Cum să editați pagina de magazin WooCommerce (tutorial 2025)
Publicat: 2025-01-10Nu aveți experiență în organizarea magazinului dvs. WooCommerce? Dacă da, probabil că doriți să vă asigurați că pagina magazinului se aliniază cu estetica generală a mărcii dvs. Pagina implicită de magazin WooCommerce ar putea să nu se potrivească cu aspectul și senzația de care aveți nevoie pentru a crea o experiență coerentă pentru clienți. Acest articol vă va ghida prin pașii esențiali pentru a edita și personaliza rapid pagina magazinului dvs. WooCommerce. Veți învăța ce pași trebuie să faceți, inclusiv abordarea lor cu stiva de instrumente potrivită.
- 1 Ce este o pagină de magazin WooCommerce?
- 2 De ce să vă personalizați pagina de magazin WooCommerce?
- 3 metode de personalizare a unei pagini de magazin WooCommerce
- 3.1 Cerință prealabilă: Configurați WooCommerce și produsele
- 3.2 1. Metoda 1: Utilizați Block Editor și WooCommerce Blocks
- 3.3 2. Metoda 2: WooCommerce Builder ca Divi
- 4 Cum să vă personalizați pagina de magazin WooCommerce cu Divi
- 4.1 Cerință prealabilă: Instalați și activați Divi
- 4.2 1. Creați un șablon de pagină de magazin
- 4.3 2. Importați un șablon de pagină de magazin prefabricat
- 4.4 3. Personalizați-vă pagina de magazin cu modulele WooCommerce Divi
- 4.5 4. Sfaturi suplimentare de personalizare și cazuri de utilizare
- 5 instrumente suplimentare pentru a vă îmbunătăți paginile de magazin
- 6 De ce este Divi cea mai bună opțiune pentru personalizarea paginilor de magazin WooCommerce?
- 6.1 1. Module WooCommerce cuprinzătoare
- 6.2 2. Faceți modificări cu Divi Theme Builder
- 6.3 3. Instrumente de marketing încorporate
- 6.4 4. Divi Quick Sites și Divi AI pentru a crea o pagină de magazin cu marcă
- 7 Concluzie
Ce este o pagină de magazin WooCommerce?
Pagina magazinului WooCommerce este pagina implicită dintr-un site web WordPress alimentat de WooCommerce, care afișează toate produsele disponibile pentru vânzare. Acționează ca vitrina pentru un magazin online, prezentând produse într-un format de grilă sau listă, împreună cu detalii esențiale precum prețuri, imagini, descrieri și opțiuni de cumpărare.
În mod implicit, această pagină extrage automat produse din catalogul de produse WooCommerce și le aranjează în funcție de setări (cum ar fi categorii sau etichete). Poate fi personalizat în continuare prin teme, pluginuri și codare personalizată pentru a-și modifica aspectul, stilul și funcționalitatea în funcție de nevoile specifice ale magazinului online.
De ce să vă personalizați pagina de magazin WooCommerce?
Personalizarea paginii dvs. de magazin WooCommerce oferă mai multe avantaje care pot afecta semnificativ performanța magazinului dvs. și experiența utilizatorului. Iată câteva dintre beneficiile cheie:
- Experiență îmbunătățită a utilizatorului: o pagină de magazin bine personalizată oferă clienților o experiență de cumpărături mai intuitivă și mai simplă. Organizarea categoriilor de produse, adăugarea de filtre și îmbunătățirea navigării facilitează cumpărătorilor să găsească ceea ce își doresc.
- Consecvența mărcii: personalizarea vă permite să vă aliniați pagina magazinului cu identitatea unică a mărcii dvs. Puteți personaliza aspectul, fonturile, culorile și designul general pentru a se potrivi cu brandingul dvs., creând un aspect coeziv și profesional pe site-ul dvs.
- Rate de conversie crescute: prin optimizarea aspectului și a funcționalității paginii magazinului, puteți ghida vizitatorii mai eficient prin călătoria de cumpărare. Puteți adăuga funcții precum butoane de îndemn, oferte pe durată limitată sau recomandări personalizate de produse care încurajează clienții să-și finalizeze achizițiile.
- O prezentare mai bună a produselor: personalizarea paginii dvs. de magazin WooCommerce vă permite să afișați produsele într-un mod care le evidențiază cel mai bine caracteristicile. Puteți alege aspecte unice, puteți adăuga imagini de înaltă calitate și puteți include prezentări dinamice de produse, cum ar fi glisoare sau grile.
Personalizarea poate ajuta la crearea unui magazin mai eficient, mai atractiv din punct de vedere vizual și mai ușor de utilizat. Cu toate acestea, este important să aveți un plan pentru pagina dvs. de magazin WooCommerce.
Metode de personalizare a unei pagini de magazin WooCommerce
Înainte de a prezenta Divi ca soluție, să explorăm metodele comune pe care mulți proprietari de magazine le folosesc pentru a personaliza paginile magazinului WooCommerce:
Cerință prealabilă: configurați WooCommerce și produsele
Este important să aveți WooCommerce configurat pe WordPress înainte de a vă crea pagina magazinului WooCommerce. Consultați ghidul nostru de setări WooCommerce, care oferă instrucțiuni pas cu pas pentru configurarea fiecărei pagini esențiale.
Odată finalizată configurarea, vom adăuga produsele pe pagina magazinului nostru și le vom atribui categorii. Puteți adăuga produse unul câte unul sau în bloc folosind un fișier CSV. În cazul nostru, am adăugat patru produse demo de diferite tipuri (simple, grupate, externe/afiliate și variabile). Pentru a le adăuga individual, navigați la Produse > Adăugați nou .
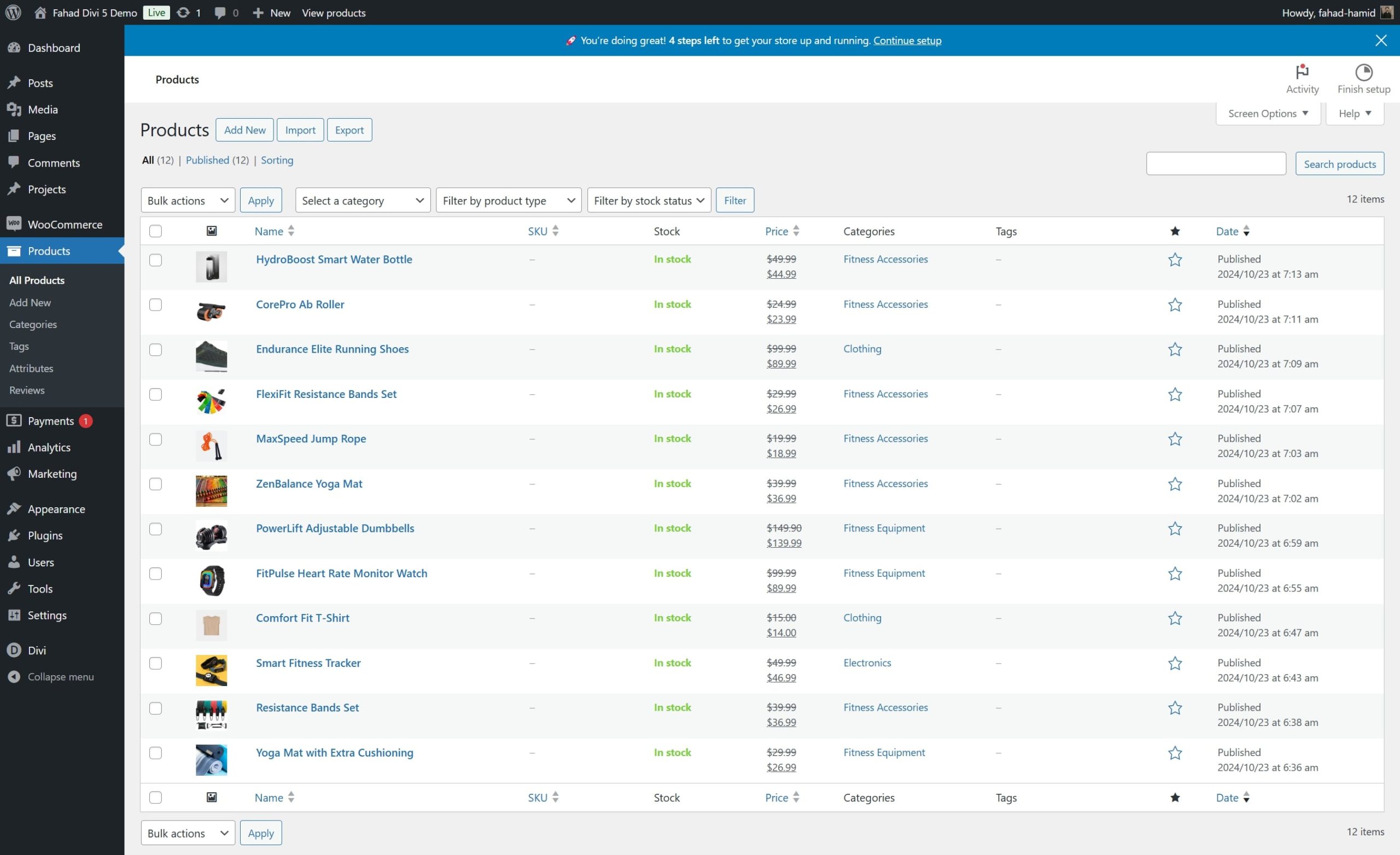
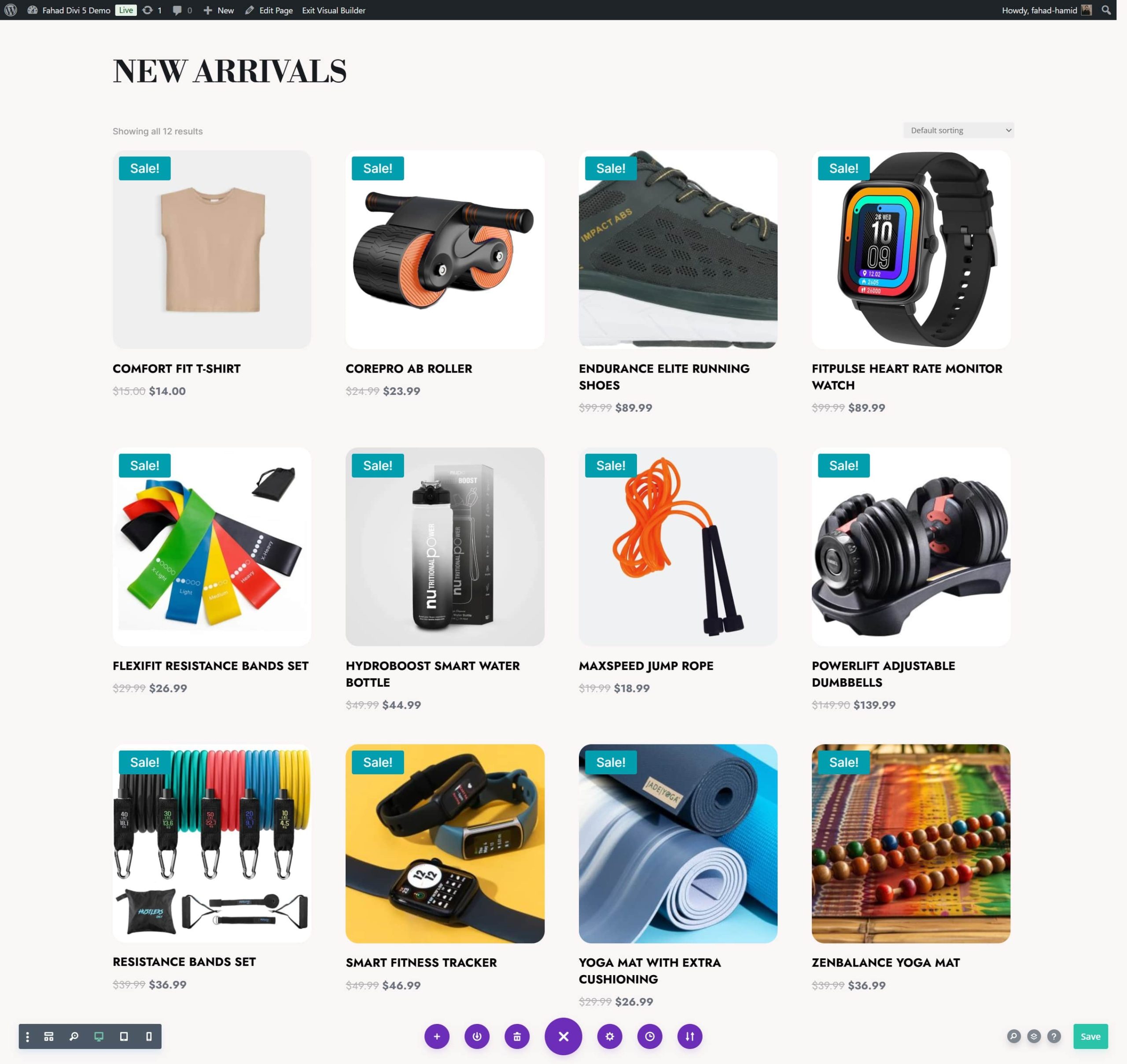
În cazul nostru, am adăugat 12 produse în magazinul nostru online, dar puteți adăuga cât mai multe. Iată cum este lista cu produsele noastre de cumpărături înainte de a începe procesul de personalizare.

