Cum să găzduiești cu ușurință fonturi Google local în WordPress
Publicat: 2022-05-05Fonturile Google oferă o selecție largă de fonturi pe care le puteți utiliza pe site-ul dvs. web și nu trebuie să le găzduiți local. Majoritatea temelor din zilele noastre au de fapt fonturile integrate în ele. De asemenea, puteți utiliza un plugin care integrează fonturile Google, pentru a adăuga fonturile pe site-ul dvs. web. În aceste scenarii, site-ul dvs. va solicita fonturile de la un server Google.
În acest articol, vom acoperi ce sunt fonturile Google, de ce ar trebui să vă gândiți să le găzduiți local și, de asemenea, cum să realizați acest lucru pe site-ul dvs. WordPress.
Cuprins
Ce sunt fonturile Google
De ce ar trebui să găzduiți fonturi Google local
Cum să găzduiești fonturi Google local
Găzduirea locală a fonturilor Google folosind metoda manuală
Găzduirea locală a fonturilor Google folosind un plugin
Dezactivați fonturile Google în tema dvs
Concluzie
Ce sunt fonturile Google
Fonturile Google este o colecție de familii de fonturi open source optimizate pentru compatibilitate și deținute de Google.
Puteți găsi aceste fonturi la fonts.google.com.

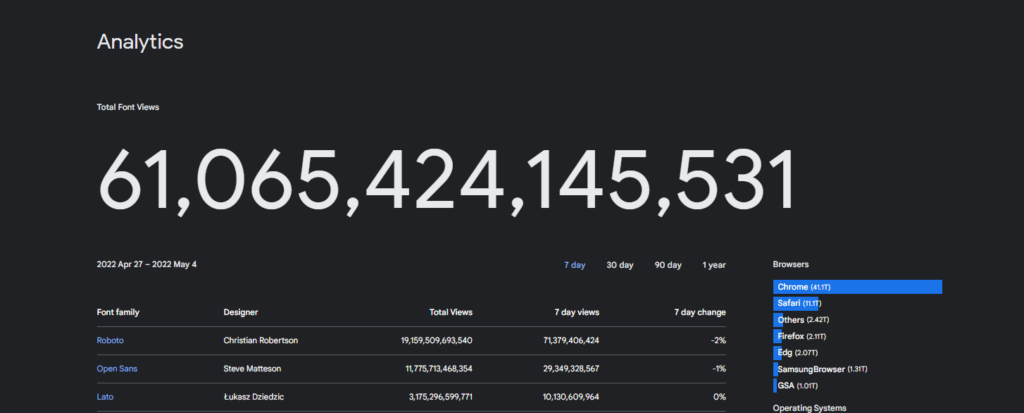
De la introducerea acestor fonturi în 2010, acestea sunt utilizate pe scară largă în site-uri web. Verificând Google Font Analytics, numărul total de vizualizări ale fonturilor este în prezent de 61.065.424.145.531.

