Cum să direcționați în funcție de geometrie conținutul Beaver Builder pe WordPress
Publicat: 2020-11-24Căutați o modalitate de a geodirecționa conținutul Beaver Builder pe site-ul dvs. WordPress?
Beaver Builder vă ajută să vă creați propriile modele unice utilizând pluginul său vizual, drag-and-drop, de generare a paginii. Dar ce se întâmplă dacă doriți să afișați diferite modele sau module Beaver Builder pe baza geolocalizării vizitatorilor site-ului dvs.?
De exemplu, puteți afișa diferite module de butoane (CTA), diferite videoclipuri, diferite anunțuri și multe altele. În total, veți putea să vă geodirecționați desenele la nivelul rândului, coloanei sau modulului individual Beaver Builder.
În acest articol, veți învăța cum să direcționați în funcție de geometrie conținutul Beaver Builder folosind GeotargetingWP și pluginul Geotargeting Pro. Veți putea să vă configurați regulile de direcționare geografică din interiorul interfeței obișnuite Beaver Builder - nu este nevoie să învățați o nouă interfață sau să folosiți vreun cod.
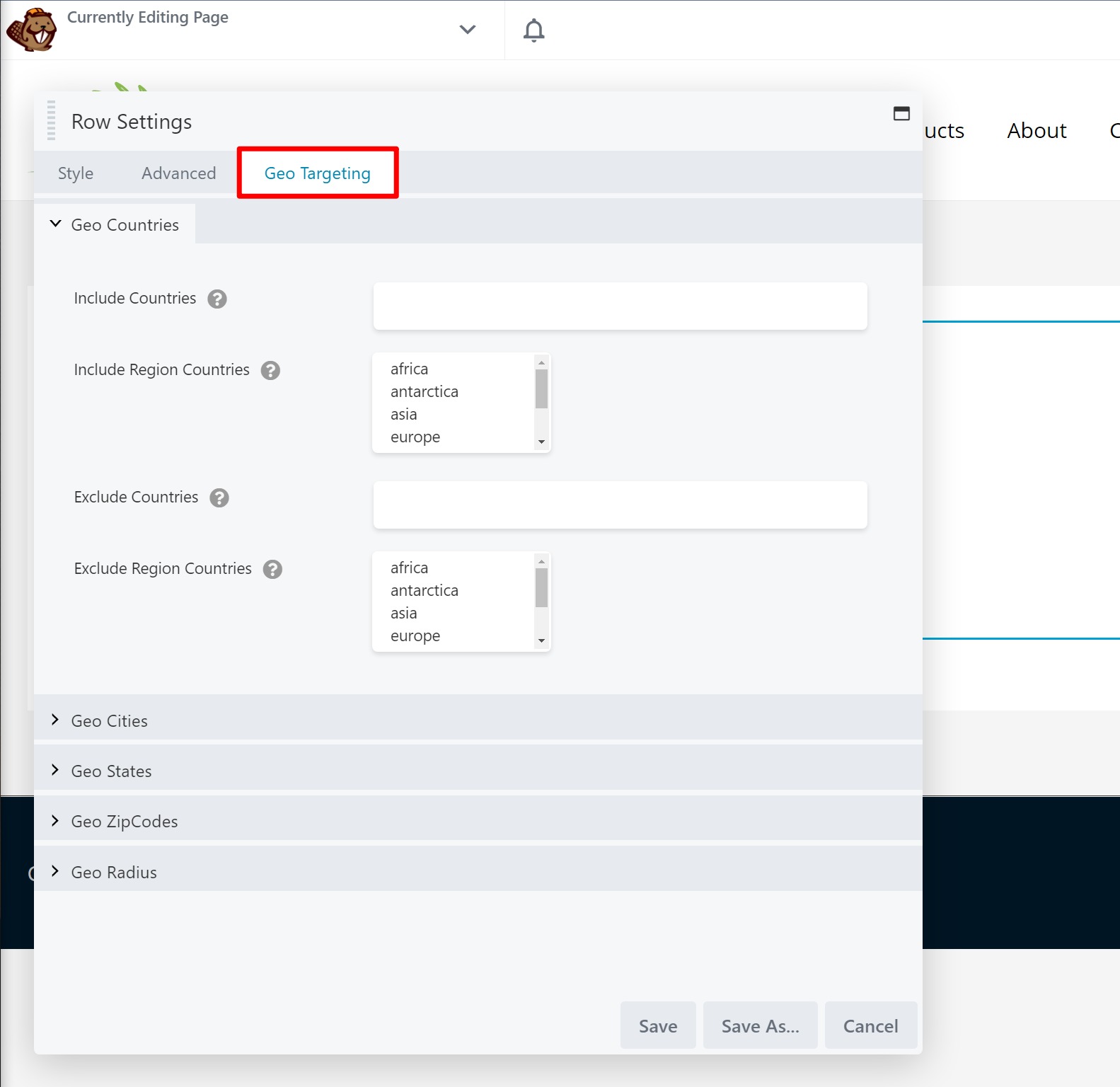
Mai exact, veți primi o nouă filă GeoTargeting în zona de setări pentru orice rând, coloană sau modul:

Această metodă va funcționa cu:
- Beaver Builder (gratuit) la WordPress.org
- Beaver Builder Pro
- Beaver Themer (extensia completă a clădirii tematice a Beaver Builder)
- Orice extensie Beaver Builder (atâta timp cât sunt codificate corect)
Ești gata să înveți cum să o faci? Să pătrundem…
Cuprins
- Cum să direcționați în funcție de geometrie conținutul Beaver Builder pe WordPress
- Geolocalizare Beaver Builder
- Pasul 1: Configurați pluginul WP de orientare geografică
- Pasul 2: Geotarget Conținutul Beaver Builder
- Aceste reguli de direcționare geografică vor funcționa cu stocarea în cache a paginii?
