Cum să editați pagina de coș WooCommerce folosind ProductX
Publicat: 2022-06-22WooCommerce creează automat Coș și toate celelalte pagini esențiale. Și dacă vrei să editezi? Sau doriți să creați și să personalizați pagina de coș WooCommerce de la zero?
Dacă utilizați WooCommerce de ceva timp, este posibil să știți deja că WooCommerce nu oferă multe opțiuni de personalizare. Puteți modifica designul paginii WooCommerce schimbându-vă tema. Cu toate acestea, încă nu puteți obține opțiunile complete de editare. Deci asta să faci? Cum se editează pagina coșului WooCommerce?
Dacă doriți să editați pagina de coș WooCommercrce, urmați pașii de mai jos:
- Pasul 1. Instalați pluginul ProductX WooCommerce Blocks
- Pasul 2. Activați Addon WooCommerce Builder
- Pasul 3. Creați un nou șablon de coș WooCommerce
- Pasul-4. Personalizați pagina coșului WooCommerce
- Pasul-5. Editați pagina coșului WooCommerce
Ce este WooCommerce Cart Page?
Pagina WooCommerce Cart, cunoscută și sub denumirea de coș de cumpărături este pagina în care toate produsele dorite ale cumpărătorilor sunt afișate pe un tabel de coș cu prețuri și cantitate. Din această pagină, cumpărătorii scot produse, măresc sau micșorează cantitatea și cumpără produsul accesând pagina de finalizare a comenzii.
Cum se editează pagina coșului WooCommerce
Acum că, știți ce este pagina coșului de cumpărături și de ce ar trebui să o edităm. Acum, este timpul să explicăm cum să editați pagina coșului WooCommerce. Pentru asta, vom crea un șablon personalizat de pagină de coș WooCommerce utilizând suplimentul WooCommerce builder al pluginului ProductX.
Sună dificil și confuz? De fapt, nu este cazul dacă urmați corect pașii de mai jos. Deci, fără să facem mai departe, să începem.
Pasul 1. Instalați pluginul ProductX WooCommerce Blocks
După cum am menționat deja, vom folosi addonul WooCommerce Builder pentru ProudctX pentru a edita pagina implicită de coș a WooCommerce. În primul rând, trebuie să instalăm pluginul ProductX. Pentru asta:

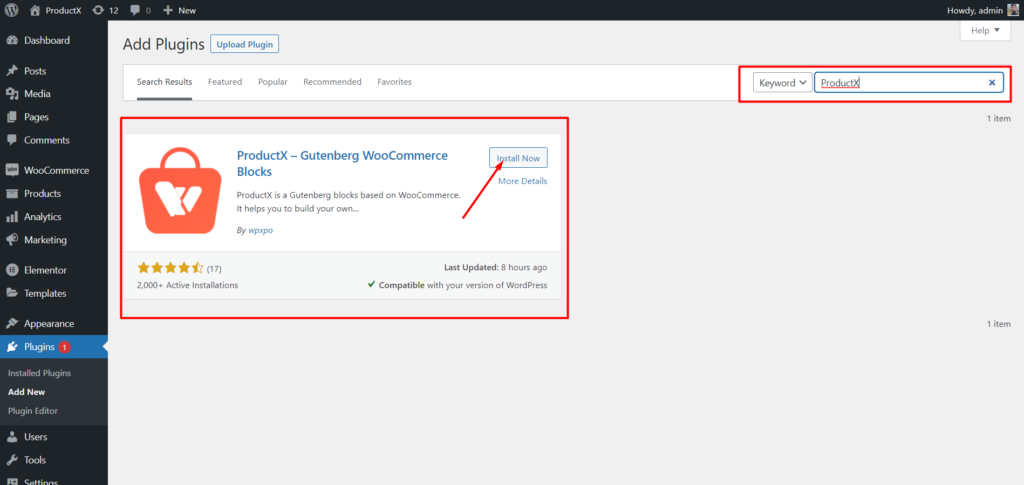
- Accesați secțiunea Plugin din tabloul de bord WordPress.
- Introduceți numele pluginului „ProductX” în bara de căutare.
- Instalați și activați pluginul ProductX.
Pasul 2. Activați Addon WooCommerce Builder
WooCommerce Builder este un supliment pentru ProductX. Ajută la crearea de șabloane pentru pagini personalizate de magazin, arhive, cărucioare și pagini cu un singur produs. Pentru a începe să folosim șablonul, trebuie să-l pornim. Pentru asta:

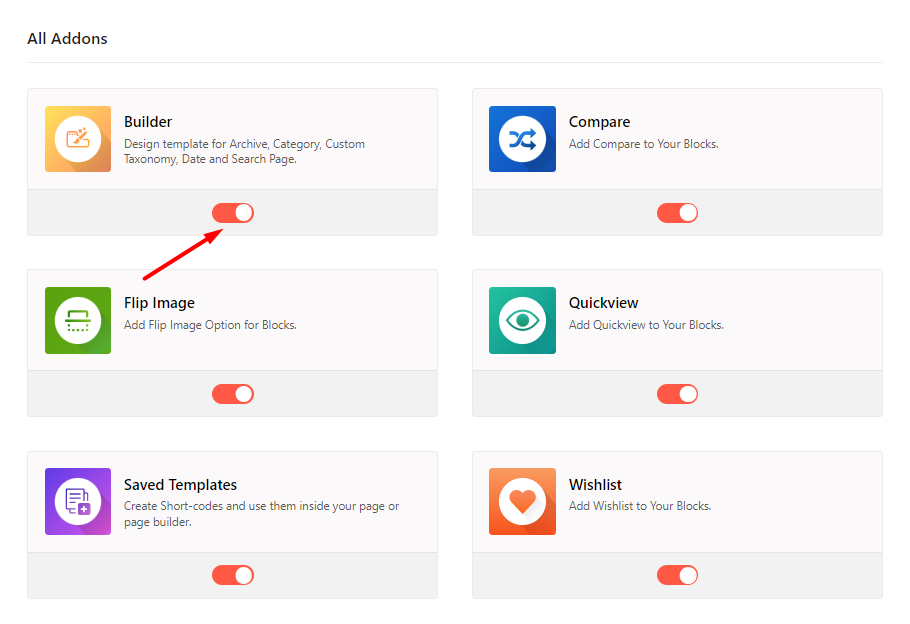
- Accesați secțiunea ProductX
- Faceți clic pe „Suplimente” pentru a accesa secțiunea Toate suplimentele
- Din lista Toate suplimentele, activați Builder Addon
Pasul 3. Creați un nou șablon de coș WooCommerce
După ce activăm suplimentul pentru constructor, putem începe să construim șabloane woocommerce personalizate. De exemplu, vom crea un șablon de coș WooCommerce. Pentru asta:

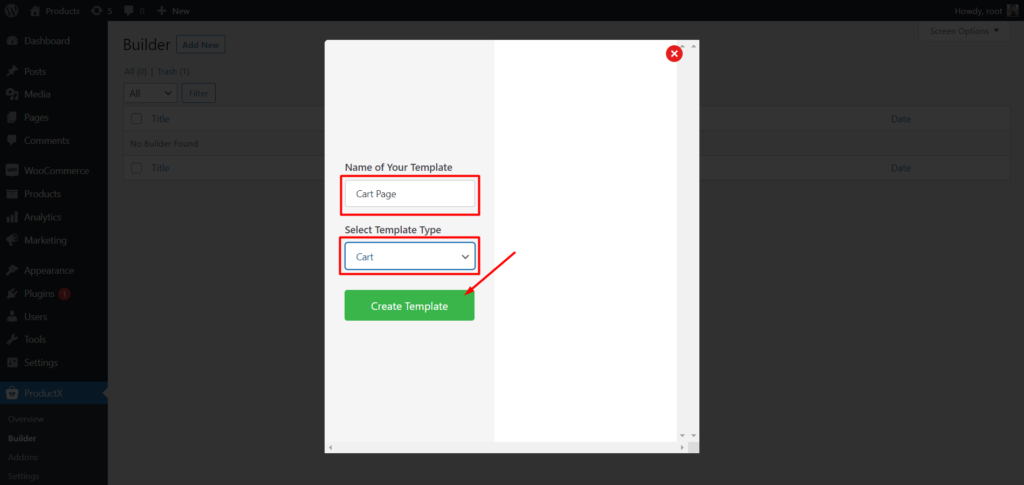
- Accesați secțiunea Builder din ProductX.
- Faceți clic pe Adăugați nou.
- Adăugați numele șablonului.
- Selectați Coș din fila Tip șablon.
- Faceți clic pe salvare și începeți editarea șablonului.
Asta e tot, noul șablon de coș WooCommerce este gata. Cu toate acestea, dacă accesați pagina coșului, aceasta va fi goală. Pentru că nu am adăugat nimic la șablon. Trebuie să adăugăm elementele și să le personalizăm în funcție de nevoile noastre.
Pasul-4. Personalizați pagina coșului WooCommerce
Acum că ați creat șablonul personalizat de pagină de coș, este timpul să-l personalizați. Generatorul de pagini de coș ProductX vine cu trei noi blocuri WooCommerce cu opțiuni de personalizare. Prin care putem personaliza pagina noastră de coș WooCommerce în funcție de nevoile noastre. Deci, să începem să adăugăm blocurile la șablonul de coș.

