Cum să remediați problemele de utilizare mobilă în WordPress
Publicat: 2023-08-17Doriți să remediați problemele de utilizare mobilă în WordPress ? Dacă sunteți în căutarea unui ghid pas cu pas, consultați acest articol. Aici, vă vom arăta cele cinci probleme principale pe care le veți găsi și cum să le remediați.
Site-ul dvs. WordPress trebuie să funcționeze adecvat pe dispozitivele mobile, deoarece utilizatorii de dispozitive mobile continuă să crească. Problemele de utilizare mobilă pot duce la frustrarea vizitatorilor și la scăderea angajamentului, având un impact negativ asupra performanței site-ului dvs.
Există diferite soluții pentru a remedia problemele de utilizare mobilă în WordPress și pentru a vă optimiza site-ul pentru dispozitive mobile. Acest articol va explora câteva probleme comune de utilizare mobilă și impactul acestora asupra experienței utilizatorului.
Vom discuta, de asemenea, sfaturi practice și tehnici pentru a aborda și rezolva aceste probleme. Folosind aceste tehnici, puteți remedia problemele de utilizare mobilă în WordPress și puteți oferi o experiență plăcută și plăcută publicului dvs. mobil.
Ce este utilizarea mobilă și de ce este importantă?
Utilizarea mobilă este cât de eficient funcționează un site web sau o aplicație pe smartphone-uri și tablete. Optimizează designul, stilul și funcționalitatea unui site web pentru utilizatorii de telefonie mobilă. Odată cu creșterea masivă a utilizatorilor de dispozitive mobile, optimizarea gradului de utilizare mobil a devenit un aspect critic al designului și dezvoltării web.
Iată câteva beneficii ale unui site web prietenos cu dispozitivele mobile.
- Clasament în motoarele de căutare: Google clasifică site-urile web compatibile cu dispozitivele mobile în rezultatele căutării. Un site are nevoie de o mai bună utilizare mobilă pentru a se clasa mai sus în rezultatele căutării mobile, ceea ce va crește traficul organic. Optimizarea gradului de utilizare mobil poate îmbunătăți clasamentul dvs. SEO și vizibilitatea site-ului.
- Experiența utilizatorului: utilizatorii de desktop și cei de pe dispozitive mobile au așteptări diferite. Au nevoie de informații rapide din mers. Utilizatorii vor părăsi un site web greu de utilizat, lent de încărcat sau care nu răspunde pe dispozitivele mobile. Menținerea angajamentului vizitatorilor necesită o experiență mobilă fluidă, ușor de utilizat.
- Percepția mărcii: o experiență pozitivă a utilizatorului mobil poate avea un impact semnificativ asupra modului în care utilizatorii cred despre marca dvs. Dacă site-ul dvs. este bine proiectat, utilizatorii vor considera marca dvs. modernă și orientată către clienți.
- Avantaj competitiv: un site prietenos cu dispozitivele mobile vă poate diferenția în lumea digitală competitivă de astăzi. Este mai probabil ca utilizatorii să-ți prefere site-ul web față de concurenți dacă este mai accesibil și mai ușor de utilizat.
Acum știți de ce este necesar să vă optimizați site-ul pentru mobil. În continuare, să vedem cum să accesăm rapoartele de utilizare mobilă în GSC pentru a lua decizii mai bune.
Cum să accesați raportul de utilizare mobil în GSC
O modalitate de a vă accesa gradul de utilizare mobil este prin Google Search Console sau GSC. Urmați instrucțiunile pentru a accesa Raportul de utilizare mobil în GSC.
