Cum să editați meniurile mobile în WordPress (Ghid pentru începători)
Publicat: 2023-03-30Vrei să înveți cum să editezi un meniu mobil în WordPress?
Meniurile mobile sunt link-uri de navigare care facilitează navigarea și interacțiunea cu site-ul dvs. web pentru utilizatorii de dispozitive mobile. Dacă utilizați WordPress, editarea meniului mobil este relativ ușoară și poate îmbunătăți considerabil experiența utilizatorului, timpul de încărcare a site-ului și navigarea pe mobil.
În acest articol, vă vom prezenta cum să vă editați meniul mobil în WordPress, astfel încât să puteți crea o experiență ușor de utilizat pentru vizitatorii de pe mobil.
De ce să vă editați meniul mobil în WordPress?
Editarea și personalizarea meniului dvs. mobil WordPress este importantă din următoarele motive:
- Experiență îmbunătățită a utilizatorului: utilizatorii de dispozitive mobile au nevoi și obiceiuri diferite față de utilizatorii de desktop. Personalizându-vă meniul mobil, puteți crea o experiență ușor de utilizat, care se potrivește nevoilor lor unice.
- Timpi mai rapidi de încărcare a site-ului : un meniu optimizat pentru dispozitivele mobile poate ajuta la reducerea timpilor de încărcare a paginii, ceea ce este important pentru utilizatorii cu conexiuni la internet mai lente.
- Navigare mai bună: un meniu mobil bine conceput poate facilita utilizatorilor să găsească ceea ce au nevoie pe site-ul dvs. web, ceea ce duce la o mai bună implicare și rate de conversie.
- Indexarea în primul rând pe mobil: Google utilizează un sistem de indexare pe mobil, ceea ce înseamnă că site-urile web sunt clasificate în funcție de versiunea lor mobilă. Un meniu mobil bine conceput poate ajuta la îmbunătățirea poziției site-ului dvs. pe motoarele de căutare.
În general, editarea meniului dvs. mobil WordPress este esențială pentru optimizarea acestuia pentru vizitatorii de pe mobil, îmbunătățirea experienței utilizatorului și creșterea angajamentului, ratelor de conversie și SEO.
Cum să editați meniul mobil în WordPress
În acest ghid, vom împărtăși 2 moduri diferite de a edita un meniu mobil pe site-ul dvs. WordPress.
Prima metodă vă permite să vă personalizați complet meniurile și să afișați sau să ascundeți anumite elemente pe ecranele desktop sau mobile. Cu toate acestea, metoda alternativă este o soluție gratuită cu mai puține opțiuni de personalizare.
Faceți clic pe oricare dintre linkurile de mai jos pentru a alege metoda pe care doriți să o utilizați:
- Personalizați meniurile mobile cu SeedProd Page Builder
- Alternativă: editați meniurile mobile cu un plugin WordPress gratuit
Să începem!
Personalizați meniurile mobile cu SeedProd Page Builder
Pentru a începe, vom folosi un plugin de generare de pagini pentru a personaliza și edita vizual meniurile mobile, fără cod. Pentru aceasta, vom folosi SeedProd, cel mai bun site WordPress și generator de pagini de destinație.

Vine cu sute de șabloane prefabricate, o interfață drag-and-drop și nenumărate elemente de design pentru a face personalizarea oricărei pagini WordPress fără efort. Indiferent dacă meniul tău se află în antet, subsol sau în bara laterală WordPress, îl poți edita cu ușurință cu generatorul SeedProd.
În plus, opțiunile puternice de vizibilitate ale acestui plugin vă permit să ascundeți anumite elemente de design pe ecranele mobile sau desktop. Ca rezultat, vă puteți adapta meniurile de navigare la diferite dimensiuni de ecran.
Pasul 1. Instalați și activați SeedProd
Pentru a începe, va trebui să descărcați pluginul de pe site-ul SeedProd. Chiar dacă SeedProd are o versiune gratuită, vom folosi SeedProd Pro pentru funcțiile sale de creare a temei WordPress.
Dacă aveți nevoie de ajutor, puteți vedea acest ghid despre instalarea unui plugin WordPress.
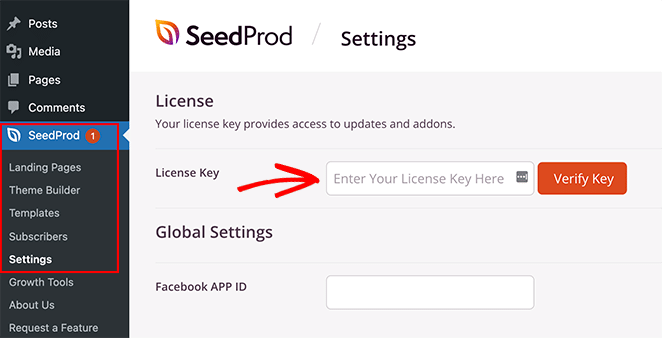
După activare, mergeți la SeedProd » Setări, unde puteți introduce cheia de licență pentru plugin. Veți găsi aceste informații în secțiunea Descărcări din tabloul de bord al contului dvs. SeedProd.

