Cum să îmbunătățiți rapid viteza site-ului dvs.: 5 sfaturi dovedite
Publicat: 2023-12-15Pe web, milisecundele contează. Vizitatorii site-ului solicită experiențe rapide și receptive, iar doar câteva secunde suplimentare de timp de încărcare pot face diferența între un client fidel și o oportunitate pierdută. Pe măsură ce proprietarii de site-uri web încearcă să-și îmbunătățească prezența online, viteza pur și simplu nu poate fi trecută cu vederea.
În acest ghid cuprinzător, vom aprofunda importanța vitezei site-ului și vom oferi cinci strategii încercate și adevărate pentru a îmbunătăți performanța site-ului dvs.
Pentru utilizatorii WordPress, punem în evidență Jetpack Boost, un plugin valoros și aliat în căutarea optimizării vitezei.
De ce este importantă viteza site-ului
1. Afectează experiența utilizatorului și rata de respingere
Când un vizitator ajunge pe site-ul dvs., așteptările sunt mari. O întârziere în răspunsul site-ului poate să nu fie satisfăcută cu amabilitate. Oamenii doresc ca site-urile să se încarce în mai puțin de câteva secunde. Orice întârziere dincolo de acest prag și persoana are mai multe șanse să abandoneze site-ul, ceea ce duce la creșterea vertiginoasă a ratei de respingere.
Rata de respingere este procentul de vizitatori care navighează departe de site-ul dvs. după ce au vizualizat o singură pagină. Acest număr este mai mult decât o statistică - reflectă satisfacția utilizatorilor care poate afecta veniturile.
2. Există o corelație directă între viteză și conversii
Studiile au demonstrat în mod constant o legătură directă între viteza site-ului și ratele de conversie. Pentru fiecare secundă care durează site-ul dvs. să se încarce, puteți pierde aproape 5% din conversii.
3. Ajută la determinarea clasamentului în motoarele de căutare
Motoarele de căutare au un singur obiectiv principal: să ofere utilizatorilor cele mai relevante și eficiente rezultate. Viteza site-ului servește ca o măsură esențială în determinarea acestor rezultate, deoarece motoarele de căutare recunosc că vizitatorii apreciază viteza și sunt mai probabil să petreacă timp pe un site care se încarcă rapid.
Site-urile web mai rapide nu numai că oferă experiențe mai bune pentru utilizatori, ci și câștigă favoarea în clasamentul motoarelor de căutare. Google, gigantul căutărilor, a declarat în mod explicit că viteza site-ului este unul dintre semnalele folosite de algoritmul său pentru a clasa paginile. Odată cu SEO din ce în ce mai competitiv, optimizarea vitezei site-ului nu mai este opțională.
Cum să comparați viteza actuală a site-ului dvs
1. Utilizați instrumente precum Google PageSpeed Insights, GTMetrix și Pingdom
Înainte de a porni în călătoria optimizării vitezei, trebuie mai întâi să identificați unde vă aflați. Mai multe instrumente de evaluare comparativă pot ajuta la evaluarea performanței site-ului dvs. din perspective diferite.
Google PageSpeed Insights oferă informații bazate pe cele mai recente bune practici web, GTMetrix oferă o analiză combinată folosind Google PageSpeed și YSlow, iar Pingdom oferă rapoarte vizuale și note de performanță.
2. Interpretați rezultatele și înțelegeți valorile cheie
Deși aceste instrumente generează rapoarte cuprinzătoare, este imperativ să înțelegeți valorile lor. Unii parametri cheie de luat în considerare includ:
- First Contentful Paint (FCP), care măsoară timpul necesar din momentul în care pagina începe să se încarce până la momentul în care orice parte a conținutului paginii este redată pe ecran.
- Cea mai mare vopsea de conținut (LCP) , care indică punctul în care conținutul principal s-a încărcat și este vizibil pentru utilizatori.
- Timp total de blocare (TBT) , care înregistrează durata totală de timp în care firul principal este blocat și nu poate răspunde la intrările utilizatorului. Cu alte cuvinte, aceasta este perioada de timp în care un vizitator al site-ului nu poate interacționa cu nimic de pe site.
- Cumulative Layout Shift (CLS) , care evaluează stabilitatea vizuală a site-ului, verificând elementele care se schimbă în mod neașteptat.
