Cum să creezi cu ușurință sondaje post-cumpărare în WooCommerce
Publicat: 2023-06-30Căutați cea mai bună modalitate de a aduna feedback util despre magazinul dvs. WooCommerce de la clienții dvs. activi?
Sondajele utilizatorilor vă pot ajuta să obțineți informații valoroase, astfel încât să le puteți utiliza pentru a lua decizii bazate pe date. De exemplu, vă pot ajuta să aflați cum să vă îmbunătățiți canalul de vânzări sau de ce clienții dvs. au cumpărat un anumit produs.
În acest articol, vă vom arăta cum să creați cu ușurință sondaje post-cumpărare în WooCommerce.

De ce să folosiți sondaje post-cumpărare în WooCommerce?
Dacă aveți un magazin WooCommerce, atunci s-ar putea să vă întrebați ce cred clienții dvs. despre produsele și magazinul dvs. online. Nu există o modalitate ușoară de a afla fără a le întreba.
Din fericire, puteți utiliza un plugin pentru sondaje WordPress pentru a colecta rapid și ușor feedbackul real al utilizatorilor. Acest feedback vă va ajuta să descoperiți „de ce” din spatele acțiunii fiecărui vizitator al site-ului web. Acesta este ceva ce nu puteți învăța numai din Google Analytics.
Când creați sondajul pentru clienți, asigurați-vă că nu adăugați întrebări inutile. Întrebările pe care le puneți ar trebui să vă aducă cele mai valoroase informații și perspective.
Iată câteva exemple de întrebări pe care le puteți adresa clienților după finalizarea comenzii:
- De cât timp ești client?
- Cum ne-ai descoperit?
- Pagina noastră de prețuri a fost ușor de înțeles?
- Pe care dintre produsele noastre le-ați folosit?
- Cât de mulțumit sunteți de produsele noastre?
- Ați avut nevoie să contactați serviciul clienți?
- Aveți comentarii sau sugestii suplimentare?
Cerând feedback de la utilizatori după fiecare achiziție WooCommerce, veți afla modalități prin care vă puteți îmbunătăți canalul de vânzări pentru a îmbunătăți experiența utilizatorului și a crește vânzările.
Când știți de ce sau intenția din spatele acțiunilor utilizatorilor, vă puteți da seama cu ușurință de ce vizitatorii dvs. cumpără sau nu produsele dvs.
Acestea fiind spuse, să aruncăm o privire la cum să creați cu ușurință sondaje post-cumpărare în WooCommerce. Vom acoperi două metode diferite:
- Crearea de sondaje post-cumpărare folosind UserFeedback
- Crearea de sondaje după achiziție folosind WPForms
Metoda 1: Crearea sondajelor post-cumpărare folosind UserFeedback
UserFeedback este un plugin de sondaj ușor de utilizat de către echipa MonsterInsights. Vă permite să puneți întrebări vizitatorilor site-ului dvs. și să colectați feedback-ul lor în timp real. De asemenea, facilitează adăugarea sondajului în anumite pagini WooCommerce, cum ar fi pagina de confirmare a comenzii.
UserFeedback include un șablon de evaluare post-cumpărare pentru a vă oferi un avans în crearea sondajului. În plus, puteți personaliza modul în care arată sondajele pop-up, astfel încât să se potrivească complet cu marca și designul site-ului dvs.
Mai întâi, trebuie să instalați și să activați pluginul UserFeedback. Pentru instrucțiuni pas cu pas, puteți urma tutorialul nostru despre cum să instalați un plugin WordPress.
Notă: Există o versiune gratuită de UserFeedback pe care o puteți folosi pentru a începe. Cu toate acestea, veți avea nevoie de funcțiile versiunii Pro pentru a crea un sondaj după cumpărare.
Configurarea pluginului UserFeedback
Odată ce pluginul este activat, asistentul de configurare se va lansa automat. Faceți clic pe butonul „Start” pentru a începe configurarea.

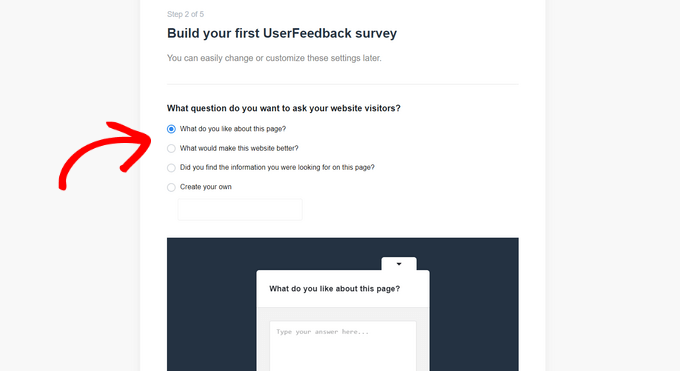
Apoi, vi se va solicita să creați primul sondaj pentru a vă arăta de ce este capabil pluginul.
Nu vom folosi acest exemplu de sondaj, așa că puteți continua și utilizați răspunsurile implicite.

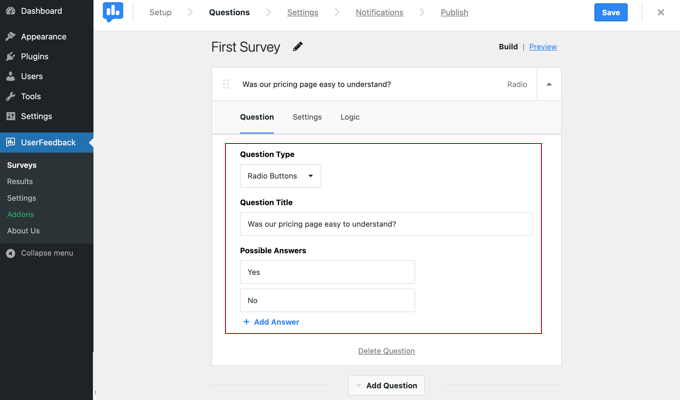
Puteți alege dintre câteva întrebări pre-scrise sau puteți crea propria întrebare. De asemenea, veți putea schimba întrebările în orice moment.
Pentru acest tutorial, ar trebui pur și simplu să faceți clic pe butonul „Pasul următor” pentru a continua.

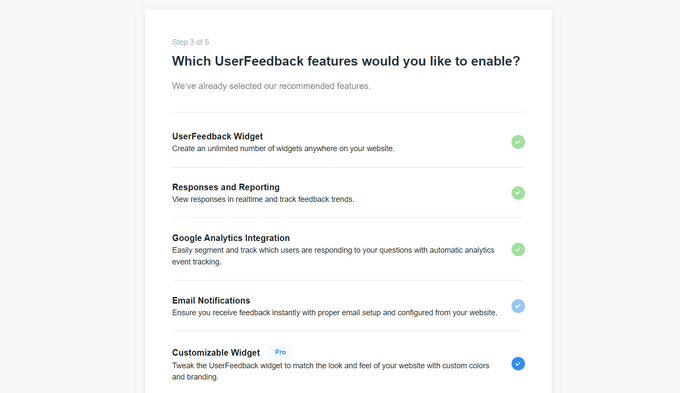
În continuare, veți vedea opțiunea de a activa anumite funcții UserFeedback, în funcție de nivelul de licență.
Continuați și activați funcțiile pe care le doriți sau pe care le permite nivelul de licență.

