Cum să încorporați videoclipuri în WordPress?
Publicat: 2022-11-08Doriți să știți cum puteți încorpora videoclipuri în WordPress ? Similar cu imaginile, videoclipurile pot fi instrumente benefice pentru a atrage, a implica și a reangaja vizitatorii site-ului dvs.
De asemenea, vă puteți îmbunătăți clasarea în căutarea Google prin încorporarea videoclipurilor pe site-ul dvs. WordPress.
În consecință, în acest articol, am dori să explicăm de ce încorporarea videoclipurilor în postările dvs. de blog WordPress este esențială și să împărtășim câteva metode de încorporare a videoclipurilor în postările și paginile dvs.
De ce să încorporați videoclipuri în postările dvs. de blog WordPress?
Este o idee grozavă să includeți videoclipuri pe blogul dvs. WordPress pentru a-l face mai captivant și pentru a crește conversiile pentru vizitatorii dvs.
Un videoclip este o modalitate excelentă de a implica vizitatorii site-ului dvs. și de a crește numărul de pagini pe care aceștia le petrec pe site-ul dvs. Unii vizitatori pot alege chiar să vizioneze un videoclip în loc să citească textul de pe pagina ta.
Ar trebui să încărcați videoclipuri direct pe WordPress?
Adăugarea de videoclipuri la postările și paginile dvs. poate avea diverse beneficii, dar încărcarea lor direct în biblioteca dvs. media WordPress poate încetini semnificativ site-ul dvs.
Acestea sunt câteva dintre motivele pentru care credem că nu ar trebui să încărcați direct videoclipuri pe site-ul dvs.:
Lățimea de bandă a serverului
În multe cazuri, planurile de găzduire web vin cu o anumită lățime de bandă alocată acestora.
Alocarea se bazează pe numărul de pagini, volumul de conținut media care se încarcă pe site și traficul mediu pe site.
Când cineva vizionează un videoclip găzduit pe site-ul dvs., un procent din lățimea de bandă este consumată. Creșterea popularității oricărui videoclip va folosi mai multă lățime de bandă, lăsând mai puțin pentru a vă încărca site-ul.
Limitele de dimensiune a fișierului
Este obișnuit ca serverele să restricționeze dimensiunea maximă a fișierului care poate fi încărcat. Majoritatea serverelor limitează dimensiunea totală a fișierului la aproximativ 50 de megaocteți.
Trebuie să contactați furnizorul dvs. de găzduire pentru a crește dimensiunea maximă de încărcare în ambele cazuri.
Unele gazde web nu aplică o limitare atât de mică a dimensiunii fișierelor, dar multe o fac și majoritatea vor avea unele limitări în ceea ce privește dimensiunea fișierelor.
Chiar dacă videoclipul dvs. se încadrează în limită, încărcați prea multe și veți epuiza rapid spațiul de stocare disponibil.
Există o mulțime de date conținute în fișierele video. În general, un videoclip de înaltă calitate ar trebui să varieze de la câteva sute de megabiți până la unul sau doi gigaocteți.
Dacă utilizați găzduire partajată sau un cont de găzduire în cloud, fișierele atât de mari vă pot consuma rapid spațiul de stocare dacă sunteți pe găzduire partajată.
Încărcare lentă și înghețare video
Este esențial să aveți o lățime de bandă suficientă și o performanță bună a serverului pentru a suporta redarea video pe site-ul dvs. web. Nu toate planurile de găzduire web pot găzdui atât vizitatorii video, cât și vizitatorii site-ului web.
Publicul poate experimenta tamponări și pauze neașteptate atunci când videoclipul este redat dacă aveți lățime de bandă limitată și încărcați un videoclip de înaltă calitate.
Orice perturbare a experienței utilizatorului devine rapid enervant, iar problema s-ar putea deteriora dacă aveți un volum mare de trafic.
Calitatea video variată pe dispozitive
Majoritatea publicului se așteaptă ca videoclipurile tale să fie vizionate la cea mai înaltă calitate posibilă pentru viteza conexiunii și dimensiunea ecranului.
În general, un flux video de 1080p la o rată de biți mare nu ar trebui să pună o problemă pe laptopuri și ecrane mai mari, dar poate exista o problemă pe dispozitivele mobile.
Deoarece videoclipurile WordPress nu sunt receptive în mod implicit, trebuie să creați versiuni cu rezoluție mai mică pentru a găzdui ecrane mai mici pentru dispozitivele mobile și tablete.
Compatibilitate cu browserele web
Există o diferență în modul în care fiecare browser web procesează videoclipuri. Ca urmare, dacă același videoclip apare excelent într-un browser, acesta poate apărea diferit în altul.
Cum să încorporați videoclipuri în postări sau pagini?
Încorporarea videoclipului dvs. implică încărcarea acestuia pe un alt site web, cum ar fi Vimeo, YouTube sau DailyMotion, și redarea acestuia pe site-ul dvs. web. Vă încurajăm cu tărie să utilizați această metodă.
Procesul de încorporare implică în esență găzduirea videoclipului dvs. pe serverul unui serviciu de găzduire terță parte și afișarea acestuia pe site-ul dvs. WordPress.
Această secțiune prezintă diverse metode de încorporare a videoclipurilor în postări sau pagini:
Metoda 1: Încorporarea videoclipurilor în WordPress folosind Editorul de blocuri
Cu funcția de încorporare automată a WordPress, site-ul dvs. poate obține automat coduri de încorporare de la serviciile de găzduire video populare, inclusiv YouTube, Vimeo etc.
Urmați acești pași pentru a face acest lucru:
- Copiați și inserați adresa URL a videoclipului în editorul WordPress . Folosind YouTube ca exemplu, puteți copia adresa URL a videoclipului pe care doriți să o încorporați.
- Deschideți postarea sau pagina WordPress în care doriți să adăugați videoclipul în modul de editare .
- Lipiți adresa URL în zona de conținut. Când inserați adresa URL a videoclipului YouTube, WordPress va prelua automat codul de încorporare pentru videoclip și îl va afișa în editorul de conținut.
- Salvați postarea sau pagina făcând clic pe butonul Actualizare sau Publicare ; după aceea, ați încorporat videoclipul în postarea dvs.
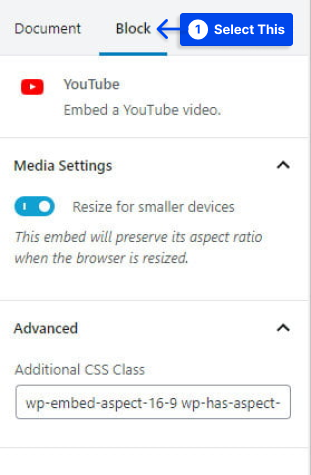
- Faceți clic pe videoclip în editor și faceți modificări din bara de instrumente pop-up.

