Cum să editați subsolul în WordPress [Ghid pentru începători]
Publicat: 2023-07-12Te lupți cu cum să editezi subsolul în WordPress?
În WordPress, secțiunea de subsol apare în partea de jos a site-ului dvs. și de obicei conține informații precum notificări privind drepturile de autor, detalii de contact și link-uri. Personalizarea subsolului vă permite să adăugați propria notă personală și să vă faceți site-ul mai unic.
În acest ghid pentru începători, vom explora diferite metode de editare a subsolului în WordPress.
Să începem!
Ce este un subsol WordPress?
Un subsol WordPress este o secțiune situată în partea de jos a paginii unui site web WordPress. Este un element comun găsit pe majoritatea site-urilor web și servește mai multor scopuri.
Mulți începători trec cu vederea această zonă, dar există câteva lucruri pe care le puteți face pentru a o face mai utilă pentru vizitatorii dvs. Puteți chiar să vă folosiți subsolul pentru a vă îmbunătăți SEO WordPress și afacerea dvs.
În plus, toate temele WordPress de top vin cu o zonă de widget de subsol care este ușor de editat. Puteți îmbunătăți această secțiune adăugând widget-uri, ștergând link-uri sau chiar creând subsoluri complet personalizate pentru diferite pagini.
Cum să editați subsolul în WordPress
Acum că știți ce este subsolul WordPress, să aruncăm o privire la cum să editați un subsol WordPress.
1. Editarea subsolului WordPress cu widget-uri
Utilizarea sistemului de widget-uri încorporat WordPress este una dintre cele mai ușoare moduri de a edita subsolul. Cu toate acestea, acest lucru se aplică numai temelor cu un spațiu widget de subsol. Dacă al tău nu, folosește pur și simplu o metodă diferită.
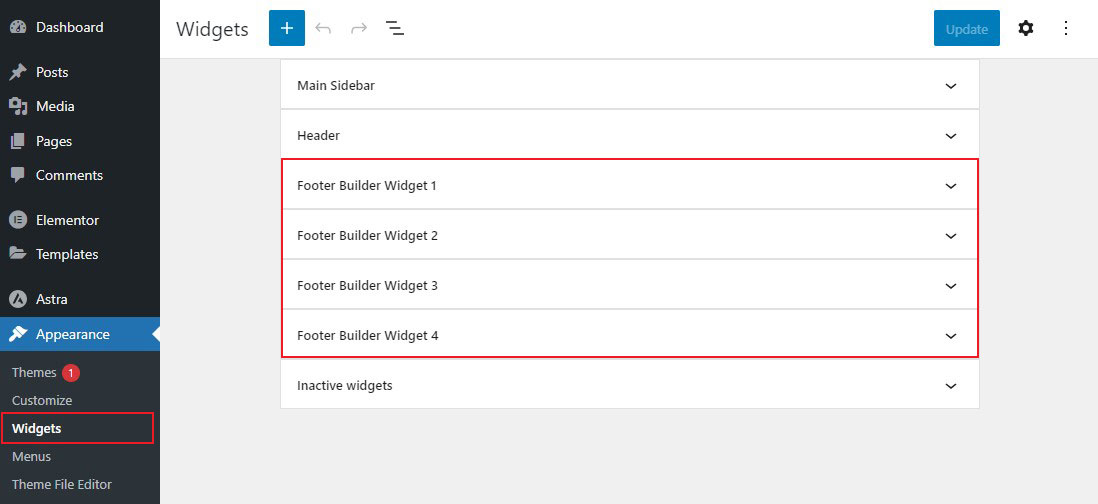
Pentru a accesa zona de widget-uri, pur și simplu accesați Aspect » Widgeturi din tabloul de bord WordPress.
De aici, veți vedea toate widget-urile disponibile pentru subsol.

Rețineți că tema dvs. poate avea un număr diferit de secțiuni de subsol decât cel afișat mai sus. Pentru acest ghid, vom folosi tema Astra.
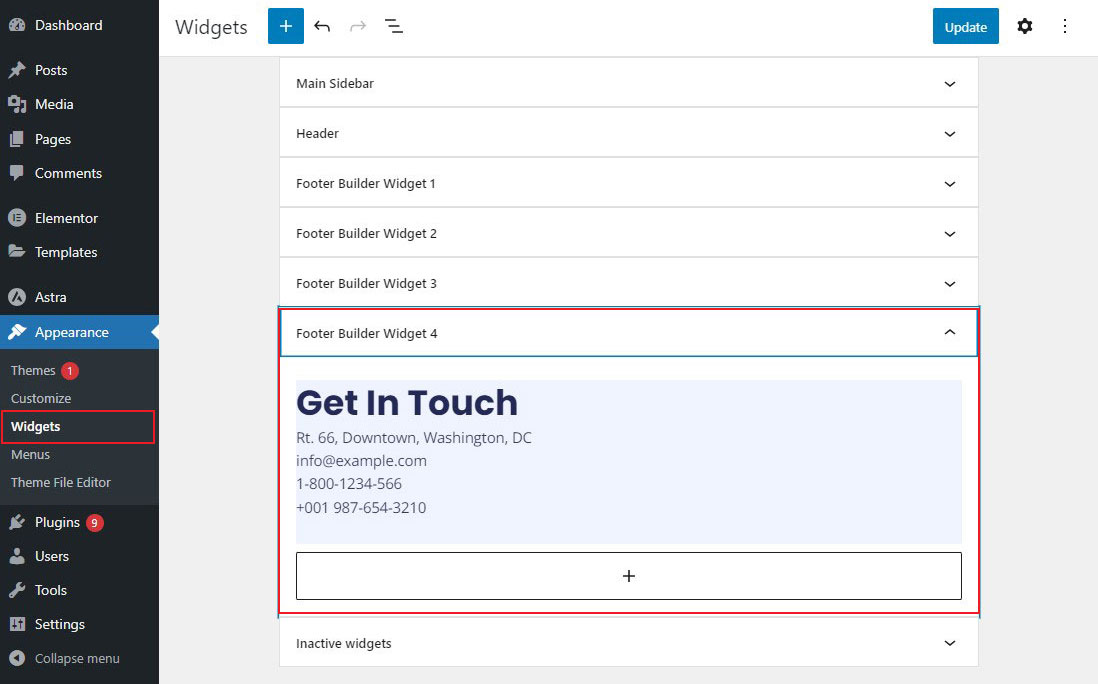
Pentru a edita widgetul subsol, faceți clic pe el. Odată deschis, personalizați textul, imaginile, linkurile și alte lucruri după cum doriți.

