Cum să vă extindeți modulul de hartă pe derulare cu efectele de defilare ale Divi
Publicat: 2023-05-17Adăugarea unei hărți pe site-ul dvs. este o modalitate excelentă de a arăta vizitatorilor dvs. unde vă aflați dvs. sau afacerea dvs. Cu setările încorporate ale Divi, aveți control creativ deplin asupra designului modulului de hărți și asupra oricăror elemente de design din jur. Du-ți desenele la un alt nivel, aplicând efecte de defilare la modulul tău. Cu mai multe tipuri diferite de efecte din care să alegeți și setări pentru a ajusta efectul până când obțineți exact ceea ce doriți, utilizarea efectelor de defilare vă poate ajuta să adăugați mișcare atrăgătoare modulelor site-ului dvs. web. În această postare, vă vom arăta cum să vă măriți modulul hărții pe scroll cu efectele de defilare ale Divi.
Să începem!
- 1 Previziune
- 1.1 Structura 1
- 1.2 Structura 2
- 2 De ce aveți nevoie pentru a începe
- 3 Cum să vă măriți modulul de hărți pe Scroll cu efectele de defilare ale Divi
- 3.1 Structura 1
- 3.2 Structura 2
- 4 Rezultatul final
- 4.1 Structura 1
- 4.2 Structura 2
- 5 Gânduri finale
Privire pe furiș
Iată o previzualizare a ceea ce vom proiecta.
Aspect 1

Aspectul 2

Ce aveți nevoie pentru a începe
Înainte de a începe, instalați și activați Tema Divi și asigurați-vă că aveți cea mai recentă versiune a Divi pe site-ul dvs.
Acum, sunteți gata să începeți!
Cum să vă măriți modulul de hartă pe derulare cu efectele de defilare ale Divi
Aspect 1
Creați o pagină nouă cu un aspect prefabricat
Să începem prin a folosi un aspect prefabricat din biblioteca Divi. Pentru acest design, vom folosi pagina de destinație Acai Bowl din pachetul Acai Bowl Layout.
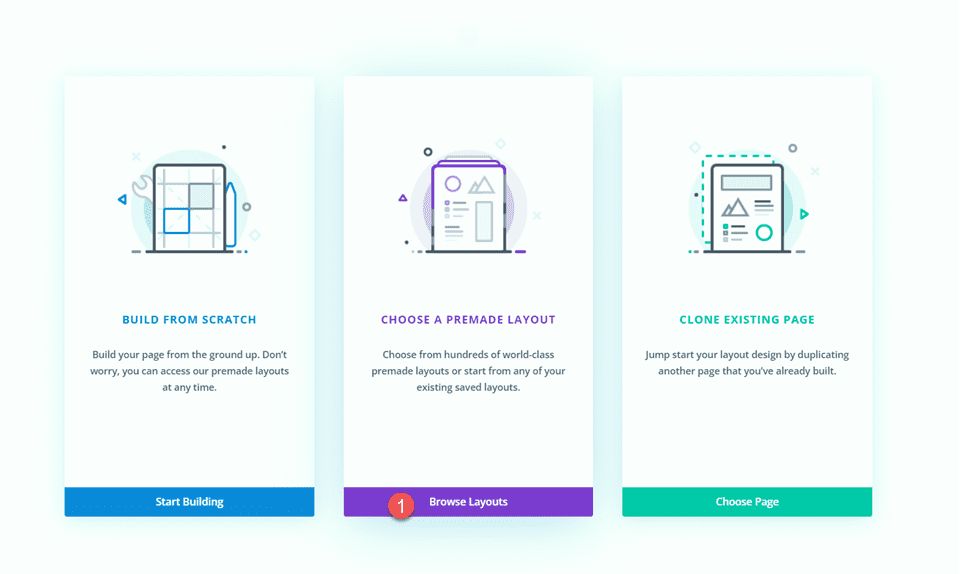
Adăugați o pagină nouă pe site-ul dvs. și dați-i un titlu, apoi selectați opțiunea Utilizați Divi Builder.

Vom folosi un aspect prefabricat din biblioteca Divi pentru acest exemplu, deci selectați Răsfoire layout-uri.

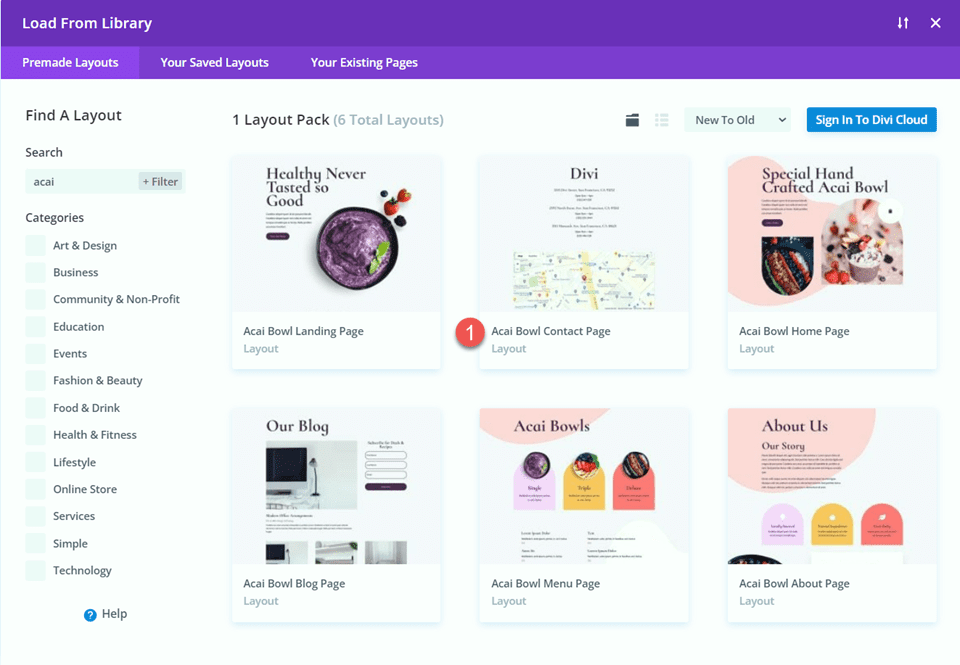
Căutați și selectați pagina de destinație Acai Bowl.

