Cum să forțați un spațiu între câmpuri în WPForms
Publicat: 2024-07-26Spațierea este o parte esențială a designului formularelor. În WPForms, distanța dintre câmpuri, titluri și alte aspecte este setată în mod implicit pentru a oferi o experiență optimă vizitatorilor site-ului dvs.
Acestea fiind spuse, fiecare site web este unic. Deci, dacă doriți să setați spații personalizate între câmpuri pentru o mai bună aliniere cu stilul dvs. specific, sunteți în locul potrivit.
În acest articol, vă voi arăta pas cu pas cum puteți forța spațiul dintre câmpurile din WPForms. Deși va trebui să lucrați cu un pic de cod aici, nu trebuie să aveți cunoștințe anterioare de codificare pentru a urma metoda mea.
În acest articol
- Configurare inițială: spațierea formularelor cu cod
- Pasul 1: Instalați WPForms și WPCode
- Pasul 2: Creați și încorporați un formular
- Pasul 3: Introducerea codului pentru spațierea formularelor
- Coduri CSS pentru ajustarea spațierii formularelor
- Modificarea spațiului dintre titlul formularului și primul câmp
- Modificarea spațierii pentru toate câmpurile
- Modificarea umpluturii butoanelor de trimitere
Forțarea spațiilor între câmpurile de formular
Înainte de a împărtăși codul exact pentru forțarea spațiilor între diferite tipuri de componente de formular, veți avea nevoie de pluginurile potrivite pentru a face această sarcină cât mai ușoară posibil.
Configurare inițială: spațierea formularelor cu cod
Să începem cu instalarea pluginurilor necesare pe site-ul tău.
Pasul 1: Instalați WPForms și WPCode
Această metodă funcționează atât pentru versiunile Lite, cât și pentru Pro de WPForms. Dar recomand să obțineți WPForms Pro, deoarece acest lucru vă va oferi acces la o mulțime de opțiuni de stil suplimentare cu editorul de blocuri, eliminând nevoia de cod pentru personalizări mai avansate.

După achiziționarea WPForms Pro, continuați și instalați pluginul pe site-ul dvs. Iată un ghid detaliat despre instalarea WPForms.
În continuare, veți avea nevoie și de pluginul WPCode. Acesta este un plugin gratuit care face să adăugați fragmente de cod pe site-ul dvs. incredibil de ușor.
Pașii de instalare sunt similari cu metoda de instalare a WPForms, dar puteți adăuga versiunea gratuită a WPCode direct din depozitul WordPress. Iată versiunea rapidă a procesului.
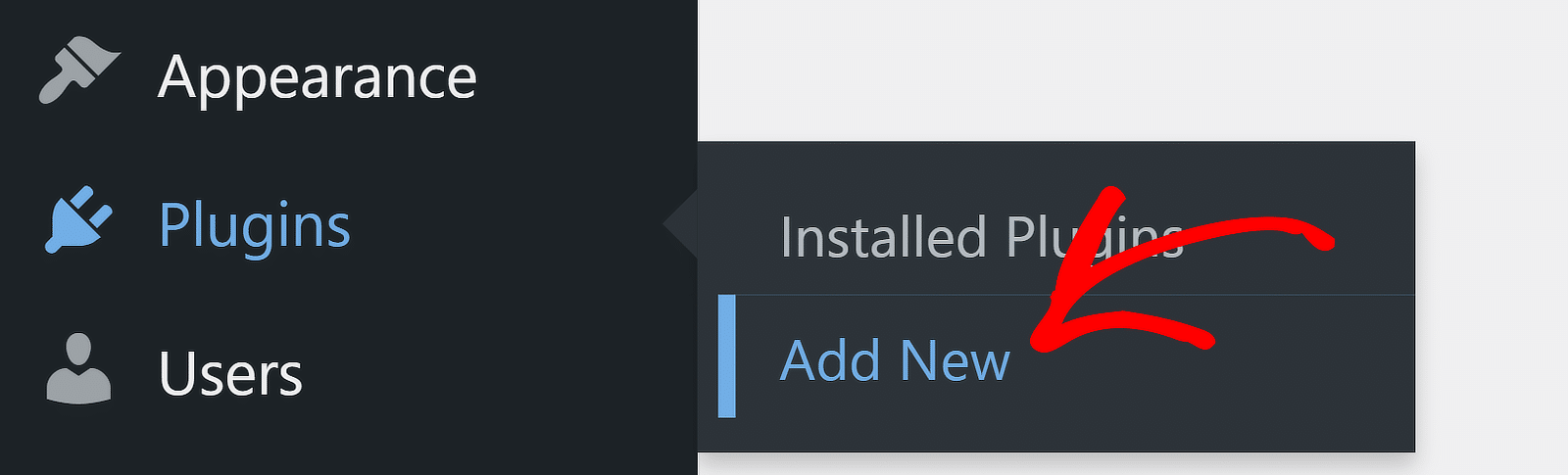
Din meniul de administrare WordPress, accesați Plugin » Adăugați nou .

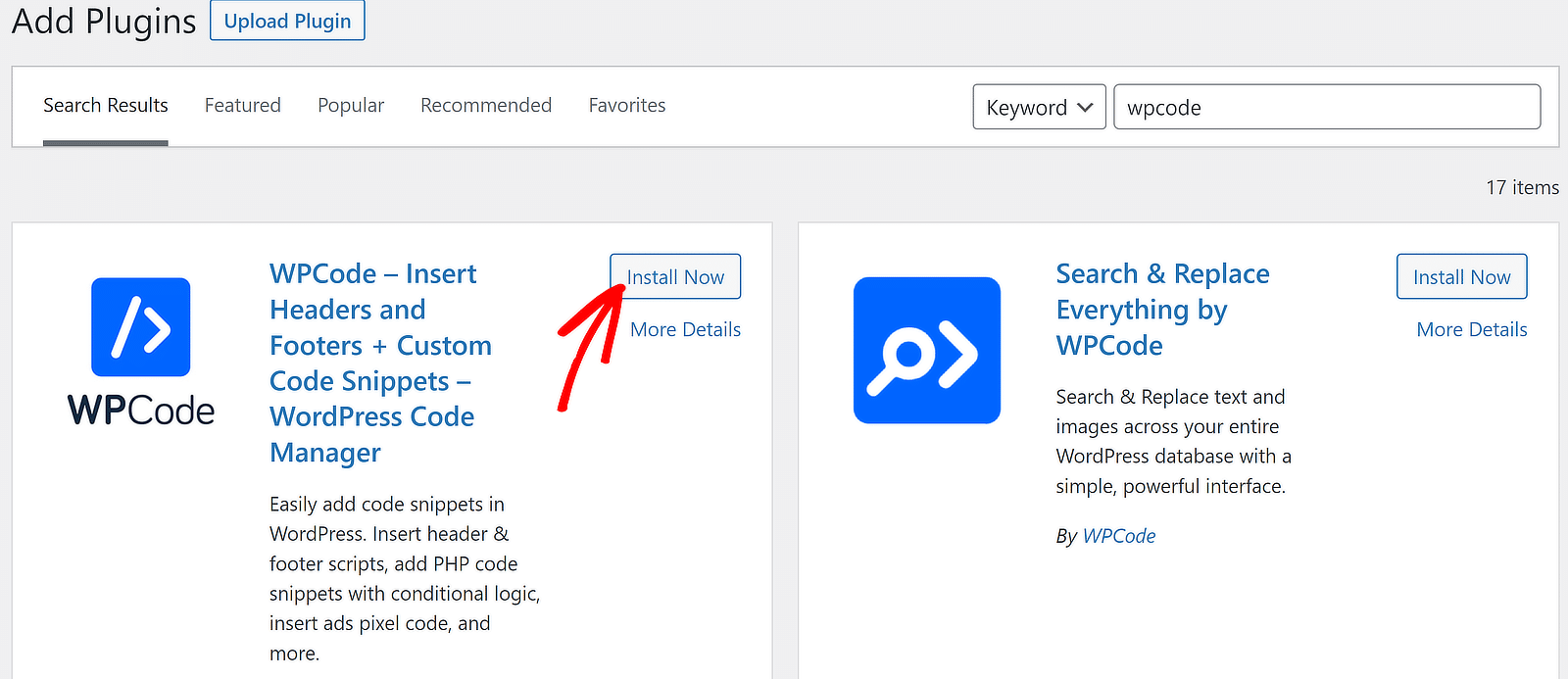
Aceasta vă va duce la ecranul pluginului. Utilizați caseta de căutare din partea dreaptă pentru a căuta WPCode. Când lista de pluginuri apare pe ecran, faceți clic pe butonul Instalați acum de lângă ea.