După ce ați terminat, faceți clic pe butonul Actualizare pentru a salva modificările.
Adăugarea de linkuri la zona widgetului de subsol WordPress
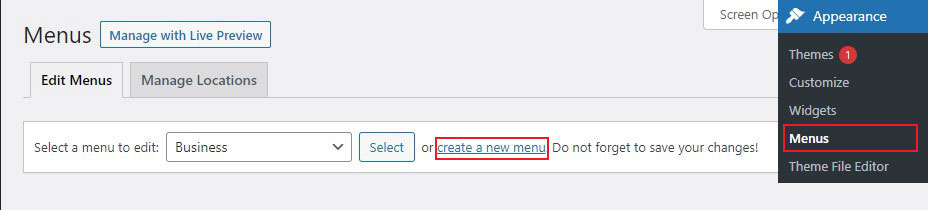
Pentru a adăuga link-uri către zona widget de subsol, pur și simplu accesați Aspect » Meniuri din tabloul de bord WordPress și faceți clic pe linkul Creare meniu nou .

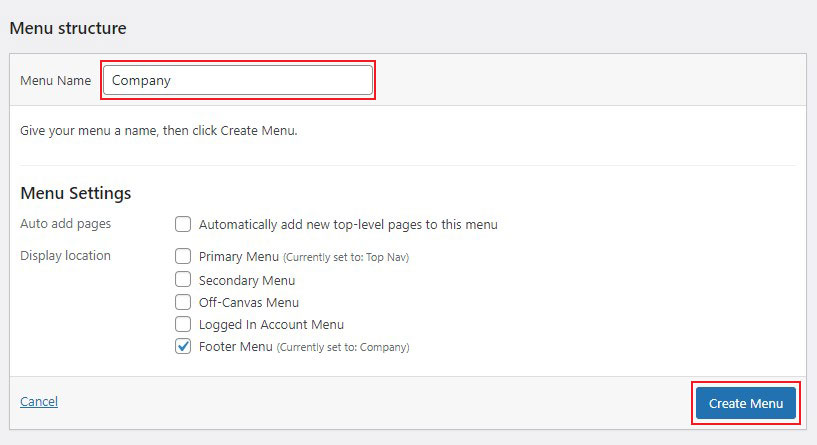
În continuare, WordPress îți va cere să dai un nume noului tău meniu.
Introduceți un nume care vă va ajuta să recunoașteți acest meniu. Apoi selectați locația de subsol din dreapta și faceți clic pe butonul Creare meniu .

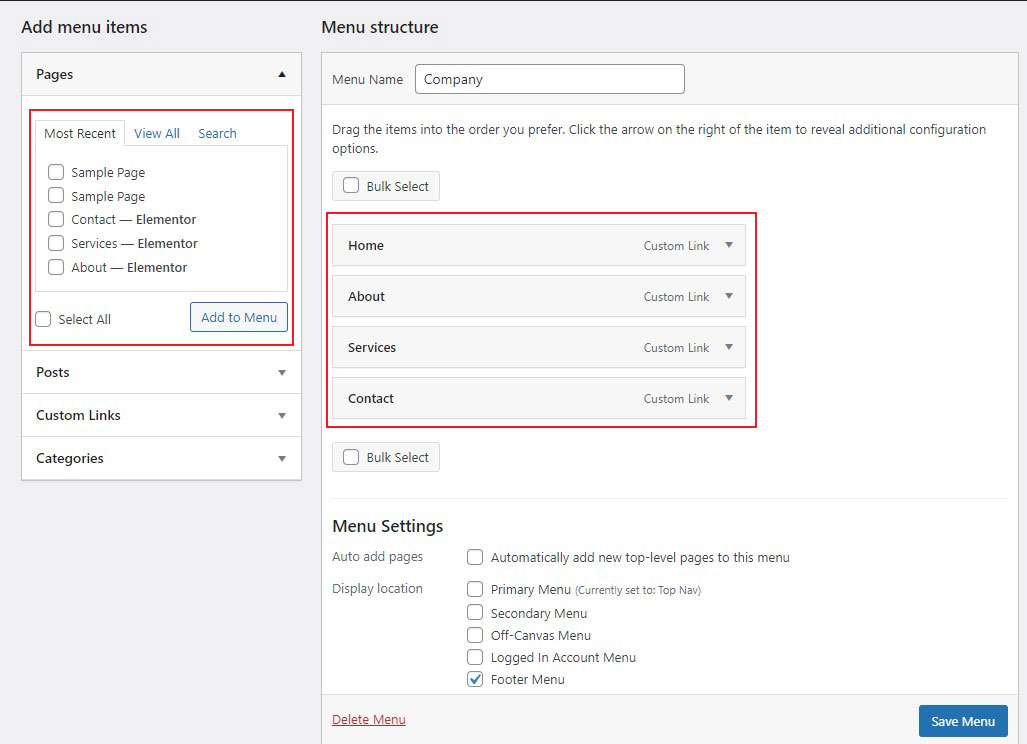
Acum că noul dvs. meniu a fost creat, puteți începe să adăugați linkuri la acesta.
Pur și simplu alegeți paginile, postările sau categoriile din coloana din stânga pentru a le adăuga în meniul dvs.

După ce ați terminat de personalizat meniul, faceți clic pe butonul Salvați meniul .
Acum, pentru a adăuga noul meniu în zona widgetului de subsol, pur și simplu accesați pagina Aspect » Widgeturi din panoul de administrare WordPress.
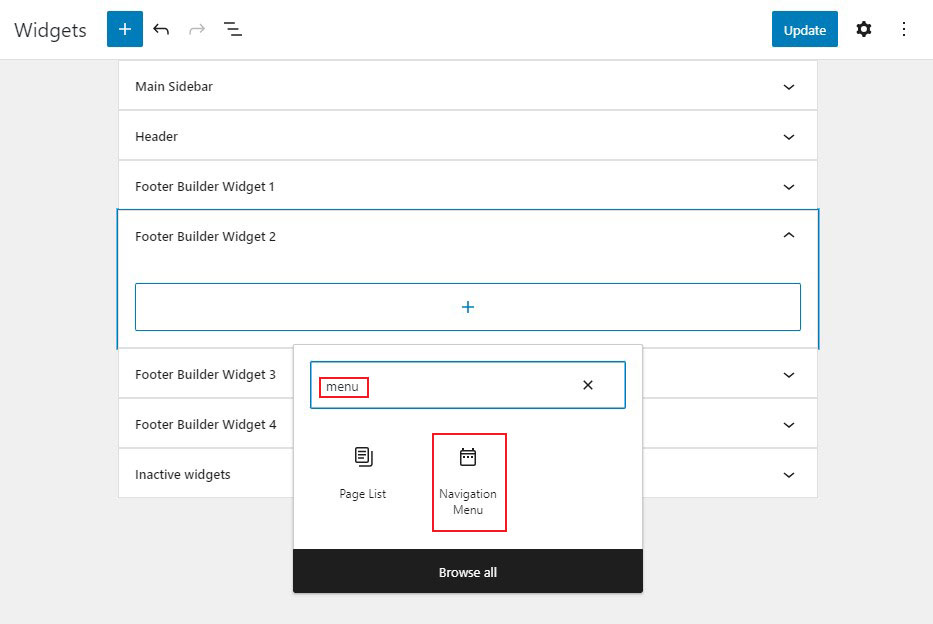
Acum, faceți clic și deschideți widget-urile de subsol unde doriți să afișați noul meniu și faceți clic pe pictograma Plus . Apoi, căutați Meniu , apoi faceți clic pe blocul Meniu de navigare .

