Cum să editați și să redimensionați imagini în WordPress
Publicat: 2023-06-16Adăugarea de elemente vizuale pe site-ul dvs. WordPress este o modalitate excelentă de a vă face paginile mai captivante. Dar găsirea imaginii perfecte este doar jumătate din luptă. Uneori, va trebui să ajustați modul în care se afișează graficul pentru a o face mai atractivă sau pentru a o optimiza pentru performanța web.
Din fericire, este ușor să vă editați imaginile în WordPress. Puteți redimensiona complet o fotografie, puteți decupa secțiuni irelevante și chiar să o optimizați pentru o pagină de produs WooCommerce.
În această postare, vă vom arăta cum să editați imagini în WordPress. Apoi, vom discuta despre optimizarea imaginii și cum vă poate îmbunătăți timpul de încărcare. Să începem!
Cum să editați cu ușurință imagini în WordPress (8 moduri)
Există câteva moduri diferite de a edita imagini în WordPress. Să începem prin a vorbi despre redimensionare.
1. Cum să redimensionezi o imagine în WordPress
Poate doriți să redimensionați imaginile în WordPress, deoarece imaginile mai mici se încarcă mai repede. Dacă aveți doar una sau două fotografii pe site-ul dvs., acest lucru s-ar putea să nu facă o diferență notabilă. Dar site-urile bogate în imagini necesită multă procesare pentru a încărca conținut.
În plus, este posibil să doriți să redimensionați imaginile la dimensiuni specifice în scopuri de proiectare.
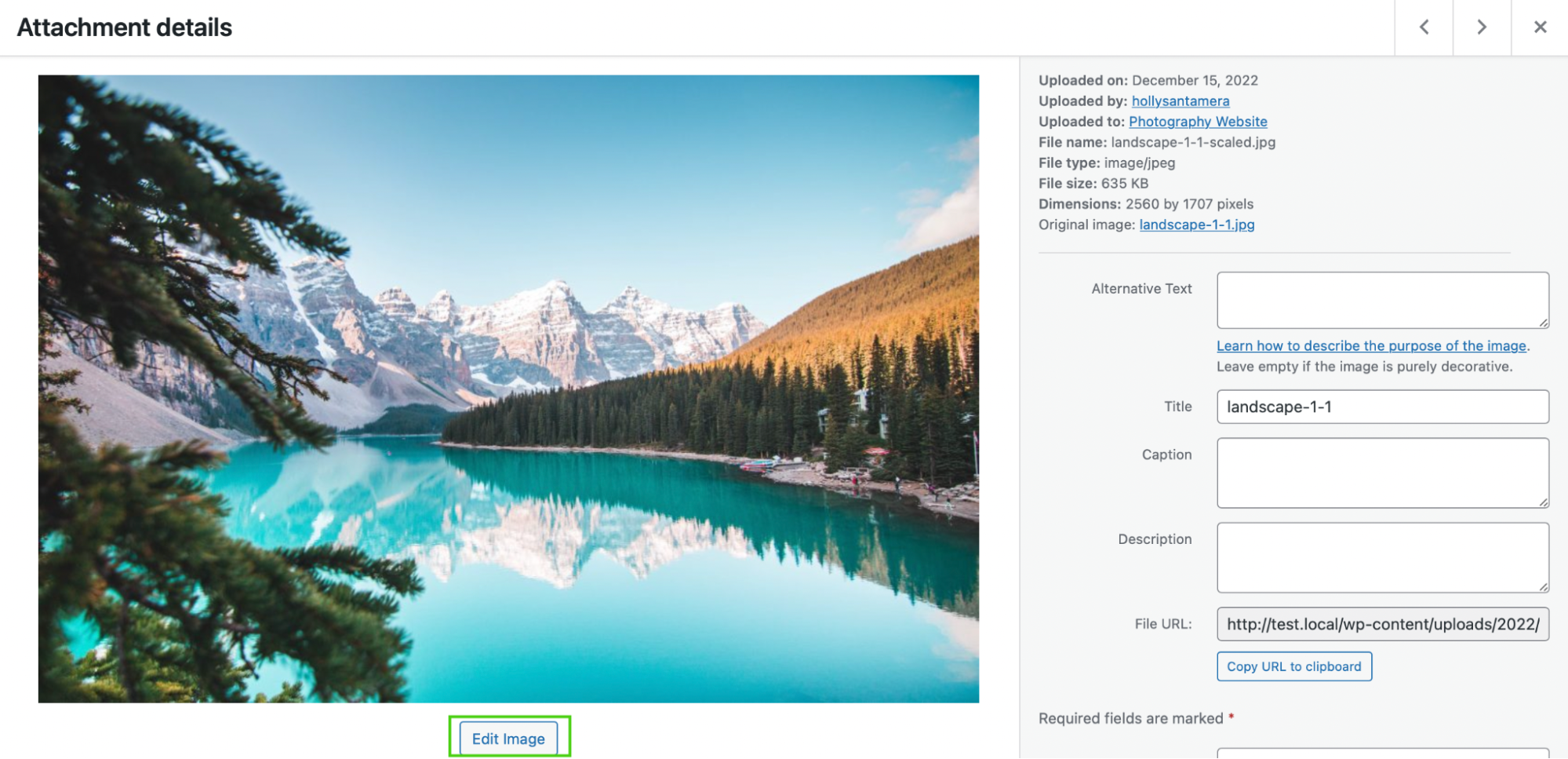
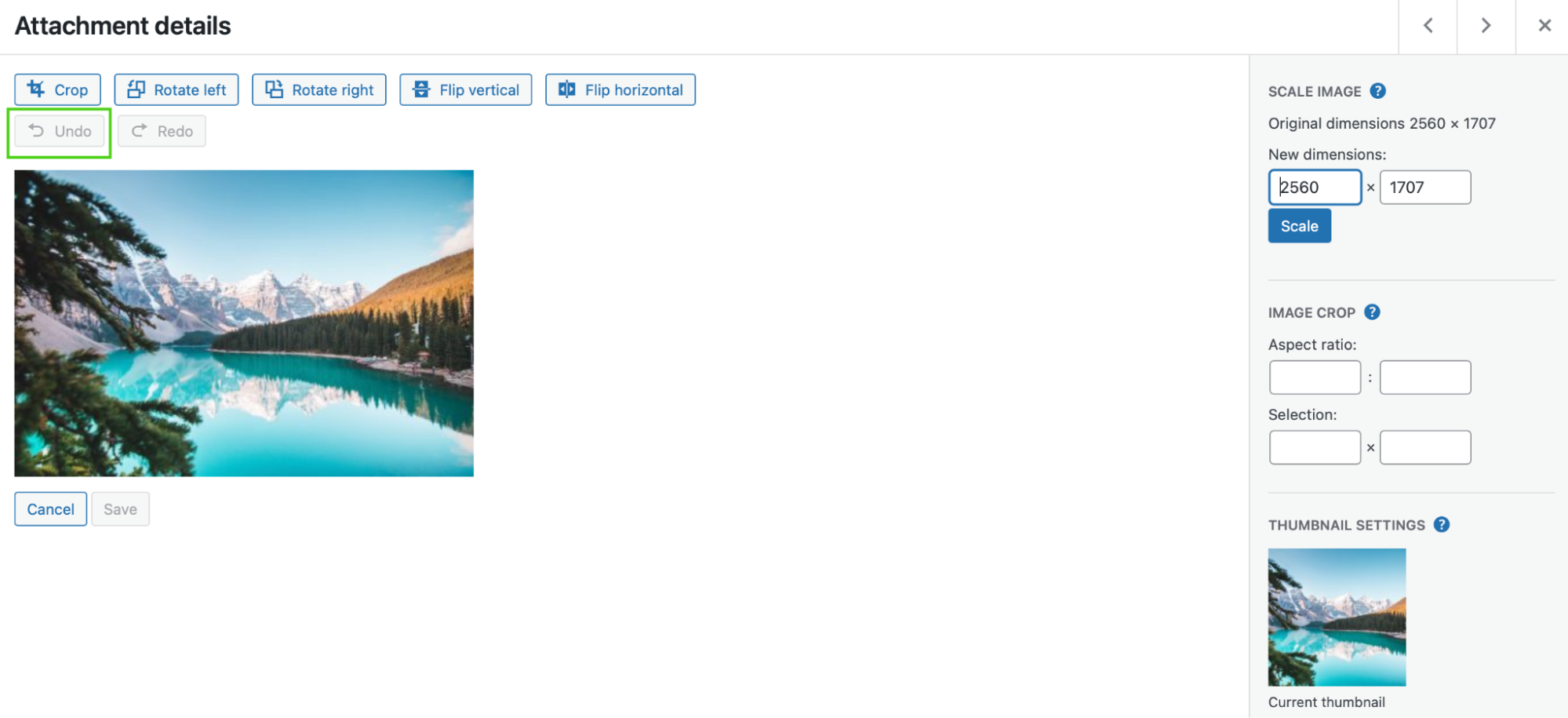
Pentru a redimensiona imaginile în WordPress, navigați la Media → Bibliotecă. Apoi, încărcați un fișier nou sau selectați unul existent. Apoi, faceți clic pe Editare imagine.