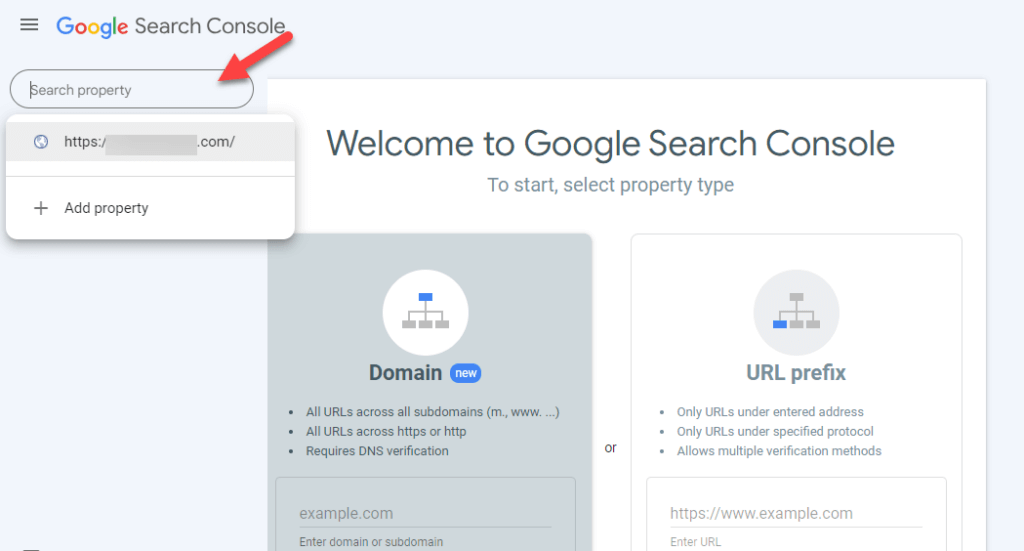
Conectați-vă la Google Search Console. Selectați proprietatea corespunzătoare dacă aveți mai multe proprietăți (HTTP, HTTPS)

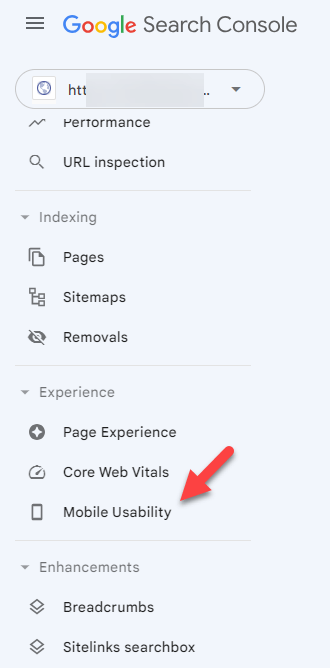
Apoi, faceți clic pe opțiunea Utilizabilitate mobilă .

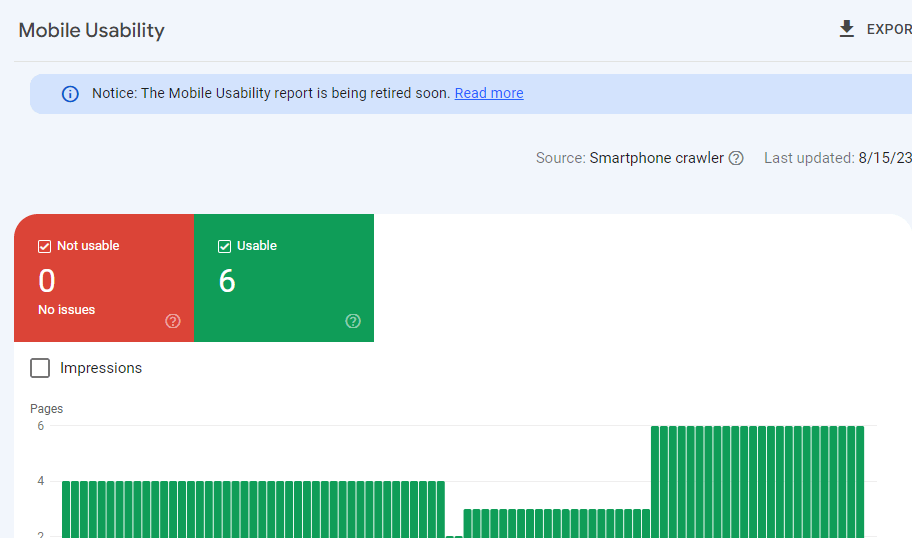
Acesta va oferi detalii despre anumite pagini afectate și natura problemelor (de exemplu, text prea mic, elemente pe care se poate face clic prea aproape. După examinarea raportului, remediați problemele de utilizare pe mobil în WordPress.

