Cum să editați un meniu în WordPress pentru navigare personalizată
Publicat: 2022-07-21Vrei să înveți cum să editezi un meniu în WordPress?
Chiar dacă tema dvs. WordPress controlează aspectul meniurilor dvs. de navigare, le puteți edita cu un plugin WordPress sau CSS pentru a adăuga personalizări care se potrivesc mai bine nevoilor dvs.
În acest articol, vă vom arăta cum să editați meniurile în WordPress și să le personalizați cu ușurință.
- De ce să vă editați meniul WordPress?
- Cum să editați un meniu în WordPress: 2 metode
- Metoda 1. Editați meniurile WordPress cu SeedProd
- Pasul 1. Instalați pluginul SeedProd
- Pasul 2. Alegeți un șablon de temă WordPress
- Pasul 3. Personalizați partea șablonului antet
- Pasul 4. Editați meniul WordPress
- Pasul 5. Publicați tema WordPress personalizată
- Metoda 2. Editați meniurile în WordPress fără un plugin
- Metoda 1. Editați meniurile WordPress cu SeedProd
- Pasii urmatori
De ce să vă editați meniul WordPress?
Un meniu de navigare îi ajută pe vizitatorii site-ului să se deplaseze cu ușurință pe site-ul dvs.
Cu o structură bună de navigare, utilizatorii pot căuta cu ușurință conținutul care îi menține pe site-ul dvs. WordPress mai mult timp și pot lua măsuri. De exemplu, după ce citesc o pagină sau o postare pe blog, vizitatorii pot decide să se înscrie pentru buletinul informativ prin e-mail.
Meniul implicit WordPress listează paginile WordPress existente. Cu toate acestea, un meniu de navigare vă permite să schimbați meniul implicit cu unul cu link-uri și butoane personalizate pentru orice tip de conținut. Acest lucru vă permite să simplificați navigarea site-ului dvs. pentru cea mai bună experiență de utilizator.
Acum că știți care sunt beneficiile editarii navigației WordPress, vom trece la diferitele metode de a face acest lucru.
Cum să editați un meniu în WordPress: 2 metode
Mai jos, vă vom împărtăși 2 moduri diferite de a vă schimba navigarea WordPress. Ambele metode sunt simple; cu toate acestea, primul exemplu oferă mult mai multe opțiuni de personalizare.
Metoda 1. Editați meniurile WordPress cu SeedProd
În primul rând, vă vom arăta cum să editați meniurile în WordPress cu un puternic generator de pagini drag-and-drop. În loc să codificați manual modificările meniului, creatorii de pagini vă permit să personalizați multe zone din designul site-ului dvs. fără cod.

Pluginul pe care îl vom folosi pentru această metodă este SeedProd, cel mai bun constructor de site-uri web pentru WordPress. Vine cu un editor vizual drag-and-drop, care vă permite să vă personalizați întregul site WordPress fără a angaja un dezvoltator.
Cu SeedProd, puteți crea teme WordPress personalizate, puteți construi pagini de destinație cu conversie ridicată și puteți spori eforturile de generare de clienți potențiali cu șabloane, blocuri și secțiuni personalizabile. De asemenea, are elemente de meniu de navigare dedicate pe care le puteți edita prin arătare și făcând clic.
SeedProd vă poate ajuta, de asemenea:
- Creați o pagină în curând
- Creșteți-vă lista de e-mail
- Pune WordPress în modul de întreținere
- Creați 404 pagini personalizate
- Personalizați-vă pagina de autentificare WordPress
- Încorporați conținut din rețelele sociale
- Creați teme WooCommerce
- Și altele.
Fără alte prelungiri, iată pașii pentru editarea meniurilor în WordPress cu SeedProd.
Pasul 1. Instalați pluginul SeedProd
Mai întâi, vizitați pagina de prețuri SeedProd și alegeți planul dvs. SeedProd oferă o versiune gratuită; cu toate acestea, vom folosi SeedProd Pro pentru funcția Theme Builder.
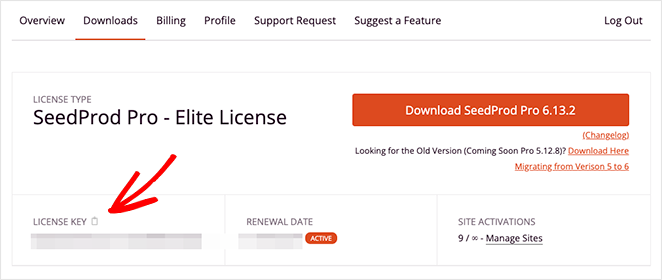
După aceea, conectați-vă la contul dvs. SeedProd și faceți clic pe fila Descărcări . Pe acest ecran, puteți descărca fișierul plugin .zip și faceți clic pe pictograma clipboard pentru a copia cheia de licență.

