Cum să creați cu ușurință un slider receptiv în WordPress
Publicat: 2023-05-06Doriți să creați un slider receptiv pentru site-ul dvs. WordPress?
Glisoarele sunt utilizate în mod obișnuit pe prima pagină a site-urilor web pentru a vă prezenta cele mai importante produse, servicii, mărturii sau alt conținut într-un mod interactiv.
În acest articol, vă vom arăta cum să adăugați un glisor receptiv pe site-ul dvs. WordPress.

De ce să adăugați un slider WordPress receptiv pe site-ul dvs.?
Un slider sau o prezentare de diapozitive este o modalitate excelentă de a vă evidenția cele mai populare produse WooCommerce, cele mai recente videoclipuri YouTube, recenzii ale clienților și multe altele.

Unele glisoare se redau automat, astfel încât se deplasează automat între diapozitive. Acest lucru vă permite să afișați o mulțime de informații într-un spațiu mic, ceea ce lasă mult spațiu pentru a afișa alt conținut.
Din acest motiv, multe site-uri web folosesc glisoare pe paginile lor cele mai importante, cum ar fi o pagină de destinație, o pagină de pornire sau pagini de vânzare.
Chiar dacă un glisor este setat la redare automată, vizitatorii se pot deplasa manual între diapozitive făcând clic pe butoanele de navigare. În acest fel, un glisor încurajează vizitatorii să interacționeze cu site-ul dvs., ceea ce îl face mai captivant.
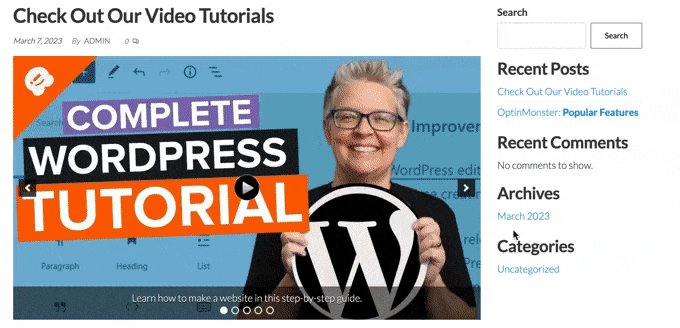
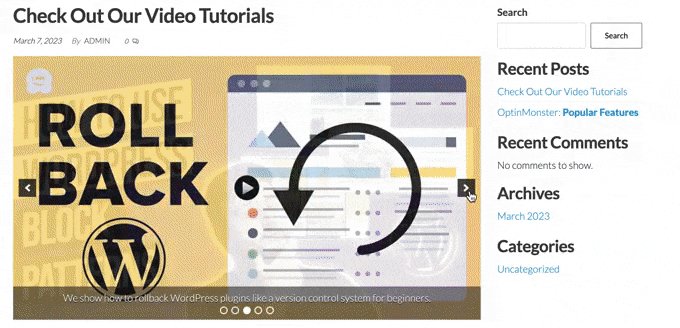
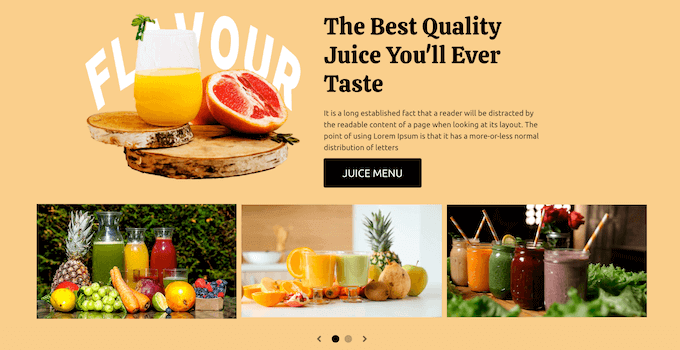
Puteți vedea în GIF-ul de mai jos cât de dinamic poate face un glisor o pagină.

Acestea fiind spuse, haideți să vedem cum puteți crea cu ușurință un glisor receptiv în WordPress. Pur și simplu utilizați linkurile rapide de mai jos pentru a trece direct la metoda pe care doriți să o utilizați.
- Metoda 1. Creați un slider WordPress receptiv folosind un plugin (rapid și ușor)
- Metoda 2. Creați un glisor receptiv utilizând un generator de pagini (mai personalizabil)
- Metoda 3. Creați un glisor folosind Smash Balloon (cel mai bun pentru postări și recenzii sociale)
Metoda 1. Creați un slider WordPress receptiv folosind un plugin (rapid și ușor)
Dacă doriți să creați un glisor simplu care să arate bine pe desktop și pe mobil, atunci vă recomandăm să utilizați pluginul Soliloquy.
Acest plugin pentru slider WordPress vă permite să creați diapozitive folosind imagini din biblioteca dvs. media și poate afișa, de asemenea, videoclipuri găzduite pe platforme terțe, cum ar fi YouTube.

De asemenea, puteți adăuga text alternativ și legende la fiecare diapozitiv, ceea ce este grozav pentru WordPress SEO.
În primul rând, va trebui să vă creați un cont Soliloquy. După aceea, puteți instala și activa pluginul Soliloquy pe site-ul dvs. web. Pentru mai multe detalii, puteți urma ghidul nostru despre cum să instalați un plugin WordPress.
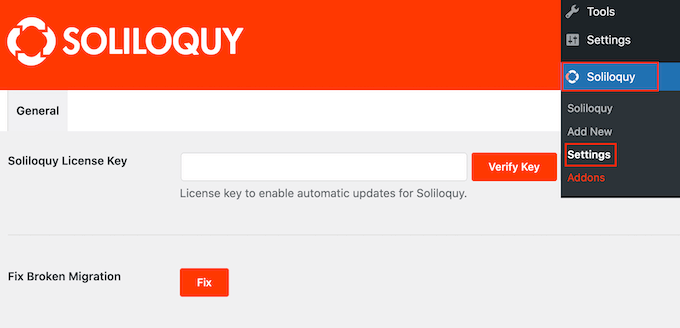
După activare, accesați Soliloquy » Setări în tabloul de bord WordPress și introduceți cheia de licență.

Puteți găsi cheia conectându-vă la contul dvs. pe site-ul web Soliloquy. După introducerea acestor informații, faceți clic pe butonul „Verificare cheie”.
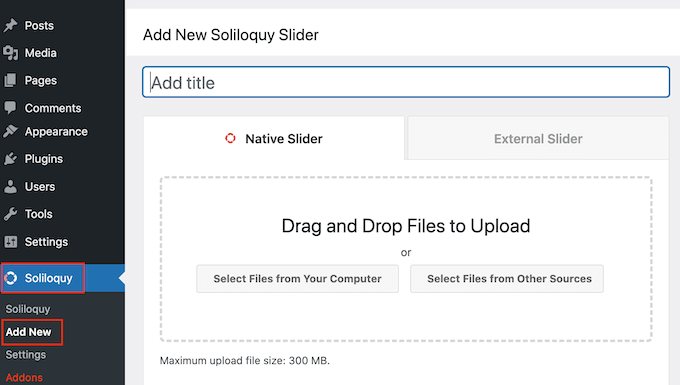
După ce ați terminat, puteți adăuga un nou glisor pe site-ul dvs. WordPress accesând Soliloquy » Adăugați nou .