Gestionați-vă stocul de produse cu funcțiile de inventar ale WooCommerce și consultați ghidul nostru cuprinzător despre configurarea expedierii în WooCommerce.
1. Metoda 1: Utilizați Block Editor și WooCommerce Blocks
Odată cu introducerea editorului de blocuri WordPress, personalizarea paginilor magazinului WooCommerce a devenit mai accesibilă, mai ales pentru utilizatorii care nu sunt familiarizați cu codificarea. Blocurile WooCommerce vă permit să adăugați, să aranjați și să personalizați diverse elemente din pagina magazinului dvs. direct în editor. Folosind blocuri, puteți adăuga grile de produse, butoane, informații despre produse, imagini și chiar conținut personalizat.
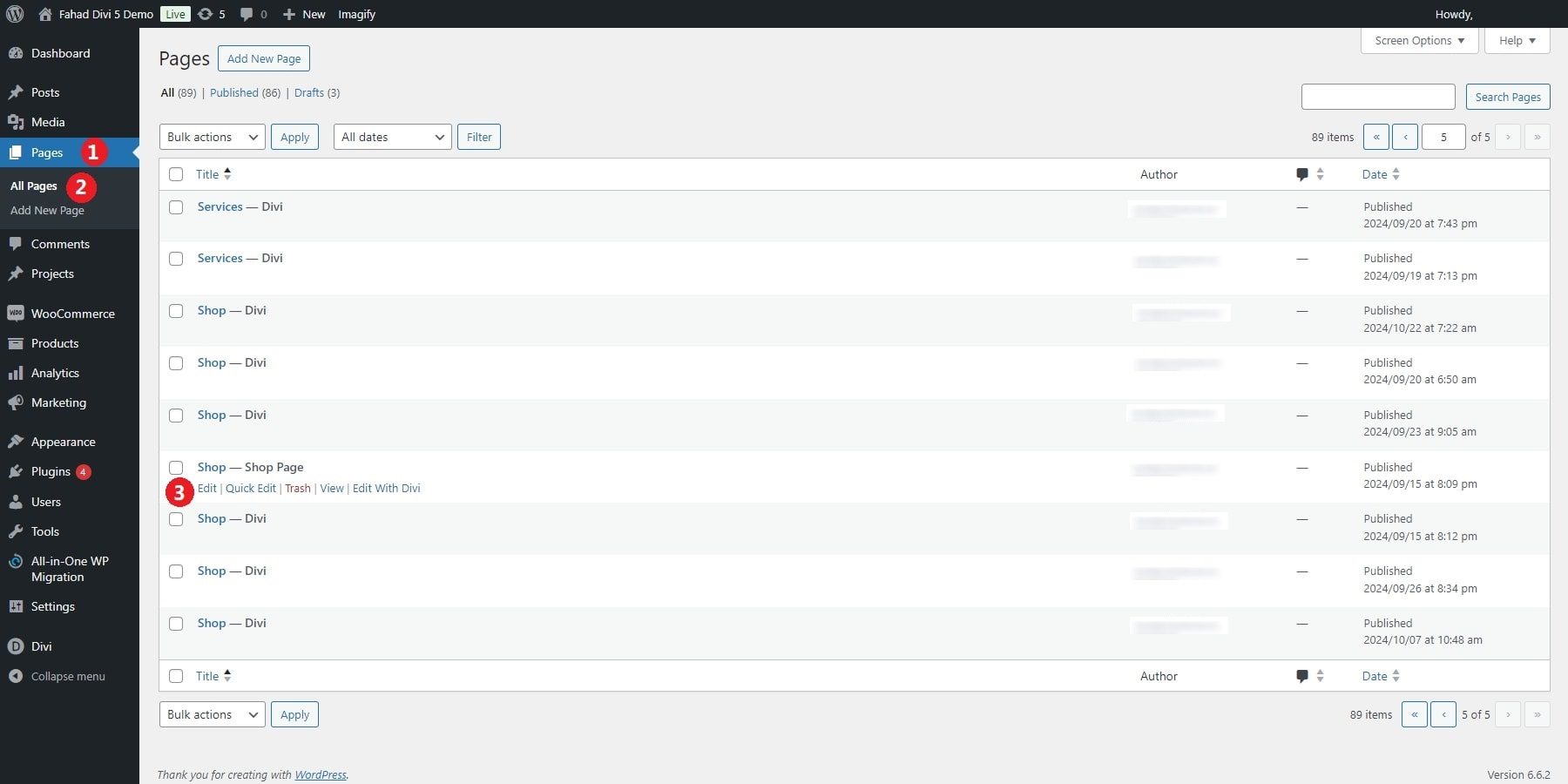
Accesați Pagini > Toate paginile și localizați pagina magazinului dvs. WooCommerce în tabloul de bord WordPress. Dacă o pagină de magazin nu a fost creată, WooCommerce atribuie automat una atunci când configurați pluginul. Faceți clic pe Editați pentru a deschide pagina magazinului în editorul de blocuri.

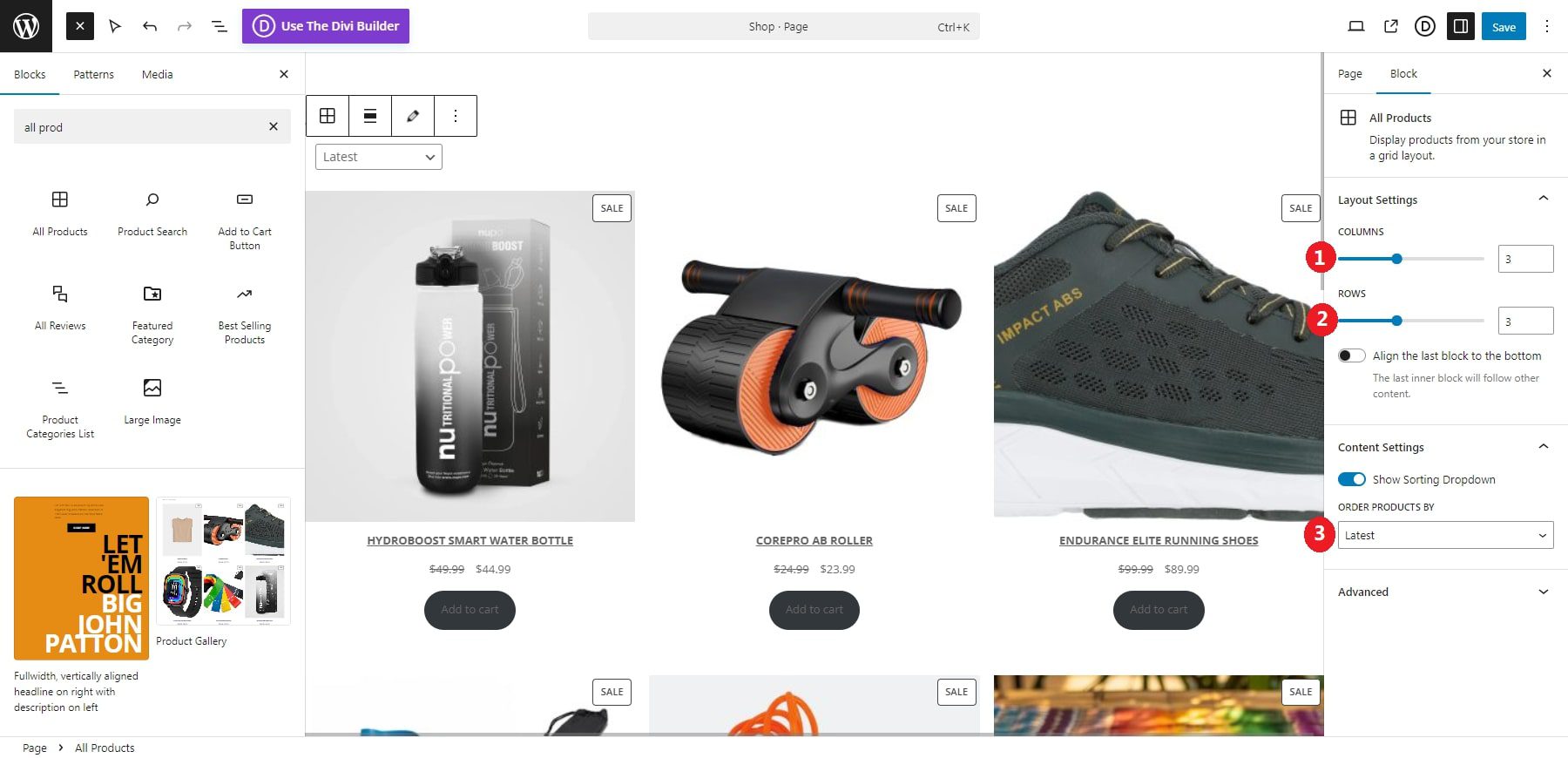
Odată ce vă aflați în editor, puteți adăuga blocuri specifice WooCommerce la aspectul paginii magazinului dvs. Pentru a afișa o grilă cu toate produsele, faceți clic pe pictograma + pentru a adăuga un bloc, căutați „Produse” și selectați blocul Toate produsele. Acest bloc va afișa automat toate produsele din magazinul dvs. WooCommerce.
Puteți personaliza aspectul și funcționalitatea blocului ajustând numărul de produse pe rând și pagină. Mai mult, puteți sorta produsele după popularitate, evaluare sau data de adăugare.

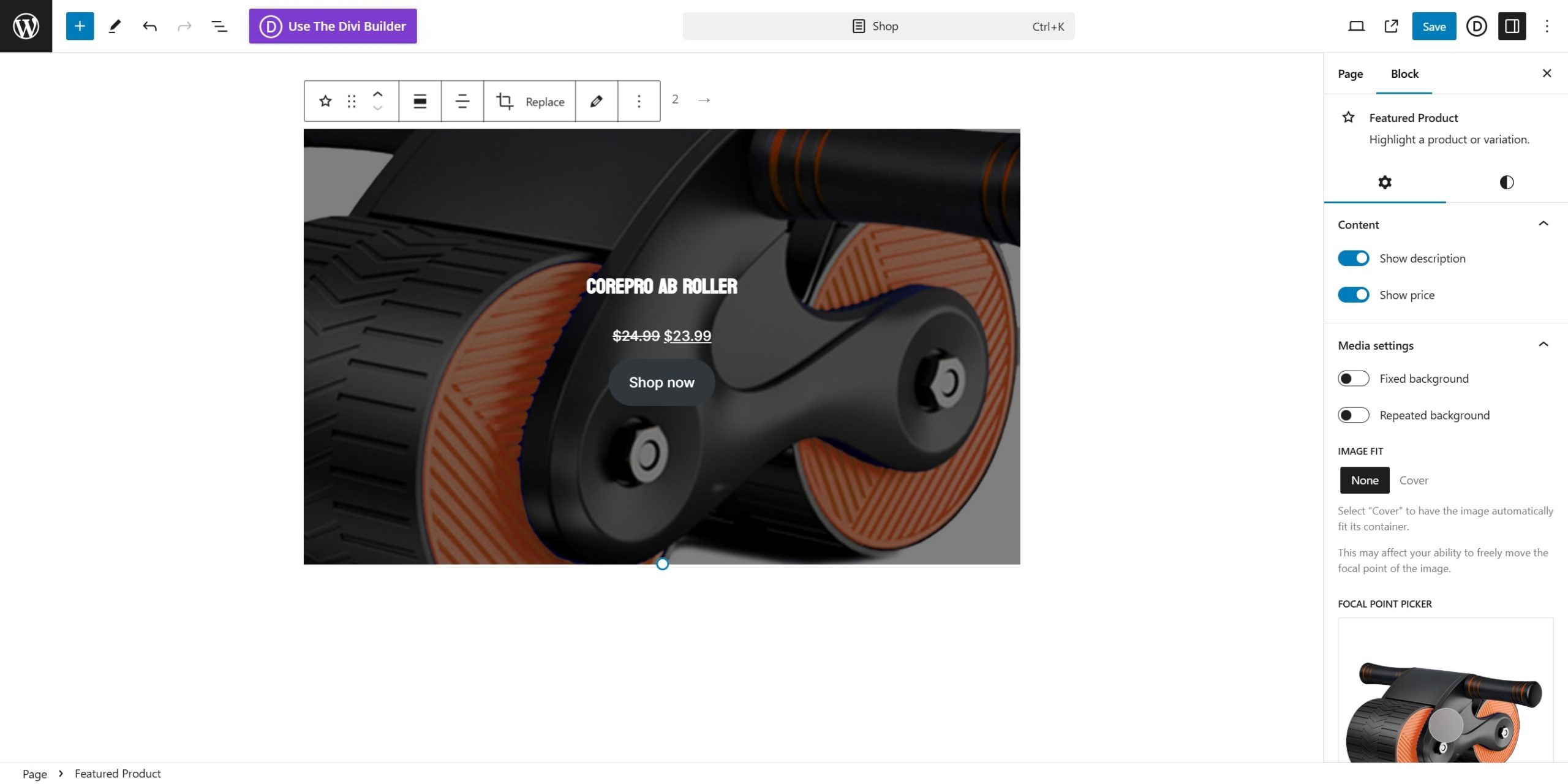
Dacă doriți să evidențiați un anumit produs, puteți utiliza blocul Produs recomandat. După adăugarea blocului, căutați produsul pe care doriți să îl prezentați după nume. Apoi se va afișa cu imaginea produsului, prețul și butonul „Adaugă în coș”. Acest lucru este util pentru a atrage atenția asupra promoțiilor speciale sau articolelor cu marjă mare.