Lipiți cheia în câmpul gol și faceți clic pe butonul Verificare cheie pentru a vă stoca licența.
Pasul 2. Alegeți un șablon prefabricat
În continuare, va trebui să alegeți un design prefabricat pe care să îl utilizați ca punct de plecare. Puteți fie să creați o temă WordPress complet nouă de la zero cu Theme Builder, fie să creați pagini individuale cu generatorul de pagini de destinație.
Pentru acest ghid, vom folosi Theme Builder, dar dacă preferați să faceți o pagină de destinație, puteți urma acest ghid despre cum să creați o pagină de destinație în WordPress.
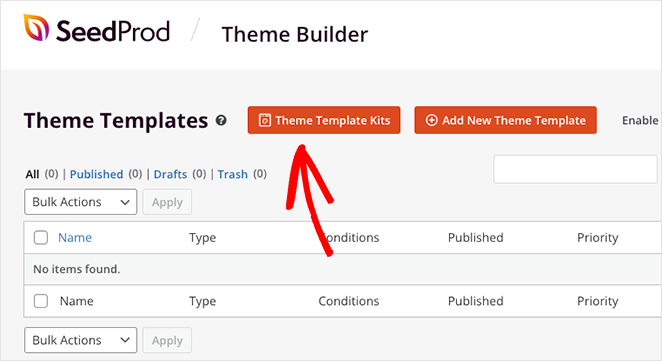
Pentru a alege un design prefabricat pentru tema dvs. WordPress, navigați la SeedProd » Theme Builder din tabloul de bord WordPress și faceți clic pe butonul Theme Template Kits .

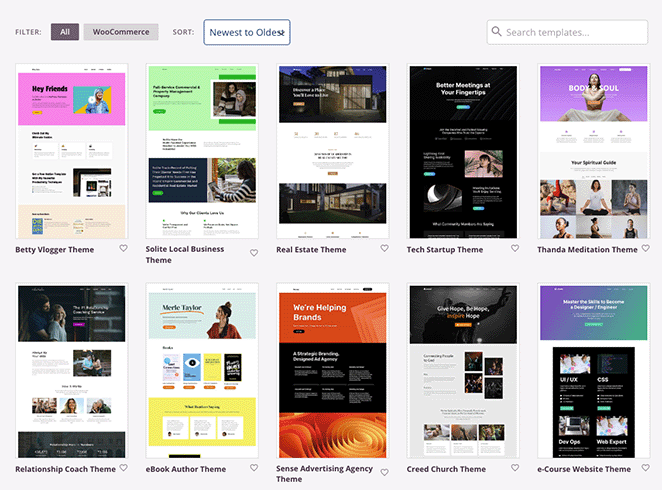
Aceasta va deschide biblioteca SeedProd de șabloane de site web prefabricate pe care le puteți instala cu 1 clic.

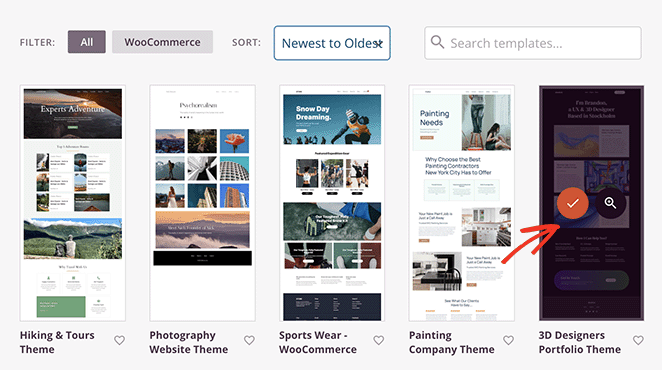
Pur și simplu parcurgeți modelele până când găsiți un șablon care vă place, apoi faceți clic pe pictograma bifă pentru a-l importa.

