Cum să sporești scorul Google PageSpeed Insights pentru WordPress
Publicat: 2025-01-24Viteza de încărcare a unui site web poate face sau rupe succesul său. Dacă comparați două pagini identice, pagina mai rapidă primește un tratament preferențial de la motoarele de căutare precum Google. Din fericire, există o modalitate de a testa viteza site -ului dvs. și de a primi sfaturi cu privire la îmbunătățirea acesteia. Se numește Google PageSpeed Insights - aici este ceea ce este și cum îl puteți folosi.

- 1 Ce este Google PageSpeed Insights?
- 1.1 Care este diferența dintre Insights Farhouse și PageSpeed?
- 1.2 Core Web Vitals: Ce înseamnă și măsoară acele acronime?
- 1.3 De ce să acorde prioritate vitezei paginii mobile?
- 2 Cum să îmbunătățiți vitalele web de bază pentru scoruri mai bune
- 2.1 LCP (cea mai mare vopsea contextuală)
- 2.2 INP (interacțiune la următoarea vopsea)
- 2.3 CLS (schimb de aspect cumulativ)
- 2.4 FCP (prima vopsea mulțumită)
- 2,5 TTFB (TIME PENTRU PRIMUL BYTE)
- 3 Cum să remediați viteza paginii pentru site -ul WordPress
- 3.1 Cum se îmbunătățește TTFB
- 3.2 Cum se îmbunătățește FCP, CLS și LCP
- 3.3 Cum se îmbunătățește LCP și INP
- 4 Punând totul împreună
- 5 Creați astăzi un site WordPress cu punctaj mare
- 6 Întrebări frecvente
Ce este Google PageSpeed Insights?
Google PageSpeed Insights (PSI) este un instrument online gratuit dezvoltat de Google care analizează viteza și diverse elemente ale experienței utilizatorului paginilor web pe dispozitivele mobile și desktop. Analizează pagina și oferă scoruri și recomandări pentru a ajuta proprietarii de site -uri web să îmbunătățească performanța site -ului lor. Oricine poate rula un raport pe orice pagină web - este o modalitate excelentă de a vedea cât de bine funcționează propriile dvs. site -uri și concurente.

Iată o demonstrație live a unui site web construit cu tema noastră Divi WordPress, unde faceți clic pe un buton pentru a rula un raport rapid de pagespeed, dacă nu ați făcut -o deja.
Echipa Chrome de la Google a introdus Core Web Vitals (CWV) în 2020 pentru a standardiza valorile pentru determinarea vitezei bune a site -ului și a experienței utilizatorului. PageSpeed Insights este pur și simplu instrumentul care analizează și raportează aceste valori. Acesta este motivul pentru care este crucial pentru proprietarii de site -uri să înțeleagă valorile CWV și cum să afecteze SEO de viteză a paginii dvs.
Care este diferența dintre ideile de far și pagespeed?
Insights Google Lighthouse și Google PageSpeed sunt ambele instrumente care măsoară performanța unui site web. Lighthouse este mai orientat către dezvoltatori și oferă informații mai detaliate, în timp ce PageSpeed Insights este mai orientat către utilizator și oferă o înțelegere mai largă a vitezei paginii.
Core Web Vitals: Ce înseamnă și măsoară acele acronime?
