Cum să configurați cu ușurință modul de testare WooCommerce
Publicat: 2022-09-22Mod de testare WooCommerce. 
 V-ați configurat magazinul cu WooCommerce și vă așteptați la prima comandă. Dar, din moment ce este un magazin nou, nu ați avut dovada reală că este configurat corect pentru a gestiona comenzile clienților.
V-ați configurat magazinul cu WooCommerce și vă așteptați la prima comandă. Dar, din moment ce este un magazin nou, nu ați avut dovada reală că este configurat corect pentru a gestiona comenzile clienților.
Puteți simula cu ușurință acest lucru, răsfoind catalogul magazinului dvs. pentru a adăuga produse în coș. Cu toate acestea, partea dificilă este testarea procesării comenzii și a plăților fără a pierde bani. Utilizarea unei plăți efective necesită să plătiți pentru fiecare tranzacție pe care o procesează comerciantul dvs. de plată, care implică taxe.
Vestea bună este că nu trebuie să utilizați plăți reale. Majoritatea procesatorilor de plăți oferă un mod de testare în care puteți utiliza detalii fictive pentru a confirma că plățile sunt active.
În acest ghid, vă vom arăta cum să configurați modul de testare și să rulați teste la finalizarea plății WooCommerce .
Conţinut:
- Cum rulez WooCommerce în modul de testare?
- Rulați modul de testare WooCommerce cu PayPal
- Configurați WooCommerce Stripe Test
- Testați WooCommerce folosind un plugin de testare WooCommerce
- Când trebuie să efectuați un test WooCommerce?
- Concluzie
Cum rulez WooCommerce în modul de testare?
Pentru a rula WooCommerce în modul de testare, mai întâi trebuie să setați site-ul dvs. în modul de întreținere sau să utilizați un site de testare dacă site-ul dvs. este deja activ. Acest lucru este pentru a preveni pierderea de venituri și o experiență proastă a utilizatorului în timp ce magazinul dvs. este testat.
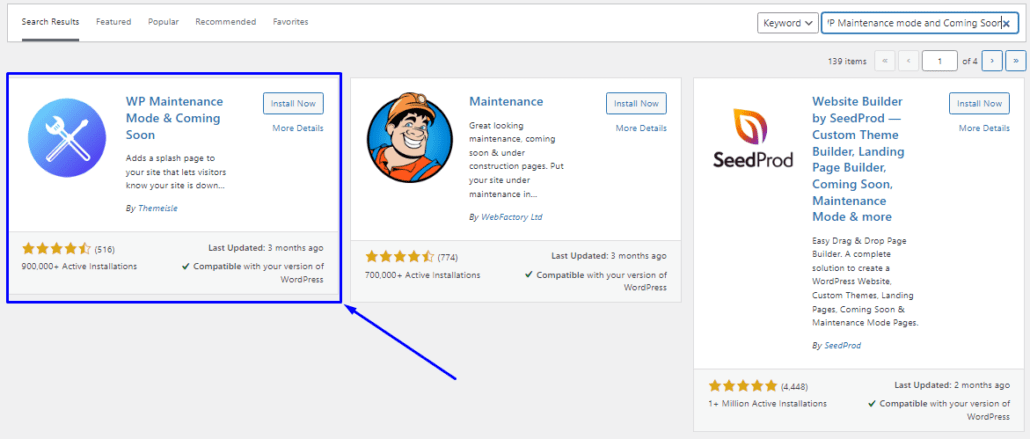
Puteți activa modul de întreținere utilizând pluginul „WP Maintenance Mode and Coming Soon”. Din tabloul de bord WP Admin, accesați Pluginuri >> Adăugați nou . Aici, căutați „Modul de întreținere WP și în curând”.

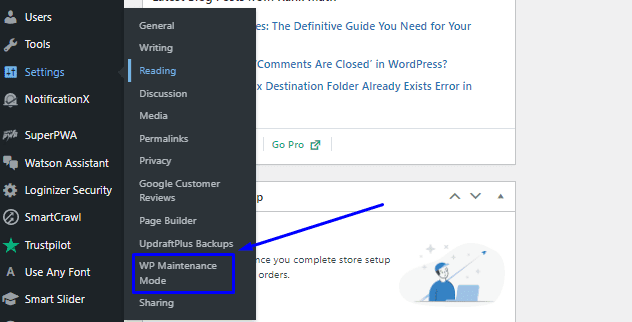
Îl puteți instala și activa făcând clic pe butoanele „Instalare” și „Activare” succesiv. Odată ce l-ați activat, accesați Setări >> Mod întreținere WP .

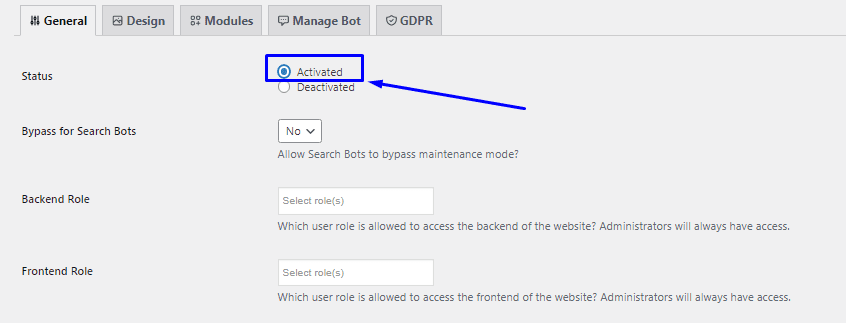
Aceasta vă duce la tabloul de bord, unde puteți personaliza pagina de pornire a modului de întreținere a site-ului web. După ce ați terminat, bifați butonul radio „Activat” pentru a activa modul de întreținere pentru site-ul dvs.

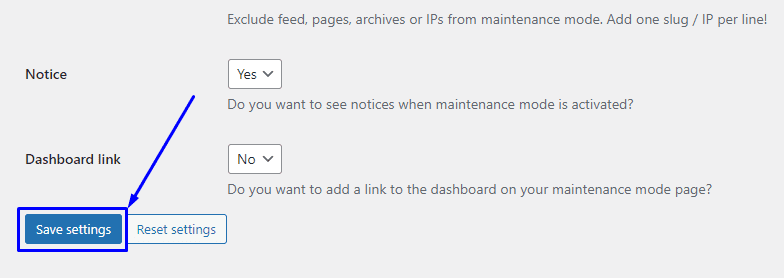
Dacă site-ul dvs. primește deja trafic de la motoarele de căutare, poate fi necesar să activați opțiunea „Bypass for Search Bots”. Când este activat, motoarele de căutare vor avea în continuare acces să acceseze cu crawlere site-ul dvs. După ce ați făcut modificările, derulați în jos și faceți clic pe Salvare setări pentru a efectua modificările.

Când un vizitator accesează site-ul dvs. web, i se va refuza accesul, așa cum este afișat mai jos.

Acum puteți continua să testați plățile WooCommerce în magazinul dvs.
Configurați testul utilizând PayPal Sandbox
Dacă utilizați PayPal pentru a procesa plăți, puteți rula rapid un proces de plată simulat care debitează bani de pe cardul dvs. Dar în loc de un card de credit sau de debit activ, vor fi informații false de card. Puteți face acest lucru utilizând modul sandbox PayPal.
Conectați un cont de dezvoltator PayPal pentru testarea Sandbox
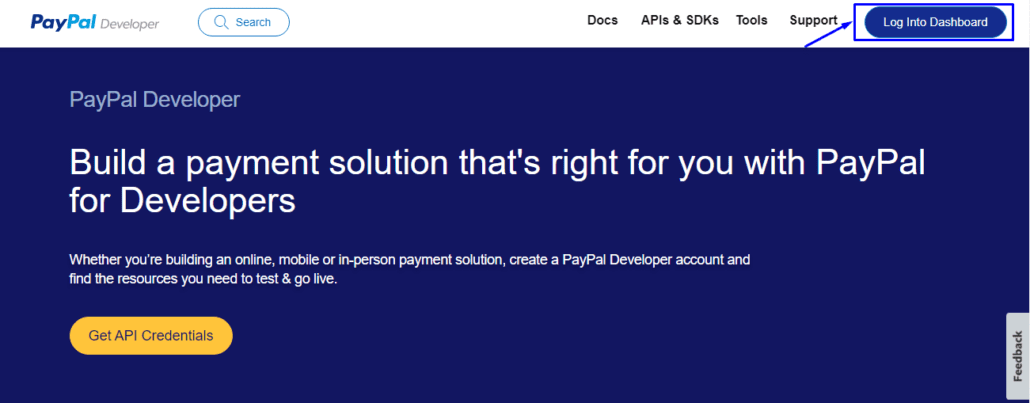
Pentru a activa PayPal Sandbox, aveți nevoie de un cont de dezvoltator PayPal. Accesați pagina pentru dezvoltatori PayPal pentru a vă autentifica sau pentru a crea un cont nou.
Din partea din dreapta sus a paginii, selectați butonul Conectați-vă la tabloul de bord pentru a vă conecta sau pentru a vă crea contul.

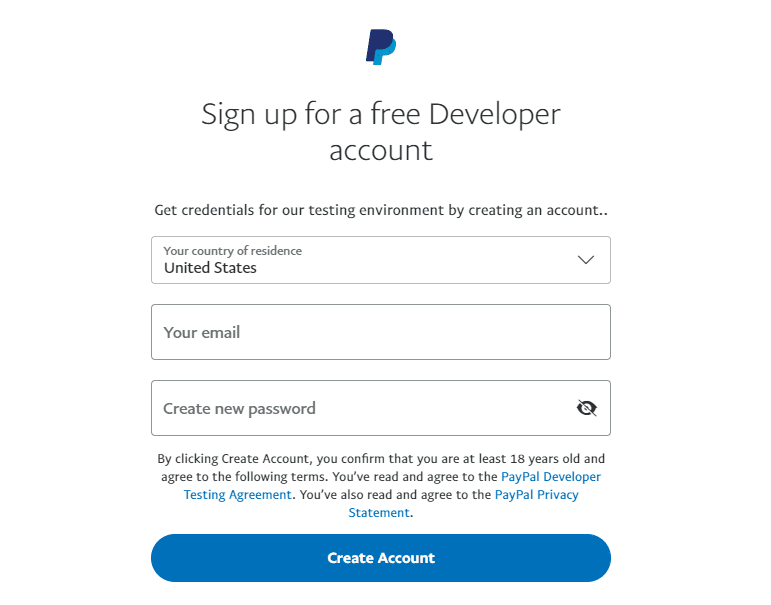
Dacă creați un nou cont de dezvoltator, ar trebui să vă selectați țara și să introduceți adresa de e-mail și parola. Apoi apăsați butonul Creare cont .