2. Metoda 2: WooCommerce Builder ca Divi
Creatorii WooCommerce facilitează crearea unei pagini de magazin personalizată pentru toată lumea. De exemplu, Divi are o bibliotecă extinsă de module adaptate în mod explicit pentru WooCommerce. Aceste module vă permit să personalizați totul, de la grile de produse până la machete de categorii.
Editorul vizual în timp real al Divi vă oferă control complet asupra fiecărui aspect al designului, facilitând previzualizarea modificărilor în timp ce lucrați. Acest nivel de personalizare vă permite să creați o experiență de cumpărături cu adevărat unică, fără a avea nevoie de abilități avansate de codare. O altă caracteristică remarcabilă a Divi sunt opțiunile de design receptiv. Vă permite să personalizați în mod independent versiunile pentru mobil, tabletă și desktop ale paginii dvs. de magazin, asigurând o experiență consecventă și ușor de utilizat pe toate dispozitivele.

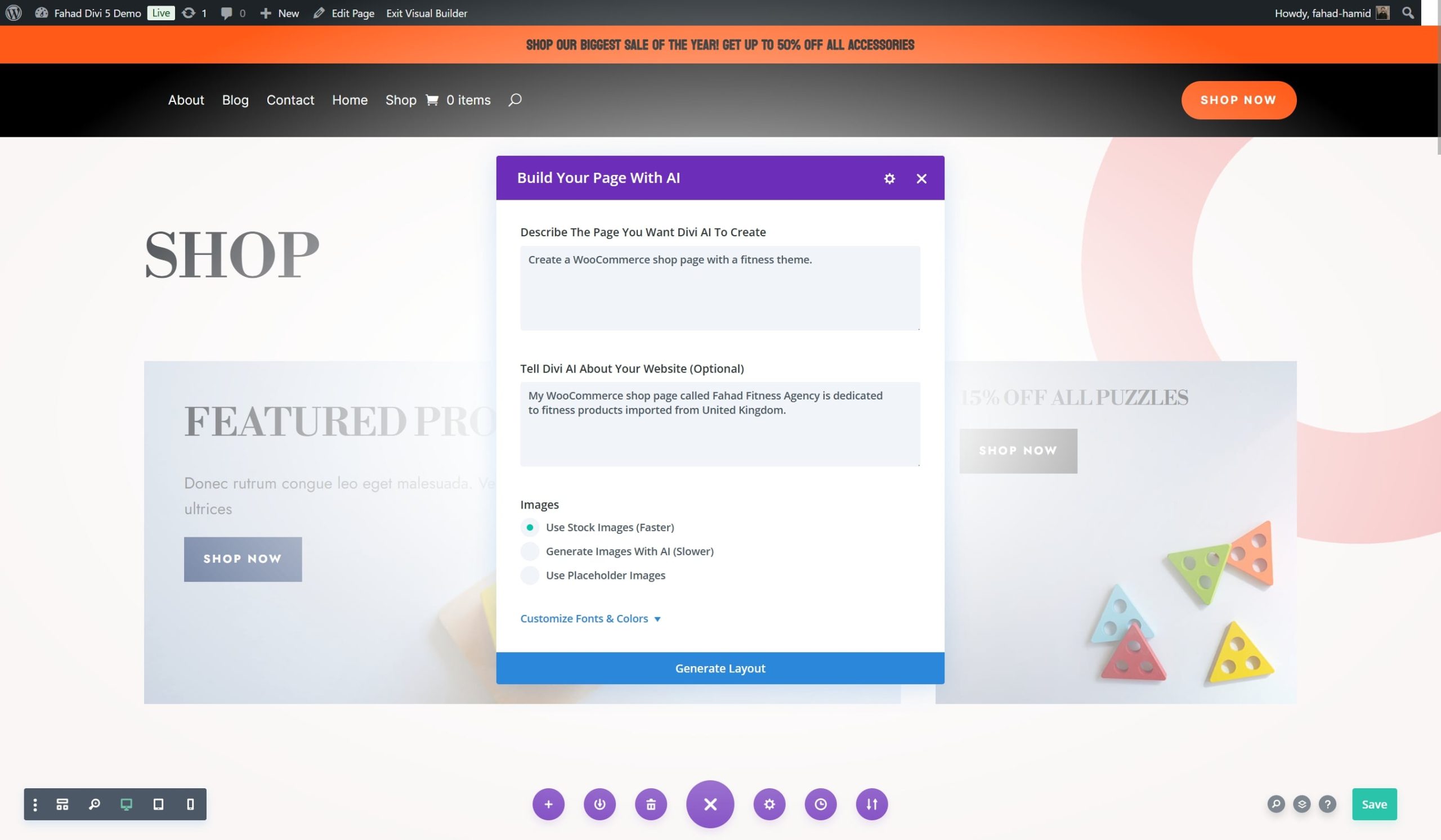
Divi posedă, de asemenea, instrumente puternice care vă fac munca eficientă. Divi Quick Sites oferă acces la o colecție de site-uri de pornire WooCommerce prefabricate, permițându-vă să construiți un magazin online complet în doar câteva minute. Pe de altă parte, Divi AI vă ajută să creați machete personalizate adaptate specificațiilor dumneavoastră. Puteți introduce cerințele paginii dvs. de magazin, iar Divi AI va genera un aspect personalizat care se potrivește viziunii dvs.
Începeți cu Divi
Cum să vă personalizați pagina de magazin WooCommerce cu Divi
Ne concentrăm pe crearea și personalizarea unei pagini de magazin WooCommerce cu drepturi depline. Cu toate acestea, dacă sunteți începător și vă străduiți să înțelegeți dinamica WooCommerce, ar trebui să parcurgeți ghidul nostru pentru înființarea unui magazin online.
Cerință prealabilă: Instalați și activați Divi
Pentru a începe tutorialul, în primul rând, trebuie să vă asigurați că aveți Divi instalat și activat în magazinul dvs. WooCommerce.
Divi este disponibil de la Elegant Themes cu o licență anuală la prețul de 89 USD sau o licență pe viață pentru 249 USD . După ce ați achiziționat tema, descărcați-o și instalați-o pe site-ul dvs. WordPress urmând acești pași:
- Accesați Aspect > Teme .
- Faceți clic pe Adăugare nouă , apoi selectați Încărcați temă .
- Faceți clic pe fișierul Divi.zip pe care l-ați descărcat inițial și faceți clic pe Instalare acum .
- După instalare, faceți clic pe Activare pentru a face din Divi tema dvs. activă.
Urmăriți videoclipul de mai jos pentru mai multe detalii.
Începeți cu Divi
Odată ce configurarea este terminată, sunteți gata să începeți construirea. Dacă doriți să aflați mai multe înainte de a începe, aruncați o privire la tutorialul nostru despre utilizarea Divi Builder.
1. Creați un șablon de pagină de magazin
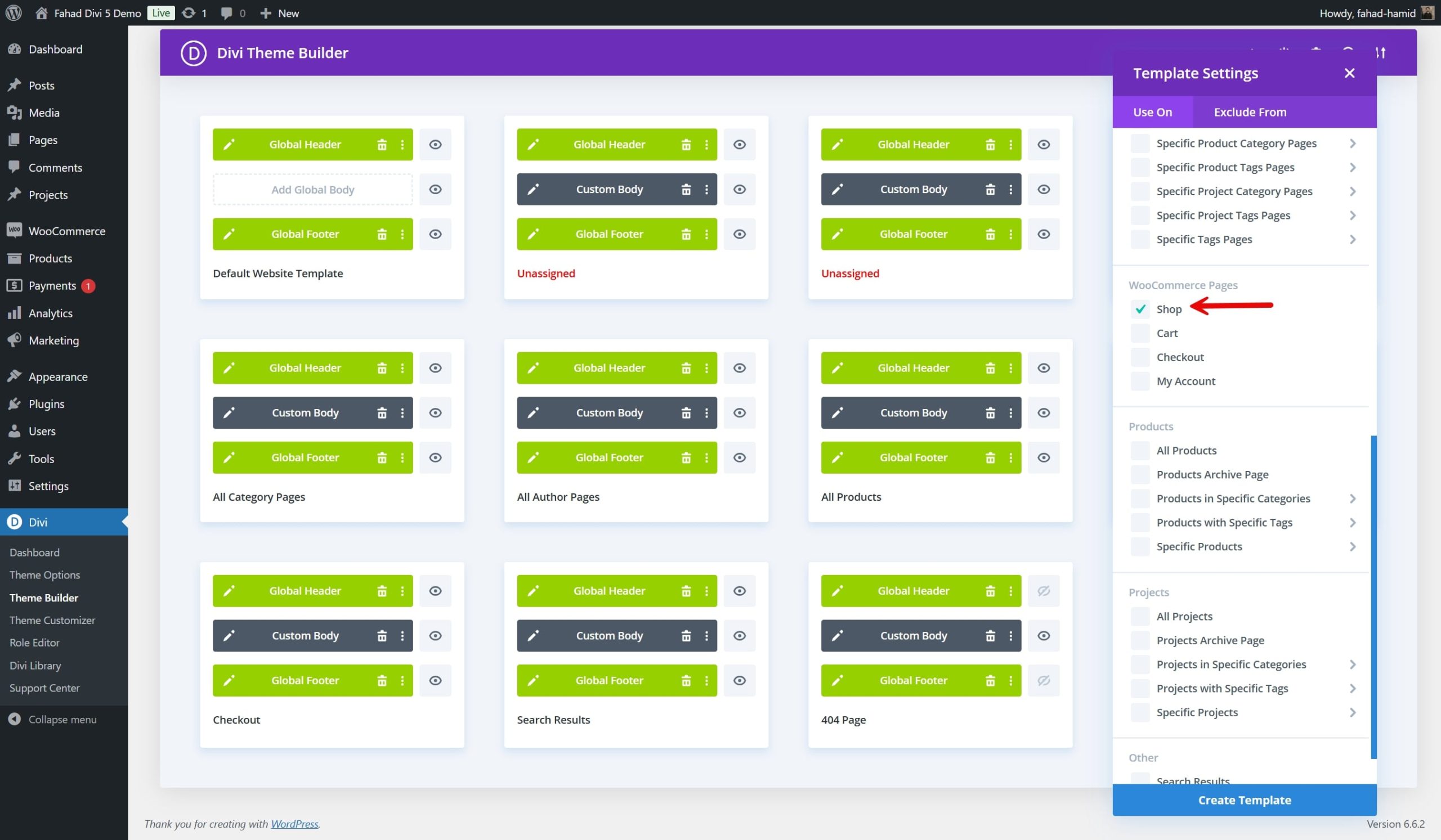
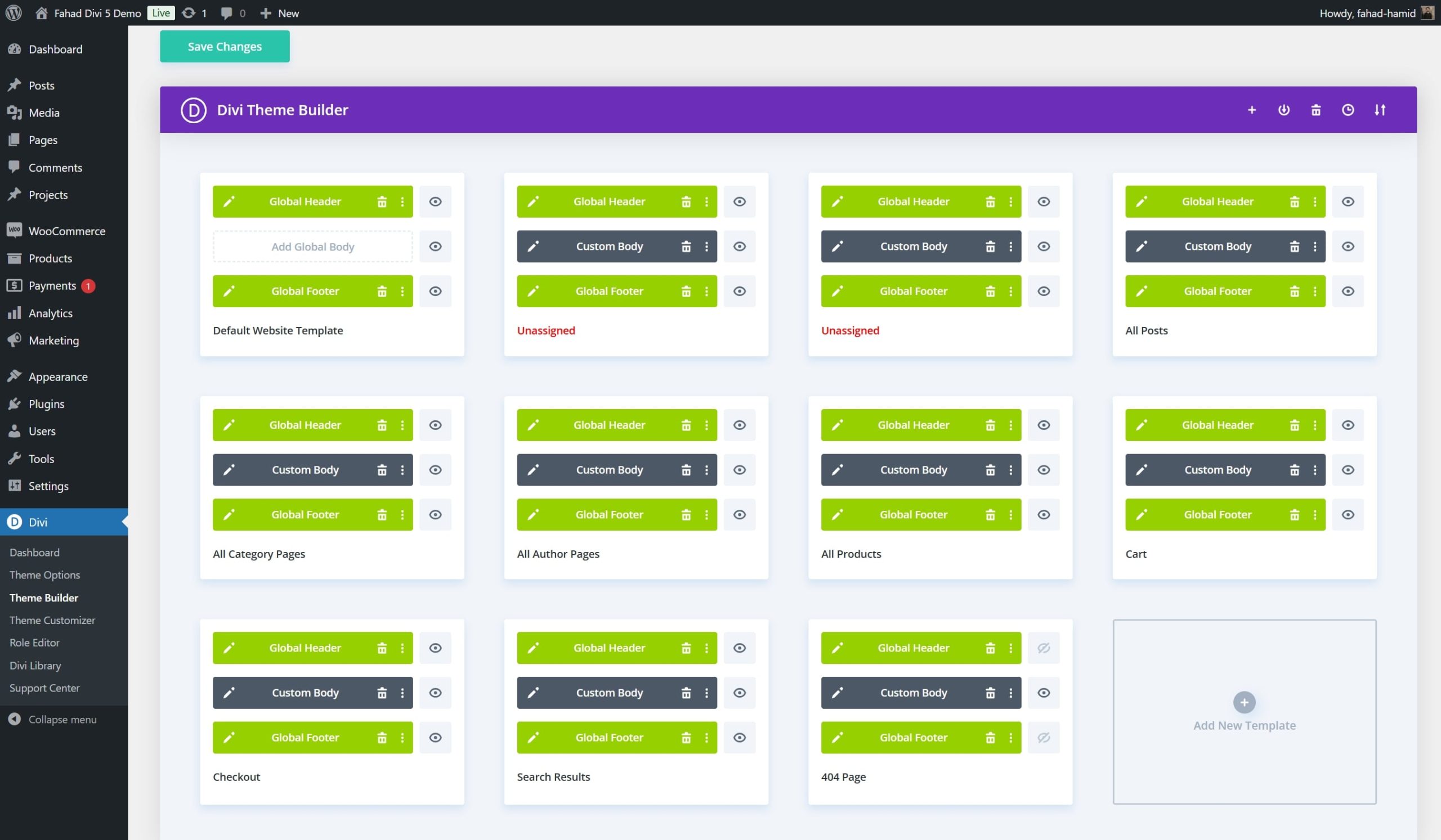
Cu Creatorul de teme Divi, puteți crea un șablon personalizat pentru pagina magazinului dvs. WooCommerce. Începeți prin a accesa Theme Builder din meniul Divi, apoi adăugați un nou șablon special pentru pagina Magazin.