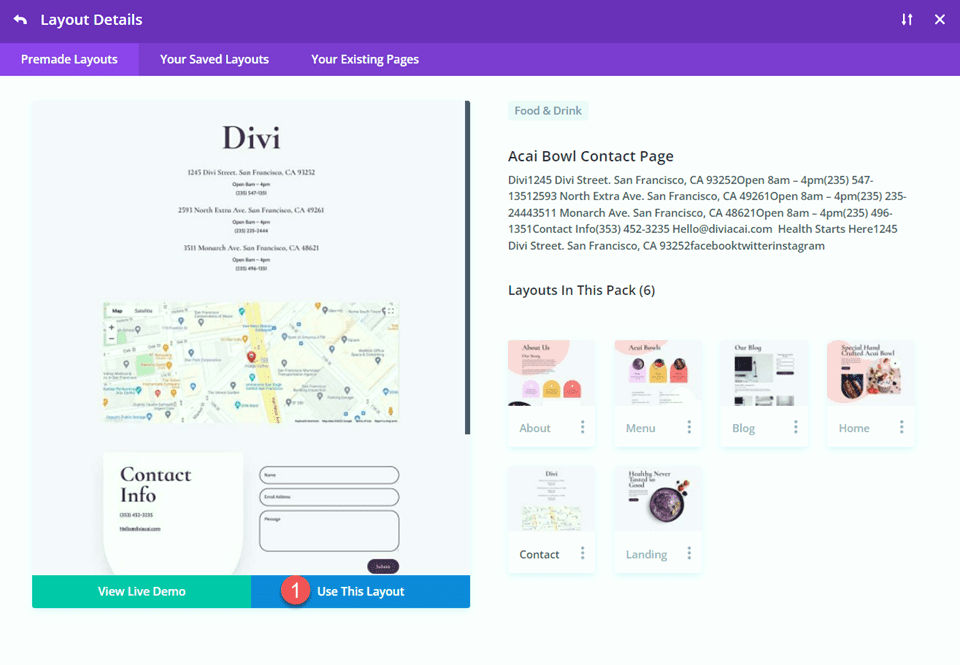
Selectați Utilizați acest aspect pentru a adăuga aspectul paginii dvs.

Acum suntem gata să ne construim designul.
Adăugați modulul Hartă
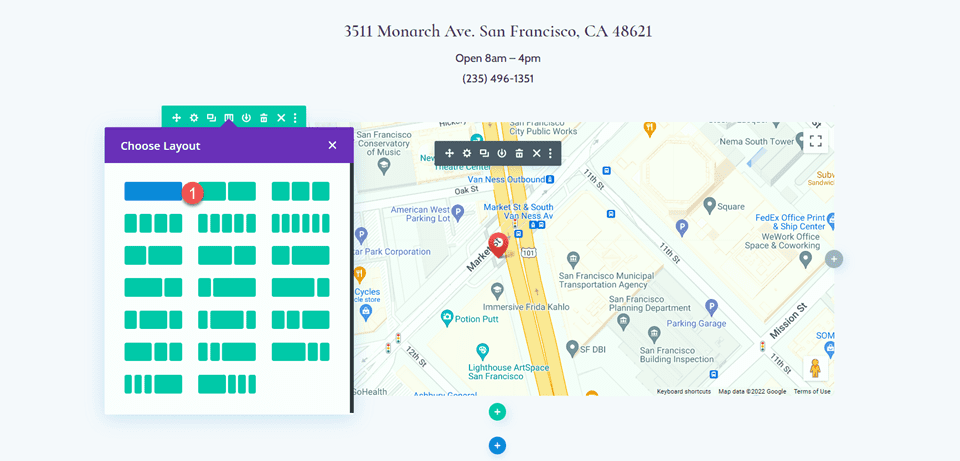
Vom adăuga modulul hărții la secțiunea „Vino să ne vizitezi” de pe pagina de destinație. Începeți prin a adăuga un nou rând cu o singură coloană.

Adăugați modulul hărții la noul rând.

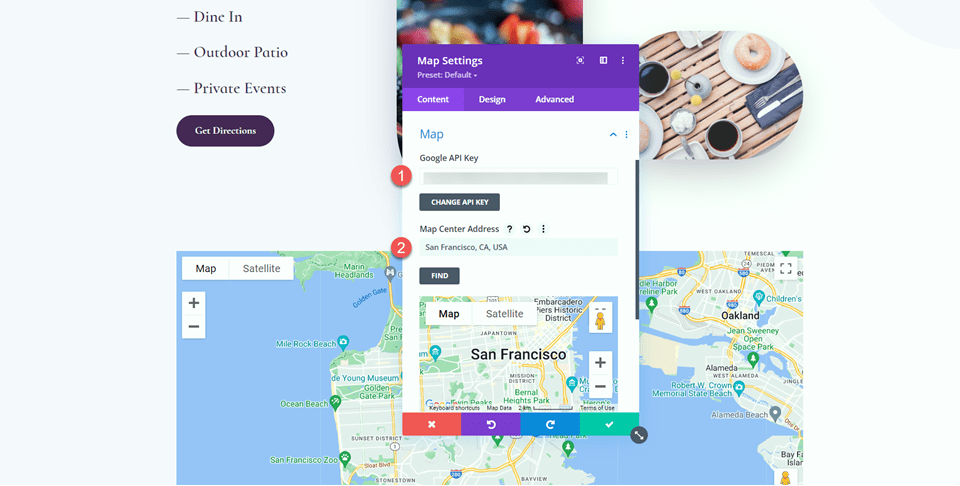
Adăugați cheia dvs. API Google pentru a activa harta, dacă nu ați făcut-o deja. Apoi, adăugați o adresă de centru pe hartă. Pentru acest tutorial, adresa va fi San Fransisco, California.