După remedierea problemelor, retestați site-ul dvs. web pentru a vă asigura că problemele de utilizare pe mobil au fost rezolvate. Puteți utiliza opțiunea Validare remediere din raportul de utilizare mobilă pentru a solicita o reevaluare de la Google.
În continuare, să vedem problemele comune de utilizare pe mobil în WordPress și cum să le rezolvăm.
Cum să remediați problemele de utilizare mobilă în WordPress
Acum să ne uităm la unele probleme de utilizare mobilă în WordPress și la metodele de remediere a acestora. Aici, vom enumera cinci probleme:
- Text prea mic pentru a fi citit
- Elementele pe care se poate face clic sunt mai apropiate
- Conținut mai larg decât ecranul
- Folosind pluginuri incompatibile
- Vizualizarea nu este setată
Fără alte prelungiri, să vedem cum să rezolvăm aceste probleme.
1. Text prea mic pentru a fi citit
Puteți face față acestei probleme folosind o dimensiune a fontului mai mică de 12 pixeli. Vă recomandăm să utilizați cel puțin 16 px pentru dimensiunea fontului.
Pentru a remedia problema Text prea mic pentru a fi citit de la WordPress, puteți ajusta stilurile CSS controlând dimensiunea fontului și alte proprietăți asociate. Iată un ghid pas cu pas pentru a rezolva una dintre problemele concurente de utilizare mobilă în WordPress:
- Conectați-vă la WordPress și accesați Tabloul de bord
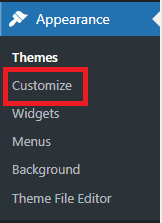
- Din tabloul de bord, navigați la Aspect > Personalizare

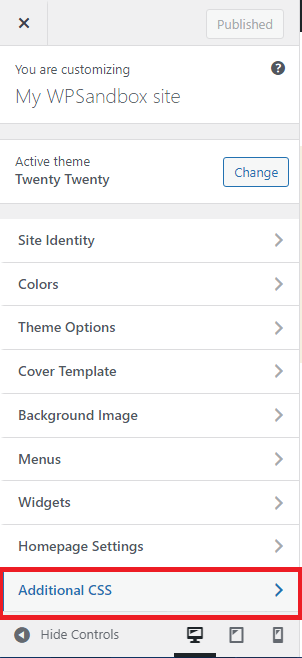
- În Customizer, căutați opțiunea CSS suplimentară . Aici puteți adăuga codul CSS personalizat.

Utilizați următoarele coduri în CSS suplimentar pentru a mări dimensiunea fontului paragrafului, dimensiunea fontului titlului și dimensiunea fontului la nivel global.
/* Mărește dimensiunea fontului paragrafului */
Ecran @media și (lățime maximă: 768 px) {
p {
dimensiunea fontului: 18px;
}
}
/* Mărește dimensiunea fontului titlului */
Ecran @media și (lățime maximă: 768 px) {
h1, h2, h3, h4, h5, h6 { font-size: 24px;
}
}
/* Mărește dimensiunea fontului la nivel global */
Ecran @media și (lățime maximă: 768 px) {
corp {
dimensiunea fontului: 16px;
}
}Lipiți aceste coduri după ce ați introdus dimensiunea dorită a fontului și faceți clic pe butonul Publicare . Poftim!! Dimensiunea fontului va fi actualizată în cel mai scurt timp.
2. Elementele pe care se poate face clic prea aproape
Eroarea WordPress Clickable Elements Too Close înseamnă că linkurile, butoanele și alte elemente dintr-o pagină web sunt prea aproape. Acest lucru poate face experiența utilizatorului groaznică, în special pe dispozitivele cu ecran tactil, cum ar fi smartphone-urile și tabletele. Utilizatorii pot atinge opțiunea greșită din greșeală, deoarece nu există suficient spațiu între elemente.