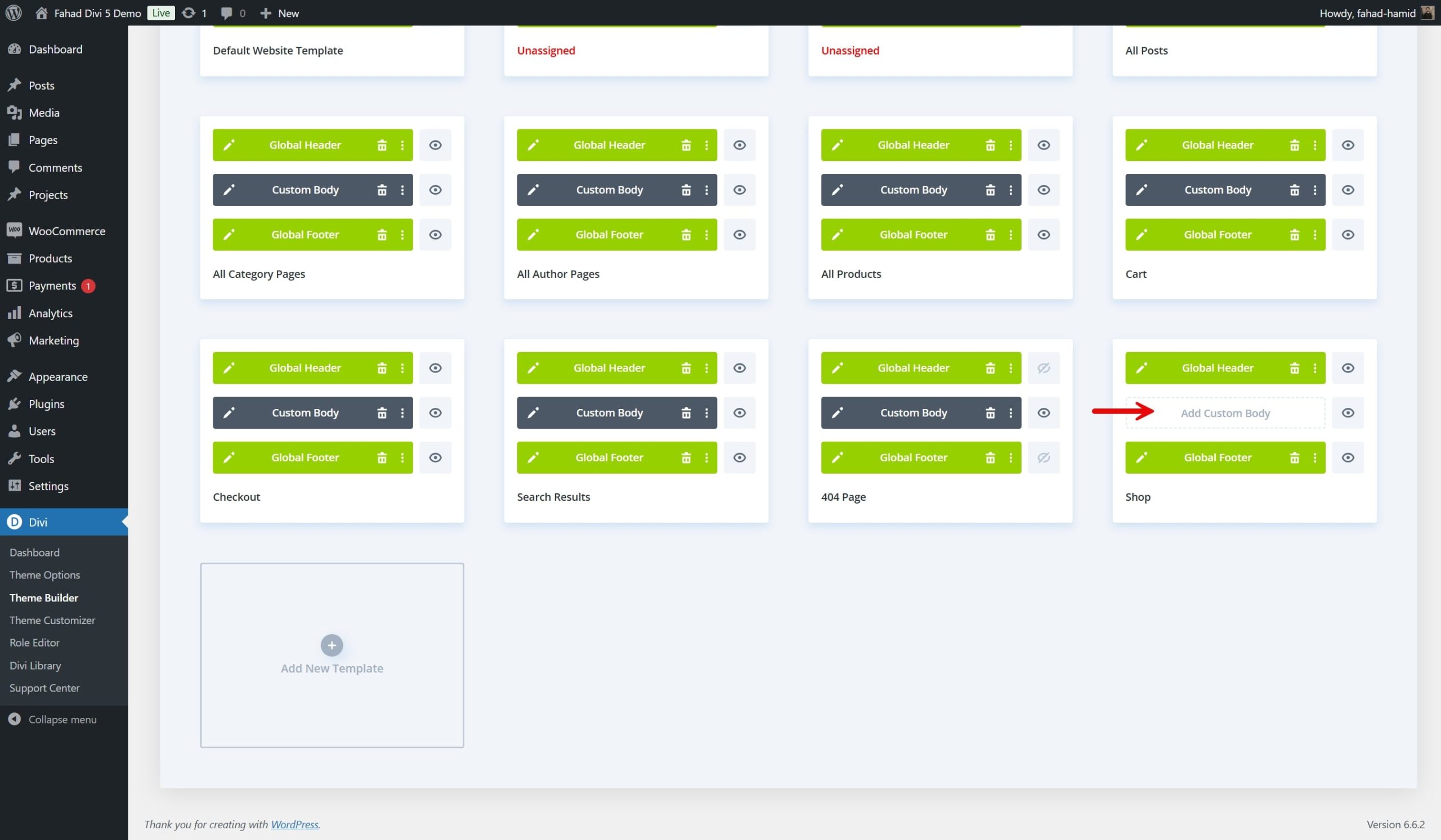
Odată ce șablonul este creat, veți vedea opțiuni pentru adăugarea unui antet, corp și subsol personalizate. Dacă doriți să adăugați corpul personalizat, această acțiune deschide interfața Divi Builder.

Puteți începe să proiectați aspectul paginii magazinului dvs. Veți avea opțiunea de a utiliza modulele WooCommerce Divi pentru a crea un aspect unic, încorporând elemente precum grile de produse, filtre și anteturi personalizate.
După ce ați creat structura paginii magazinului dvs., puteți aplica șablonul pentru a vă asigura că designul este consecvent de fiecare dată când cineva vă vizitează magazinul.
2. Importați un șablon de pagină de magazin prefabricat
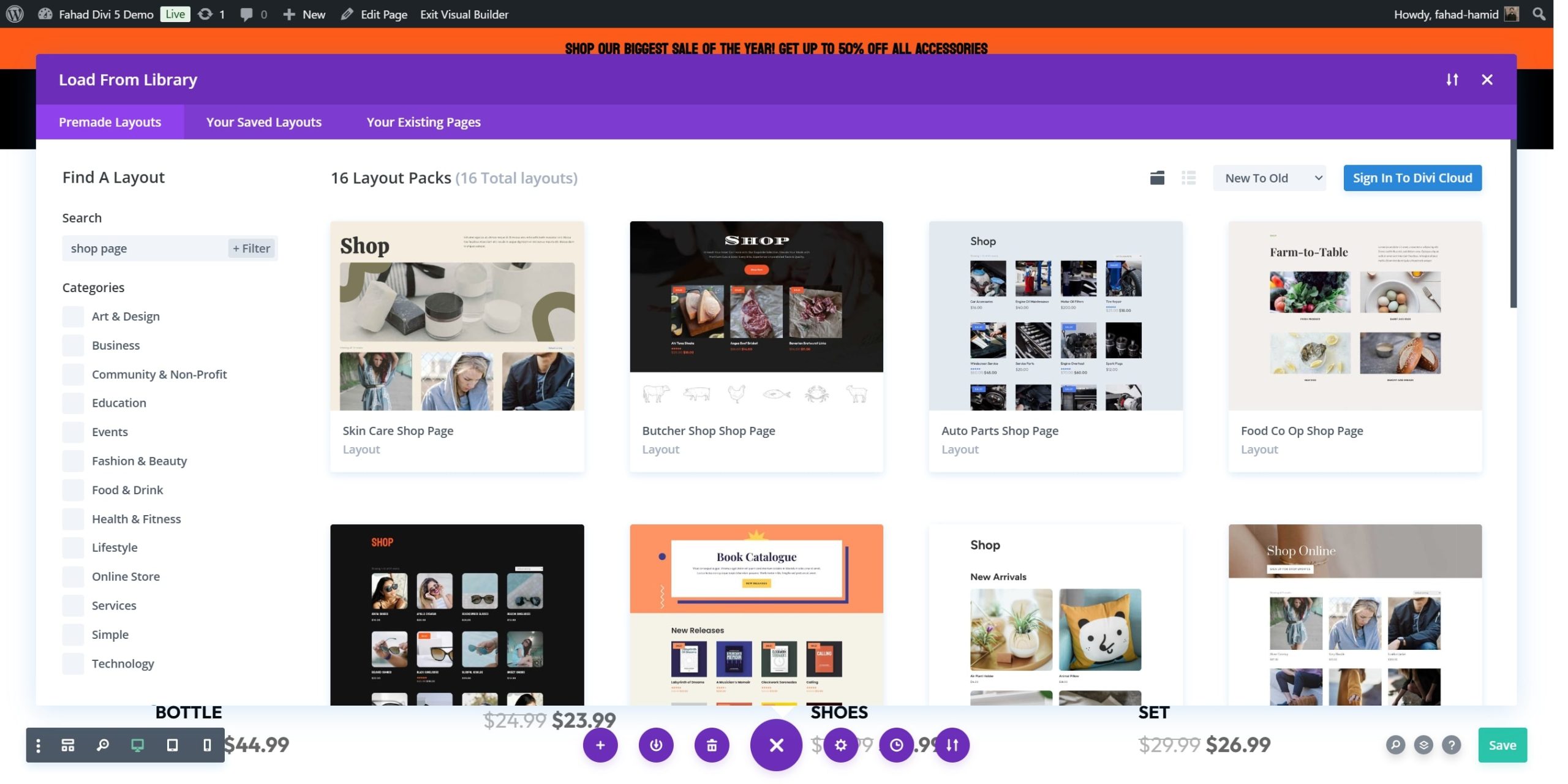
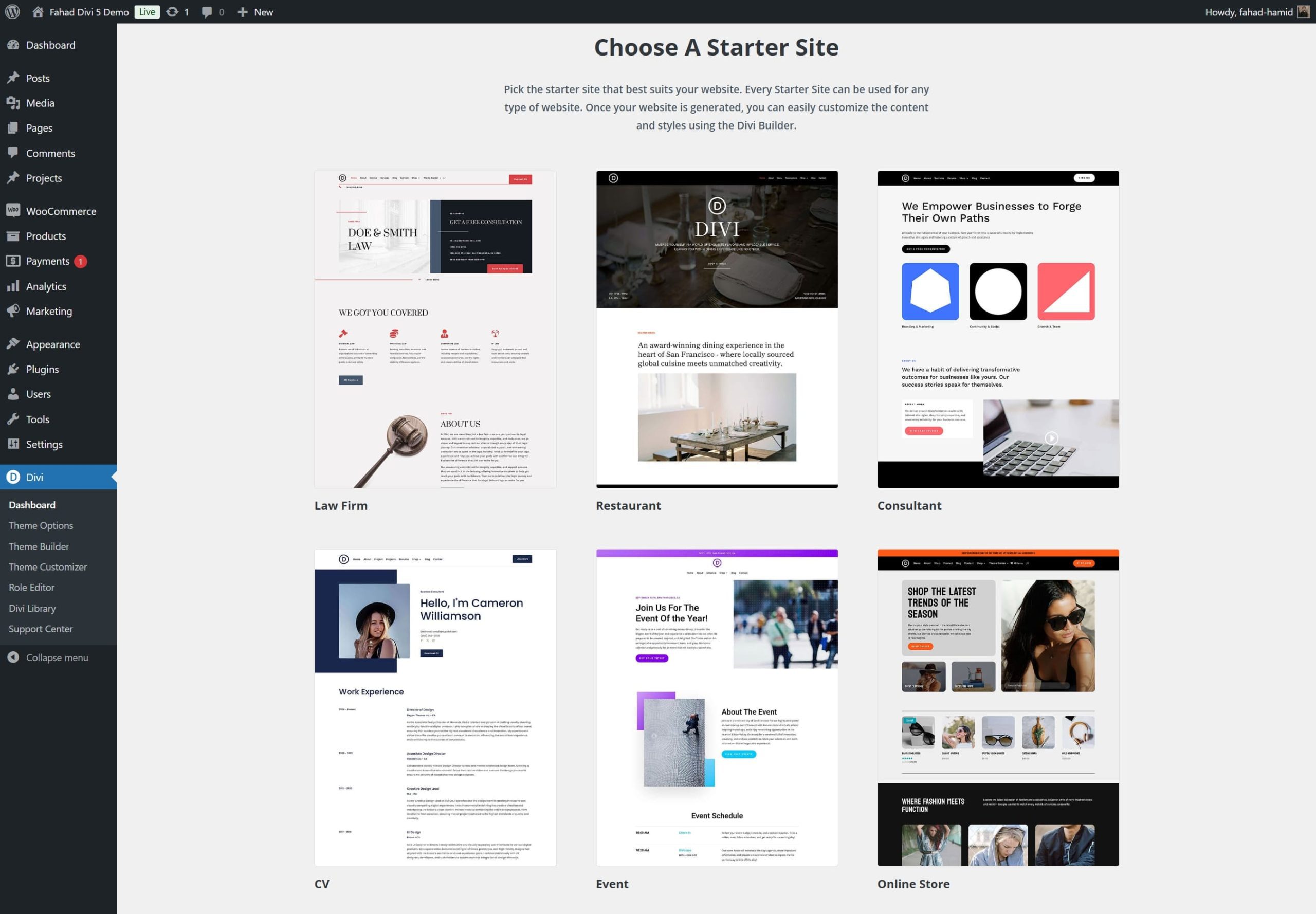
Divi facilitează crearea unei pagini de magazin WooCommerce complet personalizată, fără a începe de la zero. Cu biblioteca extinsă de Aspecte WooCommerce a Divi, puteți selecta rapid un șablon de pagină de magazin proiectat profesional și îl puteți adapta pentru a se potrivi mărcii dvs. Aceste layout-uri vin cu toate elementele esențiale de comerț electronic, permițându-vă să construiți o pagină de magazin care să arate șlefuit și profesional cu un efort minim.
Divi oferă o varietate de machete concepute special pentru magazinele online și paginile de magazine, acoperind diverse stiluri și formate. Răsfoiți opțiunile de aspect prin filtrarea pentru aspectele specifice comerțului electronic sau WooCommerce. Alegeți unul care se aliniază cu preferințele estetice și structurale ale mărcii dvs.

