Cum să editați pagina produsului WooCommerce folosind Elementor
Publicat: 2021-12-06Crearea unei singure pagini personalizate de produs este una dintre cele mai bune modalități prin care magazinul dvs. de comerț electronic să iasă în evidență, oferind clienților mai multă libertate în timpul cumpărăturilor.
Și datorită WordPress, crearea unei pagini de produs personalizată este ușoară. Puteți crea eficient o pagină de produs personalizată pentru magazinul dvs. de comerț electronic utilizând widget-urile WooCommerce cu drag and drop din popularul generator de pagini Elementor.
În acest ghid, veți învăța cum să editați pagina produsului WooCommerce, precum și să creați o pagină de produs unică personalizată de la zero. Înainte de a merge în tutorial, vom arunca o privire la motivul pentru care ar trebui să personalizați pagina produsului WooCommerce.
Să începem:
De ce trebuie să vă personalizați pagina de produs WooCommerce

WooCommerce oferă o singură pagină de produs care este minimă și simplă în mod implicit. Folosind această pagină de produs, clienții pot vizualiza cu ușurință un produs și îl pot cumpăra. Dar, dacă doriți să adăugați mai multe funcționalități, cum ar fi suplimente de produs, diagramă de mărimi, imagine 360, videoclip al produsului și multe altele, la pagina de produs unică, atunci aveți nevoie de o pagină de produs unică personalizată sau editați-o pe cea actuală.
O pagină de produs personalizată ajută în multe feluri. Iată câteva fapte importante despre a avea o pagină de produs personalizată pentru magazinul dvs. de comerț electronic.
- Asigurați o experiență mai bună pentru utilizator
- Creșteți vânzările de produse
- Îmbunătățiți designul paginii de produs
- Ajutați clienții să cumpere produse
- Atrageți atenția clienților
- Asigurați o vizualizare mai bună a produsului
Cum să editați pagina produsului WooCommerce (Ghid pas cu pas)
În următoarea parte a blogului nostru, vă vom arăta cum să editați pagina produsului WooCommerce în două moduri simple.
- Prima metodă: creați șablonul de pagină de produs unic
- A doua metodă: creați de la zero o nouă pagină de produs unică
Trebuie să instalați și să activați următoarele pluginuri pentru a crea o singură pagină de produs:
Cerințe preliminare :
- Elementor (gratuit)
- Elementor Pro
Dacă sunteți nou la Elementor, citiți acest Ghid pas cu pas pentru începători.
Prima metodă: creați șablonul de pagină de produs unic
În această metodă, vă vom arăta cum să creați și să editați un singur șablon de pagină de produs folosind șabloanele prefabricate Elementor.
Pasul 1: Accesați Generatorul de teme de șabloane
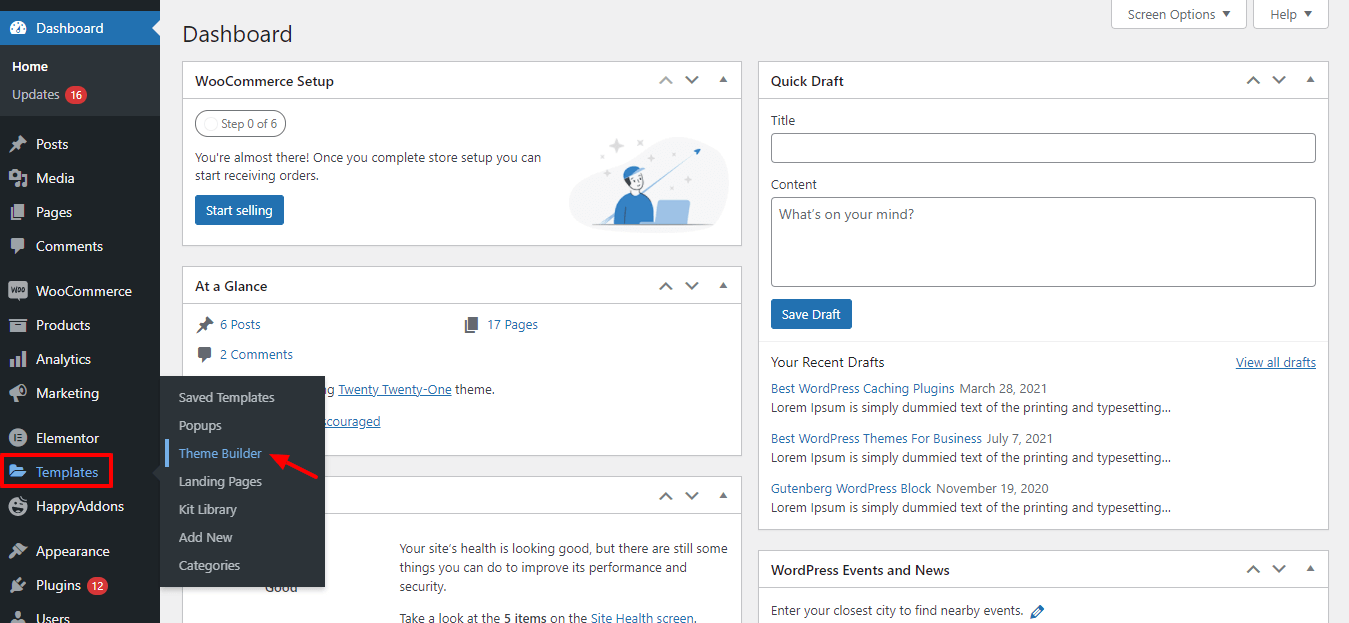
Pentru a crea un singur șablon de pagină de produs, trebuie să vă orientați către Tabloul de bord–>Șablon–>Generator de teme.

Pasul 2: Faceți clic pe fila Produs unic
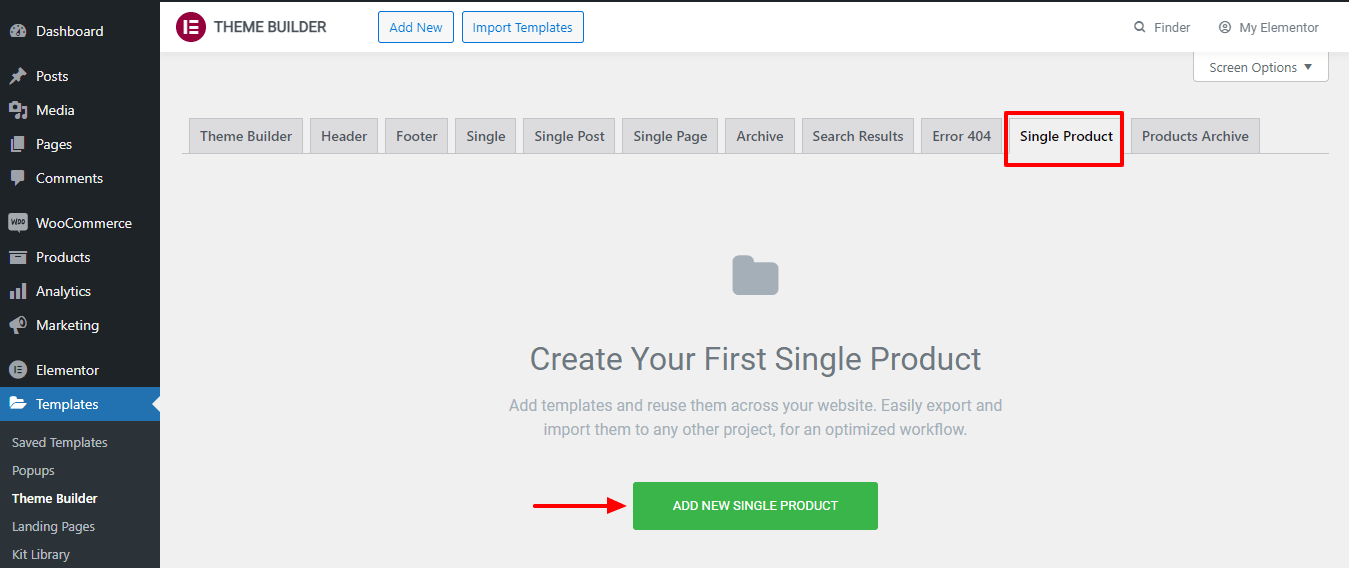
Veți obține opțiunea de creare a unei pagini de produs unic pe pagina următoare. Faceți mai întâi clic pe fila Produs unic . Apoi trebuie să faceți clic pe butonul Adăugați un singur produs nou .

Pasul 3: Creați șablon
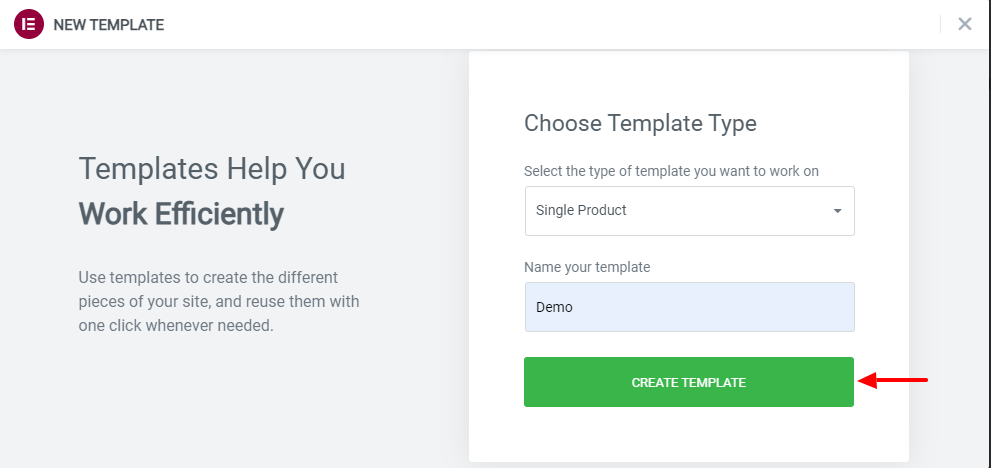
După aceea, veți avea opțiunea de a crea șablonul pentru prima pagină. De asemenea, scrieți numele șablonului dvs. aici, în această zonă. Apoi faceți clic pe butonul Creare șablon .

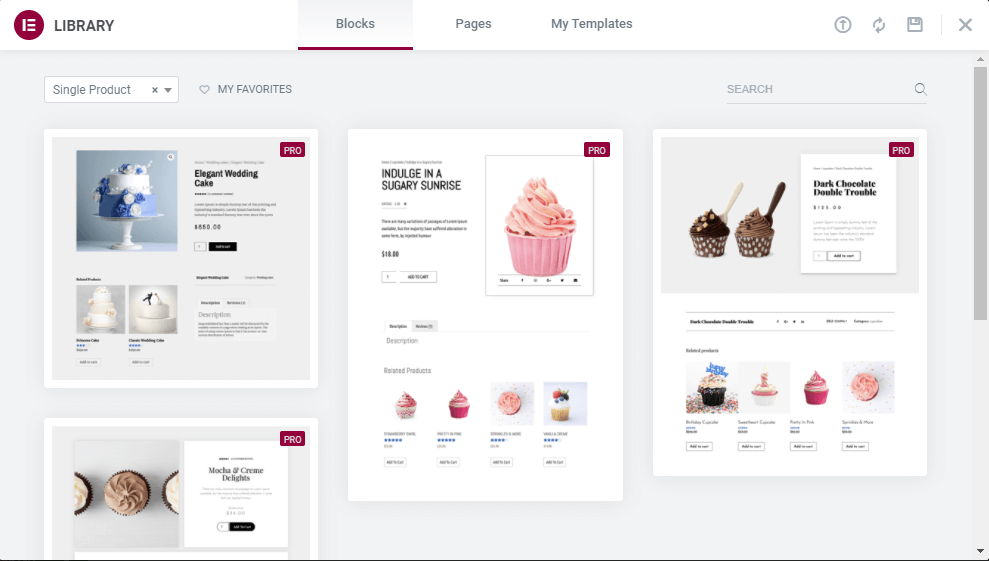
Pasul 4: Alegeți un șablon de pagină de produs pre-proiectat adecvat
Dacă doriți să utilizați șablonul Elementor implicit, puteți alege zece chiar aici, în Biblioteca Elememtor. Puteți selecta și instala un șablon potrivit în funcție de nevoile dvs.

