Cum să editați pagina de coș WooCommerce cu Elementor
Publicat: 2022-02-21WooCommerce este un excelent plugin WordPress open-source pentru a crea un magazin online funcțional în cel mai scurt timp. Adaugă automat multe pagini esențiale de comerț electronic, inclusiv o pagină de coș de cumpărături atunci când instalați pluginul.
Dar nu vă puteți aștepta la o conversie mai mare de la această pagină implicită de coș. Pentru că nu arată foarte profesional, nu are suficientă optimizare SEO și nu poate asigura experiențe mai bune pentru utilizatori. Prin urmare, este o necesitate să personalizați paginile implicite ale coșului.
Acest articol vă va spune cum să editați pagina coșului WooCommerce în Elementor fără nicio codificare sau cunoștințe tehnice. De asemenea, veți învăța cum să adăugați un mini coș pe site-ul dvs. folosind aceeași soluție.
Cum o pagină personalizată de coș WooCommerce va aduce beneficii afacerii dvs

Pagina de coș WooCommerce joacă un rol important în călătoria de cumpărare online a clienților. Le permite cumpărătorilor să-și vadă lista de comenzi, să modifice cantitatea comenzii, să adauge produse la lista de dorințe, să aplice coduri promoționale și, în final, să efectueze achiziția.
În acest moment, peste 4 milioane de site-uri web folosesc în mod activ WooCommerce pentru a-și desfășura proiectul de comerț electronic. Vă puteți imagina cât de plictisitor va fi pentru clienți dacă fiecare dintre ei folosește aceleași pagini implicite?
În plus, aspectul unei pagini de coș depinde în mare măsură de tema dvs. Dacă alegeți o temă pe care o folosesc și multe alte site-uri web, atunci majoritatea dintre voi s-ar putea să aibă un aspect similar până la optimizare. Crezi că aceste înfățișări de pisică sunt suficiente pentru a convinge un client?
În plus, folosind numai pluginul WooCommerce, nu puteți optimiza multe module și funcții interesante de comerț electronic. Cum ar fi vânzarea încrucișată, codul promoțional, oferta specială și așa mai departe. Acesta este, de asemenea, un motiv cheie din spatele ratei ridicate de abandon al coșului.
Potrivit Sleeknote , mărcile populare de comerț electronic pierd în jur de 18 miliarde de dolari în venituri pe an din cauza abandonului coșului. Prin urmare, astăzi, este o necesitate să editați pagina coșului WooCommerce pentru a face un site mai distins, pentru a asigura o experiență mai bună pentru clienți.
De ce codificarea nu este o idee bună pentru a crea o pagină personalizată de coș WooCommerce

De obicei, HTML și CSS sunt folosite pentru a edita paginile site-ului. Dar este eficient doar pentru cei care au abilități profesionale de codare. Dar, deoarece utilizați soluția open-source, putem considera că nu sunteți un programator profesionist.
Dacă acest lucru este adevărat, există o serie de motive pentru care ar trebui să evitați codificarea pentru a vă edita pagina coșului. De exemplu:
- Dacă nu sunteți suficient de calificat, codarea inadecvată poate cauza mai multe daune site-ului dvs.
- Dacă codarea dvs. nu este optimizată corespunzător, site-ul dvs. web se poate bloca sau încetini.
- Angajarea de profesioniști pentru a vă codifica pagina coșului ar putea fi un proiect costisitor.
- Trebuie să actualizați codarea web de fiecare dată când temele și pluginul se actualizează.
Acum, s-ar putea să vă întrebați dacă există vreo soluție alternativă la aceasta? Da, folosind creatorii de pagini drag-and-drop, oricine își poate crea sau personaliza paginile de coș imediat, indiferent de cunoștințele de codare. Chiar și dezvoltatorii experimentați pot folosi, de asemenea, un plugin de creare de site-uri web pentru a oferi servicii rapide clienților lor.
Happy Addons alimentat de Elementor este un generator de pagini dinamic. În secțiunea următoare, vă vom arăta cum să editați pagina coșului WooCommerce și să adăugați un mini coș folosind acest plugin. Continua să citești.
Resurse similare: coduri scurte WooCommerce esențiale pentru a vă personaliza magazinul online pe WordPress.
Cum să editați pagina de coș WooCommerce cu Elementor
Cu peste 200.000 de instalări active, Happy Addons este unul dintre cele mai bune suplimente Elementor. Are peste 98 de widget-uri puternice și multe funcții interesante prin care puteți crea sau personaliza orice pagină web.
Folosind widget -ul „Coș WooCommerce” , puteți da un aspect creativ paginii coșului. Aici, vă vom arăta cum să o faceți.
Cerințe preliminare pentru a edita pagina de coș WooCommerce
Trebuie să vă asigurați de următoarele cerințe pentru a activa widget-ul WooCommerce Cart :
- WooCommerce
- Elementor
- Happy Addons gratuit
- Happy Addons Pro
Iată cum se instalează Happy Addons Pro cu o licență. Imediat după ce instalați și activați toate pluginurile, începeți să urmați pașii de mai jos:
- Pasul 01: Deschideți Pagina Elementor Canvas
- Pasul 02: Trageți și plasați WC Cart din Galeria Elementor Widget
- Pasul 03: Activați cuponul și vânzările încrucișate
- Pasul 04: Actualizați conținutul tabelului din secțiunea Stil
- Pasul 05: Faceți tabelul mai receptiv din secțiunea Avansată
Pasul 01: Deschideți Pagina Elementor Canvas
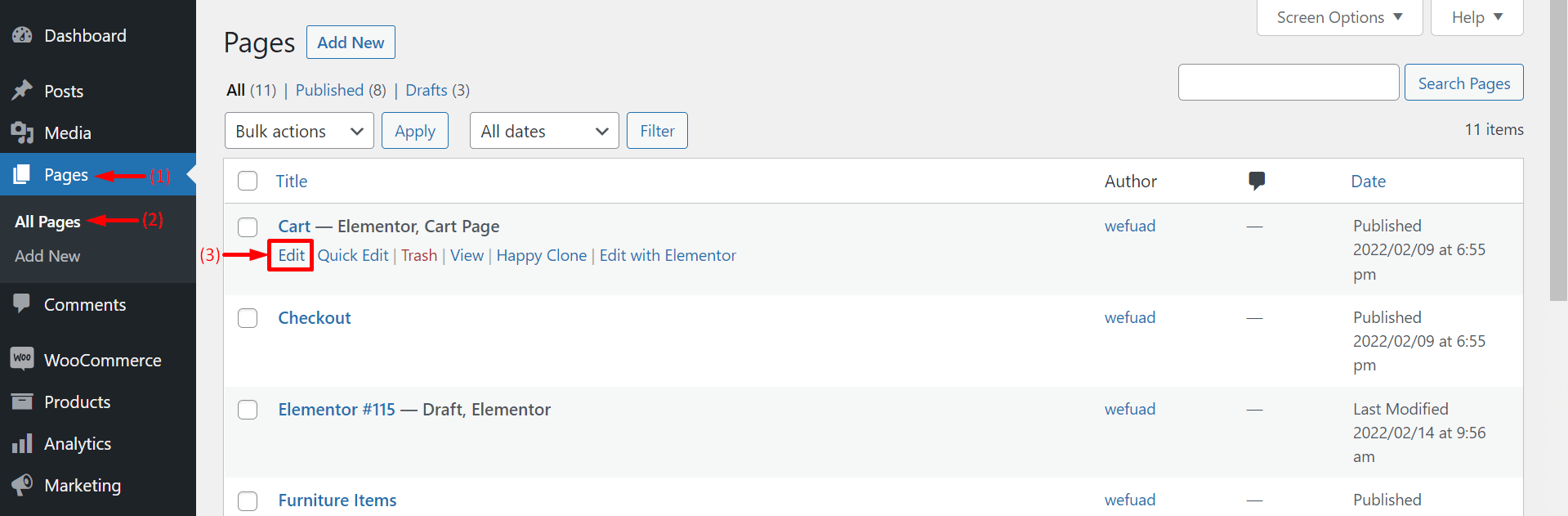
Mai întâi, intrați în Tabloul de bord de administrare al site-ului dvs. Apoi, faceți clic pe opțiunea Editare a paginii coșului dvs. după imaginea de mai jos.

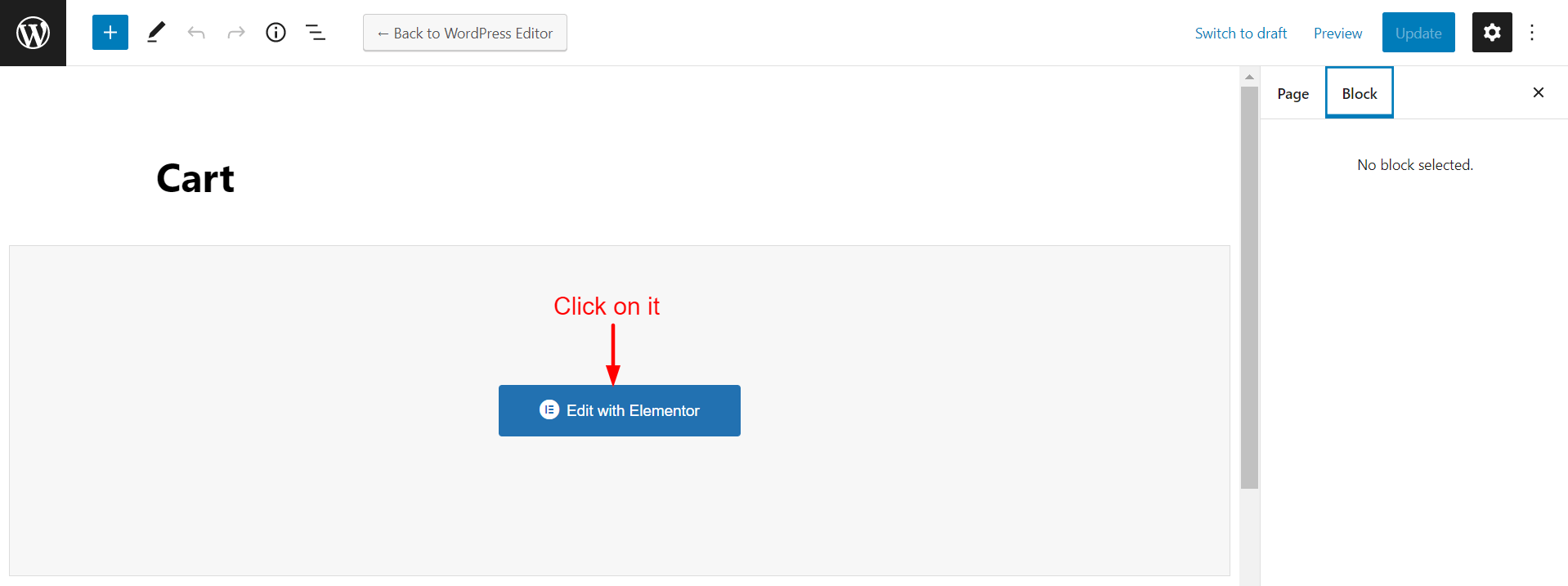
Veți obține o pagină albă cu un buton Editare cu Elementor . Faceți clic pe butonul.