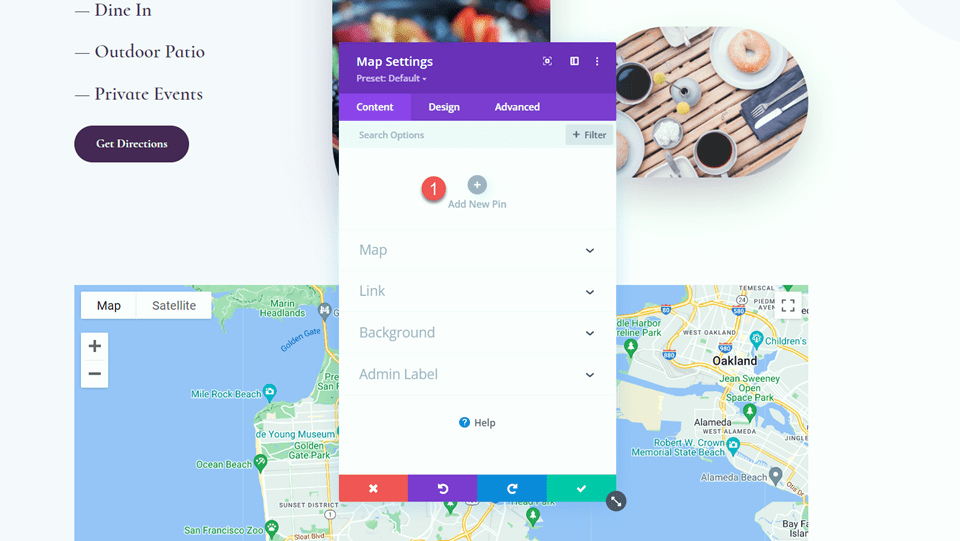
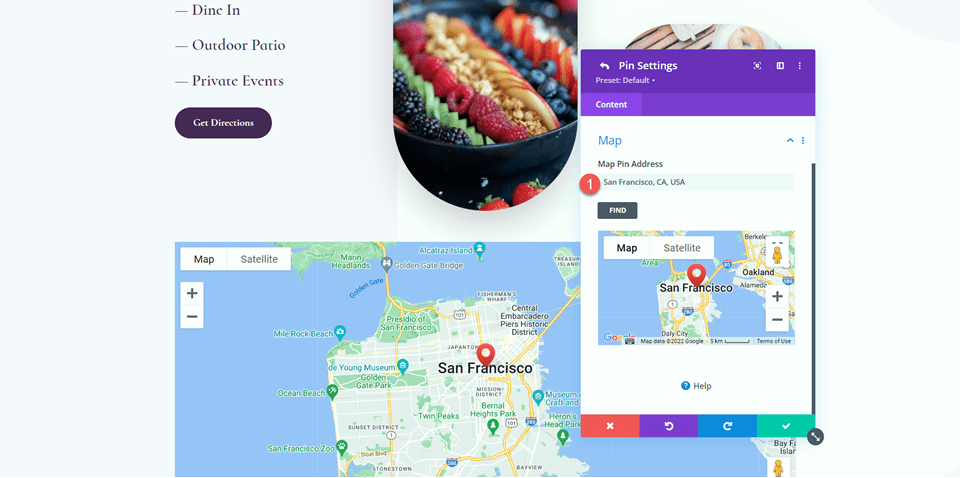
Apoi, adăugați un nou pin.

Setați adresa pinului hărții. Încă o dată, vom seta acest lucru la San Fransisco, California pentru acest tutorial.

Setări de design
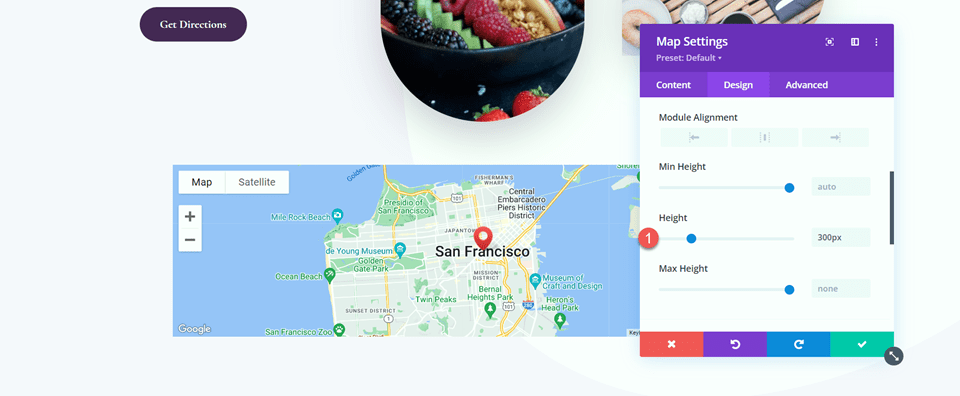
Treceți la fila Design și deschideți setările de dimensionare. Setați înălțimea.
- Înălțime: 300px

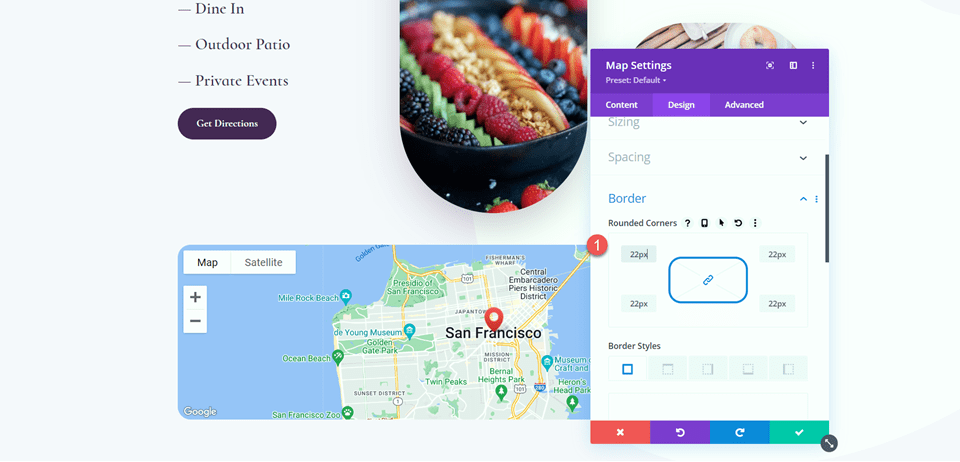
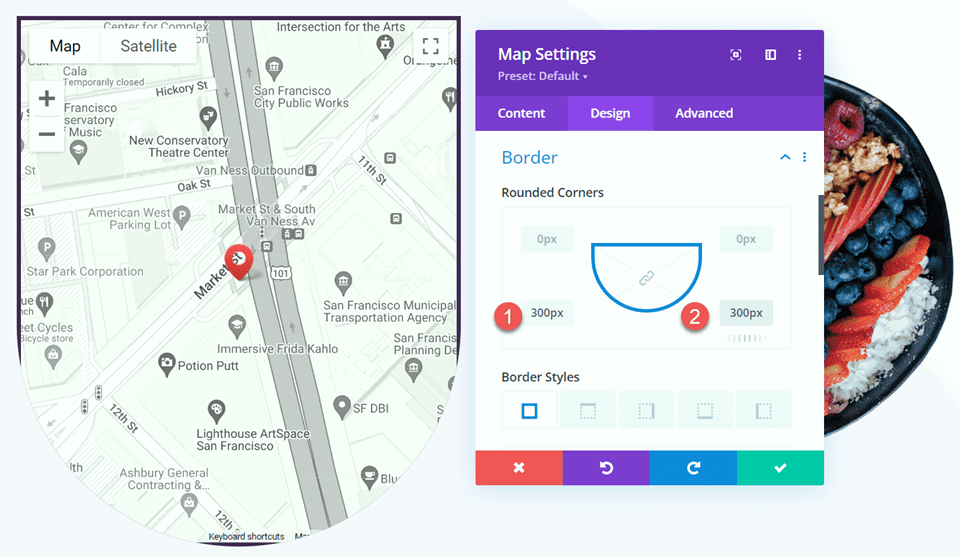
Apoi, deschideți setările de chenar și adăugați colțuri rotunjite pe hartă.
- Colțuri rotunjite: 22px

