Cum să vă familiarizați cu noua interfață a lui Divi 5
Publicat: 2024-10-03Odată cu lansarea Divi 5 Public Alpha, utilizatorii pot începe să vadă la ce am lucrat noi cei de la Elegant Themes în culise. Divi 5, o actualizare fundamentală majoră , a fost reproiectată pentru a fi mai rapid, mai stabil și foarte scalabil pentru a ține pasul cu viitorul WordPress.
Unul dintre cele mai interesante noi aspecte ale Divi 5 este interfața sa reproiectată Visual Builder, care este mai ușor de utilizat și mai rapidă. Indiferent dacă sunteți un utilizator Divi experimentat sau nou pe platformă, Visual Builder mai rapid și mai intuitiv vă va ajuta să creați site-uri web în mai puțini pași, cu timpi de încărcare mai rapidi.
Aflați mai multe despre Divi 5 Public Alpha și despre cum să îl descărcați.
Descărcați Divi 5 Public Alpha
- 1 Ce este nou în interfața Divi 5?
- 1.1 1. Editare cu un singur clic în Divi 5
- 1.2 2. Comenzi mai accesibile Hover, Sticky și responsive
- 1.3 3. Andocare cu file și cu mai multe panouri
- 1.4 4. Modul Light & Dark
- 1.5 5. Scalare canvas pentru diferite puncte de întrerupere în Divi 5
- 1.6 6. Divi 5 Pesmet
- 1.7 7. Feedback vizual și performanță mai rapid
- 2 Navigarea noului Divi 5 Visual Builder
- 2.1 1. Bara de instrumente principală
- 2.2 2. Bara de instrumente din stânga
- 2.3 3. Bara de instrumente din dreapta
- 2.4 4. Meniul Acțiuni rapide
- 3 sfaturi pentru a vă simți confortabil cu interfața Divi 5
- 4 Experimentează viitorul Divi
Ce este nou în interfața Divi 5?

Noua experiență Visual Builder a suferit o revizuire completă. Oferă mai mult spațiu de lucru, mai puține animații și un spațiu de lucru complet personalizabil. Fiecare panou poate fi mutat pentru a pluti liber, poate fi andocat la stânga sau la dreapta sau poate fi tabulat pentru a plasa setările cele mai utilizate la îndemână. Dar în afară de asta, există o mulțime de funcții care te vor ajuta să fii și mai productiv.
1. Editare cu un singur clic în Divi 5
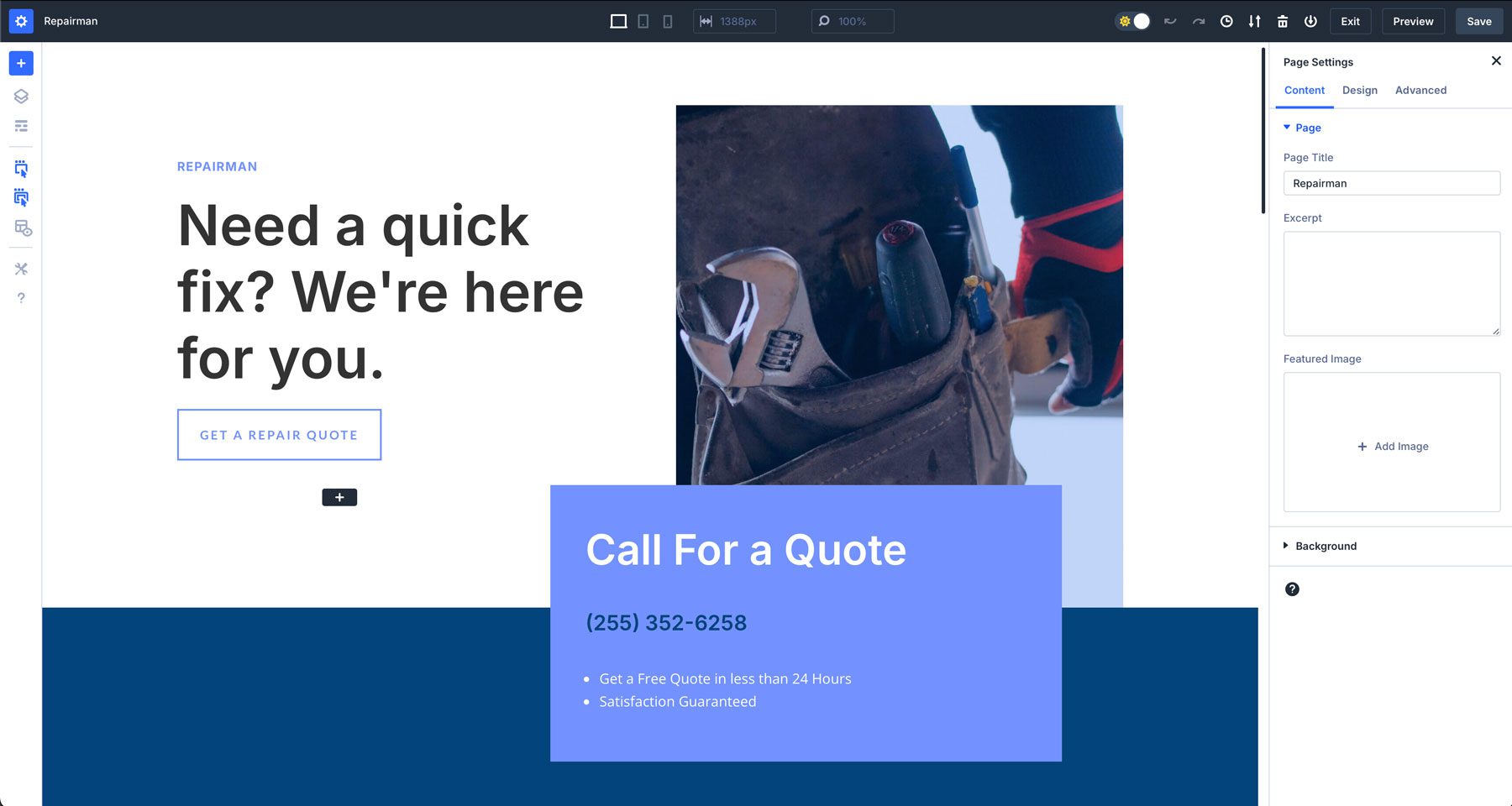
În Divi 5, am introdus o nouă modalitate de a edita modulele de design atunci când construim o pagină web – editarea cu un singur clic. Când lucrați în Divi 4, va trebui să plasați cursorul peste un modul și să faceți clic pe o pictogramă mică pentru a afișa setările acestuia. Cu interfața îmbunătățită a lui Divi 5, puteți face clic oriunde pe un modul pentru a activa instantaneu setările acelui modul.
Acest nou flux de lucru vă permite să vă accesați rapid setările fără dezordine. Indiferent dacă ajustați text, adăugați imagini sau adăugați umplutură și margine la secțiuni, editarea cu un singur clic facilitează efectuarea modificărilor mai rapid și mai intuitiv decât oricând.
2. Comenzi mai accesibile Hover, Sticky și Responsive
Divi 5 introduce o nouă modalitate de a controla cu ușurință starea de hover a elementelor dvs., de a activa comenzile receptive și de a activa setările persistente. Cu aceste setări acum mai accesibile, nu mai trebuie să activați aceste opțiuni manual la nivel de modul. Datorită comenzilor care elimină nevoia de a naviga prin setări, aceste elemente sunt acum mai ușor de gestionat.
