Cum să editați și să personalizați pagina dvs. de coș WooCommerce
Publicat: 2023-10-26Când utilizați WooCommerce pentru a vă construi magazinul online, veți primi câteva șabloane de pagină utile concepute special pentru comerțul electronic, inclusiv o pagină Coș. Cu toate acestea, este posibil să doriți să îmbunătățiți aspectul și funcționalitatea implicite. În acest caz, veți dori să știți cum să vă editați pagina de coș WooCommerce.
Vestea bună este că acest proces este destul de ușor. În plus, există destul de multe abordări diferite pe care le puteți încerca. De exemplu, puteți folosi blocuri pentru a vă personaliza pagina WooCommerce Cart. Sau, pentru un control mai mare, puteți modifica manual pagina coșului.
În această postare, vom începe prin a discuta de ce ați putea dori să vă editați pagina de coș WooCommerce. Apoi vă vom arăta cinci moduri diferite în care puteți face acest lucru. În cele din urmă, vom împărtăși câteva sfaturi și cele mai bune practici, înainte de a trece la câteva întrebări frecvente.
De ce ați putea dori să vă editați pagina Coș în WooCommerce
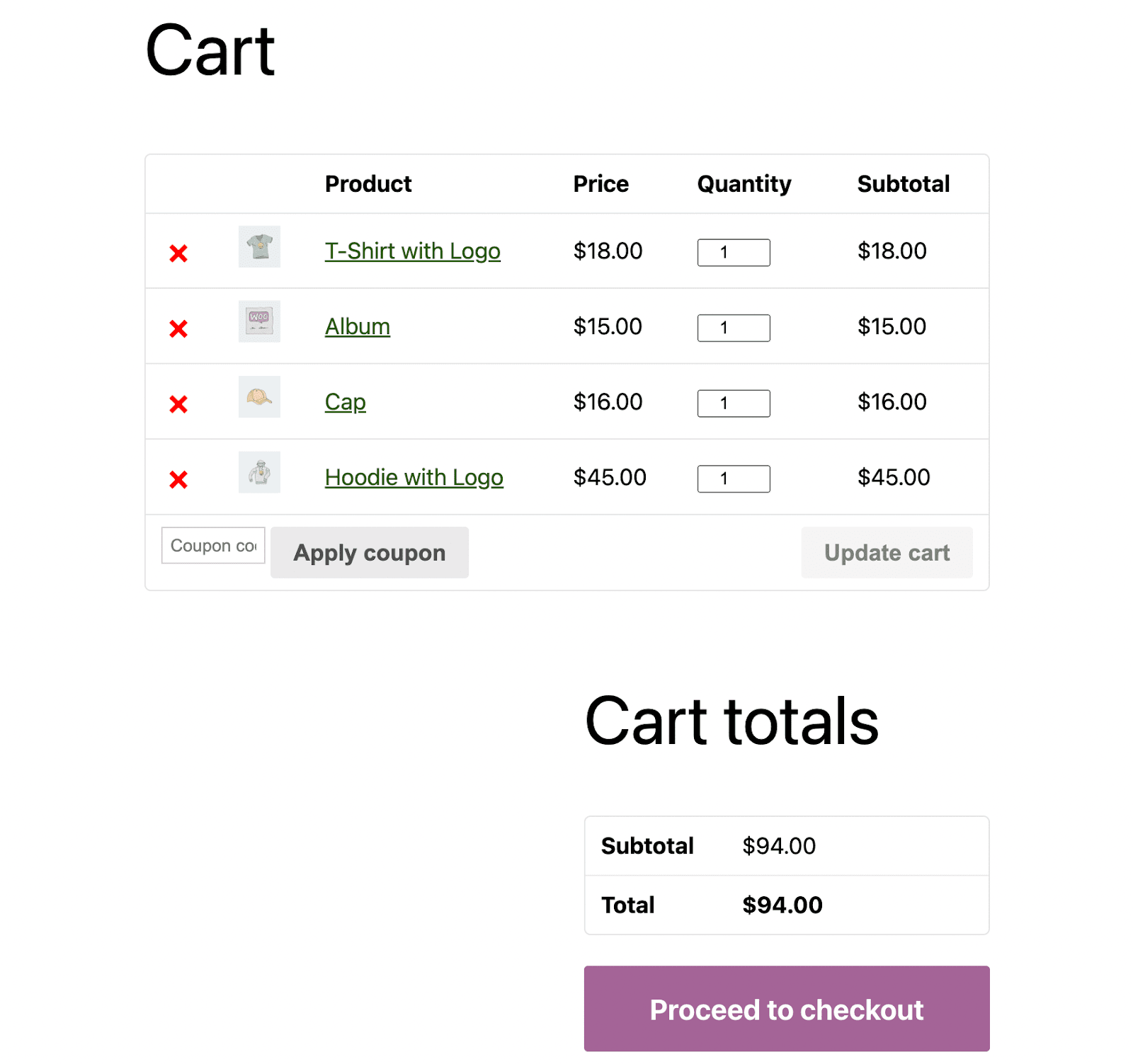
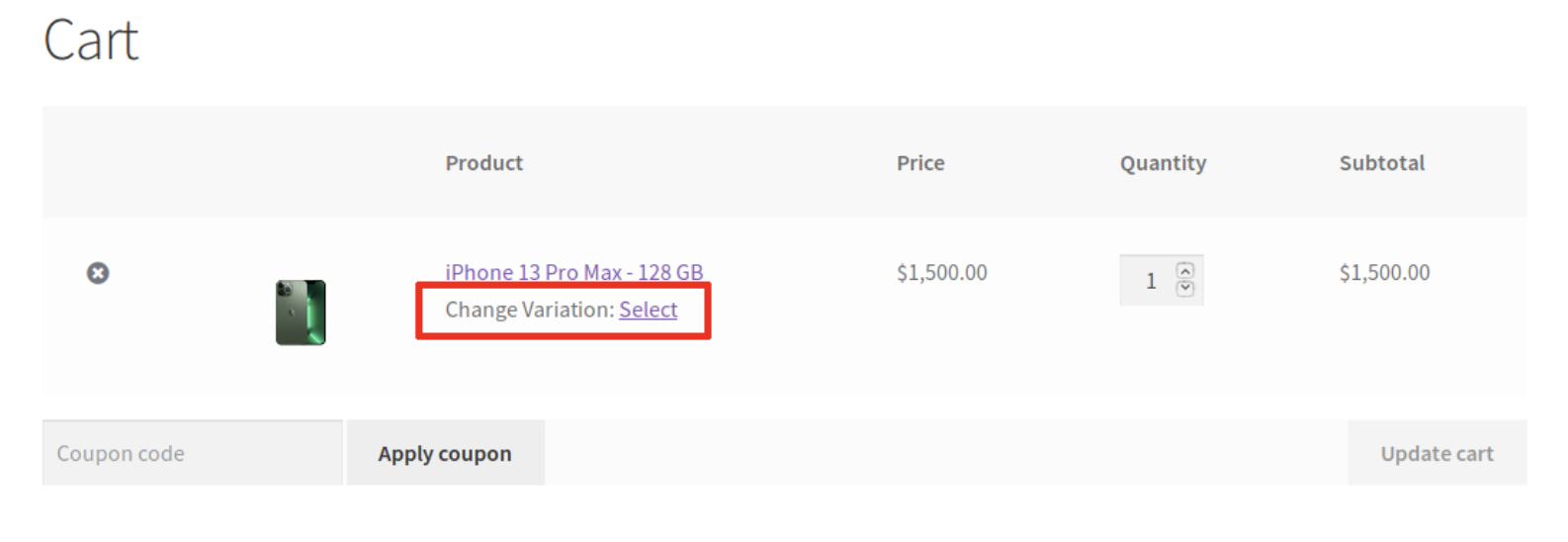
Pentru început, să discutăm de ce ați putea dori să vă editați pagina Coș în WooCommerce. Iată cum ar putea arăta pagina implicită de coș WooCommerce:

După cum puteți vedea, pagina implicită de coș oferă o bază bună. Afișează un rezumat al informațiilor esențiale despre produs, cum ar fi prețul, cantitatea și subtotalul.