Lățimea video poate fi ajustată, alinierea poate fi schimbată și pot fi adăugate opțiuni suplimentare. Pe dispozitivele mobile, raportul de aspect al videoclipului poate fi, de asemenea, păstrat.
Notă : numai serviciile video incluse în lista albă pot fi încorporate automat de WordPress; pentru alte site-uri web, codul de încorporare trebuie obținut și apoi lipit în blogul dvs.
Veți avea nevoie de codul de încorporare HTML pentru videoclip dacă doriți să includeți un videoclip de pe un site web care nu se află în lista albă WordPress.
Urmați acești pași pentru a utiliza această metodă:
Puteți copia codul HTML furnizat de site-ul video și îl puteți lipi în blocul HTML din editorul dvs. Deci, puteți încorpora videoclipuri în WordPress cu sau fără youtube.
Metoda 2: Încorporarea videoclipurilor în WordPress utilizând Editorul clasic vechi (TinyMCE)
Ca alternativă, să presupunem că folosiți în continuare vechiul editor clasic WordPress. În acest caz, puteți încorpora videoclipul în același mod ca înainte.
Urmați acești pași pentru a utiliza această metodă:
- Copiați și inserați adresa URL de la un serviciu de găzduire video precum YouTube în editor.
Veți vedea o previzualizare video dacă utilizați editorul vizual.
Cu toate acestea, trebuie să rețineți că nu puteți utiliza ajustarea lățimii și alte opțiuni în noul editor de blocuri WordPress.
- Faceți clic pe butonul Actualizare sau Publicare pentru a face modificările live.
Metoda 3: Încorporarea videoclipurilor în widgeturile sau subsolul din bara laterală WordPress
În același mod, videoclipurile pot fi încorporate în postări sau pagini din WordPress, iar videoclipurile pot fi, de asemenea, încorporate în widget-uri din bara laterală.
Urmați acești pași pentru a utiliza această metodă:
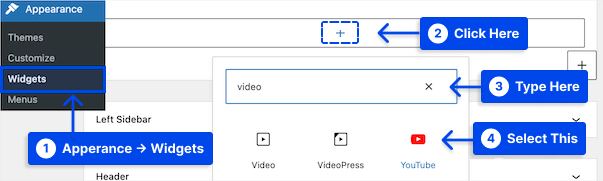
- Accesați tabloul de bord WordPress.
- Accesați Aspect .
- Accesați Widgeturi .
- Faceți clic pe pictograma Plus adăugare bloc.
- Căutați Video în bara de căutare.
- Faceți clic pe bloc pentru tipul de videoclip pe care doriți să îl adăugați.