Accesarea mai ușoară a acestor instrumente vă permite să previzualizați și să personalizați modul în care conținutul dvs. se comportă pe diferite dispozitive, să adăugați mai rapid controale lipicioase elementelor și să aplicați efecte de hover fără să căutați în fila de design pentru a le găsi.
3. Andocare cu file și cu mai multe panouri
O altă caracteristică uimitoare a Divi 5 este capacitatea de a personaliza Visual Builder pentru a se potrivi nevoilor dumneavoastră. Acest lucru vă permite să deschideți mai multe panouri simultan, să le organizați în file și să le andocați pentru acces rapid. Indiferent dacă comutați între diferite setări sau editați mai multe secțiuni, puteți păstra toate setările esențiale la îndemână, economisind mult timp.
Permițând deschiderea și andocarea simultană a mai multor panouri, Divi 5 accelerează procesul de proiectare, ajutându-vă să vă concentrați pe creativitate, fără a avea probleme de a naviga înainte și înapoi între diferitele meniuri.
4. Modul Light & Dark
Odată cu introducerea modurilor de lumină și întuneric, utilizatorii pot crea un mediu de lucru mai confortabil. Indiferent dacă preferați un spațiu de lucru luminos și vibrant sau unul care este mai ușor pentru ochi, acum puteți comuta între aceste moduri cu un singur clic. O nouă comutare în interfața Divi 5 vă permite să comutați înainte și înapoi în funcție de modul în care doriți să utilizați Visual Builder.
Indiferent unde sau când lucrați, fie în timpul zilei, fie noaptea târziu, puteți alege modul care funcționează cel mai bine pentru dvs.
5. Scalare canvas pentru diferite puncte de întrerupere în Divi 5
În trecut, când doreați să vă vizualizați aspectul într-un punct de întrerupere diferit (dimensiunea ecranului), trebuia să căutați în setările unui modul sau să activați meniul receptiv din partea de jos a interfeței Visual Builder. Cu Divi 5, am adăugat o nouă caracteristică numită scalarea pânzei. Această nouă opțiune vă permite să ajustați automat dimensiunea pânzei pentru a se potrivi cu diferite puncte de întrerupere, pur și simplu trăgând-o.
Făcând clic și trăgând marginea panourilor la dreapta sau la stânga, pânza se micșorează, oferind o previzualizare exactă a modului în care va arăta conținutul pe diferite dimensiuni de ecran. Acest lucru asigură o acuratețe perfectă a pixelilor pe toate dispozitivele, astfel încât să puteți proiecta cu ușurință site-uri web receptive.
6. Divi 5 Pesmet
În Divi 5, introducem breadcrumbs – o modalitate intuitivă de a vedea unde vă aflați în orice punct al paginii. Cu breadcrumbs, urmărirea și gestionarea ajustărilor de design este mai ușor ca niciodată. Pe măsură ce vă scufundați mai adânc în diferite setări, pesmeturile oferă o modalitate ușoară de a reveni la setările anterioare cu un singur clic.
7. Feedback vizual și performanță mai rapid
Una dintre cele mai semnificative schimbări de la Divi 4 la Divi 5 este viteza și performanța Visual Builder-ului. Acest lucru se datorează unei revizuiri complete a cadrului Divi, îmbunătățind drastic capacitatea de răspuns și performanța front-end ale Visual Builder. Această nouă versiune a Divi se concentrează mai degrabă pe o bază de tip bloc decât pe coduri scurte, ceea ce îi permite să fie mai eficient și mai sigur pentru viitor.

Visual Builder este acum fără animații și întârzieri care tindeau să vă încetinească fluxul de lucru în versiunile anterioare. În timp ce Divi 4 este încă o temă WordPress uimitoare, Divi 5 oferă o bază mai bună pentru anii următori. Dar ce am făcut ca să se întâmple asta? Iată o scurtă prezentare a noutăților din backend care fac noul Visual Builder atât de rapid:
- Cadrul de bază rescris: nucleul lui Divi 5 a fost complet rescris. Elimină ineficiența care provoacă o performanță mai lentă. Am trecut de la un cadru bazat pe coduri scurte la unul modular, făcându-l adaptabil la actualizările viitoare.
- Optimizarea codului: Divi 5 reduce umflarea codului folosind doar JavaScript-ul necesar pe baza modulelor paginii. În Divi 4, toate JS-urile au fost încărcate, contribuind la decalajul Visual Builder. Acum, modulele JavaScript sunt proiectate să funcționeze asincron, făcând constructorul mai receptiv și sporind viteza paginii.
- Redare mai rapidă a pânzei: modificările aduse unui design, cum ar fi ajustarea spațiilor sau modificarea conținutului, au loc acum instantaneu pe pânză. Acest lucru rezultă din modificările de cod care creează module mai mici, independente pentru o redare mai rapidă a elementelor.
- Utilizare mai bună a resurselor browserului: Divi 5 funcționează mai bine cu tehnologiile moderne de browser, inclusiv memorarea în cache avansată și gestionarea îmbunătățită a memoriei. Chiar și cele mai complexe machete și conținut dinamic pot fi acum gestionate fără a încetini procesul de proiectare.
Navigarea în noul constructor vizual Divi 5
Cu interfața reproiectată a lui Divi 5, navigarea în Visual Builder este mai eficientă și mai ușor de utilizat. Să analizăm mai în profunzime instrumentele care compun noua interfață, astfel încât să puteți începe rapid.
