Cum să creați un formular de contact gratuit Elementor (modul ușor)
Publicat: 2020-09-16Doriți să creați un formular de contact gratuit Elementor? Un formular de contact vă va permite vizitatorilor să vă contacteze chiar dacă nu vă cunosc adresa de e-mail.
În acest tutorial, vă vom arăta cel mai bun mod de a adăuga un formular de contact pe pagina dvs. Elementor. Această opțiune funcționează excelent cu toate versiunile Elementor și este complet „fără cod”!
Creați formularul dvs. de contact Elementor acum
Cum pot configura un formular de contact Elementor?
Cel mai simplu mod de a configura un formular de contact Elementor este cu pluginul WPForms.
WPForms este cel mai bun constructor de formulare pentru WordPress. Este perfect pentru site-urile Elementor, deoarece se integrează chiar cu generatorul de pagini Elementor.
Aceasta înseamnă că puteți crea o pagină Elementor „contactați-ne” cu câteva clicuri.

Pentru a adăuga un formular de contact cu Elementor, puteți utiliza pluginul gratuit WPForms sau puteți trece la versiunea cu plată pentru a obține o mulțime de funcții!
Versiunea Pro a pluginului WPForms form builder vă permite:
- Instalați suplimente de plată pentru Stripe și PayPal
- Utilizați logica condițională pentru a crea forme care se schimbă dinamic
- Realizați formulare în mai mulți pași
- Creați pagini de destinație pentru formularul care nu vă distrag atenția
- Configurați mai multe e-mailuri de notificare a formularului
- Primiți notificări prin SMS prin trimiterea formularului de contact
- Creați formulare Mailchimp pentru a obține abonați la e-mail
- Trimiteți intrări de formular către un CRM
- Opriți spam-ul formularului de contact cu jetoane de formular secret, funcția noastră minunată anti-spam
- Și altele!
Dacă doriți să știți exact ce veți obține în fiecare versiune, puteți afla diferențele dintre WPForms Lite și Pro.
Acum, să mergem mai departe și să parcurgem procesul de creare a unui formular de contact cu WPForms și Elementor.
Cum să creați un formular de contact gratuit Elementor
Acest tutorial vă va arăta cum să creați un formular Elementor folosind WPForms Lite sau Pro. Iată pașii pe care îi vom parcurge:
- Instalați pluginul WPForms
- Creați formularul dvs. de contact Elementor
- Configurați notificările Elementor Form
- Configurați mesaje de confirmare a elementelor sau formularelor
- Creați elementul dvs. sau Contactați-ne pagina
- Publicați pagina dvs. Elementor Contactați-ne
Să configurăm mai întâi pluginul.
Pasul 1: Instalați pluginul WPForms
Primul lucru pe care vrei să-l faci este să instalezi pluginul WPForms. Dacă aveți nevoie de ajutor în acest sens, consultați acest tutorial ușor despre cum să instalați un plugin WordPress.
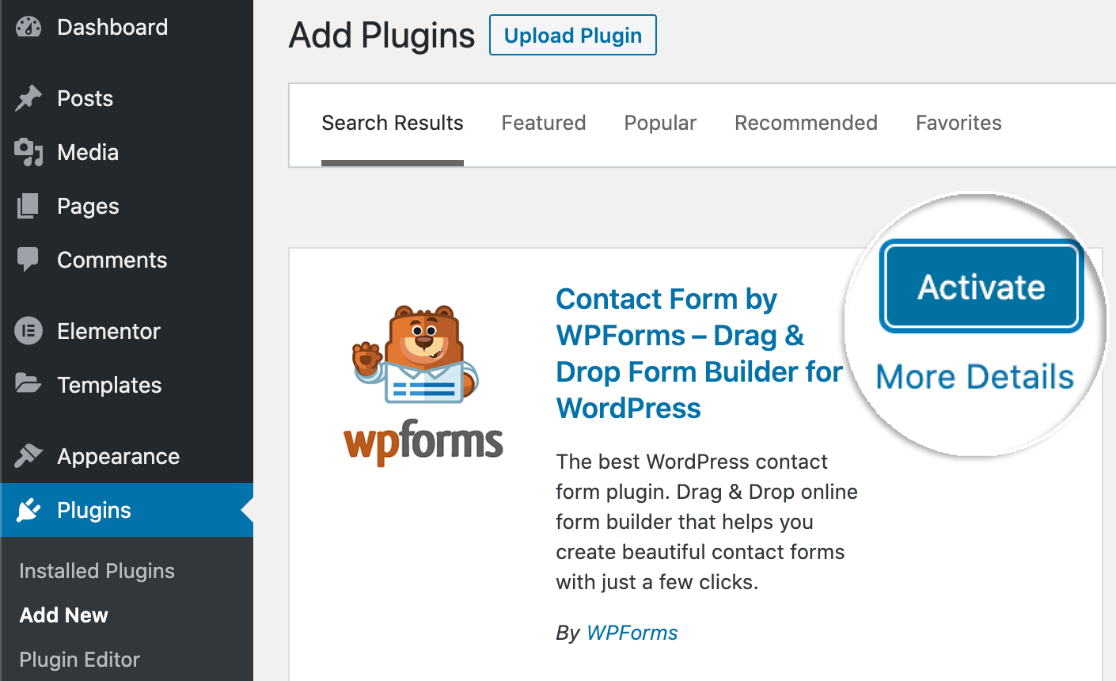
Acum că WPForms este instalat, asigurați-vă că faceți clic pe butonul Activare . Dacă utilizați WPForms Lite, puteți face clic pe Activare pe pagina de pluginuri pentru a începe.