După ce ați făcut acest lucru, trebuie să faceți clic pe butonul „Pasul următor” din partea de jos a paginii.
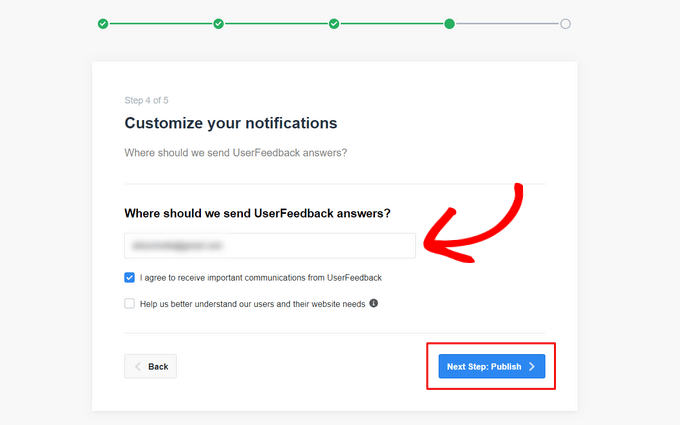
Acum, puteți introduce adresa de e-mail la care doriți să fie trimise răspunsurile la sondaj.

Deoarece nu vom folosi acest sondaj, nu trebuie să faceți nicio modificare și puteți pur și simplu să faceți clic pe butonul „Pasul următor: publicați”.
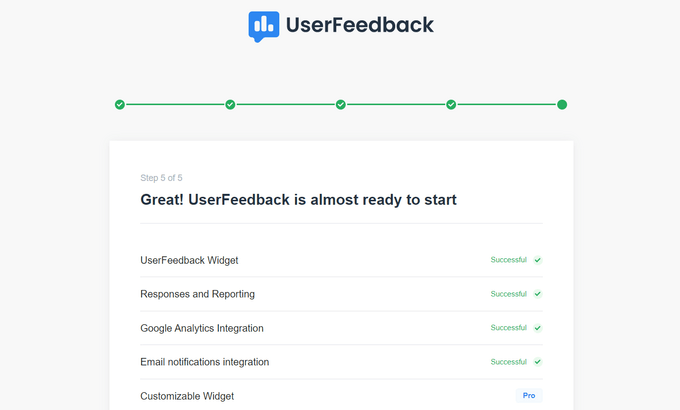
În pasul final al asistentului de configurare, vor fi instalate funcțiile și suplimentele pe care le activați.

Apoi, puteți face clic pe butonul „Ieșire în tabloul de bord” din partea de jos a paginii.
Veți vedea exemplul „Primul sondaj” pe care l-ați creat cu vrăjitorul.

Acum puteți debloca funcțiile Pro ale pluginului. Trebuie să introduceți cheia de licență care v-a fost trimisă prin e-mail când ați achiziționat un plan UserFeedback.
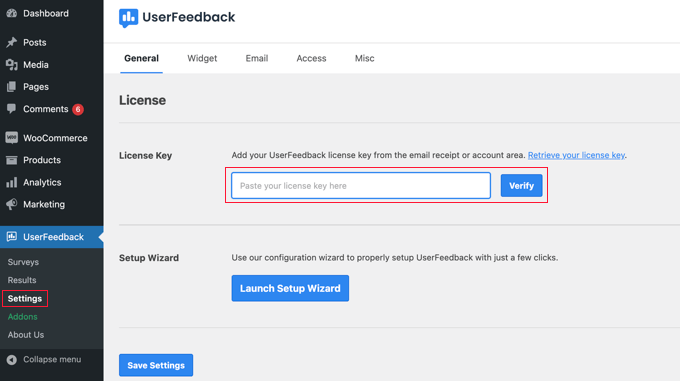
Va trebui să navigați la UserFeedback » Setări din zona de administrare WordPress. Odată ajuns acolo, pur și simplu lipiți cheia de licență în câmp și faceți clic pe butonul „Verifică”.

Asigurați-vă că faceți clic pe butonul „Salvați setările” după ce ați făcut acest lucru.
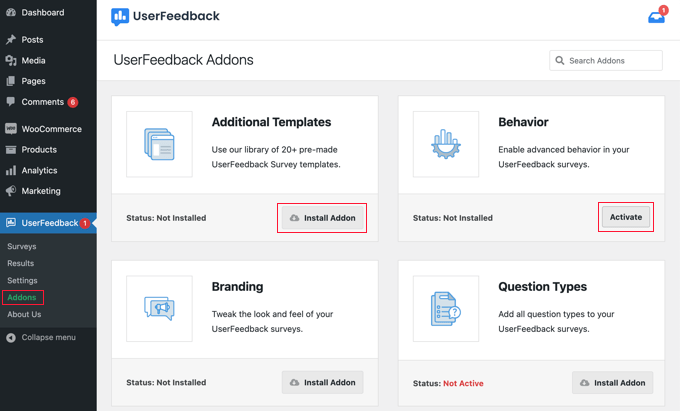
După aceea, puteți activa funcțiile Pro accesând pagina UserFeedback » Addons .
Pentru fiecare supliment, va trebui să faceți clic pe butonul „Instalare supliment”, urmat de butonul „Activare” care apare.

Acest lucru este important, deoarece suplimentul Șabloane suplimentare include un șablon de evaluare post-cumpărare, iar suplimentul Tipuri de întrebări vă permite să adăugați evaluări cu stele și multe altele. Alte suplimente vă permit să personalizați în continuare formularul de sondaj.
Acum că ați instalat cu succes pluginul UserFeedback și suplimentele acestuia, sunteți gata să vă creați sondajul post-cumpărare.
Crearea unui sondaj post-cumpărare folosind UserFeedback
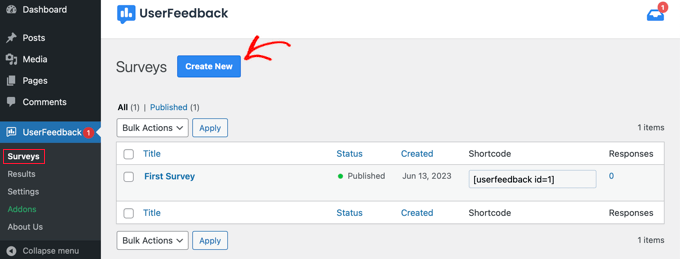
Pentru a crea un nou sondaj, trebuie să reveniți la pagina UserFeedback » Sondaje și să faceți clic pe butonul „Creare New”.

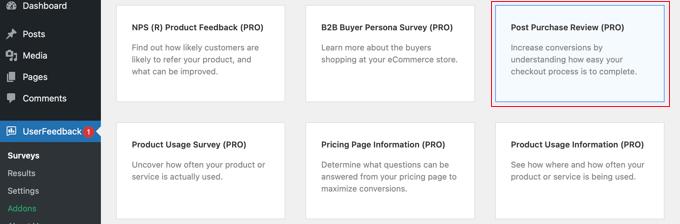
Acest lucru vă va arăta zeci de șabloane de sondaj pe care le puteți utiliza ca punct de plecare.
Trebuie să derulați în jos până când găsiți șablonul de evaluare post-cumpărare și apoi faceți clic pe el.

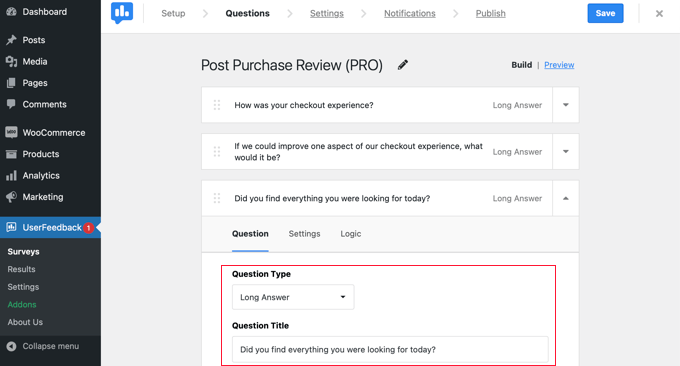
Un nou sondaj va fi creat pentru dvs. Au fost deja adăugate câteva întrebări utile.
Puteți schimba tipul și titlul oricărei întrebări prin simpla apăsare și clic.

