Cum să încorporați codul iFrame în WordPress?
Publicat: 2022-11-12Doriți să știți cum puteți încorpora codul iFrame în WordPress? IFrames vă permit să încorporați videoclipuri sau alt conținut pe site-ul dvs. web fără a-l încărca.
Unele platforme terțe, cum ar fi YouTube, permit utilizatorilor să încorporeze conținut de pe site-urile lor prin iFrames. Mai multe metode pe care le puteți utiliza pentru a încorpora iFrame în WordPress sunt discutate în acest articol.
Acest articol va discuta despre iFrame și cum puteți utiliza iFrames cu WordPress în trei metode.
Ce este iFrame?
iFrame-urile sunt modalități de a încorpora conținut web în alte pagini web. Etichetele HTML sunt folosite pentru a identifica adresa URL a paginii externe și specificațiile privind modul în care ar trebui să fie afișată fereastra pe site-ul dvs.
În general, se recomandă utilizarea iFrame-urilor în două situații:
- În primul rând, doriți să partajați conținut care nu vă aparține. Încorporarea conținutului printr-un iFrame nu este considerată a încălca drepturile de autor în majoritatea cazurilor.
- Prin urmare, este în general considerată o metodă mai etică și legală de partajare decât majoritatea celorlalte metode. De asemenea, este imposibil să accesați direct codul într-un iFrame.
- Prin urmare, vizitatorii site-ului dvs. nu vor putea copia conținutul încorporat și îl vor partaja în altă parte.
- Un al doilea motiv pentru care poate doriți să integrați iFrames este acela de a activa partajarea fișierelor mari, cum ar fi video, audio sau chiar imagini. YouTube este un exemplu excelent al unui astfel de serviciu.
- Un iFrame vă permite să afișați conținutul unui fișier pe site-ul dvs. web fără a găzdui fișierul în biblioteca dvs. media WordPress.
- În plus, este esențial să rețineți că aceste fișiere media pot ocupa adesea o cantitate substanțială de spațiu de stocare și chiar pot face ca site-ul dvs. să se încarce lent.
- Când găzduiți videoclipurile pe o platformă externă, cum ar fi YouTube, și apoi le încorporați în site-ul dvs. WordPress folosind iFrames, evitați limitările încărcării lor direct pe site-ul dvs. web.
- Vă va ajuta să rămâneți un membru etic al comunității online, precum și să mențineți viteza și accesibilitatea site-ului dvs.
Cum să utilizați iFrame cu WordPress?
În general, este o practică obișnuită să partajați conținut. Cu toate acestea, prezentarea conținutului unei alte persoane pe site-ul dvs. poate fi supusă unor repercusiuni legale. Găzduirea de fișiere mari, cum ar fi videoclipuri, poate afecta negativ performanța site-ului dvs.
Datorită iFrame-urilor, aceste probleme pot fi rezolvate relativ rapid. În această secțiune, vă prezentăm trei metode de utilizare a iFrame-urilor în WordPress.
Metoda 1: Utilizați codurile de încorporare pentru a crea iFrame
Unele site-uri nu vă permit să încorporați manual conținutul lor în iFrame.
Din acest motiv, poate fi dificil ca anumite tipuri de conținut, cum ar fi postările Facebook sau videoclipurile de pe YouTube, să fie prezentate.
Cu toate acestea, acest lucru nu vă împiedică să afișați conținut din aceste surse folosind iFrames.
Ca rezultat, veți avea nevoie doar de acces la codul de încorporare iFrame necesar pentru a realiza acest lucru. Pentru a ilustra cum funcționează, haideți să aruncăm o privire pe YouTube.
