Cum să remediați „Lipsește widgetul secțiunii interioare Elementor”
Publicat: 2024-04-30Widgetul de secțiune interioară a fost un widget popular pentru utilizatorii Elementor pentru o lungă perioadă de timp. Aproape toți utilizatorii Elementor au folosit acest widget pentru a-și proiecta aspectul site-ului înainte de lansarea widget-ului Flexbox Container. Elementor a lansat Flexbox Contain în versiunea lor 3.6.
Acesta a fost unul dintre widget-urile mult așteptate pentru Elementor și a câștigat o popularitate considerabilă într-un timp foarte scurt. Dar acest nou widget Elementor are o problemă cu vechiul widget Inner Section. Odată ce activați containerul Flexbox, widgetul Secțiune interioară dispare.

Dar ideea este că mulți utilizatori încă preferă widgetul Inner Section în detrimentul Flexbox Container. Deci, dacă sunteți unul dintre ei și vedeți că widgetul Secțiune interioară lipsește, s-ar putea să vă luptați cu adevărat. În această postare tutorial, vă vom arăta cum să remediați widgetul Elementor Inner Section lipsă.
Nu puteți utiliza sau activa atât widgetul secțiunii interioare, cât și containerul Flexbox. Deoarece activarea unuia îl va dezactiva pe celălalt, ceea ce înseamnă că poți folosi doar unul dintre ele. Vom acoperi un tutorial rapid despre cum să obțineți widgetul Elementor Inner Section înapoi pe panoul dvs. Elementor. Incepe!
Ce este widgetul pentru secțiunea interioară Elementor?

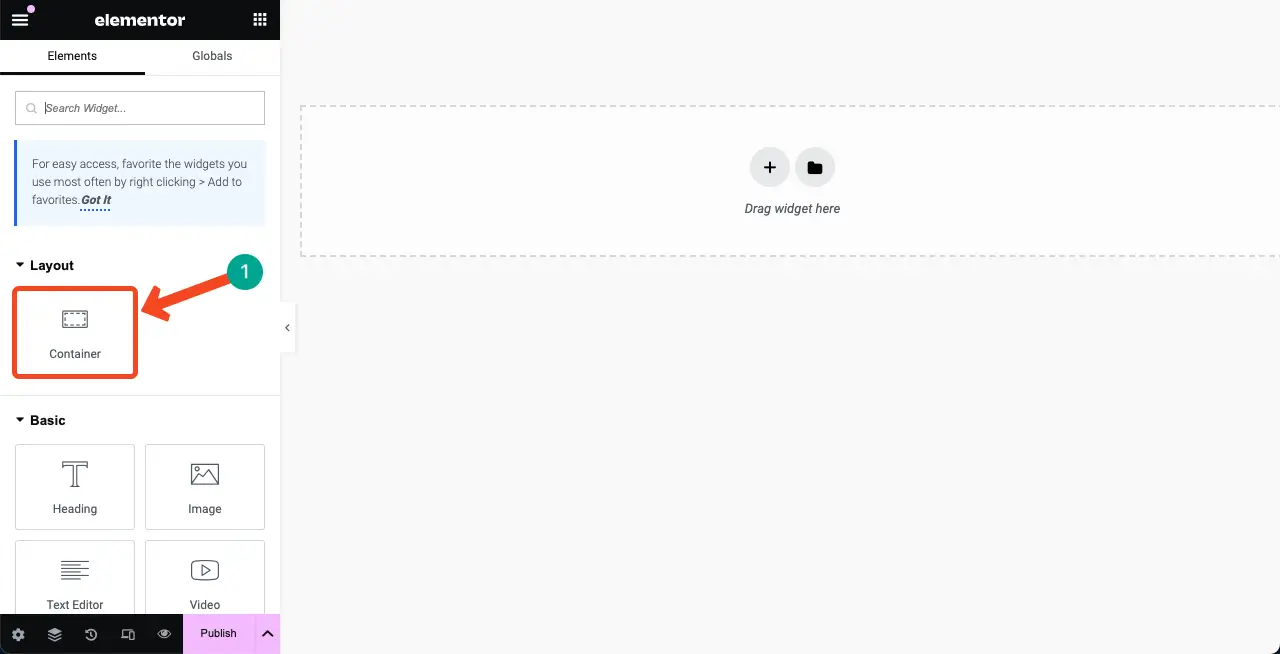
Widgetul Elementor Inner Section conține două coloane. Vă permite să creați secțiuni imbricate într-o secțiune, permițându-vă să creați machete complexe pentru organizarea conținutului paginii. Puteți adăuga toate tipurile de elemente, cum ar fi texte, imagini, butoane, videoclipuri etc., la coloanele widget-ului.