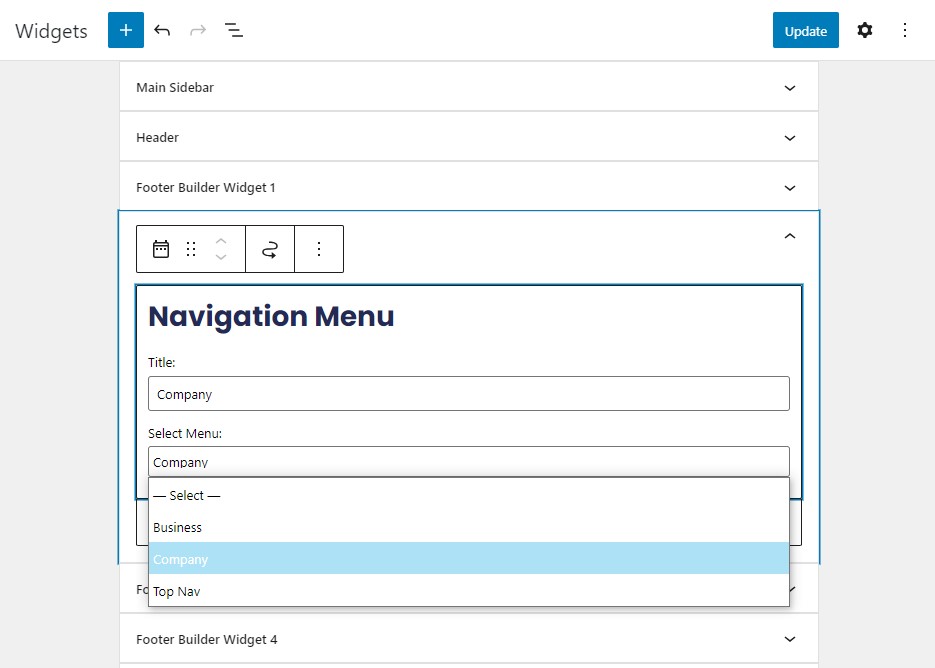
După aceea, alegeți meniul de navigare de subsol din meniul derulant Selectați și dați widget-ului un titlu, dacă doriți. Titlul va apărea deasupra meniului în subsol.

În cele din urmă, salvați modificările făcând clic pe butonul Actualizare .
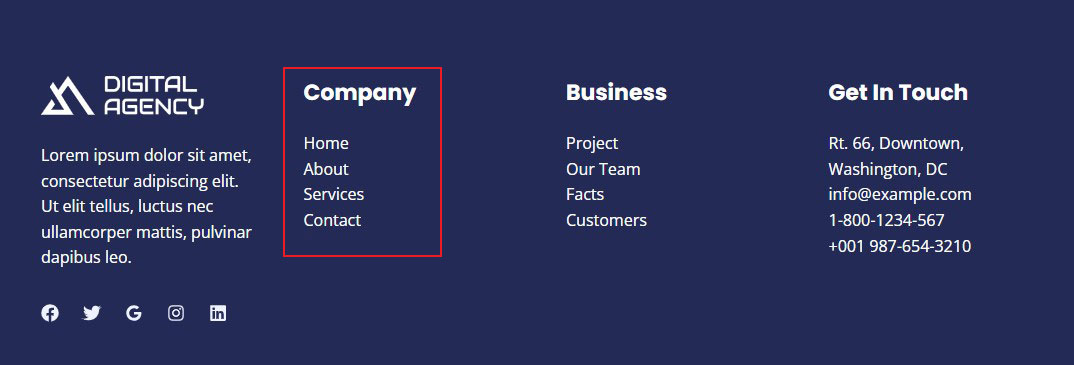
Acum vizitați site-ul dvs. web și vedeți cum arată linkurile dvs. personalizate de subsol.

2. Editați subsolul în WordPress cu Theme Customizer
Personalizarea temei WordPress este un instrument excelent pentru a schimba aspectul site-ului dvs. WordPress. Personalizatorul vă permite să schimbați subsolul, culorile, fonturile și alte opțiuni de stil. În plus, puteți adăuga meniuri și widget-uri personalizate la subsol.
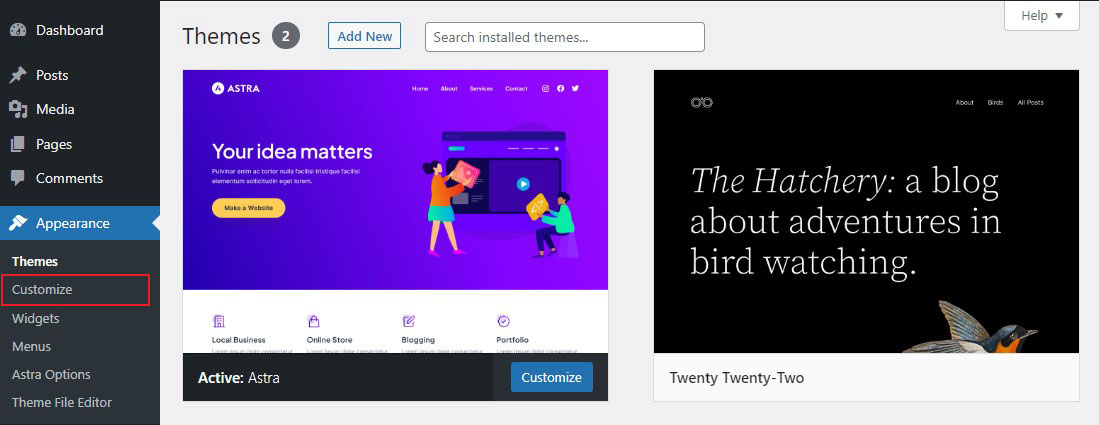
Pentru a edita subsolul cu WordPress Customizer, accesați Aspect » Personalizare din tabloul de bord WordPress.

Veți vedea antetul, identitatea site-ului, meniul, widget-urile și alte setări ale temei de aici.
Pentru a edita subsolul, selectați Footer Builder din opțiunile disponibile ale temei.