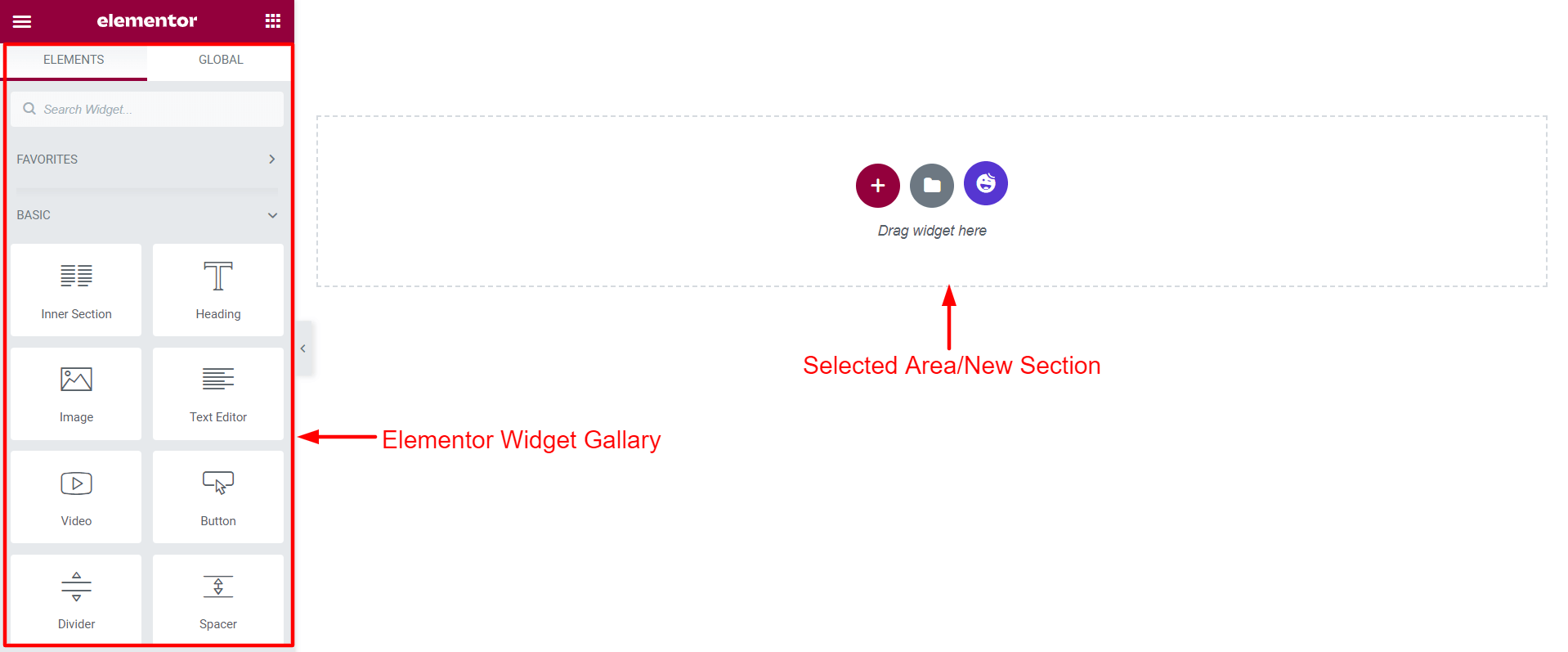
Vă va duce la o nouă pagină de pânză Elementor. În partea stângă, veți obține Elementor Widget Gallary . Veți trage și plasa widget-urile în partea dreaptă peste Zona Selectată .

Aici veți adăuga widget-ul WooCommerce Cart și vă veți crea pagina coșului.
Pasul 02: Trageți și plasați WC Cart din Galeria Elementor Widget
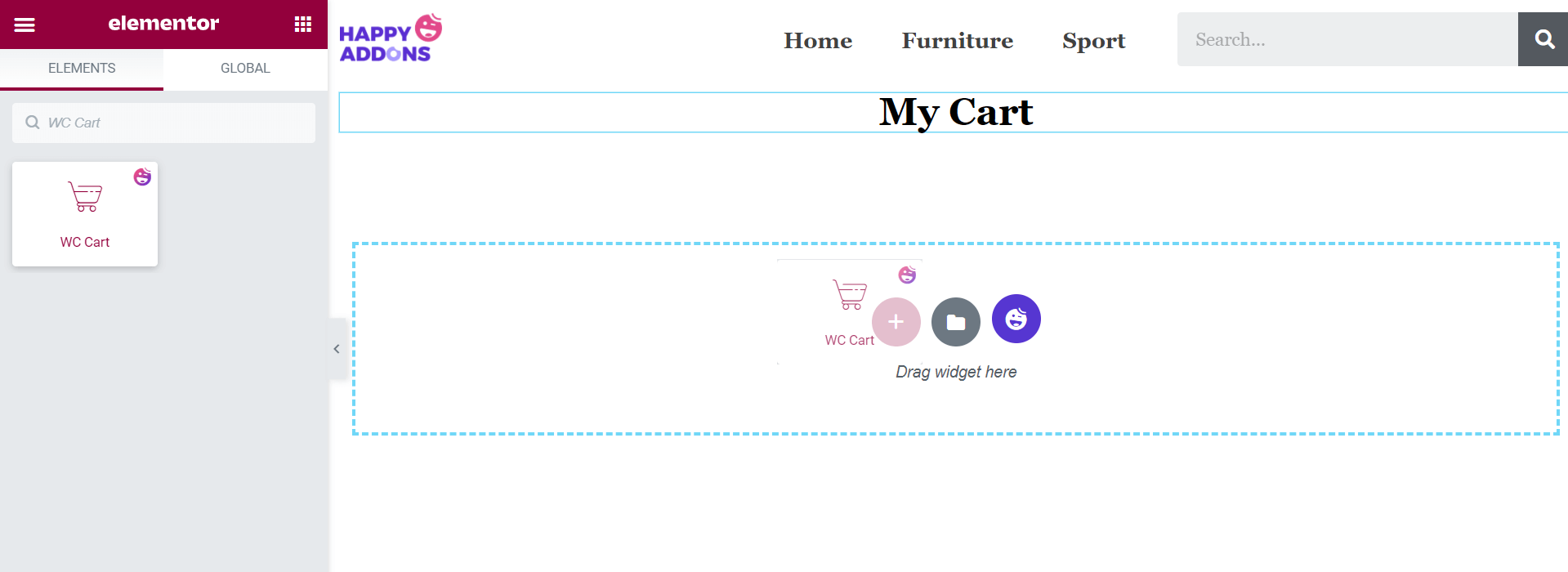
Tastați „Coș WooCommerce” în bara de căutare din stânga. Veți primi pictograma Coș WC . Trageți și plasați-l peste zona selectată.

Notă: Vă rugăm să nu vă simțiți deranjați dacă nu găsiți logo-ul dvs. web, categoriile de produse și formularul de căutare în partea de sus a afișajului dvs. Am adăugat aceste articole la fotografia de mai sus doar pentru a înfrumuseța pânza.
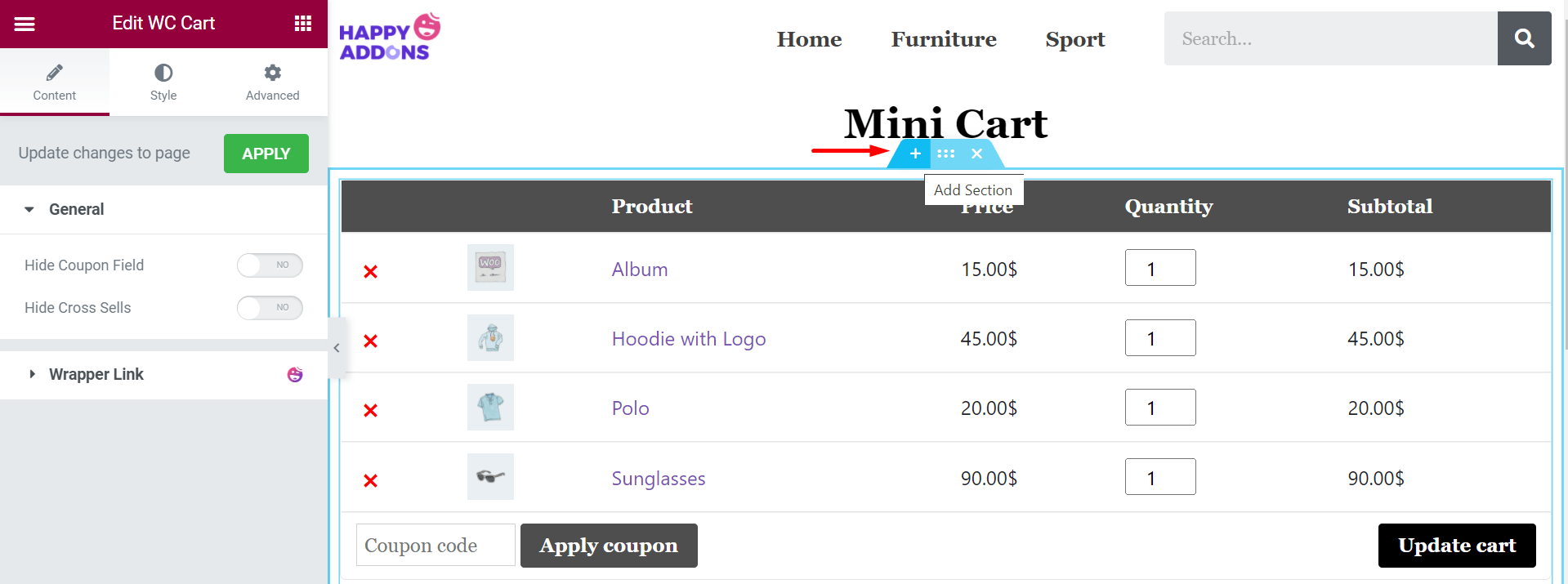
Pasul 03: Activați cuponul și vânzările încrucișate
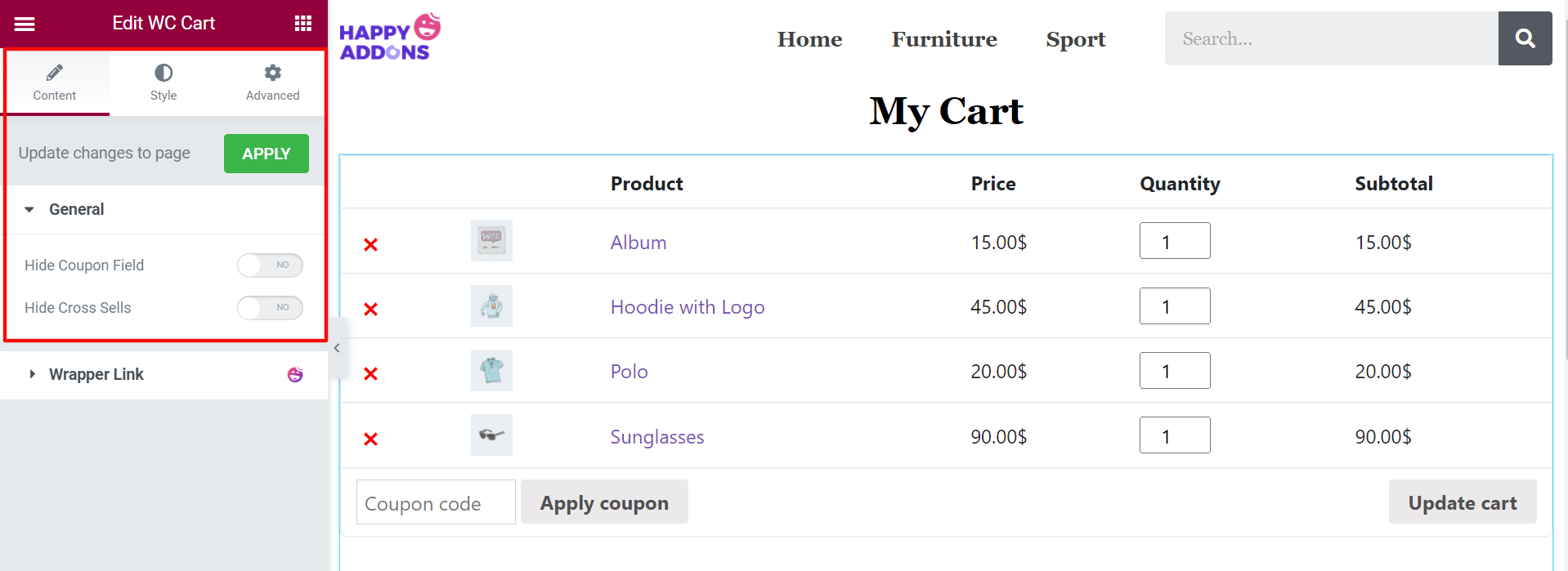
Acum, din Conținut > General , puteți ascunde sau afișa opțiunile Câmpul cuponului și Vânzarea încrucișată pe pagina coșului.