Dacă nu aveți suficient timp pentru a vă proiecta și personaliza pagina de produs unică WooCommerce, puteți utiliza șabloanele prefabricate Elementor și puteți bloca. Dar în acest ghid, vă veți arăta cum să creați o pagină de produs WooCommerce de la zero folosind Elementor.
A doua metodă: creați de la zero o nouă pagină de produs unică
Acum, este timpul să creați o nouă pagină de produs de la zero. Dacă urmați ghidul de mai jos, veți putea să vă proiectați prima pagină de produs într-un timp foarte scurt.
Să începem:
Pasul 1: Deschideți pagina către panoul Editor Elementor
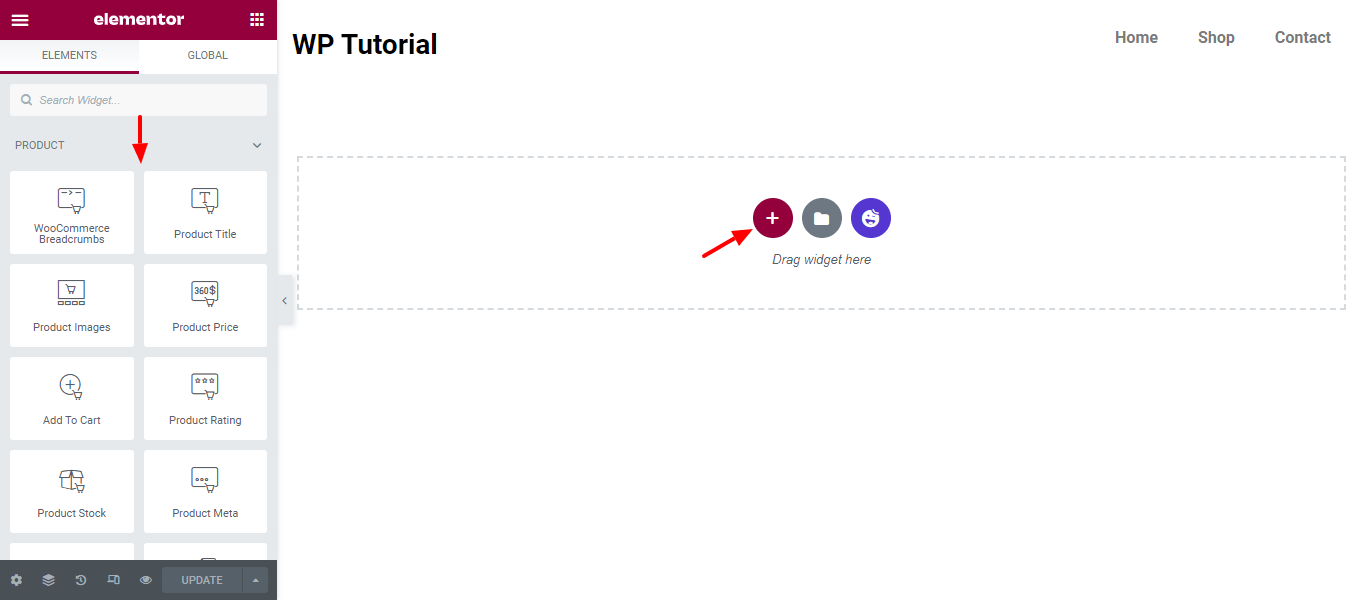
După crearea șablonului de pagină de produs unic, trebuie să deschideți pagina în panoul editor Elementor. Aici, vedeți că toate widget-urile WooCommerce sunt disponibile în galeria de widget-uri din stânga. Pentru a le folosi, trebuie să creați o structură solidă a paginii dvs. de produs. Faceți clic pe pictograma roșie plus (+) pentru a adăuga coloane.

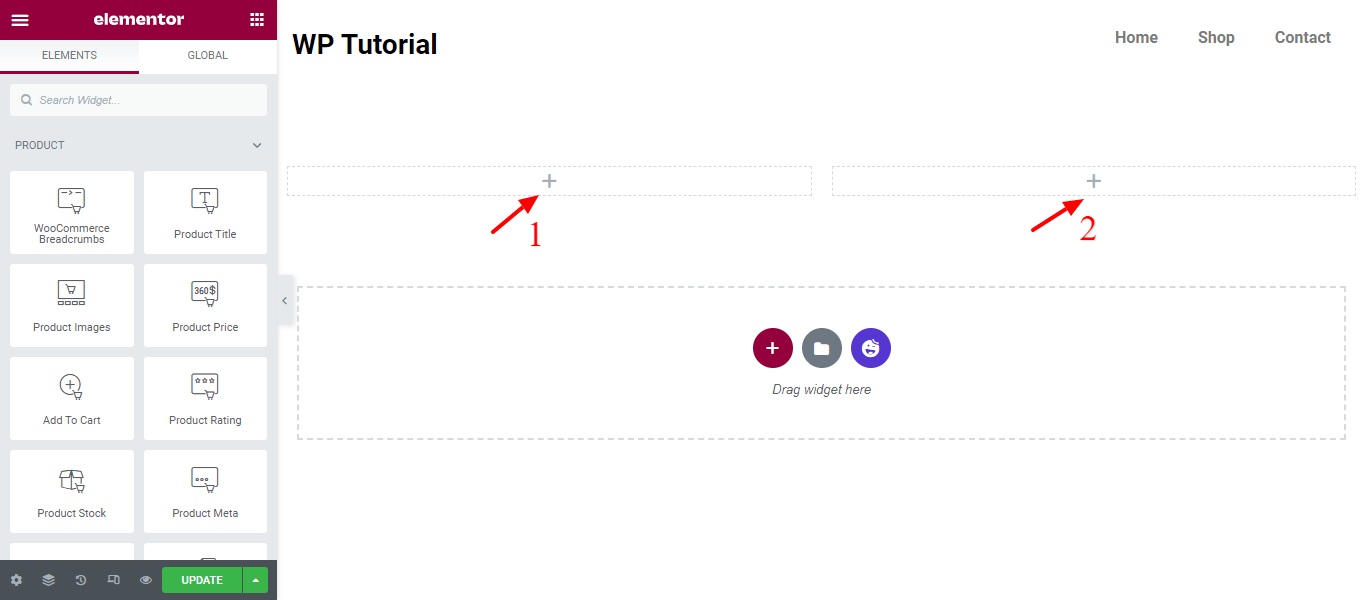
Pasul 2: Adăugați două coloane
Puteți vedea din captura de ecran de mai jos că am adăugat două coloane pentru a proiecta pagina noastră de produs unică.

Pasul 3: Adăugați widget-urile WooCommerce necesare pentru a vă proiecta pagina produsului
Acum, este timpul să adăugați widget-uri WooCommerce esențiale pentru proiectarea paginii produsului. Aici am adăugat aceste widget-uri pentru a ne proiecta pagina personalizată a produsului.
- Widget imagine produs : puteți seta imaginea sau galeria pe care doriți să o afișați
- Widget pentru titlul produsului : acest widget vă va ajuta să personalizați stilul și aspectul titlului produsului.
- Widget WooCommerce Breadcrumbs : personalizați culorile și aspectul pentru Breadcrumbs WooCommerce.
- Widget de descriere scurtă : alegeți cum doriți să afișați descrierea scurtă a produsului dvs.
- Widget pentru prețul produsului : controlați aspectul și designul prețului produsului dvs.
- Widget de evaluare a produsului : personalizați evaluările produsului dvs. Faceți-l mai vizibil și asigurați-vă că clienții pot ști cu ușurință cum văd utilizatorii produsul.
- Product Meta Widget : setați distanța dintre text, afișați-l stivuit sau în linie și controlați stilul metadatelor dvs.
- Widget pentru informații suplimentare : puteți adăuga informații suplimentare despre produsul dvs. cu acest widget.
- Widget Adaugă în coș : personalizați stilul și aspectul butonului Adăugați în coș.
- Widget File Date despre produs : controlați aspectul filei cu date despre produs.
- Widget de upsells : vă puteți crea propriul stil pentru produsele upsell.
- Widget legat de produs: Dacă aveți produse similare pe site-ul dvs., trebuie să aveți o secțiune de produse similare. Puteți stiliza secțiunea de produse asociată cu acest widget.
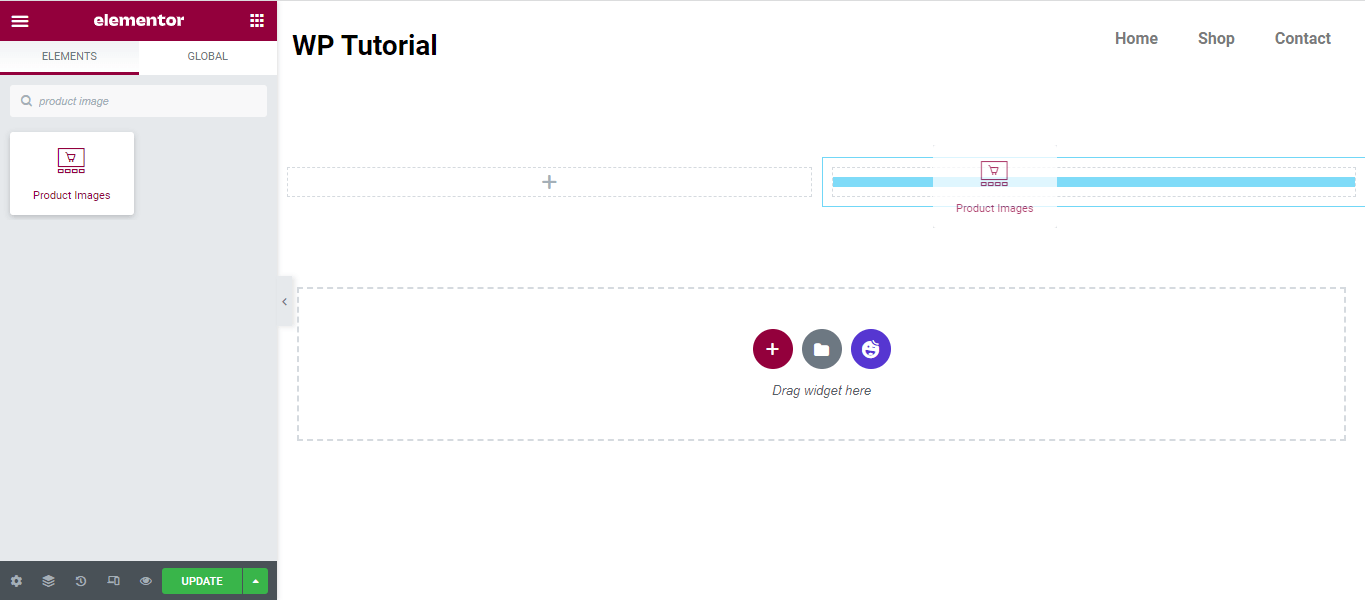
Pasul 4: Adăugați widgeturi cu imagini de produs
Mai întâi, adăugăm widgetul Imagine a produsului în coloana din dreapta. Puteți introduce „imagine produs” în câmpul de căutare, apoi trageți și plasați-o în coloană.