În acest exemplu, folosim tema Astra WordPress, iar secțiunea de subsol este numită Footer Builder .
Footer Builder conține –

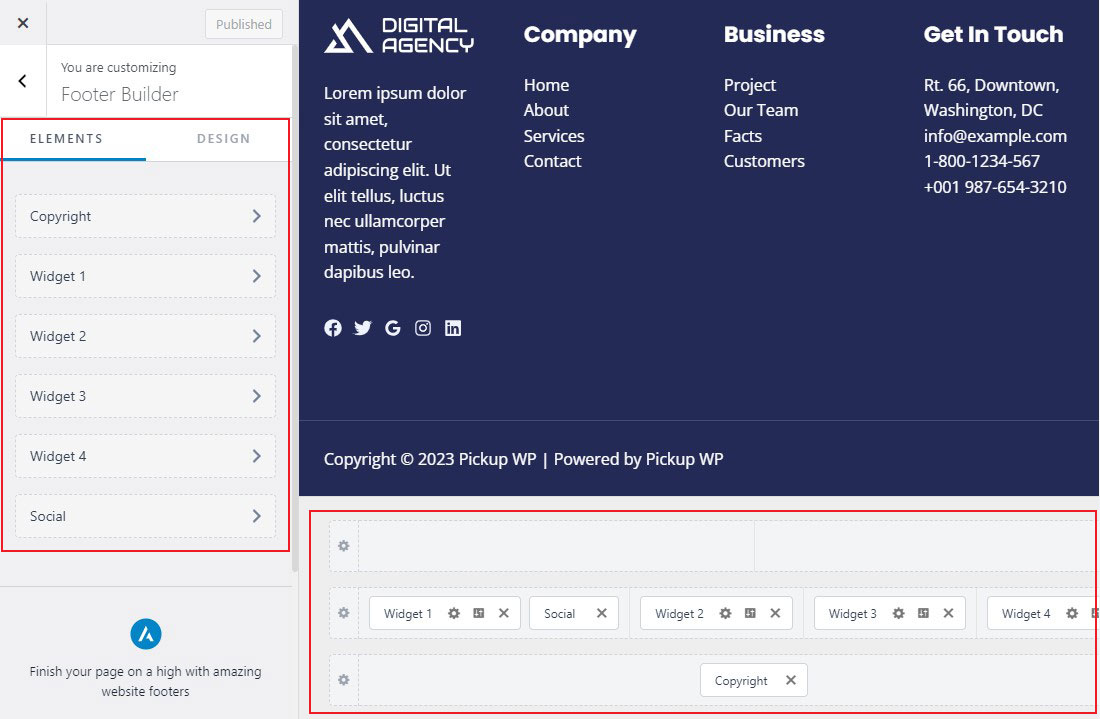
Creator vizual de subsol
Este un generator de subsol flexibil și avansat. Orice modificări pe care le faceți în generatorul vizual se vor reflecta imediat în designul subsolului dvs.
- Vă oferă trei rânduri pentru a crea o structură unică de subsol: Deasupra, Primară și Dedesubt.
- Puteți adăuga diferite elemente de subsol făcând clic pe semnul plus – Buton, HTML, Meniu Subsol, Widgeturi, Social, Drepturi de autor.
- Puteți plasa widget-uri trăgând și plasându-le în diferite zone.
Filă generală
Elementele adăugate în generatorul vizual de subsol vor apărea în fila General. Puteți modifica setările oricărui element individual făcând clic pe el.
Fila Design
Acest lucru vă va oferi opțiuni de design pentru fundalul subsolului și spațierea.
După ce ați terminat de editat conținutul subsolului, faceți clic pe butonul Publicați din partea de sus. Apoi, accesați site-ul dvs. web pentru a vedea modificările.
3. Eliminarea textului subsolului drepturilor de autor „Powered by WordPress”.
Când instalați WordPress, site-ul dvs. poate avea un link Powered by WordPress în bara de subsol din partea de jos. Deoarece acesta nu este un widget, adesea nu este clar cum să îl editați.
Unele teme vor schimba acest lucru în propriul text și link-uri. Dacă acesta este cazul, puteți modifica textul utilizând personalizarea temei WordPress. Pur și simplu navigați la Aspect » Personalizare în panoul de administrare WordPress.

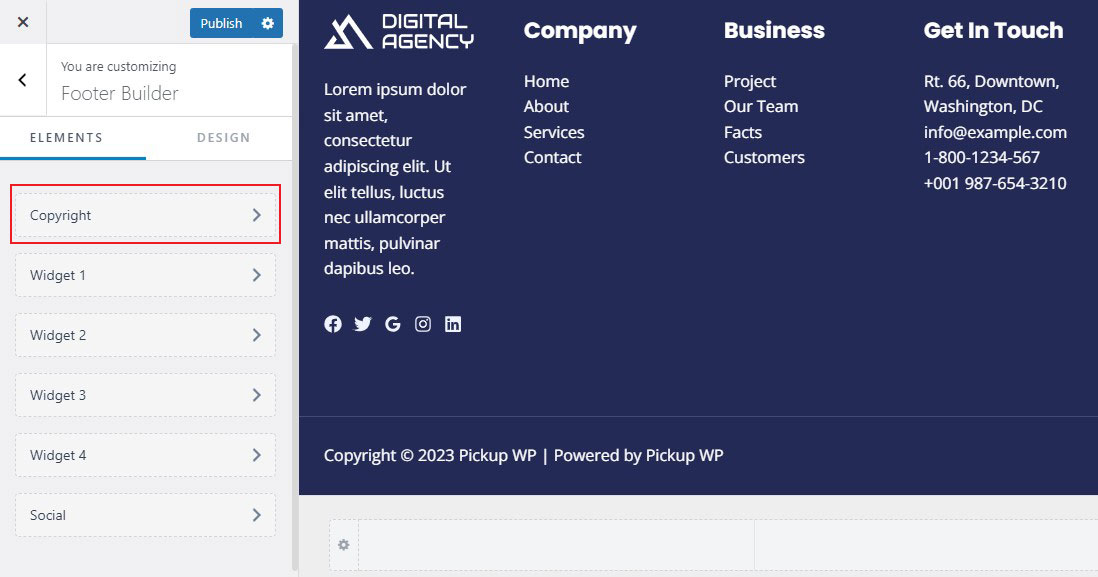
Apoi, căutați un titlu numit Footer Builder sau ceva de genul acesta.