Pasul 04: Actualizați conținutul tabelului din secțiunea Stil
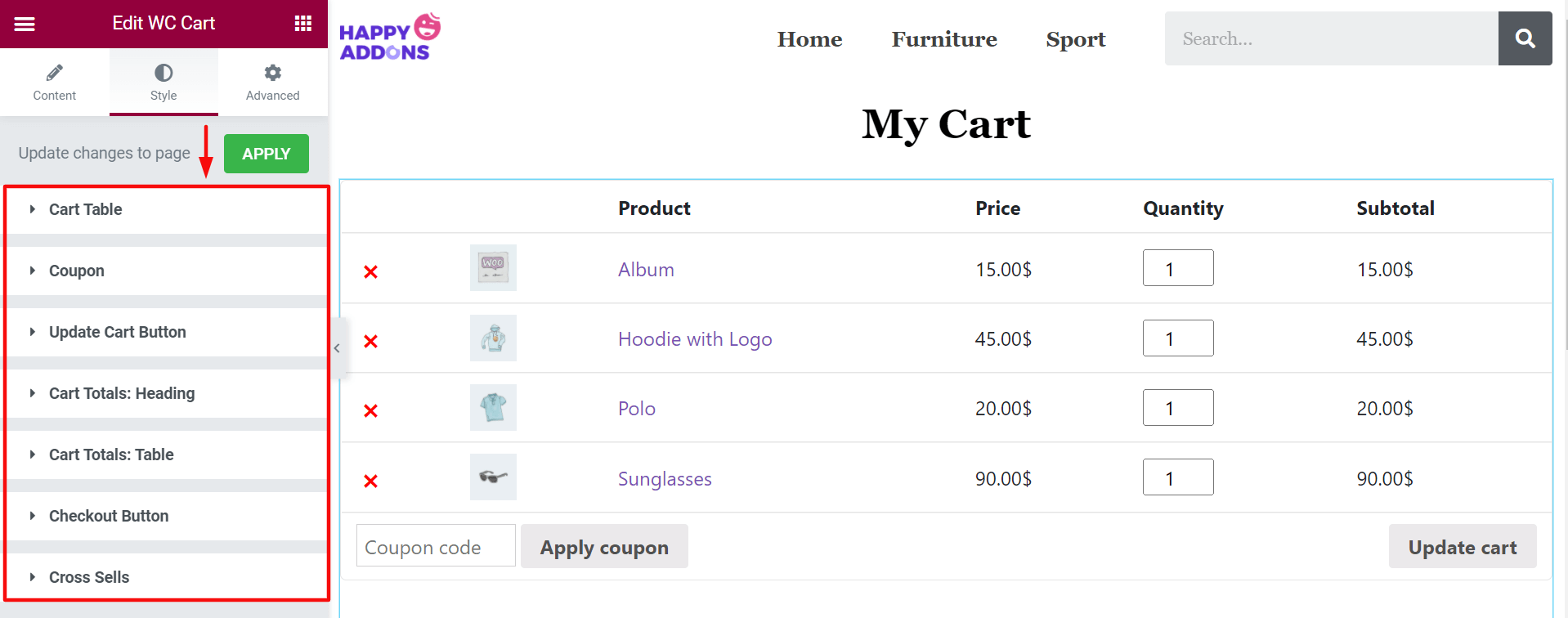
Accesați secțiunea „Stil” . Aici, veți găsi încă șapte opțiuni pentru a vă proiecta coșul. Sunt:
- Masa de carucior
- Cupon
- Butonul Actualizare coș
- Totaluri coș: titlu
- Totaluri coș: Tabel
- Butonul Checkout
- Vânzări încrucișate

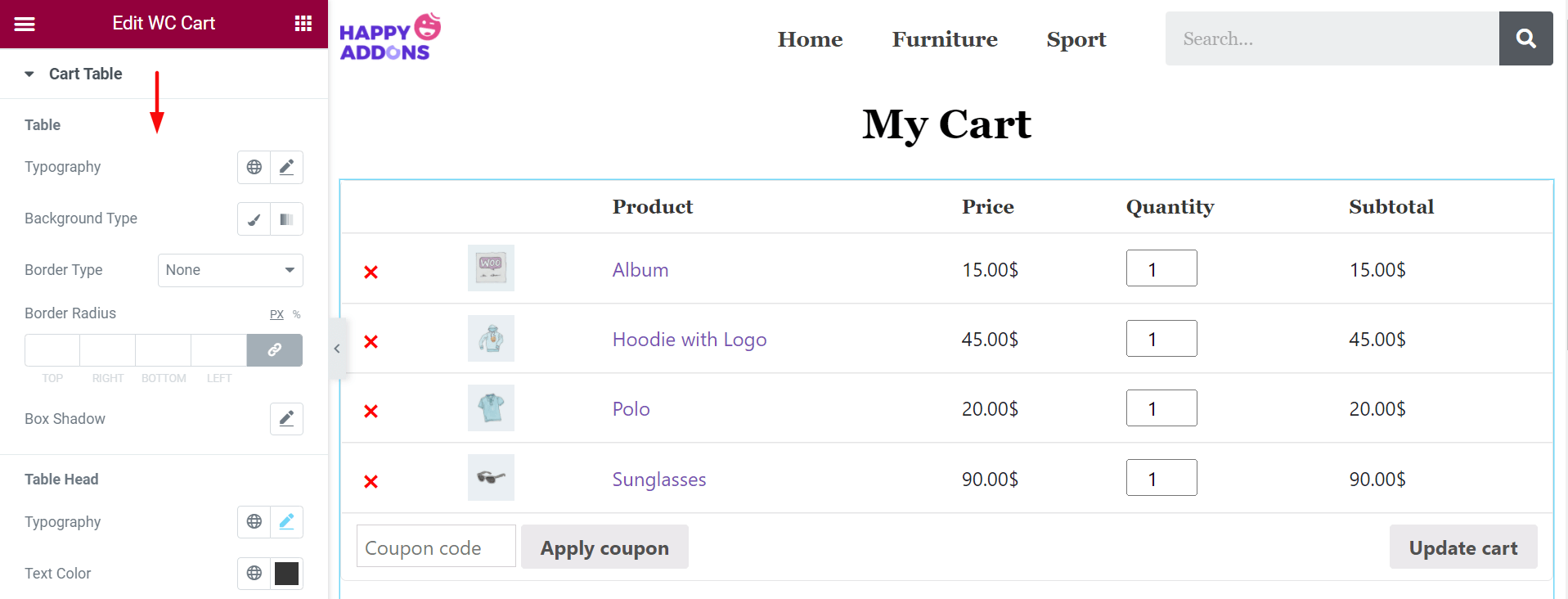
Actualizați tabelul coșului
Faceți clic pe Cart Table . Veți avea o mulțime de opțiuni pentru a edita conținutul tabelului coșului. Acestea sunt Tabelul, Capul de masă, Imaginea căruciorului, Intrarea de calitate, Eliminarea produsului și Actualizarea rândului mașinii .

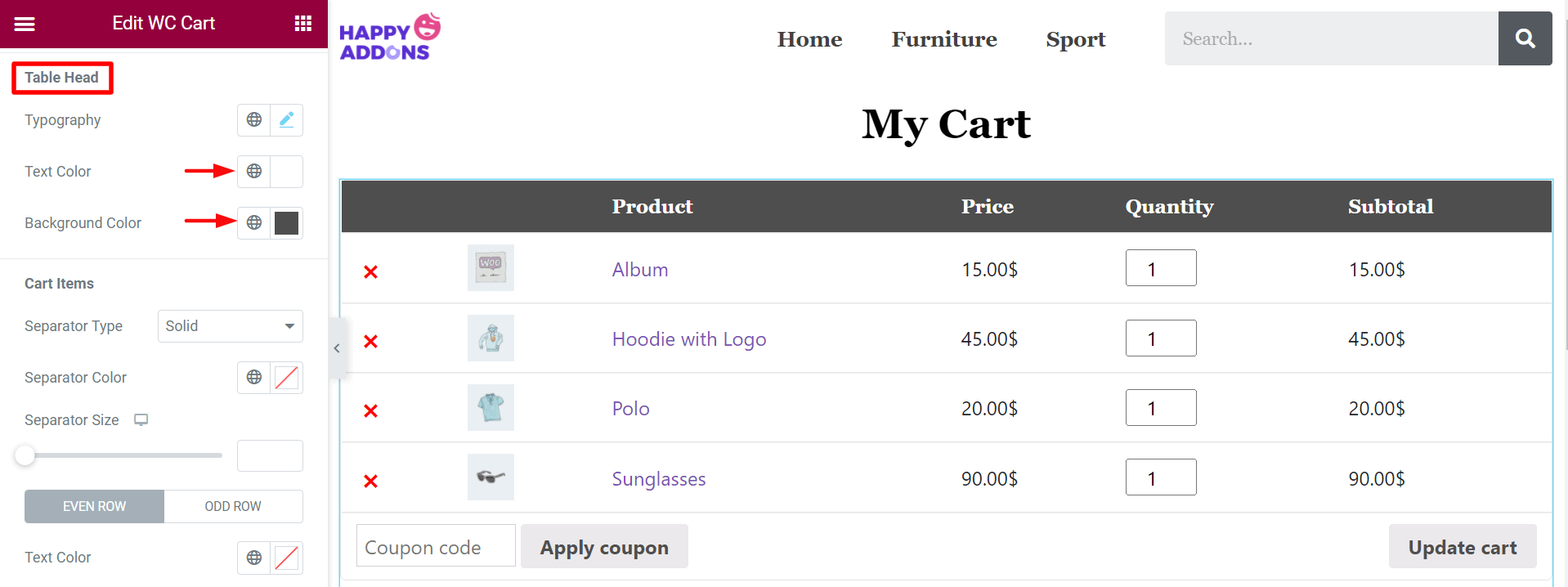
Din opțiunea Cap de tabel , schimbați culoarea textului și a fundalului. Aici, pe fotografie, am setat culoarea albă pentru Text și Negru pentru fundal.

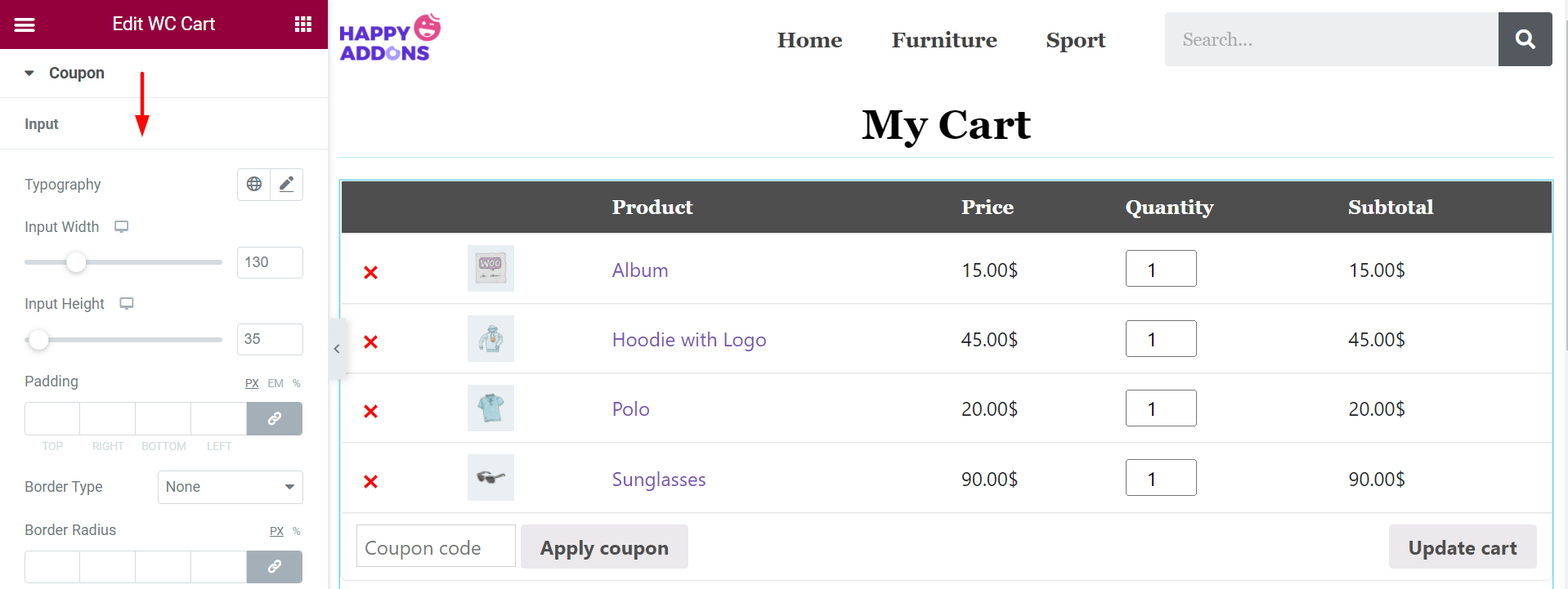
Aplicați codul de cupon
Din opțiunea Cupon , puteți edita Înălțimea de intrare, Căptușeala, Tipul chenarului, Raza chenarului, Umbra casetei, Culoarea textului și Culoarea fundalului .

