Cum să editați un subsol în WordPress: un ghid pentru fiecare utilizator WordPress
Publicat: 2023-12-22Fiecare element de pe un site web este important în funcție de modul în care îl utilizați și proiectați. Subsolul unui site este adesea ignorat și văzut ca un loc pentru a arunca tot ceea ce nu se încadrează în meniul de sus. Dar folosit inteligent, iar un subsol al site-ului web poate avea un impact semnificativ pe site-ul și afacerea dvs.
Subsolul unui site este o secțiune a oricărui site web care apare în partea de jos a fiecărei pagini. Majoritatea site-urilor folosesc subsolul pentru a adăuga linkuri importante, cum ar fi declinări de răspundere, politici de confidențialitate și alte pagini cheie ale site-ului dvs. Pentru site-urile WordPress, acesta conține un drept de autor care scrie „Proudly powered by WordPress” în mod implicit.
Subsolul site-ului este foarte important, în special pentru site-urile de comerț electronic și site-urile mari. Utilizarea inteligentă a subsolului site-ului poate îmbunătăți navigarea și experiența utilizatorului.
În acest articol, vă vom arăta cum să editați un subsol pe site-urile WordPress, astfel încât să puteți face subsolul mai profitabil și să îl utilizați în avantajul dvs.
Pregătește-ți pixul și hârtia, deoarece vom începe cu...
De ce este importantă optimizarea secțiunii de subsol a site-ului dvs.?
Utilizatorii cred că nu merită să depună un efort suplimentar în secțiunea în care publicul petrece cel mai puțin timp. Dar acest tip de gândire este greșit, mai ales în această eră, în care design-urile site-urilor web devin minimaliste, iar ecranele devin mai mari.
Oamenii devin deștepți și vor derula dacă au un motiv să o facă. Ei știu că informațiile care nu sunt disponibile în meniu vor fi disponibile în subsol. Deci, trebuie să vă asigurați că, după ce ați derulat până la capăt, nu se întorc dezamăgiți de pe site.
Conform beneficiilor de a avea un subsol pentru site-ul WordPress, subsolurile bine vor include:
- Legături de navigare către pagini importante
- Informații de contact pentru ca utilizatorii să ia legătura
- Informații juridice precum drepturile de autor și politicile de confidențialitate
- Integrare social media cu link-uri către profiluri
- Elemente de design consistente pentru identitatea mărcii
- Beneficiile SEO prin link-uri interne
- Consolidează încrederea și credibilitatea utilizatorilor
- Informații tehnice pentru dezvoltatori
- Oportunități de abonare și conversie, de exemplu, înscrierea la newsletter.
Toate acestea sunt informații foarte importante și este greu să le înghesuiți pe toate în meniul de sus. De asemenea, va distruge designul site-ului dvs. Acum spuneți-mi, merită să aveți un subsol al site-ului web cu design inteligent?
Cum să editați subsolul în WordPress – 5 moduri simple

După ce ați citit secțiunile de mai sus, poate doriți să începeți imediat să vă personalizați subsolul. Pentru confortul dvs., am pregătit toate modalitățile prin care puteți edita subsolul WordPress și să-l personalizați în mod corect.
Iată modalitățile prin care puteți edita și personaliza subsolul site-ului dvs.
- Editați un subsol în WordPress folosind WordPress Customizer
- Editați subsolul în WordPress folosind Block Editor
- Utilizați codarea pentru a vă personaliza subsolul
- Editați un subsol în WordPress.com
- Creați un subsol personalizat pentru fiecare pagină
Acum, să vedem procesele în detaliu -
1. Cum să editați un subsol în WordPress folosind WordPress Customizer
Cele mai multe dintre temele din zilele noastre vă vor permite să preluați controlul asupra personalizării site-ului dvs., inclusiv a subsolului. Puteți folosi opțiunea de personalizare a temei pentru a edita secțiunea de subsol. Există câteva moduri în care puteți gestiona subsolul site-ului -
- Widgeturi WordPress
- Setari tema
- Meniuri WordPress
Cu toate acestea, cât de mult control veți avea asupra personalizării subsolului dvs. va depinde de tema dvs. Unele teme pot oferi una, două sau chiar trei opțiuni pentru a vă personaliza subsolul. Ți le vom arăta.
Editați secțiunea de subsol cu widget-uri WordPress
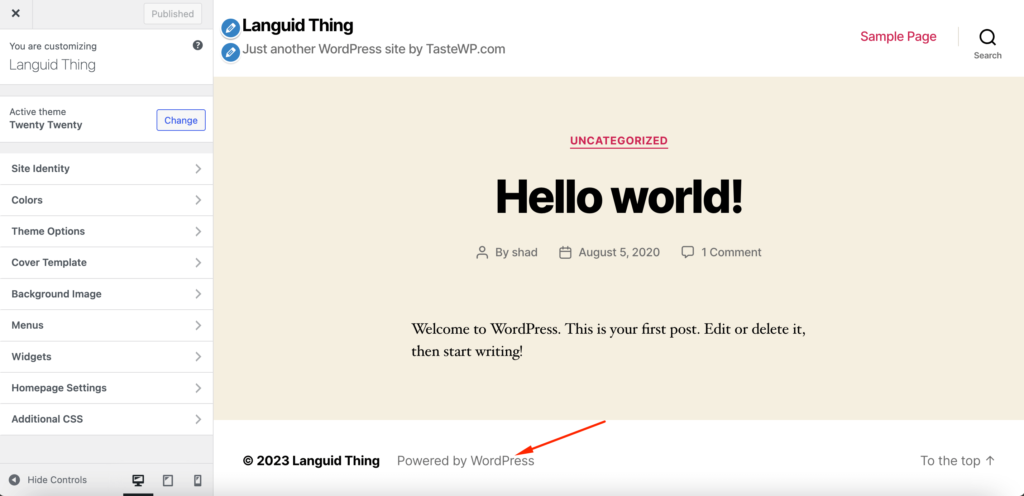
Mai întâi, accesați WordPress–> Aspect–> Personalizare . Veți vedea previzualizarea live a site-ului dvs. acolo. Veți găsi, de asemenea, opțiunile de setări în partea din bara de meniu din stânga.
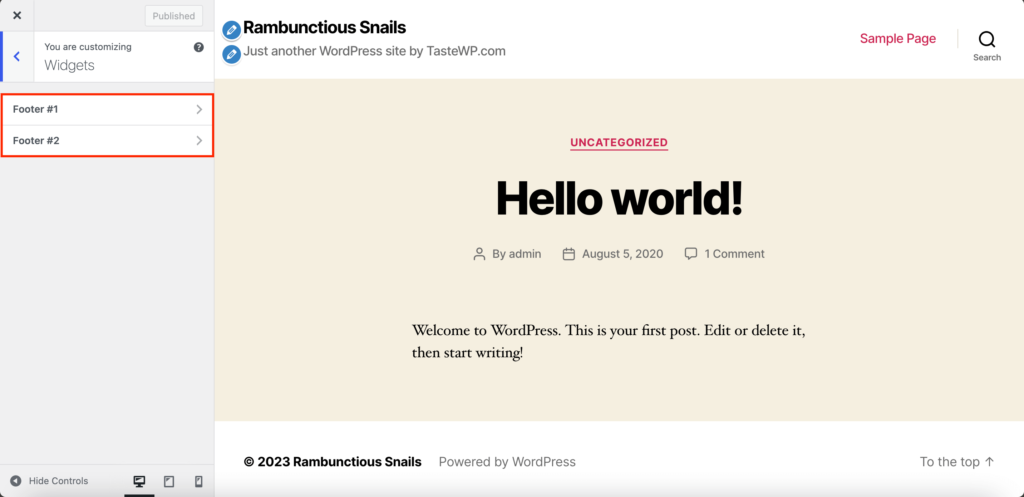
Acolo vei găsi opțiunea Widgeturi . Acum, în funcție de temă, veți găsi mai multe opțiuni de subsol. De exemplu, veți găsi 2 opțiuni de subsol în tema Twenty-Twenty. Aceasta înseamnă că veți primi două coloane pentru a adăuga subsolurile dvs.

Faceți clic pe una dintre opțiunile de subsol și apoi puteți adăuga/edita/elimina widget-uri WordPress. Puteți personaliza adăugând widget-uri precum „Postări recente, Căutare, Comentarii recente etc”.

