Cum să începeți cu Gutenberg
Publicat: 2019-06-11Dacă ești curios despre noul editor WordPress, Gutenberg, atunci această postare este pentru tine.
Gutenberg este noul copil în bloc pentru Editorul WordPress. A fost dezvoltat pe GitHub folosind WordPress REST API , JavaScript și React . Editorul se simte modern, ușor de lucrat și foarte modest. A compara Gutenberg cu Editorul Clasic este ca și cum ai compara două case: una cu multă mobilă și alta aproape deloc. Chiar dacă simți că stilul minimalist este puțin descurajan, odată ce începi să folosești Gutenberg, experiența generală poate fi una plăcută.
Desigur, Gutenberg are dezavantajele sale și, dacă sunteți foarte experimentat în Editorul clasic, puteți simți că lucrul cu Gutenberg pare un pas înapoi.
În acest articol, voi încerca să acopăr cât mai mult teren posibil și să vă ofer o imagine clară despre ce să vă așteptați cu Gutenberg. Voi discuta argumentele pro și contra , precum și despre cum puteți îmbunătăți aceste dezavantaje, astfel încât tranziția să fie mai simplă.

Pentru a începe, puteți utiliza Gutenberg doar actualizând WordPress la ultima versiune . Gutenberg este acum o parte din nucleul WordPress. Dacă încă aveți pluginul Editor clasic , puteți începe prin a-l elimina și vă pregătiți să utilizați Gutenberg.
Primii pasi
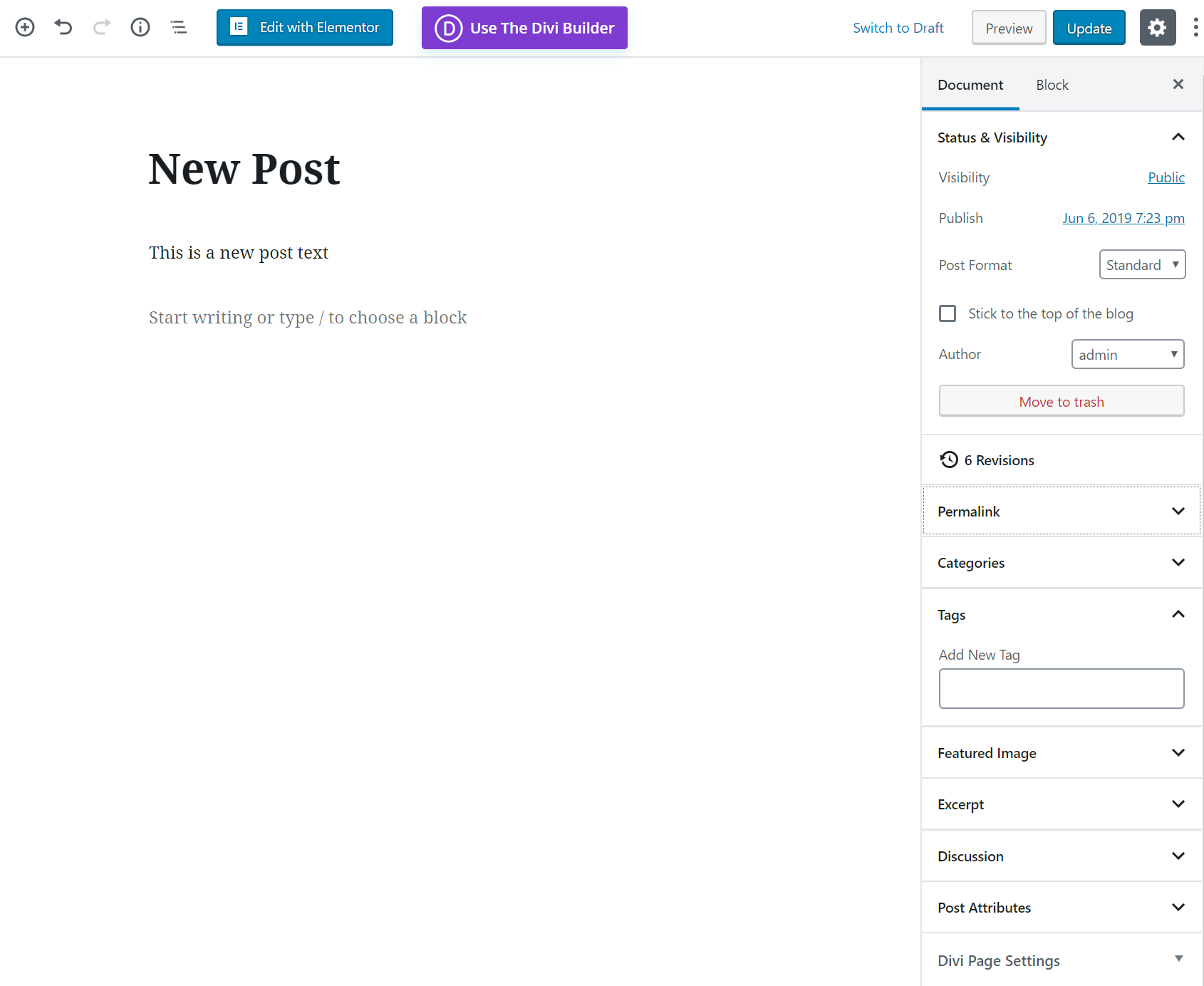
Gutenberg și Divi au parcurs un drum lung integrându-se. În primele etape nu puteai salva o postare făcută de Divi cu Gutenberg fără riscul de a pierde tot conținutul tău. Astăzi, astfel de probleme au dispărut. Puteți salva cu ușurință o postare făcută cu Divi pe Gutenberg și veți putea în continuare să o editați cu Divi. Același lucru este valabil și cu Elementor.

Funcționalitatea Gutenberg este acum perfectă, puteți avea Divi, Elementor și Gutenberg funcționând perfect pe același site și puteți chiar să creați conținut diferit folosind diferiți constructori fără nicio problemă. Desigur, atâta timp cât nu reveniți la editorul Gutenberg în timp ce utilizați Divi și apoi forțați o salvare, caz în care vă va suprascrie cu siguranță Conținutul Divi, același lucru se va întâmpla dacă încercați să renunțați și să salvați conținutul cu un alt constructor.
