Cum să editați antetul WordPress cu Elementor
Publicat: 2022-02-16Antetul site-ului web este zona în care utilizatorii interacționează pentru prima dată cu site-ul dvs. Este folosit în principal pentru navigarea pe site, astfel încât vizitatorii să primească o direcție clară în timpul vizitei diferitelor pagini. În plus, puteți folosi acest loc pentru branding, adăugarea unui buton CTA și păstrarea multor informații necesare.
În mod implicit, temele WordPress oferă un format de design global pentru un antet. Dar dacă doriți să faceți un antet personalizat, puteți edita fișierele de bază ale temei. Ceea ce consumă foarte mult timp și este dificil pentru un utilizator fără tehnologie.
Care ar putea fi cea mai ușoară soluție?
Elementor este pluginul popular pentru crearea de pagini, care face ca sarcinile de proiectare a site-ului dvs. web să fie mai ușoare ca niciodată cu funcțiile de glisare și plasare. Folosind Elementor, puteți crea și personaliza un antet foarte eficient.
În acest blog, vă vom arăta un ghid pas cu pas despre cum să editați antetul în Elementor .
Astăzi vei învăța cum să:
- Editați antetul site-ului existent cu Elementor
- Creați anteturi folosind șabloane de antet Elementor prefabricate
- Proiectați antetul Elementor de la zero folosind widget-uri utile
La sfârșitul ghidului, veți obține un punct bonus care vă va duce capacitatea de proiectare a site-ului dvs. la nivelul următor. Deci nu ratați.
Cum să editați antetul site-ului existent cu Elementor

Este timpul să vă arătăm cum să editați antetul actual al site-ului nostru Elementor. Aici, folosim widget-urile Elementor gratuite și pro pentru a ne proiecta antetul.
Deci trebuie să instalați aceste două pluginuri.
- Elementor (gratuit)
- Elementor Pro
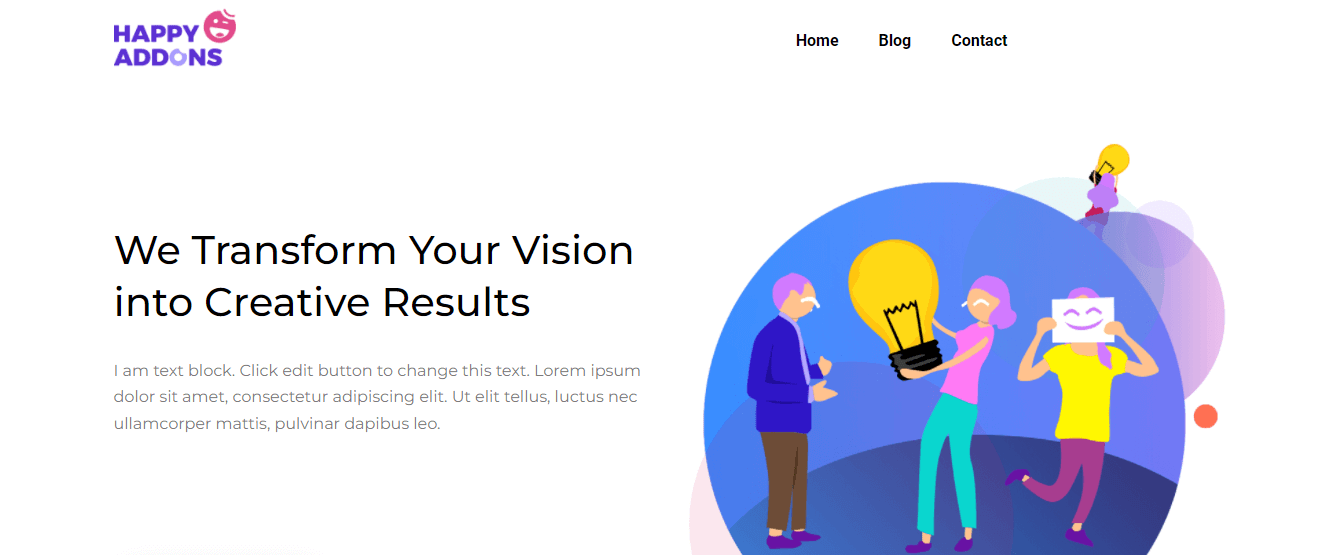
Mai întâi, aruncați o privire la antetul actual al site-ului nostru web. Observați că am adăugat sigla site-ului nostru și un meniu de navigare în antet.

