Cum să găsiți și să remediați o imagine ruptă în WordPress
Publicat: 2022-08-11 Probabil ați văzut pe site-ul dvs. o pictogramă imagine care arată ca o imagine ruptă. Aceasta este o imagine deteriorată și poate afecta negativ site-ul dvs. dacă nu îl înlocuiți .
Probabil ați văzut pe site-ul dvs. o pictogramă imagine care arată ca o imagine ruptă. Aceasta este o imagine deteriorată și poate afecta negativ site-ul dvs. dacă nu îl înlocuiți .
Imaginile sunt importante pentru majoritatea site-urilor web. Printre altele, vă fac pagina mai captivantă, transmit informații cheie și vă îmbunătățesc clasarea în motorul de căutare.
Prin urmare, este important să găsiți și să remediați imaginile sparte pe site-ul dvs. de îndată ce le observați. În acest ghid, vă vom explica ce este o imagine spartă și vă vom arăta cum să le remediați pe site-ul dvs. WordPress.
Continut:
- Ce este o imagine spartă?
- Detectarea imaginilor sparte pe site-ul dvs. web
- Cum să remediați problema cu imaginea spartă
- Cale incorectă a fișierului
- Verificați încrucișați numele fișierelor
- Extensii de fișiere incorecte
- Utilizați o cale relativă
- Asigurați-vă că imaginea există
- Probleme de transfer
- Concluzie
Ce este o imagine spartă?
Mai simplu spus, o imagine ruptă este o imagine a cărei legătură sursă este indisponibilă sau coruptă . Când un utilizator derulează la o secțiune cu o imagine ruptă pe site-ul dvs., va vedea pictograma imagine ruptă. Poate fi din cauza unei adrese URL scrise greșit, a unei căi incorecte a fișierului sau ați putea conecta la un site care nu mai există.

Aceasta este o problemă critică, deoarece afectează negativ experiența utilizatorului. Când utilizatorii întâlnesc imagini lipsă pe site-ul dvs., ei tind să părăsească site-ul dvs. pentru un concurent.
Ca urmare, ratele de respingere vor crește pe site-ul dvs. Așadar, pentru a preveni acest lucru, scanați-vă întotdeauna site-ul pentru imagini rupte și remediați-le. Să vedem cum să facem asta în secțiunea următoare.
Detectarea imaginilor sparte pe site-ul dvs. web
Cel mai simplu mod de a detecta imagini rupte pe site-ul dvs. WordPress este folosirea unui plugin. Unul dintre astfel de plugin-uri este Broken Link Checker. Cu acest plugin, puteți scana linkurile interne și externe ale site-ului dvs. pentru orice linkuri și imagini rupte.

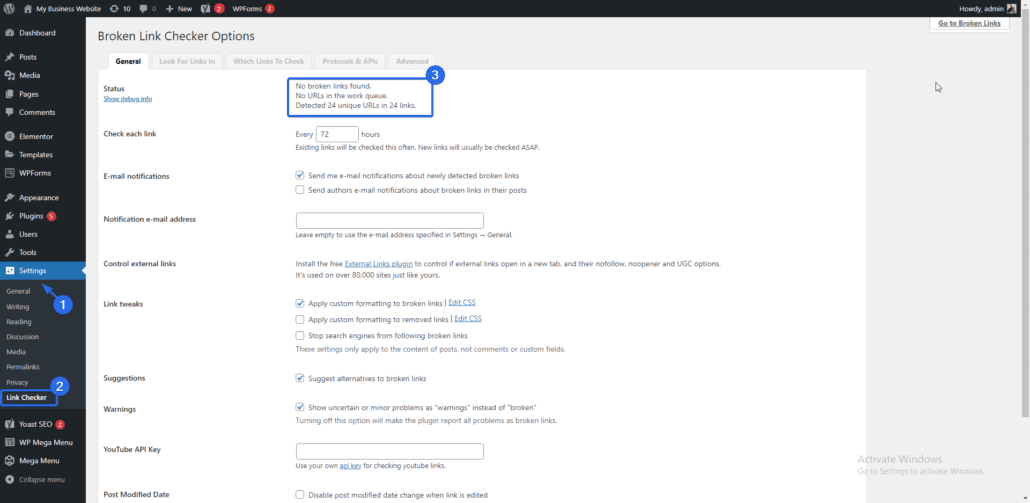
După instalarea și activarea pluginului, puteți accesa pagina de setări a pluginului prin Setări >> Verificator link .

