Cum să editați subsolul în WordPress (un ghid simplu)
Publicat: 2022-11-05Subsolurile site-ului au fost întotdeauna unul dintre cele mai dificile elemente ale designului web de făcut corect. Și subsolurile WordPress nu sunt diferite. Fie că doar sperați să vă dați seama cum să eliminați „Proudly Powered by WordPress” din subsol sau că încercați să vă reproiectați complet subsolul, este esențial să știți cum să vă editați subsolul în WordPress.
În această postare, vom trece peste cele mai utile moduri de a edita subsolul WordPress, astfel încât să îl puteți alege pe cel potrivit pentru dvs.
Iată ce vom acoperi:
- Cum să editați subsolul utilizând Personalizatorul de teme WordPress
- Cum să editați un subsol folosind editarea completă a site-ului (și modele) în WordPress
- Cum să editați un subsol cu un plugin WordPress
- Cum să editați un subsol cu Divi Theme Builder
Cum să editați subsolul în WordPress (4 moduri)
Personalizarea subsolului este încorporată în WordPress, astfel încât fiecare site web va avea o modalitate de editare și proiectare. Cu noul WordPress Block Editor și cu capabilitățile de editare completă a site-ului WordPress, editarea unui subsol devine din ce în ce mai ușoară pentru utilizatorii WordPress (în special pentru site-urile WooCommerce). Dar nu toate temele sunt la fel, iar unele dintre temele clasice se vor baza pe metode mai vechi.
Având în vedere acest lucru, iată 4 moduri de a vă edita subsolul în WordPress.
1. Cum să editați subsolul în WordPress cu Personalizarea temei
Personalizatorul WordPress este un instrument excelent care vă permite să schimbați aspectul site-ului dvs. WordPress. Cu Personalizatorul, puteți schimba culorile subsolului (și tema), fonturile și alte opțiuni de stil. De asemenea, puteți adăuga widget-uri și meniuri personalizate la subsol.
Doar o notă, experiența tradițională de personalizare este folosită din ce în ce mai puțin în teme, deoarece Editorul de blocuri câștigă din ce în ce mai multe funcții și adoptare. Dacă butonul „Personalizați” vă duce la un Editor de blocuri, veți învăța cum să gestionați asta în secțiunile următoare.
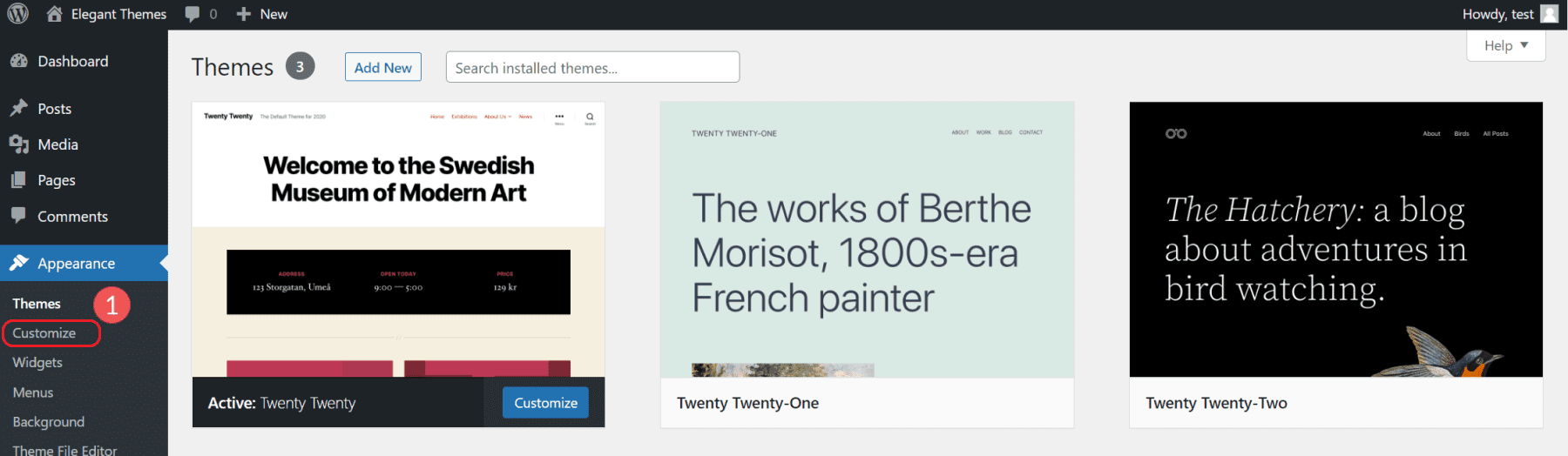
În vizualizarea tabloului de bord administrativ, faceți clic pe „Aspect” și apoi pe „Personalizare”.

Acest lucru va deschide una dintre experiențele de editare vizuală a site-ului WordPress. Opțiunile din această zonă vor varia foarte mult în funcție de tema dvs. Pentru acest exemplu, folosim populara temă Twenty-Twenty.
Cum să adăugați blocuri noi în zona de subsol
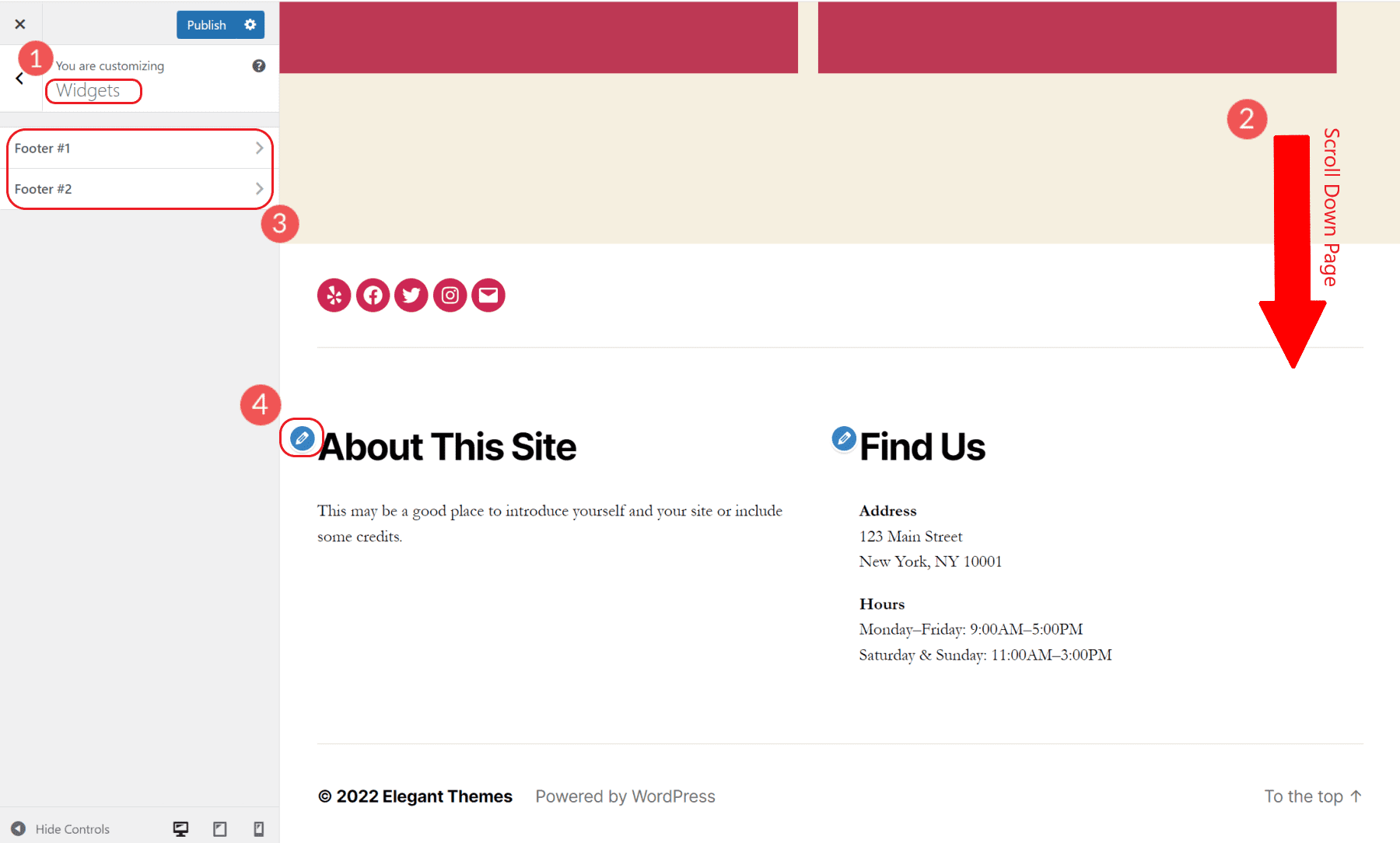
Pentru a edita widget-urile de subsol în personalizarea, faceți clic pe Widgeturi și apoi derulați în partea de jos a paginii. Căutați zonele Widget subsol pentru a vedea părțile subsolului care sunt editabile în vizualizarea Personalizare. Pentru a ajunge acolo mai repede, puteți, de asemenea, să dați clic pe pictograma creion albastru pentru a ajunge acolo mai repede.