Pare un antet foarte comun, așa că am decis să-l edităm. Acum, vom adăuga un Buton la antetul curent. De asemenea, proiectați un antet de sus pentru a afișa un formular de căutare , canalele noastre sociale și adresa biroului nostru .
Este nevoie de doar 5 pași pentru a obține aspectul dorit -
- Pasul 1: Adăugați un buton
- Pasul 2: Adăugați și personalizați formularul de căutare
- Pasul 3: Adăugați și personalizați pictograma socială
- Pasul 4: Adăugați pictograma Hartă
- Pasul 5: Adăugați și personalizați titlul
Pasul 1: Adăugați un buton
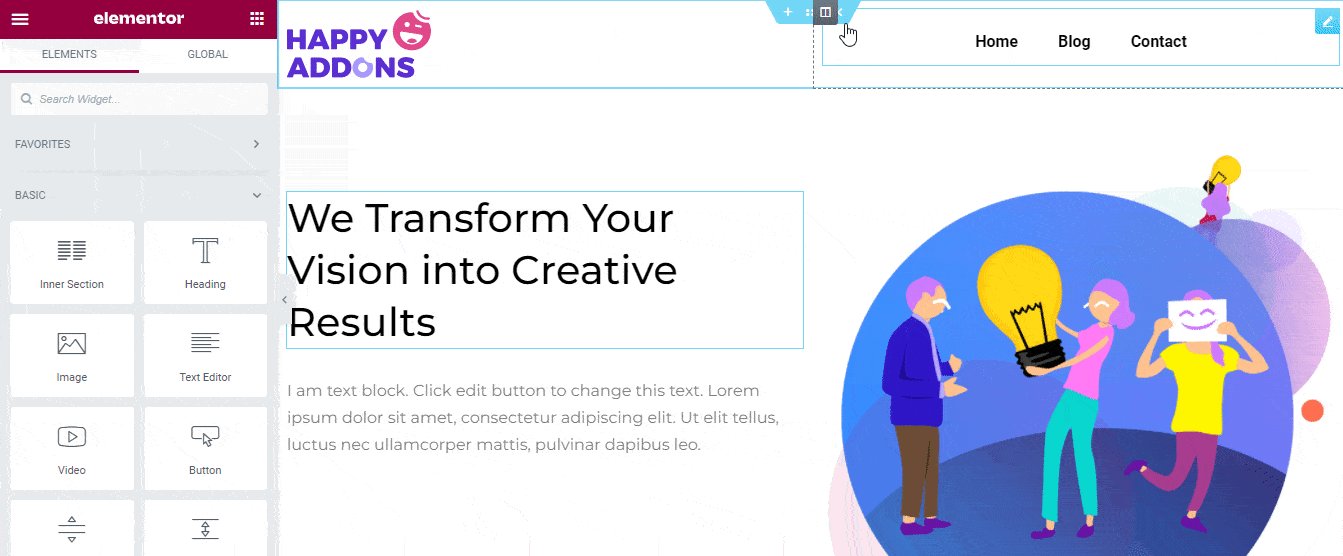
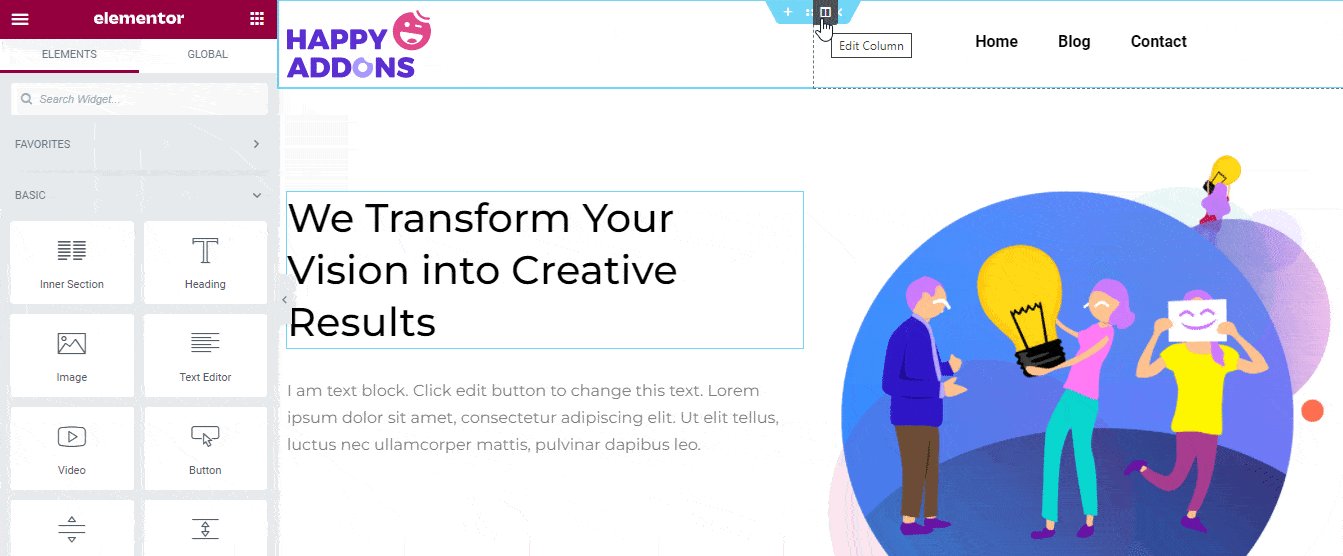
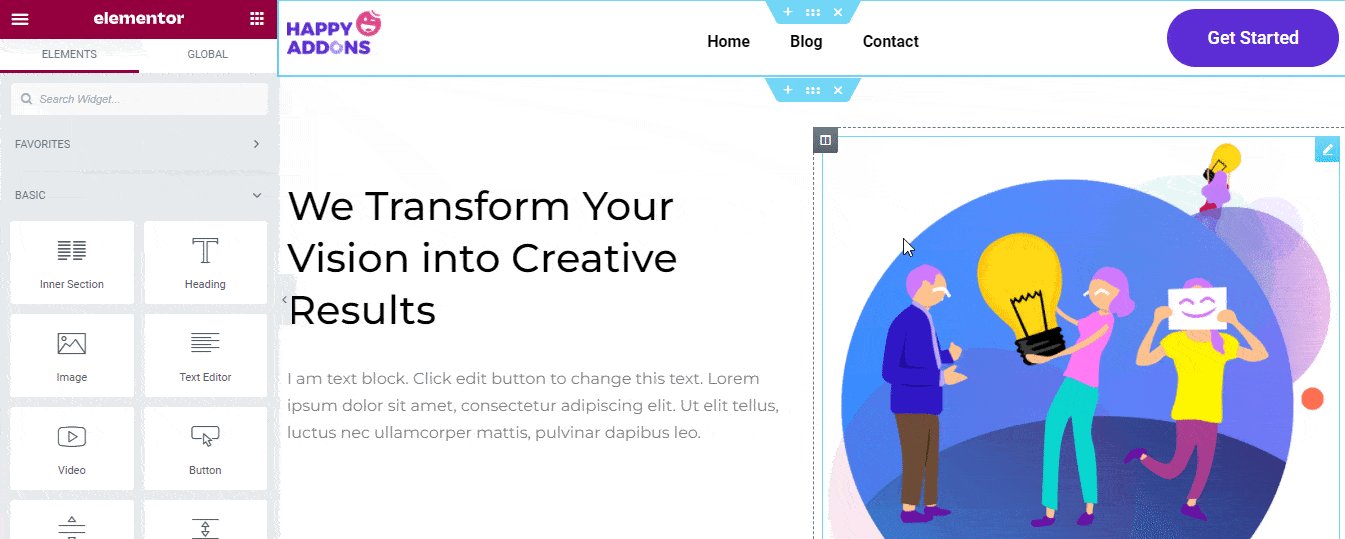
Pentru a adăuga butonul, trebuie să adăugăm o coloană nouă în partea dreaptă a meniului de navigare. Verificați această imagine de mai jos pentru a ști cum să adăugați o nouă coloană în Elementor.

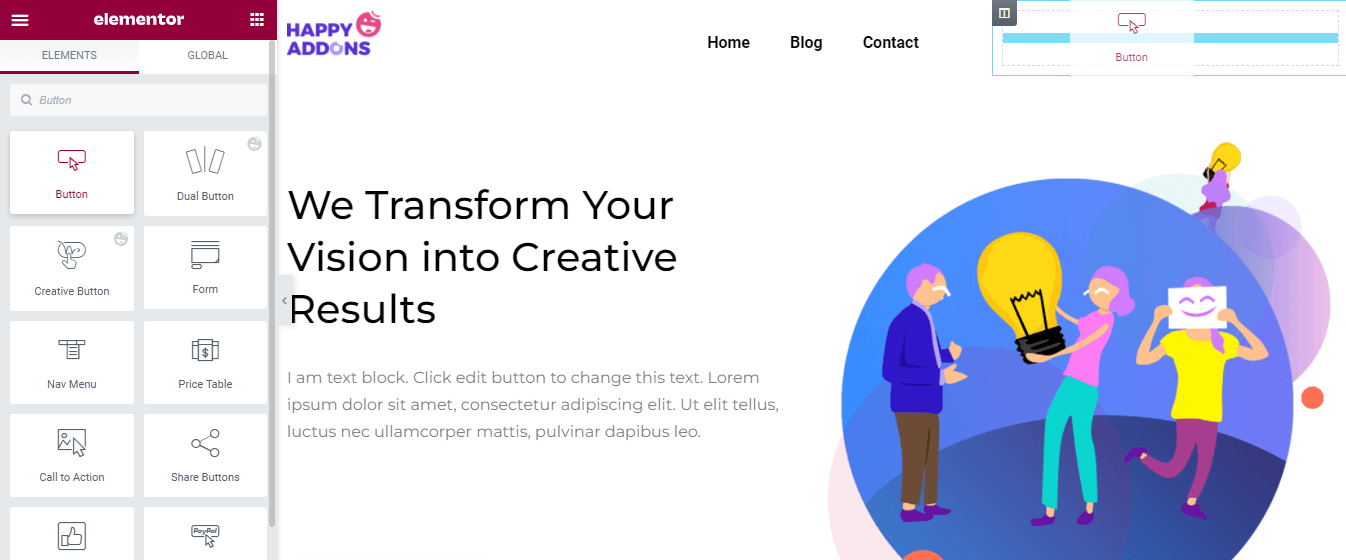
Acum, găsiți widgetul Buton din galeria de widget-uri Elementor. Apoi trageți și plasați-l în noua coloană.