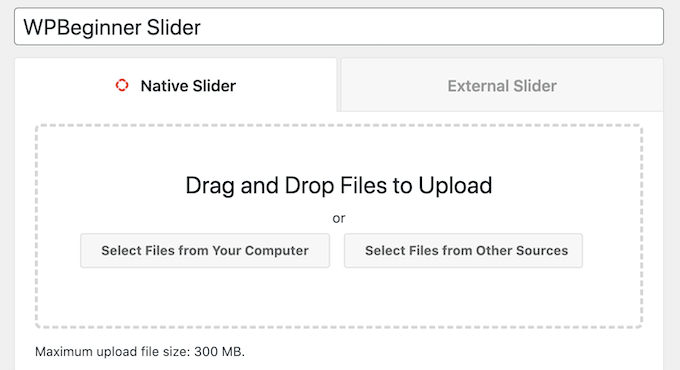
Puteți începe prin a introduce un titlu. Acesta este doar pentru referință, astfel încât să puteți folosi orice vă ajută să identificați glisorul din tabloul de bord WordPress.
Apoi, este timpul să adăugați imagini și videoclipuri la glisor. Puteți fie să trageți și să plasați fișiere în editor, fie să faceți clic pe „Selectați fișiere din alte surse”.

Dacă doriți să utilizați imagini, atunci puteți adăuga acele fișiere exact în același mod în care adăugați imagini în editorul de blocuri WordPress.
Dacă doriți să includeți videoclipuri, atunci vă recomandăm să le încărcați pe un site de găzduire video precum YouTube sau Vimeo. Încărcarea videoclipurilor direct pe site-ul dvs. web nu este o idee bună, deoarece vă poate încetini site-ul și ocupa mult spațiu de stocare.
Între timp, platformele precum YouTube sunt optimizate pentru videoclipuri, astfel încât să puteți afișa videoclipuri de înaltă rezoluție în glisoare fără a vă afecta negativ site-ul.
După ce ați ales o platformă de găzduire video, va trebui să încărcați toate videoclipurile pe care doriți să le includeți în glisorul WordPress. Dacă nu sunteți sigur cum să încărcați videoclipuri, vă recomandăm să citiți documentația oficială sau manualul de utilizare pentru platforma video aleasă.
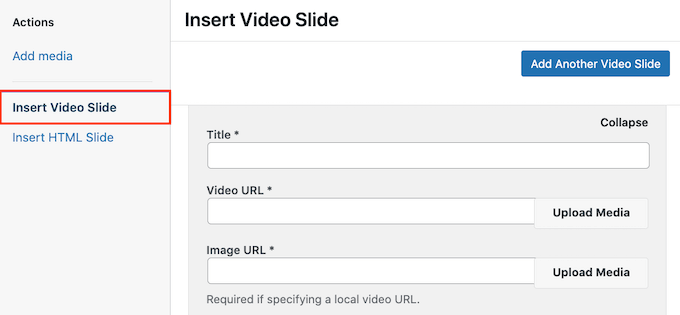
După ce ați terminat, faceți clic pe butonul „Selectați fișierele din alte surse” și apoi selectați „Inserați diapozitiv video”.

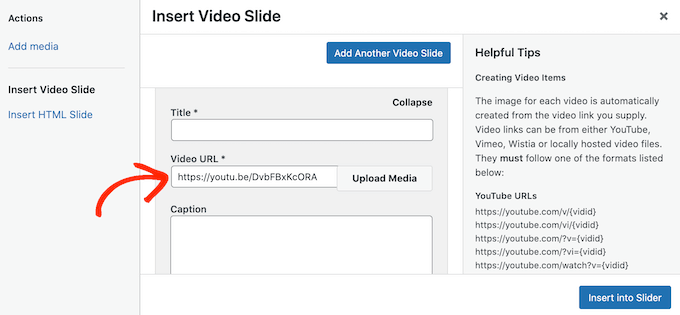
Acum puteți continua și inserați adresa URL a videoclipului în câmpul „Adresa URL a videoclipului”.
Soliloquy arată toate formatele de link acceptate în partea dreaptă, așa că asigurați-vă că linkul dvs. folosește unul dintre aceste formate.

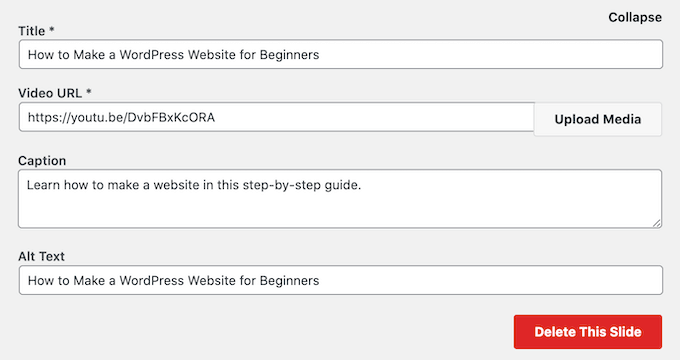
După ce ați terminat, puteți continua și introduceți un titlu în câmpul „Titlu”. Acesta este doar pentru referință, astfel încât să puteți folosi orice doriți. De asemenea, puteți adăuga text alternativ, care va ajuta motoarele de căutare să înțeleagă despre ce este vorba în acest diapozitiv.
După aceea, puteți introduce o legendă opțională în câmpul „Subtitrare”. Aceasta va fi afișată într-o bară gri în partea de jos a videoclipului înainte ca vizitatorul să apese „Reda”.

Dacă nu doriți să afișați această bară, atunci pur și simplu lăsați câmpul „Subtitrare” gol.
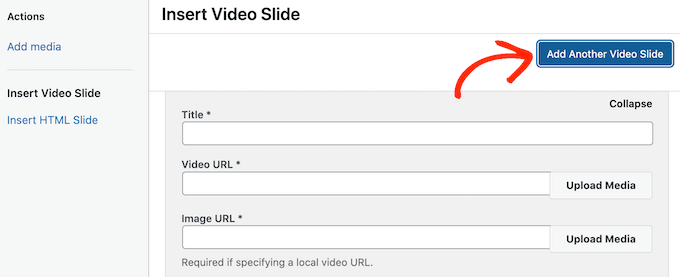
Când sunteți mulțumit de informațiile pe care le-ați introdus, puteți crea mai multe diapozitive făcând clic pe „Adăugați un alt diapozitiv video”.
Pentru a configura acest nou slide, pur și simplu urmați același proces descris mai sus.