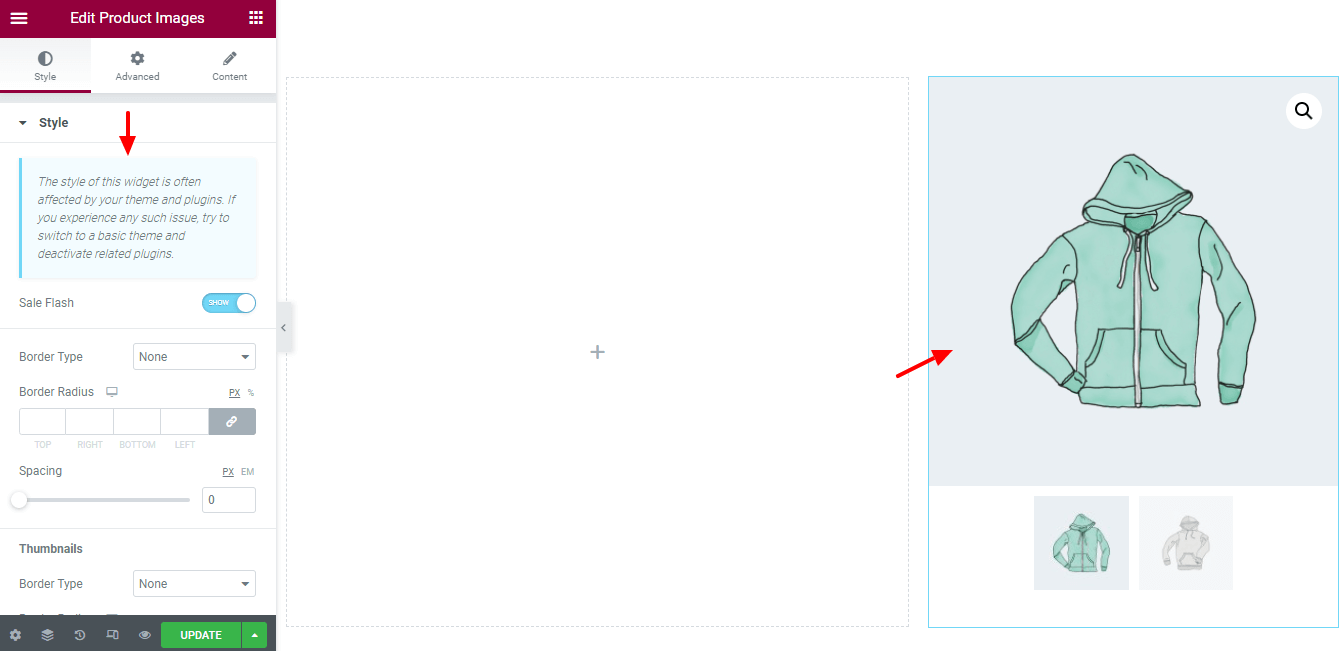
Pasul 5: Personalizați stilul imaginii produsului
Puteți personaliza stilul imaginii produsului în felul dvs. folosind opțiunile Stil ale acestui widget. Aici, porniți și dezactivați Flash-ul de reducere. De asemenea, puteți adăuga imaginea produsului și tipul de chenar al miniaturilor, raza chenarului gestionați spațiul dintre imaginea produsului și miniaturi.

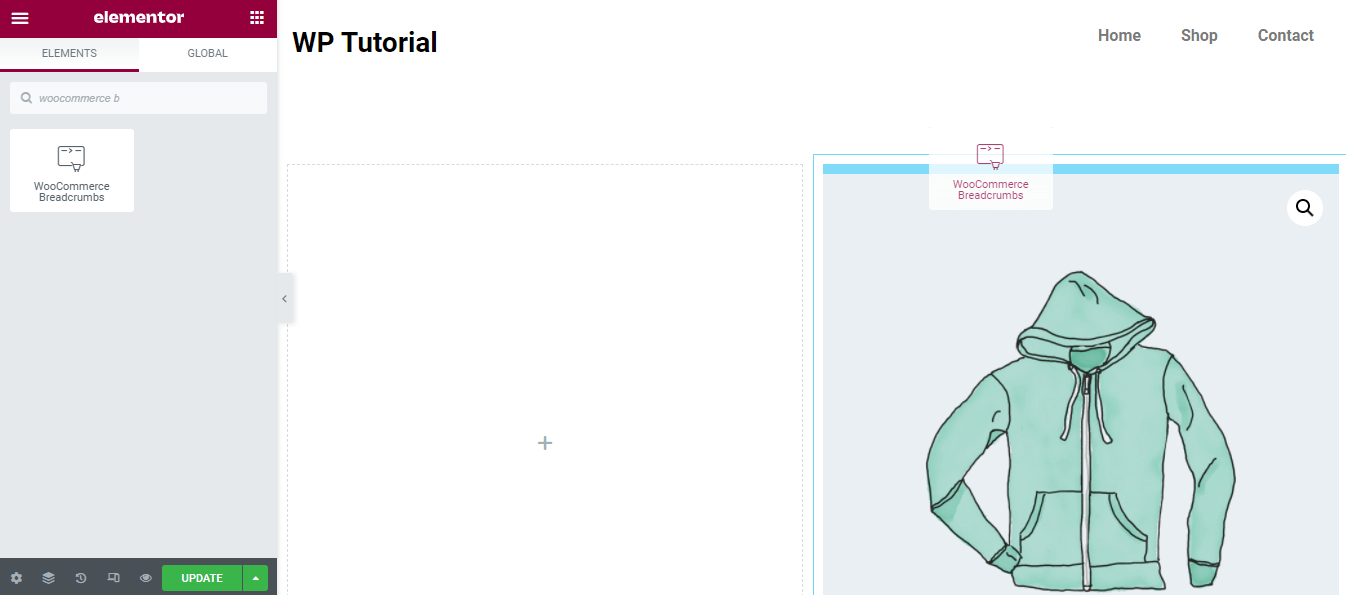
Pasul 6: Adăugați widgetul WooCommerce Breadcrumbs
Pentru a asigura o experiență mai bună pentru utilizator, trebuie să oferiți o navigare adecvată pe pagina dvs. Acesta este motivul pentru care trebuie să adăugăm widgetul WooCommerce Breadcrumbs pentru a adăuga navigarea în pagina produsului nostru.

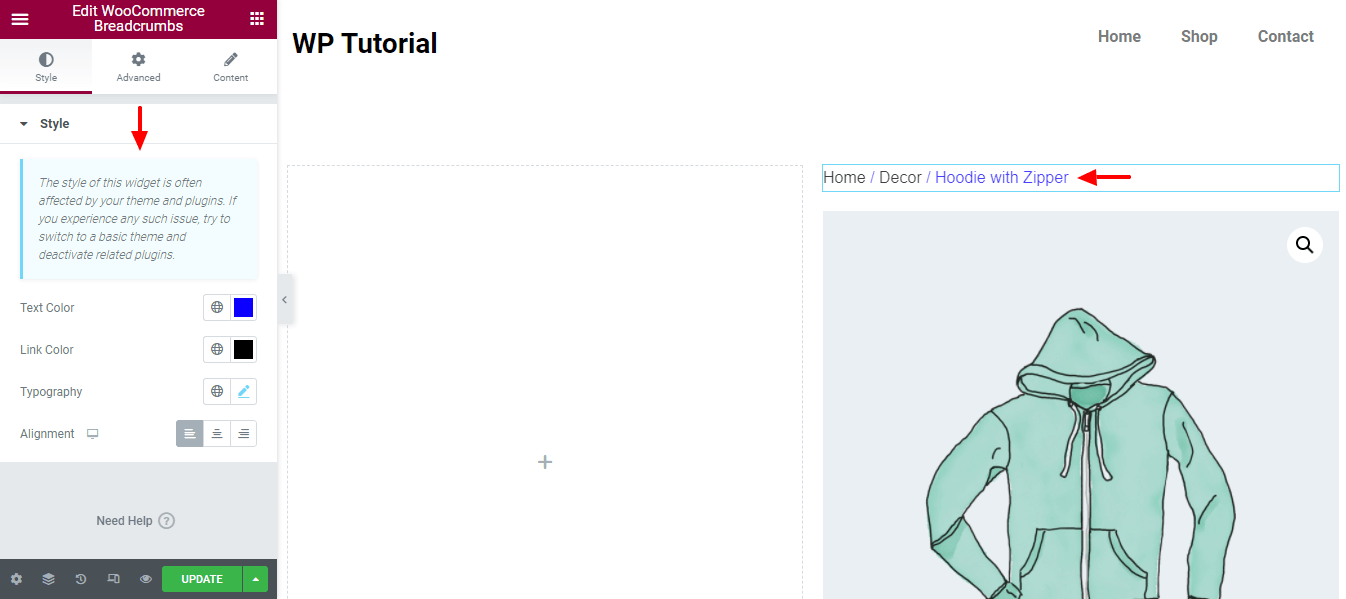
Pasul 7: Personalizați pesmeturile WooCommerce
Personalizați din nou designul Breadcrumbs folosind opțiunile de stil. Aici, puteți seta culoarea textului, culoarea linkului, topografia și alinierea pesmeturilor.

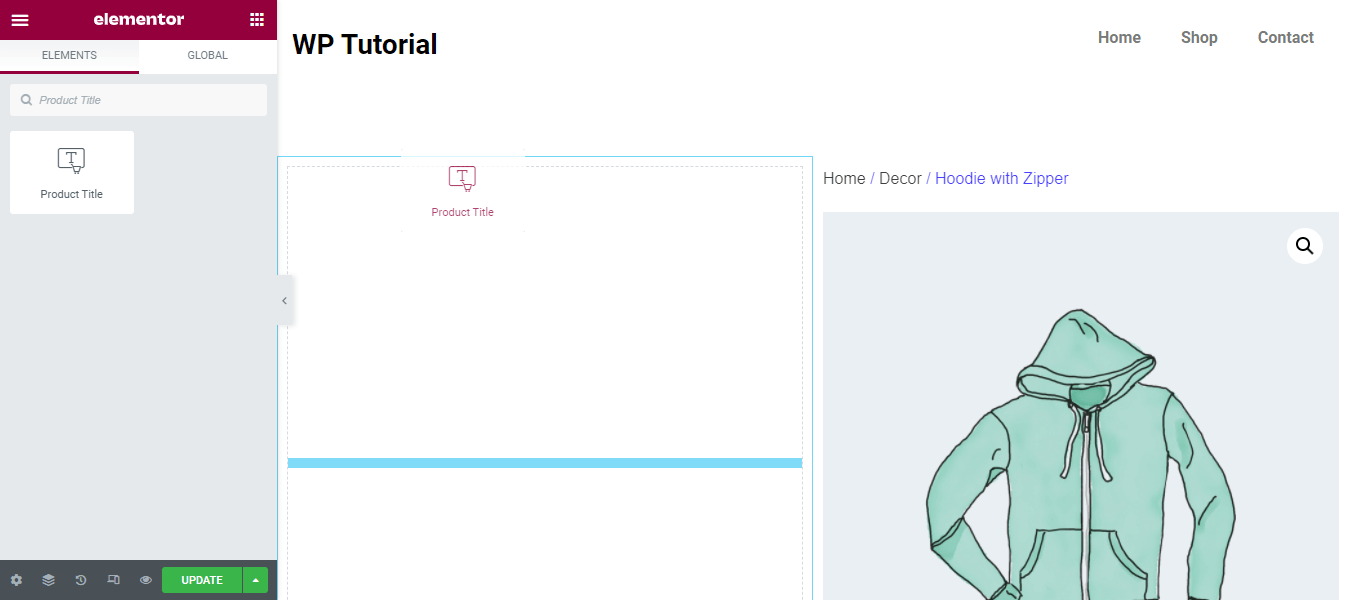
Pasul 8: Adăugați widgetul pentru titlul produsului
Trebuie să adăugați un titlu de produs potrivit, astfel încât utilizatorii să înțeleagă cu ușurință despre ce este produsul dvs. Deci, să adăugăm titlul produsului în coloana din stânga.