- Începeți azi direcționarea geografică Beaver Builder
- Geolocalizare Beaver Builder
Geolocalizare Beaver Builder
Pentru a geotarge builderul de pagini Beaver Builder, aveți nevoie de Geotargeting Pro de la GeotargetingWP.
Geotargeting Pro vă permite să geodirecționați orice parte a site-ului dvs. WordPress. Îl puteți folosi pentru a viza în funcție de criterii întregi postări/pagini/tipuri de postări personalizate, widget-uri, elemente de meniu și, desigur, conținut din Beaver Builder.
Din nou, are o integrare încorporată cu Beaver Builder, astfel încât să puteți configura toate regulile de direcționare geografică direct din interfața Beaver Builder.
Mai important, vă puteți direcționa conținutul în funcție de diferite zone, inclusiv:
- Țară
- Oraș
- Stat
- Cod postal
- Raza (o anumită distanță de la coordonatele de latitudine/longitudine pe care le specificați)
Pluginul de geotargeting în sine este gratuit, dar va trebui să vă abonați la serviciul GeotargetingWP pentru a detecta efectiv locația vizitatorilor dvs. Totuși, puteți obține o perioadă de încercare gratuită de 14 zile, fără a fi necesar un card de credit. Așa că veți putea urma întregul tutorial fără să plătiți nimic sau să introduceți un card de credit - va trebui să plătiți doar dacă doriți să continuați să utilizați serviciul după acele 14 zile.
Pasul 1: Configurați pluginul WP de orientare geografică
Pentru a începe, va trebui să vă înregistrați pentru un cont GeotargetingWP. Din nou, puteți obține o perioadă de încercare gratuită de 14 zile, fără a fi necesar un card de credit.
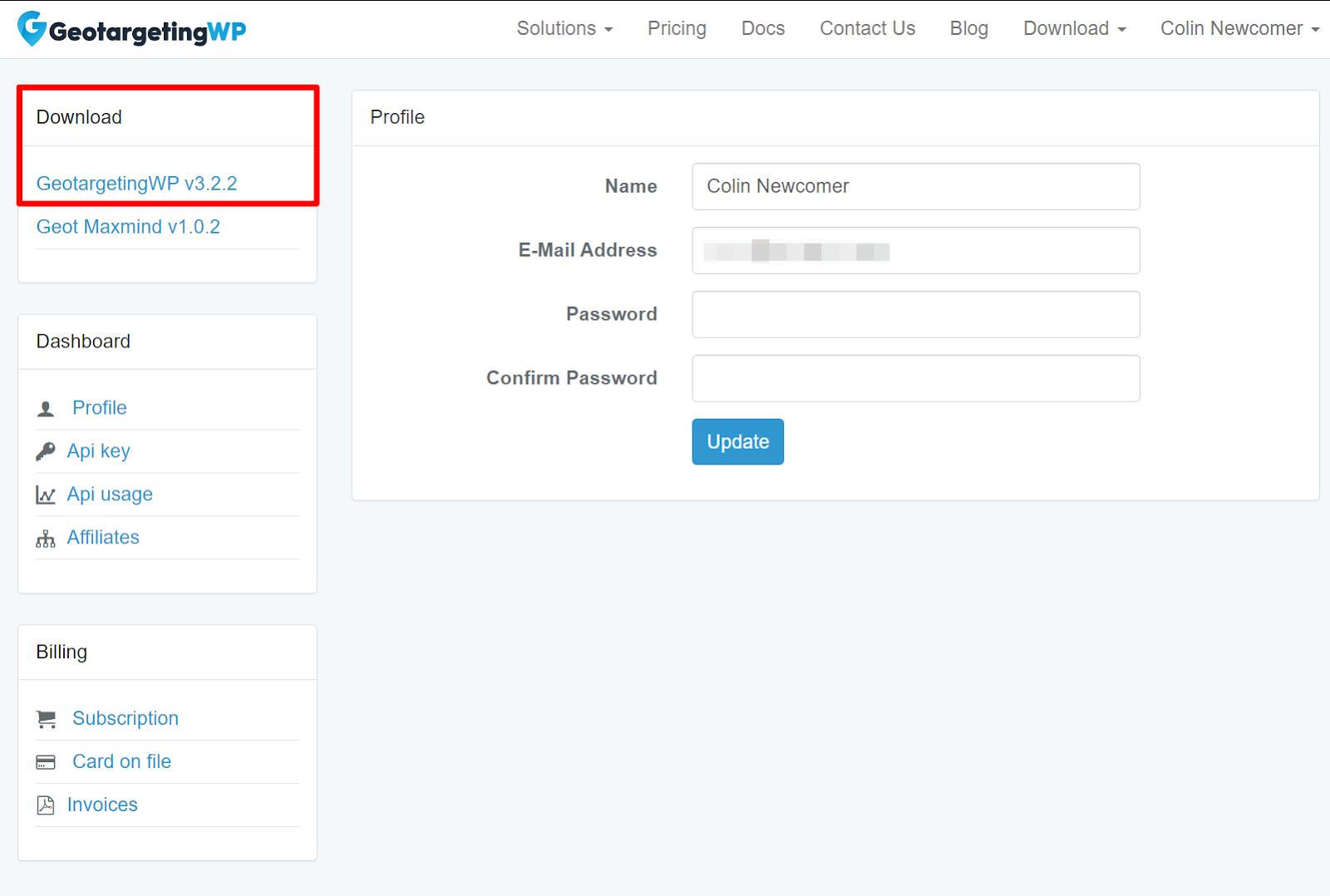
După ce vă înregistrați și vă conectați la contul dvs., ar trebui să vedeți o solicitare pentru a descărca cea mai recentă versiune a pluginului GeotargetingWP în bara laterală a tabloului de bord al contului:

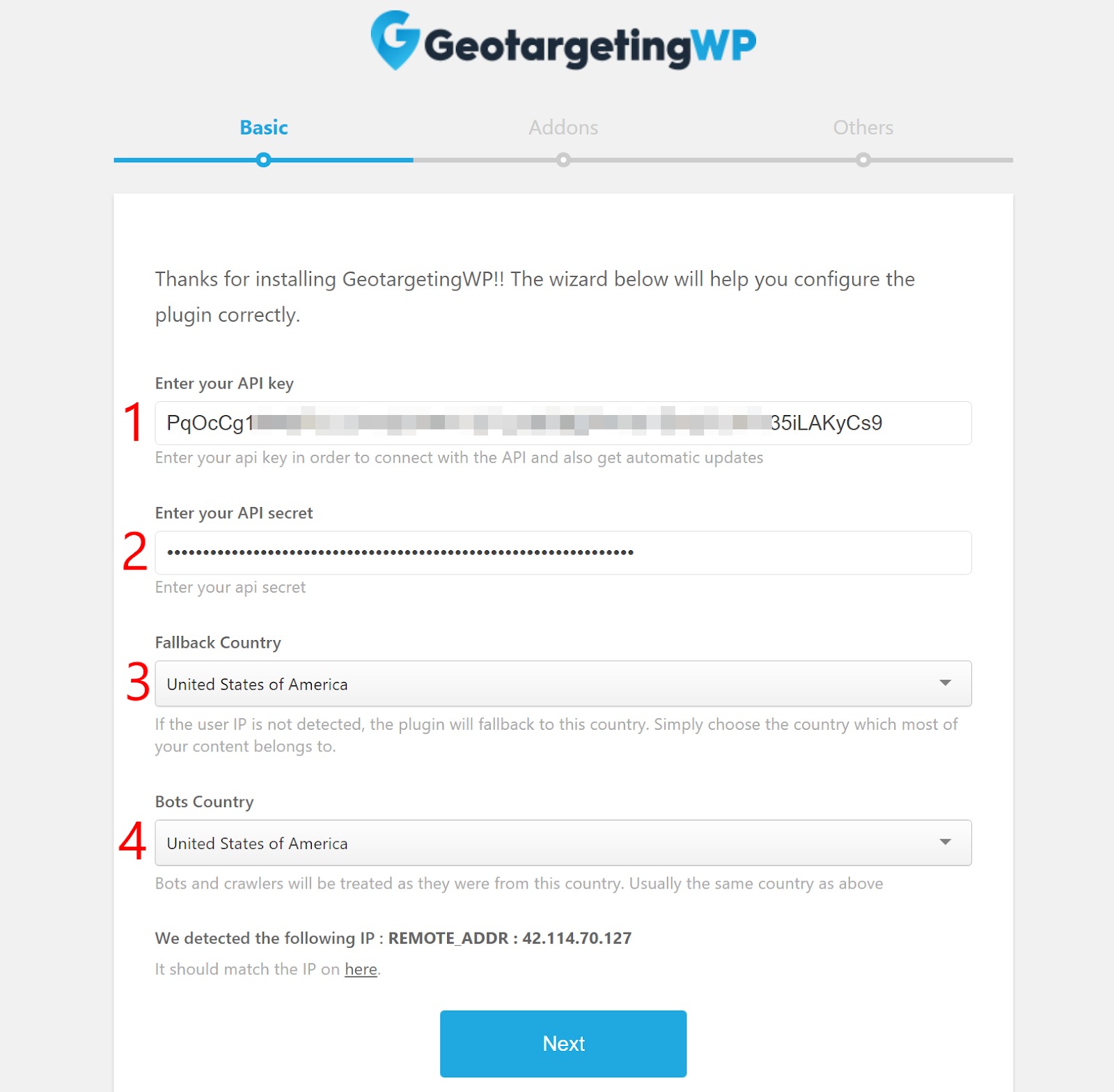
După ce ați descărcat pluginul, instalați și activați-l pe site-ul dvs. WordPress. Activarea pluginului va lansa un expert de configurare pentru a vă ajuta să configurați setările de bază ale pluginului. În asistentul de configurare, o informație pe care va trebui să o introduceți este cheile dvs. API GeotargetingWP.