Fiecare valoare are un rol unic în înțelegerea sănătății holistice a vitezei și performanței site-ului dvs.
3. Utilizați scorurile de performanță acționabile ale Jetpack Boost pentru site-urile WordPress
Peisajul în evoluție al optimizării site-ului web necesită instrumente care nu sunt doar informative, ci și acționabile. Jetpack Boost intră în acest vid, în special pentru site-urile WordPress. Nu vă prezintă doar date, ci oferă soluții acționabile, permițând utilizatorilor să își îmbunătățească direct performanța site-ului.
Cu Jetpack Boost, proprietarii de site-uri WordPress pot trece de la identificarea problemelor la implementarea soluției rapid și eficient.
Cinci sfaturi esențiale pentru a vă îmbunătăți rapid viteza site-ului
Intrând în domeniul practic al optimizării vitezei, gama largă de îmbunătățiri potențiale poate fi descurajantă. Dar am distilat informațiile în șase strategii esențiale care au fost testate și s-au dovedit că produc câștiguri substanțiale de viteză.
Pe măsură ce trecem prin aceste domenii vitale, evidențiem capacitățile Jetpack Boost de a demonstra modul în care proprietarii de site-uri web WordPress pot valorifica rapid aceste recomandări.
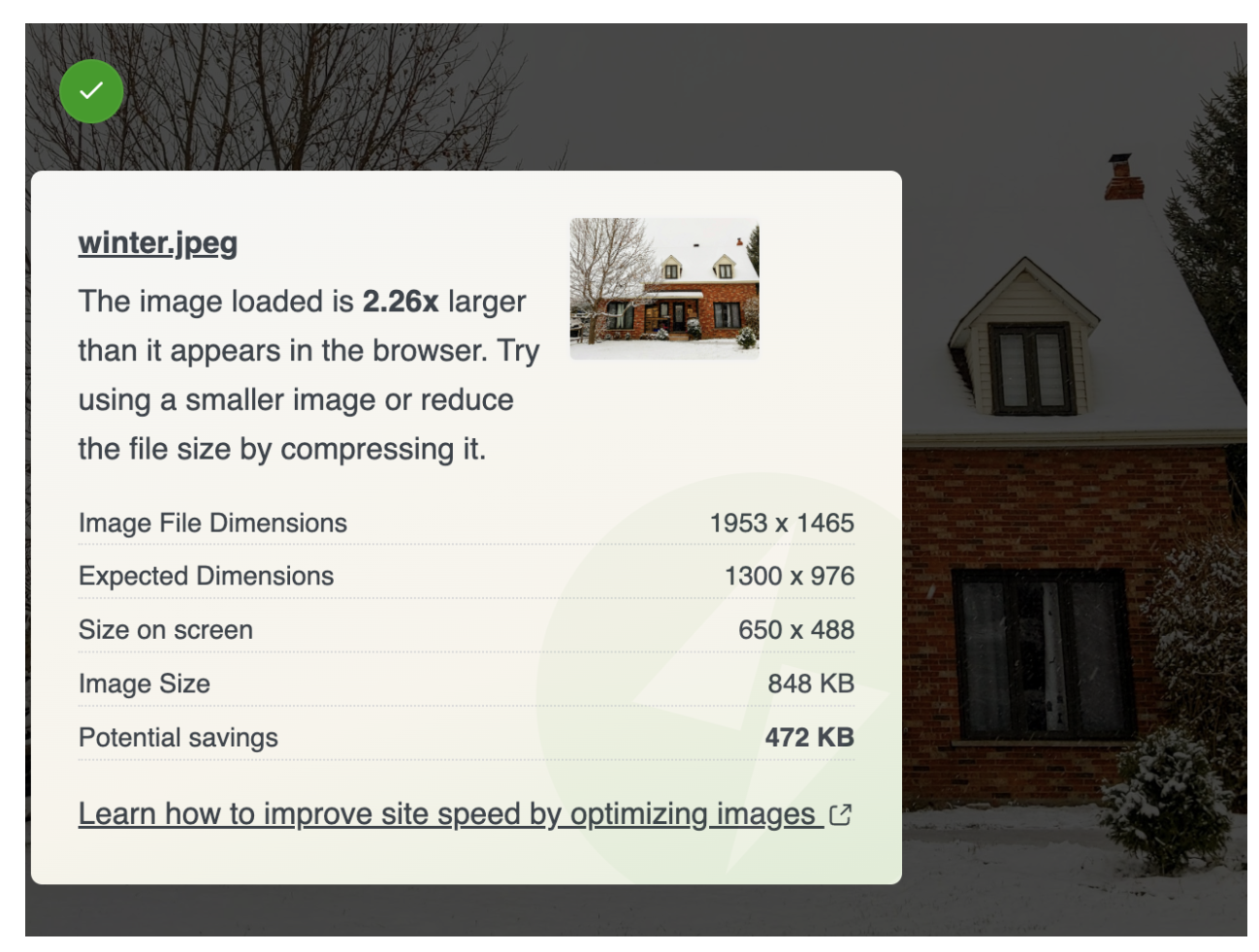
1. Optimizați imaginile
Importanța optimizării imaginii
Imaginile reprezintă adesea cea mai mare parte a conținutului paginii web. Deși sunt captivante din punct de vedere vizual, imaginile neoptimizate pot împiedica considerabil performanța unui site. Optimizarea eficientă a imaginii asigură că imaginile sunt livrate fără a compromite viteza.