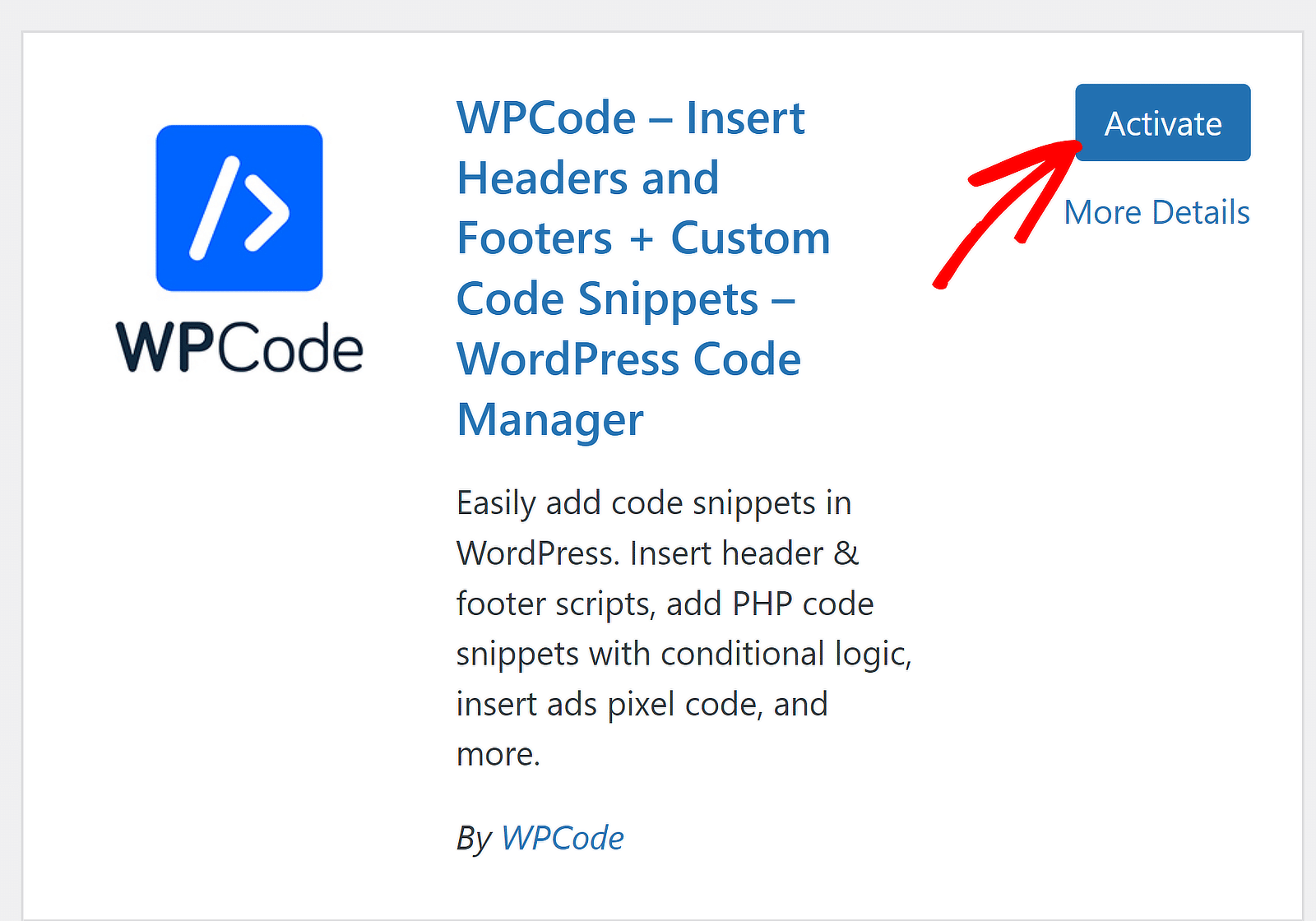
Instalarea va dura doar câteva secunde și butonul Instalare se va schimba în Activare. Apăsați butonul Activare pentru a finaliza instalarea pluginului pe site-ul dvs.

Grozav! Cu pluginurile necesare instalate, putem trece la ajustarea spațiilor dintre diferitele elemente de formular.
Pasul 2: Creați și încorporați un formular
Dacă încercați să ajustați distanța dintre câmpurile din WPForms, probabil că ați creat și publicat deja unul sau mai multe formulare pe site-ul dvs.
Dar, în cazul în care nu ați făcut-o, puteți urma acest ghid ușor despre crearea unui formular simplu de contact.
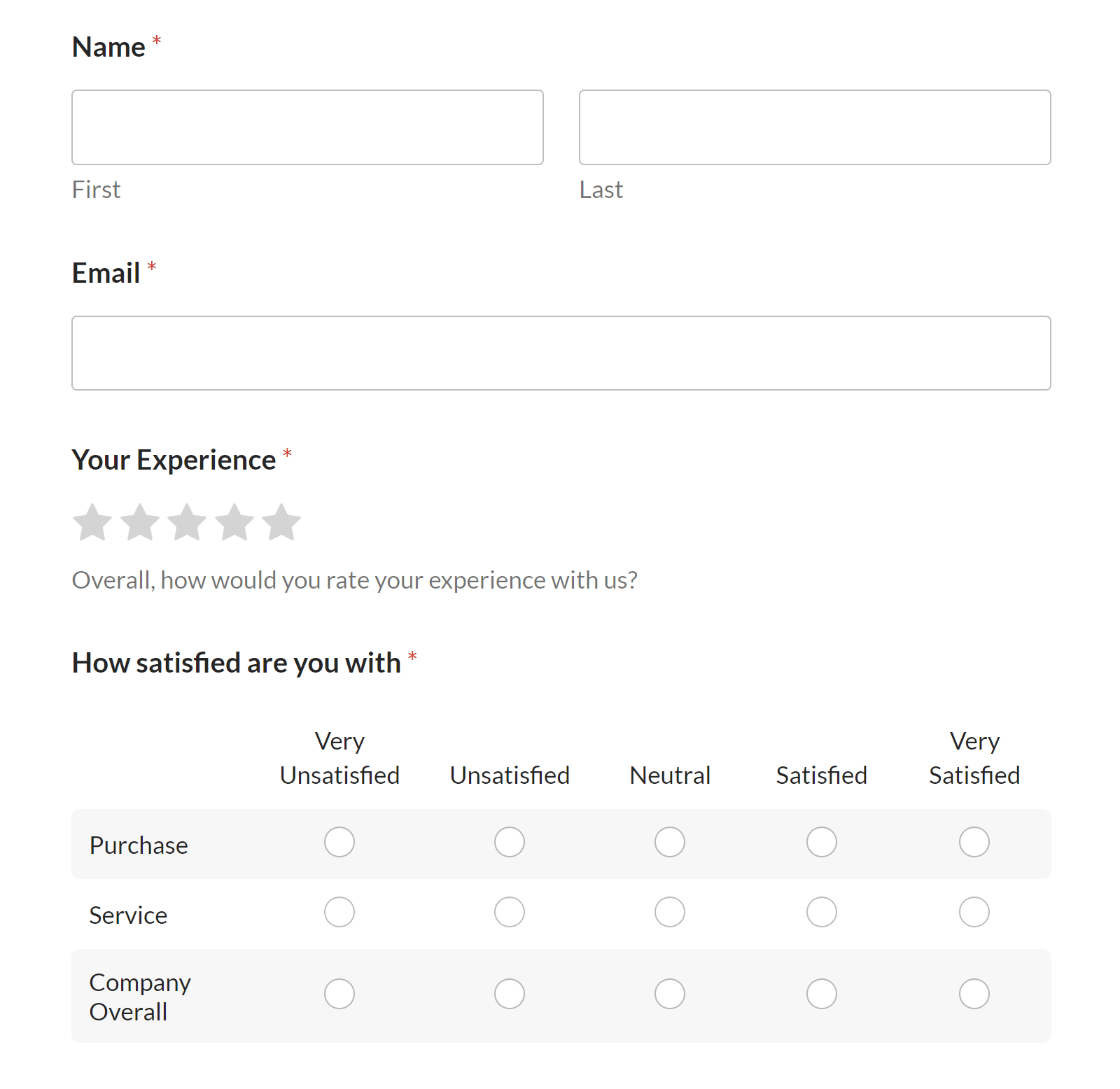
Pentru scopuri ilustrative, folosesc acest șablon de formular de sondaj gata făcut.