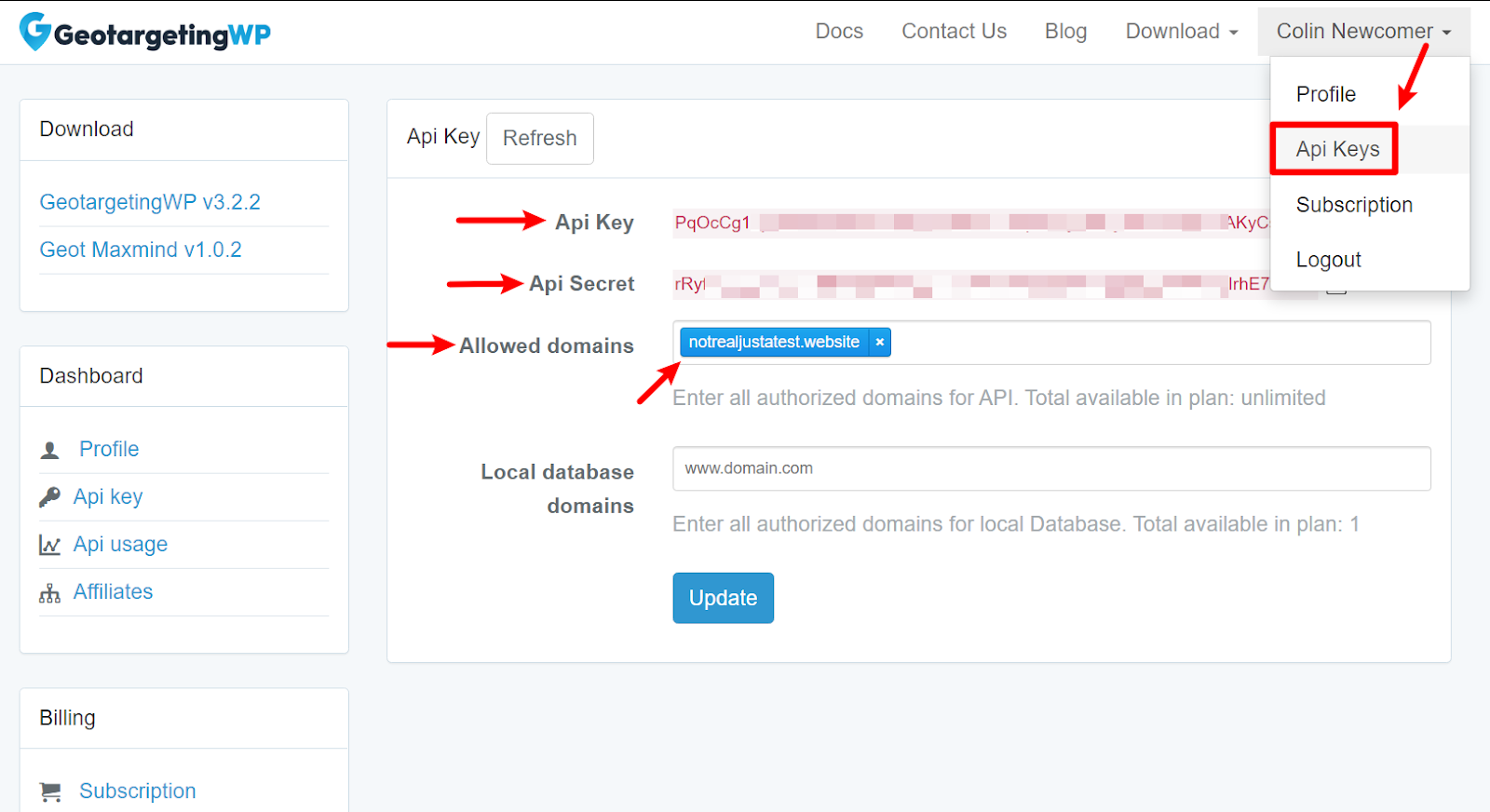
Pentru a găsi aceste chei, deschideți o filă nouă și accesați acest link. Sau accesați secțiunea Chei API din meniul drop-down din colțul din dreapta sus al tabloului de bord GeotargetingWP.