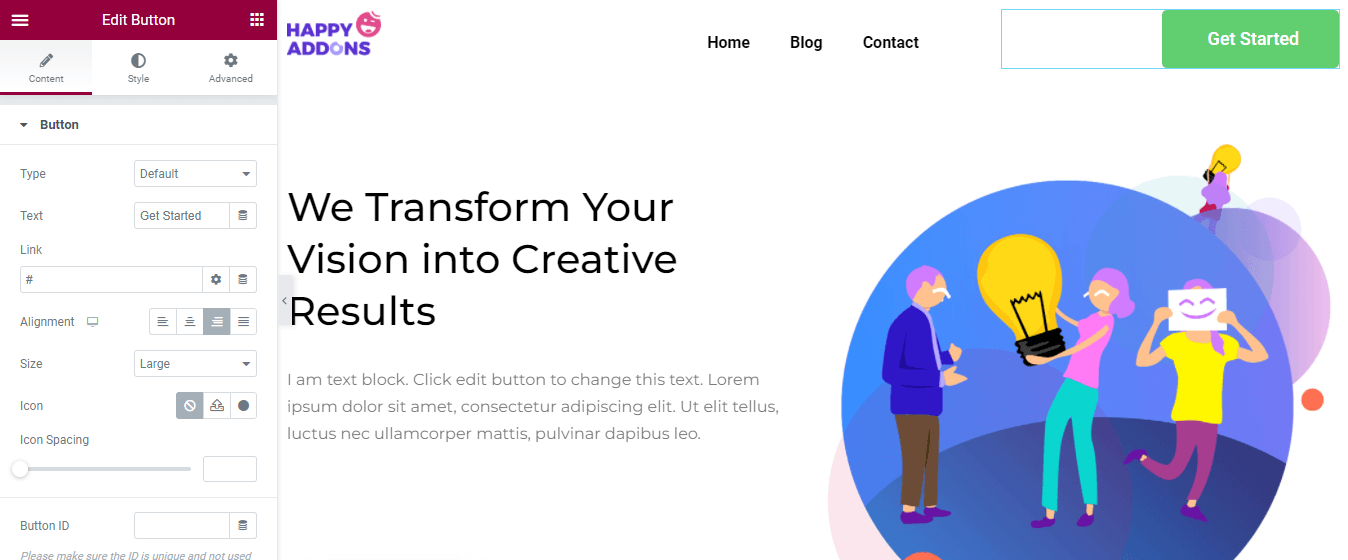
În zona Conținut , veți obține toate opțiunile necesare pentru a adăuga conținutul butonului. aici, puteți seta butonul Tip precum Implicit, Informații, Succes, Avertisment și Pericol . Puteți scrie butonul Text , introduce Link , gestionați butonul Alignment și Size .
De asemenea, puteți adăuga o pictogramă și puteți controla spația dintre pictograme în funcție de nevoie. Cu toate acestea, puteți adăuga un ID de buton care vă va ajuta să adăugați cod personalizat la buton.

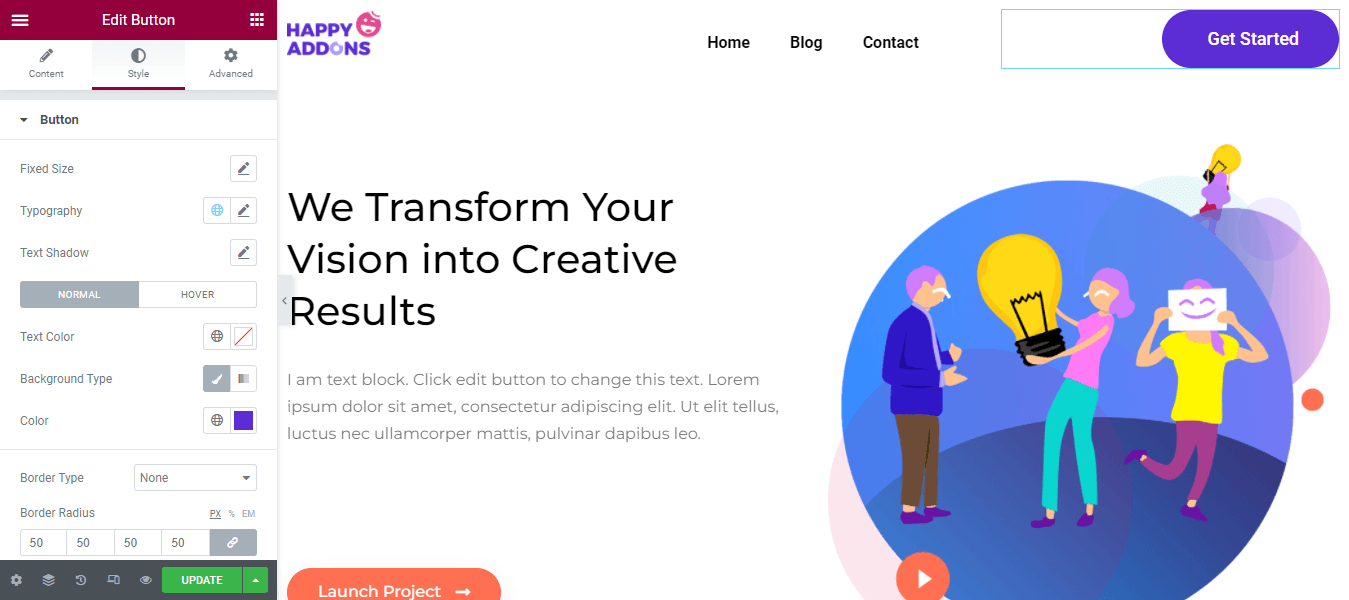
Pentru personalizarea stilului implicit al butonului, puteți accesa zona Stil. Aici, puteți schimba designul butonului folosind opțiunile de stil de mai jos.
- Marime fixa
- Tipografie
- Text Shadow
- Culoarea textului
- Tip de fundal
- Tipul de chenar
- Raza de frontieră
- Box Shadow
- Captuseala