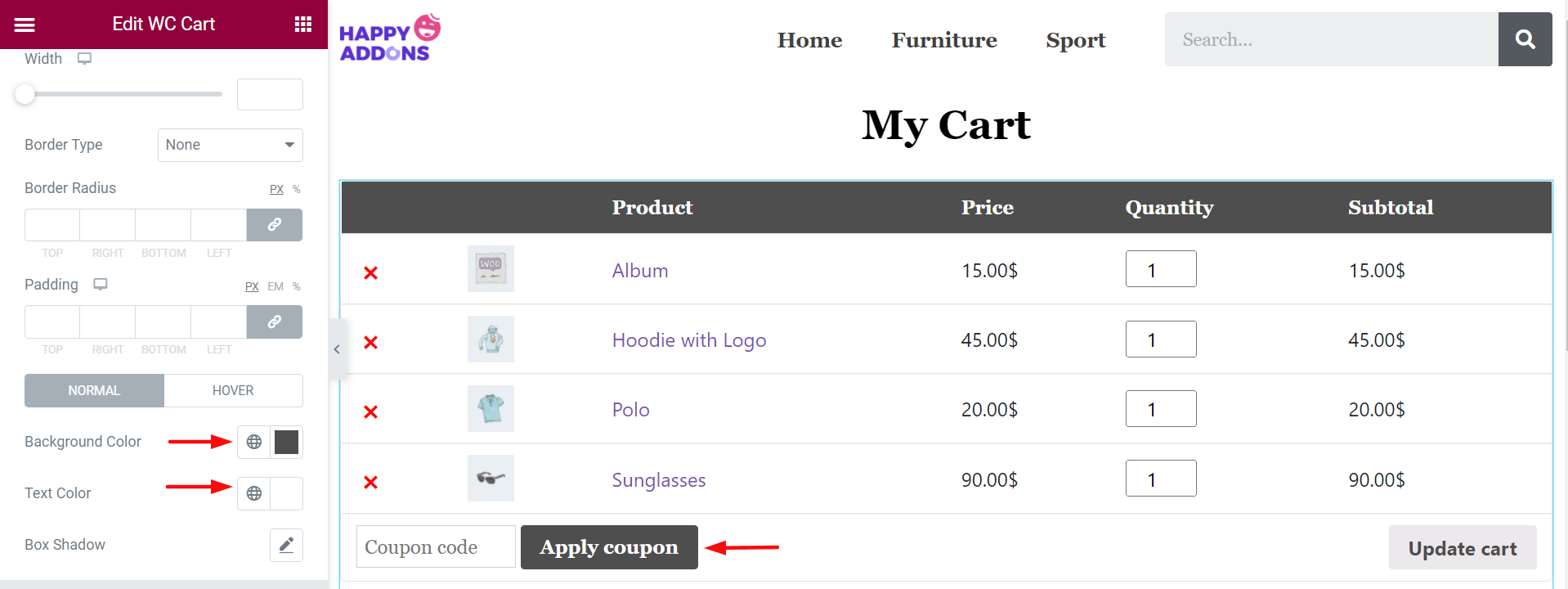
Mergând puțin în jos, veți găsi opțiuni pentru a edita butonul Aplicați cupon . Din nou, am setat culoarea albă pentru Text și negru pentru fundal.

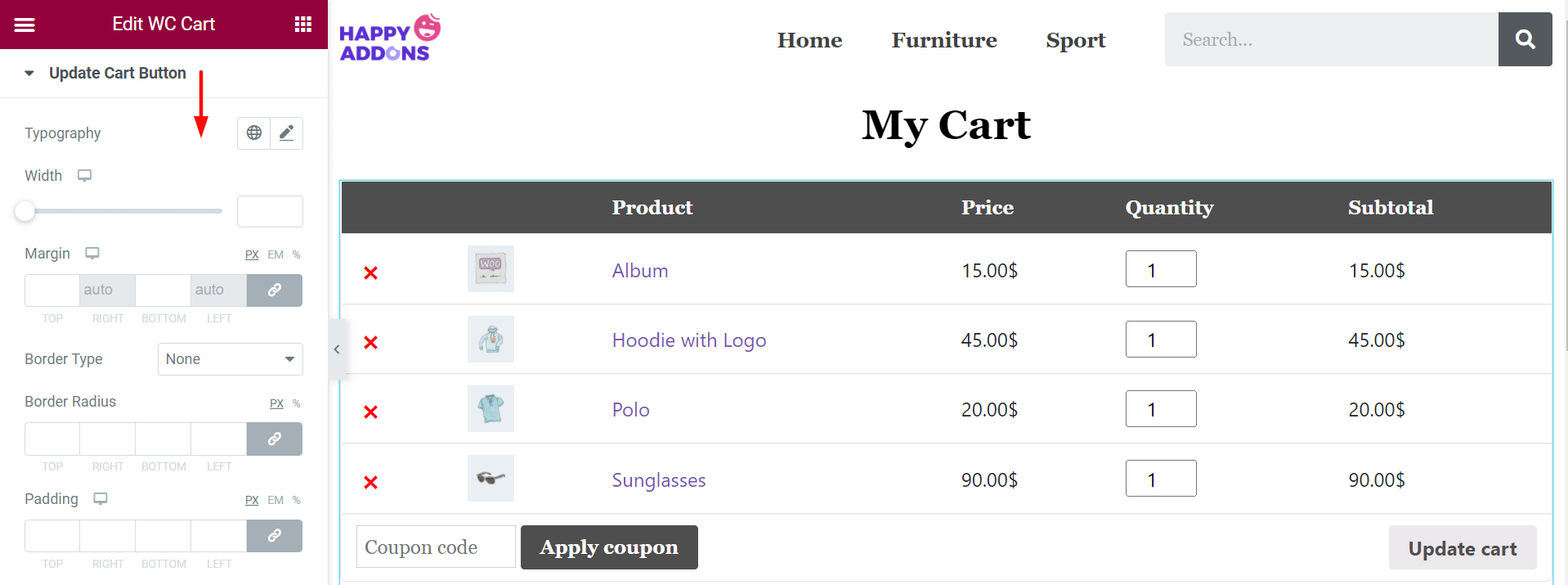
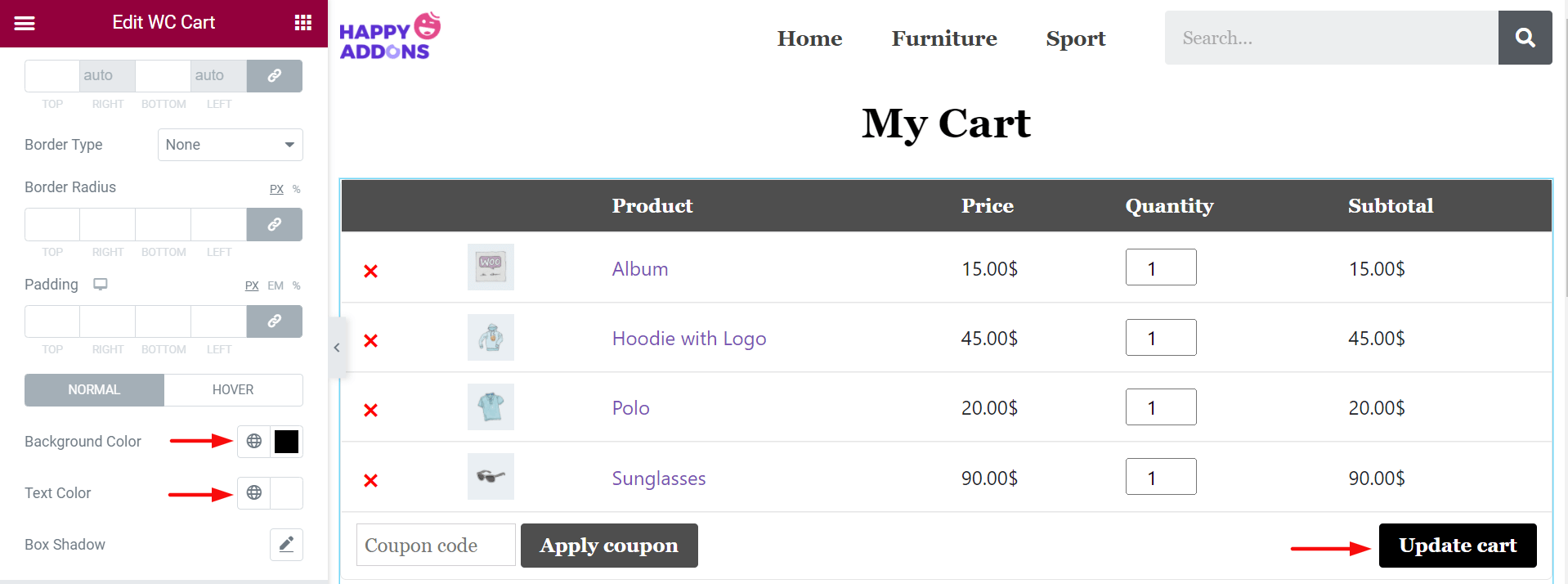
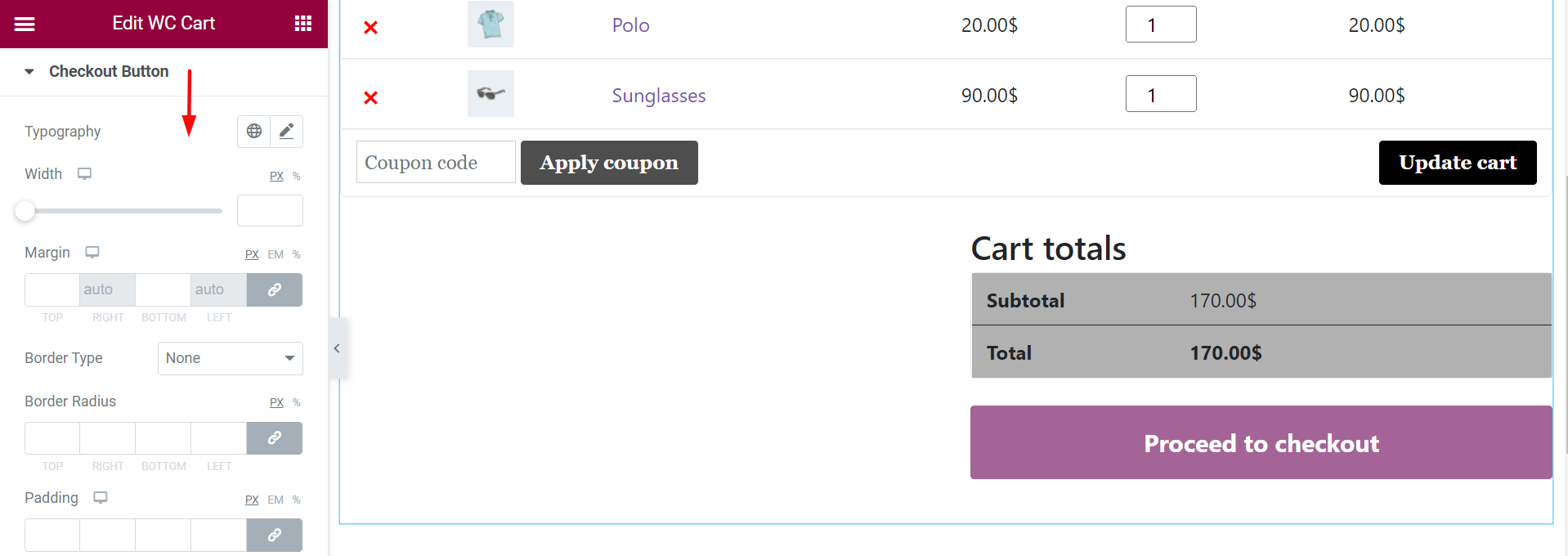
Butonul Actualizare coș
„Butonul Actualizare coș” vă va permite să personalizați Tipografia , Lățimea, Marja, Tipul chenarului, Raza chenarului, Căptușeala, Culoarea fundalului, Culoarea textului și Umbra casetei .

