Cum să eliminați cu ușurință pictograma WordPress din fila Browser
Publicat: 2022-11-24Doriți să eliminați pictograma WordPress din fila browser a site-ului dvs.?
Eliminarea pictogramei WordPress se poate dovedi a fi extrem de benefică pentru dvs., deoarece vă va permite să vă proiectați propria pictogramă site-ului și să vă creșteți recunoașterea mărcii în rândul clienților.
În acest articol, vă vom arăta cum să eliminați cu ușurință pictograma WordPress din fila browserului.

De ce ar trebui să eliminați pictograma WordPress din fila Browser
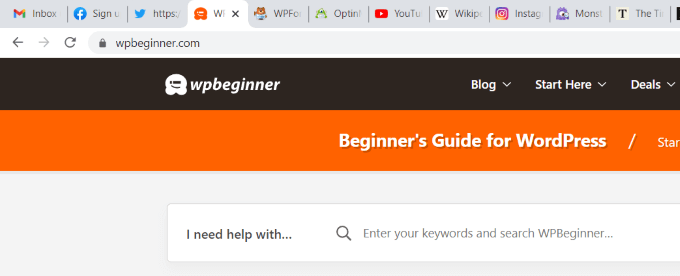
Pictograma WordPress din fila browserului dvs. poate face site-ul dvs. să arate generic și neprofesional. Majoritatea utilizatorilor au multe file deschise în browser, ceea ce duce la ascunderea titlului site-ului tău.
Cu titlul site-ului dvs. ascuns, utilizatorii nu au cum să vă recunoască imediat site-ul. Cu doar sigla WordPress în filă, utilizatorii dvs. nu vor putea să vă identifice site-ul printre multe altele.
Îndepărtând pictograma WordPress din fila browser și adăugând o favicon (denumită și pictograma site-ului dvs.), vă puteți folosi propria marcă și vă puteți face site-ul mai ușor de utilizat pentru vizitatori.
O favicon este o imagine mică care apare lângă titlul site-ului dvs. în browser.

Favicon-ul vă va ajuta utilizatorii să vă recunoască imediat site-ul web și să comute eficient între diferitele file. Vizitatorii mai frecventi vor construi chiar recunoaștere instantanee pentru acea imagine minusculă din browser.
Cum să eliminați pictograma WordPress din fila Browser
Procesul de eliminare a pictogramei WordPress și adăugarea unei favicon în locul ei este extrem de ușor. Există trei metode care pot fi folosite pentru a elimina pictograma WordPress din fila browserului.
Astăzi, vom arunca o privire asupra tuturor celor trei metode și o puteți alege pe cea care vi se pare potrivită.
- Metoda 1. Eliminarea pictogramei WordPress fără un plugin
- Metoda 2. Eliminarea pictogramei WordPress folosind un plugin
Metoda 1. Eliminarea pictogramei WordPress fără un plugin
Începând cu WordPress 6.1, tema implicită WordPress vine cu un editor complet de site. De asemenea, puteți utiliza această metodă dacă utilizați o temă de blocare pe site-ul dvs. WordPress pentru a elimina pictograma WordPress.
La momentul scrierii acestui tutorial, tema implicită WordPress 6.1 Twenty Twenty-Three nu are un bloc de pictograme de site pentru a vă schimba favicon-ul departe de logo-ul WordPress.
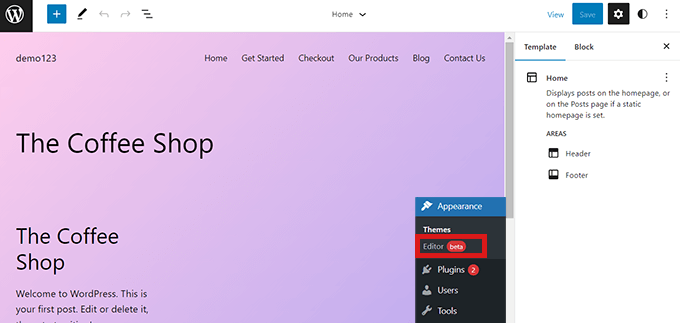
Dacă navigați la Aspect » Editor din tabloul de bord WordPress, aceasta va deschide editorul complet al site-ului, dar nu vă puteți schimba favicon-ul de aici sau elimina pictograma WordPress din fila browser.

