Cum să ascundeți imagini în vizualizarea mobilă pe WordPress
Publicat: 2022-05-09Căutați o modalitate ușoară de a ascunde imaginea în vizualizarea mobilă pe site-ul dvs. WordPress?
Afișarea fiecărui element de design al site-ului dvs. pe ecranele mobile poate face experiența de vizionare aglomerată și copleșitoare. Când se întâmplă acest lucru, vizitatorilor le este mai greu să găsească ceea ce caută și chiar îi poate determina să abandoneze site-ul dvs.
Nu ar fi grozav dacă ai putea „dezactiva” anumite elemente de design doar pentru telespectatorii de pe mobil?
Acest articol vă va arăta cum să ascundeți imaginile pe mobil în WordPress, permițându-vă să oferiți o experiență de utilizator mai bună vizitatorilor site-ului.
De ce să ascundeți imagini pe mobil în WordPress?
După cum tocmai am menționat, un site mobil aglomerat vă poate opri vizitatorii, dar acesta nu este singurul motiv pentru a ascunde conținutul de pe dispozitivele mobile.
Uneori, poate doriți să ajungeți la vizitatorii desktopului cu o ofertă direcționată. În acest caz, veți dori să ascundeți imaginile dvs. promoționale de vizitatorii de pe dispozitive mobile, astfel încât să nu le vizați accidental și să nu vă denaturați rezultatele.
Un alt motiv pentru ascunderea imaginilor este că acestea pot fi prea mari pentru a fi afișate pe ecranele mobile. O imagine de erou uriașă poate arăta grozav pe desktop, dar poate ocupa mult spațiu valoros pe dispozitivele mobile, caz în care, cea mai bună soluție este să o ascunzi.
Cum să afișați și să ascundeți imaginea în vizualizarea mobilă pe WordPress
Soluțiile pentru ascunderea imaginilor pe ecranele mobile pot părea complexe pentru utilizatorii nefamiliarizați cu limbajele de codare. O căutare rapidă pe Google dezvăluie instrucțiuni pentru scrierea CSS personalizate, clase div și tot felul de jargon tehnic.
Nu vă faceți griji. Nu veți avea nevoie de nicio expertiză tehnică pentru metodele pe care le acoperim mai jos. Tot ce aveți nevoie este un plugin WordPress, un site web WordPress și posibilitatea de a urma câțiva pași simpli.
- Metoda 1: Ascundeți imaginile site-ului pe mobil cu SeedProd
- Metoda 2: Ascundeți imaginile paginii de destinație în mobil cu SeedProd
- Metoda 3: Ascundeți imaginea în vizualizarea mobilă cu CSS
Metoda 1: Ascundeți imaginile site-ului pe mobil cu SeedProd
Vom folosi un plugin WordPress puternic pentru a ascunde imaginile în vizualizarea mobilă pentru prima metodă.

SeedProd este cel mai bun constructor de site-uri web pentru WordPress. Vă permite să creați teme WordPress, pagini de destinație și machete receptive fără a scrie cod.
Include sute de șabloane prefabricate și puteți personaliza fiecare centimetru al site-ului dvs. cu ajutorul generatorului de pagini, blocuri și secțiuni vizuale drag-and-drop. De asemenea, puteți utiliza setările de vizibilitate a dispozitivului pentru a ascunde conținutul specific din vizualizările mobile și desktop.
SeedProd oferă, de asemenea, moduri încorporate, cum ar fi în curând, modul de întreținere, pagina 404 și pagina de conectare. Puteți activa și dezactiva fiecare mod cu un singur clic, permițându-vă să vă ascundeți site-ul web de public în timp ce lucrați la designul său.
Urmați pașii de mai jos pentru a ascunde imaginile în vizualizarea mobilă pe site-ul dvs. WordPress.
Pasul 1. Instalați și activați SeedProd
Mai întâi, faceți clic pe butonul de mai jos pentru a obține copia dvs. de SeedProd.
Notă: Pentru a utiliza funcția de creare a site-ului web SeedProd, aveți nevoie de o licență SeedProd Pro.
După descărcarea pluginului, instalează-l și activează-l pe site-ul tău WordPress. Puteți urma acest ghid despre instalarea unui plugin WordPress dacă aveți nevoie de ajutor.
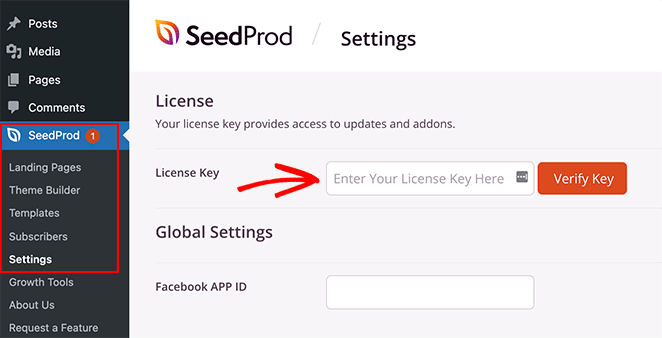
Apoi, accesați SeedProd » Setări și introduceți cheia de licență.