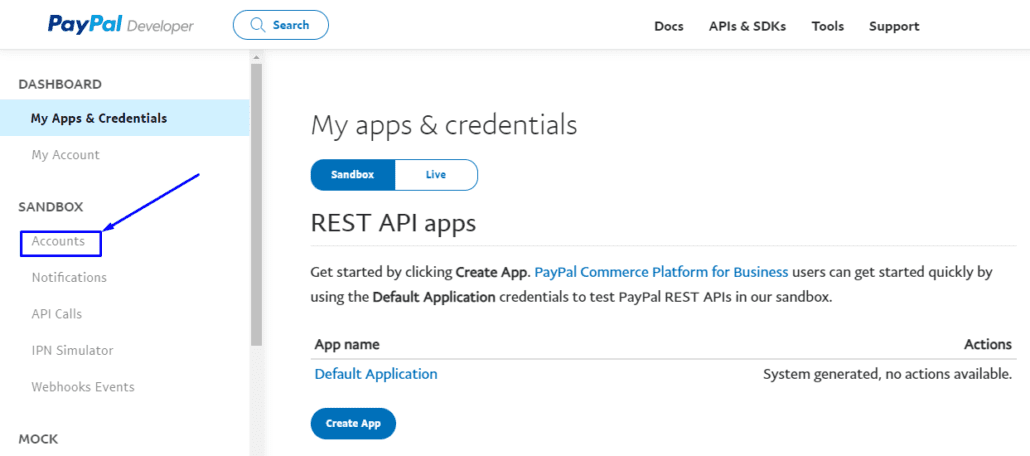
Odată ce v-ați înscris pentru un cont de dezvoltator, conectați-vă la tabloul de bord pentru dezvoltatori PayPal folosind acreditările nou create. Apoi derulați la secțiunea „SANDBOX” și apoi selectați Conturi .

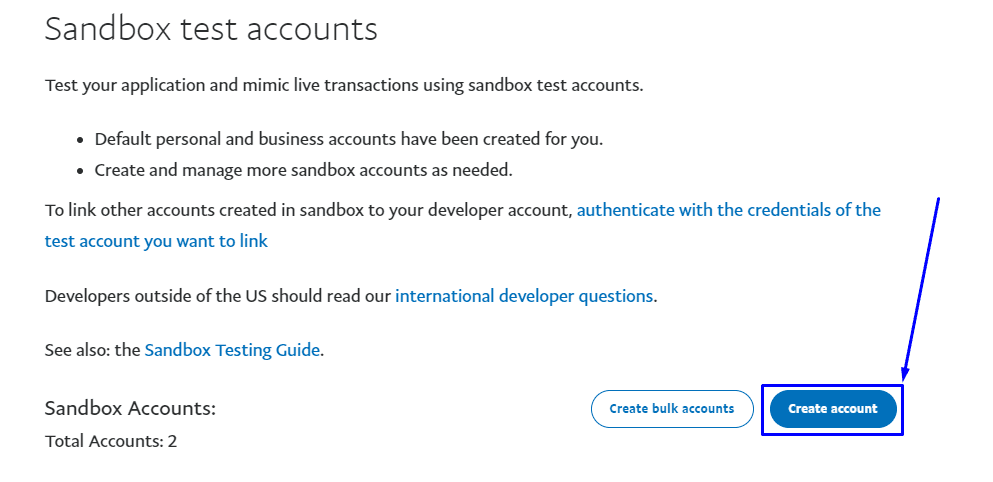
Aceasta afișează o vedere a conturilor PayPal Sandbox. În mod implicit, există două conturi – un cont de afaceri și un cont personal. Conturile implicite nu conțin acreditări API pe care le puteți conecta la WooCommerce, așa că trebuie să creați un cont nou selectând butonul Creare cont .

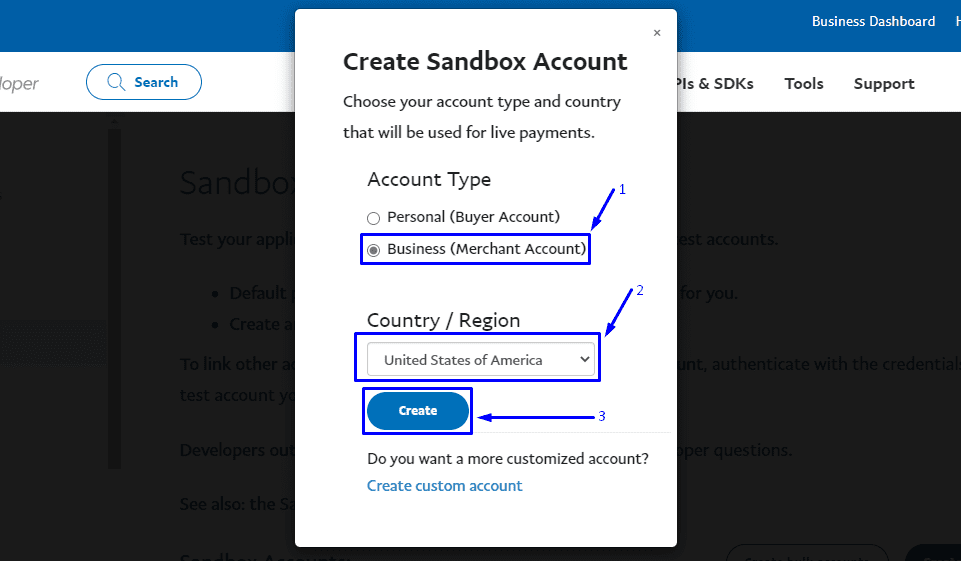
Selectați Cont
Acum, aveți opțiunea de a crea un cont de afaceri și un cont personal. Ar trebui să selectați opțiunea Cont de afaceri. Selectați țara dvs. și faceți clic pe butonul Creați .

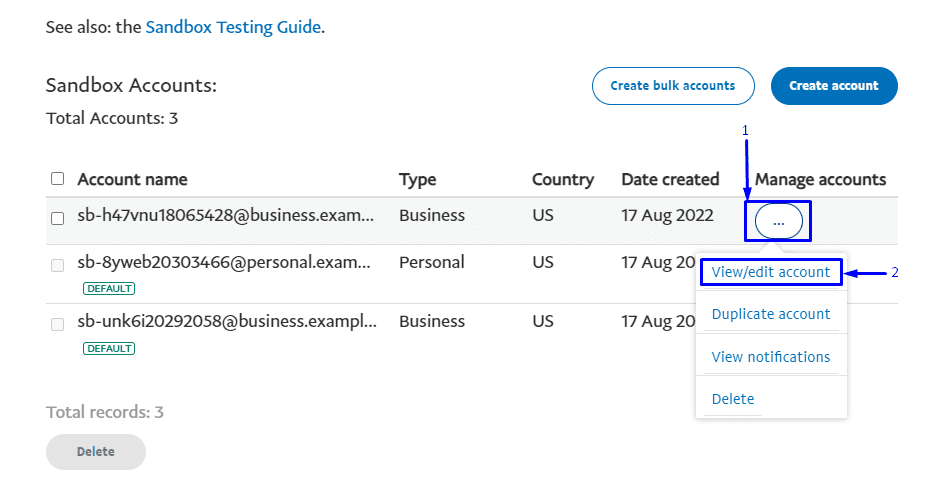
Apoi, derulați în jos la lista de conturi și faceți clic pe pictograma cu 3 puncte „…” de lângă noua adresă de e-mail. În meniul drop-down, selectați Vizualizați/editați contul.

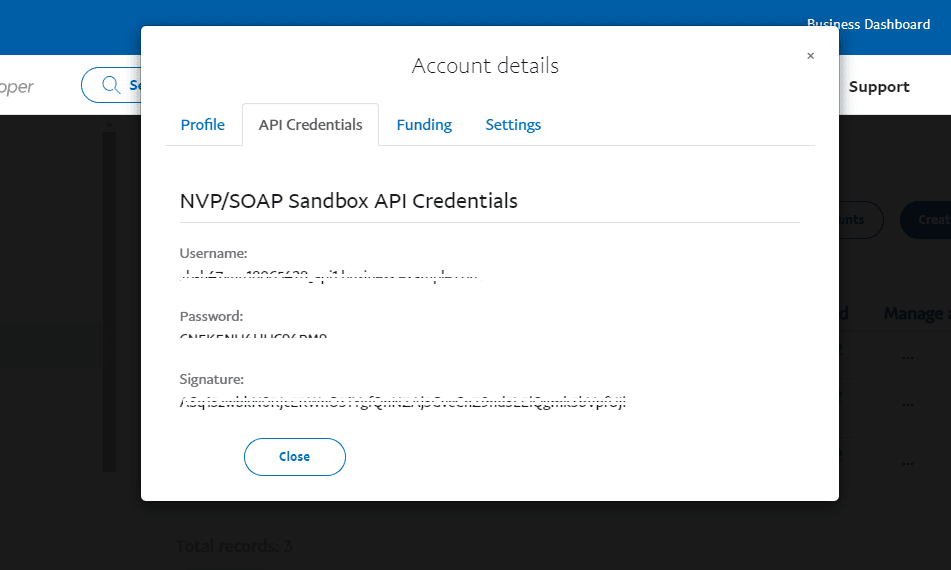
Va apărea un meniu care conține informațiile contului dvs. Pentru a accesa CHEILE API, navigați la fila Acreditări API . Acestea sunt ceea ce aveți nevoie pentru a vă conecta magazinul WooCommerce.

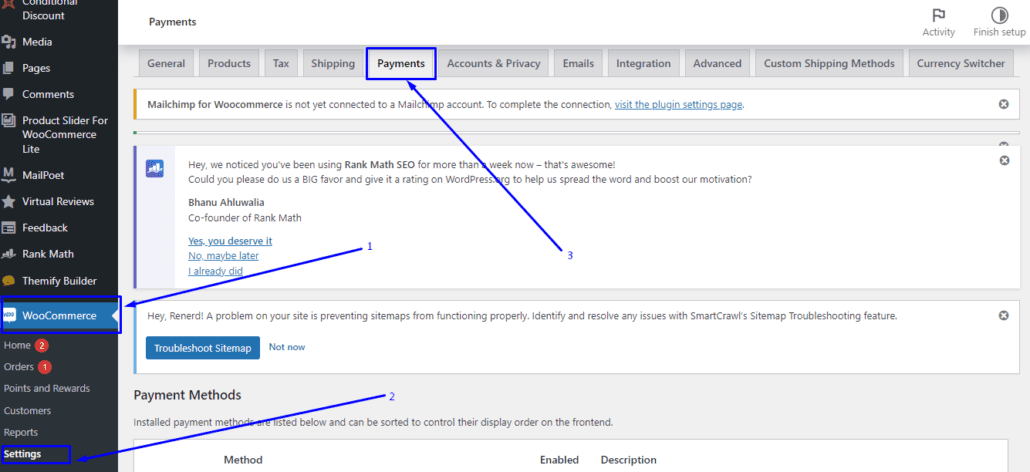
Acum, întoarceți-vă la magazinul dvs. WooCommerce și navigați la pagina de setări prin WooCommerce >> Setări . De acolo, faceți clic pe fila Plăți .