Puteți edita aceste zone widget cu un editor de blocuri asociat. Puteți adăuga sau elimina blocuri în acea zonă widget. Rețineți că tema definește unde ajunge zona widget.
Pentru a adăuga un meniu de navigare subsol, adăugați blocul Navigare la una dintre zonele widget de subsol. Dacă aveți mai multe meniuri construite pe site-ul dvs., îl puteți alege pe cel dorit și, de asemenea, să dați blocului un titlu afișat.
Schimbați culorile temei în Personalizatorul WordPress
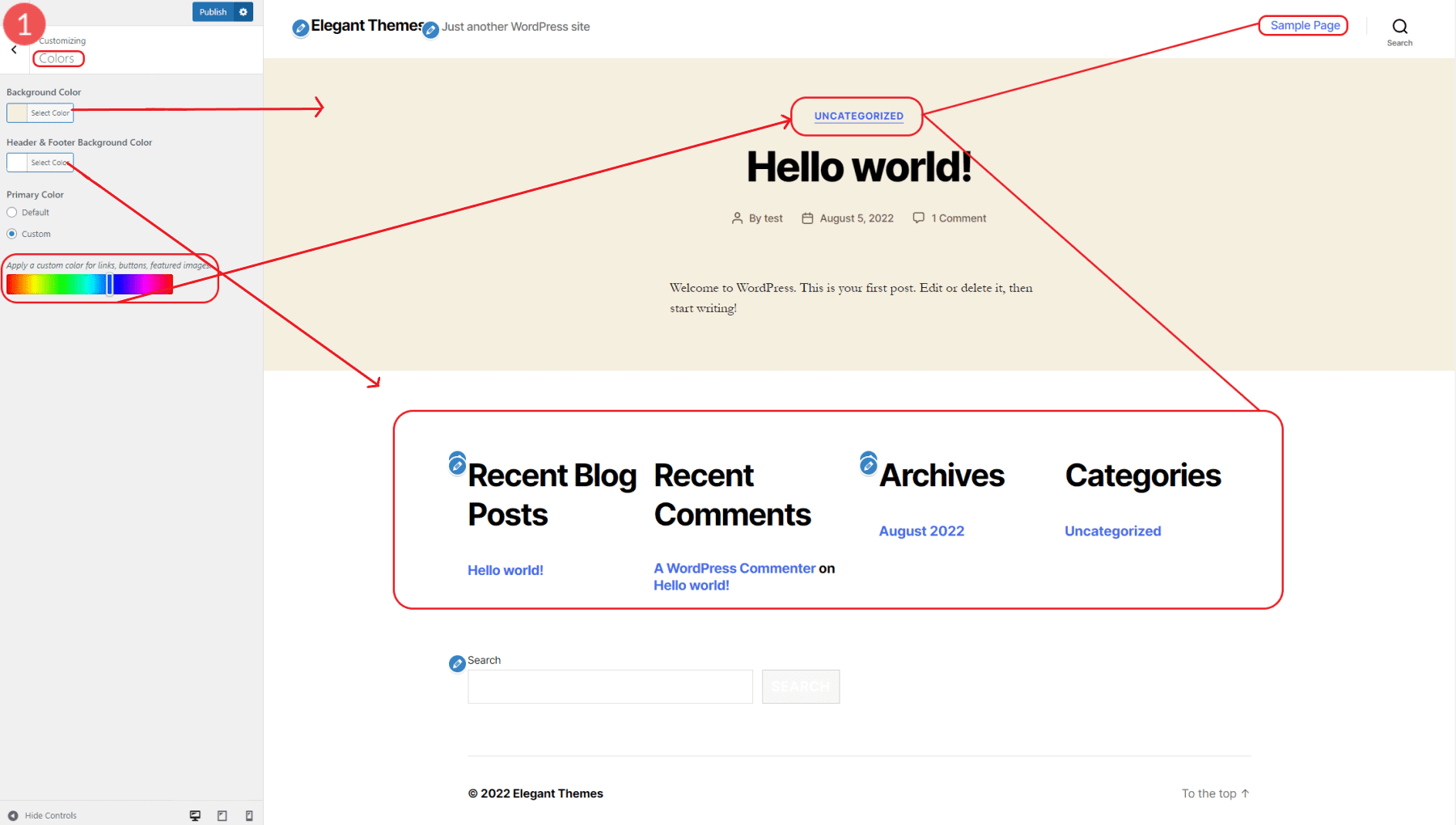
Tema implicită Twenty Twenty WordPress vine cu capacitatea de a schimba culorile principale ale temei. Puteți alege culoarea de fundal antet/subsol, culoarea fundalului corpului și o culoare de accent primară pentru site. Acest lucru schimbă dinamic aceste culori oriunde sunt folosite pe site.

Setarea culorii primare schimbă în mod deosebit culoarea textului legat.
Adăugați CSS personalizat pentru a edita stilurile de subsol în Personalizatorul WordPress
Personalizatorul are o modalitate de a adăuga CSS personalizat pe site-ul dvs. și de a previzualiza cum arată.
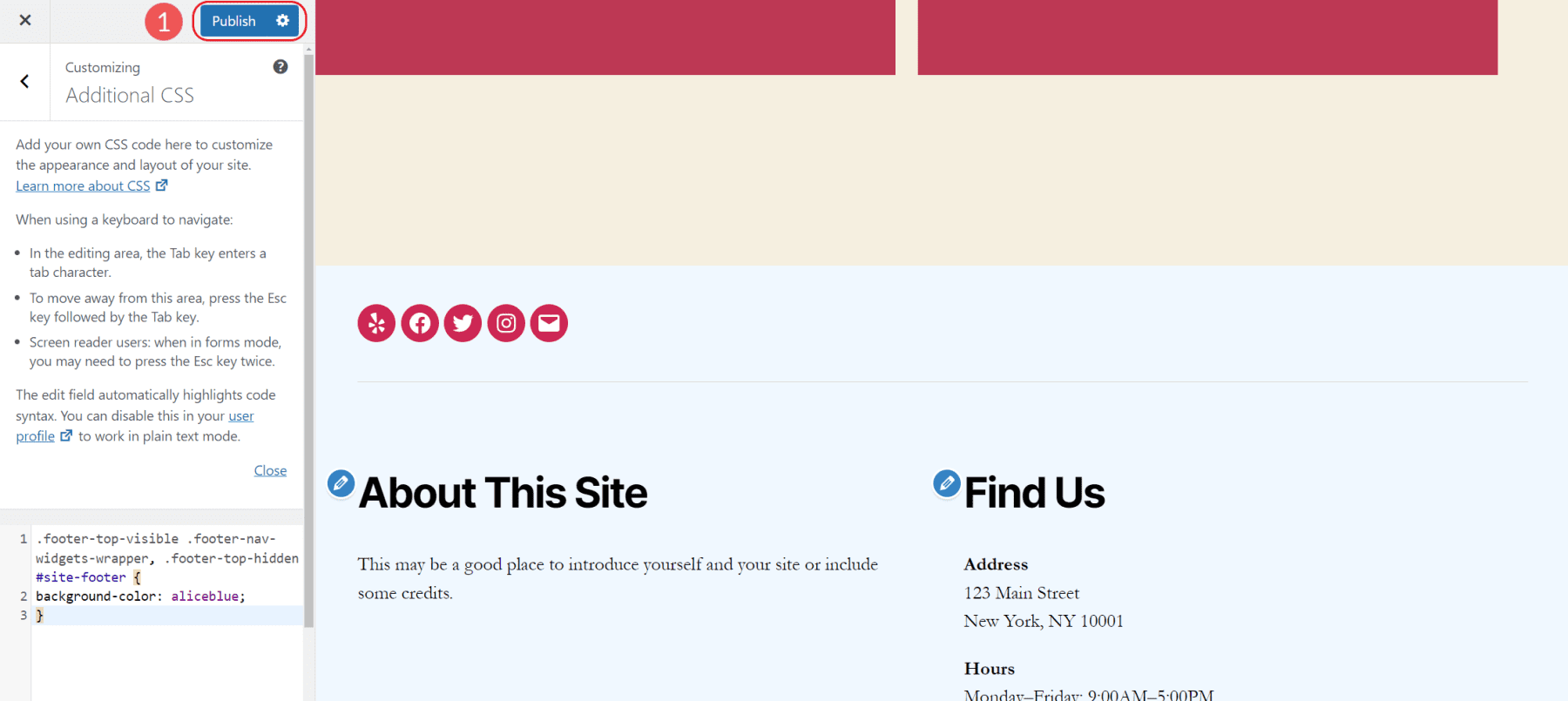
În panoul rădăcină al Personalizatorului, navigați la CSS suplimentar (ultima opțiune). Pentru acest exemplu, vom schimba culoarea de fundal a subsolului cu un simplu fragment de CSS, după cum urmează:
.footer-top-visible .footer-nav-widgets-wrapper, .footer-top-hidden #site-footer {
background-color: aliceblue;
}
Odată ce adăugăm CSS-ul, vom vedea instantaneu o previzualizare a modului în care arată.
Puteți alege orice nume de culoare CSS predefinit sau cod hexadecimal. Publicați modificările după ce apelați CSS pentru a le aplica site-ului dvs. web.

Diferite subsol Personalizați opțiunile după temă
Unele teme au o abordare complet diferită pentru editarea subsolurilor (și a altor secțiuni ale site-ului) în Personalizator. Există prea multe astfel de teme pentru a fi afișate, dar oferă opțiuni suplimentare în personalizarea pentru editarea stilurilor, machetelor și funcționalității generale.
2. Cum să editați un subsol folosind editarea completă a site-ului și modelele de blocare în WordPress
Editarea subsolului în Editorul de blocuri WordPress este foarte ușoară dacă tema dvs. este o temă bloc. Pentru a vă arăta cât de ușor este acest lucru, vom edita un subsol folosind tema prestabilită Twenty Twenty-Two.
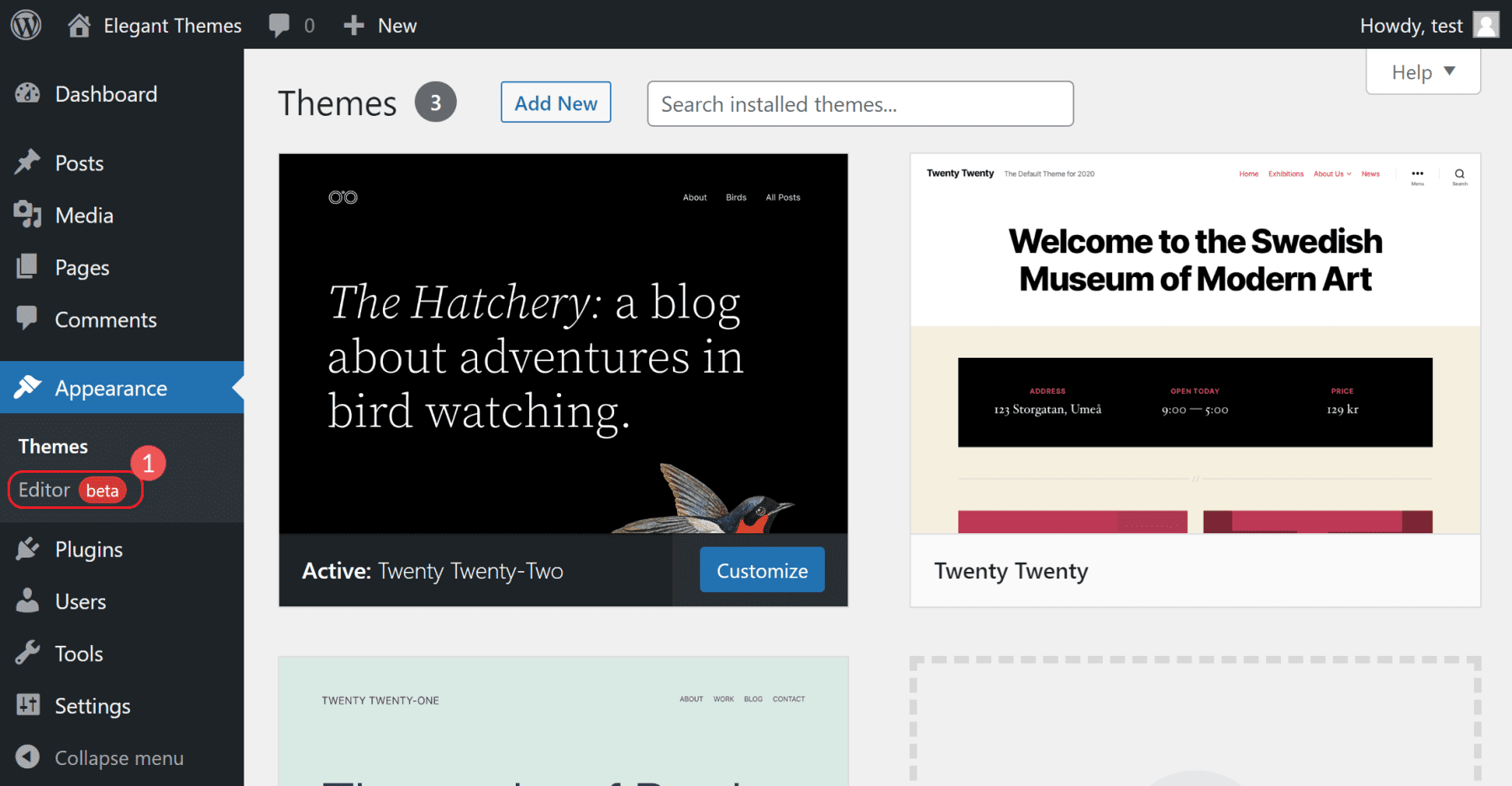
Faceți clic pe „Aspect” și apoi pe „Editor”. Aceasta va încărca pagina de pornire a site-ului dvs. în editorul de blocuri.

