Cum să editați pagina produsului WooCommerce cu Elementor gratuit
Publicat: 2023-12-28Doriți să editați pagina produsului WooCommerce cu Elementor gratuit? Dacă aveți nevoie de un ghid definitiv, continuați să citiți acest articol. Iată ghidul pas cu pas pentru editarea corectă a paginii arhivei WooCommerce.
În timp ce WooCommerce este o modalitate ușoară de a construi magazine online, designul site-ului depinde de tema dvs. activă. Unii oameni vor folosi teme dedicate WooCommerce pe site-ul lor, în timp ce alții se bazează pe un plugin de generare de pagini.
Un plugin de generator de pagini vă poate ajuta să creați modele uimitoare de magazine WooCommerce fără bătăi de cap.
Dar mai întâi, să vedem ce este Elementor și de ce ar trebui să-l folosești.
Ce este Elementor și de ce îl folosiți

Dacă sunteți în industria blogging-ului și WordPress de ceva timp, știți despre Elementor. Este unul dintre cele mai bune pluginuri pentru crearea de pagini WordPress pe care le puteți folosi pentru a crea pagini de destinație uimitoare fără nicio bătaie de cap.
Este un plugin freemium, ceea ce înseamnă că versiunea gratuită vă va oferi acces limitat la caracteristicile sale unice, iar versiunea premium va debloca întregul potențial al pluginului. Când ești începător sau trebuie să experimentezi ceea ce oferă Elementor, versiunea simplă va face treaba.
Pe de altă parte, dacă trebuie să creați design unic de pagini fără nicio restricție, alegeți versiunea premium. Unele dintre caracteristicile speciale ale pluginului Elementor sunt:
- Trageți și plasați editarea paginii
- Funcționează cu orice temă
- Compatibil cu pluginuri terțe
- Optimizarea vitezei paginii
- Optimizat pentru WooCommerce
- Personalizare antet și subsol
- Ferestre pop-up personalizate
- Foarte flexibil
Acum știi ce este Elementor și de ce ar trebui să-l folosești. Apoi, să vedem cum să editați pagina produsului WooCommerce cu versiunea gratuită Elementor.
Cum să editați pagina de produs WooCommerce cu Elementor Free
Primul lucru de care trebuie să-l dai seama este compatibilitatea Elementor a temei tale WooCommerce. Există atât de multe teme WooCommerce extrem de personalizabile disponibile. Unele dintre cele populare sunt:
- Blocksy
- Astra
- GeneratePress
- Neve
- OceanWP
- Divi
- Hestia pro
Și așa mai departe.
Pentru acest tutorial, vom folosi tema Astra. Este una dintre cele mai bune teme WooCommerce pentru a rula magazinul online perfect. Iată pașii principali pe care ar trebui să-i faceți:
- Instalați și activați Elementor
- Configurați-l
- Personalizați pagina produsului
- Publicați modificările
Să aruncăm o privire la pași puțin mai profund.
1. Instalați și activați Elementor
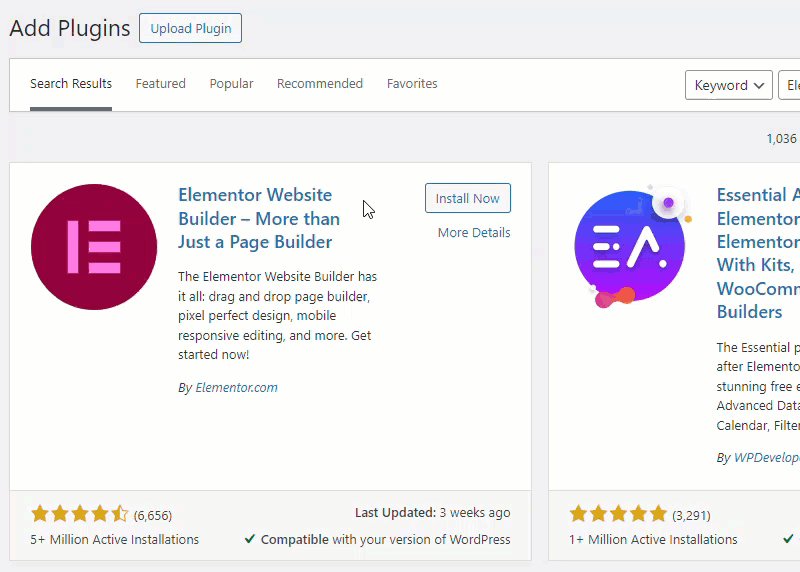
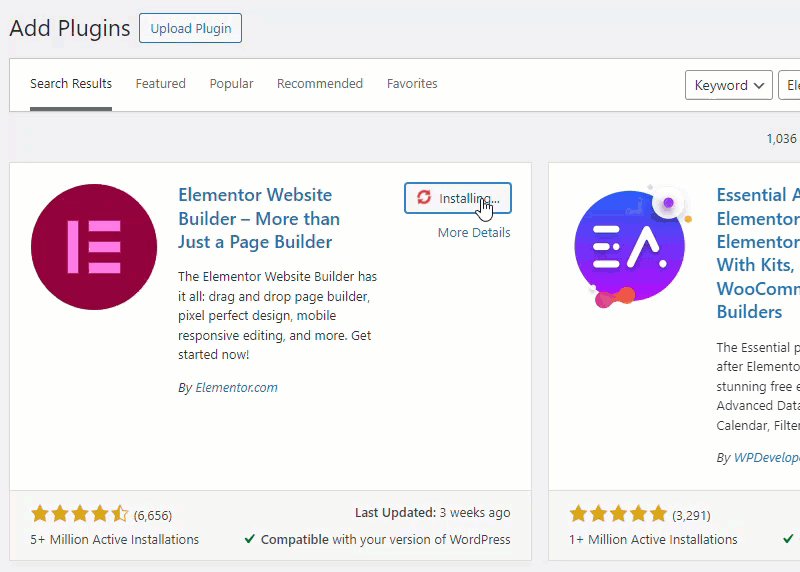
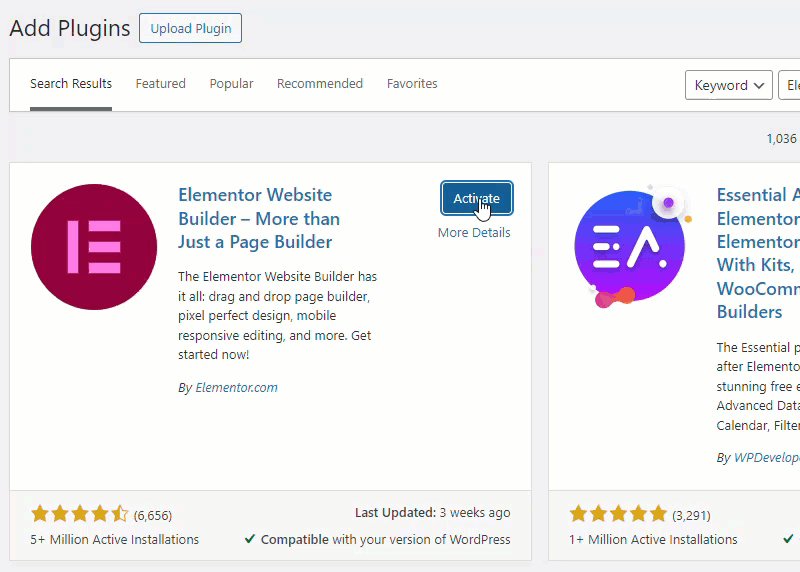
Primul lucru pe care ar trebui să-l faceți este să instalați și să activați Elementor lite în magazinul dvs. WooCommerce. Dacă utilizați deja pluginul pe site-ul dvs. web, puteți sări peste acest pas și să treceți la următorul.
Puteți instala pluginul direct prin intermediul depozitului de pluginuri WordPress.