După ce ați adăugat toate widget-urile, nu uitați să apăsați butonul de publicare.
Setari tema
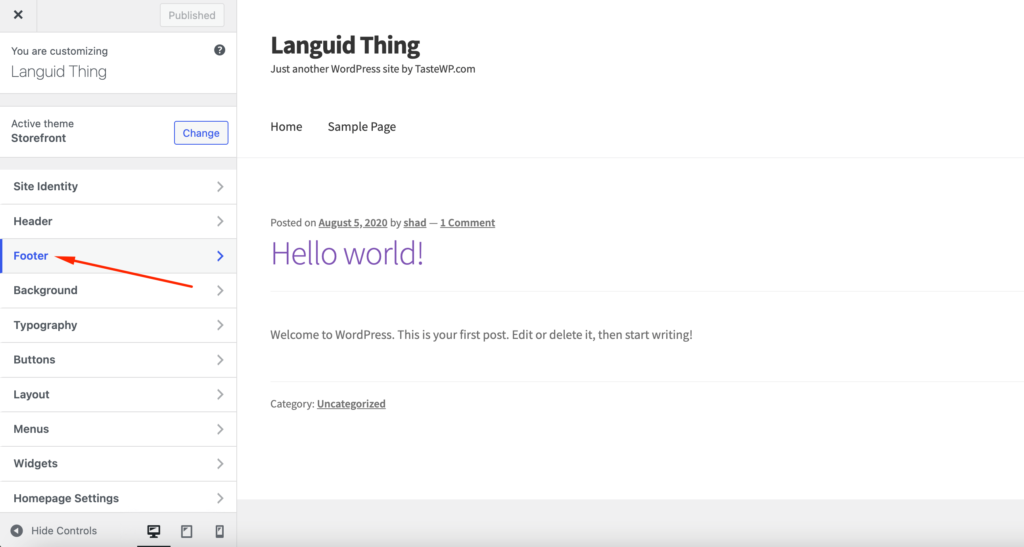
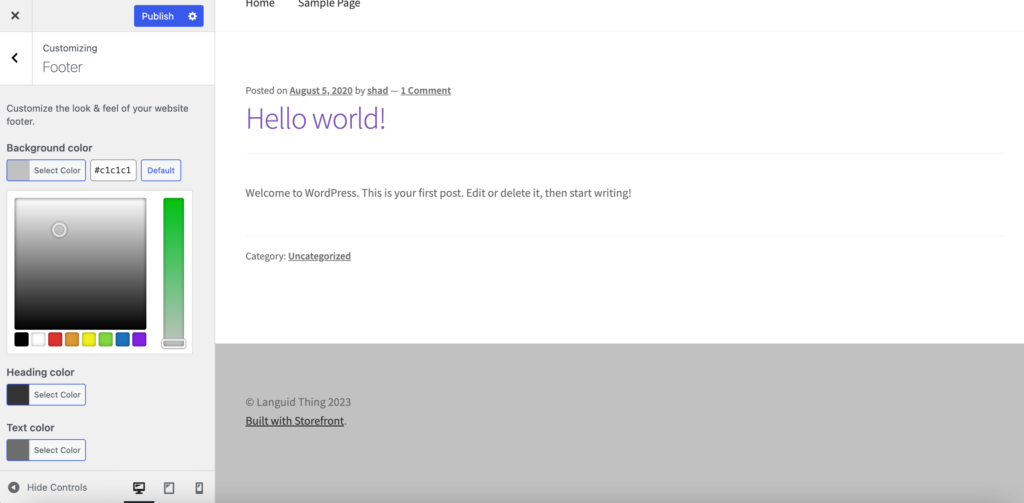
Unele teme oferă setările de subsol în meniul barei laterale. Dacă utilizați tema Storefront pentru magazinul dvs. de comerț electronic, atunci veți găsi o opțiune separată de subsol în meniu. Opțiunea de subsol vă va ajuta să schimbați culoarea de fundal, culoarea titlului, culoarea linkului și culoarea textului.

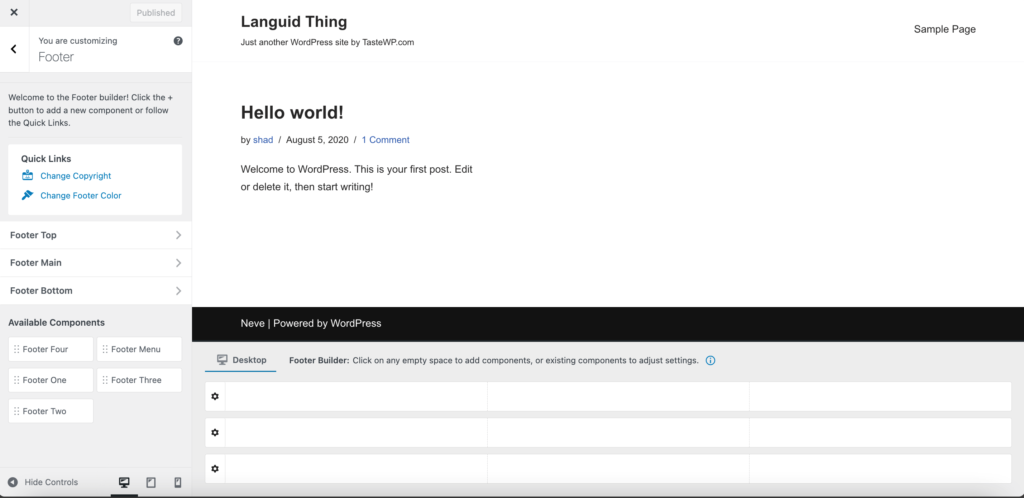
Alte teme, cum ar fi tema Neve, vă vor oferi o opțiune de a vă construi subsolul cu funcția de generare a subsolului.

