Cum să adăugați cu ușurință bannere inteligente pentru aplicații în WordPress
Publicat: 2023-08-04Doriți să adăugați bannere pentru aplicații inteligente în WordPress?
Bannerele inteligente sunt o modalitate simplă de a vă promova aplicația mobilă și de a determina vizitatorii să o descarce. Dacă un utilizator iOS are deja aplicația dvs., atunci bannerul îl va încuraja să deschidă aplicația pentru o experiență de utilizator mai bună.
În acest articol, vă vom arăta cum să adăugați bannere de aplicații inteligente la WordPress.

De ce să adăugați bannere inteligente pentru aplicații în WordPress?
Mulți proprietari de site-uri web creează o aplicație mobilă însoțitoare în care vizitatorii își pot răsfoi conținutul într-un mod optimizat pentru mobil.
Deoarece aceste aplicații sunt concepute pentru dispozitive mobile, ele oferă adesea o experiență mai bună pentru utilizator. De asemenea, puteți afișa mementouri, conținut personalizat, oferte, actualizări și multe altele folosind notificările push pe mobil. Toate acestea înseamnă mai multă implicare, conversii și vânzări.
Dacă nu aveți deja o aplicație mobilă, atunci puteți vedea ghidul nostru complet despre cum să convertiți un site web WordPress într-o aplicație mobilă.
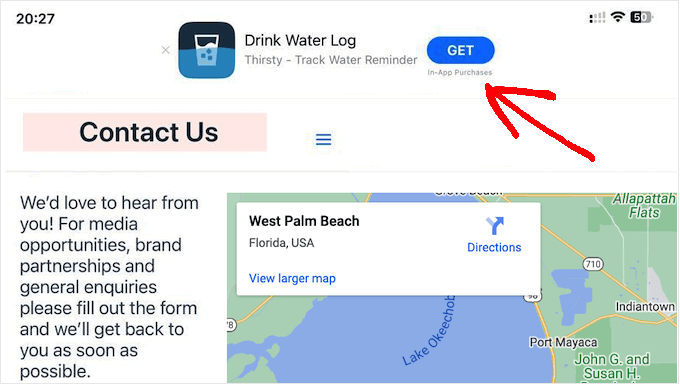
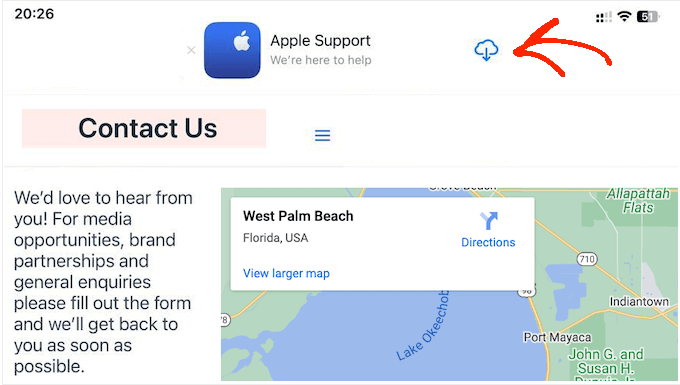
Puteți încuraja utilizatorii de iPhone și iPad să vă descarce aplicația mobilă folosind un banner pentru aplicații inteligente. Acesta este un banner care apare în partea de sus a ecranului atunci când un utilizator iOS vă vizitează site-ul utilizând browserul Safari.