Apoi, accesați site-ul dvs. WordPress și instalați și activați SeedProd. Dacă nu ați mai făcut asta până acum, urmați acest ghid despre instalarea unui plugin WordPress.
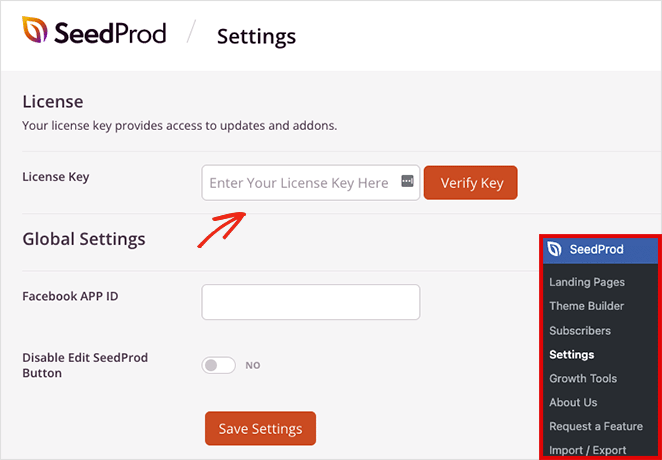
Odată ce pluginul este activ, navigați la SeedProd » Setări de la administratorul WordPress și inserați cheia în câmpul Cheie de licență . Faceți clic pe butonul Verificați cheia pentru a vă salva licența înainte de a continua.

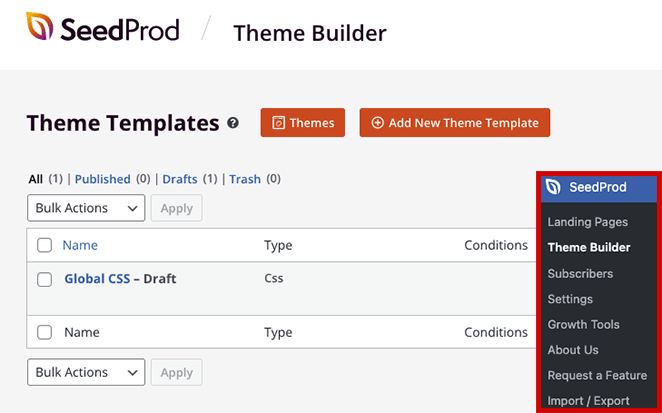
Acum, accesați pagina SeedProd » Theme Builder , unde puteți începe să construiți o nouă temă WordPress.