Structura generală și blocuri

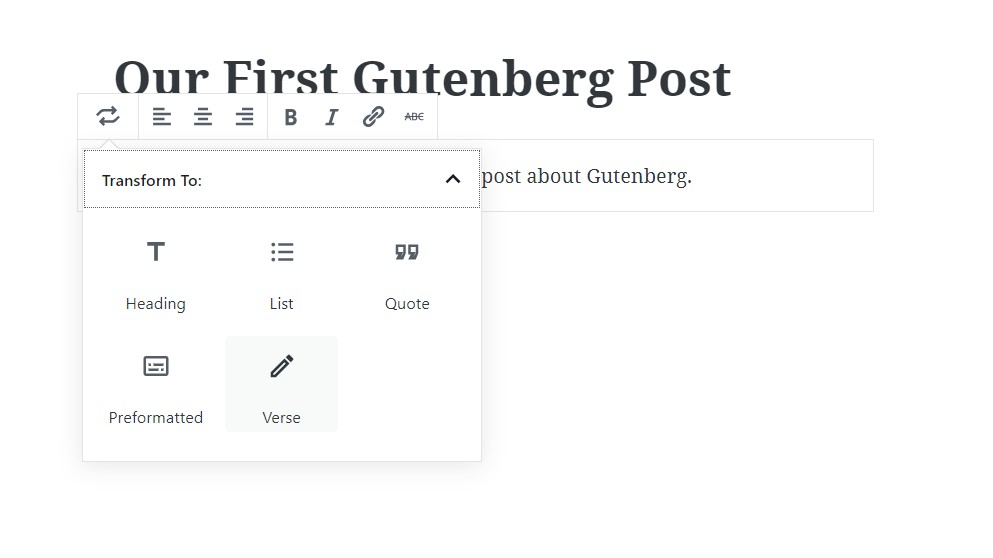
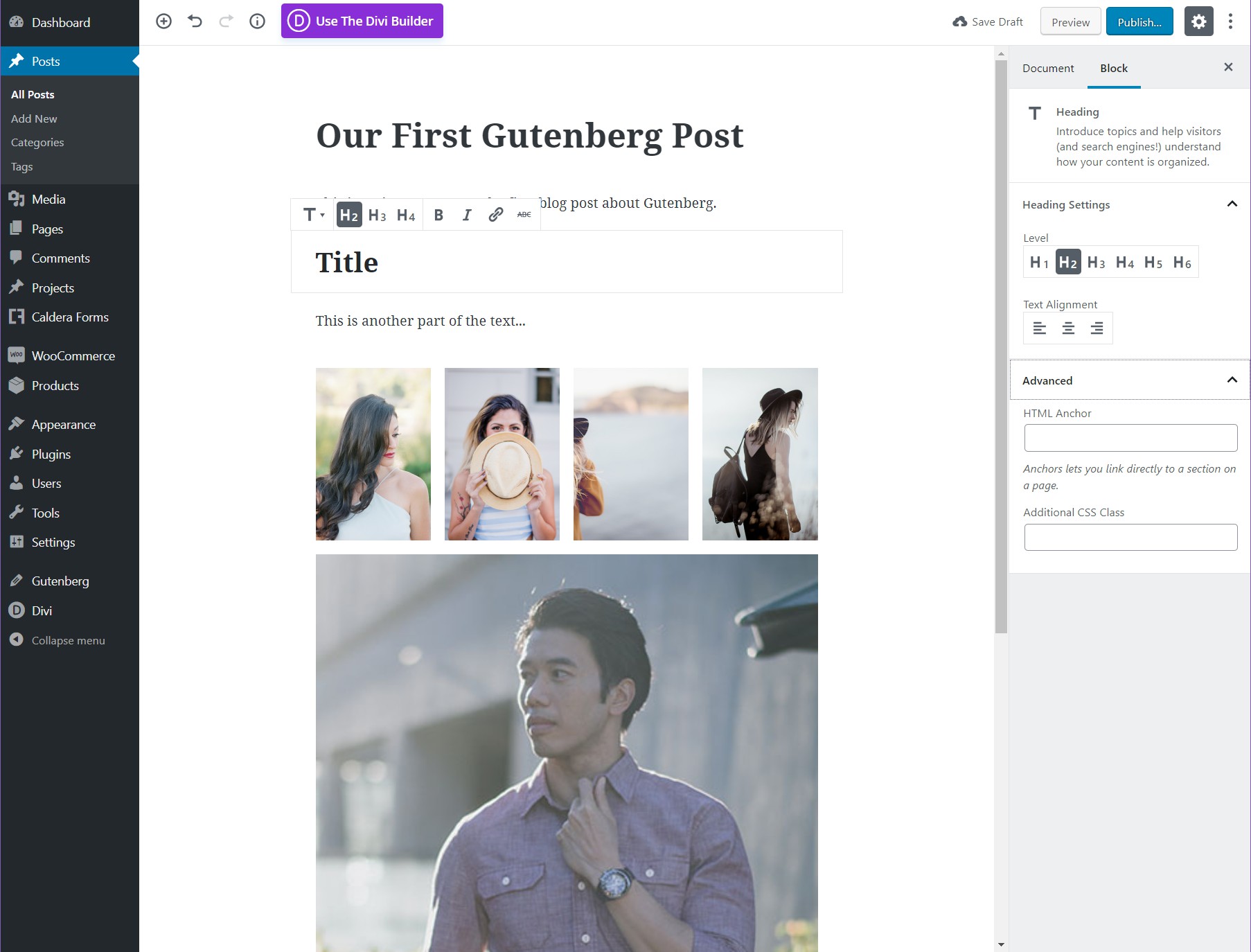
Pentru a vedea opțiunile de editare și stil, plasați cursorul peste bloc cu mouse-ul. Aceasta va afișa diverse opțiuni specifice blocurilor, cum ar fi oferirea de la H1 la H6 pentru Titluri sau stiluri diferite pentru textul Paragraf, cum ar fi Bold, Italic, Link-uri și așa mai departe.