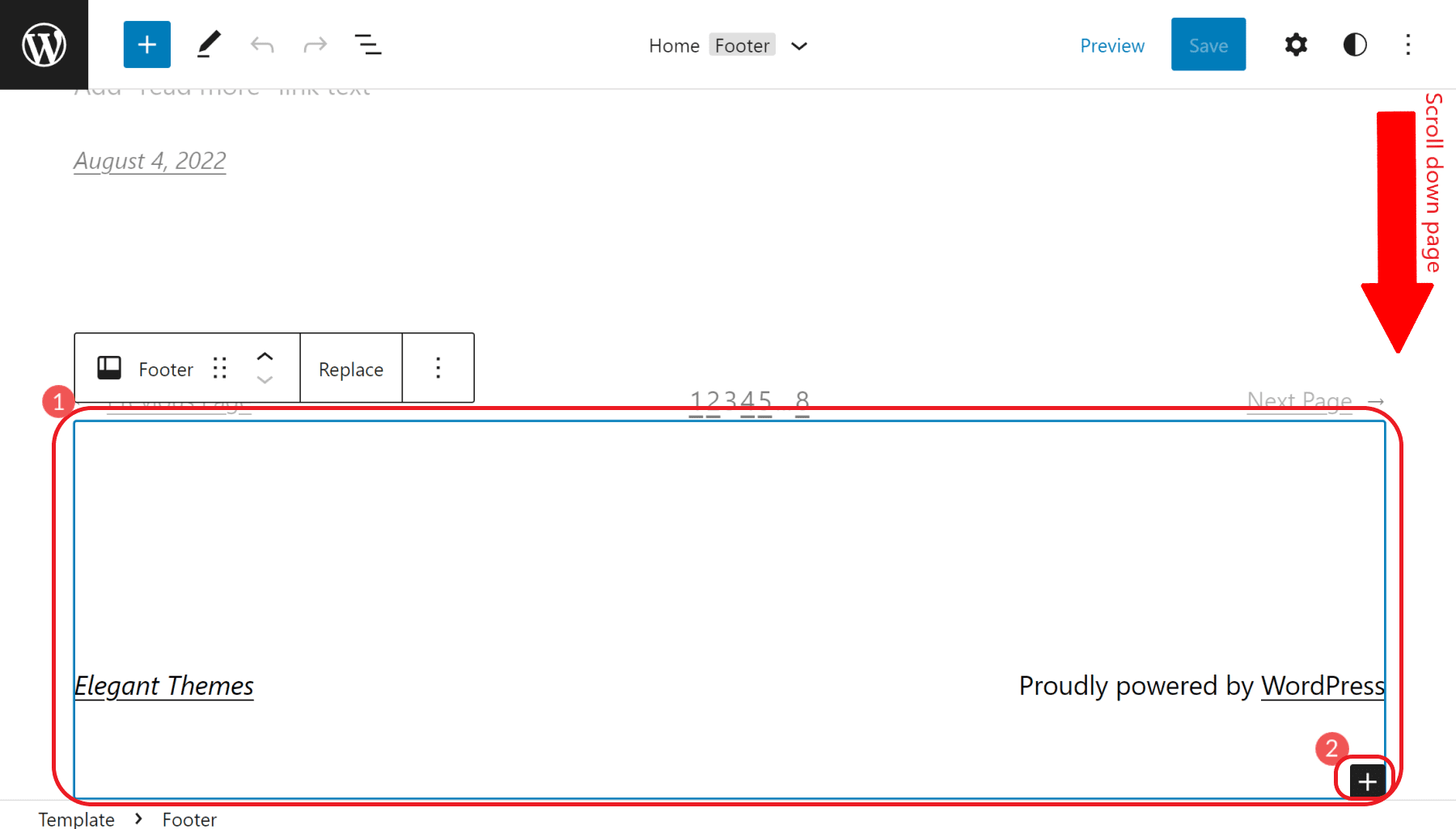
Apoi, derulați până la capăt în pagină până când vedeți subsolul site-ului dvs. Apoi, faceți clic pe secțiunea de subsol pentru a începe editarea. Veți putea edita subsolul la fel cum ați face cu o pagină sau o postare în editorul de blocuri.
Cu toate acestea, dacă nu sunteți familiarizat cu modul în care funcționează acest editor, citiți acest articol care explică cum să utilizați Editorul de blocuri.

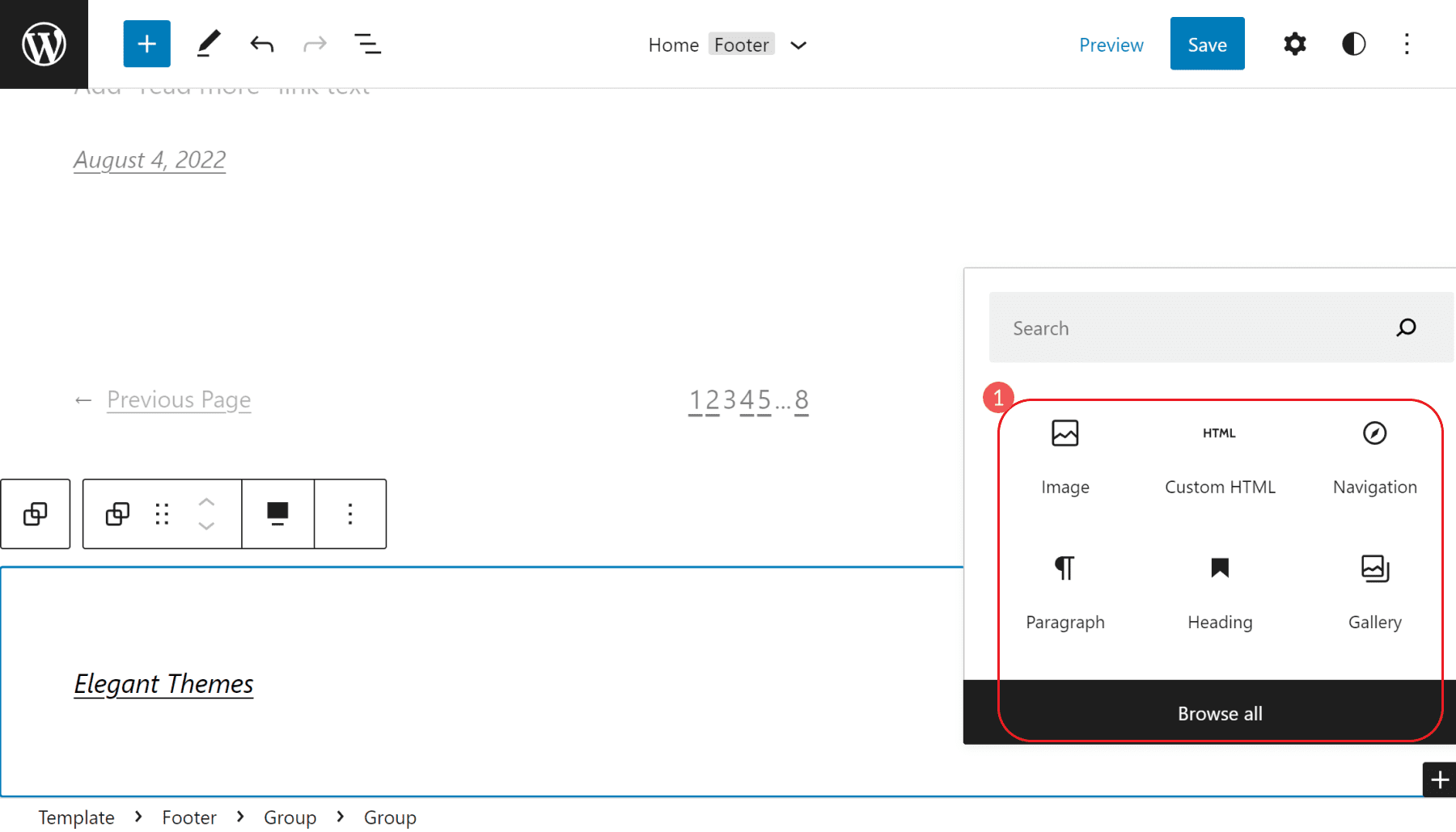
Puteți adăuga elemente de bloc și în subsolul dvs. Încercați să adăugați un meniu de subsol (numit bloc de navigare), un bloc de imagine pentru logo-ul dvs. sau chiar HTML personalizat pentru un formular extern de abonat de e-mail.

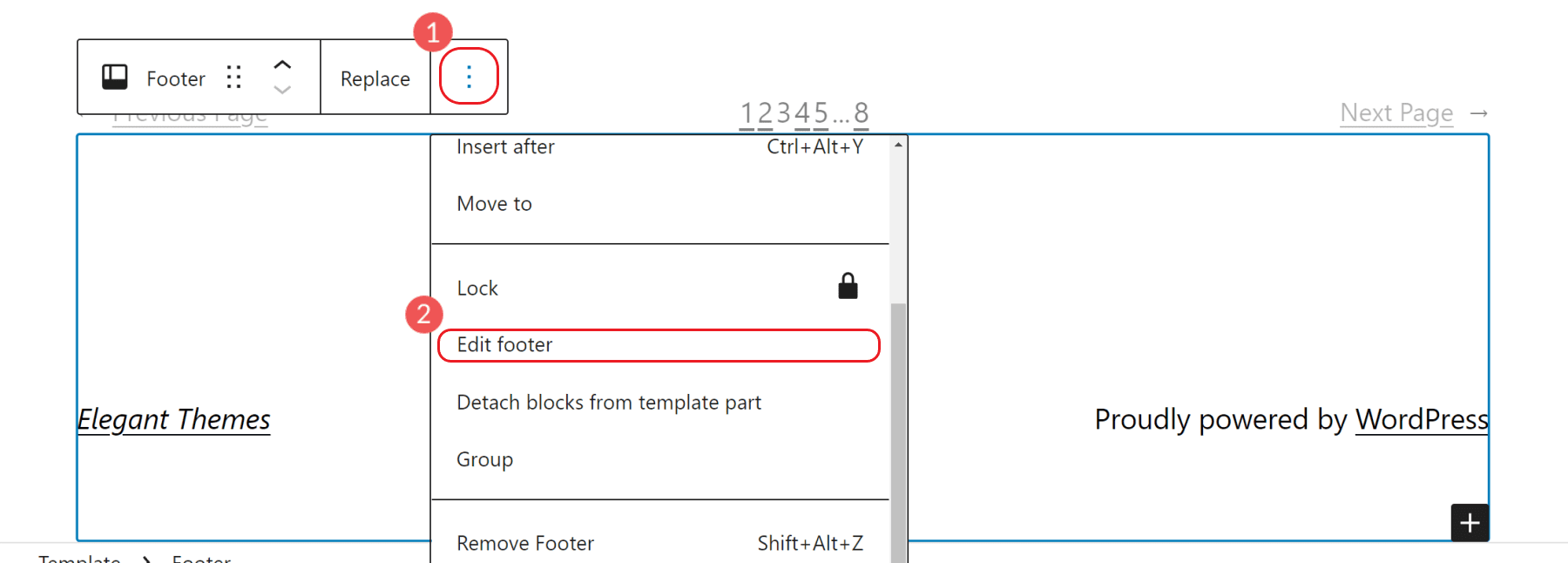
În plus, dacă doriți să editați subsolul, fără distracție, puteți face acest lucru cu două clicuri. Faceți clic pe pictograma de meniu verticală Elips (⋮) și selectați „Editați subsol”.

