Cum să editez subsolul în WordPress în 3 pași simpli?
Publicat: 2022-07-16Începătorii care au început recent să învețe să construiască site-uri WordPress adesea nu știu Cum să editeze subsolul în WordPress. Ei nici măcar nu știu cum să folosească spațiul de subsol în mod eficient pentru a face un site WordPress de impact.
Există diferite moduri prin care începătorii sau administratorii web pot folosi eficient spațiul de subsol. De exemplu, puteți adăuga linkuri către pagina cu politica de confidențialitate, termeni și condiții, puteți adăuga linkuri sau pictograme pentru rețelele sociale, un link către pagina Despre și multe altele.
Sau poate doriți să eliminați linia de marcă WordPress „ Proudly Powered by WordPress ” . Indiferent de motiv, în acest articol, vă vom informa cum să editați subsolul în WordPress folosind metoda pas cu pas.
Dar înainte de a începe direct pașii, mai întâi permiteți-ne să clarificăm câteva puncte de bază pe subsolurile WordPress.
Ce este un subsol WordPress?
Un subsol WordPress este zona de jos sau spațiul de după conținutul principal al site-ului web. Nu este mult diferit de antet; veți găsi un subsol pe fiecare pagină a site-ului dvs.
Deoarece se află în partea de jos a paginii dvs., mulți începători ignoră, în general, această zonă, dar există multe moduri diferite în care o puteți folosi pentru a vă ajuta vizitatorii, precum și pentru a îmbunătăți SEO-ul site-ului dvs.
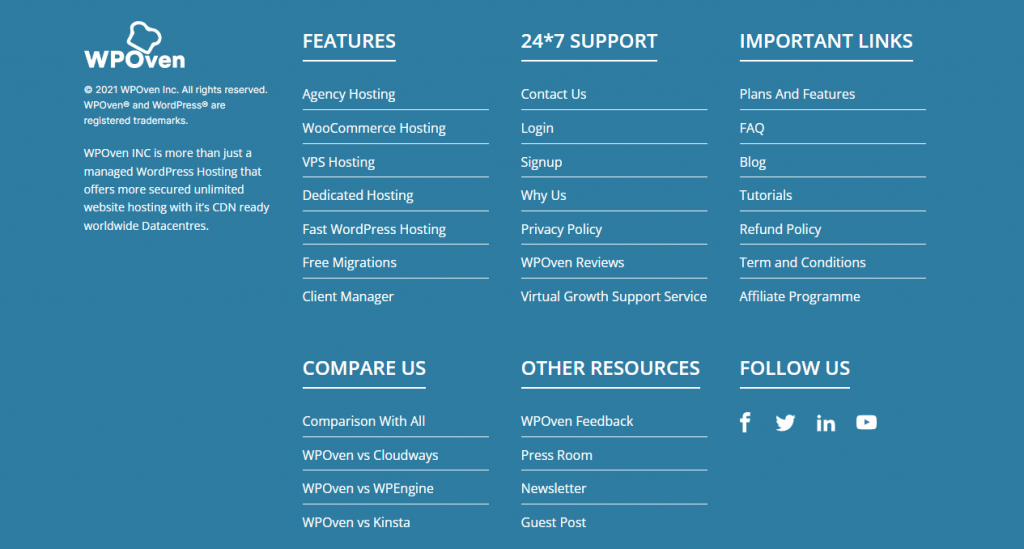
Vezi, așa arată Footer-ul nostru și cum ajută el mii de vizitatori noștri.