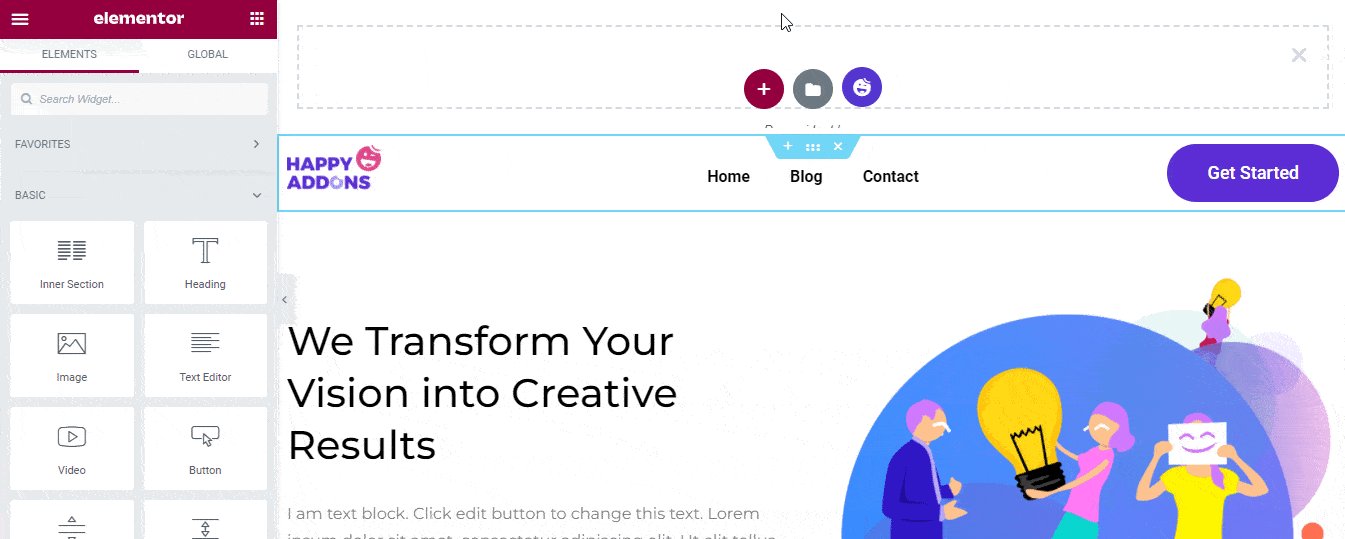
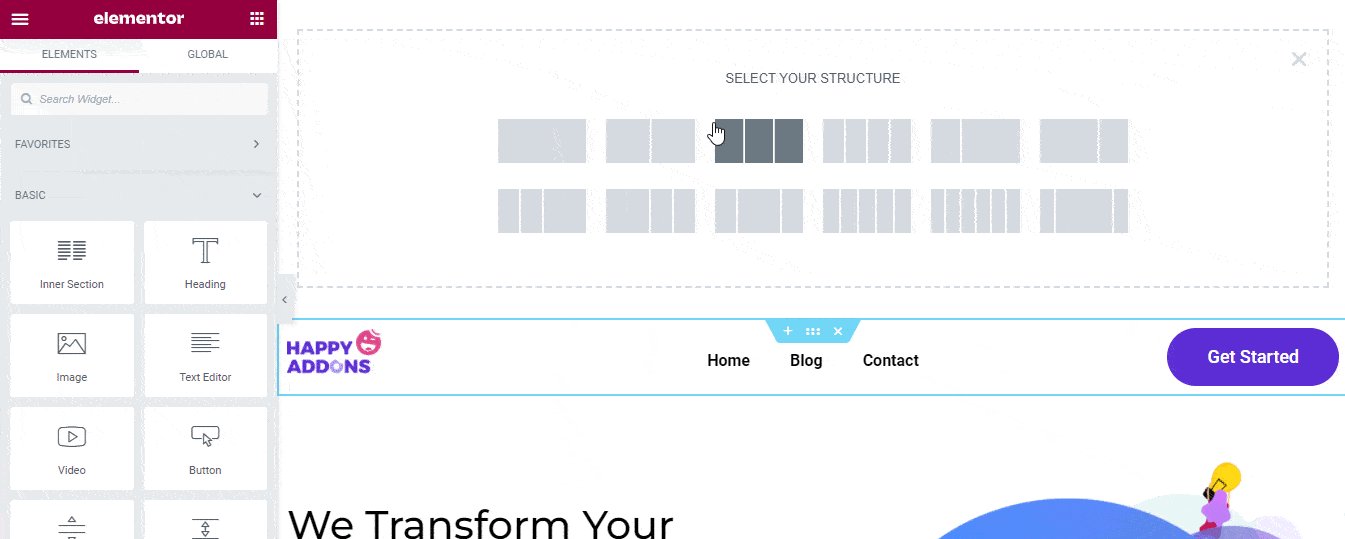
Este timpul să adăugăm antetul nostru de sus. Pentru a face acest lucru, trebuie să adăugăm o nouă secțiune împreună cu trei coloane în partea de sus a antetului. Să vedem cum să adăugați o nouă secțiune în Elementor.

Pasul 2: Adăugați și personalizați formularul de căutare
După ce ați adăugat cu succes noua secțiune, veți adăuga widgetul Formular de căutare în coloana din dreapta.

Puteți modifica conținutul implicit al formularului de căutare accesând secțiunea Conținut . Puteți selecta aspectul formularului de căutare, cum ar fi Clasic, Minimal și Ecran complet . Puteți scrie substituentul . De asemenea, setați pictograma tip buton sau text și tip pictogramă Căutare și săgeată . Cu toate acestea, puteți gestiona dimensiunea pictogramei aici, în zona de conținut.

În zona Stil, puteți modifica stilul de intrare al formularului de căutare și, de asemenea, puteți personaliza Culoarea textului butonului, Culoarea fundalului, Dimensiunea pictogramei și Lățimea .

Pasul 3: Adăugați și personalizați pictograma socială
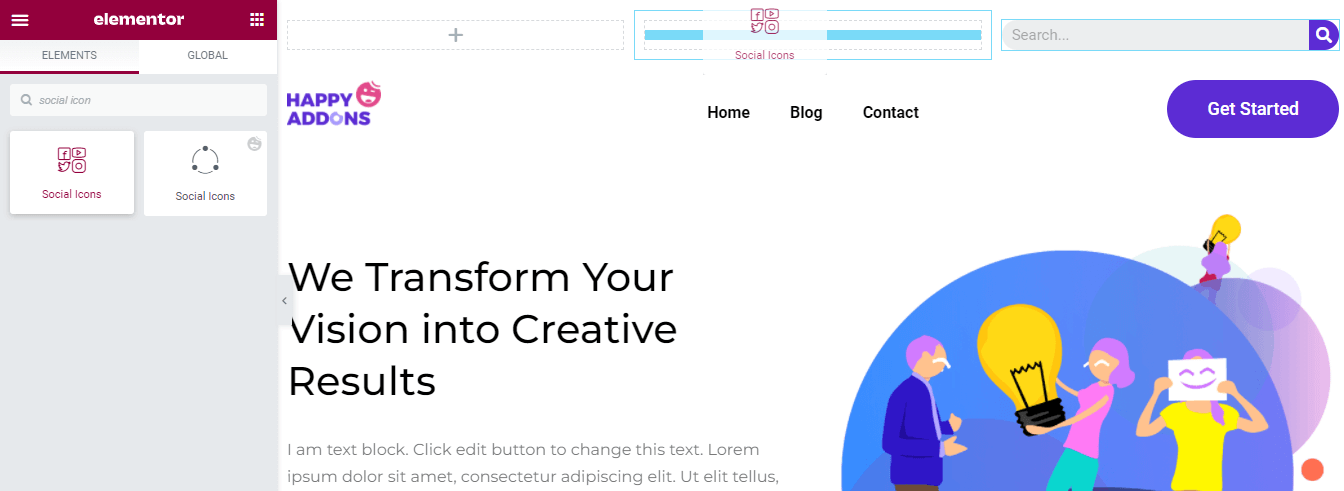
Vrem să afișăm canalele noastre sociale în antetul de sus. Așa că am adăugat widgetul Elementor Social Icons în coloana din mijloc.