Acest lucru semnifică cu siguranță utilizarea uriașă a acestor fonturi de-a lungul timpului, fontul Roboto luând de fapt conducerea în ceea ce privește vizualizările.
De ce ar trebui să găzduiți fonturi Google local
Deoarece solicitările de fonturi Google sunt făcute către serverele Google, dacă potențial utilizați un număr de aceste fonturi pe site-ul dvs. web, acest lucru va duce la un număr de solicitări către servere. Acest lucru, la rândul său, va avea ca rezultat site-ul dvs. un pic mai lent din cauza numărului de solicitări HTTP.
În astfel de cazuri, după testarea site-ului dvs. folosind instrumente precum GTMetrix, PageSpeed Insights și Pingdom, fonturile Google sunt probabil semnalate, reducând astfel scorurile și timpul de încărcare.
Prin urmare, este considerabil să găzduiți fonturile de care aveți nevoie pe serverul dvs. pentru a ajuta la reducerea traficului de solicitări HTTP și pentru a ajuta la creșterea performanței generale a site-ului.
În plus, este recomandabil să utilizați un CDN pentru site-ul dvs. dacă doriți să vă găzduiți fonturile la nivel local. Dacă nu utilizați un CDN, ați putea cauza un impact negativ asupra vitezei site-ului dvs.
Cum să găzduiești fonturi Google local
Găzduirea locală a fonturilor Google pe site-ul dvs. WordPress este posibilă folosind fie un plugin, fie manual. Vom analiza modul în care acest lucru este realizabil folosind ambele metode.
Găzduirea locală a fonturilor Google folosind metoda manuală
Pentru a găzdui aceste fonturi la nivel local folosind metoda manuală, va trebui să parcurgeți următorii pași:
1. Descărcați Fontul
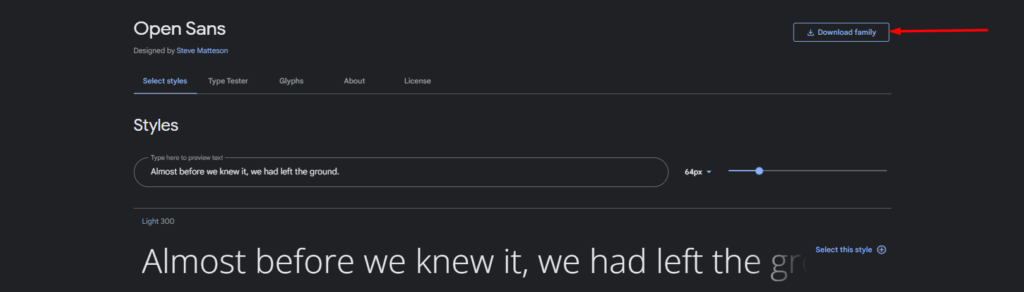
Pentru a descărca fișierul cu font, navigați mai întâi la fonts.google.com și căutați fontul dorit. În exemplul nostru aici vom folosi Open Sans.
După ce îl identificați, faceți clic pe butonul „Descărcați familia”.

Un fișier zip cu toate stilurile și greutățile fonturilor va fi apoi descărcat pe computer.
2. Extrageți fișierele
În continuare, va trebui să extragem fișierul zip și să ștergem fișierele de care nu avem nevoie. În cazul nostru, vom avea nevoie doar de OpenSans-Regular și OpenSans-Bold.

3. Convertiți fișierele cu font TrueType
Fontul pe care îl avem sunt în formatele de font TrueType (TTF). Va trebui să le convertim în formatul Web Open Font (WOFF) pentru compresia specifică formatului.
Pentru a realiza acest lucru, puteți utiliza un instrument preferat, cum ar fi cloudconvert sau convertio.
După conversia fișierelor, puteți descărca formatele de fișiere .woff pe computer.

4. Accesați fișierele site-ului dvs. de pe server și configurați un director de fonturi
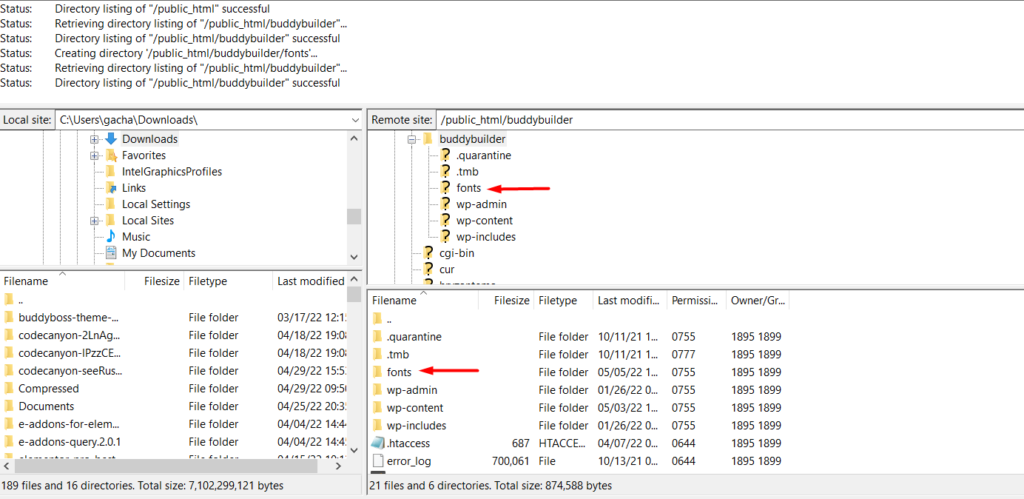
Pentru a accesa fișierele site-ului dvs., va trebui să vă conectați la panoul de găzduire, cum ar fi cPanel, sau să utilizați un software FTP, cum ar fi Filezilla.