Deși widget-ul include două coloane în mod implicit, puteți adăuga sau elimina cu ușurință coloane după cum este necesar. Puteți chiar să adăugați acest widget la orice coloană dintr-o pagină prin simpla glisare și plasare din panoul Elementor.
Cum să remediați widgetul secțiunii interioare Elementor lipsă
Trebuie doar să dezactivați Containerul Elementor Flexbox pentru a susține widgetul Secțiune interioară activat din nou. Procesul este foarte simplu, pe care îl vom explica în această secțiune.
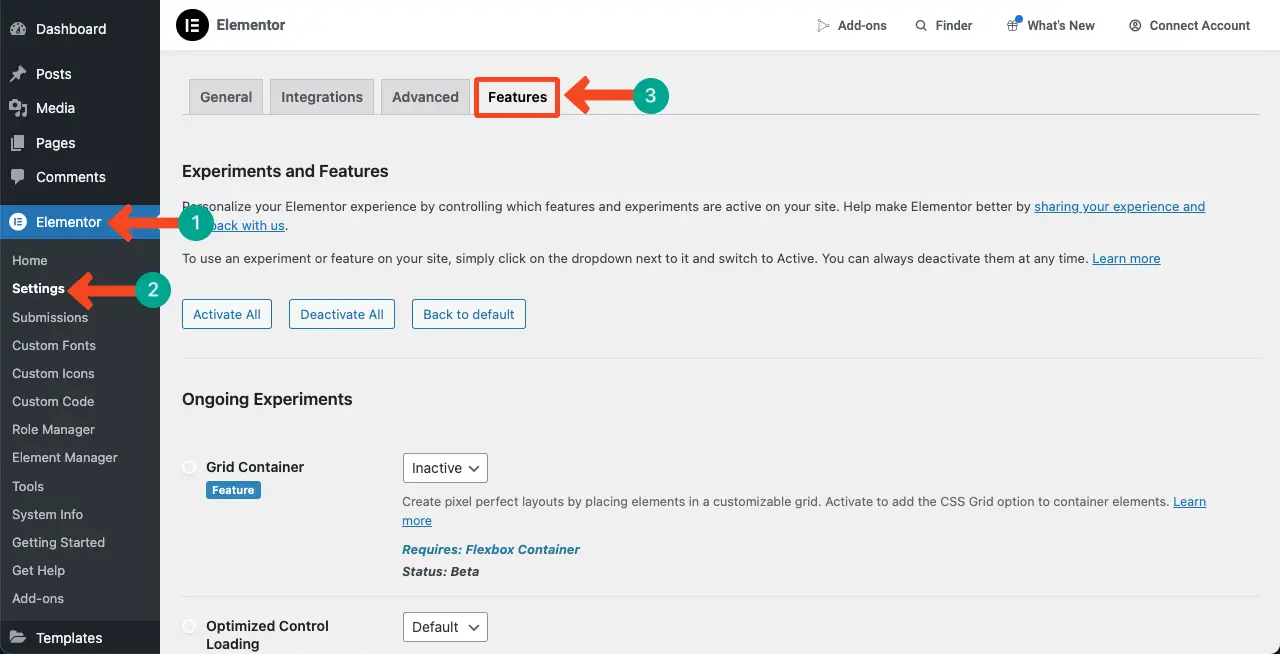
Pasul 01: Accesați tabloul de bord WordPress și navigați la Funcțiile Elementor
Accesați tabloul de bord WordPress . Navigați la Elementor > Setări > Funcții .