Asigurați-vă că încorporați și publicați formularul dvs. (sau cel puțin salvați o versiune nefinalizată a acestuia în editorul WordPress). Puteți personaliza spațierea doar pe un formular care este deja încorporat pe site-ul dvs.
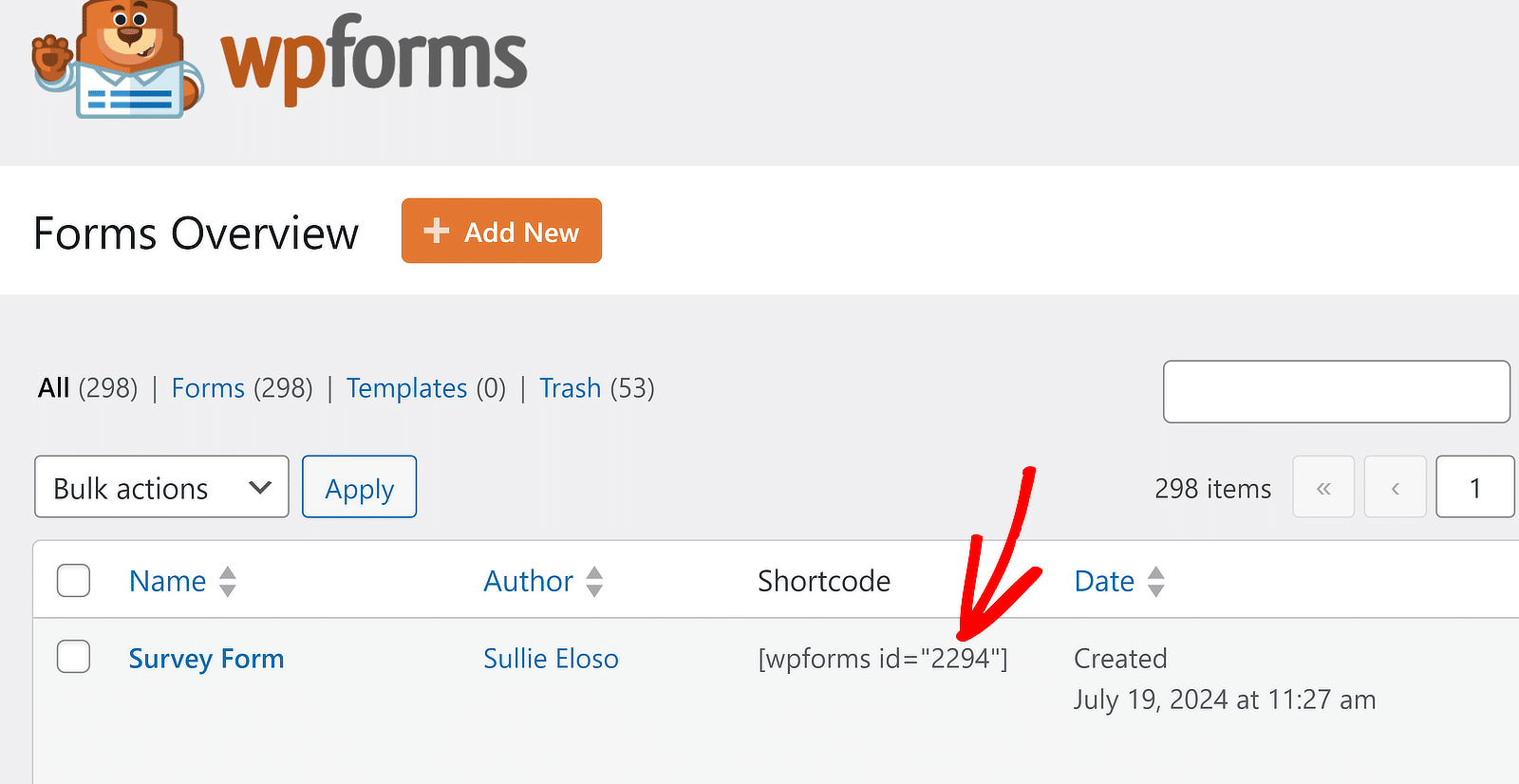
De asemenea, va trebui să cunoașteți ID-ul formularului pentru care doriți să personalizați spațiile. Puteți găsi cu ușurință ID-ul formularului accesând WPForms » Toate formularele .
ID-ul formularului este compus în întregime din numere și este menționat în coloana Shortcode în interiorul ghilimelelor duble. În cazul meu, ID-ul formularului este 2294 .

Grozav! Dar s-ar putea să vă întrebați în continuare cum să inserați codul pentru a modifica spațierea WPForms. Voi descrie asta în continuare.
Pasul 3: Introducerea codului pentru spațierea formularelor
Înainte de a utiliza codurile, este important să știți cum puteți introduce noi fragmente de cod în site-ul dvs. WordPress. Va trebui să repetați acest proces pentru fiecare cod care controlează distanța dintre câmpurile din WPForms.
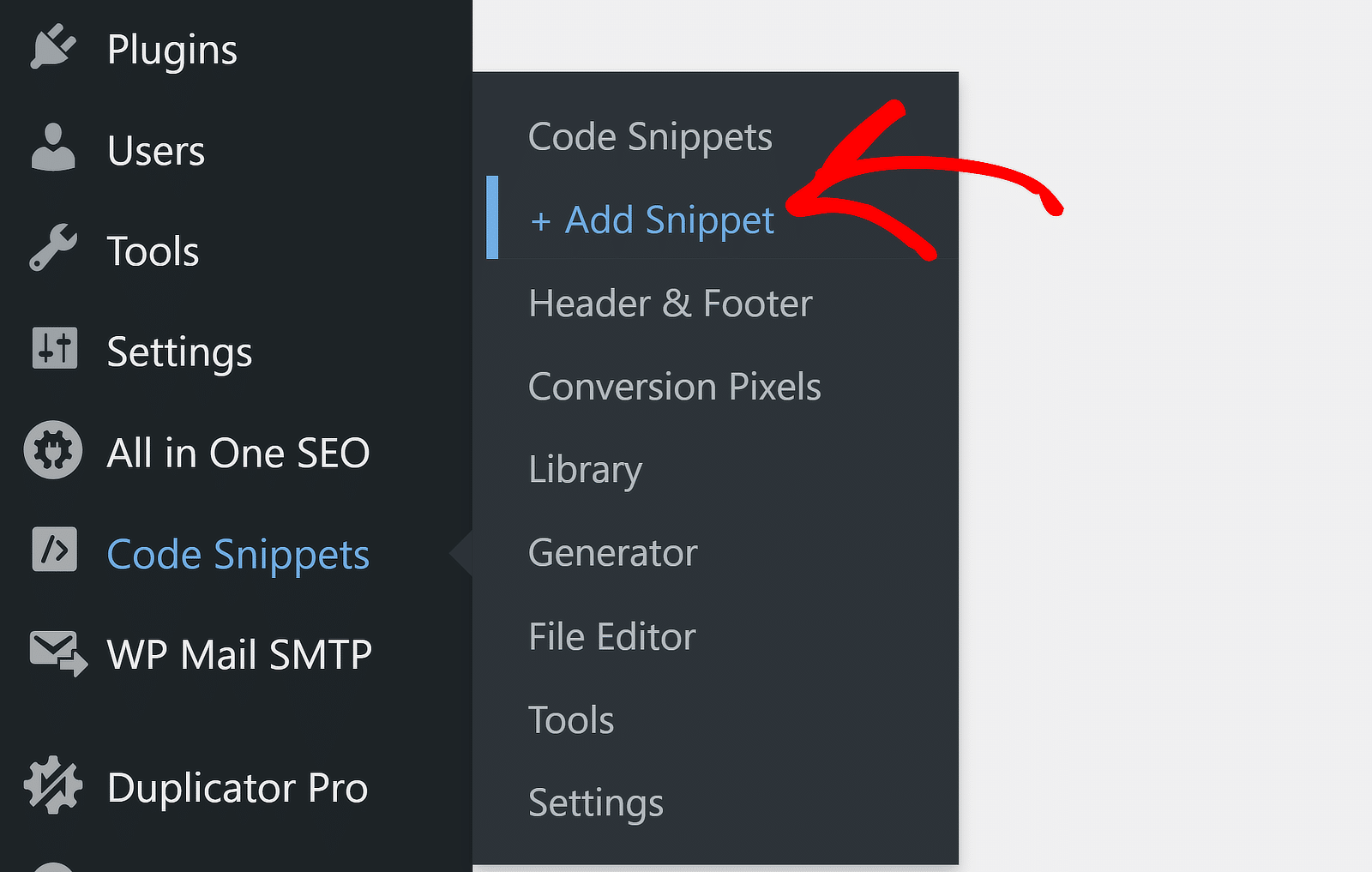
Pentru a adăuga un nou fragment, pur și simplu accesați Fragmente de cod » + Adăugați fragment .

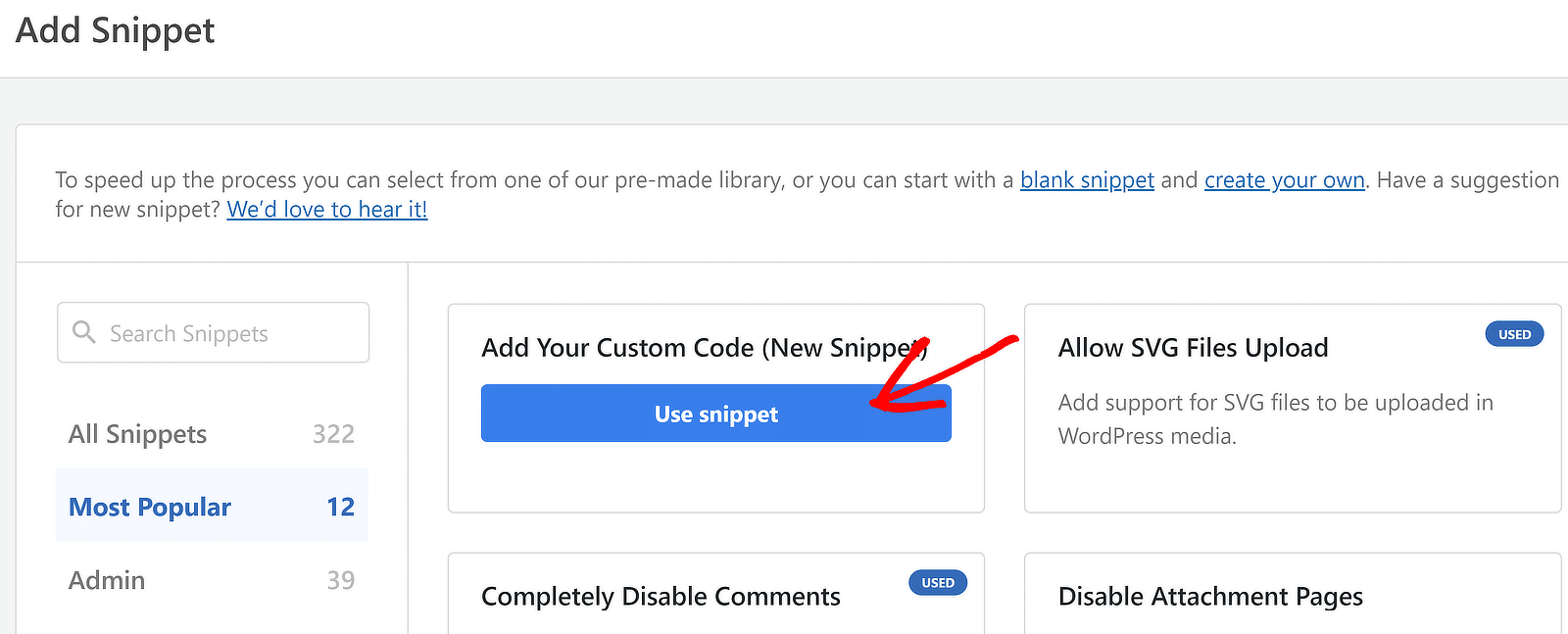
Apoi, faceți clic pe butonul Utilizați fragmentul de sub opțiunea Adăugați codul personalizat (fragment nou).