Clienții pot modifica cantitatea unui produs direct din pagina Coș, apoi pot face clic pe un buton pentru a-și actualiza coșurile. În plus, această pagină oferă clienților un loc în care să adauge un cod de cupon, precum și un simplu buton Proceed to Checkout .
Totuși, în funcție de tema dvs., această pagină de coș poate arăta puțin simplă și minimalistă. Nu este probabil să se potrivească cu brandingul dvs. sau cu designul general al site-ului dvs. În plus, nu este cu adevărat optimizat pentru publicul tău specific.
Pentru a încuraja vizitatorii să cumpere mai multe, este posibil să doriți să adăugați elemente de upselling și de vânzare încrucișată, cum ar fi secțiunea „Le place și oamenilor” sau „Poate fi interesat de”. Sau ați putea fi interesat de funcționalități specializate, cum ar fi butonul „Salvați pentru mai târziu”.
În acest fel, cumpărătorii care nu sunt siguri despre o achiziție pot reveni mai ușor la articolele lor preferate. Apoi, puteți ajunge la acești potențiali clienți în campanii de e-mail direcționate.
În plus, pagina dvs. Coș oferă o bună oportunitate de a include elemente cheie de branding, cum ar fi logo-ul și culorile companiei. Acestea nu vor fi incluse în mod implicit, dar atunci când personalizați pagina Coș, vă puteți asigura că se potrivește cu restul site-ului dvs. Acest lucru poate stimula recunoașterea mărcii și poate impresiona clienții.
În plus, o pagină personalizată Coș oferă o experiență de cumpărături perfectă. Le permite oamenilor să revizuiască și să modifice cu ușurință toate articolele din coșul lor înainte de a trece la achiziție.
În general, editarea paginii dvs. de coș WooCommerce vă poate ajuta să oferiți o experiență mai puternică pentru clienți și să încurajați vizitatorii să convertească. În plus, este rapid și simplu de făcut.
Cum să editați și să personalizați pagina dvs. de coș WooCommerce
Acum că știți de ce ați putea dori să editați aspectul implicit al paginii WooCommerce Cart, haideți să explorăm patru moduri diferite în care puteți duce treaba la bun sfârșit. Cel mai bine este să vă familiarizați cu toate opțiunile disponibile, astfel încât să puteți alege abordarea potrivită nevoilor dvs.
1. Editați pagina Coș folosind blocuri
Dacă folosești WordPress chiar și de puțin timp, probabil știi că blocurile sunt în centrul procesului de proiectare. Acest sistem bazat pe blocuri facilitează pentru utilizatorii non-tehnici să creeze site-uri personalizate uimitoare, fără problemele de codare.
Prin urmare, s-ar putea să nu fie surprinzător faptul că una dintre cele mai ușoare modalități de a vă personaliza pagina Coș este utilizarea blocurilor WooCommerce. Există câteva moduri diferite în care puteți face acest lucru.
Dacă nu utilizați în prezent o temă de blocare (care deblochează puterea editării complete a site-ului), puteți utiliza în continuare blocurile WooCommerce. Acestea sunt incluse în mod implicit cu WooCommerce 6.9 sau mai nou, sau puteți utiliza extensia WooCommerce Cart and Checkout blocks (unii se pot referi la aceasta ca plugin pentru blocuri WooCommerce).

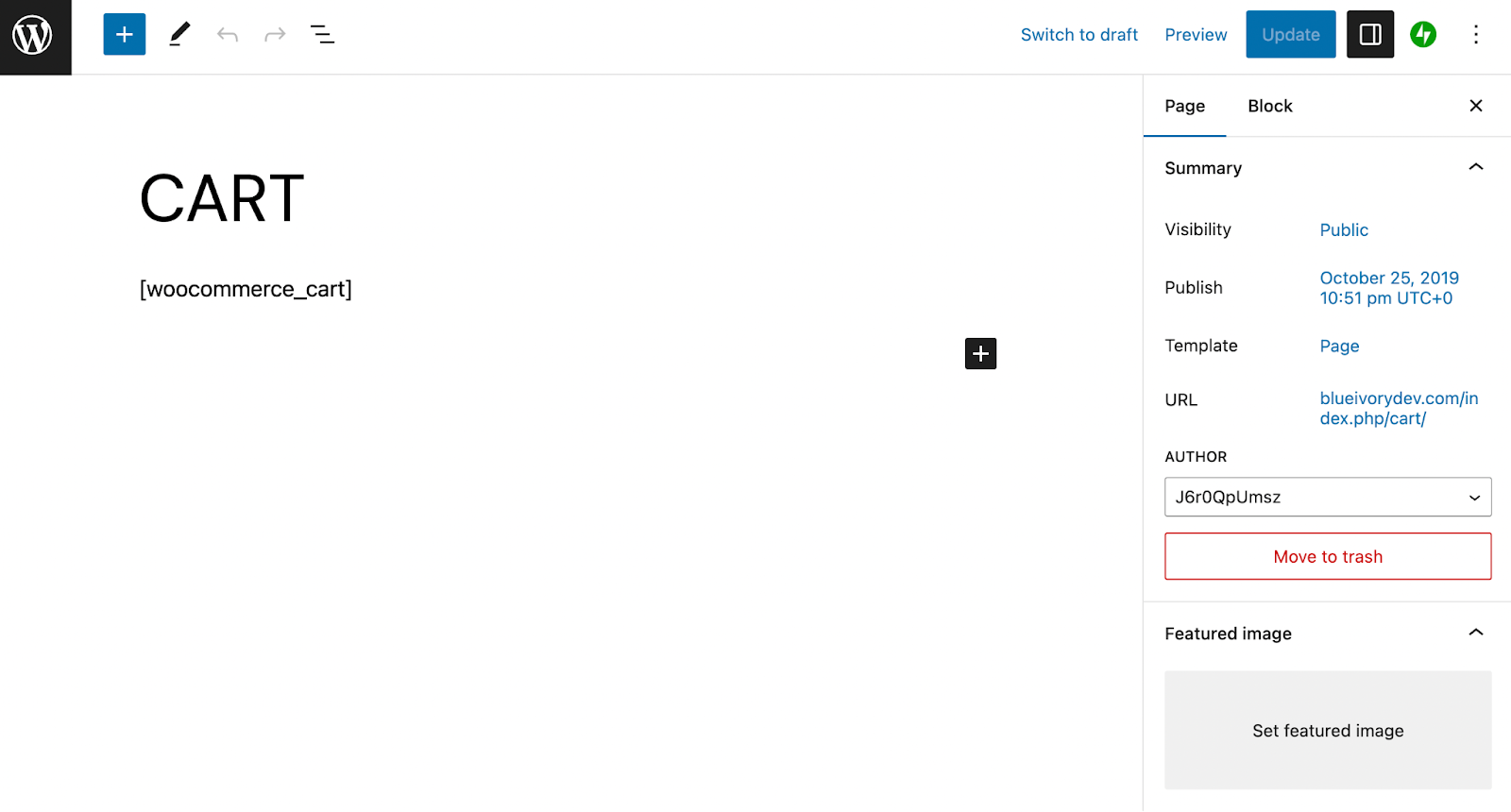
După instalarea instrumentului, navigați la pagina WooCommerce implicită Coș și deschideți-o în editorul de blocuri.