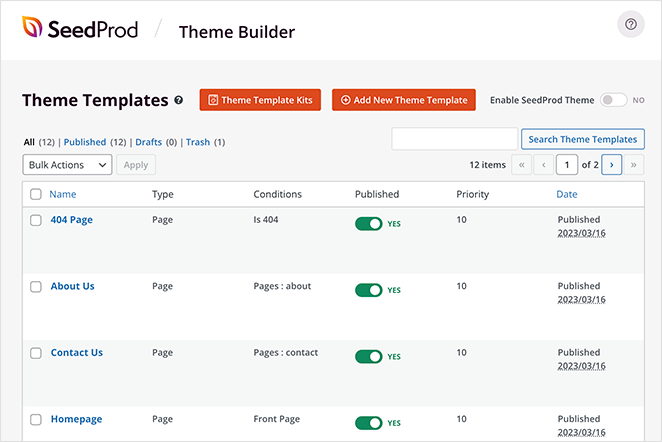
După ce importați setul pentru site-ul dvs. web, veți vedea toate părțile șablon ale temei dvs. într-o listă ca aceasta:

Acestea sunt șabloanele individuale care alcătuiesc tema dvs. completă și le puteți personaliza pe fiecare cu ajutorul generatorului de pagini drag-and-drop de la SeedProd.
Vă vom arăta cum să faceți asta în continuare! Este foarte ușor și nu va necesita scrierea niciunui cod HTML, Jquery sau CSS personalizat.
Pasul 3. Personalizați șablonul de antet
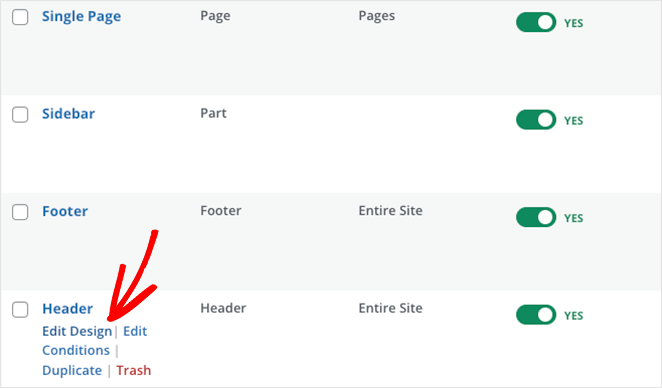
Deoarece meniul WordPress pe care vrem să-l edităm se află în antet, parcurgeți părțile șablonului până când găsiți șablonul antet. Apoi, plasați cursorul peste el și faceți clic pe linkul „Editați design”.

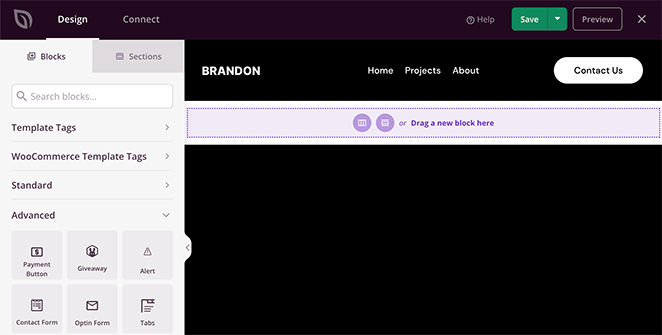
Când se deschide, veți vedea un aspect cu o previzualizare live a antetului dvs. în dreapta și blocuri WordPress în stânga. Puteți trage orice bloc în previzualizare pentru a adăuga cu ușurință noi elemente în pagina dvs.