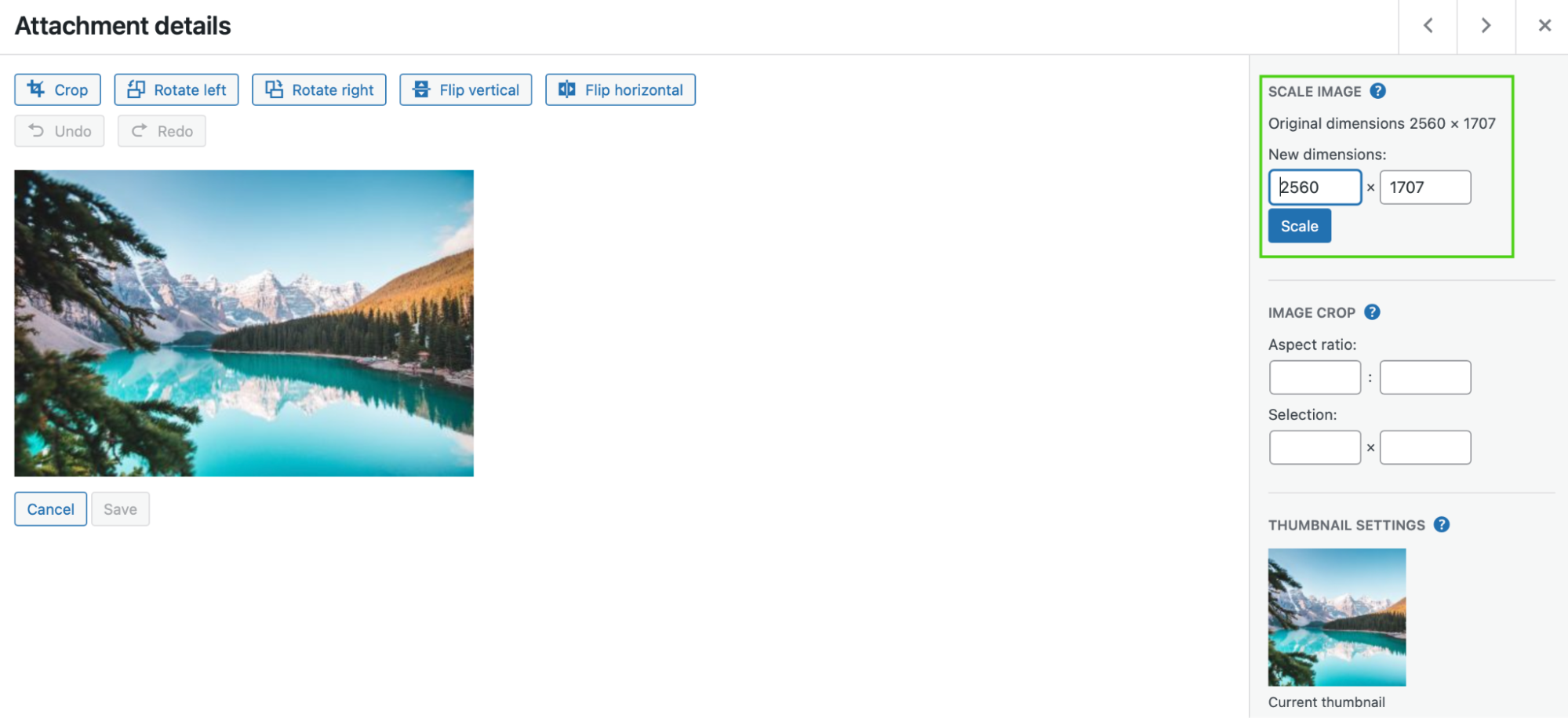
Sub Scala imagine , introduceți noile dimensiuni, specificând o lățime și o înălțime exacte. Apoi, apăsați Scala.

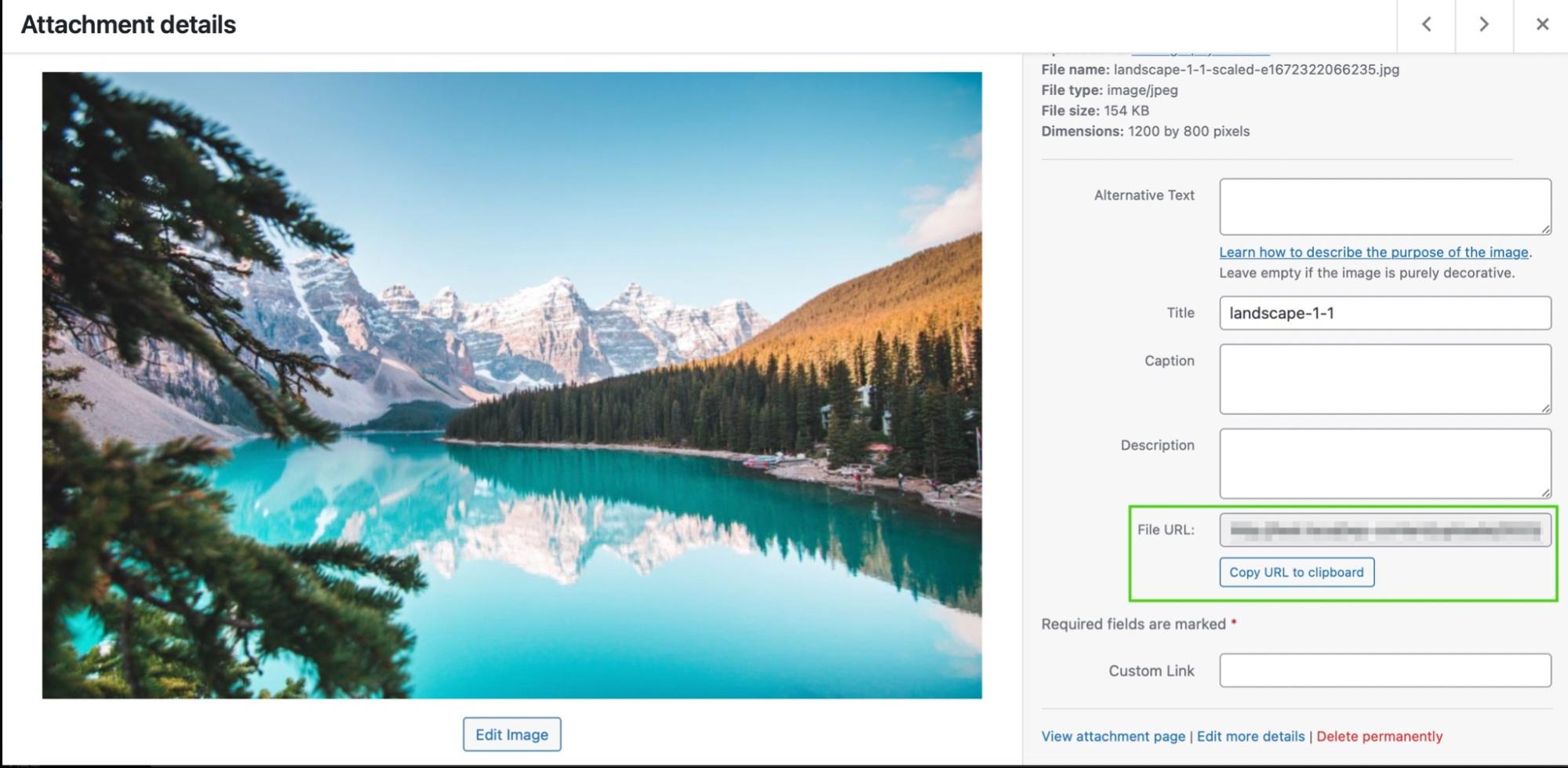
Pentru a utiliza versiunea redimensionată a fotografiei, întoarceți-vă la Biblioteca Media și selectați-o. Apoi, copiați adresa URL a fișierului.