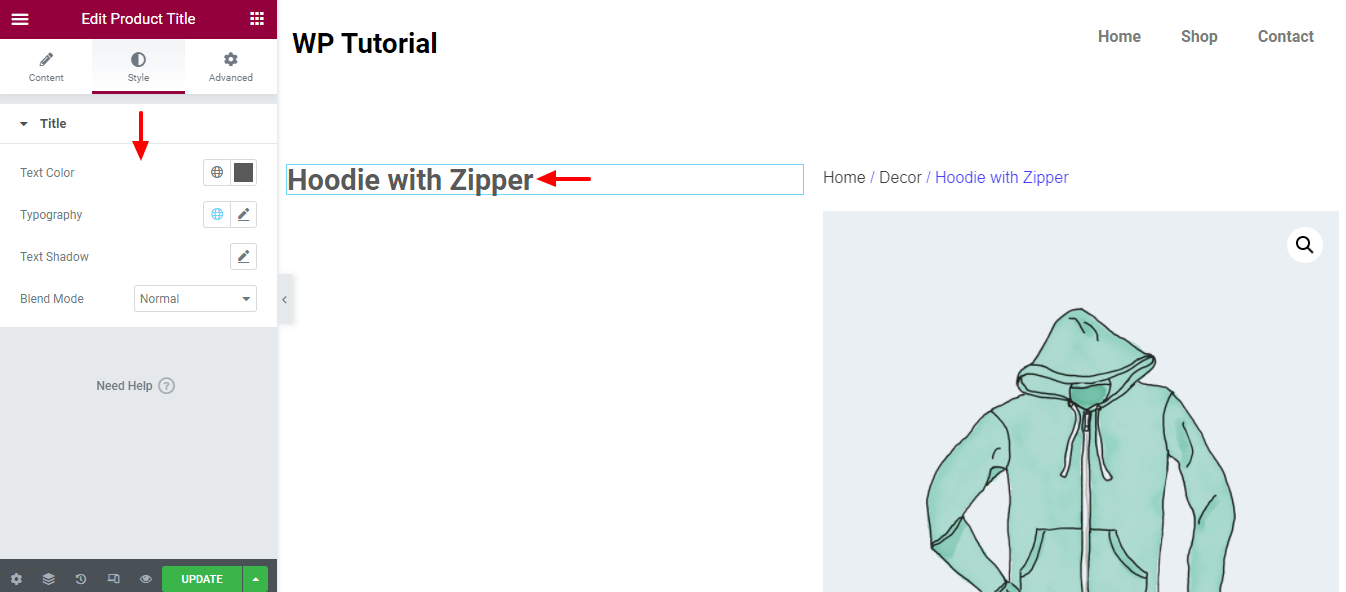
Pasul 9: Stilează widgetul pentru titlul produsului
În secțiunea Stil , puteți modifica designul titlului produsului și puteți gestiona Culoarea textului , Topografia , Umbra textului și alegeți un mod de amestecare.

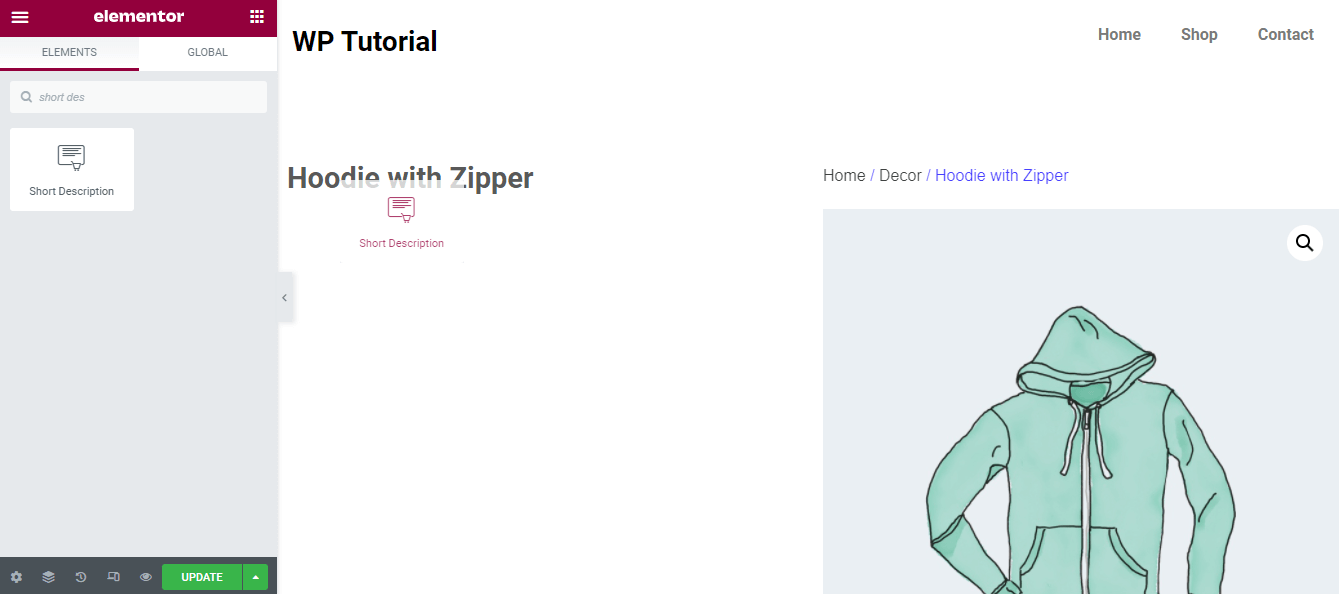
Pasul 10: Adăugați widgetul de descriere scurtă
Dacă aveți nevoie, puteți adăuga widget-ul Descriere scurtă pentru a afișa o descriere scurtă a produsului. La fel ca și celălalt widget, îl puteți găsi din zona de widget-uri din stânga. Doar trageți widgetul și plasați-l într-un loc potrivit pentru pagina dvs. de produs.

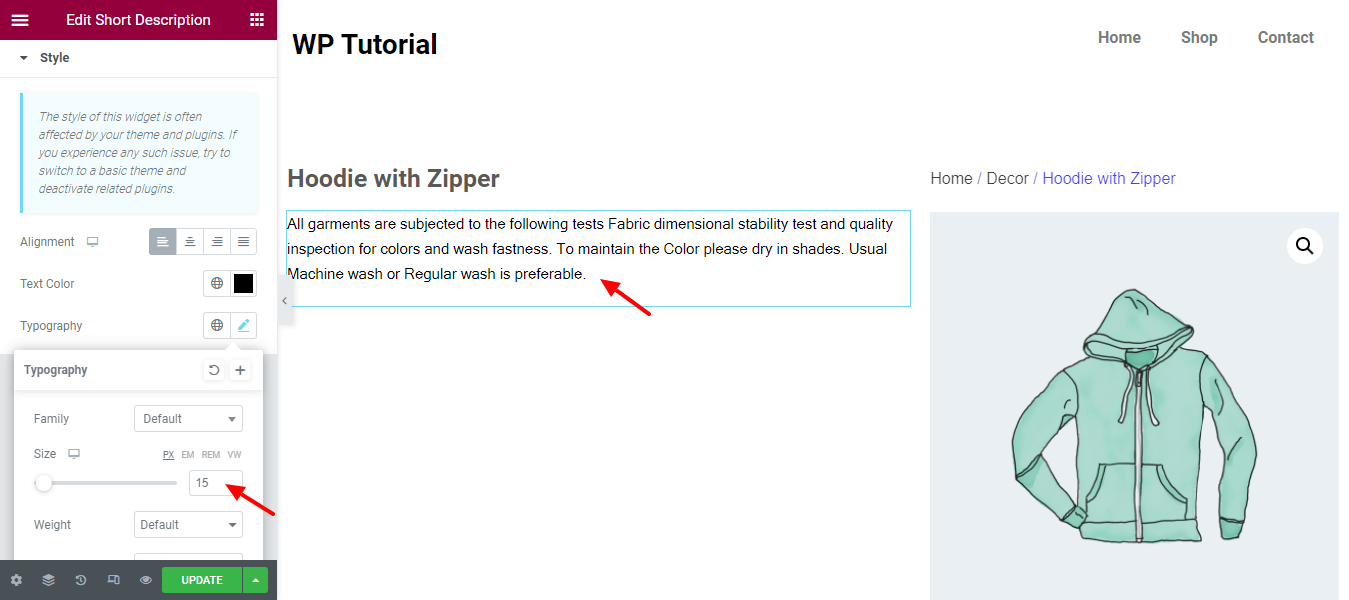
Pasul 11: Stil descriere scurtă
Zona Stil vă permite, de asemenea, să schimbați designul implicit al widget-ului. Observați că am schimbat dimensiunea tipografiei și am setat-o la 15 px .