Încă o dată, am setat culoarea albă pentru textul butonului Actualizare coș și negru pentru fundal.

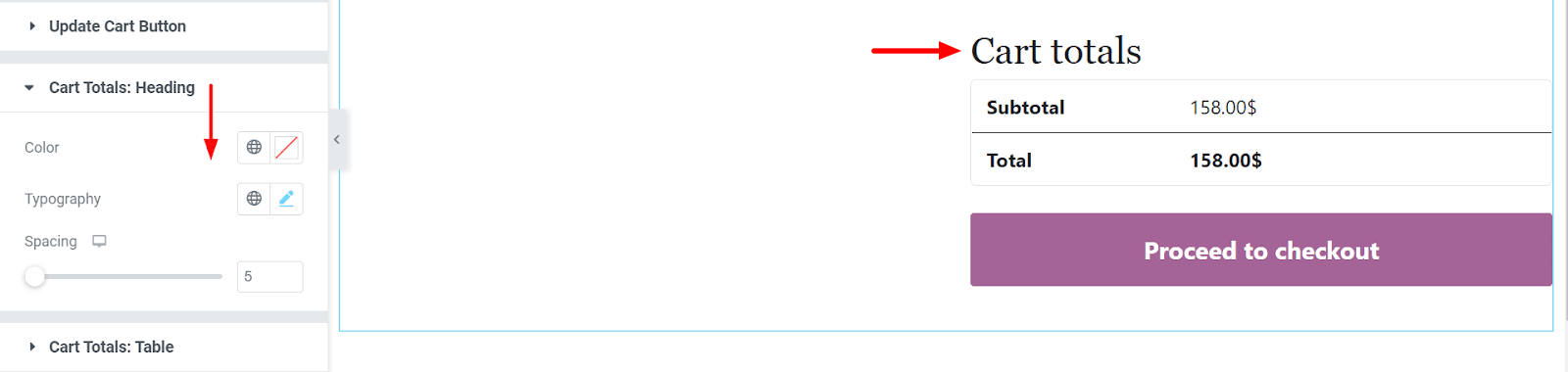
Total coș: titlu
Acum, veniți la opțiunea „Total coș: titlu” . Aici, puteți personaliza culoarea, tipografia și spațierea cutiei de coș.

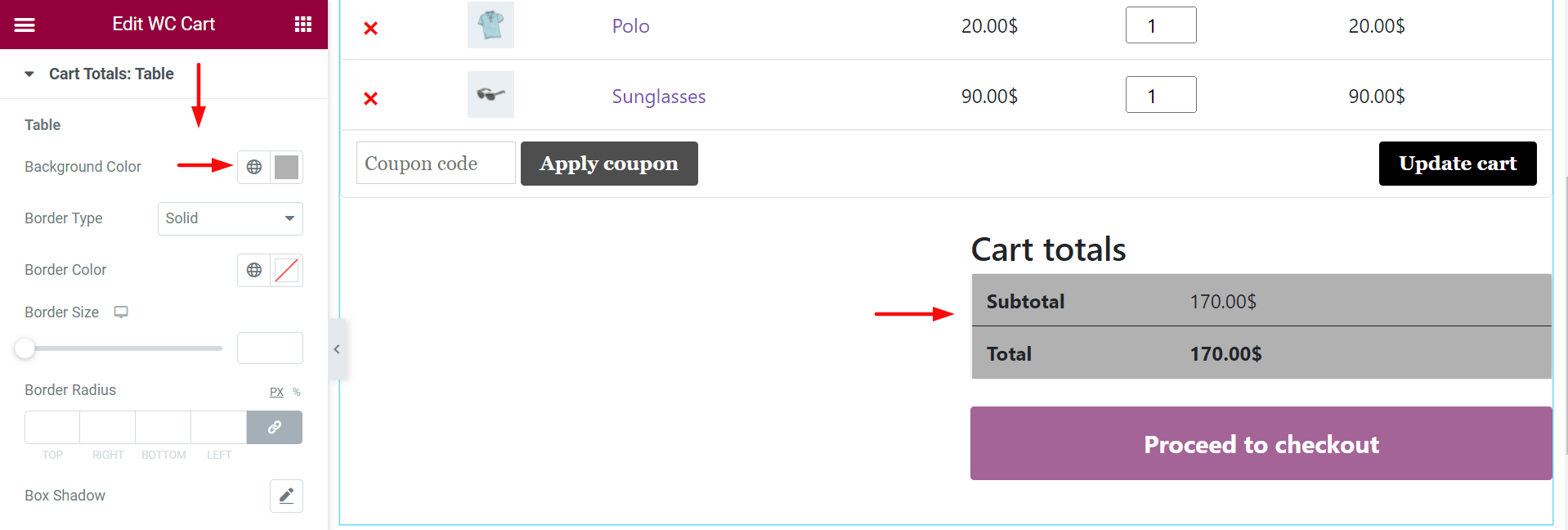
Totaluri coș: Tabel
De aici, puteți personaliza tabelul, textul tabelului și titlurile tabelului . De asemenea, puteți modifica culoarea de fundal, tipul chenarului, raza chenarului, umbra casetei, tipografia și culoarea . Am stabilit culoarea cenușă pe fundalul Cart Total.

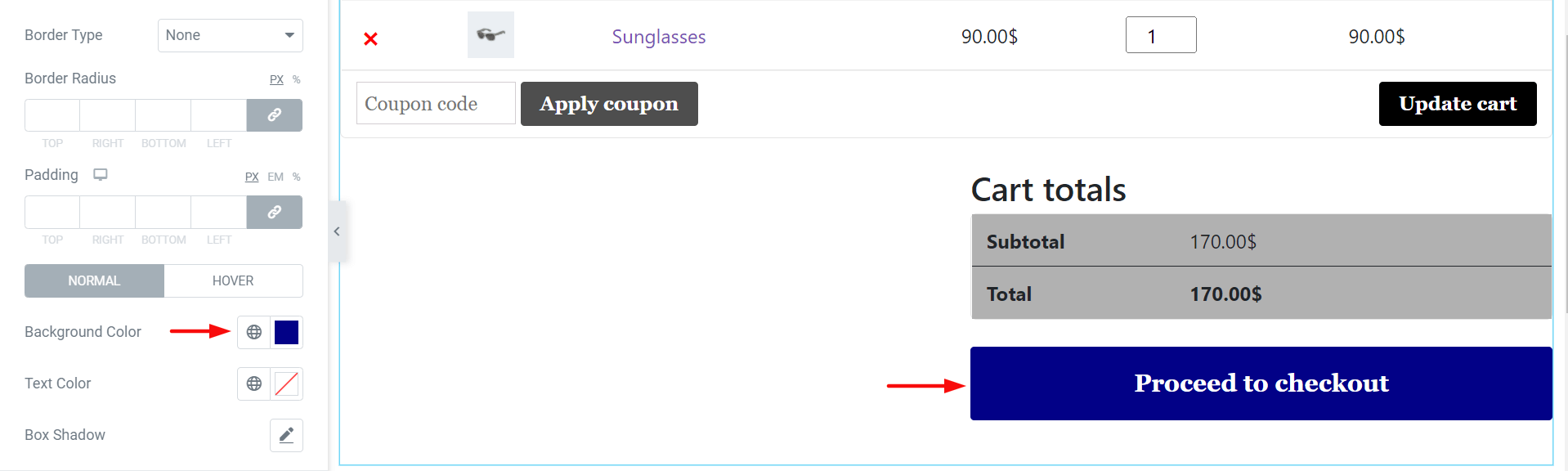
Butonul Checkout
Din „Butonul de finalizare a comenzii” , puteți adăuga mai mult stil în Tipografie, Lățime, Marjă, Tip chenar, Rază chenar, Umplutură, Culoare fundal, Culoarea textului și Umbra casetei .

Aici, am setat culoarea albastră pentru fundalul butonului Continuați la finalizarea plății.

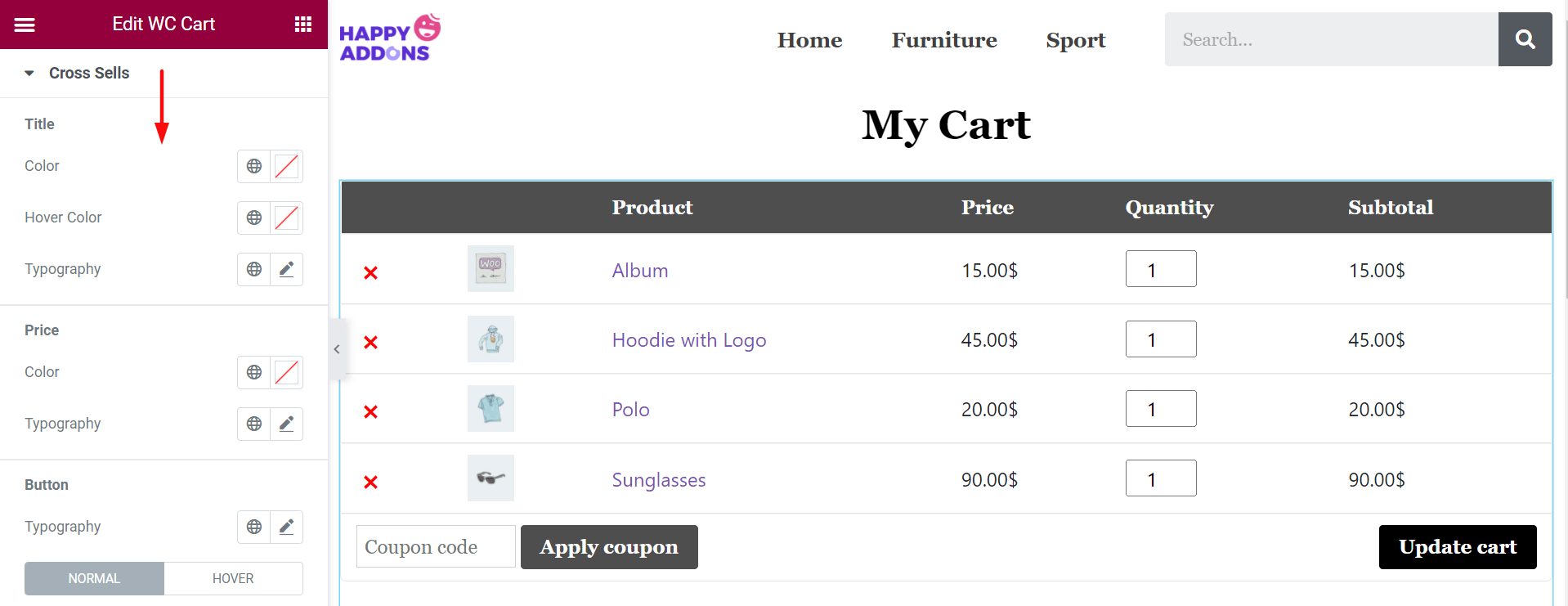
Vânzări încrucișate
În cele din urmă, dacă ați integrat opțiunea de vânzare încrucișată, puteți personaliza Titlul, Prețul, Butonul și Insigna de vânzări din această opțiune.