Pluginul Broken Link Checker scanează site-ul dvs. pentru link-uri întrerupte. Dacă există probleme, le veți vedea de aici sau veți primi notificare prin e-mail.

Pluginul vă oferă, de asemenea, opțiunea de a împiedica motoarele de căutare să urmărească link-urile întrerupte. Puteți activa această opțiune astfel încât imaginea spartă să nu afecteze clasamentul dvs. SEO.
Repararea imaginilor sparte
Există mai multe scenarii care pot duce la lipsă de imagini pe site-ul dvs. WordPress. În această secțiune, vom discuta motivele și cum să le remediam.
Cale incorectă a fișierului
Când adăugați imagini pe site-ul dvs., WordPress creează o cale de fișier care specifică locația imaginilor. Browserele web folosesc calea din atributul image src pentru a localiza imaginea. Dacă calea către imagine este incorectă, imaginea nu se va încărca și nu va fi afișată.
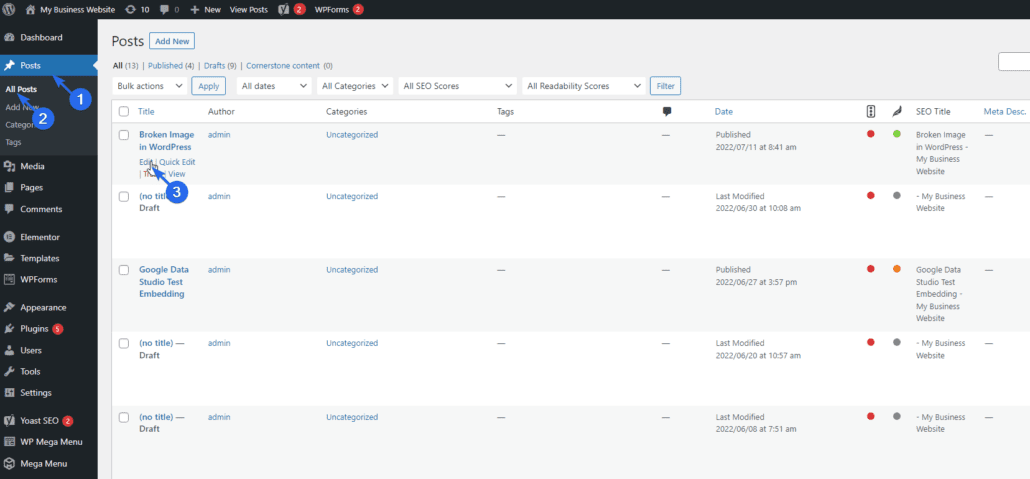
Pentru a remedia acest lucru, pur și simplu localizați postarea sau pagina cu pictograma imagine ruptă și înlocuiți-o cu o nouă imagine. Pentru aceasta, conectați-vă la tabloul de bord și navigați la pagina de postare WordPress. Apoi plasați cursorul peste postarea cu imaginea spartă și selectați Editați .