Notă: pentru acest tutorial, vom crea un nou meniu folosind funcționalitatea Theme Builder de la SeedProd. Dacă doriți să vă păstrați tema WordPress existentă, puteți utiliza aceeași abordare în Pasul 4 prin crearea unei pagini de destinație cu SeedProd.
Pasul 2. Alegeți un șablon de temă WordPress
SeedProd facilitează editarea oricărei părți a site-ului dvs. WordPress fără cod, dar mai întâi va trebui să creați cadrul de bază pentru tema dvs.
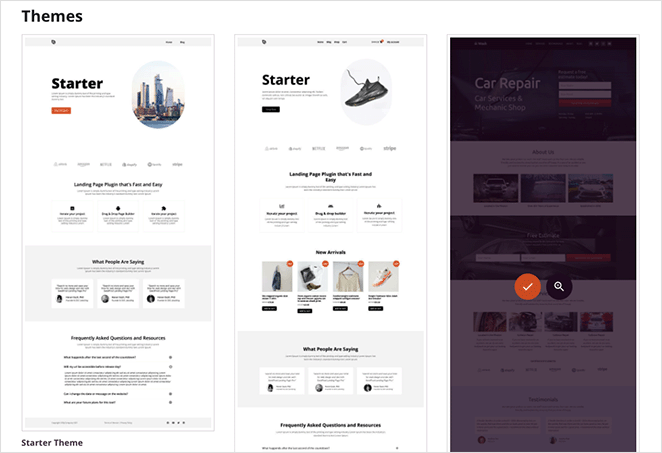
Cel mai simplu mod este să alegeți unul dintre șabloanele de teme WordPress prefabricate. Ele vin cu toate părțile care alcătuiesc tema dvs. gata făcute, așa că tot ce trebuie să faceți este să le personalizați cu conținutul site-ului dvs.
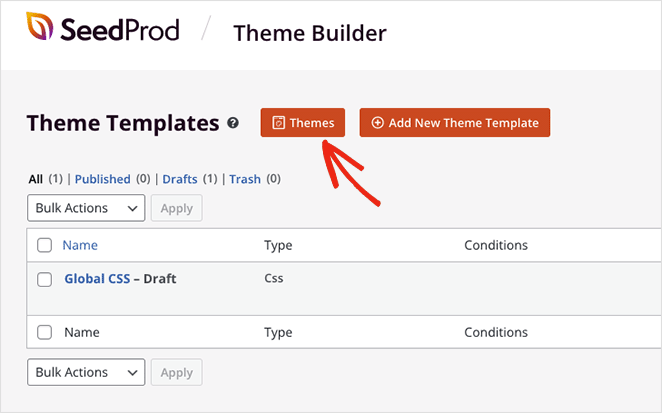
Pentru a alege un șablon de temă, faceți clic pe butonul Teme din pagina Creator de teme. Aceasta va deschide o galerie de șabloane pe care le puteți previzualiza într-o filă nouă.

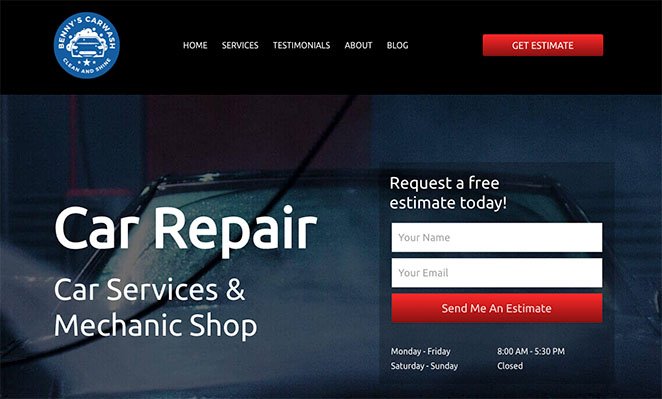
Vom folosi tema Întreținere auto pentru acest tutorial, dar puteți alege orice temă care se potrivește cel mai bine afacerii dvs. Când ați găsit un șablon de temă care vă place, faceți clic pe pictograma bifă portocalie pentru a importa părțile șablonului.

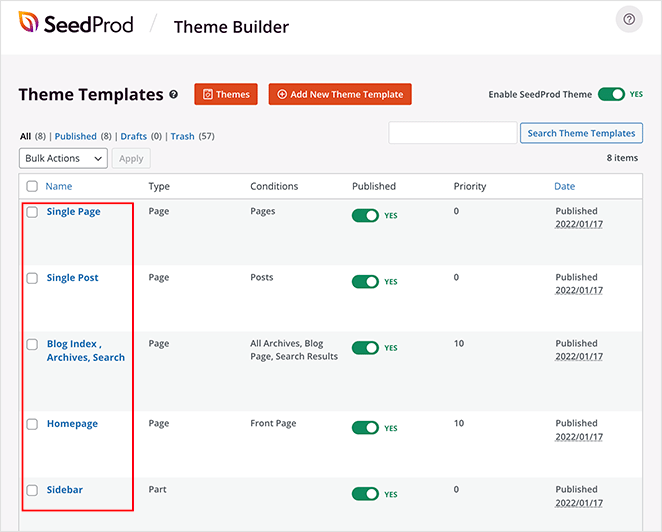
SeedProd va crea automat părțile temei dvs., inclusiv antetul, subsolul, pagina principală și paginile de blog. Acum puteți edita orice șablon cu ajutorul generatorului vizual drag-and-drop.