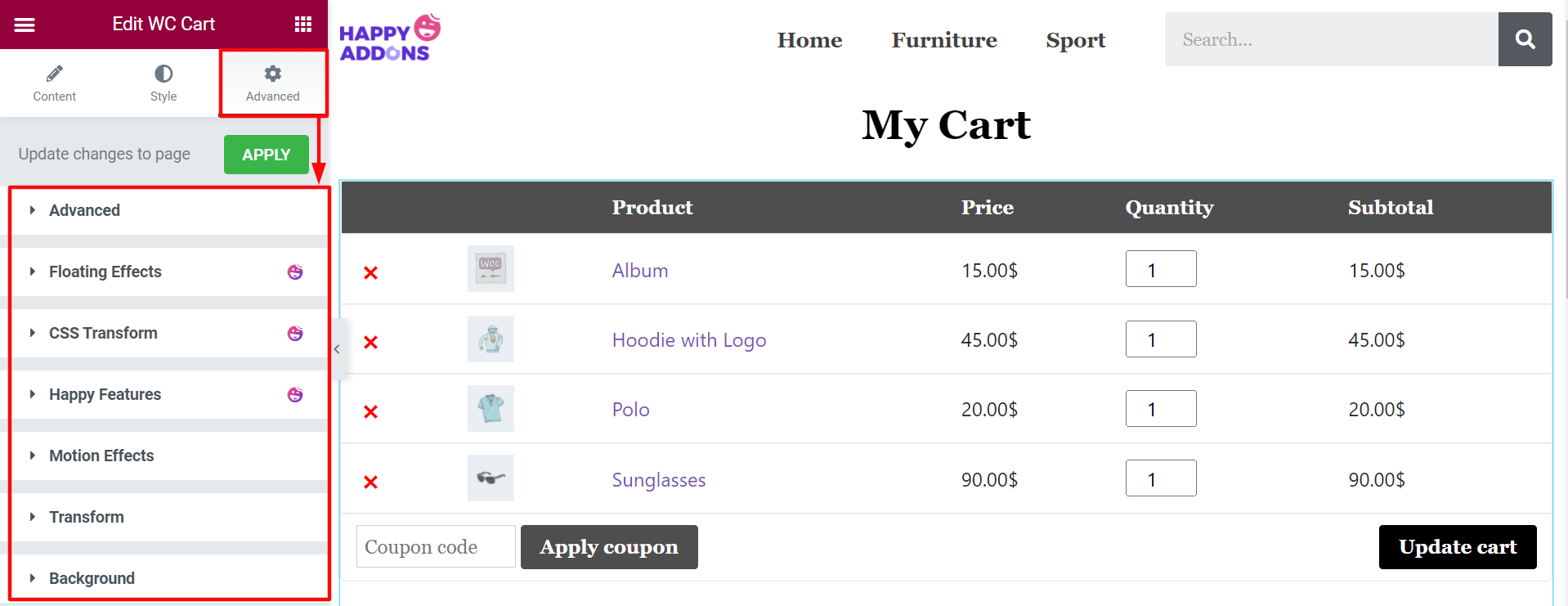
Pasul 05: Faceți tabelul mai receptiv din secțiunea Avansată
Cu toate acestea, puteți personaliza în continuare pagina coșului dvs. din opțiunea avansată. De acolo, puteți personaliza fundalul paginii de coș, puteți adăuga efecte fericite, o puteți face mai receptivă pentru utilizatori.

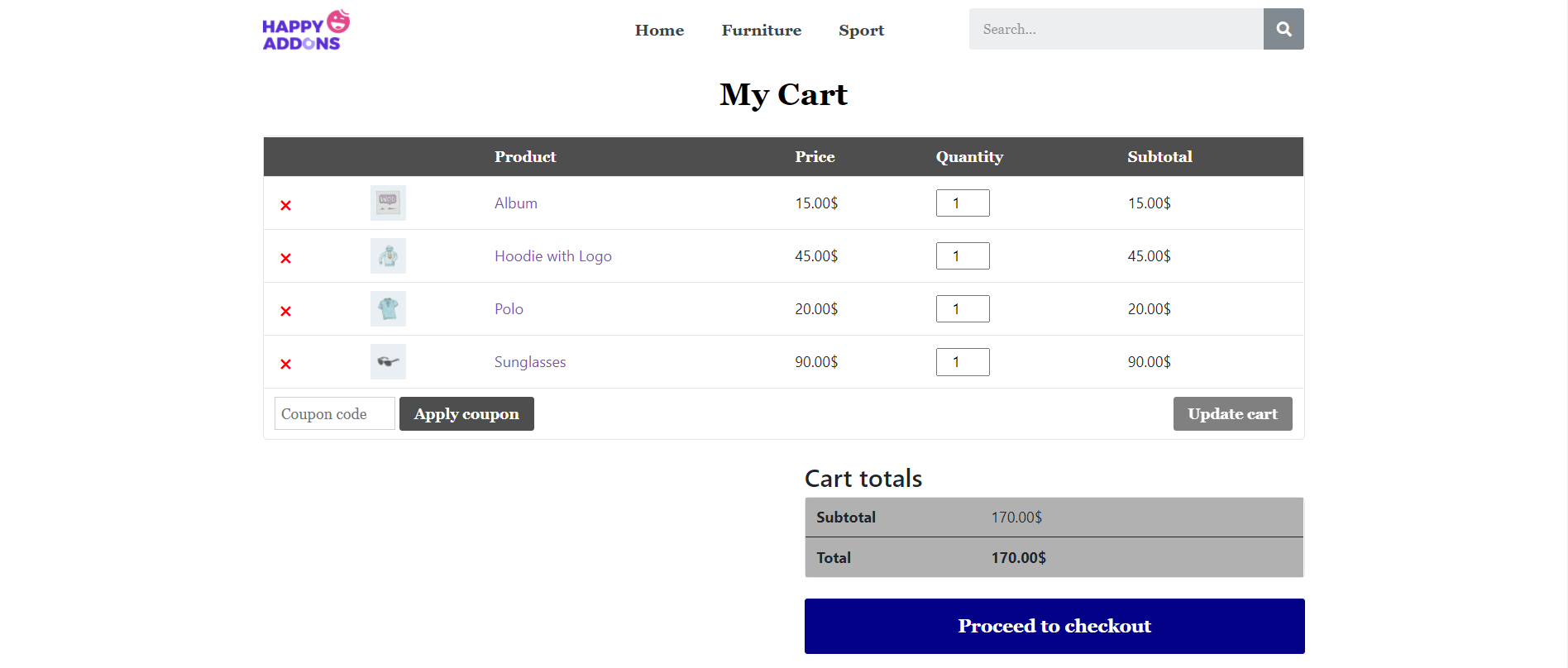
Acum, să avem o previzualizare finală a paginii tale de coș WooCommerce nou editate.


Astfel, puteți finaliza crearea unei noi pagini de coș pentru site-ul dvs. de comerț electronic.
Cum să adăugați un mini coș pe site-ul WooCommerce cu Elementor
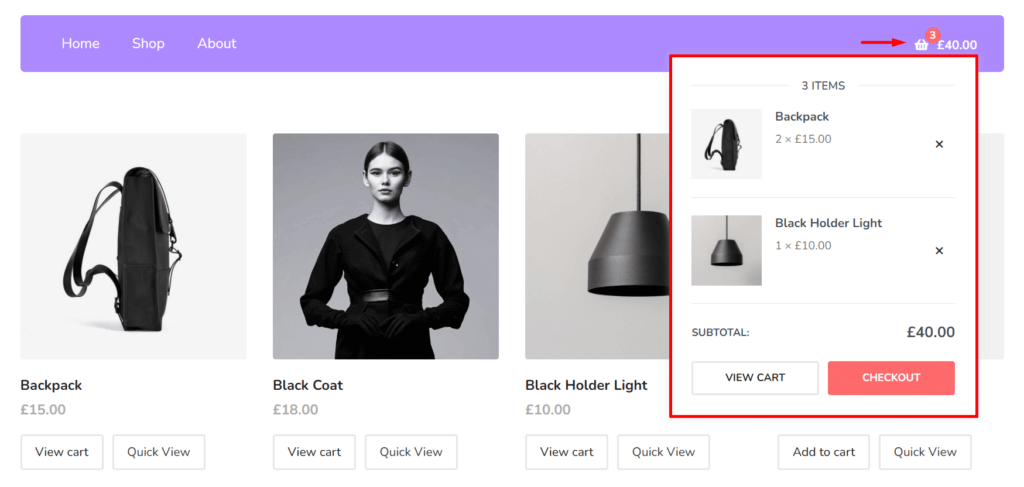
Un mini coș conține rezumatul produselor pe care clienții le-au adăugat în coșul de cumpărături. De obicei, este afișat ca o pictogramă cărucior de cumpărături pe site-urile de comerț electronic.
Ori de câte ori un utilizator plasează cursorul pe pictogramă, acesta deschide o fereastră pop-up care conține un scurt rezumat al produselor. Le permite clienților să adauge mai multe cantități sau să elimine un articol fără a deschide pagina coșului de cumpărături.

Folosind widget-ul Mini Cart , puteți adăuga un mini coș de cumpărături pe site-ul dvs. web.
Cerințe preliminare pentru a adăuga un mini coș pe site-ul WooCommerce
- WooCommerce
- Elementor
- Addons fericite
- Happy Addons Pro
Deoarece ați editat pagina coșului cu puțin timp în urmă, sperăm că site-ul dvs. îndeplinește deja cerințele de mai sus. Deci, începeți imediat să urmați pașii de mai jos -
- Pasul 01: Adăugați o nouă secțiune la pânza dvs. Elementor
- Pasul 02: Trageți și plasați Mini Cart din Galeria Elementor Widget
- Pasul 03: Actualizați pictograma și poziția mini coș din secțiunea de conținut
- Pasul 04: Schimbați stilul pop-up
- Pasul 05: Actualizați-vă corpul mini-căruciorului din secțiunea Stil
Pasul 01: Adăugați o nouă secțiune la pânza dvs. Elementor
Faceți clic pe pictograma Adăugați o secțiune din partea de sus a tabelului de coș. Acesta va adăuga o zonă nouă pânzei dvs.

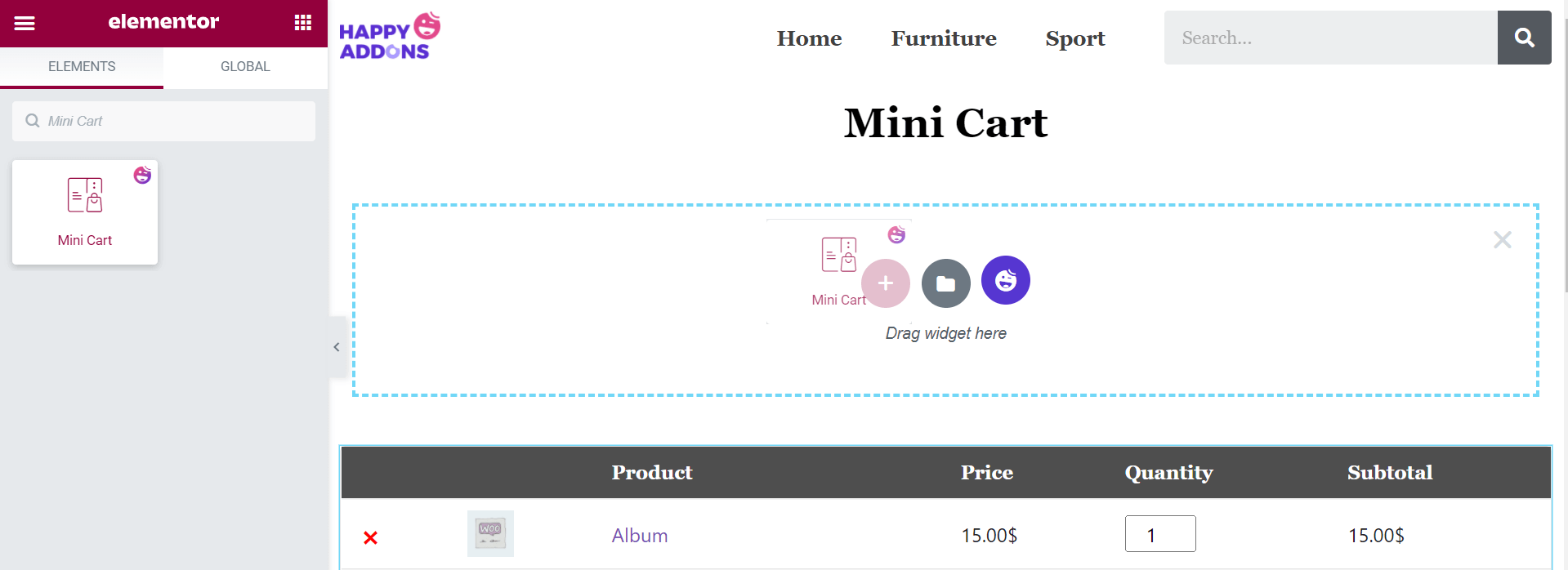
Pasul 02: Trageți și plasați Mini Cart din Galeria Elementor Widget
Introduceți Mini Cart în bara de căutare din stânga. Vă va afișa pictograma Mini Cart. Trageți și plasați-l în zona nou adăugată.