Fiecare întrebare are o filă Setări unde puteți seta întrebarea ca „Obligatoriu”. Fila Logic vă permite să afișați sau să ascundeți întrebarea pe baza răspunsurilor anterioare ale clientului.
Cu UserFeedback, puteți pune întrebări nelimitate și puteți primi răspunsuri nelimitate. Puteți pune toate tipurile de întrebări, inclusiv întrebări cu alegere multiplă și întrebări în formă liberă, și chiar să captați e-mailuri și să colectați evaluări cu stele.
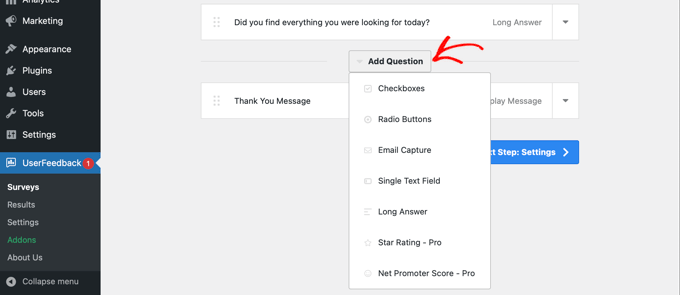
Ați putea dori să adăugați câteva dintre întrebările pe care le-am enumerat la începutul acestui articol. Pentru a adăuga o întrebare la sondaj, faceți clic pe butonul „Adăugați întrebare” după ultima întrebare.

Când alegeți un tip de întrebare din meniul drop-down, va fi adăugată o nouă întrebare.
După aceea, veți putea adăuga un titlu de întrebare. În funcție de tipul de întrebare, puteți personaliza întrebarea în alte moduri, cum ar fi etichetarea casetelor de selectare sau a butoanelor radio.

Sfat: linkul „Previzualizare” din partea de sus a paginii nu doar previzualizează formularul, ci vă permite și să personalizați culorile acestuia.
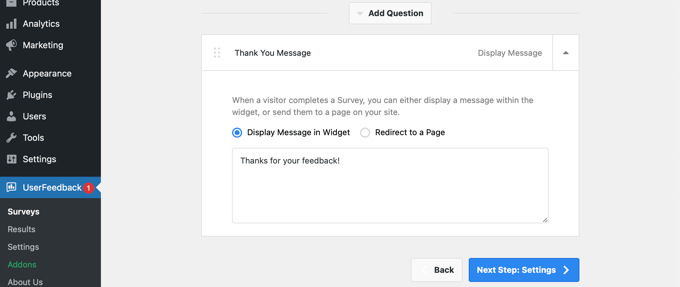
De asemenea, puteți crea un mesaj personalizat de mulțumire și puteți redirecționa utilizatorii după trimiterile lor.

Când ați terminat de editat întrebările sondajului, trebuie doar să apăsați butonul „Pasul următor: Setări”. Aceasta va deschide pagina Setări, unde vă puteți personaliza și mai mult sondajul.
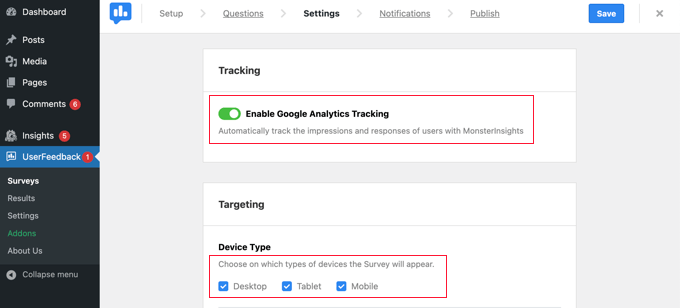
În secțiunea „Urmărire”, puteți activa sau dezactiva urmărirea Google Analytics dacă aveți instalat MonsterInsights.
Apoi, în secțiunea „Direcționare”, puteți selecta pe ce tipuri de dispozitive și pagini doriți să apară sondajul. Puteți afișa sondajul pe toate tipurile de dispozitive sau puteți crea sondaje diferite care vizează utilizatorii de desktop și de dispozitive mobile.

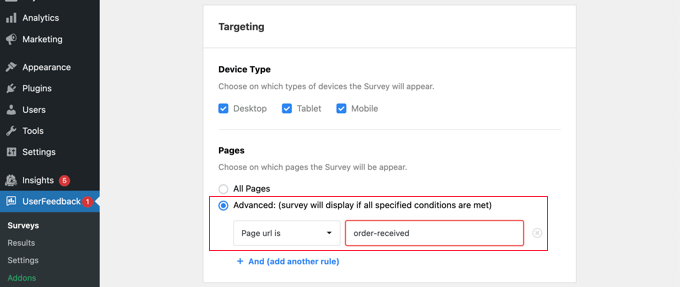
Apoi, puteți derula în jos la zona de setări Pagini. Acest lucru este important deoarece vă permite să alegeți unde va fi afișat sondajul.
Setarea implicită este „Toate paginile”. Acest lucru va afișa sondajul pe fiecare pagină a magazinului dvs. online. Cu toate acestea, dorim să chestionăm clienții doar după ce aceștia au făcut o achiziție.
În acest caz, ar trebui să afișăm sondajul pe pagina de confirmare a comenzii care este afișată după finalizare. Această pagină este cunoscută și ca pagina de mulțumire WooCommerce.
Pentru a viza această pagină, va trebui să selectați „Adresa URL a paginii este” din meniul drop-down. După aceea, ar trebui să tastați „comandă-primită” în câmpul următor.

Acest lucru funcționează deoarece setarea corespunde adreselor URL parțiale. Adresa URL completă se va modifica cu fiecare tranzacție, dar va conține întotdeauna caracterele „comandă-primită”.
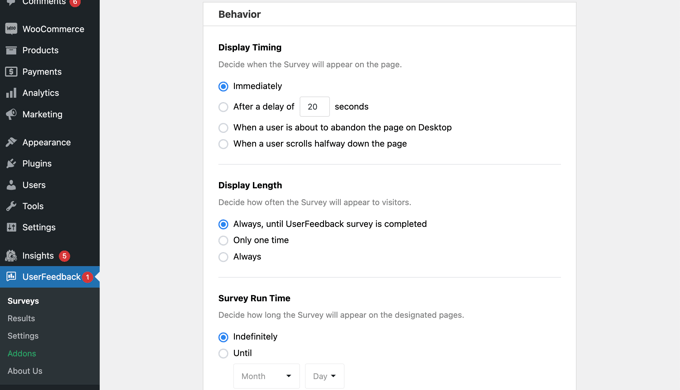
De asemenea, puteți derula în jos la secțiunea „Comportament”. Aici, puteți configura setări precum:
- Timp de afișare – Când sondajul va apărea pe pagină.
- Lungimea afișajului – cât de des va apărea sondajul vizitatorilor site-ului.
- Durata de rulare a sondajului – Cât timp va apărea sondajul pe paginile desemnate.

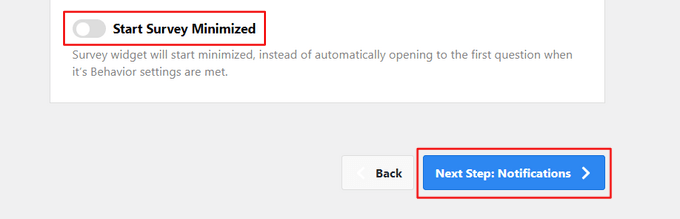
În plus, puteți activa sau dezactiva opțiunea „Începe sondaj minimizat”.
Aceasta afișează o versiune mai puțin vizibilă a sondajului dvs. în loc să deschidă automat prima întrebare.

