Cum să încorporați un videoclip în WordPress
Publicat: 2022-04-10În acest articol, vom discuta despre cum să încorporați un videoclip în WordPress. Există câteva moduri, fiecare cu propriile avantaje și dezavantaje, și vom arunca o privire la toate acestea în acest articol.
Există mai multe motive pentru care ați dori să încorporați un videoclip în WordPress - videoclipurile cresc ratele de retenție, uneori pot fi cea mai bună modalitate de a explica lucrurile și pot chiar duce la un SEO.
Există mai multe formate video, de la tradiționalele .MOV și .MP4, precum și formate noi și moderne, cum ar fi .WebP Video. Să trecem rapid peste cele două moduri majore prin care puteți adăuga / încorpora videoclipuri în site-ul dvs. WordPress. Apoi vom analiza în profunzime fiecare subiect și cum să încorporam videoclipul folosind această metodă, discutând în același timp avantajele și dezavantajele.
- Încorporare video terță parte (YouTube sau Vimeo)
- Încorporare video găzduită automat (același server)
încorporare video de la terți
acesta este probabil cel mai comun mod de a încorpora un videoclip în site-ul dvs. WordPress. Este foarte simplu și ușor de făcut. În primul rând, veți dori să vă încărcați videoclipul pe platforma terță parte. Cele mai comune două platforme pentru WordPress sunt YouTube și Vimeo, fiecare dintre acestea fiind ușor de încorporat în site-ul dvs. WordPress.