După ce ați creat toate diapozitivele, continuați și faceți clic pe „Insert into Slider”.
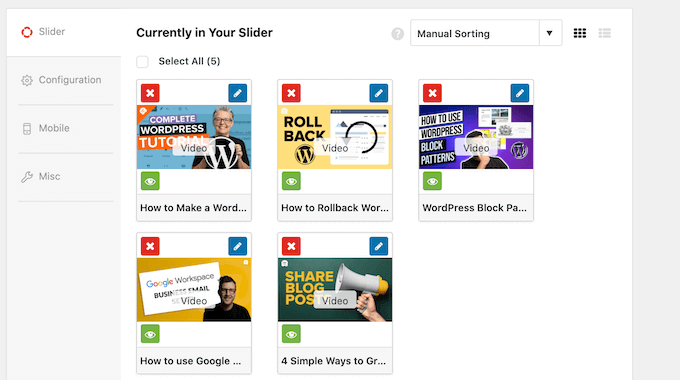
Acum veți vedea toate diapozitivele dvs. în secțiunea „În prezent în glisorul dvs.”.

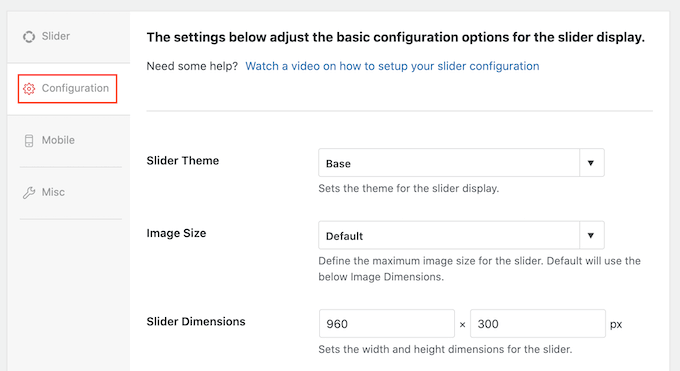
Apoi, puteți face clic pe fila „Configurare” și puteți modifica setările de afișare a glisorului. De exemplu, există opțiuni pentru a alege o nouă temă pentru glisare, pentru a modifica dimensiunea imaginii și pentru a schimba poziția glisorului și a legendelor.
De asemenea, puteți personaliza săgețile glisorului și butonul de pauză/redare, puteți regla viteza de tranziție, puteți modifica timpul de întârziere și multe altele.

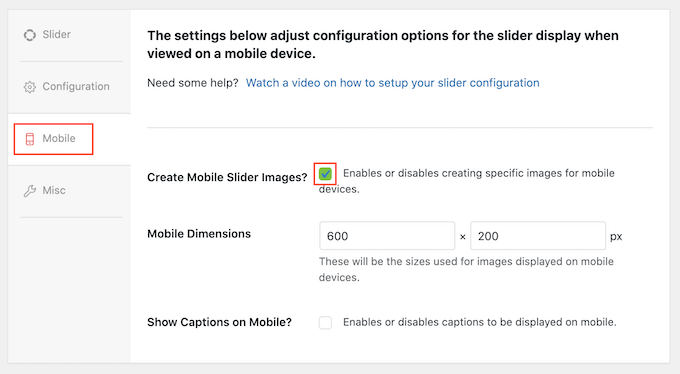
În continuare, veți dori să vă asigurați că glisorul arată la fel de bine pe dispozitivele mobile, ca și pe computere și laptopuri.
Acestea fiind spuse, faceți clic pe fila „Mobil” și bifați caseta de lângă „Creați imagini slider mobile”.

Puteți introduce apoi dimensiunile pe care doriți să le utilizați pentru imagini și videoclipuri de pe dispozitivele mobile. Când luați aceste decizii, vă poate ajuta să vizualizați versiunea mobilă a site-ului dvs. WordPress pe desktop.
În mod implicit, Soliloquy va ascunde subtitrările pentru utilizatorii de telefonie mobilă. Adesea, acest lucru ajută diapozitivele să se potrivească mai confortabil pe ecranele mai mici folosite de obicei de smartphone-uri și tablete.
Din acest motiv, vă recomandăm să lăsați această setare dezactivată, dar puteți bifa caseta de lângă „Afișați subtitrările pe mobil”, dacă preferați.
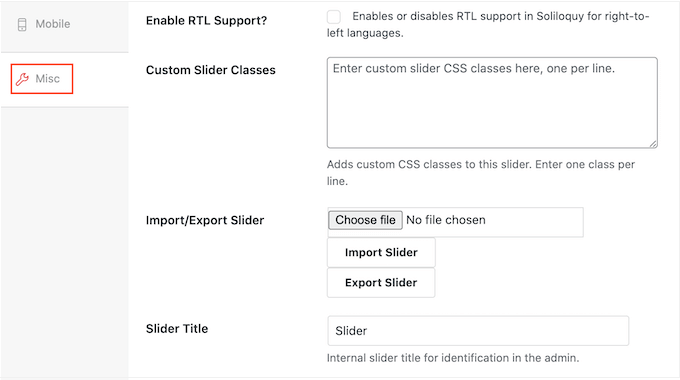
După ce ați terminat, faceți clic pe fila „Diverse”. Aici, puteți adăuga CSS personalizat la glisor, edita titlul sliderului și slug-ul și exporta glisorul.

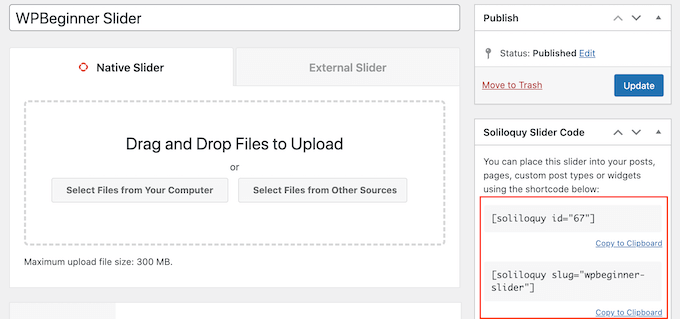
Când sunteți mulțumit de modul în care este configurat glisorul, mergeți mai departe și faceți clic pe butonul „Publicați”.
Soliloquy va crea automat un cod scurt pe care îl puteți adăuga la orice pagină, postare sau zonă pregătită pentru widget-uri.