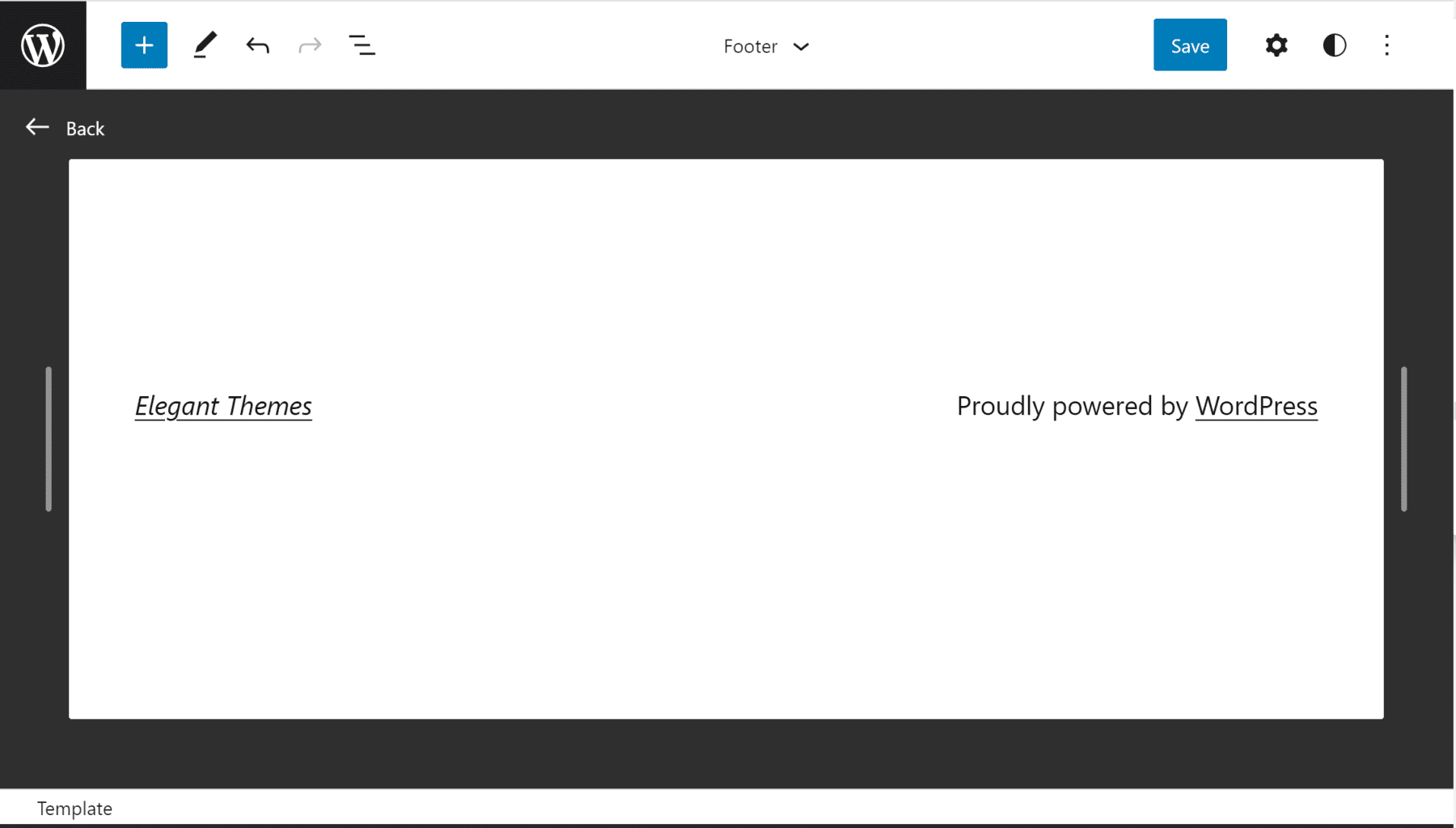
Aceasta deschide o nouă vizualizare de editare care elimină toate celelalte elemente ale paginii, cu excepția subsolului pe care îl editați. Editorul de blocuri din această vizualizare funcționează la fel, doar cu puțin mai multă atenție.

Copierea modelelor de blocuri de subsol prefabricate
Modelele sunt un plus nou la editorul de blocuri. Modelele oferă designerilor posibilitatea de a crea configurații minunate de bloc și de a le partaja altor persoane. Modelele publice pot fi găsite în Directorul de modele bloc.
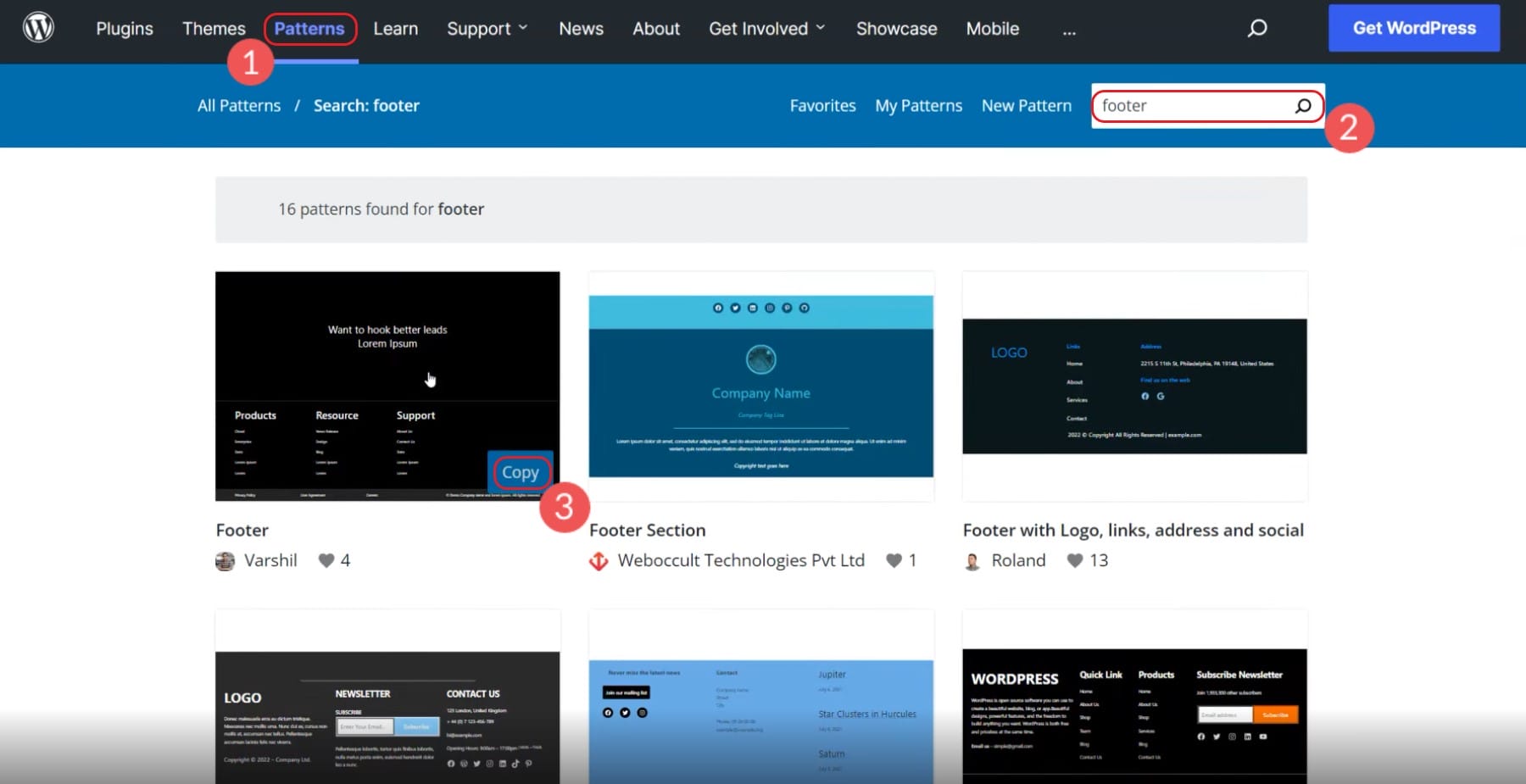
Pentru scopurile noastre, puteți căuta modele pentru „subsol”. Aceasta va restrânge lista din care puteți alege. Plasați cursorul peste orice model care vă place, faceți clic pe Copiere și reveniți pe site-ul dvs. web. Codul modelului va fi în clipboard - gata de lipit.