Odată ce ați încărcat videoclipul pe platforma terță parte, îl puteți încorpora pe site-ul dvs. WordPress utilizând două moduri majore. Prima modalitate este prin simpla copiere și inserare a linkului în editorul Gutenberg. Dacă utilizați unul dintre editorii video majori, Gutenberg va recunoaște acest lucru și va crea automat un player video.
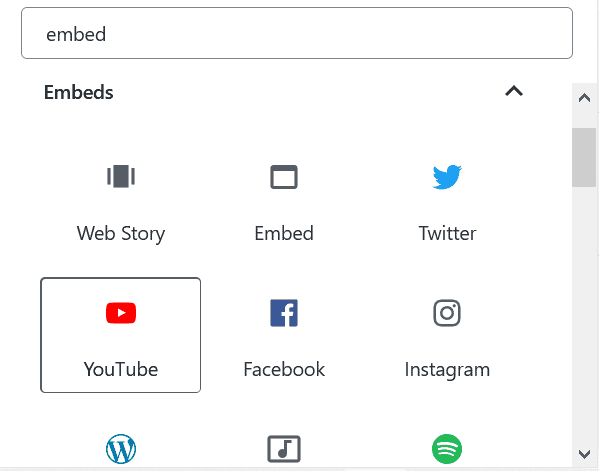
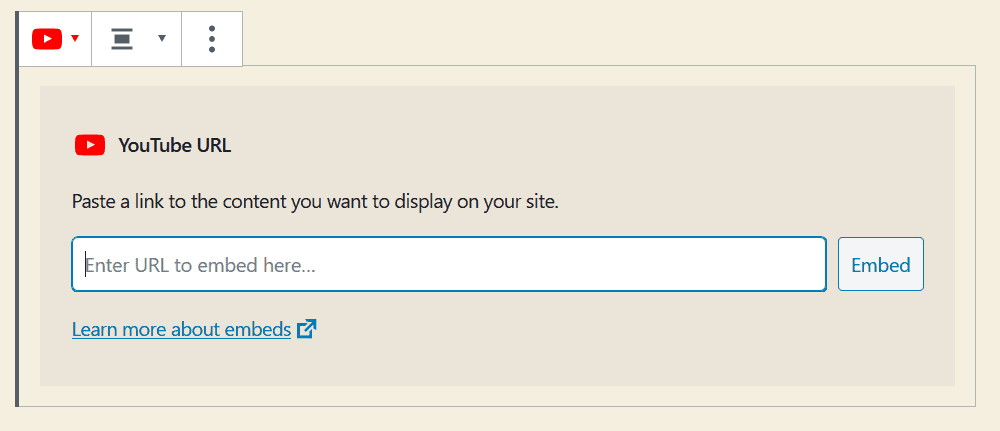
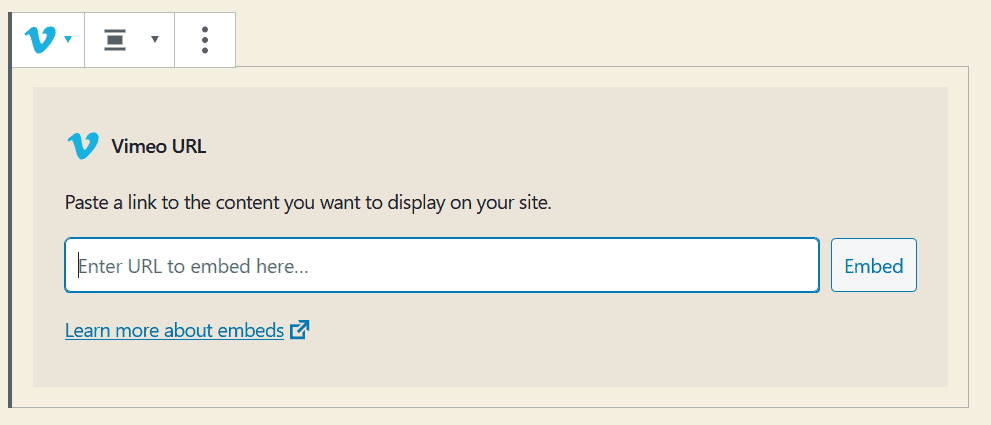
Puteți căuta, de asemenea, blocurile de încorporare YouTube / Vimeo în Gutenberg dacă funcția de identificare automată nu funcționează. Găsiți pur și simplu blocul de încorporare pentru hosterul dvs. video terță parte și inserați linkul în câmpul de introducere.



O altă modalitate de a încorpora un videoclip terță parte în site-ul dvs. WordPress este prin utilizarea unui iframe.

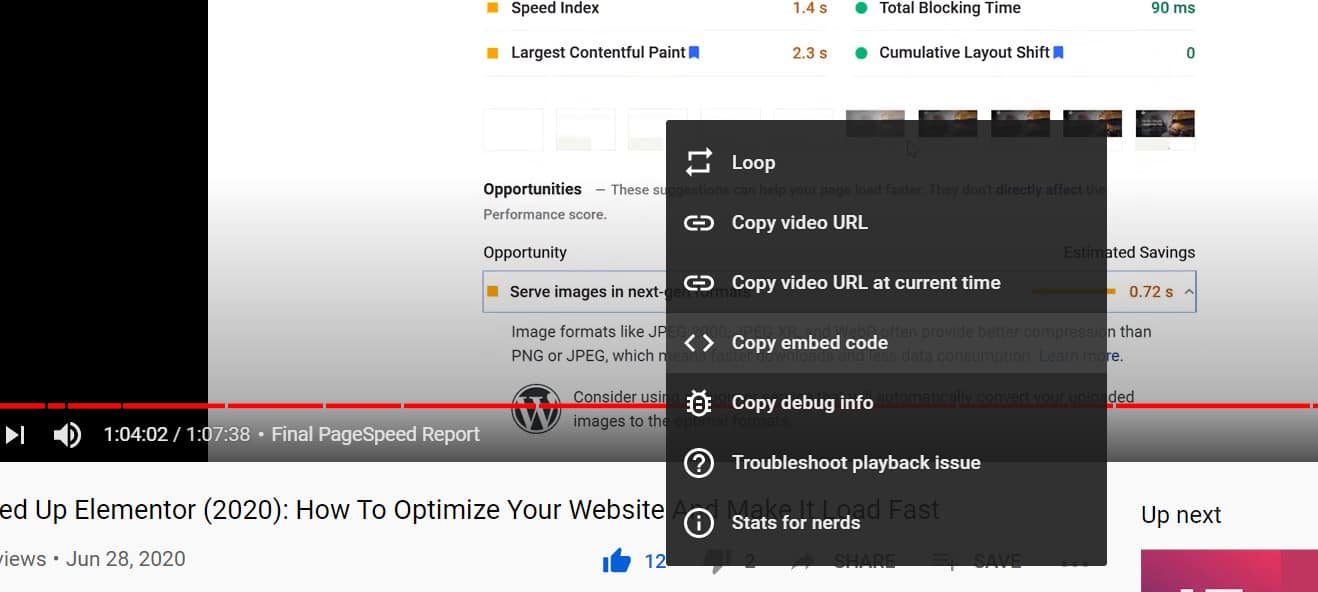
Toți furnizorii terți au modalități de a crea coduri încorporate, dar pentru acest exemplu vor folosi YouTube. Pe videoclipul dvs., faceți clic dreapta și apoi selectați Copiere cod de încorporare. Acest lucru va genera automat un cod iframe pentru videoclipul dvs. YouTube, care poate fi inserat cu ușurință în editorul Gutenberg (sau oriunde pe site-ul dvs. WordPress). acest cod iframe va încorpora un videoclip pe site-ul dvs. WordPress, fără a fi nevoie de vreun bloc special Gutenberg.