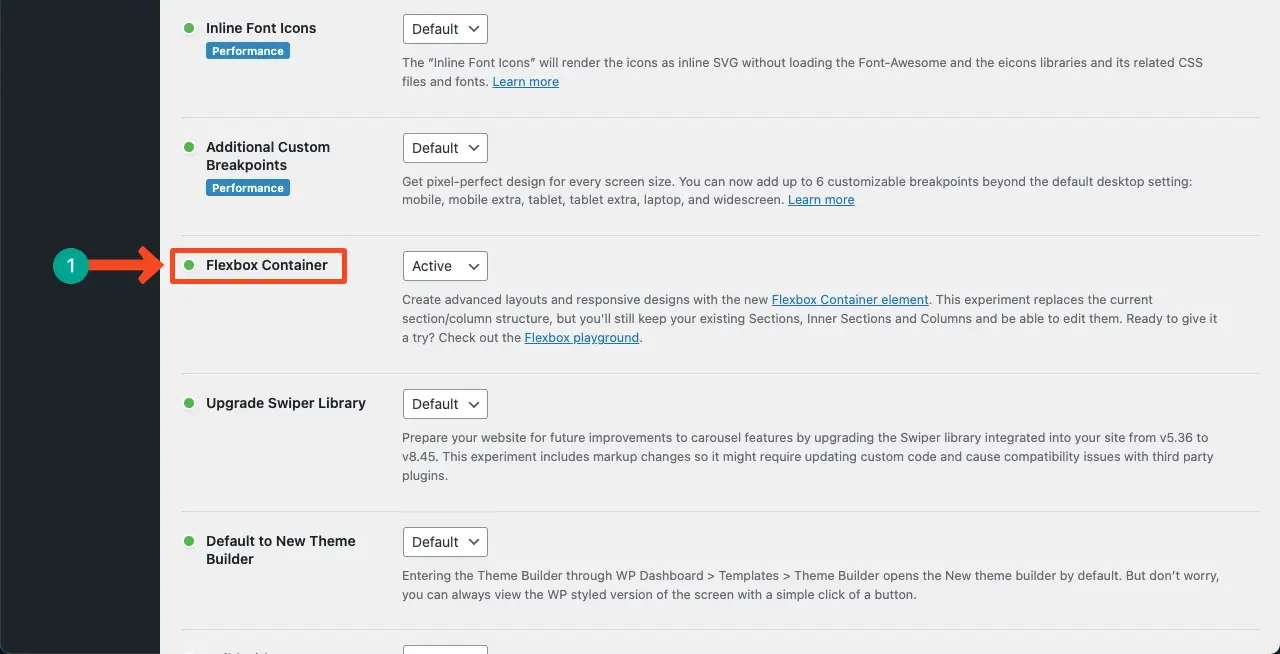
Derulând puțin pagina în jos, coborâți la opțiunea Flexbox Container .
Este posibil să vedeți că opțiunea Activ sau Implicit este selectată pentru opțiune. Trebuie să dezactivați opțiunea.

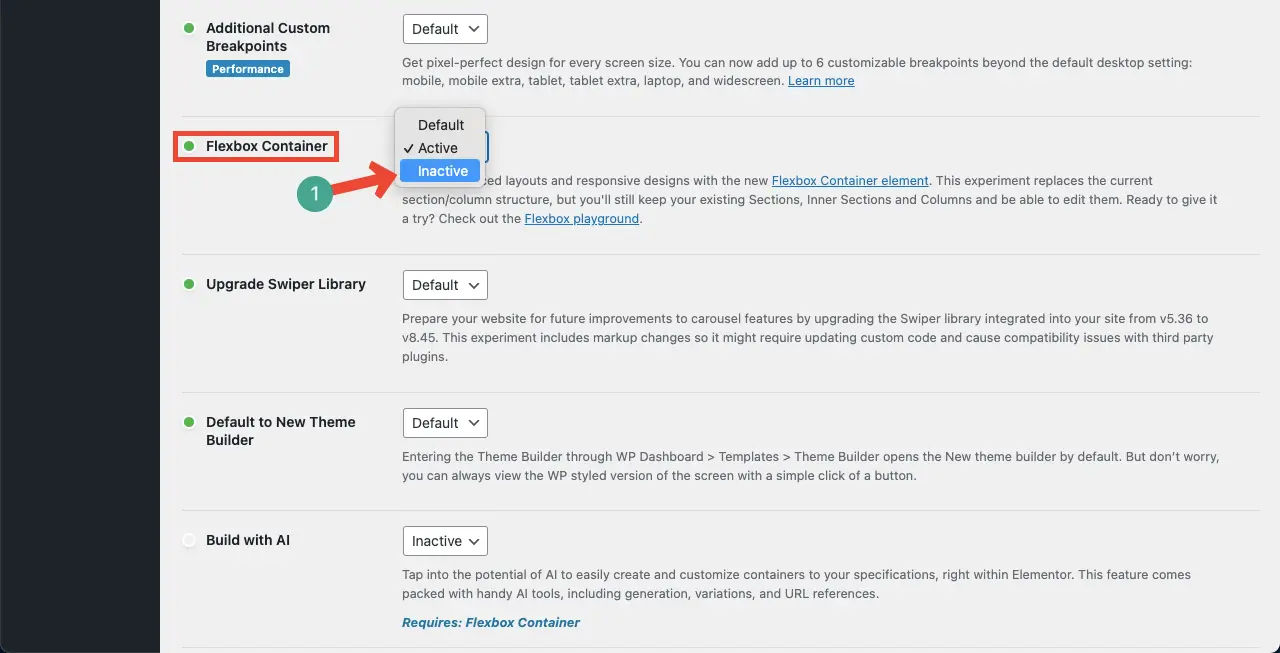
