Cum să găsiți și să remediați problemele comune de accesibilitate WordPress
Publicat: 2022-06-13Internetul este un lucru care, în multe privințe, i-a împuternicit pe cei neprivilegiati, a dat voce comunității și a ajutat persoanele cu dizabilități. Este un mediu care distribuie puterea și oferă acces la informații și cunoștințe tuturor, indiferent.
Astăzi, există standarde stricte de accesibilitate web pe care trebuie să le respectați, astfel încât site-ul lor să fie accesibil tuturor. În timpul dezvoltării unui site, mulți dezvoltatori iau în considerare munca făcută odată ce acesta este funcțional pentru oamenii obișnuiți. Cu toate acestea, 15% din populația lumii este dezactivată într-un fel și dacă site-ul dvs. web nu are opțiuni de acces pentru ei, pierdeți un segment mare al populației.

Accesibilitate WordPress
WordPress a făcut tot posibilul pentru a face platforma sa compatibilă cu WCAG 2.0 AA. Echipa lor dedicată de accesibilitate se asigură că creează funcții și efectuează modificări în nucleu. Un motiv major pentru care WordPress este relativ mai accesibil decât alte CMS este:
- Este open-source
- Conform WCAG 2.0 AA
- Acesta își propune să se conformeze ATAG sau Authoring Tool Accessibility Guidelines 2.0 din W3C
Comunitatea WordPress aplaudă și apreciază importanța obiectivelor de accesibilitate, dar încă nu au făcut progrese pentru a le atinge pe deplin.
De ce este importantă accesibilitatea web?
A avea un site web accesibil este benefic pe mai multe niveluri. Cu toate acestea, cea mai fundamentală importanță a site-urilor accesibile este că aduce beneficii persoanelor cu dizabilități. Internetul înseamnă a pune la dispoziția tuturor informațiile fără limite. Site-urile accesibile oferă tuturor o oportunitate de a accesa informații și cunoștințe așa cum le poate percepe.
Iată câteva beneficii suplimentare ale unui site accesibil:
- Puteți evita plângerile legale
- Să aibă o rază mai largă
- Îți îmbunătățește SEO
- Construiește PR pozitiv
Motoarele de căutare recompensează, de asemenea, un site web pentru că este accesibil. Se vede că motoarele de căutare plasează mai sus site-urile care sunt accesibile. Blog Starter are toate tutorialele bune de blogging pentru a încerca să vă facă blogurile mai ușor de utilizat și mai profitabile.
Să vedem cum puteți remedia problemele de accesibilitate pe site-ul dvs. web.
Alegeți Teme accesibile
Înțelegeți că nu toate temele sunt accesibile. Este nevoie de mult efort și testare pentru a crea o temă accesibilă. Echipa de accesibilitate de la WordPress a identificat 115 teme gratuite gata de accesibilitate în depozit. Cu toate acestea, dacă alegeți să cumpărați o temă premium, asigurați-vă că parcurgeți funcțiile sale de accesibilitate, recenziile clienților etc. De obicei, temele premium depun mai mult efort și testare pentru a integra funcțiile de accesibilitate.
Acesta este, însă, doar primul pas. Trebuie să aveți grijă să utilizați pluginuri și coduri care nu încrucișează niciuna dintre funcțiile de accesibilitate.
Selectarea pluginurilor potrivite
Pluginurile sunt coloana vertebrală a WordPress. Acestea adaugă caracteristici suplimentare la CMS care nu sunt prezente în mod implicit. Acesta este motivul pentru care oamenii aleg WordPress în locul altor CMS.
Cu toate acestea, pluginurile greșite pot cauza probleme de accesibilitate. Câteva zone la care trebuie să fii foarte atent atunci când alegi pluginuri sunt:
- Creatori de pagini
- Pluginuri interactive
- Formular plugin-uri

Pluginuri de accesibilitate
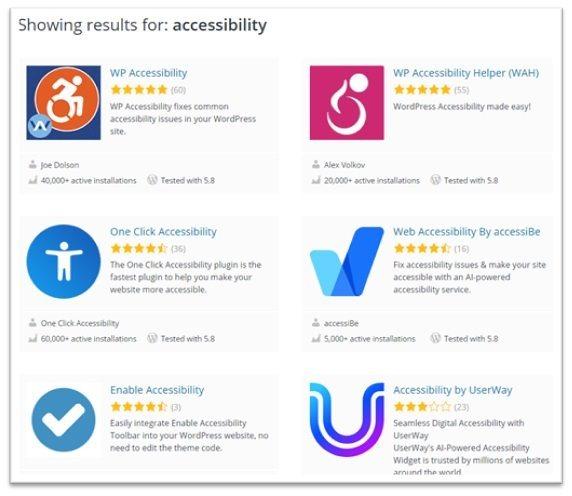
Cu toate acestea, există plugin-uri specifice care pot îmbunătăți și accesibilitatea site-ului dvs. Puteți găsi peste 100 de plugin-uri sub eticheta de accesibilitate pe wordpress.org care pretind că adaugă funcționalitate de accesibilitate. Cu toate acestea, mulți dezvoltatori au rezerve serioase cu privire la pluginurile care pretind că îmbunătățesc accesibilitatea.
Text alternativ pentru conținut non-textual
Astăzi, mass-media formează cea mai mare parte a conținutului site-ului web. Acest lucru poate copleși o persoană cu dizabilități. O persoană nevăzătoare nu poate percepe imagini sau videoclipuri, o persoană surdă nu poate percepe sunetul și așa mai departe. Astfel, este important să puneți text alternativ care poate fi citit sau auzit împreună cu conținutul media.