Urmați acești pași pentru a face acest lucru:
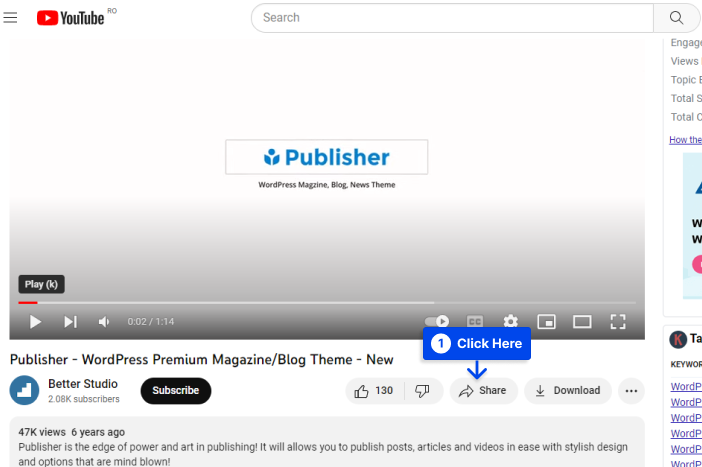
- Alegeți videoclipul pe care doriți să îl încorporați, fie că este al dvs. sau unul care a fost creat de un alt creator.
- Faceți clic pe butonul Partajare de sub playerul video.

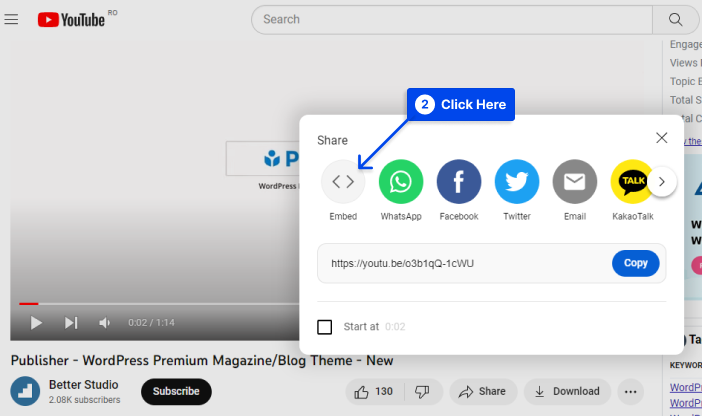
Aceasta va deschide o fereastră care afișează diferitele opțiuni de partajare disponibile. Una dintre aceste opțiuni este Embed .
- Faceți clic pe butonul Încorporați .

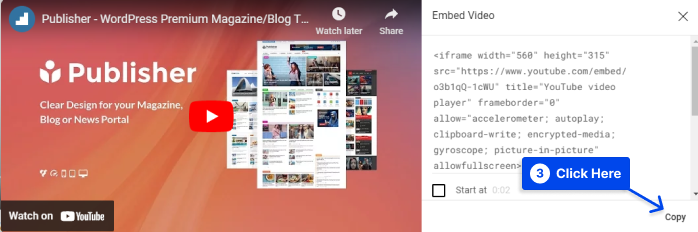
Selectarea opțiunii Încorporare pe YouTube va afișa un fragment HTML care poate fi folosit pentru a încorpora videoclipul într-un iFrame.
Mai mulți parametri iFrame pot fi copiați și utilizați după cum credeți de cuviință. Alternativ, puteți copia numai adresa URL sursă, dacă preferați, în loc de parametrii iFrame.
- Faceți clic pe butonul Copiere .

Spre deosebire de erorile pe care le-ați primi dacă ați folosi adresa URL standard, veți vedea videoclipul încorporat în iFrame atunci când utilizați codul de încorporare.
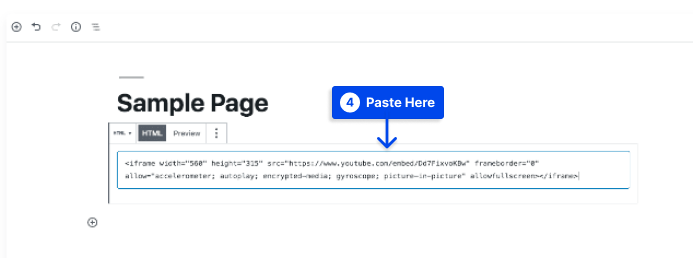
- Lipiți codul într-o pagină sau postați în Editorul de blocuri folosind un bloc HTML personalizat .