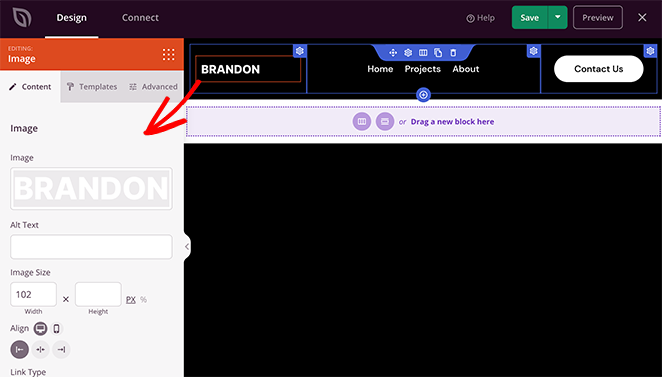
Făcând clic pe elemente din antetul dvs., vă permite să vedeți setările acestora în bara laterală din stânga. De exemplu, selectând logo-ul se vor deschide opțiuni pentru a modifica imaginea logo-ului și dimensiunea, alinierea și linkul acesteia.

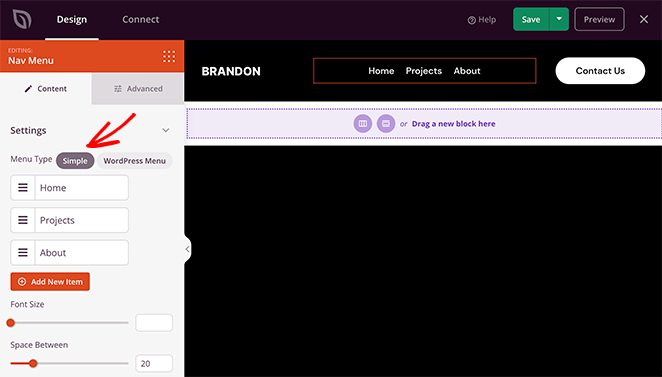
În mod similar, făcând clic pe blocul Nav Menu va afișa diferite setări de meniu.
De exemplu, blocul vă permite să alegeți între un „Simplu” sau „Meniu WordPress”.

Opțiunea Simplă vă permite să adăugați noi elemente de meniu în interfața generatorului de pagini. Puteți adăuga linkuri către orice pagină, postare, categorie, etichetă sau pagină web externă.

Deoarece aceasta este o abordare simplă a creării meniurilor, nu puteți adăuga meniuri derulante, nu puteți alege meniuri personalizate pe care le-ați creat deja sau nu puteți atribui un meniu mobil personalizat.
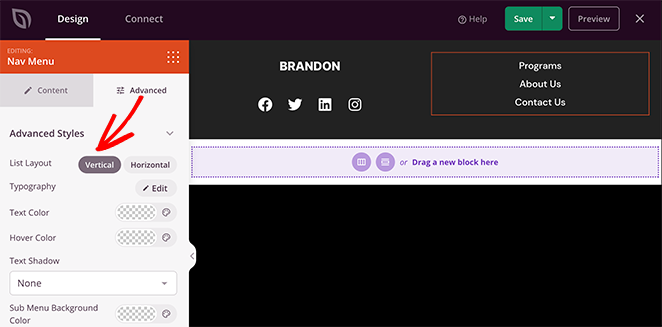
Cu toate acestea, puteți personaliza alinierea meniului, dimensiunea fontului, spațierea și separatorul. În plus, în fila Avansat, puteți alege între meniurile orizontale și verticale și puteți personaliza tipografia, culorile de fundal, chenarele, clasele CSS și multe altele.
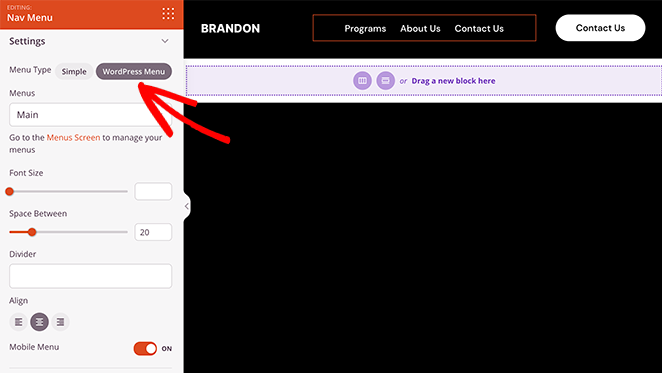
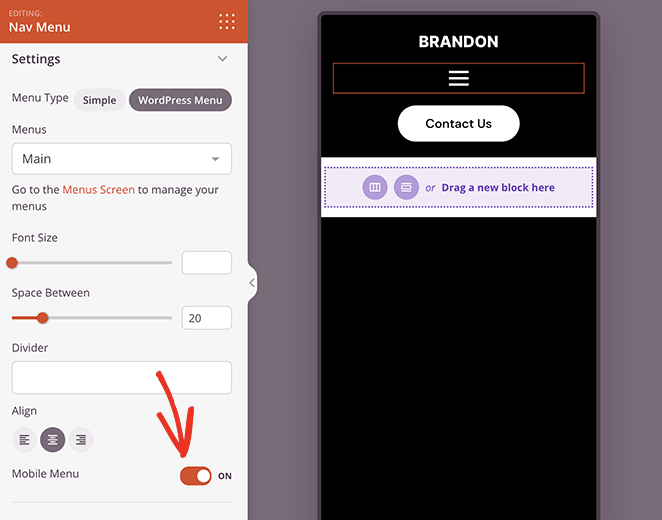
Opțiunea Meniu WordPress are o abordare diferită. Puteți alege locațiile existente ale meniului din meniul drop-down și puteți activa comutatorul meniului de navigare mobil pentru ecrane de dimensiuni mici.

