta sfaturile noastre de experți despre utilizarea Google Search Console pentru a obține mai mult trafic.
Pasul 3: Găsiți paginile cu performanțe slabe
Instrumentele automate vă pot ajuta să identificați multe probleme. Cu toate acestea, ele nu sunt perfecte și este posibil să nu poată identifica multe probleme comune de UX.
Dacă aveți un site web mic, puteți accesa fiecare pagină pentru a-l revizui manual. Cu toate acestea, este imposibil pentru majoritatea site-urilor medii până la mari să facă acest lucru manual.
Deci, cum găsești pagini cu UX slabă?
O modalitate ușoară de a găsi aceste pagini este utilizarea MonsterInsights. Este cel mai bun plugin Google Analytics de pe piață, care vă permite să vedeți de unde vin utilizatorii dvs. și cum interacționează aceștia cu site-ul dvs. web.

Mai întâi, trebuie să instalați și să activați pluginul MonsterInsights. Pentru mai multe detalii, consultați tutorialul nostru despre cum să instalați un plugin WordPress.
Notă: există și o versiune gratuită a MonsterInsights pe care o puteți încerca. Cu toate acestea, vă recomandăm să faceți upgrade la versiunea plătită și să deblocați întregul potențial al pluginului.
La activare, pluginul va rula asistentul de configurare și vă va ajuta să vă conectați WordPress la contul dvs. Google Analytics.
Pentru mai multe detalii, puteți vedea tutorialul nostru despre cum să instalați Google Analytics în WordPress.
Odată ce sunteți conectat, MonsterInsights va începe să urmărească vizitatorii site-ului dvs.
Apoi, trebuie să configurați pluginul pentru a urmări cu ușurință conversiile.
Activați urmărirea conversiilor pentru comerțul electronic
Dacă utilizați o platformă de comerț electronic pe site-ul dvs. WordPress, MonsterInsights vă poate ajuta să urmăriți cu ușurință conversiile.
Google Analytics vine cu urmărirea îmbunătățită a comerțului electronic, care funcționează pentru majoritatea site-urilor de comerț electronic, inclusiv WooCommerce, Easy Digital Downloads, MemberPress și multe altele.
Cu toate acestea, va trebui să îl activați manual pentru site-ul dvs. web.
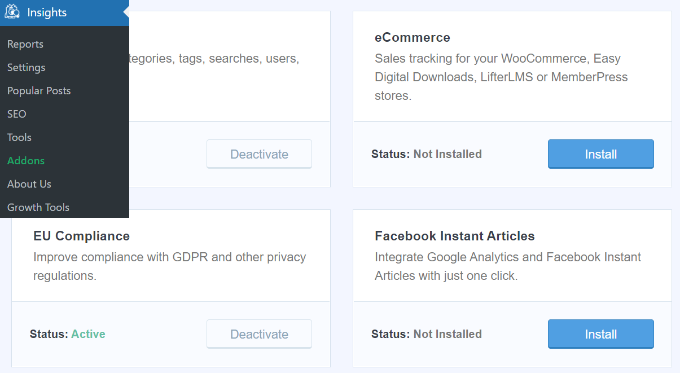
Începeți prin a vizita pagina Insights » Addons din tabloul de bord de administrare WordPress pentru a instala și activa suplimentul eCommerce.

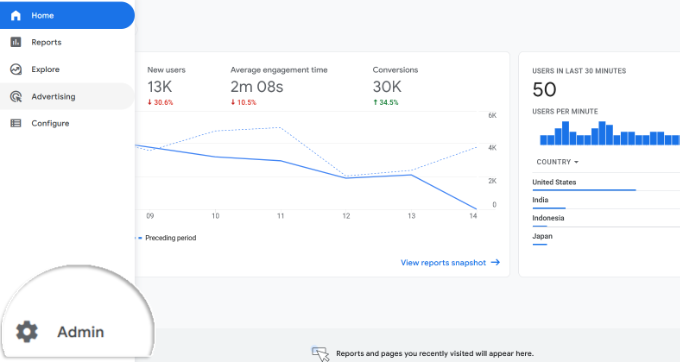
Apoi, trebuie să activați urmărirea îmbunătățită a comerțului electronic în contul dvs. Google Analytics. Accesați tabloul de bord Google Analytics și selectați site-ul dvs.
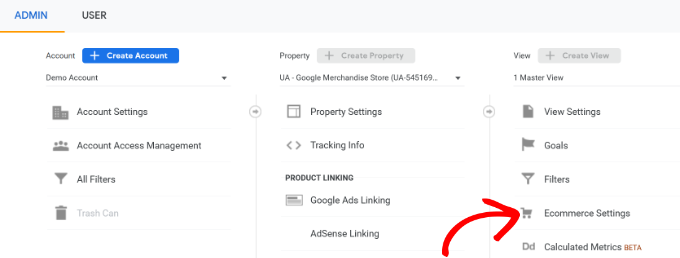
De aici, faceți clic pe butonul „Admin” din colțul din stânga jos.