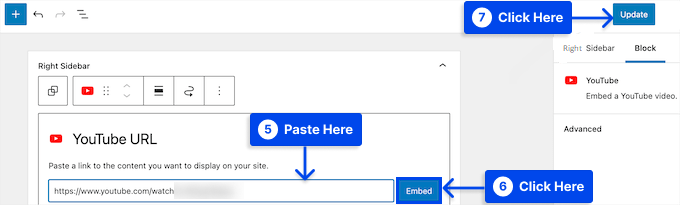
- Inserați adresa URL a videoclipului în casetă.
- Faceți clic pe butonul Încorporați .
Videoclipul va fi adăugat automat în zona widget.
- Faceți clic pe butonul Actualizare .

Acum că widget-ul video este live pe site-ul dvs. web, vă puteți bucura de el.

Dacă îți vizitezi site-ul web, poți urmări videoclipul în direct. Dimensiunea videoclipului va fi ajustată automat pentru a se potrivi în zona widget a site-ului dvs. web.
Metoda 4: Încorporarea videoclipurilor în WordPress în Elementor
În Elementor, puteți încorpora videoclipuri folosind Video Widget, ceea ce face foarte ușor să includeți videoclipuri în conținutul dvs.
Urmați acești pași pentru a afla cum să adăugați videoclipuri în WordPress cu Elementor:
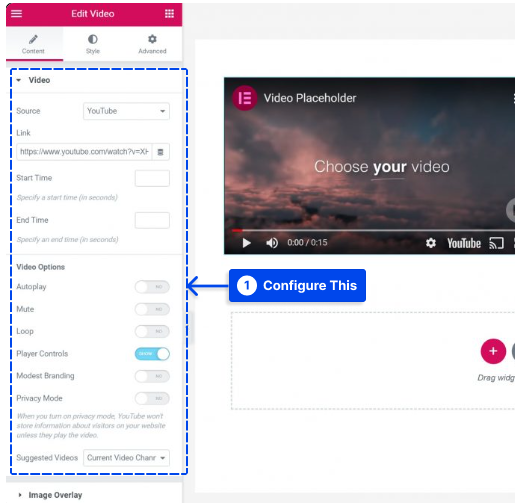
- Includeți widgetul video în conținutul în care doriți să includeți videoclipul.
- Selectați sursa dintre patru opțiuni: YouTube, Vimeo, DailyMotion și Self-Hosted.
- Lipiți linkul video.
Cu Elementor Pro, puteți, de asemenea, să inserați în mod dinamic videoclipuri din câmpuri personalizate folosind funcția de conținut dinamic.
- Configurați celelalte setări în funcție de preferințele dvs.

Acest lucru se poate face în mai multe moduri, de exemplu, prin redarea automată a videoclipului și dezactivarea comenzilor playerului.
Este recomandat să utilizați funcția Suprapunere imagine pentru a afișa o imagine statică în timp ce încărcați leneș videoclipul pentru a obține performanțe mai bune.
Procedând astfel, veți întârzia încărcarea videoclipului până când utilizatorul interacționează cu acesta, grăbind astfel timpul de încărcare a site-ului dvs.
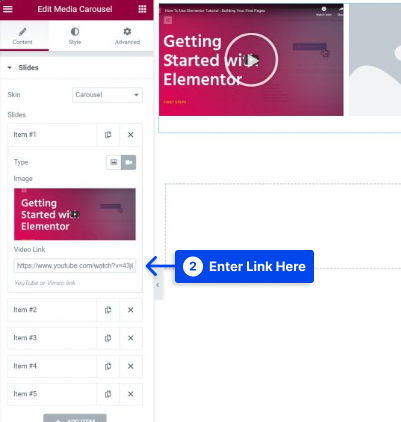
De asemenea, obțineți acces la widgetul Media Carousel cu Elementor Pro, care vă permite să creați carusele și glisoare cu videoclipuri încorporate de pe YouTube și Vimeo.
Urmați acești pași pentru a-l utiliza:
- Selectați Video pentru tipul de diapozitiv în setările widget-ului și adăugați o imagine în miniatură.
- Introduceți linkul video YouTube sau Vimeo în caseta Link video .