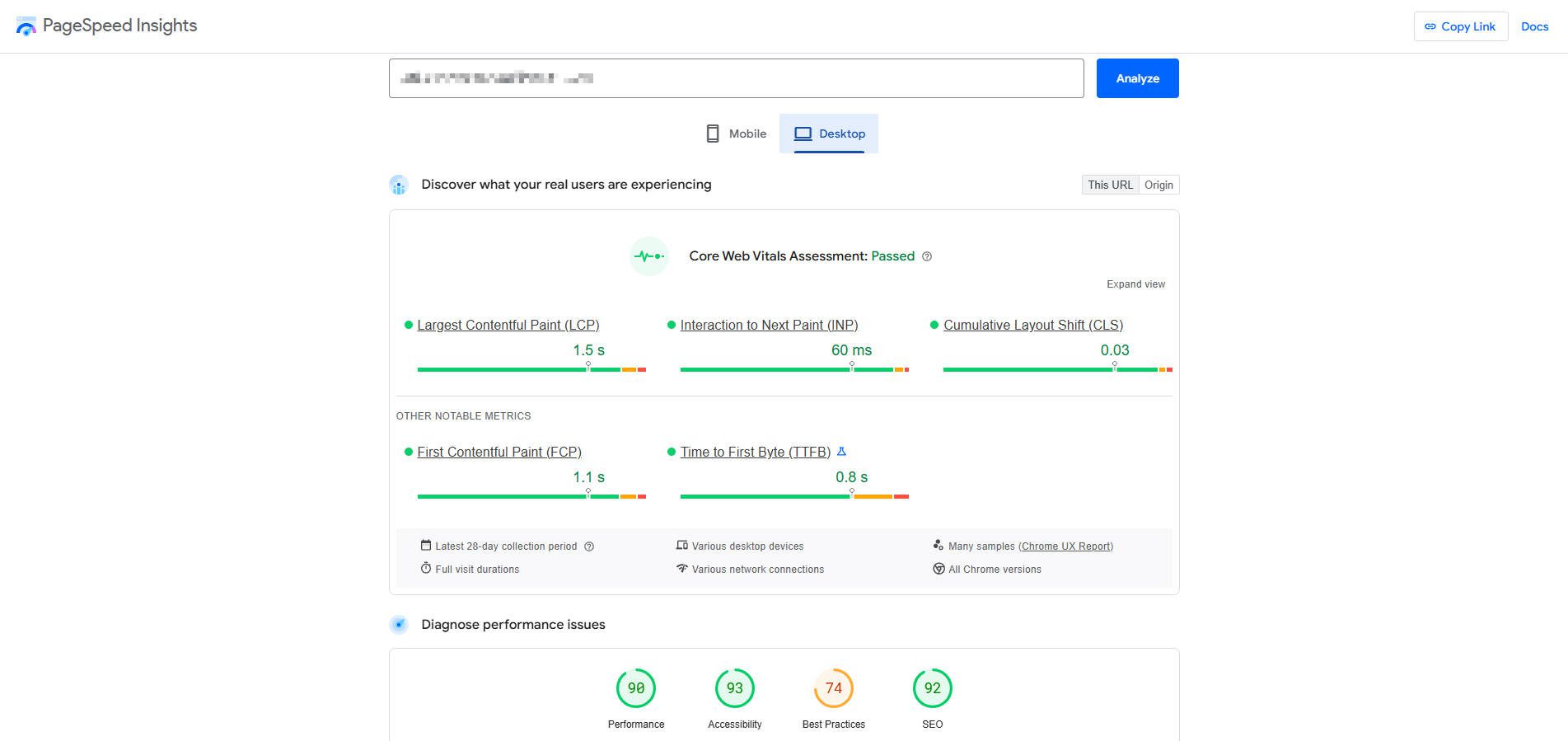
Scorul dvs. PageSpeed este măsurat prin cinci valori de bază (deși doar trei sunt considerate cu adevărat „nuclee”, celelalte două fiind numite „notabile”.

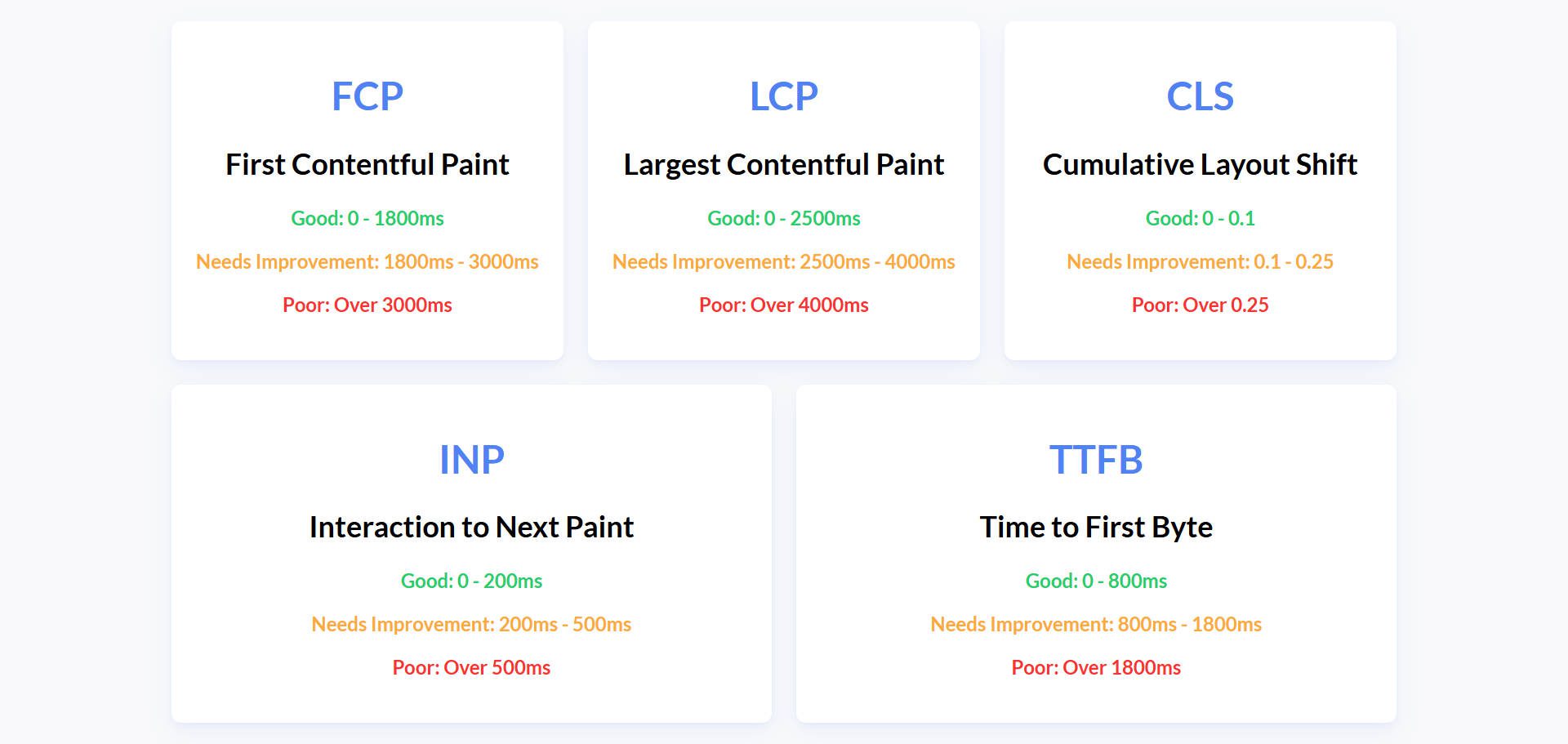
Iată o explicație rapidă a acronimelor LCP, INP, CLS, FCP și TTFB:
- LCP (cea mai mare vopsea mulțumită) măsoară cât timp durează pentru cel mai mare element de conținut (imagine, video, bloc de text) vizibil în vizor pentru a reda pe ecran. Reprezintă cât de rapid este vizibil pentru utilizator conținutul principal al paginii. Obțineți 2,5 secunde sau mai puțin pentru o experiență bună a utilizatorului.
- INP (interacțiunea la următoarea vopsea) măsoară receptivitatea unei pagini la interacțiunile utilizatorilor. Se uită la latența tuturor interacțiunilor de clic, atingere și tastatură în timpul vizitei utilizatorului pe o pagină și raportează o singură valoare reprezentând latența tipică a paginii. Un INP bun este de 200 milisecunde sau mai puțin. Aceasta se numea întârziere de intrare .
- CLS (schimbarea cumulativă a aspectului) măsoară stabilitatea vizuală a unei pagini. Cuantifică cât de multă mișcare a conținutului vizibil are loc în Viewport. Schimbările neașteptate de aspect pot frustra utilizatorii (de exemplu, dacă un buton se mișcă în timp ce încearcă să -l facă clic). Obțineți un scor CLS de 0,1 sau mai puțin.
- FCP (First Contentful Paint) măsoară timpul de la momentul în care pagina începe să se încarce până când orice conținut (text, imagine etc.) este pictat mai întâi pe ecran. Acesta indică cât de repede utilizatorul primește un feedback vizual pe care pagina îl încarcă. Vizați 1,8 secunde sau mai puțin.
- TTFB (Time to First Byte) măsoară timpul necesar pentru ca browserul să primească primul octet de date de la server după ce a solicitat o pagină. Este o metrică cheie pentru reacția la server. Vizează 800 de milisecunde sau mai puțin.
De ce să acordăm prioritate vitezei paginii mobile?