Adăugați Efectele de defilare
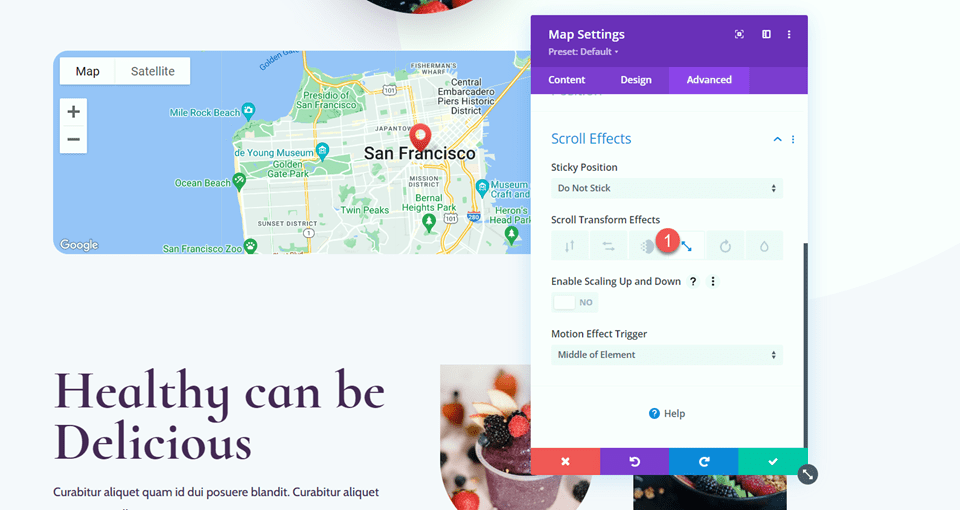
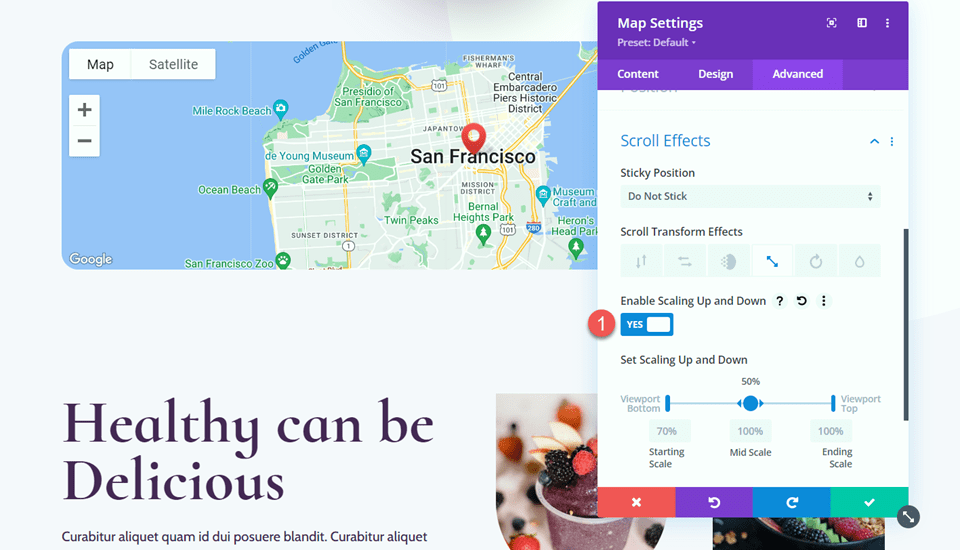
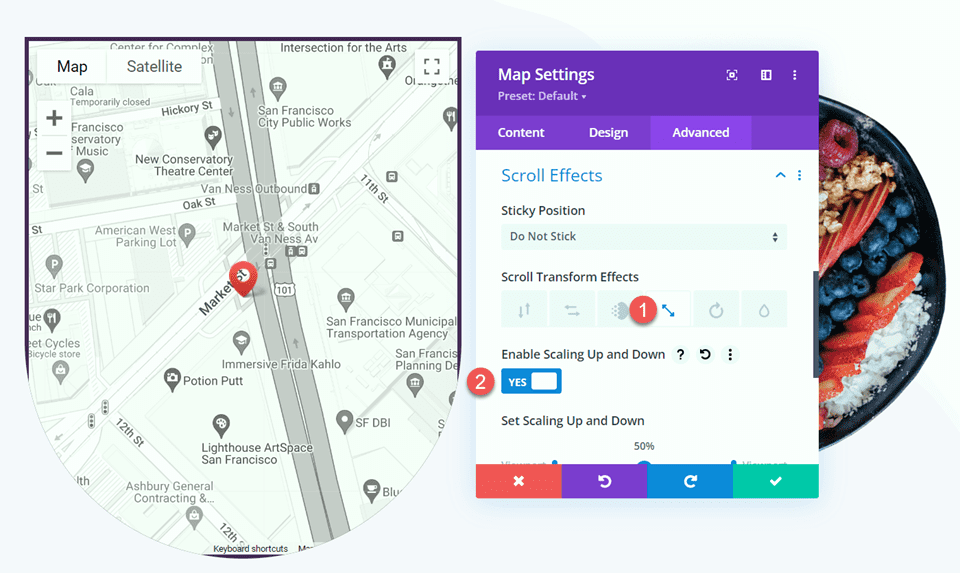
Acum designul modulului nostru de hărți este complet, astfel încât să putem adăuga efectele de defilare. Treceți la fila Avansat, apoi navigați la Efecte de defilare. Sub Efecte de transformare de derulare, selectați fila de scalare în sus și în jos.

Activați scalarea în sus și în jos. Acest lucru va permite modulului nostru de hărți să crească în dimensiune pe măsură ce derulați în jos pe pagină.

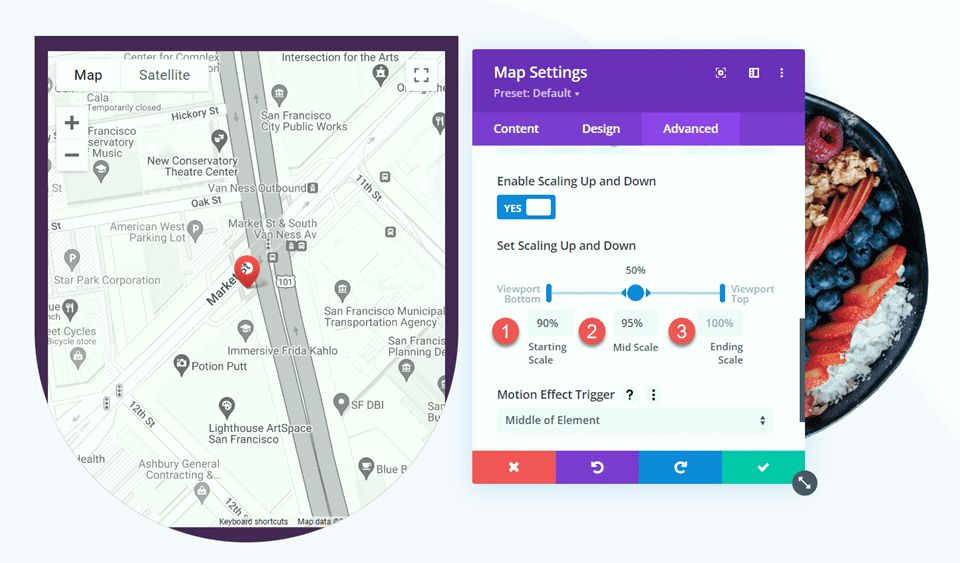
Să reglam fin setările de scalare. Ajustați scara de început, mijloc și final. Puteți obține un efect de scară mai subtil păstrând numerele relativ apropiate. Dacă există o diferență mare între numere, veți obține un efect de scară mai drastic.
- Scala de pornire: 80%
- Scala medie: 90%
- Scala finală: 100%