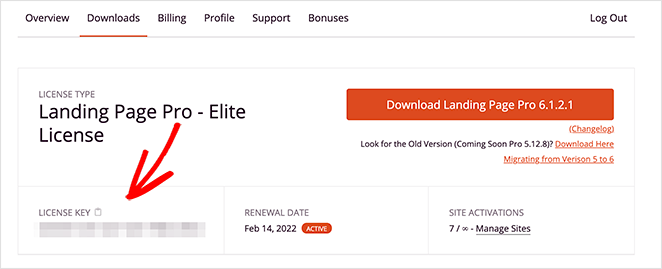
Puteți găsi cheia în tabloul de bord al contului dvs. SeedProd, în secțiunea „Descărcări”.

Faceți clic pe butonul Verificați cheia pentru a vă debloca licența SeedProd, apoi treceți la pasul următor.
Pasul 2. Alegeți un șablon de site
Următorul pas implică crearea unei teme WordPress personalizate. Acest lucru vă va permite să utilizați setările „Vizibilitatea dispozitivului” ale SeedProd pentru a afișa și a ascunde conținut diferit pe desktop și pe mobil.
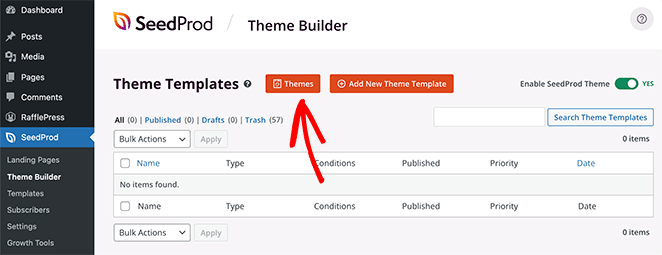
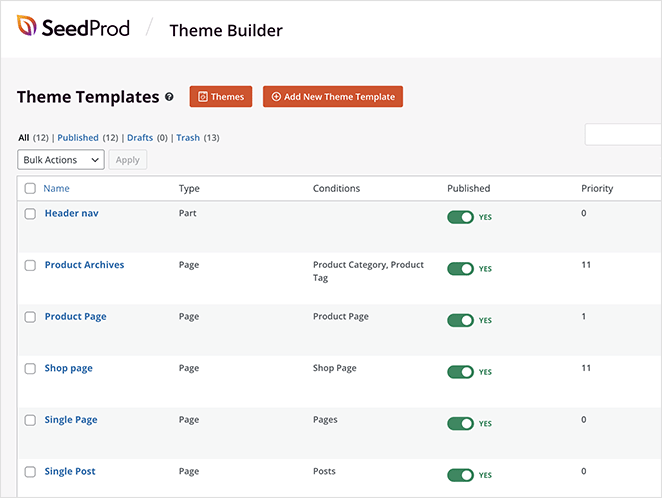
Accesați SeedProd » Theme Builder și faceți clic pe butonul Teme pentru a alege un șablon de site.

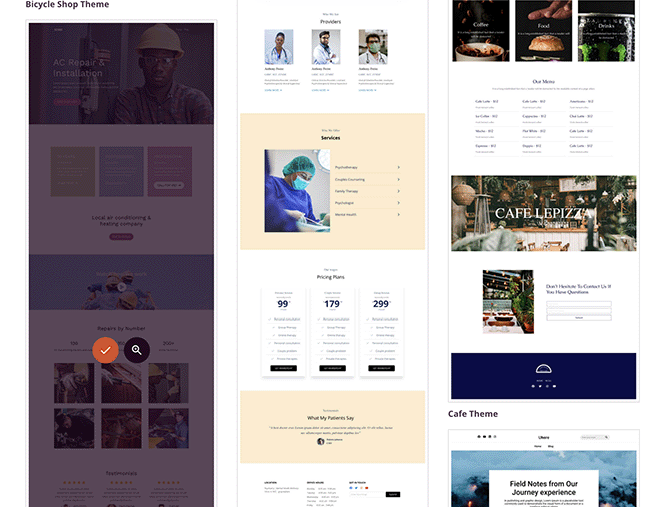
Multe teme sunt disponibile pentru diverse industrii și tipuri de site-uri web, inclusiv comerț electronic, bloguri, portofolii etc.
După ce găsiți o temă care vă place, treceți cu mouse-ul peste ea și faceți clic pe pictograma bifă pentru a o importa pe site-ul dvs.

Veți vedea acum diferitele părți care compun tema dvs. WordPress.

De obicei, ar trebui să le personalizați manual cu cod, dar cu SeedProd, puteți edita vizual fiecare parte a site-ului dvs. cu ajutorul generatorului de pagini drag-and-drop.
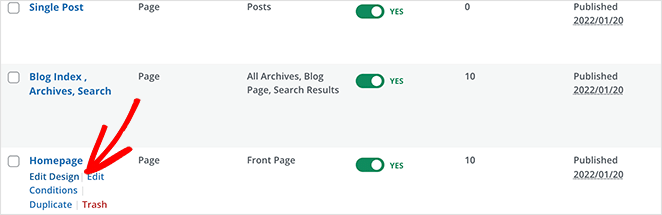
Pentru a personaliza orice parte a site-ului dvs., plasați cursorul peste un șablon de temă și faceți clic pe linkul de design „Editați design”. Pentru acest ghid, începem cu pagina de pornire.