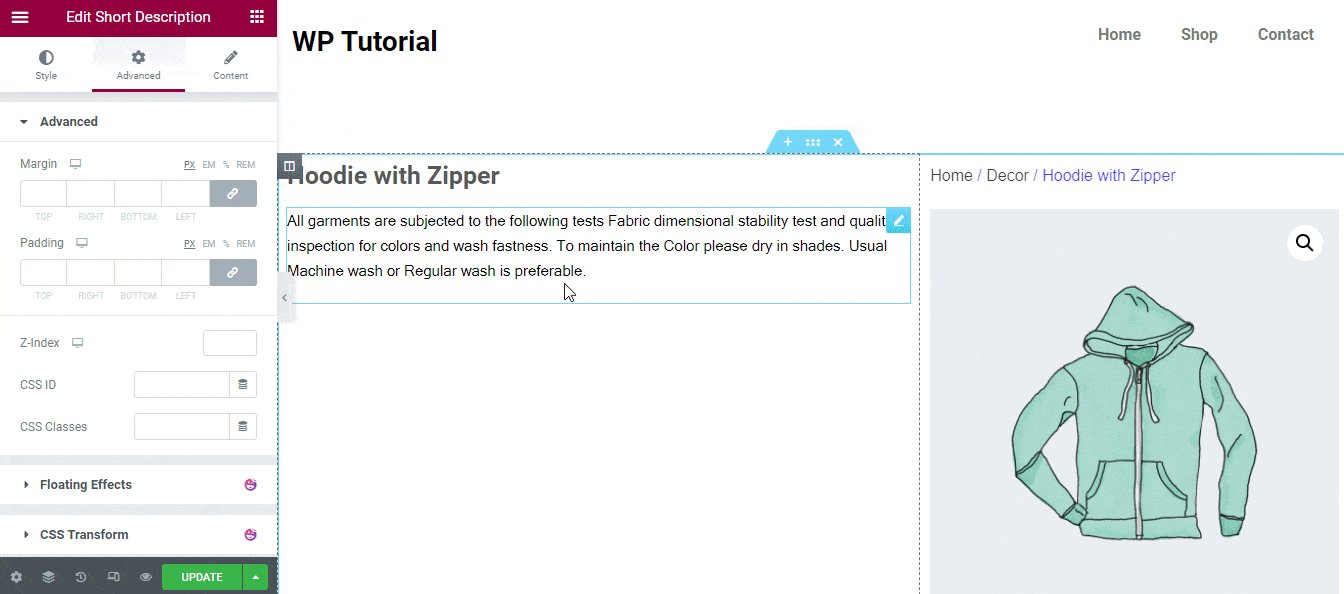
Pasul 12: Eliminați spațiul de descriere scurtă
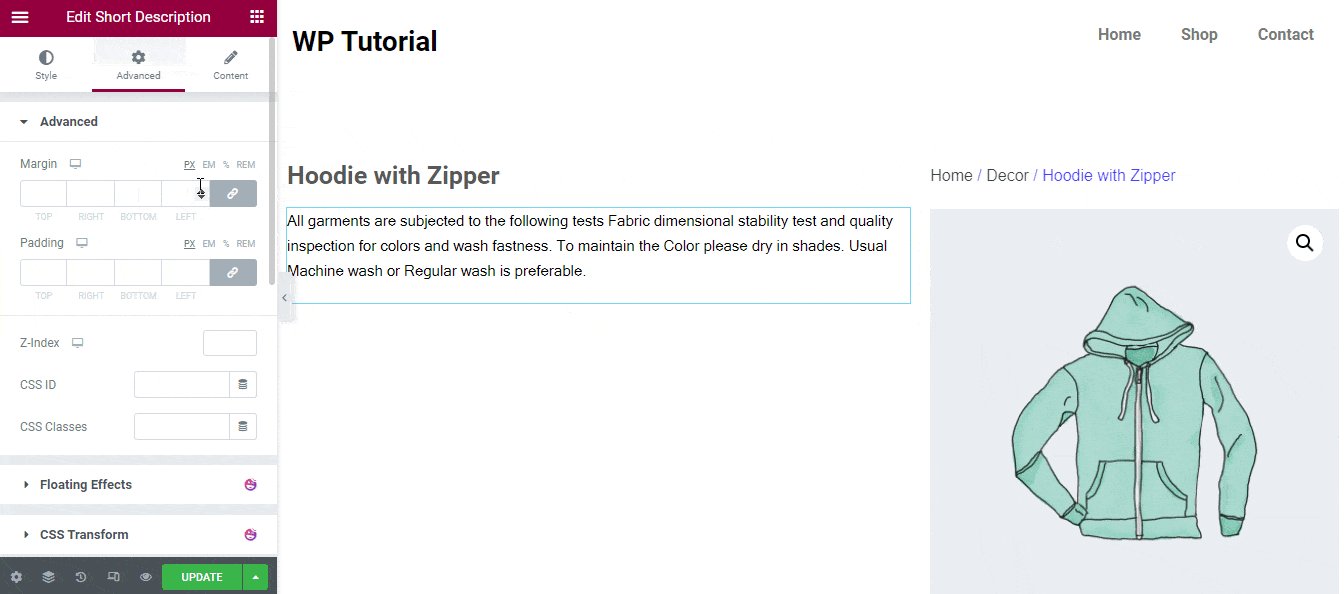
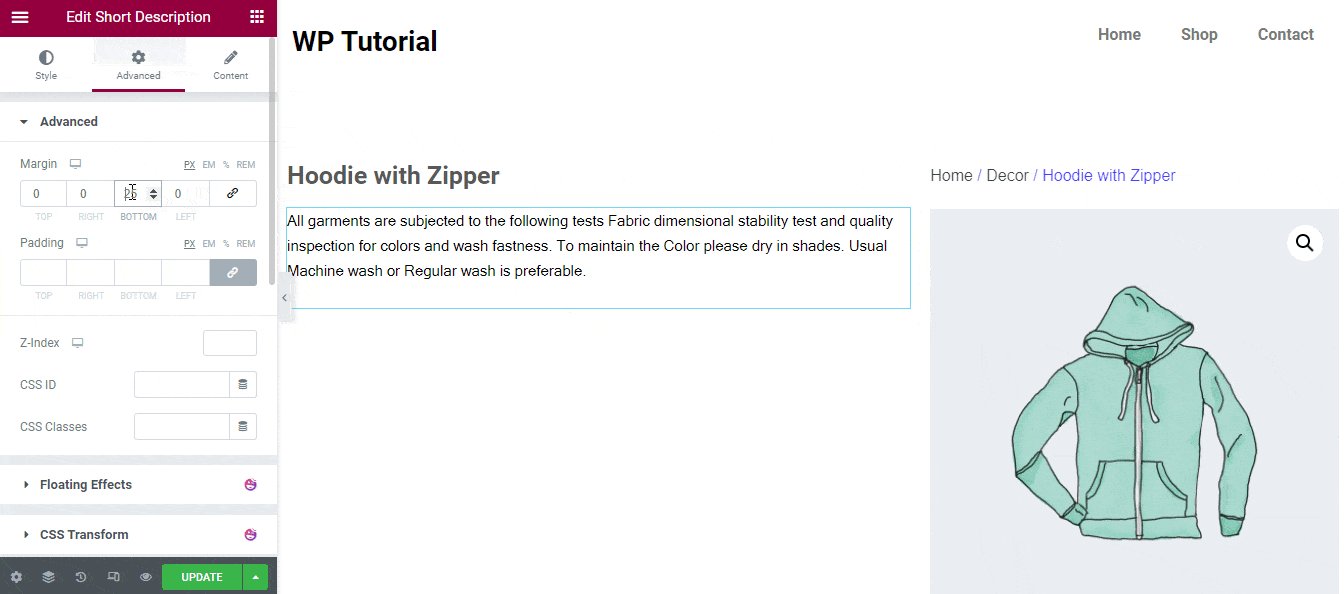
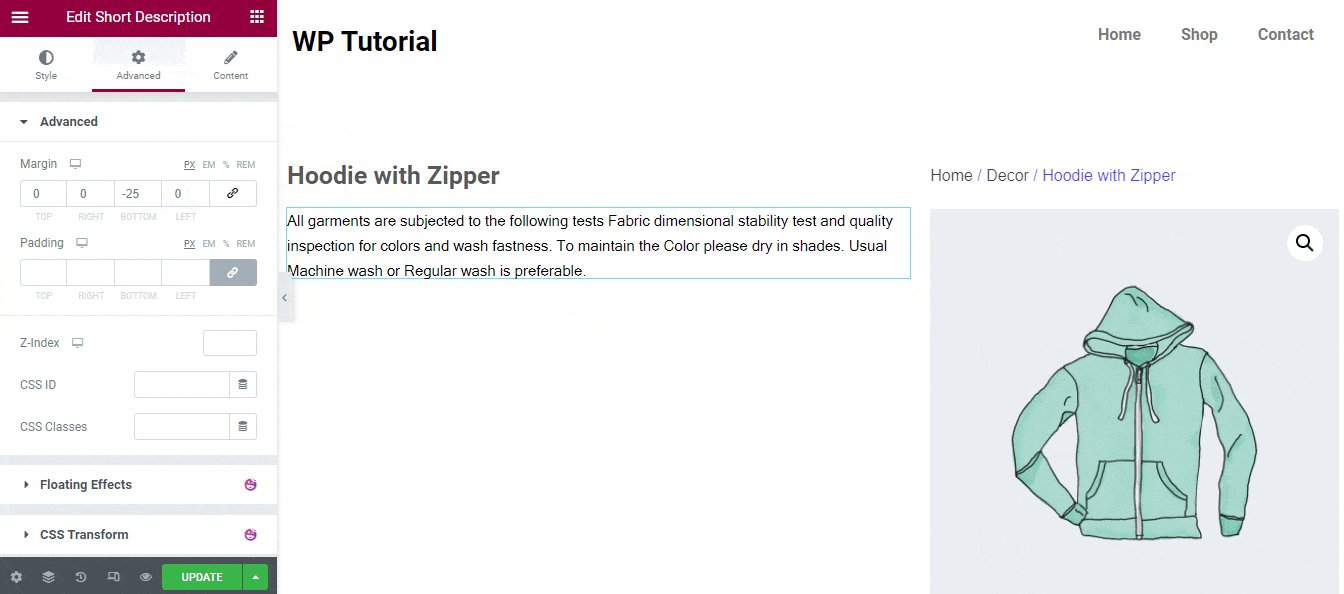
Vedeți aici eliminăm spațiul suplimentar al widget-ului Descriere scurtă. Accesați zona Avansat . Apoi Deconectați Marja și adăugați marja necesară. Aici, am adăugat -25px Margin pentru a elimina spațiul suplimentar.

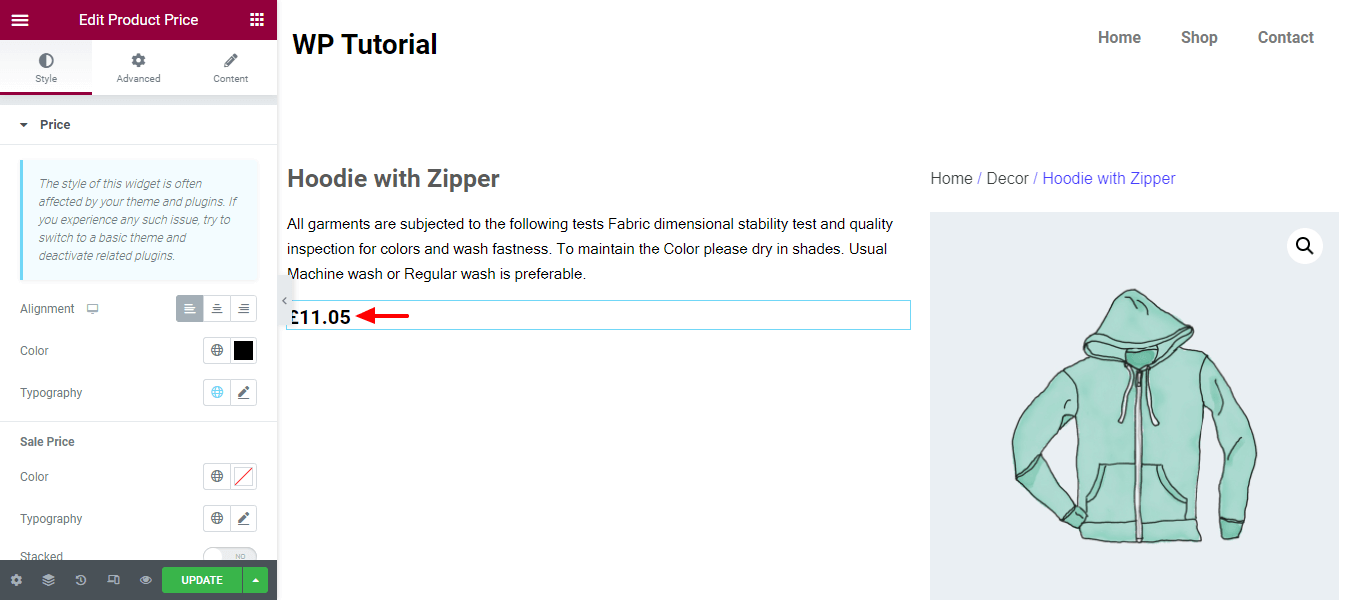
Pasul 13: Adăugați și stilați widgetul pentru prețul produsului
Să adăugăm widgetul Prețul produsului pentru a afișa prețul produsului. Puteți adăuga stilul personalizat în secțiunea Stil . Aici, vedeți că am schimbat culoarea prețului produsului.

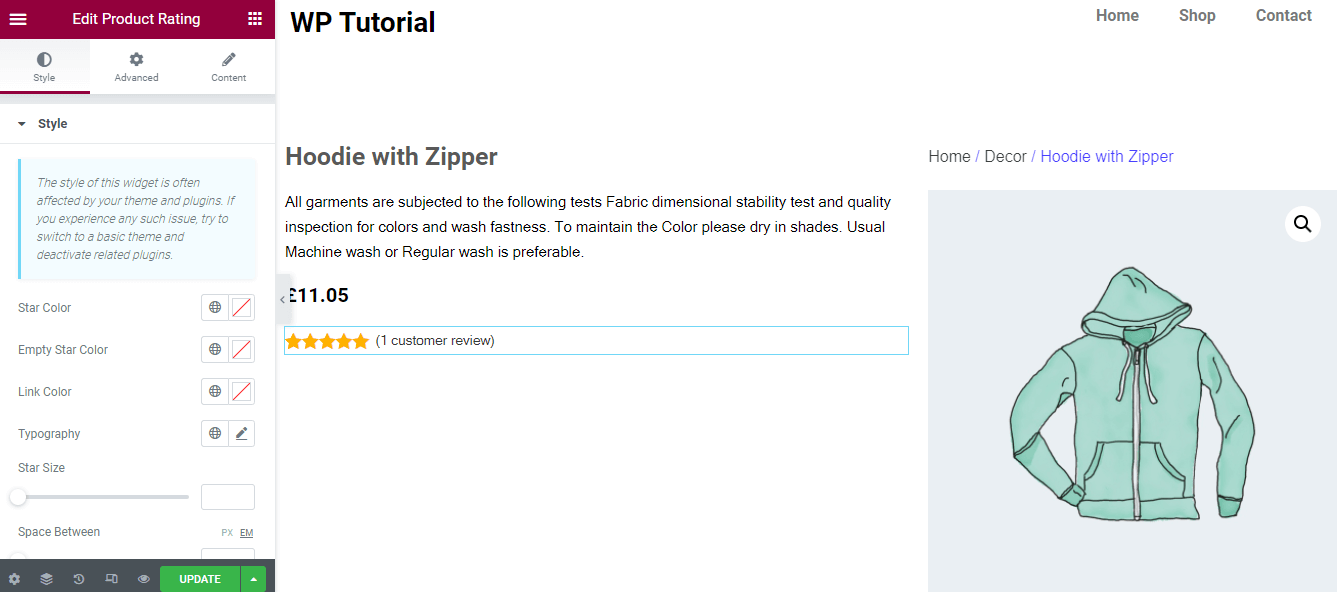
Pasul 14: Adăugați și stilați widgetul de evaluare a produsului
Dacă doriți să afișați evaluarea clienților pentru produsul dvs., trebuie să adăugați widgetul Evaluare produs. Puteți, de asemenea, să vă stilați evaluarea produsului clientului în felul dvs. folosind opțiunile de stilare.