Pe ecranul următor, veți vedea diferite setări Google Analytics.
Sub coloana „Vizualizare”, trebuie doar să faceți clic pe linkul „Setări comerț electronic”.

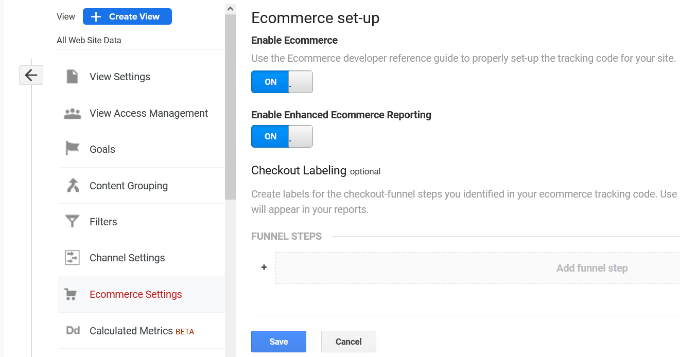
Pe următorul ecran, pur și simplu activați comutatoarele de lângă opțiunile „Activați comerțul electronic” și „Activați raportarea îmbunătățită a comerțului electronic”.
Nu uitați să faceți clic pe butonul „Salvați” când ați terminat.

Verificați paginile de conversie scăzute pentru probleme de UX
Experiența slabă a utilizatorului este unul dintre principalele motive pentru conversiile scăzute, cărucioarele abandonate și ratele ridicate de respingere.
Puteți vizualiza rapoartele de urmărire a conversiilor în MonsterInsights pentru a găsi pagini cu conversii scăzute și rate de respingere mai mari.
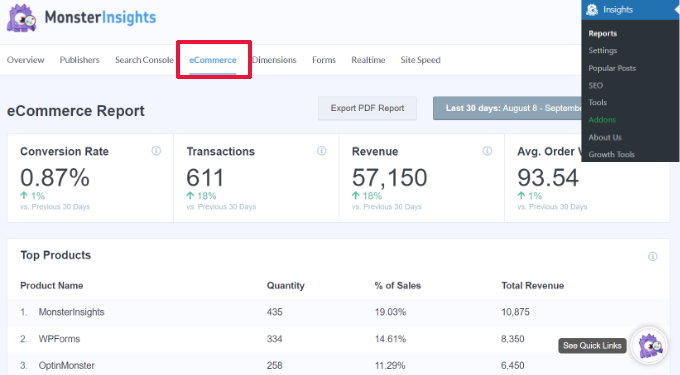
Pur și simplu accesați pagina Insights » Rapoarte din zona de administrare WordPress și apoi comutați la fila „eCommerce”.

De aici, puteți vedea o prezentare generală a produselor dvs. cu cele mai bune performanțe și a surselor de conversie.
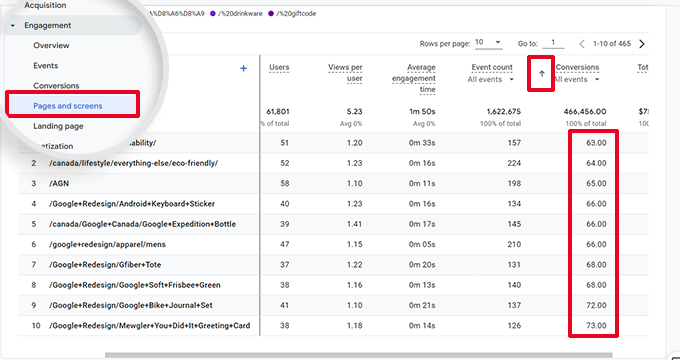
Pentru rapoarte avansate, trebuie să treceți la contul dvs. Google Analytics și să accesați fila Interacțiune » Pagini și ecrane .
De aici, puteți sorta paginile după rata de conversie pentru a vedea paginile cu cele mai puține conversii.

Folosind Google Analytics, puteți urmări și paginile cu cele mai mari rate de respingere, cel mai mic timp petrecut pe ele și multe altele.
Pentru mai multe opțiuni de urmărire a conversiilor, puteți consulta ghidul nostru complet despre urmărirea conversiilor WordPress. De asemenea, vă va arăta cum să urmăriți conversiile formularelor, conversiile linkurilor afiliate și multe altele.
Pasul 4: Solicitați feedback utilizatorului
După cum puteți vedea, multe activități de audit UX implică instrumente automate, rapoarte de analiză și testare manuală.
Întregul scop al exercițiului de audit UX este de a îmbunătăți experiența utilizatorului. Așadar, de ce să nu întrebați utilizatorii dvs. ce cred ei?
Cererea de feedback al utilizatorilor vă poate oferi informații precise de la vizitatori reali despre site-ul dvs. Vă poate ajuta să găsiți probleme specifice și să le remediați mai ușor.
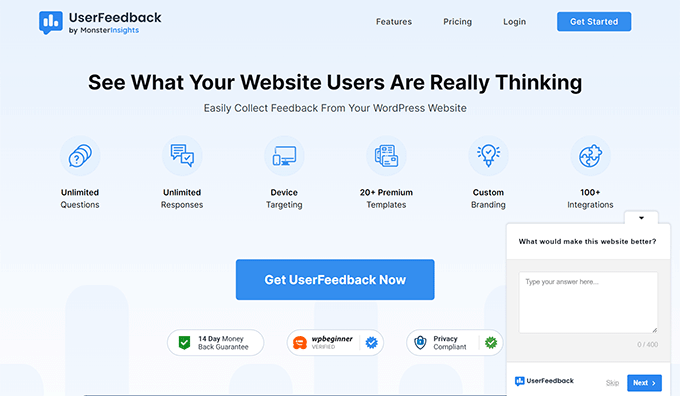
Aici intervine UserFeedback.

