Cum să încorporați un formular pe site-ul dvs. web (3 moduri)
Publicat: 2022-09-01Doriți să încorporați un formular pe site-ul dvs. web? Fie că este un simplu formular de contact sau un sondaj pentru clienți, formularele adaugă funcționalitate. Există nenumărate modalități de a le folosi.
În această postare, am creat un ghid pas cu pas pentru a vă arăta cel mai simplu mod de a încorpora un formular pe site-ul dvs. WordPress.
Creați-vă formularul WordPress acum
Cum adaug un formular care poate fi completat pe site-ul meu?
Puteți încorpora un formular pe site-ul dvs. utilizând pluginul WPForms, care este cel mai simplu și rapid mod. Are 3 metode diferite pentru a încorpora un formular care poate fi completat pe site-ul dvs. web. Vă vom prezenta prin acestea în această postare.
Cum să încorporați un formular pe site-ul dvs. web
Vă vom arăta 3 moduri diferite de a publica cu ușurință un formular în WordPress.
În acest articol
- Cum adaug un formular care poate fi completat pe site-ul meu?
- Pasul 1: Instalați pluginul WPForms
- Pasul 2: Creați un formular
- Pasul 3: Încorporați formularul dvs
- Folosind butonul WPForms Embed
- Folosind editorul de blocuri WordPress
- Folosind Shortcode Embed
- Pasul 4: Publicați formularul dvs
Să începem.
Pasul 1: Instalați pluginul WPForms

WPForms vă permite să vă creați propriile formulare sau să alegeți dintre peste 400 de șabloane și sunt foarte ușor de încorporat pe site-ul dvs. WordPress. Pentru a începe, descărcați pluginul WPForms.
După ce ați descărcat pluginul, va trebui să îl încărcați pe site-ul dvs. web. Dacă nu ești sigur cum să faci asta, acest ghid pentru începători pentru instalarea pluginurilor WordPress te poate ghida prin proces.
Pasul 2: Creați un formular
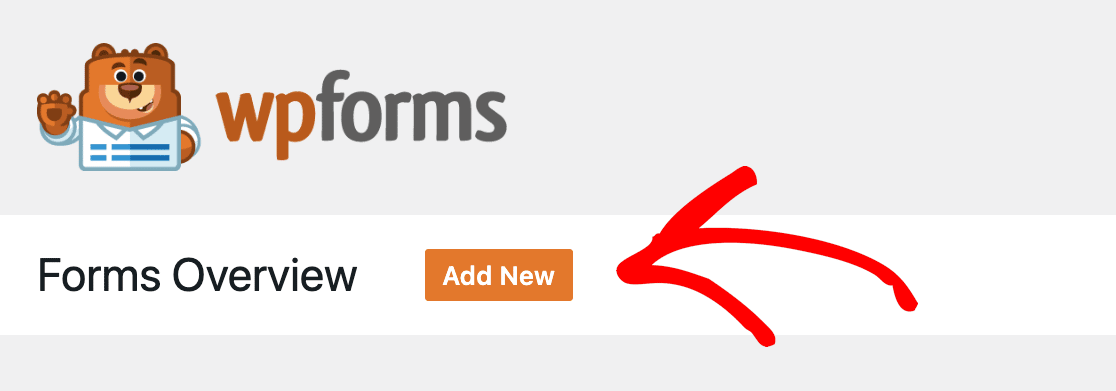
După ce ați instalat pluginul WPForms, sunteți gata să începeți. Dacă doriți să vă creați propriul formular sau să începeți de la un șablon, depinde de dvs., dar primul lucru de făcut este să faceți clic pe Adăugare nou .