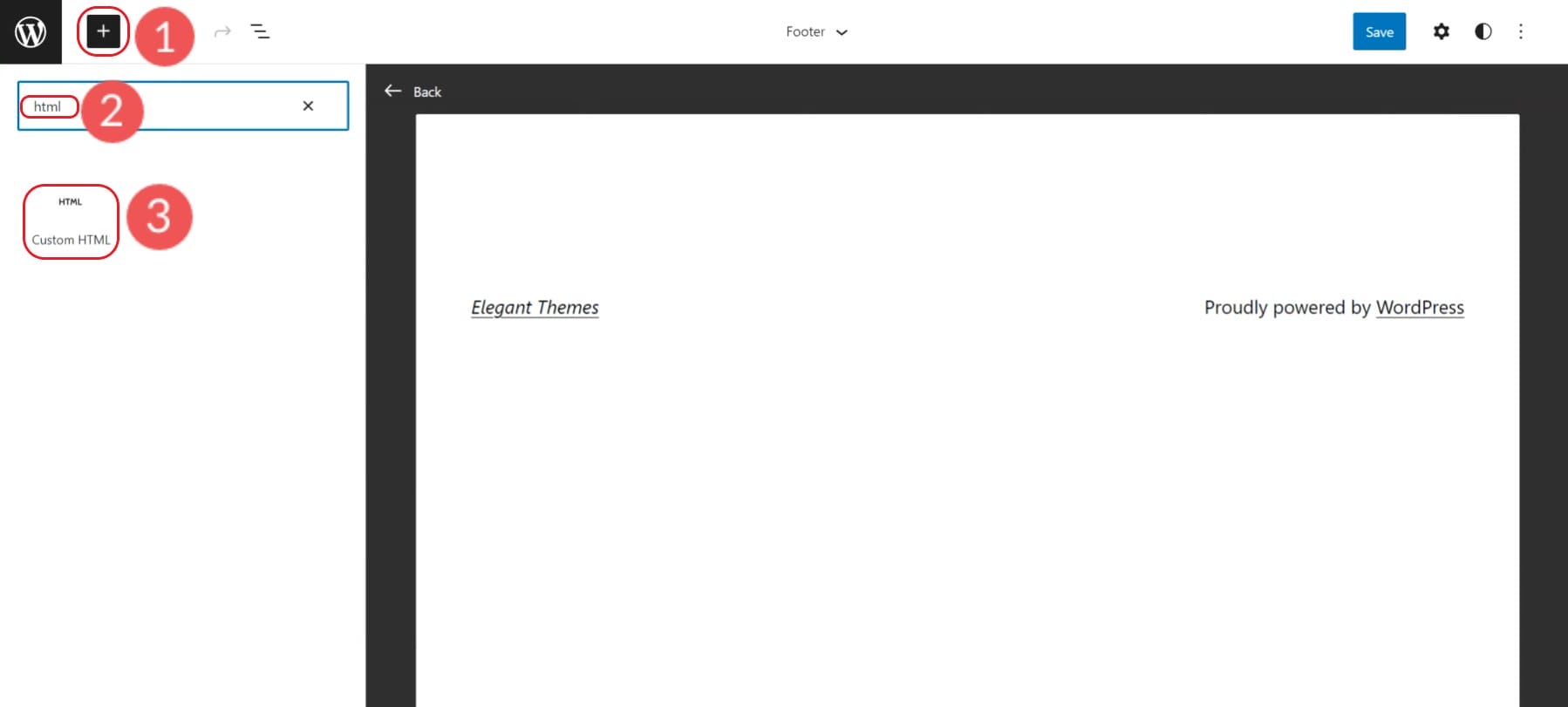
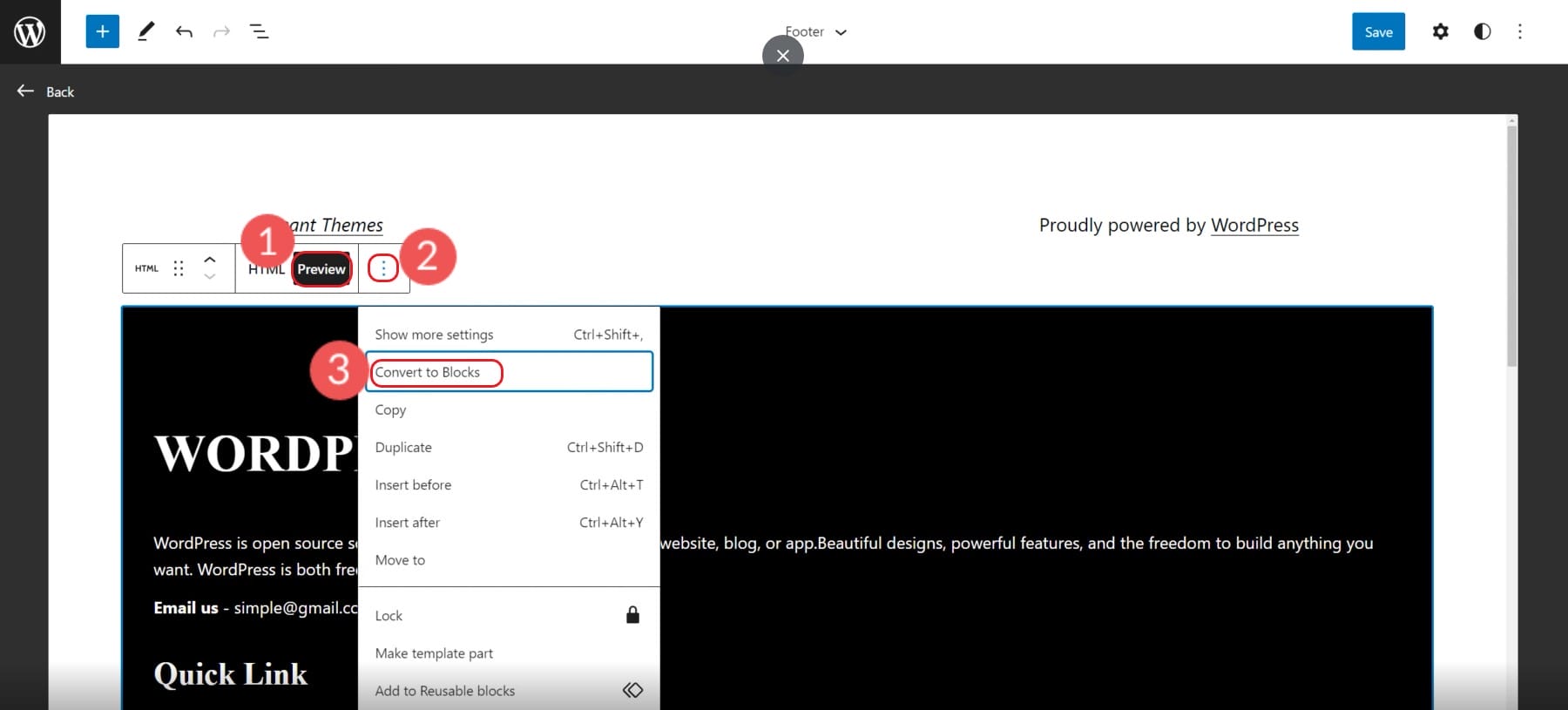
Adăugați un nou bloc HTML personalizat.

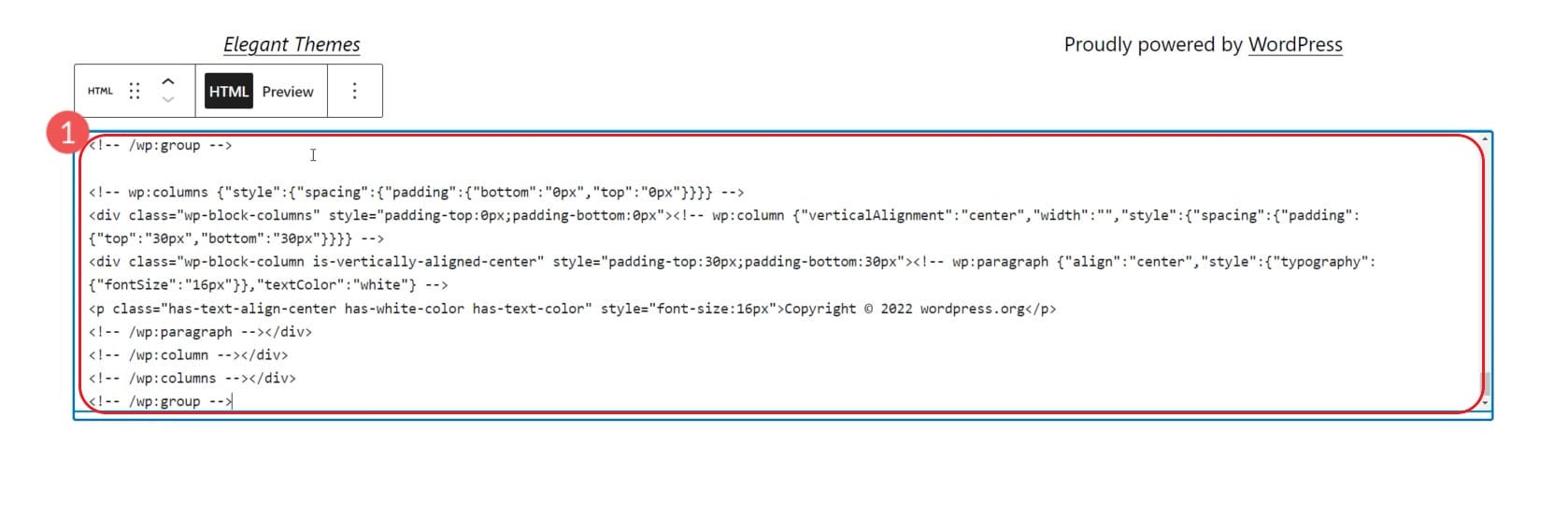
În blocul HTML, inserați codul modelului de subsol copiat în el.

După aceea, selectați Previzualizare și apoi convertiți HTML-ul personalizat în blocuri. Acest lucru va face fiecare element editabil prin intermediul editorului de blocuri.

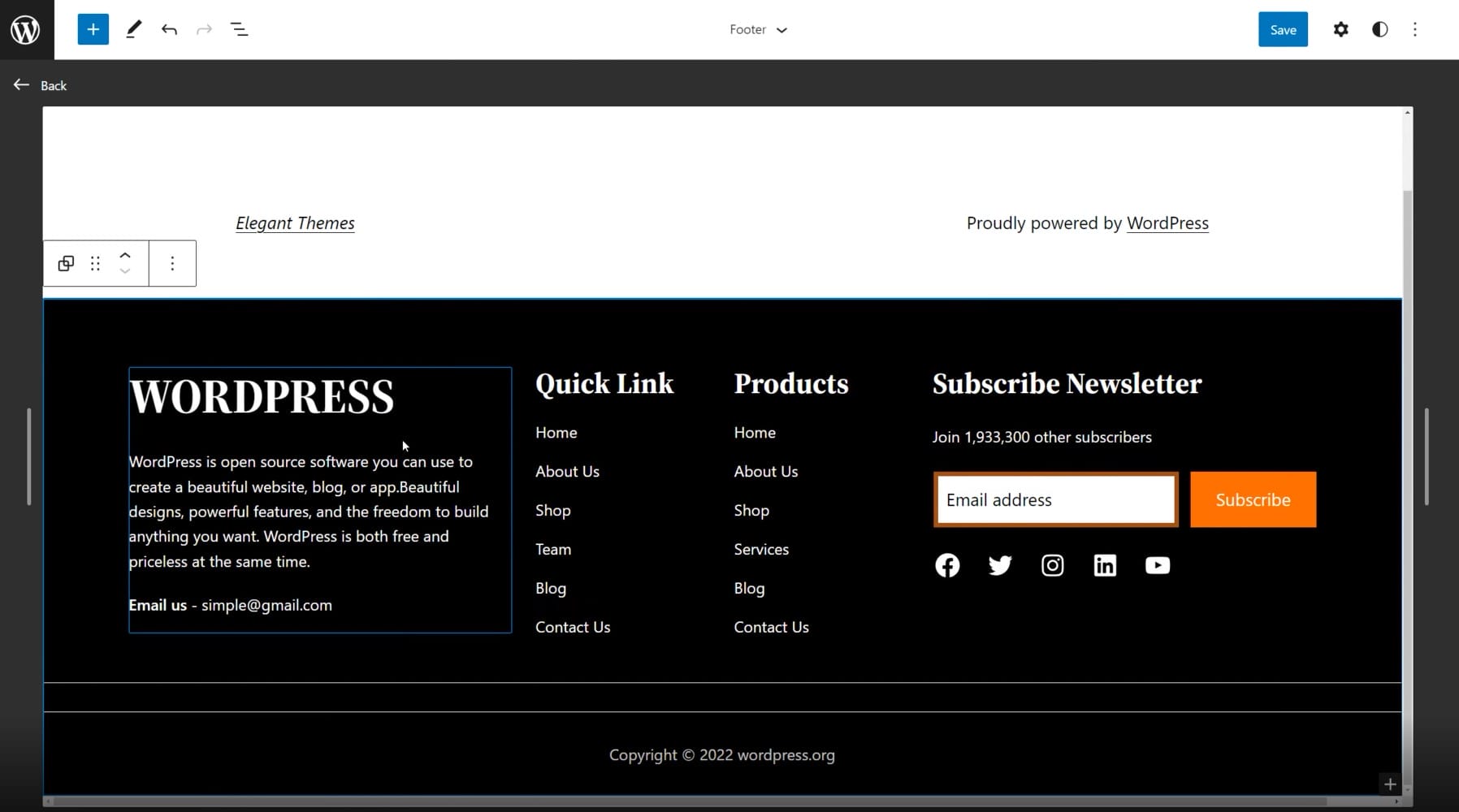
În editorul dvs., veți vedea că modelul a fost convertit cu succes în blocuri și le puteți edita pentru a se potrivi nevoilor dvs.