Vizitatorii pot face clic pe banner pentru a vă descărca aplicația din App Store. Dacă vizitatorul are deja aplicația dvs., atunci bannerul îi va cere să deschidă aplicația. În acest fel, puteți obține mai multe descărcări și implicare.
Dacă vizitatorul folosește un dispozitiv care nu este Apple sau un browser web diferit, atunci WordPress va ascunde bannerul de către aceștia automat.
De exemplu, următoarea imagine arată același site web în browserul mobil Chrome.
Acestea fiind spuse, haideți să vedem cum puteți adăuga bannere de aplicații inteligente în WordPress. Pur și simplu utilizați linkurile rapide de mai jos pentru a trece direct la metoda pe care doriți să o utilizați:
- Metoda 1: Utilizarea WPCode (Afișați un banner de aplicație inteligentă pe WordPress)
- Metoda 2: Utilizarea Bannerului Smart App (Adăugați bannere la anumite pagini și postări)
- Întrebări frecvente despre adăugarea de bannere inteligente pentru aplicații în WordPress
Metoda 1: Utilizarea WPCode (Afișați un banner de aplicație inteligentă pe WordPress)
Cel mai simplu mod de a adăuga bannere de aplicații inteligente pe site-ul dvs. WordPress este prin utilizarea WPCode. Acest plugin gratuit vă permite să afișați același banner pe fiecare pagină și să postați folosind o singură linie de cod.
Având în vedere acest lucru, WPCode este alegerea perfectă dacă doriți să promovați o singură aplicație iOS. Cu toate acestea, dacă doriți să afișați bannere diferite pe pagini diferite, vă recomandăm să utilizați metoda 2.
Când adăugați cod personalizat la WordPress, unele ghiduri vă vor cere să editați fișierul functions.php al site-ului dvs. Nu recomandăm acest lucru, deoarece chiar și o mică greșeală de tipar sau greșeală ar putea cauza erori comune WordPress sau chiar face site-ul dvs. inaccesibil.
Utilizând WPCode, puteți adăuga cod personalizat la WordPress fără niciun risc. De asemenea, puteți activa și dezactiva fragmentele de cod printr-un clic pe un buton.
În primul rând, trebuie să instalați și să activați pluginul gratuit WPCode. Pentru mai multe instrucțiuni, consultați ghidul nostru pentru începători despre cum să instalați un plugin WordPress.
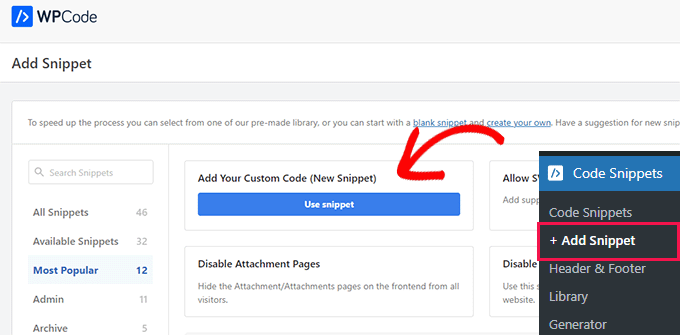
După activare, accesați Fragmente de cod » Adăugați fragment . Apoi, faceți clic pe butonul „Utilizați fragmentul” de sub opțiunea „Adăugați codul personalizat (fragment nou)”.

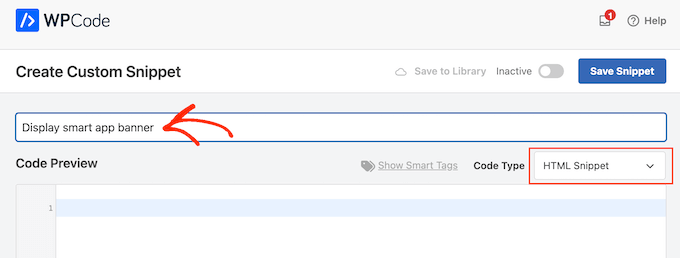
Aceasta vă va duce la pagina „Creați un fragment personalizat”, unde puteți introduce un nume pentru fragmentul de cod. Acesta este doar pentru referință, astfel încât să puteți folosi orice doriți.
După aceea, deschideți meniul drop-down „Tip de cod” și alegeți „Fragment HTML”.

Pentru următorul pas, va trebui să cunoașteți ID-ul aplicației dvs.
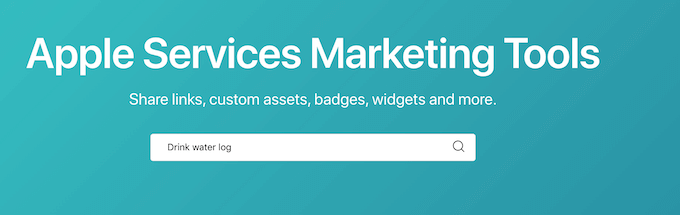
Pentru a obține aceste informații, deschideți o nouă filă de browser și mergeți la pagina Apple Services Marketing Tools. Aici, introduceți numele aplicației pe care doriți să o promovați și faceți clic pe pictograma „Căutare”.