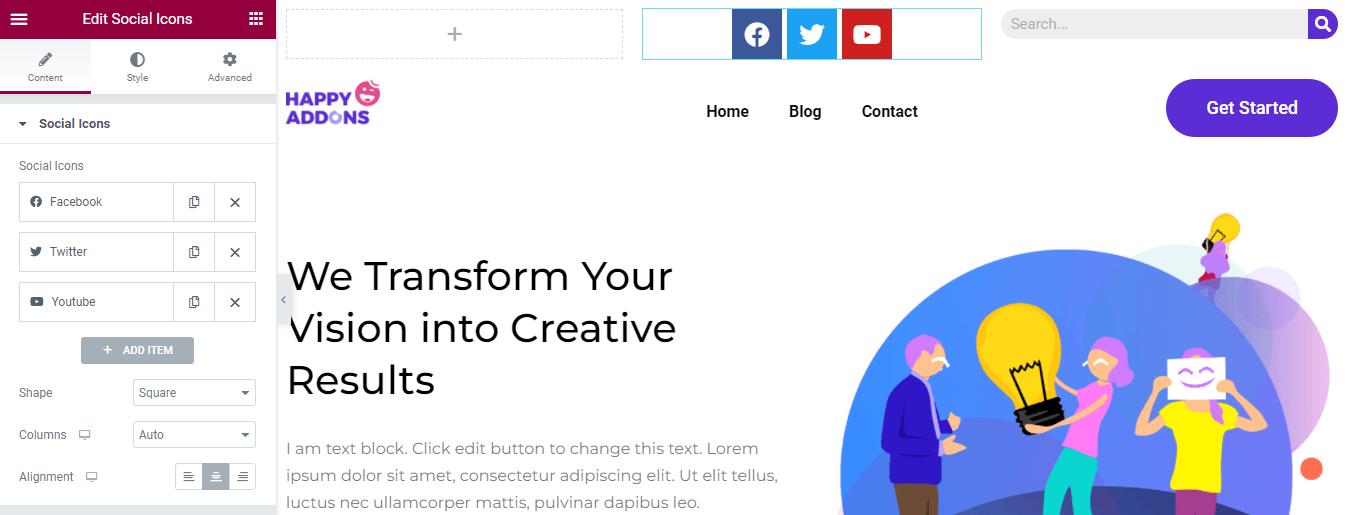
Puteți adăuga eficient conturi sociale făcând clic pe butonul + ADAUGĂ ARTICOL . Puteți duplica și elimina un articol în funcție de nevoile dvs. De asemenea, alegeți forma personalizată, cum ar fi rotunjită, pătrată și cerc . Și gestionați Coloanele și setați Alinierea .

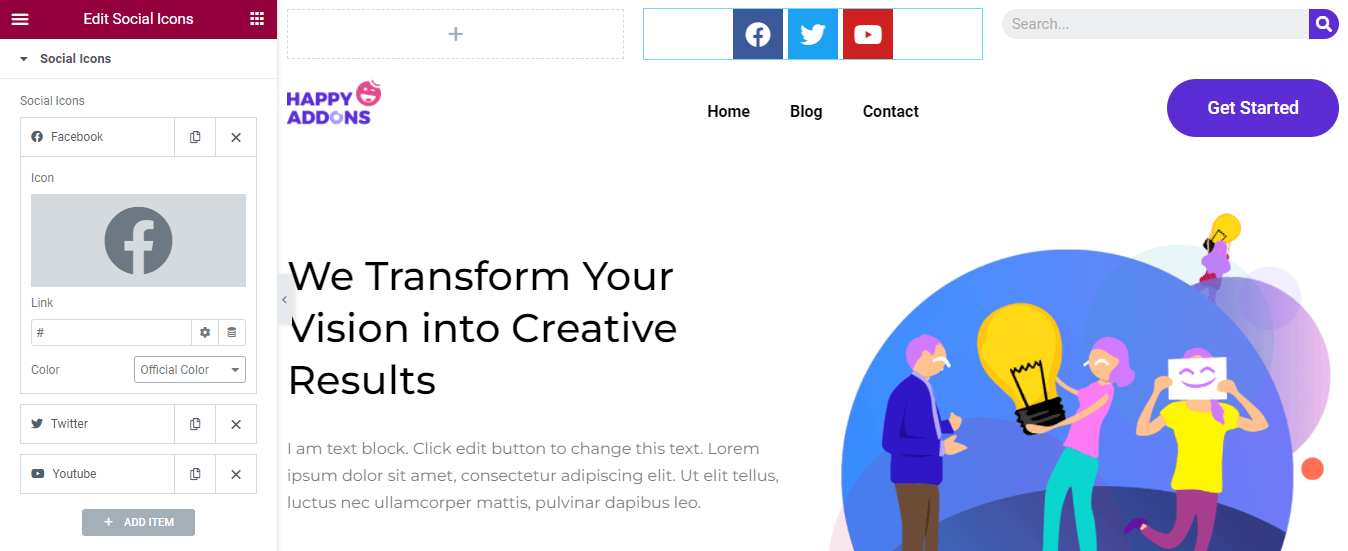
Pentru a adăuga un articol, conținut, mai întâi trebuie să deschideți un articol. Apoi puteți adăuga pictograma socială, introduceți un Link și definiți culoarea .

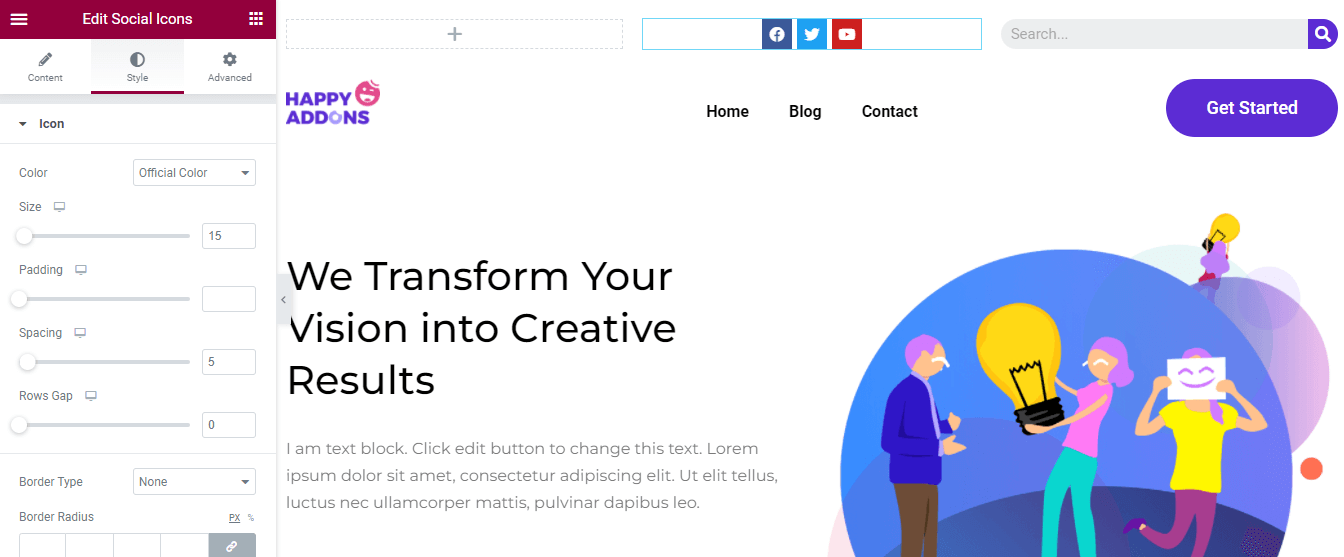
Zona Stil vă permite să personalizați culoarea pictogramei, dimensiunea, umplutura, spațierea, distanța dintre rânduri, tipul chenarului și raza chenarului . Aici, alegeți, de asemenea, animația de trecere a pictogramelor pentru a oferi un aspect vibrant pictogramelor dvs. sociale.