În cele din urmă, inserați adresa URL oriunde doriți să o utilizați pe site-ul dvs.
Sau puteți pur și simplu să reinserați imaginea în blocul Imagine de pe pagina dvs.
2. Cum să decupați imagini în WordPress
Decuparea unei imagini decupează fotografia în loc să o redimensioneze complet. Prin urmare, vă permite să decupați părți mai puțin importante ale imaginii și să focalizați un anumit obiect din cadru.
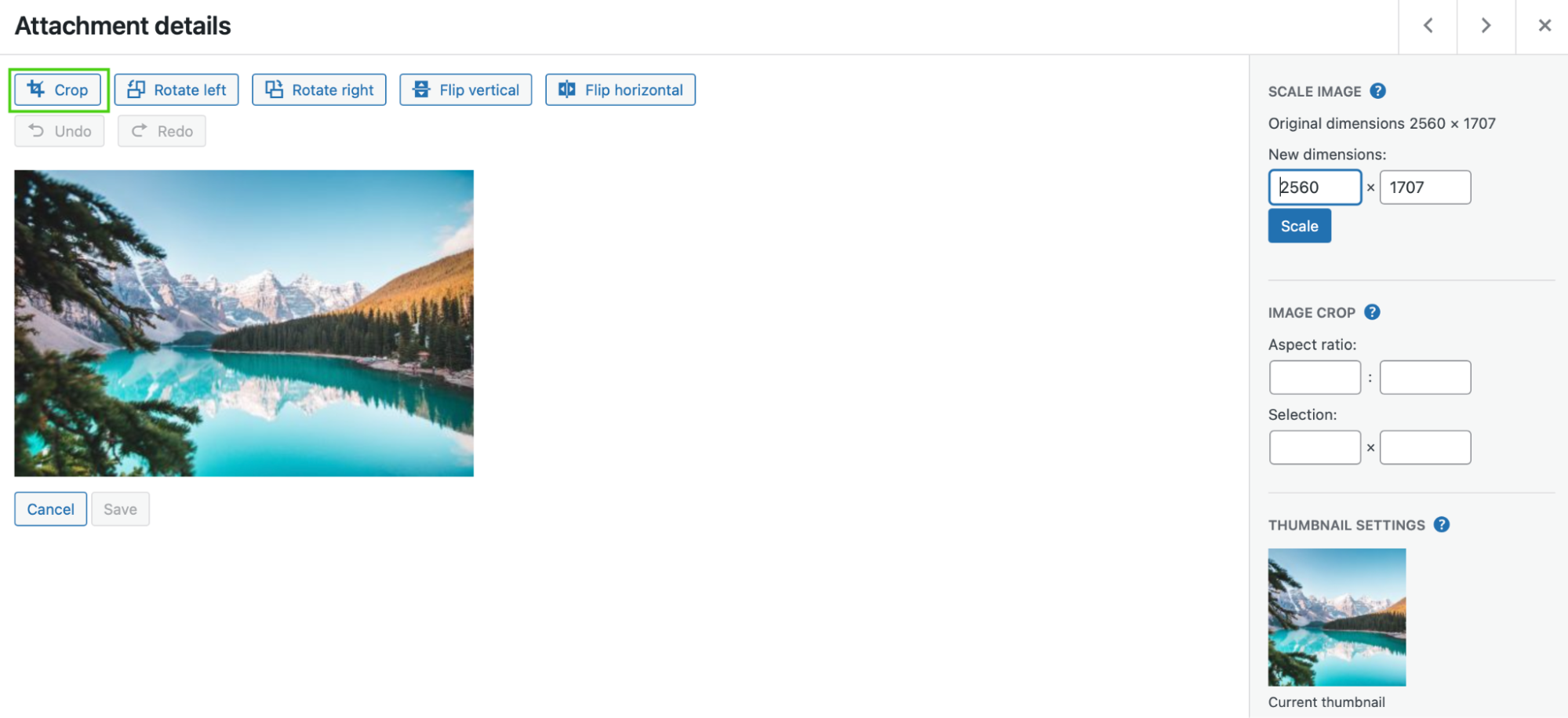
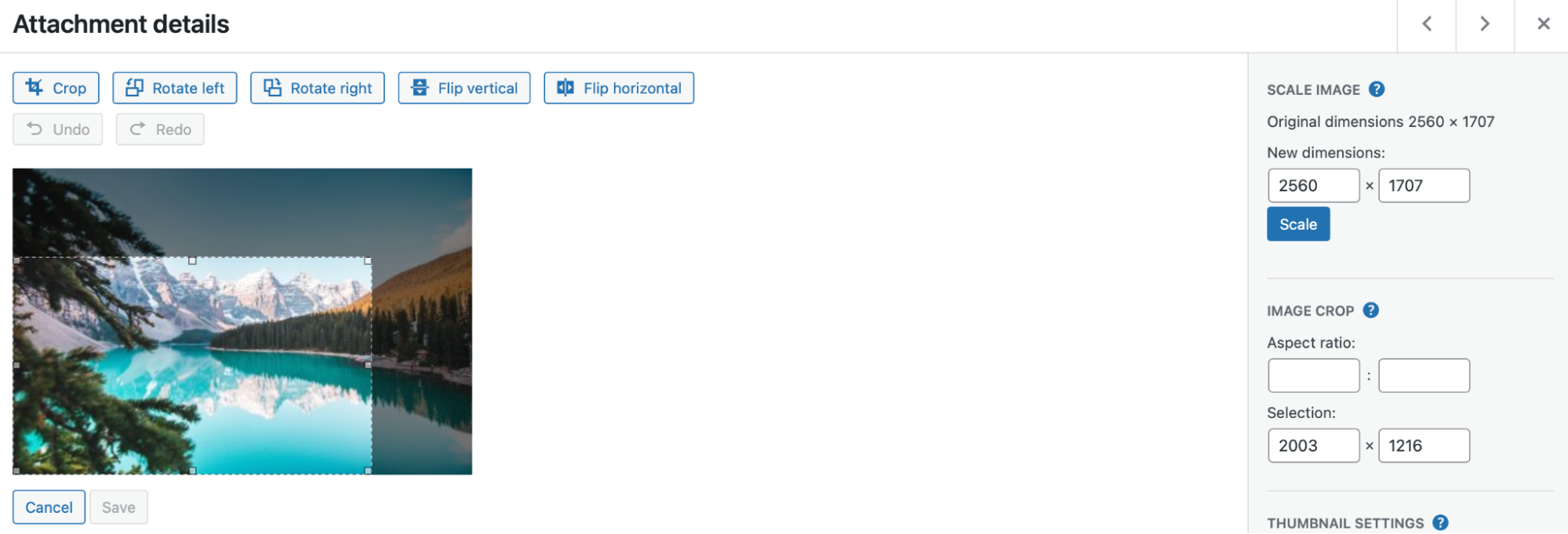
Pentru a decupa o imagine în WordPress, navigați la Media → Bibliotecă . Apoi, încărcați fotografia dvs. Apoi, faceți clic pe Editare imagine și selectați Decupare .

În acest moment, veți putea să trageți fizic editorul pentru a decupa părți din imaginea dvs. de care nu aveți nevoie.

Când sunteți mulțumit de noua fotografie, faceți clic din nou pe Decupați pentru a executa modificările. Apoi, apăsați pe Salvare.
3. Cum să răsturnați o imagine
De asemenea, poate doriți să răsturnați o imagine în WordPress. Deși nu este la fel de comună ca și alte editări de imagine, răsturnarea poate avea efecte artistice grozave.
De exemplu, răsturnarea poate regla focalizarea fotografiei, conducând ochiul vizitatorului către elemente importante. În plus, poate întări teme dintr-o imagine sau poate evoca anumite emoții.
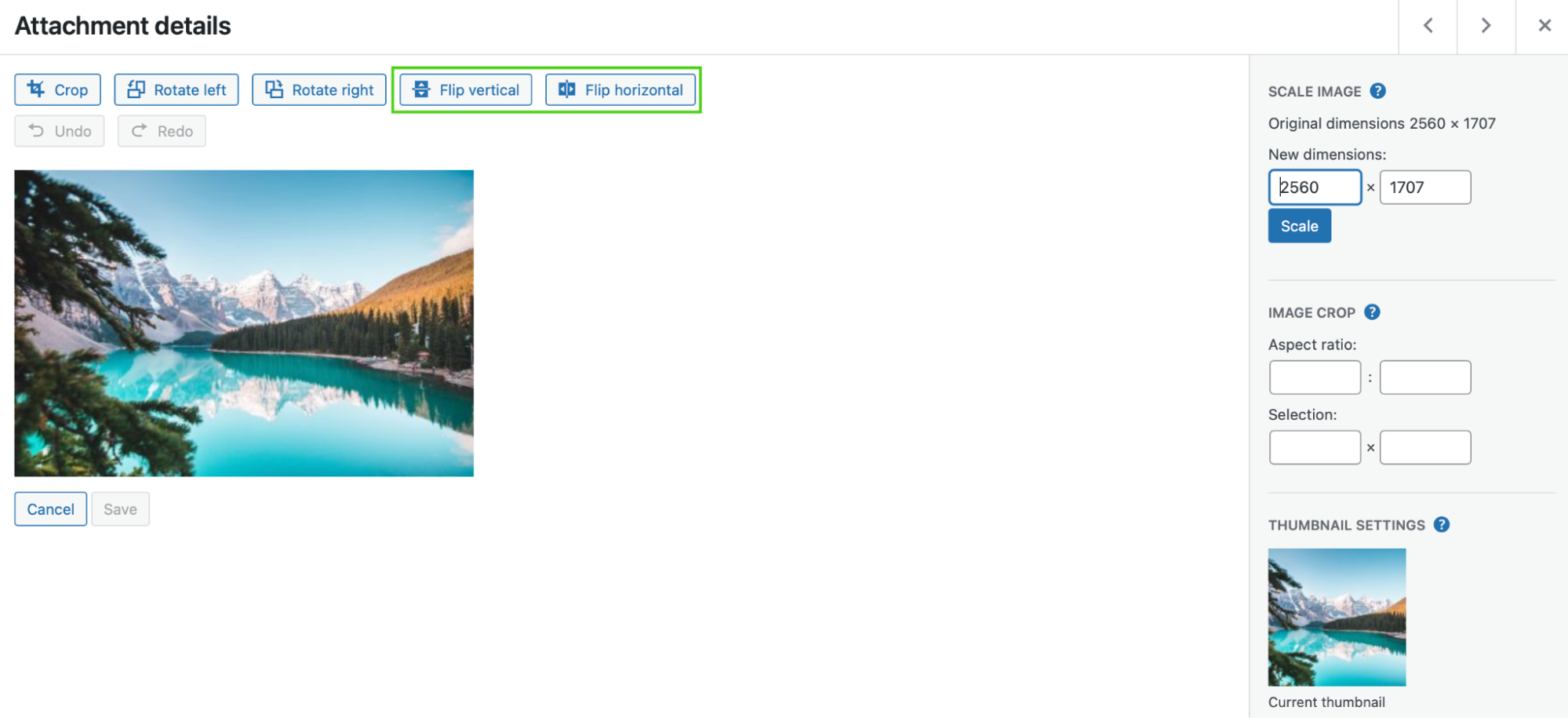
Pentru a răsturna o imagine în WordPress, accesați Media → Bibliotecă → Editați imaginea . Următoarea acțiune depinde de modul în care doriți să vă întoarceți imaginea. Puteți alege fie Întoarce verticală , fie Întoarce orizontală .