Atunci când elementele sunt prea apropiate, poate fi dificil pentru utilizatorii care folosesc tehnologii de asistență să interacționeze cu site-ul web. Această eroare este adesea evidențiată de regulile de accesibilitate și utilizare a site-ului web: această eroare are un impact asupra compatibilității cu dispozitivele mobile și satisfacției generale a utilizatorilor.
Pentru a remedia această eroare, trebuie să ajustați stilurile CSS ale elementelor afectate pentru a mări distanța dintre ele. Utilizați CSS pentru a adăuga umplutură sau marjă elementelor pe care se poate face clic, creând mai mult spațiu între ele.
Urmați pașii anteriori pentru a accesa opțiunea CSS suplimentară .
Adăugați aceste coduri la CSS suplimentar .
/* Mărește distanța dintre butoane */
.button {
margine-dreapta: 10px;
margine-jos: 10px;
}
/* Mărește spațiul dintre legăturile din interiorul paragrafelor */
pa {
margine-dreapta: 15px;
}
/* Mărește distanța dintre elementele din meniul de navigare */
.nav-menu li {
margine-dreapta: 20px;
}După ce adăugați CSS, previzualizați site-ul dvs. pentru a vedea cum modificările afectează distanța dintre elementele pe care se poate face clic. Poate fi necesar să ajustați valorile din codul CSS pentru a obține spațierea dorită.
După ce sunteți mulțumit de modificări, faceți clic pe butonul Publicați din personalizarea pentru a salva modificările.

3. Conținut mai larg decât ecranul
Problema Conținut mai lat decât ecranul din WordPress apare atunci când conținutul de pe o pagină web depășește lățimea ecranului sau a ferestrei de vizualizare. Această problemă apare de obicei pe dispozitivele mobile, unde dimensiunea ecranului este mai îngustă decât computerele desktop.
Când conținutul este mai larg decât ecranul, utilizatorii ar putea fi nevoiți să deruleze orizontal pentru a vedea întregul conținut, ceea ce poate fi frustrant și poate avea un impact negativ asupra experienței utilizatorului. De asemenea, poate duce la probleme cu designul responsive, făcând site-ul web să pară stricat sau dificil de citit pe ecrane mai mici.
Există mai multe motive potențiale pentru care conținutul ar putea fi mai larg decât ecranul în WordPress:
- Imagini sau videoclipuri mari
- Elemente cu lățime fixă
- Probleme cu teme sau CSS personalizat
Pentru a remedia aceste probleme de utilizare mobilă în WordPress, urmați pașii dați.
Pasul 1: Identificați paginile
Mai întâi, conectați-vă la Google Search Console și faceți clic pe opțiunea de utilizare mobilă din meniul de îmbunătățiri. Puteți găsi starea problemei ca eroare în culoare roșie. După ce faceți clic pe el, veți vedea lista de adrese URL care au probleme. Acum faceți clic pe orice adresă URL pentru a diagnostica problema.
Pasul 2: faceți testul de compatibilitate cu dispozitivele mobile
Acum inserați adresa URL selectată în instrumentul de testare Google pentru dispozitive mobile. Așteptați până când instrumentul finalizează analiza. După analiză, veți găsi problemele cu sugestii pentru a remedia această eroare.
Pasul 3: Oferiți tuturor imaginilor o lățime maximă de 100%
Lățimea imaginii este o altă problemă comună care ar putea duce la o experiență slabă de navigare. Uneori, imaginile mai mari în lățime fac utilizatorii să deruleze pe orizontală. Utilizatorii nu doresc să-și rotească telefoanele pentru a privi o anumită imagine – imaginile largi îi obligă pe utilizatori să facă acest lucru, ceea ce duce la o experiență proastă pentru utilizator.