Odată ce ați finalizat activarea, există câteva lucruri pe care ar trebui să le faceți înainte de a utiliza pluginul Elenmentor pentru a crea pagini.
2. Configurarea Elementor
Procesul de configurare este simplu. Imediat după activare, veți vedea un expert de configurare. Puteți să o parcurgeți și să configurați opțiunile de bază.
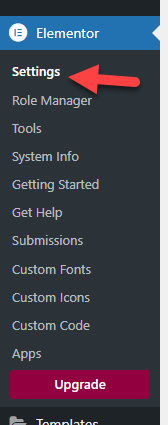
Apoi, accesați setările Elementor. Îl puteți vedea în partea stângă a paginii.

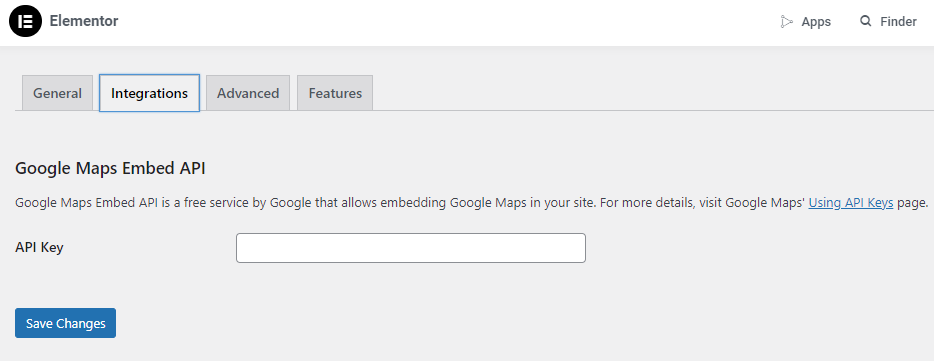
Puteți introduce cheia API pentru a încorpora Google Maps pe site-ul dvs. web.