Pasul 3. Personalizați partea șablonului antet
Multe dintre șabloanele prefabricate de la SeedProd construiesc automat un meniu de navigare. De obicei, îl veți găsi în șablonul Antet, pe care vă vom arăta cum să îl personalizați acum.
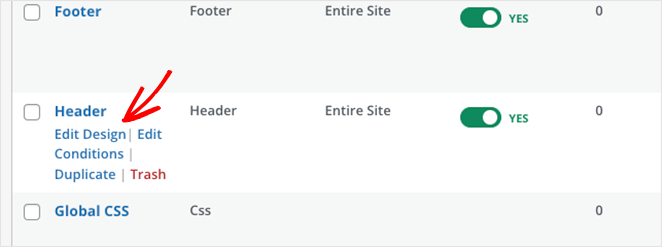
Pentru a edita șablonul antet, treceți mouse-ul peste el și faceți clic pe linkul Editați design . După, se va deschide în editorul vizual al paginii.

Personalizarea oricărui element al antetului este la fel de ușor ca și clic pe el în previzualizarea live. Procedând astfel, se va deschide panoul de setări al elementului respectiv în bara laterală din stânga, unde puteți schimba conținutul, stilul și funcționalitatea.

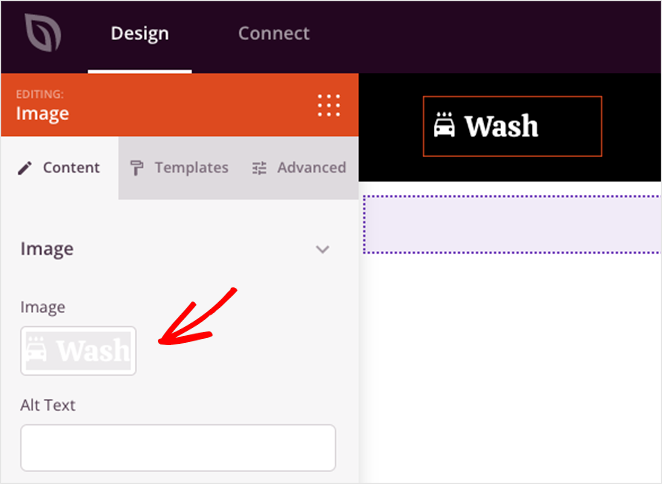
De exemplu, puteți să faceți clic pe elementul siglă, să ștergeți sigla implicită și să încărcați una din biblioteca dvs. media WordPress sau din computer.

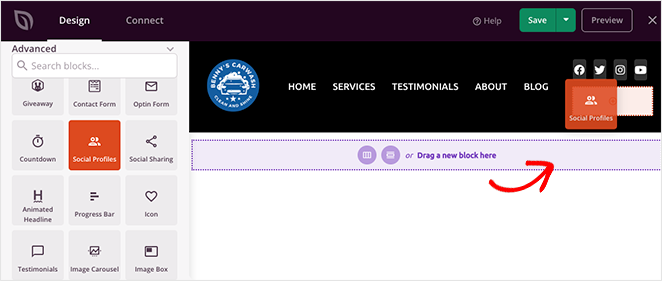
De asemenea, puteți adăuga elemente de pagină trăgând un bloc din bara laterală din stânga și plasându-l în antet, cum ar fi pictogramele rețelelor sociale, o casetă de căutare și multe altele.

Acum că știți cum să utilizați editorul de pagini, să vedem cum să vă editați meniul WordPress.
Pasul 4. Editați-vă meniul WordPress
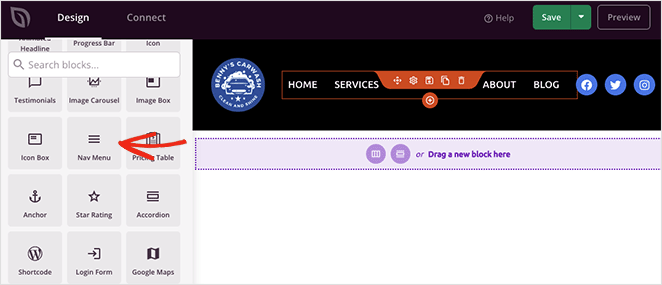
După cum am menționat mai devreme, SeedProd utilizează implicit blocul Nav Menu pentru a afișa elementele de meniu.