Meniuri WordPress
În afară de setările de subsol, unele teme folosesc și sistemul de meniu WordPress pentru a crea și adăuga un meniu de subsol. Nu puteți adăuga conținut personalizat folosind widget-uri, puteți edita linkurile care apar în subsolul site-ului dvs.
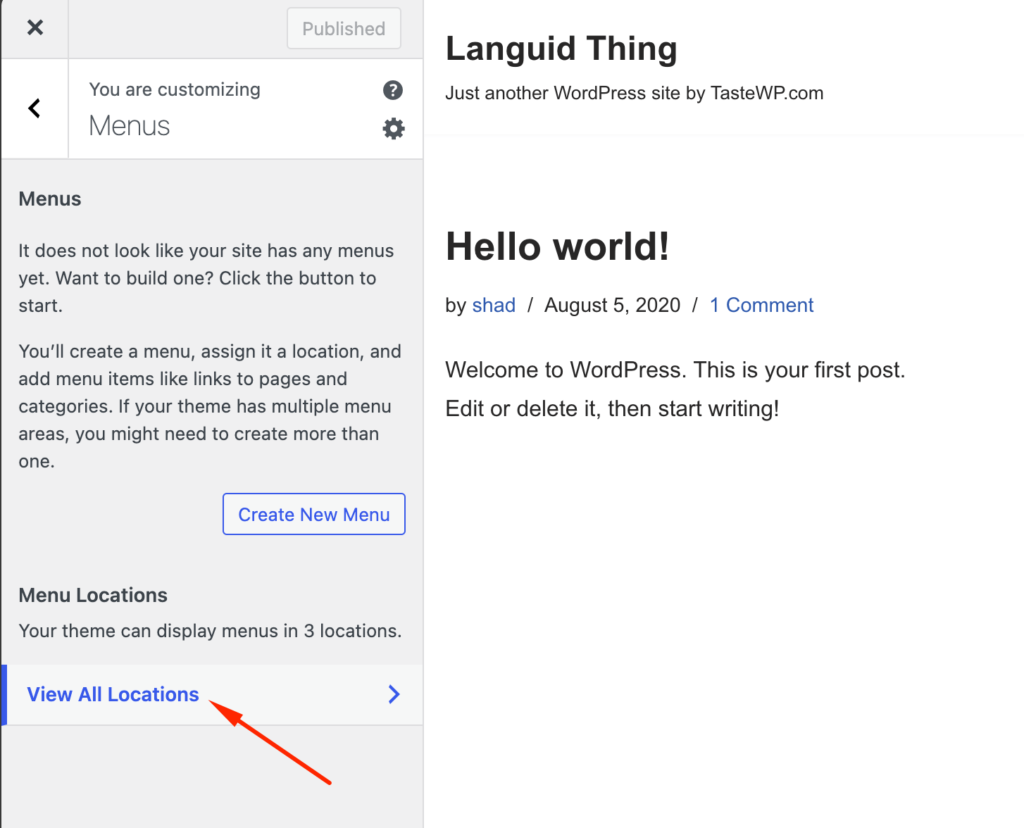
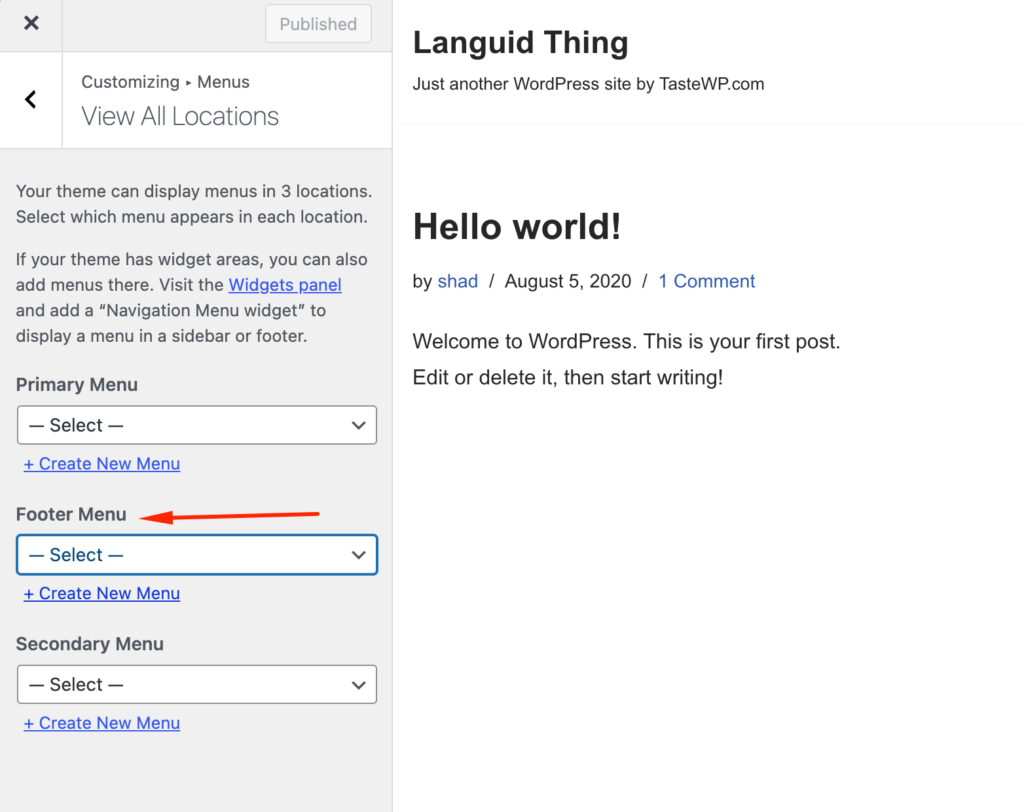
Pentru a afla dacă tema dvs. are această opțiune sau nu, faceți clic pe opțiunea Meniu din bara laterală și faceți clic pe butonul Vizualizare toate locațiile . Dacă tema dvs. are un meniu de subsol, atunci veți vedea o opțiune de meniu de subsol.

Puteți adăuga elemente de meniu dacă creați un meniu nou. Sau puteți adăuga un meniu existent din lista verticală.

Dacă ați terminat, faceți clic pe butonul Publicare pentru a finaliza procesul.
2. Cum să editați un subsol în WordPress folosind Block Editor
WordPress 5.9 a introdus un nou editor de blocuri pentru personalizarea site-ului. Acest lucru facilitează editarea, deoarece acum subsolul are blocurile și șabloanele sale. Diverse blocuri precum titlurile site-urilor, calendarele și navigarea au înlocuit, de asemenea, widget-urile.
Cu toate acestea, numai temele bazate pe blocuri au această caracteristică. Veți obține această funcție dacă utilizați o temă precum Twenty Twenty-Three .
Acum să învățăm cum să editați un subsol în WordPress folosind editorul de blocuri.
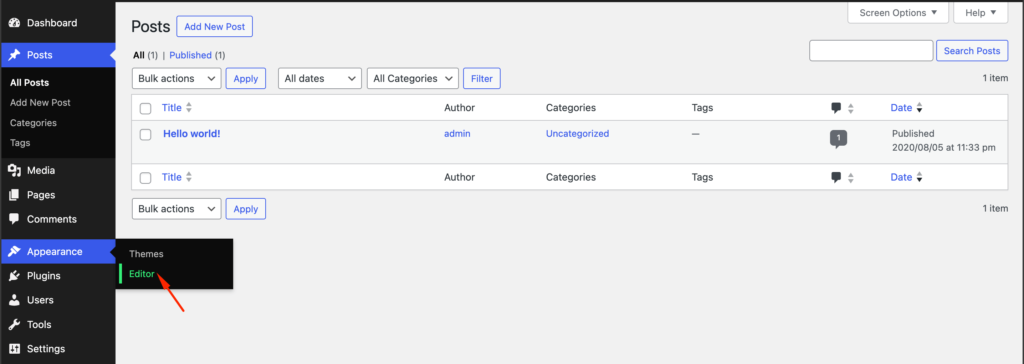
Accesați Aspectul–> Editorul temei Twenty Twenty-Three .