Pasul 3. Personalizați-vă designul site-ului
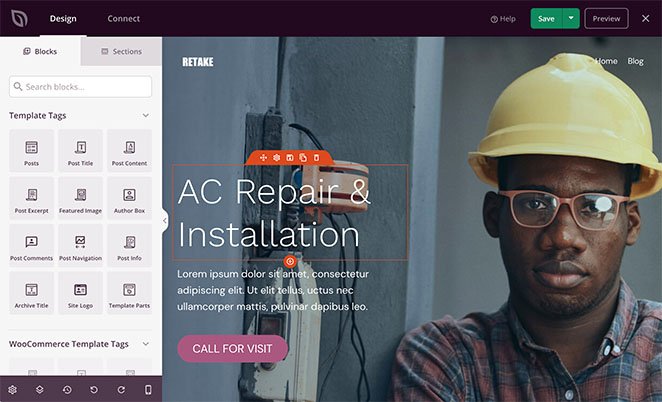
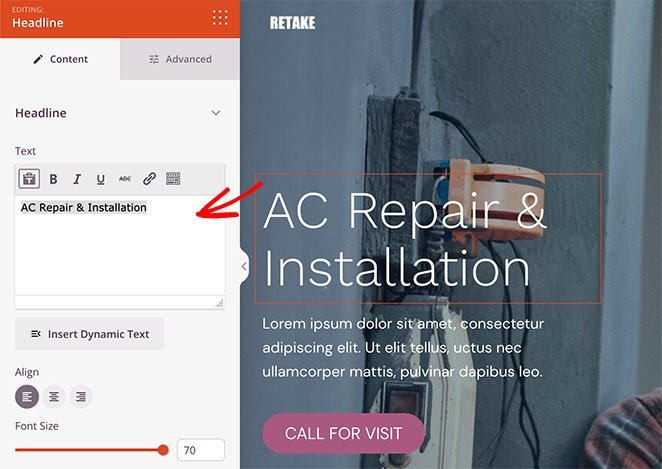
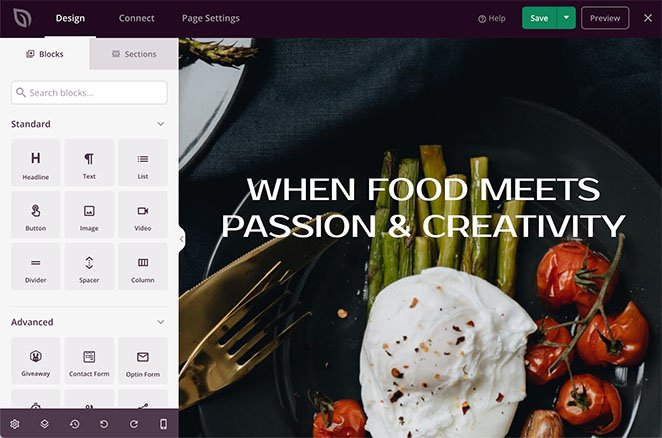
Veți vedea editorul vizual al paginii SeedProd când deschideți un șablon de temă. Are blocuri și secțiuni în stânga pentru adăugarea de conținut personalizat și o previzualizare live în partea dreaptă.

Puteți face clic pe orice element pentru a vedea setările acestuia și pentru a modifica designul și aspectul. De exemplu, elementul titlu vă permite să editați conținutul, alinierea, nivelul titlului etc.

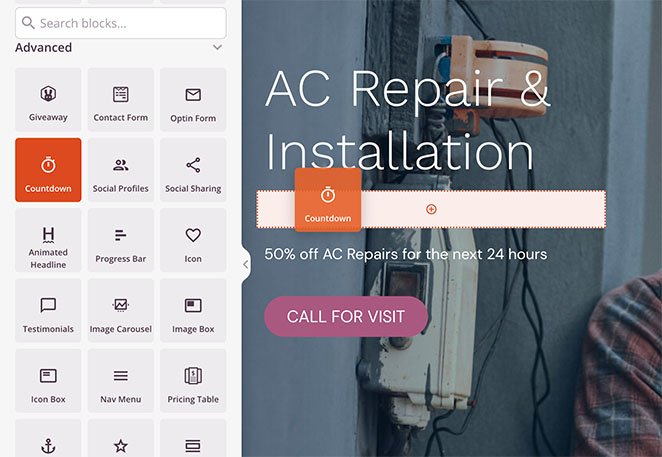
De asemenea, este ușor să adăugați elemente noi designului dvs. Pur și simplu trageți un bloc din stânga și plasați-l în previzualizarea live.

Am folosit blocul „Numărătoare inversă” în acest exemplu. Cronometrele cu numărătoare inversă sunt o modalitate excelentă de a adăuga urgență site-ului dvs. și de a încuraja vizitatorii să acționeze înainte de a pierde.