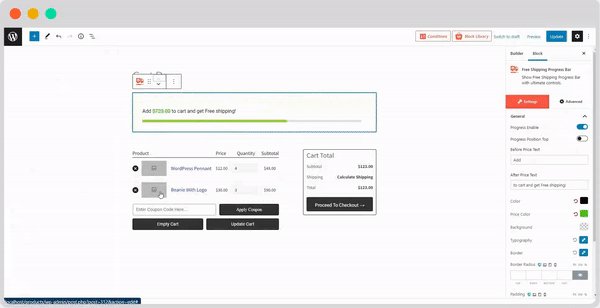
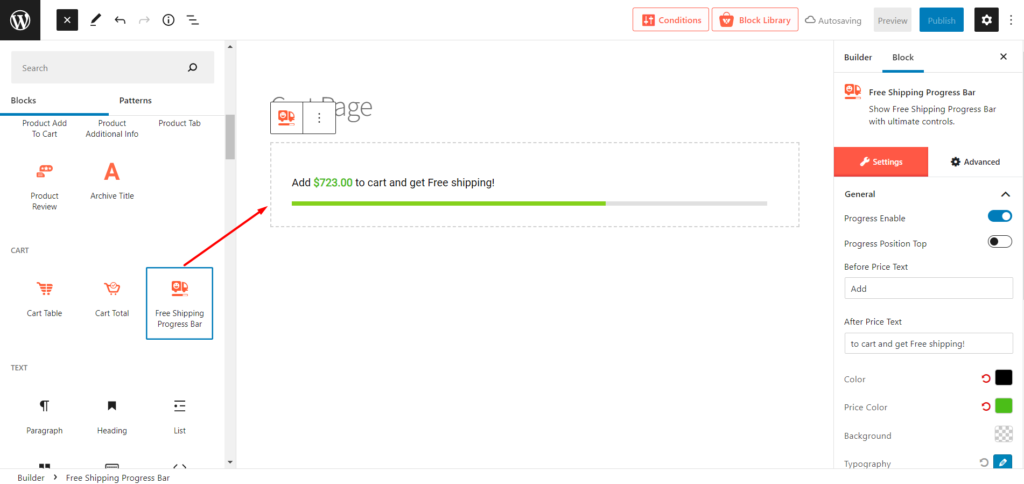
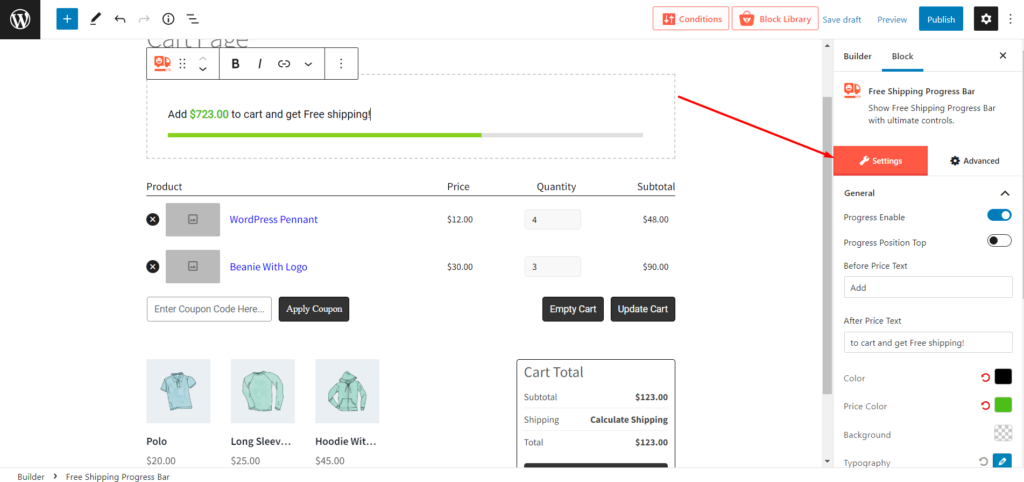
Adăugați bara de progres Livrare gratuită
ProductX oferă, de asemenea, un bloc de bară de progres împreună cu toate celelalte blocuri. Dar ce reprezintă această bară de progres?
Probabil știți că WooCommerce ne permite să adăugăm o opțiune de livrare gratuită în funcție de o sumă minimă de comandă. Astfel, cumpărătorii se pot bucura de transport gratuit prin îndeplinirea criteriilor.
Cu această funcție, puteți atrage cumpărătorii să adauge mai multe produse în coșuri, rezultând o creștere a valorii medii a comenzii.
Cu toate acestea, WooCommerce nu ne lasă să afișăm suma minimă a comenzii pentru livrare gratuită. Dar vrei să-l afișezi corect? Nu vă faceți griji, ProductX v-a luat spatele. Puteți doar să adăugați suplimentul Free Shipping Progress Bar pentru a-l evidenția și a încuraja utilizatorii să cumpere produsul.
Deci, decideți unde doriți să adăugați blocul și faceți clic pe pictograma plus. Apoi selectați blocul barei de progres și acesta va fi adăugat la poziția dorită. De exemplu, îl adaug în partea de sus a paginii coșului. Dar, după cum am spus, îl puteți adăuga în orice poziție de pe pagina coșului.