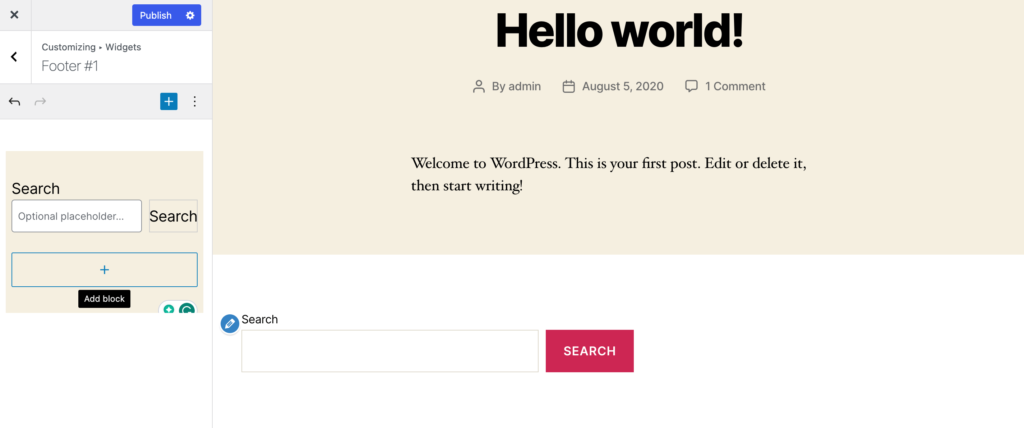
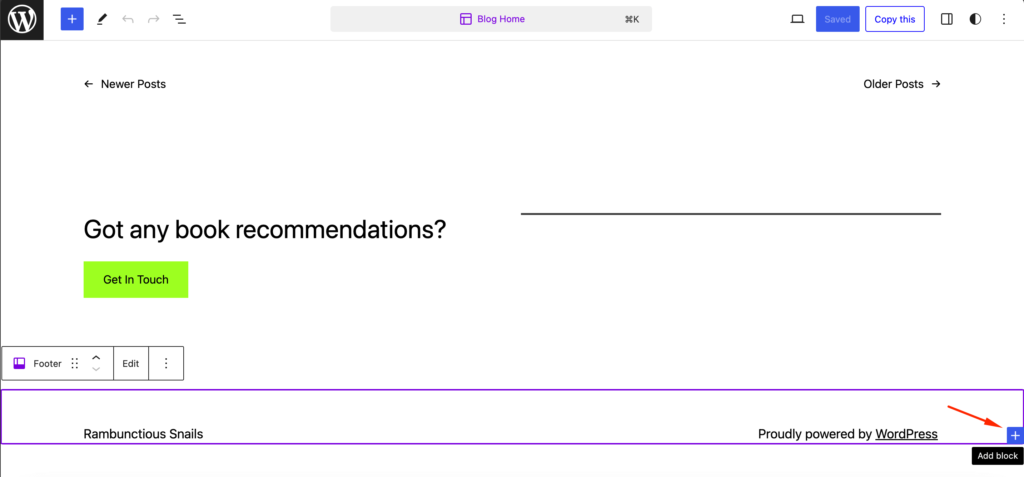
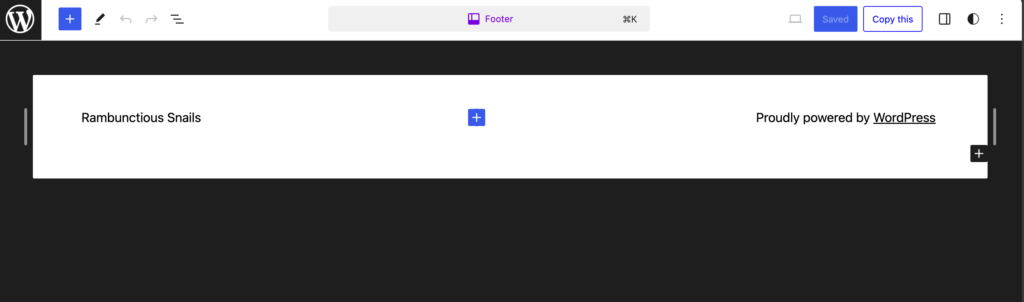
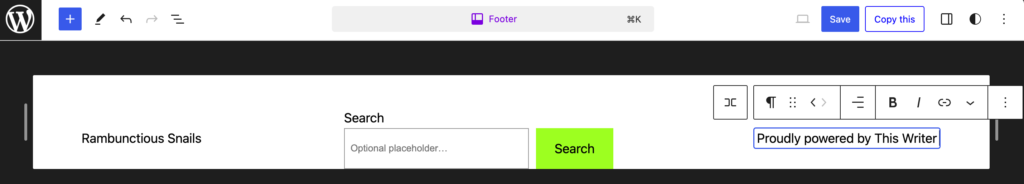
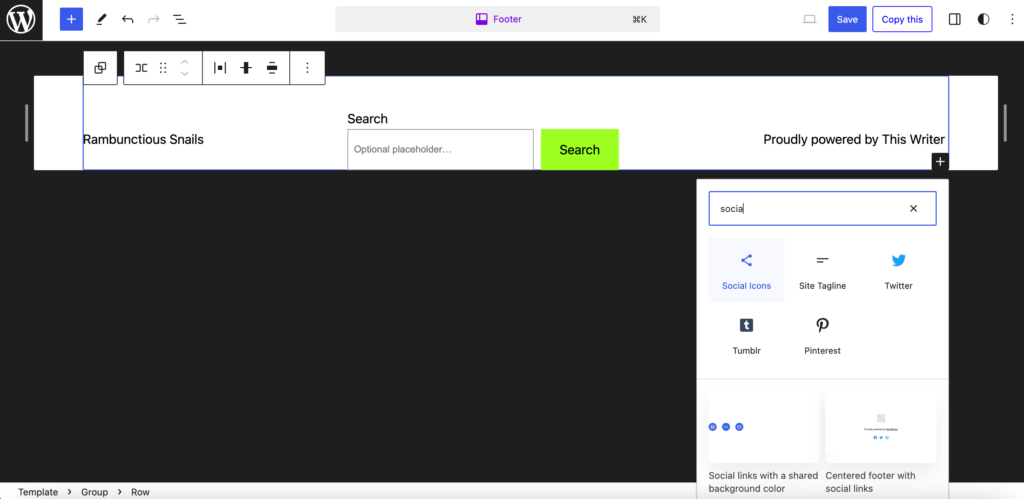
Veți găsi previzualizarea temei. Acum, selectați secțiunea Subsol și vă va permite să editați secțiunea subsol. Făcând clic pe butonul „+”, veți găsi lista tuturor widget-urilor.

De asemenea, faceți clic pe opțiunea Editare pentru a edita numai secțiunea de subsol.

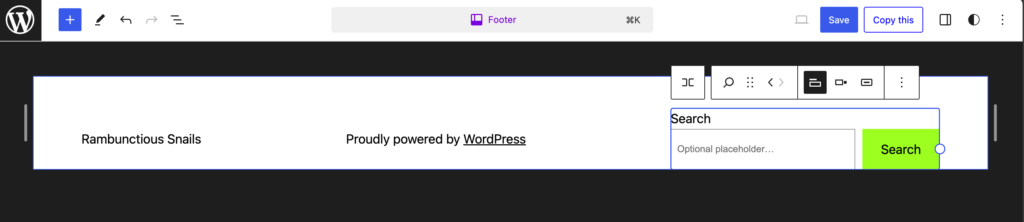
Să adăugăm un widget de căutare în subsol,

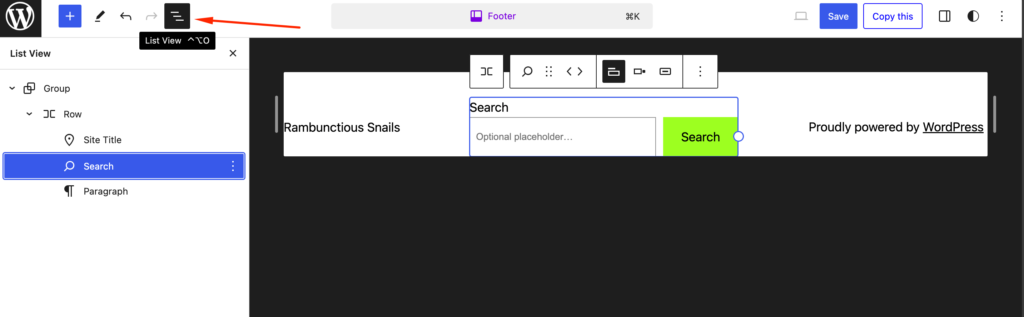
Dacă doriți să rearanjați widget-urile, atunci puteți face acest lucru utilizând opțiunea de glisare și plasare din vizualizarea listă.