Compresie fără pierderi vs compresie cu pierderi
Există două metode principale pentru compresia imaginii:
- Compresie fără pierderi . Această metodă reduce dimensiunea fișierului fără nicio reducere a calității imaginii. Aici, datele redundante sunt eliminate, permițând ca imaginea să fie reconstruită perfect atunci când este afișată.
- Compresie cu pierderi . Cu această metodă, unele date de imagine sunt eliminate, ceea ce duce la o ușoară pierdere a calității. Cu toate acestea, obține dimensiuni reduse semnificativ ale fișierelor.
Alegerea dintre aceste metode depinde de obiectivele site-ului și de utilizarea specifică a fiecărei imagini.
Cum se selectează corect formatul de imagine (JPEG, PNG, WebP)
Iată câteva opțiuni pentru formatele de imagine:
- JPEG . Cel mai bun pentru fotografii sau imagini cu degrade, folosește compresia cu pierderi, care poate fi ajustată pentru a găsi un echilibru între dimensiune și calitate.
- PNG . Potrivit pentru imagini care necesită transparență sau detalii fine, utilizează compresie fără pierderi, păstrând calitatea maximă.
- WebP . Un format modern introdus de Google, oferă o compresie superioară și a câștigat acceptare pe scară largă pentru utilizarea web.
Folosind imagini receptive și atributul „srcset”.
Imaginile receptive asigură că vizitatorii obțin dimensiunea optimă a imaginii în funcție de dimensiunea și rezoluția ecranului dispozitivului lor. Atributul „srcset” permite dezvoltatorilor să specifice mai multe variante de imagine, permițând browserelor să selecteze cea mai bună potrivire.
Un reflector asupra capabilităților de optimizare a imaginii încorporate ale Jetpack Boost
Jetpack Boost strălucește cu brio în domeniul optimizării imaginii. Image CDN descarcă imagini, servindu-le dintr-o rețea globală și asigurând livrare rapidă. Ghidul de imagini oferă cele mai bune practici concise, iar încărcarea leneră a imaginilor asigură că imaginile se încarcă numai atunci când intră în fereastra de vizualizare, păstrând lățimea de bandă și sporind viteza.

Pentru utilizatorii WordPress, Jetpack Boost este un instrument indispensabil în setul de instrumente de optimizare a imaginii.
Aflați mai multe despre Jetpack Boost aici.
2. Reduceți timpul de răspuns al serverului
Factori care afectează timpul de răspuns al serverului
Timpul de răspuns al serverului, denumit uneori time to first byte (TTFB), este durata necesară unui server pentru a începe să livreze conținut ca răspuns la solicitarea unui vizitator. Iată câțiva dintre factorii care pot influența acest lucru:
- Web hosting . Capacitățile și configurația serverului fizic joacă un rol esențial.
- Volumul traficului . Un aflux de vizitatori simultan poate solicita resursele serverului.
- Eficiența software-ului web . Eficiența unui CMS sau a aplicațiilor web în uz poate face o mare diferență.