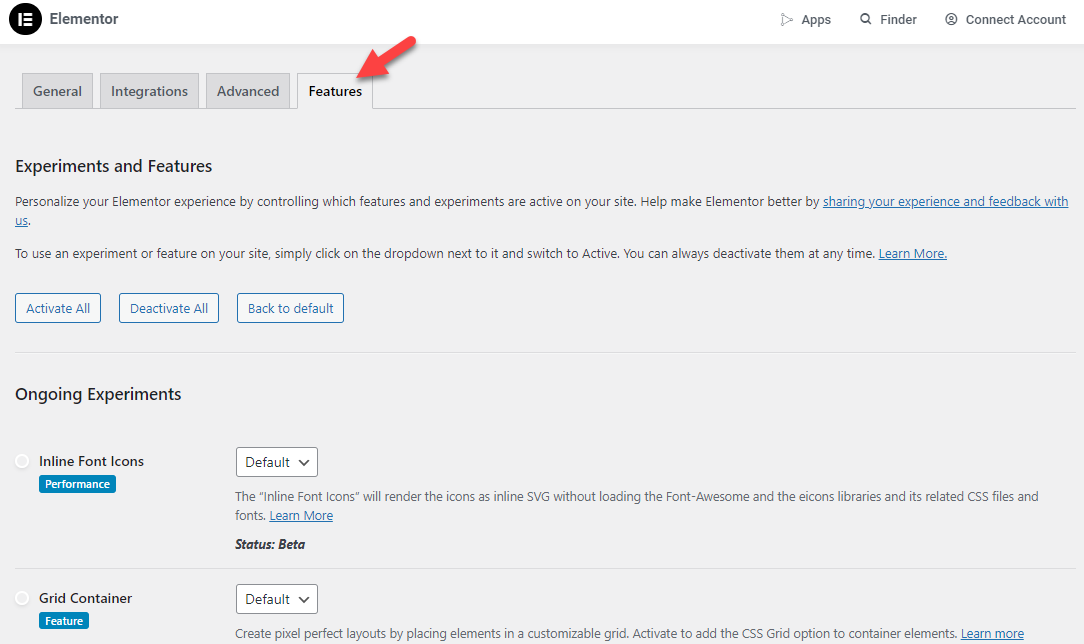
În mod similar, puteți accesa și secțiunea de caracteristici pentru a vedea opțiunile de optimizare a performanței Elementor.

Configurarea acestora imediat după activare vă va ajuta să optimizați performanța site-ului dvs. Odată ce ați finalizat configurarea, putem edita pagina produsului WooCommerce.
3. Personalizați Pagina de Produs
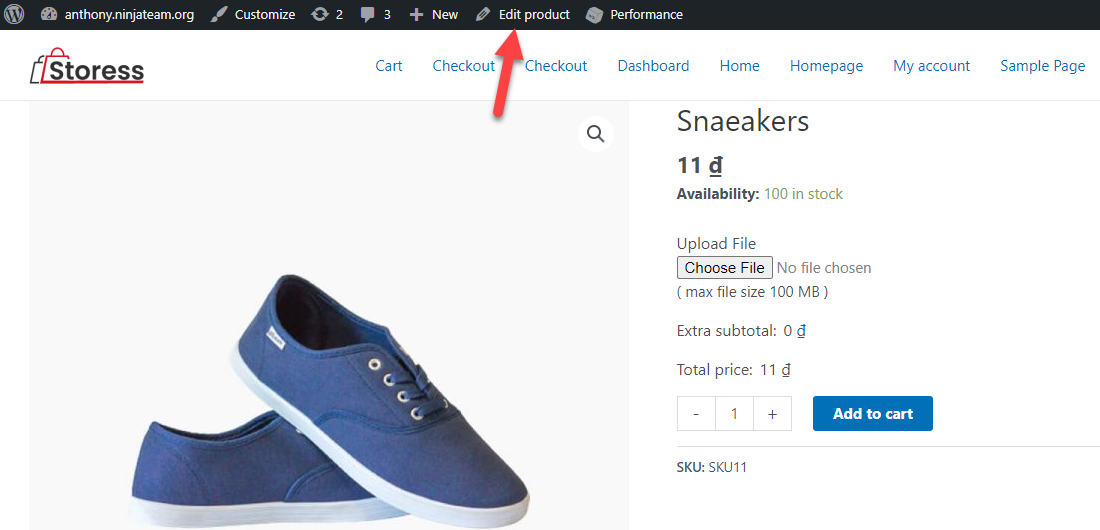
Acum, trebuie să accesați produsul pe care trebuie să îl personalizați. În partea de sus, veți vedea un buton de editare a produsului.

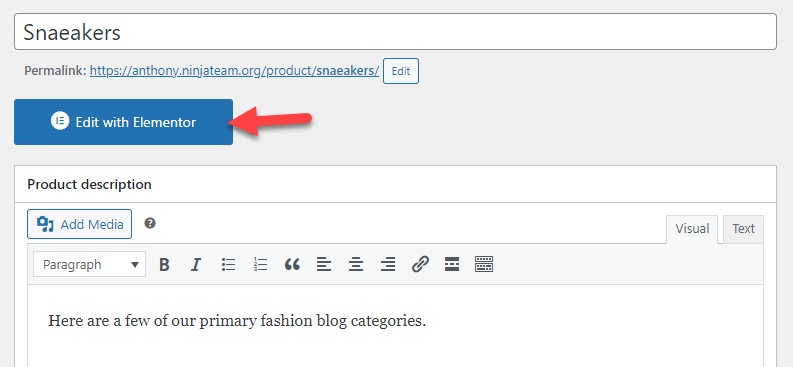
Trebuie să faceți clic pe butonul. Pe pagina următoare, veți avea opțiunea de a edita pagina cu pluginul Elementor.