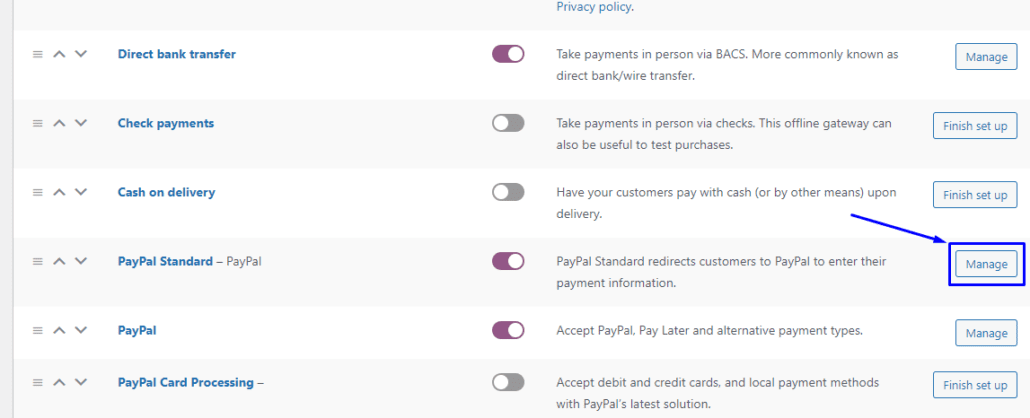
După aceea, faceți clic pe Gestionare de lângă opțiunea „Standard PayPal”.

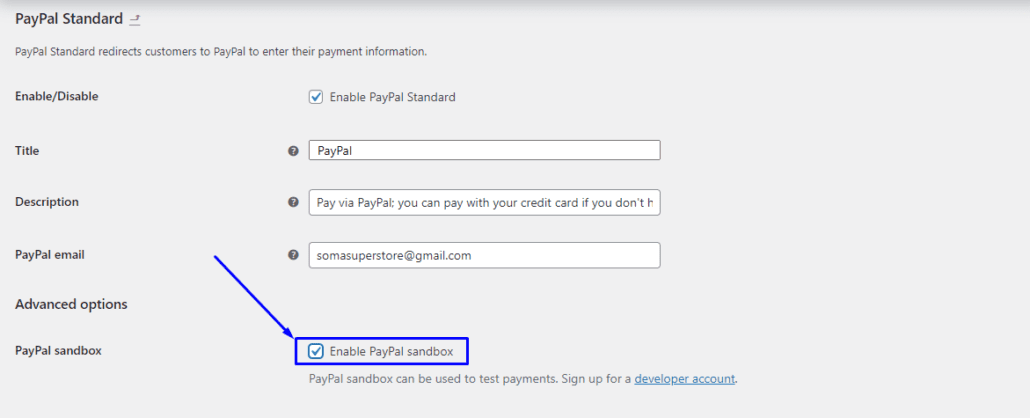
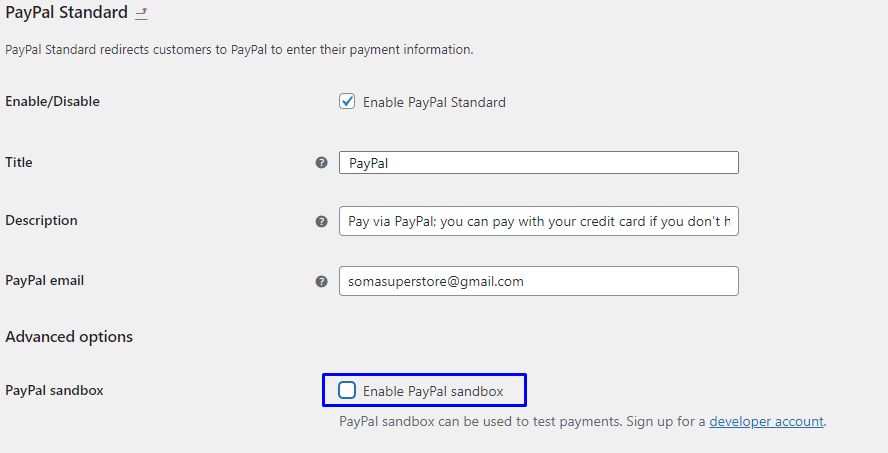
Apoi, introduceți detaliile dvs. PayPal și bifați caseta pentru PayPal Sandbox pentru a-l activa.

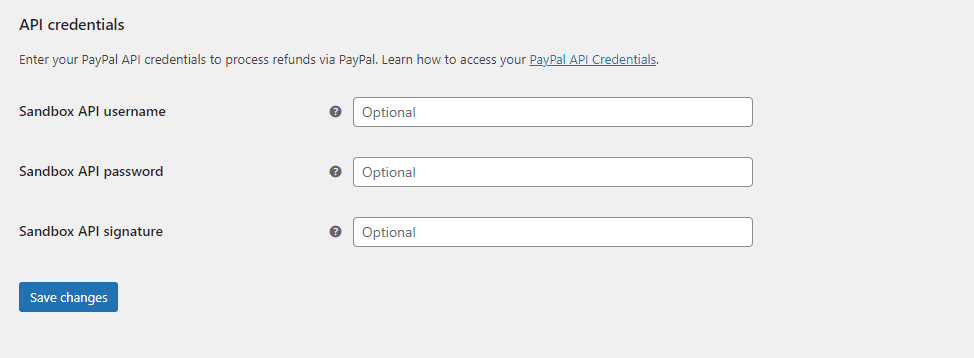
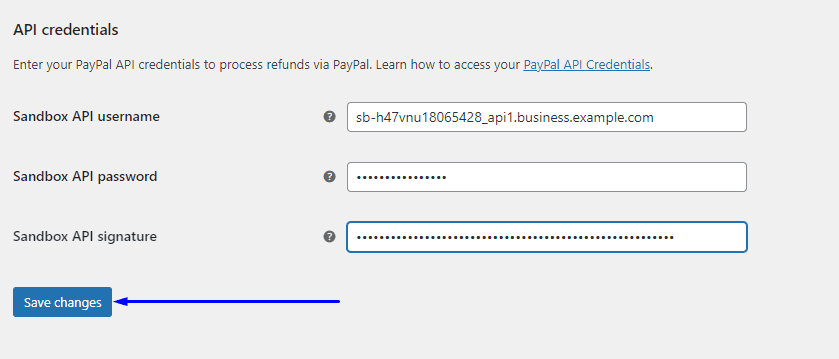
După aceea, derulați în jos la câmpurile de intrare pentru acreditările API.

Reveniți la tabloul de bord pentru dezvoltatori PayPal pentru a copia și a lipi acreditările API în câmpul formularului. După ce ați terminat, faceți clic pe butonul Salvare modificări .

Acest lucru activează modul de testare prin autentificarea magazinului dvs. WooCommerce cu contul dvs. de dezvoltator PayPal.
Notă secundară: dacă nu găsiți opțiunea PayPal, trebuie să instalați extensia PayPal Payments în magazinul dvs. WooCommerce. După instalarea extensiei, veți avea opțiunea de a configura plata PayPal în magazinul dvs.

Testați procesul de achiziție WooCommerce
Pentru a finaliza testarea WooCommerce, veți avea nevoie de un cont de testare PayPal. Pentru aceasta, reveniți la tabloul de bord pentru dezvoltatori și accesați SANDBOX >> Conturi pentru a crea un nou cont personal Sandbox, așa cum am descris în secțiunea precedentă.
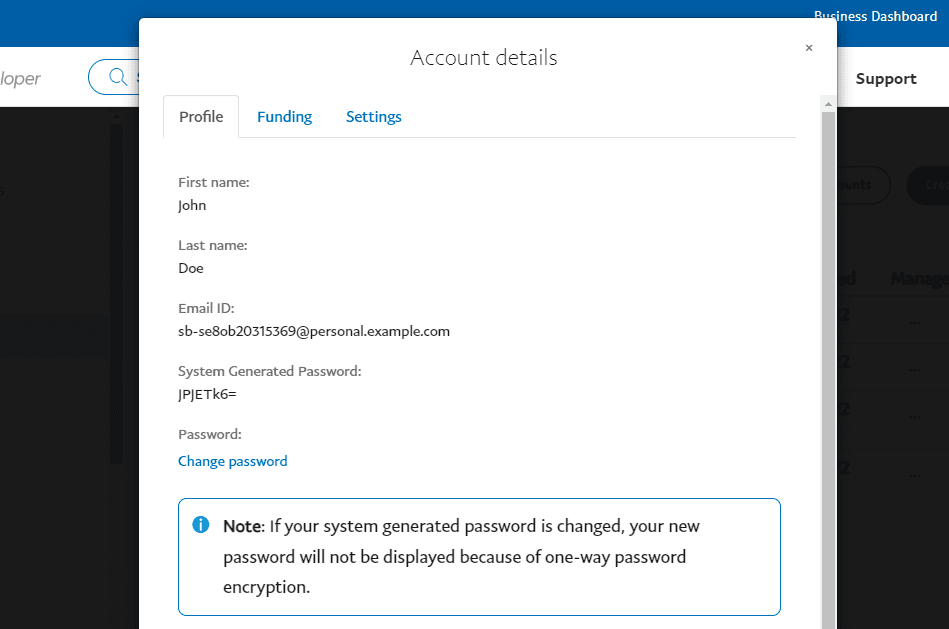
Deschideți fila Vizualizare/editare pentru a vedea informațiile contului nou creat.