Iată cum arată un cod de încorporare iframe tipic pentru un videoclip pe WordPress:
< iframe width = "1263" height = "480" src = "https://www.youtube.com/embed/2JlhvL5OTrE" frameborder = "0" allow = "accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen > </ iframe > Limbajul codului: HTML, XML ( xml )Puteți chiar să vă creați propriul cod iframe, trebuie doar să știți adresa URL sursă a fișierului video de bază.
Odată ce aveți codul iframe, îl puteți adăuga pe site-ul dvs. WordPress în mai multe moduri. Cel mai simplu mod este folosirea editorului Gutenberg, adăugarea unui bloc HTML și lipirea codului iframe în acel bloc HTML. Dacă utilizați un generator de teme, există de obicei blocuri HTML.
După cum puteți vedea, este destul de ușor să încorporați un videoclip YouTube sau orice videoclip suplimentar al unei terțe părți pe site-ul dvs. WordPress folosind editorul de blocuri Gutenberg sau metode manuale.
Acum, să aruncăm o privire la cum să încorporați un videoclip în site-ul dvs. WordPress care este găzduit pe propriul dvs. server.
Găzduiți videoclipuri pe propriul site WordPress
De asemenea, puteți alege să găzduiți videoclipuri pe propriul site web. Cu toate acestea, vă recomandăm să utilizați metoda video terță parte pentru majoritatea cazurilor de utilizare. Acest lucru se datorează faptului că găzduirea videoclipurilor pe propriul dvs. server ocupă mult spațiu de stocare și utilizează multă lățime de bandă. Acest lucru nu este bun pentru nimeni implicat, iar un serviciu terță parte este special conceput pentru a face acest lucru.

Cu toate acestea, există un caz de utilizare în care este mai bine să găzduiți videoclipul pe propriul server, spre deosebire de un serviciu terță parte. Atunci videoclipul este extrem de mic, doar câteva secunde. de obicei, acest videoclip ilustrează cum să faci un anumit pas într-un tutorial.
Acest stil de videoclip îndeplinește același rol ca un GIF, cu excepția faptului că ocupă mult mai puțin spațiu pe site-ul tău. Vă recomandăm întotdeauna să convertiți gif-uri în videoclipuri și să le încorporați pe site-ul dvs. WordPress folosind această metodă. Cu toate acestea, nu faceți acest lucru pentru niciun videoclip care durează peste 20 până la 30 de secunde. Dacă acesta este cazul, atunci ar trebui să utilizați un serviciu terță parte pentru a face acest lucru.
După ce ați înregistrat videoclipul scurt, vă recomandăm să îl comprimați pentru a fi cât mai mic posibil. Acest lucru îl face să se încarce mai rapid pe front-end și să ocupe mult mai puțin spațiu pe server.