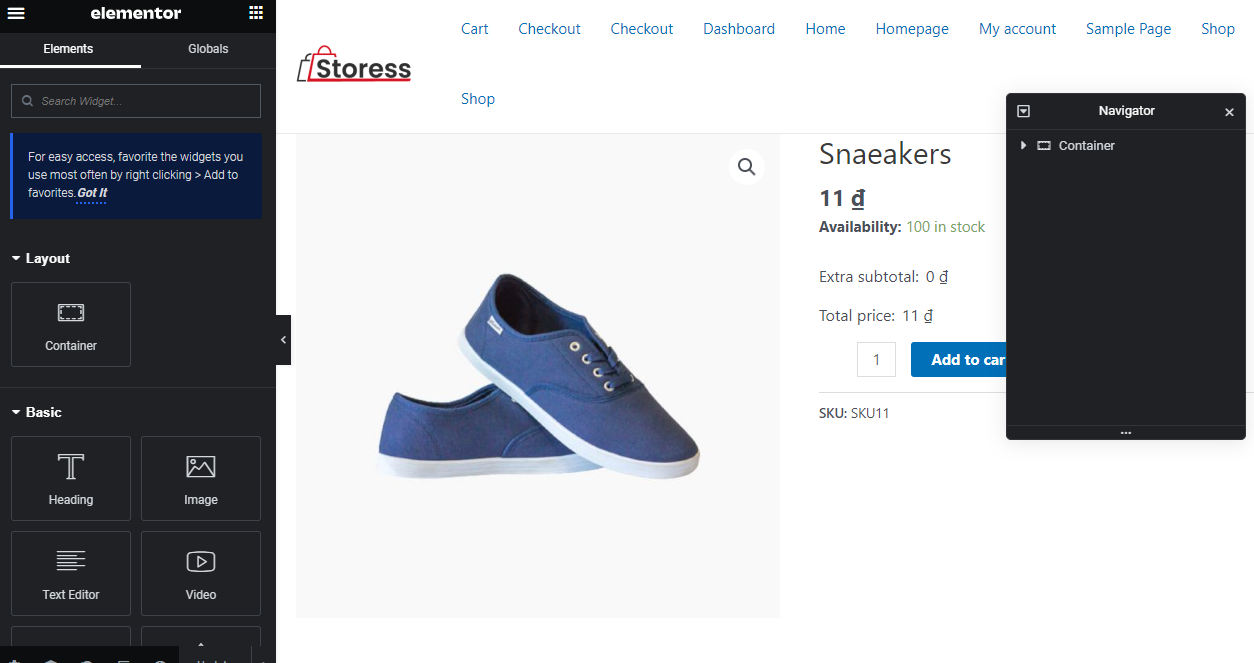
În curând, veți fi redirecționat către pagina editorului Elementor.