Când deschideți setările de blocare, veți vedea că există 2 metode pentru crearea și gestionarea meniurilor:
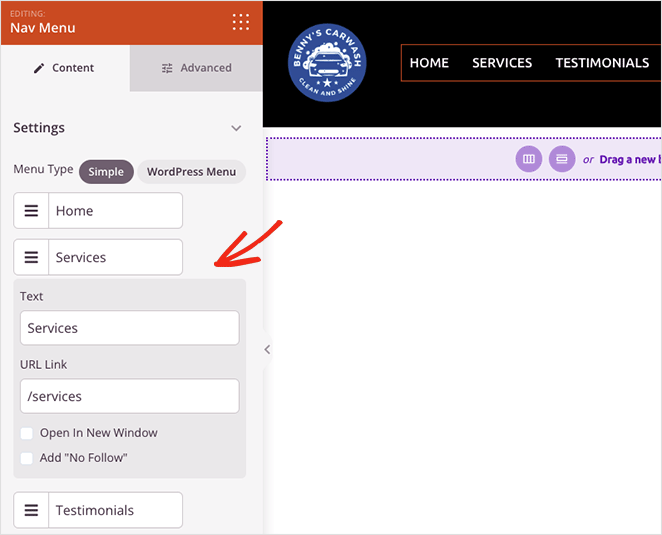
- Simplu
- Meniul WordPress
Opțiunea Simplu vă permite să adăugați link-uri la meniul dvs. în interiorul interfeței generatorului de pagini. Puteți adăuga câte link-uri doriți la orice pagină, postare, categorie, etichetă sau pagină web externă.

Deoarece aceasta este o abordare simplă a creării meniurilor, nu puteți adăuga meniuri drop-down sau alege meniuri pe care le-ați creat deja.
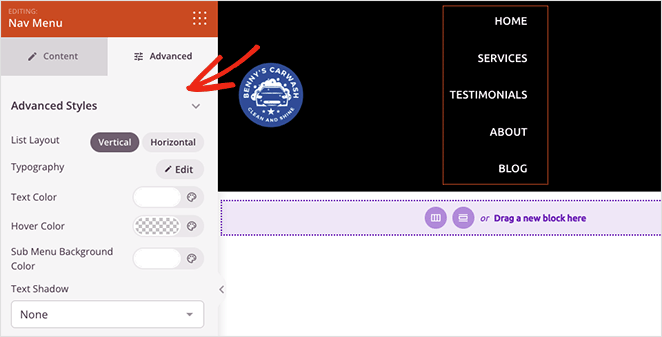
Acestea fiind spuse, puteți personaliza alinierea meniului, dimensiunea fontului, spațierea și separatorul. În plus, în fila Avansat, puteți alege între meniurile orizontale și verticale și puteți personaliza tipografia, culorile, chenarele și multe altele.

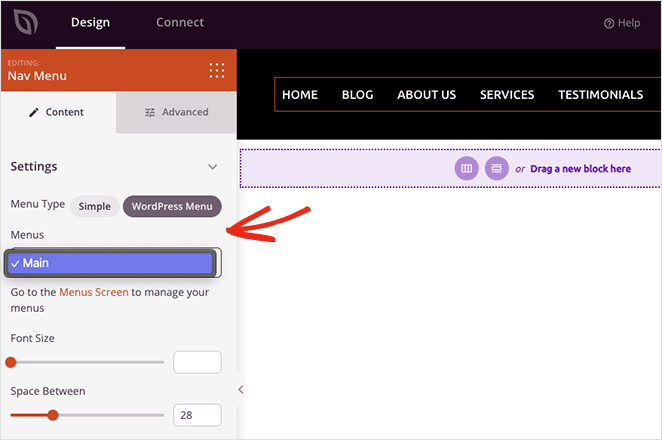
Opțiunea Meniu WordPress are o abordare diferită. Puteți alege un meniu preexistent din meniul drop-down și puteți activa navigarea mobilă pentru ecrane de dimensiuni mici.