Și dacă constructorul de pagini Elementor este deja instalat, sunteți gata să creați primul formular de contact (în mai puțin de 5 minute!).
Pasul 2: Creați formularul dvs. de contact Elementor
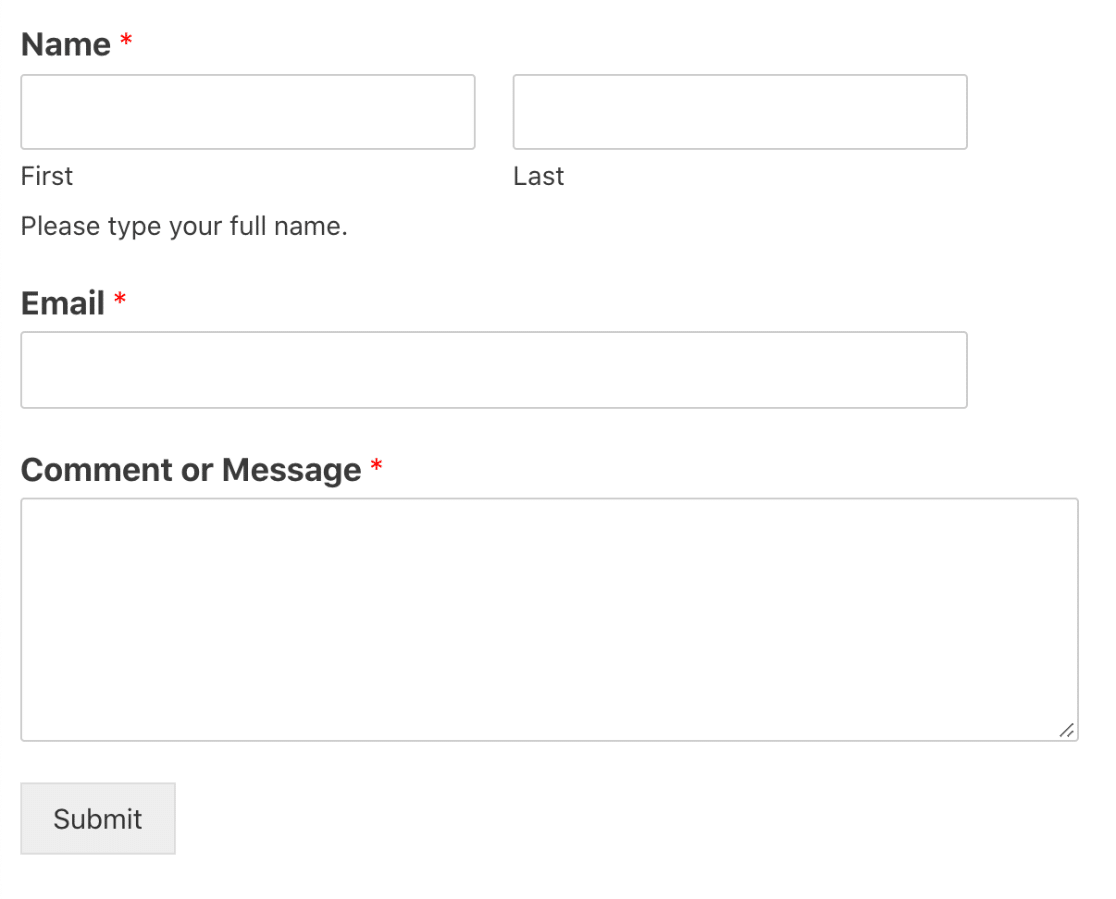
Șablonul Formular simplu de contact conține toate câmpurile de care aveți nevoie pentru a primi mesaje de pe site-ul dvs. web. Dacă doriți, puteți adăuga funcționalități suplimentare, cum ar fi meniurile derulante și casetele de selectare, în generatorul de formulare ușor de utilizat.
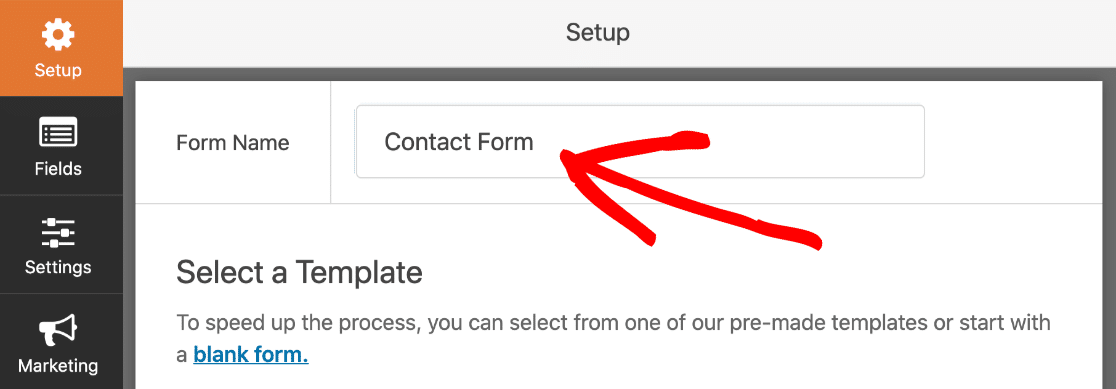
Mai întâi, în ecranul de configurare WPForms, tastați un nume formularul dvs. în partea de sus.

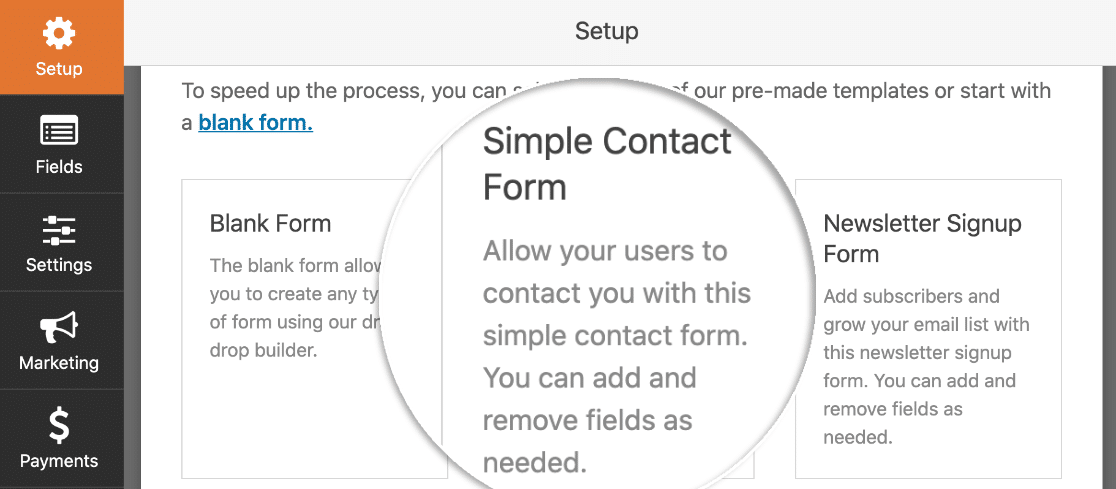
Derulați puțin în jos și veți vedea șabloanele de formular.
Dacă aveți WPForms Lite, veți avea câteva șabloane din care să alegeți pentru a începe. Treceți la versiunea Pro dacă doriți să adăugați peste 100 de șabloane de formular suplimentare pe site-ul dvs.!
Deocamdată, să folosim șablonul Formular de contact simplu . Faceți clic pe acesta pentru a-l deschide în browserul dvs.

Acum ați ales un șablon, se va deschide generatorul WPForms.
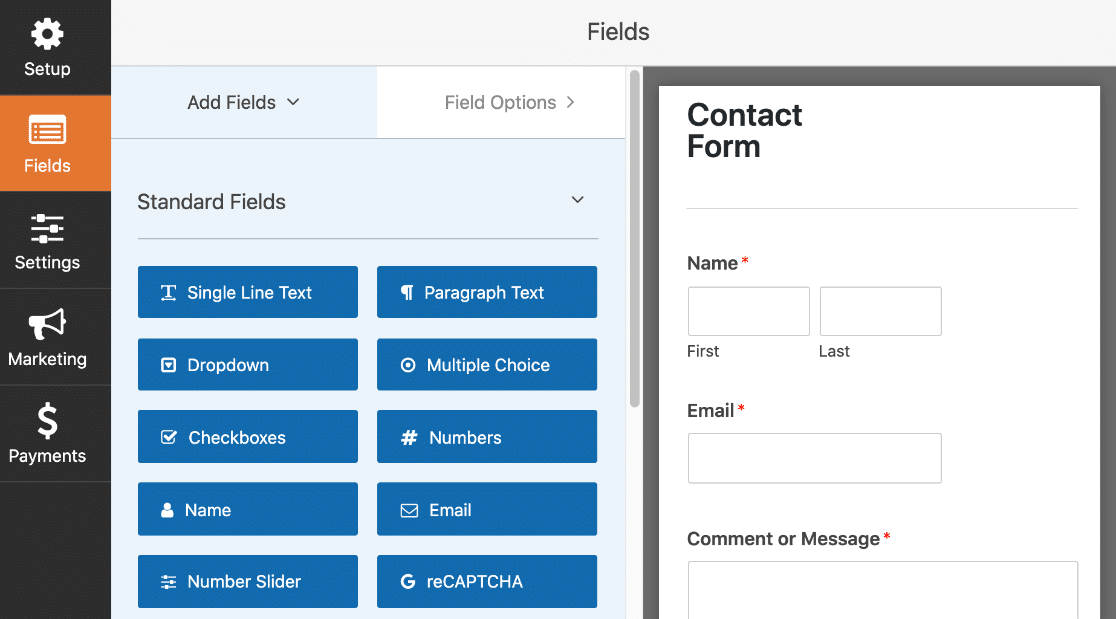
Interfața cu utilizatorul WPForms este concepută pentru a fi foarte ușor de utilizat de oricine. În stânga, puteți vedea toate câmpurile disponibile pentru a fi adăugate la formularul dvs. de contact. În dreapta, puteți vedea o previzualizare live a formularului dvs.