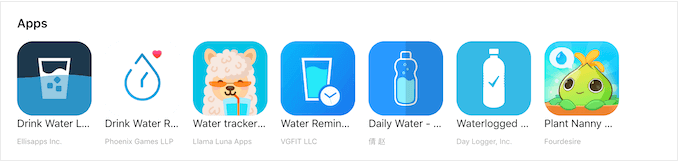
Pentru a vedea toate aplicațiile iOS care se potrivesc cu termenul de căutare, derulați pur și simplu la secțiunea „Aplicații”.
Aici, găsiți aplicația pe care doriți să o promovați și dați-i un clic.

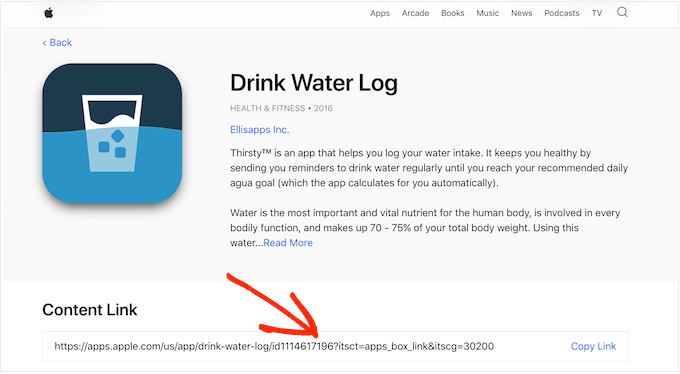
În partea de jos a ecranului, veți vedea un „Link de conținut”.
ID-ul aplicației este valoarea dintre id și ?. Veți avea nevoie de aceste informații în pasul următor, așa că fie lăsați această filă deschisă, fie notați ID-ul aplicației.

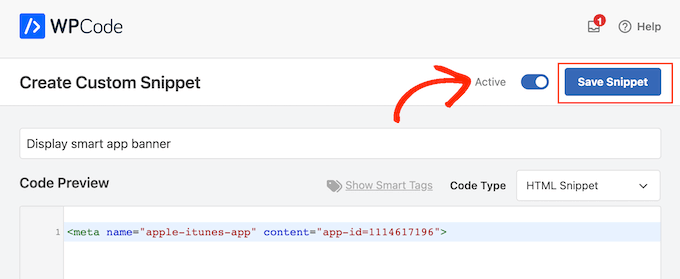
Acum aveți ID-ul aplicației, reveniți la tabloul de bord WordPress. Acum puteți adăuga următorul fragment în editorul de cod, înlocuind ID-ul aplicației cu informațiile primite la pasul anterior:
<meta name="apple-itunes-app" content="app-id=12345678">
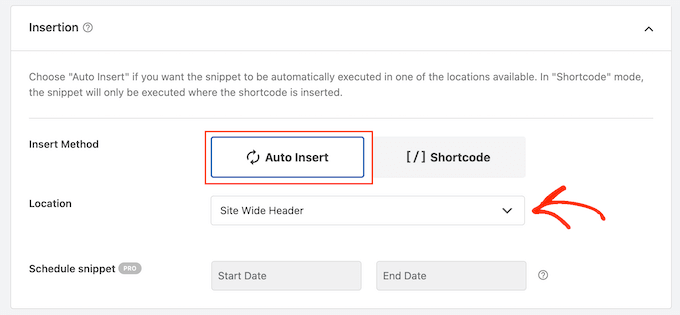
După ce ați terminat, trebuie să defilați la caseta „Inserare”. Dacă nu este deja selectat, faceți clic pe „Inserare automată” și apoi selectați „Antet la nivel de site” din meniul drop-down.


Când sunteți gata, derulați în partea de sus a paginii și comutați comutatorul „Inactiv” la „Activ”.
În cele din urmă, faceți clic pe butonul „Salvați fragmentul” pentru a stoca modificările.