Majoritatea site-urilor web folosesc zona de subsol pentru a afișa câteva link-uri importante către politica de confidențialitate și link-uri către paginile importante ale site-ului web.
Majoritatea temelor WordPress vin cu o zonă personalizabilă de widgeturi Footer, în care puteți adăuga cu ușurință diferite widget-uri, adăugați/elimina link-uri, adăugați fragmente de cod și puteți chiar să creați un subsol complet personalizat pentru fiecare pagină a site-ului.
În WordPress, veți găsi chiar că subsolul are un fișier separat numit footer.php disponibil, care se va încărca cu fiecare pagină a site-ului dvs. Aceasta înseamnă că orice modificări sau personalizări pe care le vei face subsolului se vor reflecta pe toate paginile site-ului tău.
De ce este important să știți „Cum să editați subsolul în WordPress?”
Deoarece secțiunea de subsol va apărea pe fiecare pagină a site-ului dvs., nu puteți pur și simplu să ignorați această zonă sau să o irosești punând link-uri irelevante, precum și texte implicite din tema instalată. Prin urmare, verificați principalele motive pentru care ar trebui să luați în considerare editarea subsolului în WordPress:
- Puteți profita de secțiunea de subsol a site-ului dvs. pentru a pune cele mai importante link-uri pe care nu le-ați putut pune în antet.
- Secțiunea de subsol vă ajută să vă sporiți puterea mărcii și oferă o impresie bună despre site-ul dvs. pe termen lung.
- În loc să puneți linkuri inutile sau irelevante sau să lăsați subsolul complet necomplet, puteți adăuga sigla site-ului dvs. împreună cu o scurtă prezentare a afacerii/brăcii sau sloganului dvs., astfel încât vizitatorii să se obișnuiască și să-l recunoască cu ușurință. ori de câte ori este posibil.
- Deși luați în considerare din perspectivă SEO, editarea subsolului site-ului dvs. este, de asemenea, foarte importantă. Deoarece secțiunea de subsol va apărea pe fiecare pagină a site-ului dvs., orice link-uri pe care le veți pune în secțiunea de subsol vor fi tratate ca link-uri la nivelul întregului site. Prin urmare, trebuie să încercați să puneți link-uri de calitate care să fie relevante pentru site-ul dvs., să evitați linkurile interne, precum și să alegeți textul ancora care arată marca și, de asemenea, să evitați umplerea de cuvinte cheie.
Deci, trebuie să editați secțiunea de subsol după instalarea unei teme WordPress. Din fericire, multe dintre temele WordPress au venit acum cu o opțiune de editare, prin care utilizatorii pot personaliza cu ușurință secțiunea de subsol fără a adăuga manual fragmente de cod în fișierul footer.php.
După cum știm cu toții, efectuarea de modificări la fișierul footer.php este riscantă și, dacă ceva nu a mers prost în timp ce adăugați cod la acesta, vă poate deteriora complet site-ul.
Diverse metode de editare a subsolului în WordPress
Indiferent dacă utilizați o temă gratuită sau una premium, editarea subsolului în WordPress nu necesită niciun plugin plătit sau anumite abilități speciale. Dacă aveți doar cunoștințe de bază de codare, puteți edita cu ușurință footer.php din tabloul de bord WordPress în sine. Dar, așa cum am menționat deja în secțiunea de mai sus, poate fi foarte riscant, de aceea nu vă recomandăm să încercați această metodă.
Cu toate acestea, există și alte metode disponibile prin care puteți edita cu ușurință subsolul WordPress și sunt, de asemenea, fără riscuri. Deci, în această postare vă vom informa cum să editați subsolul în WordPress folosind următoarele metode:
- Folosind instrumentul de editare implicit al WordPress
- Folosind un plugin WordPress pentru a edita subsolul.
- Utilizarea widgeturilor WordPress.
După cum am spus deja la începutul acestei secțiuni, nu trebuie să aveți pluginuri WordPress plătite pentru a edita subsolul, prin urmare, vom folosi pluginuri gratuite care vor face treaba exact la fel. Cu toate acestea, dacă banii nu sunt preocuparea ta principală și poți investi în pluginuri premium de editare a subsolului, poți folosi și asta.
Câteva metode despre cum să editați subsolul în WordPress
Acum, haideți-ne câteva dintre metodele cu ajutorul cărora puteți edita subsolul în WordPress:
1. Cum se editează subsolul în WordPress folosind WordPress Customizer?
După cum am menționat deja în secțiunea anterioară, majoritatea temelor oferă acum o opțiune de editare cu ajutorul căreia utilizatorii pot edita cu ușurință secțiunea de subsol a site-ului lor. În mod similar, WordPress însuși are o opțiune implicită de personalizare a temei pe care o veți găsi în tabloul de bord WordPress.
Cu ajutorul acestei opțiuni de personalizare a temei din WordPress, nu veți doar edita secțiunea de subsol, ci și puteți personaliza aspectul general al site-ului dvs., secțiunea antet, modificați titlul, adăugați sigla site-ului, etc.
Este tratată ca una dintre cele mai ușor de utilizat și fără riscuri metode prin care vă puteți edita site-ul.
Deci, haideți să vedem cum puteți edita subsolul folosind personalizarea temei WordPress.
Dar înainte de a trece direct la pași, luăm ca exemplu cea mai populară temă gratuită „ Astra ”. Veți găsi, de asemenea, o opțiune suplimentară pentru personalizare în această temă WordPress gratuită.
Pasul 1: mai întâi conectați-vă la tabloul de bord WordPress .
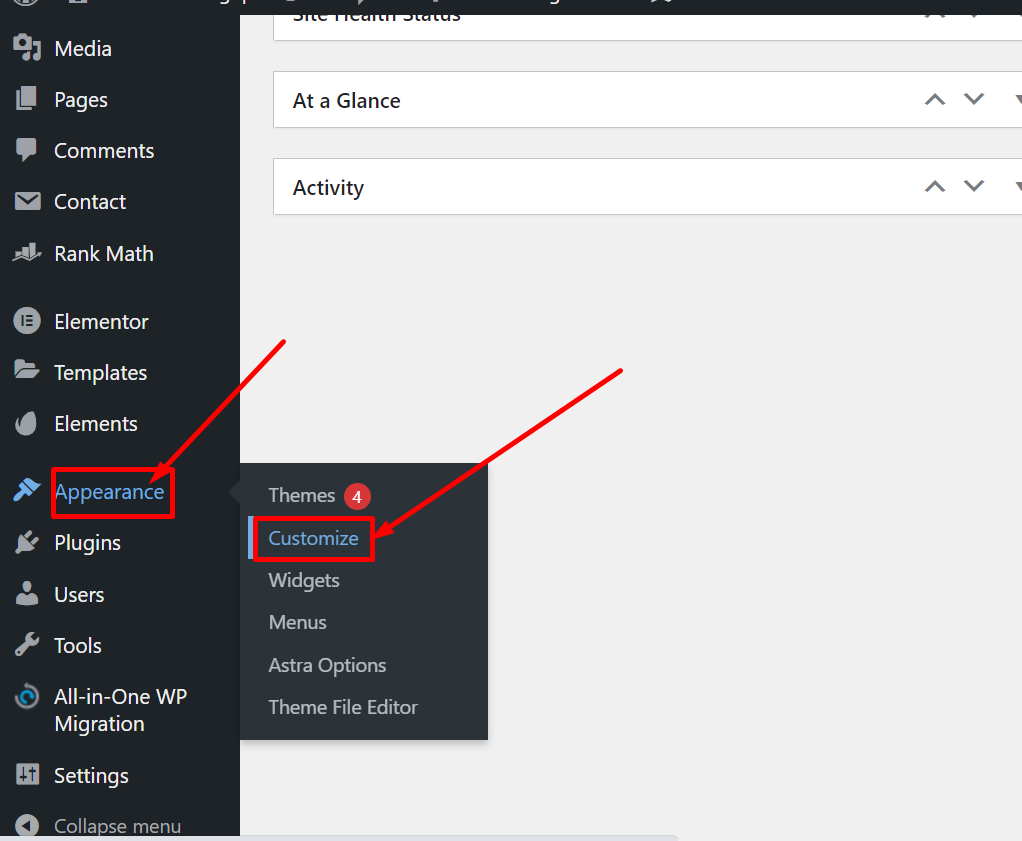
Pasul 2: În partea stângă a tabloului de bord WordPress, căutați Aspect > Personalizare , așa cum se arată în imaginea de mai jos:

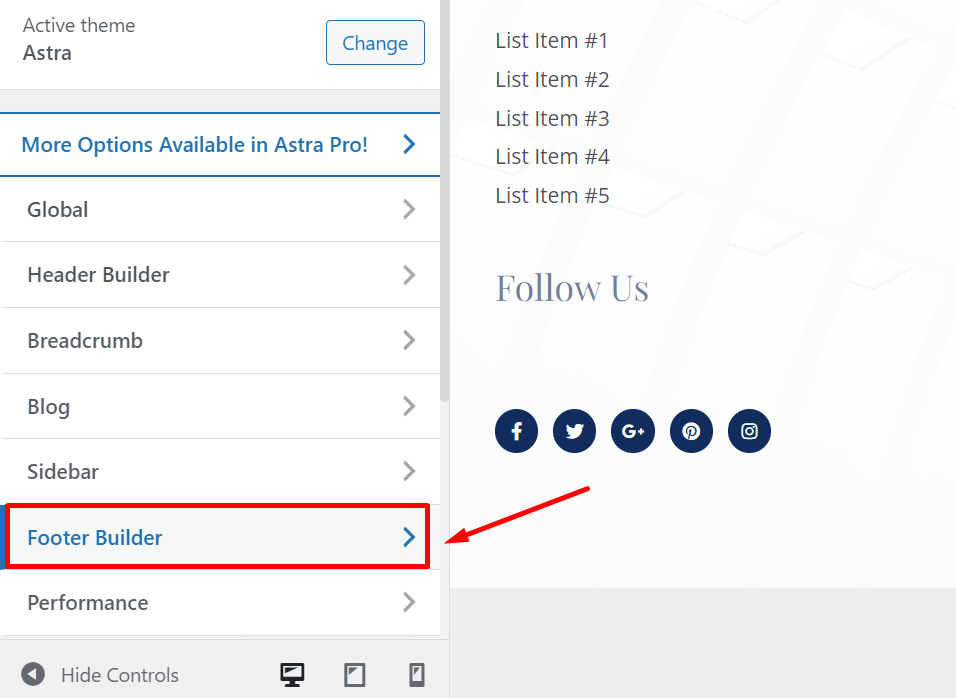
După aceea, se va încărca o pagină de personalizare a site-ului web în care puteți vedea diferite opțiuni disponibile, așa cum se arată în imaginea de mai jos:

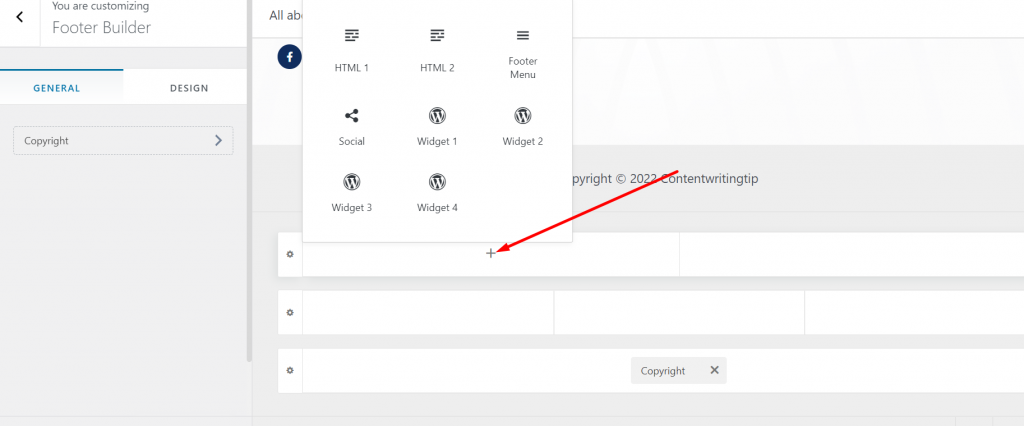
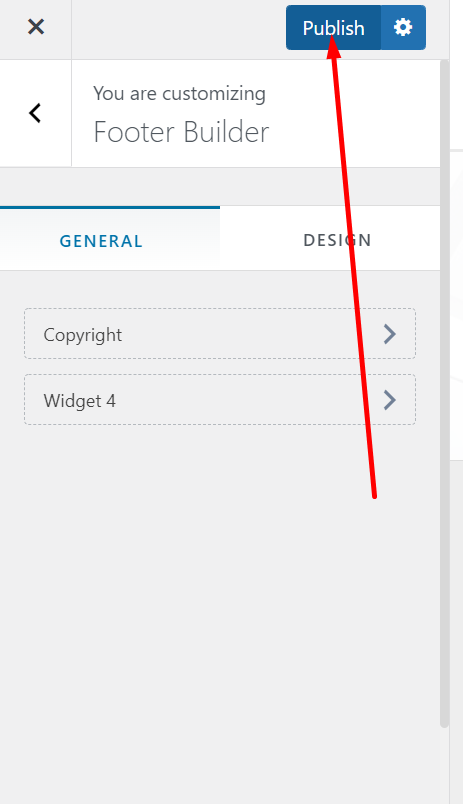
Pasul 3: Acum puteți începe să editați Footer făcând clic pe „ Foer Builder ”, unde veți găsi blocuri în care trebuie să faceți clic pe semnul „+” și veți vedea diverse opțiuni așa cum se arată mai jos:

Selectați opțiunea care vă place, cum ar fi Widgeturi, social, subsol multe sau HTML pentru a încorpora în acel bloc anume.

După ce ați terminat de editat zona widget, faceți clic pe butonul de publicare pentru a reflecta modificările din site-ul web live
2. Cum se editează subsolul în WordPress folosind pluginuri?
Uneori, pentru a obține rezultatele dorite în zona de subsol a unui site WordPress, trebuie să adăugați câteva linii de cod. Acest lucru ajută de obicei la conectarea cu aplicații sau pluginuri terțe.
Să presupunem că trebuie să integrați Google Analytics cu site-ul dvs. WordPress și, pentru asta, trebuie să adăugați fragmente de cod fie în zona antetului, fie în subsol, pentru a vă urmări site-ul. Deci, cea mai ușoară metodă de făcut este să utilizați un plugin WordPress numit „ Inserați anteturi și subsoluri ”.
Tot ce trebuie să faceți este să accesați tabloul de bord WordPress > Plugin > Adăugați nou > căutați „Inserați anteturi și subsoluri” > Instalare > Activare.
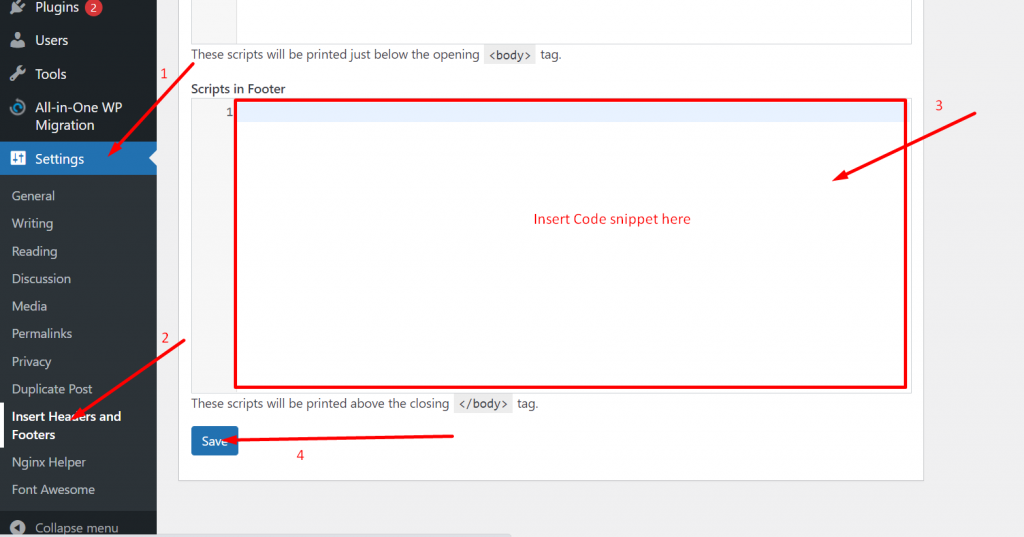
După ce ați activat cu succes pluginul, accesați panoul de administrare WordPress > setări > Inserați anteturi și subsoluri și acum puteți adăuga coduri în secțiunea „ Scripturi în subsol ”, așa cum se arată în imaginea de mai jos:

Acum, după ce ați adăugat codul, faceți clic pe butonul Salvare și ați terminat.
În mod similar, există și alte plugin-uri WordPress variate, cum ar fi SeedProd, cu ajutorul cărora puteți crea Subsol personalizat pentru diferite pagini WordPress. Dar nu uitați, pentru a beneficia de aceste funcții, trebuie să cumpărați un abonament premium la pluginul SeedProd.
3. Cum se editează subsolul în WordPress folosind Widget?
Widgeturile sunt considerate una dintre cele mai tari caracteristici ale WordPress. Acestea sunt practic blocuri mici cu ajutorul cărora puteți introduce cu ușurință orice tip de conținut, adică imagini, videoclipuri, coduri HTML, text etc., și puteți glisa și plasa cu ușurință orice secțiune a site-ului dvs. web.
Datorită popularității sale vaste și ușurinței de utilizare, această caracteristică este susținută de majoritatea temelor WordPress și, prin urmare, vă permit să editați sau să personalizați secțiunea de subsol a site-ului web.
Asa o poti face,
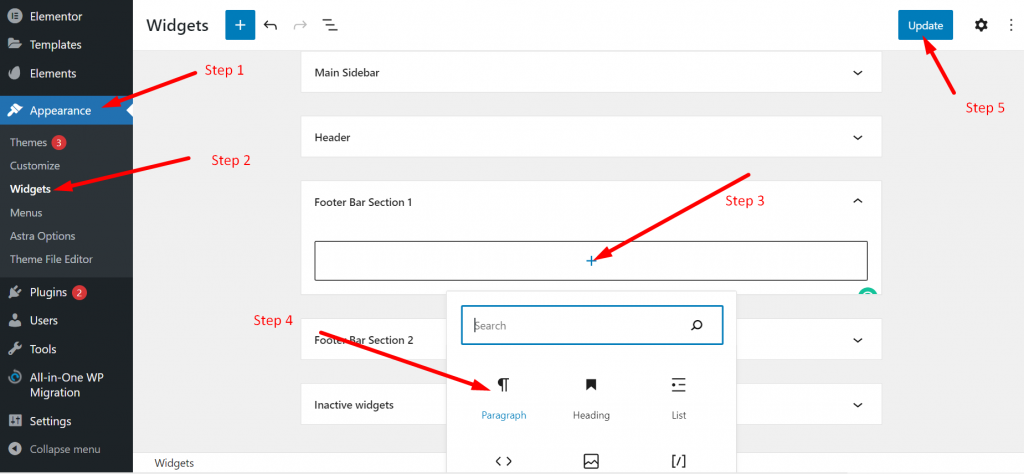
Accesați tabloul de bord WordPress > Aspect > widget-uri > Bara de subsol secțiunea 1 și faceți clic pe semnul „ + ” pentru a alege widget-urile pe care doriți să le utilizați.

Puteți alege oricare dintre widget-urile disponibile și, când ați terminat editarea, faceți clic pe butonul de actualizare pentru a salva modificările.

Cum să personalizați sau să eliminați textul implicit al drepturilor de autor din secțiunea Subsol?
Trebuie să fi observat, după instalarea temei WordPress pe site-ul tău, în secțiunea Subsol apare un text implicit de drepturi de autor. Ceea ce strică autenticitatea site-ului dvs. Cu toate acestea, puteți edita sau elimina cu ușurință acel text cu ajutorul metodei de mai jos:
Cum să eliminați „Proudly Powered by WordPress” din subsol?
Cu toate acestea, există diferite moduri prin care puteți elimina sau edita cu ușurință textul prestabilit de subsol WordPress. Dar, în acest blog, vă vom arăta cel mai simplu, mai convenabil și fără riscuri.
Primul lucru pe care trebuie să-l faceți este să accesați tabloul de bord WordPress > Aspect și să faceți clic pe personalizare. Pe care l-am arătat în secțiunea anterioară a acestei postări. Cu toate acestea, în cazul în care tema dvs. nu vă permite să editați sau să personalizați secțiunea de subsol, o puteți elimina sau edita prin editarea fișierului footer.php , pe care vi-l vom arăta mai târziu.
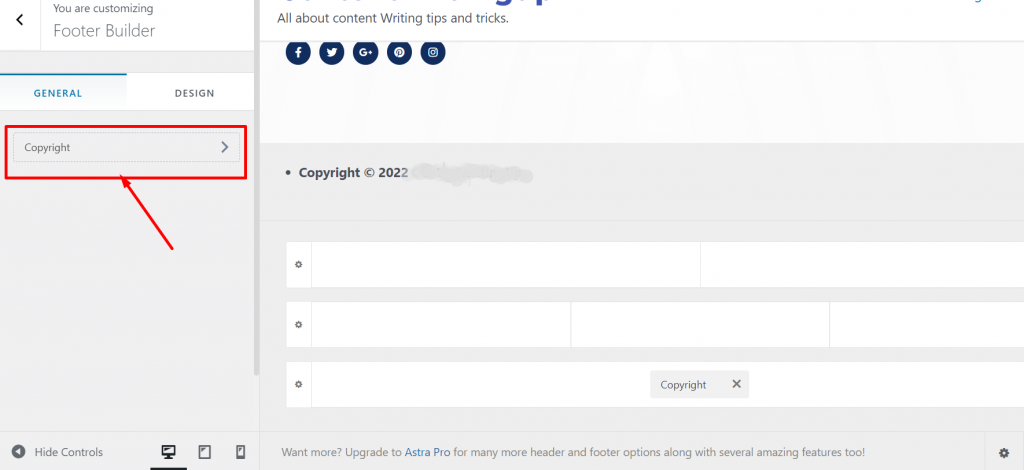
În acest exemplu, folosim tema Astra WordPress și când faceți clic pe butonul Personalizare pagina va arăta astfel.