După ce ați terminat de schimbat setările, puteți face clic pe butonul „Pasul următor: Notificări”.
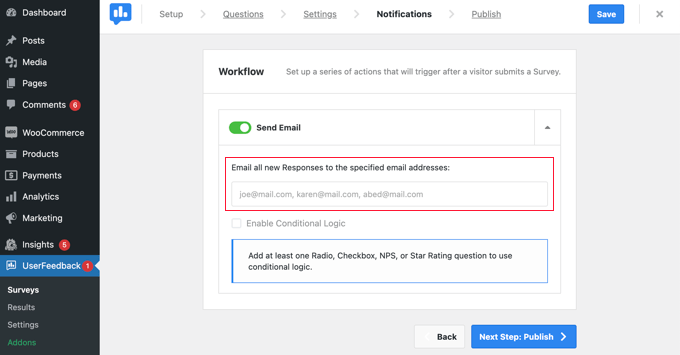
Aceasta vă va duce la pagina Notificări, unde puteți alege să vă trimiteți un e-mail cu fiecare răspuns nou la sondaj. Pur și simplu lăsați comutatorul „Trimite e-mail” activat și apoi introduceți una sau mai multe adrese de e-mail.

De asemenea, puteți activa logica condiționată pentru a declanșa notificări prin e-mail atunci când vizitatorii răspund la întrebările dvs. într-un anumit mod.
De exemplu, este posibil să doriți să primiți un e-mail numai dacă utilizatorul bifează o casetă etichetată „Doriți un apel invers?”
Pentru ca acest lucru să funcționeze, sondajul dvs. trebuie să conțină cel puțin o întrebare cu o întrebare radio, casetă de selectare, NPS sau evaluare cu stele.
După aceea, faceți clic pe butonul „Pasul următor: Publicare” pentru a continua.
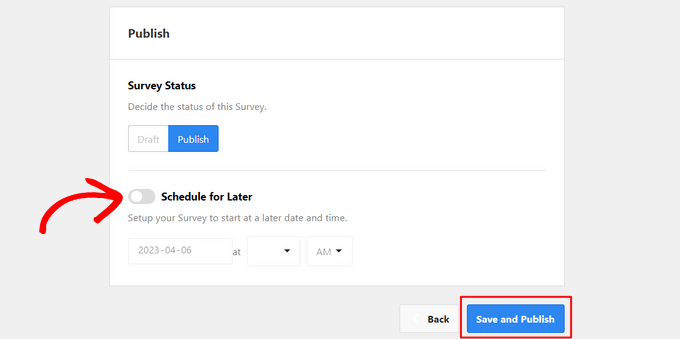
Publicați-vă sondajul
În cele din urmă, există o opțiune de a programa sondajul pentru o dată și o oră ulterioară.
Dacă sunteți gata să vă publicați sondajul imediat, atunci continuați și faceți clic pe butonul „Salvați și publicați”.

Asta este! Ați creat cu succes un formular de sondaj.
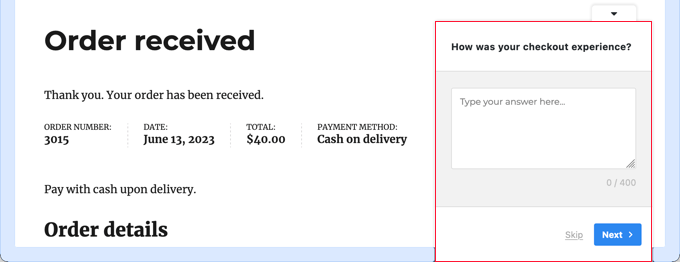
Acum, când clienții dvs. cumpără articole din magazinul dvs., sondajul dvs. va apărea pe pagina de confirmare a comenzii.

Sfat: Este posibil să nu vedeți sondajul clienților când sunteți conectat la WooCommerce. Va trebui să vă deschideți magazinul online într-o nouă fereastră incognito sau într-un browser web diferit.
Vizualizarea rezultatelor formularului de sondaj
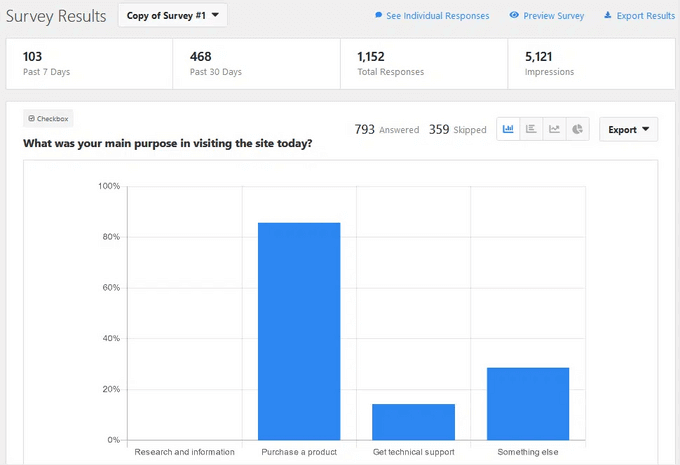
Odată ce începeți să primiți răspunsuri, le puteți analiza direct din tabloul de bord administrativ WordPress folosind rapoarte ușor de citit.
Pur și simplu navigați la UserFeedback » Rezultate pentru a vedea numărul total de răspunsuri, afișări și mai multe detalii.

Metoda 2: Crearea sondajelor post-cumpărare folosind WPForms
WPForms este cel mai bun plugin de formular de contact WordPress de pe piață. Vine cu un supliment puternic pentru sondaje și sondaje, care vă permite să creați rapid formulare de sondaj extrem de captivante.
Vă permite să combinați suplimentul Surveys and Polls cu funcții puternice WPForms, cum ar fi logica condiționată, formulare cu mai multe pagini, notificări personalizate, integrări de e-mail și multe altele.
Notă: veți avea nevoie de planul Pro deoarece include addonul WPForms Surveys and Polls. Utilizatorii WPBginner pot folosi cuponul nostru WPForms pentru a obține 50% REDUCERE la toate licențele WPForms.
Configurarea pluginului WPForms
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul WPForms. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
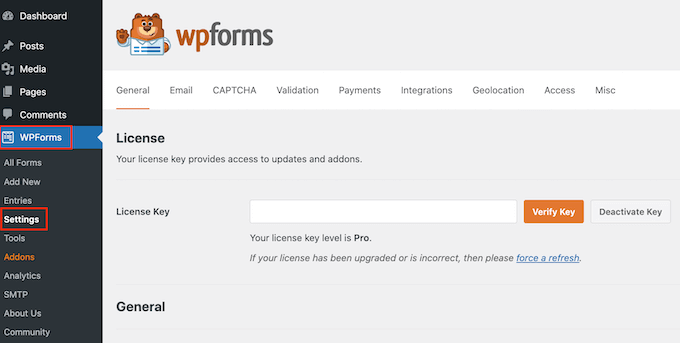
Odată ce pluginul este activat, trebuie să accesați pagina WPForms » Setări și să introduceți cheia de licență. Veți găsi aceste informații în contul dvs. de pe site-ul web WPForms.

Nu uitați să faceți clic pe butonul „Verificați cheia”.

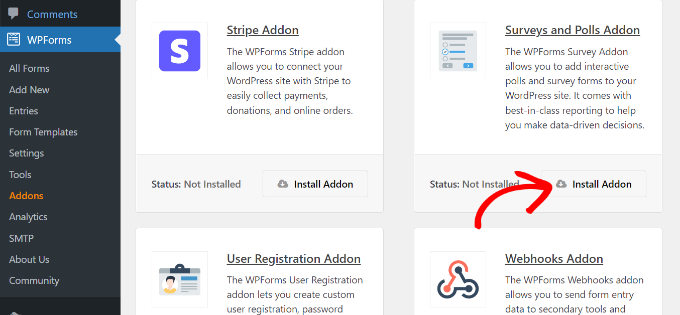
Odată ce ați făcut acest lucru, ar trebui să vă îndreptați către pagina WPForms » Addons și să derulați în jos la addonul Sondaje și Sondaje.
Continuați și faceți clic pe butonul „Instalare” pentru a instala și a activa suplimentul.