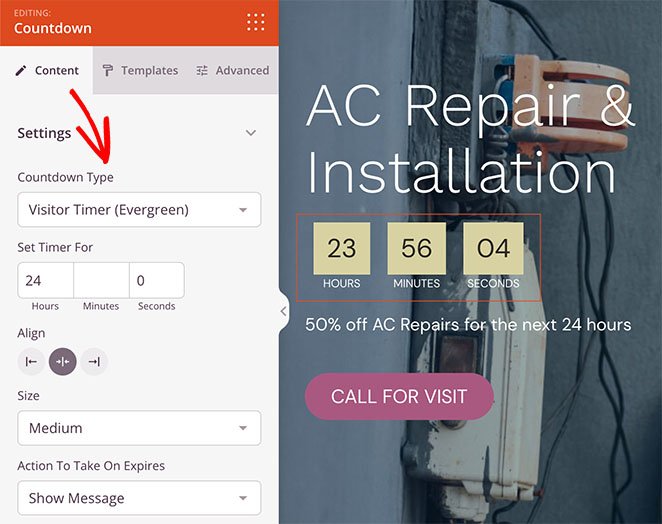
La fel ca toate blocurile SeedProd, puteți face clic pe el pentru a:
- Schimbați tipul cronometrului
- Reglați alinierea temporizatorului
- Adăugați un mesaj personalizat
- Redirecționați utilizatorii când cronometrul se termină
- Modificați dimensiunea temporizatorului
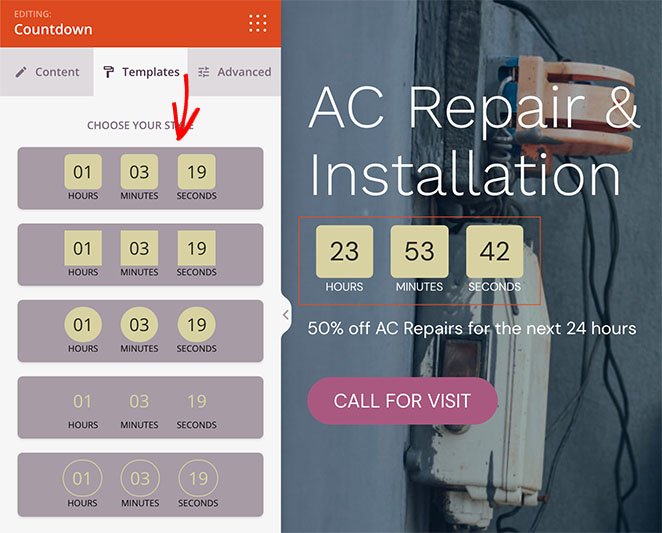
De asemenea, puteți face clic pe fila „Șabloane” pentru a alege rapid un stil diferit.

Pasul 4. Ascundeți imaginile site-ului pe mobil cu vizibilitatea dispozitivului
Ascunderea imaginilor în vizualizarea mobilă este ușoară cu setările „Vizibilitatea dispozitivului” ale SeedProd. Puteți ascunde imaginile individual sau secțiuni întregi de imagine cu un singur clic.
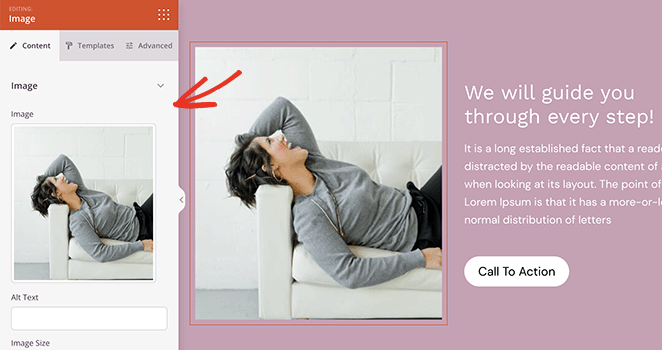
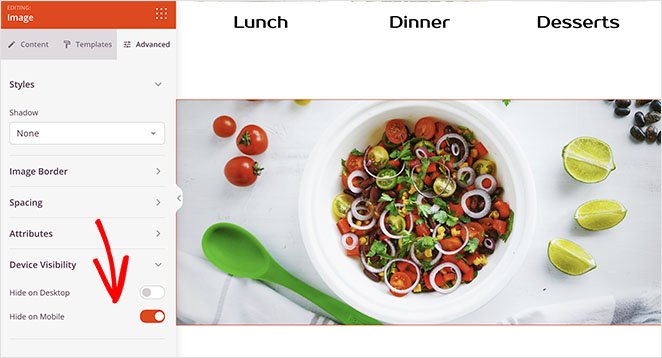
Pentru a ascunde imaginile individual, găsiți imaginea pe care doriți să o ascundeți, apoi faceți clic pe ea pentru a deschide setările de conținut.

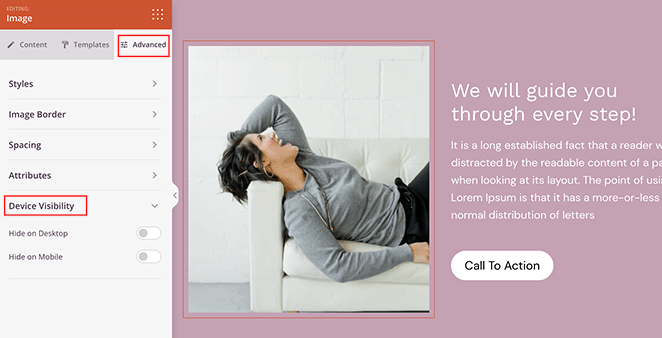
Apoi, faceți clic pe fila „Avansat” și extindeți secțiunea „Vizibilitatea dispozitivului”.