Este timpul să adăugați adresa biroului nostru în antetul de sus. Dorim să adăugăm o pictogramă Man de locație și un titlu . De aceea trebuie să adăugați o secțiune interioară în coloana din stânga a antetului de sus. Puteți găsi widget-ul din panoul de widget-uri Elementor din partea stângă și îl puteți adăuga la coloană.

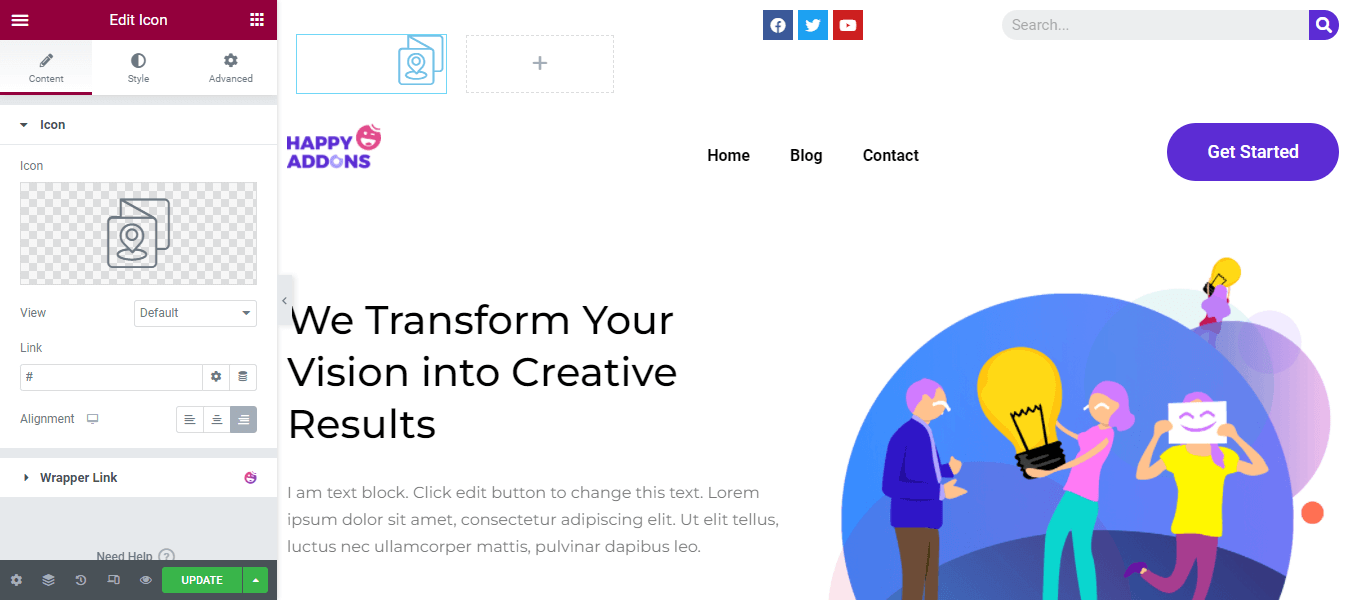
Pasul 4: Adăugați pictograma Hartă
Acum avem două coloane în coloana părinte din partea stângă a antetului de sus. În primul rând, am adăugat widget-ul Icon . Apoi am adăugat o pictogramă Hartă și am stabilit alinierea acesteia.


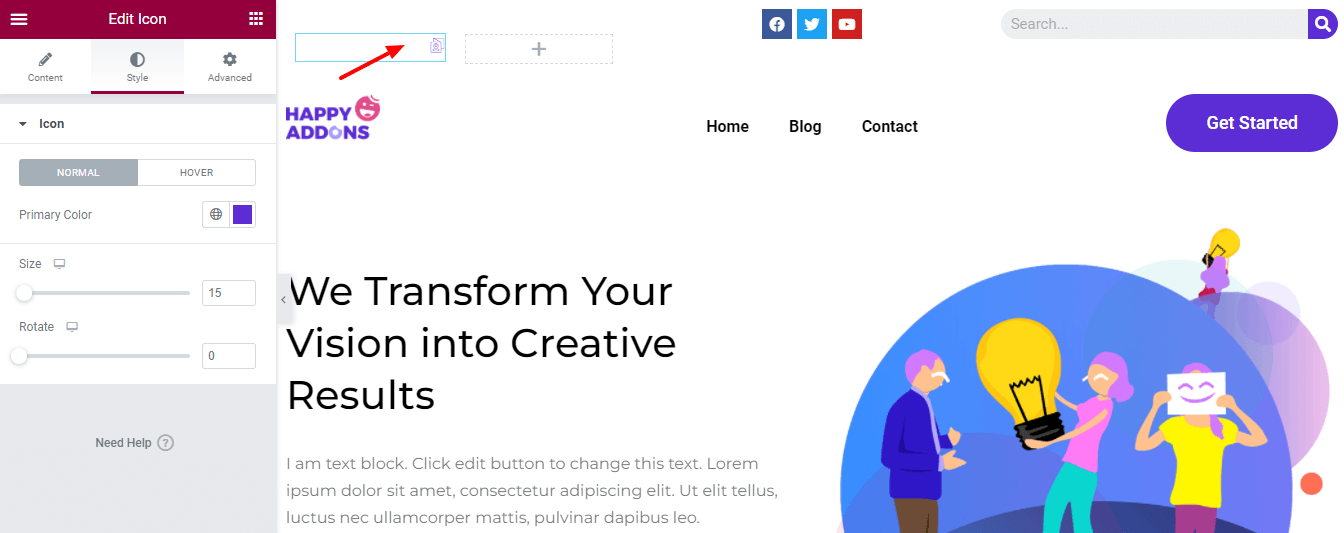
Am schimbat culoarea și dimensiunea primară a pictogramei mergând în zona Stil. Aici, puteți seta valoarea Icon Rotate .