Acum sunteți gata să creați formularul de sondaj după cumpărare.
Crearea unui sondaj după achiziție folosind WPForms
Trebuie să vizitați pagina WPForms » Add New pentru a crea un nou formular. Aceasta va lansa interfața generatorului de formulare WPForms și puteți alege dintre diferite șabloane de formulare predefinite.
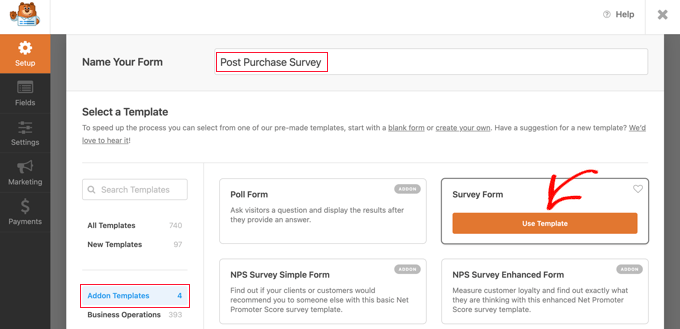
În primul rând, ar trebui să furnizați un titlu pentru formularul de sondaj în partea de sus a paginii.
După aceea, trebuie să alegeți un șablon. Începeți prin a face clic pe „Șabloane de supliment” pentru a lista șabloanele care sunt compatibile cu suplimentul Sondaje și Sondaje.

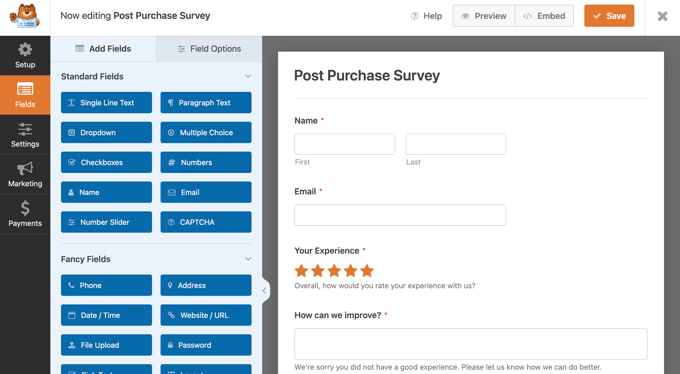
Apoi trebuie să faceți clic pe butonul „Utilizați șablonul” de pe șablonul Formular de sondaj. Aceasta va încărca un șablon de formular de feedback al clienților cu câteva câmpuri deja adăugate.
Puteți doar să indicați și să faceți clic pentru a edita câmpurile, a le rearanja prin glisare și plasare sau a le elimina din formular. De asemenea, puteți adăuga noi câmpuri de formular din coloana din stânga.

WPForms acceptă toate câmpurile de formular utilizate în mod obișnuit, inclusiv meniul drop-down, butoanele radio, casetele de selectare, scara Likert, introducerea textului, scara de evaluare și multe altele. Acest lucru vă face foarte ușor să construiți formulare de sondaj extrem de interactive.
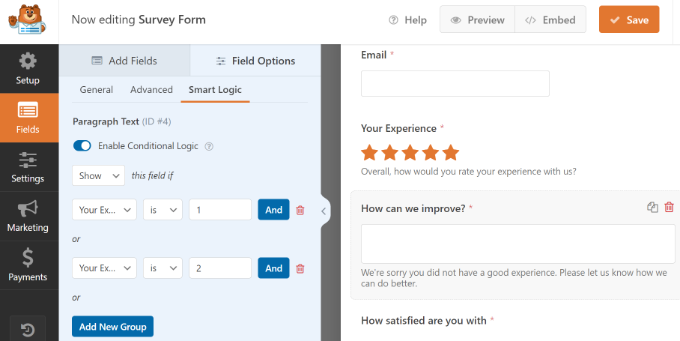
Există deja o logică condiționată în formă. De exemplu, „Cum ne putem îmbunătăți?” câmpul va apărea numai dacă un utilizator selectează 1 sau 2 stele în câmpul „Experiența ta”.

Puteți vedea acest lucru selectând „Cum ne putem îmbunătăți?” câmp și apoi făcând clic pe fila „Opțiuni câmp” din stânga, așa cum se vede în imaginea de mai sus.
Dacă unii dintre clienții dvs. se conectează la magazinul dvs. online, atunci le puteți face viața mai ușoară completând automat unele dintre informațiile lor din profilurile lor de utilizator.
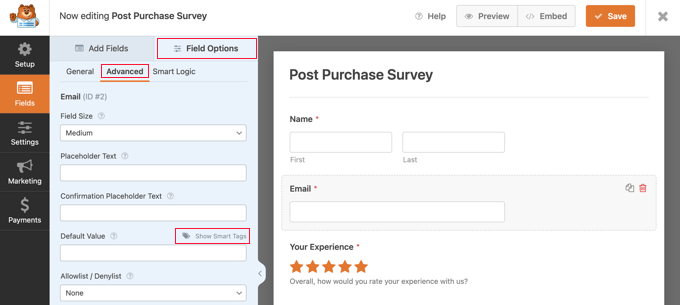
De exemplu, pentru a completa automat adresa lor de e-mail, trebuie să faceți clic pe câmpul E-mail, apoi să faceți clic pe fila „Opțiuni câmp” din stânga. Odată ajuns acolo, faceți clic pe fila „Avansat” pentru a afișa opțiunile avansate ale câmpului.

Veți observa un câmp în care puteți seta o valoare implicită pentru câmpul de e-mail.
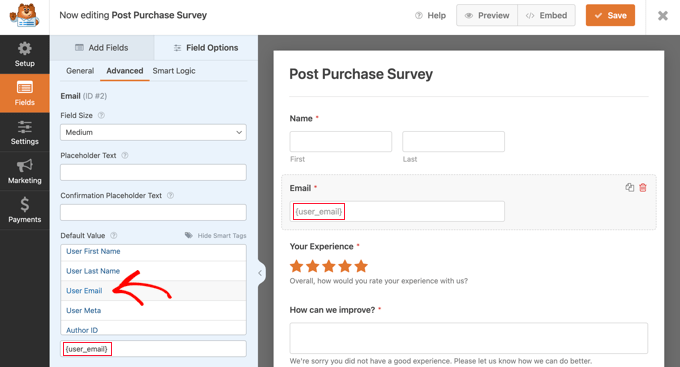
Puteți introduce automat informații din profilul lor făcând clic pe „Afișați etichete inteligente”.

Acum pur și simplu faceți clic pe opțiunea „Lista de e-mail a utilizatorului”, iar eticheta inteligentă {user_email} va fi introdusă în câmp. Aceasta va adăuga automat adresa de e-mail pentru utilizatorii conectați.
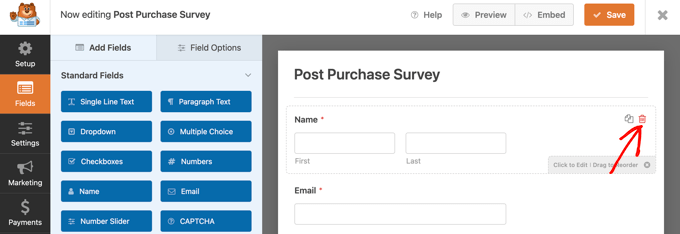
De asemenea, puteți elimina cu ușurință orice câmpuri de care nu aveți nevoie din formular.
De exemplu, dacă doriți să eliminați câmpul „Nume”, atunci ar trebui să indicați acel câmp cu mouse-ul și apoi să faceți clic pe pictograma roșie Coș de gunoi care apare în partea dreaptă sus a câmpului.

