Cum să creați cu ușurință un formular de contact WordPress fără Jetpack
Publicat: 2018-11-12Doriți să adăugați un formular de contact pe site-ul dvs. WordPress cu Jetpack? Utilizarea instrumentului potrivit pentru a vă crea formularul vă poate ajuta să economisiți timp și să obțineți rezultate mult mai bune.
În acest articol, vă vom ajuta să creați cu ușurință un formular de contact WordPress pe site-ul dvs. fără Jetpack.
De ce să nu folosiți un formular de contact Jetpack pe WordPress?
Când vine vorba de crearea unui formular de contact, aveți destul de multe alegeri din care să alegeți. Una dintre cele mai populare opțiuni este Jetpack.
Jetpack este o colecție de plugin-uri WordPress. Este realizat de Automattic și aduce funcționalitatea WordPress.com utilizatorilor WordPress.org.
Jetpack include formulare de contact, galerii de imagini și carusele, widget-uri WordPress și multe altele.

Jetpack are câteva lucruri bune care îl fac popular:
- Folosire gratuită
- Formularele de contact acceptă Akismet pentru prevenirea spamului
- Timpul de răspuns este de obicei rapid în forumurile de asistență WordPress
- Include o mulțime de alte instrumente și caracteristici (deși unele sunt upgrade-uri cu plată)
Dar, deși Jetpack poate fi util, nu este o alegere bună pentru fiecare site.
Iată câteva motive mari pentru care să nu folosiți formularele de contact Jetpack pe WordPress:
1. Necesită un cont WordPress.com
Pentru a utiliza majoritatea funcțiilor Jetpack, va trebui să vă conectați site-ul la un cont WordPress.com. Și dacă nu știți până acum, există o diferență uriașă între WordPress auto-găzduit și WordPress.com.
În calitate de proprietar al unui site WordPress auto-găzduit, este posibil să nu doriți un cont WordPress.com. Sau, dacă aveți unul, poate doriți doar să îl păstrați separat de site-ul dvs. WordPress.

2. Prea multe caracteristici inutile
Jetpack ca întreg se întâmplă. Dacă singurul lucru de care aveți nevoie de la Jetpack este un formular de contact, atunci nu este necesar să instalați Jetpack și toate caracteristicile sale suplimentare. Nu există niciun motiv pentru a adăuga toate acele umflături pe site-ul dvs. atunci când ați putea folosi un plugin ușor pentru formularul de contact.
La urma urmei, viteza și performanța site-ului dvs. sunt importante pentru utilizatori, fără a menționa ratele de conversie ale formularului. Și, deși aveți plugin-uri de care aveți de fapt nevoie pe site-ul dvs., este bine, să aveți extra care doar risipesc resurse și încetinesc timpul de încărcare a paginii dvs. nu este cea mai bună idee.
3. Caracteristici limitate ale formularului de contact
Generatorului de formulare de contact Jetpack îi lipsesc o mulțime de caracteristici și nu este foarte potrivit pentru începători.
De exemplu, nu există multe opțiuni pentru a vă personaliza formularele de contact. Formularele de contact ale Jetpack au doar câmpuri de bază de formular, astfel încât crearea de formulare unice este foarte dificil, dacă nu imposibil, de realizat.

În plus, abia dacă există personalizări disponibile pentru fiecare câmp de formular. Și, deși Jetpack oferă butonul WordPress Simple Payments la un cost suplimentar, este foarte umflat și ocupă loc pe site-ul dvs.
Mulți utilizatori raportează probleme cu formularele de contact Jetpack care nu trimit e-mailuri, deoarece opțiunile sunt atât de limitate.
4. Fără integrarea buletinului informativ prin e-mail
A oferi oamenilor o modalitate de a vă contacta nu este doar un serviciu excelent pentru clienți, ci vă poate ajuta să vă dezvoltați afacerea. Dar o modalitate și mai bună de a vă dezvolta afacerea și veniturile este să vă concentrați asupra eforturilor dvs. de marketing prin e-mail.
Și se întâmplă ca una dintre cele mai bune modalități de a construi o listă de e-mail mai mare este să vă integrați formularele de contact cu furnizorul dvs. de servicii de e-mail preferat. Acest lucru va oferi vizitatorilor site-ului dvs. șansa de a se adăuga la lista dvs. de e-mailuri. Persoanele din lista dvs. de e-mailuri sunt mult mai predispuse să devină mari fani ai site-ului dvs. web, care doresc ceea ce vindeți.
Din păcate, formularele de contact Jetpack nu se pot integra cu niciun furnizor de servicii de e-mail. Aceasta înseamnă că pierdeți un potențial abonat de fiecare dată când cineva vă completează formularul.
5. Opțiuni limitate de notificare
În timp ce Jetpack poate crea notificări prin e-mail pentru fiecare formular trimis, opțiunile de personalizare a notificărilor formularului sunt limitate.
De fapt, singurul lucru pe care îl puteți personaliza este subiectul e-mailului și e-mailul pentru a trimite notificarea către cineva care trimite un formular.