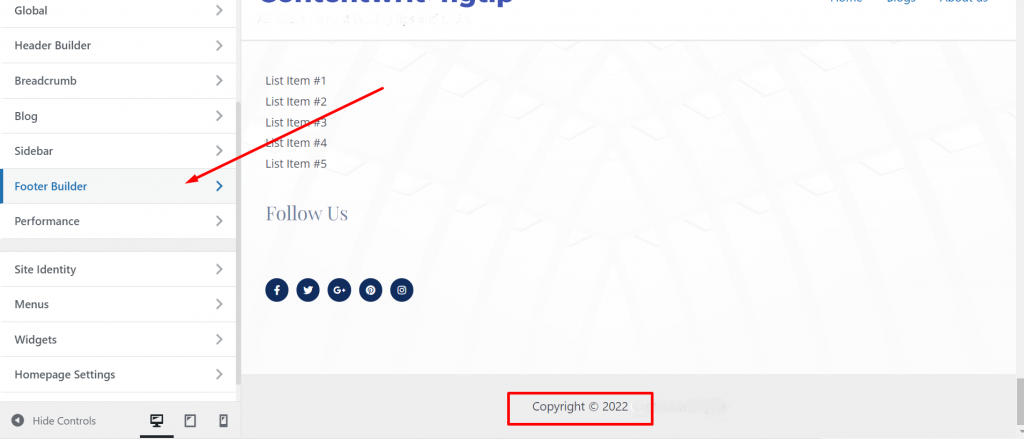
După aceea, faceți clic pe Generatorul de subsol așa cum se arată mai sus și veți avea toate opțiunile de editare a subsolului afișate pe ecran.

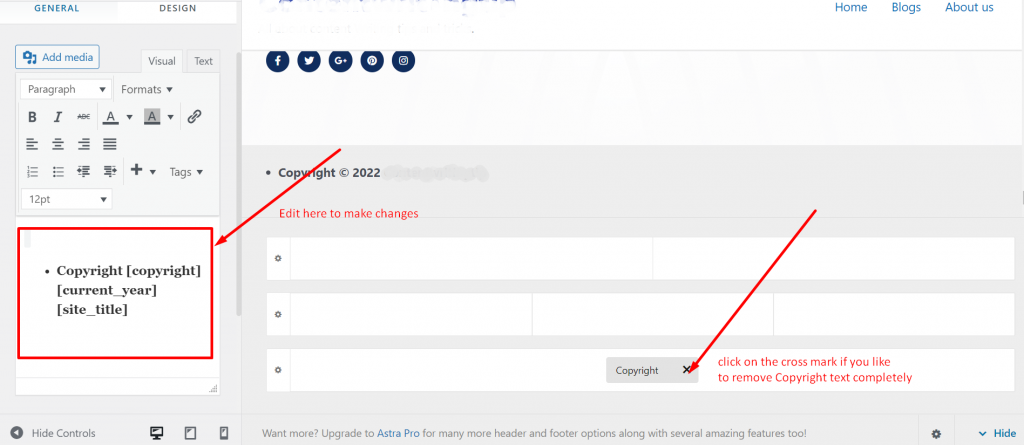
Acum, dacă doriți să faceți modificări textului implicit al drepturilor de autor, îl puteți modifica prin editorul vizual, așa cum se arată mai jos, sau dacă doriți să eliminați complet copia, faceți clic dreapta pe marcajul încrucișat, așa cum se arată:

După ce ați terminat editarea, faceți clic pe butonul Publicare și ați terminat.
Editarea subsolului în WordPress prin personalizarea fișierului Footer.php
Puteți edita secțiunea Footer a WordPress printr-o altă metodă, dar această metodă necesită editarea fișierului footer.php, ceea ce poate fi riscant, așa că nu vă recomandăm să mergeți la el. Dar dacă nu vă mai rămâne nicio opțiune, puteți încerca și această metodă.
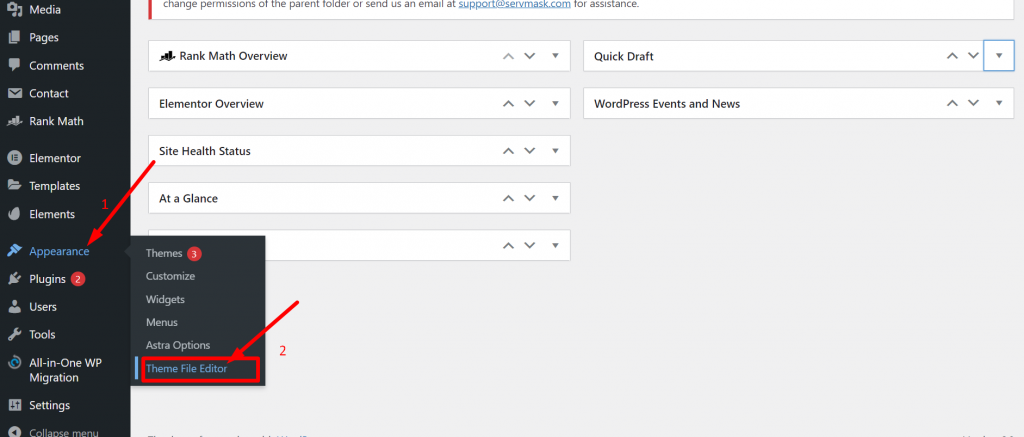
Pentru această metodă, folosim tema WordPress twentytwentyone , iar primul pas este să accesați tabloul de bord WordPress > Aspect > Editor de teme , așa cum se arată mai jos.

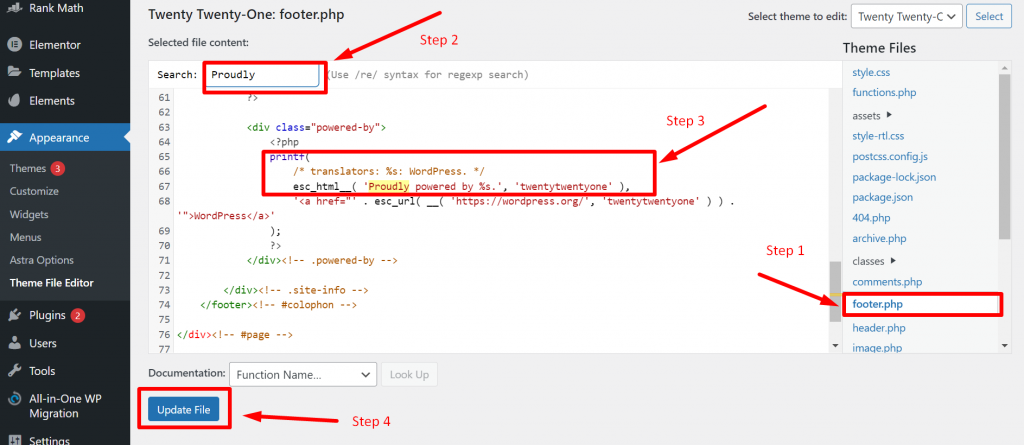
Acum, din lista de fișiere cu teme, faceți clic pe Footer.php așa cum se arată în imaginea de mai jos:

Dar înainte de a continua, trebuie să faceți o copie de rezervă a fișierului, astfel încât să anulați modificările dacă ceva nu merge bine.
Pentru a face acest lucru, copiați tot conținutul fișierului footer.php > lipiți-l în Notepad și salvați-l într-un folder separat.
Reveniți la fereastra footer.php, apăsați tastele Ctrl+F și tastați „Mândrie” în caseta de căutare.
Acum eliminați fragmentul de cod așa cum este evidențiat în imaginea de mai sus cu pasul 3 din codurile footer.php și faceți clic pe butonul Actualizare fișier .
Acum ați reușit să eliminați textul „ Proudly powered by WordPress ” din subsolul site-ului dvs.

Cum să adaugi meniul de subsol în WordPress?
Trebuie să fi observat că în multe dintre secțiunile de subsol ale site-ului au furnizat link-uri de navigare suplimentare către secțiunea de subsol. Aceste link-uri suplimentare de navigare sunt de obicei denumite meniul secundar al unui site web.
Aceste link-uri nu sunt adesea considerate la fel de importante ca meniurile Header, dar aceste link-uri pot fi benefice pentru utilizatori. Să vedem cum puteți crea meniuri de subsol în cel mai simplu mod.
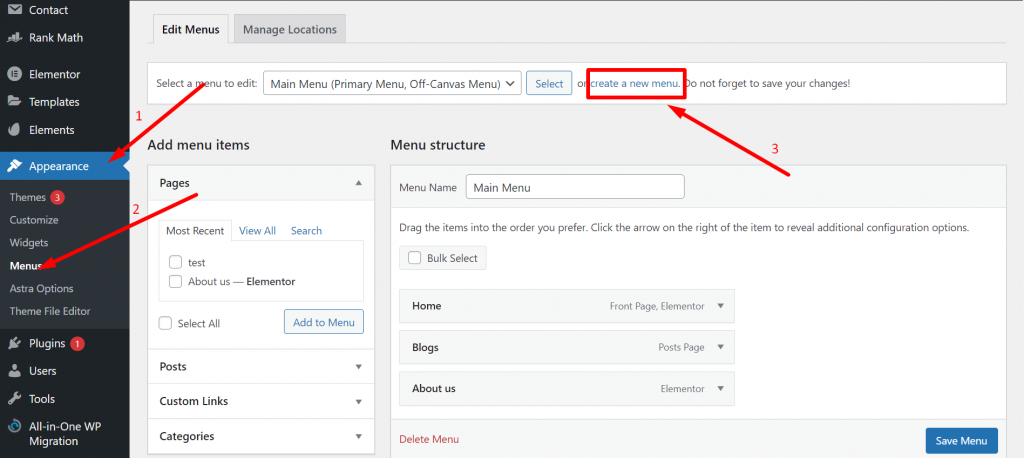
Mai întâi, trebuie să accesați tabloul de bord WordPress > Aspect > Meniuri și faceți clic pe linkul „ creați un meniu nou ”, așa cum se arată mai jos:

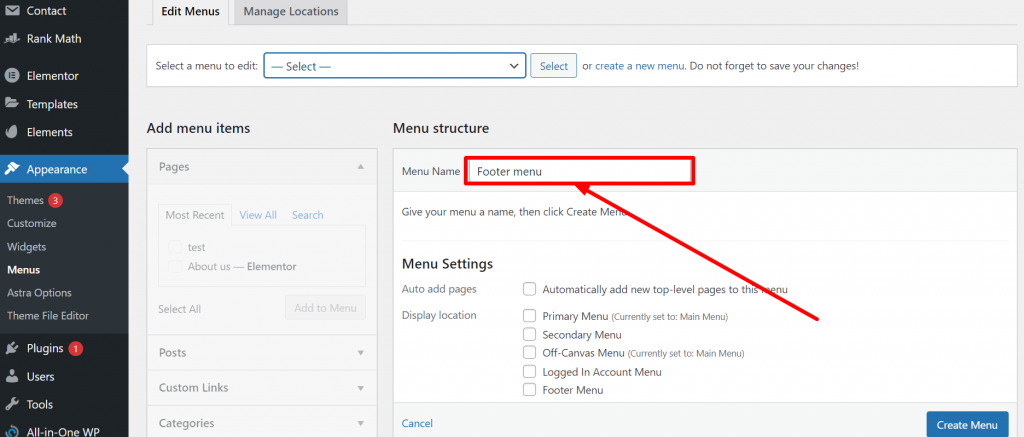
Acum dă noul tău nume de meniu, astfel încât să poată fi ușor de identificat.

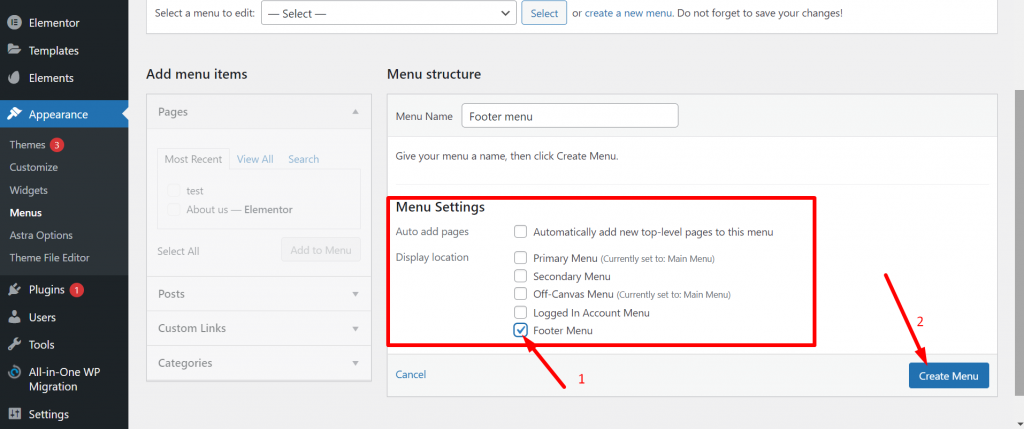
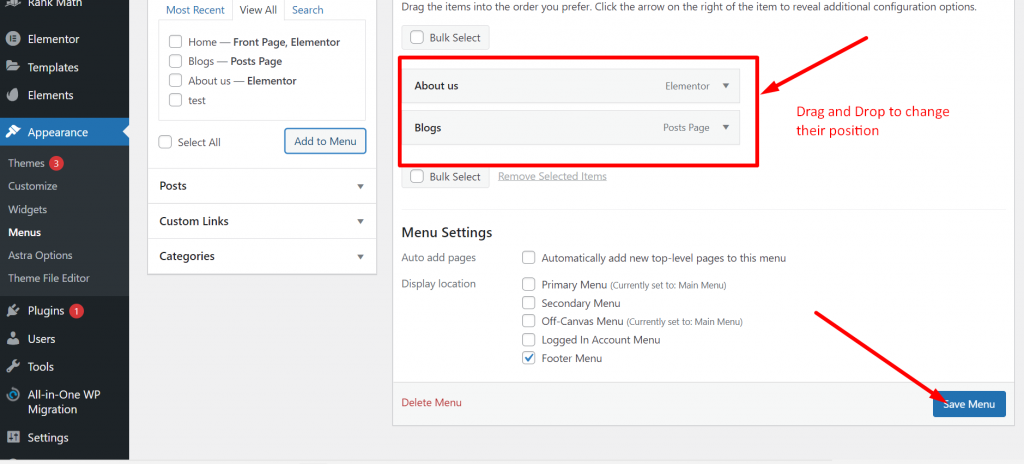
Acum, să vedem Cum se editează meniul Subsol în WordPress? Sub Setări meniu, accesați Afișare locație, bifați caseta Meniu subsol și faceți clic pe butonul Creare meniu.