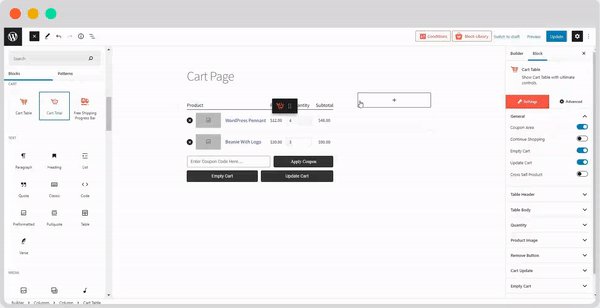
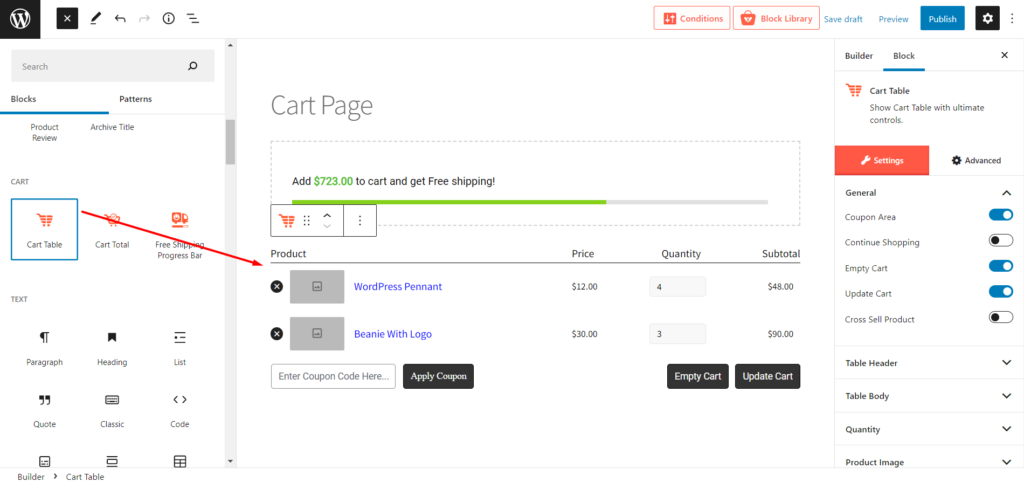
Adăugați masa de coș
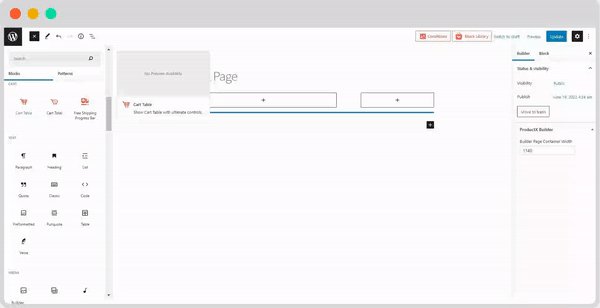
În primul rând, trebuie să adăugăm masa de cărucioare. Pentru asta, ProductX oferă un bloc de masă pentru cărucioare. Pentru a adăuga acest bloc:
- În timp ce editați șablonul de coș, faceți clic pe pictograma plus
- Derulați în jos și faceți clic pe tabelul cărucior al blocului