Raportul Core Web Vitals poate detecta această problemă și o poate afișa ca o eroare mai largă decât ecranul în raportul de utilizare mobilă. Pentru a evita această eroare, puteți adăuga următorul cod în foaia de stil pentru a-l aplica tuturor imaginilor.
img {
latime maxima: 100%;
afisare: bloc;
}Pasul 4: Utilizați aspectul CSS Flexbox
Mulți designeri de site-uri web încă folosesc modele de aspect flotant cu două coloane. Dar problema cu acest model este că vizitatorii trebuie să navigheze pe orizontală, ceea ce se arată ca o eroare în rapoartele GSC.
În loc să adăugați o bară de defilare, puteți utiliza modelul de aspect Flexbox CSS pentru a seta un anumit procent de lățime pentru container. Utilizarea modulului Flexible Box Layout va crea o pagină flexibilă, receptivă, care va trece testul Core Web Vitals.
Pasul 5: Puncte de întrerupere a interogării media
De asemenea, puteți adăuga punctele de întrerupere necesare pentru ca conținutul să arate bine pe ecranul mobil. Puteți utiliza următoarele interogări media pentru ecranul îngust și mai larg.
@media (lățime maximă: 500 px) {
}
@media (lățime minimă: 501 px) {
}După toate modificările pe care le doriți, încărcați codul CSS pe site.
4. Utilizarea pluginurilor incompatibile
Această eroare apare atunci când un plugin este incompatibil cu utilizarea web mobilă. Înseamnă că aceste plugin-uri folosesc unele tehnologii vechi, cum ar fi Silverlight sau Flash. Pentru a rezolva această problemă, urmați instrucțiunile date.
- Identificați pluginurile incompatibile și dezactivați aceste pluginuri unul câte unul pentru a vedea dacă problema dispare.
- Căutați în directorul de pluginuri WordPress pentru fiecare plugin suspect. Verificați compatibilitatea cu versiunea dvs. WordPress. Pluginurile ar trebui să fie compatibile cu cea mai recentă versiune WordPress.
- Asigurați-vă că toate pluginurile și nucleul WordPress sunt actualizate. Pluginurile învechite pot duce la probleme de compatibilitate.
- Încercați un plugin similar dacă un plugin cauzează probleme de compatibilitate și nicio actualizare. Eliminați și dezactivați pluginul incompatibil.
- Înainte de a actualiza sau de a instala pluginuri pe site-ul dvs. live, încercați-le într-un mediu de pregătire. Mediile de organizare sunt duplicate precise ale site-ului dvs. unde puteți testa compatibilitatea fără a afecta site-ul live.
- Setările agresive de modificare JavaScript sau CSS în pluginurile de cache sau instrumentele de optimizare pot ridica probleme de compatibilitate. Pentru a testa problema, dezactivați aceste funcții.
- Înlocuiți pluginurile incompatibile cu pluginuri noi care utilizează tehnologii web moderne precum HTML5.
Urmând aceste instrucțiuni, puteți remedia problemele de utilizare mobilă în WordPress care apar din cauza pluginurilor incompatibile.
5. Portul de vizualizare nu este setat
Viewport definește modul de setare a dimensiunii paginii pentru a se potrivi cu dimensiunea ecranului. Vizualizarea nesetata se numără printre principalele probleme de utilizare pe mobil ale WordPress.
În această problemă, este posibil ca site-ul web să nu se afișeze corect pe dispozitivele mobile dacă metaeticheta de vizualizare nu este setată. Acest lucru poate duce la aspecte inconsecvente și la o experiență slabă a utilizatorului. Trebuie să remediați această problemă pentru a vă optimiza site-ul web pentru diferite dispozitive, în special dispozitive mobile.