Biblioteca de aspect clasifică multe modele prefabricate în funcție de tipul de pagină, inclusiv pagini de magazin sau de produse. Răsfoiți opțiunile disponibile și previzualizați-le pentru a vedea cum arată pe site-ul dvs.
După importarea aspectului, puteți personaliza fiecare element pentru a-l alcătui. Înlocuiți conținutul substituent cu imaginile reale ale produselor, descrierile și elementele de branding, cum ar fi culorile și fonturile.

3. Personalizați-vă pagina de magazin cu modulele WooCommerce Divi
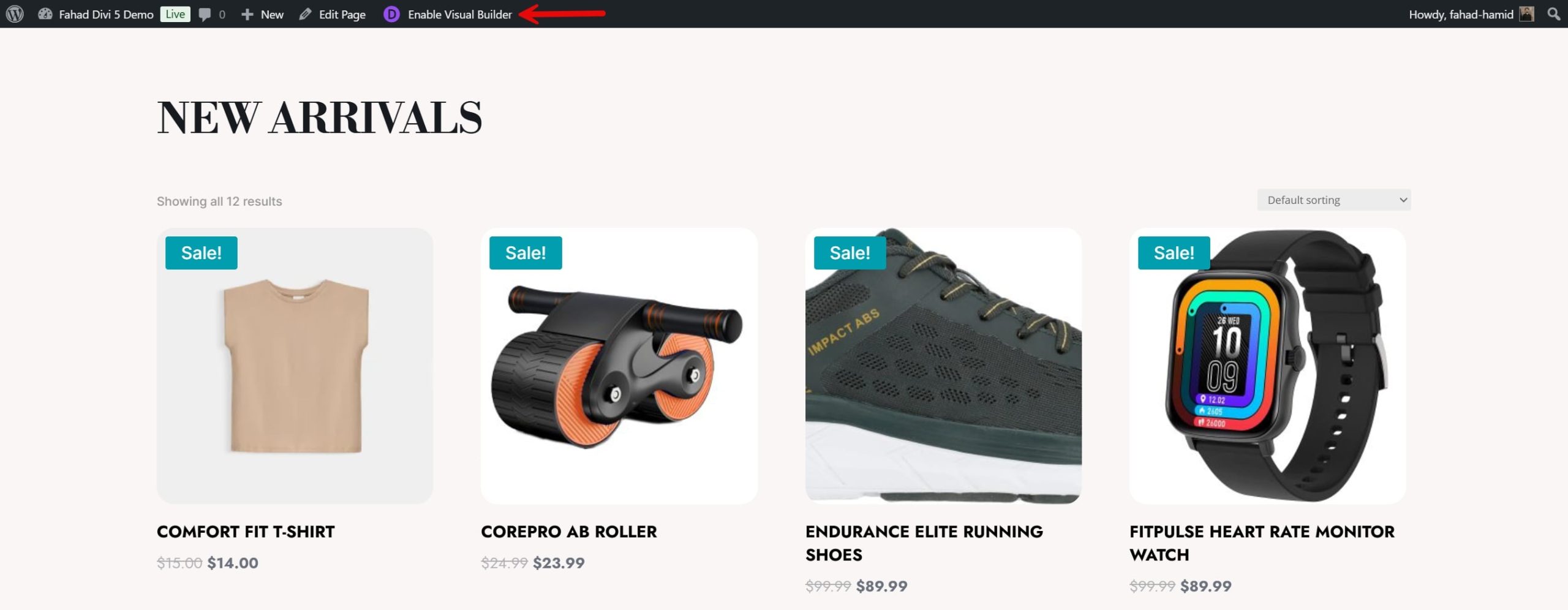
Modulele WooCommerce Divi vă permit să extrageți în mod dinamic informații despre produse, imagini și prețuri din magazinul dvs. WooCommerce și să le afișați în machete personalizate. Opțiunile de design încorporate ale Divi vă permit să modificați fiecare element al paginii magazinului dvs. fără a atinge niciun cod. Odată ce ați folosit aspectul prestabilit, îl puteți personaliza activând Divi Visual Builder.


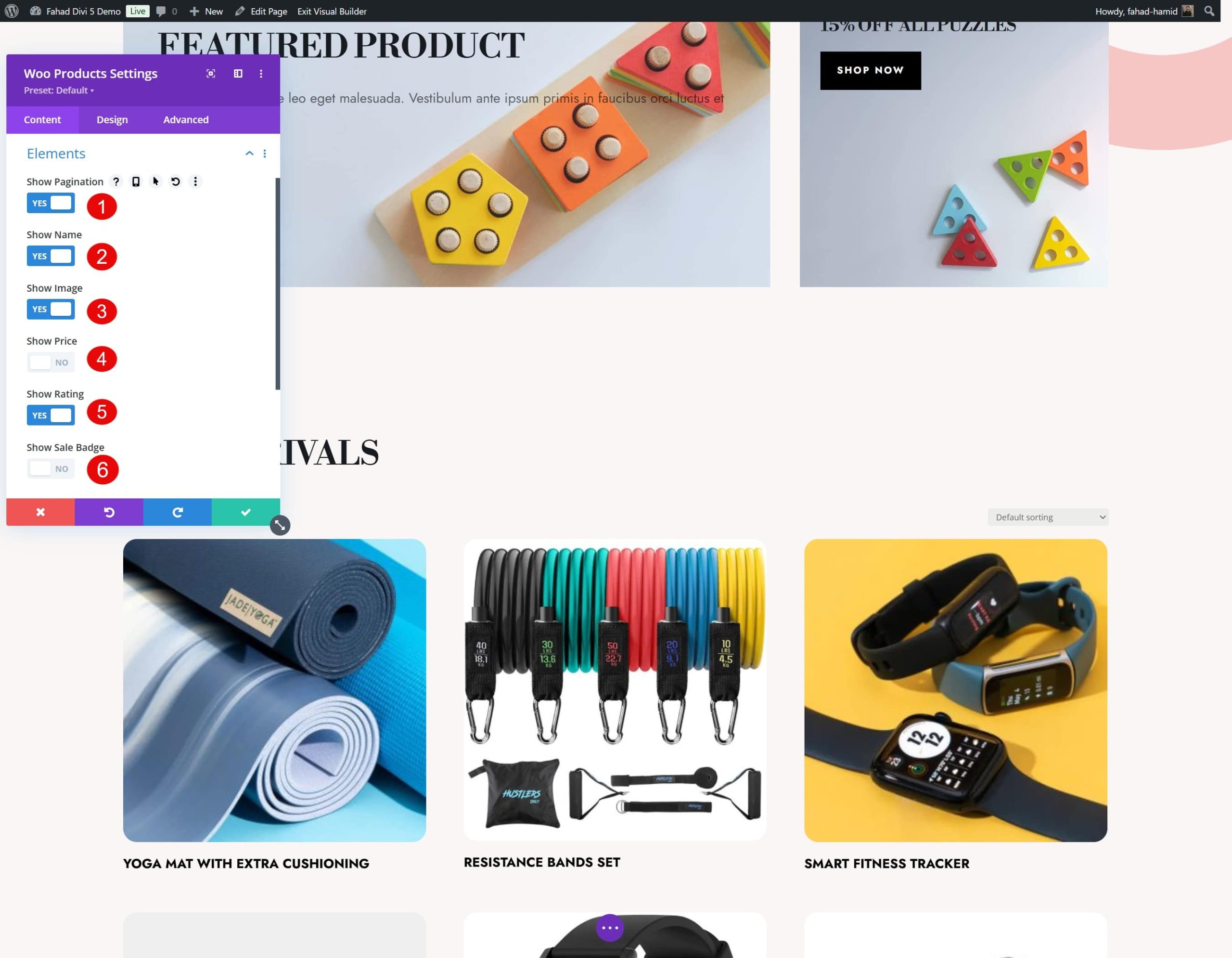
Pentru a afișa produsele WooCommerce, modulul Woo Product este punctul focal. Comandarea produselor se face ca implicit. Cu toate acestea, dacă doriți să faceți modificări suplimentare în organizarea produsului, puteți verifica fila de conținut a setărilor modulului. Puteți ajusta numărul de produse pe rând, puteți modifica aspectul de la grilă la listă și puteți alege să afișați produsele în funcție de categoriile lor. În cazul nostru, vom sorta comanda afișând trei produse pe rând.
De asemenea, Divi vă permite să ascundeți sau să afișați anumite elemente în modulul dvs. Woo Product. De exemplu, în cazul nostru, am decis să ascundem insigna de vânzare și prețul produsului. Dacă clienții își găsesc produsul dorit, vor face clic pe produs pentru a ajunge la pagina produsului și a obține toate informațiile dorite.