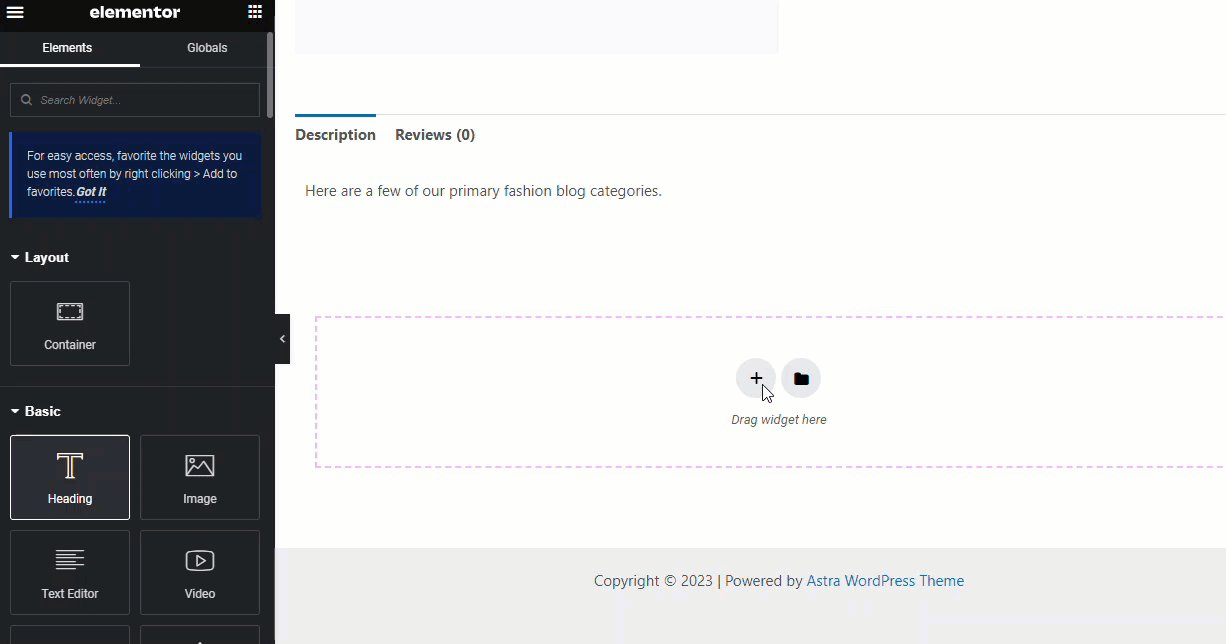
În partea stângă, puteți vedea toate elementele pe care le puteți adăuga în pagină. Partea din dreapta vă va afișa previzualizarea live a paginii.
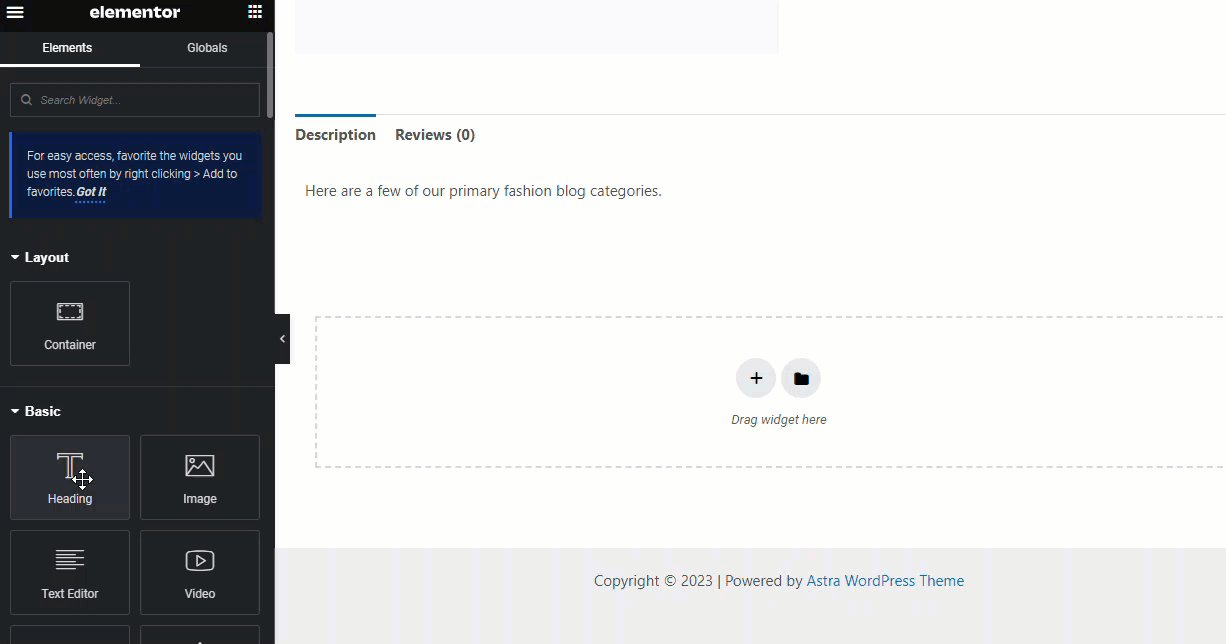
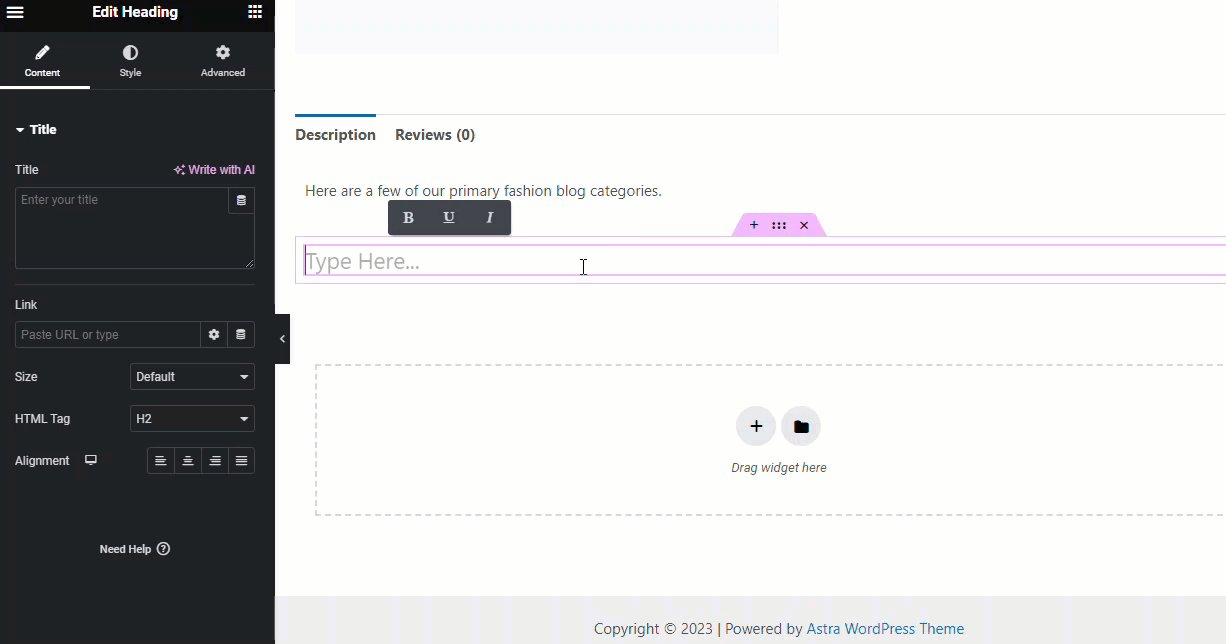
Deoarece acesta este un plugin gratuit, opțiunile disponibile sunt limitate. Ar trebui să alegeți instrumentul pentru versiunea premium dacă aveți nevoie de câmpuri mai puternice. Alegeți o opțiune din lateral și aruncați-o în interiorul containerului pentru a adăuga un câmp nou.
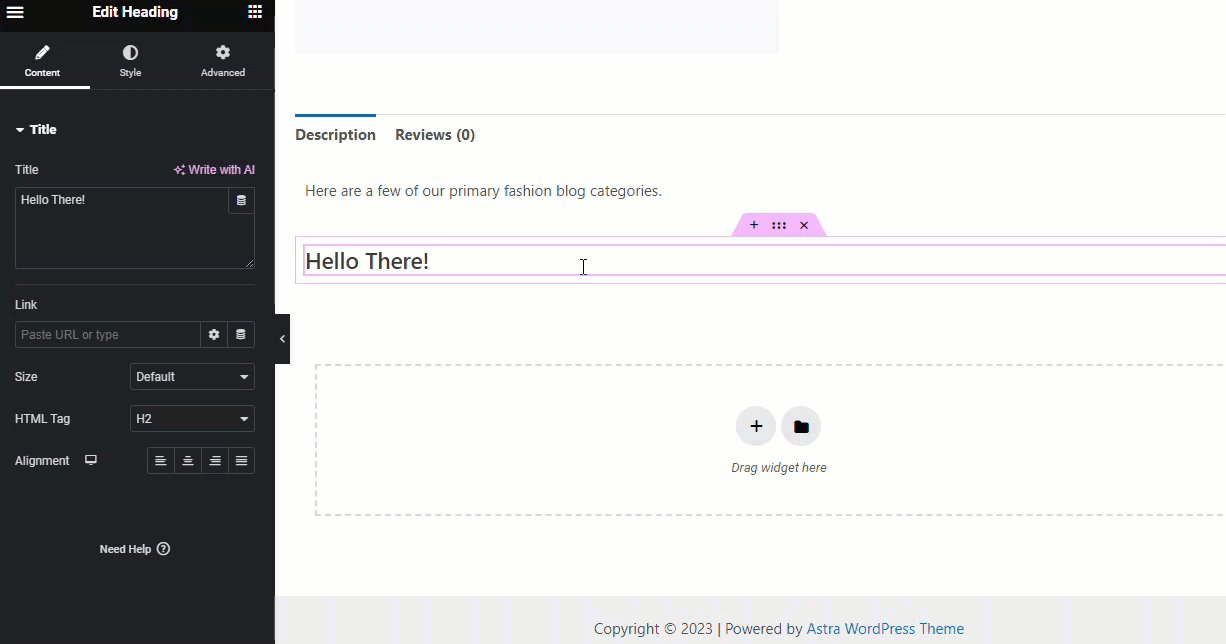
În acest caz, am adăugat un nou titlu în pagină.