Notă: Există și un plugin gratuit numit UserFeedback Lite pe care îl puteți încerca. Vă recomandăm să faceți upgrade la versiunea Pro pentru a debloca întregul potențial al pluginului.
UserFeedback vă permite să rulați rapid sondaje și să colectați feedbackul utilizatorilor pe site-ul dvs. De asemenea, vă permite să afișați sondajele utilizatorilor potriviți la momentul potrivit.
De exemplu, puteți afișa sondaje utilizatorilor pe paginile cu mai puține conversii sau puteți afișa un formular de feedback utilizatorilor de pe dispozitivele mobile.

Pentru mai multe informații, puteți vedea postarea noastră de anunț UserFeedback.
Pasul 5: Optimizați-vă viteza și performanța site-ului
Viteza site-ului este o contribuție majoră la experiența utilizatorului. Site-urile lente cauzează UX slabă și împiedică utilizatorii să avanseze și să acceseze conținutul dvs.
Instrumentele pe care le-am menționat mai devreme, cum ar fi PageSpeed Insights și Core Web Vitals, vă pot ajuta să evaluați performanța site-ului dvs.
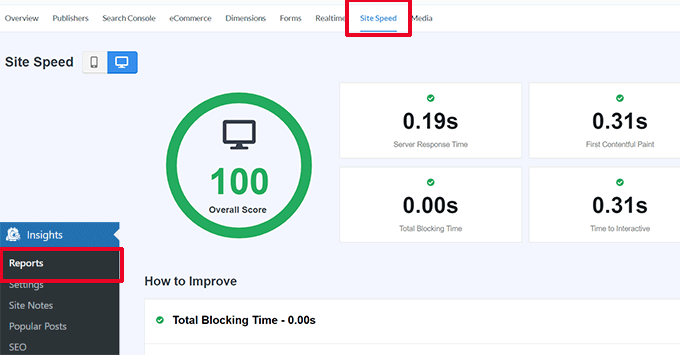
Cu toate acestea, dacă utilizați MonsterInsights, atunci puteți rula și un test de viteză a site-ului web în zona dvs. de administrare WordPress.
Pur și simplu comutați la pagina Informații » Rapoarte și apoi deschideți fila „Viteza site-ului”.

Raportul va rula aceleași teste ca și PageSpeed Insights și vă va afișa un raport. De asemenea, vă va oferi sfaturi practice pentru a îmbunătăți performanța site-ului.
Remedierea problemelor de performanță și viteză
Cel mai simplu mod de a remedia majoritatea problemelor de performanță este prin simpla instalare a unui plugin de cache WordPress.
Vă recomandăm să utilizați WP Rocket, care este cel mai bun plugin de cache WordPress de pe piață. Vă permite să vă optimizați cu ușurință site-ul WordPress fără a învăța elementele tehnice.

Mai întâi, trebuie să instalați și să activați pluginul WP Rocket. Pentru detalii, consultați tutorialul nostru despre cum să instalați un plugin WordPress.

După activare, WP Rocket va începe să memoreze în cache conținutul site-ului dvs.
Spre deosebire de alte pluginuri de cache care generează un cache atunci când un utilizator vă vizitează site-ul web, WP Rocket începe automat să creeze un cache în fundal.
Aceasta înseamnă că fiecare utilizator nou de pe site-ul dvs. web va vedea o versiune în cache care se încarcă mult mai rapid și îmbunătățește experiența utilizatorului.
Puteți afla mai multe citind tutorialul nostru despre configurarea WP Rocket cu instrucțiuni mai detaliate.
Dacă memorarea în cache nu fixează imediat viteza site-ului dvs., vă recomandăm să urmați ghidul nostru complet de viteză și performanță WordPress. Include instrucțiuni pas cu pas despre cum să optimizați viteza site-ului dvs.
Pasul 6: Evaluați navigarea pe site
Utilizatorii se așteaptă ca site-ul dvs. să aibă un meniu de navigare cu linkurile de care au nevoie pentru a găsi informațiile pe care le doresc.
Uneori, un site web poate să nu aibă un meniu de navigare care îi ajută pe utilizatori să ajungă la pagina dorită. Acest lucru duce la o experiență de utilizator slabă, iar vizitatorii pot părăsi și încerca un alt site web.
Trebuie să vă asigurați că site-ul dvs. are un meniu de navigare simplu, care duce utilizatorii către zonele critice ale site-ului dvs.