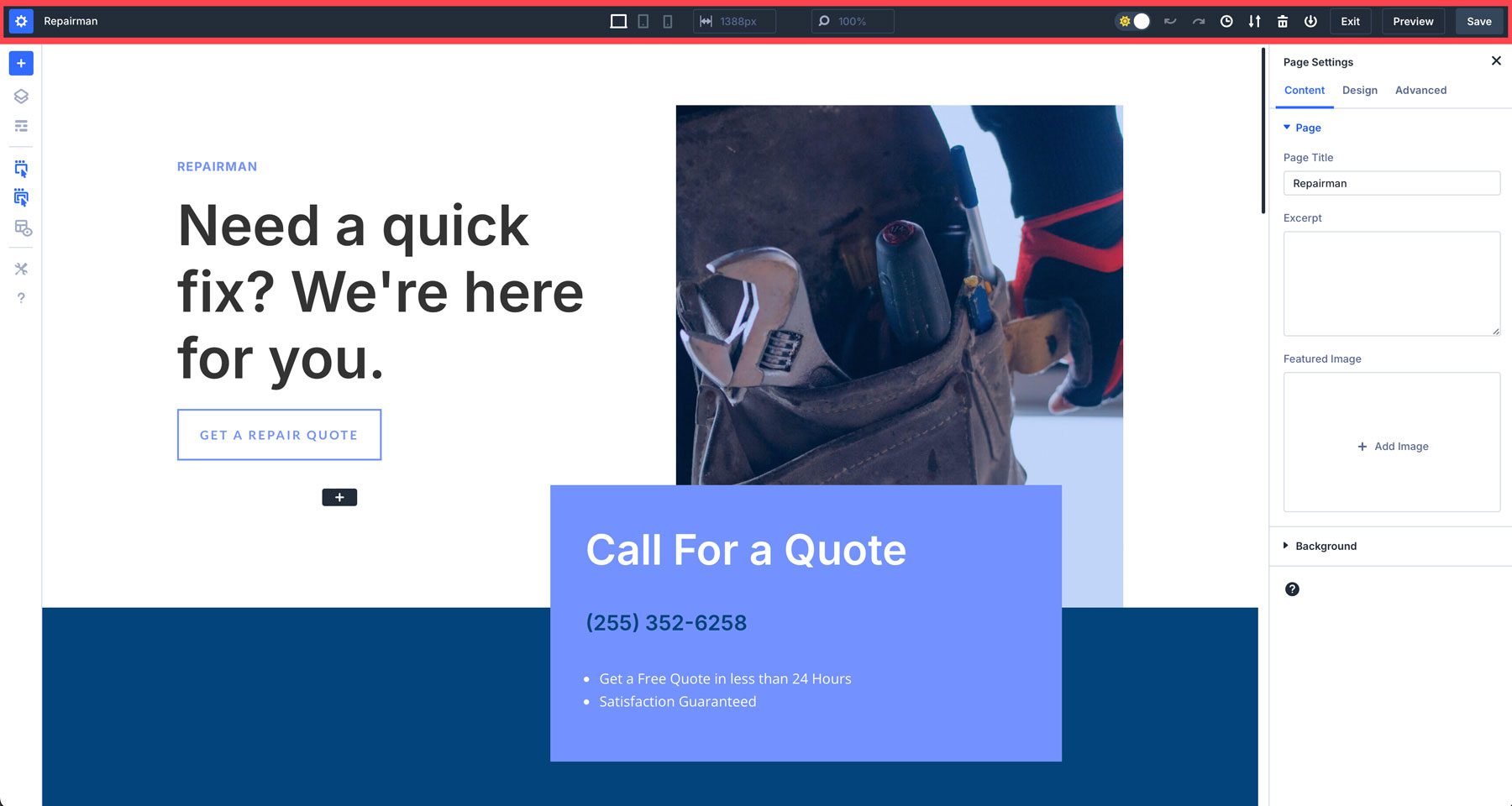
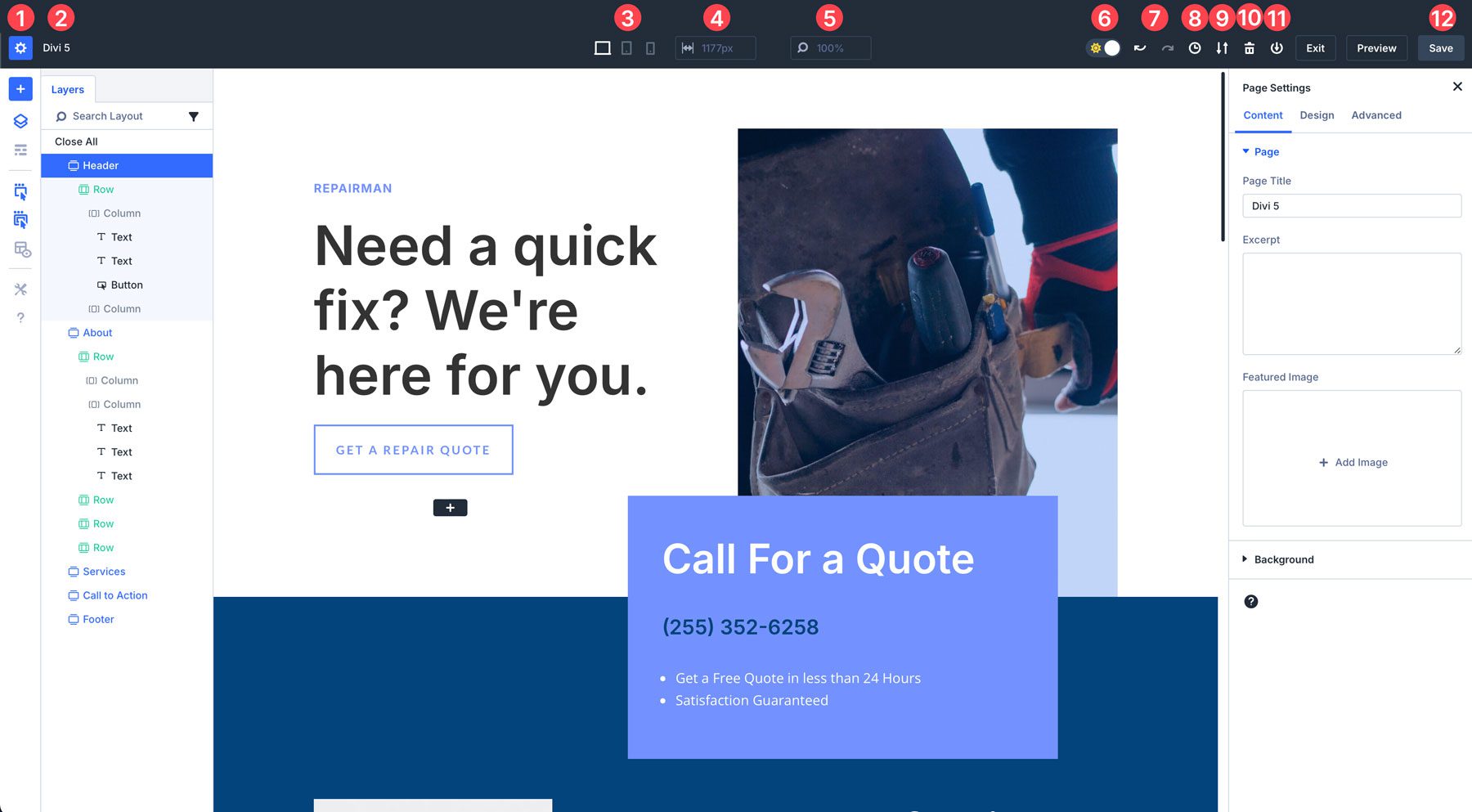
1. Bara de instrumente principală

Bara de instrumente de sus din Divi 5 este locul în care veți găsi instrumente esențiale, cum ar fi setările paginii, opțiunile de salvare și moduri de vizualizare (desktop, tabletă și mobil). Iată o detaliere completă a fiecărei setări disponibile:
- Setări pagină: Similar cu Divi 4, puteți adăuga un titlu de pagină, un fragment și o imagine prezentată. Alte opțiuni includ setarea lățimii jgheabului paginii, culorile textului și opțiuni avansate pentru CSS, vizibilitate și poziție.
- Titlul paginii: puteți schimba și titlul paginii aici făcând clic pe nume.
- Comenzi receptive: comutați între desktop, tabletă și mobil.
- Lățimea paginii: controlați lățimea pânzei.
- Moduri de vizualizare: măriți sau micșorați pentru a mări sau micșora dimensiunea vizualizării pânzei.
- Modul de lumină și întuneric: puteți comuta între lumină și întuneric pentru a face Visual Builder mai confortabil de utilizat, în funcție de preferințele dvs.
- Anulați/Refaceți: în Divi 5, puteți anula sau reface cu ușurință ultimele setări sau ajustări de design.