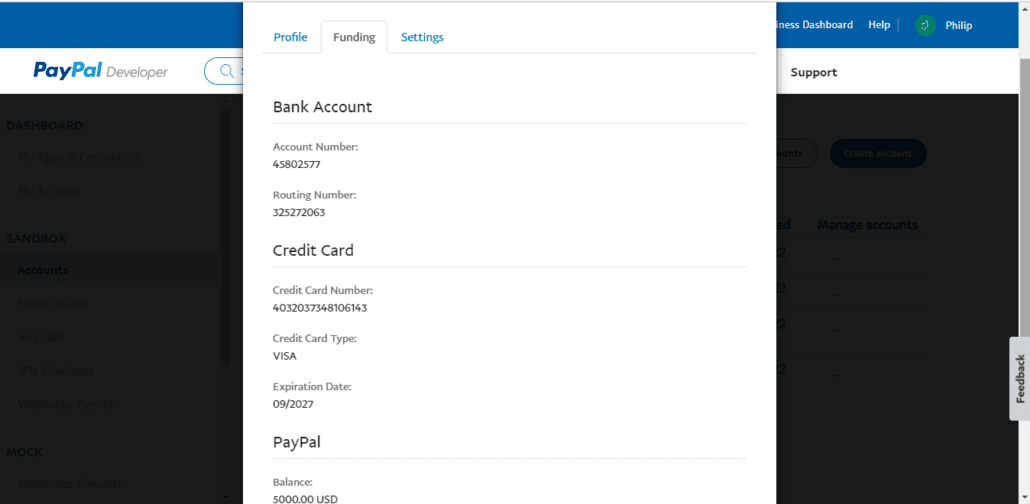
După aceea, derulați în jos pentru a vedea informațiile complete. Pentru a vedea detaliile cardului de credit și soldul contului, navigați la fila Finanțare . Veți avea nevoie de aceste informații pentru testare.

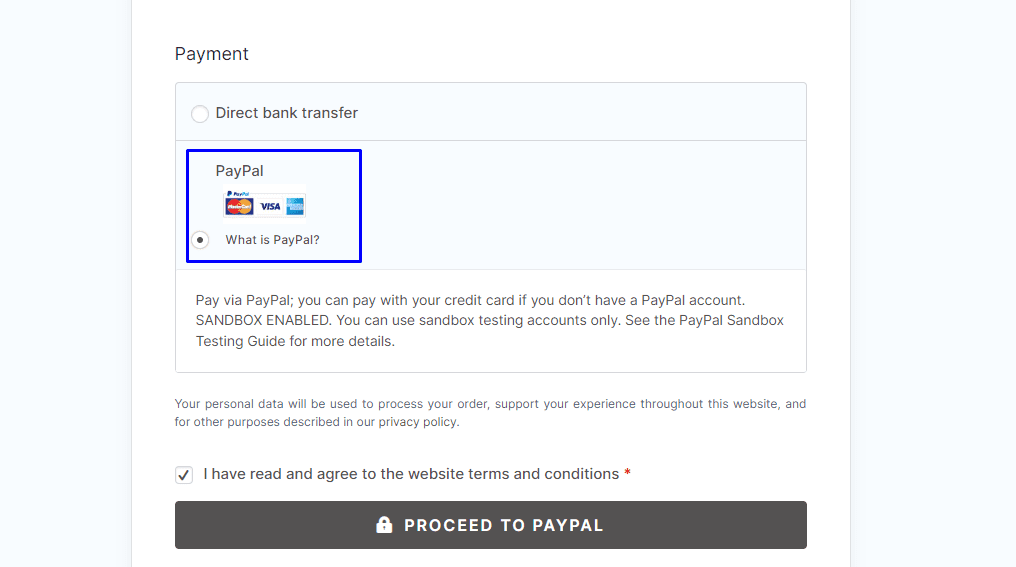
Acum întoarceți-vă la magazin și treceți la pagina de finalizare a comenzii, selectați „PayPal” ca opțiune de plată. Puteți vedea în notificare că vă aflați în modul Sandbox și veți avea nevoie de contul dvs. Sandbox pentru a finaliza plata.

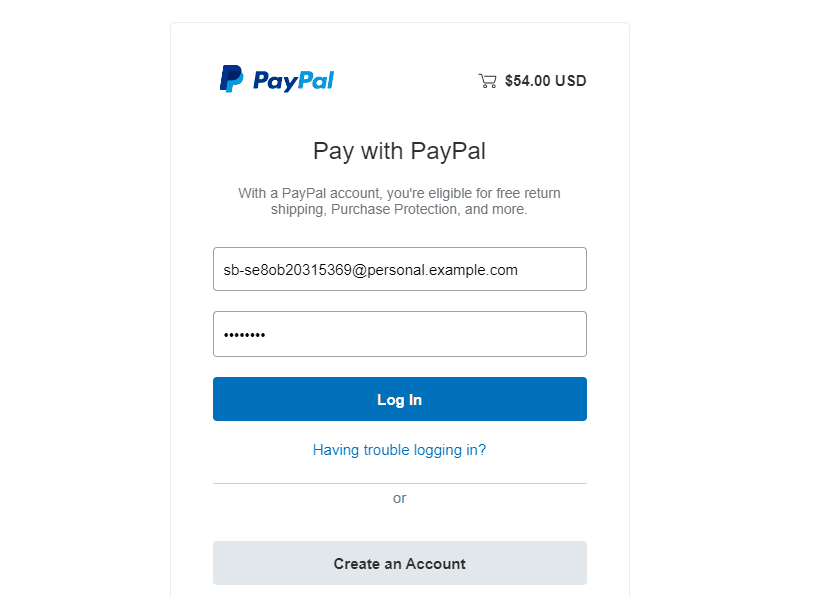
Apăsați butonul PROCEDĂ LA PAYPAL pentru a finaliza plata. Utilizați numele de utilizator și parola contului Sandbox pentru a vă autentifica.

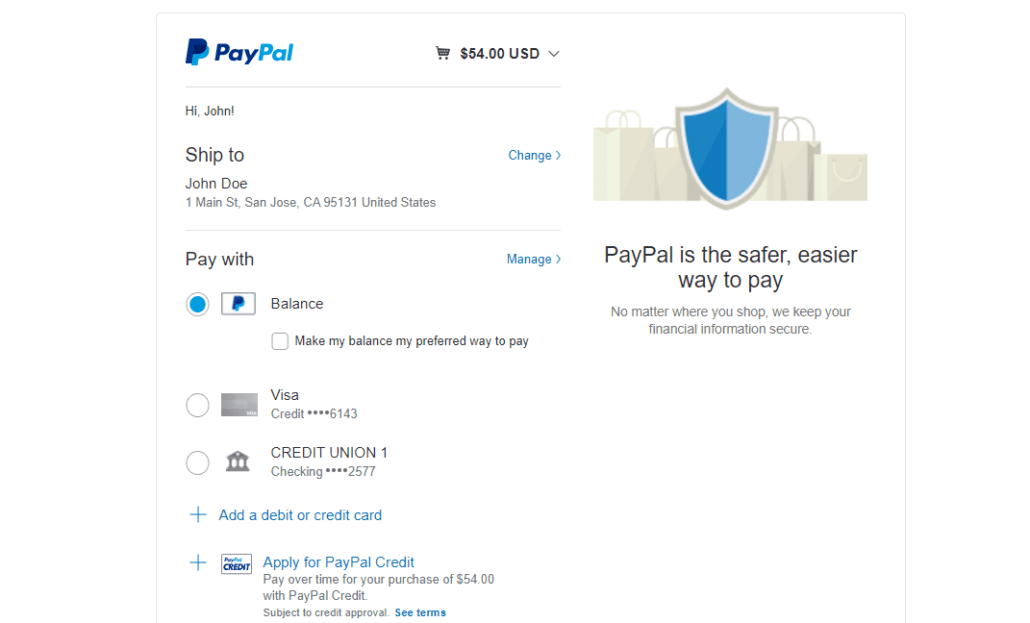
Pe ecranul următor, puteți selecta un card pentru a testa plata cu cardul de credit. De asemenea, puteți utiliza soldul PayPal pentru a testa procesul de finalizare a comenzii. După cum puteți vedea, există carduri salvate și puteți adăuga un card nou utilizând opțiunea „Adăugați un card de credit sau de debit”.

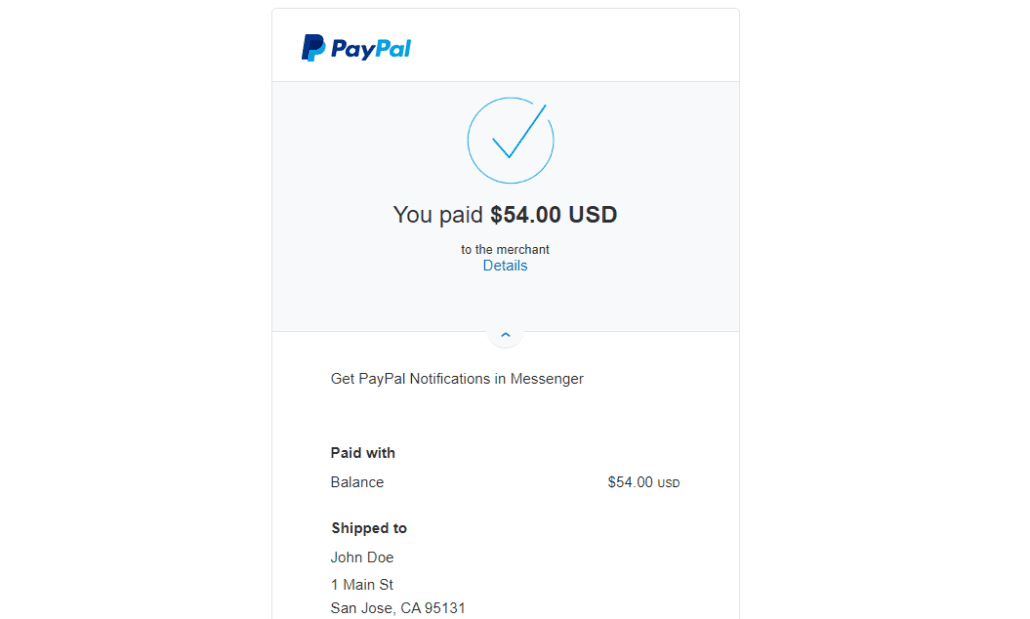
Oricum, nu va trebui să efectuați o plată reală când apăsați butonul Plătiți acum .

Dacă nu puteți plasa comanda, înseamnă că a apărut o eroare la WooCommerce Setup. Puteți consulta ghidul nostru despre remedierea coșului WooCommerce care nu funcționează.

Când ați terminat, ar trebui să vă deconectați de la PayPal Sandbox navigând la WooCommerce >> Setări >> Plăți și selectând Gestionați lângă PayPal Standard. Aici, debifați caseta pentru PayPal Sandbox .