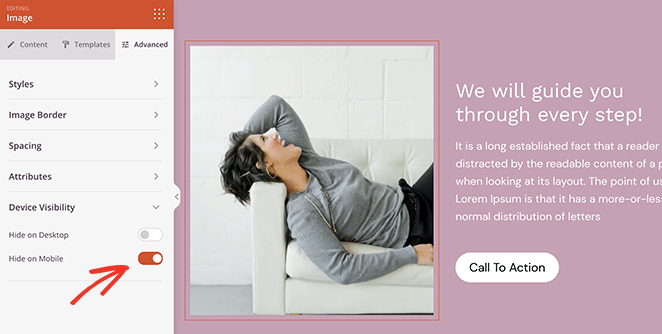
Pentru a ascunde imaginea pe mobil, faceți clic pe comutatorul de lângă titlul „Ascunde pe mobil”.


Această imagine se va afișa acum doar pentru vizitatorii de pe desktop și este ascunsă pe mobil.
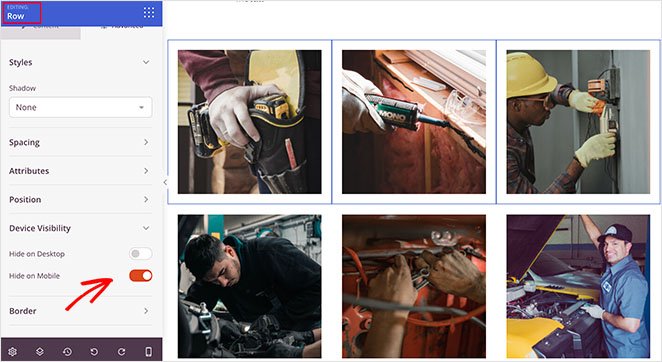
Puteți urma aceiași pași pentru a ascunde rândurile întregi de imagini cu SeedProd. Pur și simplu deschideți setările rândului și, în fila „Avansat”, utilizați setările „Vizibilitatea dispozitivului” pentru a ascunde rândul de imagine pe mobil.

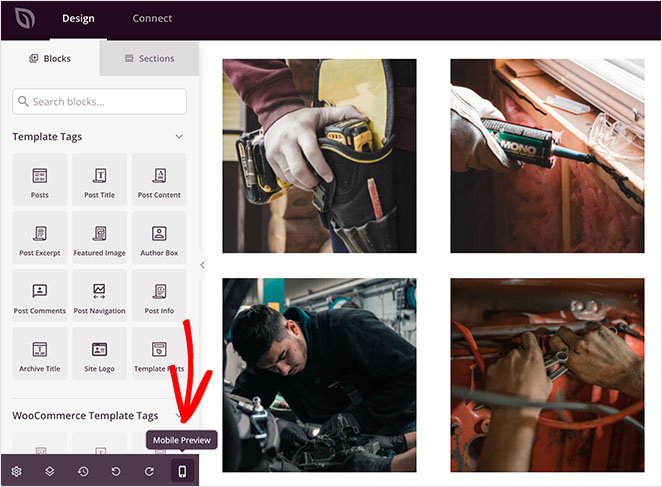
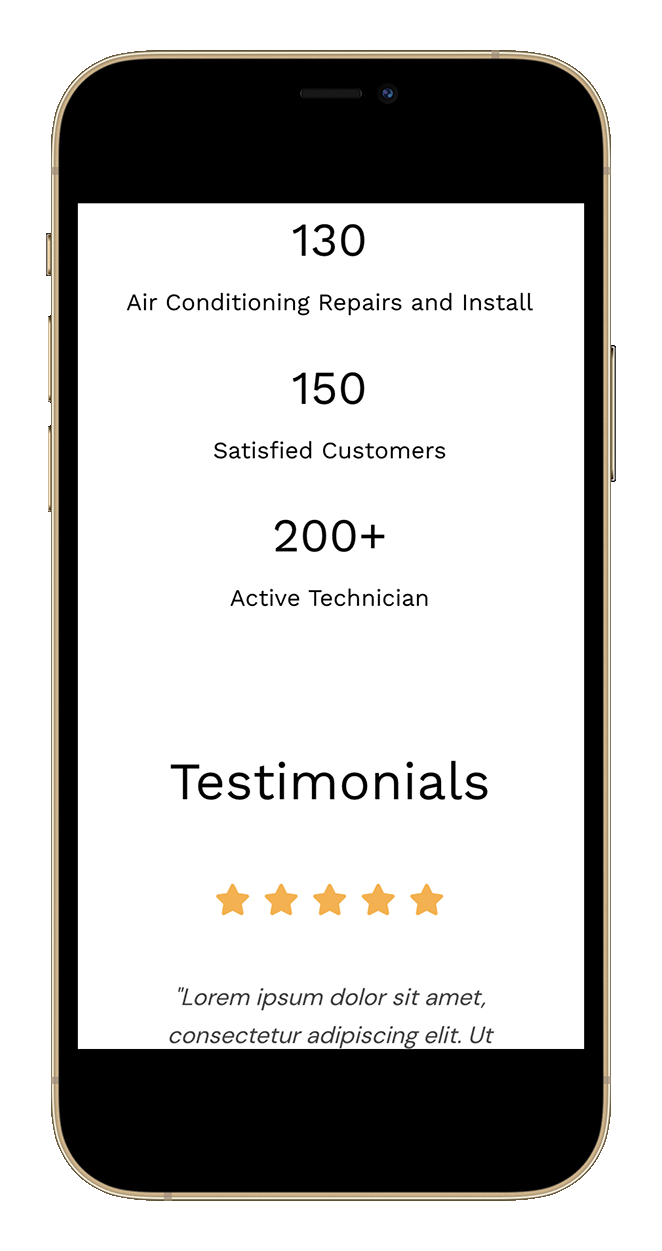
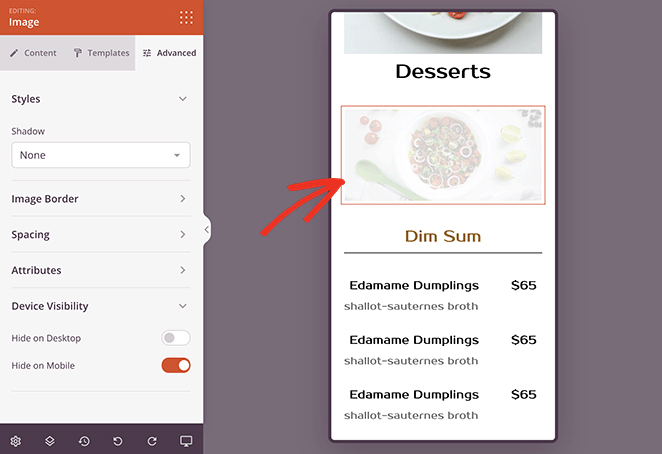
Puteți previzualiza modificările făcând clic pe pictograma „Previzualizare mobil” din bara de instrumente de jos.