În acest fel, puteți adăuga fișiere personalizate în pagini și le puteți face unice. Puteți crea pagini de produse uimitoare fără codare, petrecând 10-20 de minute cu el. Deoarece toate modificările dvs. vor fi implementate într-un singur produs, vă puteți asigura că alte pagini de produse nu vor fi afectate.
În acest fel, puteți adăuga conținut unic la fiecare pagină de magazin pentru a atrage mai mulți utilizatori și pentru a crește ratele de conversie.
Asta este! Acesta este modul în care puteți crea o pagină de produs personalizată cu Elementor lite.
4. Publicați fiecare modificare
După ce ați terminat, puteți publica modificările. Asta este!
Acesta este modul în care puteți edita pagina produsului WooCommerce cu Elementor.
Bonus: Cum să creați pagini personalizate de arhivă pentru magazin fără probleme
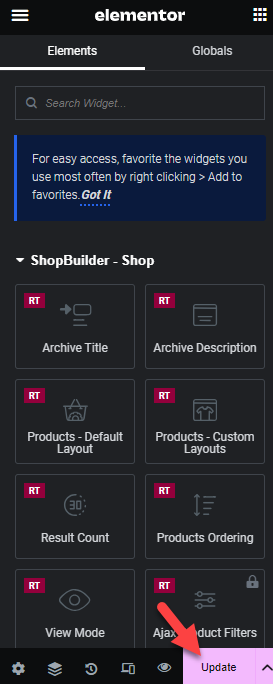
Modificarea paginii arhivei magazinului poate fi o provocare dacă trebuie să vă îmbunătățiți designul site-ului web. Dacă aveți nevoie de o mână de ajutor în procesul, priviți pluginul ShopBuilder. Vine cu șabloane prefabricate în coșul/magazinul sau paginile de produse.
Această secțiune vă va arăta cum să utilizați pluginul pentru a importa o pagină Elementor personalizată fără probleme.
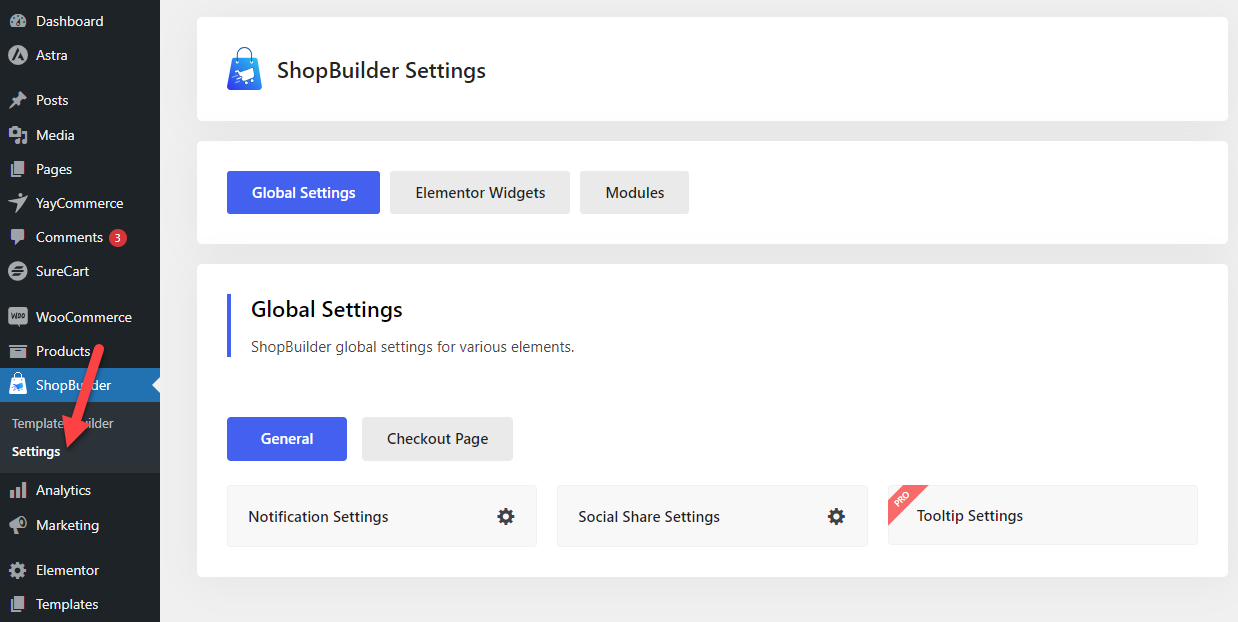
Accesați pagina de setări după ce ați instalat și activat pluginul ShopBuilder.