- Managementul bazei de date . Timpul de preluare din bazele de date se poate adăuga la întârzieri.
Importanta gazduirii de calitate
Găzduirea de înaltă calitate este baza unui răspuns rapid al serverului. Soluțiile de găzduire puternice oferă hardware optimizat, software eficient pe partea de server și asistență competentă. În plus, gestionează eficient vârfurile de trafic și garantează timpul de funcționare.
Utilizarea memoriei cache pe partea de server
Memorarea în cache se referă la practica de stocare a copiilor de fișiere în locații ușor accesibile, astfel încât acestea nu trebuie să fie reprocesate sau preluate de la zero pentru fiecare solicitare. Memorarea în cache pe server poate fi împărțită în:
- Cache bytecode, care accelerează scripturile prin memorarea în cache a stării lor compilate.
- Cache de obiecte , care salvează rezultatele interogării bazei de date.
- Cache de pagini , care stochează pagini HTML redate întregi.
Un reflector asupra WP Super Cache pentru site-urile WordPress
Pentru site-urile WordPress, WP Super Cache iese în evidență ca soluție optimă de stocare în cache. Prin crearea de fișiere HTML statice de pe bloguri WordPress dinamice, WP Super Cache reduce semnificativ procesarea serverului. Aceasta înseamnă că vizitatorilor li se oferă o pagină în cache, îmbunătățind dramatic viteza, fără să își dea seama că vizualizează o versiune în cache.

Acest instrument, combinat cu priceperea Jetpack Boost, dă putere utilizatorilor WordPress să realizeze site-uri mult mai rapide.
3. Optimizați livrarea CSS
Importanța unei căi critice de redare
Calea critică de randare reprezintă secvența în care un browser procesează HTML, CSS și JavaScript pentru a reda o pagină web. CSS critic implică extragerea și integrarea CSS-ului necesar pentru redarea conținutului paginii deasupra pliului. Concentrându-se pe acest lucru, se asigură că vizitatorii pot vedea rapid conținutul esențial al unei pagini, chiar dacă foaia de stil completă nu a fost încărcată.
Eliminarea CSS care blochează redarea
Fiecare fișier CSS la care se face referire într-un cap de document HTML blochează redarea în mod implicit. Aceasta înseamnă că browserul va opri redarea până când va prelua și procesa aceste foi de stil. Acest lucru poate fi ocolit fie prin introducerea CSS critică, fie prin încărcarea asincronă a foilor de stil neesențiale.
Folosind Jetpack Boost pentru a optimiza încărcarea CSS pe WordPress
Jetpack Boost oferă instrumente adaptate pentru site-urile WordPress pentru a gestiona CSS care blochează randarea. Plugin-ul identifică și optimizează livrarea CSS, asigurându-se că conținutul vizibil al unei pagini (de deasupra paginii) se încarcă rapid. Interfața intuitivă a lui Jetpack Boost asigură că utilizatorii WordPress, indiferent de perspicacitatea lor tehnică, pot optimiza încărcarea CSS fără probleme.
4. Optimizați manipularea JavaScript
Înțelegerea impactului JavaScript asupra performanței
JavaScript este esențial în crearea paginilor web interactive. Cu toate acestea, atunci când este gestionat greșit, poate deveni un impediment semnificativ pentru timpul de încărcare. Browserele nu trebuie doar să descarce fișiere JavaScript, ci și să le analizeze și să le execute. Când aceste fișiere blochează randarea, ele întârzie redarea paginilor web, uneori în mod semnificativ.
Încărcare asincronă și amânată a JavaScript
Două metode populare atenuează natura de blocare a redării a JavaScript: încărcarea asincronă și amânată.
Încărcare asincronă . Scripturile setate să se încarce asincron vor fi procesate în același timp cu restul conținutului paginii. Aceasta înseamnă că browserele vizitatorilor nu vor avea timp de nefuncționare, deoarece vor continua să funcționeze în timp ce codul este executat în fundal.
Încărcare amânată . Când scripturile sunt amânate, ele își mențin ordinea corespunzătoare, astfel încât primul va fi executat în timp ce browserul așteaptă să le încarce pe celelalte.
Cel mai simplu plugin de optimizare a vitezei pentru WordPress

Jetpack Boost oferă site-ului dvs. aceleași avantaje de performanță ca și site-urile web de top din lume, fără a fi nevoie de dezvoltator.