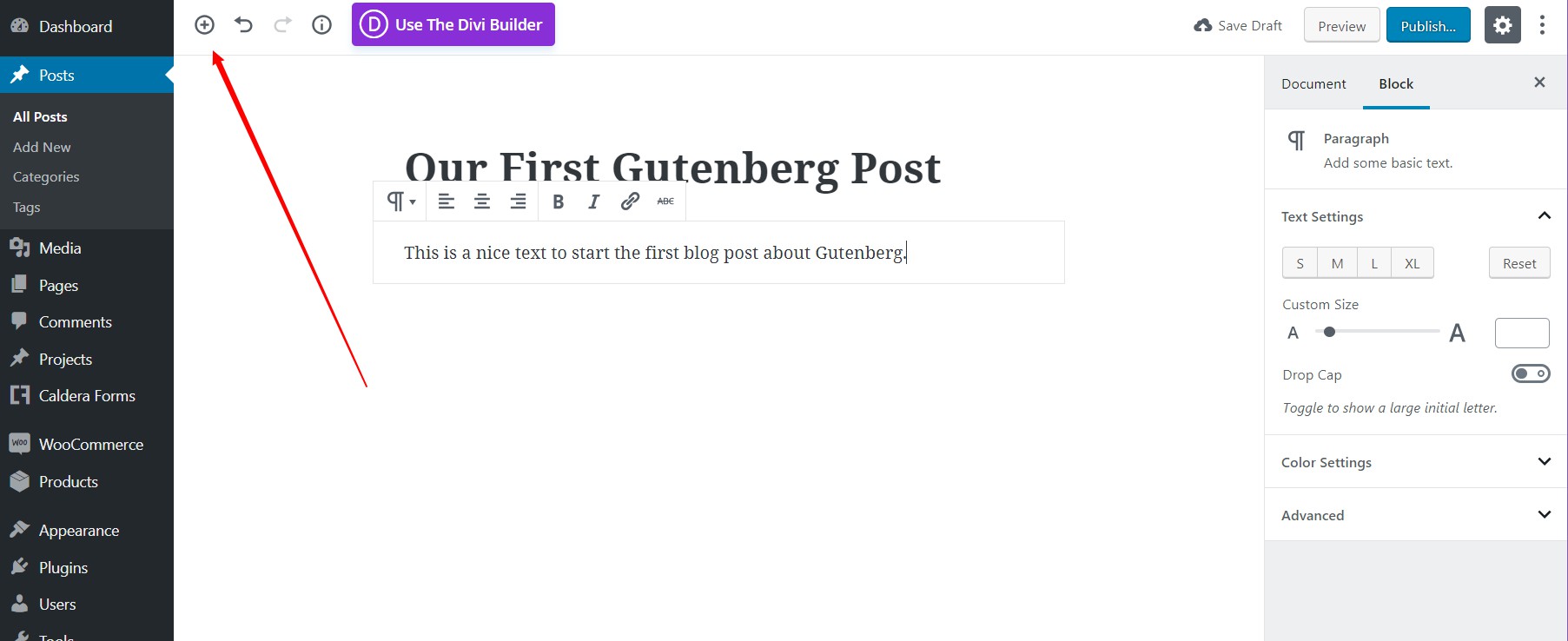
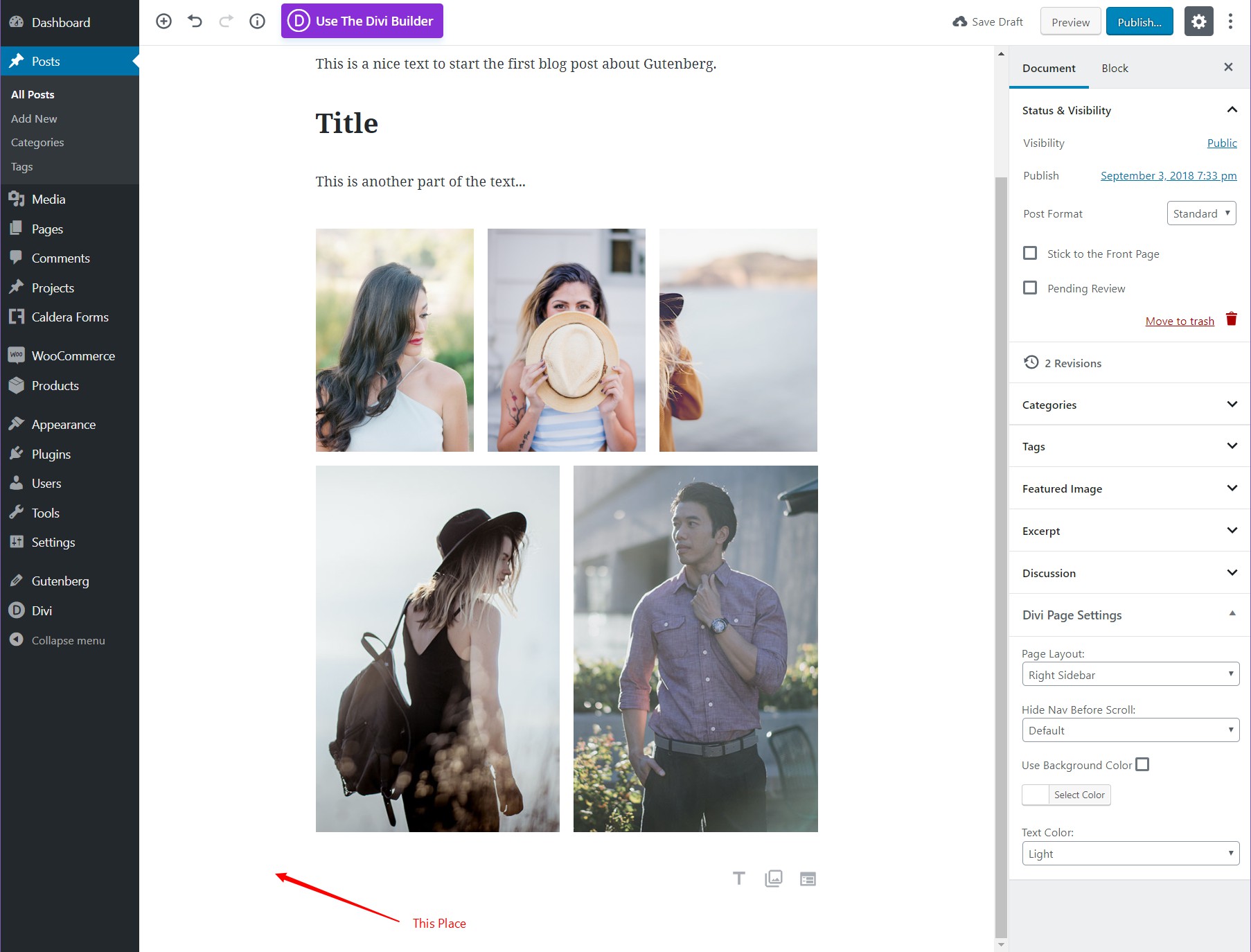
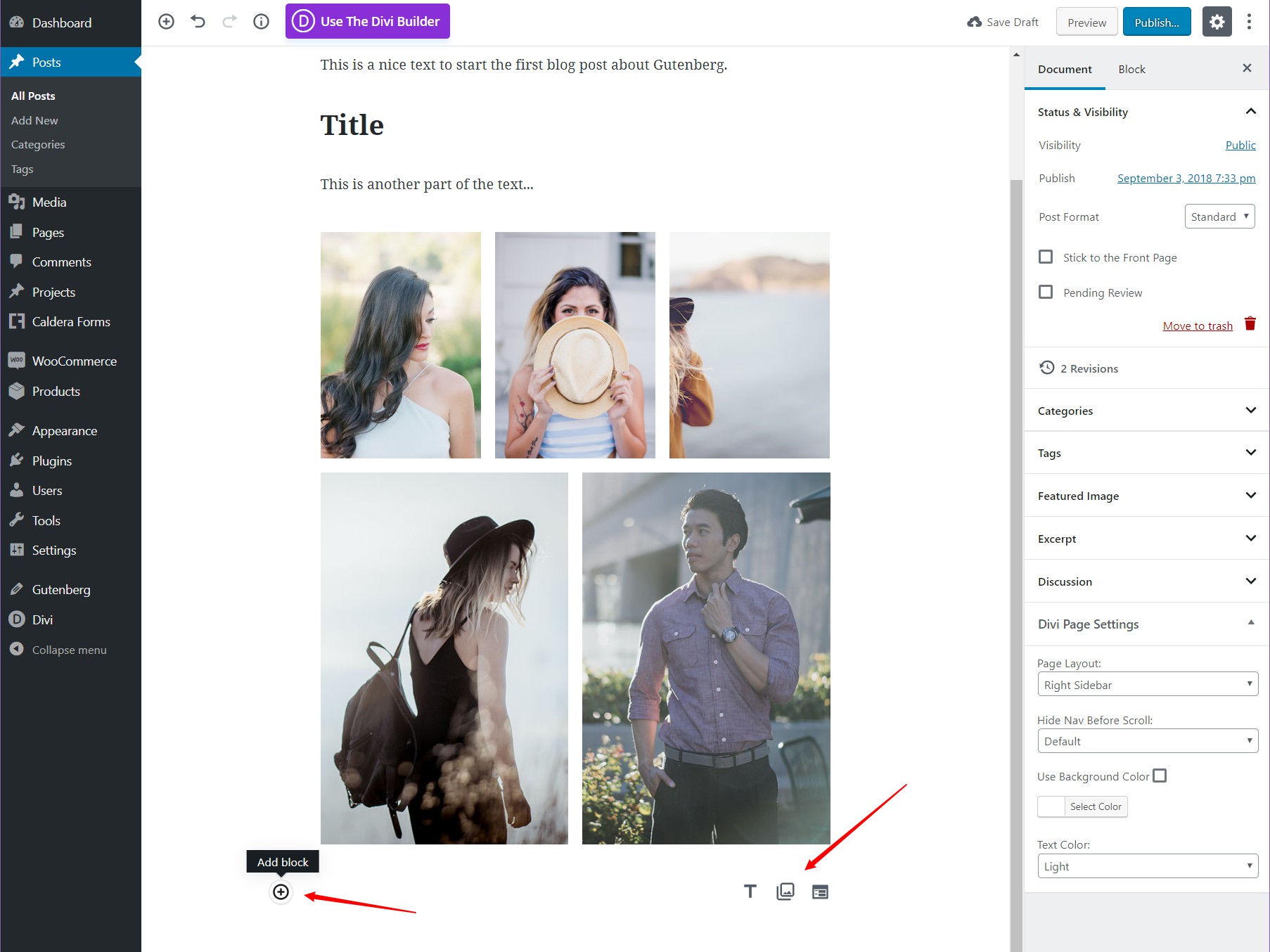
Butonul Adăugați bloc nou


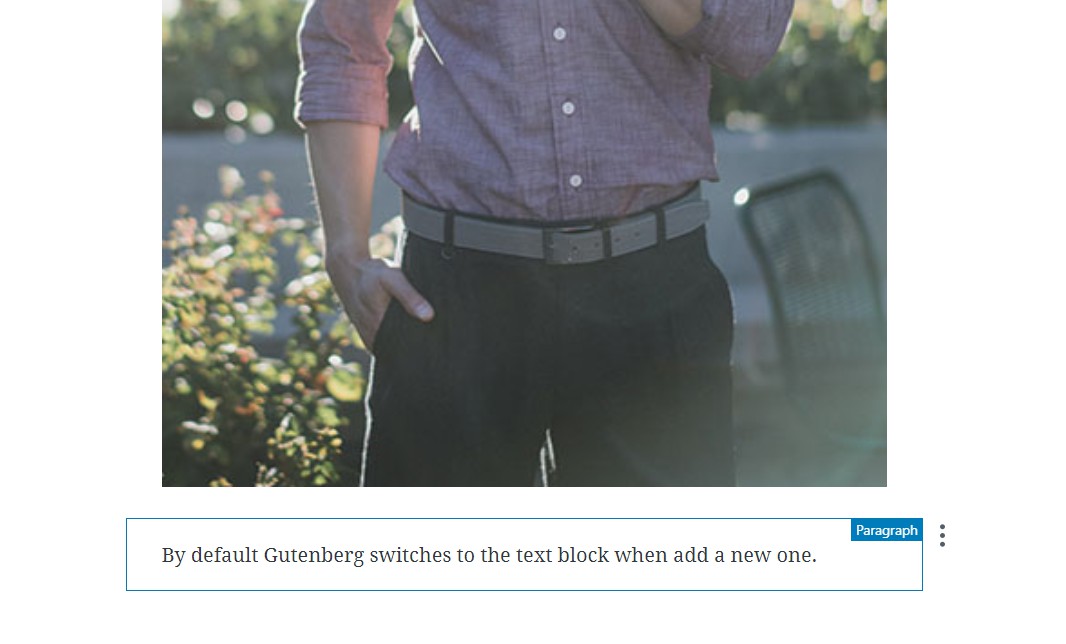
O problemă cu editorul minimalist al lui Gutenberg este că al doilea buton se poate pierde . Trebuie să plasați mouse-ul peste spațiul