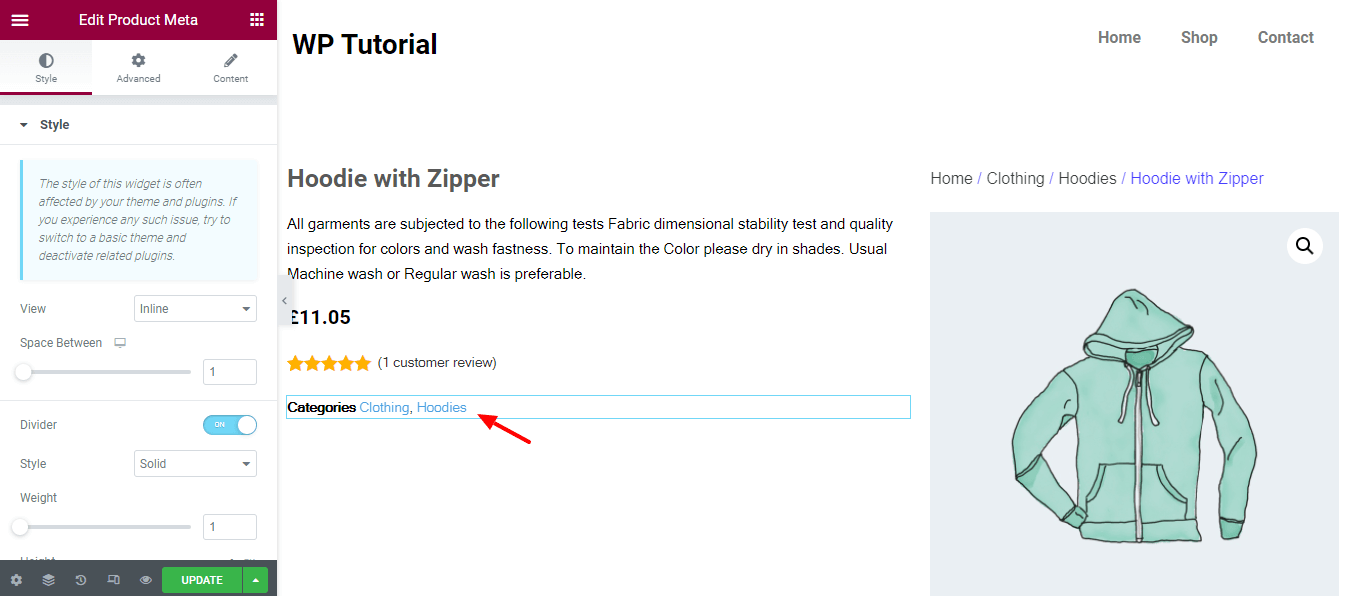
Pasul 15: Adăugați și stilați meta widget-ul produsului
Puteți afișa meta informațiile despre produs, cum ar fi categoria de produse etc. Pentru a face acest lucru, trebuie să adăugați widget-ul Product Mata . Puteți personaliza widgetul folosind opțiunea de stil în funcție de nevoile dvs.

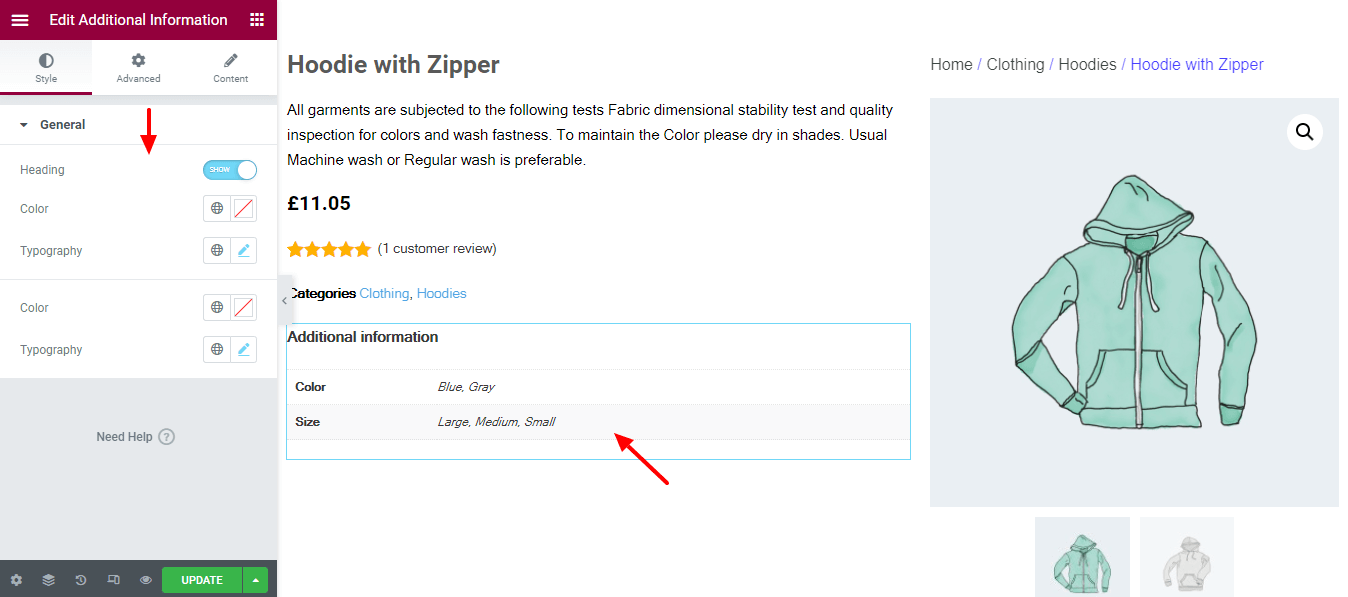
Pasul 16: Adăugați și stilați widgetul pentru informații suplimentare
Dacă trebuie să afișați informații suplimentare despre produs, cum ar fi culoarea și dimensiunea produsului, ar trebui să adăugați widgetul Informații suplimentare . Puteți edita stilul widget-ului. Pentru a face acest lucru, faceți clic pe secțiunea Stil . Aici, veți obține opțiunile esențiale pentru a schimba stilul actual în felul dumneavoastră.

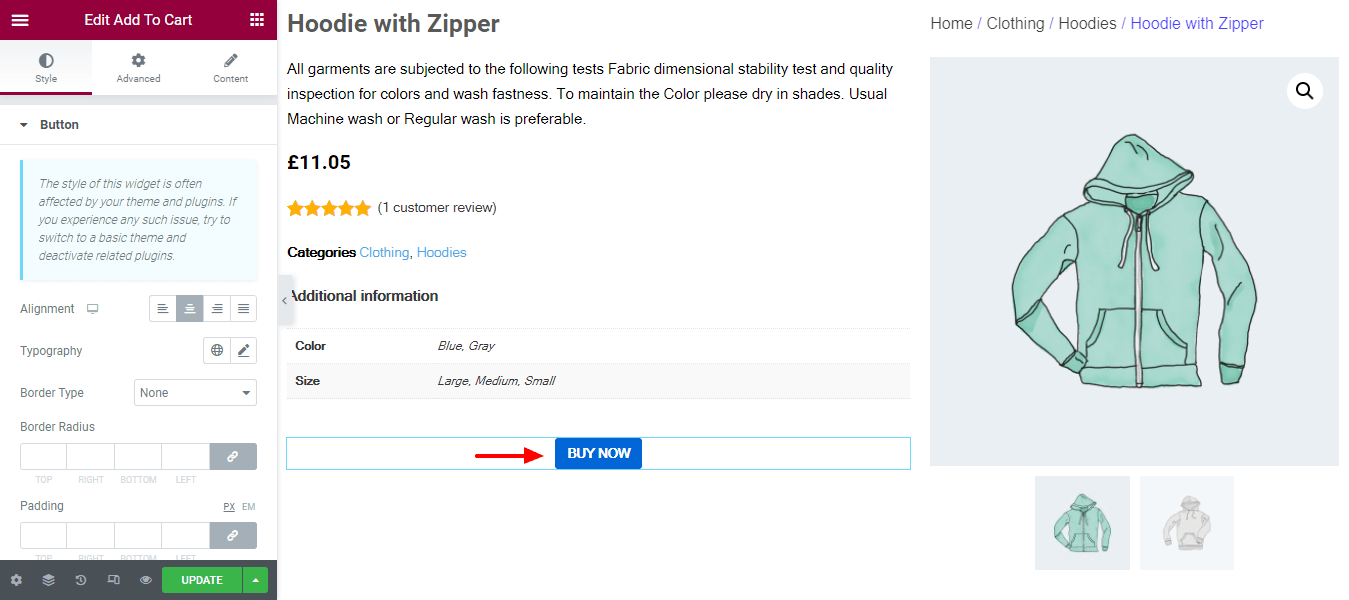
Pasul 17: Adăugați și stilați Butonul Adăugați în coș
Este important să adăugați butonul coș, astfel încât clientul dvs. să poată cumpăra produsul. Puteți adăuga cu ușurință un buton de coș pe pagina dvs. unică a produsului, adăugând widget-ul Adăugați în coș . De asemenea, puteți personaliza butonul de coș în funcție de alegerea dvs. folosind opțiunile de stil.

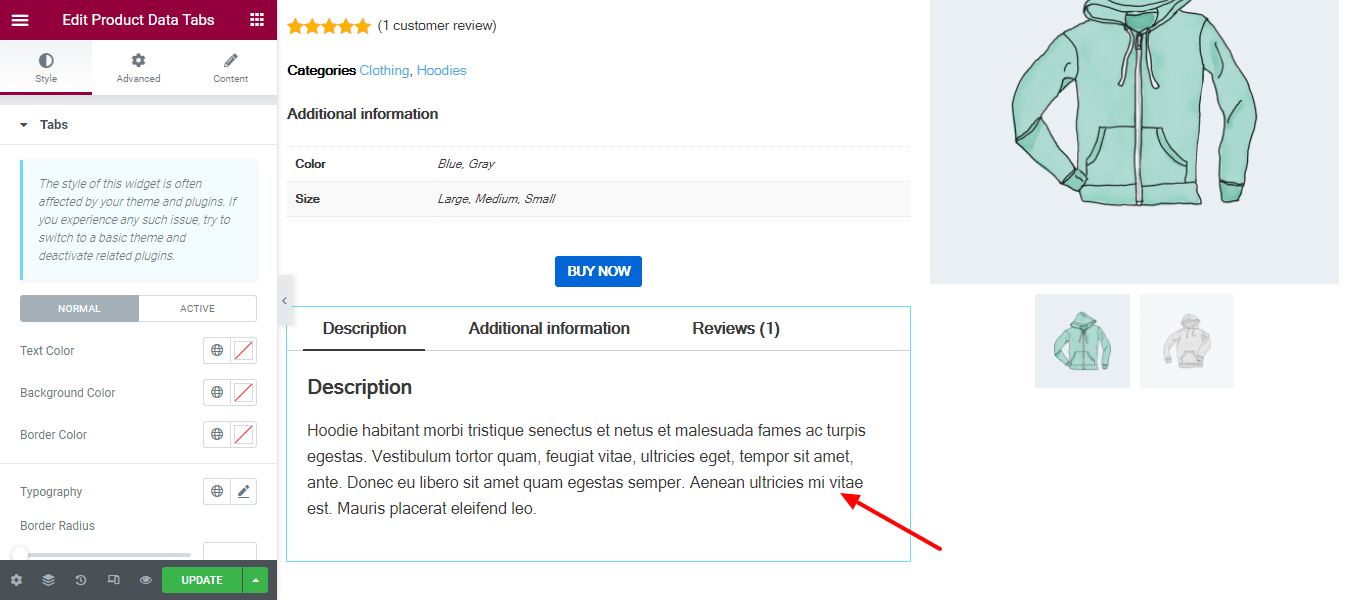
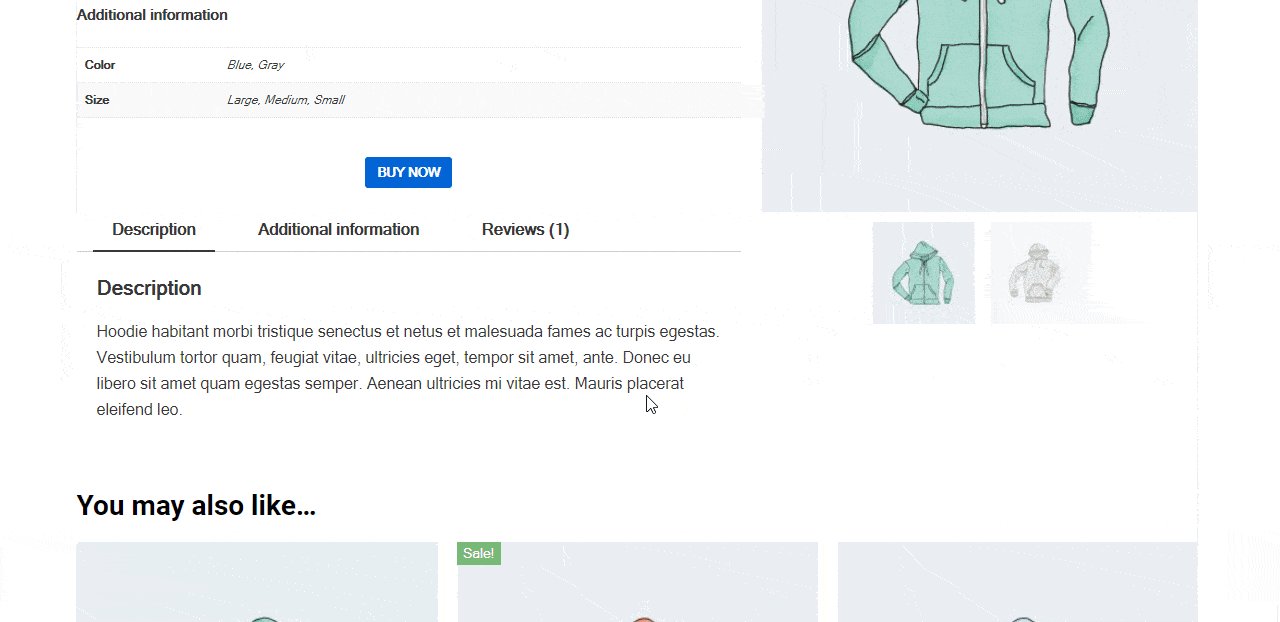
Pasul 18: Adăugați și stilați file cu date despre produs
Dacă doriți să afișați fila cu date despre produs, puteți face acest lucru adăugând widgetul Filele cu date despre produs și folosind opțiunile de stil ale acestuia pentru personalizare ulterioară.