Pasul 03: Actualizați pictograma și poziția mini coș din secțiunea de conținut
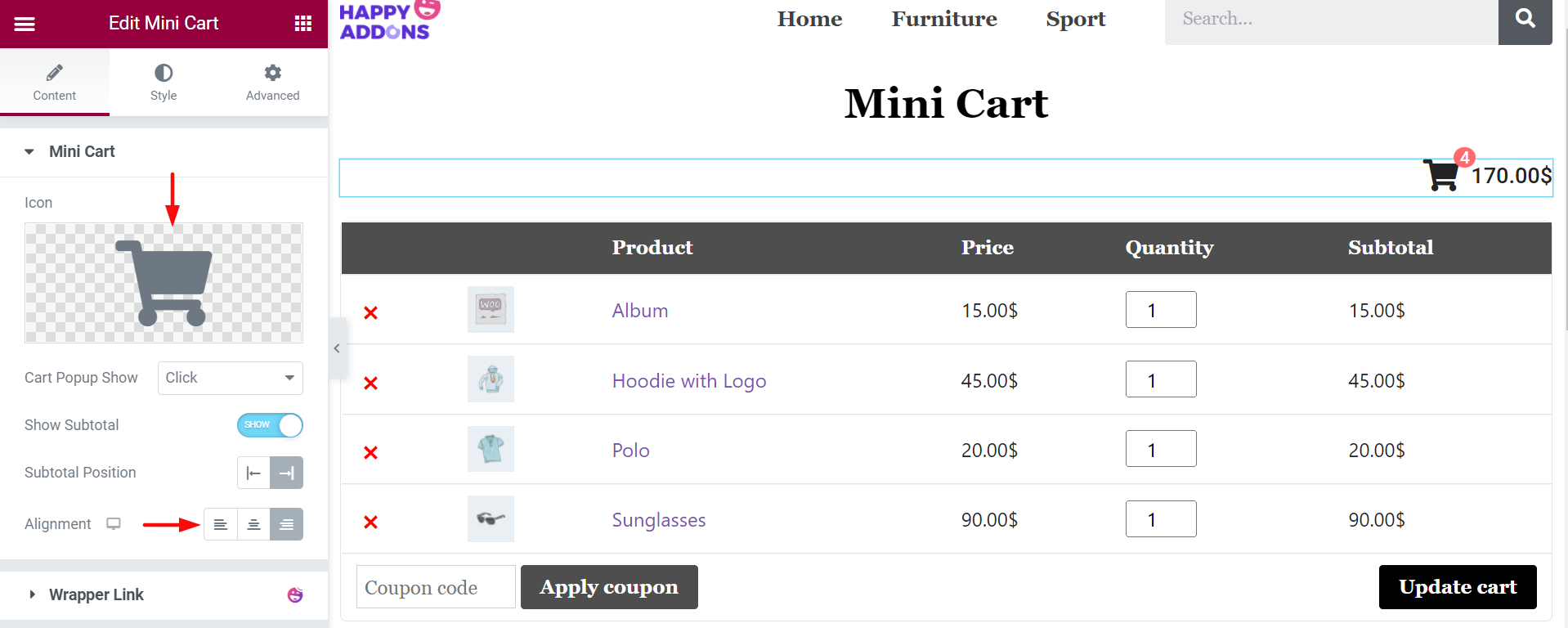
Din Conținut > Mini coș , puteți schimba sigla, face alinierea și schimba poziția. Aici, am făcut alinierea corectă.

Pasul 04: Schimbați stilul pop-up
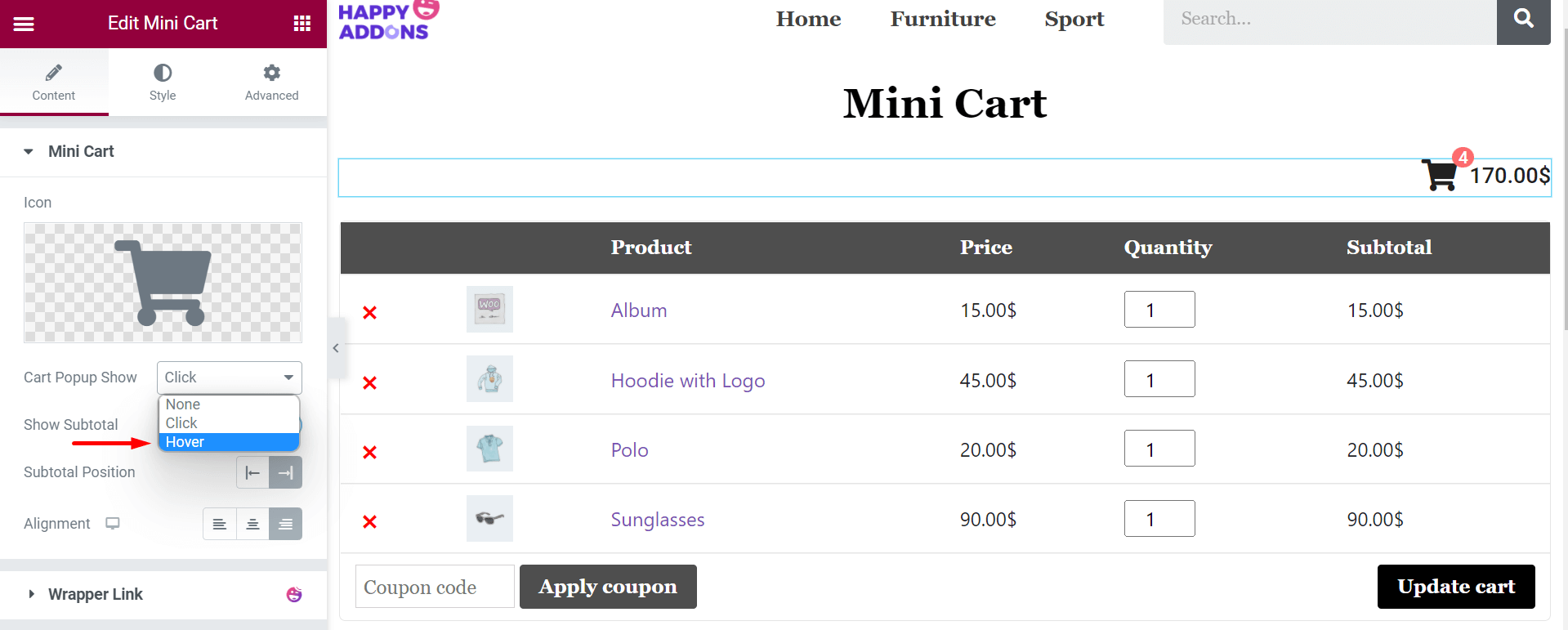
În piețele populare, un pop-up este integrat în mod specific cu Mini Cart. Când cineva își ia cursorul sau dă clic pe pictograma coș, o fereastră pop-up apare automat pe afișajul tău. Puteți alege între Faceți clic sau Hover din opțiunea „Afișare popup coș” . Aici, am selectat opțiunea Hover.

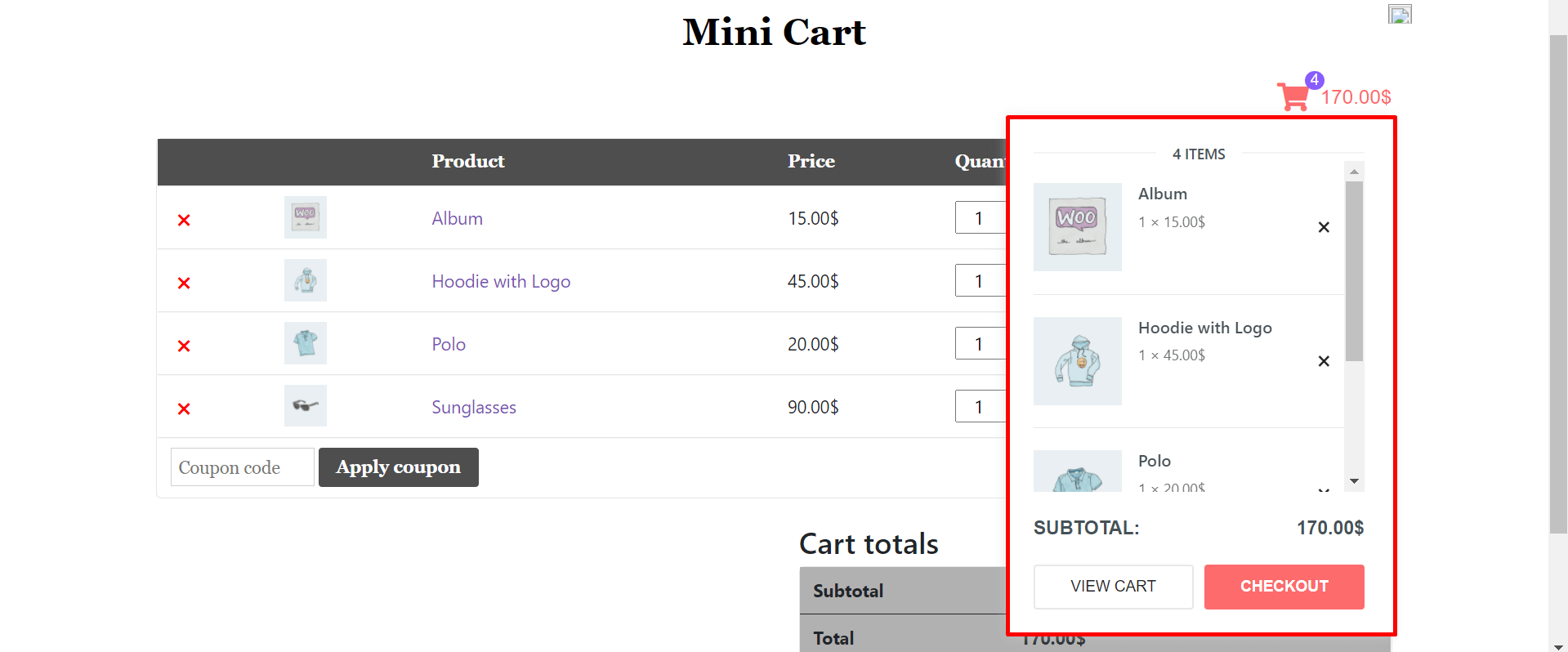
Acum, trecând cursorul pe pictograma Mini Cart, veți afișa fereastra pop-up chiar pe afișaj.