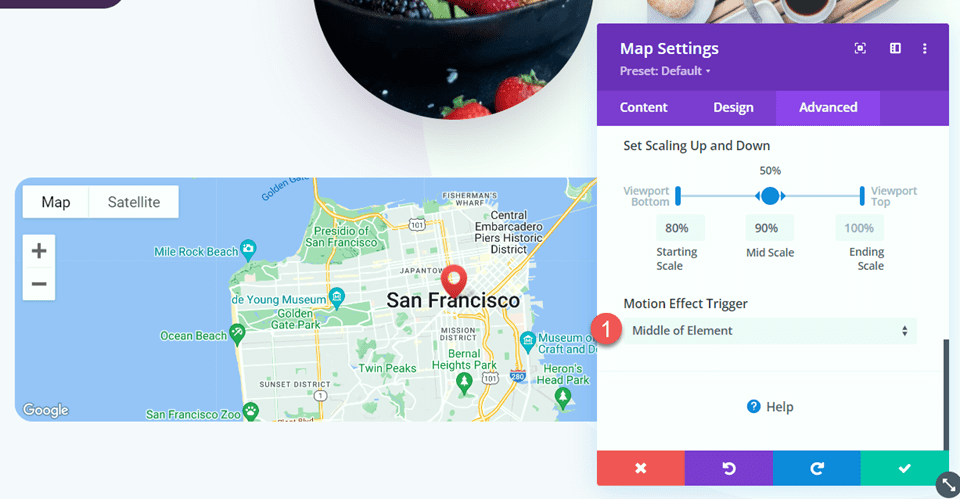
În cele din urmă, setați efectul de mișcare să se declanșeze în mijlocul elementului.
- Declanșare efect de mișcare: mijlocul elementului

Design final
Iată designul final pentru primul nostru aspect.

Aspectul 2
Creați o pagină nouă cu un aspect prefabricat
Pentru al doilea aspect, vom folosi aspectul paginii de contact din același pachet Acai Bowl Layout Pack. Să începem.

Adăugați o pagină nouă pe site-ul dvs. și dați-i un titlu, apoi selectați opțiunea Utilizați Divi Builder.

Vom folosi un aspect prefabricat din biblioteca Divi pentru acest exemplu, deci selectați Răsfoire layout-uri.

Căutați și selectați Pagina de contact Acai Bowl.

Selectați Utilizați acest aspect pentru a adăuga aspectul paginii dvs.

Acum suntem gata să ne construim designul.
Modificați setările rândurilor
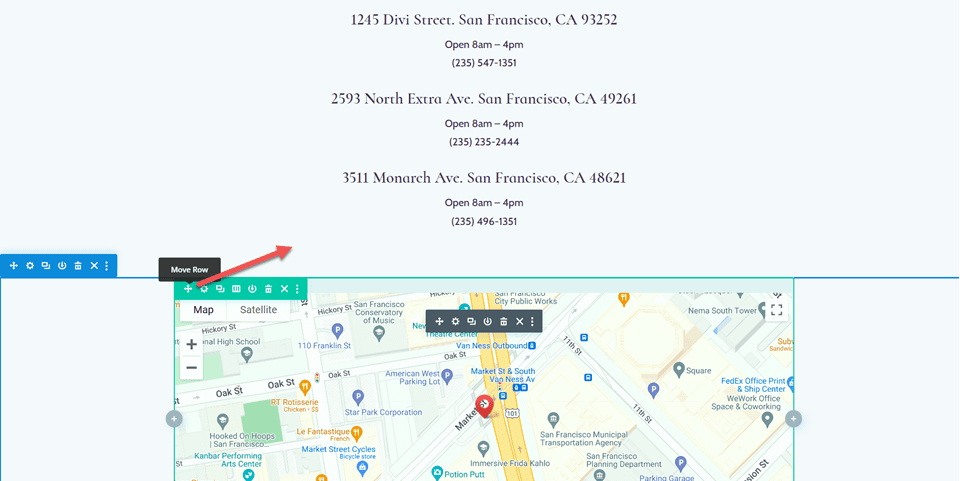
Mai întâi, mutați rândul care conține modulul hărții în secțiunea de mai sus, sub adrese.

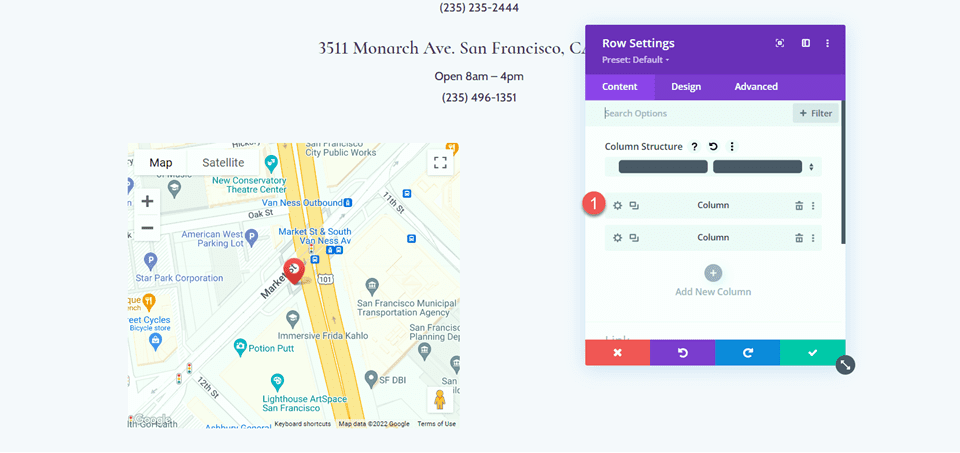
Apoi, modificați aspectul rândului în două coloane.