Ștergeți codul scurt [woocommerce_cart]. Apoi căutați blocul WooCommerce Cart (nu blocul Mini-Cart).
![Ștergeți codul scurt [woocommerce_cart]. Apoi căutați blocul WooCommerce Cart (nu blocul Mini-Cart).](/uploads/article/51981/ZC3E9hMyssnQjLxr.png)
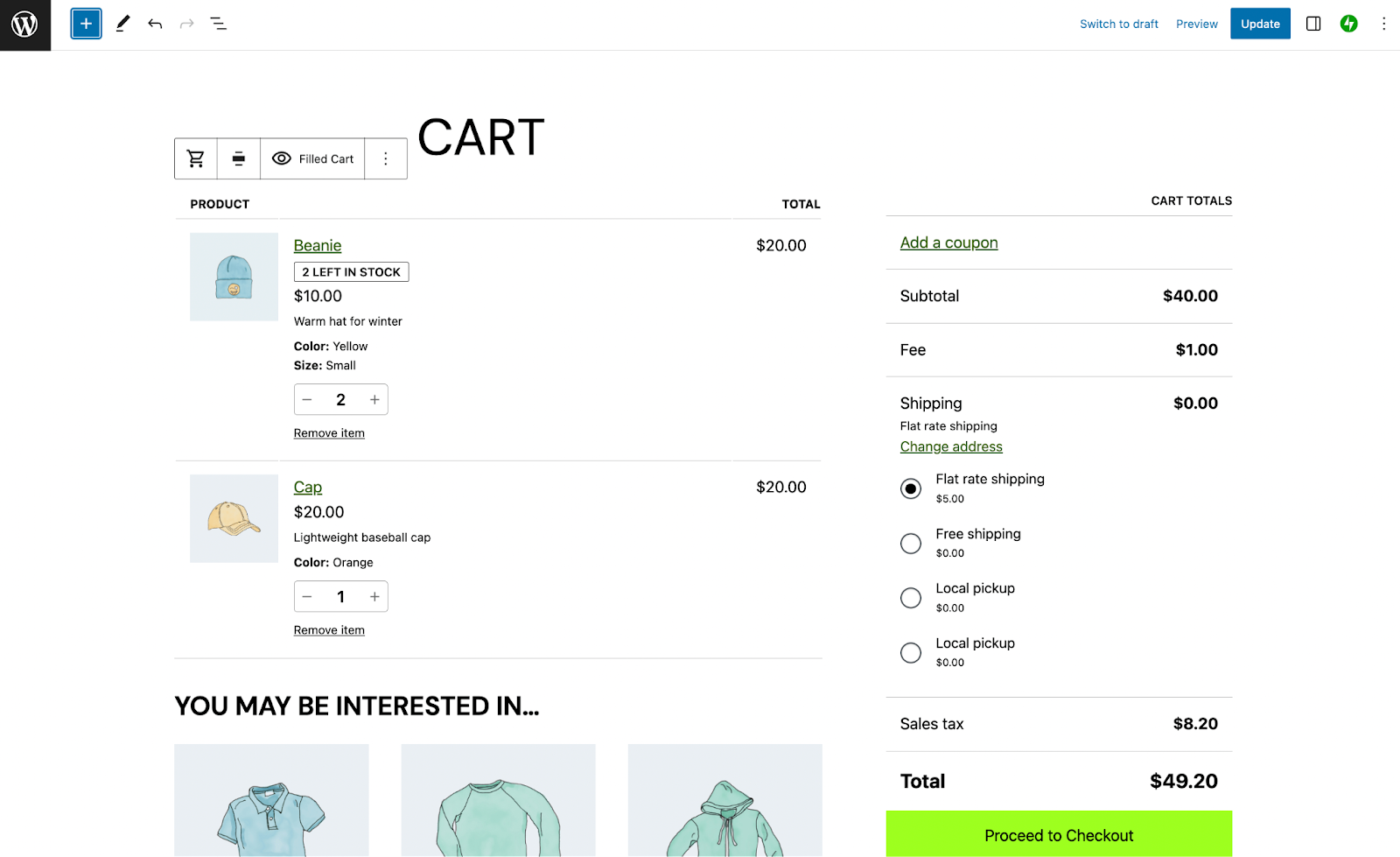
Adăugați-l în pagină și ar trebui să vedeți instantaneu că oferă câteva elemente de design utile, cum ar fi o secțiune Ați putea fi interesat de… .

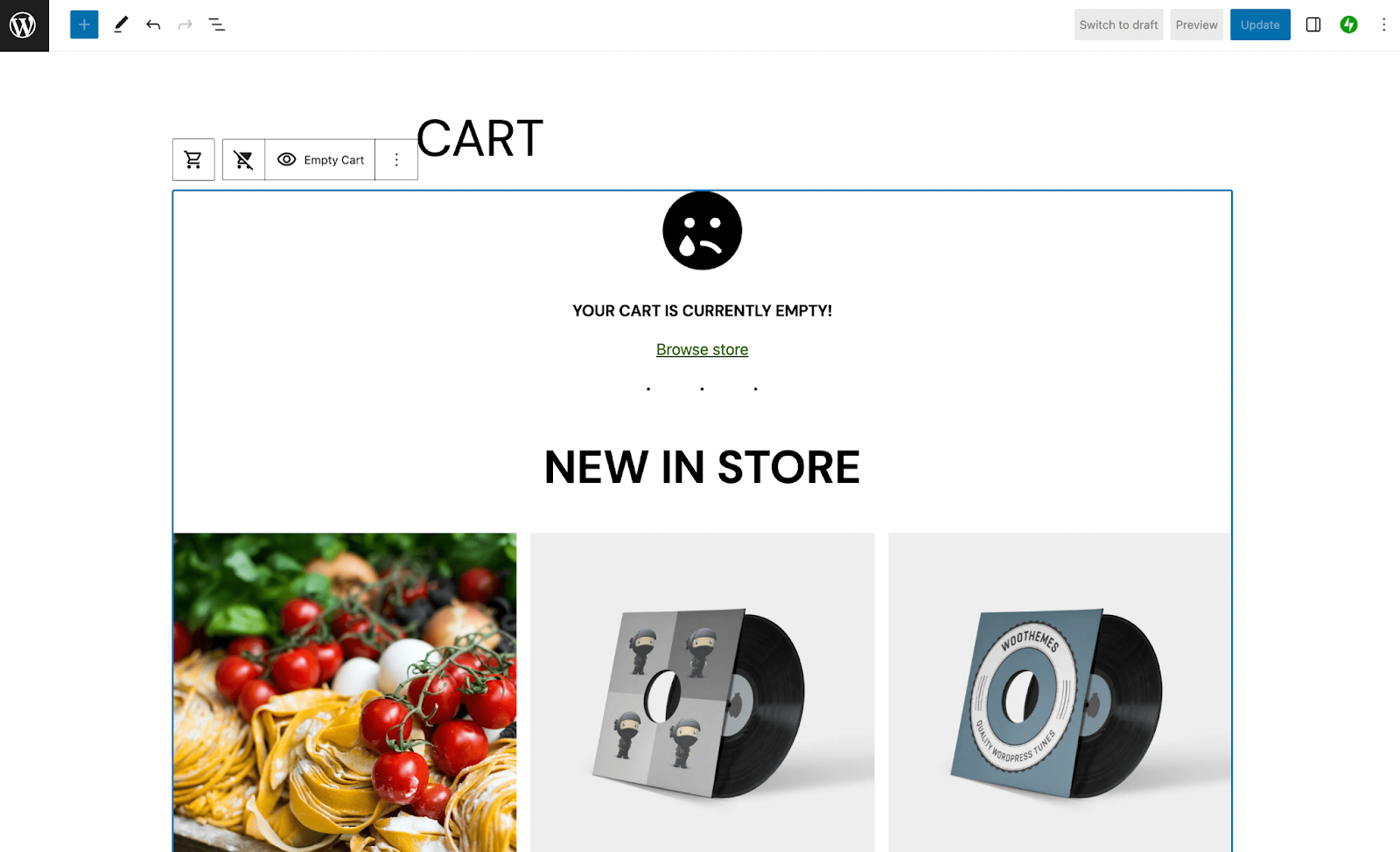
Veți observa că în prezent vizualizați un coș plin, dar puteți face clic pe butonul ochi etichetat Coș plin pentru a comuta vizualizarea la o pagină Coș gol .