Îmbunătățiți-vă site-ul gratuitFolosind Jetpack Boost pentru încărcare eficientă a JavaScript
Jetpack Boost ia în considerare complexitatea încărcării JavaScript. Oferă funcții care gestionează automat fișierele JavaScript, asigurându-se că acestea nu stau în calea redării rapide a conținutului.
Cu câteva clicuri simple, administratorii WordPress pot configura strategia optimă de încărcare pentru scripturile lor, îmbunătățind performanța site-ului fără a intra în complexitatea JavaScript.
5. Utilizați o rețea de livrare de conținut (CDN)
Ce este un CDN și de ce este benefic?
O rețea de livrare de conținut, denumită în mod obișnuit CDN, este o rețea de servere situate strategic în diferite părți ale lumii. Aceste servere stochează versiuni în cache ale conținutului static de pe site-uri web, cum ar fi imagini, foi de stil și fișiere JavaScript.
Când un utilizator accesează un site web, CDN-ul încarcă acest conținut de pe cel mai apropiat server, reducând distanța pe care trebuie să o parcurgă informațiile. Rezultatul? Timpi de încărcare mai rapizi, presiune redusă pe serverul principal și o experiență de utilizator îmbunătățită.
Cum funcționează CDN-urile pentru a îmbunătăți viteza site-ului
CDN-urile folosesc principiul proximității. Fără un CDN, fiecare vizitator al unui site preia conținut de pe serverul principal, care ar putea fi la o distanță de continente. Această distanță duce la latență.
CDN-urile reduc acest lucru prin duplicarea și stocarea conținutului într-o rețea vastă de servere. Când un utilizator face o solicitare, cel mai apropiat server răspunde, reducând timpul necesar pentru încărcarea conținutului.
Un reflector asupra imaginii CDN a lui Jetpack Boost
Jetpack Boost valorifică puterea unui CDN special pentru imagini, un vinovat comun pentru viteze mici ale site-ului. Image CDN optimizează și servește imagini dintr-o rețea globală, asigurând că imaginile se încarcă rapid și fără probleme, indiferent de locul în care un vizitator accesează site-ul.

În plus, adaptează imaginile la dispozitivul utilizatorului și viteza de conectare, asigurând livrare optimă de fiecare dată.
Cele mai bune practici de urmat atunci când vă îmbunătățiți viteza site-ului
1. Alegeți un furnizor de găzduire SSD rapid
Selectarea furnizorului de găzduire potrivit este primul pas către asigurarea performanței ridicate a unui site web. Găzduirea unităților cu stare solidă (SSD), în comparație cu găzduirea tradițională a unităților HDD (HDD), oferă viteză și fiabilitate superioare.
Avantajul principal al găzduirii SSD constă în lipsa pieselor mobile, ceea ce duce la timpi mai rapidi de acces la date. Beneficiul imediat pentru un site web este încărcarea promptă a paginii, rezultând o experiență perfectă pentru utilizatorul final.
2. Prioritizează viteza site-ului mobil
Odată cu creșterea exponențială a utilizării dispozitivelor mobile, optimizarea pentru viteza mobilă nu mai este o opțiune, ci o necesitate. Utilizatorii de dispozitive mobile tind să fie mai puțin răbdători, așteptându-se la încărcări aproape instantanee ale site-ului.
Vitezele mobile lente pot crește drastic ratele de respingere și pot diminua implicarea utilizatorilor. Asigurarea faptului că site-ul dvs. este receptiv, cu elemente adaptate pentru ecrane mai mici, poate reduce semnificativ timpul de încărcare și poate satisface acest vast segment de utilizatori.
3. Optimizați elementele vitale ale site-ului dvs. web
Introducerea de către Google a Core Web Vitals a subliniat experiența utilizatorului în ceea ce privește încărcarea, interactivitatea și stabilitatea vizuală. Îndeplinirea acestor criterii de referință nu înseamnă doar bifarea casetelor pentru optimizarea motoarelor de căutare. Corespunde direct cu modul în care utilizatorii percep și interacționează cu site-ul dvs. Un site care excelează în aceste valori ar putea înregistra timpi de așteptare crescuti, rate de respingere mai scăzute și implicare mai mare.