În plus, suplimentele Elementor terțe vă permit să accesați widget-uri suplimentare pentru a facilita lucrul cu videoclipuri.
De exemplu, Ultimate Addons pentru Elementor oferă un nou widget care vă permite să vă filtrați colecția de videoclipuri.
Metoda 5: Încorporarea videoclipurilor în WordPress în Divi
Cu modulul Video Divi, puteți adăuga cu ușurință videoclipuri în paginile dvs. Cu acest modul, puteți încorpora videoclipuri din diverse surse și puteți personaliza imaginea în miniatură și butonul de redare pentru a oferi videoclipului încorporat un aspect mai profesional.
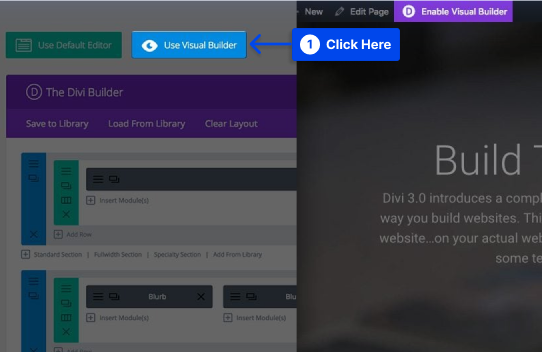
Dacă ați instalat tema Divi, veți observa un buton etichetat Utilizați Divi Builder care apare de fiecare dată când creați o postare nouă.
Acest buton activează Divi Builder, permițându-vă să accesați toate modulele disponibile prin Divi Builder.
Urmați acești pași pentru a încorpora videoclipuri în WordPress în Divi:
- Faceți clic pe butonul Utilizați generatorul vizual pentru a lansa generatorul în modul vizual.
Notă : acest buton poate fi găsit și atunci când vă aflați în Tabloul de bord WordPress când navigați în partea frontală a site-ului dvs.

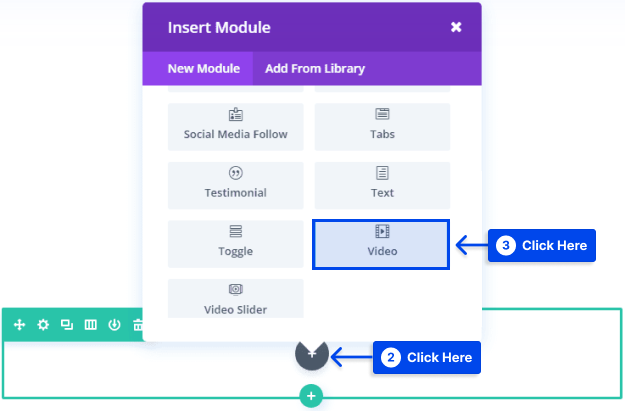
- Faceți clic pe butonul gri plus pentru a adăuga un nou modul la pagina dvs. după ce ați intrat în Visual Builder.
Notă : nu puteți adăuga module noi în afara rândurilor. Dacă începeți o pagină nouă, asigurați-vă că ați adăugat un rând la aceasta înainte de a începe pagina.
- Adăugați modulul video la pagina dvs. selectându-l din lista de module.

Adăugarea modulului video este găsită și adăugată automat prin tastarea cuvântului „video” și făcând clic pe Enter în lista de module.
Vi se vor prezenta opțiunile modulului atunci când modulul este adăugat. Sunt disponibile trei opțiuni principale: Conținut , Design și Avansat .
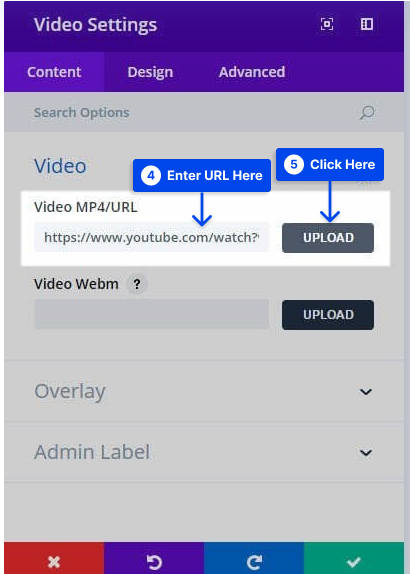
- Introduceți adresa URL a videoclipului pe care doriți să-l încorporați în fila Conținut din Setarea modulului video .
- Faceți clic pe butonul Încărcare .