Odată ce ați făcut acest lucru, creați un director „fonturi” în rădăcina fișierelor site-ului dvs., dacă nu aveți deja unul.

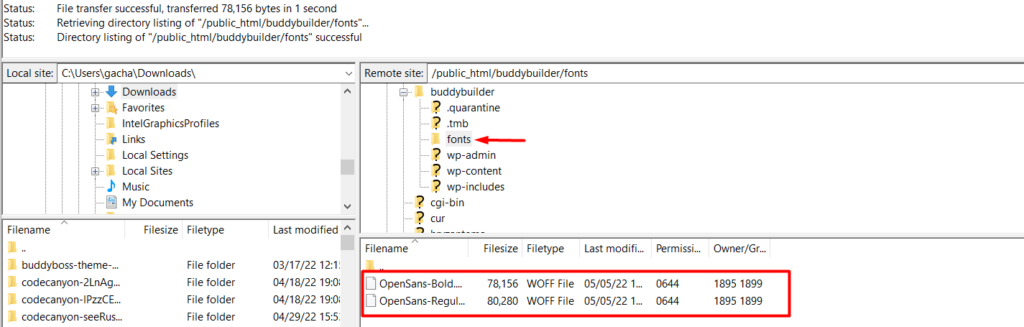
5. Încărcați fonturile dvs. Google
În directorul „fonturi” pe care tocmai l-am creat, încărcați fișierele cu fonturi .woff.

6. Integrați fonturile în tema dvs. CSS
Adăugarea fonturilor la tema CSS poate fi realizată folosind metoda @font-face. Pentru a face acest lucru, accesați tabloul de bord WordPress și navigați la secțiunea Aspect > Personalizare > CSS suplimentar.

Apoi, adăugați codul CSS de mai jos în secțiunea CSS suplimentară:
@font-face { font-family: 'OpenSans-Regular'; src: url('https://yoururl/fonts/OpenSans-Regular.woff') format('woff'); font-weight: normal; font-style: normal; } @font-face { font-family: 'OpenSans-Bold'; src: url('https://yoururl/fonts/OpenSans-Bold.woff') format('woff'); font-weight: normal; font-style: normal; }Va trebui să înlocuiți URL-ul dvs. cu adresa URL reală, iar familia de fonturi familia reală de fonturi a fontului dvs. După ce ați făcut acest lucru, salvați modificările.
7. Aplicați fontul unei secțiuni sau unui conținut din site-ul dvs. web
Pentru a aplica fontul unei secțiuni sau conținut din site-ul dvs., va trebui să faceți acest lucru folosind CSS personalizat. De exemplu, puteți avea paragrafe în site-ul dvs. folosind fontul adăugând următorul cod CSS:
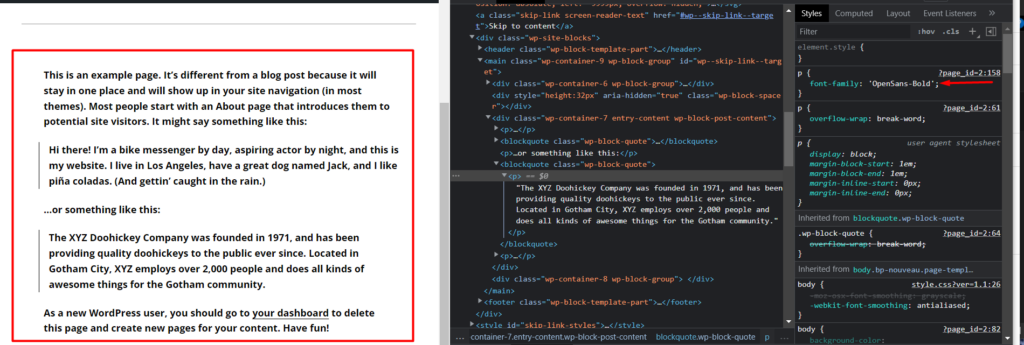
p { font-family: 'OpenSans-Bold'; }La accesarea site-ului dvs., veți observa că fontul este aplicat paragrafelor dvs. Mai jos este un exemplu de captură de ecran:

Găzduirea locală a fonturilor Google folosind un plugin
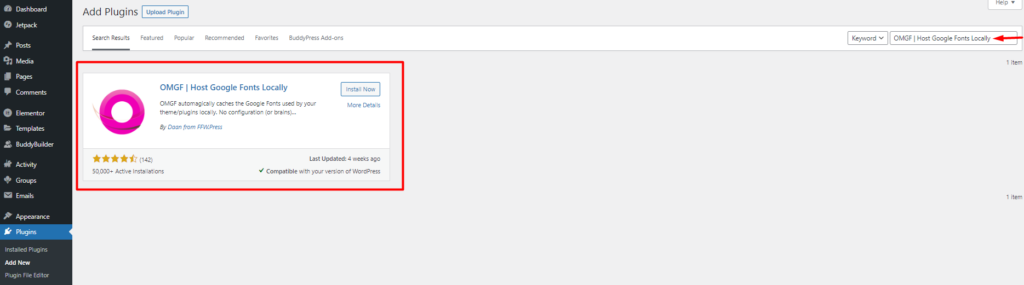
În această metodă, vă recomandăm să utilizați OMGF | Găzduiește pluginul Google Fonts local. Pentru a instala pluginul, navigați la secțiunea Plugins > Add New din tabloul de bord WordPress și căutați pluginul.

Continuați cu instalarea pluginului făcând clic pe butonul „Instalați acum” și activați-l.
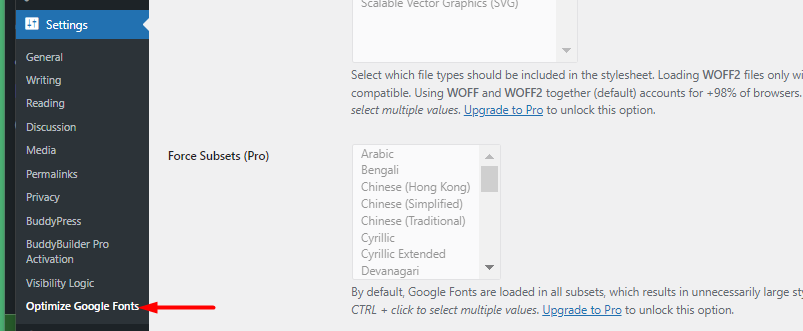
După ce ați terminat, navigați la secțiunea Setări > Optimizare fonturi Google.

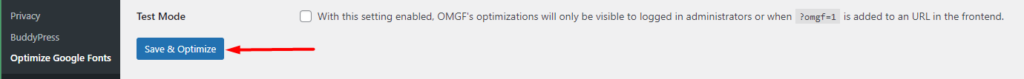
În fila Optimizați fonturile, faceți clic pe butonul „Salvați și optimizați”.

După ce ați făcut acest lucru, fonturile dvs. Google vor fi acum găzduite local.
Dezactivați fonturile Google în tema dvs
La găzduirea locală a fonturilor, va trebui să dezactivați fonturile care au fost integrate anterior în el. Există diverse abordări cu privire la modul în care se procedează în acest sens, în funcție de tema pe care o utilizați. Pentru unele teme, acestea vor avea o opțiune pentru a dezactiva încărcarea fonturilor Google.
O metodă alternativă este utilizarea pluginului Dezactivați și eliminați fonturile Google. Este posibil ca pluginul să nu funcționeze cu toate temele și pluginurile existente. În cele mai multe cazuri, va funcționa numai pentru temele WordPress implicite.
În alte teme, va trebui să personalizați codul temei și să eliminați integrarea fonturilor Google. Vă recomandăm să consultați echipa de dezvoltare a temelor dvs. dacă acest lucru este cazul dvs.
Concluzie
Găzduirea locală a fonturilor nu ar trebui să fie o sarcină complicată de implementat pe site-ul dvs. WordPress. Luând în considerare avantajele de optimizare și viteza paginii care vin împreună cu fonturile dvs. Google găzduite local, este cu siguranță ceva care trebuie luat în considerare.