Acest lucru vă duce la un ecran cu opțiuni de personalizare pentru modificarea textului subsolului, adăugarea de linkuri de rețele sociale și multe altele.
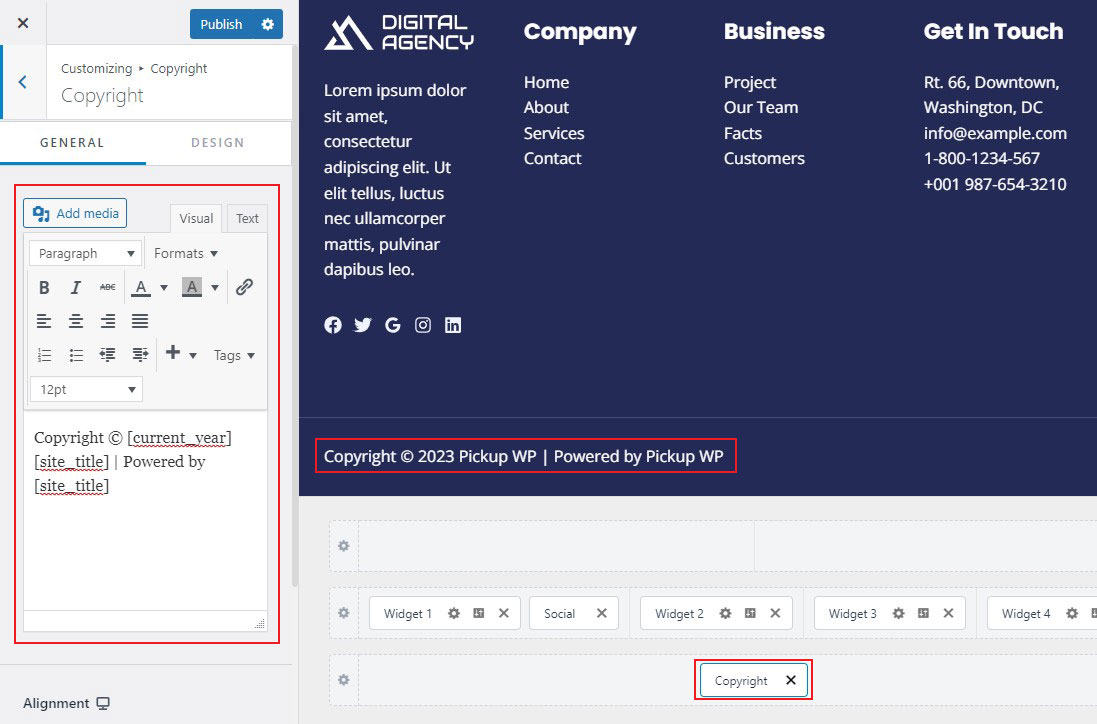
Pur și simplu faceți clic pe butonul Copyright pentru a schimba textul subsolului.

Apoi, înlocuiți textul existent cu al dvs.

După ce ați terminat de editat subsolul, nu uitați să faceți clic pe butonul Publicați din partea de sus pentru a face modificările live.
Editați manual textul subsolului
Ce se întâmplă dacă tema dvs. nu vă permite să modificați textul subsolului utilizând elementul de personalizare?
În această situație, trebuie să editați manual fișierul footer.php . Este un fișier șablon din folderul cu tema WordPress care afișează zona de subsol pentru tema respectivă.
Cel mai simplu mod de a edita acest fișier este să folosești un client FTP cu contul tău de găzduire WordPress.
Mai întâi, descărcați fișierul footer.php din folderul temei.
Apoi, în fișier, căutați linia de cod care conține textul Powered by WordPress .
Pur și simplu ștergeți sau editați acel conținut și apoi reîncărcați fișierul footer.php înapoi pe server.
Asta este!
4. Editați subsolul în WordPress utilizând editarea completă a site-ului și modelele de blocare
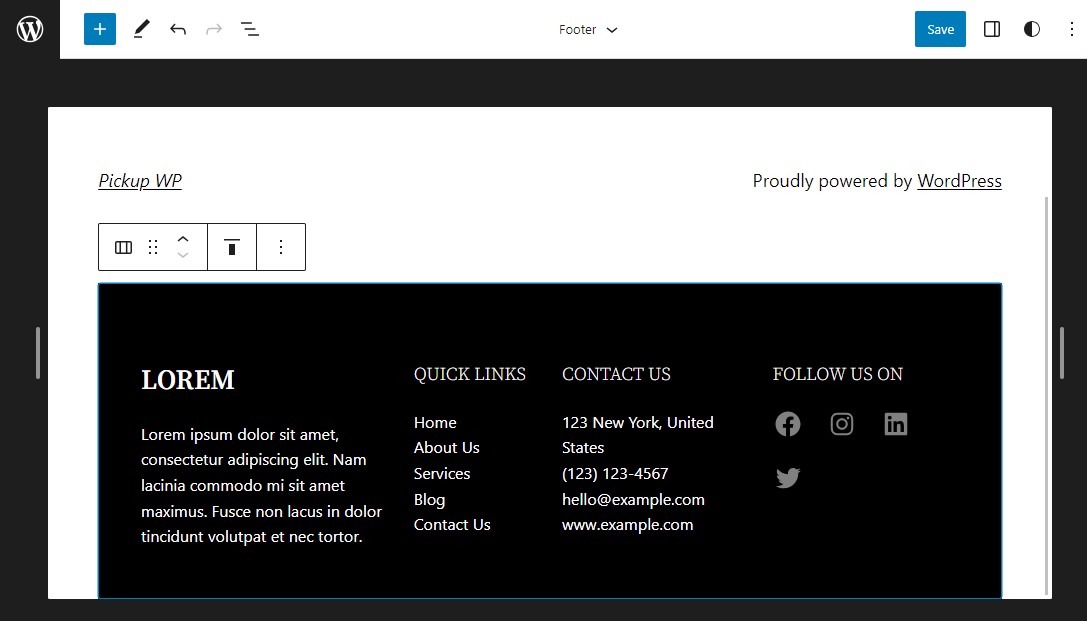
Dacă aveți o temă de bloc, editarea subsolului în Editorul de blocuri WordPress este ușoară. Pentru a demonstra cât de simplu este, vom personaliza un subsol folosind tema prestabilită Twenty Twenty-Two.
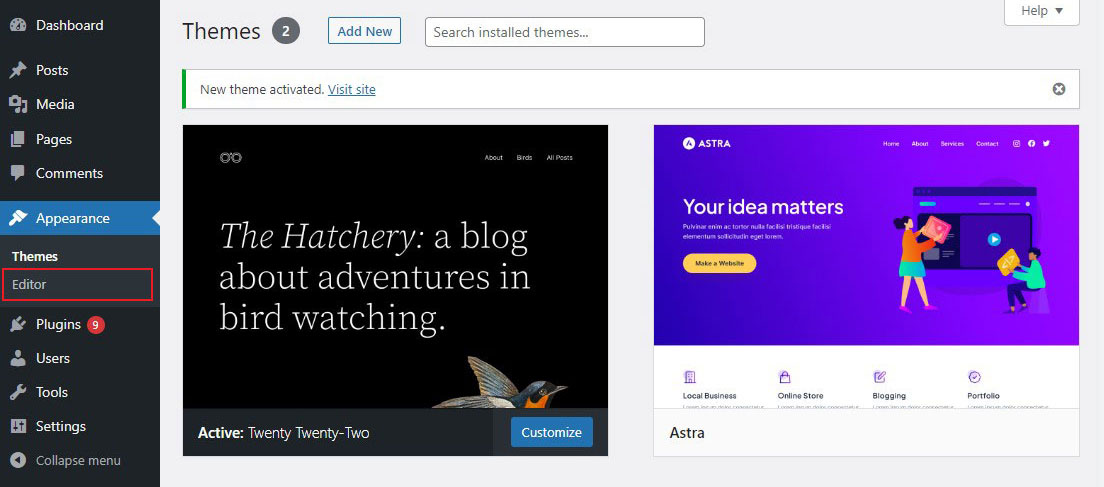
Pur și simplu navigați la Aspect » Editor din tabloul de bord WordPress. Aceasta va deschide editorul de blocuri pe pagina de pornire a site-ului dvs. web.