Când activați această setare și comutați la vizualizarea mobilă, veți vedea că meniul dvs. mobil are o pictogramă hamburger în loc de link-uri de meniu standard, ceea ce este mult mai bun pentru experiența utilizatorului mobil.

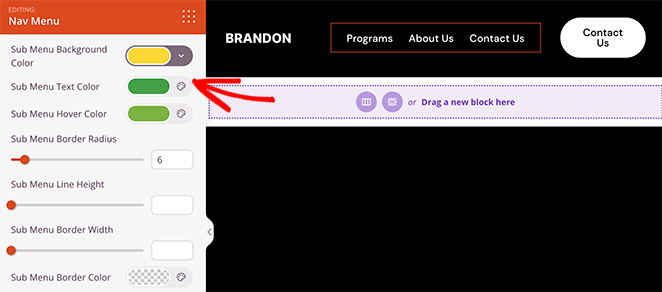
De asemenea, are un link către pagina implicită de meniu WordPress pentru a edita aspectul meniului. La fel ca meniul Simplu, fila Avansat are opțiuni de personalizare și animație și, spre deosebire de meniul simplu, puteți personaliza opțiunile de stil pentru submeniu.

Pasul 4. Editați setările de vizibilitate antet
Până acum, știți cum să editați meniul principal și să activați un meniu hamburger pentru ecranele mobile. Dar dacă există elemente în antetul dvs. pe care nu doriți să le afișați pe ecrane mai mici?
Vestea bună este că puteți edita setările de vizibilitate pentru fiecare element de pagină și puteți alege ce se afișează pe diferite dimensiuni de ecran.
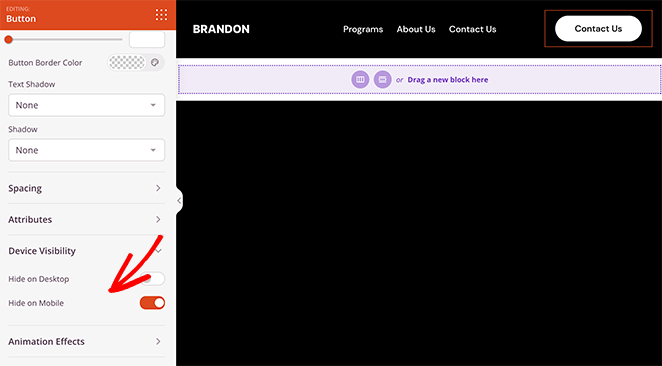
Să presupunem că doriți să ascundeți apelul la acțiune (CTA) al antetului pe dispozitivele mobile, deoarece afectează experiența utilizatorului. În acest caz, puteți accesa fila Setări avansate a blocului respectiv și puteți activa comutatorul „Ascunde pe mobil” din meniul Vizibilitate dispozitiv.