După cum puteți vedea, pagina dvs. de coș WooCommerce se schimbă semnificativ atunci când îi lipsesc articole. Afișează un link simplu Răsfoiește magazin și evidențiază câteva articole noi din magazin.
În acest moment, puteți personaliza în continuare noul aspect al paginii Coș folosind blocuri. Rețineți că, pe lângă blocul Cart, extensia WooCommerce Blocks vă oferă peste 30 de elemente cu care să vă jucați. Acestea includ blocul Produse alese manual și blocul Produse în vânzare.
Dacă utilizați o temă de blocare, vă puteți personaliza pagina Coș folosind Editorul de site. Navigați la Aspect → Editor. Selectați Șabloane → Gestionați toate șabloanele → Coș. Acum, puteți modifica aspectul paginii dvs. de coș folosind blocuri în același mod în care tocmai am discutat.
2. Utilizați alte extensii WooCommerce
Pe lângă blocurile WooCommerce, există multe extensii suplimentare pe care le puteți folosi pentru a vă personaliza în continuare pagina coșului. Deși majoritatea sunt premium, sunt de obicei accesibile și merită prețul.
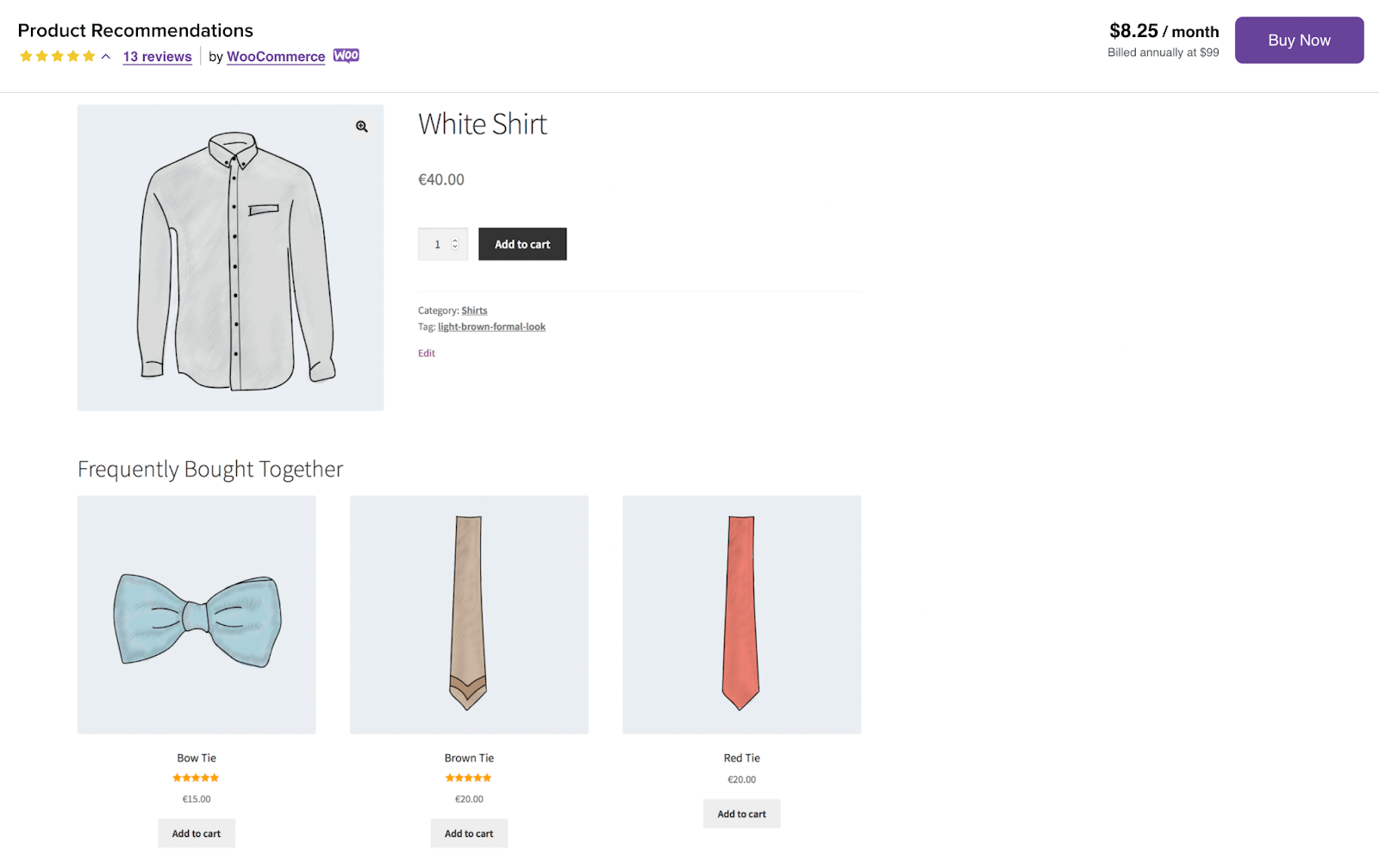
De exemplu, puteți adăuga cu ușurință vânzări suplimentare și vânzări încrucișate la pagina dvs. Coș atunci când achiziționați extensia Cart Upsell pentru WooCommerce sau Recomandări de produse.

Când recomandați articole folosind oricare dintre aceste instrumente, puteți crește valoarea medie a comenzii (AOV) și vă puteți crește profiturile generale.