Ar trebui să vă aflați acum pe un nou ecran, unde puteți da un titlu fragmentului dvs. și puteți scrie codul personalizat (sau pur și simplu copiați și lipiți-le pe cele pe care le voi împărtăși în secțiunea următoare).
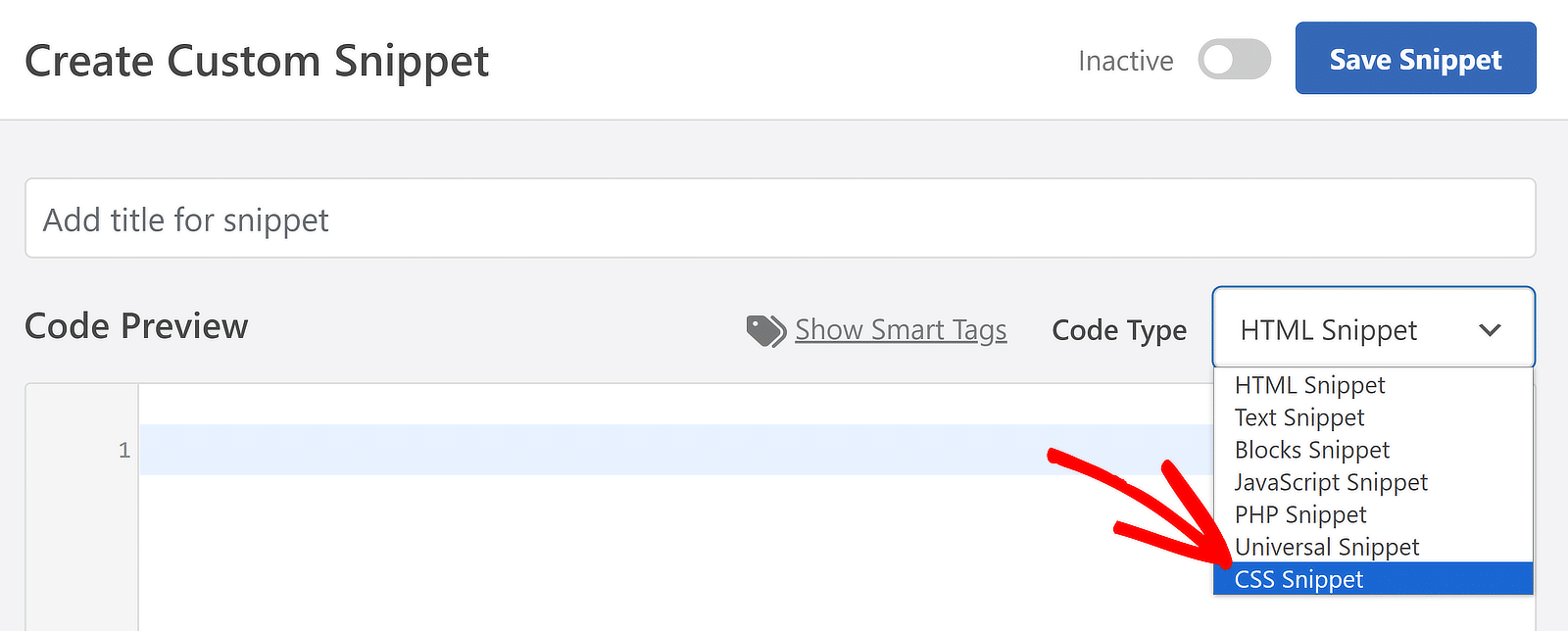
Deoarece toate codurile pentru controlul spațierii dintr-un formular sunt CSS, asigurați-vă că selectați Fragment CSS în meniul drop-down Tip de cod.

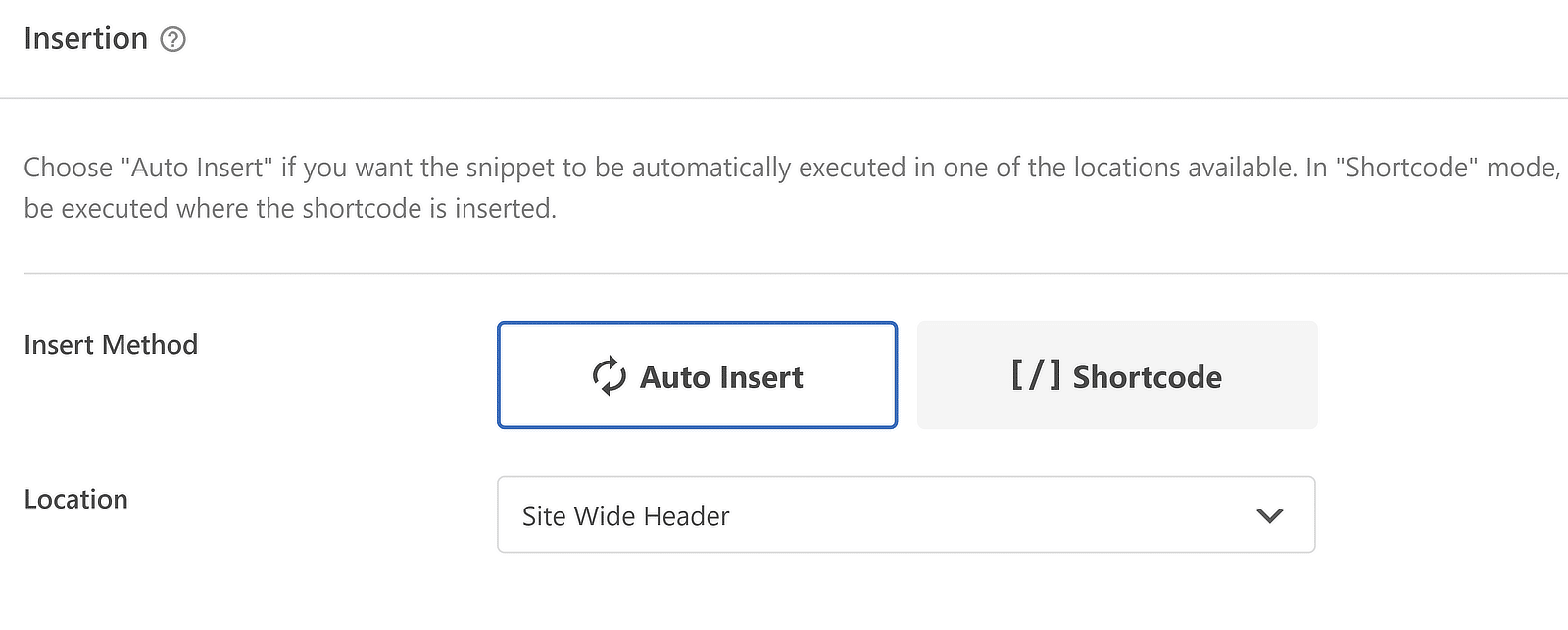
După aceea, trebuie doar să adăugați fragmentul de cod și să selectați metoda de inserare. Setările de inserare pot fi modificate dintr-o secțiune de sub Previzualizarea codului. Dar nu ar trebui să fie nevoie să modificați setările implicite pentru niciunul dintre codurile discutate în această postare.