Acum, bannerul aplicației inteligente va apărea pe site-ul dvs. WordPress.
Cum să testați codul banner al aplicației inteligente în WordPress
Cel mai bun mod de a testa bannerul aplicației inteligente este să vă vizitați site-ul web pe un dispozitiv iOS folosind aplicația mobilă Safari. De fapt, bannerul aplicației inteligente nici măcar nu va apărea dacă încercați să vizualizați versiunea mobilă a site-ului dvs. WordPress de pe desktop.
Dacă trebuie să verificați rapid dacă fragmentul de cod funcționează, atunci o soluție este să utilizați instrumentul Inspect al browserului. Vă permite să vedeți dacă codul <meta name> a fost inserat în secțiunea <head> a site-ului dvs., ceea ce sugerează că funcționează conform așteptărilor.
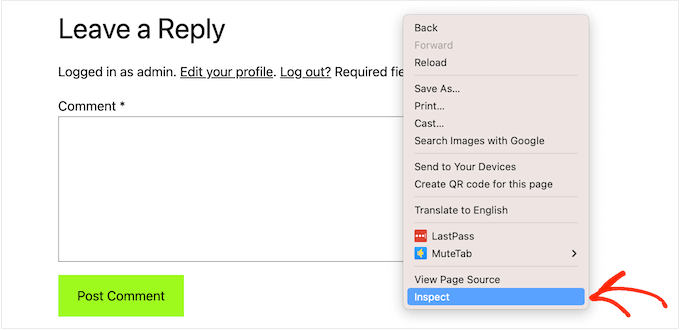
Pentru a face acest lucru, accesați orice pagină sau postați pe blogul dvs. WordPress. Apoi, faceți clic dreapta oriunde pe pagină și selectați „Inspectați”.

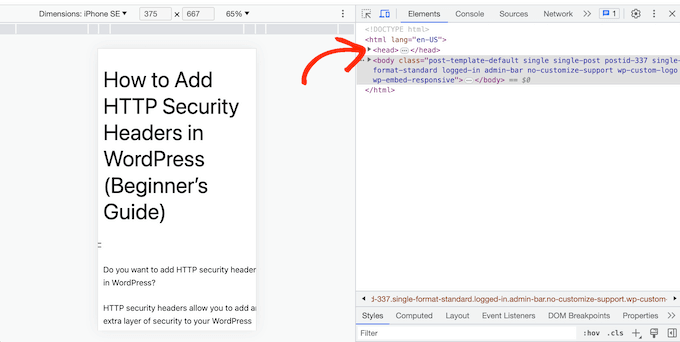
Se va deschide un nou panou, arătând tot codul site-ului.
Găsiți pur și simplu secțiunea <head> și faceți clic pe săgeata ei pentru a extinde.

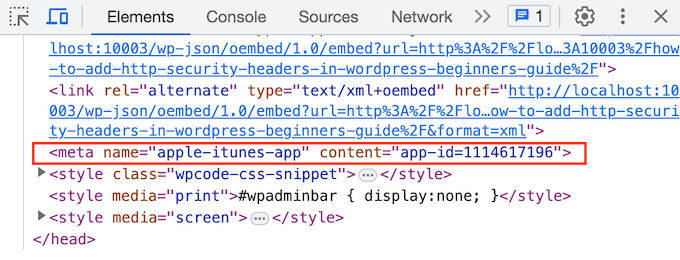
Acum, căutați codul <meta name="apple-itunes-app"> pe care l-ați adăugat la pasul anterior.
Dacă vedeți acest cod, atunci bannerul aplicației inteligente ar trebui să apară pe dispozitivele iOS.