Adăugarea unei bare de căutare la antetul site-ului dvs. web sau la meniul de navigare poate îmbunătăți, de asemenea, experiența utilizatorului. Dacă utilizatorii nu găsesc rapid un link, atunci pot încerca să caute pe site-ul dvs.
Cu toate acestea, căutarea implicită WordPress nu este foarte bună.
În schimb, vă recomandăm să utilizați SearchWP. Este cel mai bun plugin de căutare WordPress de pe piață și îmbunătățește rapid experiența de căutare pe site-ul dvs.

SearchWP vă permite să faceți căutări în orice site de pe site, inclusiv câmpuri personalizate, atribute de comerț electronic, tabele personalizate, categorii, etichete și multe altele.
Mai întâi, trebuie să instalați și să activați pluginul SearchWP. Pentru mai multe detalii, consultați tutorialul nostru despre cum să instalați un plugin WordPress.
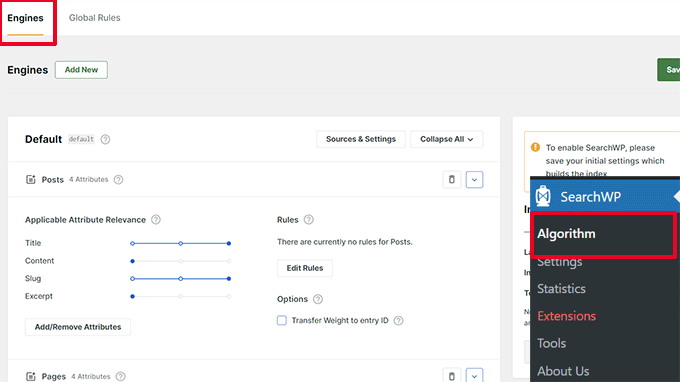
La activare, trebuie să vizitați pagina SearchWP » Algoritm și să treceți la fila „Motoare”.
De aici, puteți ajusta setările motorului de căutare pentru diferitele tipuri de conținut, derulând la secțiunile Postări, Pagini și Media.

Aici, puteți alege ce atribute pot fi căutate pe site-ul dvs. web. De asemenea, puteți alege relevanța lor.
Nu uitați să faceți clic pe butonul „Salvați” pentru a vă stoca setările.
SearchWP va înlocui acum caracteristica implicită de căutare WordPress cu propriul motor de căutare personalizat.
Pentru mai multe detalii, puteți vedea tutorialul nostru despre cum să îmbunătățiți căutarea WordPress cu SearchWP.
Pasul 7: Testați elementele de conversie
De cele mai multe ori, experiența slabă a utilizatorului este cauzată la sfârșitul unei căi de conversie.
De exemplu, este posibil ca utilizatorii să încerce să trimită formularul de captare a clienților potențiali, dar ceva îi împiedică să facă acest lucru.
Din fericire, puteți rula teste împărțite și puteți testa manual elemente pe site-ul dvs. pentru a identifica și a remedia problemele.
Rulați teste A/B Split pentru a descoperi problemele UX
O modalitate ușoară de a vă testa elementele de conversie este prin efectuarea de teste A/B split.
Un test de împărțire A/B vă permite să creați două sau mai multe versiuni ale unei pagini cu mici diferențe. Apoi le arată utilizatorilor o versiune diferită aleatoriu.
Apoi puteți compara rezultatele pentru a afla care variantă a paginii a avut cele mai bune rezultate în rândul utilizatorilor dvs.
Cel mai simplu mod de a rula aceste teste pe site-ul dvs. WordPress este să utilizați Thrive Optimize. Vă permite să creați și să rulați rapid teste A/B pe site-ul dvs. WordPress.
În primul rând, va trebui să instalați și să activați pluginul Thrive Optimize. Puteți achiziționa pluginul cu Thrive Architect sau îl puteți obține cu pachetul Thrive Suite.
Apoi, instalați și activați pluginul Thrive Product Manager pe site-ul dvs. web. Îl puteți descărca din tabloul de bord al contului de pe site-ul Thrive Themes.

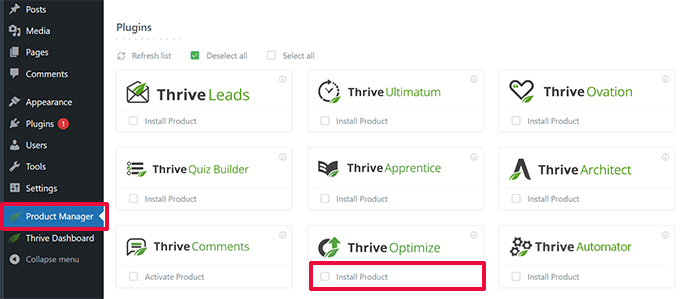
După activarea pluginului, trebuie să accesați pagina Product Manager din zona de administrare WordPress.
Apoi, trebuie să bifați caseta „Instalare produs” de sub produsele Thrive Optimize și Thrive Architect.