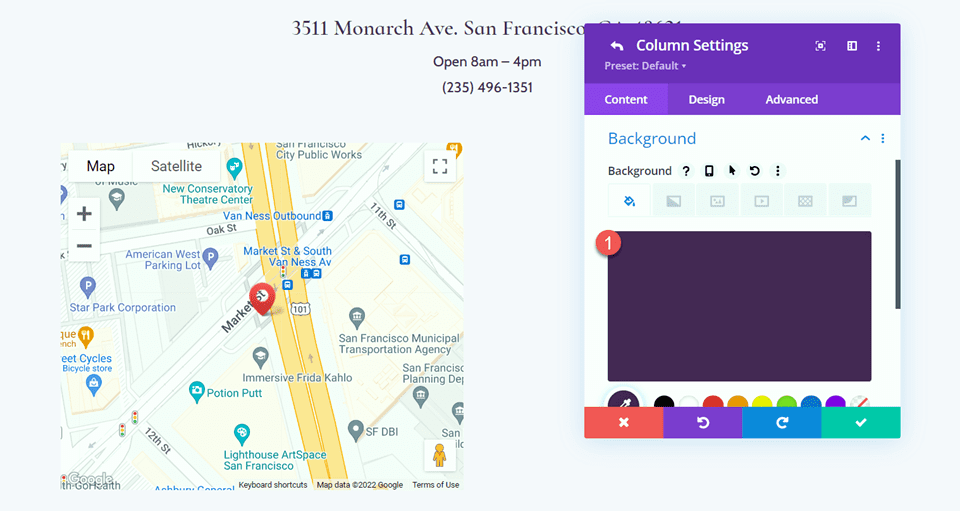
Deschideți setările rândului, apoi deschideți setările coloanei 1.

Adăugați o culoare de fundal.
- Fundal: #442854

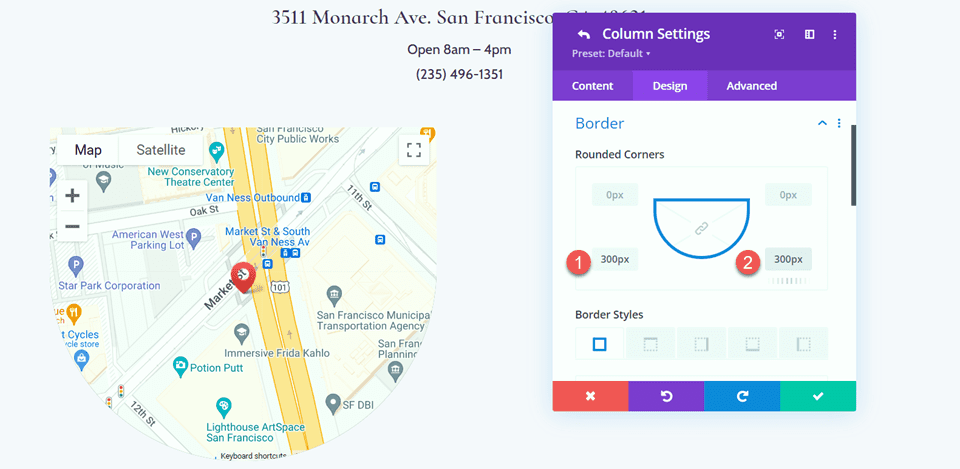
În cele din urmă, navigați la fila design și deschideți setările de chenar. Adăugați colțuri rotunjite în colțurile din stânga și din dreapta jos.
- Colțuri rotunjite – stânga jos: 300px
- Colțuri rotunjite – dreapta jos: 300px

Modificați setările secțiunii
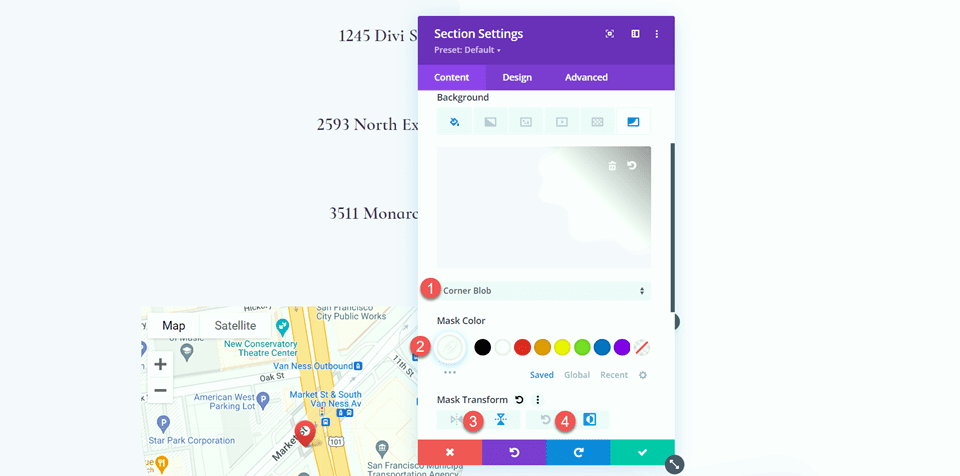
Deschideți setările secțiunii pentru secțiunea care conține modulul hărții. Navigați la setările de fundal, apoi adăugați o mască de fundal.
- Mască de fundal: Blob de colț
- Culoarea măștii: #FFFFFF
- Transformarea măștii: verticală și inversă

Adauga imagine
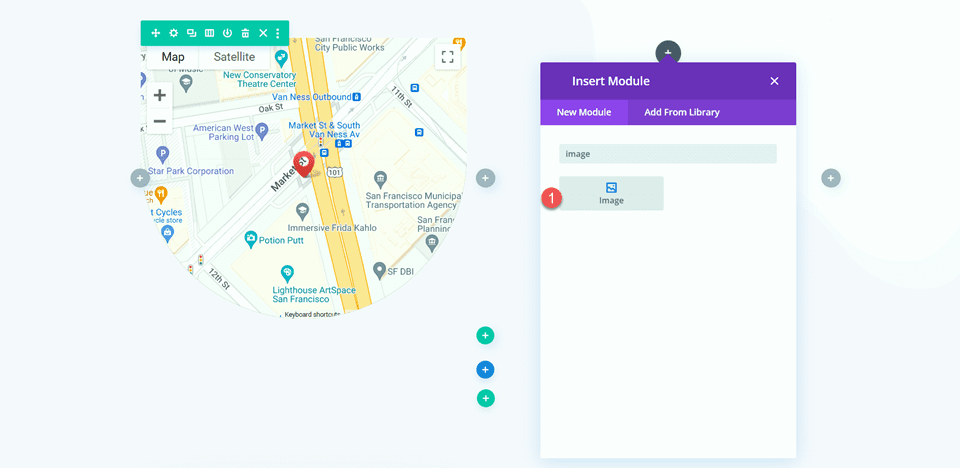
Mai întâi, adăugați un modul imagine în coloana de lângă modulul hărții. 
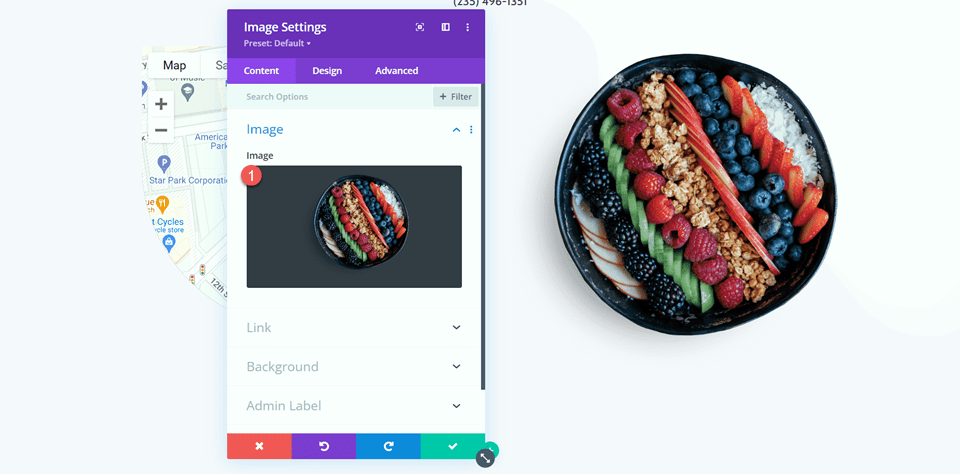
Apoi, adăugați imaginea transparentă a bolului de acai la modul. Ar trebui să aveți acest lucru în biblioteca dvs. media etichetat ca acai-bowl-34.png dacă ați folosit aspectul paginii de destinație Acai Bowl pentru aspectul 1.