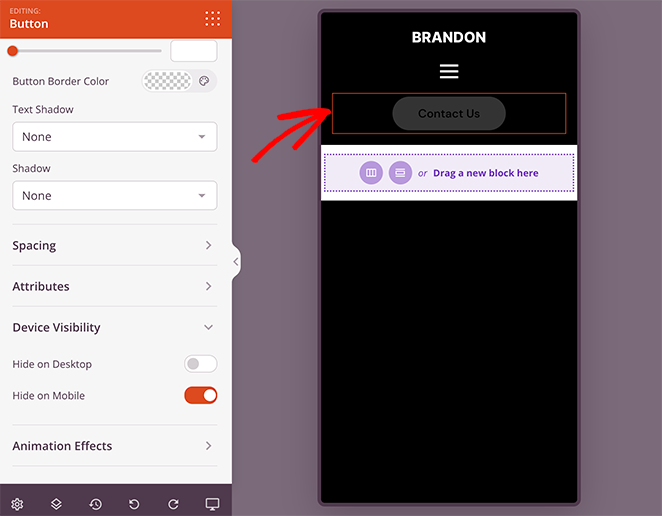
Când vă previzualizați antetul în vizualizarea mobilă, veți vedea că este incolorat, ceea ce înseamnă că butonul nu va fi vizibil pentru vizitatorii de pe dispozitive mobile.

Continuați să personalizați opțiunile meniului mobil până când sunteți mulțumit de cum arată totul. Apoi, continuați și faceți clic pe butonul Salvare pentru a salva modificările.
Pasul 5. Continuați să vă personalizați tema WordPress
După editarea meniului, puteți personaliza restul site-ului dvs. WordPress folosind generatorul de pagini SeedProd. De exemplu, puteți să editați pagina de pornire WordPress, să creați o bară laterală WordPress personalizată și să personalizați șablonul de pagină de blog.
Puteți chiar să editați subsolul WordPress și să adăugați un widget de meniu vertical ca acesta:

Dacă aveți un site de comerț electronic, vă puteți personaliza și paginile de produse cu blocurile WooCommerce de la SeedProd.
Pasul 6. Publicați modificările dvs
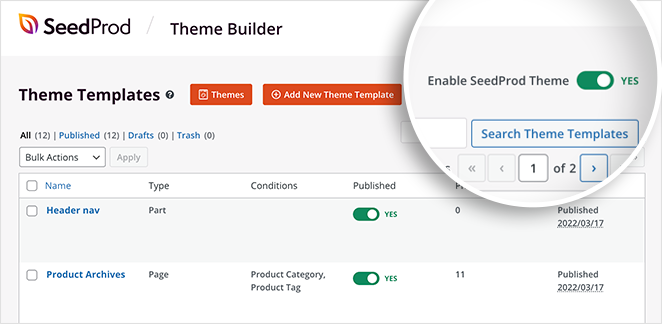
Când sunteți gata să faceți modificările live pe site-ul dvs. WordPress, întoarceți-vă la tabloul de bord al generatorului de teme SeedProd și căutați comutatorul numit „Activați tema SeedProd”. Pur și simplu comutați acest comutator în poziția „Da” pentru a vă activa tema SeedProd.

Acum vă puteți vizita site-ul web și puteți vedea meniul mobil în acțiune.

Alternativă: editați meniurile mobile cu un plugin WordPress gratuit
O altă modalitate de a vă edita meniurile mobile este utilizarea unui plugin de meniu WordPress. De exemplu, cu pluginul pe care îl vom folosi în continuare, puteți crea un meniu de hamburger care glisează pe ecranele mobile.
În primul rând, va trebui să descărcați, să instalați și să activați pluginul WordPress Responsive Menu.
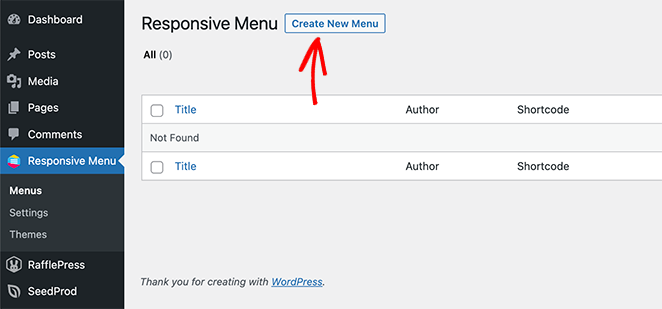
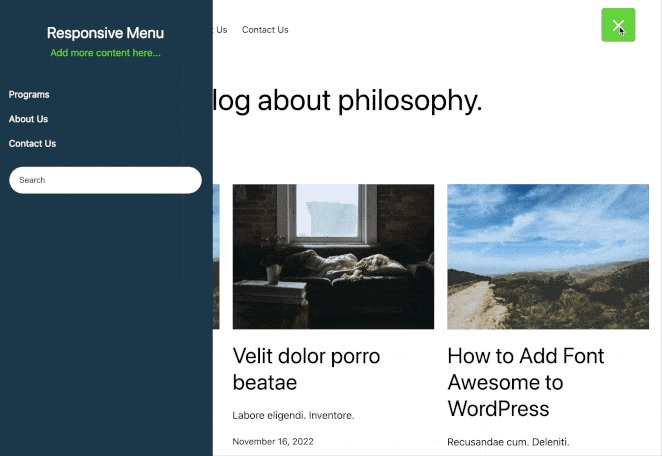
Odată ce pluginul este activat, veți vedea o nouă etichetă numită „Responsive Menu” în bara de administrare WordPress. Făcând clic pe acesta, veți ajunge la ecranul de meniu pentru a adăuga un nou meniu receptiv.