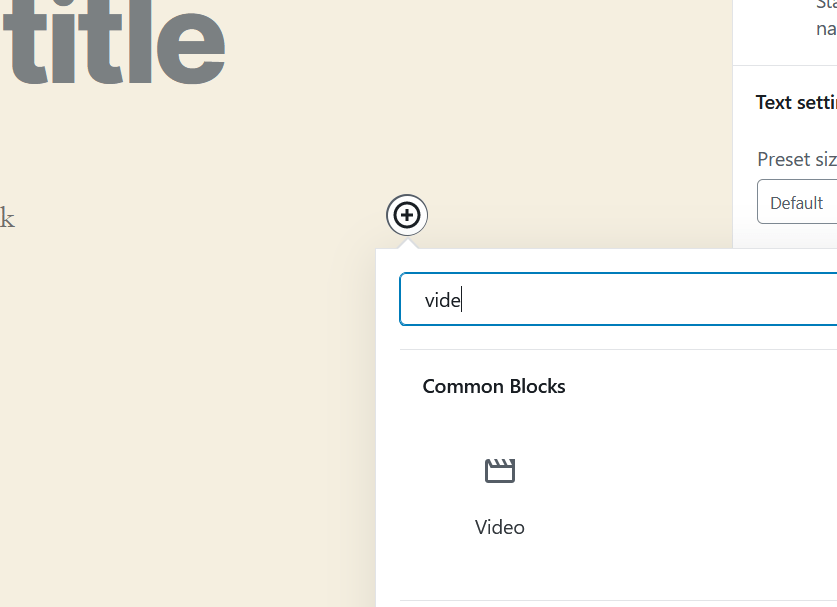
Apoi, folosind editorul Gutenberg, adăugați un bloc video.

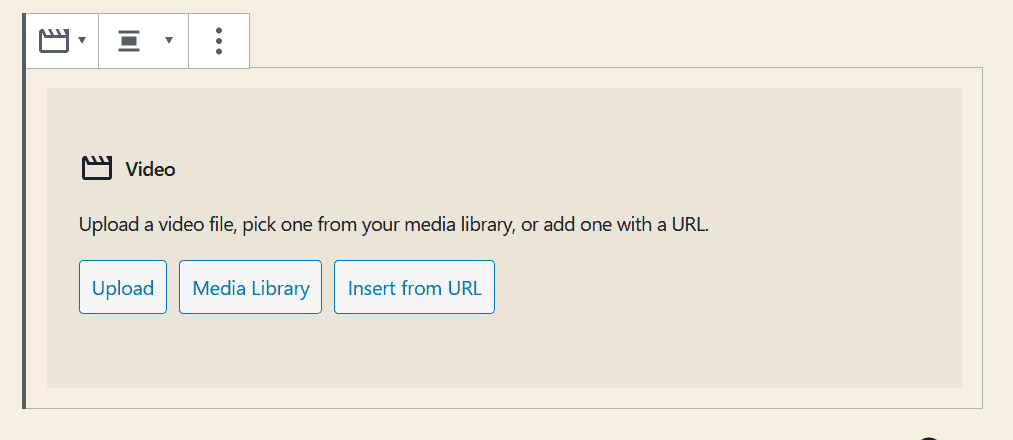
După ce ați adăugat blocul video, puteți să încărcați, să selectați din biblioteca media sau chiar să inserați un videoclip dintr-o adresă URL. Deoarece găzduim singuri videoclipul, îl vom încărca pe propriul nostru server. După ce ați încărcat videoclipul, acesta se va afișa automat în conformitate cu restul conținutului dvs. din Gutenberg.