Dacă doriți să adăugați mai multe întrebări, cum ar fi cele enumerate la începutul acestui articol, pur și simplu trageți un câmp nou pe pagină și apoi personalizați-l.
După ce ați creat formularul, trebuie să faceți clic pe butonul portocaliu „Salvați” din partea de sus a paginii pentru a stoca setările formularului.
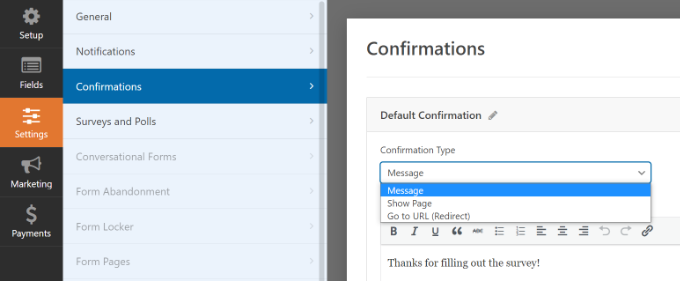
Apoi, puteți accesa fila Setări și selectați „Confirmări” în generatorul de formulare WPForms.

Aici, puteți alege dacă să afișați un mesaj sau o pagină sau chiar să redirecționați utilizatorii către o adresă URL atunci când trimit formularul de sondaj.
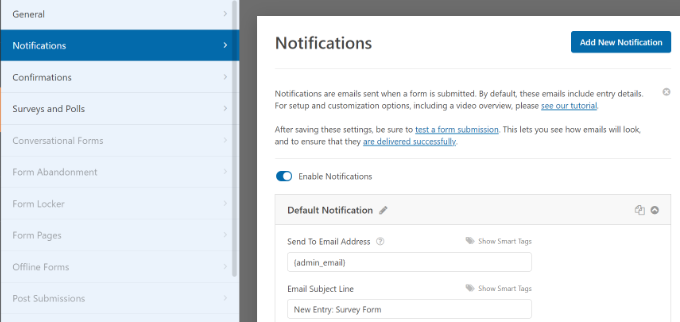
În plus, fila Notificări WPForms vă permite să editați setările de notificare, astfel încât să primiți alerte prin e-mail atunci când un utilizator vă completează sondajul.

Acum puteți face clic pe butonul de închidere pentru a părăsi generatorul de formulare.
Adăugarea formularului de sondaj la o pagină personalizată de mulțumire
Dacă ați trecut prin problemele de a crea o pagină personalizată de mulțumire WooCommerce, atunci puteți adăuga cu ușurință sondajul post-cumpărare la ea folosind un shortcode sau un bloc.
Notă: Indiferent dacă utilizați pagina de mulțumire implicită sau una personalizată, puteți afișa sondajul ca pop-up folosind un plugin. Consultați secțiunea următoare pentru detalii.
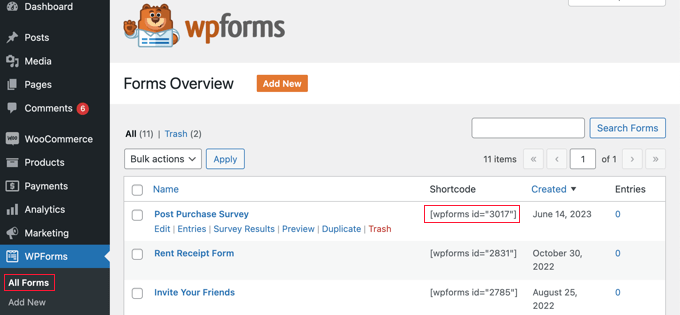
Veți găsi codul scurt de care aveți nevoie vizitând pagina WPForms » Toate formularele .

Puteți utiliza apoi codul scurt pentru a adăuga formularul la pagina dvs. personalizată de mulțumire, urmând ghidul nostru despre cum să adăugați un cod scurt în WordPress.
În mod alternativ, dacă ați creat pagina dvs. personalizată de mulțumire folosind editorul de blocuri sau un plugin de generare de pagini precum SeedProd, atunci tot ce trebuie să faceți este să trageți widget-ul WPForms pe pagină și apoi să alegeți formularul de sondaj pe care tocmai l-ați creat dintr-un meniu vertical.

După ce ați salvat pagina personalizată de mulțumire, clienții dvs. vor vedea sondajul după verificarea.
Afișarea automată a unui pop-up de sondaj folosind OptinMonster
Poate preferați ca sondajul să apară automat pe pagina de confirmare a comenzii, similar cu ceea ce se întâmplă cu pluginul UserFeedback din Metoda 1.
Primul lucru pe care trebuie să-l faceți este să instalați pluginul gratuit OptinMonster. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
Notă: În acest tutorial, vom folosi pluginul gratuit OptinMonster, deoarece face tot ce avem nevoie. Cu toate acestea, cu un abonament Growth, versiunea premium a OptinMonster are o integrare mult mai puternică cu WooCommerce.
La activare, va porni expertul de configurare OptinMonster.
Pur și simplu urmați instrucțiunile de pe ecran pentru a configura OptinMonster pe site-ul dvs. și pentru a crea un cont gratuit.

După ce finalizați configurarea, vă veți găsi pe tabloul de bord OptinMonster.
Veți vedea un mesaj de bun venit, un link către ghidul utilizatorului OptinMonster și un videoclip care vă va ajuta să începeți.

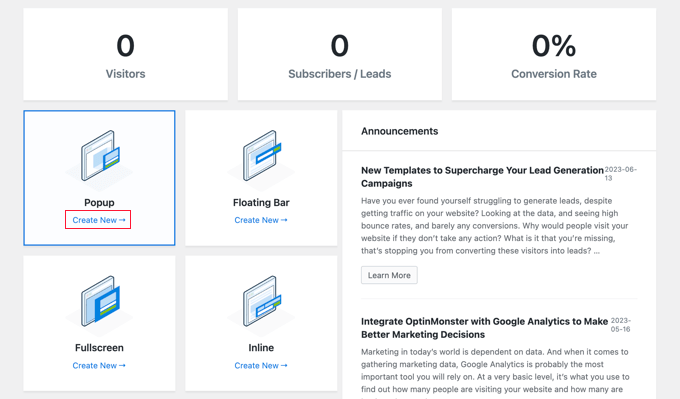
Acum va trebui să derulați în jos până când găsiți o casetă în care puteți crea o nouă fereastră pop-up.
Pur și simplu faceți clic pe linkul „Creați nou”.

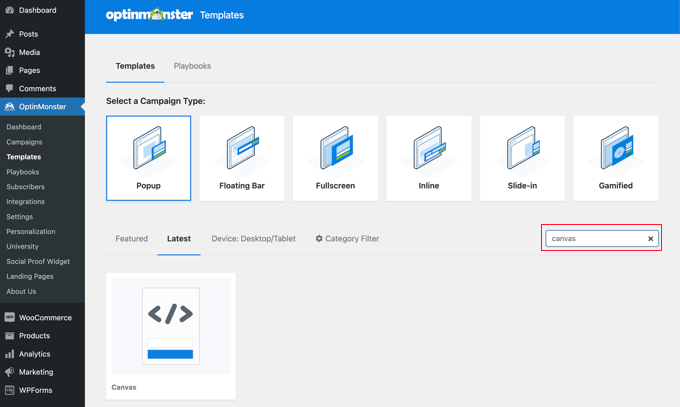
Acum veți vedea o colecție de șabloane pop-up. Deoarece pop-up-ul nostru va conține doar sondajul nostru post-cumpărare, vom folosi șablonul Canvas minim.
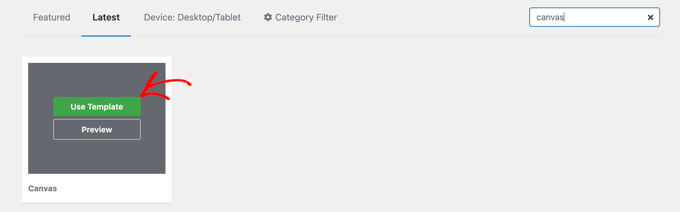
Puteți găsi acest șablon tastând „pânză” în câmpul de căutare.