După aceea, faceți clic pe butonul „Instalați produsele selectate” pentru a continua.
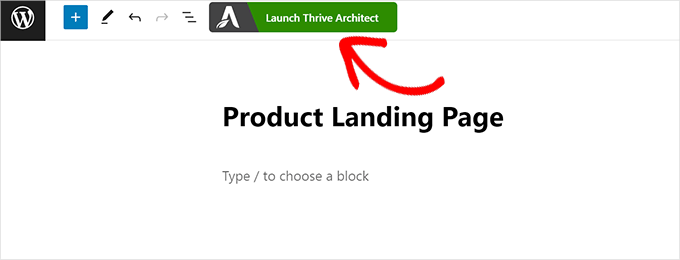
După instalarea pluginurilor, va trebui să creați sau să editați o postare/pagină și apoi să faceți clic pe butonul „Launch Thrive Architect” din partea de sus.

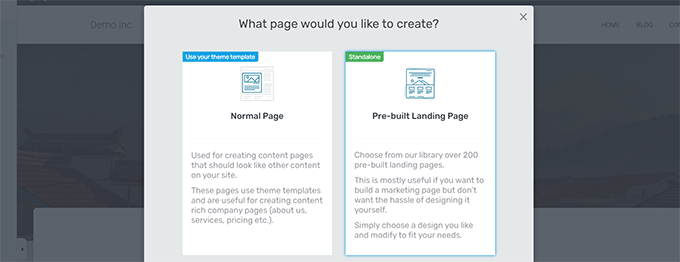
Aceasta va afișa o fereastră pop-up în care puteți alege cum să editați pagina.
Puteți edita pagina ca o pagină obișnuită folosind șablonul de temă sau ca pagină de destinație cu un șablon personalizat.

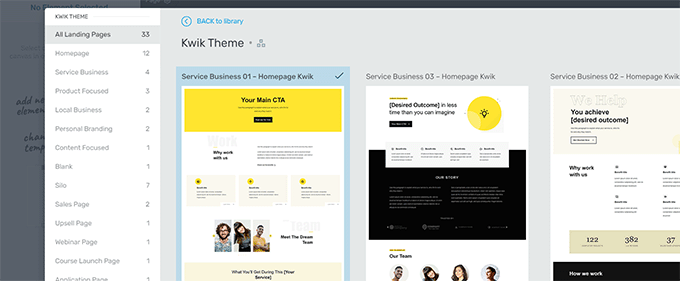
Dacă alegeți o pagină de destinație pre-construită, vi se va cere să alegeți un șablon.
Thrive Architect vine cu zeci de șabloane frumoase pentru diferite nișe din care să alegeți.

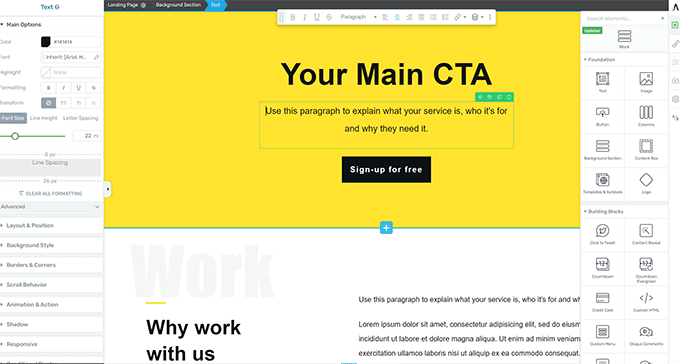
După aceea, veți putea să vă editați pagina în generatorul de pagini Thrive Architect.
Este un instrument de proiectare intuitiv în care puteți indica și face clic pe orice element pentru a-l edita sau faceți clic pe butonul „+” pentru a insera elemente noi.

Odată ce ați terminat de editat pagina, nu uitați să faceți clic pe butonul „Salvare lucru” pentru a stoca modificările.
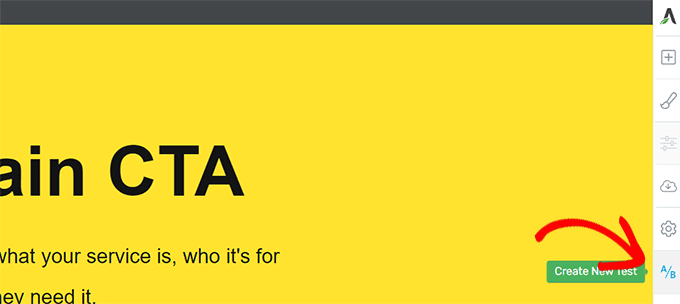
După aceea, faceți clic pe butonul „A/B” din coloana din dreapta pentru a crea un nou test A/B.