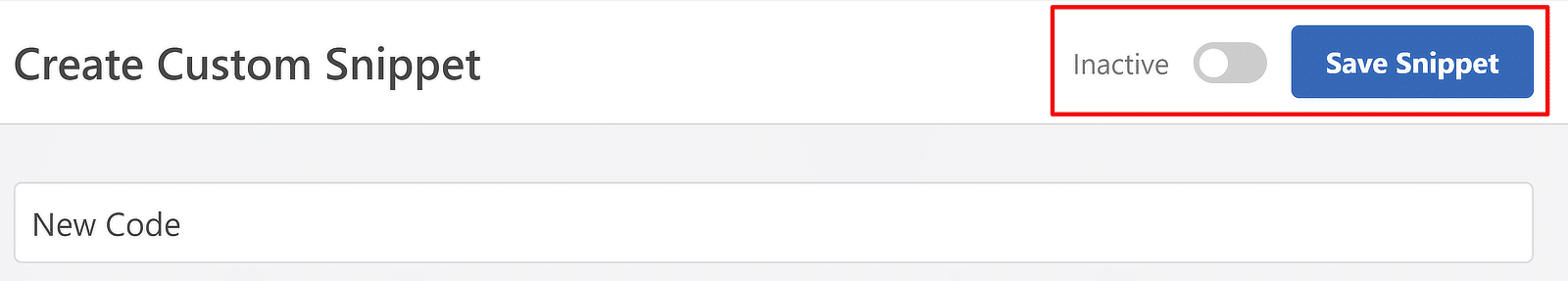
Mai important, nu uitați să vă salvați fragmentul și să îl activați după adăugarea codului personalizat. Nu veți vedea codul intrând în vigoare până când nu este activat folosind butonul de comutare din dreapta sus.

Excelent! Acum sunteți gata să începeți să personalizați spațierea formularelor cu cod personalizat.
Coduri CSS pentru ajustarea spațierii formularelor
Acum suntem gata să începem să creăm fragmentele de cod CSS care controlează spațierile pentru diferite elemente de formular.
Modificarea spațiului dintre titlul formularului și primul câmp
Să vorbim despre titlurile formularelor! În mod implicit, WPForms utilizează titlul H1 al paginii dvs. ca titlu al formularului. Acest titlu apare deasupra formularului în sine.


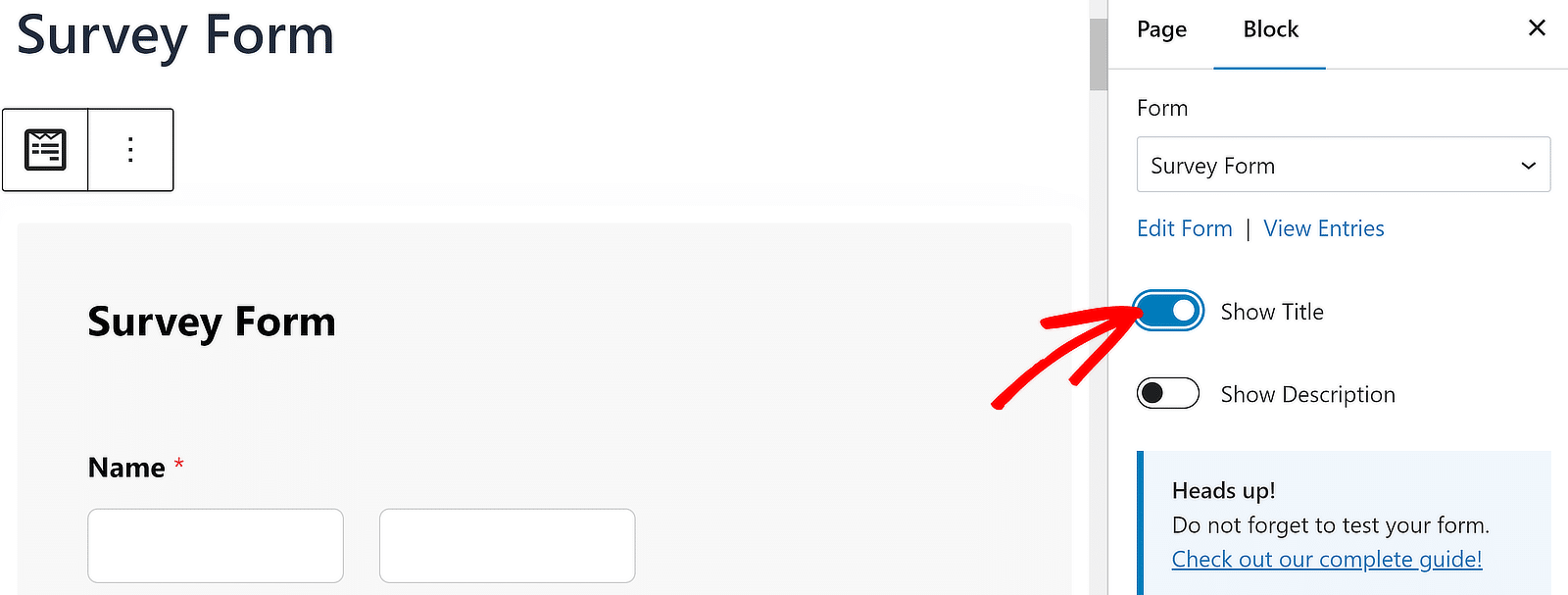
Dacă doriți ca titlul să apară în interiorul containerului de formulare, puteți activa cu ușurință acea opțiune din editorul de blocuri WordPress.
Faceți clic pe formularul încorporat din editorul dvs. pentru a deschide deschideri suplimentare în panoul din dreapta. Apoi, faceți clic pe butonul de comutare Afișare titlu .

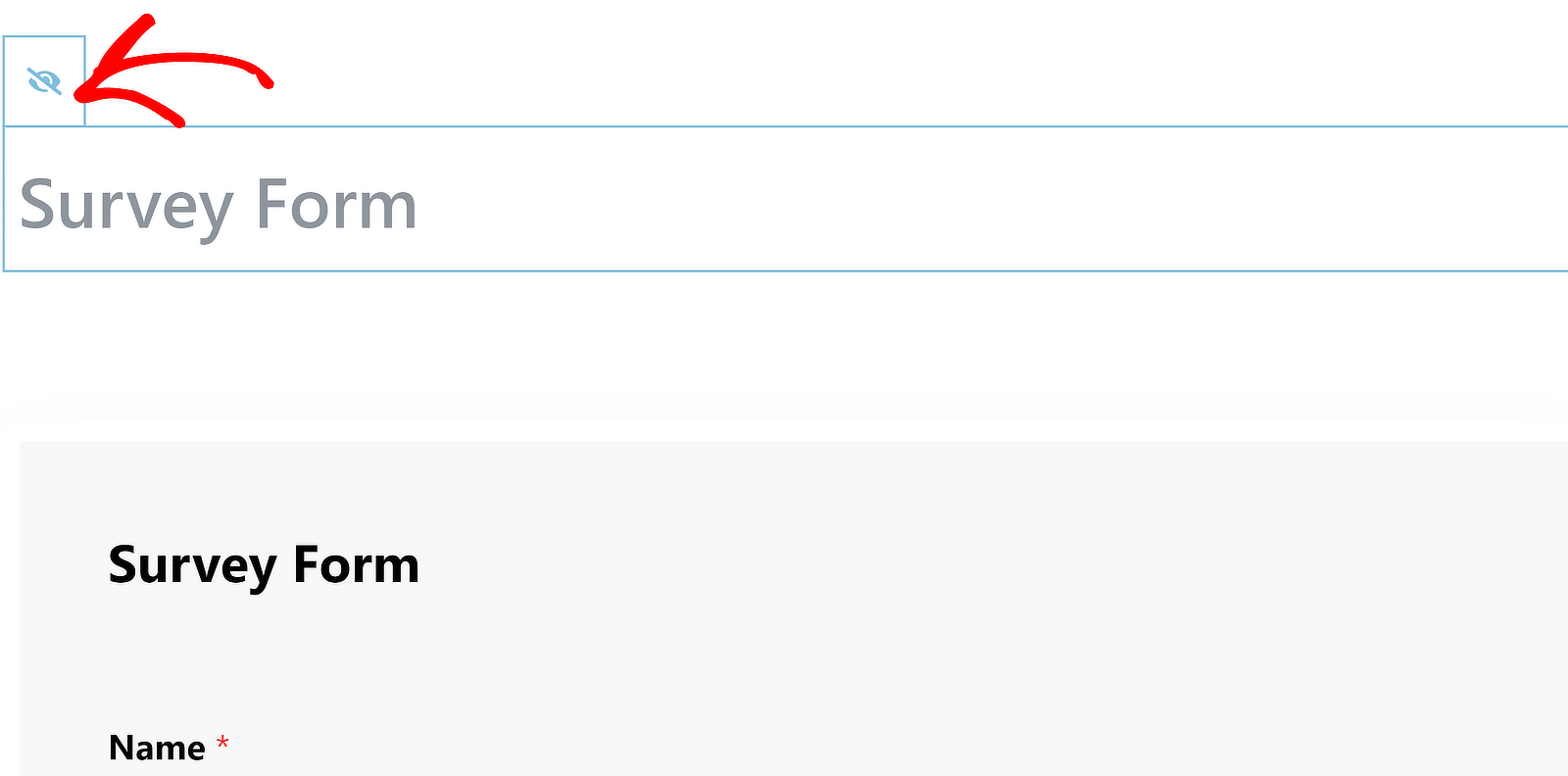
Poate doriți să ascundeți H1 dacă utilizați titlul WPForms. Acest lucru se poate face pur și simplu făcând clic pe H1 și apoi apăsând pictograma ochiului când apare.