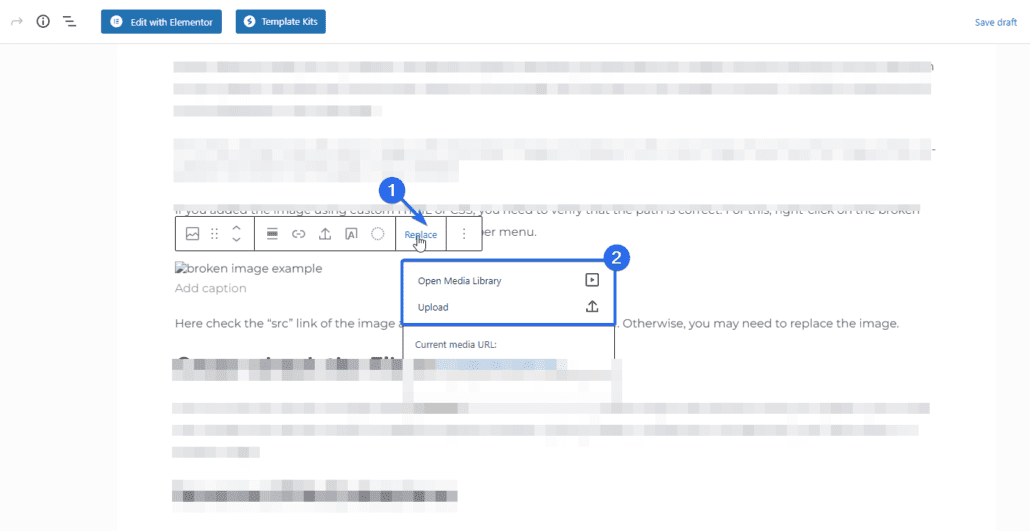
În editorul de postări, derulați la secțiunea cu imaginea spartă, apoi faceți clic pe ea și selectați Înlocuire . Puteți alege o imagine din biblioteca dvs. media sau puteți încărca o imagine nouă.

După înlocuirea imaginii rupte, faceți clic pe Actualizare pentru a salva modificările.

Dacă utilizați editorul clasic, faceți clic pe imagine și apoi selectați pictograma Pen pentru a edita imaginea ruptă.

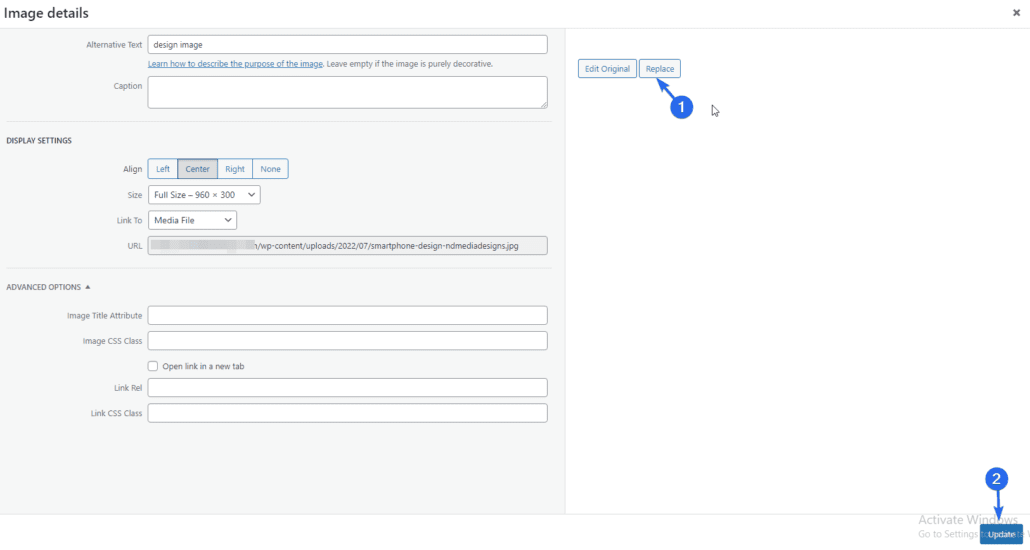
Aici, faceți clic pe butonul Înlocuire și apoi alegeți o imagine din biblioteca dvs. media. În cele din urmă, faceți clic pe Actualizare pentru a înlocui imaginea.