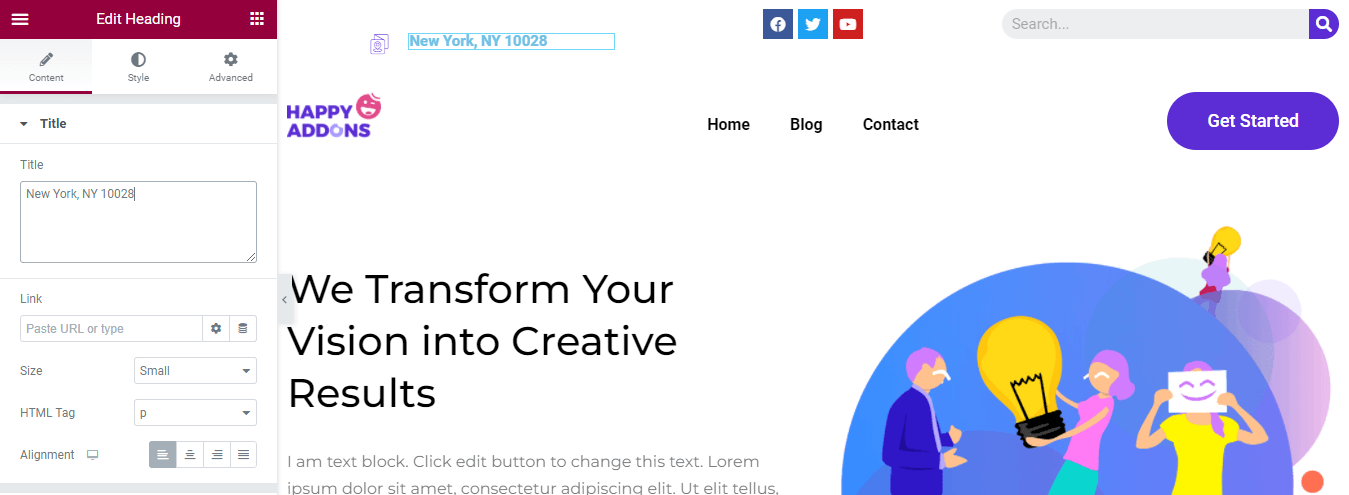
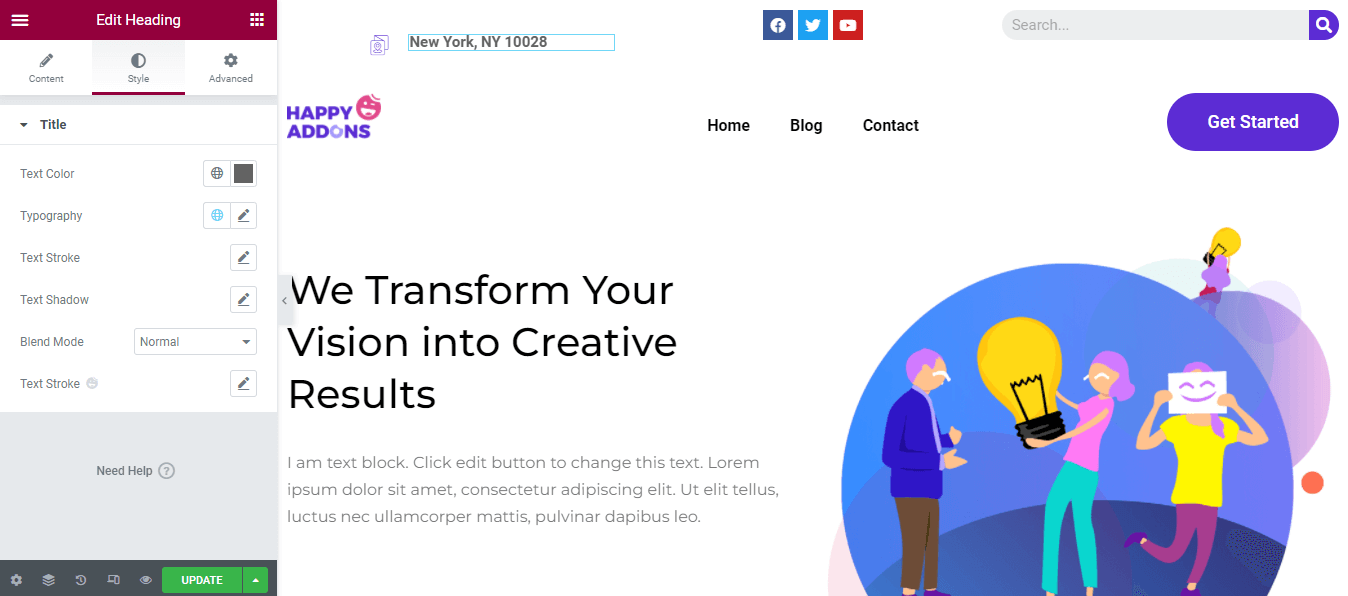
Pasul 5: Adăugați și personalizați titlul
Pentru adăugarea adresei, am adăugat widget-ul Titlu . Folosind secțiunea Conținut , puteți adăuga titlul dvs., inserați un link în funcție de nevoile dvs. De asemenea, setați titlul Dimensiune, Etichetă HTML și Aliniere în propriul stil.

De asemenea, puteți personaliza titlul folosind opțiunile de stil implicite, cum ar fi Culoare text, Tipografie, Contur text, Umbra text și Modul de amestecare .

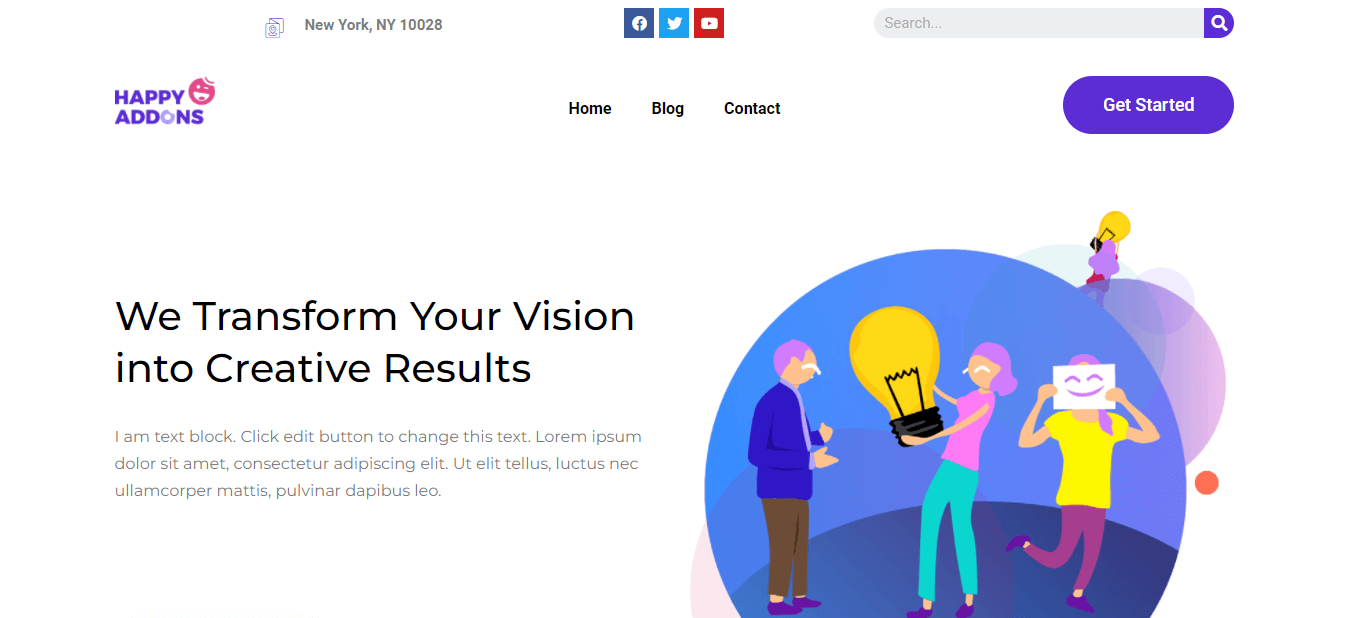
Previzualizare finală a antetului curent
După personalizarea antetului, acesta este noul aspect al antetului nostru.