După ce sunteți mulțumit, faceți clic pe opțiunea Salvare pentru a vă publica site-ul.
3. Utilizați codificare pentru a vă personaliza subsolul
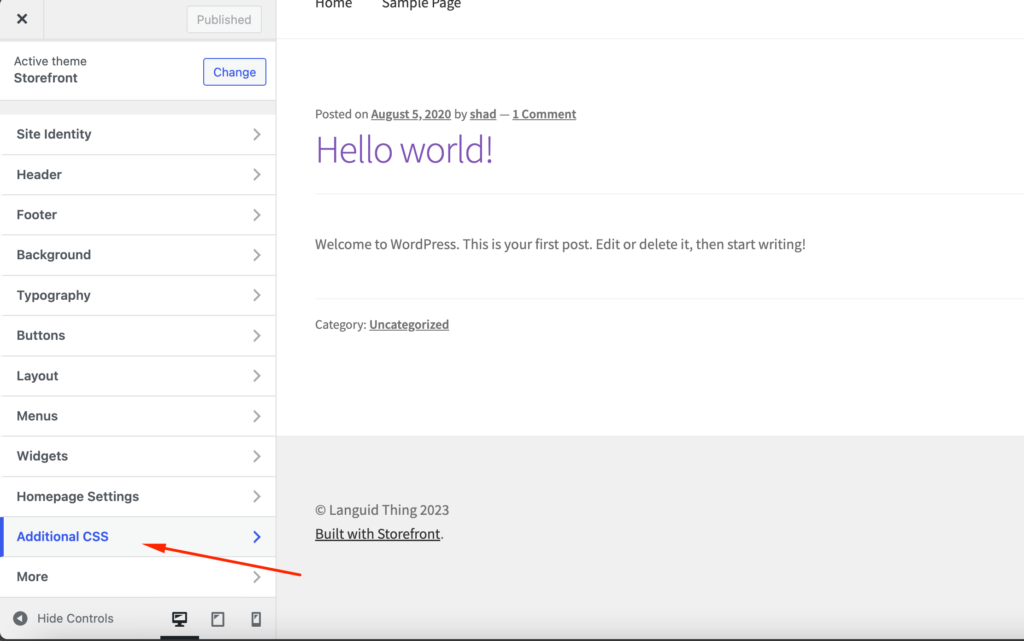
Dacă aveți cunoștințe tehnice, puteți utiliza codificarea pentru a vă personaliza subsolul. Pentru aceasta, deschideți fila CSS suplimentară din bara laterală WordPress Customizer,
Pentru a schimba fundalul subsolului și culoarea chenarului –
.footer-widgets-outer-wrapper, .footer-top { border-color: #000; } .footer-nav-widgets-wrapper, #site-footer { background-color: #D7BDE2; }Pentru a edita marginea subsolului și umplutura-
.widget .widget-title { margin-bottom: 1rem; } .footer-widgets a { padding-left: 5rem; }Nu uitați să apăsați butonul Publicare după ce ați terminat.
4. Cum să editați un subsol în WordPress.com
Editarea sau personalizarea unui subsol în WordPress.com este foarte asemănătoare cu WordPress.org. Ceea ce am arătat până acum a fost legat de WordPress.org. Dar dacă doriți să editați un subsol în WordPress.com, puteți urma aceiași pași.
WordPress.com este un serviciu găzduit în care închirieți spațiu pe serverele lor, în timp ce WordPress.org este o platformă auto-găzduită în care vă gestionați propriul site.
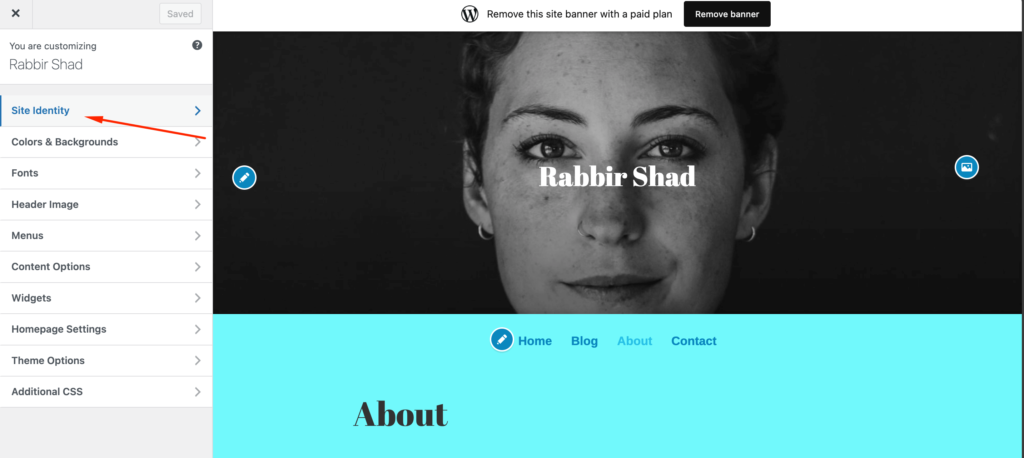
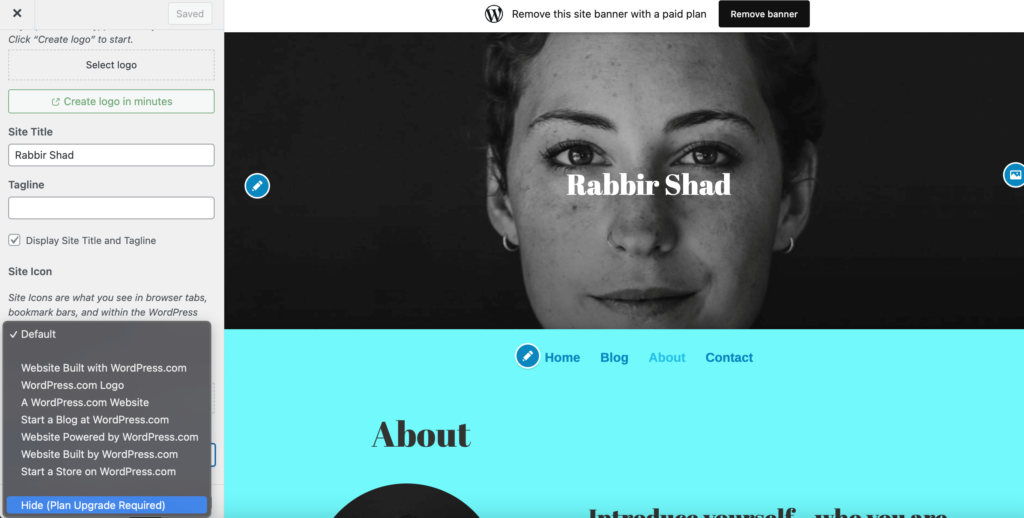
Cu toate acestea, veți observa că WordPress.com a adăugat titlul site-ului și un credit WordPress în partea de jos a subsolului dvs. Dacă doriți să le eliminați, faceți clic pe fila Identitate site ,

Mergeți în partea de jos și veți găsi opțiunea Footer Credit. Acum, dacă doriți să eliminați cu totul creditul, trebuie să cumpărați planul de afaceri. După ce achiziționați planul de afaceri, alegeți opțiunea Ascunde .

Unele teme pot elimina și titlul site-ului din subsol. Cel mai simplu mod este să debifați caseta Afișați titlul site-ului și sloganul .
5. Creați un subsol personalizat pentru site-ul dvs. web
Nu de fiecare dată când doriți să utilizați subsolul prestabilit oferit de WordPress și să-l personalizați. Puteți crea un subsol de la zero și îl puteți personaliza cu conținutul ales.
Puteți face acest lucru cu ușurință utilizând pluginurile de generare de pagini ale WordPress. Vă vom arăta cum.
Pentru a realiza acest lucru, puteți utiliza două plugin-uri gratuite:
- Elementor – acest popular generator de pagini vă oferă o experiență vizuală de editare prin glisare și plasare.
- Elementor – Șablon pentru antet, subsol și blocuri – acest plugin gratuit vă permite să utilizați Elementor pentru a crea subsolul temei dvs.
Pentru a începe, asigurați-vă că instalați și activați ambele pluginuri. Apoi, urmați aceste instrucțiuni despre cum să editați un subsol în WordPress folosind Elementor...
Creați un șablon de subsol
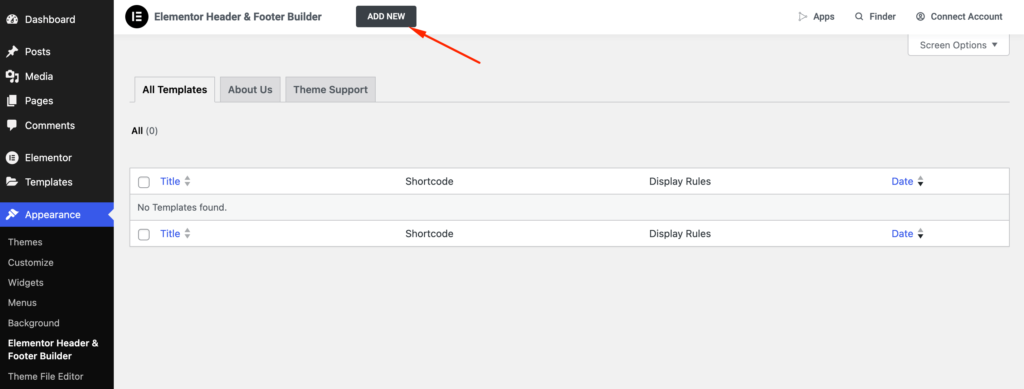
Când ambele plugin-uri sunt activate, accesați Aspect –> Subsol antet și blocuri în tabloul de bord WordPress. Apoi, faceți clic pe Adăugare nou pentru a crea un șablon nou:

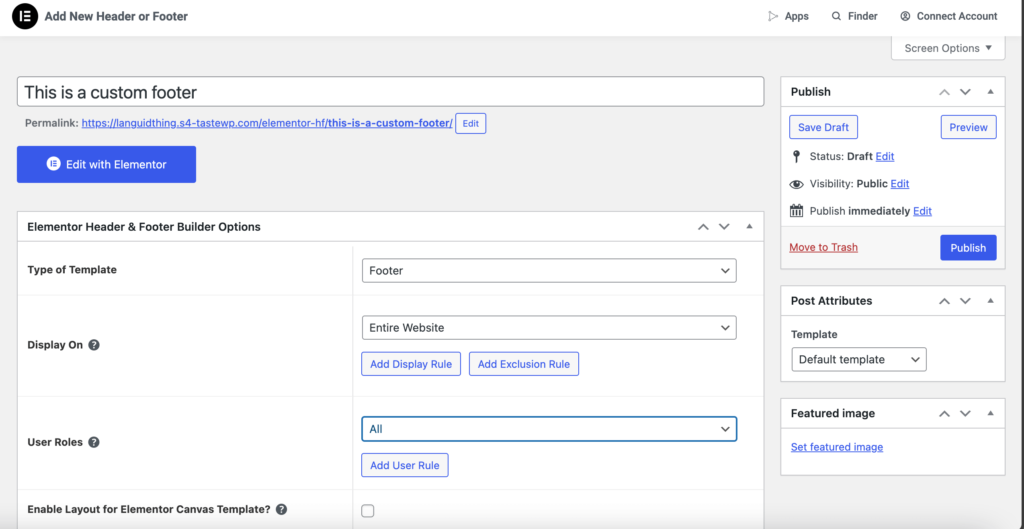
În Tipul de șablon , alegeți Subsol . Puteți folosi celelalte setări pentru a controla unde să afișați subsolul și cine ar trebui să-l vadă. Dacă doriți să utilizați acest subsol pentru fiecare pagină de pe site-ul dvs., selectați opțiunea de afișat pe întregul site web .
Odată ce sunteți mulțumit de reguli, faceți clic pe butonul pentru a-l publica , la fel ca o postare pe blog:

Adăugați conținut cu Elementor
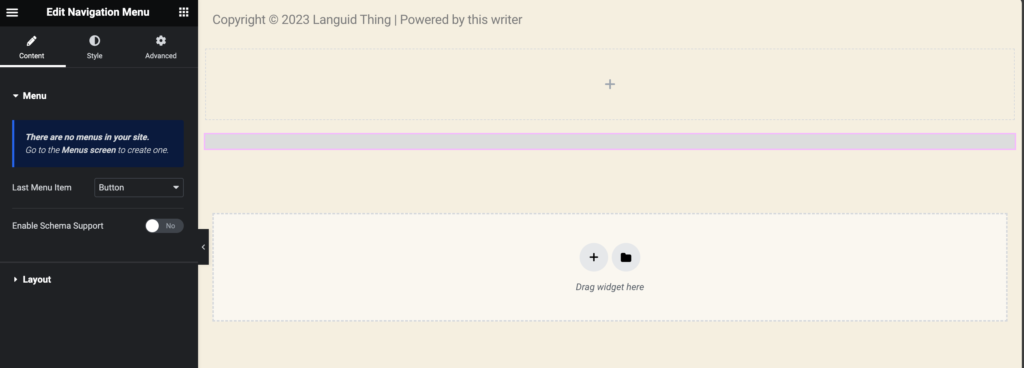
Faceți clic pe butonul Editare cu Elementor pentru a lansa interfața Elementor. Acum, puteți utiliza editorul de glisare și plasare pentru a personaliza fiecare parte a subsolului dvs.
Puteți adăuga o secțiune cu numărul de coloane pe care doriți să le utilizați:
Apoi, puteți adăuga diferite tipuri de conținut folosind numeroasele widget-uri Elementor. Pluginul Elementor – Header, Footer & Blocks Template adaugă și câteva widget-uri utile, cum ar fi un widget dedicat pentru drepturi de autor ,

Odată ce sunteți mulțumit de designul dvs., asigurați-vă că îl salvați. Apoi, va fi live pe site-ul dvs.

În afară de, iată câteva alte moduri în care vă puteți personaliza subsolul -
- Eliminați textul „Powered by WordPress” din subsol
- Adăugați pictograme sociale la subsolul dvs. WordPress
- Eliminați complet subsolul
- Adăugați un fundal la subsolul dvs. WordPress
- Adăugați coloane la subsolul dvs. în WordPress folosind Editorul de blocuri
Cum să eliminați textul „Powered by WordPress” din subsol
Înainte de a arăta cum să eliminați textul „Powered by WordPress” din subsol, vă asigurăm că este complet legal să eliminați acest text. Întrucât WordPress este un software open-source, vă permite să editați și să vă personalizați site-ul după cum doriți.

Acum, pentru a elimina textul „Powered by WordPress”, puteți elimina doar codul din fișierul temă.
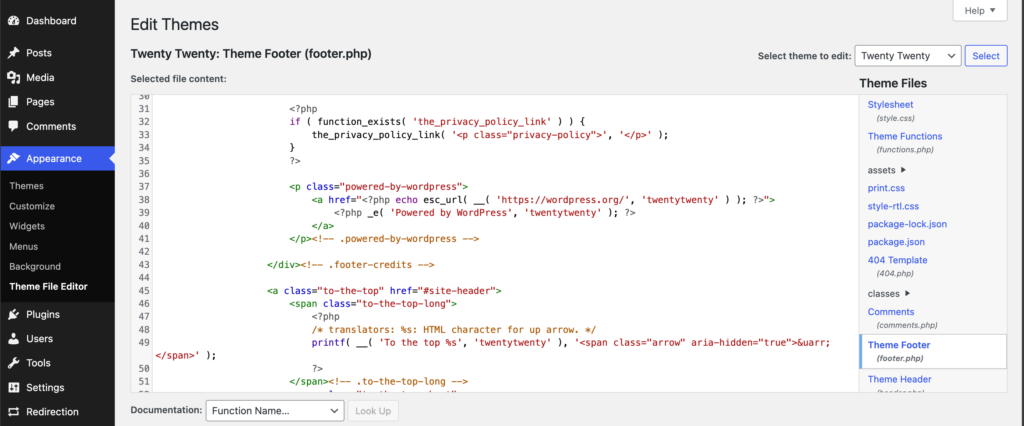
Accesați Aspect –> Editor de fișiere temă și găsiți fișierul footer.php . Găsiți textul creditului de subsol „Powered by” și codul acestuia. În tema WordPress Twenty Twenty , codul arată astfel:
<p class="powered-by-wordpress"> <p class="powered-by-wordpress"> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>"> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>"> <?php _e( 'Powered by WordPress', 'twentytwenty' ); ?> <?php _e( 'Powered by WordPress', 'twentytwenty' ); ?> </a> </a> </p><!-- .powered-by-wordpress --> </p><!-- .powered-by-wordpress -->Doar eliminați linia care conține „Powered by WordPress” sau o puteți înlocui cu sloganul mărcii dvs.

Dacă utilizați editorul de blocuri (consultați secțiunea anterioară), puteți doar să eliminați widgetul sau să scrieți motto-ul mărcii dvs.

Acesta este modul în care puteți elimina textul „Powered by WordPress”. Puteți folosi CSS suplimentar pentru a elimina și textul.
Notă : Amintiți-vă că, atunci când eliminați subsolul site-ului dvs., acesta poate avea un impact negativ asupra SEO generală a site-ului dvs. Deci, dacă decideți să eliminați un subsol, asigurați-vă că aveți o strategie în vigoare.

Cum să adăugați pictograme sociale la subsolul dvs. WordPress
Există diverse platforme sociale și companiile le folosesc pe majoritatea pentru a-și promova site-urile web. Este o tactică normală să afișați toate canalele de social media de pe site. Dar este foarte greu să potriviți toate siglele rețelelor sociale în partea de sus a site-ului. Deci, subsolul este locul perfect pentru a afișa toate pictogramele rețelelor sociale.
8 link-uri de adăugat la subsolul unui site web de piață-
1. Despre noi
2. Contactați-ne
3. Centrul de ajutor
4. Termeni și condiții
5. Politica de confidențialitate
6. Blog
7. Securitate
8. Social Media
Dar dacă aveți un site de produse, asigurați-vă că adăugați linkuri pentru Servicii, Afiliați și Resurse la subsol.
Pentru a adăuga pictograme sociale la subsolul dvs. WordPress, puteți utiliza fie editorul de blocuri, WordPress Customizer, fie un plugin WordPress.
În editorul de blocuri, găsiți secțiunea de subsol. Faceți clic pe pictograma „+” pentru a deschide lista de widget-uri și tastați pictograme sociale .

