Cum se creează și se editează subsolul în Elementor
Publicat: 2022-05-11Subsolul site-ului este o zonă care apare în partea de jos a paginii, sub conținutul site-ului. Această secțiune a paginii web conține de obicei sigla site-ului web, meniul de navigare, formularul de abonare, hartă, link-uri către rețelele sociale și informații de contact pentru o companie sau organizație. Subsolurile pot varia semnificativ în dimensiune, conținut și stil, în funcție de scopul lor și de tipul de site web pe care sunt prezente.
Dacă utilizați Elementor pentru a vă proiecta site-ul web, vă puteți crea cu ușurință subsolul site-ului în câteva minute cu ajutorul widget-urilor sale la îndemână sau blocurilor de subsol prefabricate. În plus, aveți multe opțiuni de personalizare pentru a afișa informații utile vizitatorilor dvs.
În acest blog, vă vom arăta cum să editați un subsol în Elementor urmând două moduri simple. De asemenea, vom împărtăși o parte bonus. Nu o ratați dacă doriți să utilizați blocuri gratuite de subsol pentru site-ul dvs.
Să ne scufundăm în ghid.
2 metode diferite de a edita subsolul în Elementor
Antetul și subsolul sunt elemente comune ale site-ului web pe care le are fiecare site web. Puteți proiecta și personaliza cu ușurință antetul site-ului dvs. folosind Elementor. Dar aici ne concentrăm asupra modului în care puteți proiecta un subsol cu Elementor.
Dacă doriți să proiectați un antet personalizat cu Elementor, puteți urma tutorialele utile de mai jos.
- Cum să proiectați un antet personalizat Elementor în 2 minute
- Cum să editați antetul WordPress cu Elementor
În această secțiune, vă vom arăta cum să editați subsolul în 2 moduri posibile folosind Elementor.
Metoda 1: Editați subsolul utilizând widget-urile Elementor
Metoda 2: Editați subsolul utilizând Elementor Theme Builder
Alegeți o metodă care vi se potrivește.
Să începem:
Metoda 1: Editați subsolul utilizând widget-urile Elementor
Aici veți învăța cum să proiectați și să personalizați un subsol de la zero folosind widget-urile Elementor.
Pasul 1: Setați structura subsolului
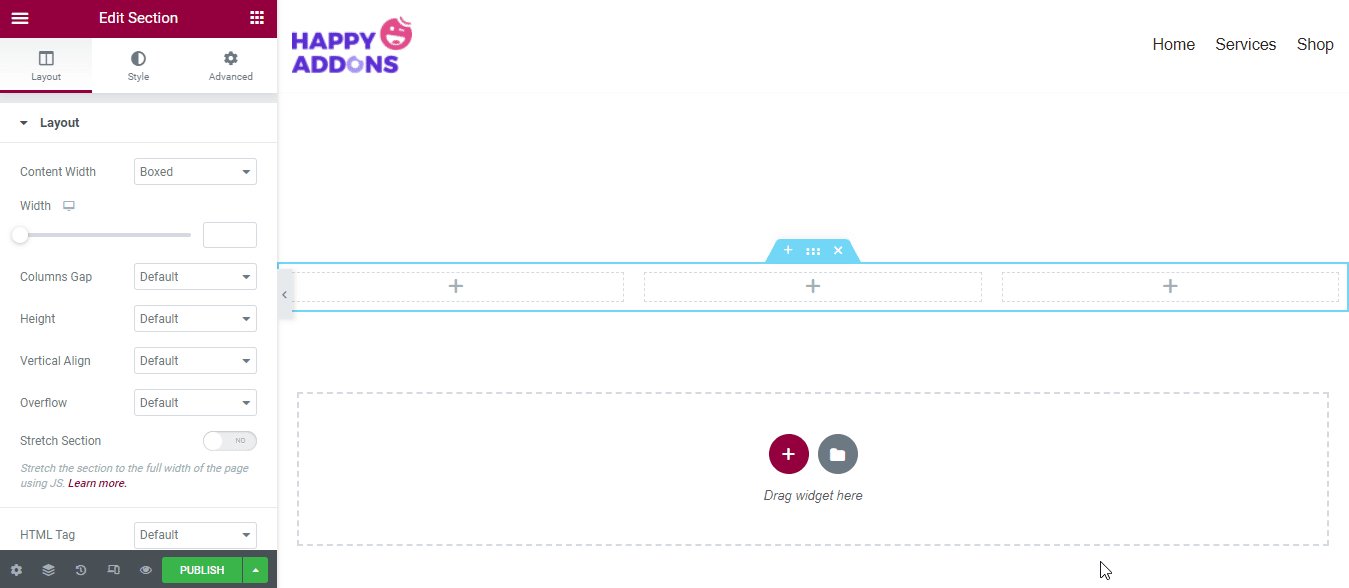
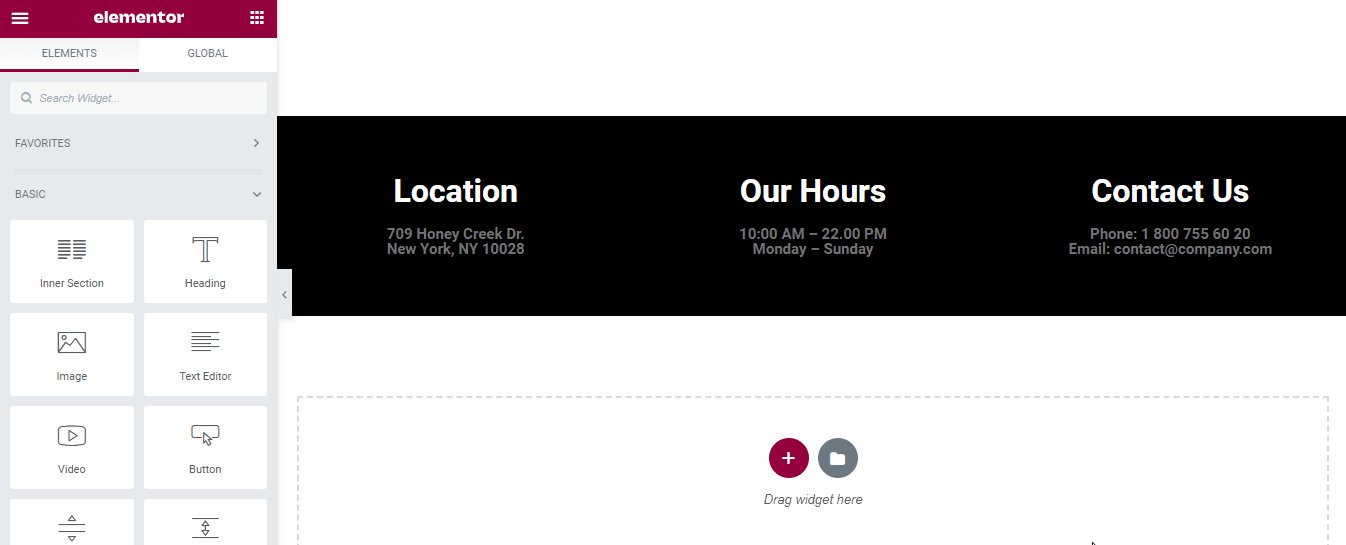
În primul rând, trebuie să adăugăm o structură pentru a ne proiecta subsolul. Puteți face acest lucru făcând clic pe pictograma ( + ). Urmărește imaginea de mai jos. aici, am adăugat trei coloane.