Este important să puteți primi notificări prin e-mail atunci când cineva trimite un formular pe site-ul dvs. La fel și trimiterea notificărilor membrilor echipei și vizitatorilor site-ului. Toate aceste funcții ajută la eficientizarea procesului și facilitează lucrurile pentru toată lumea.
Dar, pentru toate acestea, aveți nevoie de ceva numit funcționalitate de notificare multiplă și posibilitatea de a personaliza notificările dincolo de linia subiectului e-mailului și de o singură adresă de e-mail.
6. Dificultate la crearea confirmărilor
Oamenii vor să afle imediat dacă formularul pe care l-au trimis a fost procesat. De aceea, afișarea unui mesaj de confirmare după ce fac clic pe Trimite este o idee bună.
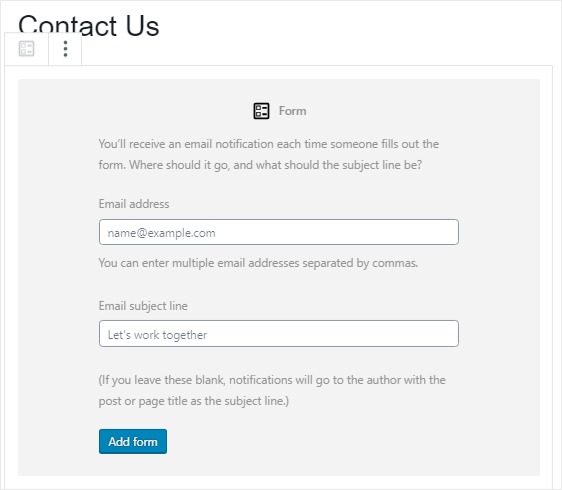
Jetpack are capacitatea de a afișa un mesaj de confirmare vizitatorilor site-ului după trimiterea unui formular. Cu toate acestea, pentru a afișa aceste mesaje personalizate, trebuie să vă ocupați de codul din fișierul functions.php sau să utilizați un plugin de codificare, cum ar fi Fragmente de cod.

Ca urmare, această soluție de formular de contact devine brusc foarte complicată de utilizat. Nu toți proprietarii de întreprinderi mici lucrează cu un dezvoltator sau știu să folosească codul.
Crearea unui formular de contact WordPress Fără Jetpack
Acum, probabil că aveți o înțelegere clară despre limitările Jetpack ca constructor de formulare de contact. Deci, să vedem cât de ușor este să creați un formular de contact fără Jetpack folosind WPForms.
Pasul 1: Creați un formular de contact în WordPress
Primul lucru pe care va trebui să-l faceți este să instalați și să activați pluginul WPForms. Pentru mai multe detalii, consultați acest ghid pas cu pas despre cum să instalați un plugin în WordPress.
Odată ce WPForms este activ, accesați WPForms »Adăugați nou pentru a crea un nou formular de contact.
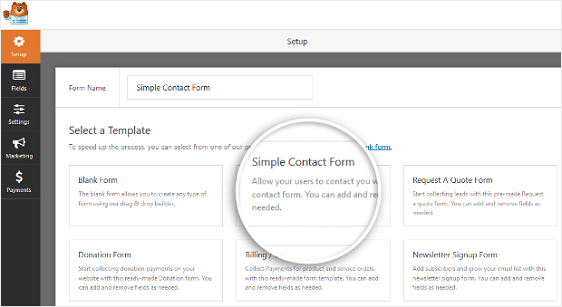
Pe ecranul de configurare, denumiți formularul și selectați șablonul Formular de contact simplu .