- Vedeți istoricul designului: obțineți o prezentare generală a acțiunilor dvs. cele mai recente.
- Export/Import: Exportați sau importați un fișier JSON al paginii dvs.
- Ștergere: ștergeți întregul aspect pentru a începe de la zero.
- Salvare în bibliotecă: salvați aspectul în biblioteca Divi
- Opțiuni de salvare: salvați, previzualizați sau părăsiți aspectul.

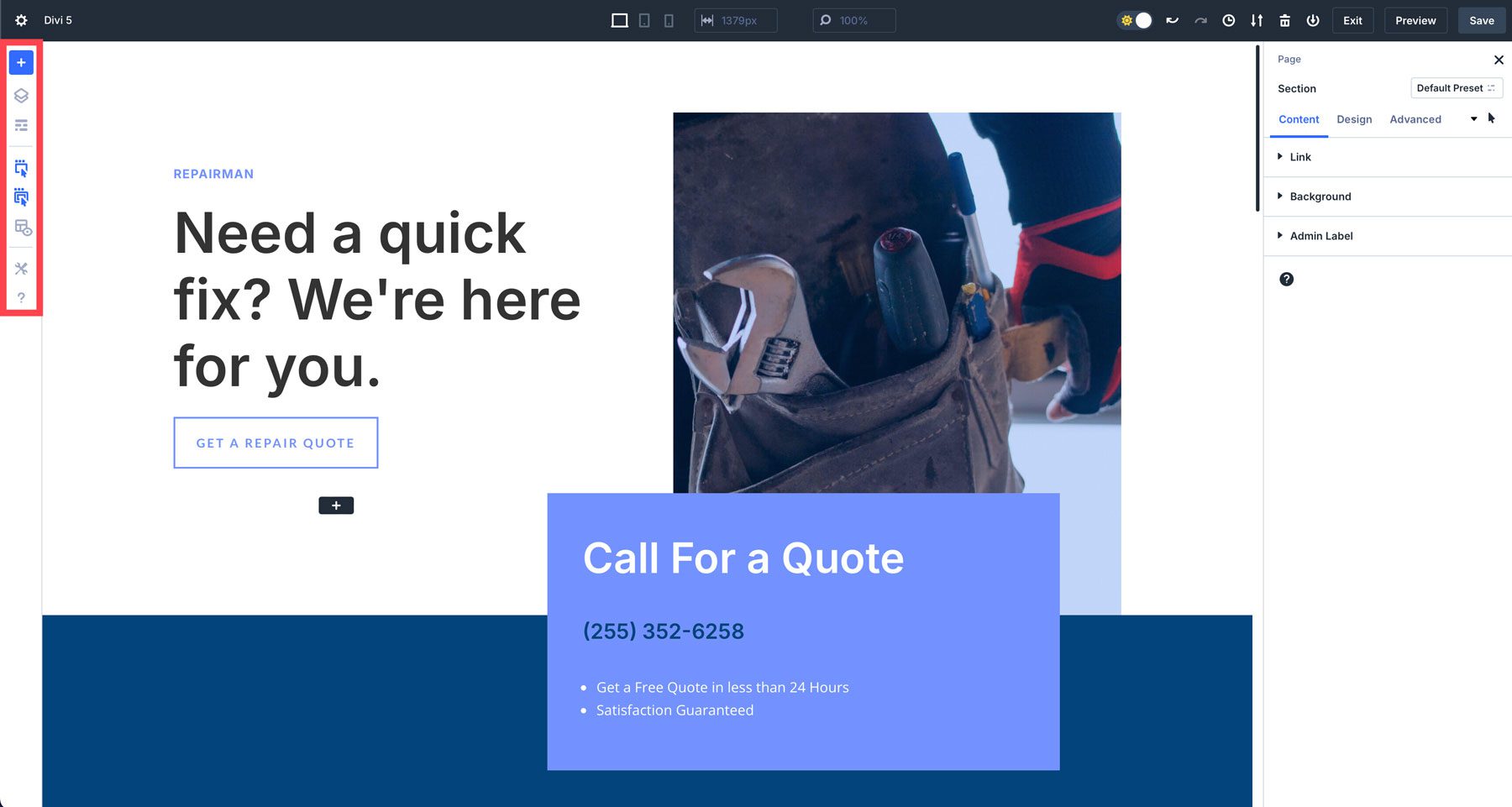