Înlocuirea imaginilor HTML personalizate
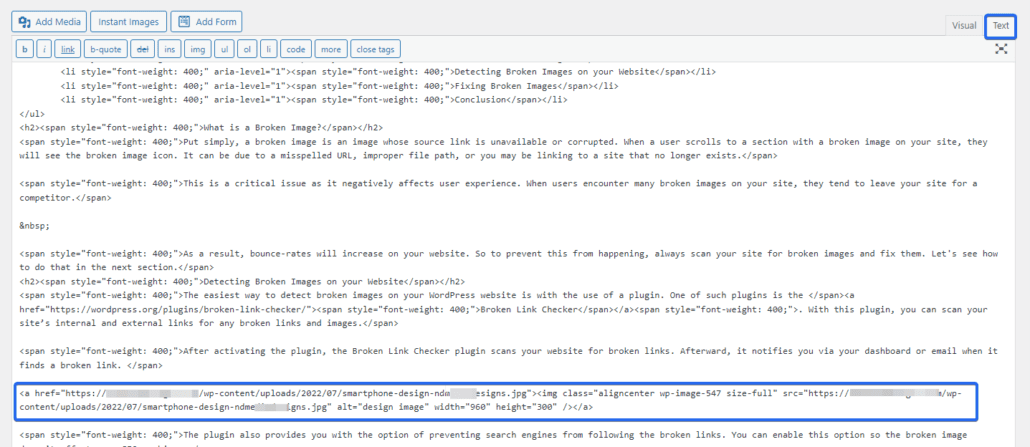
Dacă ați adăugat imaginea folosind HTML sau CSS personalizat, trebuie să verificați dacă calea este corectă. Pentru a verifica acest lucru, trebuie să verificați locația în care ați adăugat imaginea. Ar putea fi în blocul CSS suplimentar. Dacă acesta este cazul, atunci urmați pașii de mai jos.
Notă laterală: înlocuirea imaginilor în șablon poate fi tehnică. Dacă sunteți nou în WordPress, puteți solicita experților noștri să vă ajute să remediați problemele legate de șablon.
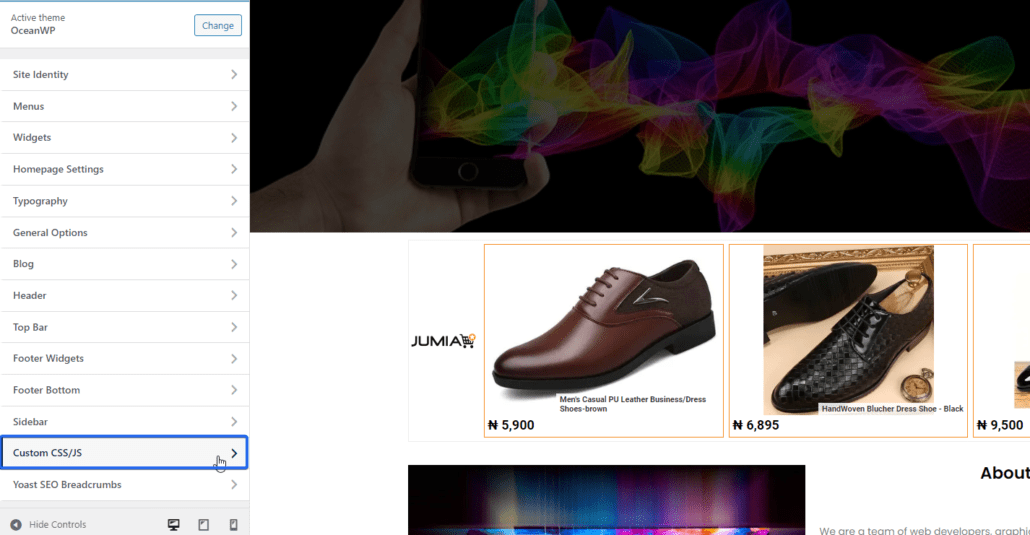
Mai întâi, conectați-vă la tabloul de bord WordPress și apoi accesați Aspect >> Personalizare.

După aceea, selectați blocul CSS suplimentar sau meniul CSS personalizat.