Salvați setările și puteți începe să acceptați plăți live pe site-ul dvs. web. Pentru un ghid mai detaliat, puteți consulta articolul nostru privind integrarea WooCommerce PayPal .
Configurați Stripe Test
Stripe este una dintre cele mai utilizate gateway-uri de plată. Se integrează perfect cu WooCommerce. Dacă intenționați să utilizați Stripe pentru a accepta plata în magazinul dvs., atunci trebuie să testați și gateway-ul. Iată cum să rulați modul de testare WooCoommerce cu stripe.
În primul rând, trebuie să instalați pluginul WooCommerce Stripe pe site-ul dvs. web. După instalarea pluginului, plata stripe va fi adăugată în magazinul dvs. Cu toate acestea, trebuie să configurați pluginul înainte ca acesta să funcționeze.

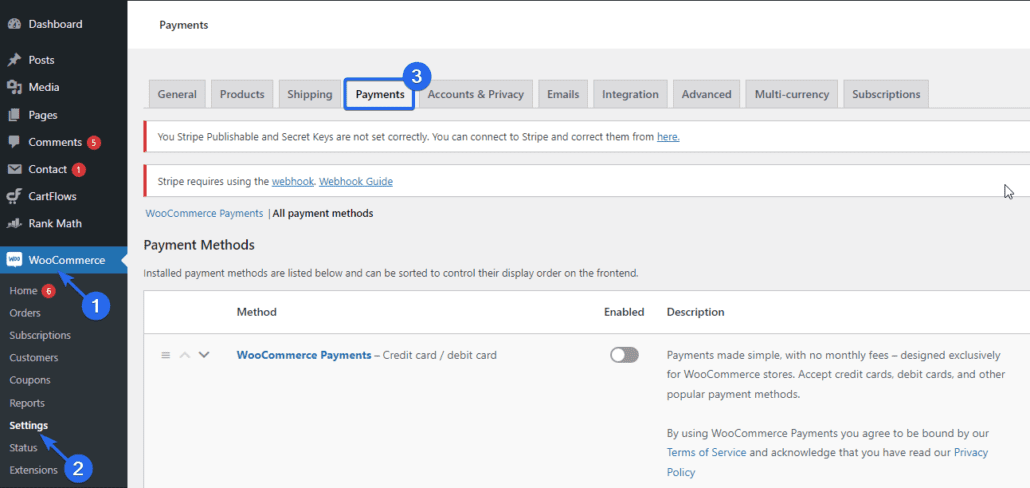
Pentru a testa această poartă de plată, accesați WooCommerce >> Setări din tabloul de bord administrativ.

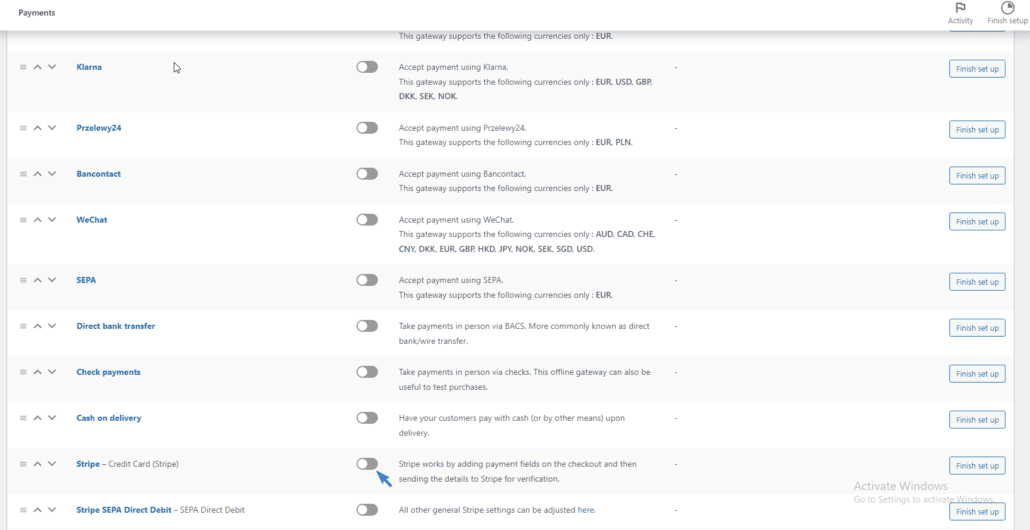
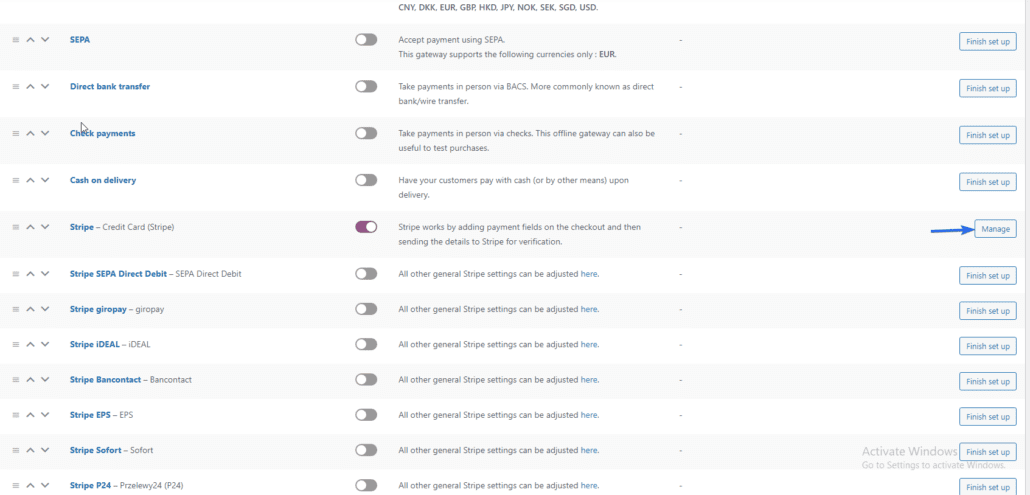
După aceea, faceți clic pe fila Plăți și derulați la opțiunea Stripe.

Trebuie să activați opțiunea Stripe. Când este activat, veți fi redirecționat către pagina de configurare Stripe.
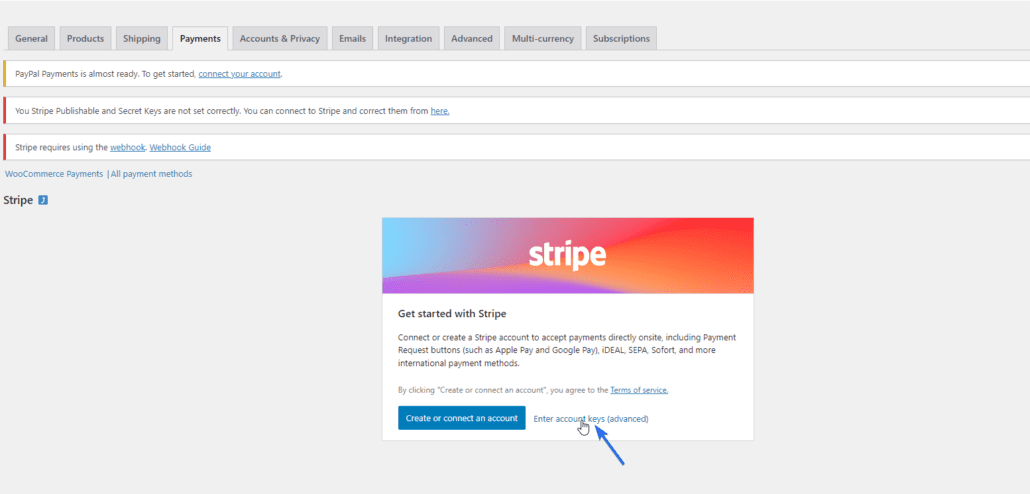
Configurarea pluginului WooCommerce Stripe
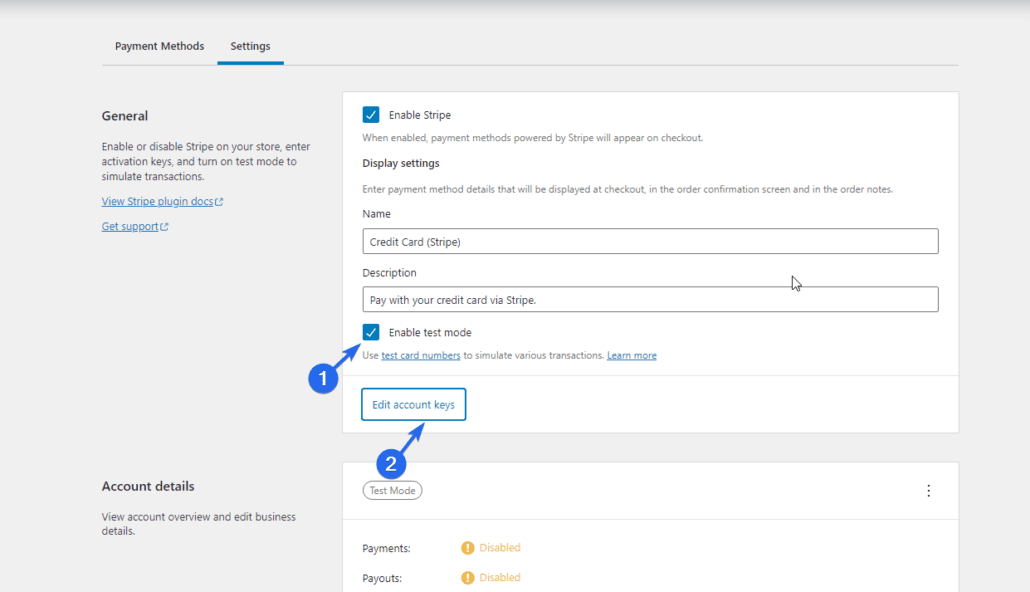
Dacă nu aveți un cont Stripe, puteți face clic pe butonul Creați sau conectați un cont . Cu toate acestea, dacă sunteți un utilizator existent, selectați opțiunea Introduceți cheile de cont .