Întoarcerea verticală va afișa imaginea cu susul în jos, în timp ce opțiunea orizontală va crea un efect de imagine în oglindă. Când sunteți mulțumit de modificările dvs., faceți clic pe Salvare .
4. Cum să rotiți o imagine
De asemenea, puteți roti o imagine în WordPress, fie rotind imaginea în sens invers acelor de ceasornic, fie în sensul acelor de ceasornic. Aceasta este o modalitate simplă de a remedia problemele de potrivire sau de aliniere de pe pagina dvs.
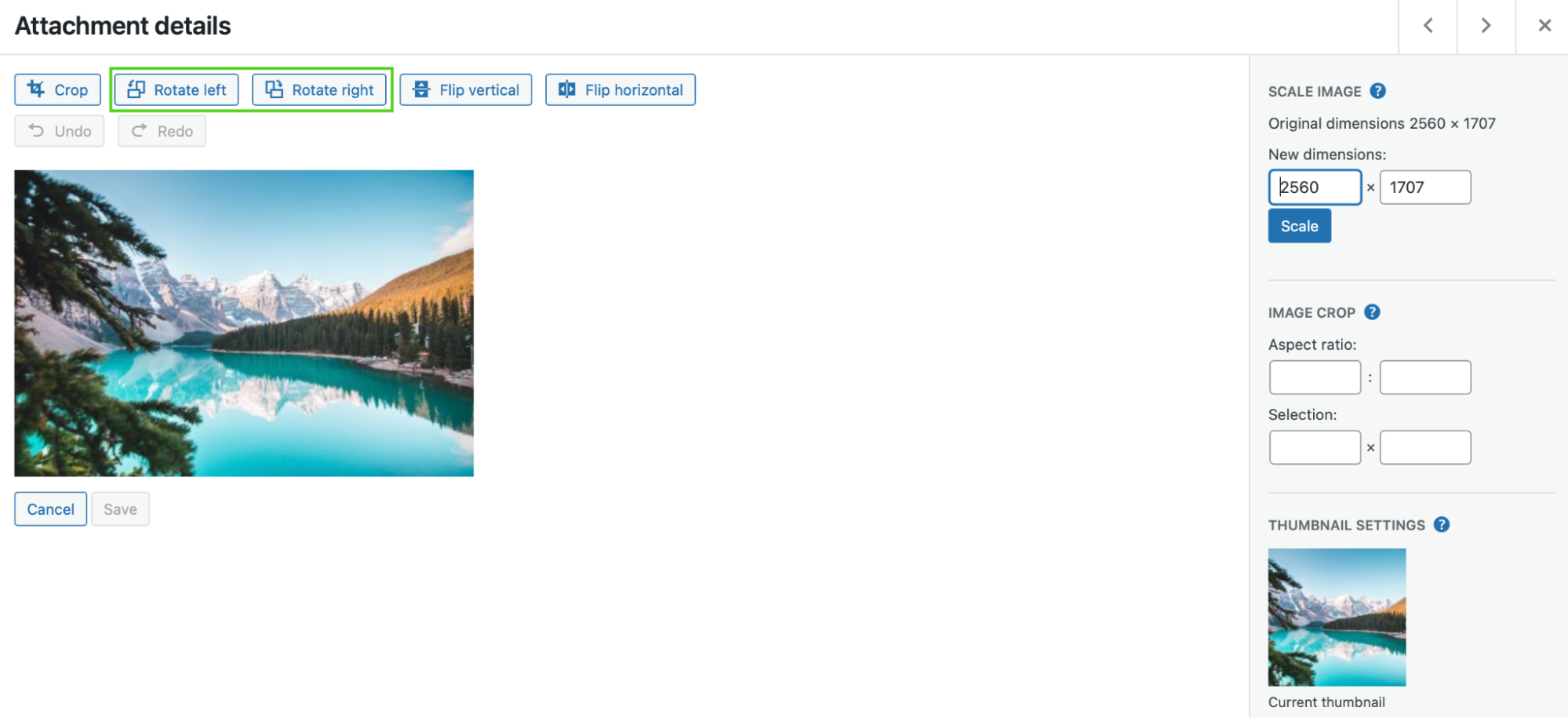
Pentru a începe, va trebui să accesați Media → Bibliotecă → Editați imaginea . Acolo, faceți clic pe Rotire la stânga sau Rotire la dreapta .

Această acțiune va rotiți imaginea cu 90 de grade de fiecare dată. Deci, dacă doriți să vă întoarceți imaginea la 180 de grade, faceți clic de două ori pe butonul corespunzător.
Este important să rețineți că, dacă faceți o greșeală în timp ce editați imaginile, puteți selecta pur și simplu Anulați pentru a șterge ultima acțiune. Apoi, apăsați pe Salvare când editarea fotografiilor este finalizată!
5. Cum se aliniază o imagine
Alinierea unei imagini este una dintre cele mai simple moduri de a edita o fotografie în WordPress. Acesta determină locul în care graficul dvs. va sta pe pagină în raport cu alt conținut. Puteți aplica setările de aliniere numai după ce ați adăugat o imagine la o postare sau o pagină.
Mai întâi, inserați fotografia în pagina dvs. folosind blocul Imagine. Apoi, navigați la bara de instrumente de deasupra blocului.
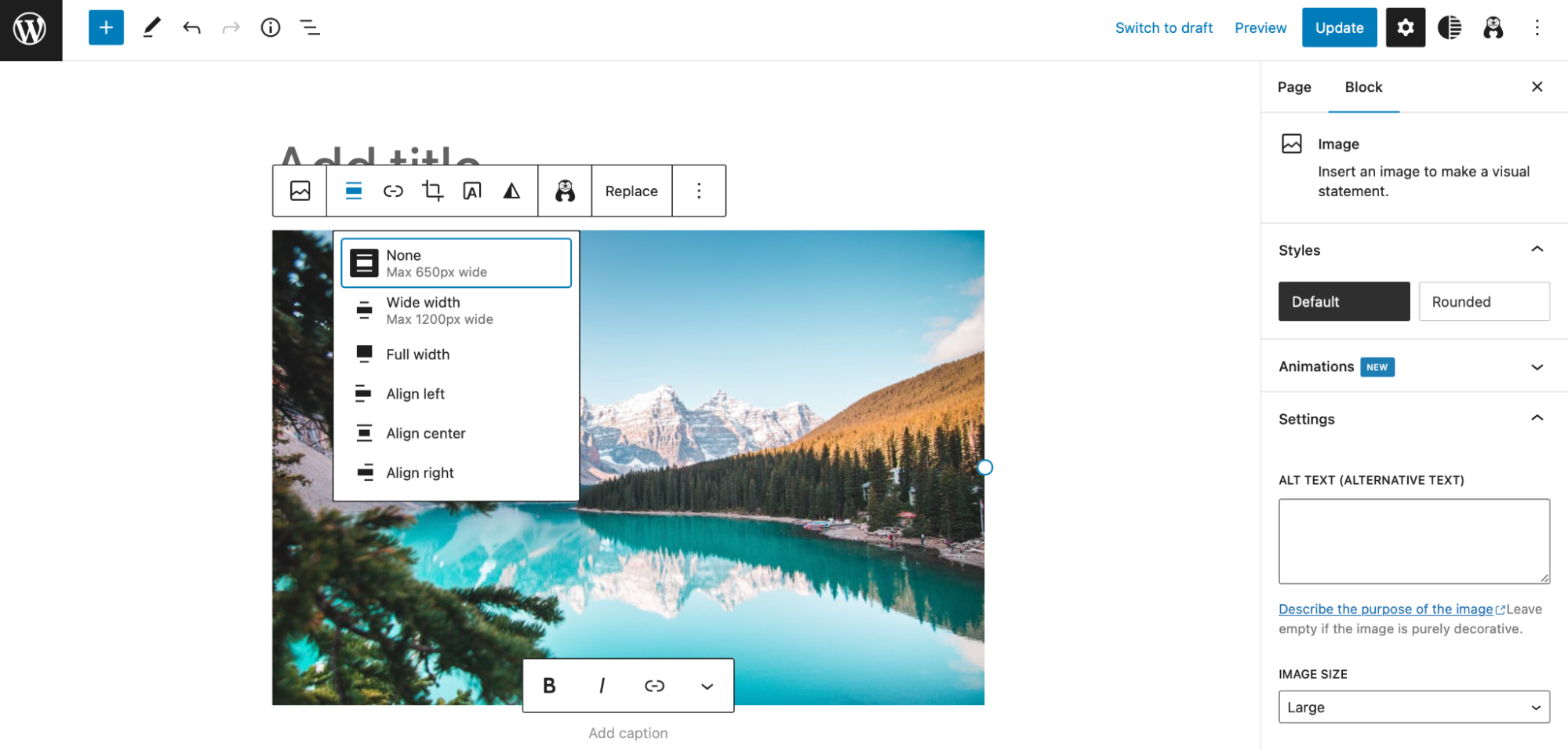
Faceți clic pe pictograma Aliniere .