Pentru mai multe informații despre cum să plasați codul scurt, vă rugăm să consultați ghidul nostru despre cum să adăugați un cod scurt în WordPress.
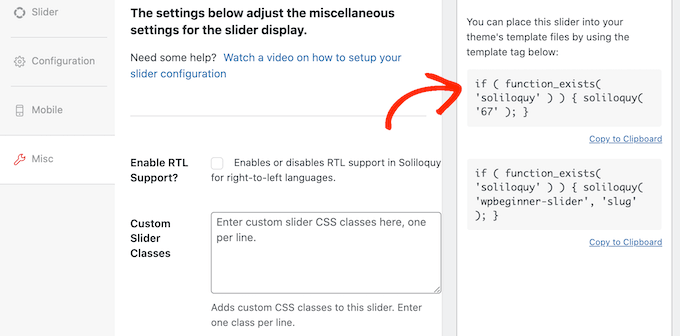
Veți observa, de asemenea, câteva fragmente de cod pe care le puteți adăuga la tema dvs. WordPress.

Pentru instrucțiuni pas cu pas, consultați ghidul nostru despre cum să adăugați cu ușurință cod personalizat în WordPress.
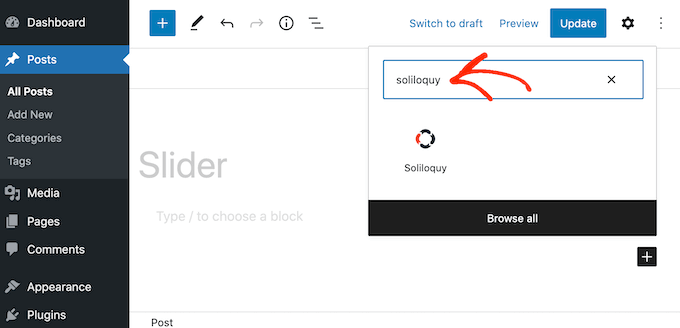
Cea mai simplă modalitate de a adăuga glisorul pe site-ul dvs. este folosirea blocului Soliloquy. Pur și simplu accesați pagina sau postarea în care doriți să afișați glisorul și apoi faceți clic pe butonul „+”.
În fereastra pop-up care apare, tastați „Soliloquy”.

Când apare blocul din dreapta, faceți clic pentru a-l adăuga pe blogul sau site-ul dvs. WordPress.
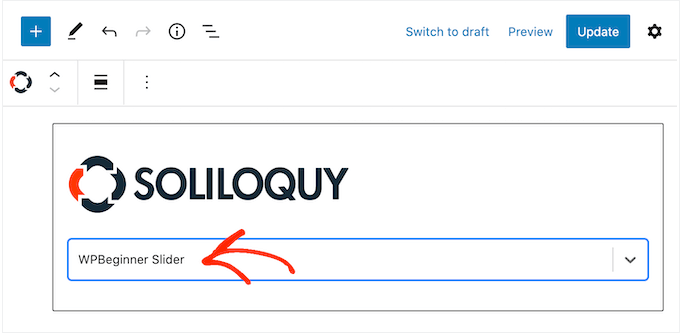
După aceea, deschideți blocul Soliloquy și selectați glisorul pe care tocmai l-ați creat.

Acum puteți face clic pe butonul „Actualizați” sau „Publicați” pentru a activa glisorul.
Metoda 2. Creați un glisor receptiv utilizând un generator de pagini (mai personalizabil)
Dacă doriți să creați un glisor simplu, atunci un plugin precum Soliloquy este o alegere bună. Cu toate acestea, dacă doriți să adăugați un glisor avansat paginilor de destinație, paginilor de pornire personalizate sau chiar temei dvs. WordPress, atunci vă recomandăm să utilizați în schimb un plugin de generare de pagini.
SeedProd este cel mai bun generator de pagini WordPress drag-and-drop. Vă permite să proiectați pagini de destinație personalizate și chiar să creați o temă WordPress personalizată fără a fi nevoie să scrieți o singură linie de cod.
De asemenea, are un bloc Image Carousel pe care îl puteți folosi pentru a crea glisoare uimitoare.

Puteți plasa pur și simplu acest bloc gata făcut oriunde pe o pagină și apoi îl personalizați utilizând editorul puternic drag-and-drop.
Mai întâi, trebuie să instalați și să activați pluginul SeedProd. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
Notă: Există o versiune gratuită de SeedProd care vă permite să creați modele profesionale, indiferent de bugetul dvs. Cu toate acestea, vom folosi pluginul premium SeedProd, deoarece vine cu blocul Image Carousel. Dacă creați un glisor pentru a vă promova produsele sau serviciile, atunci pluginul premium se integrează și cu WooCommerce și cu toate cele mai bune servicii de marketing prin e-mail.
După activarea pluginului, SeedProd vă va cere cheia de licență.

Puteți găsi această cheie de licență în contul dvs. pe site-ul web SeedProd. După introducerea informațiilor, faceți clic pe butonul „Verificare cheie”.

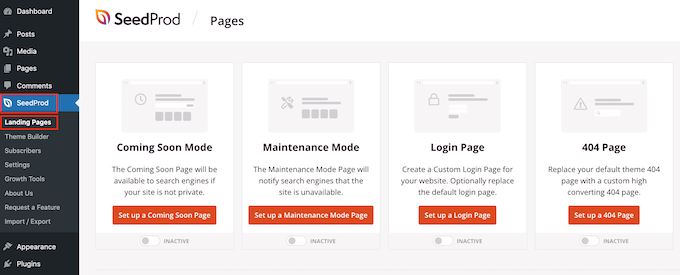
După ce ați terminat, accesați SeedProd » Pagini de destinație din tabloul de bord WordPress.

SeedProd vine cu peste 180 de șabloane proiectate profesional, care sunt grupate în categorii. În partea de sus, veți vedea categorii care vă permit să creați pagini frumoase în curând, să activați modul de întreținere, să creați o pagină de autentificare personalizată pentru WordPress și multe altele.
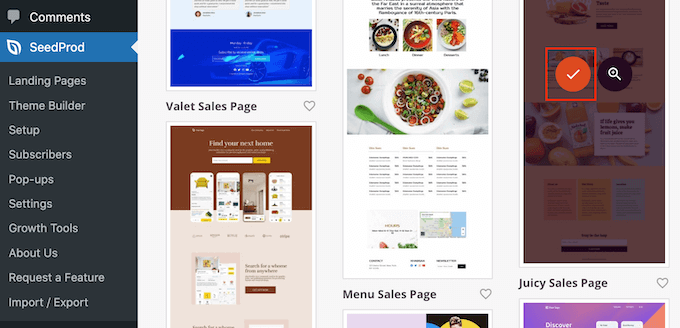
Toate șabloanele SeedProd sunt ușor de personalizat, astfel încât să puteți utiliza orice design doriți. Când găsiți un șablon care vă place, pur și simplu treceți mouse-ul peste el și faceți clic pe pictograma bifă.