După ce faceți clic pe bloc, acesta va fi adăugat automat cu un conținut fals. Nu vă faceți griji, conținutul va fi înlocuit cu informațiile exacte despre produs după adăugarea produselor în coș. Veți avea toate butoanele esențiale care sunt necesare pentru o pagină de coș inactiv. Și, desigur, puteți edita și toate elementele în funcție de nevoile dvs. Vom intra în asta într-un bi. Deocamdată, să continuăm personalizarea paginii.
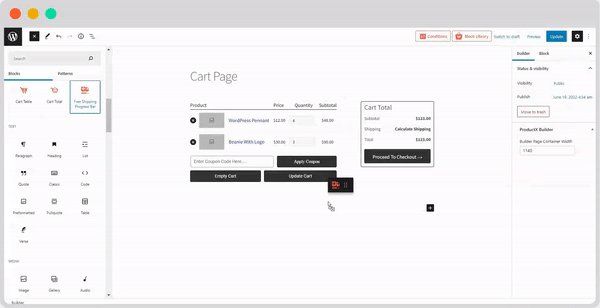
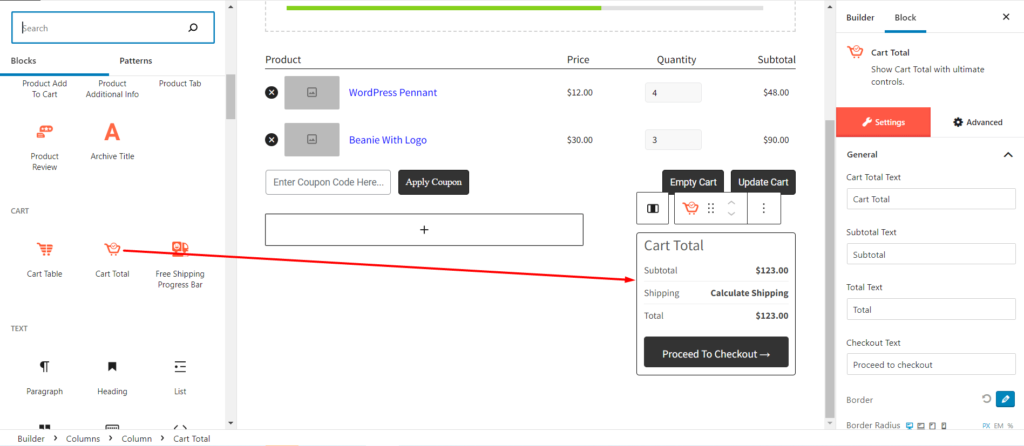
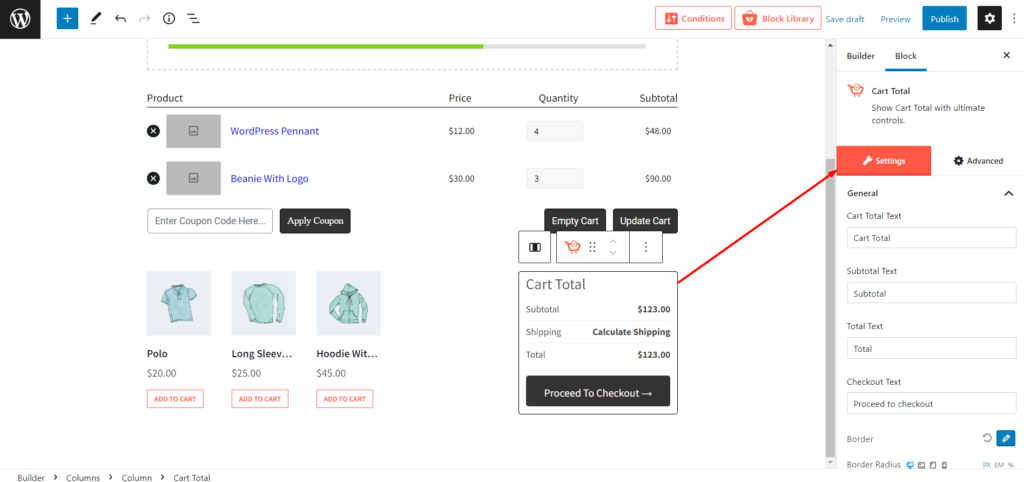
Adăugați totalul coșului
După ce am adăugat masa de coș, am adăugat și totalul căruciorului, nu? Nu vă faceți griji ProductX oferă, de asemenea, blocarea totală a coșului. Pe măsură ce edităm șablonul folosind Gutenberg, putem organiza blocurile în funcție de nevoile noastre. De exemplu, voi adăuga blocul total al coșului urmând un aspect standard. De asemenea, îl puteți urmări dacă doriți.
- Faceți clic pe pictograma Plus
- Adăugați un bloc de coloană Gutenberg cu o rație de 70/30
- Apoi adăugați blocul total al coșului în zona din dreapta a coloanei