Metoda 2: Utilizarea Bannerului Smart App (Adăugați bannere la anumite pagini și postări)
Uneori, poate doriți să promovați aplicații numai pe anumite pagini și postări. De exemplu, de obicei nu veți afișa un banner de aplicație inteligentă pe paginile de vânzări și pe paginile de destinație, deoarece bannerul ar putea distrage atenția de la îndemnul principal.
Poate doriți chiar să afișați bannere diferite în diferite părți ale site-ului dvs. De exemplu, dacă sunteți un agent de marketing afiliat, atunci este posibil să aveți o listă de aplicații pe care doriți să le promovați.
În acest caz, vă recomandăm să utilizați pluginul Smart App Banner. Acest plugin vă permite să afișați diferite bannere pe pagini diferite și să includeți date afiliate în acele bannere. Aceste caracteristici îl fac un plugin grozav pentru agenții de marketing afiliați.
Mai întâi, va trebui să instalați și să activați pluginul Smart App Banner. Dacă aveți nevoie de ajutor, consultați ghidul nostru despre cum să instalați un plugin WordPress.
La activare, puteți adăuga un banner de aplicație la anumite pagini sau postări, pagina de pornire WordPress sau pe întregul site web.
Pentru a începe, să ne uităm la setările aplicației. Aici, puteți adăuga un banner la fiecare pagină și puteți posta sau adăuga un banner de aplicație inteligentă numai pe pagina dvs. de pornire.
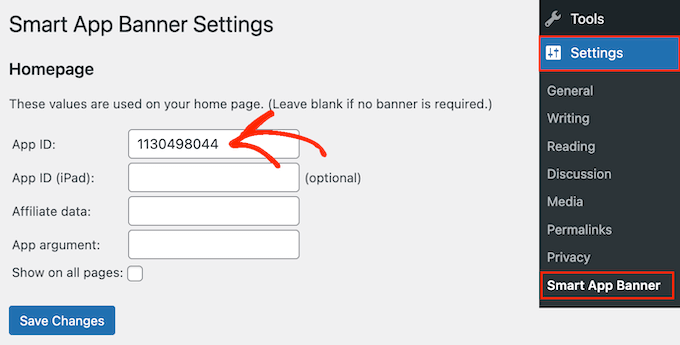
Pentru a începe, accesați Setări » Smart App Banner și introduceți valoarea aplicației în câmpul „App ID”.

Puteți obține aceste informații urmând același proces descris în Metoda 1.
Dacă utilizați marketingul afiliat pentru a câștiga bani prin blogging online, atunci puteți introduce simbolul de afiliat în câmpul „Date afiliat”. Informațiile vor varia, așa că poate fi necesar să vă conectați la portalul dvs. de afiliat sau să vorbiți cu partenerii dvs. pentru a obține simbolul potrivit.
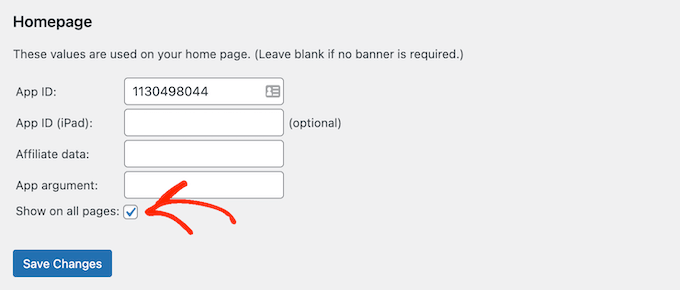
După aceea, puteți fie să bifați caseta „Afișați pe toate paginile”, fie să o lăsați nebifată. Dacă lăsați caseta nebifată, atunci bannerul aplicației va apărea doar pe pagina dvs. de pornire.

Când sunteți mulțumit de modul în care este configurat bannerul, faceți clic pe butonul „Salvați modificările” pentru a-l activa.
Doriți să adăugați un banner de aplicație inteligentă în anumite pagini și postări? Acest lucru vă permite să controlați exact unde apare bannerul pe site-ul dvs. web.
De exemplu, dacă sunteți un agent de marketing afiliat, este posibil să promovați diferite aplicații pe pagini diferite și apoi să utilizați Google Analytics pentru a vedea care bannere obțin cele mai multe conversii.
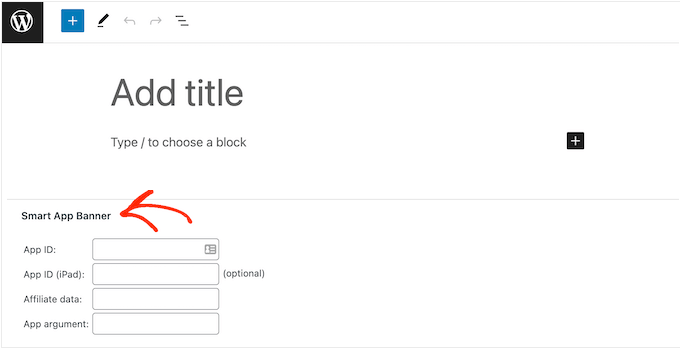
Pentru a face acest lucru, pur și simplu deschideți pagina sau postarea în care doriți să adăugați bannerul. Acum, găsiți noua secțiune „Smart App Banner” în editorul de conținut WordPress.