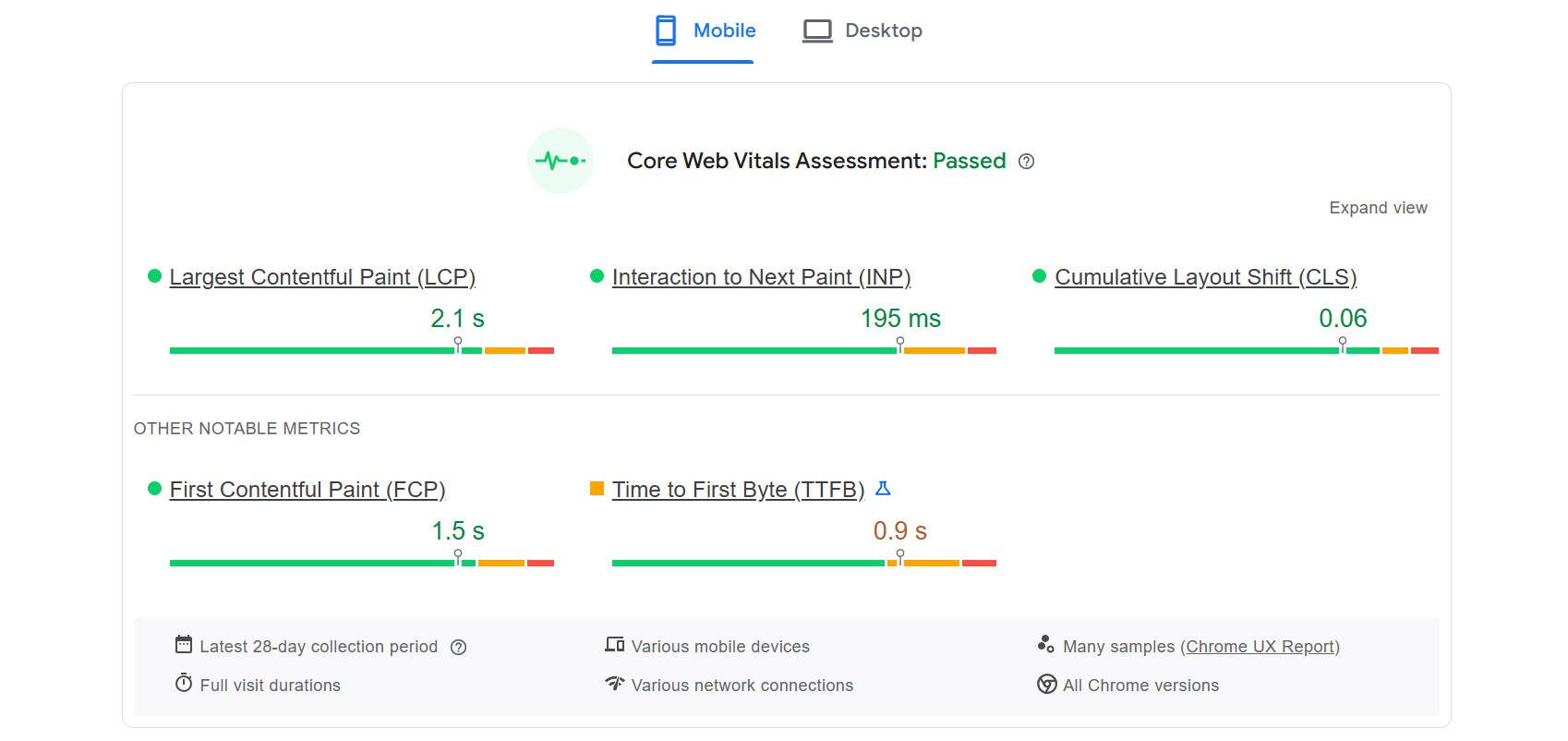
Odată cu apariția smartphone -urilor și a faptului că majoritatea căutărilor se întâmplă acum de pe dispozitive mobile, Google și alte motoare de căutare au început să acorde prioritate experienței mobile a site -urilor web și a paginilor web. Așadar, atunci când rulați o evaluare PAGESPEED Insight, veți vedea că vă oferă un scor atât pentru desktop, cât și pentru mobil.

În experiența mea, în zilele noastre, obținerea unui scor de 95 sau mai mare pe un desktop este foarte ușor, dar mult mai greu cu o versiune mobilă. Acest lucru este din câteva motive:
- Mulți designeri web încă își proiectează site -urile web în principal din experiența desktop. Designul mobil este o gândire ulterioară.