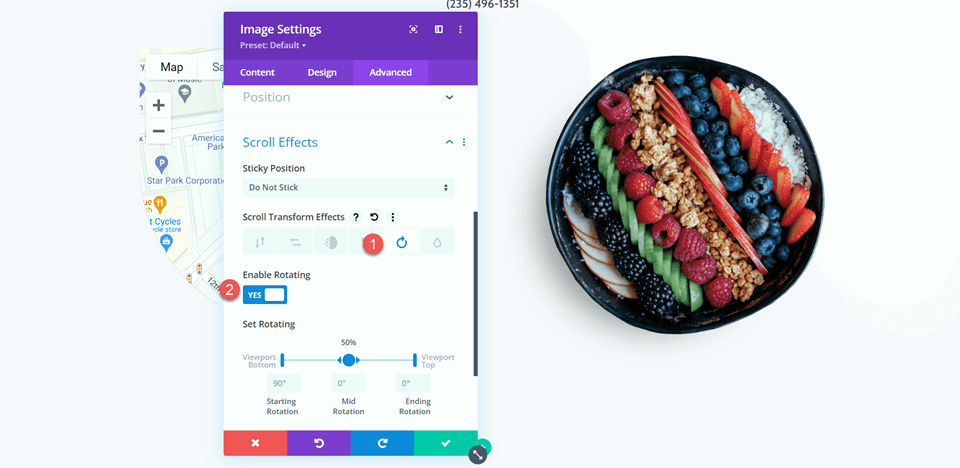
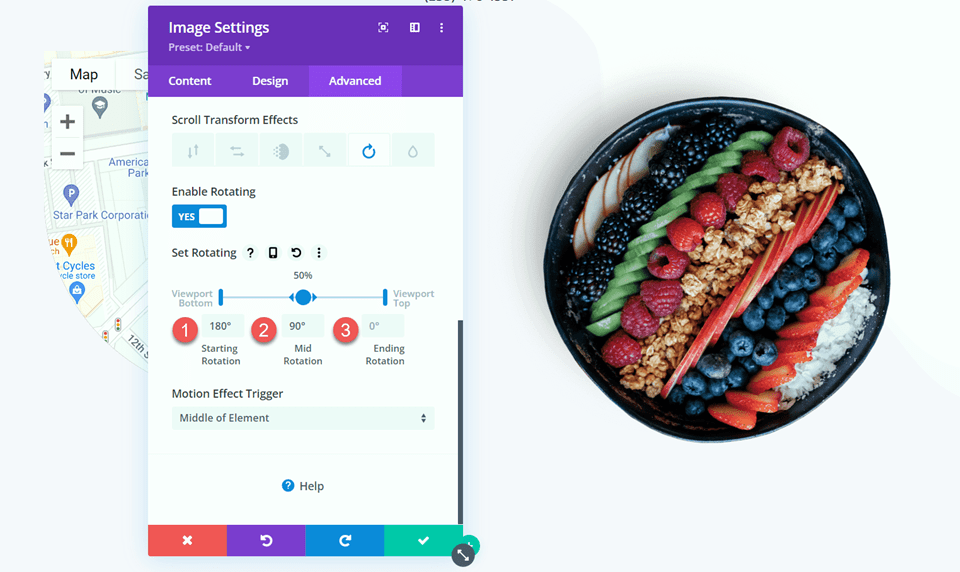
Dorim ca imaginea bolului de acai să se rotească pe măsură ce derulați în jos pe pagină. Treceți la fila Avansat, apoi deschideți secțiunea Efecte de defilare. Selectați fila Rotire și activați rotirea.

Apoi, setați rotația.
- Rotație de pornire: 180
- Rotație mijlocie: 90
- Rotație finală: 0

Design Harta
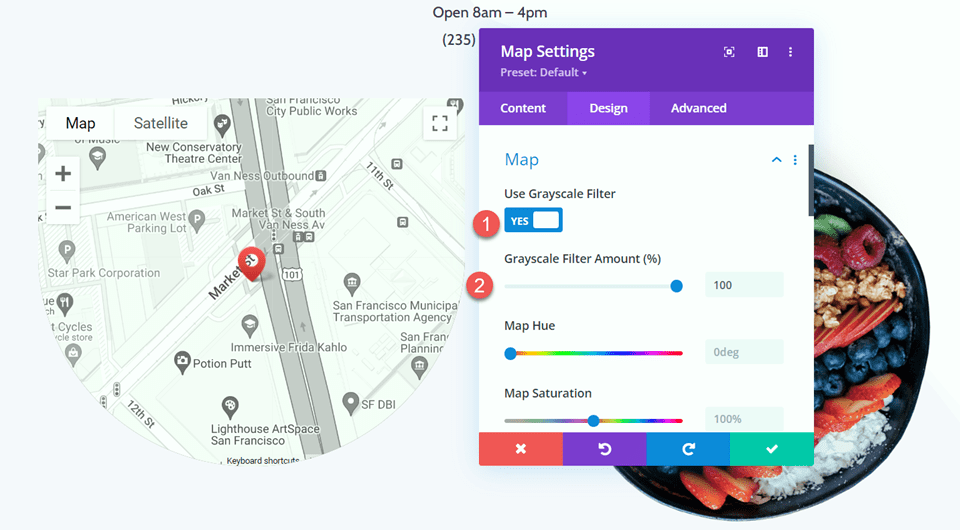
Acum treceți la setările modulului de hartă. Sub fila design, deschideți setările hărții. Activați filtrul în tonuri de gri.
- Utilizați filtrul în tonuri de gri: da
- Cantitatea filtrului în tonuri de gri (%): 100