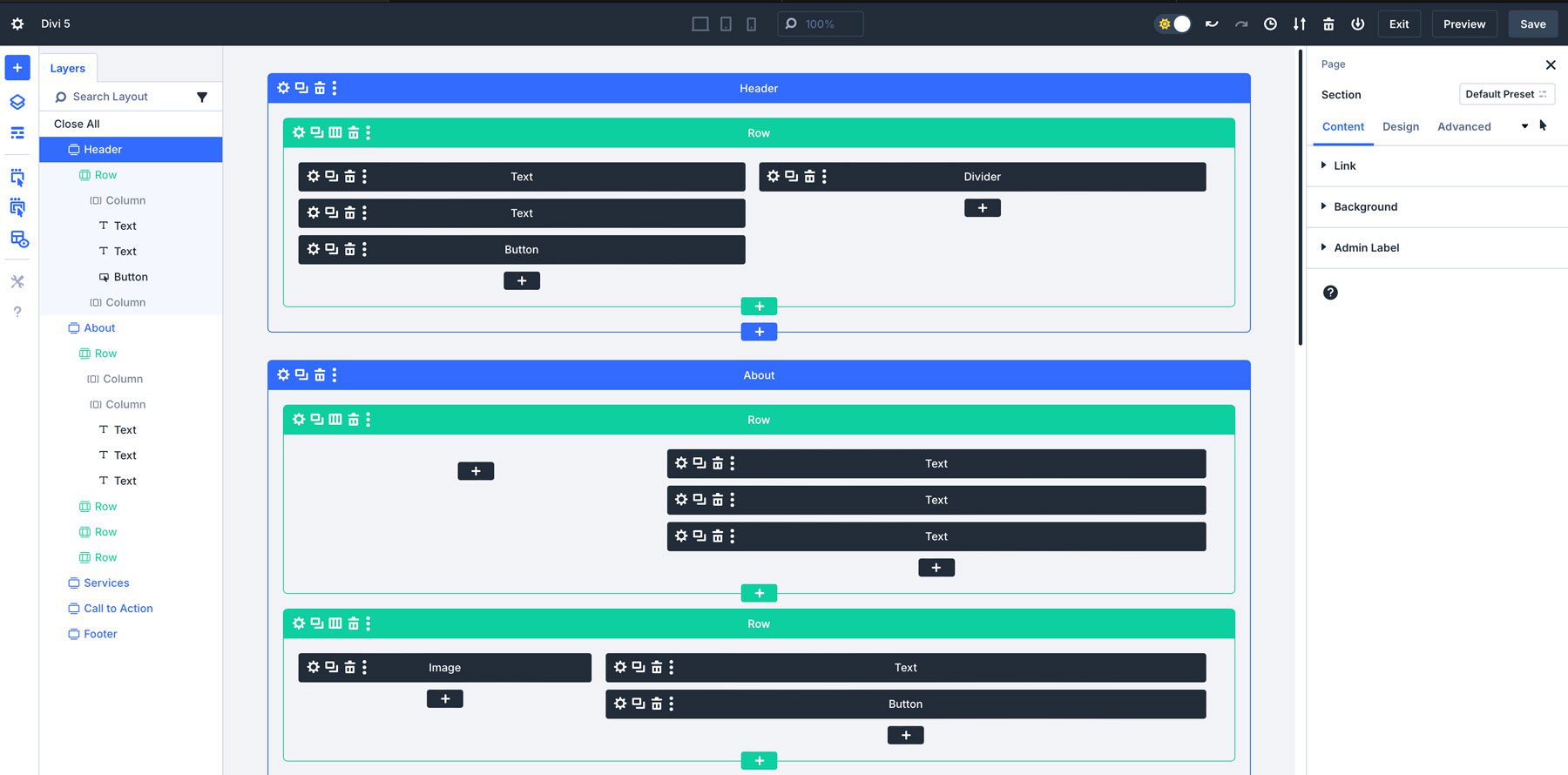
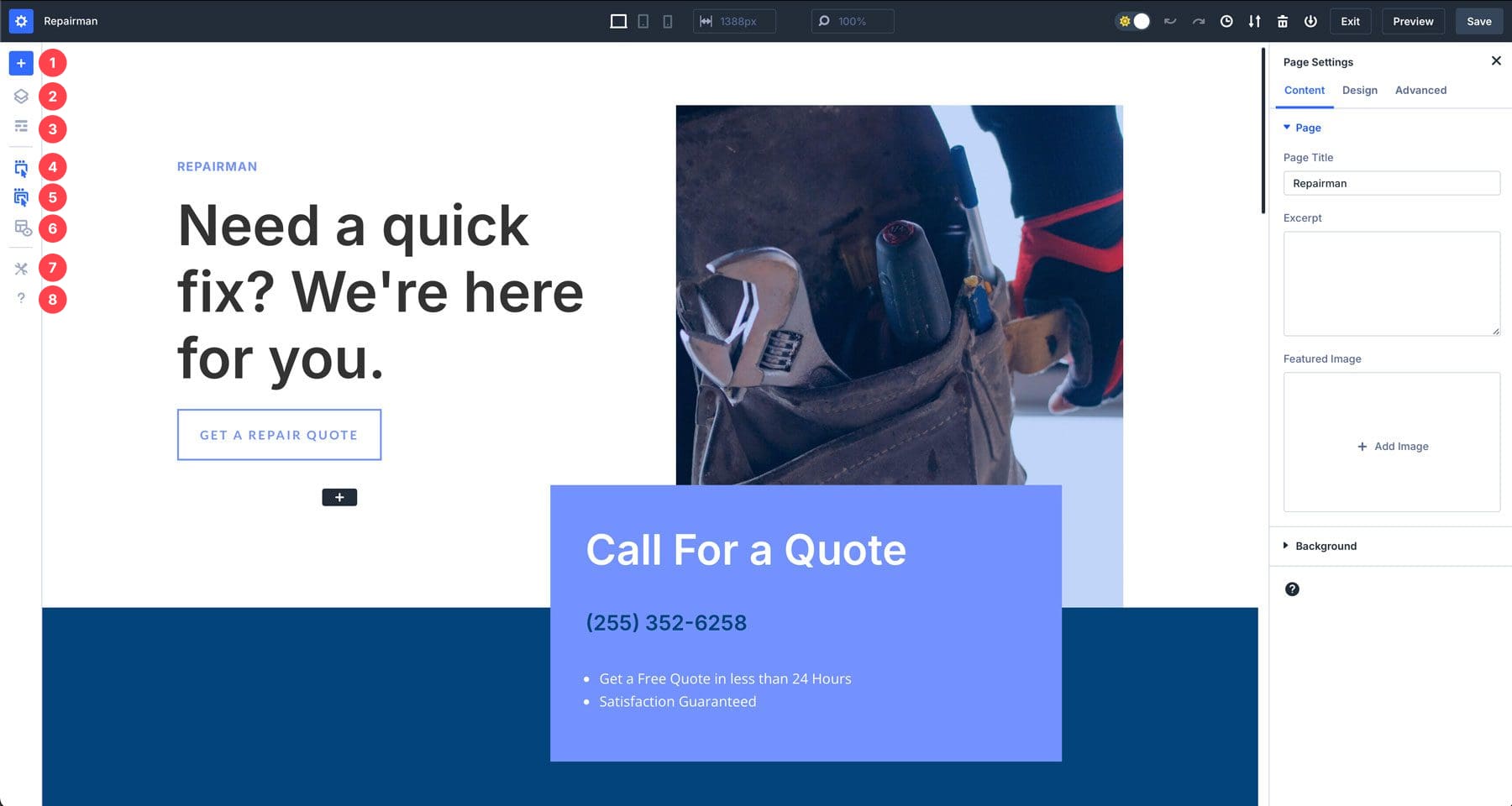
2. Bara de instrumente din stânga

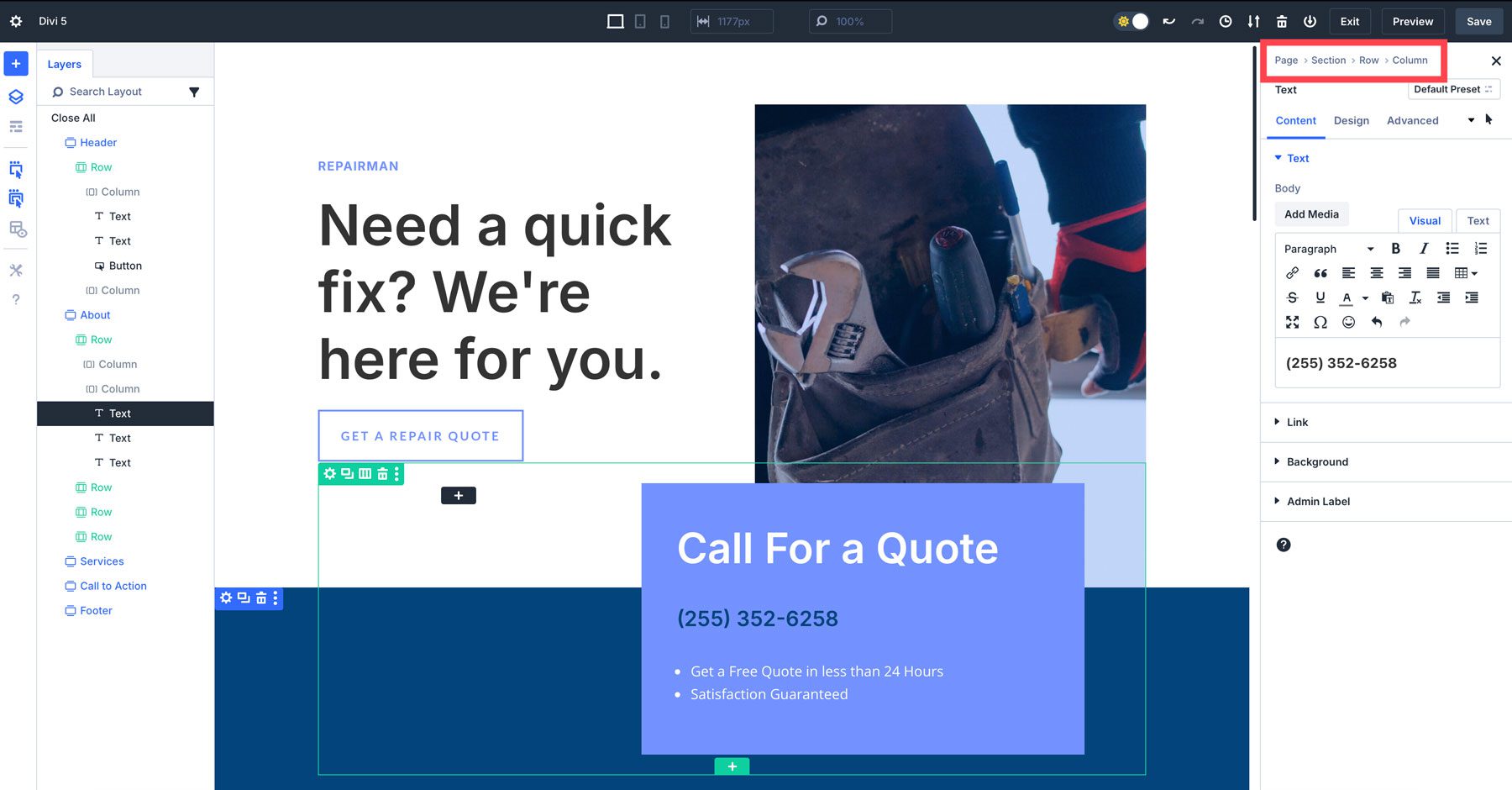
Bara de instrumente din stânga conține instrumente care vă ajută să construiți mai eficient. Elementele precum straturile vă permit să vizualizați structura paginii dvs., facilitând navigarea. Există, de asemenea, un mod wireframe, care este o întoarcere la versiunile anterioare ale Divi.