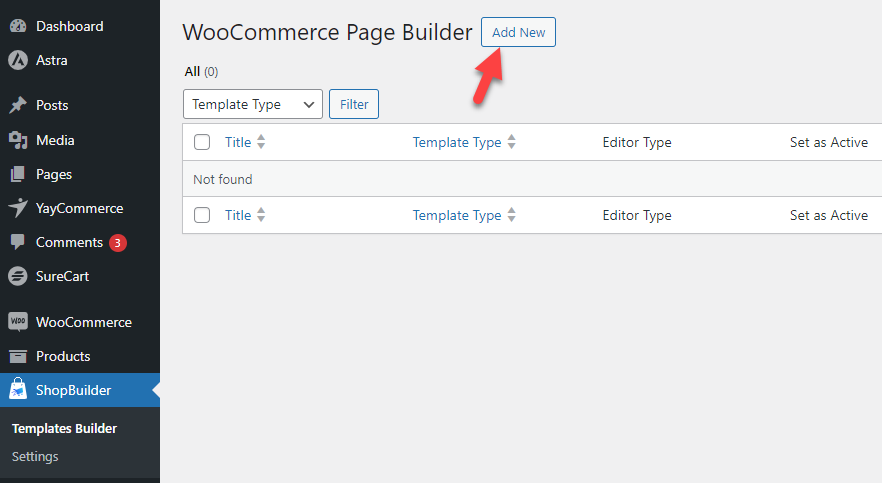
De acolo, puteți personaliza modul în care trebuie să funcționeze pluginul. Acum, accesați generatorul de șabloane WooCommerce și creați unul nou.

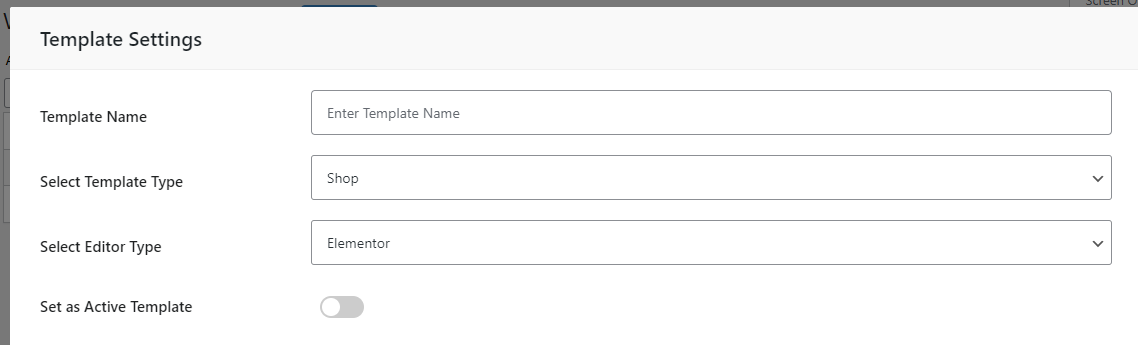
Trebuie să alegeți un șablon
- Nume
- Tip
- Tip editor