gol pentru ca butonul să apară. Acest lucru se întâmplă doar atunci când adăugați module noi care nu sunt paragrafe. Paragrafele sunt adăugate cu ușurință cu un „enter” de la tastatură.
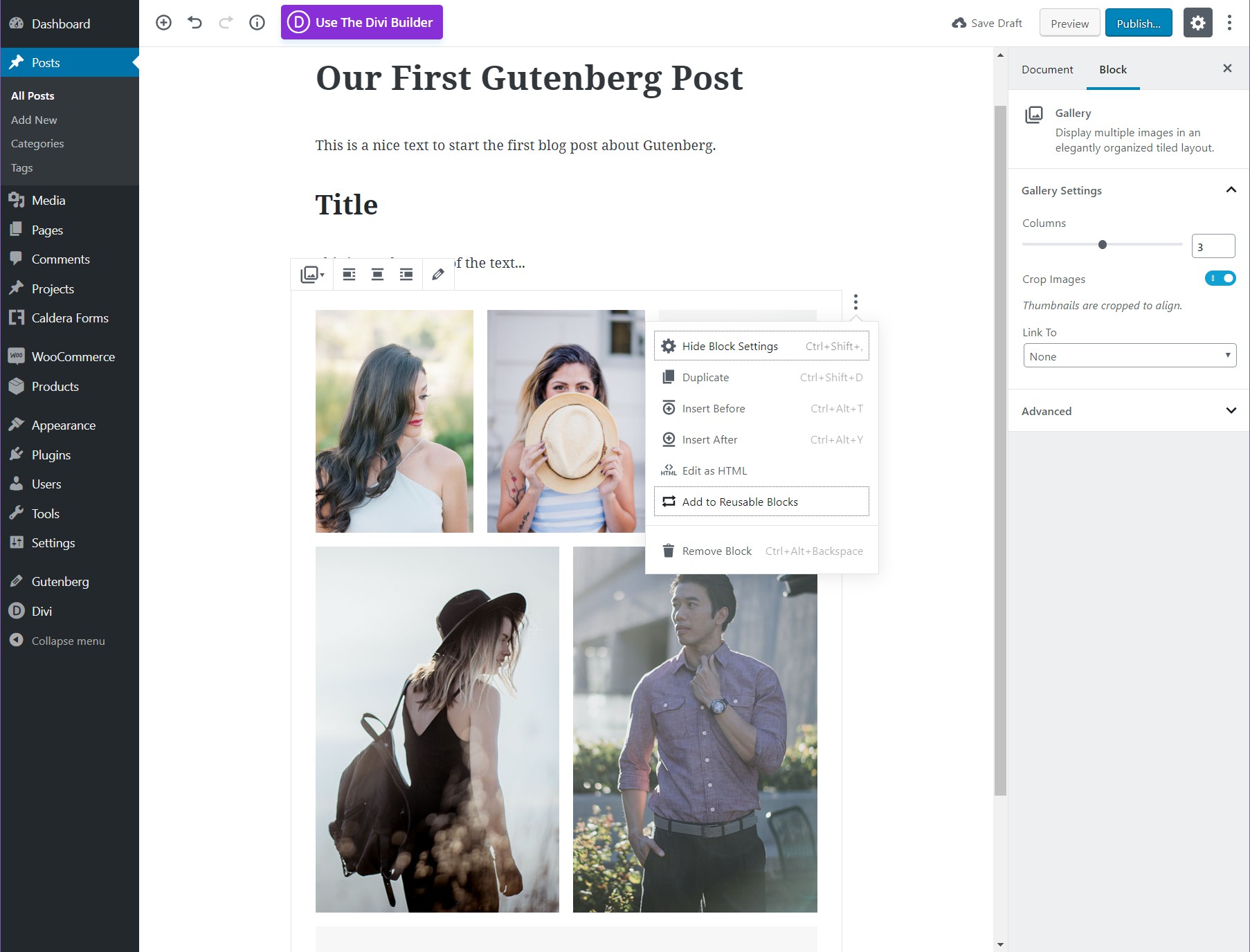
Managementul blocurilor





Odată ce ați adăugat blocuri, le puteți muta peste conținut, în sus și în jos cu săgețile și așa mai departe.
