Cum să remediați problema editorului de site necompletat în WordPress (pas cu pas)
Publicat: 2023-10-16Vedeți un ecran gol când încercați să utilizați editorul complet de site în WordPress?
Editorul complet de site WordPress vă permite să personalizați tema site-ului dvs., inclusiv antetul, subsolul și șabloanele de pagină. Cu toate acestea, unii utilizatori doar văd un ecran gol atunci când încearcă să deschidă editorul site-ului.
În acest articol, vă vom arăta cum să remediați problema editorului de site necompletat în WordPress.

Care este problema editorului de site necompletat în WordPress?
Editorul complet de site din WordPress este o interfață de editare care funcționează cu teme bloc și vă oferă mai mult control asupra designului site-ului dvs. Vă permite să utilizați blocuri pentru stilizarea antetului, subsolului, barei laterale și a altor secțiuni ale site-ului dvs.
Îl puteți accesa selectând Aspect » Editor din bara laterală admin WordPress oricând doriți să vă personalizați tema WordPress.

Cu toate acestea, unii utilizatori raportează că văd un ecran gol ori de câte ori încearcă să acceseze editorul site-ului.
Unii utilizatori doar văd un ecran complet gol. Acel ecran poate fi întunecat sau deschis la culoare.

Această problemă este cauzată de setările WordPress incorecte. Vă vom arăta cum să o remediați în Metoda 1.
Alți utilizatori pot vedea o parte a interfeței editorului de site, dar previzualizarea site-ului lor este goală. Ei pot vedea, de asemenea, un cerc rotativ care indică faptul că editorul încearcă să încarce previzualizarea, dar nu apare niciodată.

Acest lucru se întâmplă atunci când cineva a dezactivat API-ul REST în WordPress. Vă arătăm cum să remediați această problemă în Metoda 2.
Acestea fiind spuse, să aruncăm o privire la cum să remediați editorul de site gol în WordPress. Puteți folosi linkurile de mai jos pentru a trece la metoda pe care trebuie să o utilizați:
- Remedierea problemei cu editorul de site necompletat în setările WordPress
- Remedierea problemei editorului de site necompletat prin activarea API-ului REST
- Alternativă: Utilizarea unui plugin de generare de pagini pentru a vă proiecta site-ul web
Remedierea problemei cu editorul de site necompletat în setările WordPress
Dacă vedeți un ecran complet gol când încercați să utilizați editorul de site, atunci aveți o problemă cu setările URL de pe site-ul dvs. WordPress.
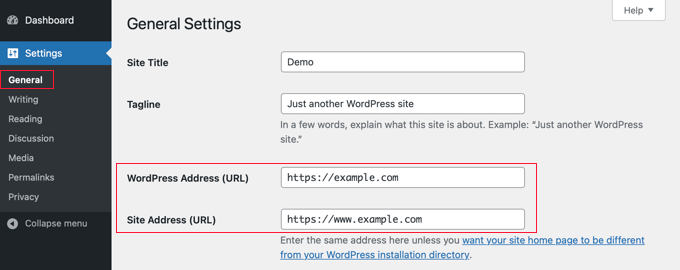
Mai întâi, trebuie să navigați la Setări » General în tabloul de bord. Acum, trebuie să găsiți setările „Adresa WordPress (URL)” și „Adresa site-ului (URL)”.

Trebuie să vă asigurați că adresa site-ului se potrivește cu adresa WordPress.
În special, trebuie să vă asigurați că, dacă adresa WordPress are o adresă URL www sau non-www, atunci adresa site-ului se potrivește exact cu aceasta. În captura noastră de ecran de mai sus, acestea nu se potrivesc, așa că „www”. trebuie eliminat din adresa URL a site-ului.
Odată ce cele două setări sunt identice, trebuie să derulați în partea de jos a paginii Setări generale și să faceți clic pe butonul „Salvați modificările” pentru a vă stoca setările.
Acum puteți deschide din nou editorul de site și ar trebui să funcționeze.
Remedierea problemei editorului de site necompletat prin activarea API-ului REST
Dacă editorul site-ului nu încarcă o previzualizare a site-ului dvs., atunci API-ul REST ar putea fi dezactivat pe site-ul dvs. WordPress.
Ce este API-ul REST în WordPress?