Dacă doriți să personalizați șablonul, trageți orice câmp de formular din panoul din stânga în formularul din dreapta. Puteți adăuga liste derulante, întrebări cu mai multe opțiuni și multe altele.
De asemenea, puteți trage câmpuri în sus și în jos pentru a le deplasa în formularul dvs.
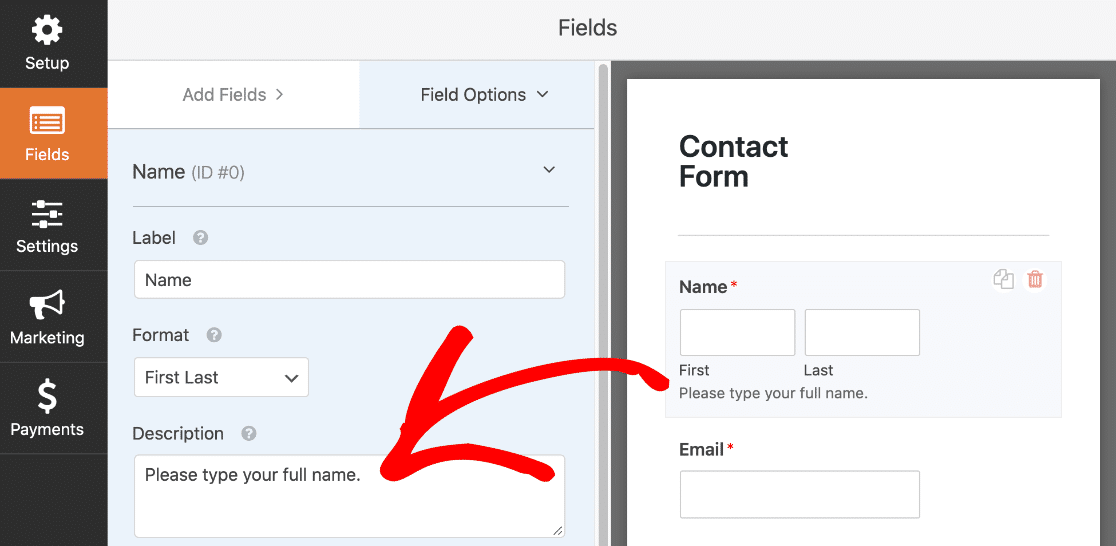
Dacă doriți să deschideți setările câmpului, faceți clic pe câmp o dată în constructor. Când vă uitați la panoul din stânga, veți vedea setările lângă previzualizarea formularului.

Continuați și faceți clic pe fiecare câmp pentru a-l configura așa cum doriți. Când ați terminat, dați clic pe Salvați în partea de sus.
Pasul 3: configurați notificările Elementor Form
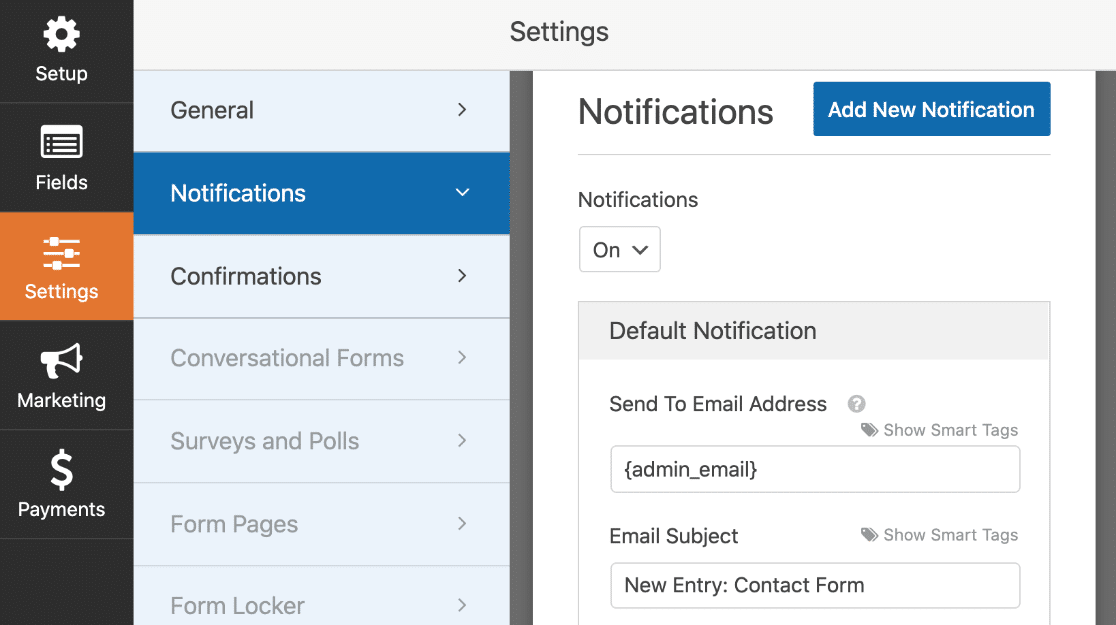
Acum să verificăm mesajele care vor fi trimise la trimiterea formularului. În generatorul de formulare, faceți clic pe Setări , apoi faceți clic pe elementul din meniul Notificări din stânga.
În dreapta, puteți vedea e-mailul de notificare care vă va fi trimis la trimiterea formularului. Puteți personaliza e-mailul aici, dacă doriți.