Apoi, derulați în jos în pagină până ajungeți la subsolul site-ului dvs. După aceea, faceți clic pe secțiunea de subsol pentru a începe editarea. Veți putea schimba subsolul în editorul de blocuri la fel cum ați face o pagină sau o postare.
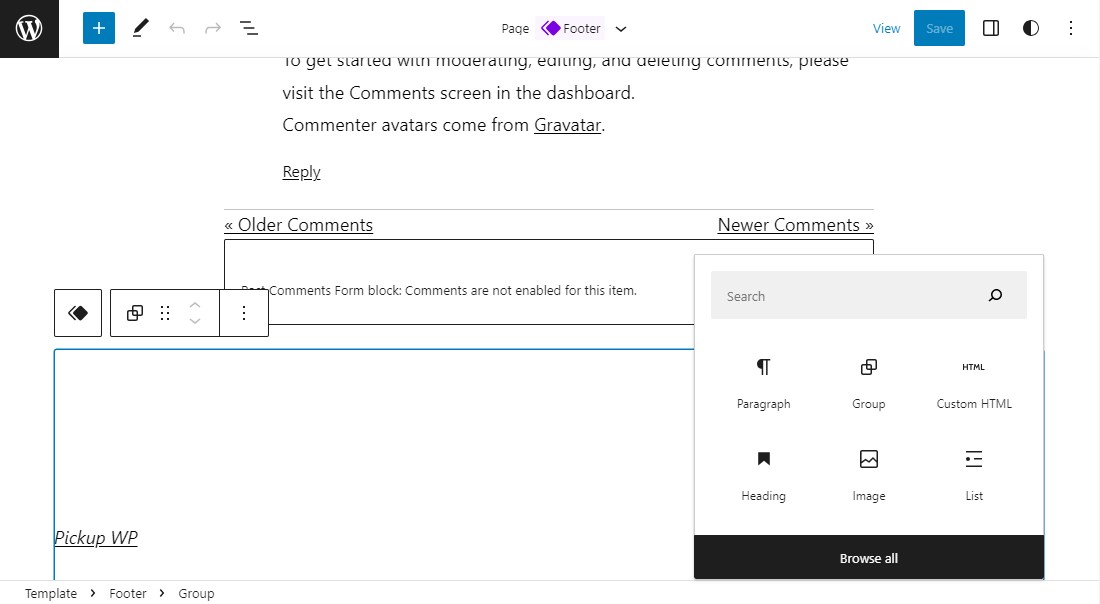
În plus, puteți adăuga și elemente de bloc la subsol.

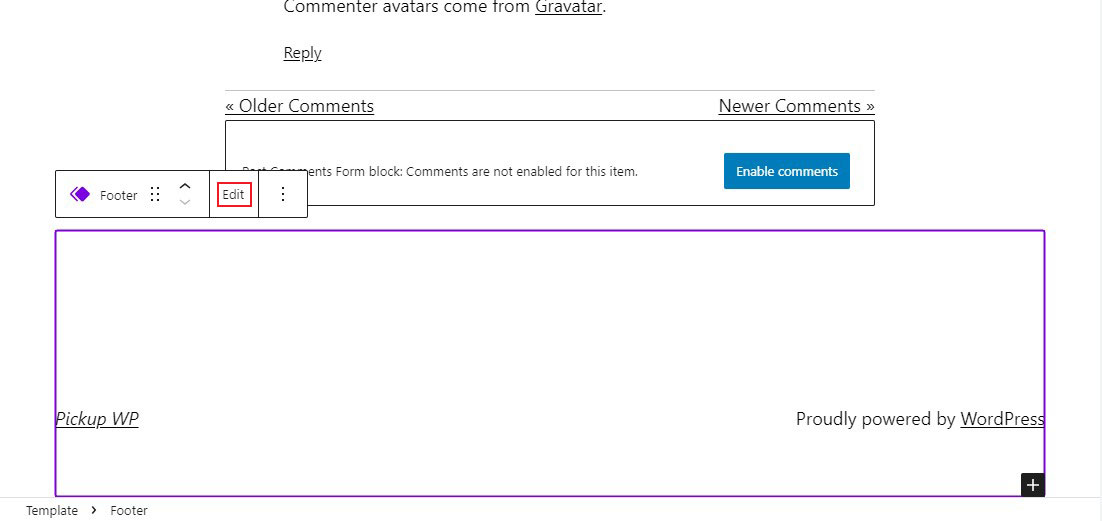
În plus, dacă doriți să editați subsolul, puteți face acest lucru făcând clic pe Editați .

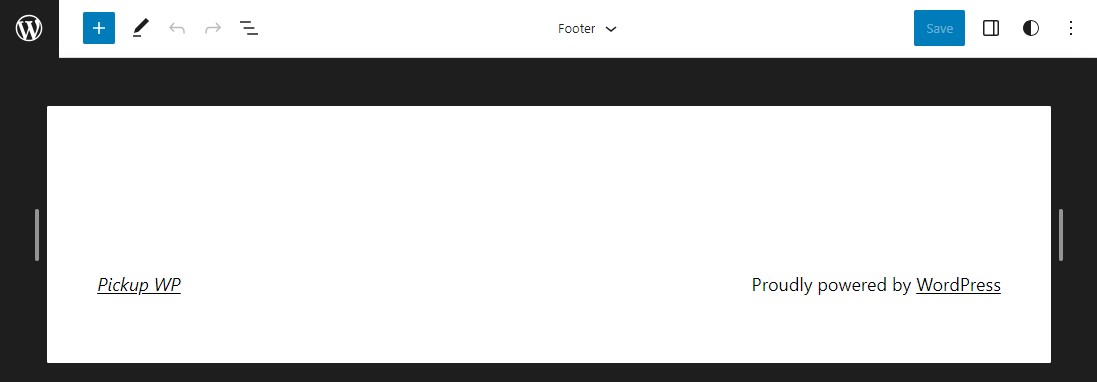
Aceasta lansează o nouă vizualizare de editare care elimină toate celelalte componente ale paginii, cu excepția subsolului pe care îl editați. Editorul de blocuri din această vizualizare funcționează similar cu cel din vizualizarea anterioară, dar cu puțin mai multă concentrare.