API-ul REST a fost introdus în WordPress 4.4. Este util pentru dezvoltatorii de pluginuri, deoarece oferă o interfață în care pot accesa funcționalitățile și datele WordPress pentru a-și construi pluginurile.
API-ul REST este activat în mod implicit, iar editorul site-ului îl folosește pentru a reda o previzualizare a site-ului dvs. Deci, dacă ați dezactivat API-ul REST pe site-ul dvs. web, atunci editorul de site nu va putea afișa o previzualizare a site-ului dvs.
Unii proprietari de site-uri web aleg să dezactiveze API-ul REST în speranța de a îmbunătăți securitatea și performanța site-ului lor. Este posibil să fi urmat ghidul nostru despre cum să dezactivați API-ul JSON REST în WordPress.
Ghidul nostru vă arată cum să dezactivați API-ul REST folosind două metode: adăugarea unui fragment de cod în WPCode sau instalarea pluginului Disable REST API.
Pentru a activa din nou API-ul REST, va trebui să dezactivați fragmentul de cod sau pluginul respectiv, în funcție de metoda pe care ați ales-o inițial.
Dezactivarea fragmentului de cod API REST în WPCode
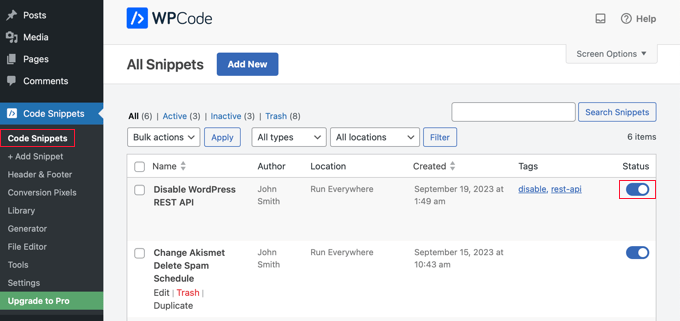
Dacă ați folosit WPCode pentru a dezactiva API-ul REST, atunci trebuie să navigați la Fragmente de cod în administratorul WordPress.
Odată ajuns acolo, trebuie să găsiți fragmentul „Dezactivați API-ul REST WordPress” și să dezactivați comutatorul „Stare”.

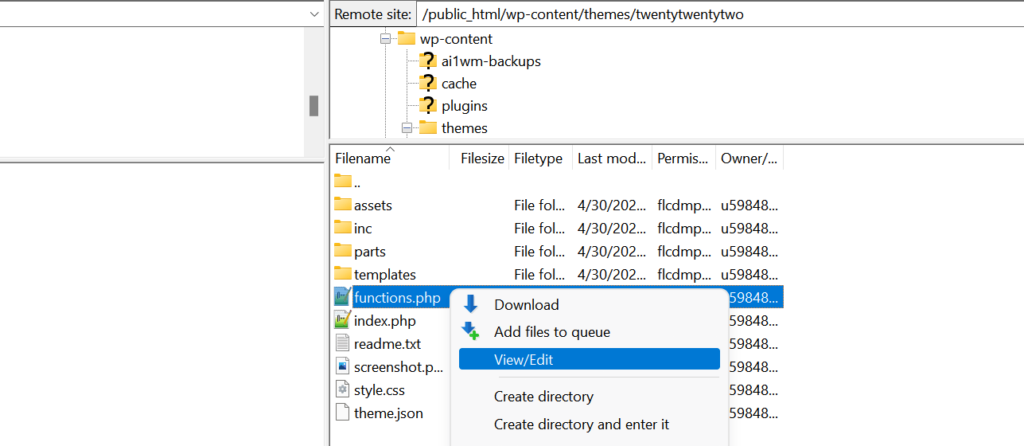
Ca alternativă, dacă ați dezactivat API-ul REST adăugând cod direct în fișierul functions.php în loc să utilizați WPCode, atunci va trebui să deschideți acel fișier folosind un client FTP sau aplicația de gestionare a fișierelor din tabloul de bord de găzduire.
Apoi, trebuie să editați fișierul și să eliminați codul personalizat.