După cum puteți vedea, puteți alinia o imagine la stânga sau la dreapta sau o puteți centra. În plus, puteți modifica variațiile de lățime în această etapă, făcând imaginea dvs. Lățime completă sau Lățime largă .
6. Cum să restabiliți o imagine la versiunea sa originală
În timp ce editați o fotografie în WordPress, este posibil să faceți o greșeală din greșeală sau să aplicați modificări nedorite. Din fericire, este ușor să anulați orice modificări și să restaurați o imagine la versiunea sa originală.
După cum am discutat mai devreme, dacă este o singură acțiune pe care doriți să o inversați, faceți clic pe Anulare în editorul de imagini:

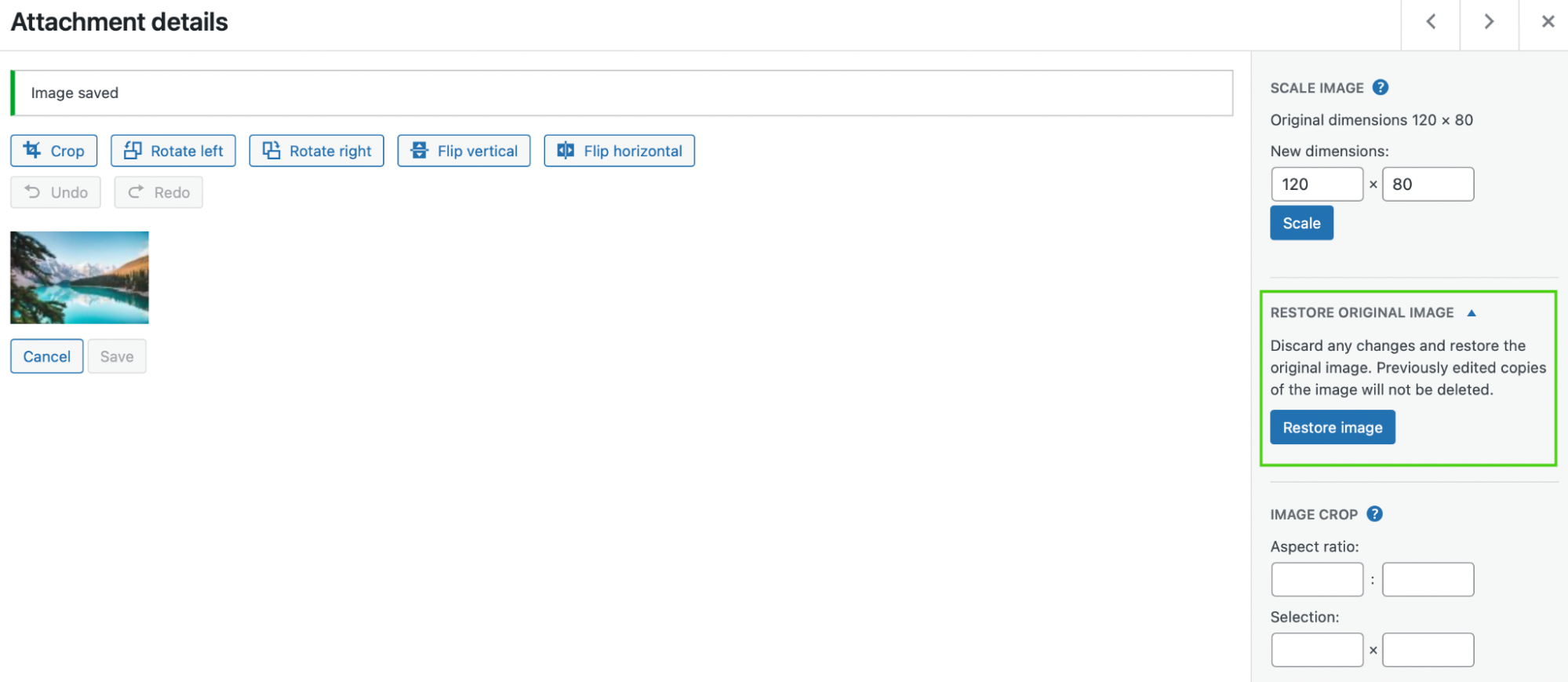
Ca alternativă, dacă ați redimensionat fotografia și ați introdus dimensiuni greșite, selectați Restaurare imagine.

Uneori, această setare este ascunsă în mod implicit. În acest caz, va trebui să extindeți fila Restaurare imagine originală pentru a găsi această funcție. Aceasta vă va reseta fotografia și va elimina modificările aplicate acesteia.
7. Cum să redimensionați în bloc imaginile în WordPress
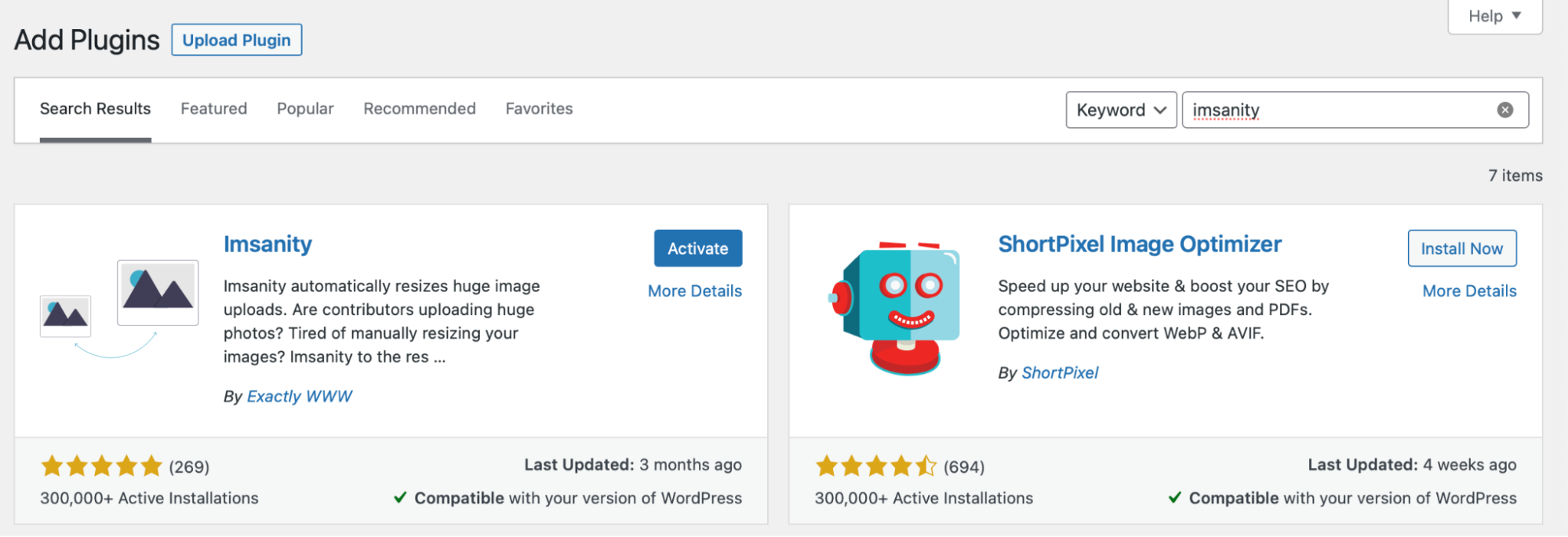
În prezent, nu există o modalitate implicită de a redimensiona în bloc imaginile în WordPress. Dar puteți folosi un plugin precum Imsanity pentru a adăuga această funcționalitate. Acesta este un instrument gratuit, așa că puteți continua și îl puteți instala direct în WordPress.