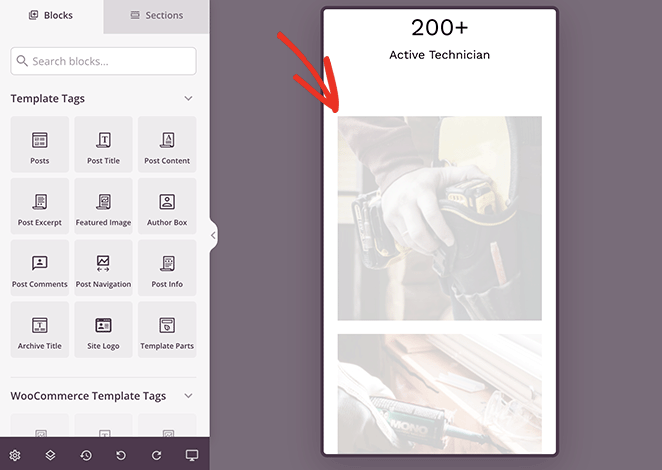
Orice imagine „îngrijită” nu va fi vizibilă pentru vizitatorii site-ului mobil.

Când sunteți mulțumit de modul în care arată designul dvs., faceți clic pe butonul Salvați din colțul din dreapta sus al ecranului.

Urmați pașii de mai sus pentru a ascunde imaginile în vizualizarea mobilă pentru orice alt șablon de temă, cum ar fi Bara laterală, Postări unice, Pagini etc.
Pasul 5. Publicați site-ul dvs. WordPress
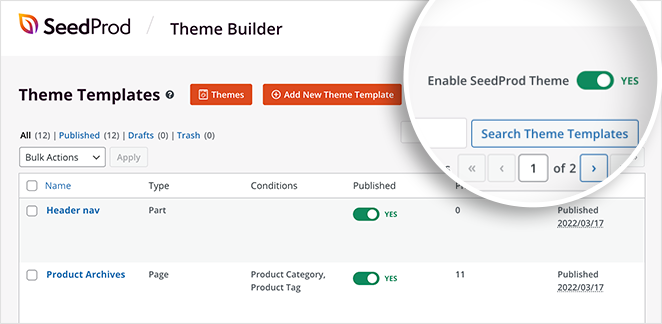
Când sunteți gata să creați tema personalizată live, accesați SeedProd » Theme Builder și rotiți comutatorul „Activați tema SeedProd” în poziția „Activat”.

Acum vă puteți previzualiza site-ul pentru a vedea modificările. După cum puteți vedea din acest exemplu, imaginile pe care le-am ales mai devreme sunt ascunse pe mobil.

Metoda 2: Ascundeți imaginile paginii de destinație în mobil cu SeedProd
De asemenea, puteți utiliza SeedProd pentru a ascunde imaginea în vizualizarea mobilă pentru paginile de destinație individuale. Aceasta este o soluție excelentă dacă doriți să vă păstrați tema WordPress existentă și să creați pagini de destinație cu conversie ridicată în WordPress.
Pasul 1. Instalați și activați SeedProd
Mai întâi, urmați pașii de mai sus pentru a instala pluginul SeedProd și activați-l pe site-ul dvs. web.
Notă: Puteți utiliza versiunea gratuită a SeedProd pentru această metodă, deoarece setările de vizibilitate a dispozitivului sunt disponibile pentru toți utilizatorii. Cu toate acestea, vom folosi SeedProd Pro pentru o varietate mai mare de șabloane de pagini de destinație.
Pasul 2. Alegeți un șablon de pagină de destinație
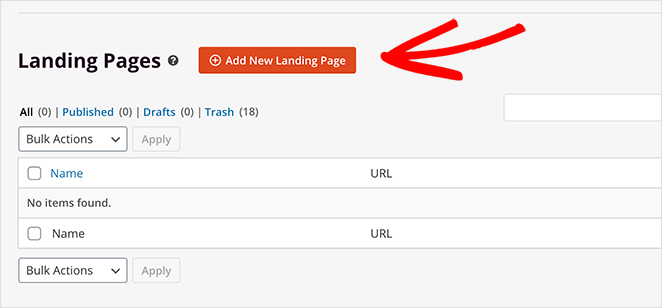
Apoi, accesați SeedProd » Pagini de destinație și faceți clic pe butonul Adăugați o pagină de destinație nouă .