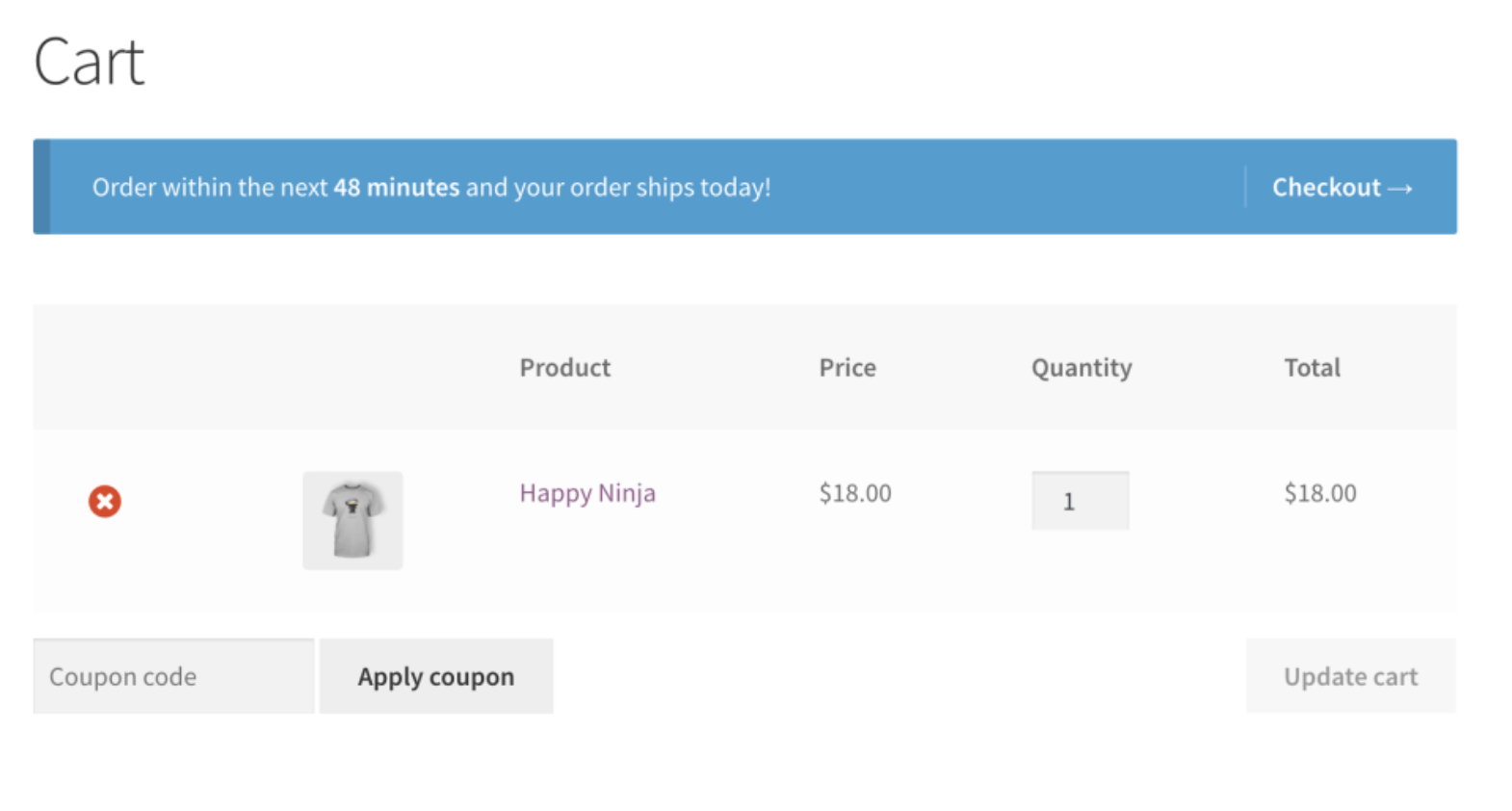
În plus, puteți încerca extensia Cart Notices pentru a afișa mesaje personalizate bazate pe conținutul cărucioarelor clienților dvs.

Acest lucru poate fi foarte util, deoarece puteți informa clienții că trebuie să atingă un minim de comandă sau îi puteți împinge să cumpere mai multe pentru a obține transport gratuit (printre multe alte lucruri).
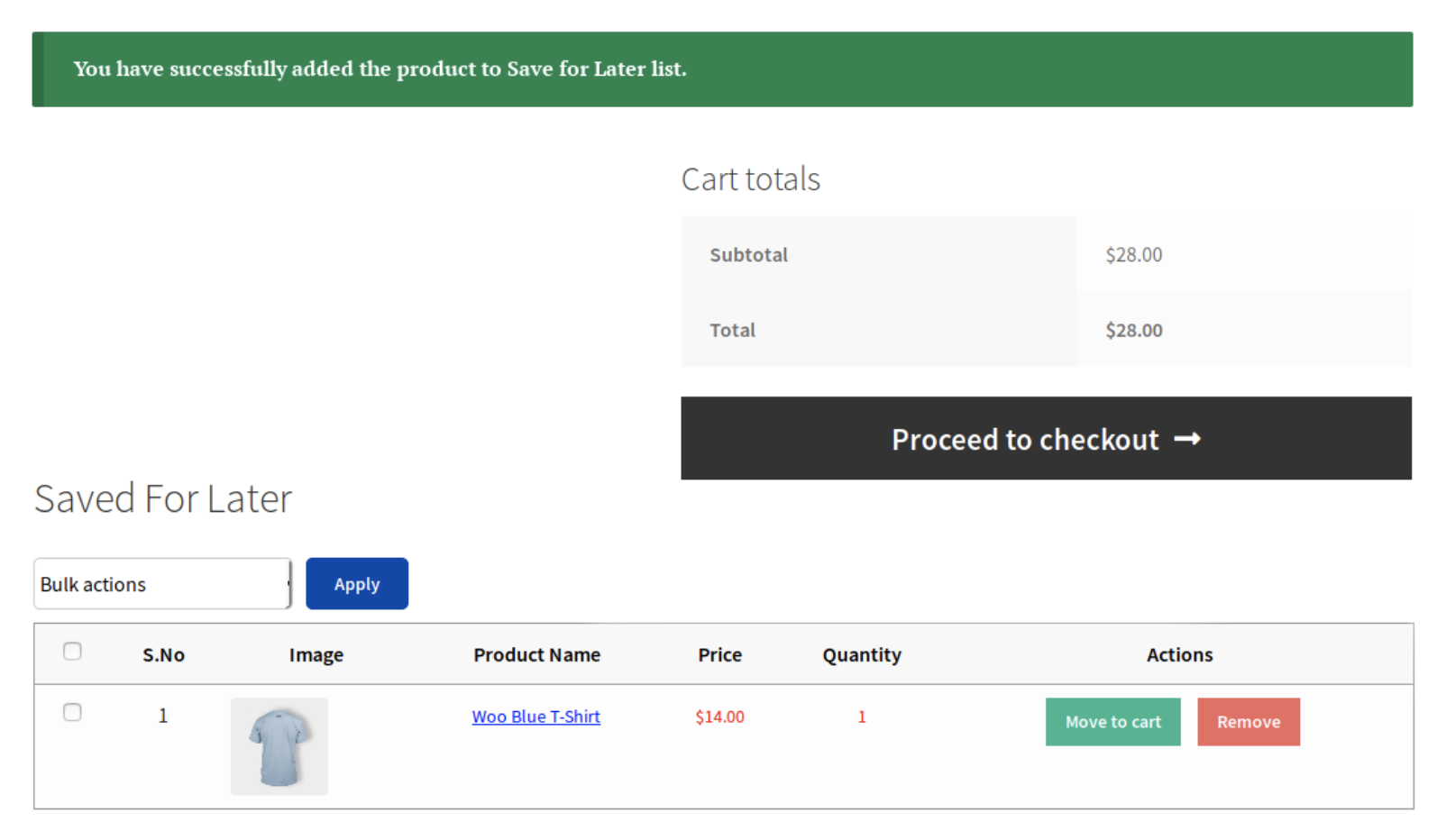
Extensia Salvare pentru mai târziu pentru WooCommerce este, de asemenea, extrem de convenabilă, deoarece îi poate încuraja pe clienți să revină asupra produselor pe care le-au ghicit în trecut sau să le cumpere mai târziu ca cadouri de ziua de naștere sau de Crăciun.