Pentru a remedia această problemă, urmați pașii dați:
- Conectați-vă la WordPress și accesați Tabloul de bord
- Navigați la Aspect > Editor de fișiere temă

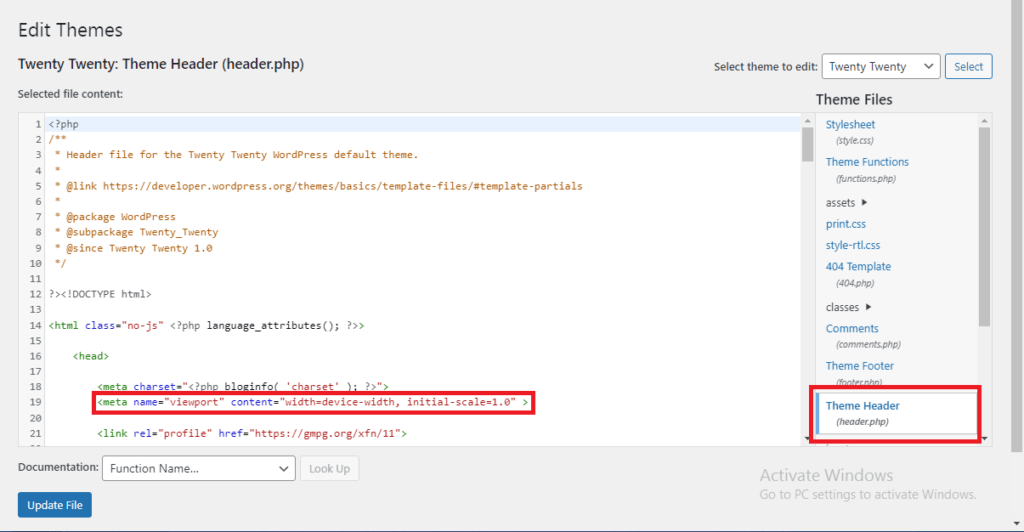
- Găsiți header.php în fișierele teme și metaeticheta viewportului

Metaeticheta afișată îi spune browserului să seteze lățimea ferestrei de vizualizare la lățimea dispozitivului și nivelul inițial de zoom la 1.0. Se asigură că site-ul web se adaptează la dimensiunea ecranului dispozitivului, oferind un aspect receptiv.
Faceți clic pe Actualizare fișier odată ce ați terminat și veți avea o interfață de utilizare prietenoasă pentru dispozitive mobile.
Cum se validează corecțiile?
După toate modificările pe care le-ați făcut, este timpul să verificați dacă problemele sunt rezolvate și dacă site-ul dvs. funcționează corect. Pentru a face acest lucru, trebuie să spuneți Google despre remedierea pe care le-ați făcut.
Pentru a face acest lucru în Raportul de utilizare mobilă, faceți clic pe eroarea pe care ați rezolvat-o și faceți clic pe butonul Validare remediere . Trebuie să faceți acest lucru separat pentru fiecare problemă de utilizare mobilă. Cu toate acestea, Google ar putea dura ceva timp pentru a le verifica din nou și a vă da verdictul.
Concluzie
Asta e, oameni buni, pentru acest articol. Dacă trebuie să îmbunătățiți experiența utilizatorului pe magazinul dvs. WooCommerce sau pe site-ul WordPress, ar trebui să remediați toate problemele de utilizare mobilă.
În acest articol, am discutat diferite probleme de utilizare mobilă și metode de a remedia problemele de utilizare mobilă în WordPress. Iată rezumatul pentru a remedia problemele de utilizare mobilă în WordPress.
- Alegeți o temă receptivă și optimizați imaginile pentru dispozitivele mobile.
- Implementați interogări media CSS pentru a ajusta aspectul, dimensiunile fonturilor și spațierea.
- Utilizați metaeticheta de vizualizare pentru a asigura scalarea corespunzătoare.
- Testați pe diverse dispozitive și browsere, verificând interacțiunile cu ecranul tactil, navigarea și funcționalitatea formularelor.
- Abordați timpii de încărcare și monitorizați analizele mobile pentru informații.
- Adunați feedbackul utilizatorilor pentru a îmbunătăți experiența mobilă.
Cu acești pași, site-ul dvs. va oferi vizitatorilor o experiență îmbunătățită de utilizare mobilă. Toate metodele sunt ușor de urmat și nu necesită cunoștințe tehnice.
Te-ai confruntat cu probleme de utilizare mobilă în WordPress?
Spune-ne în secțiunea de comentarii de mai jos.