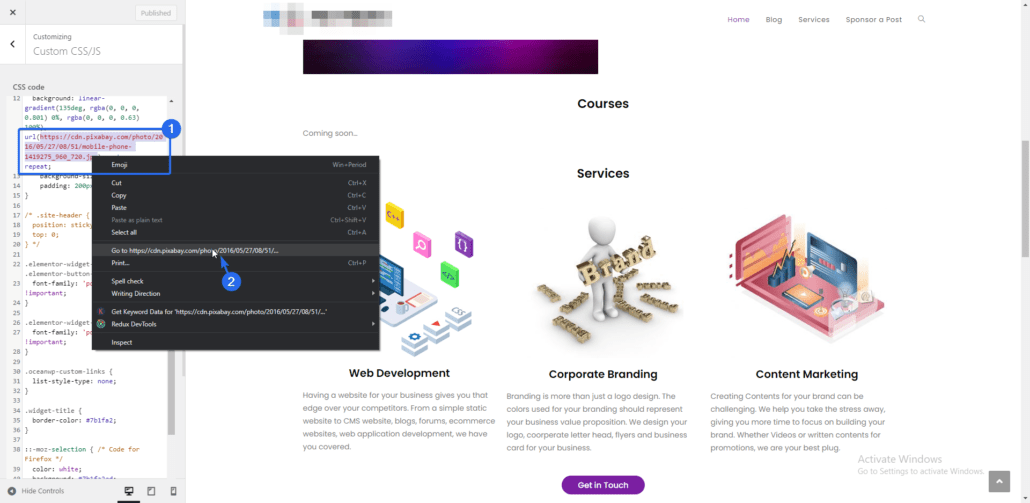
În editorul de cod, localizați linia de cod în care a fost adăugată imaginea și evidențiați calea către imagine. Apoi, faceți clic dreapta și apoi selectați Accesați calea către fișier ...

Dacă imaginea nu este disponibilă, veți primi o eroare 404 negăsit. Puteți pur și simplu să reîncărcați imaginea pe site-ul dvs. web și apoi să copiați și să lipiți linkul către fișier aici.


Pentru a încărca imaginea, accesați Media >> Adăugați nou . După aceea, faceți clic pe Selectare fișiere și apoi alegeți fișierul imagine. După finalizarea încărcării, faceți clic pe butonul Copiere URL în Clipboard .

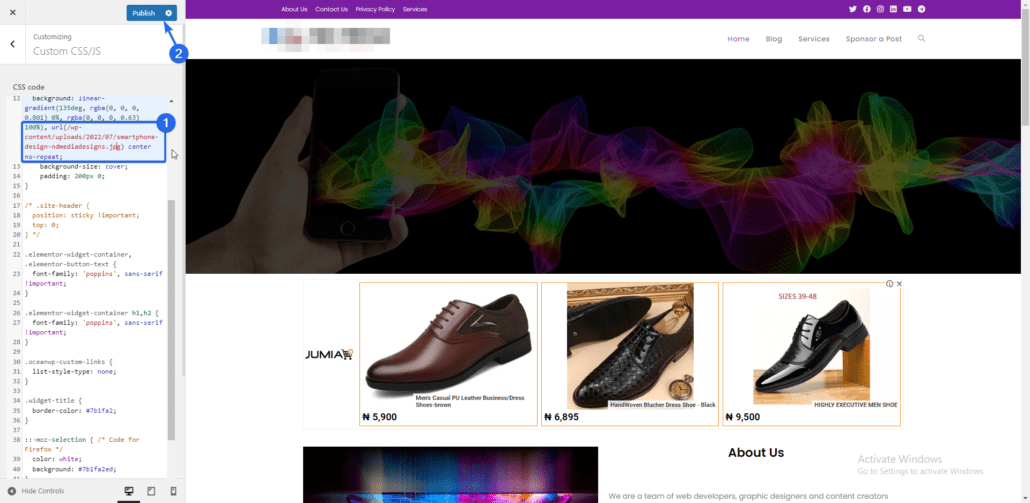
Acum reveniți la pagina de personalizare și înlocuiți linkul de imagine rupt cu cel pe care tocmai ați încărcat-o. În cele din urmă, faceți clic pe Publicare pentru a salva modificările.