După ce faceți clic pe acel buton, veți vedea o varietate de șabloane din care puteți alege. Există, de asemenea, opțiunea de a selecta un formular gol și de a crea propriul formular.
Când treceți mouse-ul peste selecția dvs., veți vedea 2 opțiuni:
- Utilizați șablon
- Vezi demonstrația
Dacă vizualizați demonstrația, aceasta vă va arăta cum arată formularul încorporat. Amintiți-vă că șablonul este personalizabil, așa că dacă doriți să schimbați ceva, puteți.
După ce ați determinat ce șablon doriți să utilizați, mergeți mai departe și faceți clic pe butonul Folosiți șablon . Se va deschide în editor. Pentru această postare, vom folosi șablonul simplu de formular de contact.
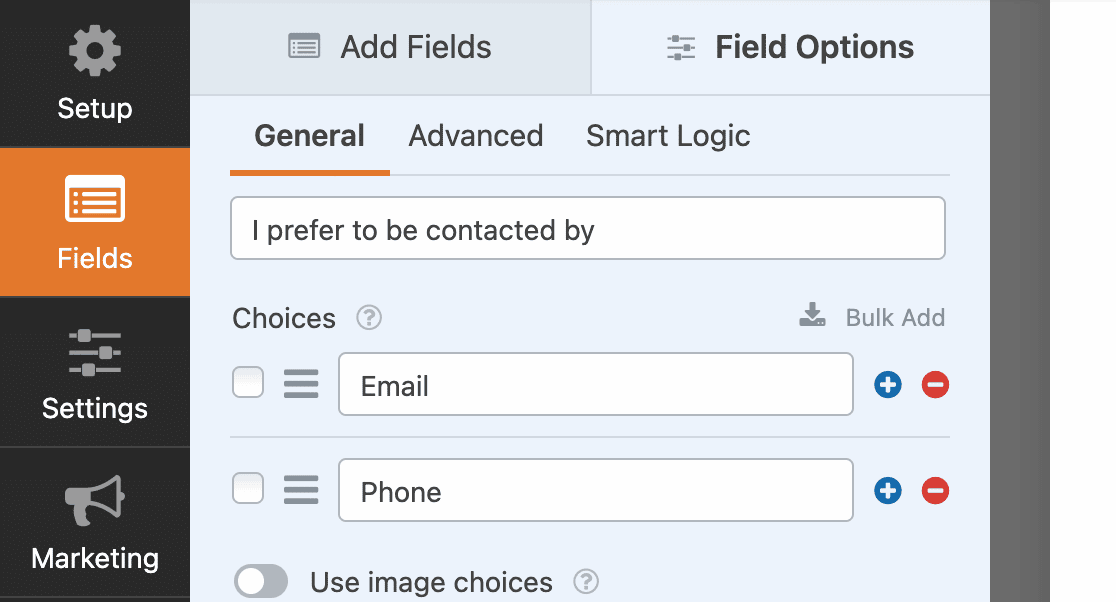
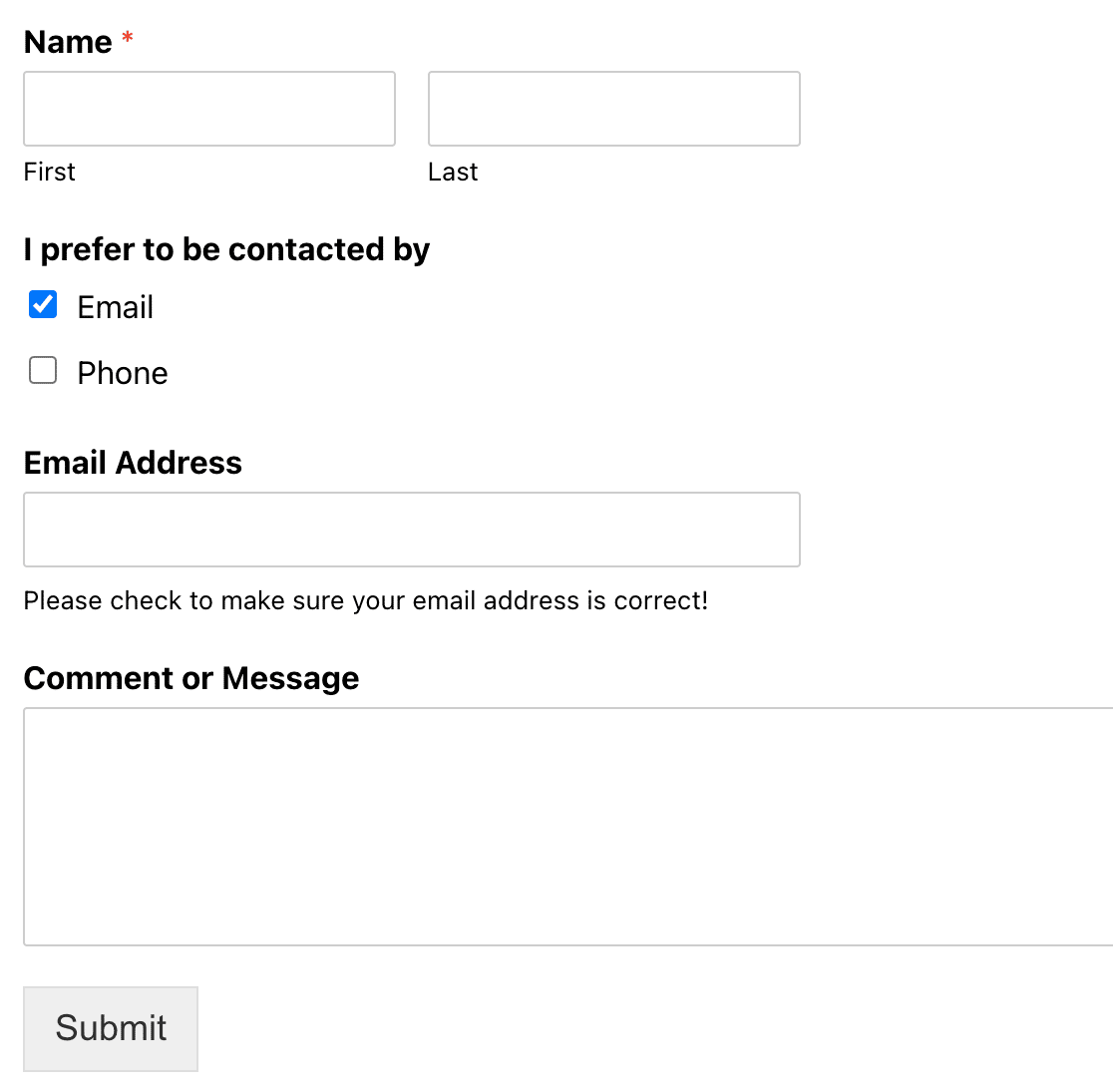
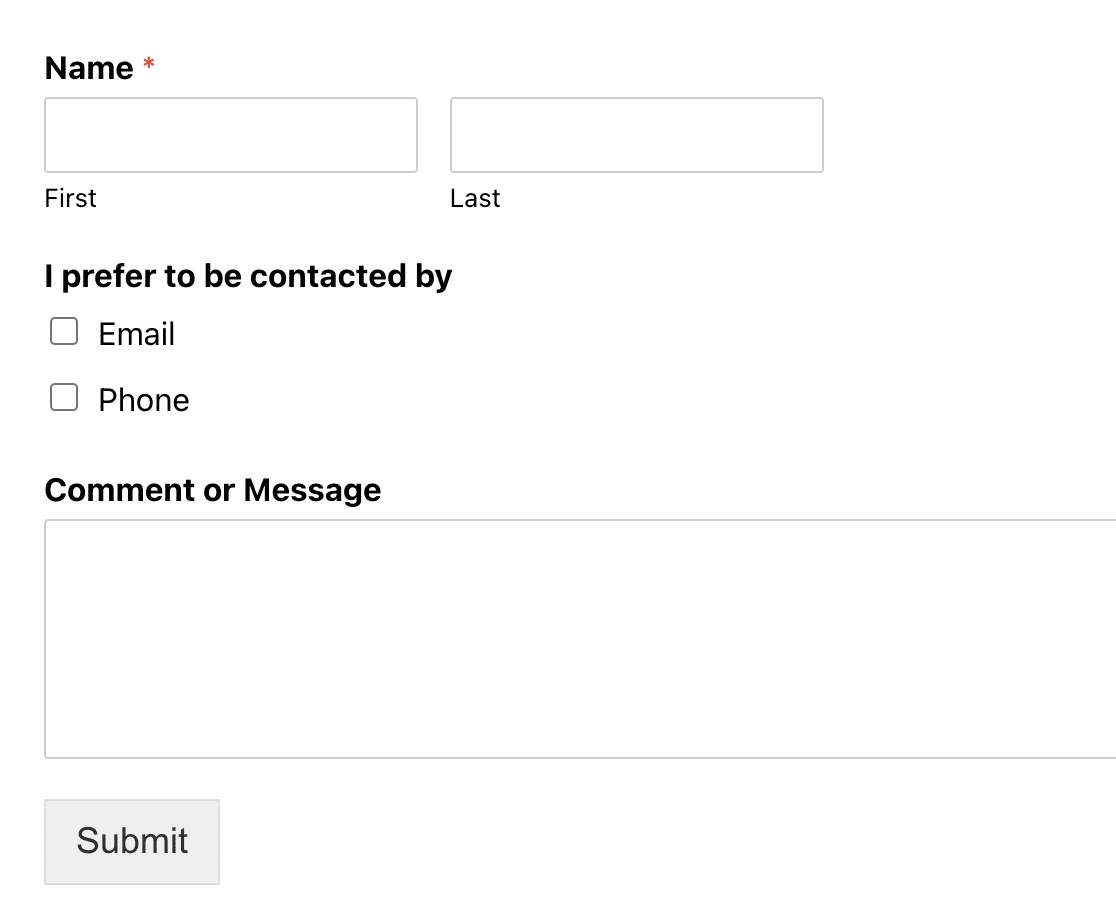
Acum este momentul să vă personalizați formularul dacă doriți. În cazul nostru, șablonul a colectat doar un număr de telefon. L-am personalizat adăugând mai întâi un câmp de casetă de selectare care le cere preferința de contact și adăugând o opțiune de e-mail.