Pasul 02: Dezactivați opțiunea Container Flexbox
Faceți clic pe lista verticală și selectați opțiunea Inactiv .

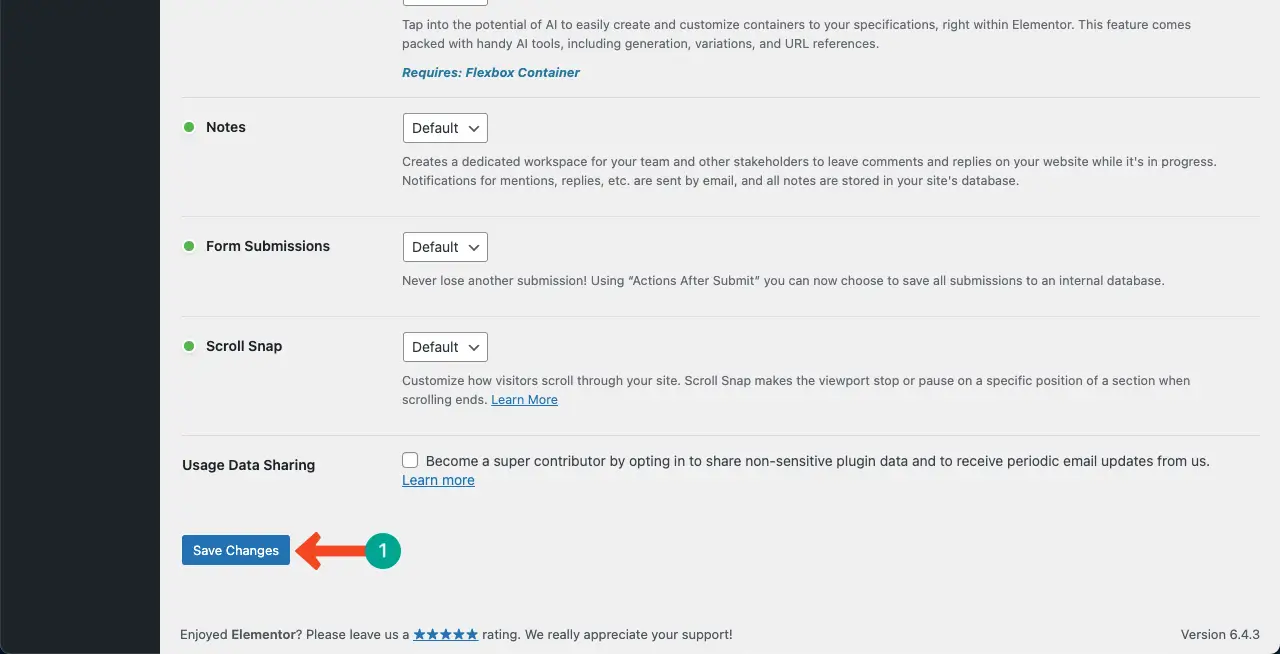
Veniți la sfârșitul paginii și faceți clic pe butonul Salvare modificări . Aceasta va salva modificarea, deoarece ați dezactivat containerul Flexbox.