În timp ce vă aflați în tabloul de bord GeotargetingWP, veți dori, de asemenea, să adăugați site-ul dvs. WordPress la caseta „Domenii permise” din zona Cheie API:

După ce ați adăugat site-ul și aveți cheia API și secretul API, reveniți la tabloul de bord WordPress și adăugați cheile API în casetele din expertul de configurare al pluginului. Apoi, va trebui să faceți două alegeri suplimentare:
- Țară de rezervă - dacă GeotargetingWP nu poate detecta IP-ul/locația unui vizitator dintr-un motiv oarecare, îl va trata pe vizitator ca și cum ar fi din această țară ca o rezervă.
- Țara roboților - GeotargetingWP va trata întotdeauna roboții și crawlerele (cum ar fi crawlerul de căutare Google) ca și cum ar fi vizitat din această țară.


După ce ați introdus acele informații, faceți clic pe Următorul.
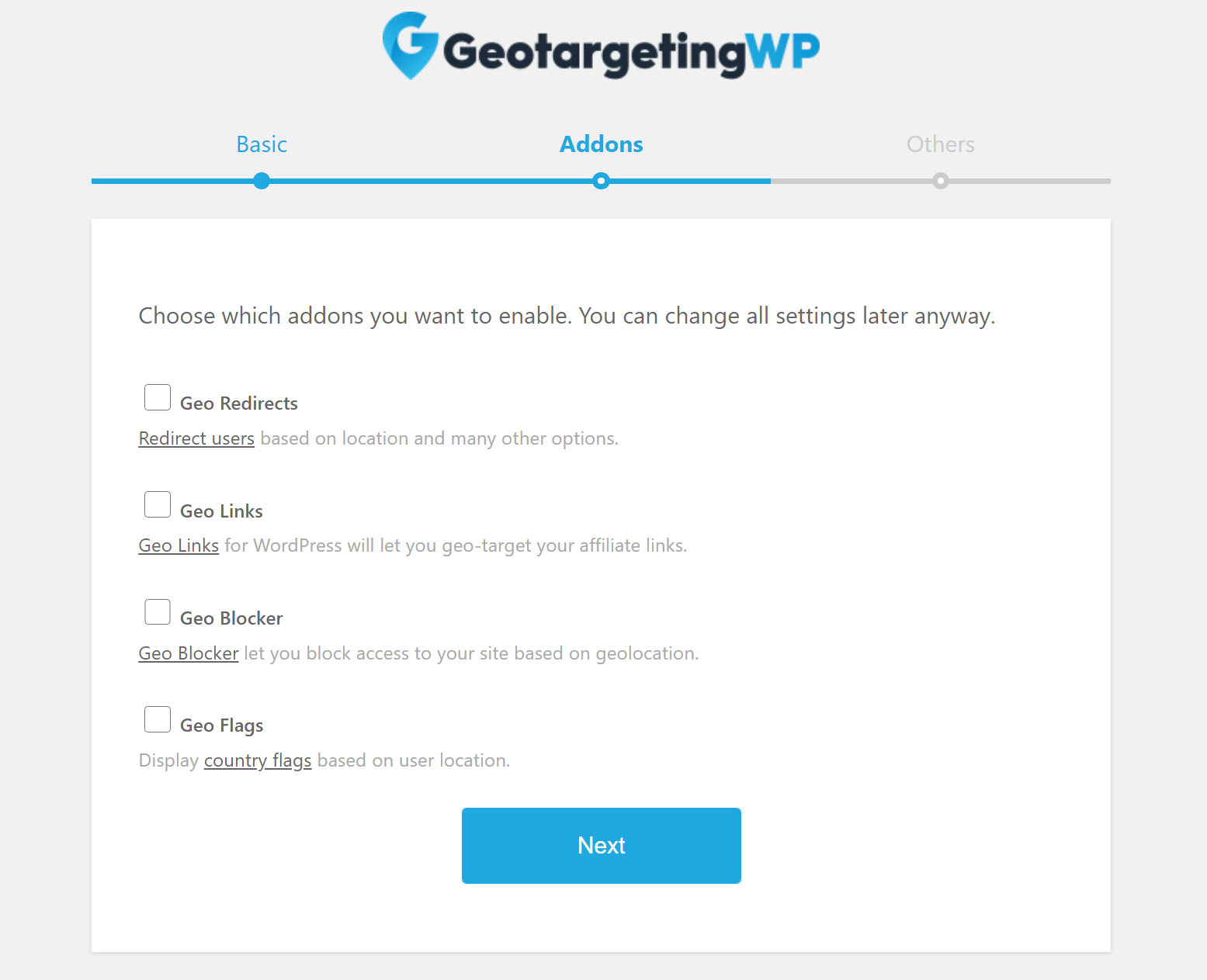
Pe pagina următoare, veți avea opțiunea de a instala unele dintre celelalte suplimente ale GeotargetingWP. De exemplu, puteți crea link-uri sau redirecționări direcționate geografic. Puteți instala orice suplimente dacă se potrivesc nevoilor dvs. Cu toate acestea, nu este nevoie să instalați niciun program de completare pentru a viza în funcție de conținut conținutul Beaver Builder.