Apoi am configurat un pic de logică condiționată, pe care o puteți găsi în fila Smart Logic sub Field Options . Logica condiționată vă permite să configurați reguli, astfel încât utilizatorii să vadă numai câmpurile care li se aplică.
În acest exemplu, dacă selectează e-mail, vor vedea un câmp pentru a furniza o adresă de e-mail. Dacă doriți să includeți o casetă de selectare GDPR aici, ați putea face cu ușurință și asta.

Dacă selectează telefon, pot furniza un număr de telefon.
Acum este timpul să alegeți cum doriți să încorporați formularul.
Pasul 3: Încorporați formularul dvs
WPForms are trei moduri de a vă încorpora formularul pe site-ul dvs. web. Vă vom arăta toate cele trei modalități de a face acest lucru aici și o puteți alege pe cea mai ușoară pentru dvs.
Folosind butonul WPForms Embed
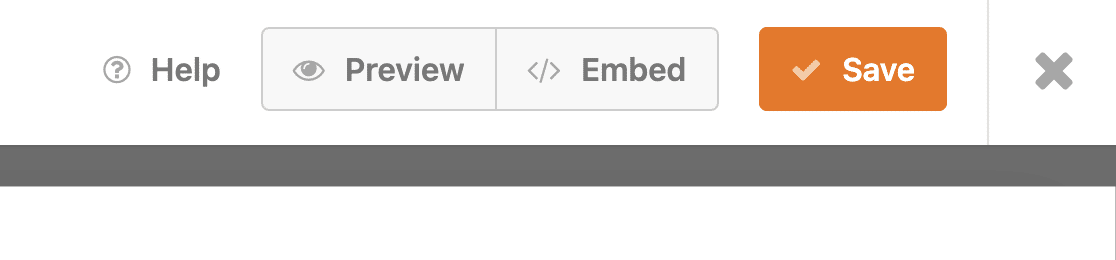
Prima metodă de încorporare este să utilizați pur și simplu butonul de încorporare din partea de sus a editorului de formulare.

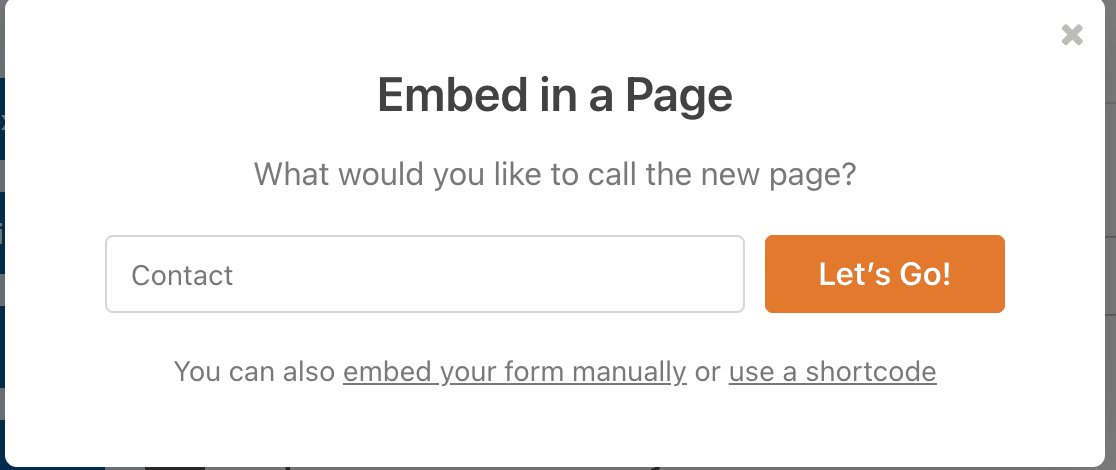
După ce faceți clic pe acel buton, veți avea opțiunea fie de a selecta o pagină existentă, fie de a crea o pagină nouă. Puteți alege ceea ce are cel mai mult sens pentru site-ul dvs. Am creat o pagină de contact aici. Odată ce ați primit asta, puteți face clic pe Let's Go! buton.