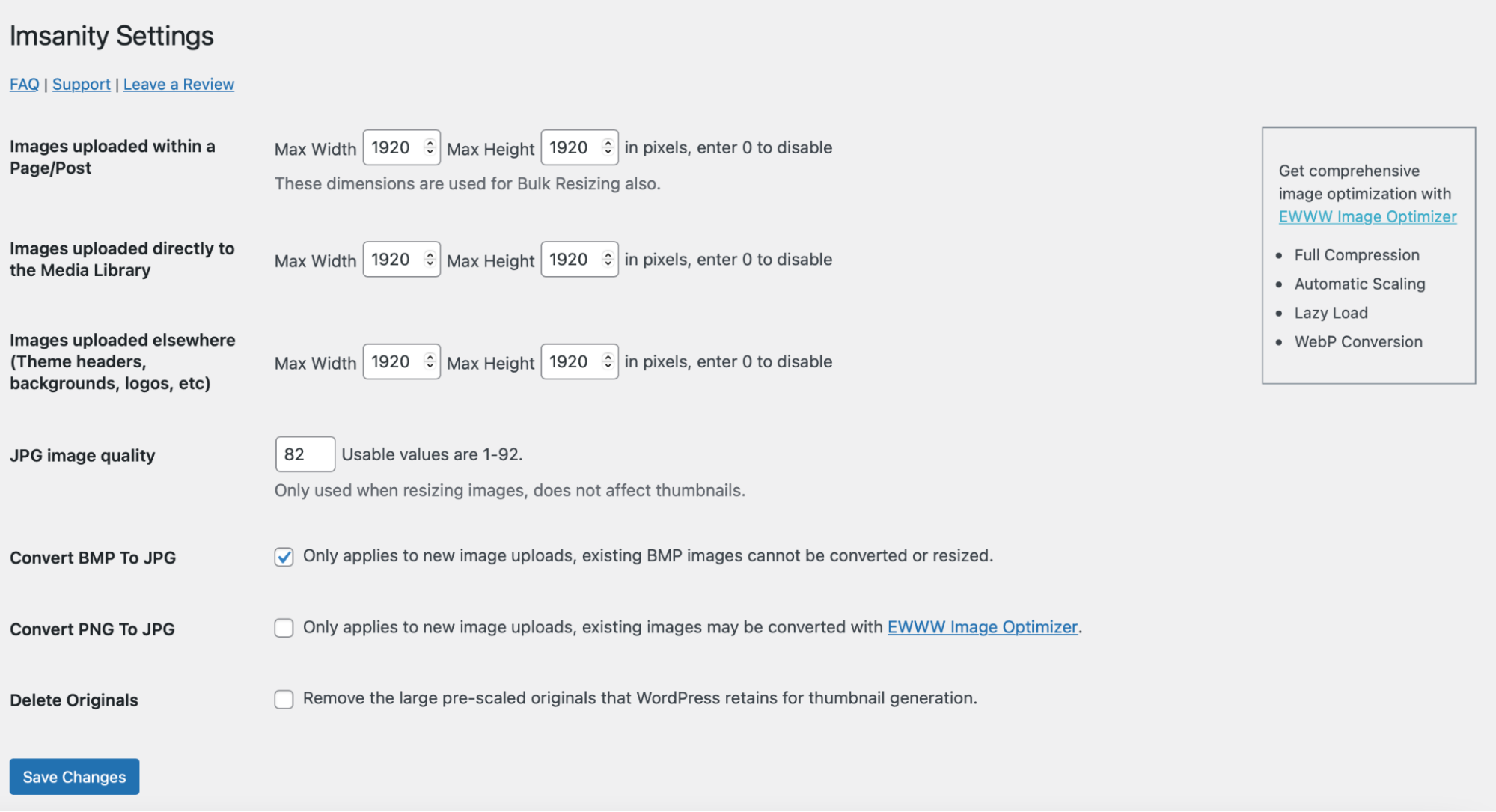
Apoi, accesați Setări → Imsanity.

Când redimensionați toate imaginile de pe site-ul dvs., este important să fiți conștient de faptul că această acțiune poate modifica drastic aspectul postărilor și paginilor dvs. Prin urmare, este o idee bună să faceți o nouă copie de rezervă a site-ului dvs. înainte de a începe.
Jetpack VaultPress Backup este un excelent plugin de backup automat. Vă puteți restabili site-ul cu un singur clic folosind aplicația mobilă, chiar și atunci când site-ul este offline. Mai bine, instrumentul poate face backup pentru toate fișierele, datele WooCommerce și baza de date.
Dacă decideți să redimensionați toate imaginile dvs. WordPress cu Imsanity, selectați înălțimea și lățimea maximă pentru fotografiile dvs. Apoi, salvați modificările .
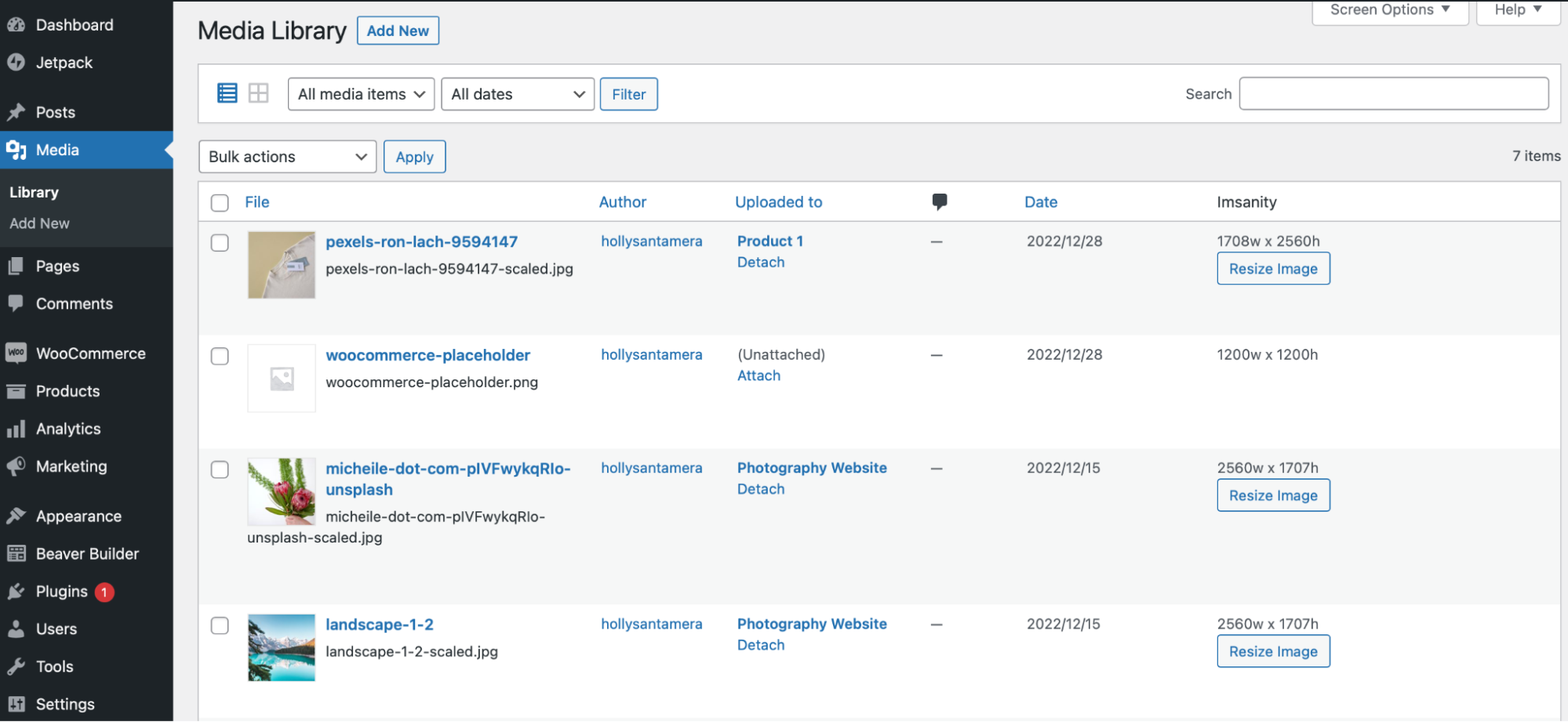
Alternativ, faceți clic pe pictograma Vizualizare listă din Biblioteca media pentru a redimensiona selectiv imaginile.

Aici, puteți alege anumite fotografii și apoi selectați Redimensionați imaginea .