Dacă doriți să creați un antet Elementor personalizat în felul dvs., ar trebui să urmați ghidul de mai jos. Puteți proiecta un Elementor personalizat folosind cele două moduri. Puteți alege blocul prefabricat Elementor auzit sau îl puteți crea de la zero folosind widget-urile Elementor. Să vedem.
Creați anteturi utilizând șabloane de antet Elementor

Pentru a crea un antet folosind Generatorul de teme al Elementor, trebuie să instalați atât Elementor (gratuit, cât și pro) pe site-ul dvs. web.
Urmați acești pași de mai jos și creați antetul personalizat.
- Navigați Template->Theme Builder->Header .
- Faceți clic pe butonul Adăugare nou sau pe butonul Adăugare antet nou .
- Alegeți Template Type->Header și scrieți numele șablonului.
- Faceți clic pe butonul Creare șablon pentru a salva șablonul.
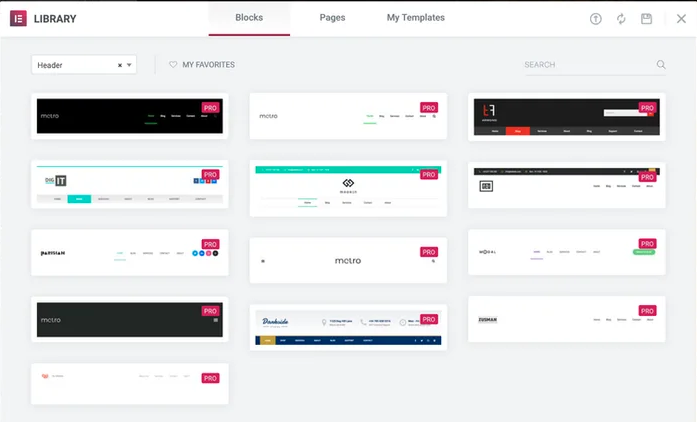
- Pe pagina următoare, veți obține Biblioteca Elementor cu blocuri și pagini prefabricate.
- Selectați un bloc de antet corect și instalați -l pe site-ul dvs. web.
Asta e.
Proiectați și personalizați antetul Elementor de la zero utilizând widgetul Elementor

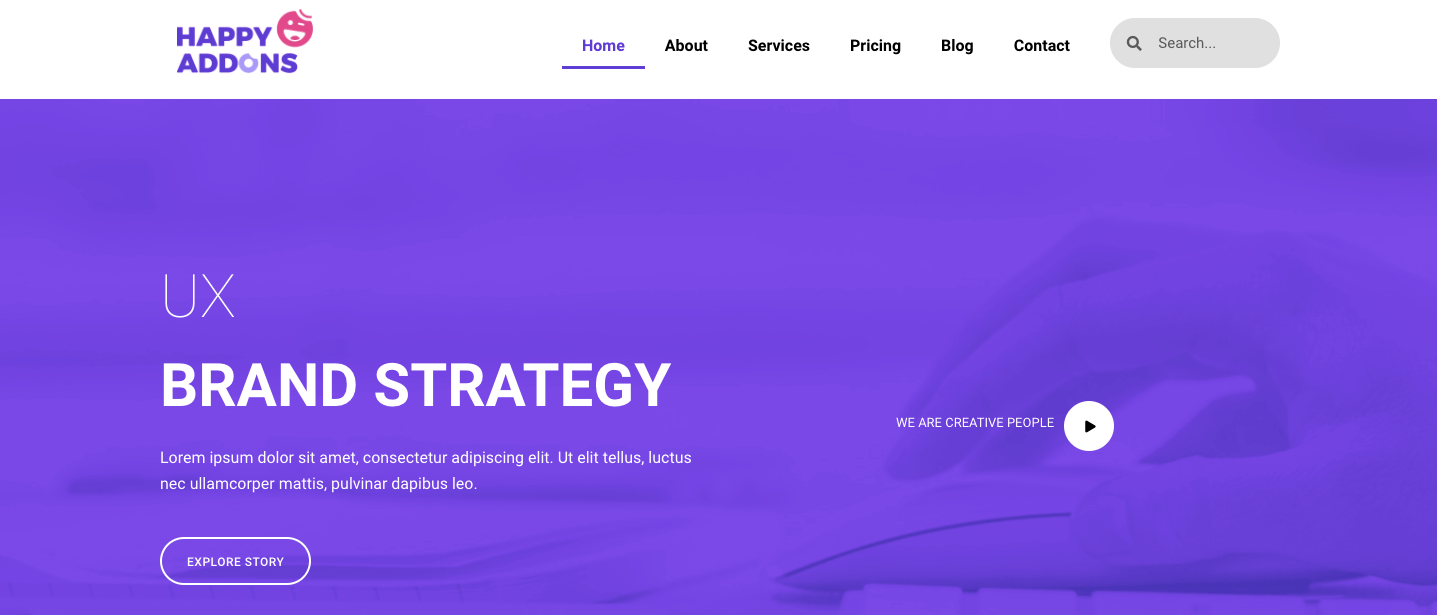
Dacă sunteți un utilizator obișnuit Elementor, atunci puteți utiliza widget-urile Elementor pentru a vă crea antetul personalizat. Elementor oferă toate widget-urile necesare în versiunea sa gratuită de care aveți nevoie pentru a vă proiecta antetul. Practic, un antet comun are o siglă de site, un meniu de navigare și un formular de căutare.
Puteți urma acest ghid pas cu pas și puteți afla cum să creați și să personalizați antetul Elementor folosind widget-urile Elementor.
Pentru a urma designul web modern, puteți crea un antet lipicios pentru site-ul dvs. Acesta va fi în același loc pe ecran în timp ce utilizatorul derulează în jos pagina web. Consultați acest ghid despre cum să creați un antet lipicios în Elementor.
Bonus: utilizați widgetul Happy Mega Menu al Happy Addons pentru a crea meniuri la scară largă, cum ar fi Adidas, Dribbble și Puma
Aveți un site web de comerț electronic sau de afaceri și trebuie să adăugați o mulțime de pagini în meniu. Cu toate acestea, meniul implicit Elementor nav nu vă oferă opțiunea de a crea un meniu mai mare în funcție de nevoile dvs. Și cauți o soluție pentru a scăpa de ea.
Pentru a vă rezolva problema, Happy Addons, unul dintre cele mai bune și mai rapide suplimente Elementor, a lansat recent un nou widget „ Happy Mega Menu ”. Cu acest widget exclusiv, puteți crea meniuri de dimensiuni mari, cum ar fi Adidas, Dribbble, weDevs, InVision, Puma și multe altele.
Încercați widgetul Happy Mega Menu pentru a vă crea meniul de navigare în câteva minute.
De asemenea, puteți consulta documentația completă a widget-ului Happy Mega Menu de la Happy Addons și puteți afla cum să o utilizați corect.
Sunteți gata să vă editați antetul Elementor?
Elementor vă oferă toată flexibilitatea pentru a vă proiecta și personaliza antetul site-ului. Folosind Elementor, puteți nu numai să creați un nou antet de la zero, ci și să editați antetul actual al site-ului dvs.
În ghidul de mai sus, am explicat cum să editați antetul în Elementor în mod corect. Am discutat ce ar trebui să facem pentru a crea un antet personalizat Elementor. În cele din urmă, am împărtășit și un punct bonus despre modul în care widgetul Happy Mega Menu al suplimentelor Happy vă va ajuta să construiți cu ușurință un mega meniu pentru site-ul dvs.
Dacă vi se pare util tutorialul, distribuiți-l pe canalele dvs. de socializare. Nu uitați să vă alăturați buletinului nostru informativ pentru a obține mai multe ghiduri utile despre WordPress și Elementor.
Aboneaza-te la newsletter-ul nostru
Obțineți cele mai recente știri și actualizări despre Elementor