Modul X-Ray permite utilizatorilor Divi să vadă mai clar structura de bază a design-urilor dvs. Când este activat, acest mod oferă o vizualizare a elementelor de pe pagină, facilitând identificarea modului în care secțiunile, rândurile și modulele sunt stratificate și poziționate.

Iată o detaliere completă a tuturor instrumentelor din bara de instrumente din stânga:
- Adăugați un aspect: adăugați rapid un aspect predefinit, un aspect salvat sau o pagină existentă.
- Straturi: obțineți o privire de ansamblu rapidă asupra structurii paginii dvs. pentru a găsi cu ușurință ceea ce doriți.
- Vizualizare wireframe: o vizualizare înapoi a paginii dvs. care arată un cadru fir de secțiuni, rânduri și module.
- Pictograme de acțiune la trecerea cu mouse-ul: când este activată, trecerea cursorului peste un element dezvăluie acțiuni relevante precum editarea, duplicarea, ștergerea sau mutarea.
- Pictograme de acțiune pentru părinte la trecerea cursorului: activează elementele părinte (secțiuni și rânduri) similare modulelor.
- X-Ray: plasează o chenar în jurul elementelor de design pentru a le ajuta să fie mai ușor de identificat.
- Setări Builder: Oferă setări personalizabile pentru Visual Builder, inclusiv vizualizarea implicită, setările de opacitate, modul deschis și întunecat și schema de culori.
- Ajutor: o colecție de tutoriale video Divi și comenzi rapide de la tastatură pentru a vă ajuta să învățați noua interfață.

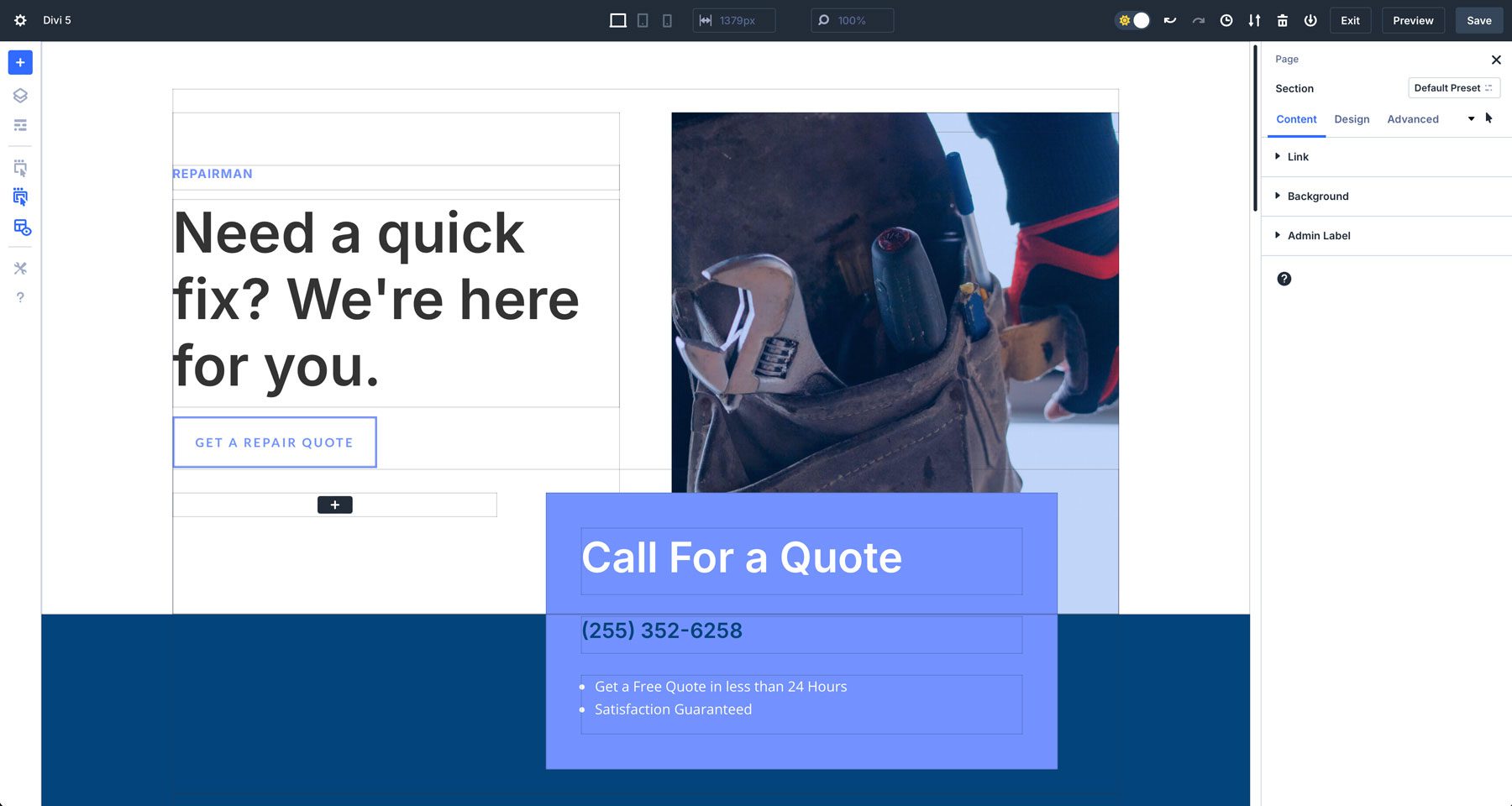
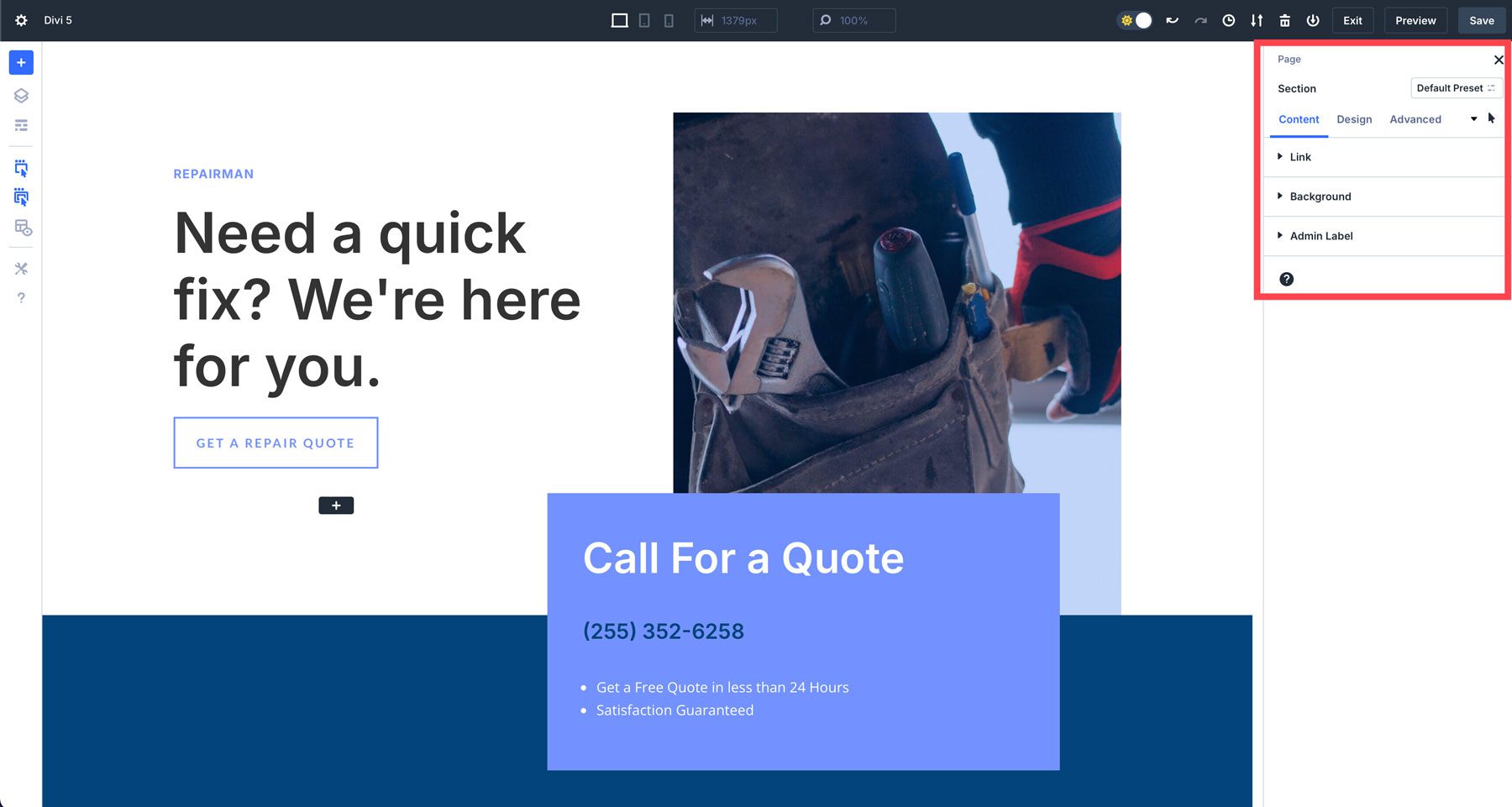
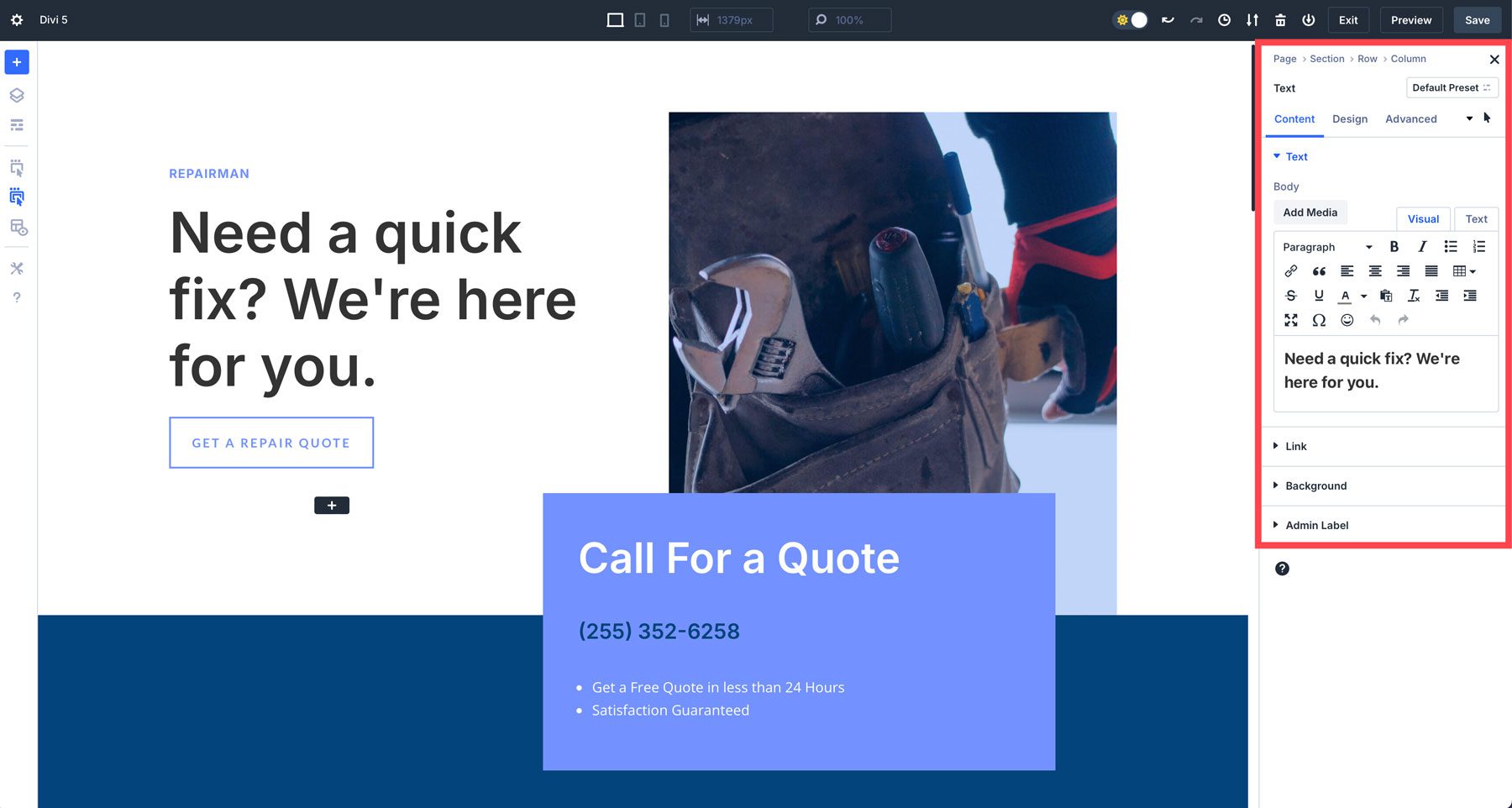
3. Bara de instrumente din dreapta

Bara de instrumente din dreapta din interfața Divi 5 controlează setările paginii în mod implicit, atâta timp cât o secțiune, un rând sau un modul nu este selectat. Odată ce alegeți un element de design de editat, setările modulului apar cu secțiuni familiare cu file pentru conținut, design și avansat.