SeedProd include, de asemenea, un link care vă duce direct la pagina implicită de meniu WordPress pentru a vă ajusta aspectul meniului. La fel ca meniul Simplu, fila Avansat are opțiuni de personalizare pentru culori, fonturi, umbre, vizibilitatea dispozitivului și multe altele.
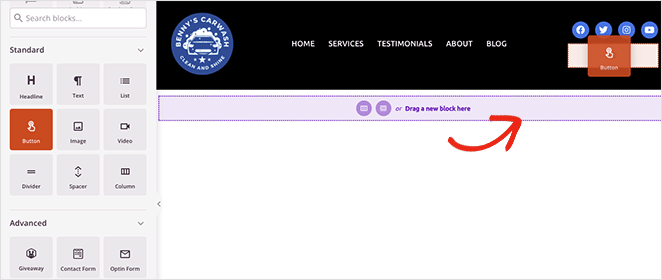
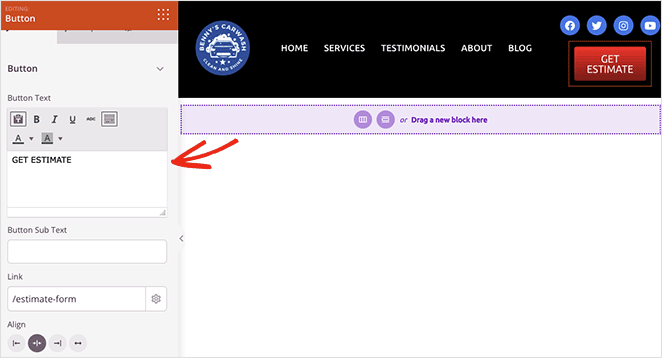
Cum personalizez butonul de meniu în WordPress?
Puteți crea un buton de meniu pentru meniul de navigare WordPress cu blocul Button al SeedProd.

Găsiți blocul Button în bara laterală din stânga și trageți-l pe antet. Apoi puteți personaliza butonul la acțiune, linkul, stilul și multe altele în panoul de setări pentru buton.

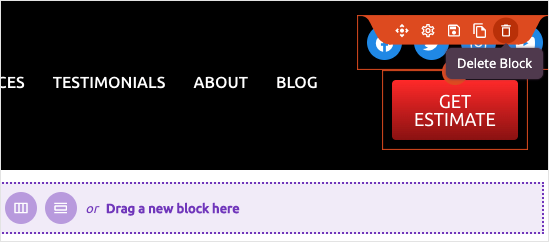
Sfat profesionist: puteți șterge orice element de care nu aveți nevoie trecând cursorul peste el și făcând clic pe pictograma coșului de gunoi.

Când sunteți mulțumit de meniul dvs. de navigare, faceți clic pe butonul Salvați din colțul din dreapta sus și pe pictograma X pentru a reveni la tabloul de bord al generatorului de teme.

Acum urmați același proces pentru a personaliza celelalte părți ale temei dvs. WordPress.
Pasul 5. Publicați tema WordPress personalizată
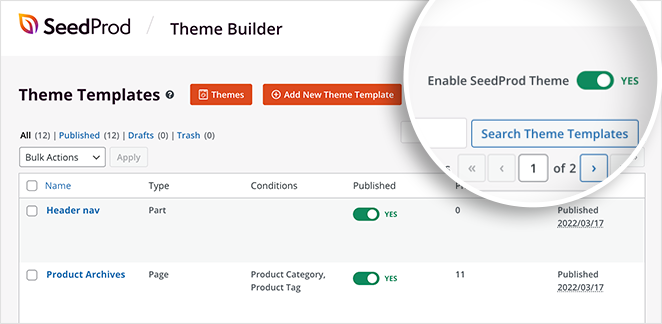
După ce ați editat meniul WordPress și șabloanele de teme, sunteți gata să faceți modificările live pe site-ul dvs. web. Pentru a face acest lucru, găsiți comutatorul Activați tema SeedProd din pagina Creator de teme și întoarceți-l în poziția „Activat”.

Acum puteți merge la pagina dvs. de pornire și puteți vedea noul meniu de navigare personalizat.