Când îndreptați mouse-ul peste șablonul Canvas, vor apărea două butoane.
Puteți crea o fereastră pop-up făcând clic pe butonul „Utilizați șablonul”.

Veți vedea o fereastră pop-up care vă cere să dați un nume campaniei.
Puteți introduce „Post Purchase Survey” și apoi faceți clic pe butonul „Start Building”.

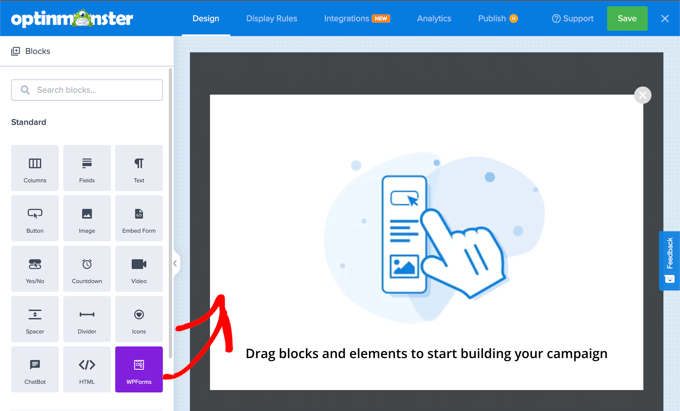
Generatorul OptinMonster se va deschide cu șablonul selectat. Puteți vedea o previzualizare a ferestrei pop-up în dreapta și există blocuri în stânga pe care le puteți adăuga la pop-up.
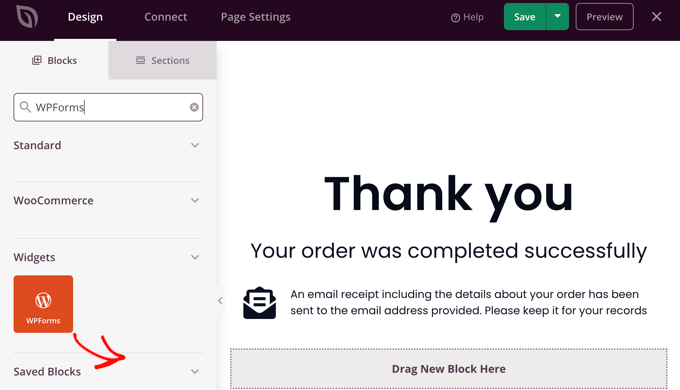
Trebuie să găsiți blocul WPForms și să îl trageți pe pagină.

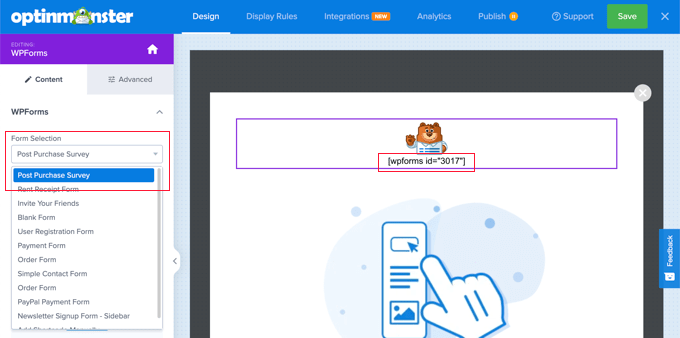
Acum puteți selecta sondajul pe care doriți să îl adăugați.
Pur și simplu faceți clic pe numele sondajului WPForms după cumpărare pe care l-ați creat mai devreme. Codul scurt WPForms va fi adăugat la pop-up.

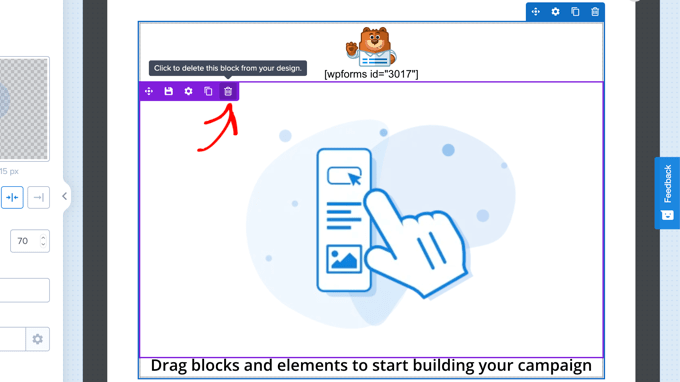
Există încă o imagine de substituent și un bloc de text pe pagină. Acestea pot fi șterse în siguranță.
Când treceți mouse-ul peste imagine, va apărea o bară de instrumente violet. Puteți șterge imaginea făcând clic pe pictograma Coș de gunoi. Vi se va cere să confirmați ștergerea.

Puteți șterge blocul de text care spune „Trageți blocurile și elementele pentru a începe să vă construiți campania” în același mod.
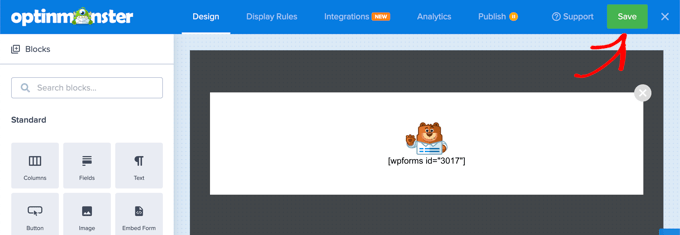
Fereastra pop-up finală ar trebui să includă doar codul scurt WPForms. Acesta este un moment bun pentru a vă salva munca făcând clic pe butonul „Salvare” din partea de sus a ecranului.

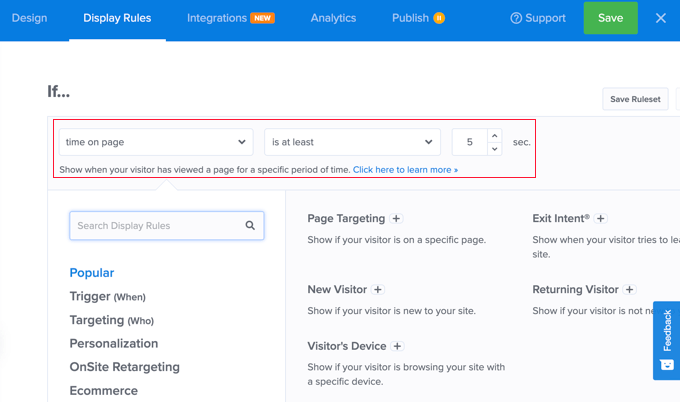
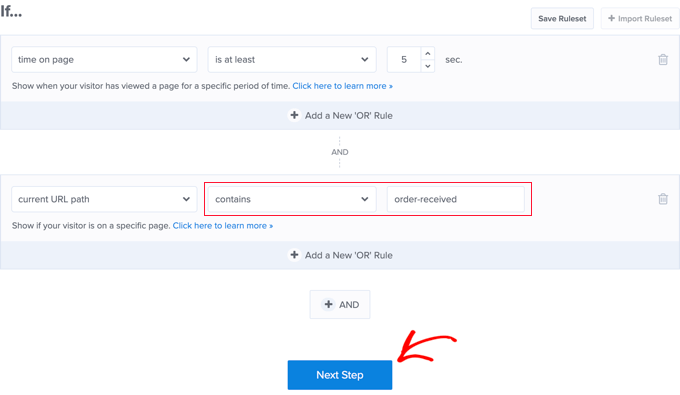
Următoarea ta sarcină este să dai clic pe fila „Afișează reguli” și să stabilești cum și unde va fi afișat fereastra pop-up.
Prima regulă determină când va fi afișată fereastra pop-up. Valoarea implicită este după ce ați fost pe pagină timp de 5 secunde. Acest lucru va funcționa pentru majoritatea magazinelor online, dar puteți modifica valoarea dacă doriți.

