Cum să îmbunătățiți performanța unui site WordPress cu minificare
Publicat: 2023-06-30Viteza site-ului rămâne o preocupare perenă pentru aproape toți proprietarii de site-uri. Deși există mai multe moduri în care puteți îmbunătăți viteza site-ului dvs., există o tehnică deseori trecută cu vederea (dar foarte eficientă) de luat în considerare: minimizarea.
În termeni simpli, minimizarea optimizează codul site-ului dvs. pentru a-l face mai mic ca dimensiune și mai eficient de rulat. Deși aceasta poate părea o mică îngrijorare, este de fapt surprinzător de eficient.
În acest articol, vă vom prezenta conceptul de minificare și modul în care funcționează. De asemenea, vă vom arăta câteva moduri în care puteți utiliza această metodă, fără a intra în cod. Să începem!
O introducere în minificare (și cum vă poate ajuta)
Este posibil să fiți deja conștienți de mai multe moduri prin care vă puteți optimiza viteza site-ului. Astăzi, ne vom concentra asupra specificului din jurul minificării.
Vedeți, unul dintre motivele potențiale din spatele timpilor lungi de încărcare este codul scris ineficient. Majoritatea proprietarilor de site-uri rareori (dacă vreodată) au nevoie să codifice ceva în zilele noastre, așa că s-ar putea să nu poți nici măcar să știi dacă codul tău face ca site-ul tău să devină lent. Cu toate acestea, folosind un proces cunoscut sub numele de minificare, îl puteți ignora.
Dacă nu sunteți un programator, acest lucru poate părea intimidant de complex, dar nu vă faceți griji. Minificarea este de fapt un proces simplu care implică pur și simplu optimizarea codului CSS, HTML și JavaScript. Vă vom arăta mai jos cum puteți realiza acest lucru fără a avea nevoie de abilități de codare. Cu toate acestea, înainte de a ajunge acolo, să vedem cum funcționează minimizarea în practică, folosind următorul fragment de CSS:
h1 { background-color: blue; } h2 { background-color: red; } p { background-color: black; }Chiar și având o familiaritate trecătoare cu CSS, acest lucru este destul de ușor de descifrat. Specifică pur și simplu ce stil ar trebui să fie atribuit diferitelor elemente dintr-o pagină. Acest lucru se datorează faptului că codul este scris pentru a fi lizibil pentru ochiul uman. În acest scop, rupturile de linie și spațiile suplimentare sunt folosite pentru a face fiecare parte a codului clar definită și mai ușor de scanat.
Cu toate acestea, acesta nu este de fapt ceva de care un computer trebuie să înțeleagă și să ruleze codul. De fapt, caracterele suplimentare fac codul „mai greu” și, prin urmare, este nevoie de mai mult timp pentru citirea și executarea unui computer. Ca atare, vă puteți gândi la minificare ca la un proces care transformă codul prietenos pentru oameni în cod prietenos cu mașinile.
Dacă ar fi să minimizați acest cod, ar arăta astfel:
h1{background-color:blue}h2{background-color:red}p{background-color:black}Acest cod cuprinde de fapt exact aceeași funcționalitate ca și cel de mai sus, dar cu toate părțile inutile eliminate. Deși s-ar putea să nu pară o diferență majoră, codul minimizat este de fapt cu 36% mai ușor decât originalul. Dacă vă imaginați că același principiu este aplicat întregului cod de pe pagina dvs., probabil că puteți vedea cât de eficient ar putea fi acest lucru pe termen lung.
Deci, cum o faci de fapt? Există câteva metode la dispoziție și le voi analiza pe parcursul acestui articol. Mai întâi, să vedem cum puteți reduce manual codul.
Cum să reduceți manual codul
O modalitate prin care puteți reduce codul este să o faceți singur. Acest lucru este util în special dacă vă scrieți propriul cod, cum ar fi atunci când creați o temă sau un plugin. Cu toate acestea, parcurgerea codului cu un pieptene cu dinți fini poate fi o taxă, dacă nu imposibilă, în funcție de cantitate.
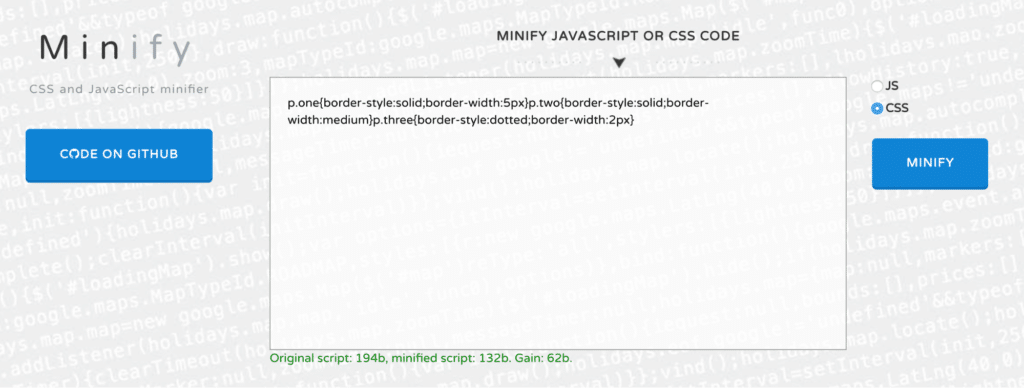
Din fericire, există o mulțime de instrumente care vă vor ajuta să generați cod redus în câteva secunde. Un astfel de exemplu este Minify, care funcționează atât cu CSS, cât și cu JavaScript:

Pur și simplu inserați codul pe care doriți să-l comprimați în caseta de text, faceți clic pe Minimizare, iar codul va fi returnat instantaneu în noua sa formă. Veți vedea chiar și un rezumat cu cât de mai ușoară este noua versiune în comparație cu cea originală:


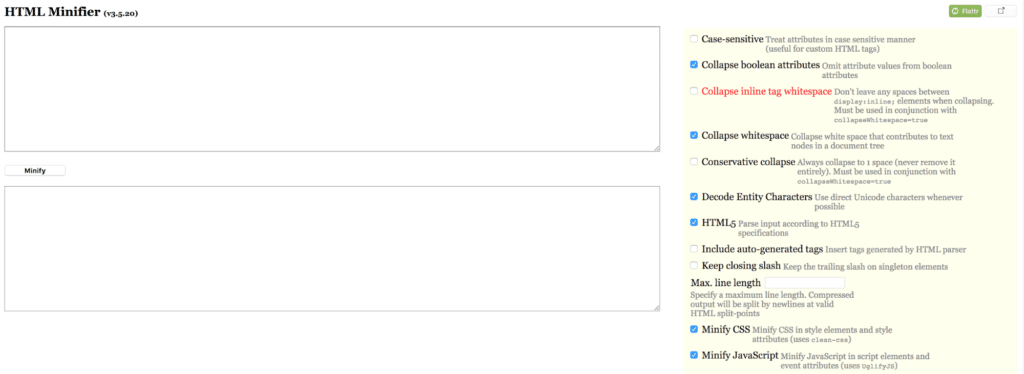
Când trebuie să reduceți codul HTML, vă recomandăm HTML Minifier pentru job:

Acest instrument este deosebit de interesant deoarece oferă o mulțime de opțiuni cu privire la modul în care ar trebui să fie comprimat codul și este, de asemenea, aprobat de Google. Puteți folosi setările din dreapta pentru a adapta rezultatul final după bunul plac.
În timp ce reducerea manuală a codului poate fi cu siguranță utilă, de cele mai multe ori veți dori probabil să automatizați procesul. În continuare, ne vom uita la cum puteți face exact asta.
3 pluginuri WordPress pentru a vă ajuta să minimizați codul automat
De departe, cel mai simplu mod de a implementa minimizarea este folosirea unui plugin WordPress pentru a face treaba pentru tine. Un astfel de plugin va reduce automat codul de îndată ce este apelat.
Aceasta înseamnă că vă puteți reduce codul fără a fi nevoie să îl priviți singur. Având în vedere acest lucru, să ne uităm la unele dintre cele mai bune plugin-uri de minificare!
1. Optimizare automată

Dacă erați îngrijorat că minificarea ar fi un proces complex, Autoptimize este contrapunctul perfect. Aceasta este o soluție de „setare și uitare” care va reduce automat toate scripturile site-ului dvs., fără a fi necesară nicio introducere din partea dvs. Pur și simplu instalați și activați pluginul, iar acesta se ocupă de restul. Cu toate acestea, dacă doriți să intrați în partea tehnică a lucrurilor, pluginul oferă și câteva opțiuni avansate de configurare.
Caracteristici cheie
- Simplu de utilizat, fără configurare necesară.
- Minimizează și comprimă automat toate scripturile de pe site-ul tău.
- Mută toate stilurile în antetul site-ului pentru performanțe optime.
Preț: pluginul este gratuit și Autoptimize oferă și un nivel premium.
2. Minimizare rapidă a vitezei

O temă care rulează pentru toate aceste plugin-uri este simplitatea. Ca și în oferta anterioară, Fast Velocity Minify funcționează imediat din cutie. Prin comprimarea codurilor și scripturilor dvs. în numărul minim de fișiere, pluginul vă asigură că CSS și JavaScript sunt livrate cât mai eficient posibil. De asemenea, include o serie de setări de configurare, inclusiv minimizarea opțională HTML.
Caracteristici cheie
- Minimizează fișierele script pentru a reduce numărul de solicitări HTTP.
- Oferă funcționalitate plug-and-play cu setările implicite.
- Îmbină și optimizează fonturile Google.
Preț: pluginul este complet gratuit, fără a fi necesar un plan premium.
3. Îmbinare + Minimizare + Reîmprospătare

Merge + Minify + Refresh este încă un alt plugin de minificare care începe să funcționeze din cutie. Deși caracteristicile sale sunt în mare măsură similare cu Autoptimize, este o alternativă deosebit de ușoară. Datorită modului în care funcționează procesul de minificare, pluginul oferă o încetinire minimă și nu necesită să ștergeți manual memoria cache (spre deosebire de alte soluții).
Caracteristici cheie
- Minimizează și combină automat fișierele de script.
- Utilizează wp-cron pentru a minimiza încetinirea în timpul minificării.
- Compatibil cu setările WordPress Multisite.
Preț: Merge + Minify + Refresh poate fi descărcat și utilizat gratuit, fără un plan premium disponibil.
Concluzie
Când vine vorba de optimizarea site-ului dvs., este important să utilizați toate metodele pe care le aveți la dispoziție. Una dintre acestea este minificarea, care vă permite să vă comprimați codul pentru a-l face mai eficient, fără a-i afecta funcționalitatea.
În acest articol, am discutat cum puteți utiliza minificarea pe propriul site cu unul dintre pluginurile mele recomandate:
- Optimizare automată. Puternic, dar simplu, cu setări suplimentare pentru utilizatorii experimentați.
- Minimizare rapidă a vitezei. O opțiune solidă, excelentă atât pentru începători, cât și pentru dezvoltatori.
- Îmbinare + Minimizare + Reîmprospătare. Rapid și fiabil, ceea ce ajută la asigurarea unei performanțe bune în orice moment.
Doriți să aflați mai multe? Găsiți o mulțime de conținut util ca acesta în Centrul de resurse WP Engine sau discutați acum cu un reprezentant WP Engine pentru răspunsuri la întrebările dvs.