Ați observat că e-mailul va fi trimis la {admin_email} ? Acesta este un substituent pentru adresa de e-mail a administratorului din WordPress.
Puteți șterge {admin_email} și introduceți adresa de e-mail a companiei dvs. aici sau puteți schimba adresa de e-mail de administrator în WordPress dacă este greșită.
Pasul 4: configurați mesajele de confirmare a elementelor sau formularelor
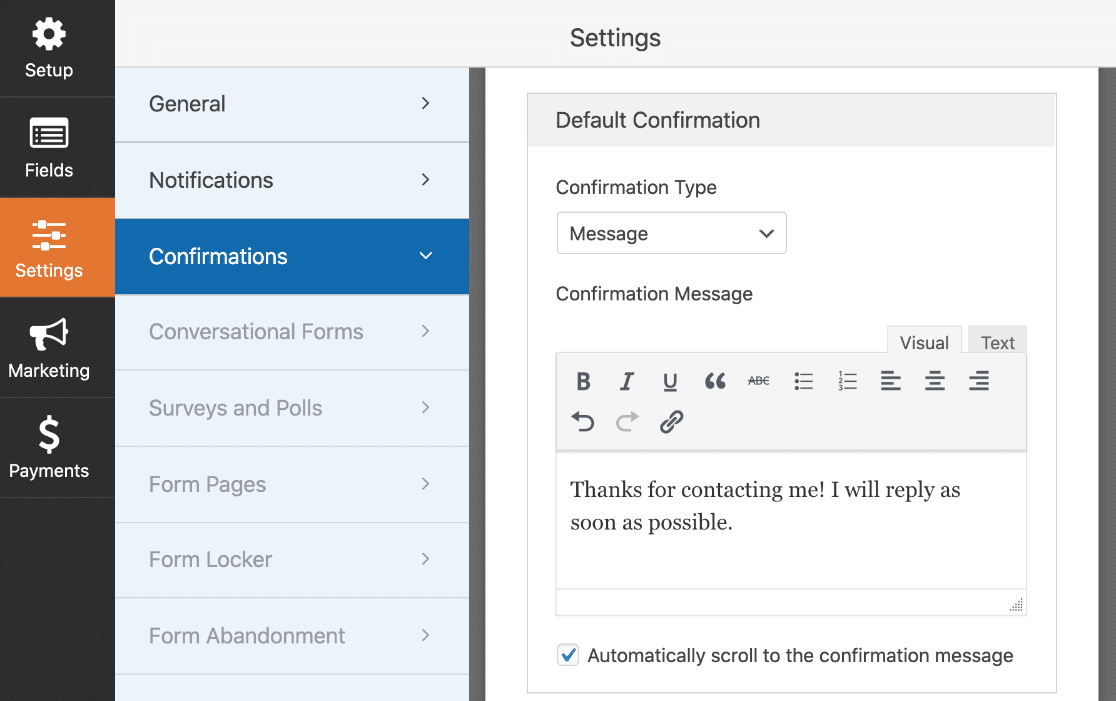
Apoi, faceți clic pe Confirmări . Pe acest ecran, putem personaliza mesajul care apare pe front-end la trimiterea formularului.
Acest lucru este opțional, deci puteți lăsa doar mesajul implicit dacă sunteți mulțumit de el.

Si asta e! Este timpul să faceți clic pe butonul Salvare din partea de sus. Puteți închide Generatorul de formulare făcând clic pe X în partea dreaptă sus a ferestrei Generator de formulare.
Buna treaba! Formularul dvs. Elementor este gata și avem nevoie doar de un loc unde să-l punem.
Pasul 5: Creați pagina dvs. Elementor sau Contactați-ne
În acest pas, vom construi o pagină personalizată Contactați-ne pentru site-ul dvs. Elementor.
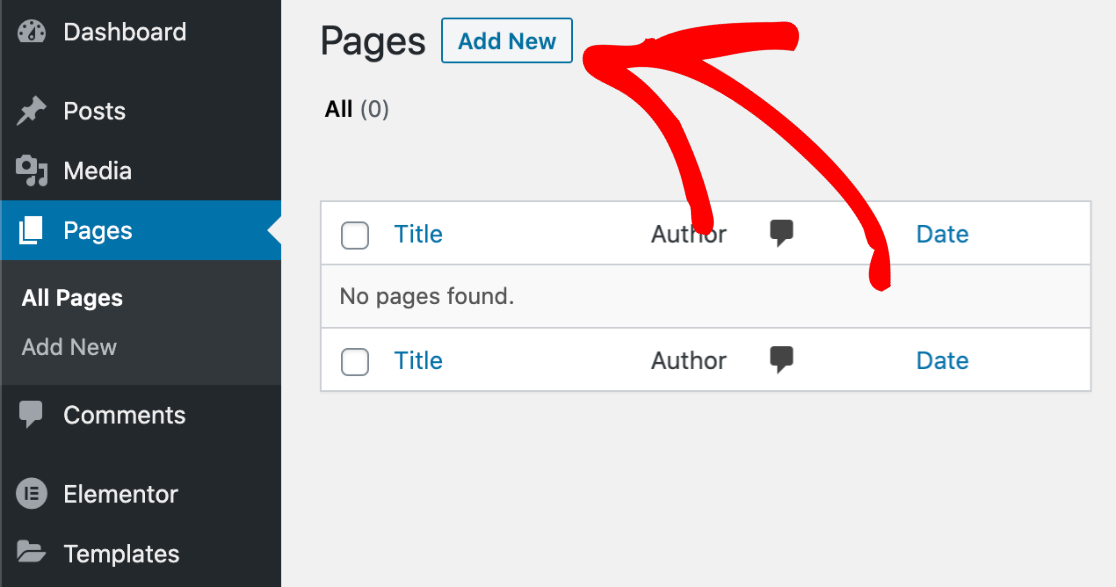
Din tabloul de bord WordPress, faceți clic pe Pagini și faceți clic pe butonul Adăugare nouă .

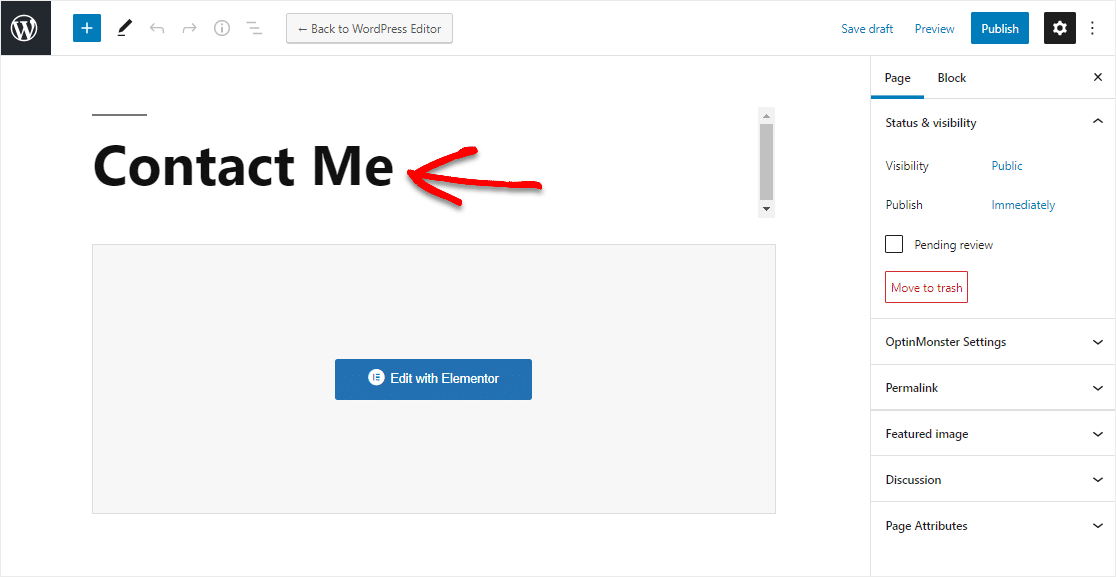
Continuați și introduceți titlul în partea de sus.