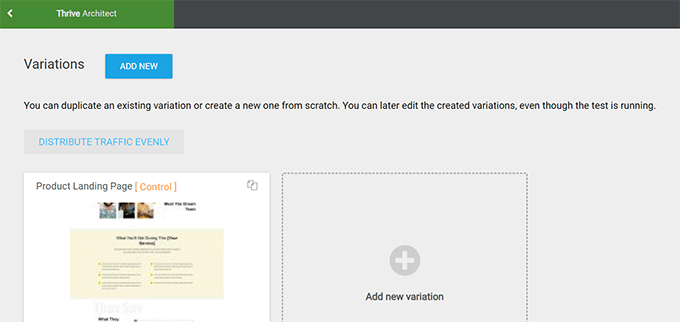
Pentru a rula testul A/B, trebuie să aveți cel puțin două versiuni ale unei pagini.
Pe ecranul următor, faceți clic pe butonul Adăugați o nouă variantă pentru a crea o nouă versiune a paginii dvs. de destinație.

Acum va crea o nouă variantă și puteți începe să o editați folosind Thrive Architect.
Faceți modificările paginii care credeți că vor funcționa mai bine decât versiunea anterioară.
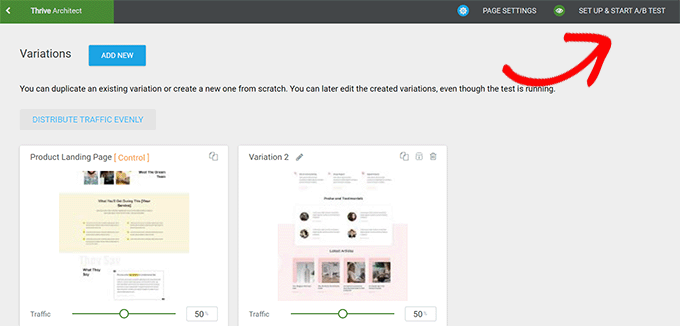
După aceea, faceți clic pe butonul „Salvare lucru” pentru a stoca modificările, apoi faceți din nou clic pe butonul „A/B”.

Puteți alege cât de mult trafic doriți să trimiteți către fiecare variantă de pagină și apoi faceți clic pe butonul „Set Up & Start A/B Test” din partea de sus.
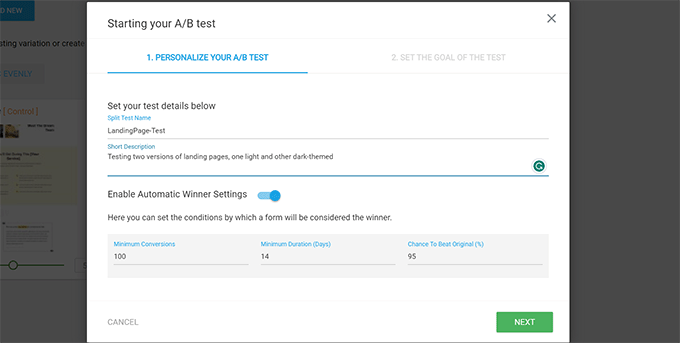
Aceasta va afișa o fereastră pop-up în care puteți configura setările testului A/B.

Trebuie să oferiți testului un titlu și o descriere. După aceea, puteți activa setările pentru câștigător automat și puteți stabili cerințe minime pentru ca o variantă să câștige.
Faceți clic pe butonul „Următorul” pentru a continua.
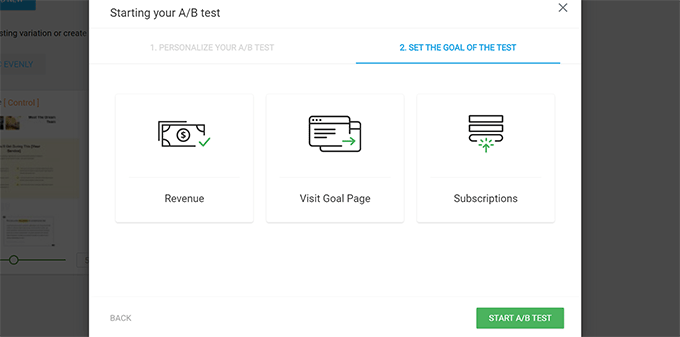
În cele din urmă, vi se va cere să alegeți un obiectiv pentru test. De exemplu, dacă este o pagină de produs, atunci poate doriți să alegeți „Venit”.

În cele din urmă, faceți clic pe butonul „Start A/B Test” pentru a finaliza configurarea.
Thrive Optimize va începe acum să arate utilizatorilor dvs. cele două variante ale paginii și va urmări interacțiunile utilizatorilor pe pagină.
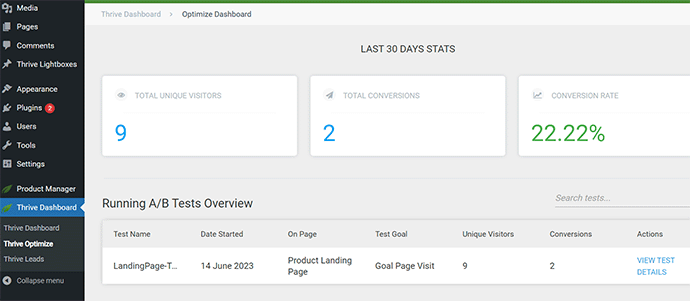
Puteți vizualiza oricând rezultatele testului, vizitând Tabloul de bord Thrive » pagina Thrive Optimize .