Dacă utilizați Editorul clasic, va trebui să treceți la editorul de text și să adăugați codul dvs. acolo unde este necesar.
Ca rezultat, ar trebui să puteți vizualiza un iFrame funcțional. O postare Facebook încorporabilă poate fi adăugată în mod similar pe site-ul dvs. web.
Multe site-uri de socializare populare, cum ar fi LinkedIn, Instagram și Twitter, oferă coduri de încorporare pentru postările lor. De obicei, puteți găsi aceste coduri în setările pentru postările individuale de pe aceste site-uri.
Metoda 2: Adăugați manual iFrames în WordPress
Adăugarea unui iFrame la o pagină este destul de simplă. Pe lângă etichetele HTML de deschidere și închidere și adresa URL a paginii web pe care doriți să o încorporați, nu există alte cerințe.
Urmați acești pași pentru a face acest lucru:
- Înlocuiți adresa URL cu example.com:
<iframe src="example.com”></iframe>
Există câteva limitări de care trebuie să fii conștient în ceea ce privește sursa URL. Prima limitare a iFrame-urilor este că pot afișa numai conținut de pe site-uri care utilizează același protocol de transfer de hipertext ca și site-ul dvs.
Prin urmare, dacă site-ul dvs. este securizat prin HTTPS, veți putea încorpora conținut numai de pe alte site-uri HTTPS. În mod similar, dacă utilizați HTTP, puteți încorpora numai adrese URL care sunt, de asemenea, bazate pe HTTP.

De asemenea, este posibil ca unele site-uri web populare, cum ar fi Facebook și YouTube, să nu permită încorporarea manuală a cadrelor iFrame.
Dacă încercați să afișați o pagină de pe un site web care nu permite iFrame, veți primi un mesaj de eroare.
Avantajul utilizării acestei metode este că vă puteți personaliza iFrame-urile pentru a se potrivi nevoilor site-ului dvs. Acești parametri sunt numiți parametri iFrame.
Unele dintre cele mai comune tipuri sunt enumerate mai jos:
Lățimea : Cu acest parametru, puteți specifica o lățime în pixeli pentru iFrame.
Înălțime : similar cu parametrul lățime, înălțimea specifică dimensiunea în pixeli a ferestrei iFrame de pe pagina dvs. web.
Permite : prin setarea acestui parametru, puteți determina comportamentul sau caracteristicile implicite ale iFrame-ului dvs., cum ar fi vizualizarea pe ecran complet și procesarea plăților.
Importanță : Acest parametru poate specifica când trebuie încărcat un iFrame.
De exemplu, iată codul pentru un iFrame cu dimensiunea ferestrei de 900 de pixeli pe 700 de pixeli cu vizualizarea pe tot ecranul activată, setat să se descarce după restul paginii web:
<iframe src="example.com" width="900" height="700" allow="fullscreen"></iframe>Pe lângă acești parametri, există și alții pe care ați dori să îi luați în considerare. Ca o chestiune generală, cele enumerate mai sus ar trebui să vă permită să creați cadre iFrame de bază pentru a partaja videoclipuri YouTube sau alt conținut cu vizitatorii dvs.
Metoda 3: Adăugați iFrames la WordPress folosind un plugin
Utilizarea pluginurilor este adesea profitată de dezvoltatori pentru a simplifica sarcini, cum ar fi încorporarea iFrame-urilor în site-urile WordPress.
Multe pluginuri WordPress pot gestiona încorporarea în WordPress, iar alegerea pluginului potrivit depinde de nevoile dvs. Avem o recenzie detaliată a celor mai bune pluginuri WordPress iFrame pe care le puteți verifica pentru a găsi cel mai bun plugin pentru nevoile dvs.
Lucruri pe care trebuie să le știți înainte de a începe să utilizați iFrames
Deși iFrame-urile oferă confort, există câteva lucruri de care ar trebui să fii conștient înainte de a le folosi:
Probleme de compatibilitate HTTPS/HTTP
Nu este permisă încorporarea de conținut de pe un alt site web sau pagină web care utilizează același protocol HTTP (Hypertext Transfer Protocol) ca și al dvs.