- Testul de viteză mobilă presupune viteza internetului folosind date celulare, în timp ce desktop-urile tind să utilizeze conexiuni stabile și de mare viteză sau internet de afaceri. Din cauza acestei diferențe, experiențele mobile tind să fie mai lente.
- Pe baza nr. 1 de mai sus, designerii web își optimizează site -urile web cu desktop -uri în minte, ceea ce înseamnă că multe dintre cele mai bune optimizări nu sunt adaptate la experiența mobilă.
Având în vedere acest lucru, asigurați -vă că experiența dvs. mobilă este cel puțin la fel de bună ca desktopul. În orice caz, atât experiențele desktop, cât și cele mobile sunt considerate după aceleași criterii și ar trebui să fiți conștienți de aceste valori.
Cum să îmbunătățiți vitalele web de bază pentru scoruri mai bune
Bine, puteți face multe, dar vă ajută să o restrângeți. Am colectat sugestii prioritare și acționabile pentru proprietarii de site -uri pentru a îmbunătăți fiecare dintre vitalele web de bază. Veți găsi recomandările mele pe baza problemelor cu care vă confruntați.
LCP (cea mai mare vopsea mulțumită)
Pentru LCP, veți dori să vă concentrați pe „cel mai mare element”, așa cum este descris de raport. Cu un scor prost pentru acest lucru, utilizatorii văd conținutul de pagină mai puțin important înainte de a vedea conținutul principal.
Concentrați -vă pe aceste trei lucruri:
- Optimizați elementul LCP: Identificați cel mai mare element din vizionarea inițială (adesea o imagine sau un text erou). Optimizați mai întâi acest element:
- Imagini: comprimați imagini folosind formate moderne precum WebP. Utilizați dimensionarea adecvată (nu serviți imagini mai mari decât este necesar). Utilizați atribute SRCSET și dimensiuni pentru imagini receptive. Luați în considerare utilizarea unui CDN pentru livrarea de imagini.
- Blocuri de text: Asigurați-vă că fonturile Web sunt încărcate eficient (folosind fonturi-dezactivare: swap este bun). Evitați blocuri mari de JavaScript de blocare sau CSS care întârzie redarea textului.
- Optimizați conținutul mai sus: Prioritizați conținutul de încărcare deasupra pliului (partea paginii vizibile fără defilare) rapid. Îndepărtați încărcarea resurselor non-critice sub pli.
- Îmbunătățirea timpilor de răspuns a serverului (TTFB): un TTFB mai rapid are impact direct LCP. Vezi mai jos sugestiile TTFB.
INP (interacțiune la vopseaua următoare)
INP se concentrează asupra modului în care pagina dvs. răspunde la interacțiunea utilizatorului (de exemplu, clicurile butonului). Este una dintre valorile mai orientate către dezvoltatori și poate fi mult mai dificil pentru non-dezvoltatori să rezolve.
Dar ar trebui să vă concentrați pe aceste sarcini dacă credeți că sunteți pregătit pentru aceasta:
- Minimizați sarcinile lungi : identificați și descompuneți sarcinile JavaScript de lungă durată (orice lucru care blochează firul principal pentru 50ms sau mai mult). Utilizați divizarea codului și amânați JavaScript non-critic.
- Optimizați manipulatorii de evenimente : Asigurați -vă că gestionatorii de evenimente (cum ar fi clicurile de clic sau la atingerea evenimentelor) sunt eficiente și nu provoacă întârzieri lungi. Evitați calcule complexe sau manipulări DOM în cadrul manipulatorilor de evenimente.
- Evitați spargerea aspectului : evitați forțarea machetei sincrone (unde JavaScript obligă browserul să recalculeze aspectul de mai multe ori într -o perioadă scurtă). Acest lucru apare adesea atunci când citiți și apoi scrieți imediat stiluri.
CLS (schimbarea cumulată de aspect)
Pentru a îmbunătăți CLS, muncește din greu pentru a preveni schimbările neașteptate de dispunere. Când se întâmplă acest lucru, elemente și stiluri importante se încarcă în momente neașteptate, făcând lucrurile să sară pe ecran.
Încercați să vă concentrați pe aceste lucruri:
- Setați lățimea și înălțimea explicită pe imagini și videoclipuri : includeți întotdeauna atributele de lățime și înălțime (sau utilizați CSS Aspect-raport) pentru imagini și videoclipuri pentru a rezerva spațiu pentru acestea în timpul încărcării. Acest lucru împiedică conținutul să sară.