Verificați încrucișați numele fișierelor
Aceasta este o cauză comună a problemelor de încărcare a imaginii. Asigurați-vă că ortografia imaginii este aceeași cu cea din biblioteca media. Greșeala poate fi, de asemenea, un caracter special diferit. Introducerea unei liniuțe de subliniere (_) în loc de liniuță (-) poate duce la o imagine ruptă.
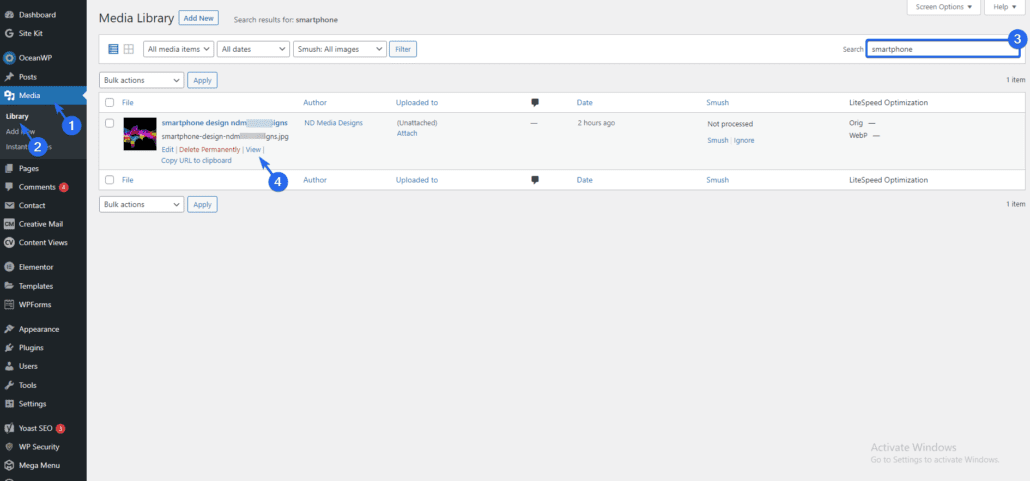
Pentru a remedia această problemă, trebuie să comparați numele fișierului de pe postare sau pagină cu imaginea originală din biblioteca media. Pentru aceasta, conectați-vă la tabloul de bord WordPress și apoi accesați Media >> Library .

Acum, utilizați caseta de căutare pentru a găsi imaginea pe care doriți să o comparați. După aceea, plasați cursorul peste imagine și apoi selectați Vizualizare .
Pe bara de adrese, veți vedea calea către imagine. Partea evidențiată este numele imaginii, așa cum se vede mai jos.

Acum mergeți la postarea cu imaginea spartă și verificați și numele fișierului. Pentru aceasta, deschideți pagina în browser, apoi faceți clic dreapta pe imaginea ruptă și selectați Deschideți imaginea într-o filă nouă .

Dacă există discrepanțe între ambele nume de fișiere, aceasta ar putea fi cauza ca imaginea să nu fie afișată. Veți ajunge să vedeți o eroare 404 negăsit.

Pentru a remedia această problemă, trebuie să editați postarea cu imaginea ruptă și să înlocuiți numele de fișier greșit cu cel din biblioteca media.