Acum, suntem gata să schimbăm distanța dintre titlu și primul câmp de formular. Puteți publica sau actualiza formularul în acest moment.
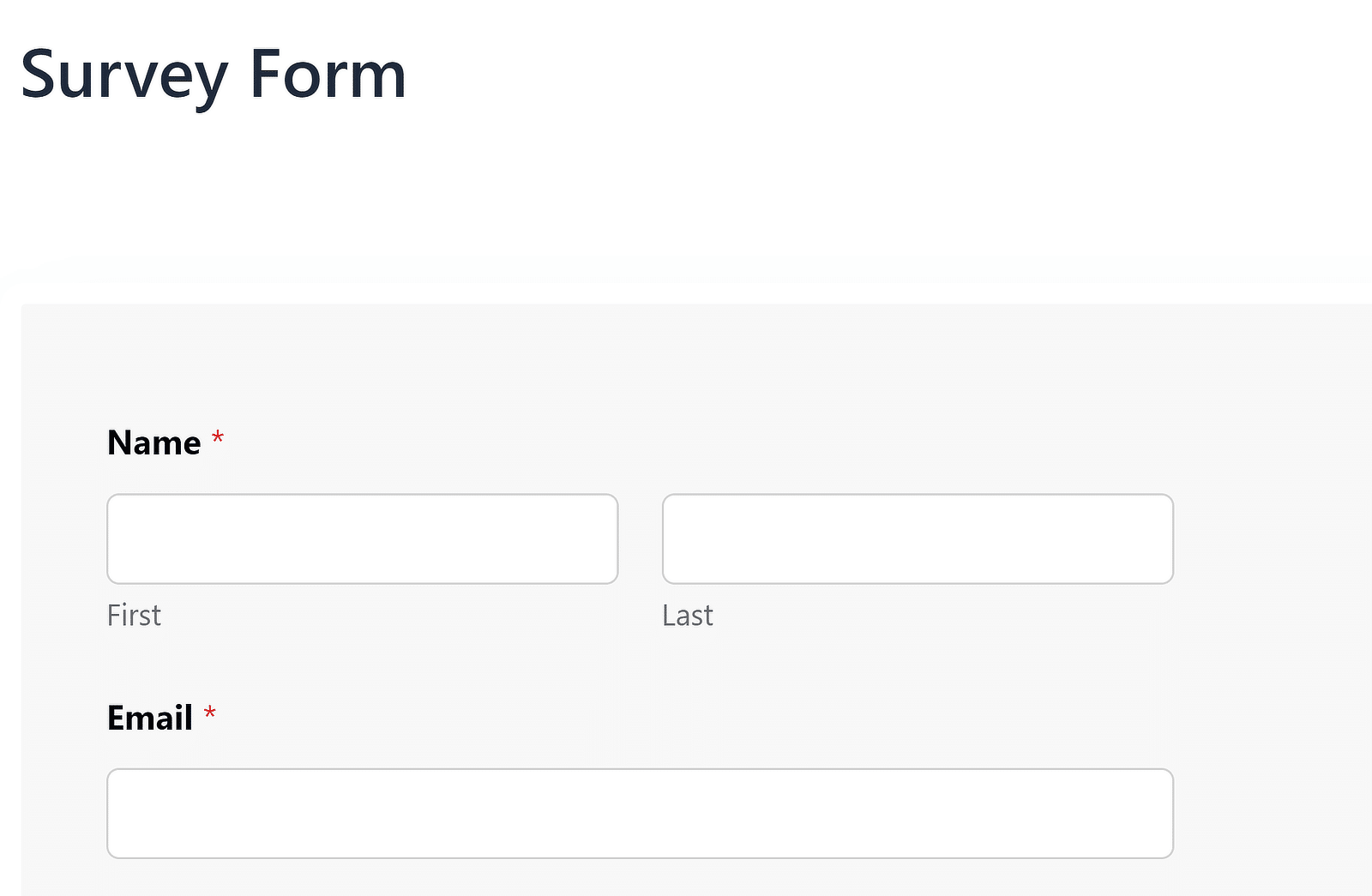
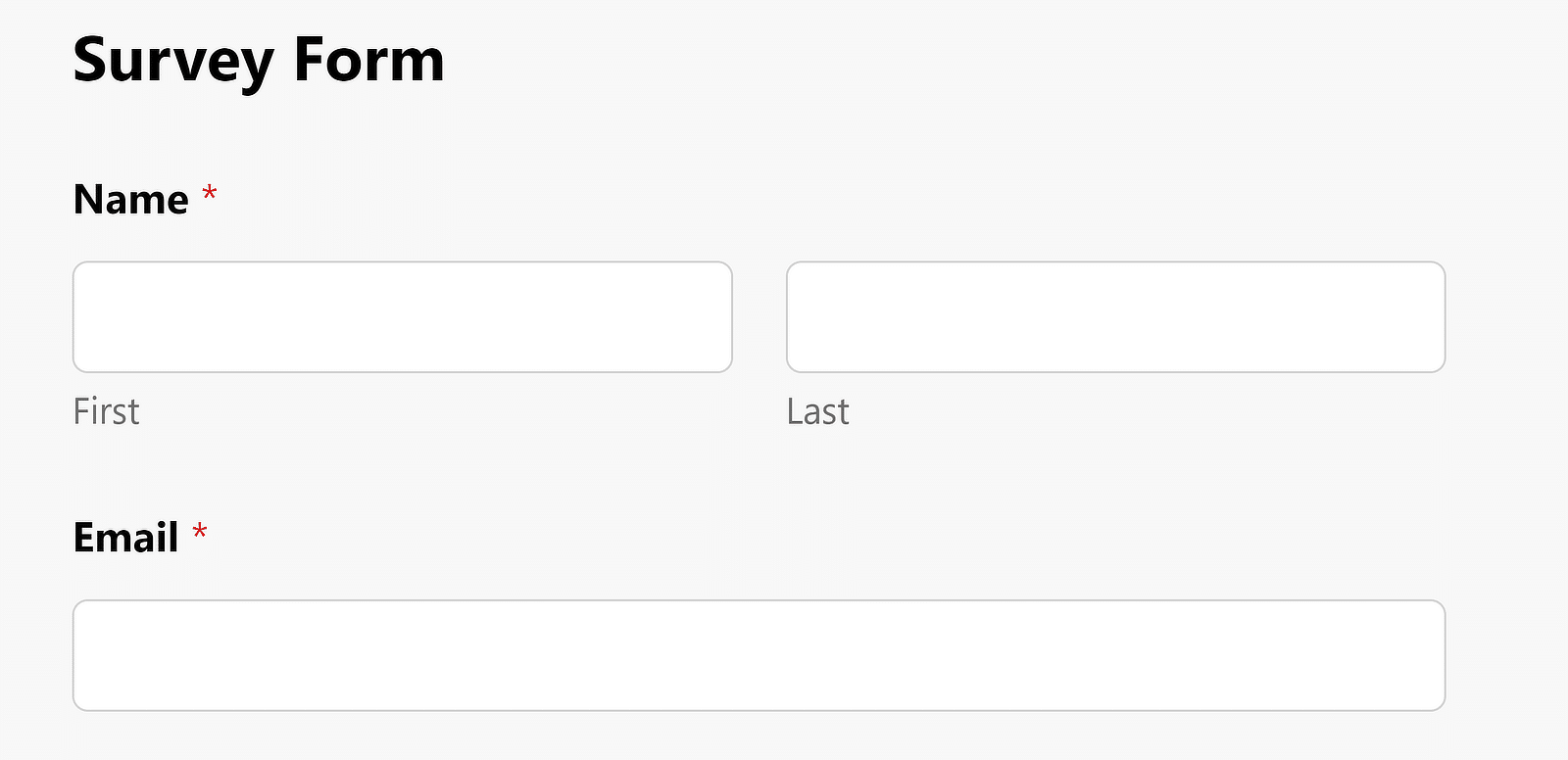
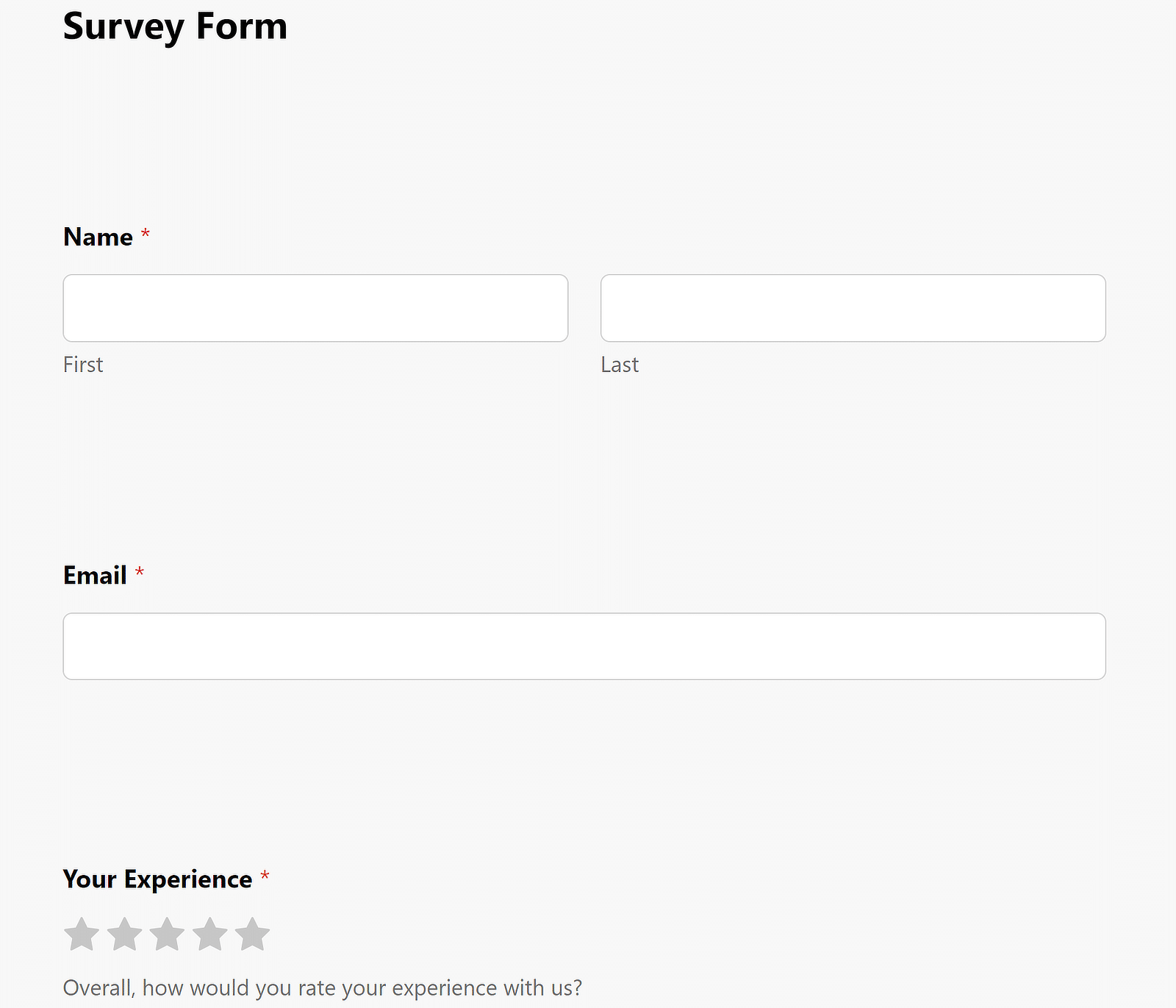
Să ne uităm mai întâi la distanța implicită dintre titlul formularului și primul câmp din WPForms. Iată cum arată de obicei:

Pentru a schimba această spațiere, creați un nou fragment în WPCode, așa cum se arată în pasul 3. Puteți accesa aceasta rapid accesând Fragmente de cod » + Adăugați fragment pe bara laterală WordPress.
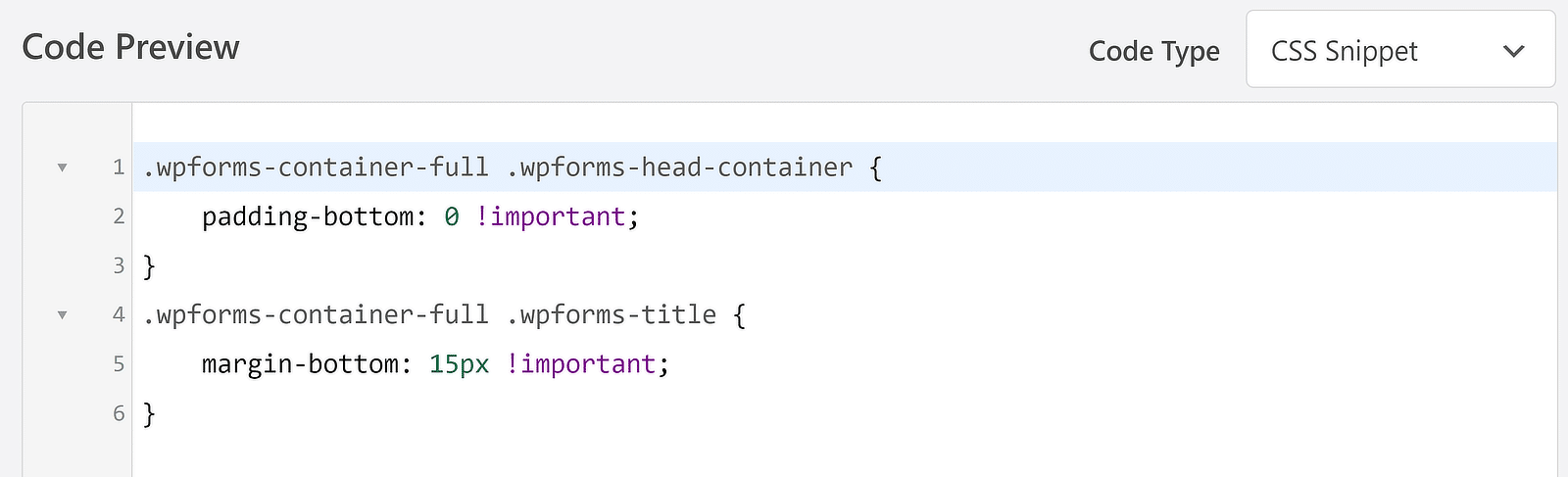
Iată codul pentru modificarea spațierii titlurilor pentru TOATE formularele WPForms de pe site-ul dvs.:
.wpforms-container-full .wpforms-head-container {
padding-bottom: 0 !important;
}
.wpforms-container-full .wpforms-title {
margin-bottom: 15px !important;
} Amintiți-vă, valorile de umplutură și de marjă sunt variabile. Aceasta înseamnă că puteți introduce orice valoare de care aveți nevoie aici. Recomand să schimbați doar valoarea margin-bottom din acest cod și să lăsați padding-bottom setat la 0.
De exemplu, dacă doriți ca titlul să apară la aceeași distanță ca distanța dintre fiecare câmp, puteți utiliza 15px ca valoare a margin-bottom . Dacă doriți să creați o distanță mai mare sau mai mică decât aceasta, pur și simplu creșteți sau micșorați valoarea px margin-bottom după cum este necesar.

Iată cum apare titlul după adăugarea fragmentului de cod de mai sus la formularul meu de sondaj.

Dacă doriți să ajustați această spațiere pentru anumite formulare, mai degrabă decât să aplicați modificări globale, puteți modifica codul de mai sus menționând ID-ul formularului de care sunteți interesat.
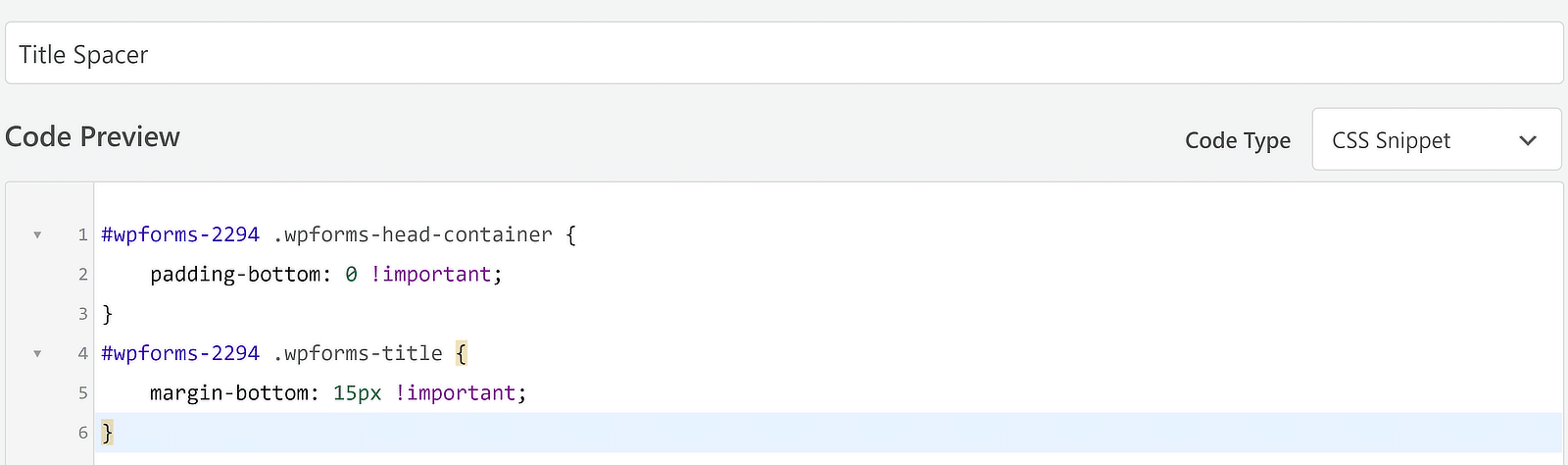
De exemplu, iată cum se va schimba codul pentru un formular cu ID# 2294.
wpforms-2294 .wpforms-head-container {
padding-bottom: 0 !important;
}
#wpforms-2294 .wpforms-title {
margin-bottom: 15px !important;
}
Acesta are grijă de spațierea titlului formularului. Dar ce zici de distanța dintre fiecare câmp?
Voi aborda asta în continuare.
Modificarea spațierii pentru toate câmpurile
Diferența dintre fiecare rând succesiv de câmpuri este un alt număr variabil care poate fi ușor controlat cu cod.
Pentru referință, să aruncăm mai întâi o privire la distanța implicită dintre câmpuri.