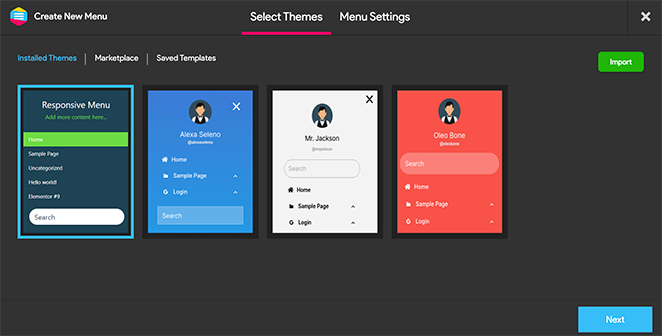
Deci, mergeți mai departe și faceți clic pe butonul Creați un meniu nou . Veți vedea o fereastră pop-up cu diferite teme de meniu din care să alegeți, inclusiv implicit, Albastru electric, Lățime completă și multe altele.

Alegeți o temă care vă place, apoi faceți clic pe butonul Următorul .
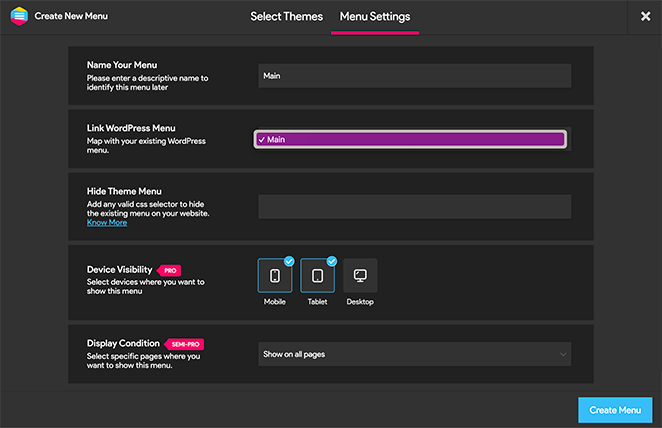
Acum puteți introduce un nume pentru meniul dvs., puteți alege un meniu WordPress existent pentru afișare și faceți clic pe butonul Creați meniu .

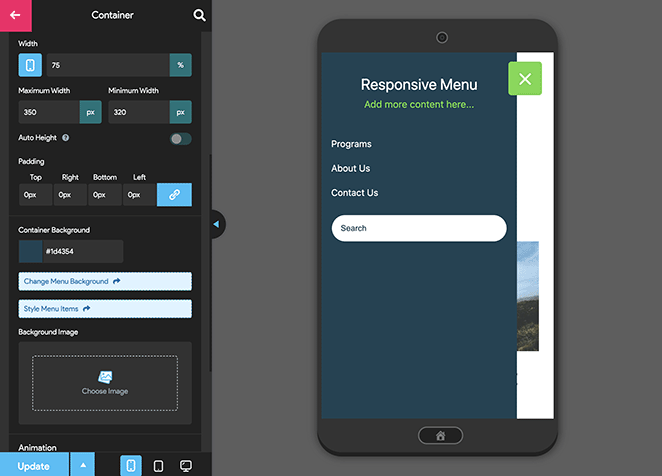
Acum, veți vedea o interfață vizuală în care puteți edita opțiunile meniului receptiv. Puteți afișa și ascunde diferite elemente și puteți modifica lățimea minimă a ecranului și lățimea maximă de răspuns mobil.