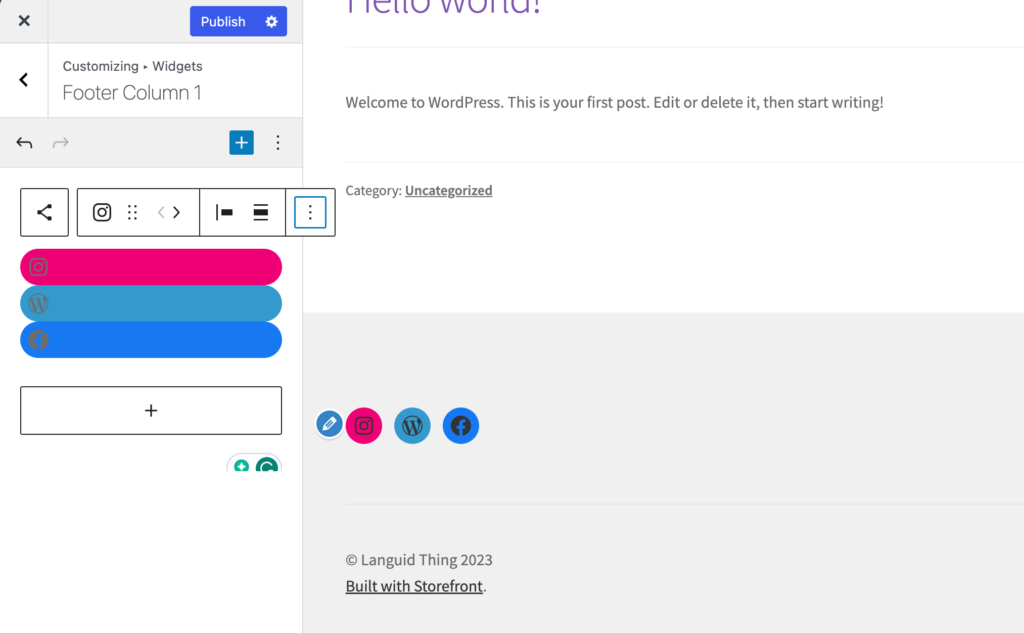
După adăugarea widget-ului, faceți clic din nou pe pictograma „+” pentru a adăuga canalele de socializare preferate. Salvați și publicați site-ul dvs.
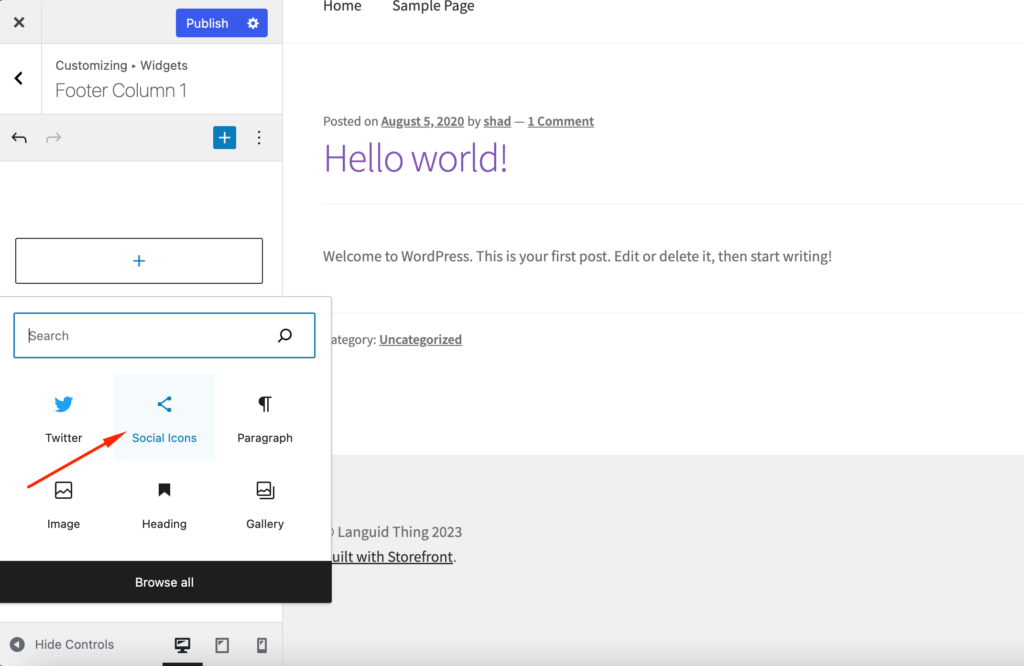
Cu toate acestea, dacă nu utilizați o temă bazată pe blocuri , atunci trebuie să utilizați personalizarea WordPress pentru a adăuga pictograme sociale. Unele teme oferă widget-uri pentru pictogramele rețelelor sociale. Pentru a afla, accesați secțiunea Widget din bara laterală.
Selectați opțiunea Subsol (pot fi una sau două opțiuni de subsol, alegeți pe oricine) și faceți clic pe butonul Adăugați un widget .
Veți obține un meniu glisant sau un editor normal și acolo căutați pictograme sociale . Dacă tema dvs. o are, atunci va apărea pe listă. Selectați și adăugați widgetul la subsol.

După adăugarea widget-ului, va trebui să personalizați setările pentru aceste butoane. Trebuie să vă stabiliți cu privire la dimensiunea acelor butoane, la colorare și la ce linkuri doriți să conducă.

Dacă nu găsiți widgetul cu pictograme sociale în lista de widget-uri, atunci puteți utiliza un plugin precum Social Icons Widget & Block by WPZoom, care are peste 400 de pictograme sociale.
Iată cum puteți adăuga pictograme sociale la subsolul dvs. WordPress.
Cum să eliminați complet subsolul
Acesta nu este ceva ce am recomanda. Cu toate acestea, dacă subsolul site-ului dvs. se simte aglomerat, probabil că ar trebui să îl eliminați complet.
Asta nu înseamnă eliminarea fișierului footer.php . Acesta este un fișier de bază WordPress și de aceea ar trebui să-l lăsați. În schimb, vom folosi CSS pentru a ascunde secțiunea de subsol.
Doar accesați opțiunea CSS suplimentară din bara de meniu laterală,

Adăugați acest cod CSS,
footer{ display:none; }Scopul nostru este să ascundem totul din secțiunea de subsol. Fișierul rămâne în directorul dvs. de fișiere, doar în cazul în care doriți să adăugați din nou conținut în viitor. Dacă codul de mai sus nu funcționează, atunci puteți utiliza acest cod în schimb -
.site-info { display:none; }Dacă utilizați editorul de blocuri, eliminați doar widget-urile din secțiunea de subsol.
Cum să adăugați un fundal la subsolul dvs. WordPress
Dacă doriți să vă scoateți subsolul în evidență, puteți adăuga o culoare de fundal sau o imagine. Tema vă va permite să o faceți sau puteți utiliza și editorul de blocuri.
Dacă utilizați tema Storefront , puteți seta o culoare de fundal separată din opțiunea de subsol. Asigurați-vă că culoarea nu umbrește întregul site web.

De asemenea, puteți seta o imagine ca fundal de subsol. Doar deschideți opțiunea CSS suplimentară din bara laterală și adăugați acest cod la CSS,
footer { background: url(YOURIMAGEURL) repeat; }Puteți găsi adresa URL pentru orice imagine în vizualizarea detaliilor acesteia după ce a fost încărcată în Biblioteca dvs. media.
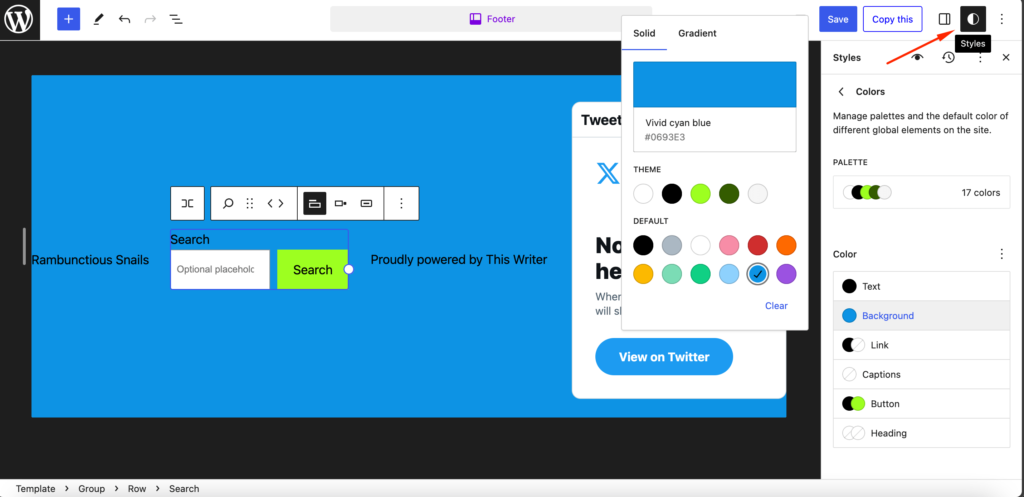
Când utilizați teme bazate pe blocuri, puteți adăuga diferite culori din opțiunea de stiluri.