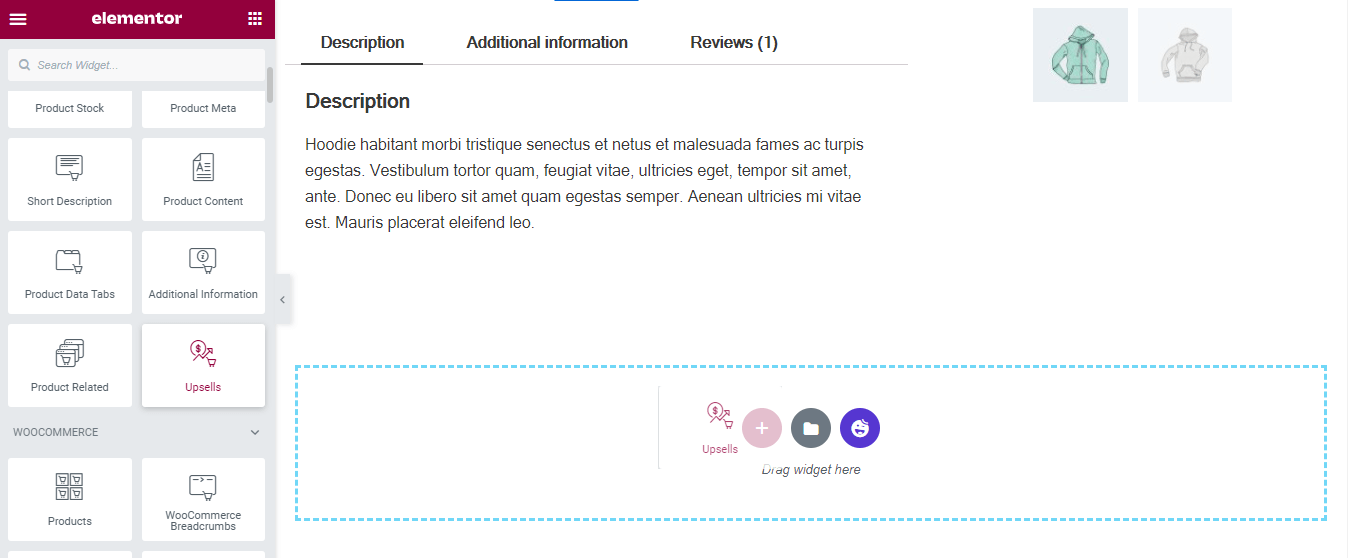
Pasul 19: Adăugați widgetul pentru vânzări suplimentare
Puteți adăuga produsele dvs. de upsell adăugând widgetul Upsells pe pagina de produs unică.

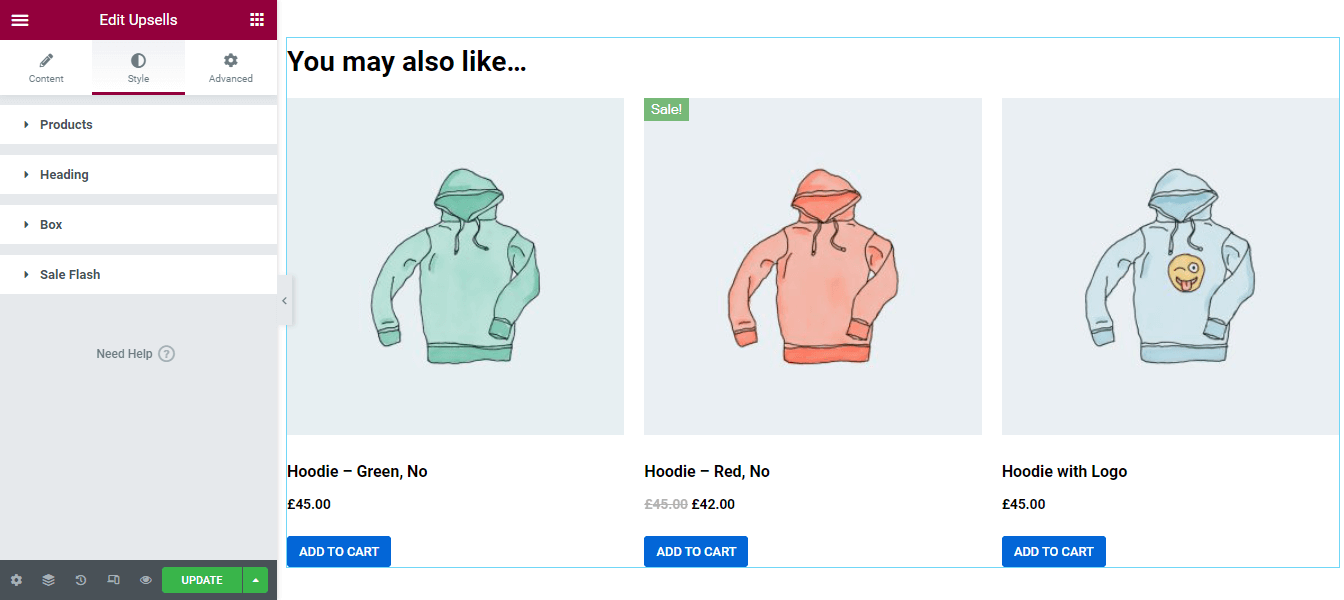
Pasul 20: Widget-ul Stil Upsells
Puteți schimba designul dacă doriți. În zona Stil , veți obține setările necesare pentru a personaliza produsele upsells. Opțiunile sunt.
- Produs
- Titlu
- Cutie
- Vânzare Flash

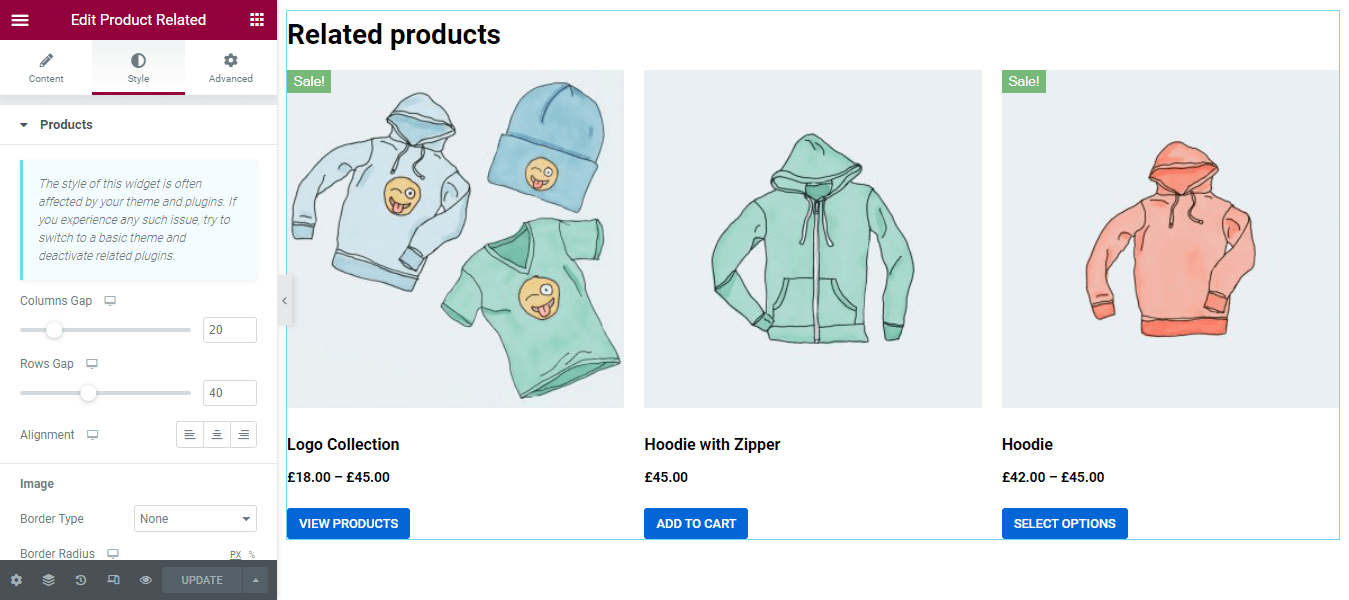
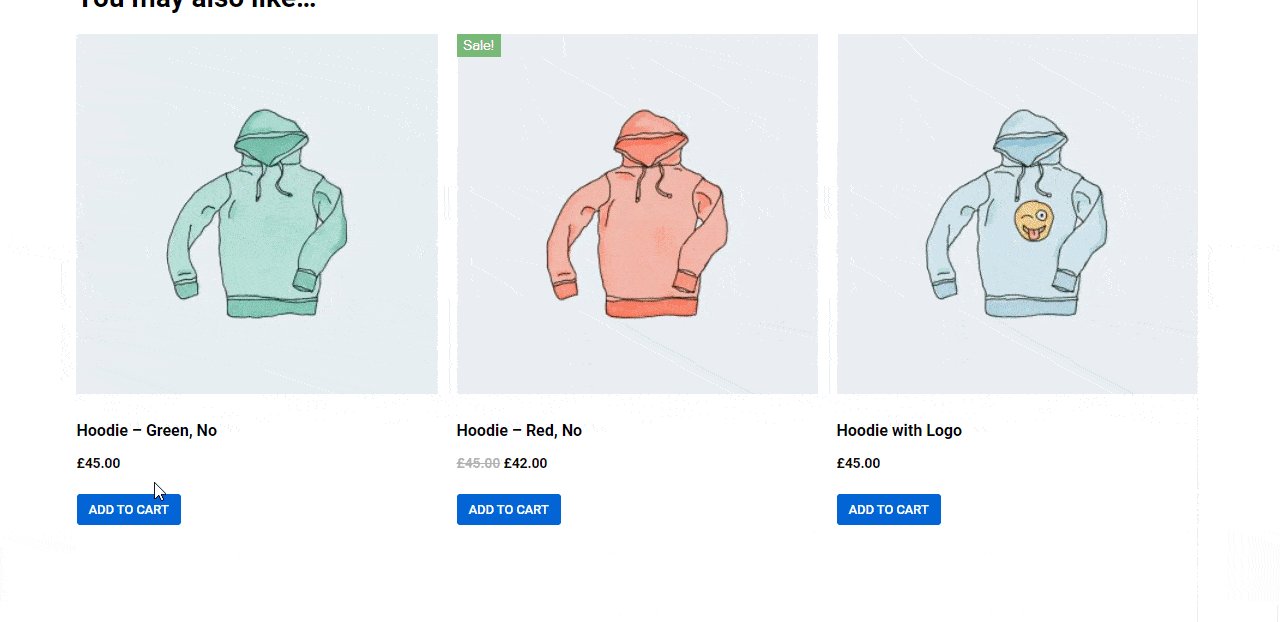
Pasul 21: Adăugați și stilați widgetul pentru produse asociate
La fel ca produsele Upsells, puteți adăuga și produsele aferente pe pagina produsului. Trebuie să adăugați widgetul legat de produs în zona adecvată a paginii produsului.