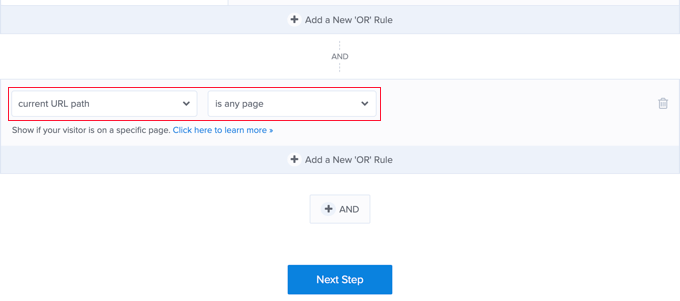
Acum trebuie să derulați în jos la a doua regulă, pe care o veți găsi chiar sub eticheta „ȘI”.
Valoarea implicită este afișarea pop-up-ului pe fiecare pagină a site-ului dvs. WordPress. Trebuie să modificați acest lucru, astfel încât să afișeze doar sondajul post-cumpărare pe pagina de confirmare a comenzii.

Pentru a face acest lucru, trebuie să faceți clic pe meniul drop-down pentru „este orice pagină” și să selectați în schimb „conține”.
Va apărea un alt câmp și trebuie să tastați „comandă primită” aici.

Această regulă se va potrivi cu adresa URL a paginii de confirmare. Deși adresa URL se modifică la fiecare tranzacție, va conține întotdeauna caracterele „comandă primită”.
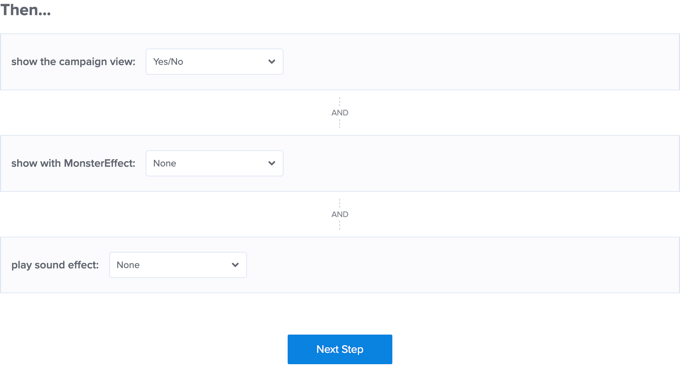
Acum puteți face clic pe butonul „Pasul următor” pentru a determina ce se întâmplă atunci când sunt îndeplinite condițiile din aceste două reguli.

Setările implicite de aici vor afișa fereastra pop-up fără efecte sau sunet. Dacă doriți să adăugați un efect sau un sunet, utilizați meniurile drop-down.
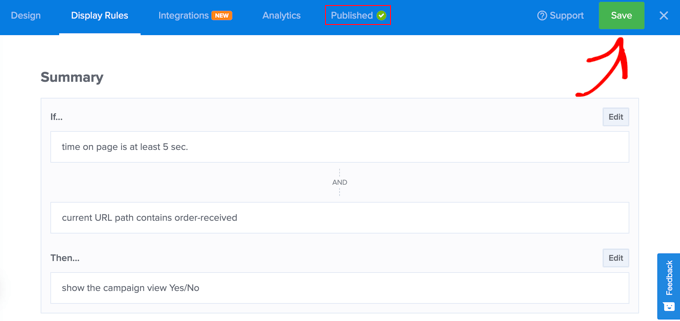
După ce ați terminat, trebuie să faceți clic pe butonul „Pasul următor”. Veți vedea un rezumat al regulilor de afișare pe care tocmai le-ați creat.

Asigurați-vă că faceți clic pe butonul „Salvați” pentru a vă stoca setările.
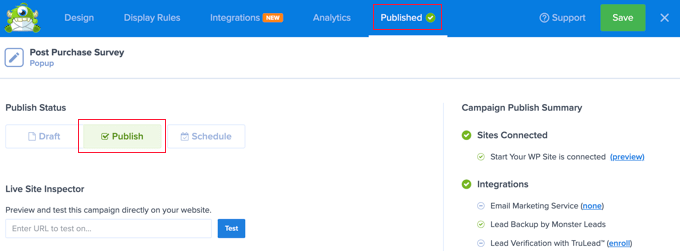
În cele din urmă, puteți face clic pe fila „Publicați” din partea de sus a ecranului și apoi faceți clic pe butonul „Publicați” de sub „Starea publicării”. Acest lucru va împinge pop-up-ul live pe magazinul dvs. online.

Acum puteți închide generatorul OptinMonster făcând clic pe pictograma „X” din colțul din dreapta sus.
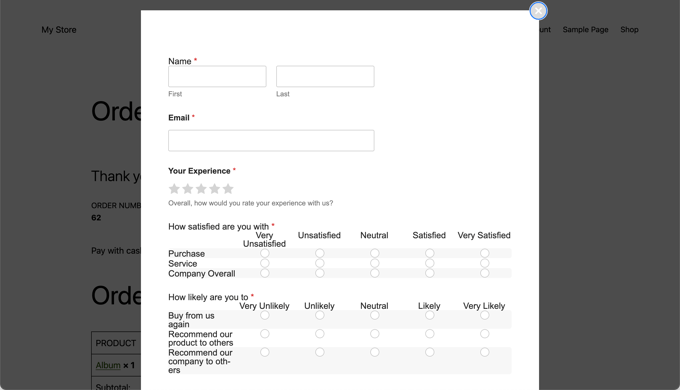
Clienții dvs. vor vedea acum sondajul post-cumpărare de fiecare dată când termină achiziția. Iată cum arată în magazinul nostru demonstrativ.

Vizualizarea rezultatelor formularului de sondaj
WPForms arată rezultatele sondajului în diagrame și grafice frumoase. De asemenea, puteți imprima rezultatele sondajului și le puteți exporta în software-ul dvs. de calcul preferat.
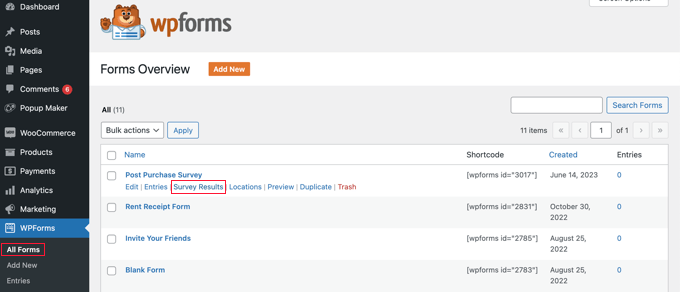
Pentru a vedea rezultatele sondajului, trebuie să vizitați pagina WPForms » Toate formularele și să faceți clic pe linkul „Rezultatele sondajului” de sub formularul sondajului.

Pe pagina cu rezultate, veți vedea răspunsurile la sondaj afișate într-o diagramă interactivă și tabele.
Puteți exporta răspunsurile la o singură întrebare și la întregul sondaj.

În partea de sus, veți vedea opțiuni pentru a comuta la diferite tipuri de diagrame și opțiuni de export.
Puteți salva rezultatele sondajelor individuale în formate JPEG, PDF și Print pentru a le partaja cu ușurință pe diapozitive de prezentare, postări de blog sau rețele sociale.
Sperăm că acest tutorial te-a ajutat să înveți cum să creezi sondaje post-cumpărare în WooCommerce. De asemenea, poate doriți să vedeți ghidul nostru despre cum să creați cupoane inteligente în WooCommerce sau alegerile noastre de experți pentru cele mai bune plugin-uri WooCommerce pentru magazinul dvs.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