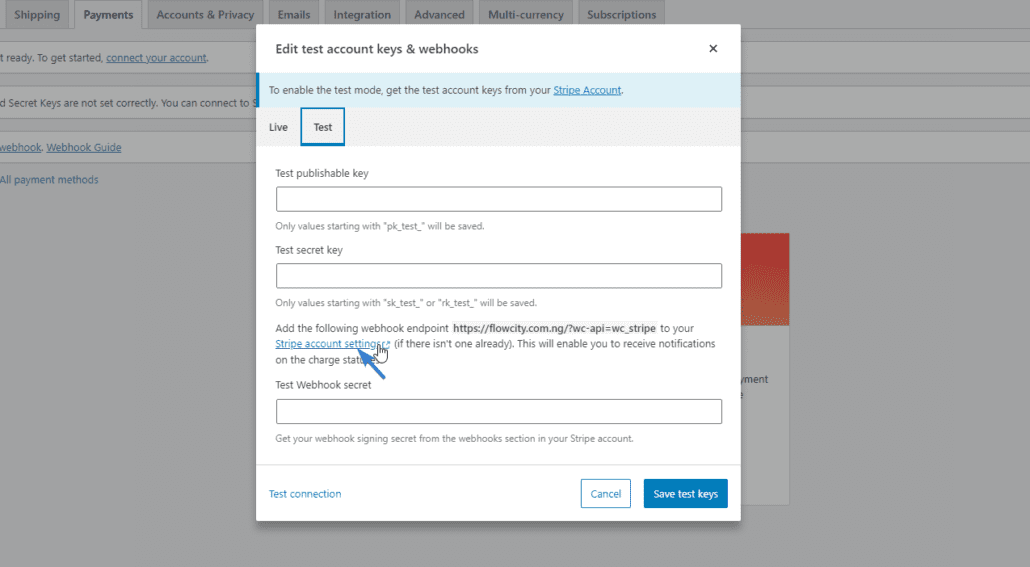
Aici, treceți la fila Test . Trebuie să introduceți cheile API din contul Stripe pentru a configura modul de testare în magazinul dvs. WooCommerce. Pentru a obține cheile, faceți clic pe linkul pentru setările contului Stripe .

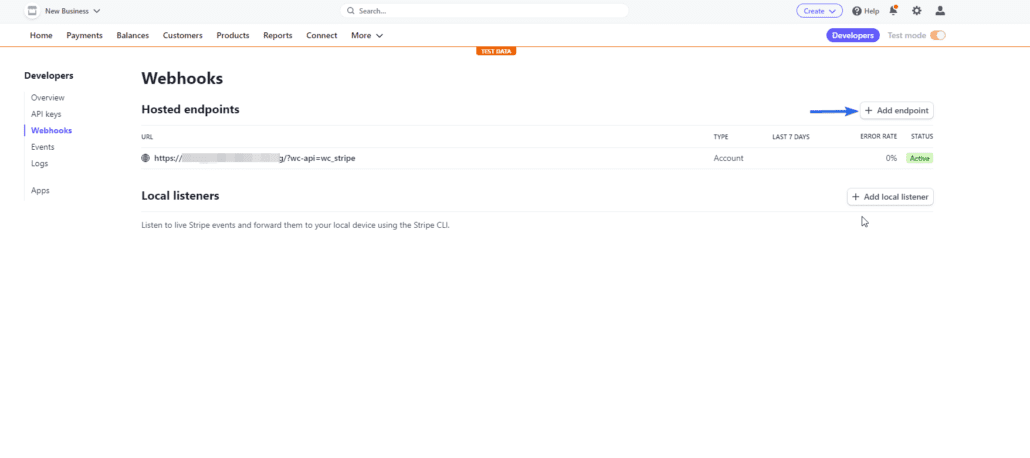
Pe pagina „Setări Stripe”, faceți clic pe Adăugare punct final . Puteți obține adresa URL a punctului final din pagina de configurare a stripe din magazinul dvs. WooCommerce. Ar trebui să arate similar cu linkul de mai jos.
https://mysite.com/?wc-api=wc_stripe

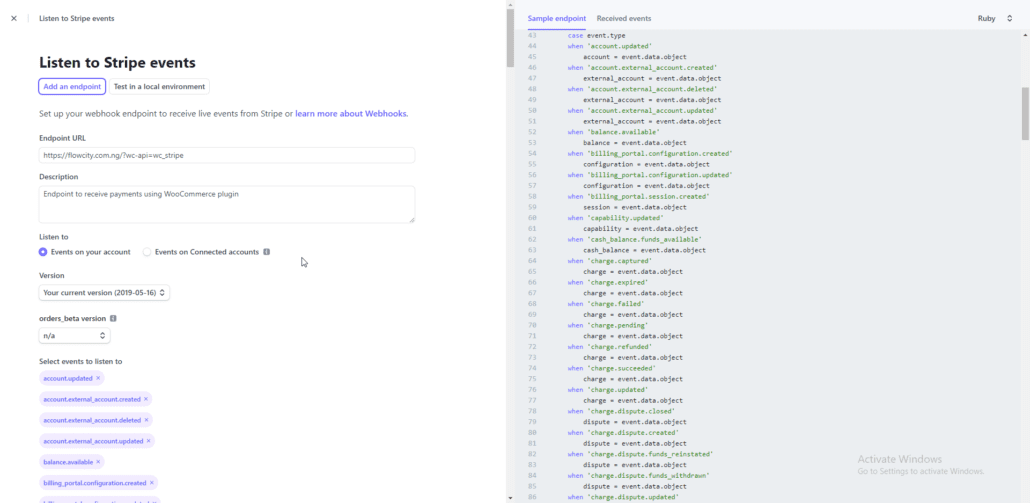
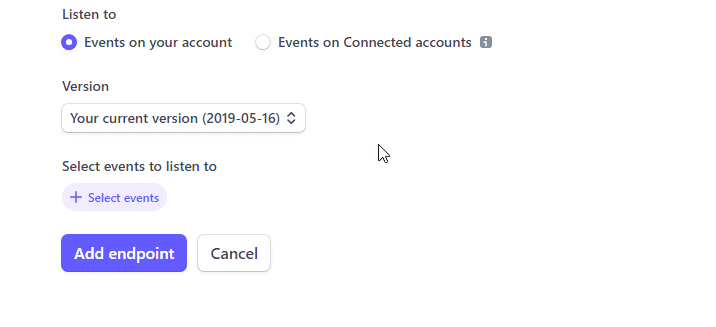
Pe pagina „Adăugați punct final”, introduceți adresa URL pe care ați copiat-o din magazinul dvs. online. După aceea, adăugați următoarele evenimente webhook.
- sursă.încărcabilă
- sursa.anulat
- taxa.reușită
- încărcare.eşuat
- încărcare.capturat
- acuzație.dispută.creată
- taxa.rambursată
- recenzie.deschis
- recenzie.închis
- payment_intent.reușit
- payment_intent.payment_failed
- payment_intent.amount_capturable_updated

Când ați terminat de adăugat detaliile, derulați în jos și faceți clic pe butonul Adăugați punct final .

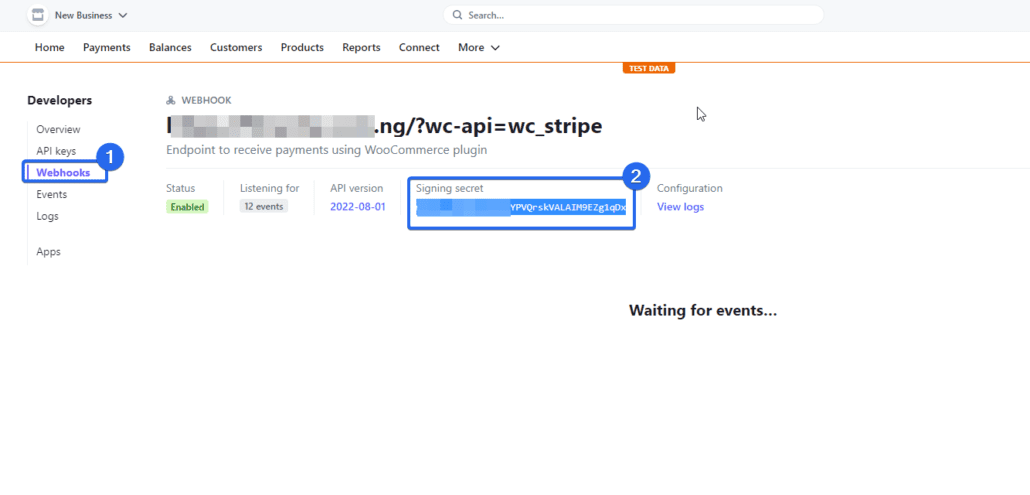
Pentru a obține cheia secretă Webhook, faceți clic pe Webhooks și copiați valoarea cheii de semnare.

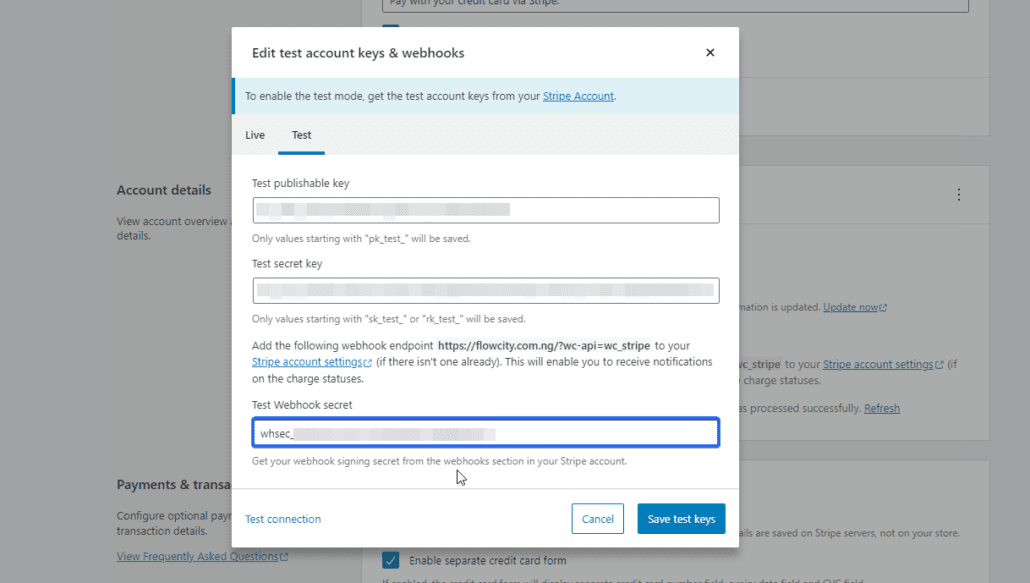
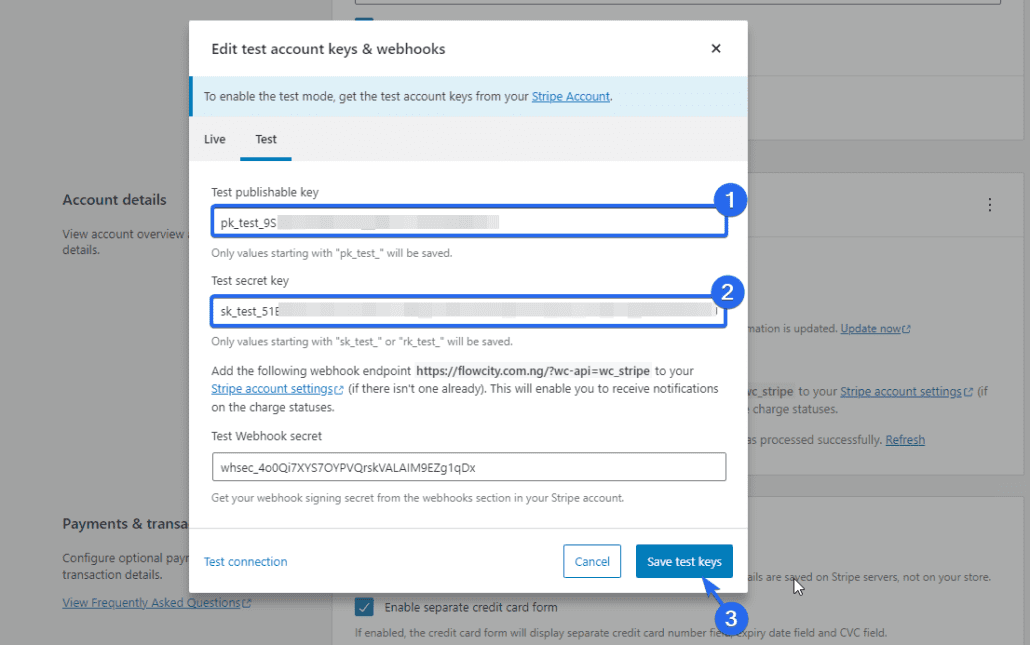
Acum întoarceți-vă la tabloul de bord WordPress și inserați cheia în caseta „Secretul webhook de testare”.