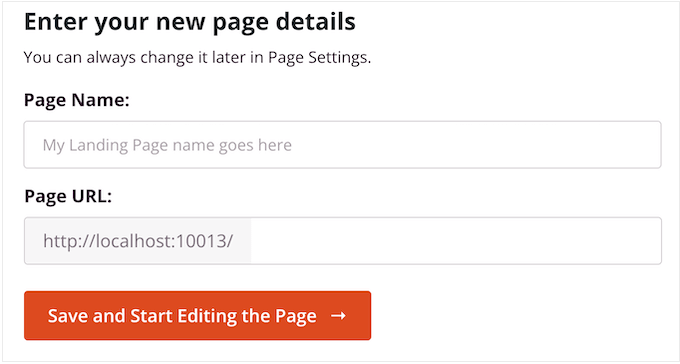
Acum puteți introduce un nume pentru pagina dvs. de destinație în câmpul „Numele paginii”. SeedProd va crea automat o „URL de pagină” folosind numele paginii.
Este inteligent să includeți cuvinte cheie relevante în această adresă URL ori de câte ori este posibil, deoarece acest lucru va ajuta motoarele de căutare să înțeleagă despre ce este vorba în pagină. Acest lucru vă poate îmbunătăți adesea SEO WordPress.
Pentru a schimba adresa URL generată automat a paginii, introduceți pur și simplu în câmpul „Adresa URL a paginii”.

Când sunteți mulțumit de informațiile pe care le-ați introdus, faceți clic pe „Salvați și începeți editarea paginii”. Aceasta va încărca interfața SeedProd page builder.
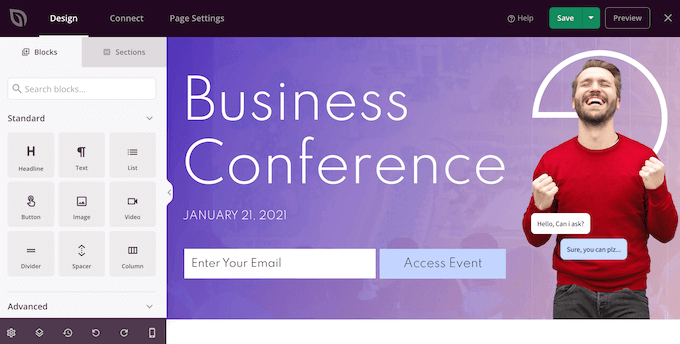
Acest simplu generator de glisare și plasare arată o previzualizare live a designului paginii dvs. în dreapta. În stânga este un meniu cu toate blocurile și secțiunile diferite pe care le puteți adăuga la pagină.

Când găsiți un bloc pe care doriți să îl adăugați, pur și simplu trageți și plasați-l pe șablon.
Pentru a personaliza un bloc, faceți clic pentru a selecta acel bloc în editorul SeedProd. Meniul din stânga se va actualiza acum pentru a afișa toate setările pe care le puteți utiliza pentru a-l personaliza.

Pe măsură ce construiți pagina, puteți muta blocuri în jurul aspectului dvs. trăgându-le și plasându-le. Pentru instrucțiuni mai detaliate, consultați ghidul nostru despre cum să creați o pagină de destinație cu WordPress.
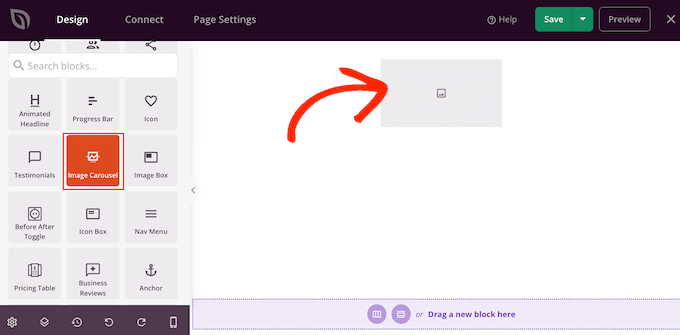
Pentru a crea un glisor receptiv folosind SeedProd, pur și simplu găsiți blocul Image Carousel în meniul din stânga și apoi trageți-l în aspectul dvs.

Apoi, faceți clic pentru a selecta blocul Carusel de imagini din editorul de pagini.
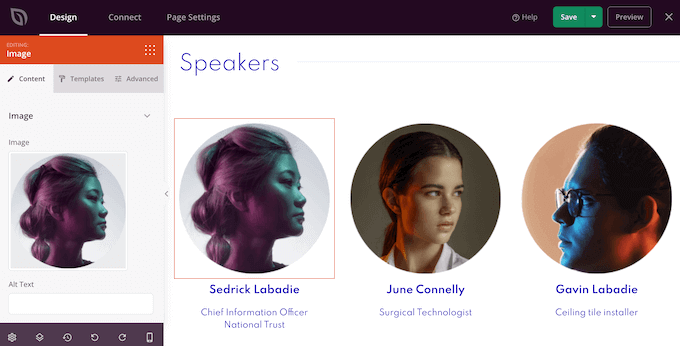
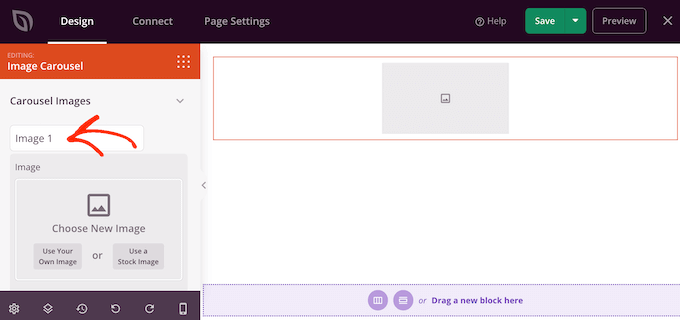
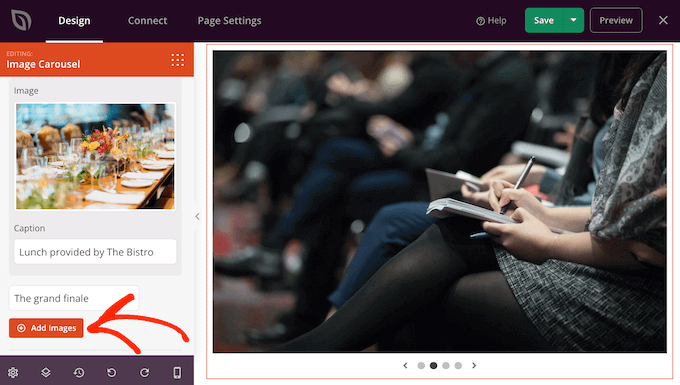
Acum puteți continua și adăuga toate imaginile pe care doriți să le afișați în glisor. Pentru a începe, faceți clic pe elementul „Imagine 1” pe care SeedProd îl creează în mod implicit.