Odată ce testul și-a încheiat durata, puteți vedea ce pagină a avut rezultate mai bune pentru conversii sau obiectivele pe care le-ați stabilit în timpul testului. Apoi veți putea face modificări pentru a îmbunătăți UX pe site-ul dvs.
Pentru mai multe detalii, puteți vedea ghidul nostru despre cum să rulați teste A/B pe site-ul dvs. WordPress.
Testați manual elementele de conversie
De mult timp, este posibil să nu puteți rula teste A/B split pentru toate paginile dvs. Din fericire, există și alte modalități de a testa dacă elementele de conversie din paginile dvs. funcționează.
Proprietarii de site-uri web se uită adesea doar la reprezentarea statică a site-ului lor web și nu interacționează cu acesta așa cum ar face un utilizator real. De aceea multe eșecuri interactive trec neobservate mult timp.
Acesta este momentul în care va trebui să lucrați manual. Puteți încerca să imiteți o călătorie a utilizatorului cât mai bine posibil pentru a finaliza o conversie.
De exemplu, dacă conduceți un magazin de comerț electronic, puteți începe de la pagina în care ajung de obicei utilizatorii dvs. După aceea, priviți paginile produselor, adăugați articole în coș și finalizați finalizarea achiziției.
În cadrul auditului dvs. UX, trebuie să vă testați toate formularele, funcționalitatea coșului și experiența de plată interacționând cu acele elemente ca un client.
În plus, nu uitați să testați aceste elemente atât pe medii mobile, cât și pe desktop.
Pasul 8: Testați fluxurile de utilizatori pentru a găsi blocaje
Un flux de utilizatori este călătoria unui client pe site-ul dvs. Un utilizator va lua de obicei o cale previzibilă către diferite zone ale site-ului dvs. până când cumpără ceva sau trimite un formular.
Cea mai bună modalitate de a urmări fluxurile de utilizatori este utilizarea MonsterInsights. Vine cu un supliment User Journey care vă permite să vedeți fiecare pas al călătoriei unui client pe site-ul dvs., inclusiv paginile și produsele pe care le-au privit și cât timp au stat acolo.
Pur și simplu instalați și activați pluginul MonsterInsights.
Notă: veți avea nevoie de cel puțin planul Pro al pluginului pentru a utiliza suplimentul User Journey.
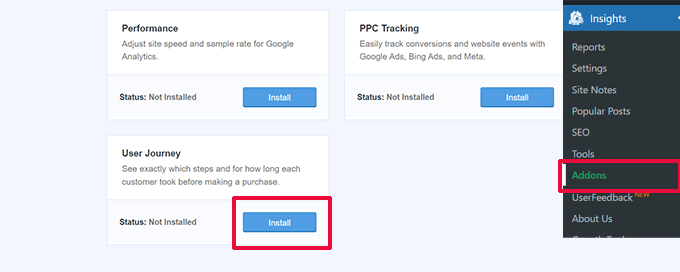
După configurarea MonsterInsights, trebuie să accesați pagina Insights » Addons . De aici, localizați addonul User Journey și apoi instalați și activați-l.

Apoi, trebuie să instalați și să activați suplimentul eCommerce. Acest lucru vă va ajuta să urmăriți călătoriile clienților pe platformele populare de comerț electronic pentru WordPress, cum ar fi WooCommerce, Easy Digital Downloads, MemberPress și multe altele.
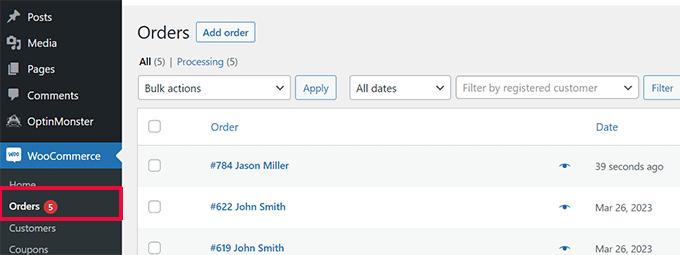
Acum, MonsterInsights va arăta călătoria utilizatorului pe comenzi individuale. De exemplu, în WooCommmerce, puteți accesa pagina WooCommerce » Comenzi și faceți clic pe o comandă individuală.