Deci, puteți copia și lipi adresa URL de mai jos în browser pentru a deschide personalizarea temei.
https://example.com/wp-admin/customize.php
Nu uitați să înlocuiți „example.com” cu numele de domeniu al propriului site.
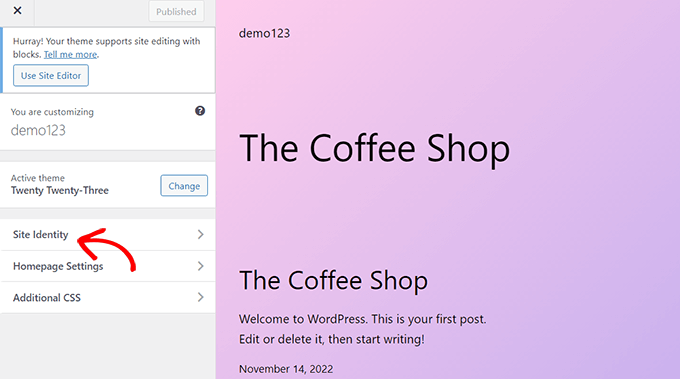
Această adresă URL vă va duce la Personalizarea temei. Odată ajuns acolo, faceți clic pe fila „Identitatea site-ului”.

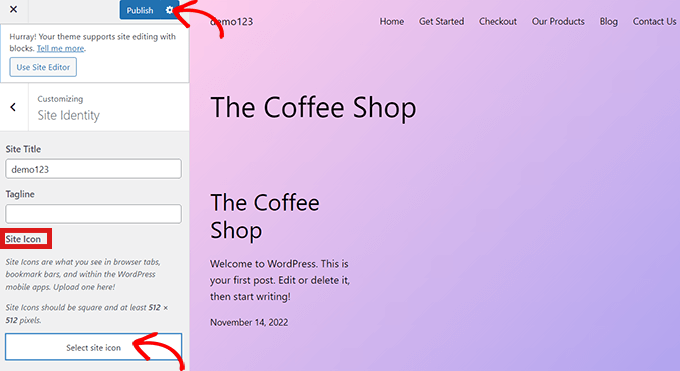
Acum, pe pagina „Identitatea site-ului”, derulați în jos la secțiunea „Pictograma site-ului”.
Pur și simplu faceți clic pe butonul „Selectare pictogramă site”, care va deschide biblioteca media WordPress.

Acum puteți selecta orice imagine pe care doriți să o utilizați ca favicon pentru a înlocui pictograma WordPress din fila browser.

Pentru mai multe detalii despre cum să creați o favicon, puteți consulta articolul nostru despre cum să adăugați o favicon în WordPress. Dacă imaginea pe care ați ales să o utilizați ca favicon depășește dimensiunea recomandată, atunci WordPress vă va permite să o decupați.
Odată ce sunteți mulțumit de alegerea dvs., faceți clic pe butonul „Publicați” din partea de sus.
Felicitări! Ați eliminat cu succes pictograma WordPress din fila browser și ați înlocuit-o cu a dvs.
Eliminați pictograma WordPress dintr-o temă fără editarea completă a site-ului
Dacă utilizați orice temă non-FSE, atunci puteți naviga direct la Personalizarea temei la Aspect » Personalizare pentru a elimina pictograma WordPress din fila browser.
Pe site-urile care nu acceptă editorul de site complet, personalizarea temei WordPress vă permite să modificați detalii despre site-ul dvs., cum ar fi favicon-ul, tipografia, culorile implicite, subsolul și multe altele.
Odată ajuns în Personalizarea temei, faceți clic pe fila „Identitatea site-ului”. Procesul este același cu cel prezentat mai sus. Puteți elimina pictograma WordPress pur și simplu încărcând o pictogramă de site la alegere.
După ce sunteți mulțumit de alegerea dvs., faceți clic pe butonul „Publicați” pentru a salva modificările.
Metoda 2. Eliminarea pictogramei WordPress folosind un plugin
De asemenea, puteți utiliza un plugin pentru a elimina pictograma WordPress și a o înlocui cu o favicon. Pentru acest tutorial, vom folosi pluginul Heroic Favicon Generator.
Este un plugin binecunoscut care este folosit de mulți pentru a adăuga o favicon pe site-ul lor.