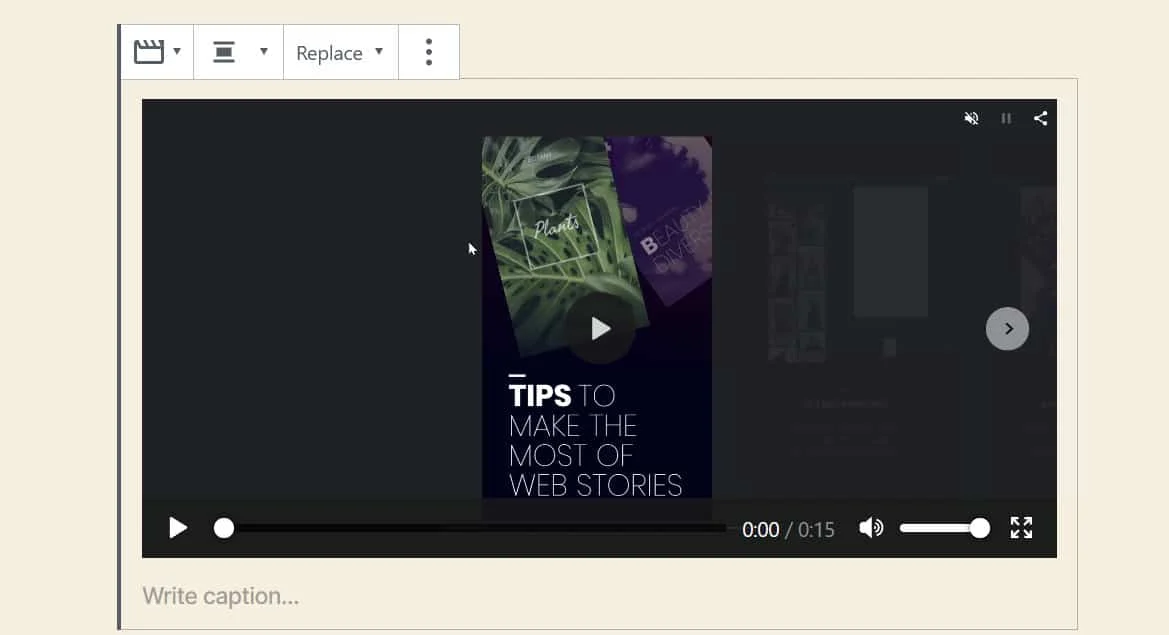
După cum puteți vedea, acest videoclip durează 15 secunde. Vă recomandăm să nu treceți peste 20 până la 30 de secunde cu metoda de găzduire video de sine stătătoare. Videoclipul este deja încorporat în site-ul nostru WordPress, iar dacă dorim îl putem lăsa la acest pas. Cu toate acestea, există câteva alte setări pe care le vom seta pe site-ul nostru WordPress pentru a crește experiența utilizatorului.
Dorim ca acest videoclip să se comporte mai mult ca un GIF. Cele trei caracteristici definitorii ale GIF-urilor sunt că acestea sunt redate automat, sunt scurte și în buclă continuă. De asemenea, GIF-urile nu au comenzi video sau audio.
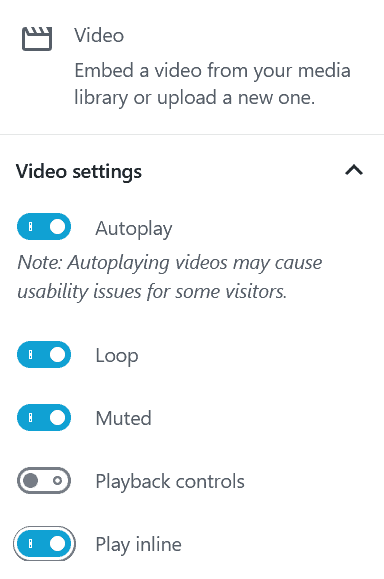
Ne putem configura cu ușurință încorporarea videoclipului în WordPress pentru a face acest lucru. În panoul din dreapta al editorului Gutenberg, veți vedea că există mai multe setări legate de încorporarea videoclipului dvs. care pot fi modificate.

În setările video, urma să activeze redarea automată, să redau videoclipul în buclă, să fie redat dezactivat, să elimine comenzile de redare și să fie redat în linie. O combinație a tuturor acestor comenzi va face videoclipul nostru încorporat în WordPress să acționeze mai mult ca un GIF.

Dacă este necesar, puteți modifica și setările de preîncărcare și puteți seta o imagine de poster (care este aceeași cu o imagine în miniatură pe YouTube).
Concluzie
Acest articol a prezentat cele două moduri majore prin care puteți încorpora un videoclip în site-ul dvs. WordPress. Ambele au folosit generatorul de blocuri Gutenberg, care este o caracteristică de bază a WordPress și ceva care face viața tuturor mult mai ușoară. Dacă aveți alte metode de încorporare a conținutului video în site-ul dvs. WordPress care nu se încadrează în aceste două categorii, ne-ar plăcea să știm în secțiunea de comentarii de mai jos.