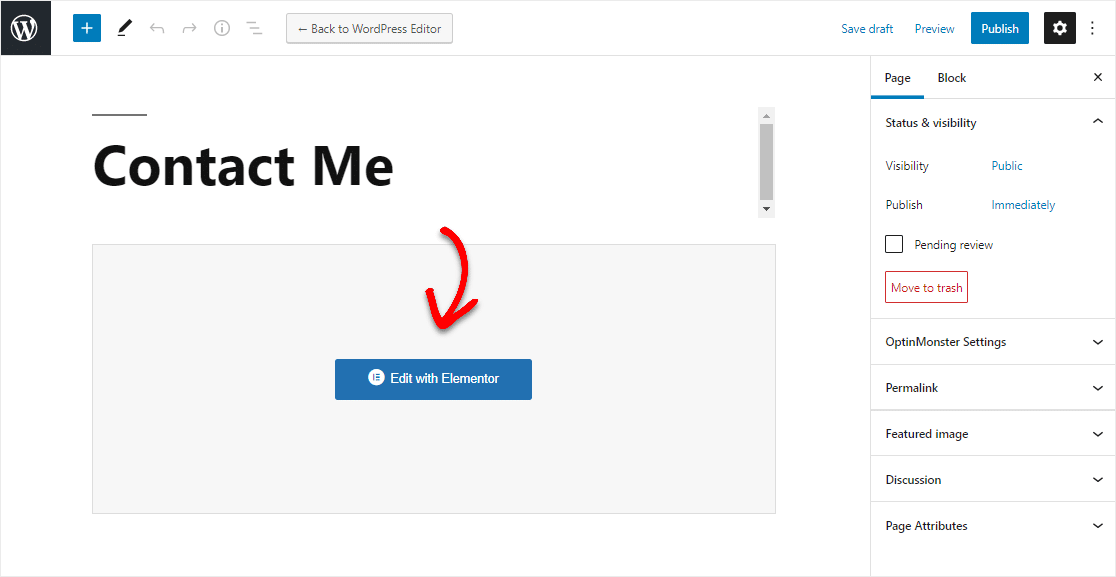
Acum să trecem la Elementor. Faceți clic pe butonul albastru Editați cu Elementor din partea de sus a ecranului.