- Rezervați spațiu pentru anunțuri și conținut încorporat : dacă utilizați anunțuri sau încorporați care ar putea schimba dimensiunea, rezervați suficient spațiu pentru ei folosind localități de loc sau încărcătoare de schelet.
- Evitați să introduceți conținut peste conținutul existent : Nu injectați dinamic conținut peste conținutul existent decât dacă este ca răspuns la interacțiunea utilizatorului.
FCP (prima vopsea mulțumită)
Scorurile FCP proaste se întâmplă atunci când conținutul nu este vizibil foarte repede. Acest lucru dă impresia că este posibil ca pagina să nu se încarce.

Concentrați -vă pe aceste elemente pentru a aborda problemele FCP:
- Eliminați resursele de blocare de randament : minimizați sau eliminați CSS și JavaScript care este redarea blocului. Minificați și comprimați fișierele CSS și JavaScript. CSS critic inline (CSS necesare pentru a reda conținutul deasupra) și a amâna CSS non-critic. Amânați JavaScript non-critic folosind atributele de amânare sau async.
- Optimizați timpul de răspuns al serverului : un TTFB mai rapid îmbunătățește direct FCP. Vezi mai jos sugestiile TTFB.
- Optimizați Ordinul de încărcare a resurselor : Prioritizează încărcarea resurselor critice (cum ar fi CSS și fonturile necesare pentru conținutul deasupra) timpuriu.
TTFB (TIME PRIN PRIMUL BYTE)
Similar cu cele de mai sus, utilizatorii așteaptă să se încarce o pagină. Cu toate acestea, TTFB este mai mult despre configurația serverului dvs. decât despre cât de bine se încarcă o pagină individuală. TTFB ar arăta receptivitatea serverului dvs. care arată orice pagină de pe site -ul dvs.
Săpați într -adevăr aceste elemente pentru a aborda timpii de răspuns al serverului:
- Optimizează performanța serverului : Acesta este adesea cel mai impactant factor.
- Actualizarea planului de găzduire la un server mai puternic (sau actualizarea la un furnizor de găzduire mai puternic).
- Utilizarea unei rețele de livrare a conținutului (CDN) pentru a cache active statice mai aproape de utilizatori.
- Optimizarea întrebărilor dvs. din partea serverului și a bazei de date.
- Utilizați memoria cache : Implementați mecanisme de cache adecvate (GZIP, memorie în cache a browserului, cache din partea serverului, cache a obiectelor) pentru a reduce încărcarea pe serverul dvs.
- Utilizați un furnizor DNS cu timpi de căutare rapidă : un furnizor de DNS rapid poate reduce timpul necesar pentru a rezolva numele de domeniu la o adresă IP.
Cum să remediați viteza paginii pentru site -ul WordPress
WordPress este o platformă excelentă pentru a vă permite să vă optimizați site -ul în orice mod în care simțiți că aveți nevoie. Constructorii de site -uri precum Wix și Squarespace se ocupă de acest lucru, dar aceste costuri sunt coapte în abonament. Sunteți blocat dacă aleg să accelereze performanța sau să crească prețurile. Dacă acest lucru se întâmplă cu un furnizor de găzduire sau un plugin (atunci când utilizați WordPress), puteți comuta cu ușurință furnizorii pentru a păstra performanța la prețurile dorite.
Iată platformele, serviciile și pluginurile de bază pe care le recomand să le utilizați pentru a îmbunătăți vitalele web de bază, așa cum se arată în raportul dvs. PageSpeed Insights. CWV -urile se interpenetrante, astfel încât uneori fixarea una îmbunătățește celelalte. Veți observa că unele dintre recomandările noastre pot ajuta mai multe valori.
Cum se îmbunătățește TTFB
TTFB măsoară receptivitatea serverului. Un TTFB mai rapid înseamnă că site -ul dvs. web începe să se încarce mai devreme. Pentru a remedia acest lucru, trebuie să faceți unele lucrări pe partea serverului.
Găzduire pe teren

Găzduirea fiabilă cu configurații de server optimizate este crucială pentru un TTFB rapid. SiteGround oferă performanțe excelente și caracteristici optimizate pentru WordPress.
Obțineți site -ul
CLOUDFLARE CDN

O rețea de livrare a conținutului (CDN), cum ar fi cache -urile Cloudflare, activele statice ale site -ului dvs. web pe serverele din întreaga lume, reducând călătoriile la distanță și îmbunătățind TTFB pentru utilizatori la nivel mondial. Versiunea gratuită oferă beneficii semnificative.