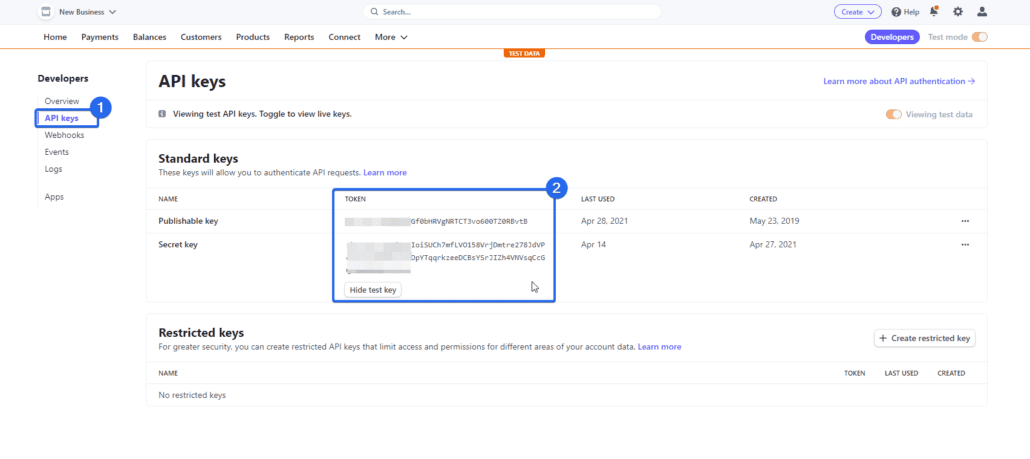
După aceea, reveniți la contul Strie și faceți clic pe meniul chei API . Aici copiați valorile „cheie publicabilă” și „cheie secretă” și inserați-le în casetele respective de pe pagina de configurare Stripe.

Când ați terminat de adăugat valorile, faceți clic pe butonul Salvare chei de testare pentru a salva modificările. Veți fi redirecționat către pagina de setări Stripe.

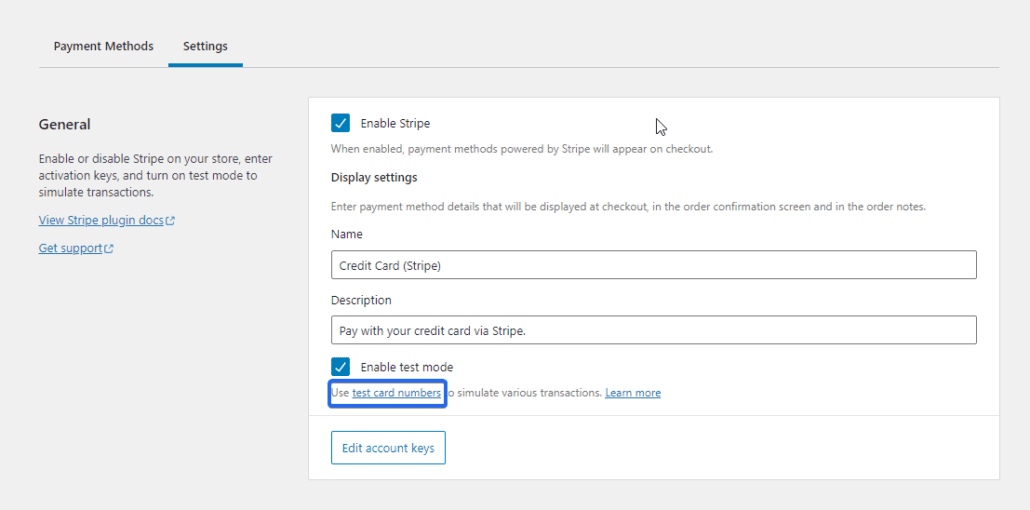
Pentru a utiliza un card de credit de testare, faceți clic pe numerele cardului de test .

Veți vedea o listă cu detaliile cardului pe care le puteți utiliza pentru a testa achiziția Stripe pe site-ul dvs.
Testarea integrării WooCommerce Stripe
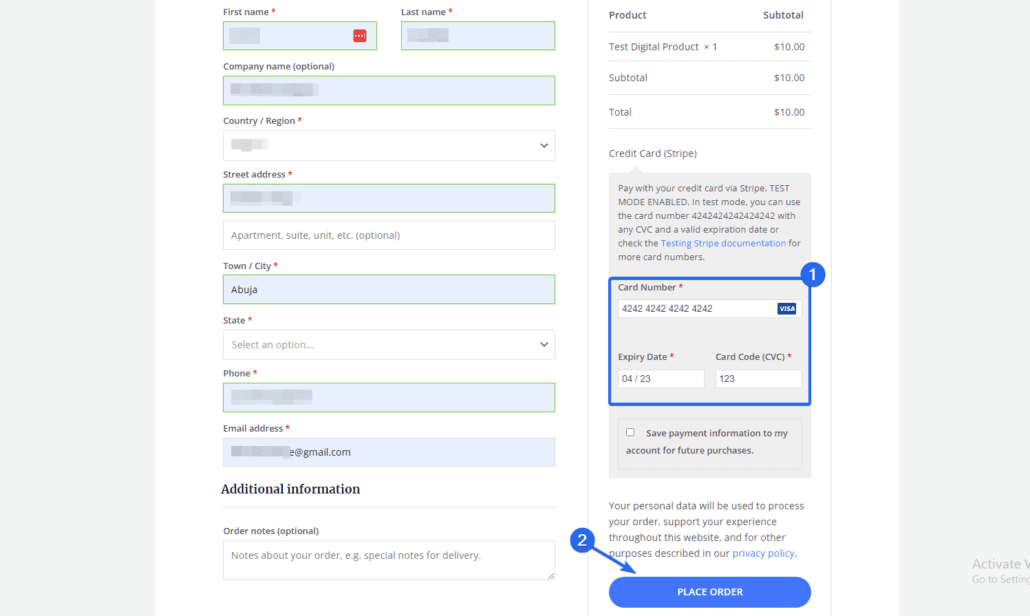
Pentru a testa plata, accesați site-ul dvs. web și finalizați achiziția utilizând detaliile cardului de test pe care le-ați copiat de pe Stripe.

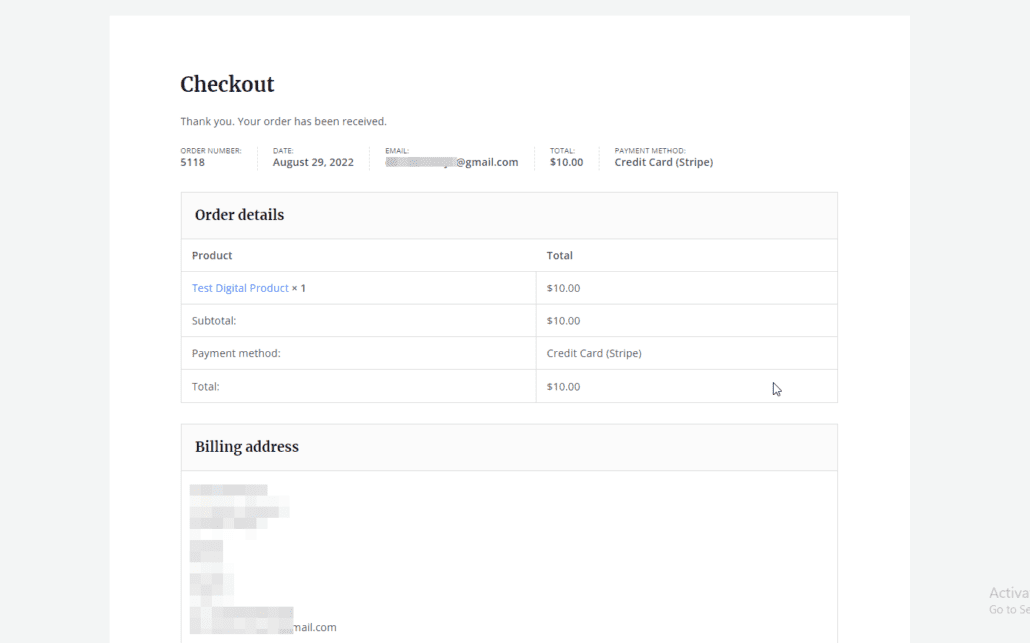
Dacă plata reușește, înseamnă că stripe funcționează corect în magazinul tău WooCommerce.

Acum puteți dezactiva modul de testare pe site-ul dvs. WooCommerce trecând la modul live. Pentru aceasta, întoarceți-vă la pagina de plăți WooCommerce și faceți clic pe Gestionare de lângă opțiunea Stripe.

După aceea, debifați opțiunea „Activați modul de testare”. Apoi faceți clic pe Editați cheile de cont pentru a trece de la modul de testare la modul live.