Odată ce faci asta, schița paginii se va deschide și vei vedea formularul încorporat. Faceți clic pe Publicați și sunteți gata!

Folosind editorul de blocuri WordPress
Încorporarea unui formular direct din editorul de blocuri WordPress este o altă modalitate ușoară de a adăuga unul dintre formularele dvs. la o postare sau o pagină.
Deschideți pagina în care doriți să apară formularul și faceți clic pe pictograma albastră + .

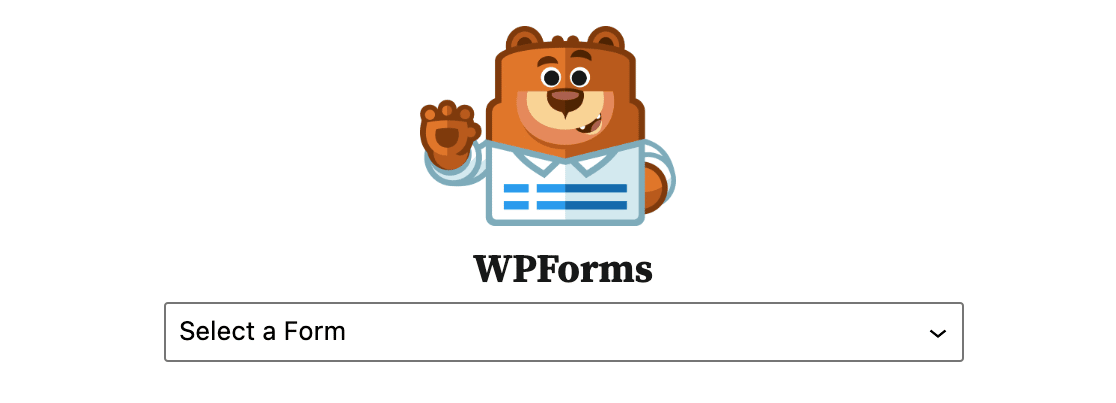
Se va deschide un meniu cu o varietate de opțiuni de widget. Derulați în jos până când găsiți widgetul WPForms și faceți clic pe el. Când faceți asta, se va deschide o casetă și puteți selecta formularul pe care doriți să îl încorporați.

După ce ați făcut selecția, veți vedea formularul încorporat în pagina dvs.
Folosind Shortcode Embed
O altă modalitate simplă de a încorpora un formular pe site-ul dvs. este prin lipirea unui cod scurt, care durează doar câteva secunde. Puteți găsi codul scurt al formularului dvs. în 2 locuri:
Butonul de încorporare
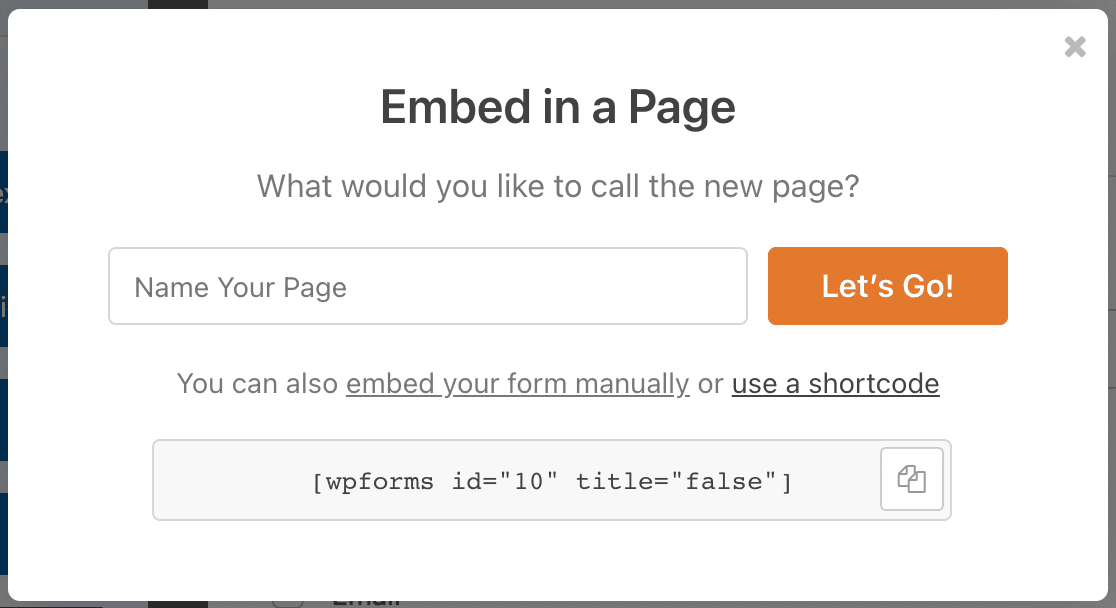
Când faceți clic pe butonul de încorporare din editor, așa cum am făcut mai sus, una dintre opțiunile alternative este să utilizați un shortcode . Dacă faceți clic pe acesta, va apărea codul scurt al formularului și îl puteți copia.