Obțineți cloudflare
Cum se îmbunătățește FCP, CLS și LCP
Aceste CWV -uri sunt puternic influențate de cât de rapid se încarcă conținutul dvs. și cât de stabilă este aspectul dvs. în timpul încărcării. Caching -ul și optimizarea imaginilor sunt cheie.
Nitropack

Nitropack maximizează eficiența site -ului cu cache inteligentă, livrarea optimizată a resurselor și tehnici avansate de optimizare a imaginilor, cum ar fi încărcarea leneșă și conversia WebP. Vreau să -l menționez pe acesta, deoarece gestionează memoria cache și oferă o redimensionare CDN și imagini (în funcție de plan). Asta înseamnă că este un magazin unic pentru cele trei lucruri majore de care veți avea nevoie (memorie în cache, optimizarea imaginilor și CDN).
Obțineți nitropack
W3 Cache totală

W3 Total Cache este un plugin de cache WordPress de lungă durată, care oferă o suită cuprinzătoare de opțiuni pentru îmbunătățirea timpilor de încărcare, inclusiv memoria cache a paginilor, minificare și memorie în cache a browserului.
Obțineți W3 Cache Total
WP ROCKET

WP Rocket este un plugin de cache ușor de utilizat, care simplifică optimizarea cu caracteristici precum memoria cache a paginilor, preîncărcarea și modificarea fișierelor. Are o rave următoare și este destul de ușor de utilizat. Are suplimente pentru un CDN sau funcționează bine cu tone de configurații diferite.
Obțineți racheta WP
Optimizator de imagini EWWW

EWWW Image Optimizer optimizează automat imaginile dvs., reducând dimensiunile fișierelor fără pierderi de calitate vizibile. Acest lucru îmbunătățește timpii de încărcare și împiedică CLS. Ajută la dimensionarea imaginilor, precum și la furnizarea de formate de imagini de ultimă generație, care se încarcă mai bine pentru web-ul modern.
Obțineți optimizator de imagini EWWW
Cum se îmbunătățește LCP și INP
Cracarea codului atât pentru LCP, cât și pentru INP înseamnă că site -ul dvs. trebuie să arate rapid conținutul, fie la prima încărcare a paginii, fie la orice activitate ulterioară. O temă WordPress performantă poate ajuta la realizarea acestui lucru.
Tema divi

Divi este construit pentru a minimiza cantitatea de CSS și JavaScript încărcat pe fiecare pagină, chiar înainte de modificare. Când utilizați orice modul DivI, puteți avea încredere că este codat bine și că nu vă va impozita serverul. Pentru a obține și mai multe performanțe din DIVI, utilizați presetări de proiectare globală pentru a reduce în continuare cantitatea de CSS necesară pentru o pagină. Toate acestea se reunesc pentru a vă permite să creați pagini mai bune care să arate bine și că puteți avea încredere pentru a rula bine. Citiți mai multe despre optimizarea completă a Divi.
Obțineți Divi Pro
Punând totul împreună
Optimizarea site -ului dvs. web pentru Core Web Vitals (CWVS) este o investiție în succesul dvs. online. Știu că este foarte mult, dar concentrându -ne pe LCP, INP, CLS, FCP și TTFB, îmbunătățiți direct experiența utilizatorului, făcând site -ul dvs. mai plăcut și mai antrenant. Aceasta se traduce prin rate de respingere mai mici, timp crescut pe site și, în final, mai multe conversii.
Mai mult, Google consideră că aceste valori importante, astfel încât îmbunătățirea vitalelor web de bază vă poate îmbunătăți vizibilitatea motorului de căutare. Deși aceste valori nu sunt factori de clasare, ele ajută tipurile de lucruri care sunt factori de clasare. Sper că vedeți că aceste îmbunătățiri conduc și mai mult trafic organic către site -ul dvs.
Creați astăzi un site WordPress cu punctaj mare
Dacă nu v -ați construit încă site -ul web, iată ce m -aș concentra în această comandă:
- Obțineți o găzduire fiabilă (vă recomandăm site -ul)
- Alegeți o temă precum Divi, construită folosind cele mai bune practici pentru a oferi performanțe uimitoare.
- Finalizați -l cu un plugin de cache bun și CDN.
Pagina de testare Divi (demo live)
Obțineți divi azi