În plus, dacă oferiți produse variabile, Variation Switcher in Cart pentru WooCommerce este un must-have. Vă permite să adăugați un link Modificare variație direct pe pagina Coș.

Datorită acestei funcții, clienții nu vor trebui să navigheze până în catalogul dvs. pentru a găsi produsele pe care le doresc. Drept urmare, se vor bucura de o experiență de utilizator mai simplificată.
3. Personalizați-vă pagina coșului manual (folosind codul și cârligele)
Unul dintre lucrurile grozave despre WooCommerce este că vă permite să utilizați cârlige. Există două tipuri de hook-uri WooCommerce: acțiuni și filtre. Cârligele de acțiune vă permit să introduceți cod personalizat în diferite puncte. Cârligele de filtrare vă permit să manipulați și să returnați o variabilă.
Dacă doriți să vă personalizați pagina Coș folosind cod și cârlige, este foarte important să faceți o copie de rezervă a site-ului dvs. WordPress în prealabil. Deoarece implementarea codului personalizat poate fi un proces delicat, veți dori să vă asigurați că aveți o copie a site-ului dvs. în cazul în care faceți o greșeală.
Acestea fiind spuse, să ne uităm la câteva moduri utile în care puteți folosi codul și cârligele pentru a crea o pagină de coș WooCommerce mai personalizată. În primul rând, poate doriți să eliminați unele dintre funcțiile implicite dacă nu aveți nevoie de ele.
Pentru a elimina câmpul „Aplicați cupon”, puteți adăuga următorul fragment de cod în fișierul functions.php:
<?php // hide coupon field on the cart page function disable_coupon_field_on_cart( $enabled ) { if ( is_cart() ) { $enabled = false; } return $enabled; } add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_cart' ); To add a custom message, like to advertise free shipping, you can add the following snippet above the cart table: <?php // Do NOT include the opening php tag add_action( 'woocommerce_before_cart_table', 'wpdesk_cart_free_shipping_text' ); /** * Add "free shipping" text to WooCommerce cart page * */ function wpdesk_cart_free_shipping_text() { echo '<div class="woocommerce-info">Free Shipping available on purchases above $99!</div>'; }Pentru mai multe informații despre hook-urile WooCommerce, puteți consulta pagina de referință pentru acțiuni și cârlige a pluginului.
4. Îndepărtați pagina Coș complet
După cum am discutat, există multe moduri în care vă puteți personaliza pagina Coș WooCommerce. Cu toate acestea, există câteva scenarii în care ați putea dori să omiteți cu totul această pagină, permițând cumpărătorilor să meargă direct să verifice.

De exemplu, dacă conduceți o afacere de tip boutique sau o companie foarte mică care oferă articole minime și fără variații de produs, probabil că pagina Coș nu este necesară. Mai mult decât atât, dacă o lasă afară ar putea ajuta oamenii să facă o conversie mai rapidă, deoarece le oferă mai puțin timp să-și ghicească cumpărăturile.
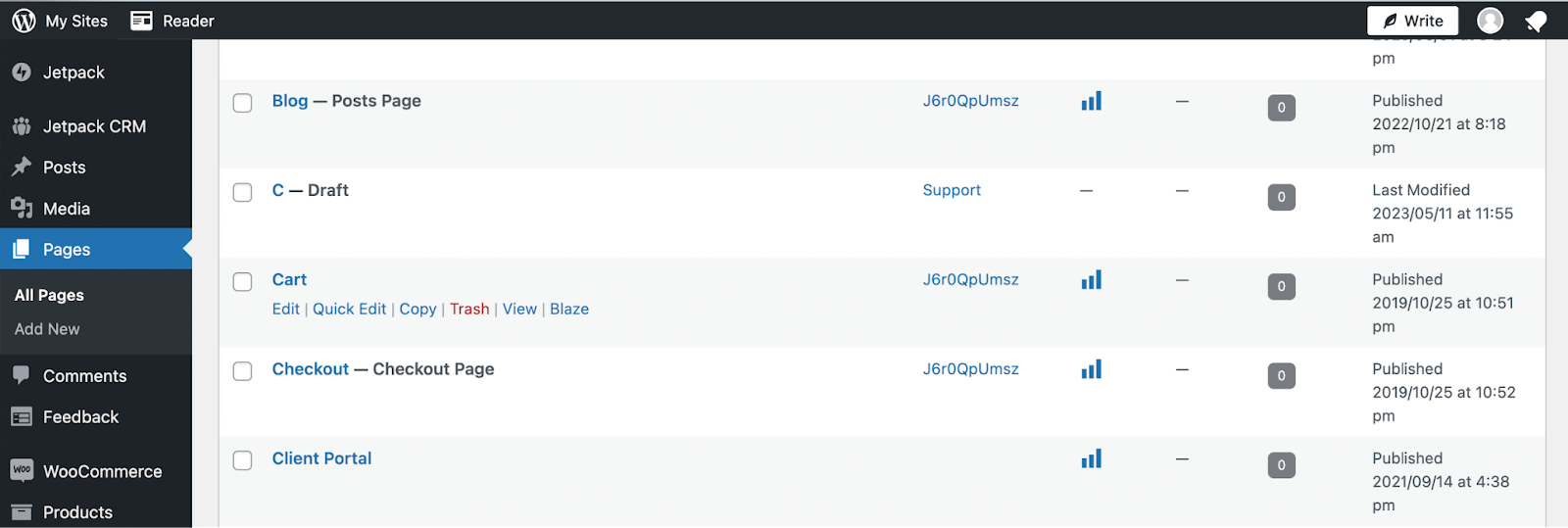
Deci, dacă doriți să eliminați pagina Coș, pur și simplu navigați la tabloul de bord WordPress și accesați Pagini . Apoi puteți trece cu mouse-ul peste pagina Coș și faceți clic pe Coș de gunoi pentru ao șterge.

Alternativ, poate doriți să alegeți Editați pentru a deschide editorul de blocuri și să apăsați Comutare la Ciornă . În acest fel, îl puteți activa/publica oricând din nou mai târziu, atunci când aveți nevoie de el.
Sau dacă nu v-ați configurat încă magazinul online, puteți spune WooCommerce ce pagini să utilizați atunci când utilizați expertul de pornire.