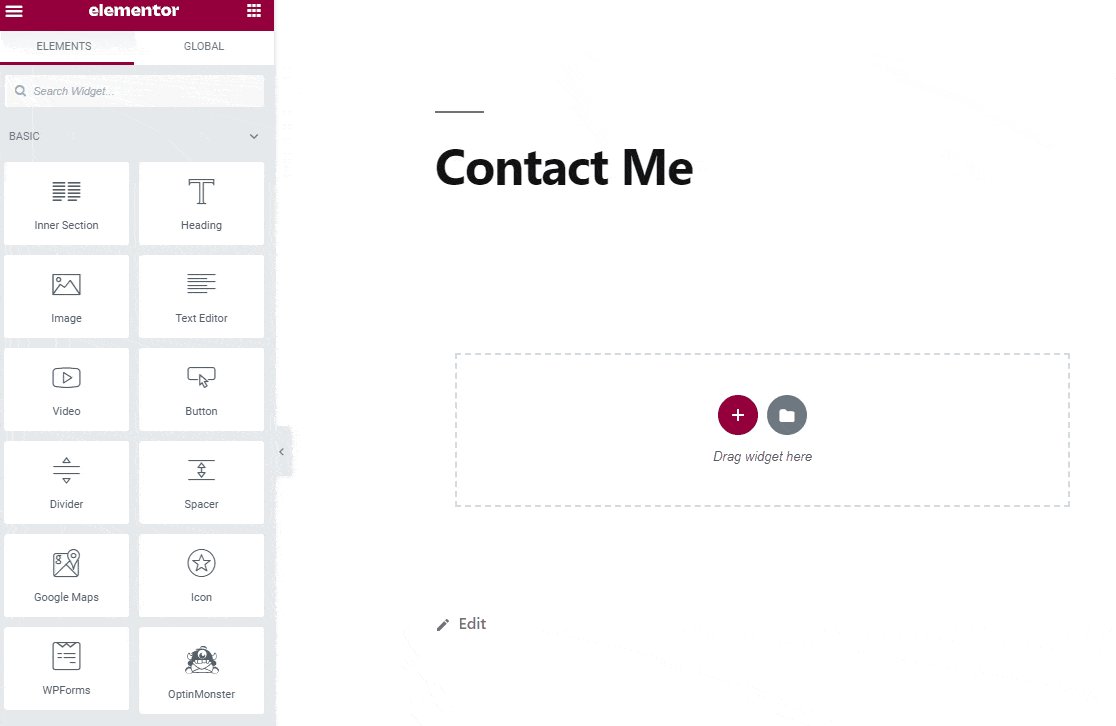
Așteptați câteva secunde pentru ca Elementor să se încarce în browserul dvs.
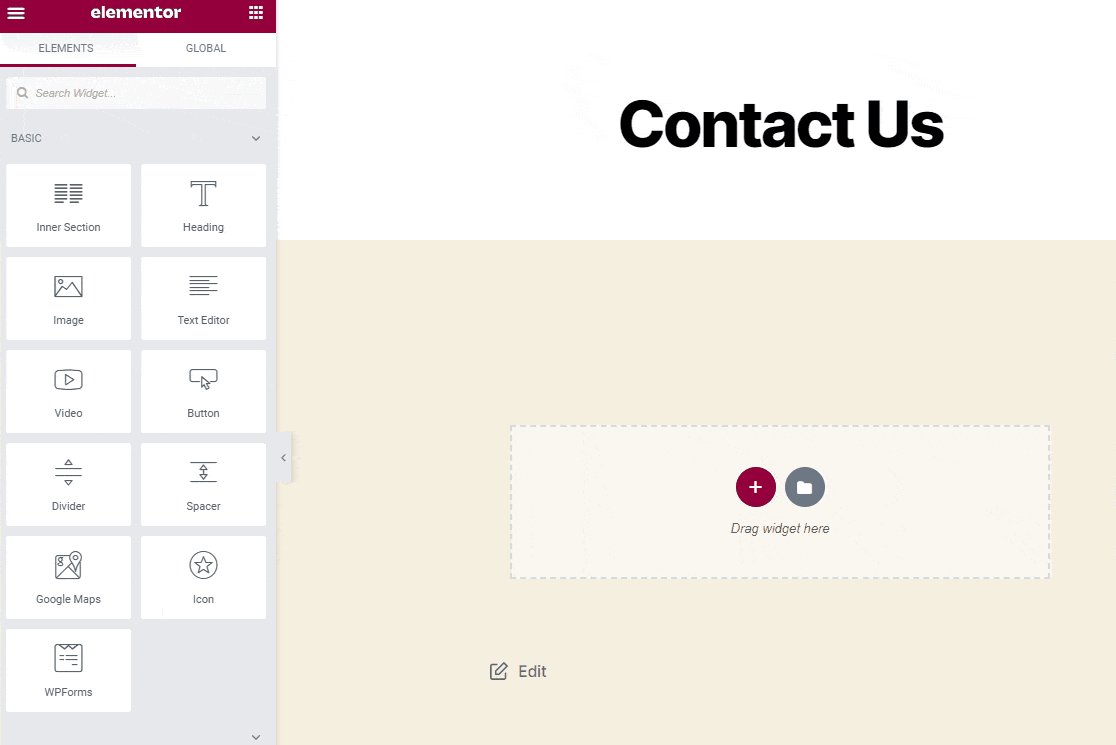
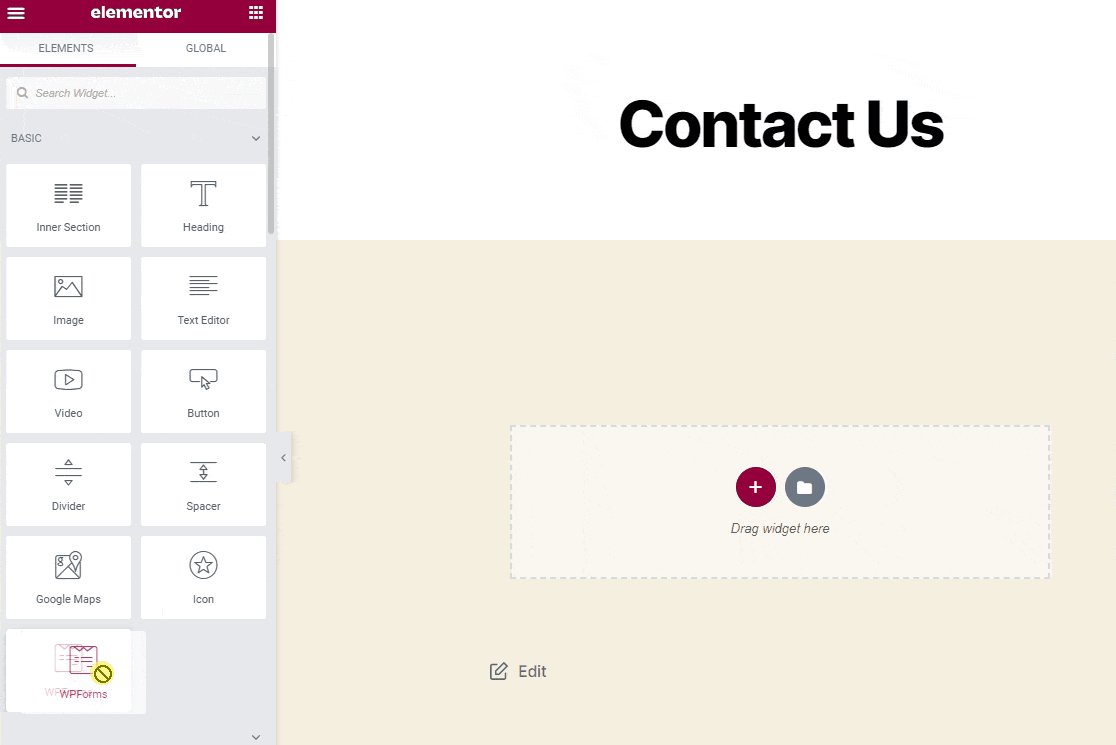
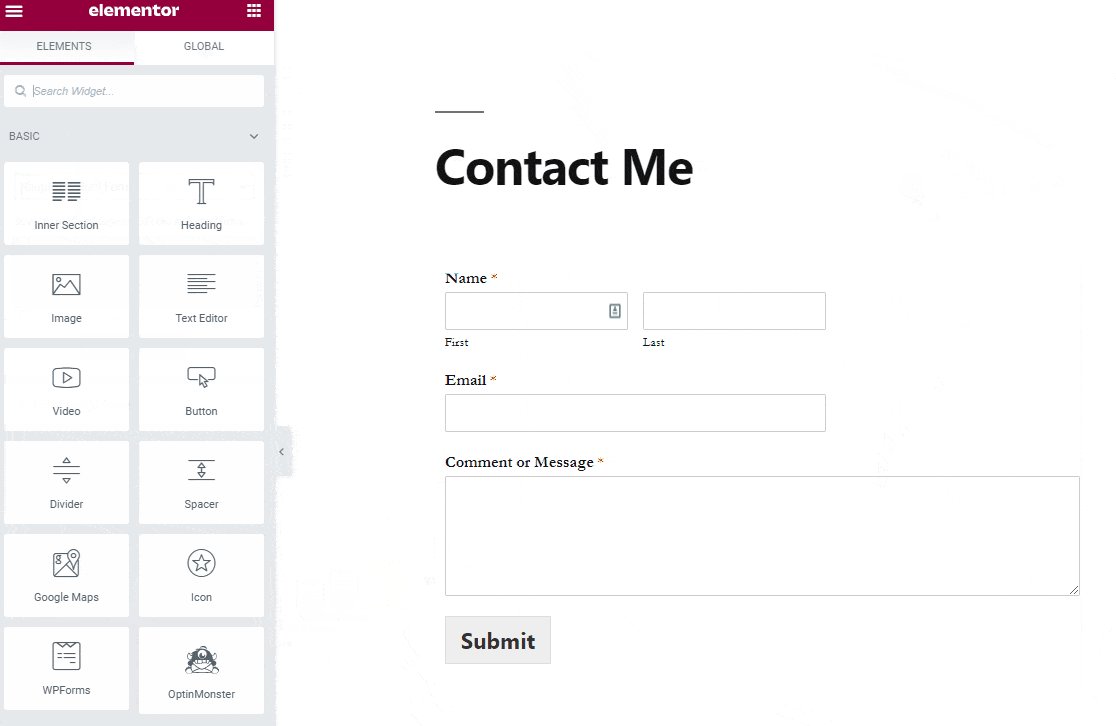
În stânga, veți vedea diferite elemente pe care le puteți adăuga la pagina dvs. În secțiunea de bază , veți vedea o pictogramă denumită WPForms .
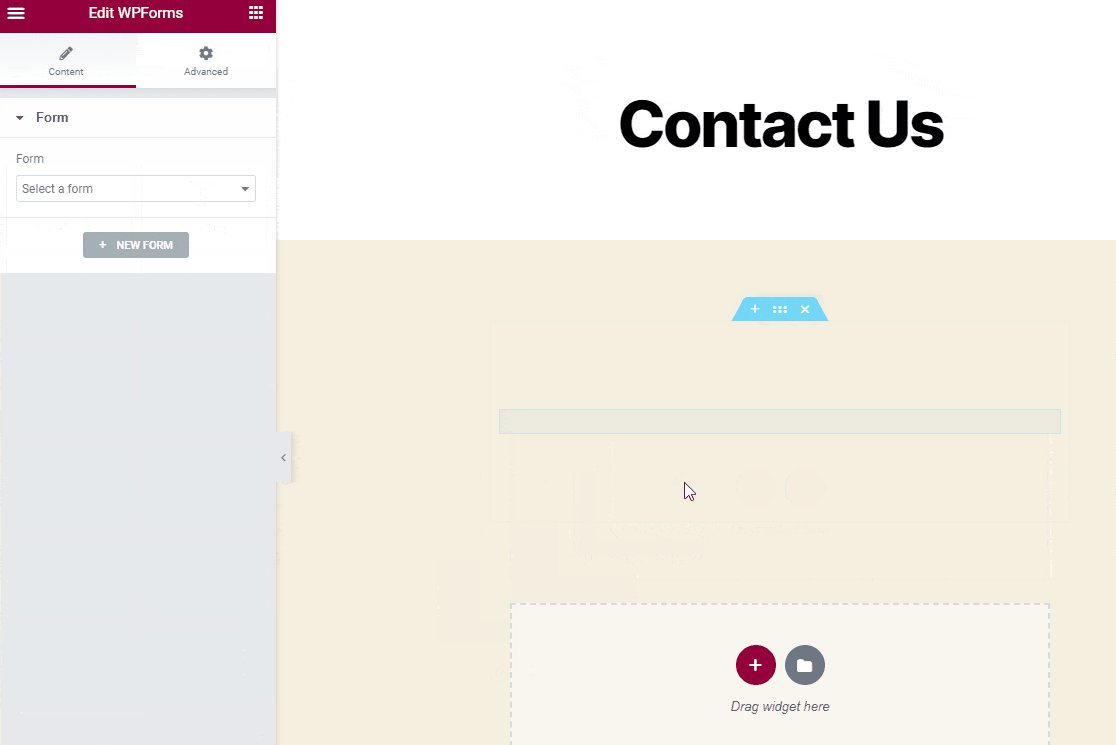
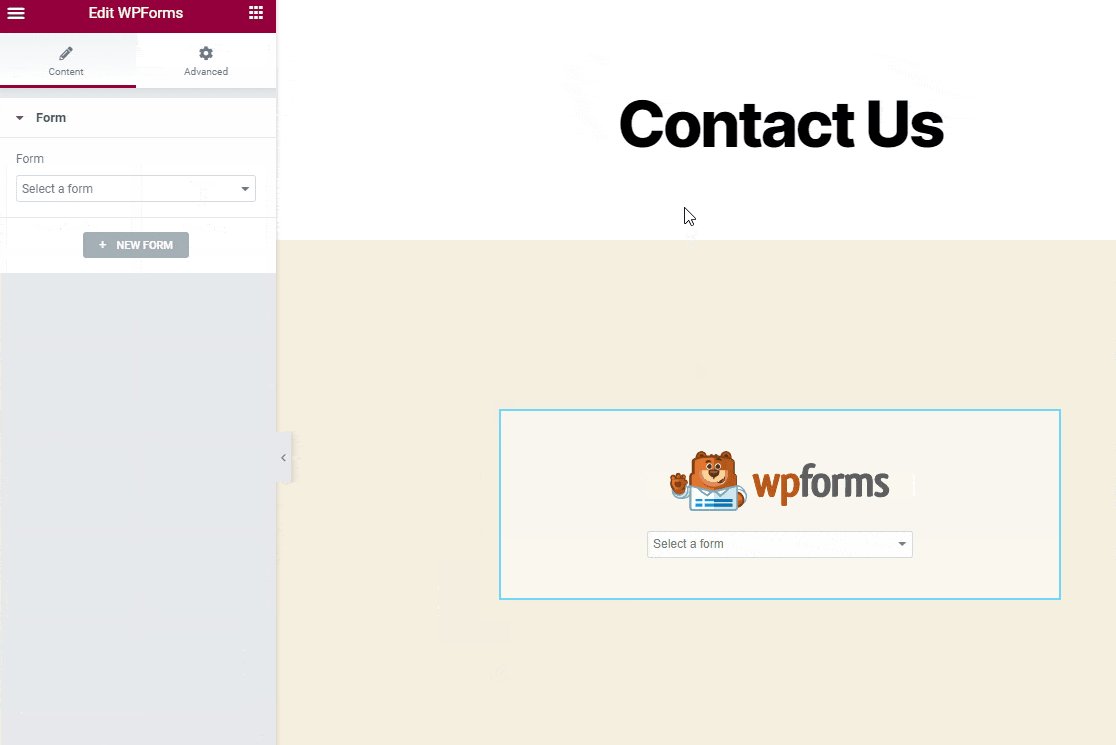
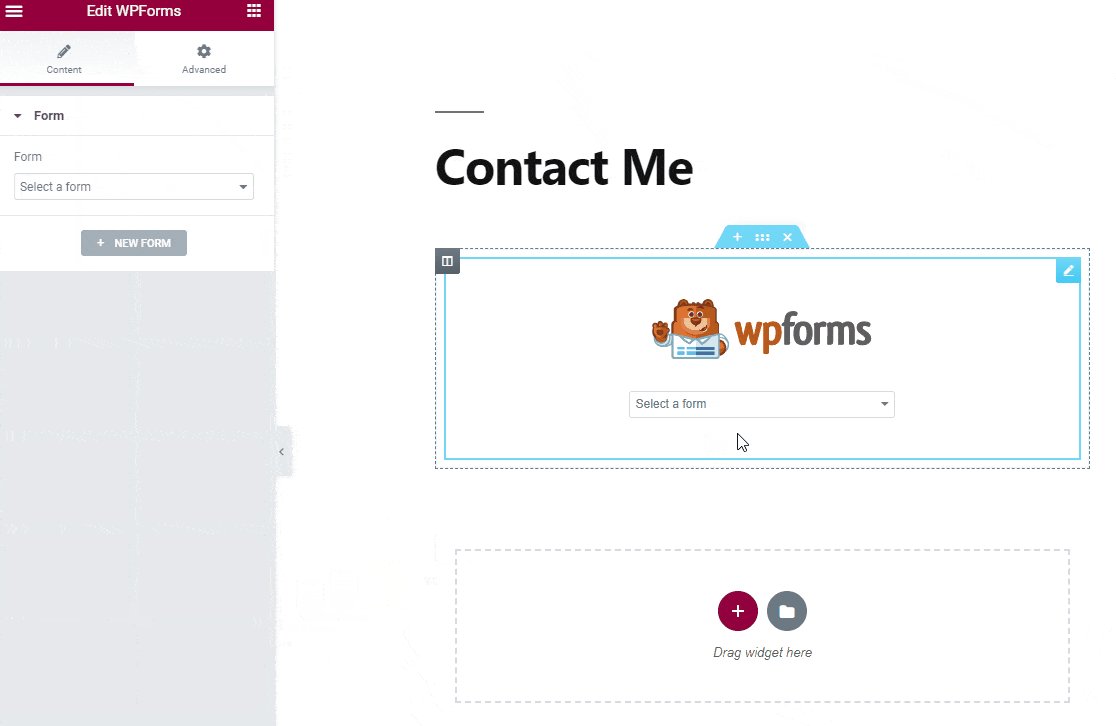
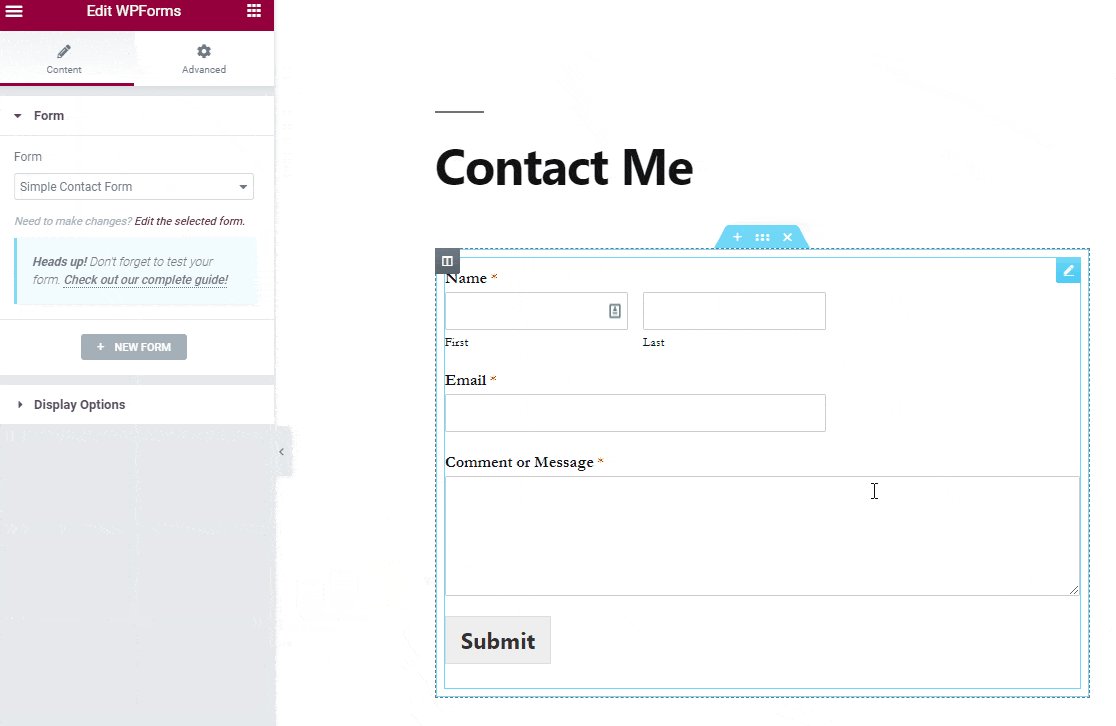
Continuați și trageți-l pe pagina dvs., apoi faceți clic pe meniul derulant pentru a selecta formularul pe care tocmai l-ați creat.