Acum ar trebui să puteți accesa editorul site-ului și să vedeți previzualizarea site-ului dvs.
Dezactivarea pluginului de dezactivare API REST
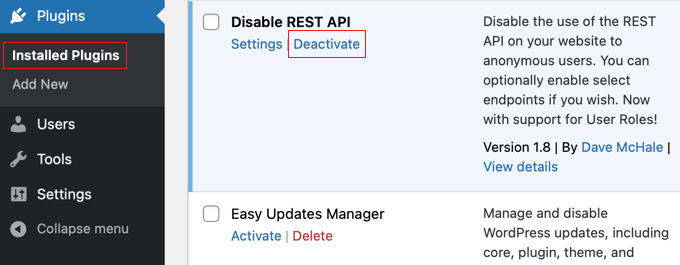
Dacă ați folosit un plugin pentru a dezactiva API-ul REST, atunci trebuie să navigați la Plugins » Installed Plugins .
Odată ajuns acolo, trebuie să derulați în jos la plugin și să faceți clic pe linkul „Dezactivați”. În exemplul nostru, lucrăm cu pluginul Disable REST API, dar veți folosi aceeași metodă dacă aveți instalat un alt plugin.

Acum puteți deschide editorul de site și ar trebui să funcționeze corect din nou.
Alternativă: Utilizarea unui plugin de generare de pagini pentru a vă proiecta site-ul web
În timp ce editorul complet de site este un instrument util pentru proiectarea site-ului dvs., are unele limitări. Este disponibil numai cu teme de bloc și vă veți pierde personalizările dacă vă schimbați tema.
În schimb, creatorii de pagini WordPress precum SeedProd oferă o interfață de tip drag-and-drop în care vă puteți proiecta toate paginile individuale folosind blocuri. Sunt compatibile cu orice temă WordPress și vă puteți schimba tema fără a vă pierde personalizările.
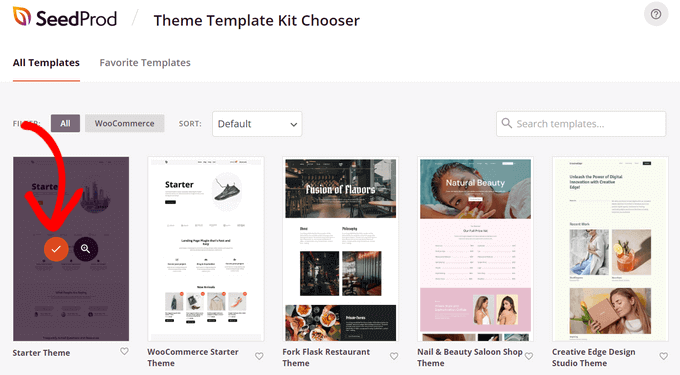
Puteți începe alegând un șablon/kit de site sau construind complet de la zero.

Puteți chiar să utilizați SeedProd pentru a crea o temă întreagă pentru site-ul dvs. web. Pentru mai multe detalii, puteți vedea ghidul nostru despre cum să creați o temă WordPress personalizată fără a scrie niciun cod.
Sperăm că acest tutorial v-a ajutat să învățați cum să remediați problema editorului de site necompletat în WordPress. De asemenea, vă recomandăm să consultați ghidul nostru pentru cele mai frecvente erori WordPress și cum să le remediați sau alegerea experților noștri a celor mai bune pluginuri de generare a paginilor drag-and-drop pentru a vă proiecta site-ul mai ușor.
Dacă ți-a plăcut acest articol, atunci abonează-te la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