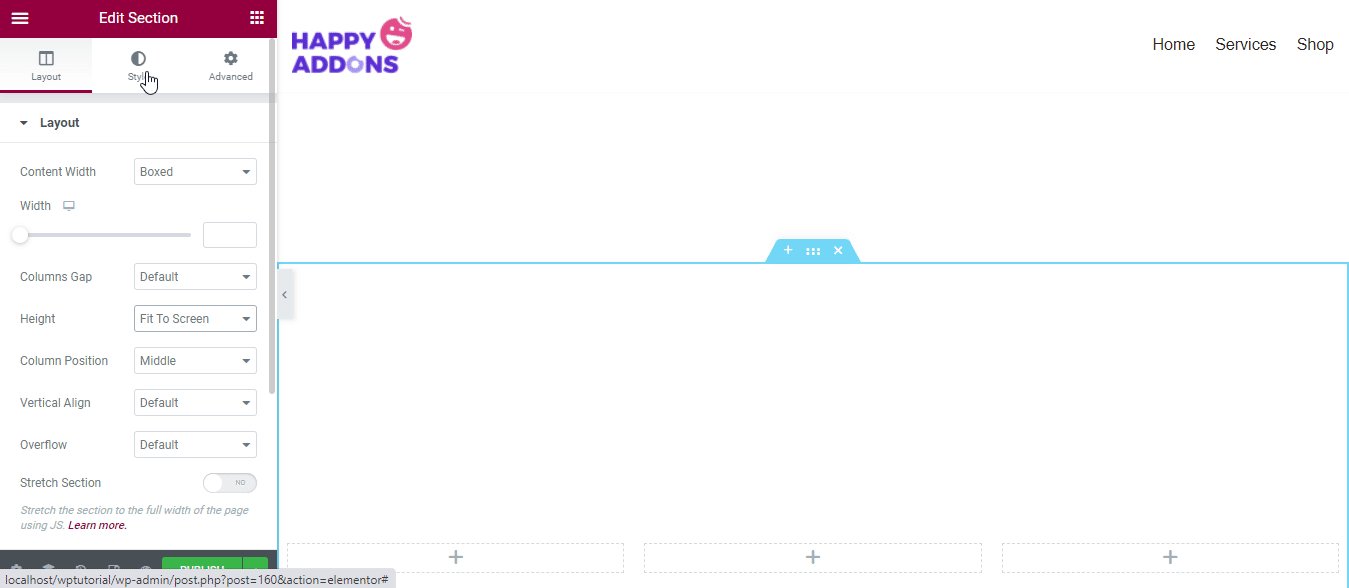
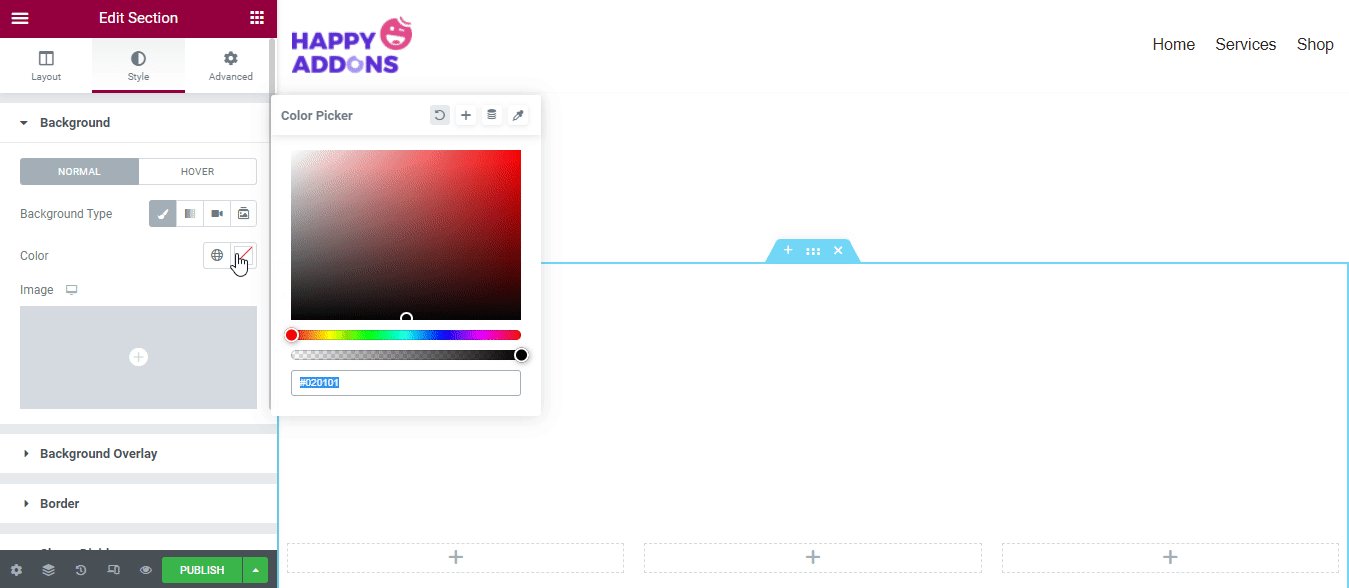
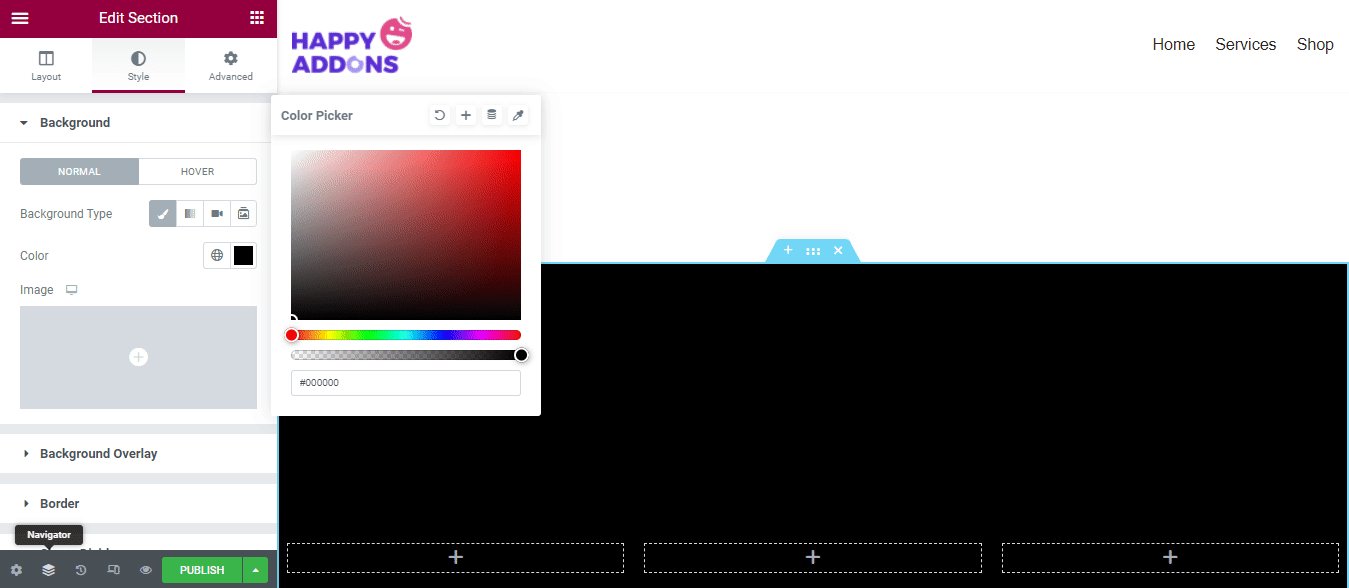
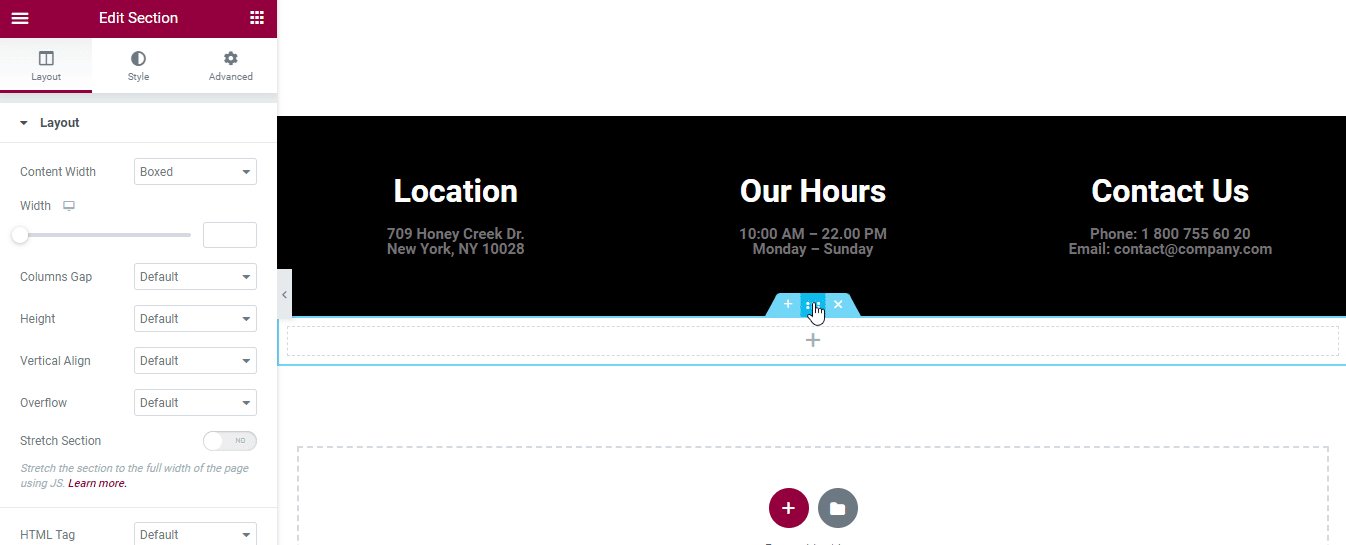
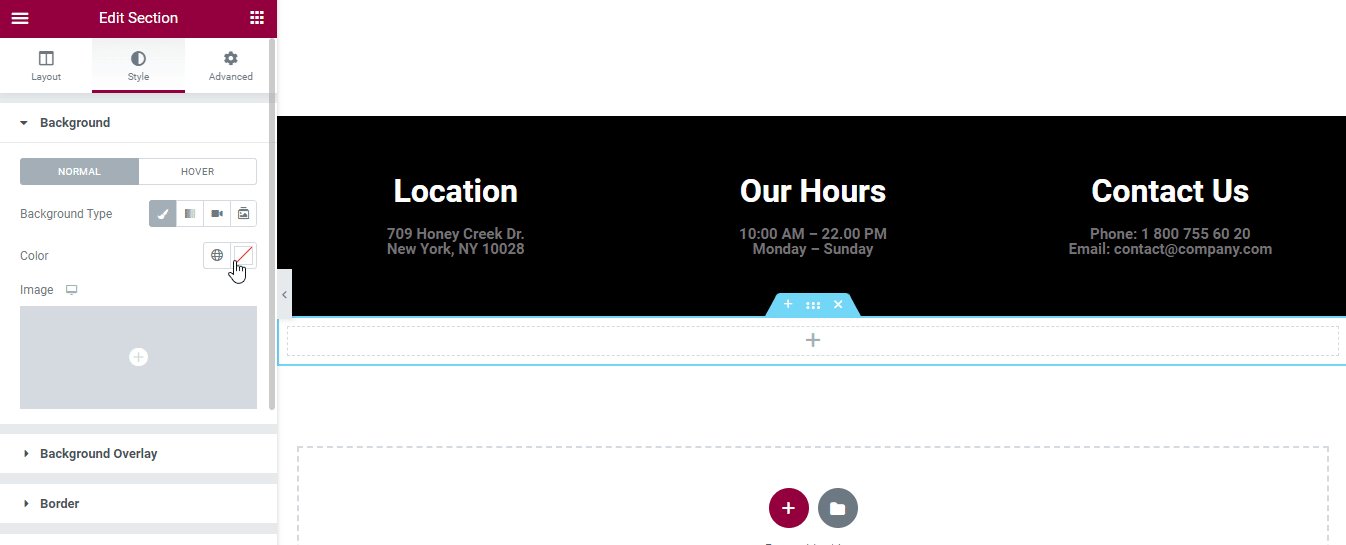
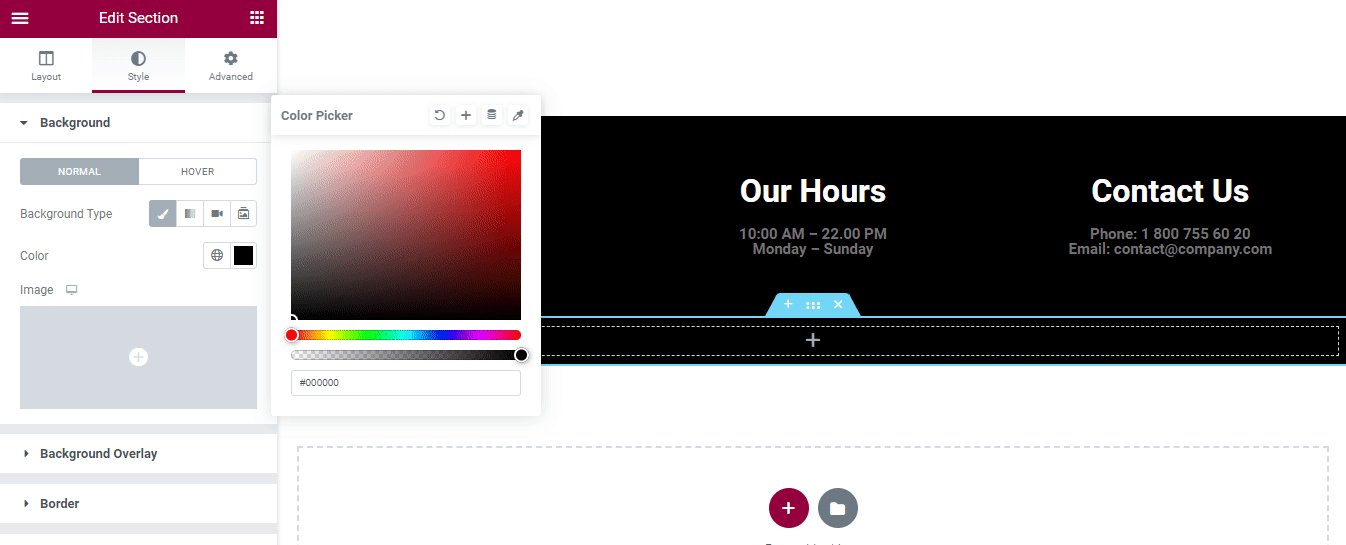
După adăugarea structurii subsolului, este timpul să schimbați secțiunea Aspect și să adăugați o culoare de fundal .