Metoda 2. Editați meniurile în WordPress fără un plugin
Dacă nu doriți să vă schimbați tema WordPress existentă, vă puteți edita meniul folosind opțiunile de meniu WordPress încorporate.
Deși această metodă nu necesită pluginuri WordPress, există mai puține opțiuni de personalizare. În plus, aspectul meniului dvs. va varia în funcție de tema dvs.
Pentru a afla cum să editați meniuri în WordPress fără un plugin, urmați aceste instrucțiuni.
Mai întâi, accesați pagina de setări a meniului WordPress navigând la Aspect » Meniuri din tabloul de bord WordPress.
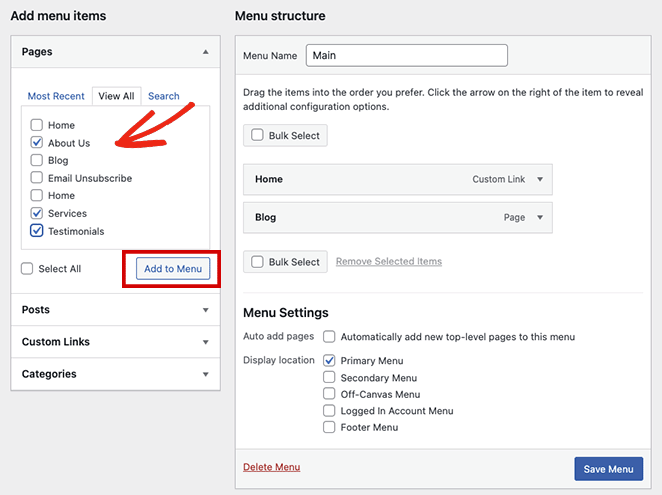
Puteți adăuga elemente în meniul dvs. WordPress existent selectându-le în panoul Pagini din stânga și făcând clic pe butonul Adăugați la meniu .

Pentru a adăuga alt conținut, cum ar fi postări, categorii sau link-uri personalizate, extindeți eticheta de navigare în același panou, selectați elementele și faceți clic pe butonul Adăugați la meniu .
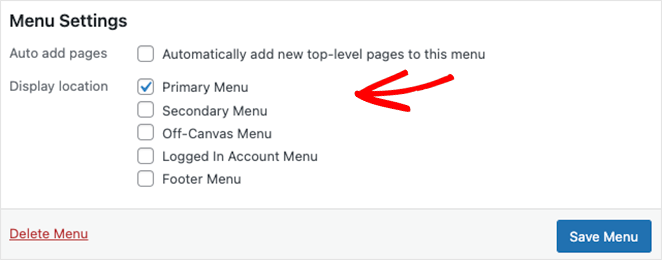
De asemenea, este ușor să schimbați locul în care se afișează meniul în fila locație a meniului; cu toate acestea, aceasta depinde de tema dvs. activă WordPress. De exemplu, tema noastră WordPress are locații pentru:
- meniu principal
- Meniu secundar
- Meniu Off-Canvas
- Meniul contului conectat
- Meniul de subsol

Când sunteți mulțumit de modificările meniului, faceți clic pe butonul Salvați meniul .
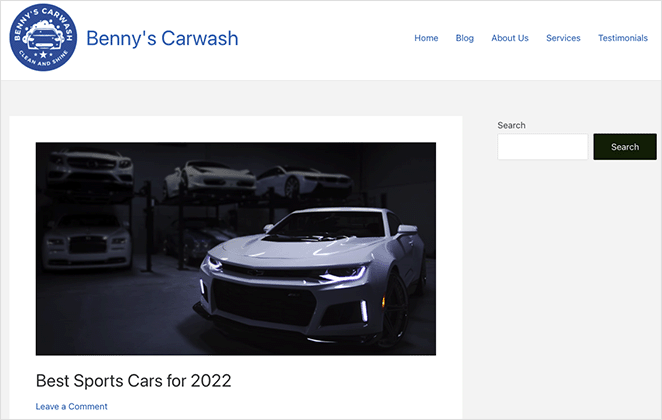
Acum vă puteți previzualiza site-ul și puteți vedea meniul de navigare în acțiune.

Dacă aveți nevoie de mai mult ajutor pentru personalizarea meniului cu CSS personalizat, urmați aceste instrucțiuni despre stilarea meniului de navigare WordPress.
Pasii urmatori
Sperăm că acest tutorial pas cu pas v-a ajutat să învățați cum să editați cu ușurință meniurile în WordPress. Dacă aveți un site WooCommerce, s-ar putea să vă placă și acest ghid despre cum să adăugați o pictogramă coș de cumpărături WooCommerce în meniuri.
Sunteți gata să începeți să personalizați meniurile site-ului dvs. fără cod?
Începeți cu SeedProd astăzi.
Multumesc pentru lectura. Vă rugăm să ne urmăriți pe YouTube, Twitter și Facebook pentru mai mult conținut util pentru a vă dezvolta afacerea.