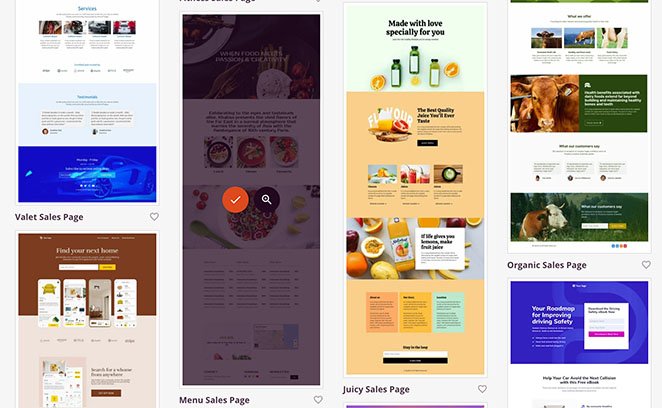
Puteți alege orice șablon de pagină de destinație pe pagina următoare, inclusiv:
- In curand
- Modul de întreținere
- 404 pagina
- Vânzări
- Webinar
- Strângerea plumbului
- Mulțumesc
- Autentificare
Când găsiți un șablon care vă place, plasați cursorul peste el și faceți clic pe pictograma bifă.

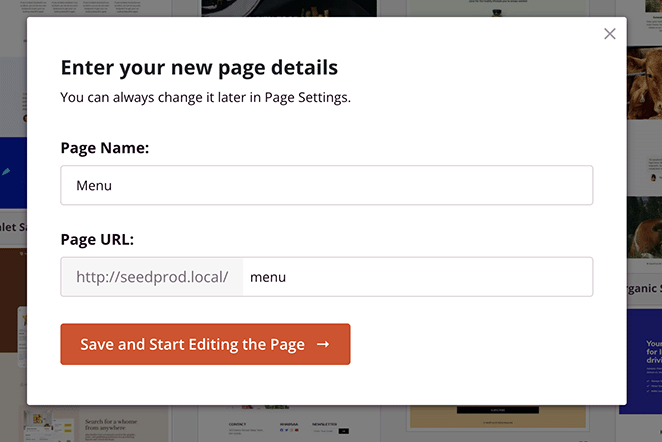
Apoi, puteți da un nume paginii dvs. de destinație și faceți clic pe butonul Salvați și începeți editarea paginii .

Pasul 3. Personalizați designul paginii de destinație
Șablonul de pagină de destinație se va deschide în același generator de pagini pe care l-am folosit pentru a personaliza tema WordPress mai devreme. Funcționează în același mod și include aceleași secțiuni și elemente ca și generatorul de teme.

Singurele blocuri pe care nu le puteți utiliza pe pagina de destinație sunt etichetele șablonului WordPress și WooCommerce. Aceste blocuri sunt ascunse deoarece paginile de destinație nu folosesc conținut WordPress dinamic, cum ar fi postări de blog, categorii, etichete etc.
În schimb, vă puteți personaliza pagina de destinație cu:
- Giveaways
- Titluri animate
- Formulare optin
- Cronometre cu numărătoare inversă
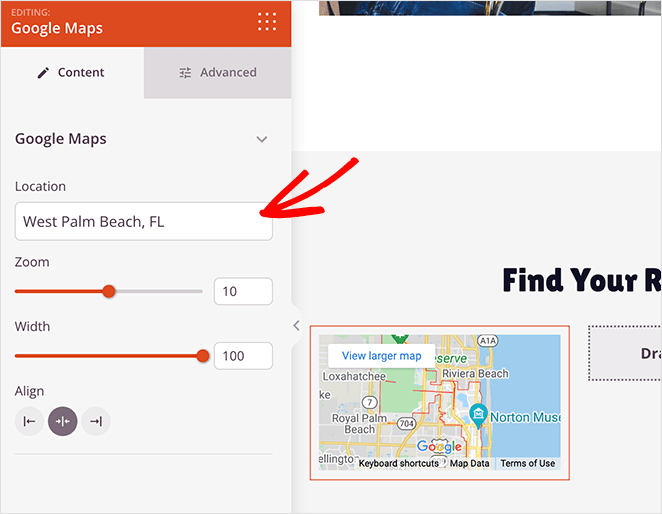
- Hărți Google
- Încorporează rețelele sociale
- Și mult mai mult.