Pasul 2: Adăugați widgetul de titlu
Intenționăm să adăugăm trei conținuturi diferite la cele trei coloane diferite. Să adăugăm.
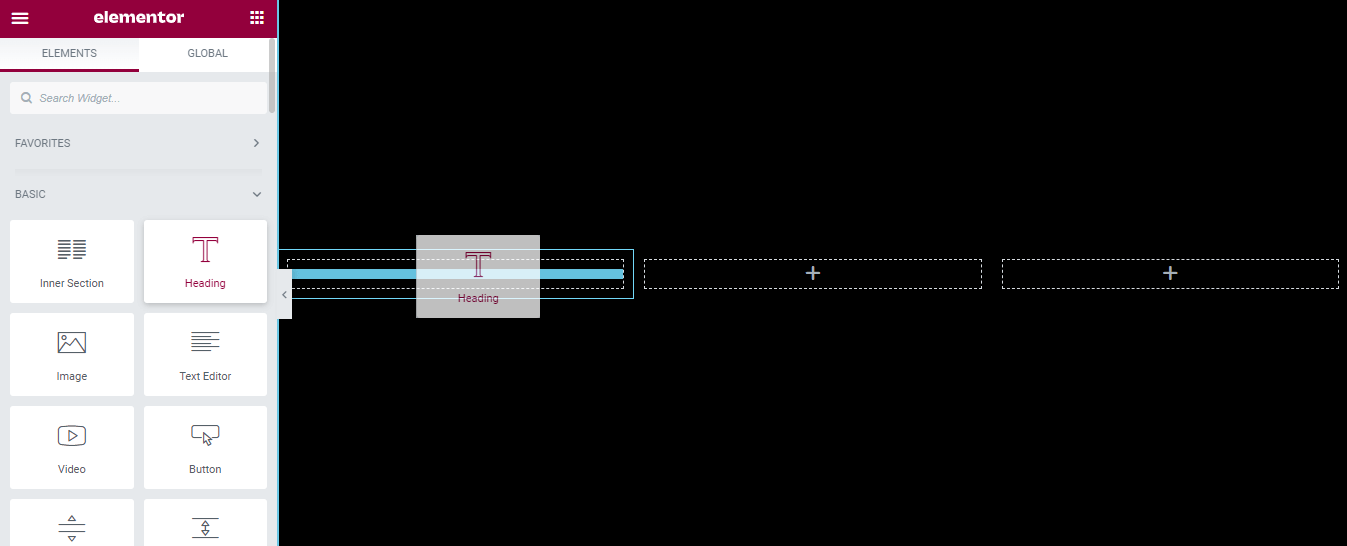
Mai întâi, găsiți widgetul Titlu din galeria de widget-uri Elementor. Apoi trageți și plasați widgetul în coloana din stânga.