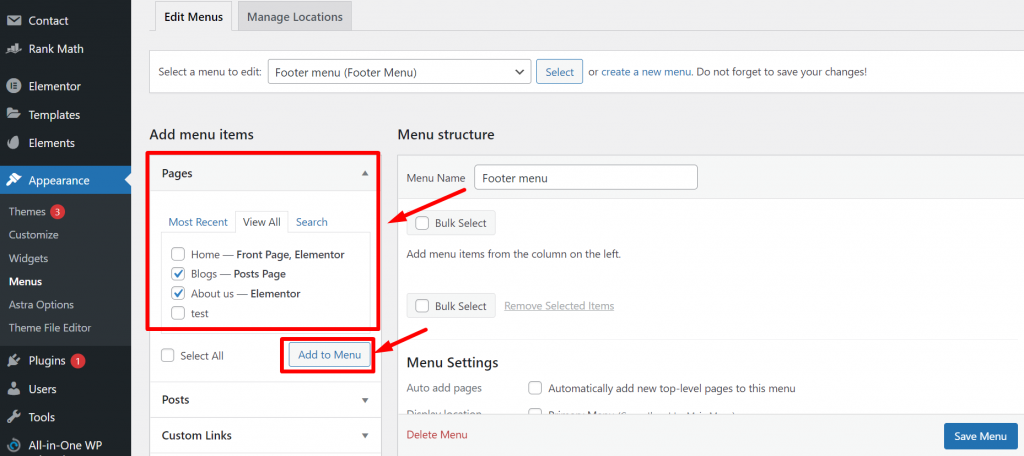
Acum ați reușit să creați meniul de subsol, dar încă nu ați terminat. Trebuie să alegeți linkurile relevante pentru a apărea în meniul de subsol. Accesați secțiunea Adăugare meniu și selectați toate paginile relevante pe care doriți să le adăugați la meniul de subsol și faceți clic pe butonul „ Adăugați în meniu ”.


Acum, ce se întâmplă dacă doriți să adăugați un meniu existent la secțiunea Subsol. Pentru a face acest lucru, urmați acești pași simpli indicați mai jos:
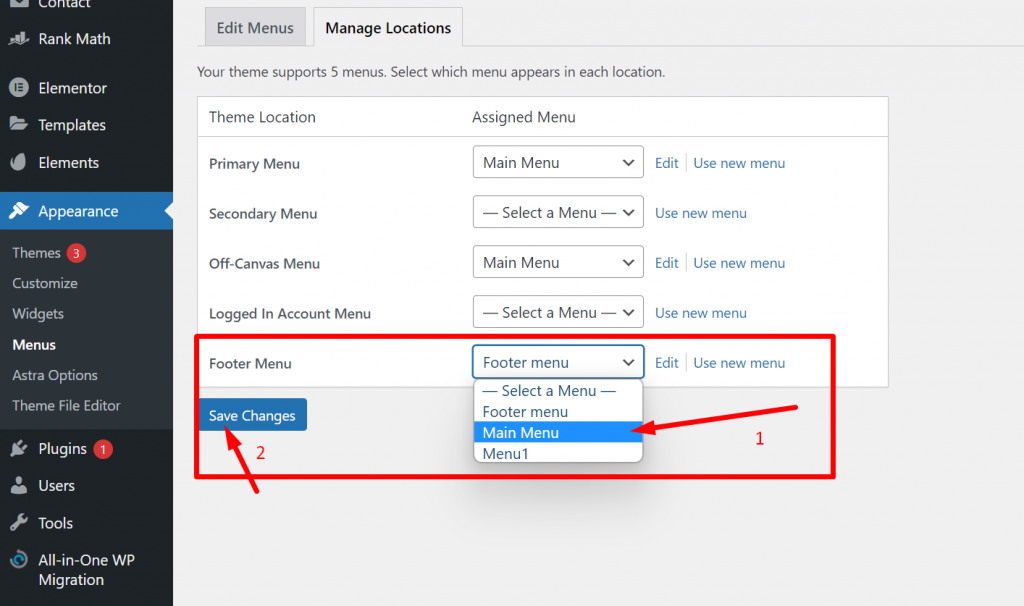
Pe aceeași pagină de meniu, faceți clic pe opțiunea Gestionați locații și faceți clic pe link-ul derulant de lângă Meniul de subsol, așa cum se arată mai jos:

Selectați meniul existent care doriți să apară în secțiunea Subsol când ați terminat, faceți clic pe butonul Salvare modificări și ați terminat.
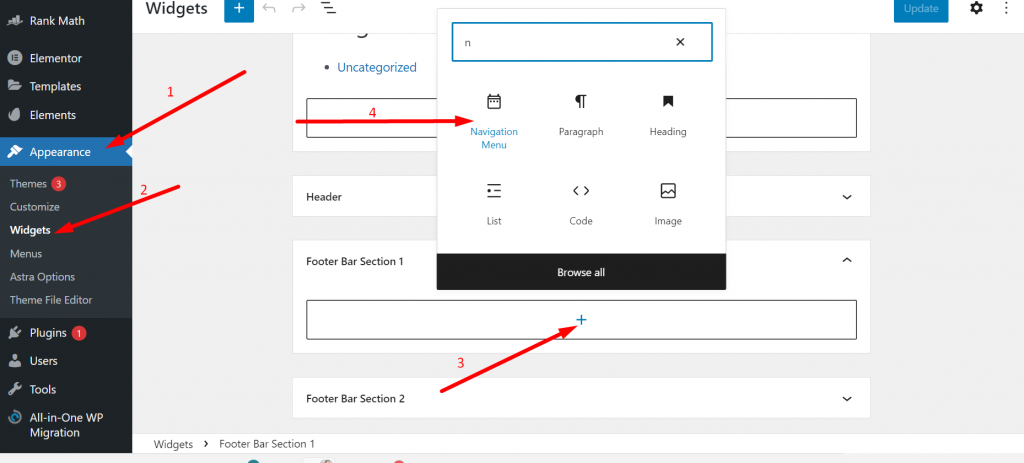
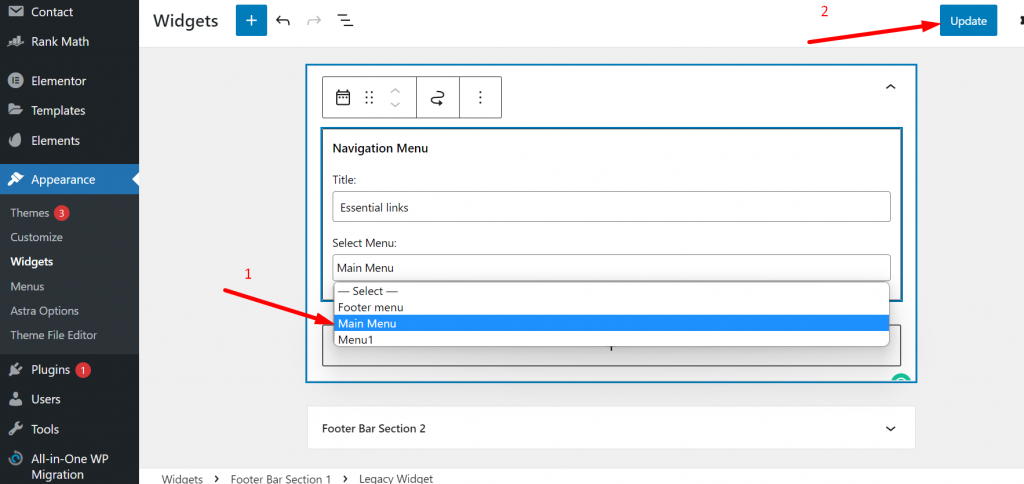
Acum, dacă doriți să o plasați în secțiunea Subsol, accesați Aspect > widget-uri > Widget subsol 1 și faceți clic pe semnul „ + ” pentru a selecta widgetul meniului de navigare.

Selectați opțiunea de meniu pe care doriți să o afișați în zona de subsol din opțiunea drop-down.

După ce ați terminat, faceți clic pe butonul de actualizare și ați terminat. Acum meniul dvs. existent va începe să apară în zona de subsol a site-ului dvs. WordPress.
Greșeli pe care ar trebui să le evitați când editați subsolul în WordPress
Știm cu toții cum o ușoară greșeală poate dăuna reputației site-ului dvs., precum și performanței acestuia. La care nimeni nu ar vrea să facă compromisuri. Prin urmare, aici menționăm două cele mai frecvente greșeli pe care trebuie să le evitați atunci când editați Footer în WordPress.
1. Folosind linkuri inutile sau umplutură de cuvinte cheie în secțiunea de subsol
În vremuri mai vechi, când motorul de căutare evolua, oamenii obișnuiau să pună link-uri irelevante în secțiunea de subsol a site-ului lor pentru a-și îmbunătăți SEO și a crea un număr n de backlink-uri. Chiar și, unii utilizatori folosesc pentru a ascunde link-urile folosind CSS, care acum Google a considerat toate aceste activități ca o încălcare a Regulilor lor pentru motoarele de căutare. Și pentru asta, au început să penalizeze site-urile web, așa că este foarte recomandat să eviți aceste practici și să te concentrezi doar pe White hat SEO.
2. Nu acorda importanță documentației de licență a temei
Acum este obișnuit ca utilizatorii să nu acorde prea multă importanță documentației de licență a temei și, din această cauză, uneori trebuie să facă față unor acuzații legale serioase împotriva lor. În special, temele de la terți, care au menționat în documentația de licență că nu permit eliminarea notificărilor privind drepturile de autor. În acest caz, trebuie să contactați autorul temei și să încercați să negociați cu el.
rezumat
După cum ați văzut în postarea de mai sus, editarea subsolului în WordPress nu este atât de dificilă și complicată. Există diverse metode disponibile prin care vă puteți edita subsolul, iar cea mai bună parte a fost că nici una dintre metode nu a fost lungă și a durat cu greu câteva minute.
Prin aceste metode, veți putea cu ușurință să personalizați secțiunea de subsol a site-ului web și să adăugați hărți, pictograme pentru rețelele sociale și alte widget-uri diverse. Chiar dacă tema dvs. actuală nu vă oferă multe opțiuni pentru a personaliza secțiunea de subsol, puteți utiliza instrumente de editare terțe, cum ar fi Elementor.
În mod similar, dacă cunoașteți orice alt instrument, plugin sau metodă mai bun pentru a edita subsolul în WordPress, anunțați-ne în secțiunea de comentarii de mai jos.
întrebări frecvente
Cum editez anteturile și subsolurile în WordPress?
Deși există diverse metode disponibile prin care puteți edita cu ușurință anteturile și subsolurile în WordPress, cea mai ușoară și simplă metodă este să accesați tabloul de bord WordPress > Aspect > Personalizare . Dacă așteptați cu nerăbdare să adăugați cod în secțiunea de subsol, puteți utiliza pluginul pentru anteturi și subsol sau puteți adăuga direct codul în fișierul footer.php (nu este recomandat).
Cum editez subsolul drepturilor de autor în orice temă WordPress?
Primul pas este să accesați tabloul de bord WordPress > Aspect > Personalizare . Acum va apărea o pagină personalizată, în care trebuie să faceți clic pe Footer sau Footer Builder , unde veți putea edita cu ușurință textul drepturilor de autor.
Ce este un subsol în WordPress?
Un subsol WordPress este zona de jos sau spațiul de după conținutul principal al site-ului web. Nu este mult diferit de antet; veți găsi un subsol pe fiecare pagină a site-ului dvs.