4. Reduceți scripturile de la terți (sau găzduiți-le local)
Fiecare script pe care îl rulează un site web poate crește timpul de încărcare, mai ales dacă aceste scripturi sunt preluate din surse terțe. Este prudent să evaluați necesitatea fiecărui script terță parte. Dacă sunt cruciale, luați în considerare găzduirea locală a acestora, ceea ce oferă mai mult control asupra încărcării și execuției lor, simplificând în cele din urmă procesul.
5. Dacă sunteți pe WordPress, instalați un plugin de optimizare a vitezei
Pluginurile de optimizare a vitezei reglează fin diverse aspecte ale performanței WordPress. Aici strălucește Jetpack Boost.
Avantajul Jetpack Boost
Proprietarii de site-uri WordPress au la dispoziție un instrument robust sub forma Jetpack Boost. Acest plugin de optimizare a vitezei WordPress este proiectat meticulos pentru a aborda provocările tipice de viteză cu care se confruntă site-urile WordPress. Iată o scurtă prezentare a ofertelor sale:
Funcții cu un singur clic. Jetpack Boost nu își îngroapă caracteristicile în spatele unui labirint de meniuri. Cu o interfață simplă și intuitivă, utilizatorii pot activa optimizările cheie cu o singură comutare, făcând procesul nu numai eficient, ci și eficient în timp.
Optimizare Core Web Vitals. Recunoscând importanța Core Web Vitals de la Google, Jetpack Boost își concentrează eforturile asupra acestor valori esențiale de performanță. De la cea mai mare vopsea de conținut (LCP) până la întârziere pentru prima introducere (FID) și schimbare cumulativă a aspectului (CLS), acest instrument abordează elementele care contează în peisajul SEO de astăzi.
Amână scripturile neesențiale. Amânând încărcarea anumitor JavaScript neesențiali până la interacțiunea utilizatorului, Jetpack Boost asigură că conținutul principal se încarcă rapid, îmbunătățind experiența utilizatorului și îmbunătățind viteza percepută a site-ului.
Generare CSS critică. Jetpack Boost identifică și prioritizează cel mai important CSS pentru conținutul de deasupra paginii site-ului tău, asigurându-se că acesta se încarcă primul. Acest lucru îmbunătățește viteza site-ului și oferă utilizatorilor o experiență vizuală mai fluidă, eliminând schimbările care distrag atenția care pot apărea atunci când CSS necritic se încarcă înaintea stilurilor esențiale.
Optimizarea imaginii. În timp ce imaginile îmbunătățesc atractivitatea vizuală a unui site, ele pot contribui semnificativ la încetinirile. Jetpack Boost abordează această provocare direct, oferind instrumente care optimizează imaginile fără a compromite calitatea.
Întrebări frecvente despre viteza site-ului
De ce este importantă viteza site-ului?
Viteza site-ului este crucială, deoarece influențează direct satisfacția vizitatorilor, ratele de respingere și ratele de conversie. Site-urile cu încărcare rapidă oferă utilizatorilor o experiență mai simplă, ceea ce duce la vizite mai lungi pe site și o interacțiune sporită. În schimb, întârzierile pot duce la scăderea încrederii și la reducerea implicării utilizatorilor.
Cum influențează viteza site-ului experiența utilizatorului și conversiile?
Viteza site-ului joacă un rol decisiv în formarea primei impresii. Vizitatorii se așteaptă la interacțiuni rapide și receptive cu paginile web. Întârzierile pot declanșa frustrarea utilizatorilor, determinându-i să abandoneze site-ul - rezultând oportunități ratate de implicare, vânzări sau conversii.
Cum afectează viteza site-ului SEO?
Motoarele de căutare, în special Google, iau în considerare viteza paginii atunci când clasifică site-urile web. Site-urile mai rapide primesc în general clasamente mai bune, sporindu-le vizibilitatea pentru potențialii vizitatori. Un site web lent poate duce astfel la un trafic organic redus.
Care sunt principalii factori care încetinesc un site web?
Mai multe elemente pot bloca un site. Imaginile voluminoase, pluginurile sau scripturile excesive de la terți, codul neoptimizat, designul neresponsiv, soluțiile de găzduire inadecvate și neutilizarea mecanismelor de stocare în cache sunt unii vinovați prevalenți.