Copiați modele prefabricate pentru blocuri de subsol
Modelele sunt o adăugare recentă la editorul de blocuri. Modelele permit designerilor să construiască configurații frumoase de bloc și să le partajeze altora. Block Pattern Directory listează modele publice.
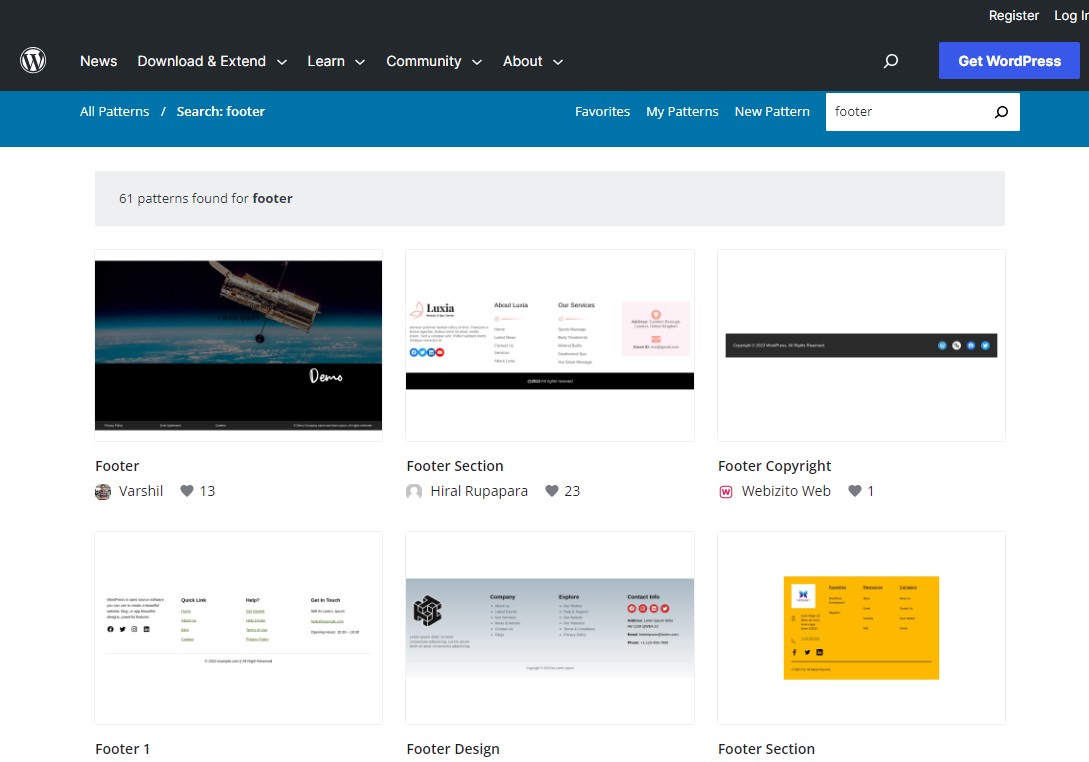
Pentru scopurile noastre, puteți căuta modele de „subsol”. Acest lucru va limita opțiunile disponibile pentru dvs. Plasați cursorul peste orice model care vă place, copiați-l și apoi reveniți pe site-ul dvs. web. Codul modelului va fi copiat în clipboard și gata de lipit.

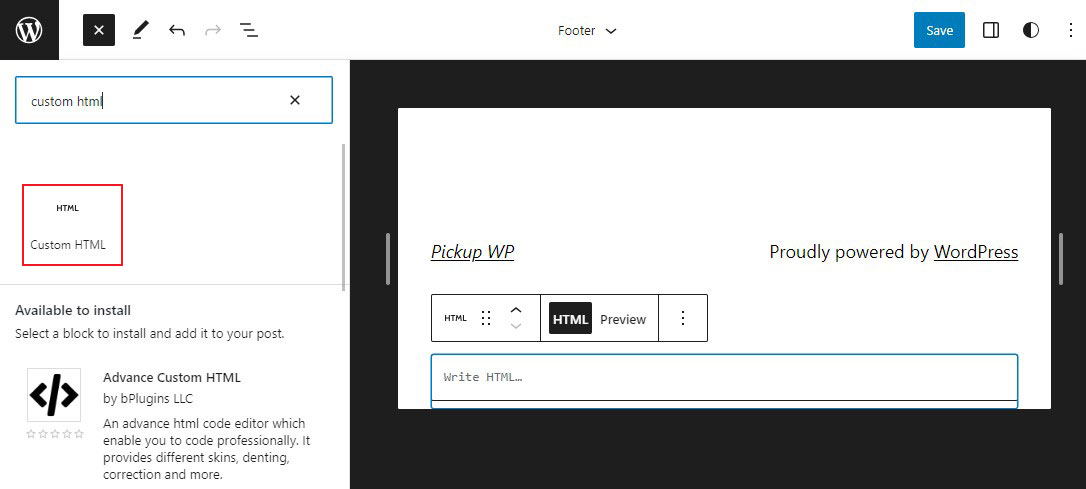
Acum, adăugați un nou bloc HTML personalizat .

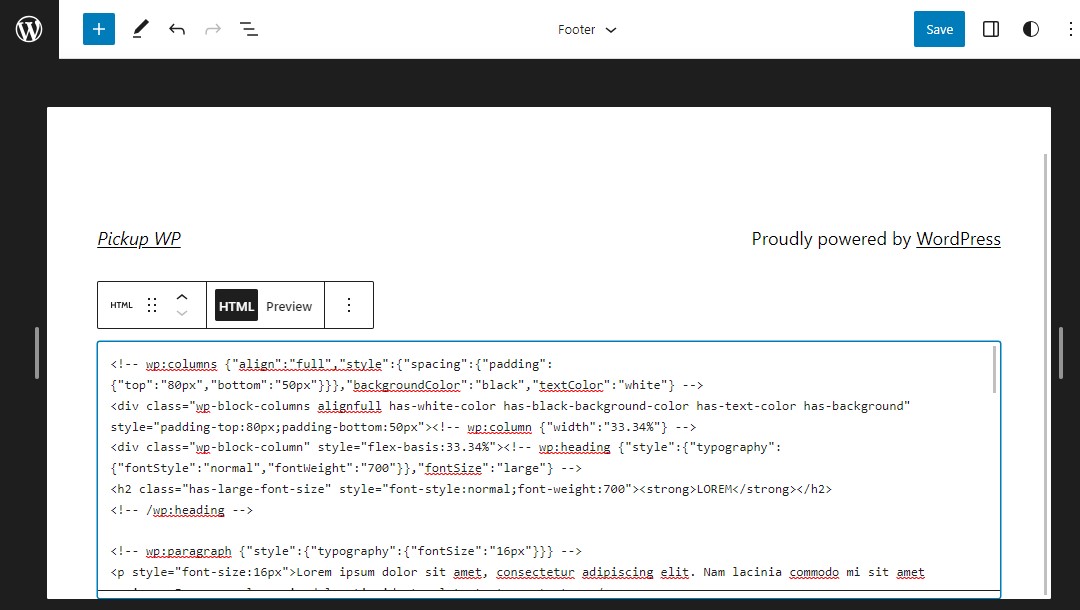
Apoi, inserați codul modelului de subsol în blocul HTML.