Aceste modele sunt create de comunitatea generală WordPress se așteaptă ca acestea să varieze în calitate și design. Creatorii de pagini precum Divi duc tiparele WordPress la un nivel cu totul nou, cu sute de machete prefabricate și șabloane de subsol care sunt create de o echipă de design profesionist și de fotografi.
3. Cum să eliminați „Powered by WordPress” cu Plugin
Uneori, toată editarea din subsolul dvs. pe care trebuie să le faceți este să eliminați o anumită marcă a temei din subsol. Mulți dezvoltatori de teme fac foarte dificil să ștergeți numele companiei și linkul din subsolul dvs. (mai ales cu teme gratuite).
Eliminarea branding-ului temelor sau a clasicului „Proudly Powered by WordPress” este destul de ușoară cu un plugin. Descărcați pluginul Remove Footer Credit.
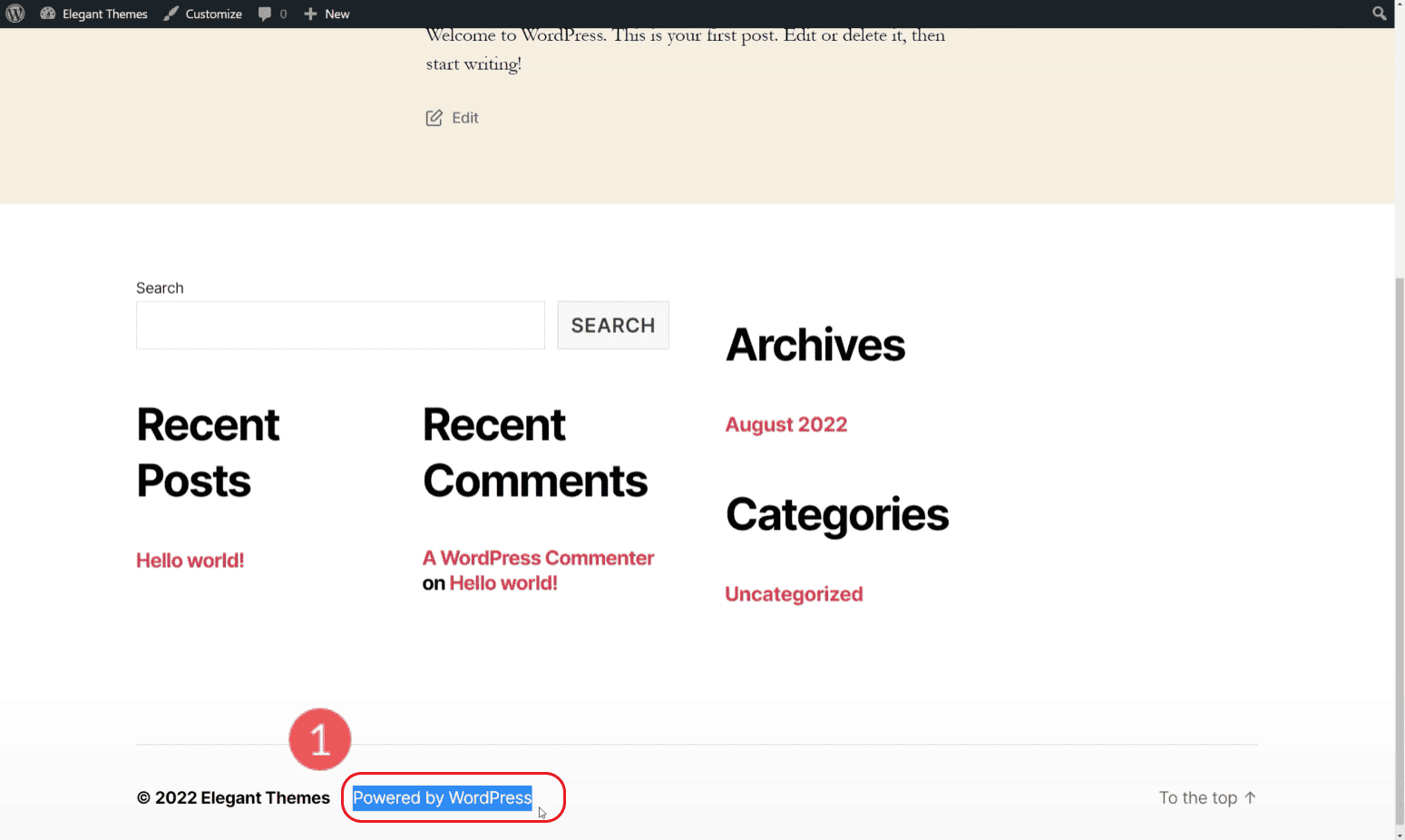
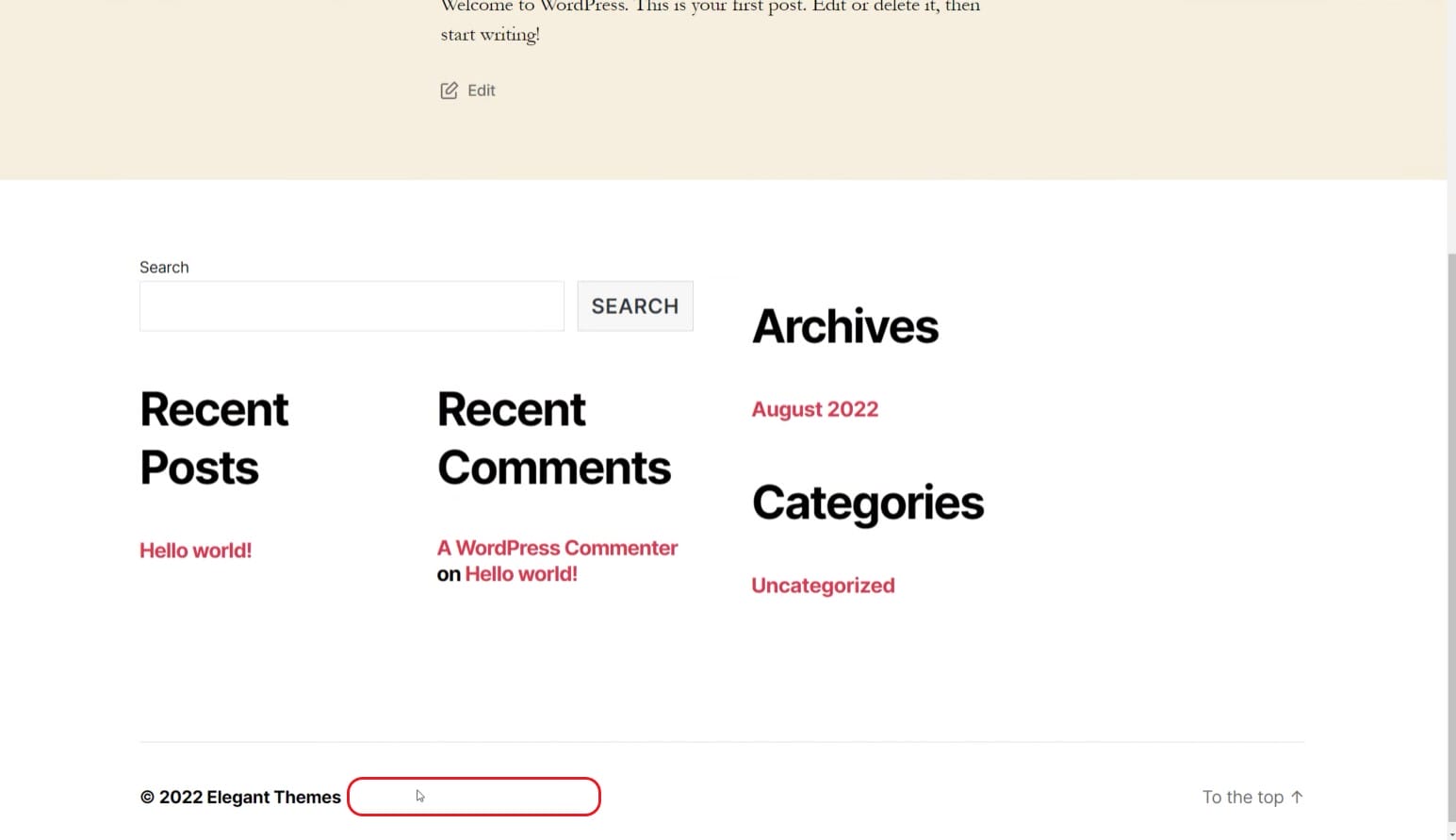
Selectați textul de subsol care nu doriți să fie afișat și copiați-l în clipboard. În cazul nostru, încercăm să eliminăm „Powered by WordPress” din subsolul nostru exemplu.