Aici veți găsi, de asemenea, pesmeturi care vă vor ajuta să navigați în setări pentru modificări rapide.

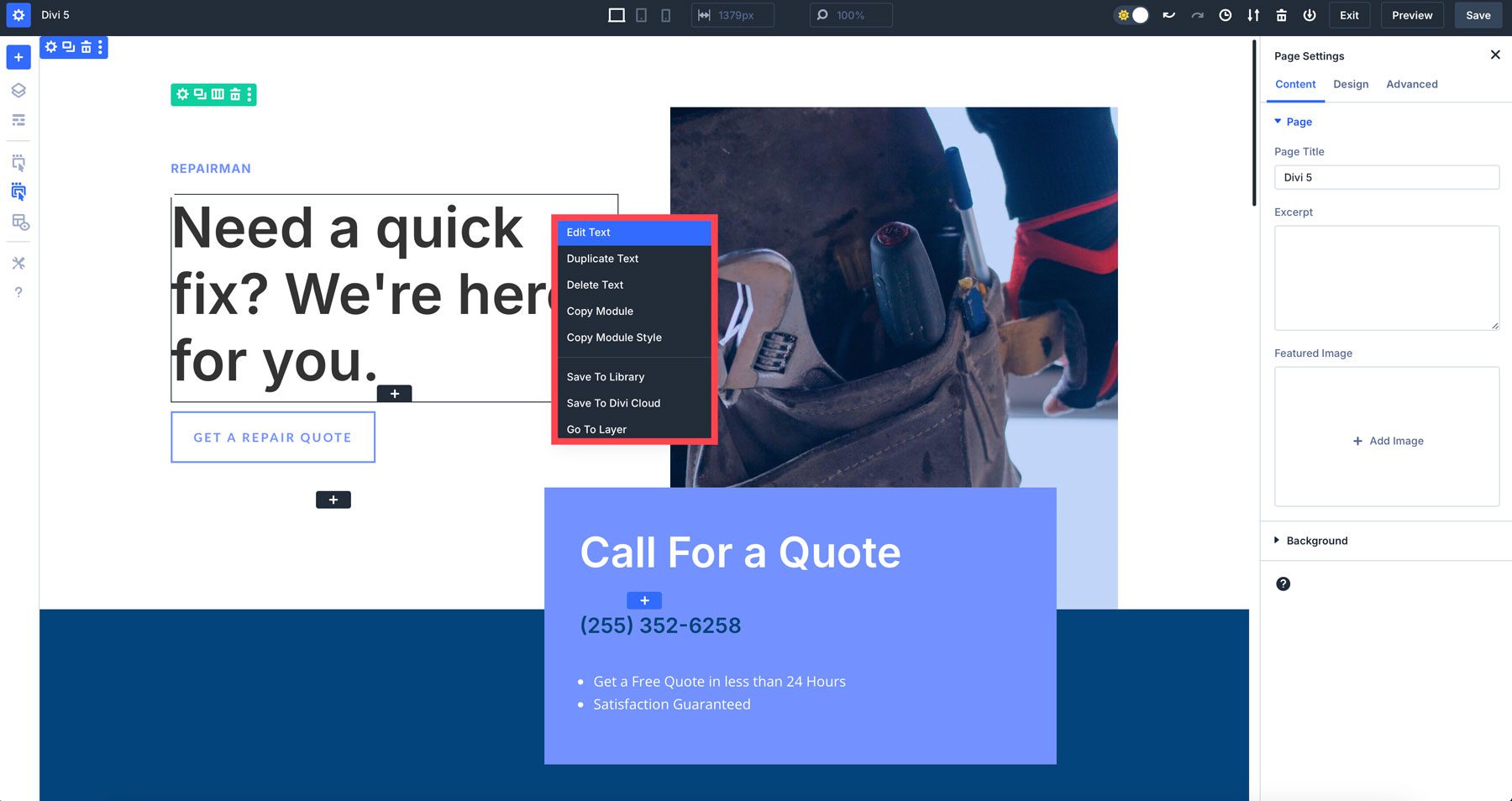
4. Meniul Acțiuni rapide
Meniul Acțiuni rapide este o nouă adăugare la Divi 5. Oferă o modalitate rapidă de a efectua sarcini obișnuite fără a naviga în mai multe meniuri. Veți avea acces la opțiuni precum copierea și lipirea stilurilor, adăugarea de module noi sau duplicarea elementelor făcând clic dreapta pe o secțiune, un rând sau un modul.

Sfaturi pentru a vă simți confortabil cu interfața Divi 5
Visual Builder reînnoit al lui Divi 5 poate să pară diferit la început, dar după câteva minute de utilizare, îți vei da seama că este același Divi pe care ai ajuns să-l cunoști și pe care ai iubit-o, dar cu mult mai multă viteză. Iată câteva sfaturi pentru a vă ajuta să vă adaptați:
- Experimentați cu panoul de andocare: încercați diferite aspecte ale panourilor pentru a vedea care se potrivește cel mai bine stilului dvs. de design. Puteți să flotați panouri (similar cu Divi 4), să le andocați sau să le grupați în file pentru acces rapid.
- Utilizați scalarea pânzei pentru un design receptiv: jucați cu scalarea pânzei pentru a vedea cum răspund desenele dvs. la diferite dispozitive. Acesta va schimba jocul atunci când proiectați în mod receptiv.
- Comutați între modul de lumină și întuneric: nu uitați că puteți comuta între modul de lumină și întuneric, în funcție de preferințele dvs. de lucru.
- Utilizați meniul Acțiuni rapide: meniul Acțiuni rapide este una dintre cele mai bune actualizări Divi care economisesc timp . Încercați să copiați și să lipiți stilurile modulelor pentru a vă accelera fluxul de lucru.
Experimentează viitorul Divi
Visual Builder de la Divi 5 reprezintă un salt înainte semnificativ în designul site-urilor web. Cu interfața reproiectată, viteza sporită și performanța îmbunătățită, Divi 5 dă putere utilizatorilor să creeze site-uri web uimitoare mai eficient. Designul intuitiv al Visual Builder și spațiul de lucru personalizabil îl fac accesibil începătorilor și utilizatorilor experimentați.
Sunteți gata să începeți? Începeți să utilizați Divi 5 Public Alpha astăzi!
Descărcați Divi 5 Public Alpha