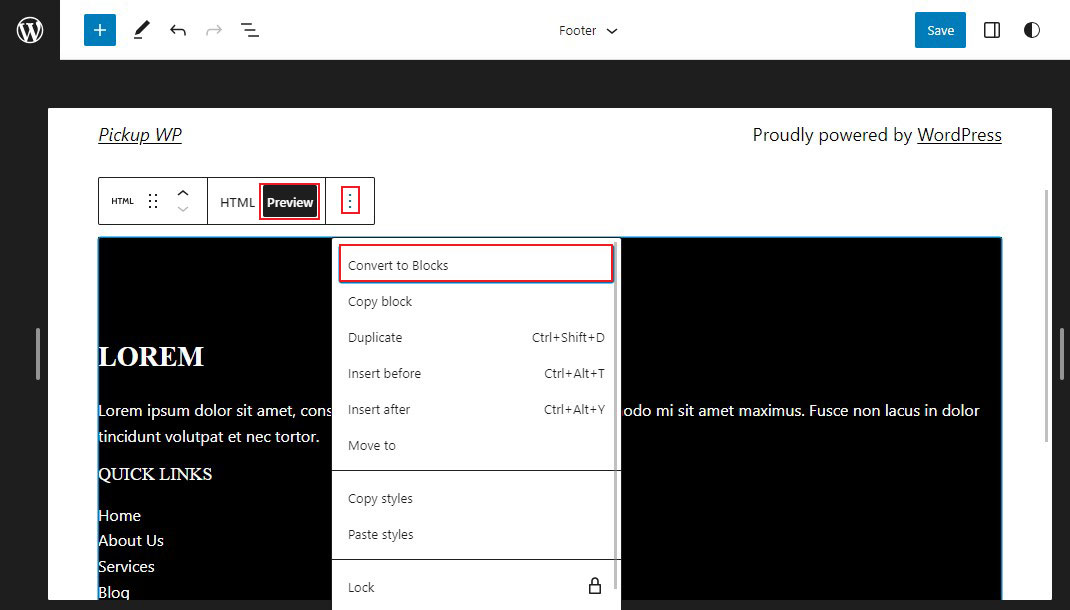
După aceea, faceți clic pe Previzualizare și apoi convertiți HTML personalizat în Blocuri. Acest lucru face ca fiecare articol să fie editabil prin editorul de blocuri.

Veți observa în editorul dvs. că modelul a fost convertit cu succes în blocuri, pe care apoi le puteți modifica pentru a se potrivi nevoilor dvs.

După ce ați terminat cu modificările, faceți clic pe butonul Salvare .
Asta este!
5. Adăugați cod personalizat la subsolul WordPress
Uneori, este posibil să doriți să adăugați fragmente de cod la subsolul WordPress. Acest lucru se face adesea pentru a vă conecta site-ul web la aplicații sau pluginuri terțe.
De exemplu, pentru a adăuga urmărirea Google Analytics pe site-ul dvs. web, va trebui să adăugați un script la antetul sau subsolul WordPress.
Instalarea și activarea pluginului WPCode este cea mai rapidă modalitate de a adăuga scripturi la subsol. Pentru ajutor, consultați acest ghid despre cum să instalați un plugin WordPress.
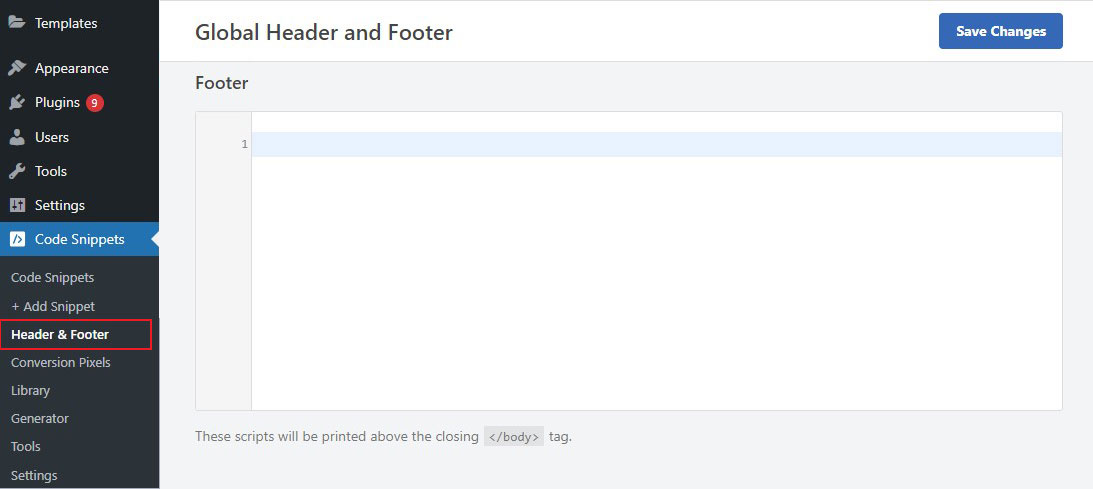
După activare, accesați Fragmente de cod » Anteturi și subsoluri din zona dvs. de administrare WordPress. Apoi inserați codul de subsol în caseta Subsol .

Când ați terminat, faceți clic pe butonul Salvați modificările pentru a vă stoca setările.
Gândul final
Subsolul este o parte importantă a site-ului dvs. WordPress. Este ultimul lucru pe care îl văd utilizatorii înainte de a pleca. Prin urmare, este un loc grozav pentru a pune informații importante, cum ar fi detaliile dvs. de contact, linkurile de rețele sociale și informațiile despre drepturile de autor.
În acest ghid, v-am arătat cum să editați subsolul în WordPress folosind cinci metode diferite.
Indiferent de metoda pe care o alegeți, editarea subsolului în WordPress este un proces relativ simplu. Urmând pașii din acest ghid, puteți crea cu ușurință un subsol care este informativ, captivant și atrăgător din punct de vedere vizual.
Sperăm că acest ghid v-a ajutat să învățați cum să editați subsolul în WordPress.
Pentru mai multe, consultați aceste alte ghiduri pentru începători:
- Cum să schimbați fonturile WordPress [6 moduri simple]
- Cum să duplicați o pagină în WordPress [Easy Ways]
În cele din urmă, dacă vă place acest articol, vă rugăm să ne urmăriți pe Facebook și Twitter.