Acum, puteți vedea că pagina coșului urmează un standard. Cu toate acestea, îl puteți organiza și diferit.

Personalizarea paginii coș a fost finalizată. Acum faceți clic pe butonul de publicare. Adăugați câteva produse în coș și verificați vizualizarea în timp real a paginii coșului. Continuați să citiți postările de pe blog pentru a verifica modalitățile de editare a paginii coșului.
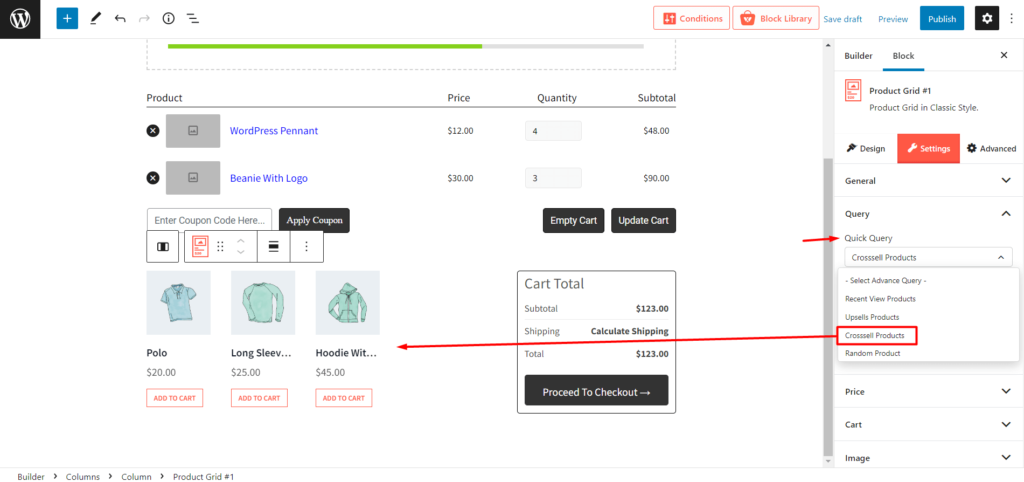
Afișați produse de vânzare încrucișată
După cum probabil știți, pagina implicită de coș WooCommerce afișează produse de vânzare încrucișată. Puteți face și pagina personalizată a coșului.