Pluginul de meniu receptiv are multe alte opțiuni de meniu mobil pentru a schimba comportamentul și aspectul meniului dvs. Le puteți explora pe această pagină și le puteți ajusta după cum este necesar.
Nu uitați să faceți clic pe butonul „Actualizare” pentru a vă stoca setările
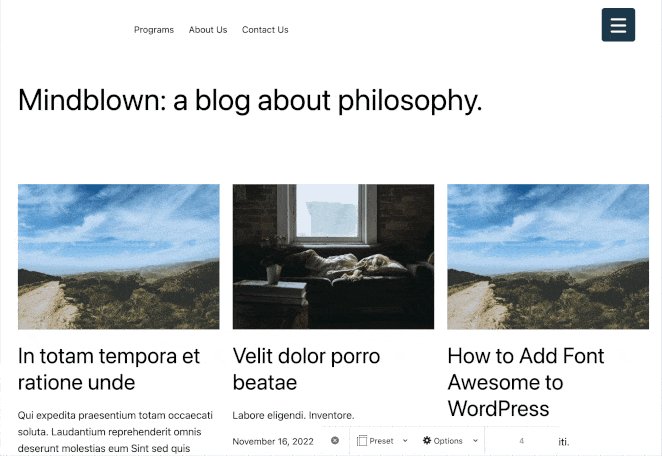
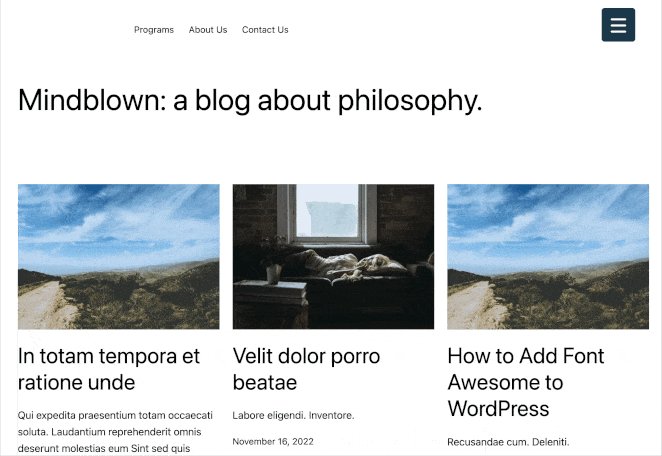
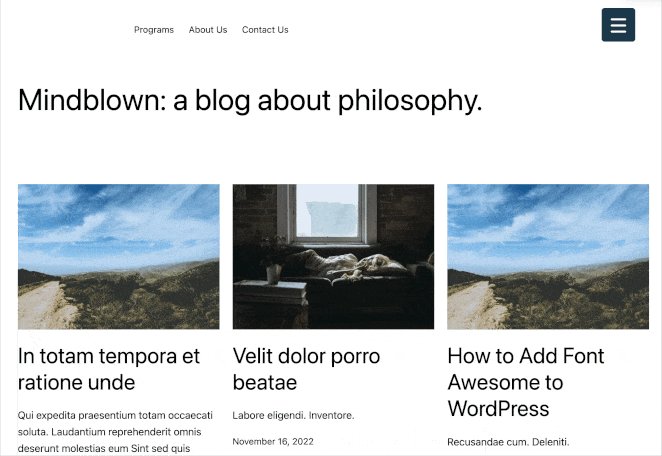
De acolo, vă puteți vizita site-ul web pentru a vedea meniul receptiv în acțiune.

Asta este!
Sperăm că acest ghid v-a ajutat să învățați cum să editați meniurile mobile în WordPress. Iată câteva alte tutoriale pe care le puteți găsi utile, inclusiv următoarele:
- Cum să adăugați un mesaj de alertă personalizat la WordPress
- Cele mai bune pluginuri WordPress: Top 25 de instrumente obligatorii
- Cum să creezi un site de autor în WordPress fără codare
Multumesc pentru lectura. Vă rugăm să ne urmăriți pe YouTube, Twitter și Facebook pentru mai mult conținut util pentru a vă dezvolta afacerea.