Acum puteți fie să utilizați o fotografie din biblioteca încorporată a SeedProd, fie să faceți clic pe „Utilizați propria imagine” și să alegeți un fișier din biblioteca media WordPress.
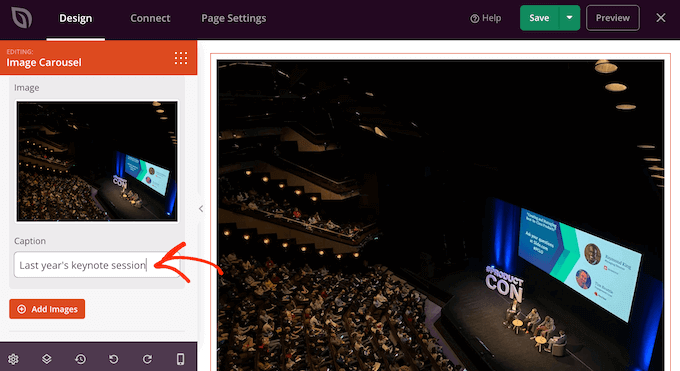
După ce ați ales o imagine, puteți adăuga o legendă care va apărea sub acea imagine. SeedProd nu afișează subtitrări în mod implicit, dar vă vom arăta cum să le activați mai târziu în această postare.

Când sunteți mulțumit de modul în care este configurat diapozitivul, faceți clic pe butonul „Adăugați imagini” pentru a crea un alt diapozitiv.
Pentru a adăuga mai multe diapozitive, pur și simplu urmați același proces descris mai sus.

După ce ați adăugat toate imaginile la glisor, este timpul să personalizați modul în care arată și acționează acel glisor.
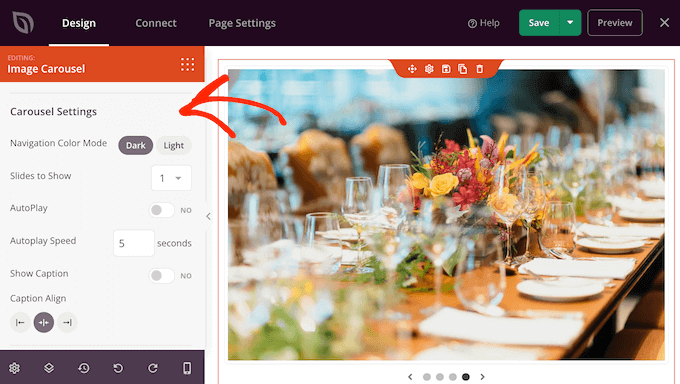
În meniul din stânga, faceți clic pentru a extinde secțiunea „Setări carusel”.

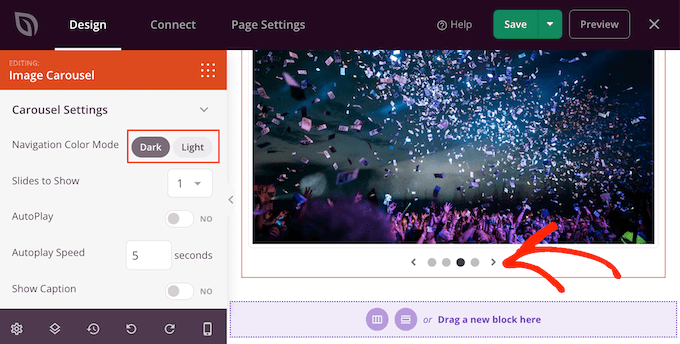
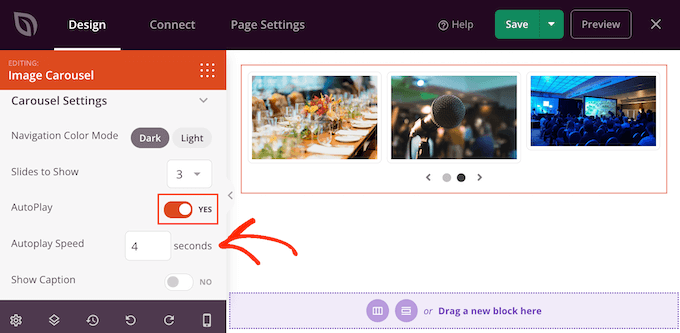
Pentru a începe, puteți comuta între modurile de lumină și întuneric pentru butoanele de navigare ale glisorului.
Pentru a încerca aceste moduri diferite, faceți clic pe butoanele de lângă „Mod culoare de navigare”. Previzualizarea live se va actualiza automat, astfel încât să puteți vedea ce mod vă place cel mai mult.

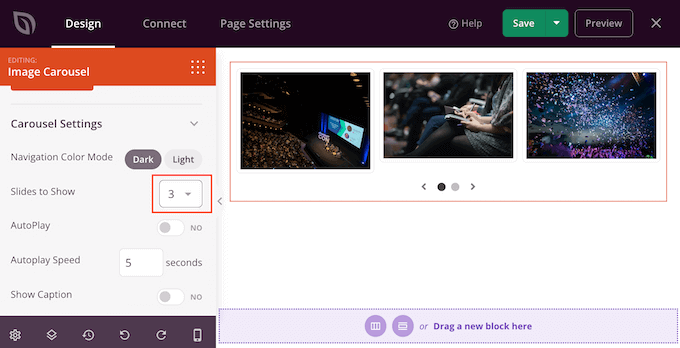
În mod implicit, caruselul arată un singur diapozitiv, iar vizitatorii vor trebui să folosească comenzile de navigare pentru a vedea mai mult conținut.
Cu toate acestea, poate doriți să afișați mai multe diapozitive simultan, deschizând meniul drop-down „Slide to Show” și alegând un număr din listă. Acest lucru poate fi util dacă glisorul are mult conținut și vă temeți că vizitatorii ar putea să nu facă clic pe toate diapozitivele.

În mod implicit, vizitatorii vor trebui să facă clic pentru a vedea următorul diapozitiv. Având în vedere acest lucru, poate doriți să activați redarea automată, deoarece aceasta crește adesea numărul de diapozitive pe care le vede un vizitator.
Pentru a face acest lucru, faceți clic pentru a activa comutatorul „Redare automată” și apoi specificați cât timp trebuie să rămână fiecare diapozitiv pe ecran, introducând un număr în „Viteză redare automată”.