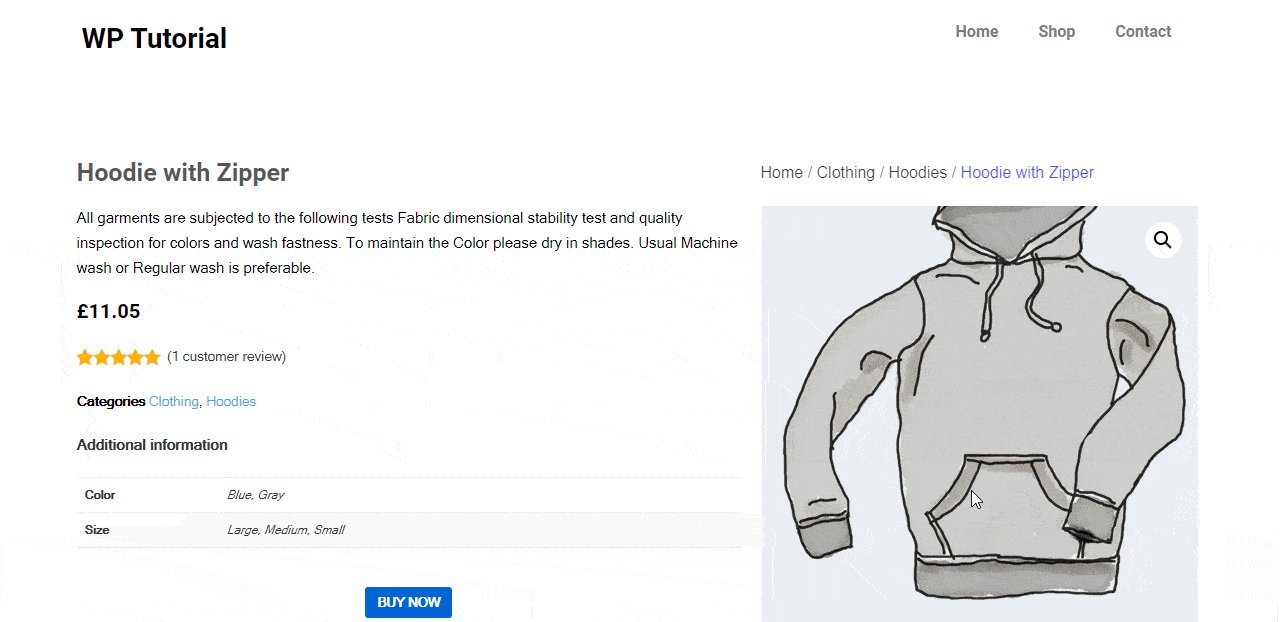
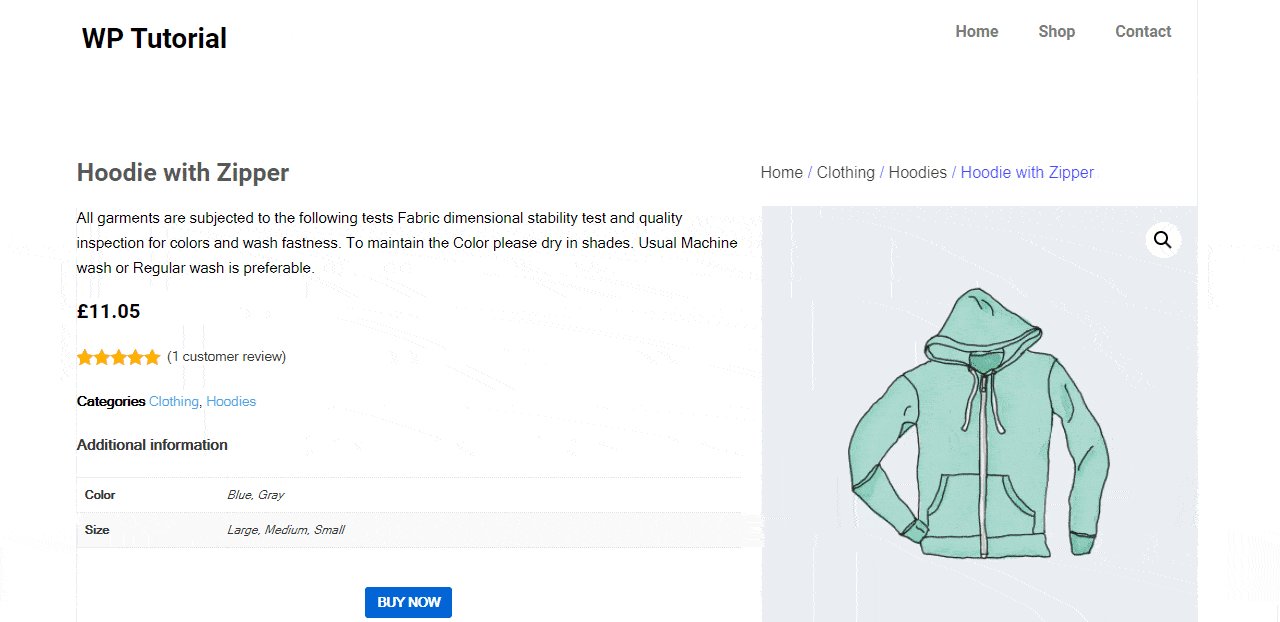
Previzualizare finală a paginii noastre personalizate cu un singur produs WooCommerce
După ce ați terminat designul paginii de produs unic, vedeți mai jos aspectul final al paginii noastre de produse WooCommerce.

Proiectarea site-ului de comerț electronic folosind widget-urile HappyAddons WooCommerce
Vă prezentăm Widgetul pentru un singur produs WooCommerce de la Happy Addons

Deși vă puteți crea cu ușurință pagina de produs unică cu Elementor, totuși, multe suplimente Elementor, cum ar fi Happy Addons, vă oferă mai multă flexibilitate în proiectarea și personalizarea unei pagini de produs WooCommerce.
Vom vorbi despre noul widget exclusiv WooCoommerce Single Product al Happy Addons, care este avansat, ușor de utilizat și vine cu layout-uri moderne de pagină demonstrativă a produsului premed.
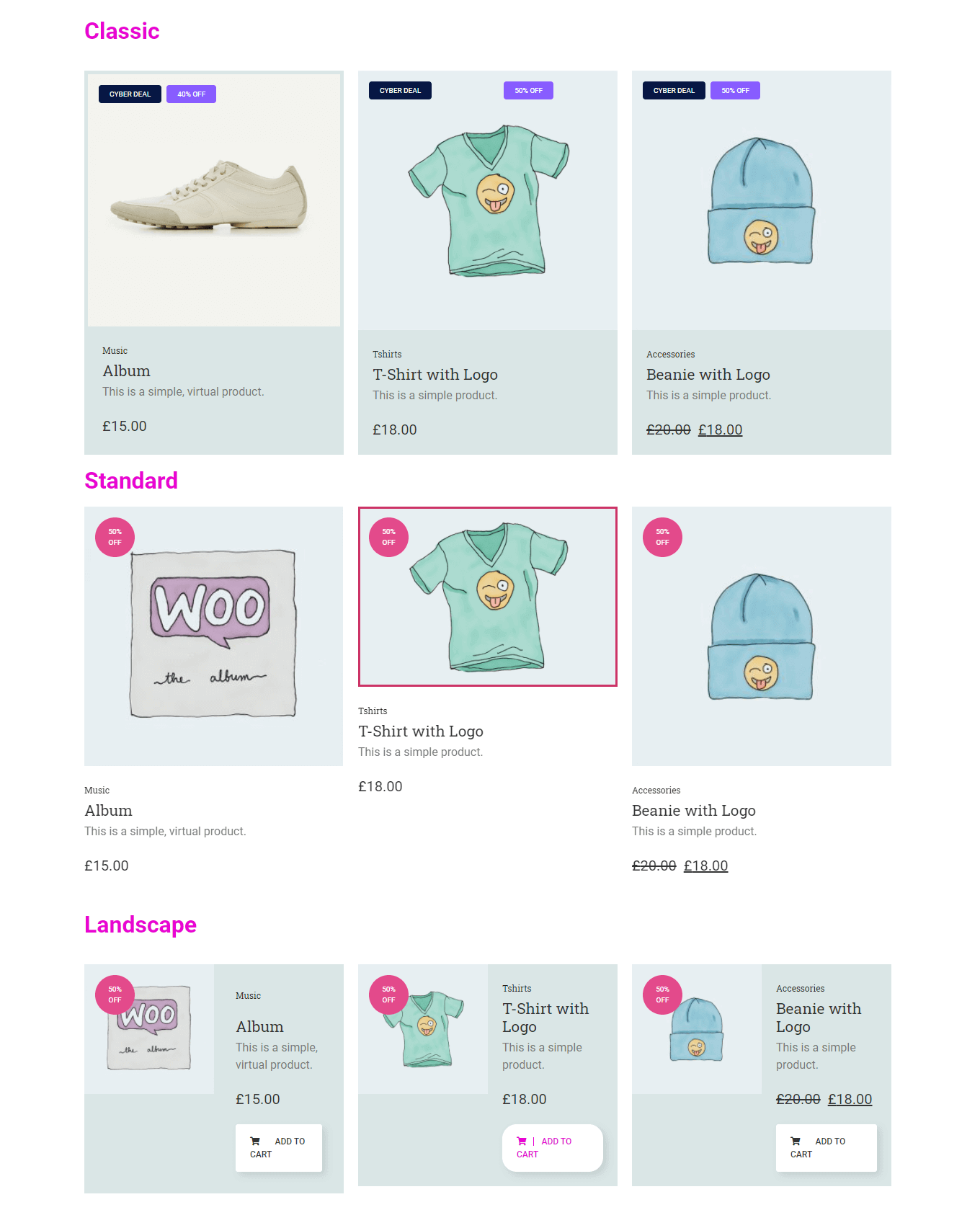
Cu acest widget minunat, vă puteți decora pagina produsului în câteva minute. În plus, veți obține câteva setări noi care vă permit să controlați eficient designul. Mai mult, primești și trei skinuri de design frumoase, cum ar fi Classic, Standard și Landscape, pentru a-ți arăta produsul.

Consultați documentația pentru a afla cum să lucrați cu acest widget.
De asemenea, puteți viziona acest videoclip demonstrativ al widget-ului Produs unic.
Pregătiți-vă să vă creați o singură pagină de produs
Este necesar să aveți o singură pagină de produs bine proiectată pentru a asigura o experiență mai bună pentru utilizator în timpul cumpărăturilor online.
În acest blog, am discutat despre cum să editați pagina produsului WooCommerce folosind șabloane Elementor prefabricate. În plus, am arătat cum vă puteți crea propria pagină de produs unică personalizată folosind Elementor.
Dacă mai aveți întrebări despre acest blog, nu ezitați să ne comentați în secțiunea de comentarii de mai jos. Dacă îți place acest ghid, distribuie-l pe canalul tău social.
Nu uitați să vă abonați la buletinul nostru informativ pentru a primi mai multe articole interesante despre WordPress, Elementor, WooCommerce și multe altele.
Aboneaza-te la newsletter-ul nostru
Obțineți cele mai recente știri și actualizări despre Elementor