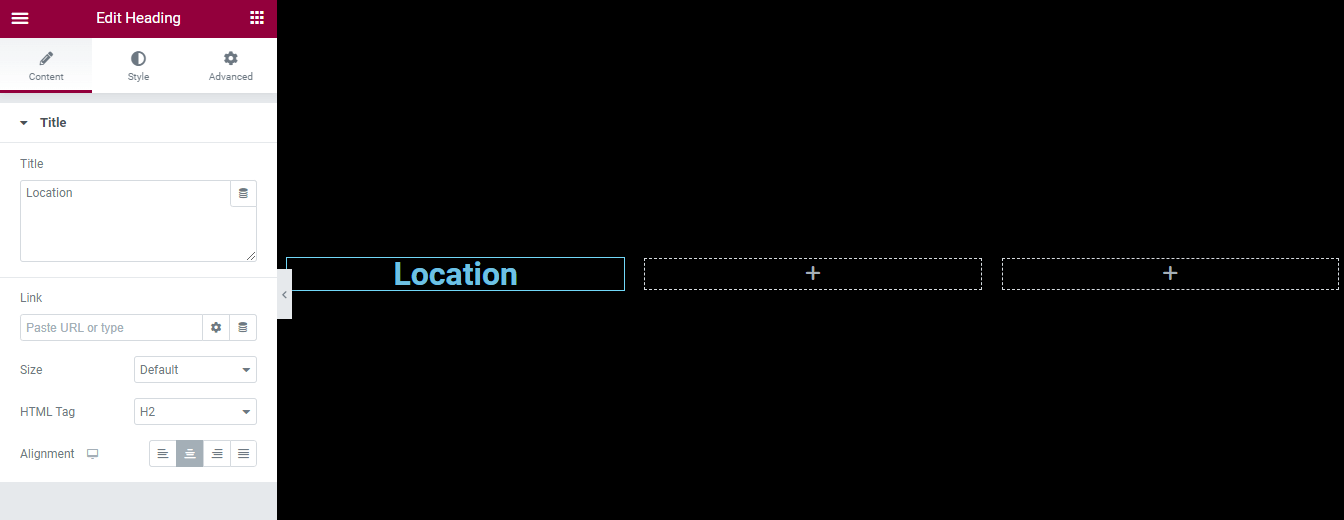
În zona Conținut , puteți gestiona conținutul titlului. Aici, puteți gestiona titlul, linkul, dimensiunea, eticheta HTML și alinierea titlului.