Buna treaba! Și am terminat să folosim formularul. Tot ce trebuie să facem acum este să publicăm pagina Contact.
Pasul 6: publicați pagina dvs. Elementor sau Contactați-ne
Vă întrebați cum să adăugați o pagină de formular de contact cu Elementor?
Este simplu: puteți publica pagina dvs. de contact exact în același mod în care publicați paginile obișnuite în Elementor.
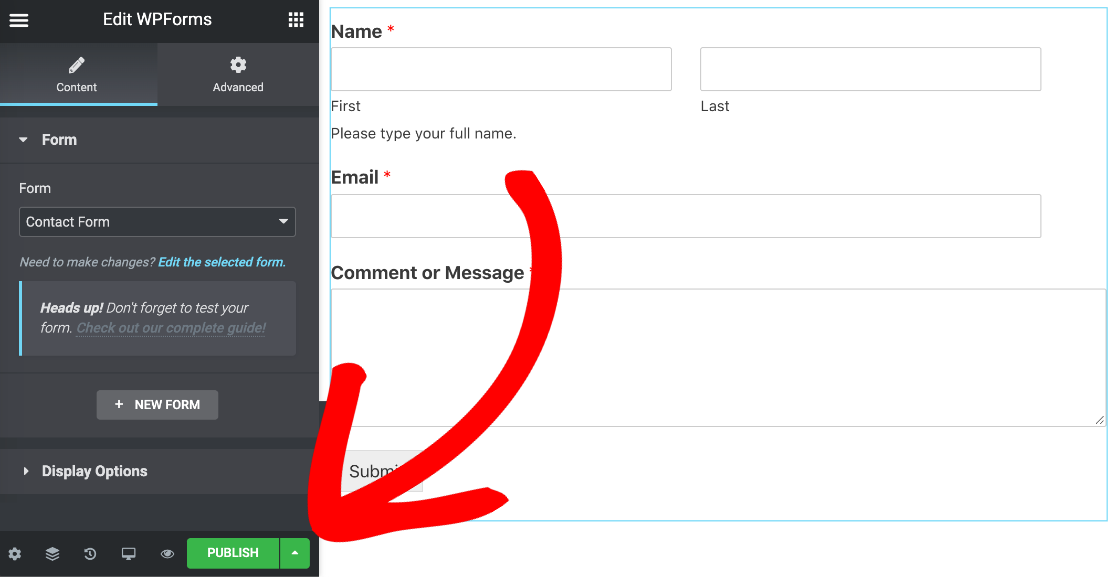
Tot ce trebuie să faceți este să faceți clic pe butonul verde de publicare din partea de jos.