Rețineți că puteți crea tone de diferite tipuri de formulare pentru site-ul dvs. web utilizând WPForms, mai ales dacă utilizați Addon Pack Pack Templates.
De exemplu, puteți crea un formular de comandă și puteți colecta plăți. În plus, puteți rula un concurs și puteți limita o intrare per persoană sau puteți închide formularul la o anumită dată / oră cu suplimentul Form Locker. Puteți chiar să creați un site de membru folosind atât șabloanele formularului de înregistrare, cât și cele de autentificare.
Există peste 100 de tipuri de șabloane de formular pentru a vă satisface nevoile exacte. De asemenea, puteți utiliza Addon Forms de conversație pentru a crea un formular frumos și interactiv:

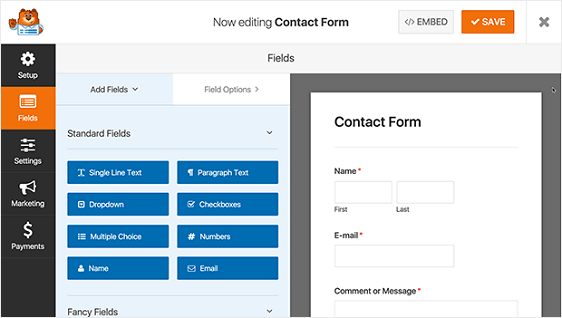
După ce selectați șablonul și încărcați formularul pre-construit, cea mai mare parte a lucrării este deja făcută pentru dvs. De exemplu, veți avea deja un formular cu un câmp Nume, e-mail și mesaj.
Puteți adăuga câmpuri suplimentare trăgându-le din panoul din stânga în panoul din dreapta. Apoi, faceți clic pe câmp pentru a face orice modificare. De asemenea, puteți face clic pe un câmp de formular și trageți-l pentru a rearanja comanda din formularul dvs. de contact. Este super simplu.

După ce formularul dvs. arată așa cum doriți, faceți clic pe Salvare .
Pasul 2: configurați setările formularului de contact
Există multe setări de formulare de configurat în Editorul de formulare.
- Setări generale: aici puteți schimba lucruri precum numele formularului, descrierea și trimiterea copiei butonului. De asemenea, puteți activa funcții suplimentare de prevenire a spamului pentru a vă proteja site-ul web împotriva trimiterilor nedorite de formulare.
- Confirmări de formular: confirmările de formular sunt mesaje care se afișează vizitatorilor site-ului odată ce trimit un formular de contact pe site-ul dvs. web. WPForms are 3 tipuri de confirmare dintre care puteți alege: Mesaj, Afișare pagină și Redirecționare. Puteți alege una sau o combinație.
- Notificări de formular: notificările sunt o modalitate excelentă de a trimite un e-mail ori de câte ori este trimis un contact pe site-ul dvs. web. Veți primi automat o notificare la trimiterea unui formular. De asemenea, puteți trimite unul vizitatorului site-ului care a trimis formularul și oricui altcineva care trebuie să fie notificat cu privire la trimiterea unui formular.
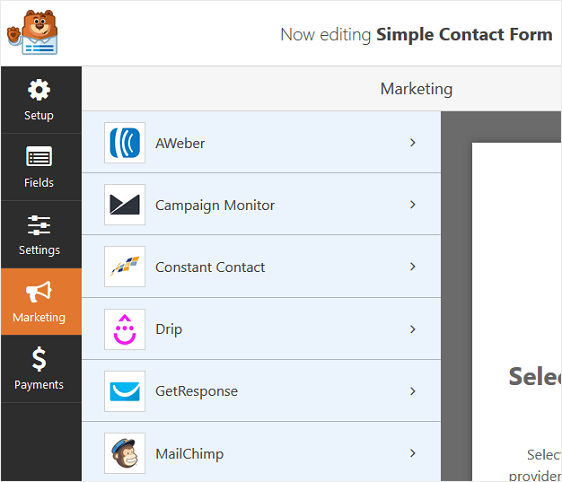
De asemenea, puteți să vă integrați formularul cu furnizorul dvs. preferat de marketing prin e-mail, alegând dintre AWeber, Drip, Contact constant, MailChimp, Campaign Monitor sau GetResponse.