Prin urmare, dacă un site web utilizează Hypertext Transfer Protocol Secure (HTTPS), veți putea încorpora numai conținut de pe alte site-uri web folosind HTTPS. HTTP este, de asemenea, supus acestei reguli.
Google recomandă HTTPS și majoritatea site-urilor web de renume îl folosesc. Aceasta înseamnă că puteți încorpora cu ușurință pagini web de înaltă calitate, dacă și ale dvs.
Preocupările legate de securitate
Cu toate acestea, există o îngrijorare mai semnificativă cu privire la vulnerabilitatea de securitate pe care iFrame-urile o pot prezenta site-ului dvs. web.
Deoarece iFrame-urile sunt ferestre către alte site-uri, orice modificări apar pe acele site-uri le pot afecta pe ale dvs. Există, de asemenea, posibilitatea de a injecta cod rău intenționat în site-ul dvs. prin iFrames.
Este important să rețineți că un iFrame deschide o fereastră către un alt site web și că nu puteți împiedica neapărat site-ul sursă să conțină cod rău intenționat.
Pentru această problemă, se recomandă să încorporați conținut numai de pe site-uri web de renume folosind iFrames. Puteți obține setări de securitate mai avansate utilizând atributul sandbox din iFrame.
Google nu este un mare fan al iFrame-urilor
În general, Google recomandă evitarea iFrame-urilor. Dacă site-ul dvs. web necesită iFrame, puteți furniza un link bazat pe text pentru a accesa acest conținut, astfel încât roboții Google să îl poată accesa cu crawlere.
Acest ghid conține cele mai bune practici pentru evitarea acestor avertismente, așa că nu trebuie să vă îngrijorați dacă le urmați.
Nu toate site-urile web permit conținutului lor să fie iframed
În prezent, multe site-uri web mari au dezactivat posibilitatea ca conținutul lor să fie afișat într-un iFrame. În acest caz, nu veți putea face mare lucru în ceea ce privește afișarea site-ului web printr-un iFrame.
întrebări frecvente
În această secțiune, vom răspunde la câteva întrebări frecvente pentru a vă ajuta să găsiți mai ușor soluția:
Răspunsul scurt este Da, iFrame-urile funcționează pe site-urile WordPress și puteți adăuga iframe WordPress folosind aceste trei metode:
Încorporarea directă a codului pentru a crea un iFrame WordPress.
Folosiți pluginurile WordPress iFrame pentru a adăuga iframe.
Integrarea manuală a iFrame-urilor WordPress în site-ul dvs. web.
WordPress oferă o metodă simplă de încorporare a site-urilor web. Fișierele media, cum ar fi videoclipuri, imagini, fișiere audio și alt conținut din surse externe sunt ușor încorporate cu WordPress oEmbes.
Procesul este la fel de simplu ca să copiați și să lipiți adresa URL sursă a conținutului în editorul WordPress. WordPress va încorpora automat conținutul pentru dvs.
În WordPress, iFrames funcționează similar cu orice componentă HTML, ceea ce vă permite să încorporați fișiere media și alte conținuturi de pe alte site-uri web.
Ca urmare a acestei caracteristici, veți putea afișa conținutul altor site-uri web pe site-ul dvs. fără a provoca nicio încălcare a legilor și a problemelor legate de drepturile de autor.
Concluzie
Acest articol a discutat despre ce sunt iFrame și trei metode diferite pe care le puteți utiliza cu WordPress pentru a utiliza iFrame.
Vă rugăm să acceptați mulțumirile noastre sincere pentru că v-ați acordat timp pentru a citi acest articol. Simțiți-vă liber să utilizați secțiunea de comentarii dacă aveți întrebări sau comentarii.
Dacă doriți să fiți la curent cu articolele noastre, vă recomandăm să ne urmăriți pe Facebook și Twitter.