După ce ați terminat expertul de configurare, sunteți gata să începeți să adăugați direcționare geografică la Beaver Builder.
Pasul 2: Geotarget Conținutul Beaver Builder
Apoi, puteți deschide interfața obișnuită Beaver Builder pentru a începe să vă direcționați în funcție de geometrie conținutul. Din nou, GeotargetingWP funcționează atât cu Beaver Builder gratuit/Pro, cât și cu orice șabloane de temă pe care le creați cu Beaver Themer.
Pentru a configura o regulă de direcționare geografică, tot ce trebuie să faceți este să deschideți setările pentru orice rând, coloană sau modul. Ar trebui să vedeți apoi o nouă filă de direcționare geografică, unde vă puteți configura regulile de direcționare geografică:

Ar trebui să observați două lucruri aici:
În primul rând, GeotargetingWP vă permite să alegeți diferite zone pe care să le vizați geografic. Din nou, puteți viza după:
- Țară
- Oraș
- Stat
- Cod postal
- Raza în jurul anumitor coordonate de longitudine/latitudine
De asemenea, vă puteți crea propriile „Regiuni”, care vă ajută să economisiți timp. O regiune vă permite să vizați automat mai multe locații simultan. GeotargetingWP vine cu propriile sale regiuni implicite, cum ar fi „Asia”, „Europa”, etc. Cu toate acestea, vă puteți crea și propriile regiuni personalizate cu orice combinație de locații.
În al doilea rând, puteți folosi atât regulile Include, cât și Exclude:
- Includeți - acest rând/coloană/modul se va afișa numai vizitatorilor din aceste locații.
- Excludeți - acest rând/coloană/modul va fi afișat tuturor vizitatorilor, cu excepția vizitatorilor din aceste locații.
Un exemplu despre cum să utilizați GeotargetingWP în Beaver Builder
Să ne uităm la un exemplu pentru a vă arăta cum funcționează. Să presupunem că doriți să afișați un buton vizitatorilor din Vietnam și un alt buton vizitatorilor din orice parte a lumii, cu excepția Vietnamului.
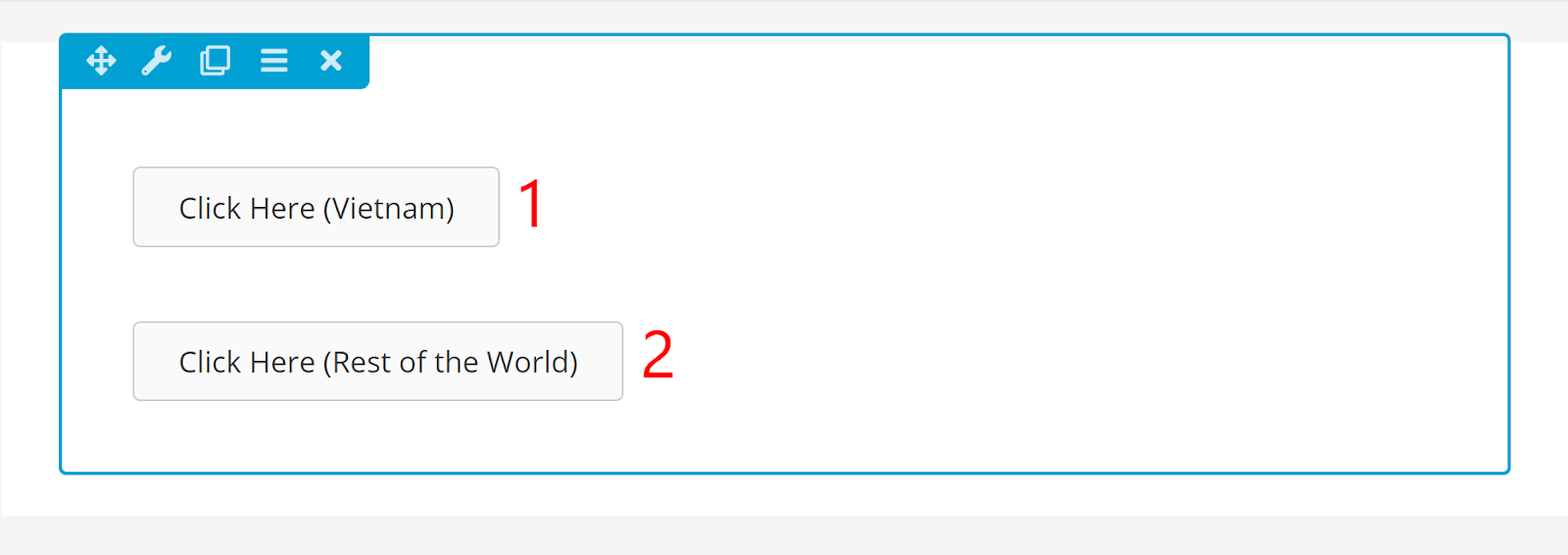
Mai întâi, ați adăuga două module de butoane separate în Beaver Builder:
- Un modul cu linkul/CTA pentru vizitatorii din Vietnam.