În cele din urmă, dacă colectați plăți în formularul dvs., configurați-vă și aici setările de plată, alegând dintre integrările de plăți Authorize.Net, Stripe sau PayPal.
Pasul 3: Adăugați formularul dvs. pe site-ul dvs. web
Chiar dacă este diferit de Jetpack, adăugarea formularului dvs. de contact WPForms pe site-ul dvs. web este foarte simplu de făcut.
WPForms vă permite să adăugați formulare în multe locații de pe site-ul dvs. web, inclusiv postări de blog, pagini și chiar widget-uri din bara laterală.
Să aruncăm o privire la cea mai comună opțiune de încorporare a postării / paginii.
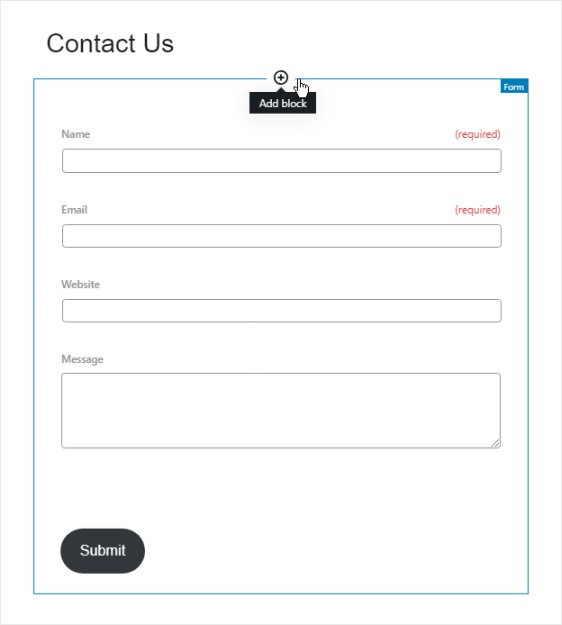
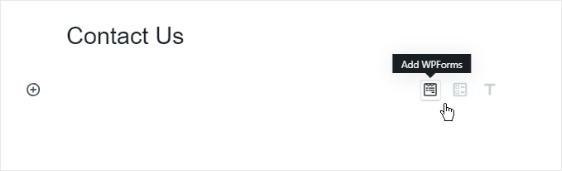
Pentru început, creați o pagină nouă sau postați în WordPress. Apoi, faceți clic în interiorul primului bloc (zona goală de sub titlul paginii dvs.) și faceți clic pe pictograma Adăugați WPForms .

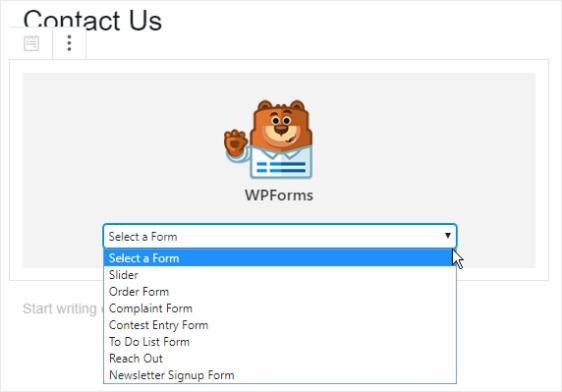
Apoi, selectați formularul dvs. de contact din meniul derulant.

Apoi, publicați-vă postarea sau pagina, astfel încât formularul dvs. de contact să apară pe site-ul dvs. web. Este atât de ușor.
Ultimele gânduri despre formularele de contact WordPress fără Jetpack
Și iată-l! Acum știți cum să creați un formular de contact WordPress fără a fi nevoie să utilizați Jetpack. Verificați WPForms Lite vs Pro pentru a vedea toate lucrurile distractive care sunt incluse.
Doriți să obțineți mai mulți abonați la newsletter-ul dvs.? De asemenea, vă recomandăm să consultați ghidul nostru despre cum să solicitați vizitatorilor să se alăture newsletter-ului dvs. în timp ce vă completează formularul de contact.
Deci ce mai aștepți? Începeți astăzi cu cel mai puternic plugin pentru formulare WordPress.
Și nu uitați, dacă vă place acest articol, vă rugăm să ne urmați pe Facebook și Twitter.