Cu toate acestea, puteți adăuga și blocuri de produse ale PostX și sortați produsele ca vânzări încrucișate folosind funcția de interogare a produsului.
Pasul-5. Editați pagina coșului WooCommerce
Acum este timpul să discutăm despre partea principală a acestei postări de blog: cum să editați pagina de coș WooCommerce. Dezvoltarea ProductX a făcut o treabă grozavă activând opțiunile de editare a tuturor elementelor blocurilor de pagini de coș. Pentru că fără editarea opțiunii pagina personalizată a coșului nu are sens.
Deci, fără alte prelungiri, să începem să explorăm opțiunile de editare.
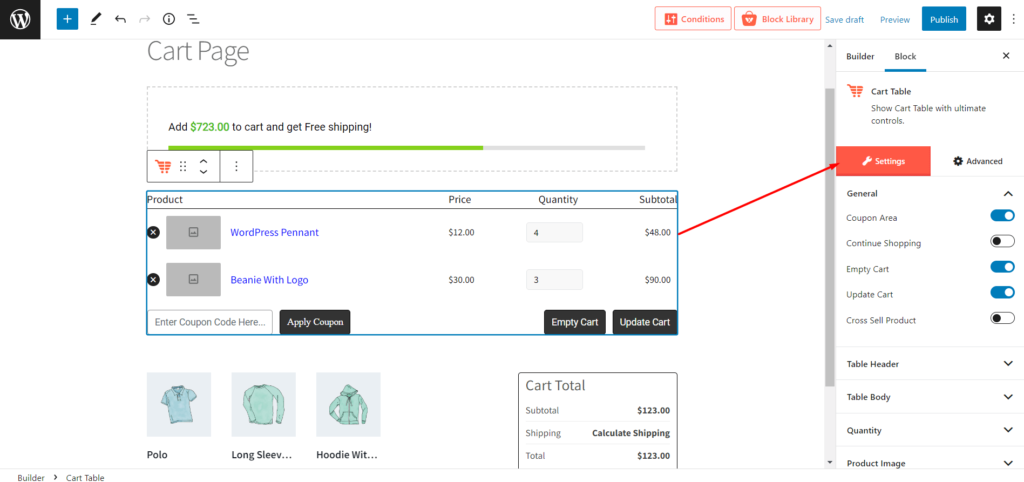
Opțiuni de editare a tabelului coș

După adăugarea blocului de masă coș, veți vedea o opțiune de editare. În primul rând, puteți ascunde sau ascunde butonul din setările generale. Dacă ați activat orice buton. va exista un buton dedicat pentru acel buton de acolo, puteți personaliza toate elementele, inclusiv culorile textului, culorile de fundal, culorile hover, tipografie, umplutură etc.
Opțiuni de ediție a Coșului Total
Blocul Cart Total vine, de asemenea, cu tot felul de opțiuni de editare, inclusiv tipografie, culoarea textului, culoarea fundalului, culoarea hoverului, umplutura etc.

Opțiuni de ediție a blocului de livrare gratuită
Opțiunile de ediție bloc de livrare gratuită încep cu activarea sau dezactivarea și ajustarea poziției liniei de progres. Apoi, puteți modifica și textul, culoarea, tipografia, raza chenarului, umplutura etc.

Concluzie
Acesta este tot despre crearea și editarea paginii coșului WooCommerce. Acum, puteți începe să creați pagina de coș dorită cu stil și să încurajați cumpărătorii să adauge produse de vânzare încrucișată în coș. Nu ezitați să comentați mai jos dacă întâmpinați dificultăți în timp ce utilizați ProductX Cart Builder.

Care este cel mai bun plugin Post Grid pentru WordPress

Cum să configurați butonul WooCommerce Call for Price

Vă prezentăm ProductX Pro – A Gutenberg WooCommerce Blocks

Cum să adăugați postări recomandate în WordPress?