- Un alt modul cu link/CTA pentru vizitatori de pretutindeni, cu excepția Vietnamului.

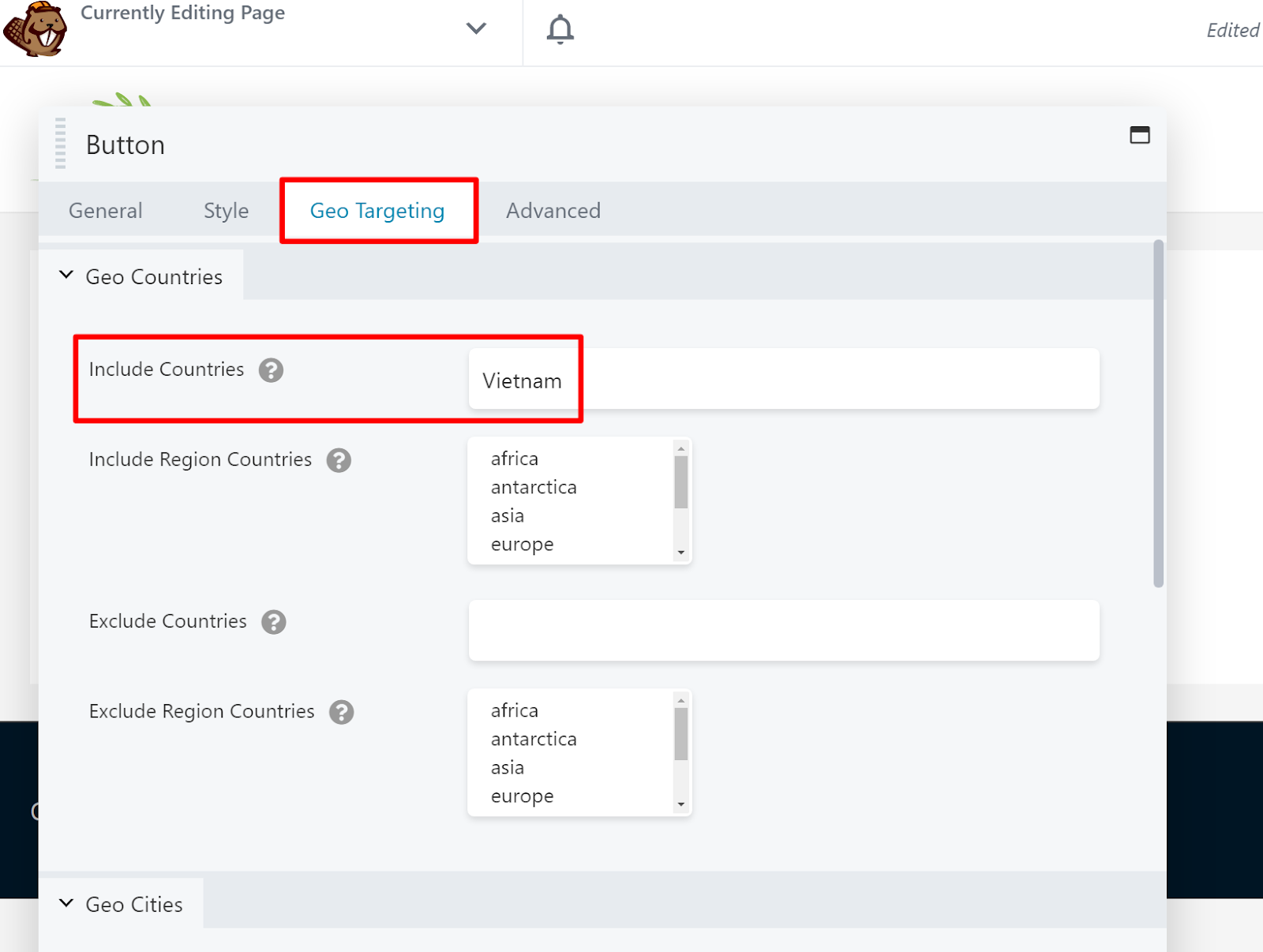
Apoi, veți deschide setările de direcționare geografică pentru butonul pentru vizitatorii vietnamezi. Aici, veți seta regula Includeți țări egală cu „Vietnam”:

Din nou, aceasta înseamnă că acest prim modul de buton va fi afișat doar pentru vizitatorii din Vietnam.