Alt text permite utilizatorului să pună text împreună cu conținut media și conținut decorativ. Această practică simplă de a adăuga text alternativ la imagini, transcrieri pentru videoclipuri, audio și diagrame etc. sunt practici excelente de accesibilitate.
Controlul miscarii
Site-urile web folosesc o mulțime de medii automate sub formă de GIF-uri, grafice, vectori, ferestre pop-up etc. De îndată ce un utilizator încarcă o pagină, orice conținut media prezent pe pagină începe automat. Aceasta include și audio. Cu toate acestea, cel mai bine este să permiteți utilizatorilor să pornească sau să dezactiveze manual un element media. Acest lucru nu numai că îmbunătățește viteza de încărcare a paginii, dar oferă și utilizatorilor o gamă mai largă de control.
Contrast adecvat de culoare
WordPress vă permite să schimbați culoarea diferitelor elemente dintr-o pagină web. Acest lucru vă oferă posibilitatea de a controla contrastul de culoare al unei pagini. Acest lucru este important deoarece mulți oameni au diverse dizabilități vizuale și o gamă largă de abilități vizuale. Astfel, textul și elementele de pe pagina ta trebuie să fie ușor de distins pentru toți.
WCAG 2.0 AA necesită un raport minim de 4,5:1 pentru text normal și 3:1 pentru text mai mare.
Navigare cu tastatura
Navigarea prin cuvinte cheie este poate una dintre cele mai importante forme de accesibilitate. Permite utilizatorilor să navigheze pe un site web folosind doar o tastatură, fără ajutorul unui mouse. Puteți chiar să vă testați site-ul web pentru accesibilitatea navigării cu tastatură.
Folosiți Tab pentru a naviga în jos și Shift+Tab pentru a naviga în sus pe pagina dvs. web. Verificați dacă puteți parcurge toate linkurile prezente pe pagina dvs. web.
Legături descriptive
Mulți oameni care folosesc un cititor de ecran sau au o vedere slabă nu pot citi un link și aleg să navigheze către alte zone ale unui site web. Un link care spune, dați clic aici sau citiți mai multe nu este suficient de descriptiv. Astfel, utilizarea unui link descriptiv le permite să-și dea seama despre ce este vorba despre un anumit link și unde îi va duce.
Formulare ușor de utilizat
Formularele sunt o caracteristică importantă. Cu toții trebuie să completăm ocazional un formular sau două. Cu toate acestea, formularele se dovedesc a fi unul dintre cele mai mari obstacole în calea accesibilității.
Un formular ar trebui să informeze utilizatorii cu privire la următoarele lucruri pentru a-l face mai accesibil:
- Ce informații trebuie să treacă în ce casetă
- Ce casete au informații incorecte și de ce
- Ce trebuie schimbat în numele de utilizator sau parola pentru ca acesta să fie acceptabil
- Simboluri universale pentru a indica eroarea, acceptarea, modificarea etc.
- Utilizarea culorilor de bază pentru a arăta bine și rău
Concluzie
Accesibilitatea web nu este doar o chestiune de a vă clasa site-ul sau de a construi un PR bun. Este vorba despre a permite mai multor persoane să acceseze informații și cunoștințe prin ruperea barierelor de tot felul. Accesibilitatea nu înseamnă doar aprovizionarea persoanelor cu dizabilități fizice. Oamenii pot fi dezactivați din mai multe motive. Diferența de limbă, conectivitate, disponibilitatea internetului, disparitățile socio-economice etc. pot fi, de asemenea, un motiv pentru ca oamenii să aibă acces inadecvat la internet.
Principiul fundamental al rețelei este că este pentru toți. Astfel, este într-un fel o responsabilitate morală să facem site-urile noastre accesibile oamenilor, indiferent de orice diferențe. Aceste sfaturi simple vă pot ajuta să faceți pași importanți către o experiență web mai incluzivă.
 This content has been Digiproved © 2022 Tribulant Software
This content has been Digiproved © 2022 Tribulant Software 