Aici, trebuie doar să adăugați ID-ul aplicației și informațiile opționale ale afiliatului urmând același proces descris mai sus.
Când sunteți mulțumit de informațiile pe care le-ați introdus, trebuie doar să faceți clic pe „Actualizați” sau „Publicați” pentru a realiza modificările live.

Apoi, puteți pur și simplu să repetați acești pași pentru a adăuga un banner de aplicație inteligent la mai multe postări și pagini WordPress.
Întrebări frecvente despre adăugarea de bannere inteligente pentru aplicații în WordPress
În acest ghid, v-am arătat cum să vă promovați aplicația mobilă pe anumite postări și pagini sau pe întregul site WordPress.
Dacă mai aveți întrebări, atunci iată cele mai importante întrebări frecvente despre cum să adăugați bannere inteligente pe site-ul dvs. WordPress.
Ce este un banner de aplicație inteligentă?
Bannerele pentru aplicații inteligente apar în partea de sus a browserului web Safari și oferă utilizatorilor opțiunea de a deschide o aplicație sau de a o descărca din Apple App Store.
Deoarece sunt create de Apple, bannerele inteligente pentru aplicații au un design consistent pe care mulți utilizatori iOS îl recunosc. Acestea apar doar persoanelor care folosesc iPhone-uri și iPad-uri care rulează iOS 6 sau o versiune ulterioară.
De ce nu pot vedea bannerul aplicației mele inteligente pe desktop?
Bannerul aplicației inteligente nu va apărea pe computerele desktop, chiar dacă vizualizați versiunea mobilă a site-ului dvs.
Pentru a vedea bannerul în acțiune, va trebui să vă vizitați site-ul pe un iPhone sau iPad folosind aplicația mobilă Safari.
De ce nu pot vedea bannerul aplicației inteligente pe iPhone sau iPad?
Bannerele aplicației inteligente apar numai pe dispozitivele care rulează iOS 6 sau o versiune ulterioară atunci când utilizați aplicația mobilă Safari. Dacă nu vedeți bannerul aplicației inteligente, atunci ar trebui să începeți prin a verifica dacă aveți cele mai recente versiuni atât pentru iOS, cât și pentru aplicația mobilă Safari.
Bannerul aplicației inteligente detectează, de asemenea, dacă dispozitivul poate accepta aplicația și dacă aplicația este disponibilă în locația dvs. Dacă nu vedeți bannerul aplicației inteligente, atunci este posibil ca dispozitivul dvs. să fi eșuat una dintre aceste verificări.
De ce a dispărut bannerul aplicației inteligente în Safari?
Dacă închideți bannerul făcând clic pe butonul „x”, acesta nu va apărea din nou în mod implicit.
În funcție de dispozitivul dvs. mobil, poate fi necesar să deschideți o filă privată de browser, să vă ștergeți memoria cache sau cookie-urile sau să efectuați o altă acțiune pentru a vă reseta setările.
Sperăm că acest articol v-a ajutat să învățați cum să adăugați bannere inteligente pentru aplicații în WordPress. De asemenea, poate doriți să vedeți ghidul nostru despre cum să adăugați notificări push web pe site-ul dvs. WordPress sau alegerile experților noștri pentru cele mai bune pluginuri pop-up WordPress.
Dacă ți-a plăcut acest articol, atunci abonează-te la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