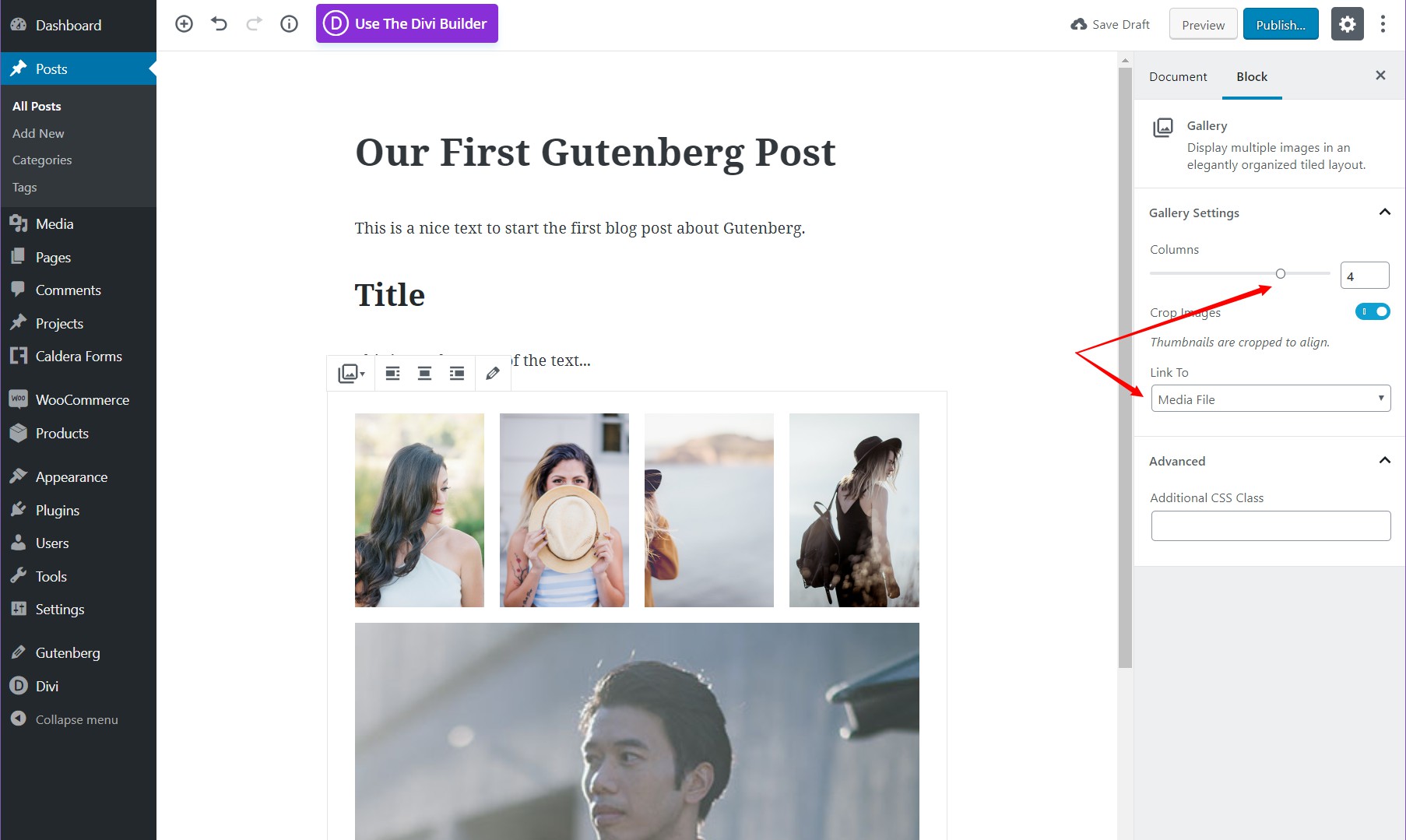
Bara laterală

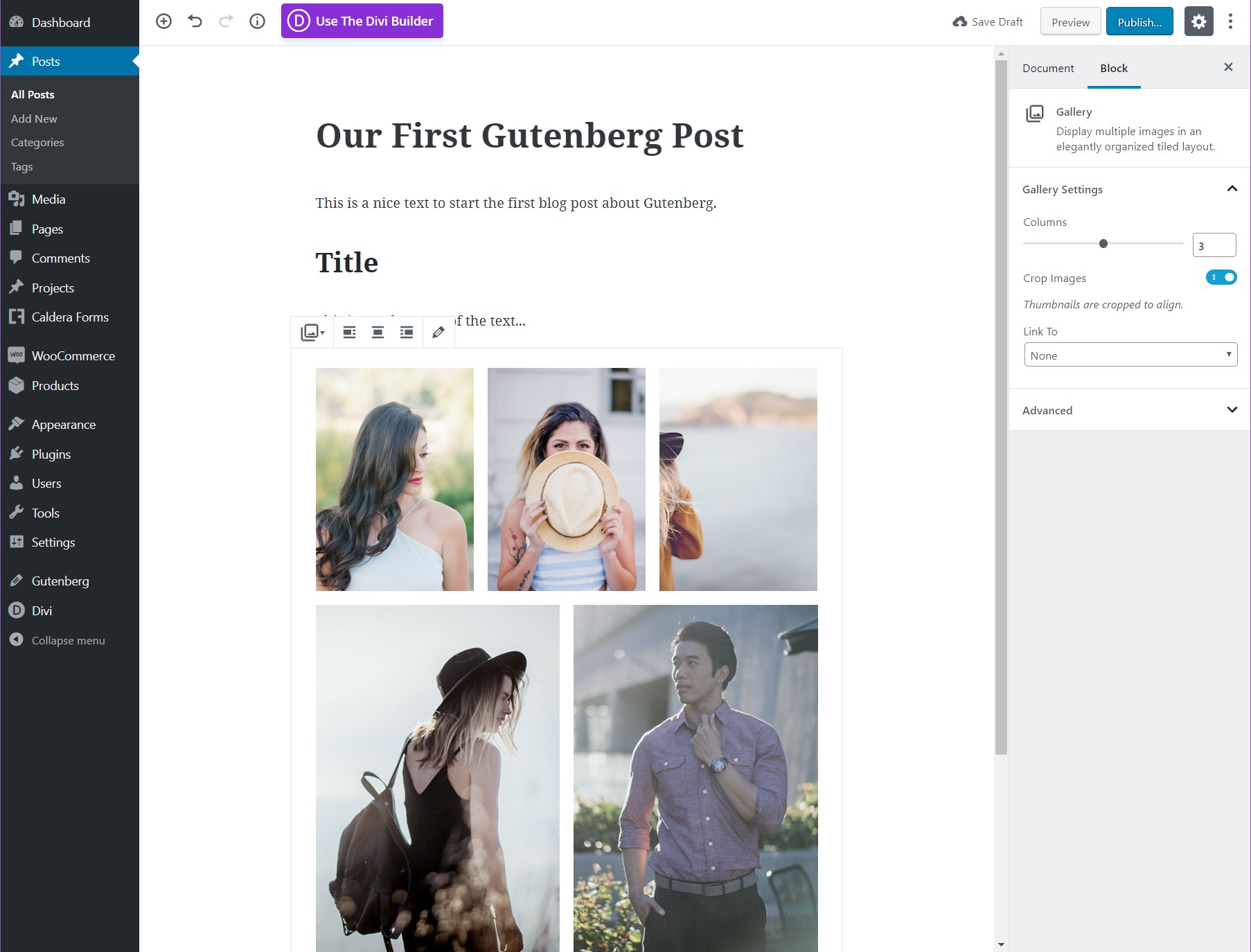
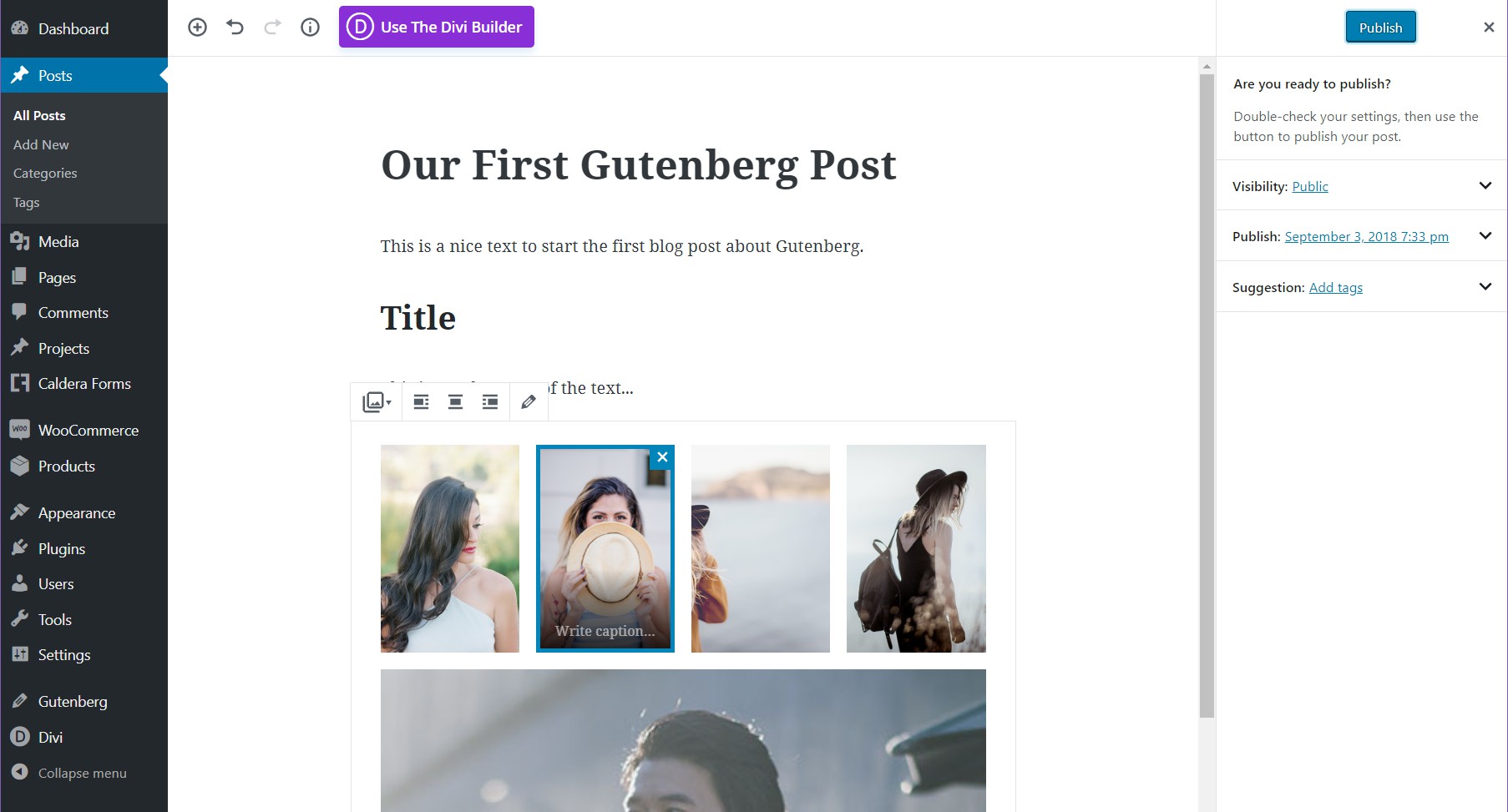
Fila Blocare afișează opțiuni detaliate pentru un anumit bloc. În acest exemplu, putem lega imagini la fișierul media și putem selecta numărul de coloane pe care dorim să le afișam. Fiecare modul are propriul set de opțiuni configurabile sub fila Blocare din bara laterală.

Inainta
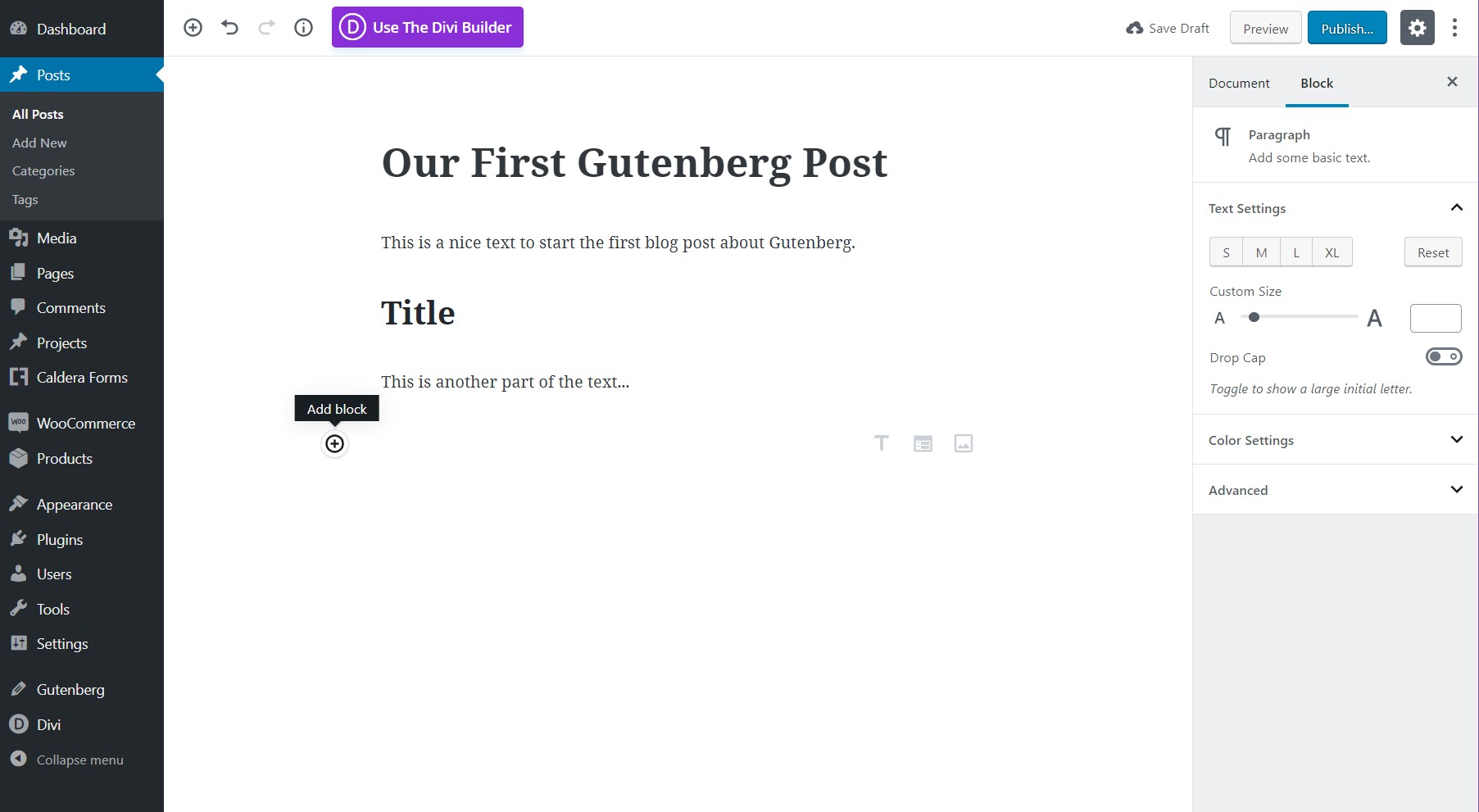
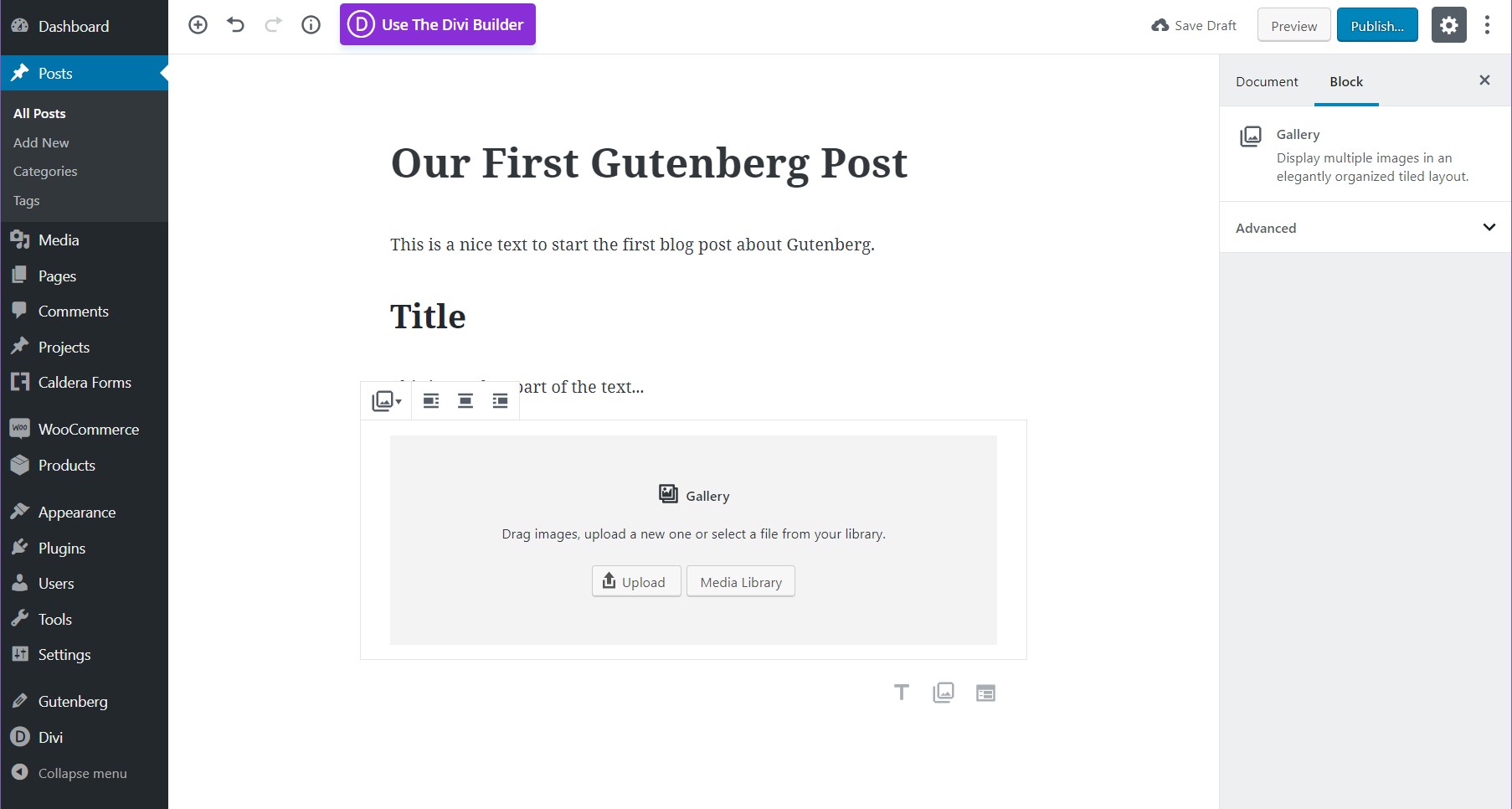
Cel mai bun mod de a-l aborda pe Gutenberg este să te joci și să tastezi cât de mult poți. Utilizarea tastei Enter este cea mai bună modalitate de a stimula un nou bloc. De exemplu, dacă decideți să adăugați un nou bloc de paragraf, veți avea opțiunea de a converti acel bloc într-o imagine sau galerie de imagini.