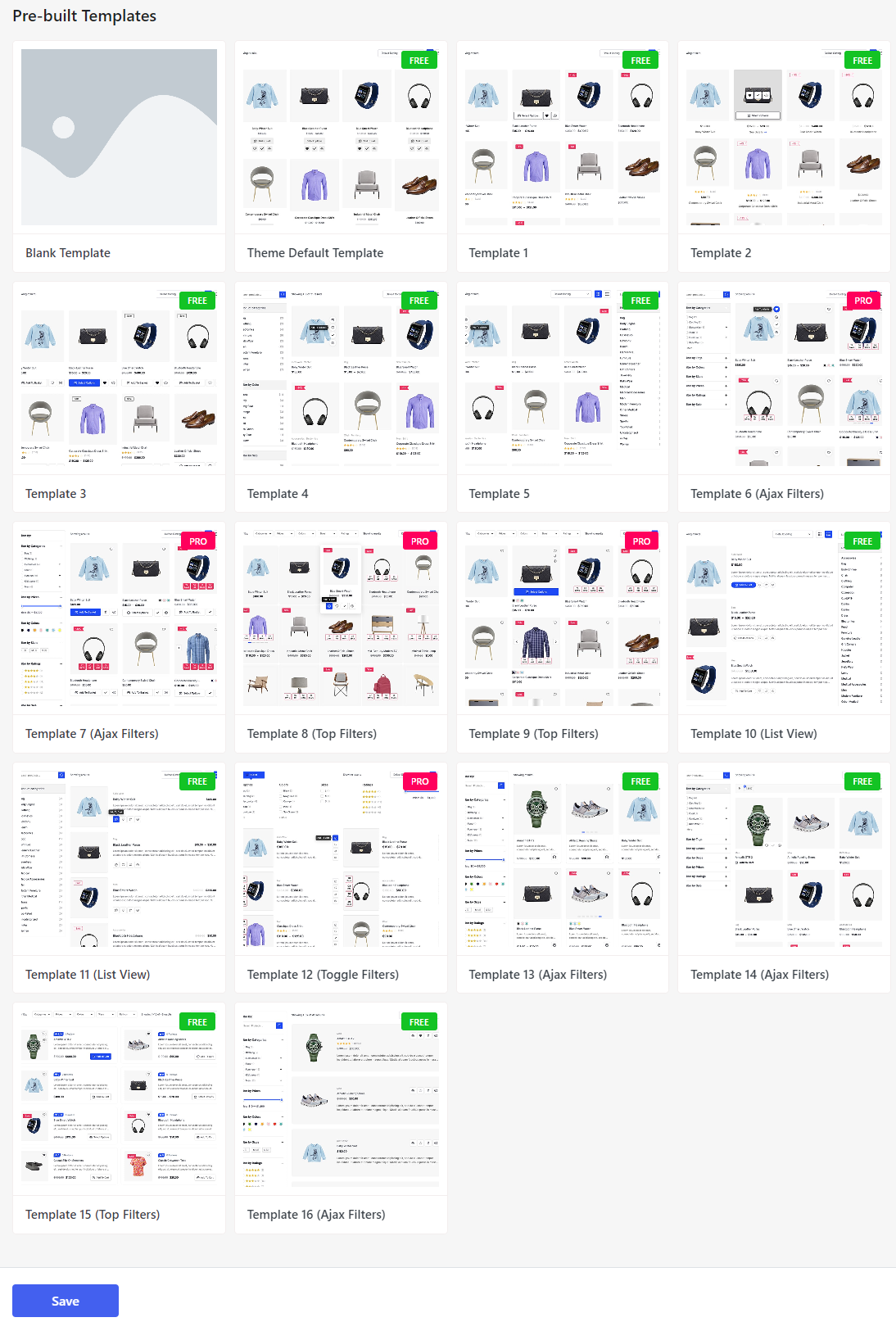
Odată ce ați terminat, trebuie să derulați în jos. Acolo, veți vedea mai multe șabloane prefabricate.

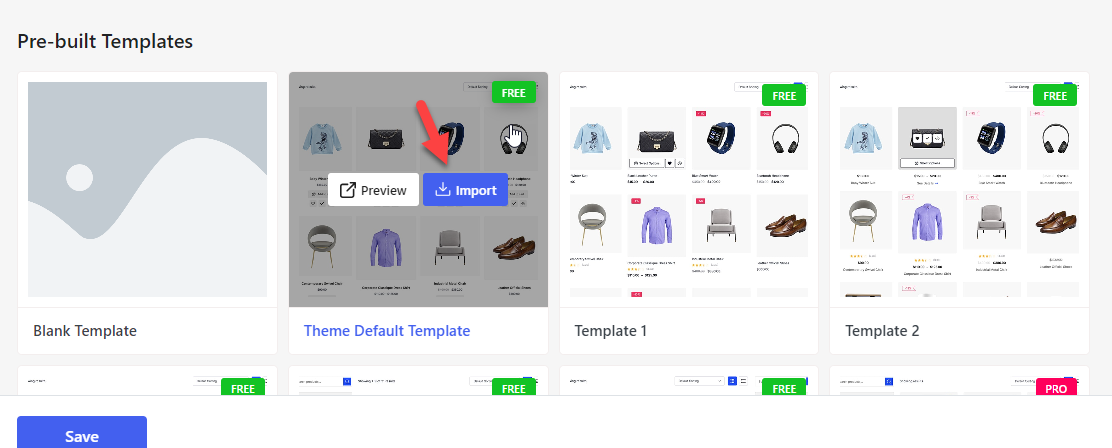
Unele șabloane sunt gratuite, în timp ce altele sunt [premium. Deoarece folosim versiunea gratuită a pluginului, putem selecta doar șabloanele gratuite. Alegeți un șablon după cum doriți. Puteți fie să previzualizați șablonul, fie să îl importați.

Dacă trebuie să personalizați șablonul, puteți utiliza pluginul Elementor. După aceea, publicați modificările.

Asta este. În acest fel, puteți folosi pluginul ShopBuilder pentru a îmbunătăți designul magazinului WooCommerce.
Concluzie
O pagină de produs unică vă va ajuta să spuneți mai multe despre produsul pe care îl vizionează clientul. În mod implicit, pluginul WooCommerce vine cu funcții limitate. Cu un plugin precum Elementor, îl puteți schimba.
După cum puteți vedea în acest tutorial, puteți modifica pagina produsului după cum doriți cu Elementor. Versiunea gratuită a Elementor vine cu funcții și câmpuri limitate. Dar pentru începători, este o opțiune fezabilă.
În mod similar, puteți edita și pagina produsului cu un plugin precum ShopBuilder. ShopBuilder vine cu șabloane prefabricate, astfel încât aveți personalizări minime de făcut.
Cum plănuiți să vă editați pagina produsului?
Spune-ne în comentarii.