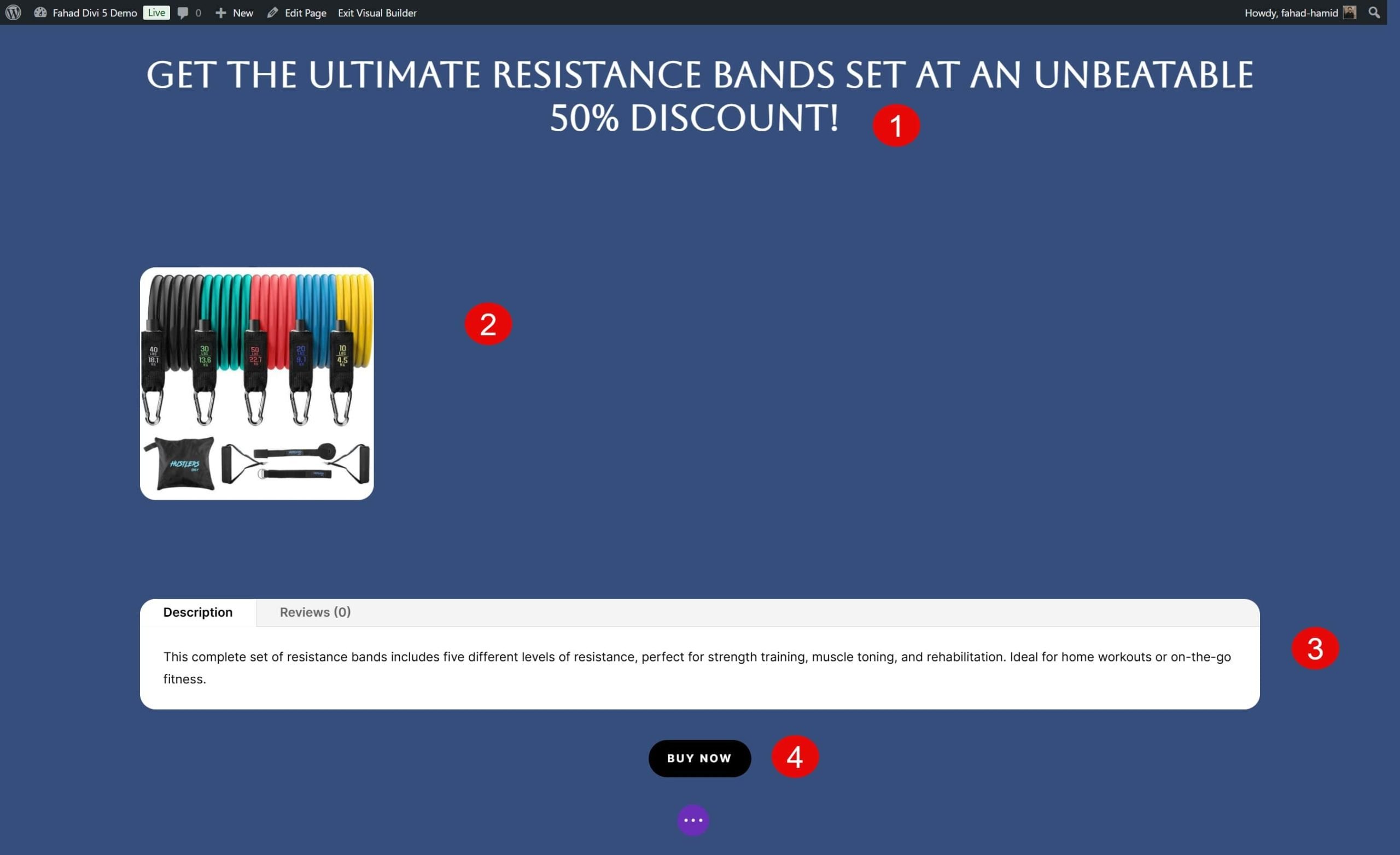
Ca o combinație, ne putem concentra pe un anumit produs utilizând modulul Woo Product Fils.
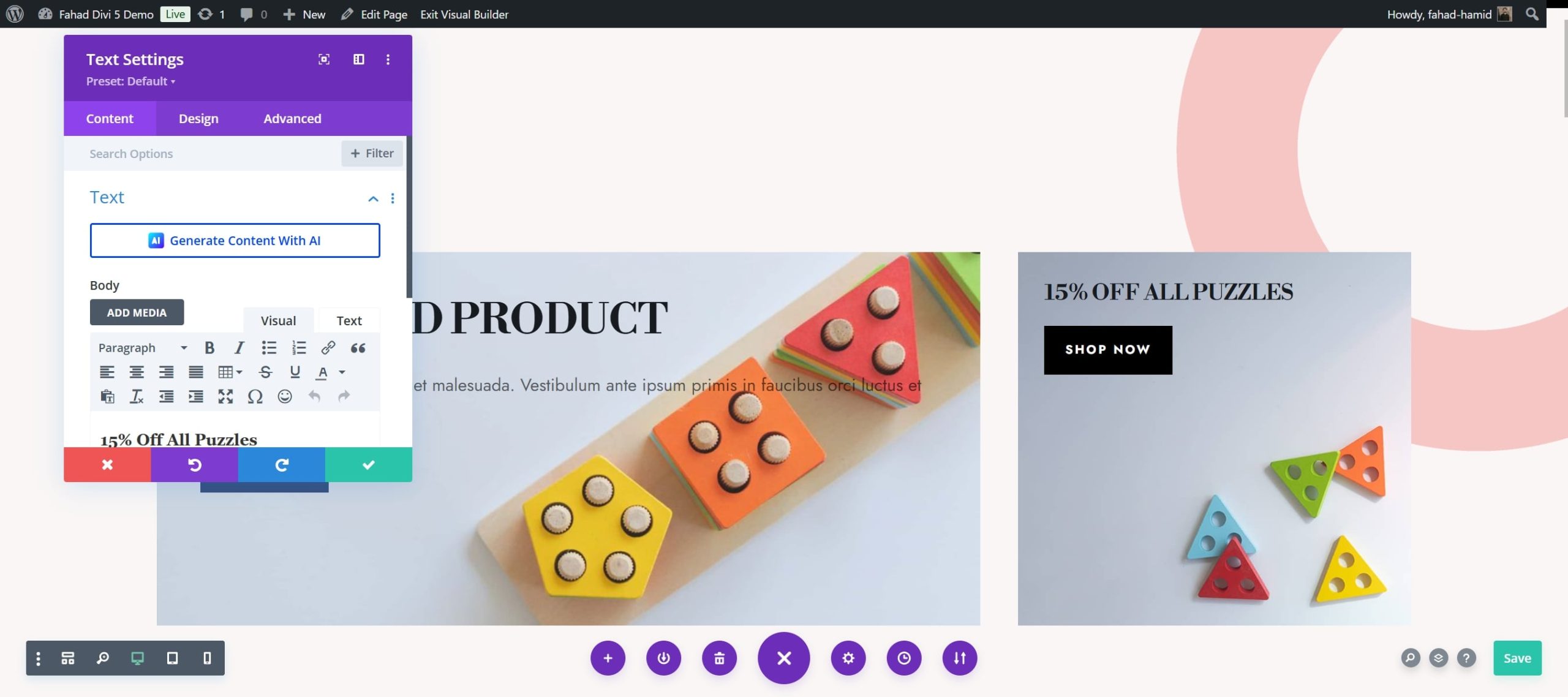
- Începeți prin adăugarea unui Modul Text pentru a anunța reducerea specială și oferiți o scurtă prezentare a unui anumit produs adăugat.
- Apoi, adăugați modulul Woo Products pentru a afișa produsul adăugat.
- Pentru a oferi mai multe detalii aprofundate, specificații și recenzii ale clienților, adăugați modulul Woo Product Fils.
- Adăugați un Modul Buton sub descrierea produsului și file pentru a încuraja achizițiile imediate cu un îndemn la acțiune (CTA) convingător.