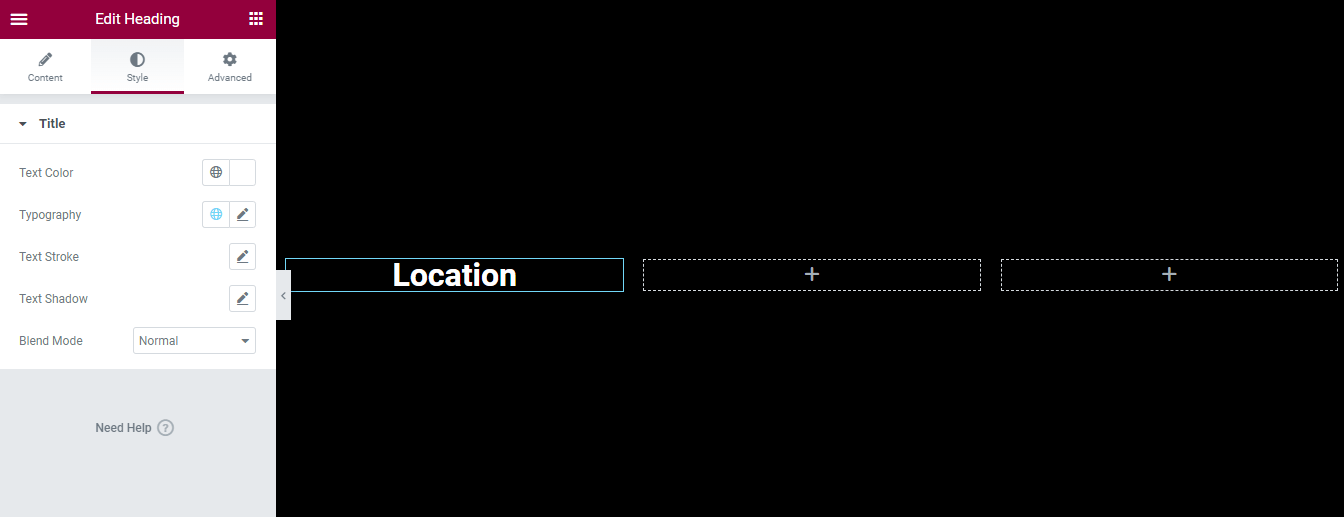
Puteți personaliza designul titlului accesând secțiunea Stil . Puteți schimba culoarea textului, tipografia, cursul textului, umbra textului și modul de amestecare a titlului.

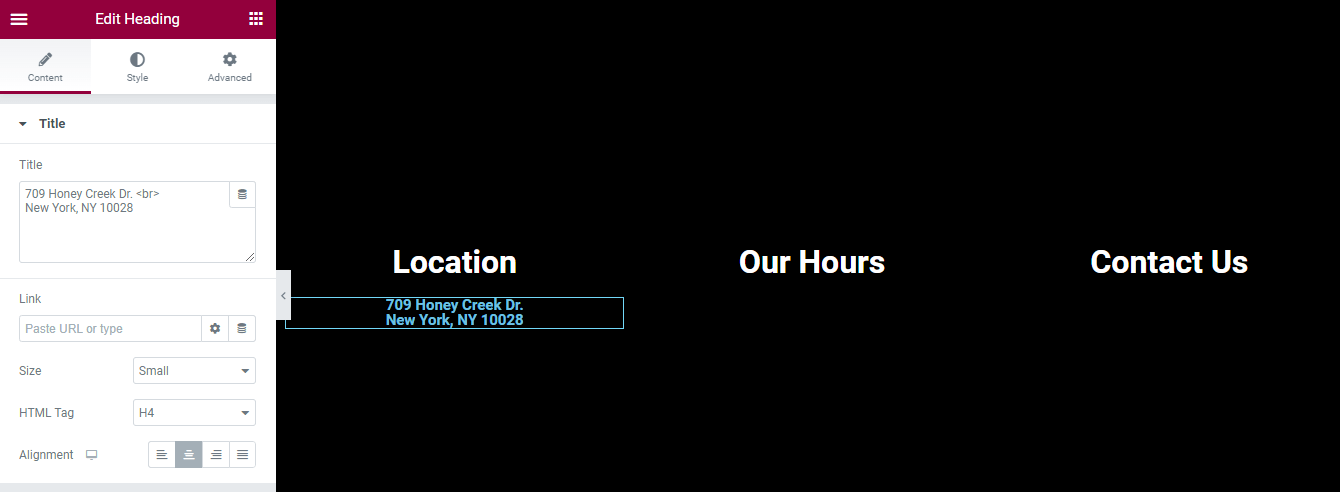
De asemenea, am adăugat un alt titlu sub titlul „ Locație ” pentru a scrie adresa companiei în urma procesului de mai sus. În mod similar, poți gestiona și stila titlul în felul tău.

De asemenea, am adăugat conținut în celelalte două coloane. Iată aspectul actual al subsolului.