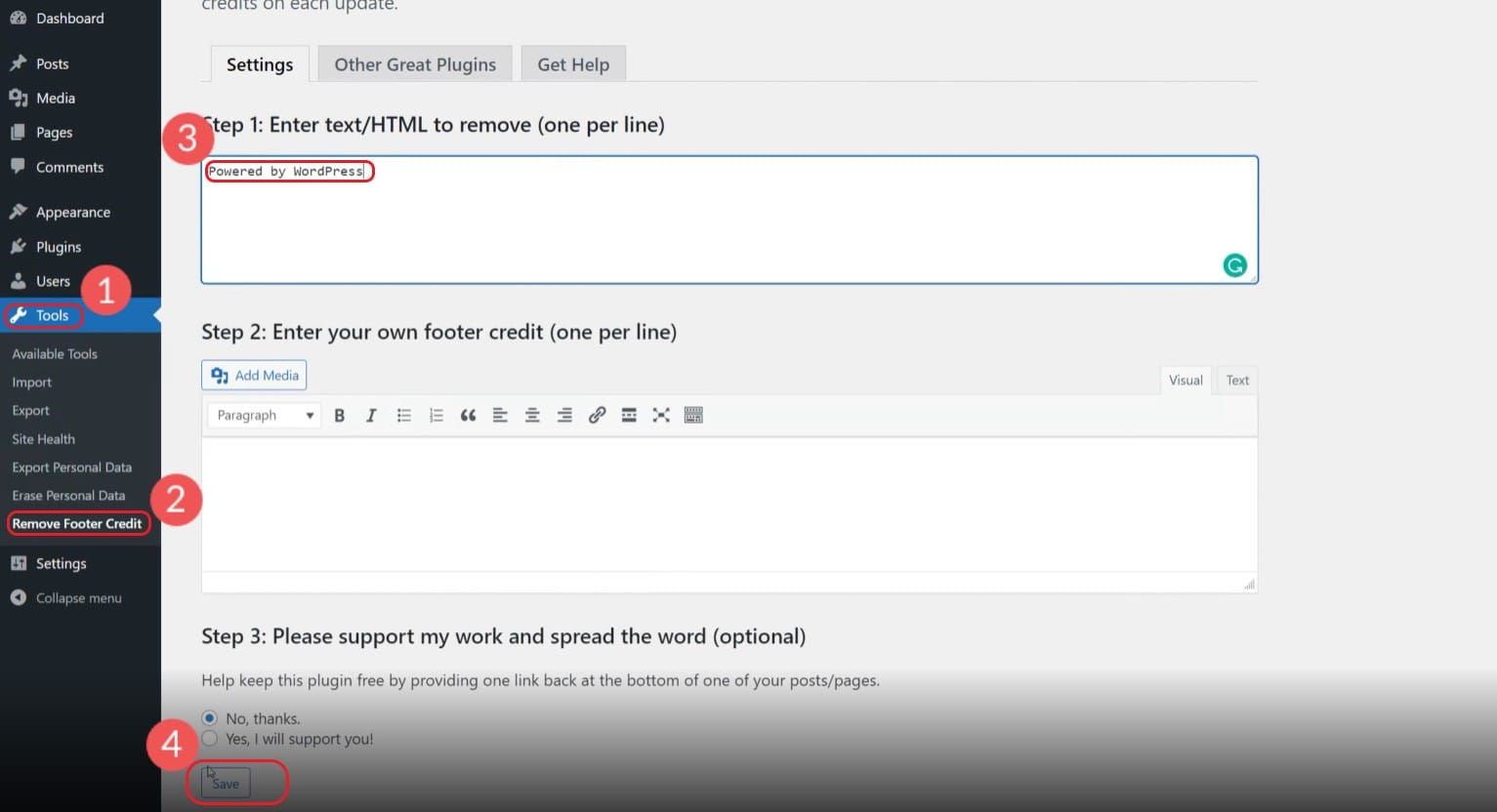
Accesați „Instrumente” și „Eliminați creditul de subsol”. Lipiți textul din subsol în câmpul de sus. Puteți alege un text de înlocuire sau puteți păstra al doilea câmp gol. Faceți clic pe Salvați și bucurați-vă de subsolul dvs. mai curat.

Vizualizați subsolul pe site-ul dvs. live.

Dacă elementul de subsol este încă acolo, încercați să împărțiți textul în rânduri separate. Ai grijă doar la textul pe care îl adaugi la acest plugin. Dacă încercați să eliminați un cuvânt foarte comun de pe site-ul dvs. web, acesta poate dispărea în altă parte a site-ului dvs., nu doar în subsol. Unele teme chiar nu doresc ca tu să poți elimina creditele de subsol, așa că s-ar putea să întâlnești o opoziție entuziastă față de acest plugin care funcționează pentru tine.
4. Cum să construiți și să editați un șablon de subsol WordPress cu Divi
Divi Theme Builder vă oferă tot ce aveți nevoie pentru a crea un întreg design de temă. Aceasta include un subsol perfect format. Majoritatea temelor vă limitează opțiunile de design în zone precum subsolul sau antetul site-ului dvs. WordPress. Divi vă oferă control creativ deplin atât asupra antetelor, cât și a subsolurilor, cu instrumentele pentru a le face să funcționeze.
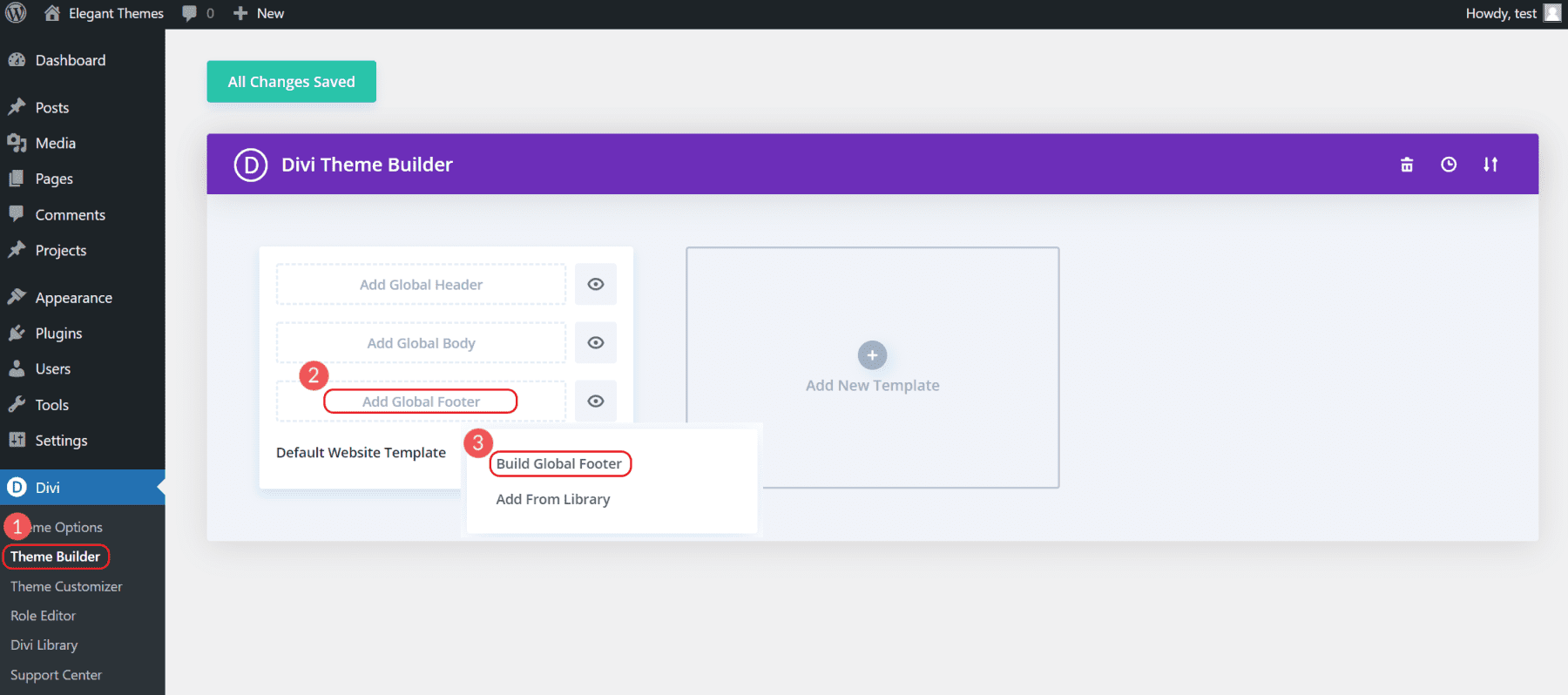
Pentru a începe să vă creați subsolul, deschideți Divi Theme Builder și apoi selectați „Build Global Footer” în șablonul implicit.

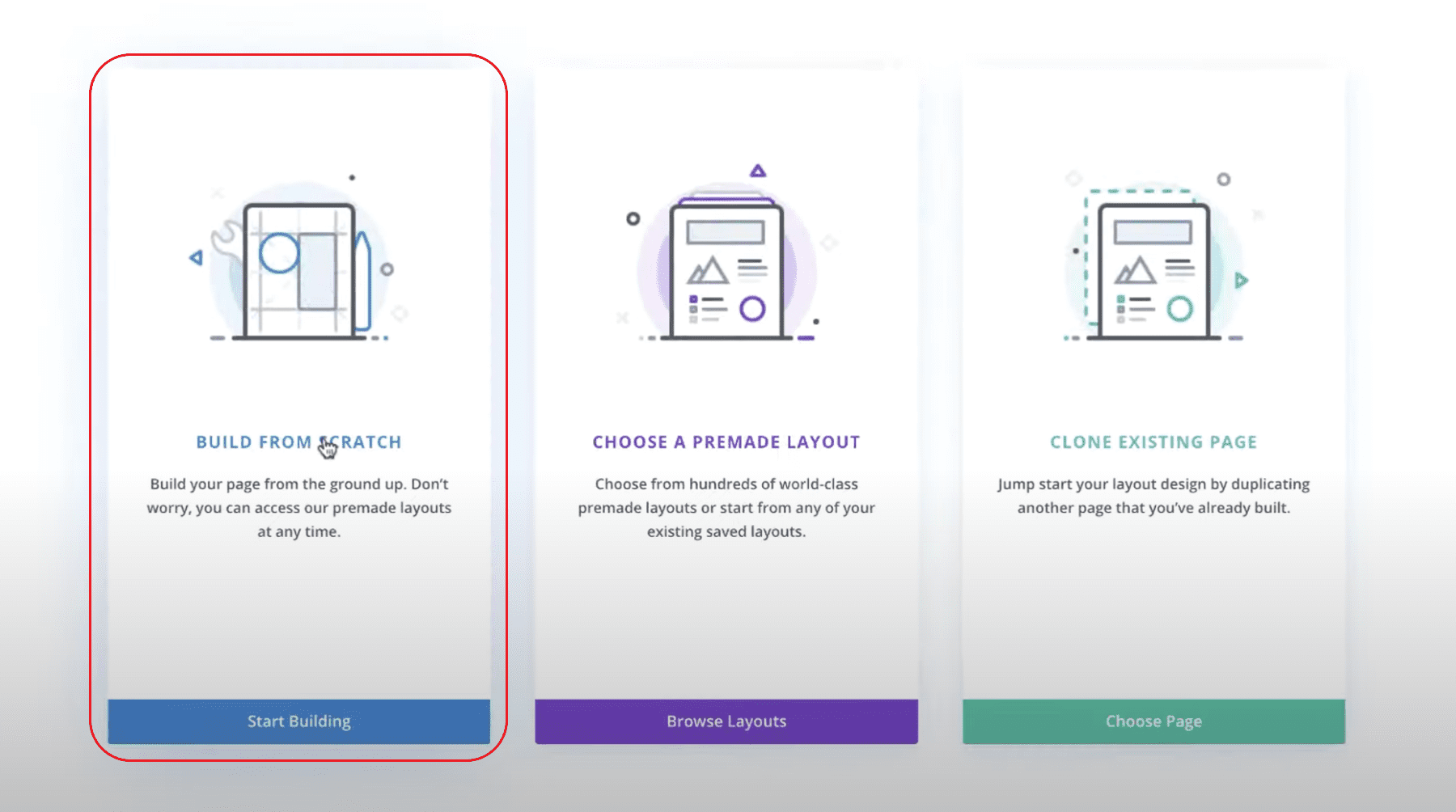
Acest lucru va afișa câteva opțiuni. Selectați „Construiți de la zero” pentru a crea subsolul exact pe care îl aveți în vedere. Aceasta va deschide interfața Divi Visual Editing și vă va permite să începeți să construiți subsolul.
Deoarece acesta este un „Subsol global”, acesta va apărea pe toate paginile dvs. Alt conținut care aparține deasupra subsolului poate fi creat pe pagini individuale.