O adresă URL pentru o suprapunere de imagine poate fi adăugată la videoclipul meu făcând clic pe butonul Generare din videoclip .
Această funcție extrage automat o imagine din videoclip pentru a servi ca suprapunere cu o nouă pictogramă pentru personalizarea videoclipurilor.
Puteți schimba culoarea pictogramei de redare din fila Design pentru a se potrivi cu culoarea paginii dvs. Acum veți avea un videoclip pentru pagina dvs. de destinație care este ușor de vizualizat și care se potrivește cu designul site-ului dvs. web.
Metoda 6: Folosiți pluginuri pentru a afișa cu ușurință videoclipuri
Sunt disponibile mai multe plugin-uri care extind funcționalitatea de încorporare a videoclipurilor în WordPress, în plus față de metodele implicite. Deci, puteți încorpora videoclipuri YouTube în WordPress cu pluginuri.
Mai jos sunt câteva instrumente pe care ați putea fi interesat să le verificați dacă intenționați să utilizați în mod frecvent videoclipurile sau dacă doriți să le personalizați în continuare.
Dacă utilizați WordPress.com, veți avea nevoie de un plan activat pentru plugin pentru a instala acestea și multe alte plugin-uri. Puteți verifica lista noastră cu cele mai bune pluginuri video WordPress pentru mai multe informații.
Încorporare video responsive avansată
Cu Advanced Responsive Video Embedder, puteți adăuga o gamă largă de caracteristici utile, păstrând în același timp o ușurință de utilizare relativ simplă.
Primul beneficiu al acestui plugin este că vă face videoclipurile WordPress receptive, astfel încât să poată fi vizionate pe dispozitive mobile.
În plus, veți avea mai multe opțiuni pentru titlurile video, descrierile și metadatele dvs., care ar putea beneficia și de optimizarea motoarelor de căutare.
Pe lângă faptul că acceptă aproape fiecare gazdă video, acest plugin oferă o modalitate ușoară de a încorpora videoclipuri de pe diferite site-uri web. Pluginul vă permite, de asemenea, să adăugați coduri scurte în CSS și să setați lățimi și alinierea maximă a videoclipurilor.
În plus, acest plugin vă permite să controlați funcții suplimentare, cum ar fi redarea automată și sugestiile video aferente, pentru a vă asigura că vizitatorii site-ului dvs. sunt concentrați asupra conținutului dvs.
Player video ușor
Easy Video Player este un plugin extrem de ușor de utilizat pentru încorporarea videoclipurilor.
Chiar dacă opțiunile implicite de încorporare ale WordPress sunt simple, uneori doriți un control suplimentar fără povara multor funcționalități pe care nu le veți folosi niciodată.
Cu ajutorul acestui plugin, puteți insera videoclipuri receptive de care publicul dvs. se va bucura de pe dispozitivele mobile. Poate fi personalizat prin shortcodes.
Acest plugin este, de asemenea, compatibil cu HTML5 pentru o compatibilitate excelentă cu browserul. Nu trebuie să vă faceți griji pentru spectatorii cu browsere nestandard sau surse neobișnuite.
În plus, acest plugin poate modifica videoclipurile în buclă sau care se redă automat printr-un clic pe un buton.
Pe lângă aceste caracteristici, un pachet foarte ușor de utilizat vă permite să actualizați conținutul video fără dificultate.
Concluzie
Pe parcursul acestui articol, am discutat de ce este esențial să încorporați videoclipuri în postările dvs. de blog WordPress și am oferit câteva exemple despre cum să le încorporați în postările dvs.
Vă mulțumim că ați citit acest articol. Sperăm că vă este de ajutor. Orice întrebări sau comentarii pe care le puteți avea sunt binevenite.
Ne puteți urmări pe platformele de social media, cum ar fi Facebook și Twitter, pentru cele mai recente actualizări ale articolelor noastre.