Crearea de noi blocuri cu tasta Enter este cea mai bună modalitate de a sări peste butonul ascuns „bloc nou”. Încercarea de a-l adăuga în timp ce utilizați mouse-ul vă va afecta grav abilitățile de editare. Prin generarea de noi blocuri cu tasta Enter, puteți adăuga ulterior o imagine selectând pur și simplu pictograma imagine din dreapta blocului respectiv.
Amintiți-vă, totuși, Gutenberg nu are o tastă de comandă rapidă pentru adăugarea de imagini noi, cum ar fi Editorul clasic . Acest lucru vă obligă să utilizați mouse-ul, ceea ce este ceva care întrerupe complet fluxul scrisului. Dacă Gutenberg a adăugat o comandă rapidă pentru inserarea de imagini și galerii, acest lucru ar putea face ca vechiul Editor clasic să fie depășit rapid.



Prin crearea paragrafelor, titlurilor și galeriilor de imagini, puteți vedea de ce este mai ușor să lucrați cu Gutenberg atunci când aveți tone de blocuri care au nevoie de rearanjare. Odată ce ai pregătit articolul, îl poți publica și te bucuri de prima ta postare Gutenberg. Nu uitați că, odată ce începeți să creați postări Gutenberg, nu vă puteți întoarce.