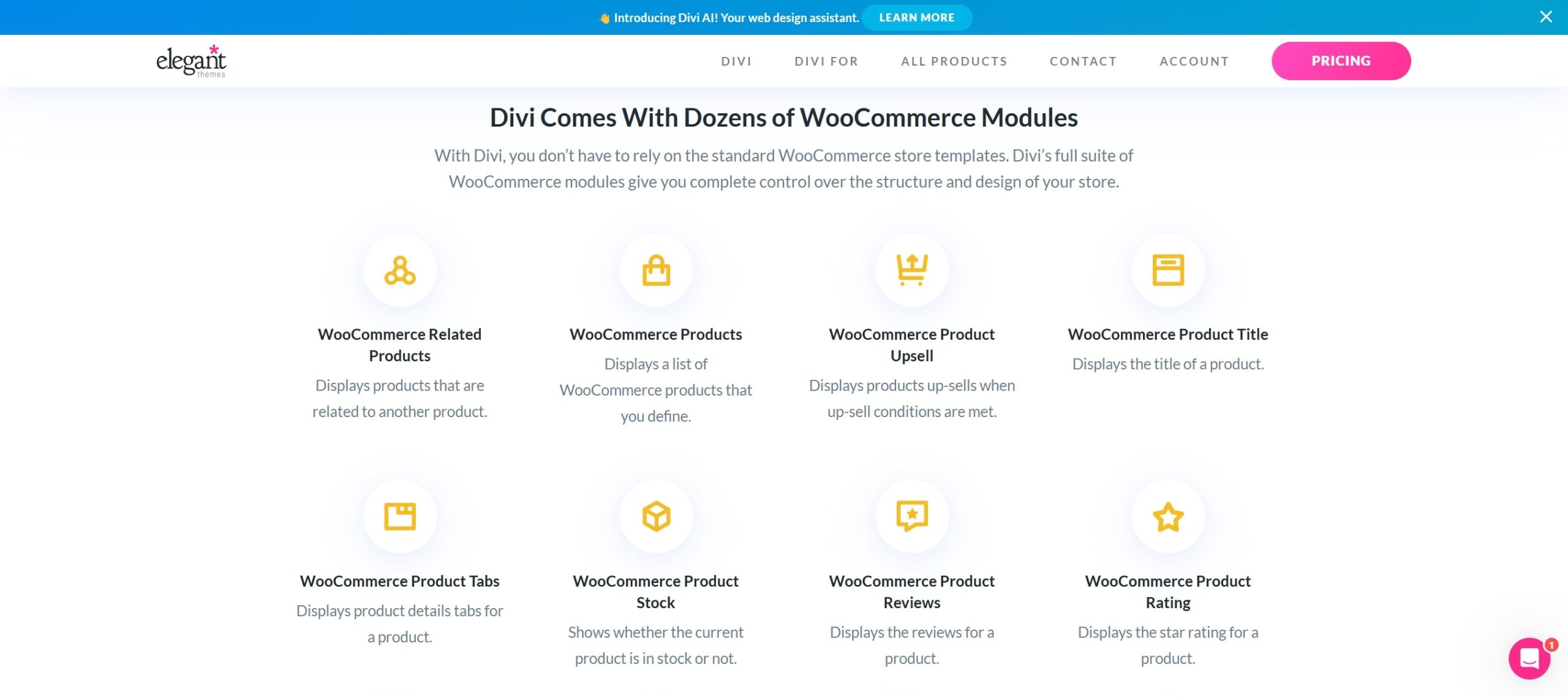
Alte module Divi WooCommerce
Iată celelalte module Divi WooCommerce pe care le puteți folosi pentru a vă personaliza pagina magazinului WooCommerce:
- Galerie de produse Woo: afișează o galerie de imagini ale produselor pentru produse individuale.
- Prețul produsului Woo: afișează prețul unui produs individual.
- Evaluarea produsului Woo: arată evaluarea produsului pe baza recenziilor clienților.
- Descrierea produsului Woo: vă permite să plasați descrierea completă sau scurtă a unui produs în orice secțiune a paginii dvs.
- Stoc de produs Woo: arată nivelul stocului unui produs (disponibil sau scăzut).
- Woo Breadcrumbs: adaugă un traseu de breadcrumb pentru a îmbunătăți navigarea
- Recenzii de produse Woo: afișează recenzii despre produse de la clienți.
Fiecare modul poate fi adaptat pentru a se potrivi preferințelor dvs. de design și nevoilor funcționale, oferindu-vă control total asupra aspectului și caracteristicilor magazinului dvs. online. Pentru a obține o perspectivă asupra fiecăruia dintre ele, parcurgeți documentația noastră.
4. Sfaturi suplimentare de personalizare și cazuri de utilizare
Dincolo de aspectul de bază și de WooModules, Divi oferă și funcții avansate care permit personalizări și mai creative și funcționale. Aceste sfaturi suplimentare de personalizare vă pot ajuta să deblocați noi posibilități pentru pagina dvs. de magazin WooCommerce, îmbunătățind atât atractivitatea estetică, cât și experiența utilizatorului.
Adăugați funcții de conținut dinamic
Divi vă permite, de asemenea, să integrați dinamic datele produselor WooCommerce în diferite module. De exemplu, modulul Timer numărătoare inversă poate afișa conținut dinamic oriunde pe pagina magazinului dvs. În cazul nostru, dorim să facem ocazia de Vinerea Neagră memorabilă, oferind un produs WooCommerce la reducere. Iată pașii implicați pentru a face acest lucru:
- Adăugați un modul Timer numărătoare inversă la aspectul paginii magazinului dvs.
- Faceți ajustări la acesta
- Faceți clic pe pictograma Conținut dinamic (o pictogramă bază de date) din setările modulului.
- Selectați informațiile despre produs WooCommerce cu care doriți să vă conectați, cum ar fi link-uri despre produs, proiect sau media. În cazul nostru, acesta va fi link-ul produsului.
- Selectați produsul WooCommerce
Această caracteristică vă permite să extrageți în mod dinamic informații despre produs și să le plasați oriunde pe pagina magazinului dvs., oferindu-vă control total asupra aspectului și designului acestuia.
Integrați afișajul condiționat
Funcționalitatea de afișare condiționată a Divi vă permite să afișați sau să ascundeți anumite elemente pe pagina magazinului dvs. în funcție de condiții specifice, cum ar fi comportamentul utilizatorului sau atributele produsului. De exemplu, să presupunem că reveniți la secțiunea dedicată unei reduceri cu prețuri reduse. În acest caz, puteți seta o condiție ca acesta să fie afișat numai clienților conectați la site-ul dvs. Setările condiției pot fi găsite în fila avansată a modulului, rândului sau secțiunii.
Afișați mărturii personalizate folosind modulul de mărturii
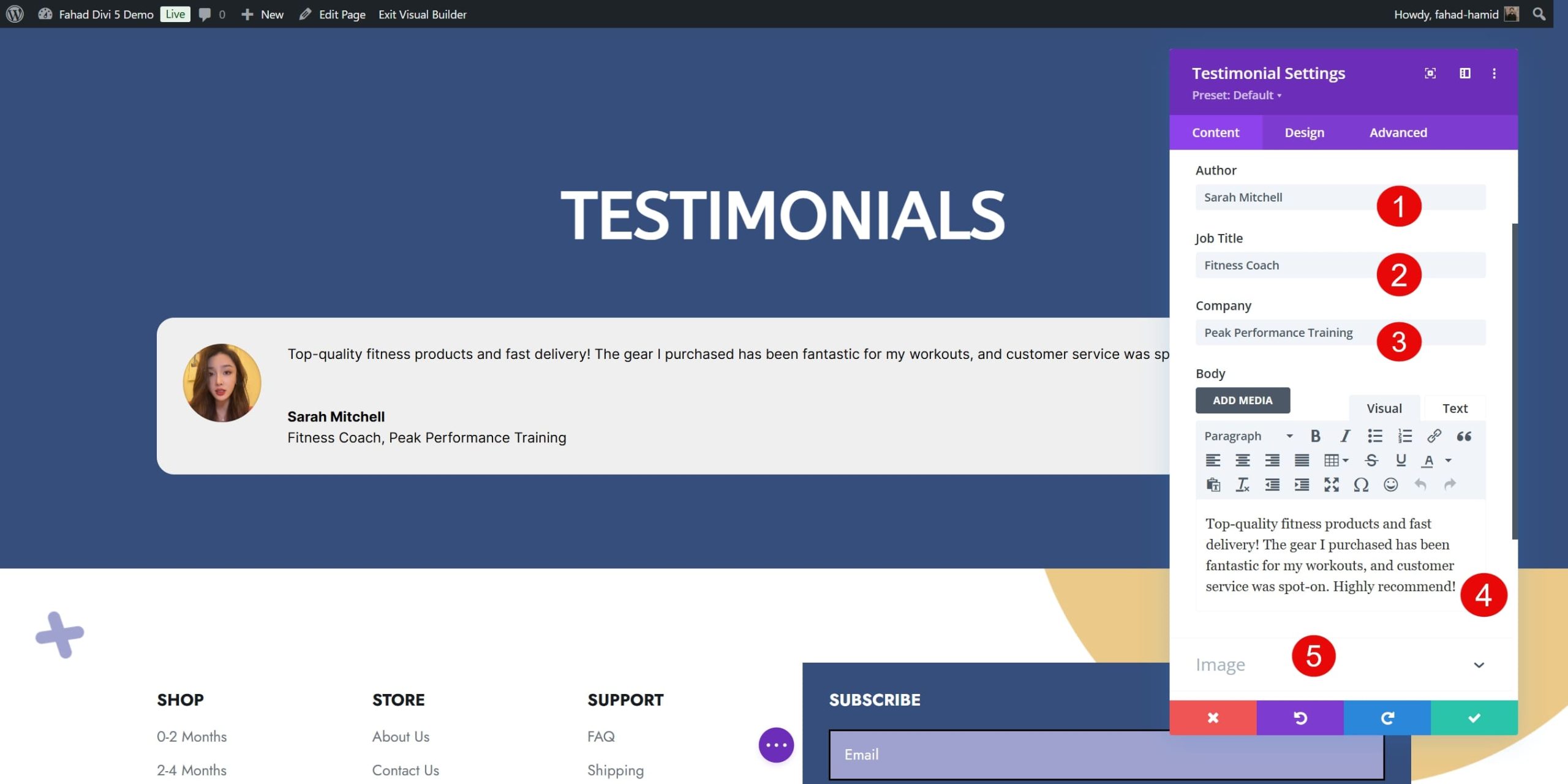
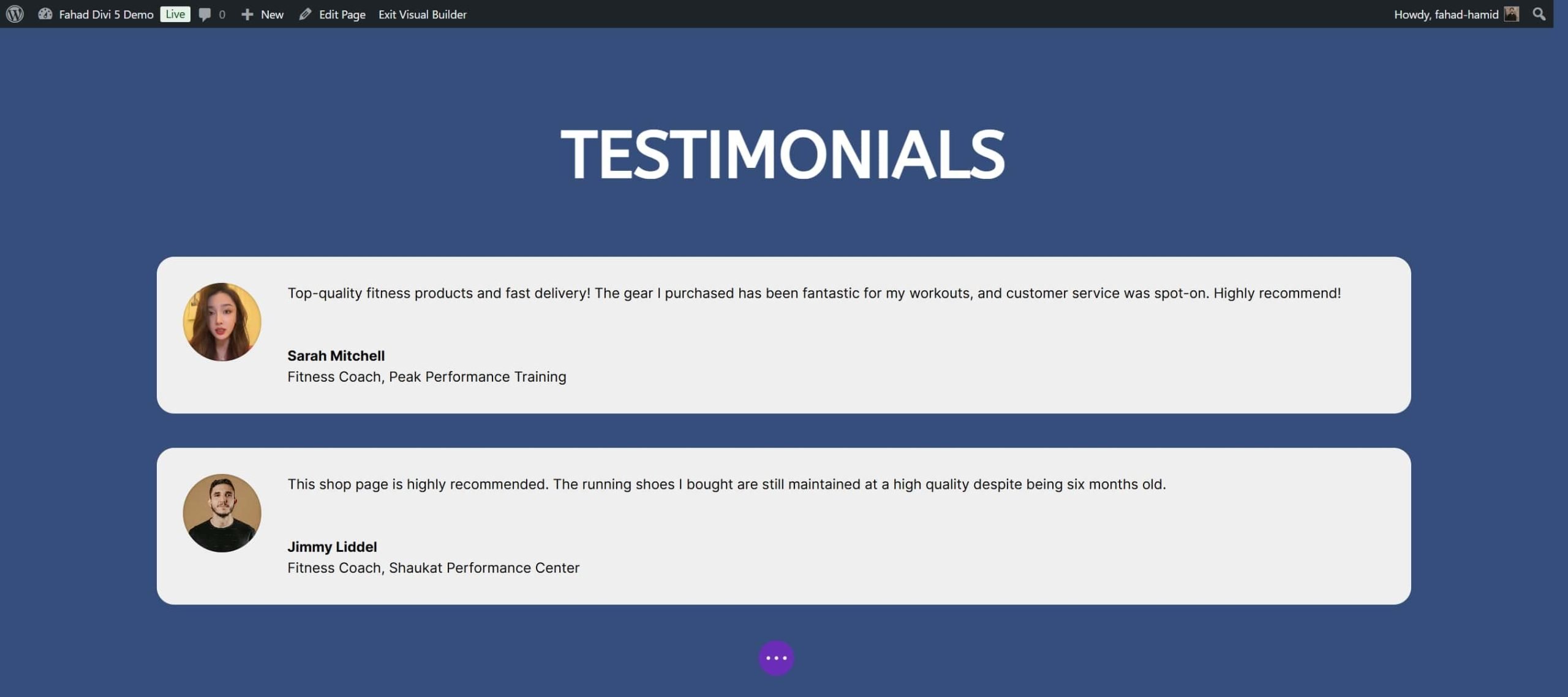
Mărturiile clienților sunt o modalitate excelentă de a construi încredere și de a încuraja potențialii cumpărători să cumpere. Modulul de mărturie al Divi vă permite să afișați cu ușurință feedbackul și recenziile clienților direct pe pagina magazinului dvs. WooCommerce. După adăugarea modulului, introduceți numele clientului, textul recenziei și alte informații relevante, cum ar fi produsele achiziționate sau evaluările cu stele.

Este important ca mărturiile afișate să respecte tema paginii de magazin. Pentru asta, puteți personaliza afișarea modulelor dvs. în fila de design a setărilor sale.

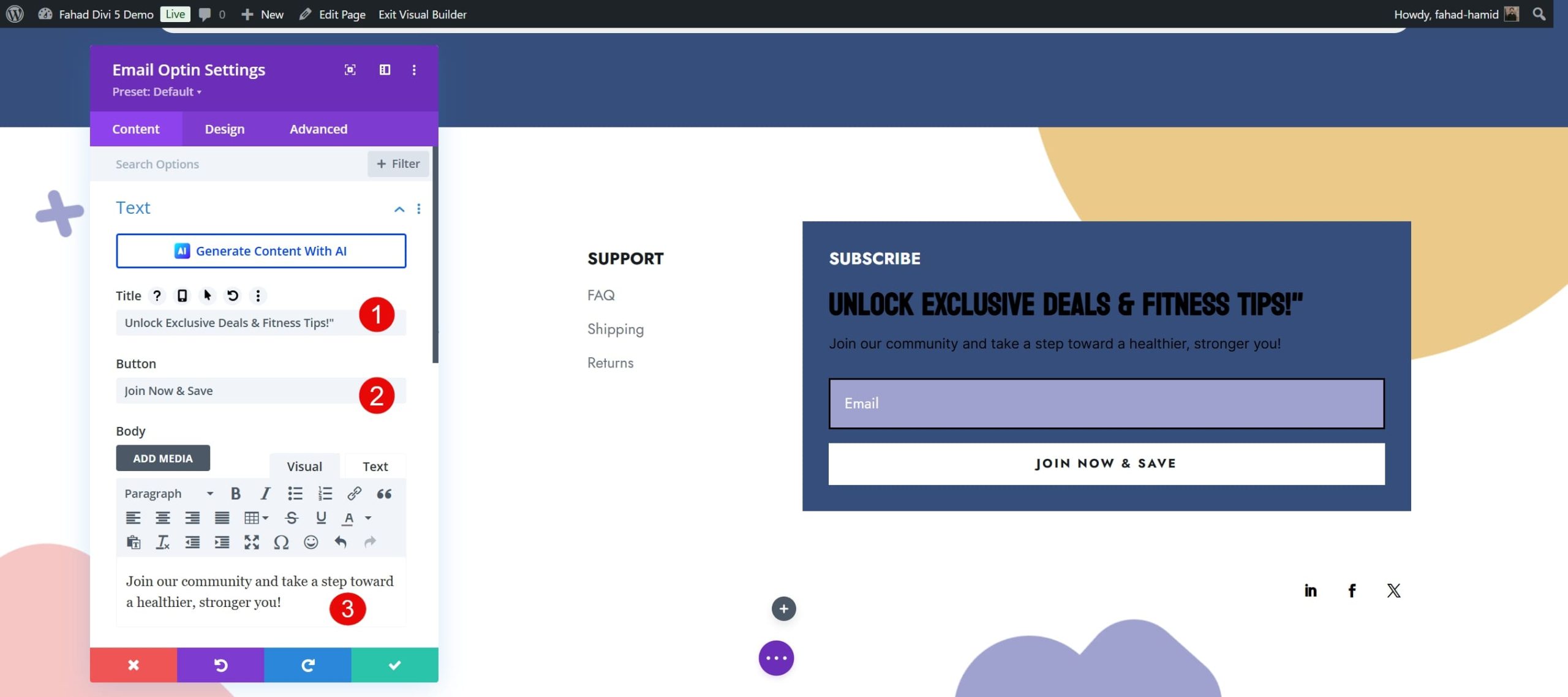
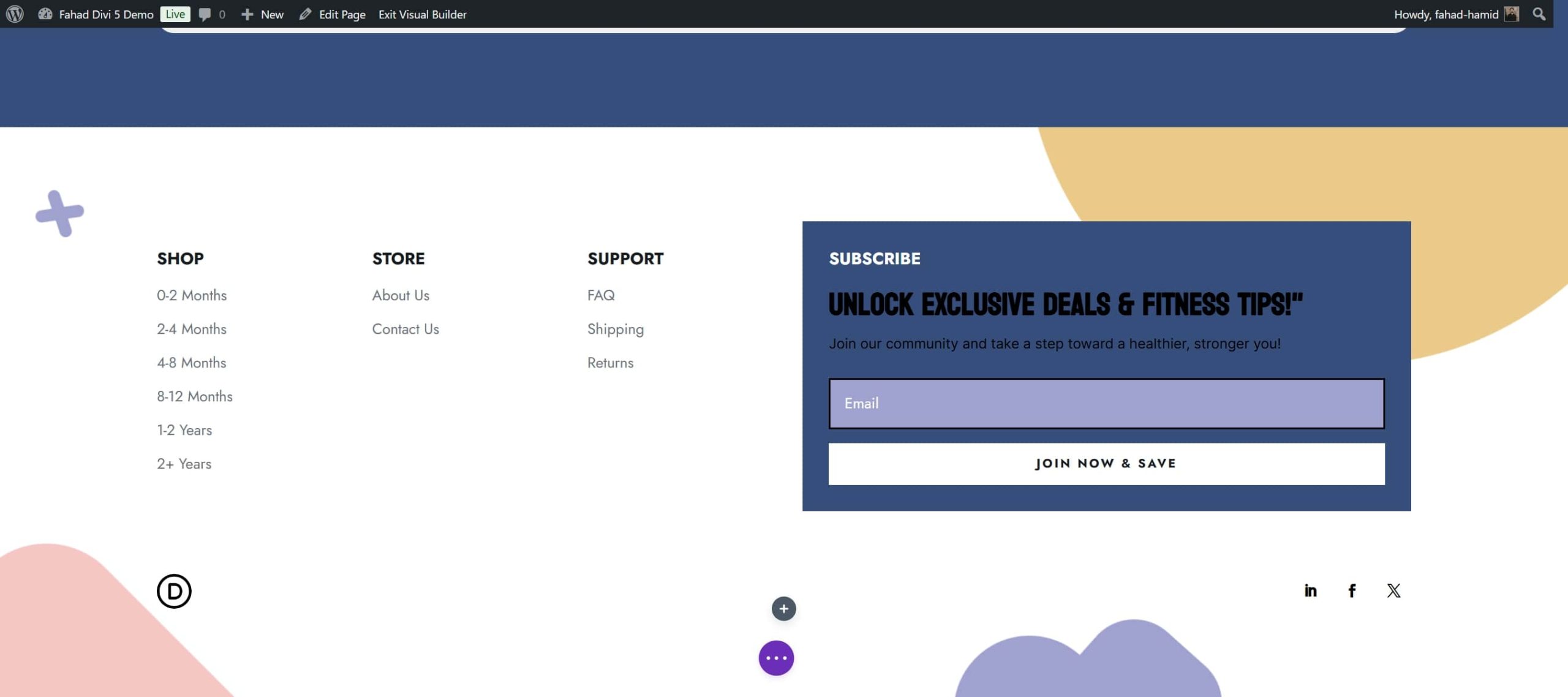
Integrați opțiunile de e-mail și generarea de clienți potențiali
Marketingul prin e-mail este una dintre cele mai eficiente moduri de a-ți menține clienții implicați și de a genera afaceri repetate. Cu Divi, puteți integra cu ușurință opțiunile de e-mail pe pagina magazinului dvs. WooCommerce pentru a capta clienții potențiali și a vă crește lista de corespondență. Modulul de înscriere prin e-mail vă permite să integrați cu ușurință formularele de generare de clienți potențiali în pagina magazinului dvs. WooCommerce.