În primul rând, tot ce trebuie să faceți este să instalați și să activați pluginul Heroic Favicon Generator.
Pentru mai multe detalii, vă rugăm să aruncați o privire la ghidul nostru despre cum să instalați un plugin WordPress.
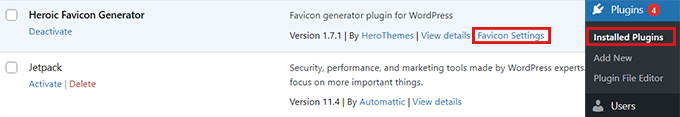
După ce pluginul a fost activat, mergeți pur și simplu la Plugins » Installed Plugins și faceți clic pe opțiunea „Favicon Settings”.

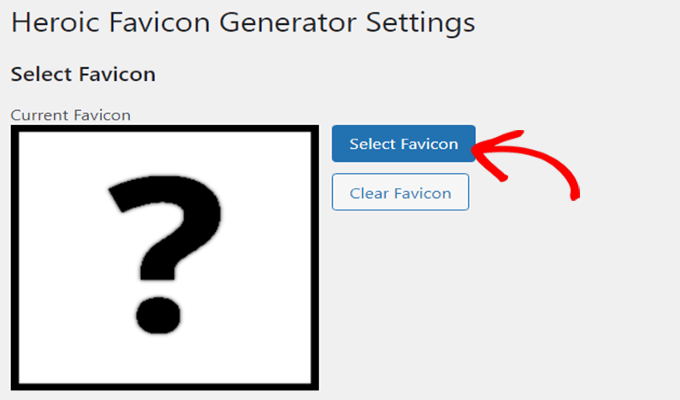
Aceasta vă va duce la pagina „Setări pentru generatorul de faviconi eroice”. Aici, pur și simplu faceți clic pe butonul „Selectați Favicon” de sub opțiunea „Selectați Favicon”.
Aceasta va deschide biblioteca media WordPress. Acum, puteți alege și încărca orice imagine pe care doriți să o utilizați ca favicon.

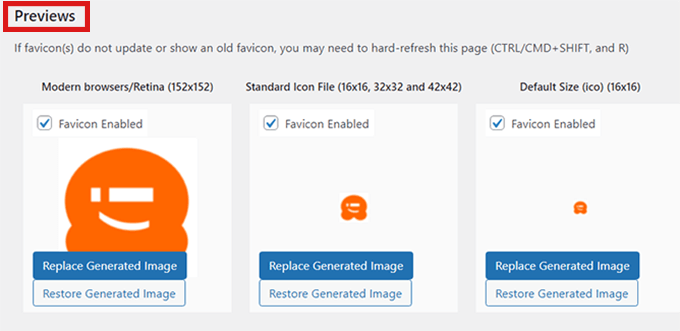
După ce ați încărcat favicon-ul, puteți derula în jos la secțiunea „Previzualizări”, unde veți putea vedea cum va arăta favicon-ul pe site-ul dvs. web.
Odată ce sunteți mulțumit, pur și simplu derulați în jos și faceți clic pe butonul „Salvați modificările”.

Ați eliminat cu succes pictograma WordPress și ați adăugat o favicon în locul acesteia.
Sperăm că acest articol v-a ajutat să învățați cum să eliminați pictograma WordPress din fila browser. De asemenea, poate doriți să vedeți ghidul nostru de SEO pentru WordPress pentru a vă îmbunătăți clasamentul și să consultați articolul nostru despre cum să vă mutați cu ușurință blogul de la WordPress.com la WordPress.org.
Dacă ți-a plăcut acest articol, atunci abonează-te la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