Sfaturi și bune practici pentru personalizarea coșului WooCommerce
Acum că știți cum să vă personalizați pagina WooCommerce Cart, să trecem peste câteva dintre cele mai bune practici pentru personalizarea coșului WooCommerce. Iată câteva sfaturi pe care poate doriți să le luați în considerare:
- Optimizați vitezele de încărcare a coșului și a paginii Checkout . O pagină lentă a Coșului poate frustra cumpărătorii și chiar îi poate determina să abandoneze site-ul dvs. Asta se traduce prin pierderi de vânzări și venituri. Deci, veți dori să vă asigurați că toate paginile dvs. sunt fulgerătoare. Pentru a face acest lucru, puteți utiliza un plugin de optimizare a performanței WooCommerce precum Jetpack Boost.
- Nu complicați prea mult procesul . Dacă adăugați prea multe clopote și fluiere pe pagina dvs. de coș WooCommerce, puteți ajunge să vă copleșiți vizitatorii. Alegeți cu ușurință funcții și funcționalități suplimentare.
- Ține cont de nevoile specifice ale publicului tău . Luați în considerare ce completări vor fi cele mai eficiente pentru site-ul și produsele dvs. În cele din urmă, ar trebui să urmăriți să satisfaceți nevoile unice ale publicului dvs. De exemplu, dacă conduceți un magazin de îmbrăcăminte mai mare, cu o mulțime de produse variabile, este o idee bună să activați schimbarea variațiilor. În acest fel, clienții pot modifica cu ușurință produsele după caracteristici precum dimensiunea și culoarea, fără a fi nevoiți să navigheze înapoi la pagina produsului.
- Mai întâi faceți copii de rezervă pentru site-ul dvs. Indiferent dacă sunteți nou în WordPress sau că lucrați cu sistemul de management al conținutului (CMS) de ceva vreme, ar trebui să faceți întotdeauna o copie de rezervă a site-ului înainte de a edita șablonul de pagină WooCommerce Cart. În acest fel, dacă faceți o greșeală care afectează negativ funcționalitatea site-ului dvs., puteți restaura cu ușurință o versiune anterioară dintr-o copie de rezervă. Poate fi necesar să instalați un plugin de backup de calitate, cum ar fi Jetpack VaultPress Backup.
Dacă țineți cont de toate sfaturile de mai sus, veți fi mai bine echipat pentru a crea o pagină eficientă de coș WooCommerce.
Întrebări frecvente
Până acum, sper că ați înțeles cum să vă editați pagina Coș WooCommerce pentru a vă satisface nevoile. Dar, în cazul în care aveți preocupări persistente, am compilat o listă cu unele dintre cele mai frecvente întrebări când vine vorba de modificarea paginii dvs. de coș WooCommerce. Să le verificăm!
Ce este pagina WooCommerce Cart?
Când utilizați pluginul gratuit — WooCommerce — pentru a vă transforma site-ul WordPress într-un magazin online, veți primi automat câteva șabloane de pagini de comerț electronic. Paginile WooCommerce implicite sunt: Magazin, Coș, Comandă și Contul meu.
Fiecare dintre aceste pagini vine cu caracteristicile esențiale de care veți avea nevoie. De exemplu, pagina Contul meu include link-uri utile precum Tabloul de bord, Comenzile și Abonamentele.
În mod similar, pagina WooCommerce Cart oferă cele mai de bază elemente. Oferă clienților un rezumat al informațiilor despre produse pentru articolele din coșul lor.
Aceste detalii includ prețul, cantitatea și subtotalul. În plus, există spațiu pentru adăugarea unui cupon, a totalurilor coșului și a butonului „Continuați la finalizarea comenzii”.
Pagina Coș WooCommerce este diferită de pagina Checkout?
Da! Ele sunt foarte diferite. Aspectul Coșului WooCommerce oferă clienților online un rezumat al produselor (și detaliile produsului) pentru articolele aflate în prezent în coșul lor. De asemenea, le permite să modifice produsele.
În mod implicit, clienții pot modifica doar cantitatea de produse din coșul lor. Dar dacă personalizați pagina dvs. de coș WooCommerce, aceasta poate permite cumpărătorilor să facă modificări mai avansate.
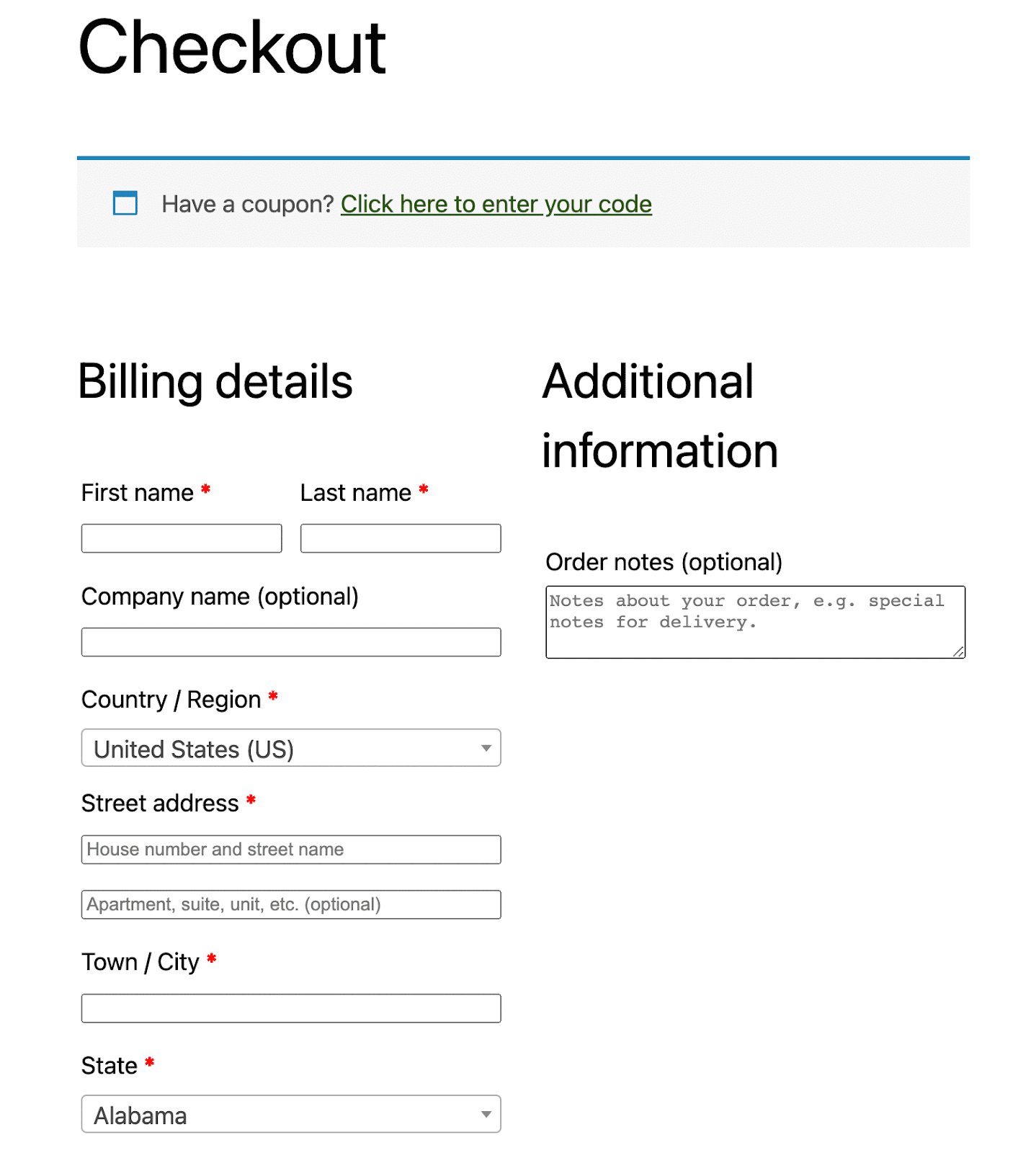
Pe de altă parte, pagina implicită de finalizare a achiziției este locul în care clienții introduc detaliile de facturare și orice informații de contact necesare. De asemenea, le oferă încă o oportunitate de a adăuga coduri de cupon și note suplimentare despre comenzile lor. Paginile de finalizare a achiziției pot fi, de asemenea, personalizate, așa că asigurați-vă că căutați modalități de a finaliza personalizările pe parcursul întregii experiențe de cumpărături.