Notă: Uneori, din cauza unui conflict cu Elementor, este posibil ca fereastra pop-up Mini Cart să nu apară pe backend. Nu vă faceți griji, mergeți la previzualizare și verificați.
Pasul 05: Actualizați-vă corpul mini-căruciorului din secțiunea Stil
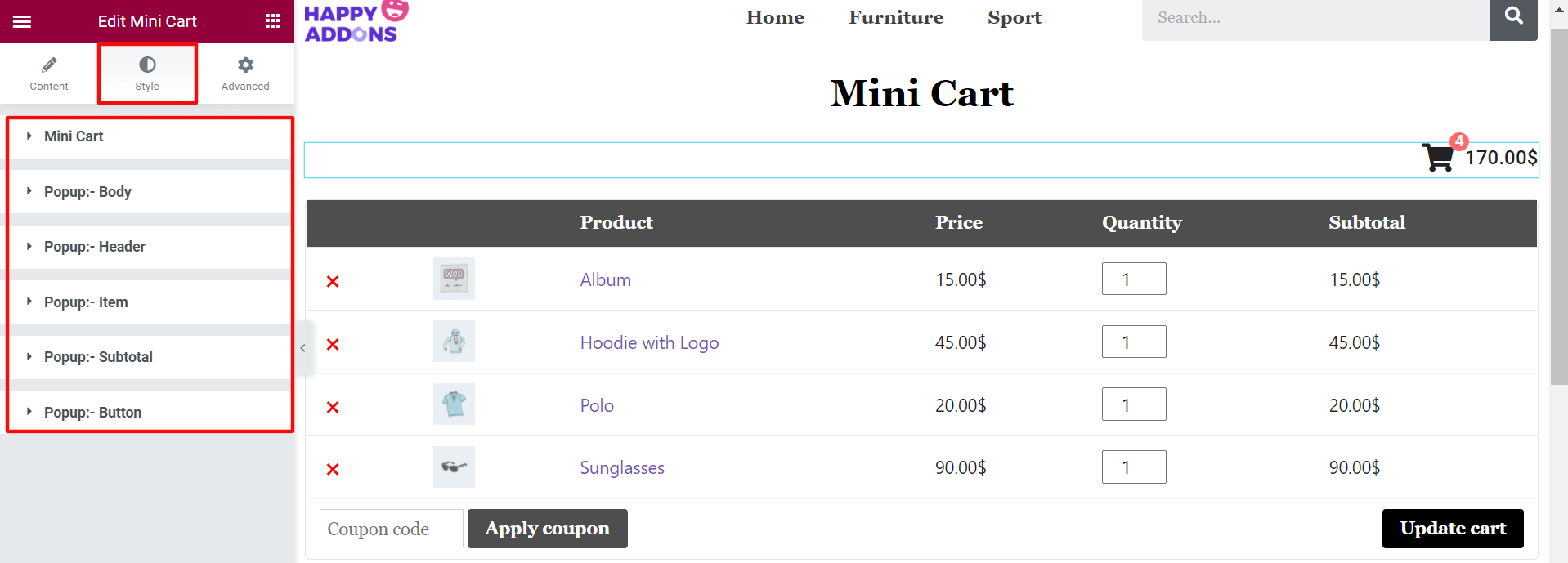
În secțiunea Stil , veți primi încă șase opțiuni pentru a vă personaliza Mini Coș. Sunt
- Mini cărucior
- Popup: - Corp
- Popup: - Antet
- Popup:- Articol
- Popup: - Subtotal
- Popup: - Buton

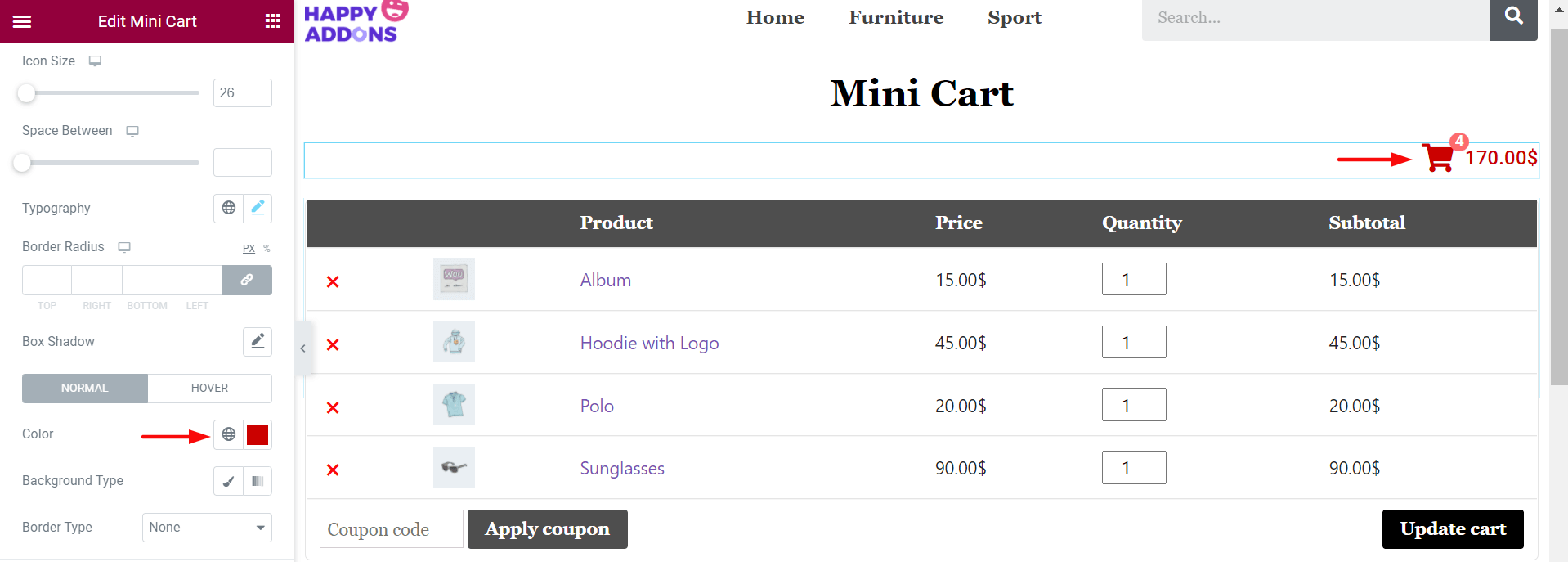
Din Stil > Mini coș , puteți personaliza dimensiunea pictogramei, culoarea textului, culoarea fundalului, chenarul, tipografia și multe altele. De exemplu, aici am setat culoarea roșie pentru pictograma Mini Cart.

Astfel, puteți verifica celelalte opțiuni și puteți finaliza personalizarea Mini Cart. Cu toate acestea, vă confruntați cu orice problemă, veți găsi cele mai multe răspunsuri în această documentație. În plus, poți să ne anunți problema ta printr-un comentariu.
Acum, știți toți pașii pentru a personaliza pagina coșului WooCommerce într-un mod simplu, dar eficient.
Sfaturi bonus: Cum să reduceți rata de abandonare a coșului WooCommerce

Când clienții adaugă produse în coș, dar nu finalizează comanda, se numește abandonarea coșului. Până astăzi, rata medie de abandon a coșului în toate industriile de comerț electronic este de 65,23%.
Aceasta este o mare durere de cap pentru orice proprietar de site de comerț electronic astăzi. Urmând câteva abordări încercate și testate, puteți aduce o schimbare masivă a ratei de abandon a coșului dvs. cu o marjă echitabilă. Să le acoperim mai jos:
1. Nu păstrați costuri ascunse
Costurile ascunse sunt motivul numărul unu pentru rata excesivă de abandon a coșului. Institutul Baymard dezvăluie în cercetare, 55% dintre clienții potențiali lasă paginile de plată nefinalizate odată ce găsesc costuri suplimentare acolo.
Deci, fiți clar cu privire la costul total al fiecărui produs, inclusiv costul de cumpărături, taxele de ambalare, taxele și altele în descrierea produsului.
2. Oferiți mai multe opțiuni de plată
Dacă nu integrați mai multe metode de plată, acest lucru poate scurta numărul de clienți potențiali. Astăzi, pe piață există numeroase sisteme de plată. Prin urmare, clienții nu se mai țin doar de sistemul cardurilor de debit și de credit.
Deci, trebuie să permiteți portofelul digital, transferul bancar, cardul preplătit, ramburs la livrare și alte opțiuni de plată, dacă este posibil.
3. Oferiți mai multe opțiuni de livrare
Livrarea lentă provoacă abandonarea coșului cu 19% în lumea comerțului electronic. Clienții doresc întotdeauna cea mai rapidă livrare la cel mai mic cost posibil. Dar există multe produse ale căror taxe de transport crește remarcabil dacă sunt livrate rapid.
Prin urmare, trebuie să permiteți mai multe opțiuni de livrare. Acesta va permite clienților să aleagă cea mai bună opțiune de curierat care se potrivește cu timpul și accesibilitatea lor.
Resurse înrudite: 10+ moduri eficiente de a reduce abandonul coșului de cumpărături și de a redirecționa clienții pierduți.
4. Folosiți butoanele Clear Call to Action (CTA).
Butoanele CTA clare pot crea urgență, angajament puternic și pot declanșa emoțional clienții. Dar multe site-uri de comerț electronic nu reușesc să cântărească această valoare. Unele cele mai populare butoane CTA sunt:
- Cumpără acum
- Finalizați achiziția mea
- Luați-l azi
- Obțineți Reducerea Mea
- Valorificați voucherul meu
Deci, trebuie să înveți cum să faci butoanele CTA atât de puternice și să le folosești în ce situații.
5. Amintiți clienților despre conținutul coșului lor
Există mulți clienți cărora le place să adauge produse în coșul lor, dar uită să le verifice mai târziu. În acest caz, puteți trimite e-mail-uri ulterioare clienților, inclusiv un scurt rezumat al produselor, după intervale regulate. Îi va face să se regândească asupra articolelor dacă să cumpere sau nu.
6. Creați urgență pentru a vă prinde produsele
Urgența îi poate împinge pe clienți să își finalizeze comenzile cât mai curând posibil. Dar pentru a crea o astfel de situație, trebuie să le oferi un plus de valoare. Cum ar fi reduceri, transport gratuit, livrare în 2 zile, articol gratuit etc. Unele copii de anunțuri cu conversie mare pentru a crea urgență sunt:
- Nu ratați
- Vânzări de lichidare a stocurilor
- Ultima sansa
- Vânzare exclusivă de o zi!
- Stoc limitat
Marketingul prin e-mail este, de asemenea, o modalitate excelentă de a răspândi urgența pe piață. Aflați cum să scrieți subiecte și descrieri atrăgătoare pentru e-mailuri.
7. Asigurați-vă politica de returnare și rambursare
Astăzi, clienții sunt mai meticuloși în alegerea platformelor online pentru a-și face cumpărăturile. În fiecare an, 11% dintre utilizatorii online renunță la site-urile de comerț electronic care nu au o politică clară de returnare și rambursare.
Pentru că fără ele clienții nu pot continua să cumpere cu încredere. Prin urmare, pentru a menține valoarea mărcii afacerii dvs., trebuie să includeți politicile de returnare și rambursare pe site-ul dvs. web.
8. Păstrați pagina de plată ușoară și simplă
Odată ce clienții intră pe pagina de finalizare a comenzii, înseamnă că sunt aproape gata să finalizeze comanda. Deci, ar fi înțelept să le confundăm cu prea multe câmpuri de formular și complexitate? Potrivit Semrush, 27% din abandonul coșului este cauzat de procese complicate de finalizare a comenzii.
Deci, trebuie să păstrați pagina de finalizare a comenzii foarte simplă. Doar cereți cele mai esențiale informații, cum ar fi
- Nume
- Adresa de transport
- Adresa de e-mail
- detaliile platii
În plus, nu solicitați niciodată informații personale sau sensibile aici.

Pregătește-te să editezi pagina coșului WooCommerce
Astăzi, peste 22 de milioane de site-uri de comerț electronic lucrează activ pe web. Pagina coșului WooCommerce face o punte între detaliile produsului și paginile de finalizare a achiziției. Orice cea mai mică eroare sau dificultate în pagină poate determina clienții să se mute în altă parte.
Niciodată înainte nu a fost atât de ușor să editați pagina coșului WooCommerce. Dar astăzi, se poate face acest lucru fără cunoștințe de codificare sau angajarea unui profesionist. Formula de glisare și plasare a făcut lucrul atât de ușor încât îl puteți încerca chiar și pentru dvs.
Pe lângă editarea paginii coșului WooCommerce, acest articol a tratat și cum să adăugați un mini coș pe site-ul dvs. web. Dacă ați găsit acest articol util, abonați-vă la noi pentru mai mult conținut interesant.
Mai aveți întrebări cu privire la pagina personalizată a coșului WooCommerce? Împărtășește-ți părerile în secțiunea de comentarii de mai jos!
Aboneaza-te la newsletter-ul nostru
Obțineți cele mai recente știri și actualizări despre Elementor