8. Cum să editați și să redimensionați imagini pentru WooCommerce
Dacă conduceți un magazin de comerț electronic, este posibil să doriți să editați și imaginile produselor în WooCommerce. La urma urmei, veți avea nevoie de fotografii de înaltă calitate pentru a convinge clienții să vă achiziționeze articolele.
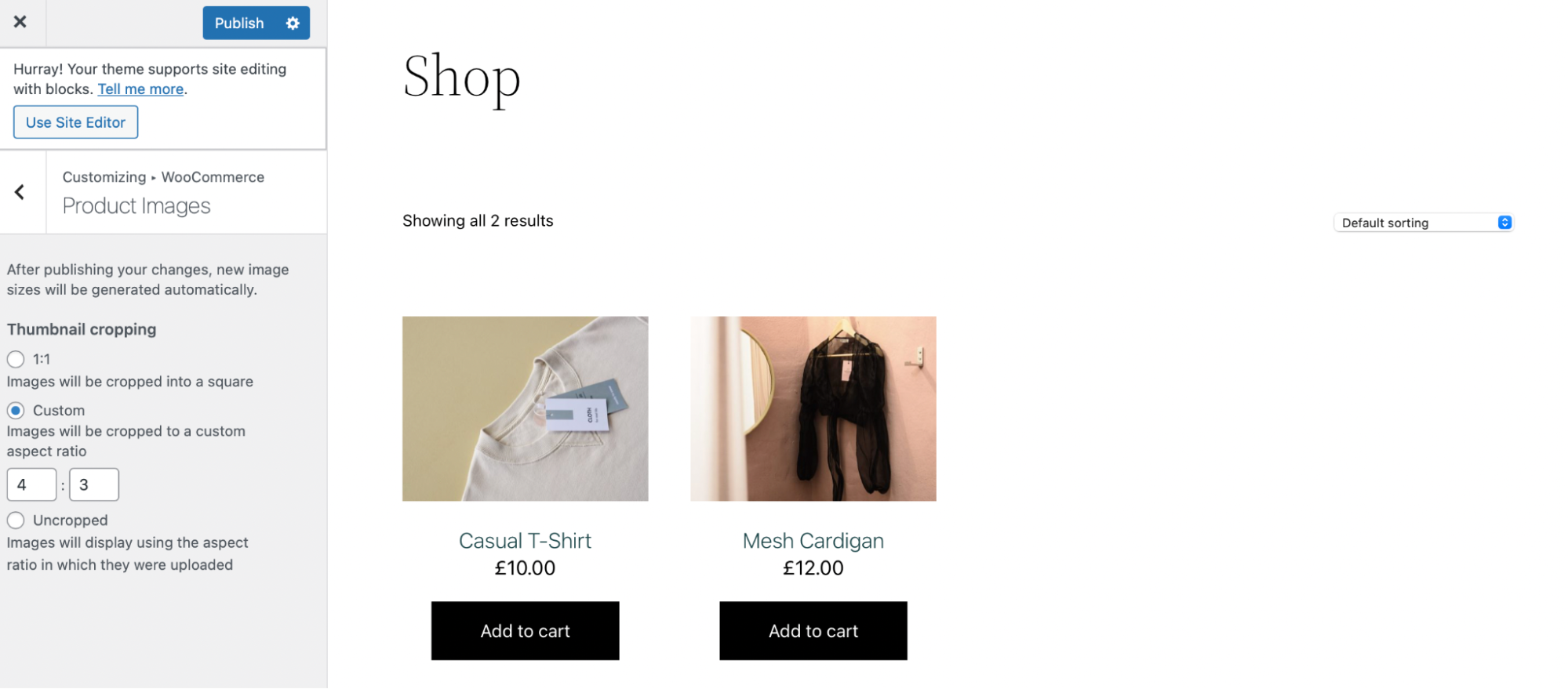
Din fericire, puteți face cele mai multe modificări folosind Personalizatorul WooCommerce. Pentru a începe, accesați Aspect → Personalizare → WooCommerce → Imagini de produs .

Aici, puteți ajusta imaginea principală și lățimea miniaturilor, alegând între pătrat, personalizat sau nedecupat.

În plus, pentru utilizatorii cu cunoștințe de codificare, puteți controla dimensiunile imaginii WooCommerce folosind cârlige. De exemplu, wc_get_image_size funcția modifică definițiile dimensiunii imaginii.
În plus, WooCommerce versiunea 3.3 și mai sus oferă acces la redimensionarea automată a miniaturilor. Alternativ, puteți instala un plugin, cum ar fi Force Regenerate Thumbnails, pentru a gestiona acest proces pentru dvs.
Cum să vă optimizați imaginile pentru viteze de încărcare mai bune
Până acum, am discutat în mare parte despre editarea fotografiilor din motive de design vizual. Totuși, există o considerație la fel de importantă: optimizarea imaginii.
După cum am menționat mai devreme, fișierele de imagine grele pot dăuna vitezei de încărcare a paginii și pot frustra vizitatorii. De aceea, este cea mai bună practică să vă optimizați fotografiile pentru site-ul dvs. WordPress.
Mai jos sunt câțiva pași care vă vor ajuta să începeți.
Pasul 1: Instalați Jetpack și Jetpack Boost
Una dintre cele mai simple moduri de a optimiza livrarea de conținut pe site-ul dvs. este să instalați pluginuri precum Jetpack și Jetpack Boost.
Jetpack are un CDN gratuit pentru imagini care vă oferă imagini din locațiile cele mai apropiate de vizitatorii dvs. Acest lucru vă poate îmbunătăți timpul de încărcare pentru utilizatorii din întreaga lume. CDN-urile sunt utile în special pentru site-urile web cu multă imagine, care sunt predispuse la performanță lentă.
Dar tehnologia Photon de la Jetpack CDN face mult mai mult decât un CDN normal. Recodifică automat imaginile în formate mai ușoare și mai moderne. Le redimensionează automat în funcție de nevoile fiecărui vizitator individual - oferind cea mai bună experiență posibilă atât în ceea ce privește viteza, cât și calitatea vizuală.
Jetpack Boost vă permite să implementați cu ușurință încărcarea leneșă a imaginilor și, de asemenea, vine cu opțiuni suplimentare pentru a îmbunătăți viteza, cum ar fi amânarea JavaScript și generarea de CSS critice.

Mai bine, ambele instrumente funcționează în fundalul site-ului dvs., necesitând puțină sau deloc întreținere continuă. În plus, cu Jetpack Boost, puteți accesa rapoarte rapide cu scoruri clare de performanță a site-ului pe computer și dispozitive mobile.
Puteți instala Jetpack Boost ca plugin WordPress gratuit sau puteți face upgrade la unul dintre planurile plătite, care oferă funcții de optimizare suplimentare. Apoi, accesați Plugin-uri → Adăugați nou pentru a instala și activa instrumentul.
Urmați același proces pentru a descărca pluginul Jetpack.
Pasul 2: Activați încărcarea leneră și CDN-ul
Încărcarea leneră este una dintre cele mai bune modalități de a accelera livrarea conținutului. Această setare împiedică încărcarea imaginilor până când vizitatorii derulează în jos până la locul în care se află pe pagină. Prin urmare, site-ul dvs. nu va trebui să vă încarce tot conținutul vizual simultan.
Din fericire, aceasta este una dintre funcțiile gratuite disponibile cu Jetpack Boost. Pentru a începe cu pluginul, va trebui să îl conectați la un cont WordPress.com. Dacă nu aveți un cont, este complet gratuit să creați unul.
Apoi, accesați Jetpack → Boost pentru a vă configura setările.

Aici, utilizați comutatorul pentru a activa Încărcare leneșă a imaginii.
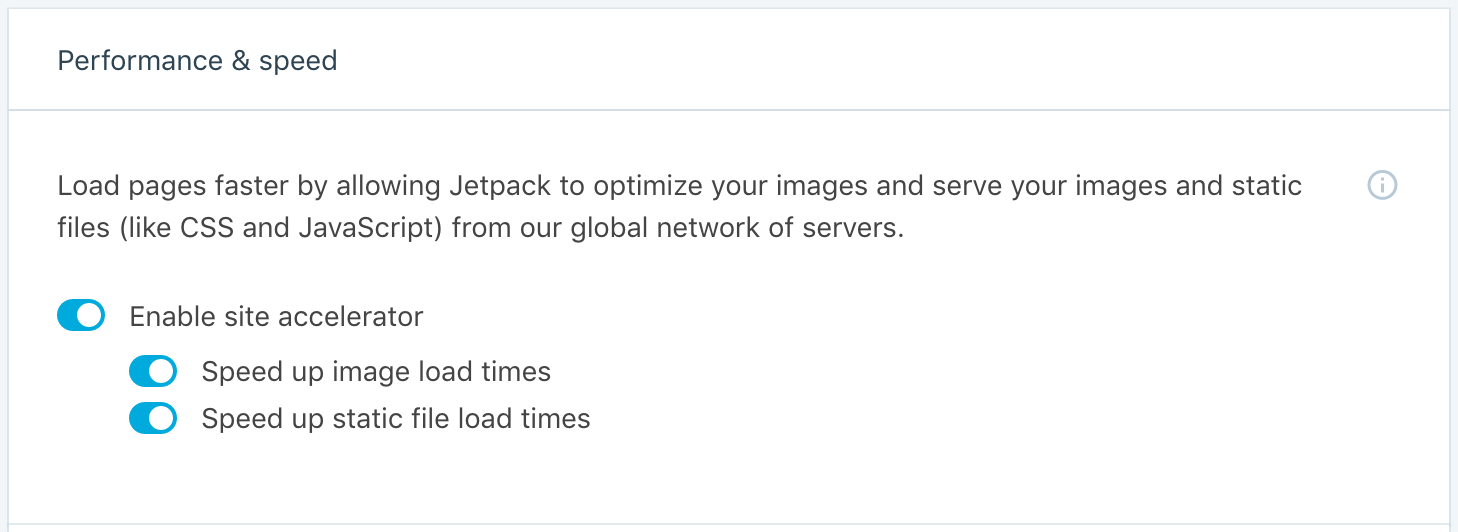
Pentru a activa CDN-ul, mergeți la Jetpack → Setări și deschideți fila Performanță .
Căutați secțiunea care spune Performanță și viteză . Apoi, activați Activați acceleratorul site-ului :