Poți obține cheile live din contul tău stripe. Avem un ghid detaliat despre cum să integrați stripe în WooCommerce .
Folosind un plugin de testare a comenzii WooCommerce
Dacă utilizați un alt procesor de plăți, puteți activa cu ușurință testele WooCommerce utilizând un plugin de testare WooCommerce.
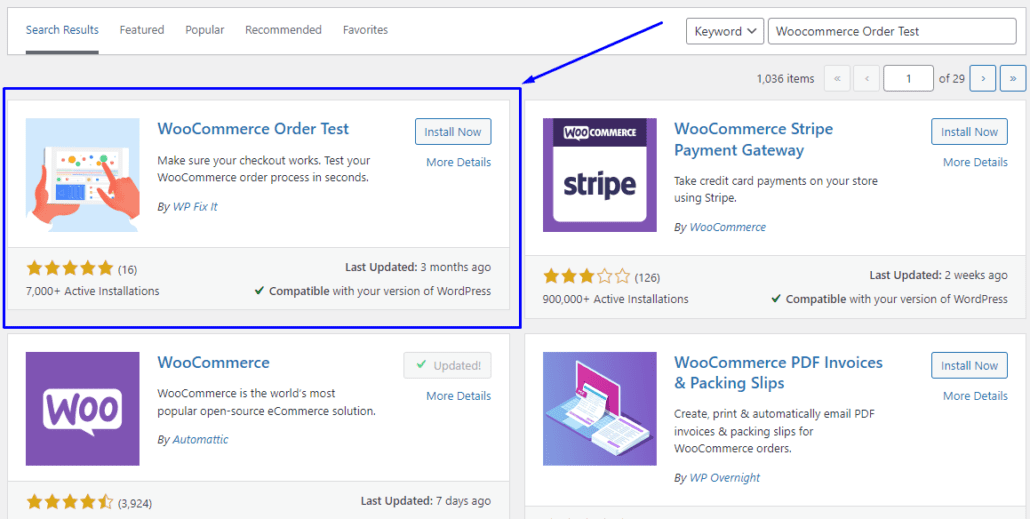
Pentru a începe, conectați-vă la tabloul de bord WooCommerce și apoi accesați Pluginuri >> Adăugați nou . În caseta de căutare, tastați „Test comandă WooCommerce”. După aceea, faceți clic pe butonul Instalați acum de lângă numele pluginului.

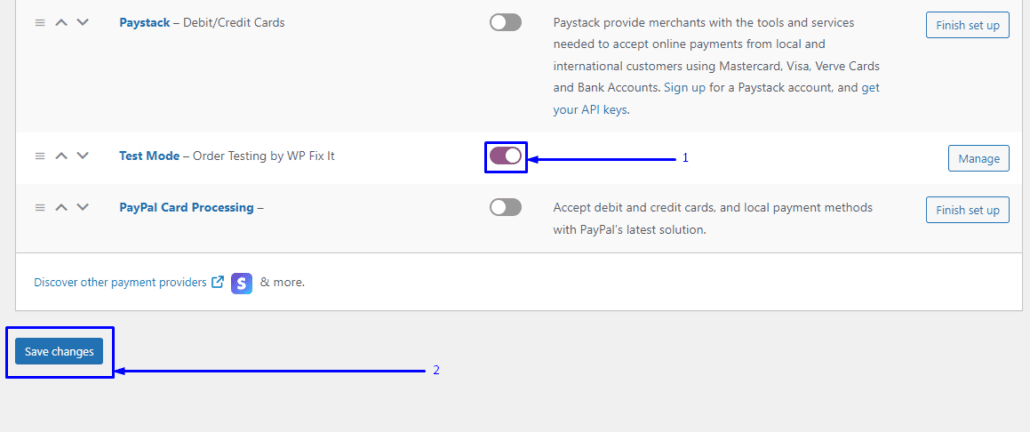
După instalarea și activarea pluginului, accesați WooCommerce >> Setări . Apoi navigați la fila Plăți . Aici derulați în jos și activați gateway-ul „Modul de testare” apăsând comutatorul și selectând Salvare modificări .

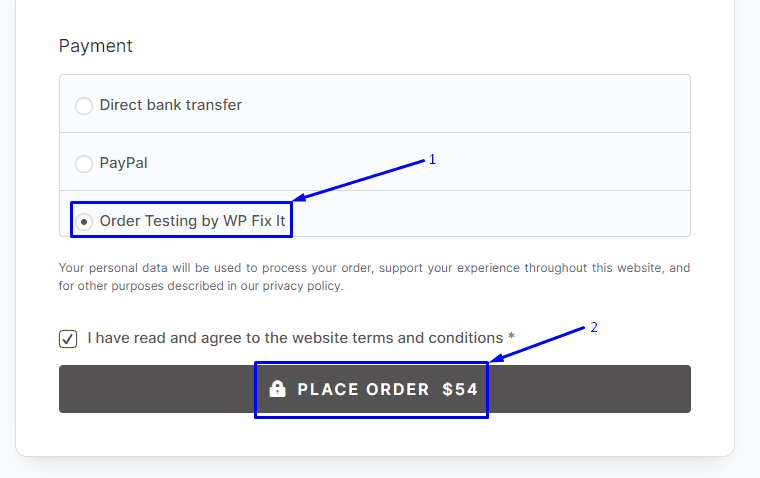
Acest lucru ar trebui să fie vizibil pe pagina dvs. de plată. Pentru a utiliza această opțiune de plată, vizitați magazinul dvs. online și adăugați produse/servicii noi în coș. Apoi completați detaliile dvs. de facturare și treceți la finalizarea comenzii pentru a utiliza pluginul „WC Order Test” pentru a finaliza achiziția în modul de testare WooCommerce.

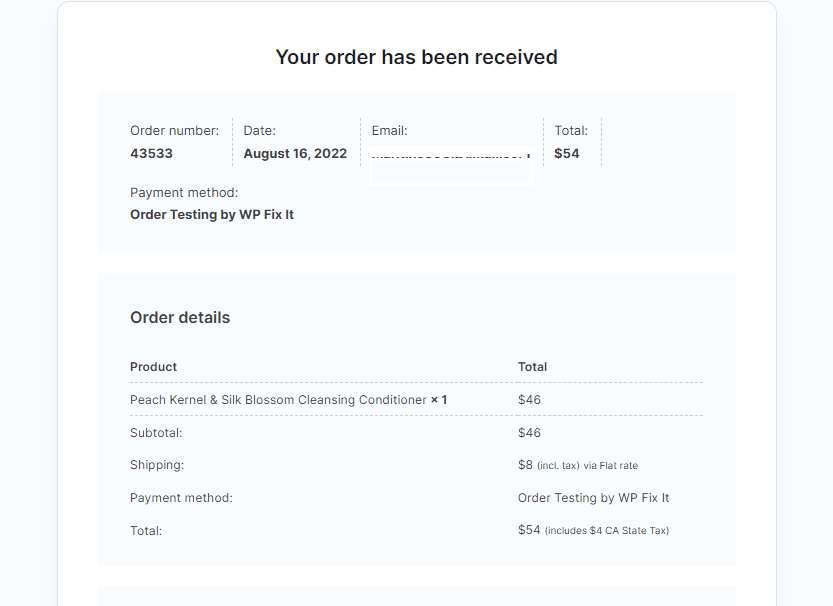
Dacă ați configurat corect WooCommerce, ar trebui să puteți plasa o comandă de testare cu succes.

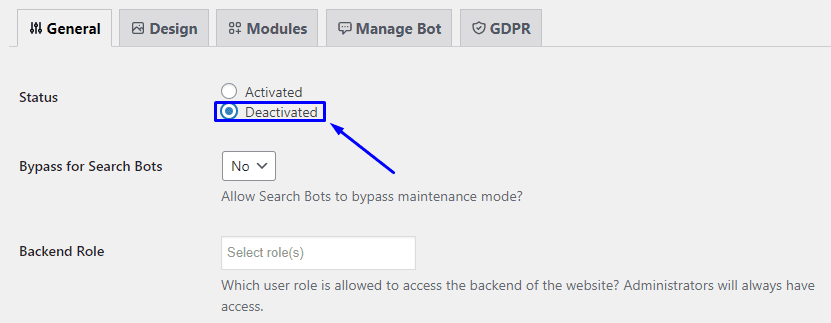
Nu uitați să dezactivați modul de întreținere după testare. Puteți face acest lucru revenind la Setări >> modul de întreținere WP . Apoi selectați opțiunea „Dezactivat”.

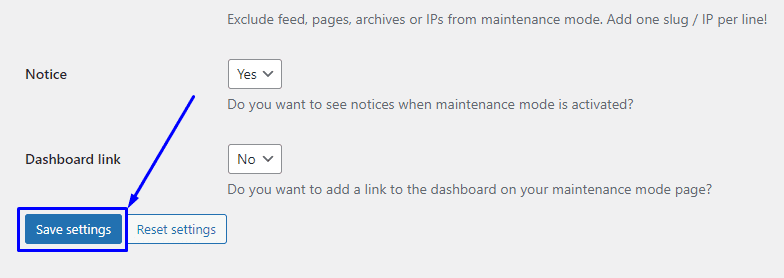
Apăsați opțiunea Salvare setări pentru a efectua modificarea.

Când trebuie să efectuați un test WooCommerce?
Este esențial să vă asigurați că procesul dvs. de achiziție WooCommerce funcționează eficient pentru a menține un magazin online funcțional. Va trebui să vă asigurați că WooCommerce este configurat corect atunci când creați un nou magazin online și după câteva luni de utilizare.
Este deosebit de important dacă observați o creștere a abandonului coșului. Atunci când clienții întâmpină dificultăți în timpul plății, este mai probabil să-și abandoneze cărucioarele.
Vă sfătuim să efectuați în mod regulat un mod de testare a comenzii WooCommerce pentru ca magazinul să funcționeze fără probleme. Ar trebui să faceți acest lucru cel puțin o dată pe lună. În acest fel, puteți observa orice eroare cât mai repede posibil.
De asemenea, ar trebui să rulați teste WooCommerce ori de câte ori actualizați un plugin pe site-ul dvs. web. Actualizările pluginurilor pot cauza probleme de compatibilitate cu WooCommerce, care pot afecta fluxul de achiziție a site-ului dvs.
Concluzie
Testul WooCommerce regulat este necesar pentru a vă asigura că aveți un site web funcțional și că clienții dvs. nu sunt blocați atunci când faceți o achiziție.
În acest ghid, v-am arătat cum să activați modul de testare WooCommerce utilizând PayPal Sandbox pentru utilizatorii PayPal. De asemenea, v-am arătat cum să activați modul de testare a plății WooCommerce folosind un plugin de plată WooCommerce. Acest lucru funcționează și dacă utilizați un alt gateway de plată, cum ar fi Stripe.
Când vă gestionați magazinul WooCommerce, este posibil să întâlniți erori. Pentru a ajuta cu asta, avem un ghid complet despre erorile obișnuite din WooCommerce și despre cum să le rezolvi.