După corectarea numelor fișierelor, ar trebui să vedeți imaginea afișată în editorul de postări. Dacă nu, poți să reîncarci imaginea și să o adaugi la postarea ta. Asigurați-vă că actualizați postarea pentru a vă salva modificările.
Extensii de fișiere incorecte
Ar trebui să verificați și extensiile fișierelor. Uneori, numele fișierului poate fi scris corect, dar extensia fișierului poate fi incorectă. De exemplu, puteți avea o imagine încărcată ca fișier .jpg, dar în cod, este o extensie .png. Acest lucru poate cauza probleme.
O altă problemă comună apare cu extensia de imagine „jpg” și „jpeg”. Deși ambele formate sunt aceleași, este posibil să întâmpinați o eroare de imagine ruptă dacă schimbați unul cu celălalt.
Utilizați o cale relativă a fișierului
O cale relativă trimite la un fișier în legătură cu adresa URL a paginii de pornire. În WordPress, o cale relativă scoate numele domeniului și folosește numai calea după domeniu.
Deci, în atributul „src”, în loc de „https://example.com/wp-content/uploads/image.png” , sursa devine „/wp-content/uploads/image.png” . Și imaginile tale vor funcționa bine cu linkul scurt.
Unul dintre avantajele utilizării unei căi relative este că imaginile dvs. vor funcționa chiar dacă vă schimbați numele de domeniu. Acesta ar fi cazul atâta timp cât fișierele sunt încă găzduite pe același server.
Puteți folosi un plugin precum pluginul Make Paths Relative pentru a forța WordPress să folosească căi relative pentru fișierele dvs. media. Pluginul este ușor de instalat și configurat.

După instalarea și activarea pluginului, mergeți la Faceți căile relativ >> Setări pentru a deschide pagina de setări a pluginurilor.

Aici, bifați opțiunea pentru a activa căile relative pentru imagini și apoi faceți clic pe Salvare modificări pentru a vă înregistra modificările. Acum veți putea afișa imagini pe o pagină folosind căi relative.
Asigurați-vă că imaginea există
Este posibil să fi conectat la o imagine găzduită pe un alt site web. Dacă site-ul respectiv se defectează sau se mută pe un alt server, imaginile vor înceta să mai existe.
În plus, conectarea directă la un alt site crește utilizarea serverului pe site-ul de la care obțineți imaginea. Dacă site-ul web gazdă dezactivează hotlinkingul, aceasta va împiedica afișarea imaginii dvs.
Pentru a preveni acest lucru, cel mai bine este să încărcați fiecare imagine pe site-ul dvs. web înainte de a le adăuga pe pagină. De asemenea, evitați să utilizați imagini de pe site-uri web terțe, cu excepția faptului că aveți permisiunea de a le folosi.
Probleme de transfer
Aceasta nu este o problemă comună, dar se întâmplă. Uneori, serverul dvs. devine depășit și nu poate încărca toate elementele paginii suficient de repede înainte ca cererea să expire.
Se întâmplă mai ales cu serverele web ieftine. Pentru a rezolva acest lucru, trebuie să actualizați capacitatea serverului sau să migrați la o gazdă web de încredere.
De asemenea, puteți utiliza un plugin pentru a activa încărcarea leneșă pentru imaginile dvs. Când o activați, serverul dvs. va încărca imagini numai atunci când utilizatorul derulează la secțiune. Acest lucru vă va elibera resursele serverului și, de asemenea, vă va accelera site-ul. Puteți afla mai multe despre acest lucru în ghidul nostru de optimizare a vitezei .
Rezumat – Remedierea imaginilor sparte
Nu este neobișnuit ca site-urile web să întâmpine probleme cu imaginile sparte sau lipsă, dar este o problemă destul de serioasă care ar trebui rezolvată cu promptitudine. Dacă aveți un magazin online, puteți pierde clienți potențiali dacă utilizatorii nu pot vedea imaginile produselor în magazinul dvs.
În acest ghid, am explicat câteva dintre cauzele imaginilor sparte, precum și sfaturi despre cum să le remediați pe site-urile WordPress.
Remedierea imaginilor rupte este o modalitate de a reduce rata de respingere pe site-ul dvs. De asemenea, trebuie să vă optimizați imaginile pentru a îmbunătăți performanța site-ului. Pentru un tutorial detaliat despre aceasta, consultați ghidul nostru de optimizare a imaginii.