Gutenberg adaugă cod la fiecare postare care îl va face să arate îngrozitor dacă mai târziu decideți să îl dezactivați, așa că, chiar dacă puteți începe să experimentați cu el, amintiți-vă că dacă începeți să îl utilizați pe site-ul dvs., nu veți putea reveniți fără a fi nevoie să modificați manual fiecare postare ulterior.
Caracteristici suplimentare
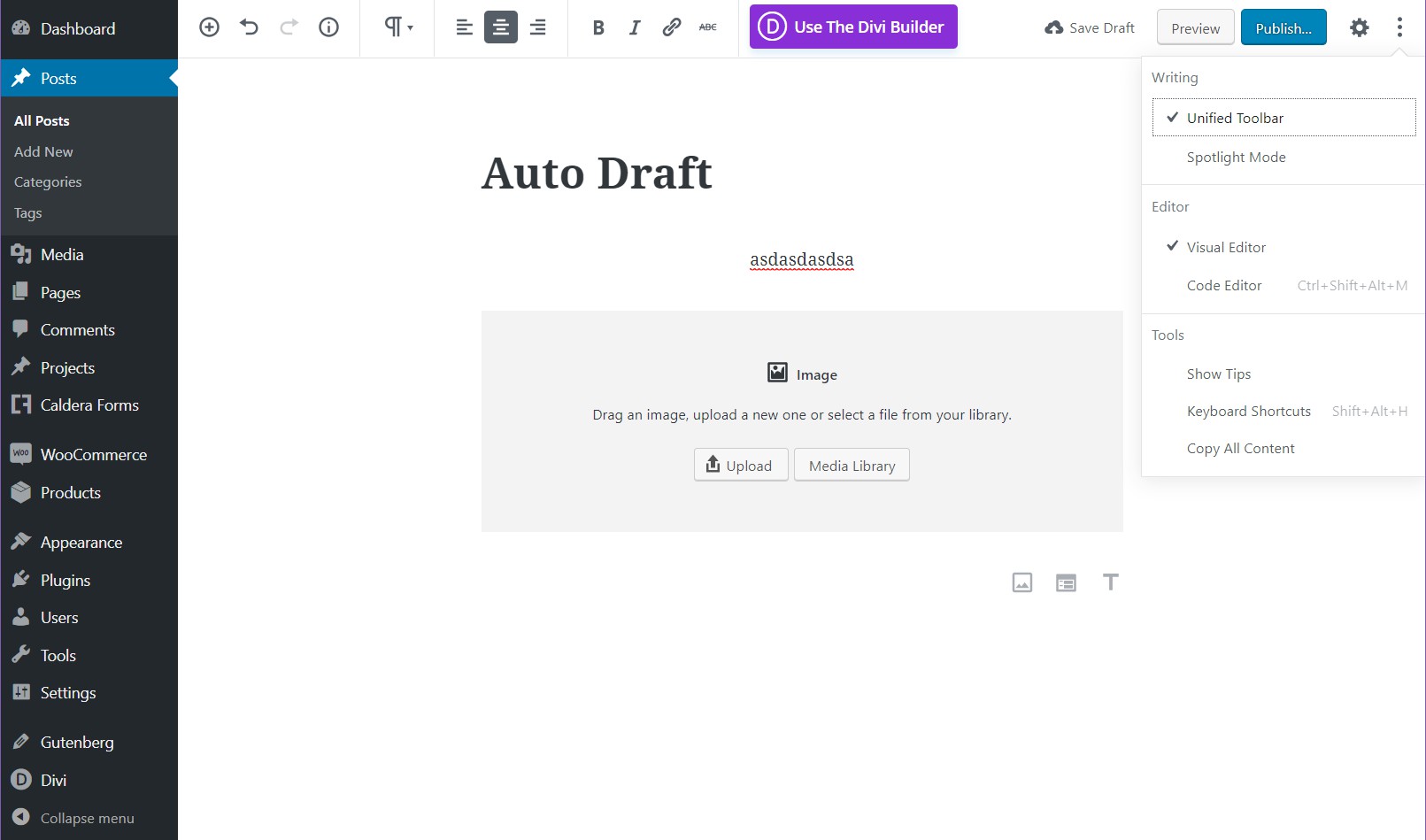
Bara de instrumente unificată și modul Spotlight sunt două completări frumoase la Gutenberg. Modul Unificat face exact ce spune, unifică bara de instrumente în partea de sus, pentru toate modulele, astfel încât de fiecare dată când editați un modul, tot conținutul barei de instrumente va fi deasupra, acest lucru este foarte util și imită Editorul clasic în într-un fel.