De asemenea, oferă un rezumat al comenzii, similar cu cel afișat pe pagina Coș. Dar clienții nu pot modifica articolele în acest moment. În partea de jos a paginii WooCommerce Checkout, aceștia pot apăsa butonul „Plasați comanda”.
Deoarece pagina Coș WooCommerce include un buton „Continuați cu finalizarea achiziției”, puteți considera aceste două pagini ca „pași” diferiți în procesul de cumpărături. Înainte ca clienții să verifice, probabil că vor dori să-și vadă pagina Coș.
Cât de importantă este pagina Coș pentru un magazin de comerț electronic?
Importanța unei pagini Coș depinde de natura magazinului dvs. de comerț electronic și de produsele sale. Deoarece permite clienților să vizualizeze și să modifice cu ușurință articolele aflate în prezent în coșul lor, poate fi foarte util dacă vă așteptați ca clienții să gestioneze un număr mare de produse variabile.
Dacă conduceți un mare magazin de comerț electronic sau chiar o afacere de îmbrăcăminte de mărime medie, aceasta poate fi cheia pentru a susține o experiență pozitivă a clienților. Acest lucru se datorează faptului că, atunci când clienții cumpără mai multe produse de diferite dimensiuni, poate fi dificil să le ținem evidența pe toate.
O pagină Coș le permite clienților să arunce o privire asupra comenzii lor înainte de a trece la finalizarea comenzii. În acest fel, ei pot verifica dacă toate dimensiunile, variațiile și cantitățile de produse sunt corecte și le pot modifica dacă este necesar.
În caz contrar, ar putea trece la finalizarea comenzii și ar putea deveni frustrați că trebuie să se întoarcă pentru a corecta o eroare după ce au introdus toate detaliile de facturare și de contact.
Care este cel mai bun mod de a personaliza o pagină de coș WooCommerce?
Nu există o modalitate corectă de a personaliza o pagină WooCommerce Cart, deoarece depinde de experiența ta ca utilizator WordPress. De exemplu, dacă sunteți relativ începător și vă place să utilizați editorul de blocuri WordPress, este posibil să preferați să editați pagina Coș folosind blocuri.
Alternativ, dacă sunteți un utilizator intermediar sau cu experiență, este posibil să doriți să utilizați coduri și cârlige pentru a vă maximiza potențialul de personalizare. În cele din urmă, aceasta este o preferință și o alegere personală. Veți dori doar să vă asigurați că procedați cu prudență dacă alegeți una dintre metodele mai avansate.
Ar trebui să fac o copie de rezervă a site-ului meu înainte de a edita pagina mea de coș WooCommerce?
Da! Indiferent de nivelul de calificare sau abordarea dvs., este o idee bună să faceți o copie de rezervă a site-ului dvs. WordPress înainte de a vă edita pagina WooCommerce Cart (sau de a face orice alte modificări notabile site-ului dvs.).
În acest fel, dacă faceți din greșeală o eroare minoră sau majoră (sau pur și simplu vă răzgândiți cu privire la modificări), puteți să restaurați cu ușurință o copie recentă a site-ului dvs. și să evitați timpii de nefuncționare inutile.
Ce altceva pot face pentru a îmbunătăți experiența de cumpărături în WooCommerce?
Pe lângă personalizarea paginii dvs. de coș WooCommerce, există câteva lucruri pe care le puteți face pentru a îmbunătăți experiența de cumpărături pentru clienții dvs.
Dacă este potrivit, vă puteți personaliza paginile de produse WooCommerce pentru a vă simplifica catalogul. De exemplu, puteți adăuga variante de produs. În acest fel, clienții nu trebuie să parcurgă o mulțime de produse similare. Ei pot folosi pur și simplu un comutator de variații pentru a-și selecta subsetul preferat într-un produs principal.
În plus, este posibil să doriți să editați pagina dvs. WooCommerce Shop pentru a oferi o experiență mai personalizată. Pentru început, puteți adăuga brandingul companiei dvs. pentru a crea coeziune pe site-ul dvs.
Pentru magazinele mai mari, puteți adăuga filtre de produse și secțiuni pentru funcții precum cele mai apreciate produse sau articole de reducere. Vestea bună este că puteți face acest lucru cu ușurință folosind blocurile WooCommerce.
În cele din urmă, există puține lucruri mai frustrante decât paginile de produse cu încărcare lentă. Având în vedere acest lucru, este posibil să doriți să luați măsuri suplimentare pentru a vă asigura că magazinul dvs. WooCommerce oferă întotdeauna viteze rapide de încărcare pentru clienți.
Utilizarea unui instrument precum Jetpack Boost este cea mai rapidă și mai convenabilă soluție pentru optimizarea performanței WordPress.

Acest plugin poate accelera instantaneu paginile site-ului dvs. prin optimizarea automată a încărcării CSS, amânarea JavaScript-ului neesențial, implementarea încărcării leneșe și multe altele.
În plus, poate ajuta la creșterea valorii principale ale site-ului dvs. Web Vitals, ceea ce înseamnă că vă poate îmbunătăți și clasarea în rezultatele căutării.
Personalizați-vă pagina de coș WooCommerce pentru a vă îmbunătăți magazinul online
WooCommerce vă oferă câteva șabloane convenabile pentru Shop, Checkout, Coș și alte pagini importante. Acest lucru vă poate ajuta să accelerați procesul de proiectare și să vă permiteți să vă lansați rapid magazinul de comerț electronic. Totuși, poate doriți să știți cum să editați o pagină de coș WooCommerce pentru a adăuga funcții și a modifica aspectul acesteia.
În acest caz, probabil că v-ați găsit pe Google căutând „editați pagina coșului WooCommerce”. Din fericire, această postare este singurul rezultat de care aveți nevoie pentru a începe cu principiile de bază.
Am discutat câteva moduri diferite în care puteți lucra pentru a personaliza paginile coșului WooCommerce. Pentru o abordare simplă, puteți încerca blocurile WooCommerce. De asemenea, puteți utiliza extensiile WooCommerce pentru a adăuga funcționalități cum ar fi recomandări de produse, vânzări suplimentare/vânzări încrucișate, variații etc.
Dacă sunteți un utilizator WordPress mai avansat, vă puteți personaliza pagina WooCommerce Cart folosind cod. Sau, dacă site-ul dvs. nu are nevoie de o pagină Coș, pur și simplu lăsați-o afară și permiteți clienților să omite direct pentru a verifica!