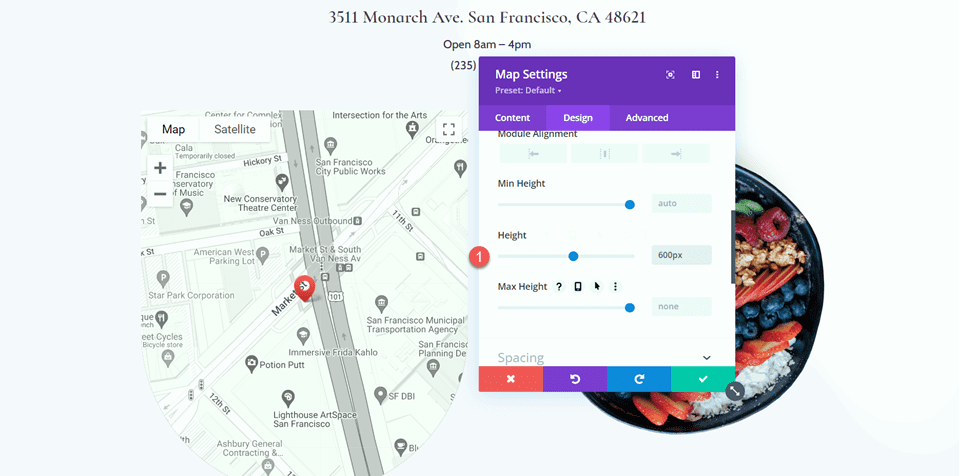
Apoi, modificați înălțimea din fila Dimensiune.
- Înălțime: 600px

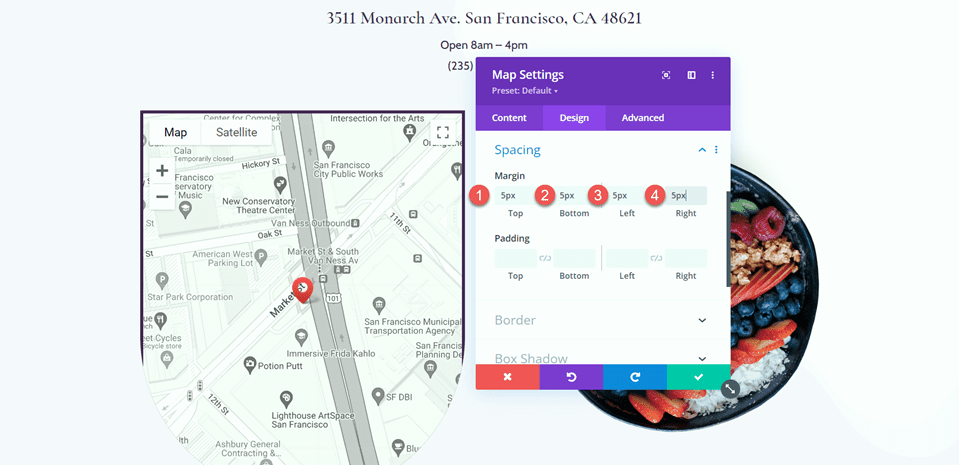
Sub setările Spațiere, adăugați câteva margini.
- Marja-Sup: 5px
- Marja de jos: 5px
- Marja-stânga: 5px
- Marja-dreapta: 5px

Apoi adăugați colțuri rotunjite în colțurile din stânga și din dreapta jos.
- Colțuri rotunjite – jos stânga: 300px
- Colțuri rotunjite – dreapta jos: 300 px

Adăugați efecte de defilare
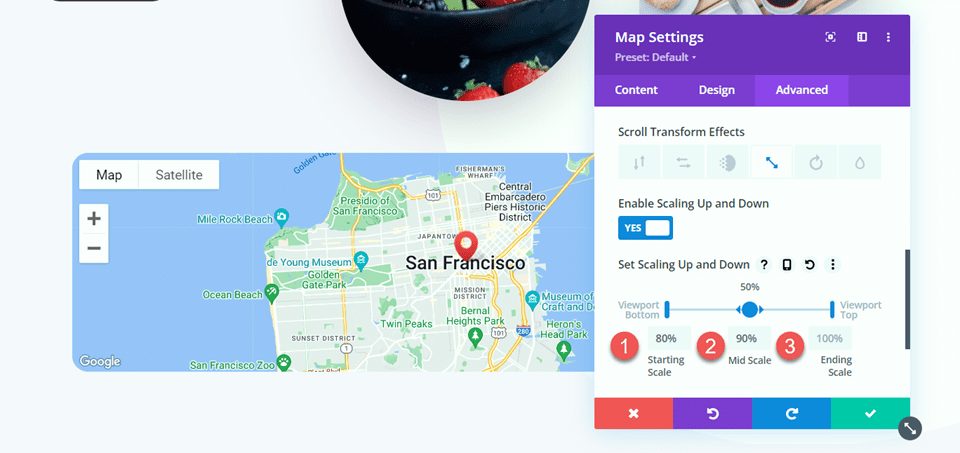
Acum putem adăuga, în sfârșit, efectele de defilare pe hartă, astfel încât să se mărească pe defilare. Deschideți secțiunea Efecte de derulare din fila Avansat. Apoi, selectați fila de scalare în sus și în jos și activați scalarea în sus și în jos.

În cele din urmă, personalizați cântarul.
- Scala de pornire: 90%
- Scala medie: 95%
- Scala finală: 100%

Design final
Iată designul final pentru aspectul 2.

Rezultat final
Acum să aruncăm o privire la ambele aspecte în acțiune.
Aspect 1

Aspectul 2

Gânduri finale
Aplicând efectele de defilare ale Divi la modulul hărții, puteți obține un efect unic pe măsură ce derulați în jos pe pagină și vă ajutați harta să iasă în evidență în fața vizitatorilor site-ului. Aceste efecte pot fi aplicate și oricărui alt modul de pe site-ul dvs. web, așa că nu există nicio limită la ceea ce puteți obține cu puțină creativitate! Dacă sunteți interesat de mai multe tutoriale legate de modulul de hartă, consultați acest articol pentru a afla cum să adăugați o comutare fixă de hartă la șablonul de pagină Divi. Și dacă doriți mai multe idei de design folosind efecte de defilare, consultați acest tutorial pentru a afla cum să adăugați pictograme animate de defilare la fundalul secțiunii dvs. Cum ați aplicat efectele de defilare ale Divi pe site-ul dvs.? Spune-ne în comentarii!