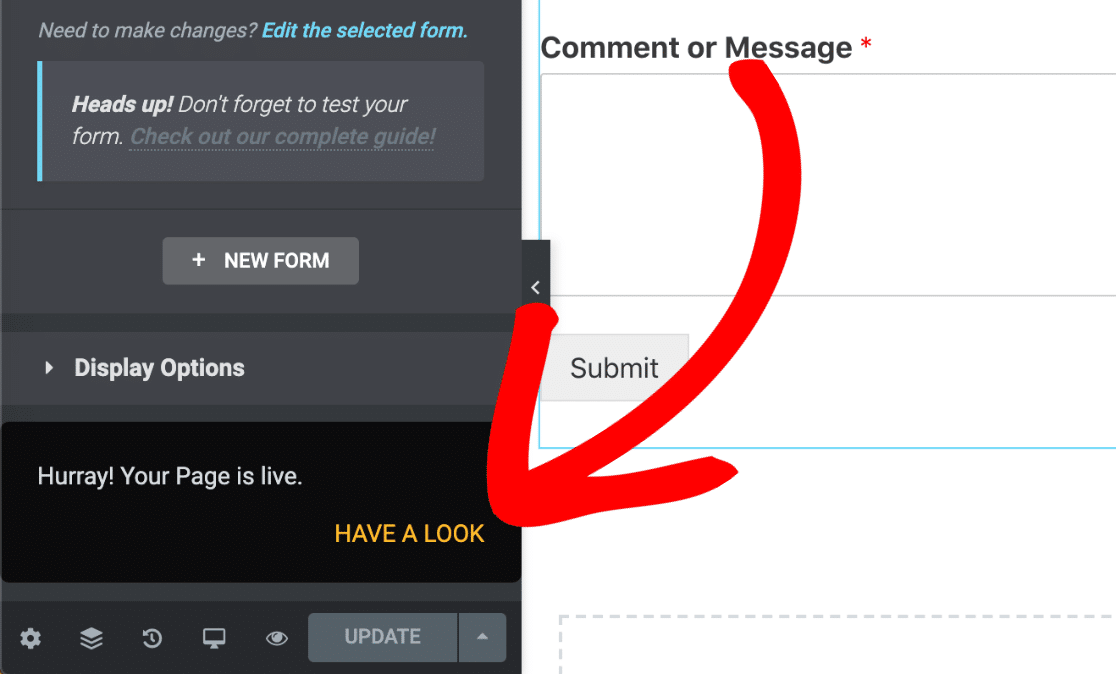
În cele din urmă, faceți clic pe Aruncați o privire pentru a vedea formularul dvs. de contact pe site-ul dvs. web.

Si asta e! Pagina dvs. Elementor pentru a ne contacta este live și gata să primească răspunsuri.

Personalizați-vă formularele de contact Elementor
Deci, acum, când știți totul despre minunatul widget Elementor pe care îl are WPForms, puteți verifica câteva dintre celelalte lucruri pe care le poate face pluginul pentru a ajuta formularele site-ului dvs.
Dacă doriți să vă personalizați formularul, WPForms vă permite să schimbați cu ușurință culoarea textului, tipografia și culoarea de fundal folosind CSS.
Dacă doriți mai multe informații, consultați aceste articole despre designul și stilul formularului de contact:
- Cum se creează machete WordPress personalizate în Elementor
- Cum să creați o pagină excelentă de contact
- Cum să personalizați butonul Trimiteți în WPForms
Si asta e! Acum știți cum să creați formularele de contact Elementor într-un mod simplu.
Apoi, explorați caracteristicile din WPForms Pro pentru a afla cum să creați formulare avansate precum:
- Forme de plată cu integrare Stripe
- Formulare de încărcare a fișierelor
- Contracte online cu câmpuri de semnătură digitală.
Creați formularul dvs. de contact Elementor acum
Remediați e-mailurile de notificare ale formularului de contact Elementor
Aveți probleme cu primirea trimiterilor de formulare de contact Elementor prin e-mail? Este ușor să remediați această problemă, astfel încât să primiți întotdeauna notificările prin e-mail.
Consultați acest ghid pentru a remedia formularele de contact Elementor care nu trimiteau e-mailuri.
Nu uita! Acum ați creat un formular Elementor, veți dori, de asemenea, să creați un formular care să se conecteze la serviciul dvs. preferat de marketing prin e-mail. Puteți face acest lucru cu ușurință în WPForms Pro, care vine cu suplimente pentru:
- Picatură
- Mailchimp
- Contact constant
- AWeber
- Și altele.
Sunteți gata să vă construiți formularul? Începeți astăzi cu cel mai simplu plugin pentru formularul de contact WordPress. WPForms Pro include tone de suplimente premium și oferă o garanție de returnare a banilor de 14 zile.
Dacă acest articol v-a ajutat, vă rugăm să ne urmați pe Facebook și Twitter pentru mai multe tutoriale și ghiduri WordPress gratuite.