Pasul 3: Adăugați o altă secțiune
Dorim să adăugăm pictogramele noastre sociale în zona de subsol. Am adăugat o altă secțiune și am stabilit aspectul și stilul acesteia. Puteți urmări imaginea de mai jos pentru a afla procesul.

Pasul 4: Adăugați widgetul pentru pictograme sociale
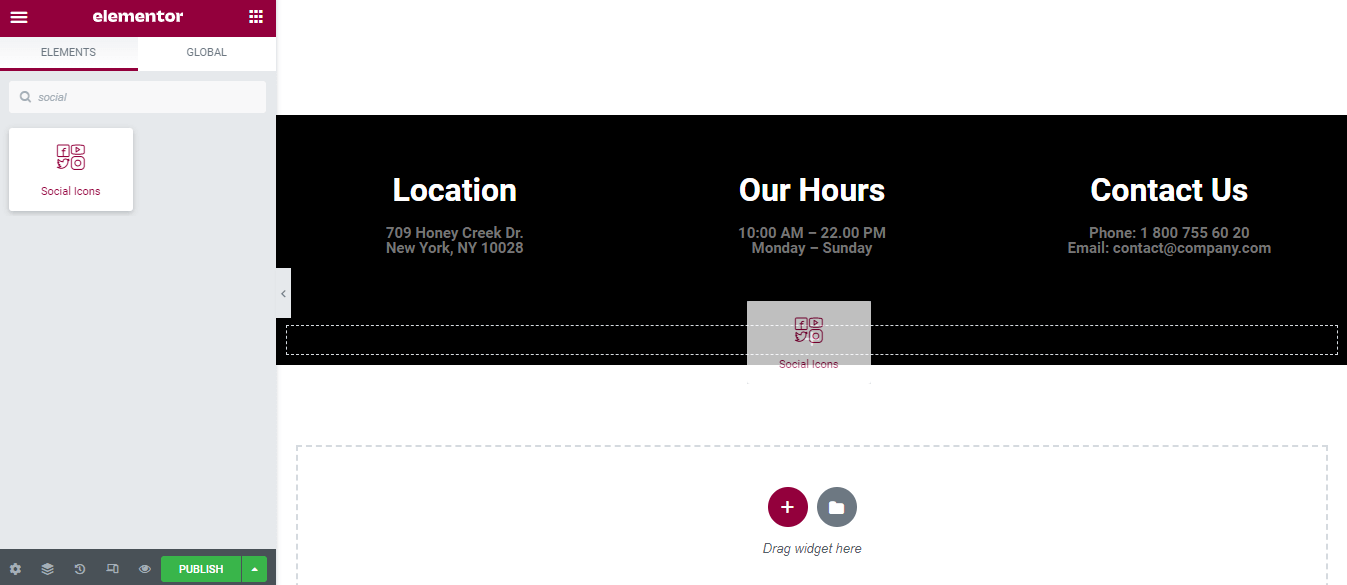
Găsiți mai întâi widgetul Iconi sociale . Apoi trageți și plasați widgetul în secțiune.

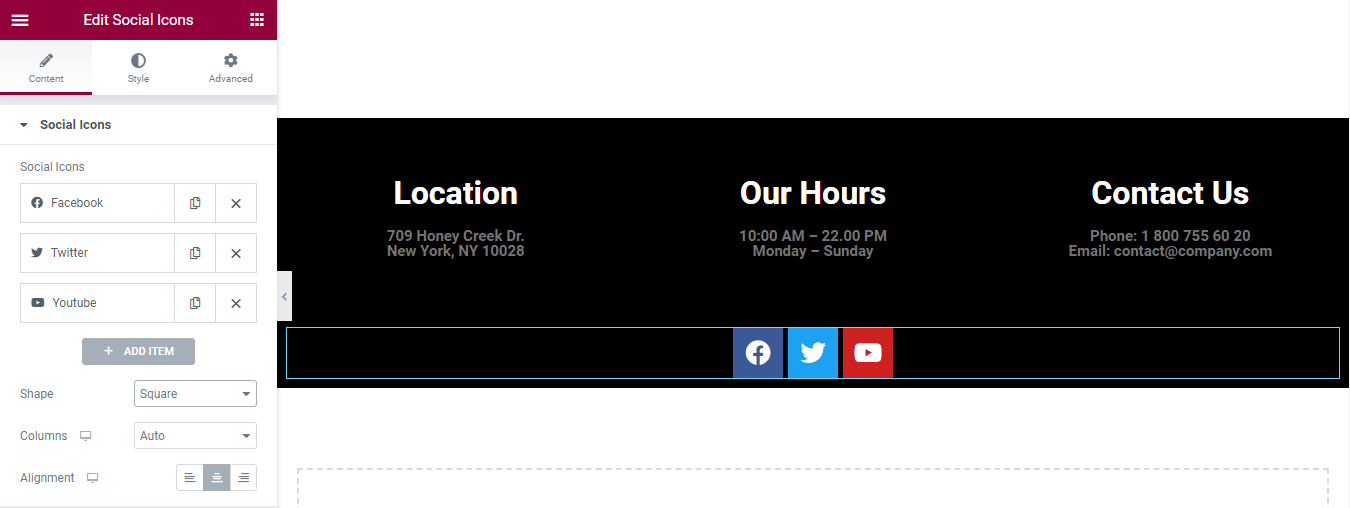
În zona Conținut, puteți gestiona conținutul pictogramelor sociale. Aici puteți adăuga sau elimina un articol și puteți seta forma, coloana și alinierea pictogramei sociale.

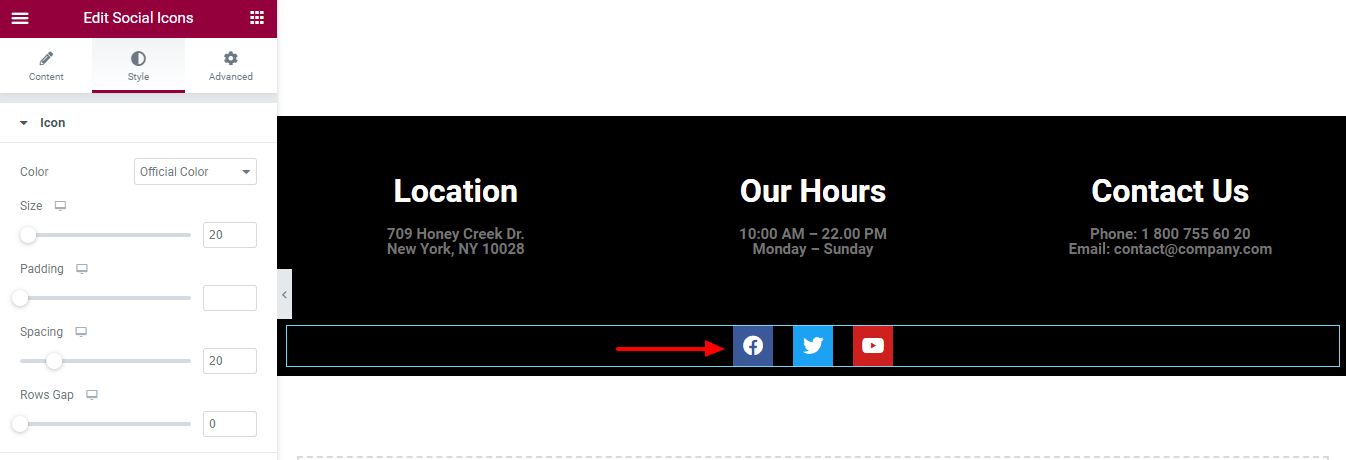
Accesați secțiunea Stil pentru a personaliza pictogramele în propriul stil.