Pe de altă parte, funcția Spotlight estompează luminozitatea întregului conținut, cu excepția secțiunii pe care o editați. Acest lucru este util atunci când aveți un articol foarte complex și trebuie să vă concentrați asupra a ceea ce faceți. Ambele moduri pot fi accesate în opțiunile de configurare Gutenberg – cele 3 puncte din colțul din dreapta sus al ecranului.
Pentru editori
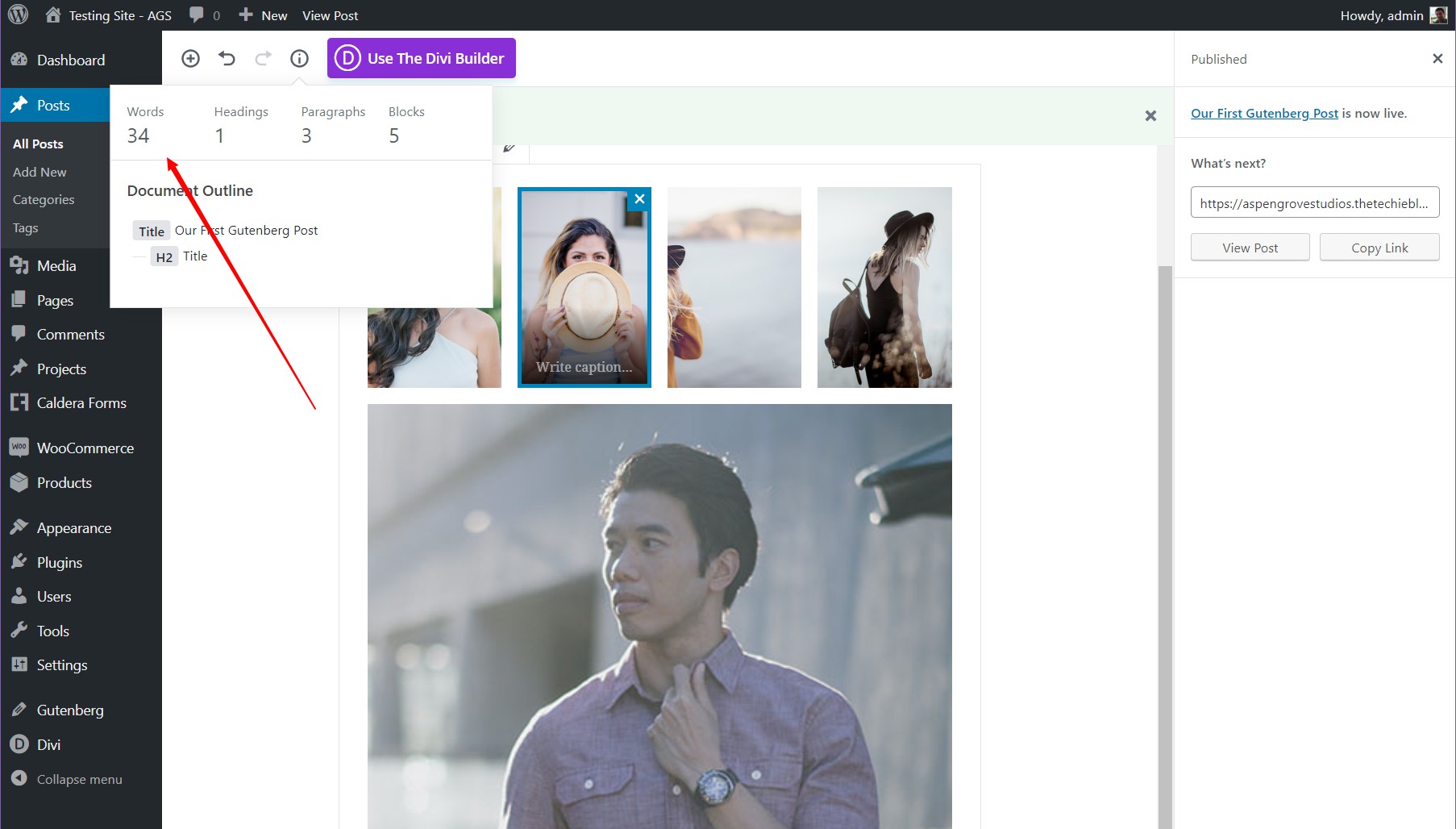
Gutenberg este uimitor pentru editori. Este mult mai ușor să gestionați copywritingul general, deoarece puteți schimba și schimba cu ușurință blocurile fără a rupe nimic. De asemenea, puteți edita blocuri în mod independent și aveți un meniu de Informații ușor care vă permite să numărați cuvintele.

Tema 42
Aruncă o privire la ceea ce urmează, noul nostru proiect bazat pe noul editor vizual al WordPress, The 42 Theme. Acesta va fi lansat în curând pe site-ul Aspen Grove Studios, precum și în Repository WordPress.
In concluzie
Gutenberg este un editor ușor de utilizat odată ce învățați nuanțele . Dacă te antrenezi să scrii folosind tasta Enter și să adaugi imagini și alte blocuri din acel moment înainte, Gutenberg îți poate îmbunătăți în mod pozitiv experiența de creare a site-ului web .
Dacă, totuși, preferați să folosiți mouse-ul, atunci toată frumusețea lui Gutenberg se va pierde și productivitatea dvs. poate avea de suferit. Pentru cei extrem de adepți la Editorul clasic, Gutenberg poate fi o provocare, dar dacă urmați sfaturile mele de aici, vă puteți adapta cu ușurință la Gutenberg în cel mai scurt timp.