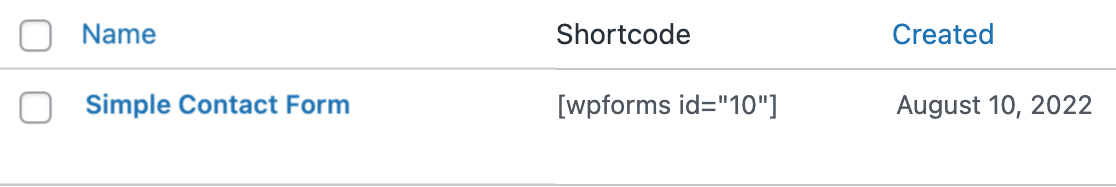
Lista dvs. de formulare din pluginul WPForms
Din tabloul de bord WordPress, faceți clic pe pluginul WPForms din bara laterală. Acesta va afișa lista de formulare pe care le-ați creat și veți vedea codurile scurte pentru toate acestea. Acest lucru este util dacă nu lucrați în mod activ la un formular, dar trebuie să luați rapid codul scurt pentru a-l încorpora undeva.

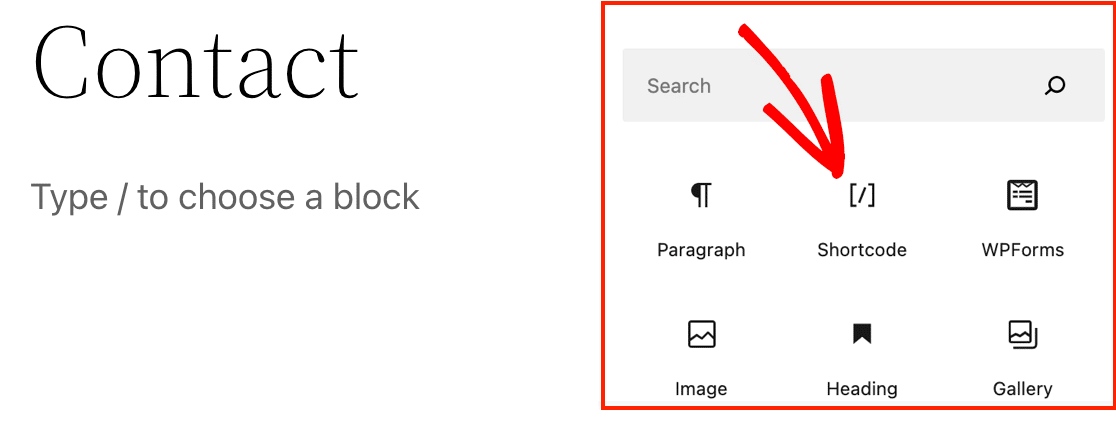
După ce ați copiat codul scurt, accesați pagina sau postați în care doriți să-l încorporați. Încă o dată, veți dori să faceți clic pe semnul albastru + din colțul din stânga sus pentru a obține o listă de opțiuni drop-down.

În loc să selectăm widgetul WPForms așa cum am făcut înainte, vom selecta în schimb widgetul Shortcode .