Pasul 4. Ascundeți imaginile paginii de destinație pe mobil cu vizibilitatea dispozitivului
Puteți ascunde imagini în mobil pe pagina de destinație, la fel ca și cu generatorul de teme. Pur și simplu faceți clic pe imaginea pe care doriți să o ascundeți. Apoi, în fila „Avansat”, rotiți comutatorul „Ascunde pe mobil” în poziția „Activat”.

Imaginea va fi „îngrijită” când o previzualizați pe mobil, ceea ce indică faptul că imaginea este ascunsă pentru vizitatorii de pe mobil.

Continuați să vă personalizați pagina de destinație până când sunteți mulțumit de cum arată.
Pasul 5. Publicați pagina dvs. de destinație
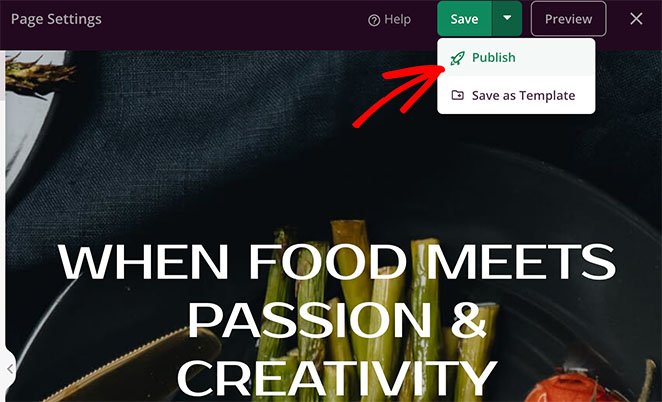
Pentru a publica pagina de destinație personalizată, faceți clic pe săgeata drop-down de pe butonul Salvare . Apoi selectați opțiunea Publicare .

Când previzualizați pagina de destinație pe un dispozitiv mobil, nu veți putea vedea imaginea pe care ați ascuns-o cu setările de vizibilitate.

Metoda 3: Ascundeți imaginea în vizualizarea mobilă cu CSS
Înțelegem că unii proprietari de site-uri preferă să-și personalizeze site-urile manual. Din acest motiv, următoarea metodă vă va arăta cum să ascundeți imaginile pe mobil folosind CSS personalizat.
Notă: vă recomandăm această metodă numai dacă vă simțiți confortabil să lucrați cu limbaje de codare. Puteți folosi personalizatorul WordPress încorporat pentru a adăuga CSS personalizat site-ului dvs.
Mai întâi, găsiți clasa elementului de conținut care conține imaginea dvs. De exemplu, imaginea prezentată a postărilor dvs. de blog. Apoi îl puteți ascunde folosind următoarea clasă CSS:
@media only screen and (max-width : 320px) {
.your-element-class {
display: none;
}
}
Va trebui să înlocuiți „clasa-element-voastră” cu clasa CSS care conține imaginea dvs. De asemenea, poate fi necesar să ajustați lățimea maximă a dispozitivului pentru a se potrivi cu tema WordPress și interogarea media.
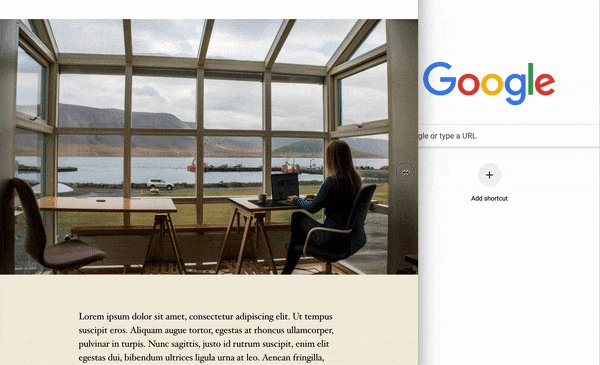
În acest exemplu, am ascuns imaginea prezentată a postării pe mobil, țintind „clasa img .featured-media”:
@media only screen and (max-width: 782px) {
.featured-media img{
display: none;
}
}
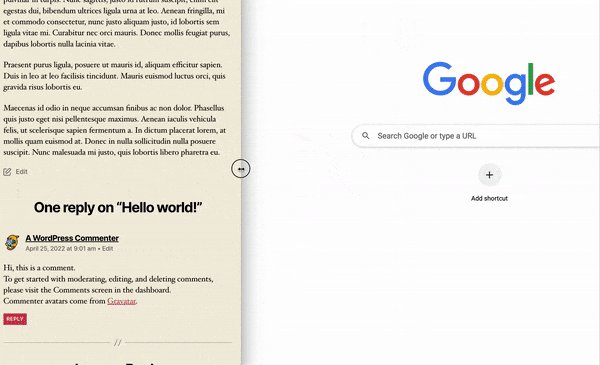
După cum puteți vedea, imaginea dispare automat pe ecrane de dimensiuni mai mici.

Iată-l!
Sperăm că acest articol v-a ajutat să învățați cum să ascundeți imaginile în vizualizarea mobilă pe WordPress. S-ar putea să vă placă și acest ghid despre adăugarea unei casete de autor la WordPress.
Multumesc pentru lectura. Vă rugăm să ne urmăriți pe YouTube, Twitter și Facebook pentru mai mult conținut util pentru a vă dezvolta afacerea.