Acum, dacă doriți să creșteți sau să reduceți acest decalaj, puteți crea un nou fragment CSS urmând aceiași pași indicați aici.
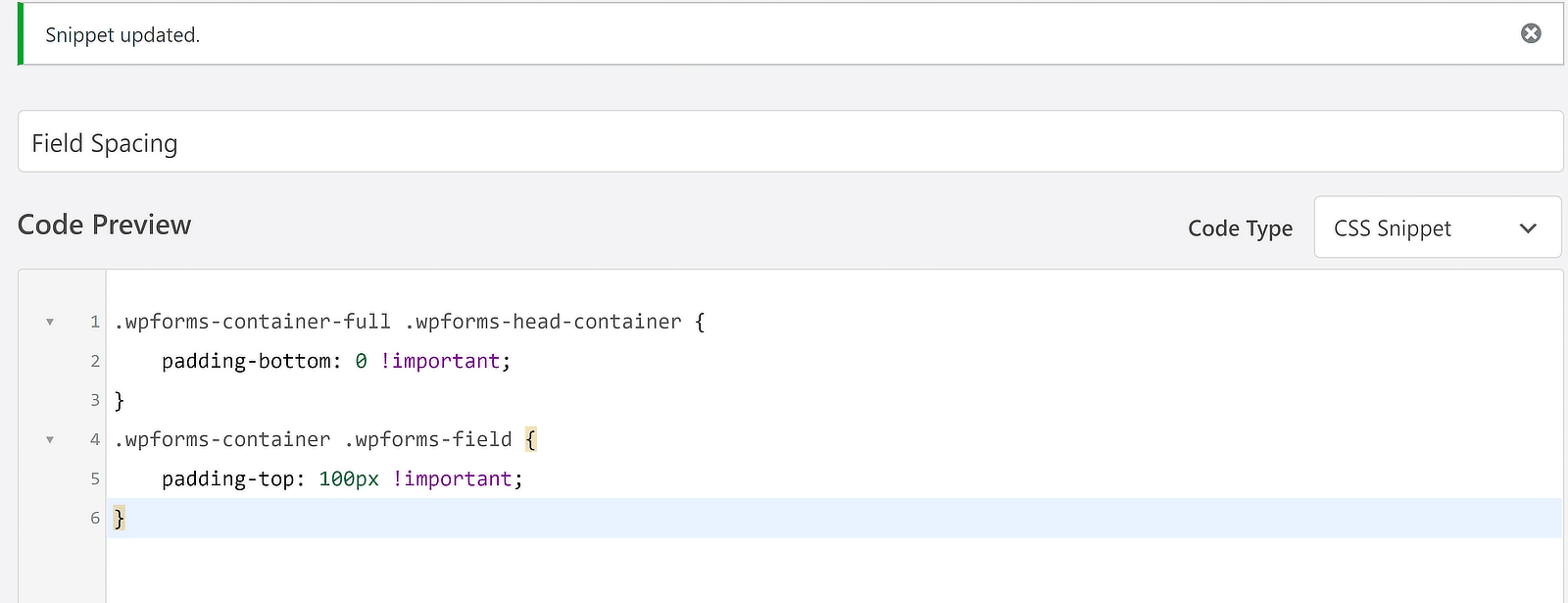
Numai că de această dată, codul de care aveți nevoie arată astfel:
.wpforms-container-full .wpforms-head-container {
padding-bottom: 0 !important;
}
.wpforms-container .wpforms-field {
padding-top: 100px !important;
}
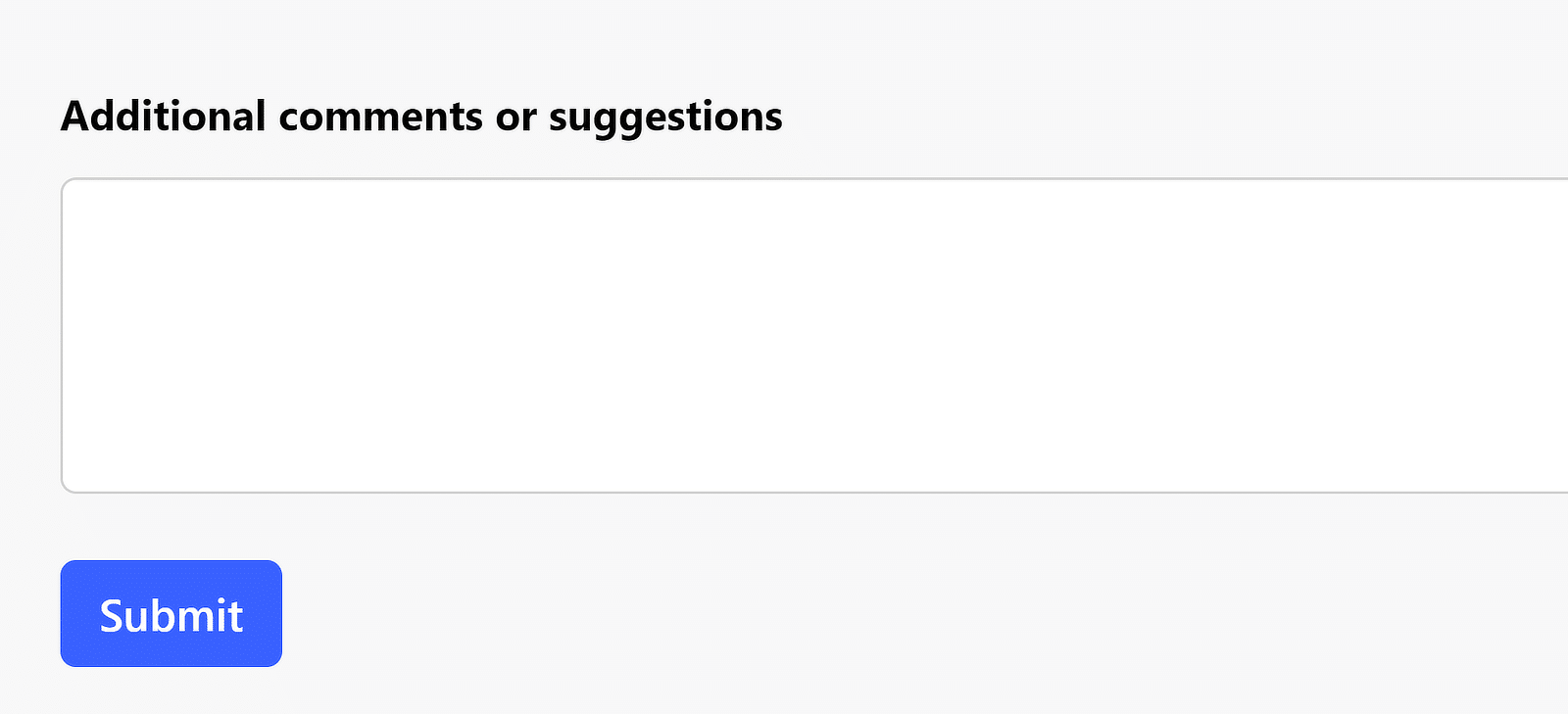
Rezultatul este o formă mai întinsă, cu un decalaj mai mare între fiecare câmp succesiv.

Puteți ajusta liber decalajul schimbând valoarea px a proprietății padding-top .
Încă o dată, dacă doriți să modificați doar spațierea câmpurilor pentru un formular individual, va trebui să editați codul menționând ID-ul formularului:
wpforms-2294 .wpforms-head-container {
padding-bottom: 0 !important;
}
#wpforms-2294 .wpforms-field {
padding-top: 100px !important;
}Modificarea umpluturii butoanelor de trimitere
Schimbarea decalajului dintre ultimul câmp și butonul de trimitere este la fel de ușoară ca și codurile pe care le-ați folosit mai sus.
În mod implicit, spațiul pentru butonul de trimitere din WPForms apare astfel:

Codul de care aveți nevoie pentru a ajusta umplutura butonului de trimitere este:
.wpforms-container .wpforms-submit-container {
padding-top: 30px !important;
}După activarea acestui cod, veți descoperi că umplutura sporită intră în vigoare pentru butonul de trimitere a formularului:

A fost destul de simplu, nu-i așa?
Simțiți-vă liber să utilizați codurile CSS pentru a forța un spațiu în WPForms după cum credeți de cuviință!
Apoi, aplicați stiluri avansate de formular
Ajustarea marginilor și umplutura în formularele dvs. este unul dintre puținele lucruri care necesită cod. Dar WPForms vă permite să vă personalizați stilurile de formulare în detaliu, fără niciun cod în cea mai mare parte.
Puteți modifica aspectul câmpurilor, etichetelor, butoanelor și multe altele cu ajutorul comenzilor intuitive de tip punct și clic. Consultați ghidul nostru despre stilarea formularelor cu editor de bloc pentru o prezentare generală cuprinzătoare.
Creați-vă formularul WordPress acum
Sunteți gata să vă construiți formularul? Începeți astăzi cu cel mai simplu plugin pentru generatorul de formulare WordPress. WPForms Pro include o mulțime de șabloane gratuite și oferă o garanție de rambursare a banilor de 14 zile.
Dacă acest articol v-a ajutat, vă rugăm să ne urmăriți pe Facebook și Twitter pentru mai multe tutoriale și ghiduri WordPress gratuite.