Previzualizare finală
Am adăugat conținut pe pagină. Să aruncăm o privire la designul actual al subsolului.

Metoda 2: Editați subsolul utilizând Elementor Theme Builder
În acest moment, ați învățat cum să proiectați și să personalizați un subsol folosind widget-urile Elementor. Acum vom demonstra cum să folosiți Elementor Theme Builder pentru a crea un subsol. Asigurați-vă că ați instalat și activat versiunea Elementor pro.

Să ne scufundăm în ea.
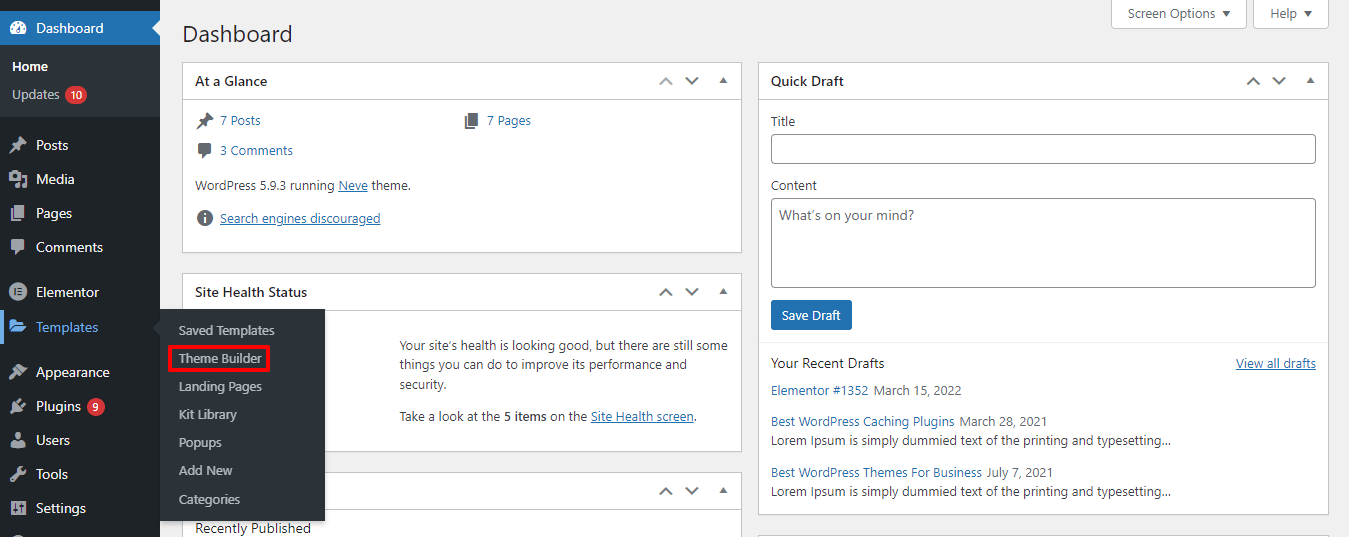
Mai întâi, accesați zona Templates->Theme Builder .

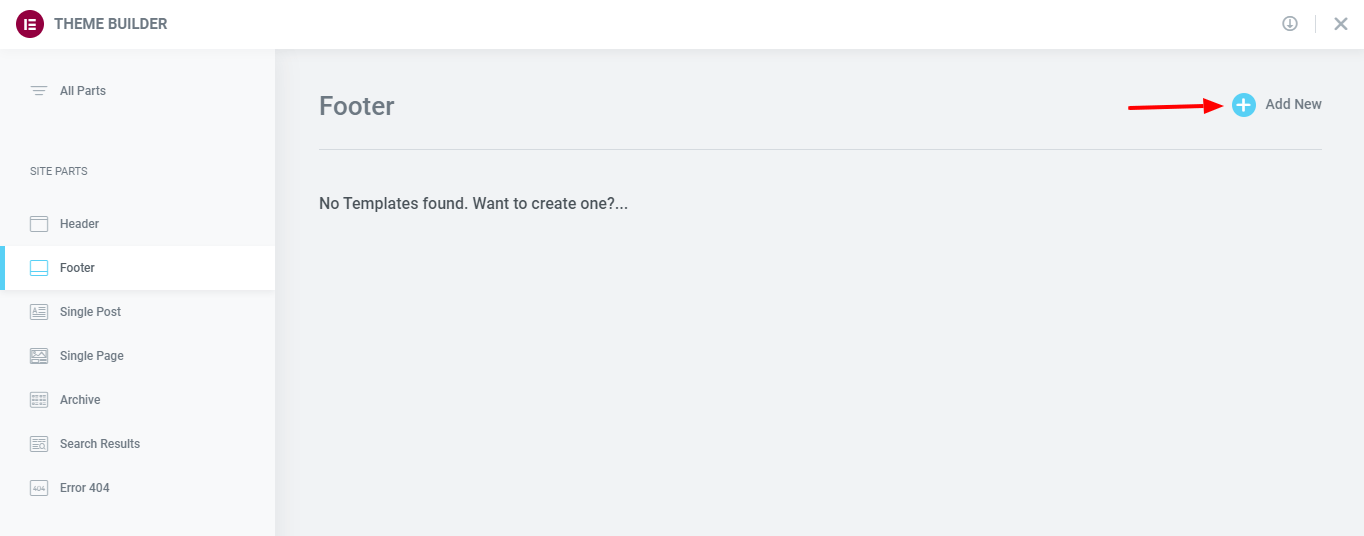
După aceea, veți avea opțiunea de a adăuga subsolul dvs. Aici, trebuie să selectați Site Parts->Footer din bara laterală din stânga. Apoi faceți clic pe butonul Adăugați nou .