Pasul 3: Activați setări suplimentare pentru viteze mai mari
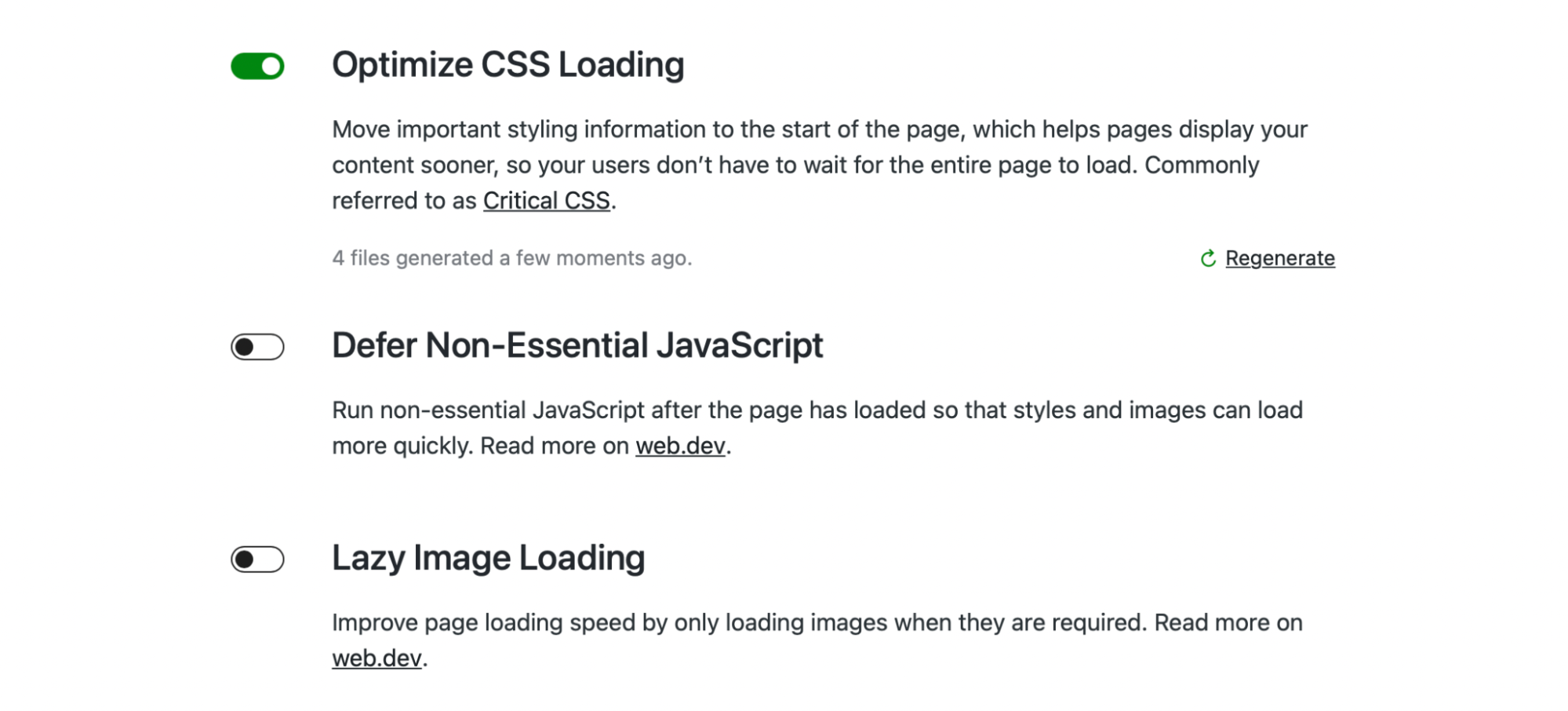
Prima setare pe care o veți vedea în tabloul de bord Jetpack Boost este Optimize CSS Loading . Când activați această setare, Jetpack va genera CSS critic pentru paginile dvs. web.
Aceasta înseamnă că numai CSS-ul „de deasupra pliului” (partea paginii imediat vizibilă pentru utilizatori) se va încărca până când vizitatorii derulează în jos pe pagină. Ca atare, conținutul tău se încarcă mult mai repede, în special pentru cei de pe dispozitive mobile.
Cu un plan Jetpack Boost plătit, puteți economisi timp cu Critical CSS automatizat .

În acest fel, puteți continua să faceți modificări ale site-ului după cum este necesar. Jetpack regenerează automat CSS-ul critic și scorurile de performanță ale site-ului dvs. de fiecare dată când actualizați conținutul.
Jetpack Boost vă permite, de asemenea, să amânați încărcarea JavaScript neesențial. Aceasta înseamnă că site-ul dvs. va încărca mai întâi cele mai vizibile elemente, cum ar fi stilurile și imaginile, și va amâna alte sarcini până mai târziu. Acest proces reduce sarcina pe server.
Întrebări frecvente despre editarea imaginilor în WordPress
Acum, să răspundem la câteva dintre cele mai frecvente întrebări despre editarea și optimizarea imaginilor în WordPress!
Care sunt cele mai bune formate de imagine pentru WordPress?
Biblioteca Media WordPress acceptă în prezent imagini JPEG/JPG, PNG și WebP. JPEG și PNG sunt de obicei cele mai populare formate și folosesc diferite procese de compresie.
JPEG-urile sunt o opțiune excelentă pentru portofoliile de fotografie și alt conținut vizual, deoarece tipul de compresie menține calitatea ridicată a imaginii.
Pe de altă parte, PNG-urile acceptă fundaluri transparente, deci sunt adesea preferate în scopuri de design grafic. În plus, funcționează bine pentru capturi de ecran și pictograme.
WebP este în creștere în popularitate. Ca format de imagine conceput special pentru utilizarea web, oferă o compresie mai bună decât alternativele și are ca rezultat o dimensiune mai mică a fișierului.
Este mai bine să redimensionați o imagine înainte de a o încărca pe WordPress?
Pentru a menține timpi de încărcare rapid, cel mai bine este să redimensionați imaginile înainte de a le încărca pe WordPress. În acest fel, veți putea păstra dimensiunile fișierelor cât mai mici posibil.
Desigur, apoi puteți redimensiona imaginile și mai mult în WordPress. După ce adăugați o fotografie pe site-ul dvs., veți putea aplica modificări suplimentare în Biblioteca dvs. media, cum ar fi redimensionarea sau decuparea.
Este importantă compresia și optimizarea imaginii?
Comprimarea imaginii creează un fișier mai mic. De asemenea, vă puteți optimiza imaginile folosind funcții suplimentare, cum ar fi încărcarea leneră.
Atât compresia cât și optimizarea imaginii sunt importante, deoarece vă îmbunătățesc vitezele generale de încărcare. Acest lucru este esențial, deoarece Google folosește viteza ca factor de clasare.
În plus, un site web rapid este mai ușor de utilizat. Poate reduce ratele de respingere prin încurajarea vizitatorilor să petreacă mai mult timp pe site-ul dvs.
Viteza este, de asemenea, importantă pentru Core Web Vitals. Acesta este un set de valori standardizate care dezvăluie modul în care un utilizator experimentează o pagină web. Compresia și optimizarea imaginii vă permit să îmbunătățiți două valori cheie: First Contentful Paint (FCP) și Largest Contentful Paint (LCP).
Editați și optimizați imaginile în WordPress
Realizarea de fotografii frumoase sau crearea de ilustrații unice este o modalitate excelentă de a vă îmbunătăți designul web. Dar, uneori, imaginile tale vor necesita unele modificări sau ajustări.
Din fericire, puteți redimensiona, decupa, alinia, răsturna și roti imaginile cu ușurință în WordPress. Mai bine, puteți redimensiona fotografiile în vrac cu ajutorul unui plugin. De asemenea, este simplu să redimensionați imaginile și miniaturile produselor pentru WooCommerce.
Optimizarea imaginii este vitală pentru menținerea timpilor de încărcare rapidi și pentru a crea o experiență mai bună pentru utilizator. Cel mai simplu mod de a vă optimiza imaginile este cu Jetpack Boost. Cu acest plugin, veți avea acces la încărcare leneșă, CSS critic și CDN-ul Jetpack. Consultați planurile Jetpack astăzi pentru a începe!