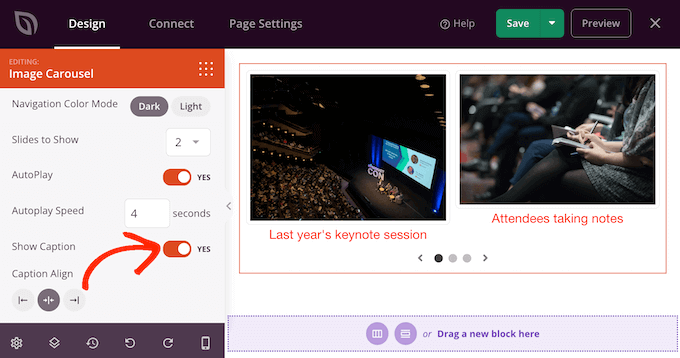
Dacă ați adăugat subtitrări imaginilor dvs., asigurați-vă că faceți clic pe glisorul „Afișați subtitrare” pentru a-l schimba de la „Nu” la „Da”.
De asemenea, puteți modifica alinierea subtitrării.

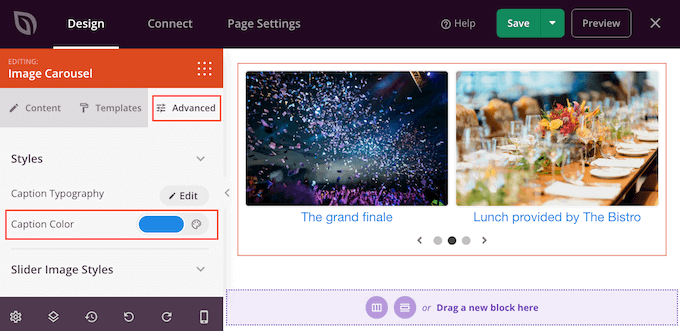
În funcție de culoarea de fundal, poate fi necesar să schimbați culoarea subtitrării înainte ca acestea să fie vizibile pentru vizitatori.
Pentru a face acest lucru, faceți clic pe fila „Avansat” și apoi utilizați setările „Culoarea subtitrării”.

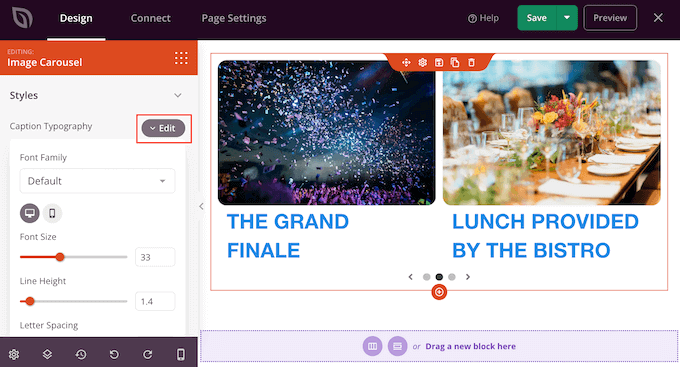
Puteți modifica textul făcând clic pe butonul „Editați” de lângă „Tipografie subtitrare”.
Acest lucru adaugă câteva setări în care puteți modifica dimensiunea fontului, înălțimea liniei, spațierea și multe altele.

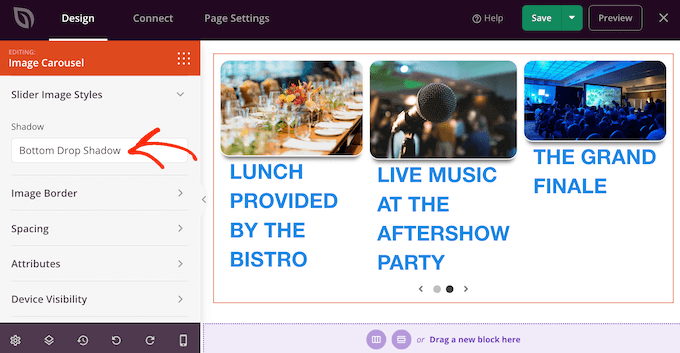
Când sunteți mulțumit de felul în care arată subtitrările, puteți adăuga diferite umbre de casetă la diapozitive folosind meniul drop-down „Stiluri de imagine glisante”.
Aceste umbre pot face cu adevărat diapozitivele să iasă în evidență, așa că merită să încercați diferite umbre pentru a vedea dacă se potrivesc cu designul paginii dvs.

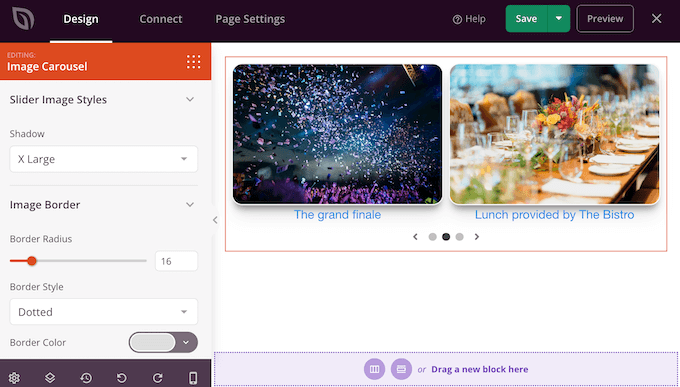
În fila „Avansat” veți găsi, de asemenea, setări care vă permit să adăugați un chenar, să schimbați spațierea și chiar să creați o animație de intrare.
Cele mai multe dintre aceste setări se explică de la sine, așa că merită să vă uitați prin ele pentru a vedea ce tipuri diferite de efecte puteți crea.

Când sunteți mulțumit de modul în care arată glisorul, puteți continua să lucrați la restul paginii. Pur și simplu trageți blocurile pe design și apoi personalizați-le folosind setările din meniul din stânga.
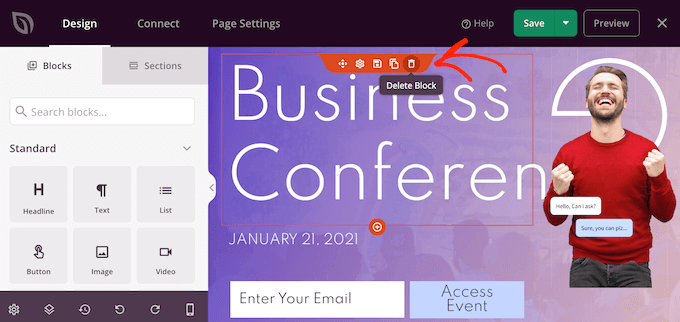
Dacă doriți să ștergeți un bloc, treceți pur și simplu peste el și apoi faceți clic pe pictograma coș de gunoi când apare.

Când vi se cere, mergeți mai departe și faceți clic pe „Da, ștergeți-l”.
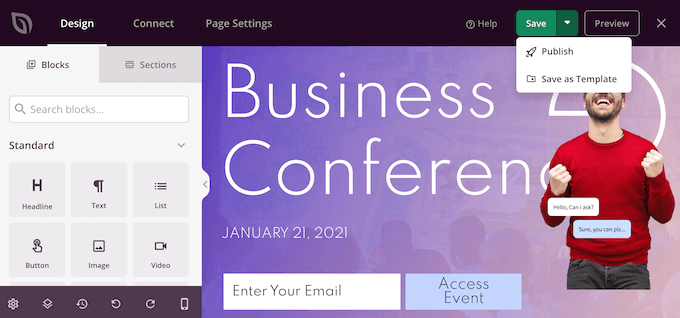
Când ești mulțumit de modul în care arată pagina, este timpul să o faci live făcând clic pe butonul „Salvează”. În cele din urmă, selectați „Publicați” pentru a vă activa glisorul.