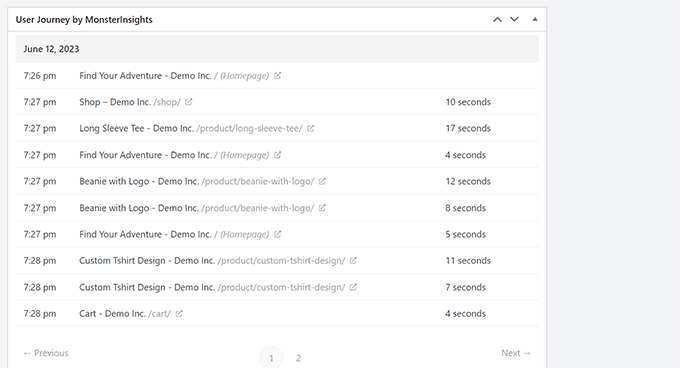
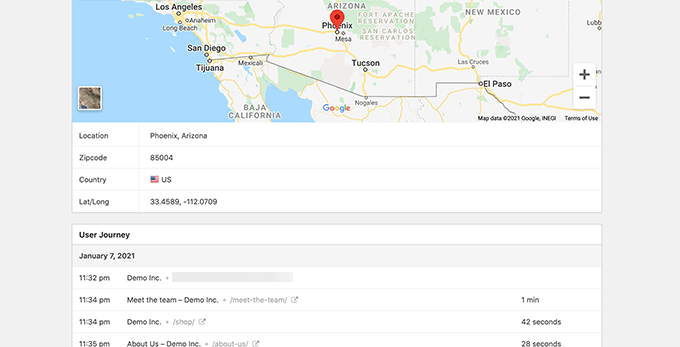
Pe pagina cu detaliile comenzii, derulați în jos la secțiunea Călătoria utilizatorului MonsterInsights.
Aceasta vă va arăta toate interacțiunile utilizatorilor de pe site-ul dvs. cu orele și duratele acestora.

Pentru mai multe detalii, puteți vedea ghidul nostru despre cum să activați urmărirea clienților în WooCommerce.
Dacă nu utilizați o platformă de comerț electronic, puteți urmări în continuare călătoria utilizatorului pentru formularele dvs. WordPress.
Dacă utilizați WPForms pentru a capta clienți potențiali, atunci acesta vine cu urmărirea călătoriei utilizatorului, care vă ajută să urmăriți calea pe care a urmat-o utilizatorul pentru a trimite formularul.

La fel ca elementele de conversie, alte zone ale site-ului dvs. ar putea perturba fluxul de utilizatori și ar putea bloca calea care îi conduce să devină client.
Va trebui să evaluați manual căile utilizatorilor în Google Analytics pentru a vedea unde se termină brusc călătoria lor. De asemenea, puteți simula căile utilizatorului pentru a vedea dacă puteți întâlni o problemă de utilizare care împiedică utilizatorul să continue.
Pasul 9: Evaluați calitatea conținutului site-ului
Elementele vizuale nu sunt singurele lucruri care creează o experiență de utilizator bună sau proastă.
Conținutul site-ului dvs. web joacă un rol important în a convinge utilizatorii să rămână pe blogul sau site-ul dvs. WordPress și să se uite în jur. De asemenea, ajută motoarele de căutare să găsească conținutul dvs. mai ușor și să trimită mai mulți vizitatori pe site-ul dvs.
Vă recomandăm să efectuați un audit SEO complet al site-ului dvs. și să vă optimizați conținutul pentru SEO.
Pentru a face asta, veți avea nevoie de All in One SEO pentru WordPress. Este cel mai bun plugin WordPress SEO de pe piață, care vă permite să vă îmbunătățiți cu ușurință conținutul pentru clasamentele de căutare și experiența utilizatorului.

All in One SEO vine cu o analiză SEO încorporată, un analizor de titluri și instrumente de audit SEO la nivelul întregului site. Toate aceste funcții vă ajută să îmbunătățiți calitatea și capacitatea de descoperire a conținutului dvs.
De asemenea, va trebui să vă evaluați conținutul. De exemplu, dacă o anumită pagină nu se clasifică sau nu face conversii bine, atunci luați în considerare să o faceți mai cuprinzătoare prin adăugarea de conținut mai util.
Pentru mai multe detalii, puteți vedea ghidul nostru despre cum să remediați deteriorarea conținutului în WordPress.
Nu uitați să vă verificați conținutul pentru greșeli de ortografie și gramatică. Acestea ar putea face site-ul dvs. să pară neprofesional și ar putea crea o experiență proastă pentru utilizator.
Vă recomandăm să utilizați Grammarly. Este cel mai bun instrument de scriere bazat pe inteligență artificială care vă ajută să corectați automat greșelile de ortografie și gramatica.

Grammarly are, de asemenea, un plan gratuit pentru totdeauna cu verificări ortografice și gramaticale. Cu toate acestea, vă recomandăm să cumpărați un plan plătit pentru a debloca funcții mai puternice.
Sperăm că acest articol te-a ajutat să înveți cum să faci un audit UX al site-ului tău WordPress. De asemenea, poate doriți să vedeți ghidul nostru despre cum să faceți un audit SEO al site-ului dvs. sau alegerile experților noștri pentru cele mai bune servicii de marketing prin e-mail pentru a vă dezvolta site-ul.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