Pasul 03: Verificați widgetul Secțiune interioară pe pânza Elementor
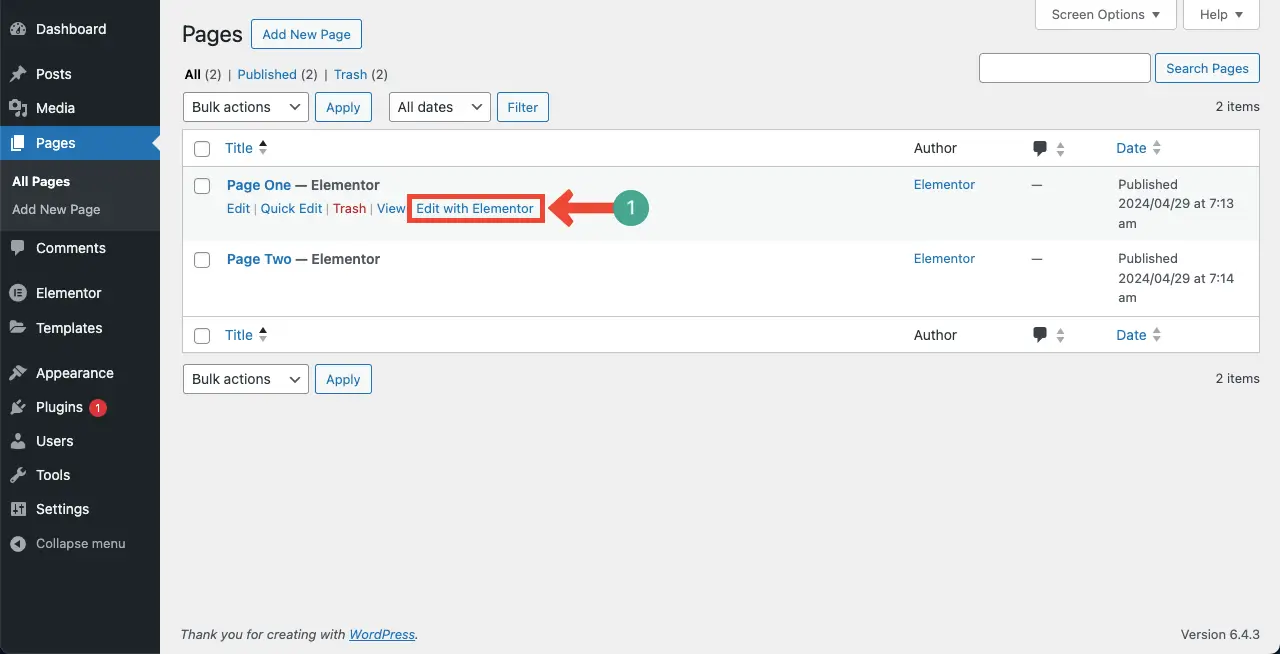
Acum, pentru a verifica dacă widgetul Secțiunea Innser funcționează sau nu, trebuie să deschideți o pagină cu Elementor. Fă-o.

Veți putea vedea widgetul Secțiune interioară în partea de sus a panoului widget Elementor.

Astfel, puteți activa widgetul Elementor Inner Section pe Elementor. Aflați cum să utilizați containerul Elementor Flexbox.
Punct bonus: cazuri de utilizare pentru widgetul Elementor Inner Section
Deși Inner Section a fost înlocuită cu Flexbox Container, widget-ul este încă util în multe cazuri. Am evidențiat mai jos câteva puncte pe care le puteți urmări pe site-ul dvs. dacă doriți să rămâneți cu widgetul Inner Section.

1. Adăugați elemente cheie în secțiunea Hero
Puteți utiliza widget-ul Secțiune interioară pentru a crea o secțiune atrăgătoare pentru erou pe pagina dvs. de pornire. Puteți prezenta imaginile produselor, descrierile și recenziile atrăgătoare.