Divi oferă, de asemenea, mai multe aspecte prefabricate ale paginilor de magazin care integrează opt-in-urile de e-mail. Prin urmare, le puteți verifica cu ușurință și face modificările necesare pentru a se potrivi cu brandingul dvs.

Instrumente suplimentare pentru îmbunătățirea paginilor dvs. de magazin
În timp ce Divi oferă o soluție completă pentru proiectarea și personalizarea paginii dvs. de magazin WooCommerce, mai multe instrumente suplimentare vă pot ajuta să optimizați performanța și să îmbunătățiți experiența utilizatorului. Aceste pluginuri funcționează perfect cu Divi și WooCommerce, oferind funcții avansate pentru a vă duce magazinul la următorul nivel. Iată câteva instrumente foarte recomandate de luat în considerare:
- EWWW Image Optimizer: Reduceți dimensiunea fișierelor de imagine fără a compromite calitatea, îmbunătățind performanța site-ului dvs. și experiența utilizatorului. EWWW comprimă automat imaginile pe măsură ce le încărcați pe site-ul dvs.
- RankMath: Optimizați-vă paginile WooCommerce pentru o mai bună vizibilitate a motorului de căutare. Instrumentul vă ajută să optimizați meta titlurile, descrierile și cuvintele cheie pentru o mai bună vizibilitate în rezultatele motoarelor de căutare. Include, de asemenea, marcarea schemei specifice WooCommerce, asigurându-se că datele despre produse (cum ar fi prețurile, disponibilitatea și recenziile) sunt afișate corect în rezultatele motorului de căutare.
- WP-Rocket: îmbunătățiți viteza de încărcare a magazinului dvs. WooCommerce prin optimizarea factorilor legați de performanță. Instrumentul vă optimizează baza de date, curăță datele inutile și reduce timpul necesar pentru încărcarea paginii dvs. de magazin.
- WooCommerce Product Table by Barn2: Acest plugin terță parte vă permite să vă afișați produsele într-un format de tabel, care este util în special pentru magazinele cu cataloage mari de produse sau magazine B2B unde clienții pot prefera o privire de ansamblu rapidă decât să răsfoiască o grilă de imagini. .
De ce este Divi cea mai bună opțiune pentru personalizarea paginilor de magazin WooCommerce?
Divi se remarcă drept una dintre cele mai bune alegeri pentru personalizarea paginilor magazinului WooCommerce datorită caracteristicilor sale unice, flexibilității și interfeței ușor de utilizat. Iată cinci motive cheie pentru care Divi este o opțiune excelentă:
1. Module cuprinzătoare WooCommerce
Divi oferă un set robust de module WooCommerce care permit controlul complet asupra designului paginii dvs. de magazin, făcându-l extrem de personalizabil și versatil pentru orice aspect al magazinului. Aceste module sunt concepute special pentru WooCommerce, incluzând opțiuni precum listări de produse, grile de categorii, butoane pentru adăugare în coș, afișare a prețurilor și recenzii ale clienților.

Există peste 200 de module WooCommerce furnizate de Divi pe care le puteți folosi dinamic în magazinul dvs. online. Puteți evidenția caracteristicile cheie ale produsului, puteți include îndemnuri și puteți adăuga elemente interactive captivante, cum ar fi efecte de trecere cu mouse-ul și filtre dinamice.
2. Faceți modificări cu Divi Theme Builder
Spre deosebire de generatorii tradiționali de pagini, Divi Theme Builder vă permite să creați șabloane personalizate care pot fi aplicate la nivelul întregului site sau pentru anumite pagini, categorii și chiar produse individuale. Această caracteristică este deosebit de utilă pentru WooCommerce, deoarece vă permite să creați un aspect unificat în paginile magazinului și al produselor.
Theme Builder oferă flexibilitate în design și personalizare, permițându-vă să adăugați anteturi, subsoluri și bare laterale personalizate la paginile dvs. WooCommerce. De asemenea, puteți utiliza module globale pentru a face actualizări rapide pe mai multe pagini, ceea ce este util în special pentru aplicarea elementelor de branding, cum ar fi scheme de culori, fonturi și logo-uri.

3. Instrumente de marketing încorporate
Divi oferă o gamă de instrumente de marketing încorporate concepute pentru a ajuta proprietarii de magazine WooCommerce să îmbunătățească implicarea clienților și să genereze conversii. O caracteristică remarcabilă este Divi Leads, care vă permite să rulați teste împărțite (teste A/B) pe diferite elemente de design sau module. Această caracteristică vă permite să experimentați cu diverse aspecte, îndemnuri și prezentări de produse pentru a determina care versiune are cele mai bune performanțe.
Pe lângă testele Divi, Divi oferă instrumente precum Bloom și Monarch pentru a vă sprijini strategia de marketing mai largă. Bloom este un plugin de înscriere pentru e-mail care vă permite să creați ferestre pop-up, fly-in-uri și formulare inline pentru a capta clienții potențiali și a vă crește lista de e-mailuri. Monarch, instrumentul de partajare socială al Divi, adaugă butoane pentru rețelele sociale la pagina magazinului dvs., facilitând accesul clienților pe platforme precum Facebook, Instagram și Twitter.
4. Divi Quick Sites și Divi AI pentru a crea o pagină de magazin cu marcă
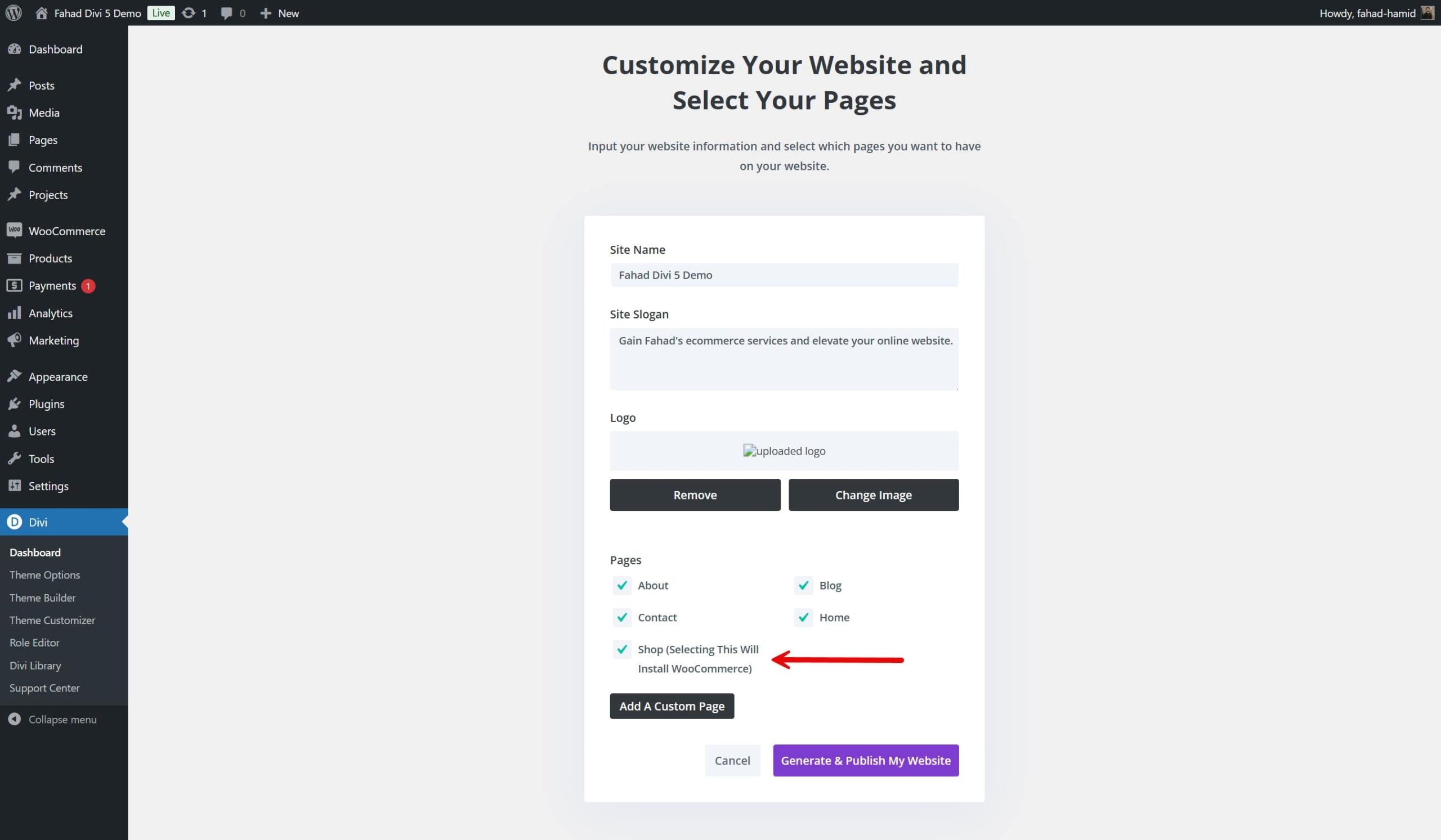
Doriți să creați o pagină de magazin WooCommerce cu doar câteva clicuri? Divi Quick Sites este acolo pentru tine, deoarece oferă o varietate de site-uri de pornire specifice WooCommerce, care pot fi importate și personalizate în doar câteva clicuri.

Cel mai bun lucru despre utilizarea Quick Sites este că va instala automat WooCommerce pe magazinul dvs. online. Tot ce trebuie să faceți este să faceți clic pe opțiunea magazin, ceea ce duce la crearea de șabloane de pagină relevante.

Divi AI duce personalizarea la următorul nivel, permițând generarea de layout bazată pe inteligență artificială, adaptată cerințelor dumneavoastră specifice. Poate crea un aspect personalizat care se aliniază cu viziunea dvs. introducând detalii precum culorile mărcii, preferințele de stil și nevoile paginii de magazin.

Obțineți Divi + WooCommerce
Concluzie
Personalizarea paginii dvs. de magazin WooCommerce este un pas crucial pentru a ieși în evidență în peisajul competitiv al comerțului electronic din 2024. Divi este o soluție excelentă pentru utilizarea constructorului vizual și pentru a avea control deplin asupra designului. Aceste metode vă permit să rafinați aspectul, să îmbunătățiți navigarea și să implementați funcții care generează conversii.
Doriți să construiți și să personalizați un magazin WooCommerce bine conceput? Verificați Divi și consolidați-vă marca. Simțiți-vă liber să explorați selecția noastră de plugin-uri și instrumente care ar putea fi valoroase pentru pagina magazinului dvs.
| Instrumente | Preț de pornire | Opțiune gratuită | ||
|---|---|---|---|---|
| 1 | Divi | 89 USD pe an | Vizita | |
| 2 | EWWW | 7 dolari pe lună | Vizita | |
| 3 | Rang Matematică | 78,96 USD pe an | ️ | Vizita |
| 4 | WP-Rocket | 59 USD pe an | Vizita | |
| 5 | Tabel cu produse WooCommerce de la Barn2 | 99 USD pe an (pe site) | Vizita |
Începeți cu Divi