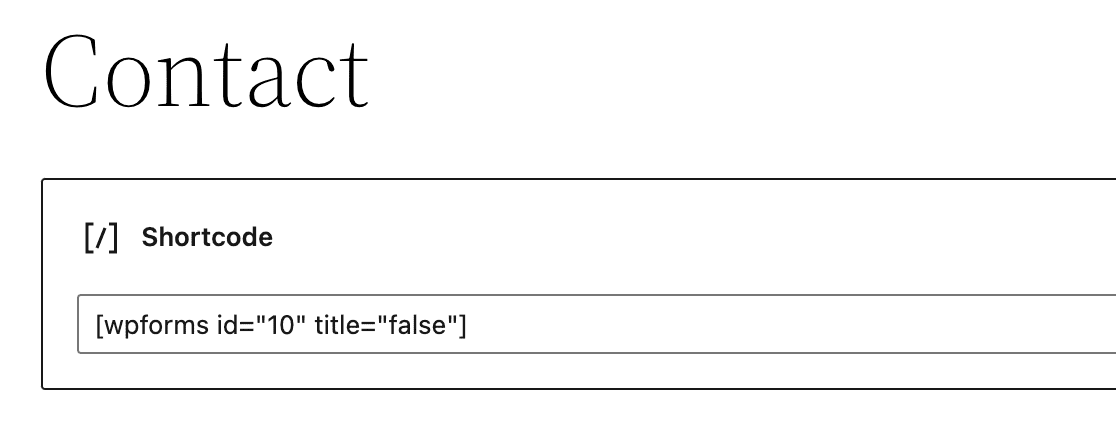
Când faceți clic pe aceasta, apare o casetă în editorul dvs. de postări. Tot ce trebuie să faceți este să lipiți acel shortcode în casetă.

Dacă previzualizați pagina, veți vedea că formularul este încorporat cu succes.
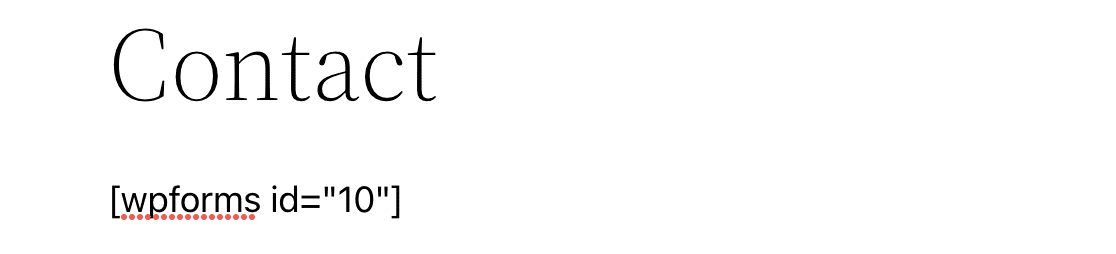
În plus, puteți, de asemenea, să lipiți codul scurt direct în editor, în loc să treceți prin widget.

Și din nou, după ce o lipiți acolo unde doriți să apară în conținut, puteți previzualiza pagina și puteți vedea că a fost încorporată.
Această metodă funcționează excelent și pentru a adăuga cu ușurință un formular la subsolul site-ului dvs.
Pasul 4: Publicați formularul dvs
Acum că ați creat și încorporat cu succes formularul, este timpul să îl publicați! Continuați și faceți clic pe butonul de publicare din WordPress. Când vizitați pagina live, formularul dvs. încorporat este pregătit pentru a colecta informații.

În mod implicit, utilizatorul va rămâne pe aceeași pagină. Dacă doriți să redirecționați utilizatorii către o altă pagină după ce își trimit răspunsurile la formular, puteți.
Creați-vă formularul WordPress acum
Apoi, asigurați-vă formularul cu hCaptcha
Doriți să adăugați un strat suplimentar de protecție împotriva spamului formularului dvs.? WPForms include integrarea hCaptcha, făcându-l simplu de realizat. Aflați cum să vă asigurați formularul WordPress cu hCaptcha.
Sunteți gata să vă construiți formularul? Începeți astăzi cu cel mai simplu plugin pentru generatorul de formulare WordPress. WPForms Pro include o mulțime de șabloane gratuite și oferă o garanție de rambursare a banilor de 14 zile.
Dacă acest articol v-a ajutat, vă rugăm să ne urmăriți pe Facebook și Twitter pentru mai multe tutoriale și ghiduri WordPress gratuite.