Metoda 3. Creați un glisor utilizând Smash Balloon (cel mai bun pentru postări și recenzii sociale )
Este mai probabil să încercăm lucruri pe care le vedem că alți oameni le cumpără, le folosesc sau le recomandă. Acestea fiind spuse, este o idee bună să afișați dovezi sociale pe site-ul dvs., inclusiv recenzii ale clienților, mărturii sau chiar comentarii pozitive pe care le aveți pe rețelele sociale.
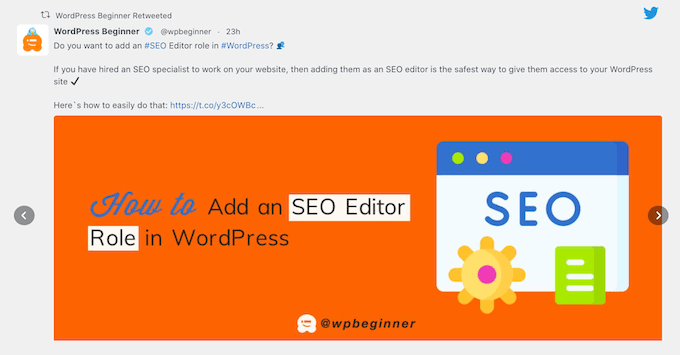
Cel mai simplu mod de a arăta dovezi sociale pe site-ul tău este să folosești Smash Balloon. Smash Balloon are pluginuri care vă permit să încorporați conținut de pe Instagram, Facebook, Twitter și YouTube.
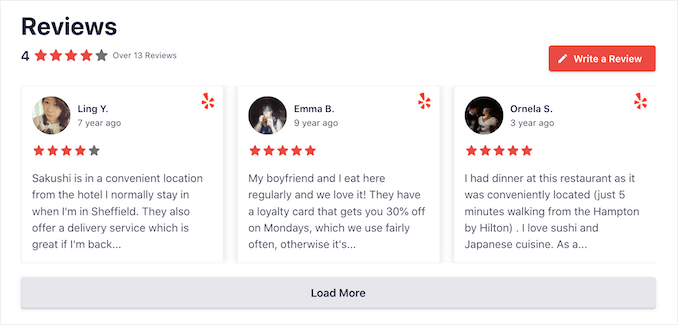
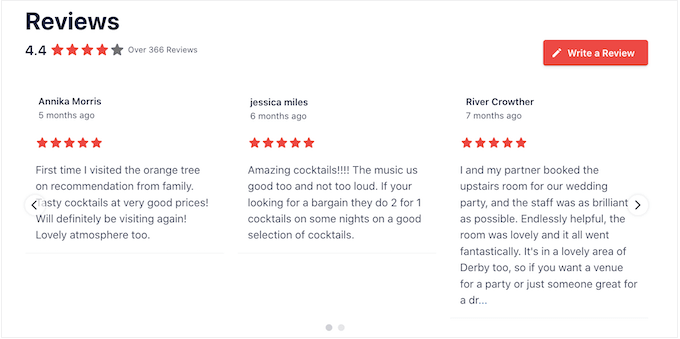
De asemenea, are un plugin Feed de recenzii pe care îl puteți folosi pentru a afișa recenzii de pe Facebook, Tripadvisor, Yelp și Google.

Cu toate acestea, afișarea multor comentarii și recenzii pozitive pe magazinul dvs. online sau pe site-ul dvs. poate ocupa mult spațiu.
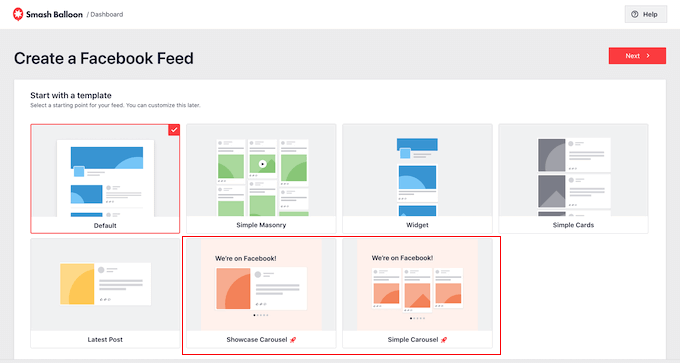
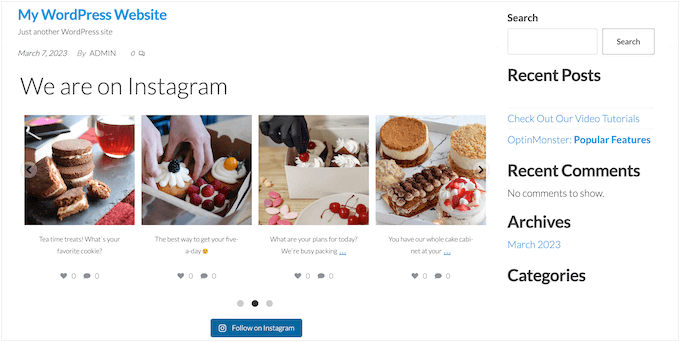
De aceea, Smash Balloon vine cu modele și șabloane carusel încorporate pe care le puteți folosi pentru a crea glisoare receptive. Acest lucru vă permite să creați rețele sociale și să revizuiți prezentări de diapozitive cu doar câteva clicuri.

Și mai bine, Smash Balloon va prelua automat conținut nou, astfel încât glisorul va afișa întotdeauna cele mai recente postări.
O altă opțiune este afișarea conținutului din propriile conturi de rețele sociale.

Dacă vizitatorilor le place ceea ce văd, ar putea decide să vă urmărească pe rețelele sociale.
Pentru a vă ajuta să obțineți mai mulți urmăritori, Smash Balloon vine cu butoane de îndemn la acțiune gata făcute pe care le puteți adăuga la glisoare.

Pentru instrucțiuni detaliate pas cu pas, consultați ghidurile noastre despre cum să adăugați feeduri de rețele sociale la WordPress și despre cum să afișați recenzii Google, Facebook și Yelp în WordPress.
Sperăm că acest articol v-a ajutat să învățați cum să creați cu ușurință un slider WordPress receptiv. De asemenea, vă recomandăm să consultați ghidul nostru despre cum să alegeți cel mai bun software de design sau să vedeți selecția noastră de experți a celui mai bun software de chat live pentru întreprinderile mici.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