2. Afișați conținutul unul lângă altul
Deoarece secțiunea interioară vine cu două coloane, ar putea fi un widget grozav pentru a prezenta imagini, caracteristici, beneficii și recenzii ale produselor unul lângă altul.
3. Creați tabele de prețuri
Din nou, widgeturile bazate pe coloane sunt întotdeauna perfecte pentru a crea tabele de prețuri. Fie că este vorba de produse sau servicii fizice, puteți acoperi detaliile de preț, funcțiile și butoanele de preț.
4. Afișați Descrierile Proiectului
Fiecare proiect necesită, de obicei, mai multe coloane, care pot include detalii ale proiectului, descrieri și link-uri pentru a vedea mai multe informații sau pentru a vizita pagina dedicată proiectului.
5. Proiectați o secțiune de portofoliu
Widgetul Secțiunea interioară este perfect pentru a vă prezenta elementele portofoliului, cum ar fi biografii personale, fotografii, mărturii și link-uri de rețele sociale.
6. Afișați Google Maps și formularul de contact unul lângă altul
Este o practică bună să afișați o hartă Google și un formular de contact unul lângă altul. Google Maps creează un mediu vizual excelent. Puteți utiliza widget-ul Secțiune interioară pentru a afișa aceste două elemente unul lângă altul.
În plus, există numeroase alte cazuri în care acest widget va fi o opțiune ideală. Mai sus, am acoperit câteva exemple nominale pentru a vă oferi inspirație despre widget.
Întrebări frecvente despre cum să remediați „Lipsa widgetului secțiunii interioare Elementor”
Sperăm că problema dvs. cu widgetul Elementor Inner Section este rezolvată. Vom acoperi acum răspunsurile la unele dintre cele mai frecvente întrebări pe tema de astăzi.
Care este alternativa la widgetul Inner Section din Elementor?
Flexbox Container este o alternativă la widgetul Inner Section din Elementor.
Care sunt diferențele dintre widgetul Inner Section și Flexbox Container din Elementor?
Widgetul Secțiunea interioară face parte din Elementor tradițional cu două coloane în care utilizatorii pot adăuga conținut unul lângă altul.
În schimb, Flexbox Container este o caracteristică mai nouă, care oferă mai multă flexibilitate și control asupra aspectului și designului paginilor web.
Ambele vă permit să ajustați lățimea, înălțimea și ordinea articolelor din container și să creați machete mai dinamice și mai receptive.
Elementor Flexbox Container este gratuit?
Da, Elementor Flexbox Container este un widget gratuit. Vine cu versiunea gratuită a pluginului Elementor.
Pot adăuga widget-ul Secțiune interioară în containerul Flexbox?
Nu, nu puteți adăuga sau plasa widgetul Secțiune interioară în containerul Flexbox.
Care este diferența dintre Elementor cu lățime completă și cutie?
Lățimea completă permite conținutului să acopere întreaga lățime a ferestrei browserului, extinzându-se dincolo de limitele containerului temei.
Cutia restricționează conținutul la o lățime specifică definită de containerul temei, rezultând un design conținut și mai tradițional.
Pot folosi atât Elementor Flexbox Container, cât și Inner Section Widget în același editor?
Nu, nu le puteți folosi pe ambele împreună în același editor. Trebuie să utilizați fie Flexbox Container, fie Inner Section Widget.
Cuvinte finale!
Atât secțiunea interioară, cât și containerul Flexbox sunt widget-uri puternice pentru Elementor. Puteți crea machete atractive folosind ambele. Cu toate acestea, deoarece este o necesitate pentru noi să adoptăm noi tehnologii, trebuie să încercați containerul Flexbox.
Un lucru bun este că, dacă site-ul dvs. este construit cu secțiuni interioare și alte widget-uri de secțiune, Elementor vă permite să le convertiți cu ușurință în containere Flexbox. Deci, convertirea secțiunilor site-ului dvs. în containerul Flexbox nu este un lucru dificil.
Spune-ne feedback-ul tău prin caseta de comentarii dacă ești util acest articol.