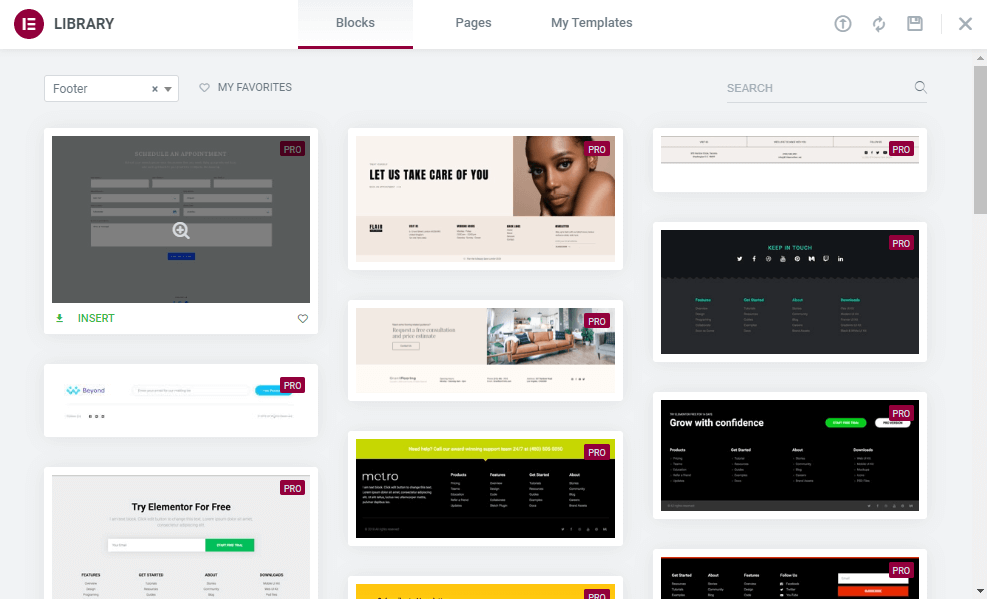
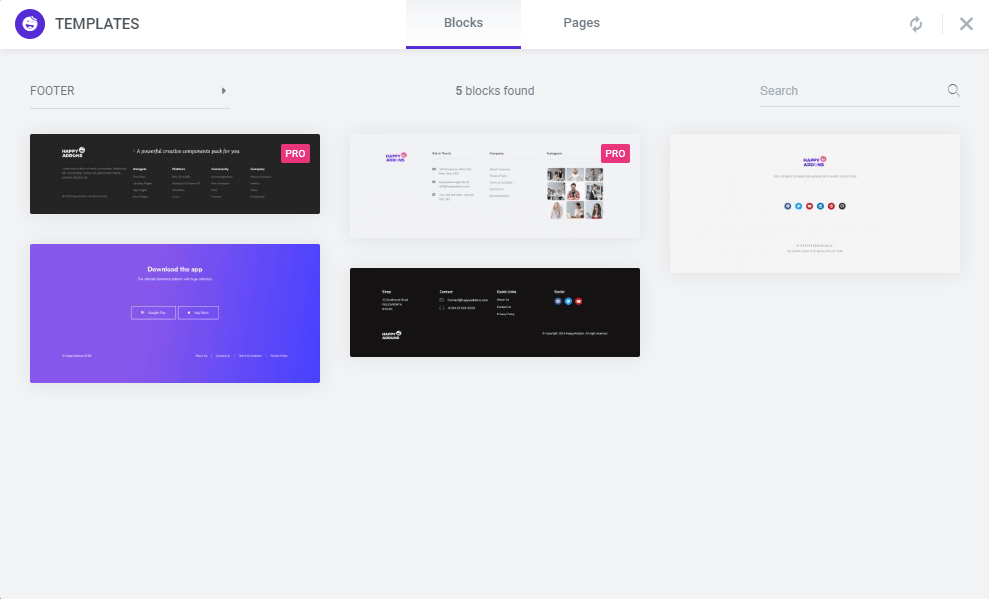
În următorul pop-up, veți primi toate blocurile de subsol . Alegeți-l pe cel potrivit și faceți clic pe butonul Instalați pentru a instala blocul pe site-ul dvs.

Asta e.
De asemenea, aflați Cum să proiectați un antet Elementor personalizat .
Bonus: Utilizați blocuri de subsol gratuite Happy Addons pe site-ul dvs
Happy Addons este unul dintre suplimentele Elementor populare, cu creștere rapidă, care vin cu șabloane și blocuri prefabricate pentru proiectarea site-ului dvs. Cu Happy Addons, puteți adăuga cu ușurință un subsol pe site-ul dvs. cu blocurile sale gratuite.

Citiți acest articol la îndemână și aflați cum să utilizați Biblioteca de șabloane Happy Addons în mod corect.
Întrebări frecvente despre cum să editați subsolul în Elementor
Totuși, este posibil să aveți întrebări în minte. În această secțiune, am răspuns la câteva întrebări frecvente referitoare la subsolul Elementor.
1. Cum adaug un subsol într-un Elementor?
Puteți adăuga un subsol pe site-ul dvs. alimentat de Elementor în două moduri posibile.
Metoda 1: Adăugați subsol folosind widget-urile Elementor de la zero
Metoda 1: Adăugați subsol folosind Elementor Theme Builder
2. Cum schimb subsolul Elementor?
Mai întâi, accesați Template->Theme Builder . În al doilea rând, selectați eticheta Subsol din bara laterală din stânga pentru a găsi detaliile subsolului dvs. În cele din urmă, faceți clic pe linkul Editați pentru a modifica sau edita subsolul specific.
3. Elementor oferă blocuri gratuite de subsol?
Nu. Puteți obține blocurile de subsol gata făcute numai în versiunea Elementor Pro.
Sunteți gata să vă proiectați subsolul site-ului dvs.?
În acest blog tutorial, am arătat cum puteți proiecta și edita subsolul site-ului dvs. folosind Elementor. Am introdus și blocurile de subsol gratuite ale Happy Addons.
În afară de asta, am răspuns la câteva întrebări frecvente din subsolul Elementor. Dacă încă sunteți blocat și aveți nevoie de mai mult ajutor, vă puteți adresa întrebarea în caseta de comentarii de mai jos.
Dacă îți place acest blog, distribuie-l pe canalele tale de socializare. Nu uitați să vă abonați la newsletter-ul nostru. Este gratis.
Aboneaza-te la newsletter-ul nostru
Obțineți cele mai recente știri și actualizări despre Elementor