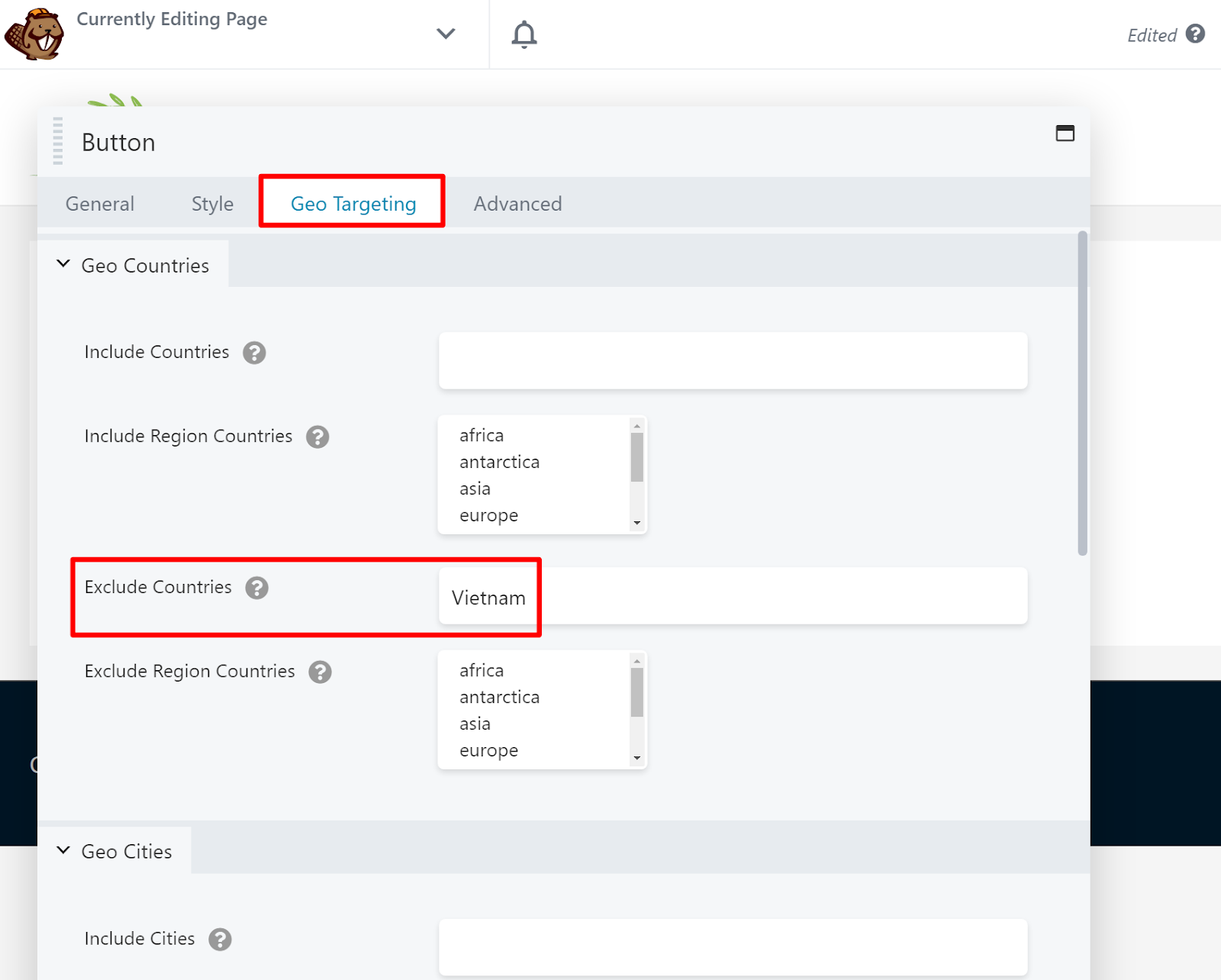
Apoi, veți deschide setările de direcționare geografică pentru butonul pentru vizitatorii din afara Vietnamului. Aici, veți seta regula de excludere a țărilor egală cu „Vietnam”. Amintiți-vă, aceasta înseamnă că acest modul se va afișa vizitatorilor de oriunde, cu excepția Vietnamului:

Si asta e! Acum, vizitatorii dvs. vor vedea doar modulul cu un singur buton care li se aplică.
De exemplu, în prezent scriu acest articol din Vietnam, așa că atunci când deschid designul Beaver Builder pe fața site-ului, văd doar butonul pentru vizitatorii vietnamezi:

Dacă cineva ar naviga din afara Vietnamului, ar vedea doar celălalt buton.
Acesta este doar un exemplu simplu cu două reguli. Dar ați putea, de asemenea, să fiți mai creativi și să vizați locații suplimentare dacă este necesar. De asemenea, puteți utiliza aceeași abordare pentru a viza secțiuni întregi sau coloane în loc de un singur modul.
Aceste reguli de direcționare geografică vor funcționa cu stocarea în cache a paginii?
Da! Chiar dacă utilizați memorarea în cache a paginii din plugin sau gazdă pentru a vă accelera designul Beaver Builder, GeotargetingWP funcționează în continuare atâta timp cât activați modul Ajax în setările pluginului.
Începeți azi direcționarea geografică Beaver Builder
Prin direcționarea geografică a designurilor dvs. Beaver Builder, puteți crea experiențe web mai optimizate pentru vizitatorii din diferite locații.
Pentru a începe geotargetingul Beaver Builder fără a avea nevoie de cod sau cunoștințe tehnice speciale, creați un cont GeotargetingWP astăzi și începeți perioada de încercare gratuită de 14 zile.