Cum să adăugați coloane la subsolul dvs. în WordPress utilizând Block Editor
Pentru ca subsolul să pară mai organizat, coloanele sunt foarte importante. Puteți distribui legăturile în mod egal atunci când utilizați coloane.
Majoritatea temelor pe care le utilizați sunt deja împărțite în coloane. De aceea veți găsi opțiuni precum Footer #1, Footer #2, Footer #3 etc.
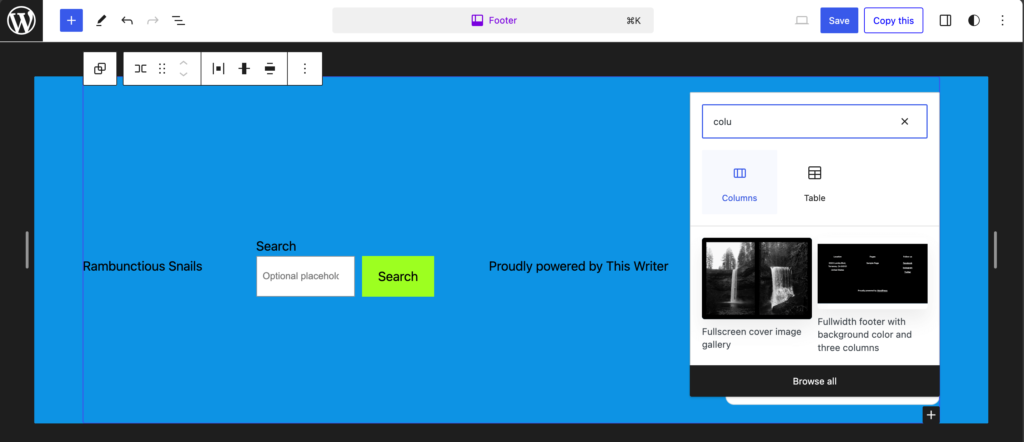
Dar dacă utilizați un editor de blocuri, atunci puteți personaliza cu ușurință coloanele din zona de subsol. Doar faceți clic pe pictograma „+” și căutați coloane,

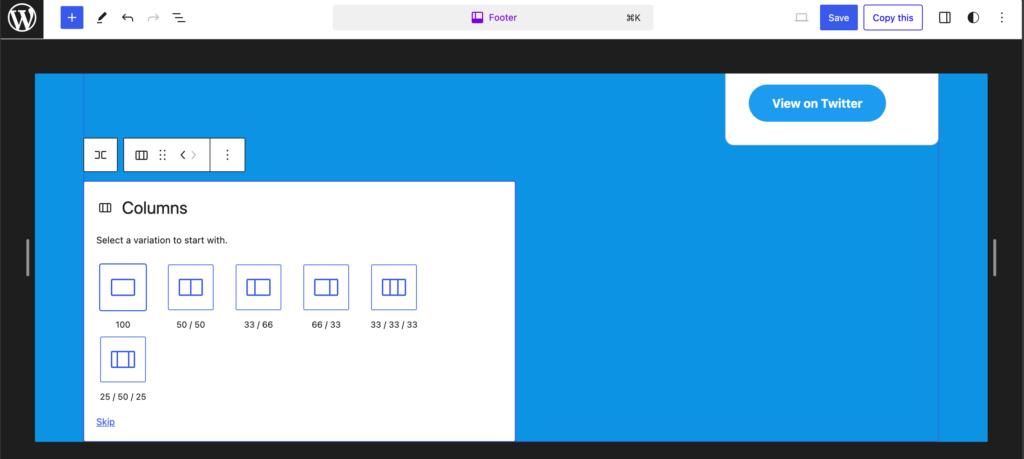
Acum, alegeți tipul de coloane pe care doriți să le adăugați la subsol. Preferăm opțiunea Three Columns, Equal Split .

Acesta este modul în care puteți adăuga coloane în zona de subsol WordPress.
Bonus: greșeli de evitat la editarea subsolului unui site
După ce ați citit blogul nostru, ați învățat mai multe moduri de a edita un subsol pe site-ul dvs. WordPress. Probabil că ai mâncărime să începi. Dar ține-ți caii.
În timpul editării sau personalizării unui subsol, utilizatorii fac adesea unele greșeli. Le-am enumerat pe toate, astfel încât să nu ajungeți să faceți acele greșeli.
Iată care sunt greșelile de evitat atunci când editați sau personalizați un subsol pe site-ul dvs. WordPress -
- Supraaglomerarea cu link-uri excesive: deși un subsol poate servi ca instrument de navigare, supraîncărcarea acestuia cu prea multe link-uri poate copleși vizitatorii și îngreuna găsirea informațiilor dorite. Prioritizează legăturile esențiale și ia în considerare organizarea lor în categorii sau submeniuri pentru o mai bună claritate.
- Utilizarea fonturilor de necitit sau branding inconsecvent: subsolul trebuie să mențină coerența cu brandingul general al site-ului. Alegeți fonturi ușor de citit și aliniate cu stilul de tipografie al site-ului web.
- Ignorarea funcției de link: Asigurați-vă că toate linkurile incluse în subsol sunt funcționale și conduc la destinațiile dorite. Legăturile întrerupte pot frustra utilizatorii și pot deteriora credibilitatea site-ului web.
- Neglijarea informațiilor legale esențiale: multe site-uri web sunt obligate din punct de vedere legal să includă anumite informații în subsol, cum ar fi notificările privind drepturile de autor, politicile de confidențialitate și termenii și condițiile. Nefurnizarea acestor informații poate expune site-ul la riscuri juridice.
- Omiterea informațiilor de contact: subsolul trebuie să afișeze vizibil informații de contact, cum ar fi numere de telefon, adrese de e-mail și adrese fizice (dacă este cazul).
- Uitarea de linkuri de social media: linkurile de social media oferă o modalitate valoroasă pentru vizitatori de a intra în legătură cu marca și de a rămâne la curent. Includeți pictograme sau link-uri către profiluri de rețele sociale relevante în subsol pentru a încuraja implicarea și construirea comunității.
- Accesibilitate cu vedere: asigurați-vă că subsolul respectă regulile de accesibilitate, cum ar fi utilizarea unui contrast adecvat de culoare și text alternativ pentru imagini. Acest lucru permite tuturor utilizatorilor, inclusiv celor cu deficiențe de vedere, să acceseze și să înțeleagă informațiile din subsol.
- Neglijarea capacității de reacție mobilă: cu o parte semnificativă a traficului site-ului web care vine de pe dispozitivele mobile, este crucial să vă asigurați că subsolul este receptiv și se adaptează perfect la diferite dimensiuni de ecran.
- Utilizarea trucurilor CSS inutile: deși CSS poate fi folosit pentru a îmbunătăți designul subsolului, evitați utilizarea tehnicilor care ar putea împiedica optimizarea motorului de căutare (SEO).
- Ignorarea actualizărilor privind drepturile de autor: actualizați în mod regulat informațiile despre drepturile de autor din subsol pentru a reflecta anul curent. Actualizarea manuală a datei drepturilor de autor poate consuma mult timp, așa că luați în considerare utilizarea codului HTML dinamic pentru a actualiza automat anul.
Amintiți-vă să le citiți și să evitați aceste greșeli.
Personalizați subsolul și oferiți site-ului dvs. WordPress un aspect exclusivist!
Suntem la sfârșitul tutorialului nostru despre cum să editați un subsol în WordPress și, sperăm, că ați devenit un expert în personalizarea subsolului site-ului dvs.
După cum am spus mai devreme, subsolul este cel mai ignorat element al oricărui site web. Dar folosește-l cu înțelepciune și poți obține beneficii de pe urma ei. De aceea am arătat atât de multe modalități de a edita și personaliza subsolul de pe site-ul tău WordPress.
Pentru confortul dvs., iată ce am tratat în acest blog -
- Cum să editați un subsol în WordPress folosind WordPress Customizer
- Cum să editați un subsol în WordPress utilizând Block Editor
- Cum să eliminați textul „Powered by WordPress” din subsol
- Cum să adăugați pictograme sociale la subsolul dvs. WordPress
- Cum să eliminați complet subsolul
- Cum să adăugați un fundal la subsolul dvs. WordPress
- Cum să utilizați codificarea pentru a vă personaliza subsolul
- Cum să adăugați coloane la subsolul dvs. în WordPress
- Cum să editați un subsol în WordPress.com
- Cum să creați un subsol personalizat pentru site-ul dvs. web.
Am adăugat pași detaliați în fiecare proces. Cu toate acestea, dacă găsiți ceva dificil sau vedeți că codul nu funcționează, nu ezitați să contactați.