De acolo, puteți crea un subsol care poate fi aplicat tuturor paginilor site-ului dvs.
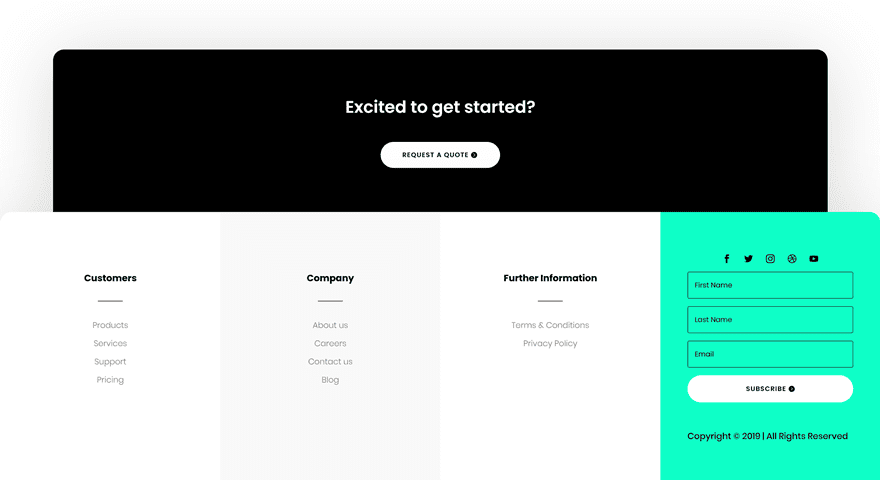
Dacă doriți un tutorial excelent despre cum să creați un subsol personalizat - de la început până la sfârșit - consultați acest tutorial complet pentru crearea unui subsol personalizat. Acesta este rezultatul final pe care l-ai face pentru tine.

Desigur, sunteți complet liber să editați subsolul după nevoile și preferințele dvs.
Sfaturi despre ce să includeți în subsolul dvs. WordPress
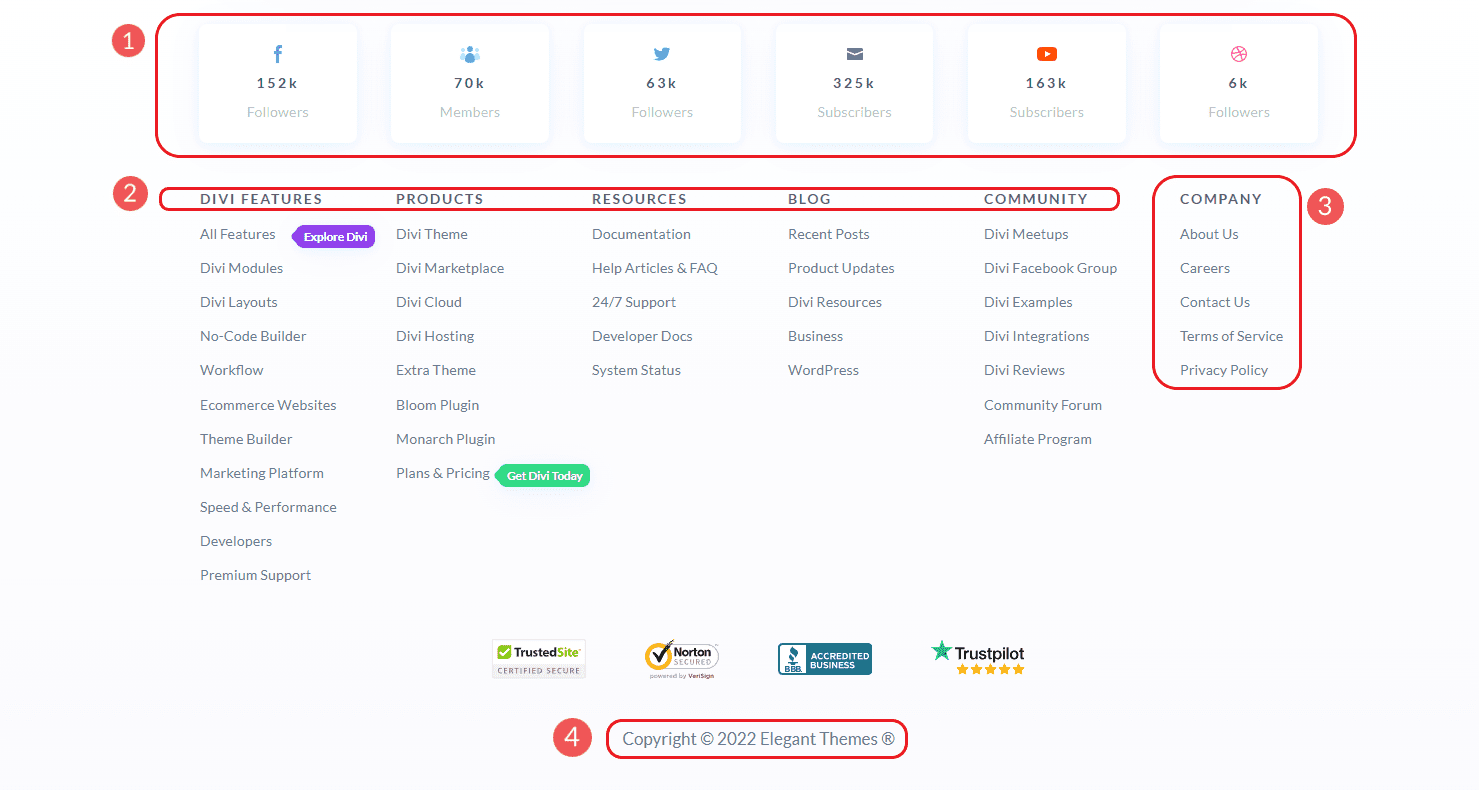
Vizitatorii se așteaptă ca anumite informații să fie localizate în subsolul site-ului dvs. Deși există loc pentru creativitate în designul subsolului, cel mai bine este întotdeauna să păstrați conținutul subsolului în pas cu ceea ce utilizatorii se așteaptă să găsească. În afară de antet, subsolul este probabil cel mai vizibil spațiu de pe site-ul tău. Așadar, ar trebui să conțină informațiile și linkurile cele mai importante pentru vizitatorii și compania dvs., inclusiv:
- Profiluri sociale și comunități
- Pagini relevante (servicii, blog, ajutor etc.)
- Informații specifice companiei/site-ului web (Termeni și condiții, Cariere, Despre, Informații de contact etc.)
- Notificare privind drepturile de autor și marcă înregistrată

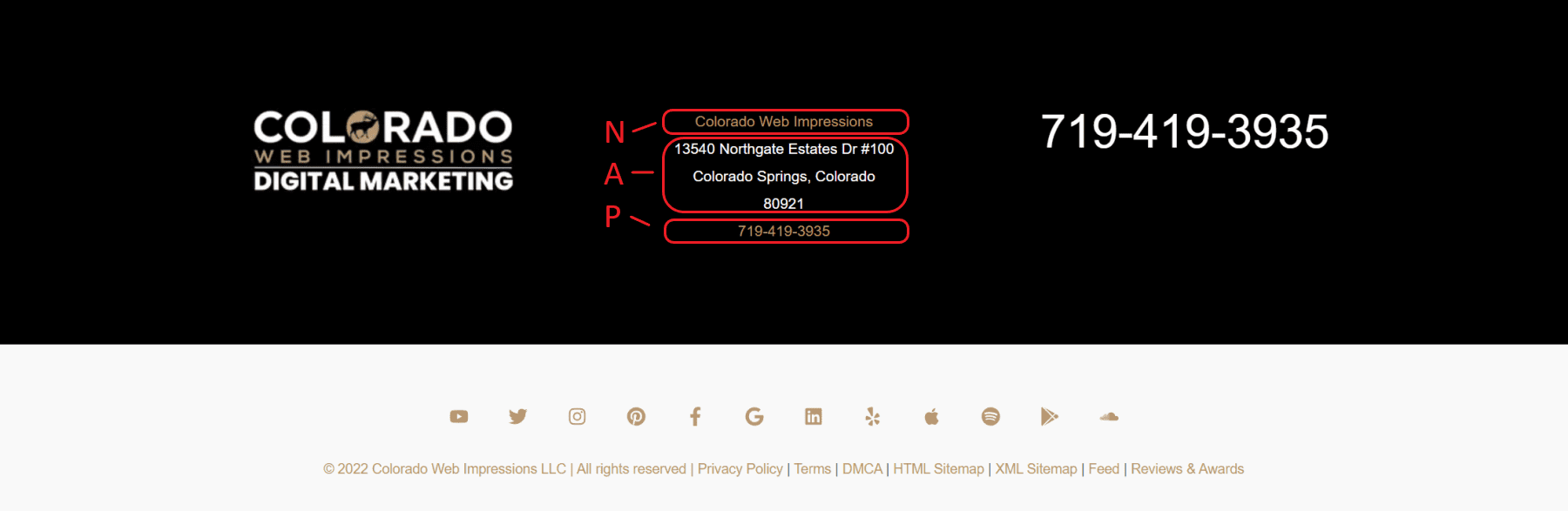
Dacă operați o afacere locală cu o locație fizică, vă recomandăm întotdeauna să adăugați NAP-ul dvs. la subsol. NAP înseamnă:
- Nume de afaceri
- O adresă de afaceri
- Numărul de telefon al afacerii

Este important să păstrați aceste detalii formatate în mod consecvent pe site-ul dvs. web, pe profilul Compania mea pe Google și pe alte înregistrări locale precum Yelp și Facebook. Plasarea consecventă a NAP este vitală, deoarece aduce beneficii SEO site-ului dvs. de afaceri.
La sfârșitul zilei, subsolurile ar trebui să reflecte informațiile „Mergi la” pe care clienții tăi le așteaptă de la afacerea ta. Nu includeți lucruri care nu au sens și asigurați-vă că paginile dvs. cele mai importante sunt legate. Pentru mai multe, consultați aceste alte 5 sfaturi de subsol pentru a vă ajuta să creați un subsol mai ușor de utilizat.
Concluzie
Pentru majoritatea, cel mai simplu mod de a vă edita subsolul este să profitați de noile funcții de editare a site-ului complet din WordPress. Acest lucru vă permite să editați subsolul global chiar în editorul WordPress folosind blocuri WordPress. Pentru cei care doresc un control complet al designului atunci când creează sau editează subsolul dvs., generatorul de teme Divi este calea de urmat. Acest lucru nu numai că vă oferă un design complet și un control funcțional asupra subsolului, dar vă permite și să preîncărcați șabloane proiectate profesional pe site-ul dvs. web.
Pentru mai multe, consultați postarea noastră despre cum să utilizați editorul de blocuri WordPress.
Cum au îmbunătățit zonele de creare a temelor globale, cum ar fi subsolurile globale, calitatea și viteza procesului dvs. de proiectare a site-ului dvs. web?
Imagine prezentată prin Superstar / shutterstock.com