Cum prioritizez optimizările de viteză pe care să le rezolv mai întâi?
Începeți cu un test cuprinzător de viteză a site-ului web pentru a identifica cele mai presante probleme. Adesea, cele mai semnificative câștiguri provin din optimizarea imaginilor, valorificarea stocării în cache a browserului și reducerea scripturilor de la terți. Abordarea acestor domenii poate aduce îmbunătățiri imediate.
Cât de des ar trebui să verific viteza site-ului meu?
Este recomandabil să monitorizați viteza site-ului după orice actualizare semnificativă de conținut sau design. Cu toate acestea, ca cea mai bună practică, efectuarea unei verificări lunare vă poate ajuta să identificați și să remediați în mod preventiv orice probleme apărute.
Care sunt elementele vitale ale web de bază ale Google și de ce sunt esențiale?
Core Web Vitals de la Google sunt un set de valori care se concentrează pe experiența utilizatorului - performanța de încărcare, interactivitate și stabilitatea vizuală. Deoarece aceste valori influențează procesul de clasare al Google, este esențial ca proprietarii de site-uri web să le optimizeze pentru a asigura vizibilitate maximă în rezultatele căutării.
Cum știu dacă site-ul meu este optimizat pentru mobil?
Optimizarea mobilă poate fi evaluată utilizând instrumente precum Testul de compatibilitate cu dispozitivele mobile de la Google. Un site optimizat va fi ușor de navigat pe dispozitivele mobile, cu text de dimensiuni adecvate și elemente ușor de făcut clic.
Care este diferența dintre memorarea în cache în browser și stocarea în cache pe server?
Memorarea în cache a browserului stochează resursele site-ului pe dispozitivul unui utilizator, reducând nevoia de a le prelua în timpul vizitelor ulterioare. Caching-ul pe server, pe de altă parte, implică stocarea unei versiuni statice a site-ului dvs. pe server, care poate fi servită utilizatorilor, reducând nevoia de a genera o pagină în mod dinamic pentru fiecare vizită.
Cum influențează imaginile timpii de încărcare a site-ului?
Imaginile constituie adesea cea mai mare parte a dimensiunii unei pagini web. Dacă nu sunt optimizate corespunzător, acestea pot crește substanțial timpii de încărcare. Imaginile comprimate și formatate corespunzător asigură încărcarea rapidă a paginii, păstrând în același timp calitatea vizuală.
Cum influențează găzduirea viteza site-ului?
Calitatea furnizorului dvs. de găzduire joacă un rol esențial. O soluție robustă de găzduire asigură timpi de răspuns rapid al serverului, alocare eficientă a resurselor și un timp de funcționare general mai mare, transformându-se într-un site web mai rapid.
Reclamele pot încetini site-ul meu?
Da, reclamele, în special cele preluate de pe servere terțe, vă pot încetini site-ul. Este esențial să gestionați și să optimizați scripturile publicitare, astfel încât acestea să nu degradeze performanța generală a site-ului.
Care este cel mai simplu mod de a accelera un site WordPress?
Pentru utilizatorii WordPress, folosirea unui plugin de optimizare a vitezei precum Jetpack Boost poate duce la câștiguri imediate de performanță. Acest instrument, cu funcții cu un singur clic, eficientizează procesul de optimizare, abordând multe probleme comune care încetinesc site-urile WordPress.
Jetpack Boost: optimizarea vitezei WordPress este ușoară
Pe fondul clamei digitale și al peisajului în continuă evoluție al designului și al optimizării site-ului web, a avea un instrument de încredere în repertoriul cuiva poate face diferența între succesul site-ului și stagnare.
Există o multitudine de pluginuri WordPress concepute pentru a îmbunătăți performanța site-ului, dar puține reunesc trifectul de eficiență, eficacitate și ușurință în utilizare, la fel ca Jetpack Boost.
Înțelegerea puterii Jetpack Boost
Jetpack Boost este o soluție concepută pentru utilizatorul final. În timp ce multe instrumente de optimizare necesită înțelegerea nuanțelor complicate de codare sau a orelor petrecute la configurarea setărilor complicate, Jetpack Boost simplifică procesul într-o abordare mai simplă, făcând optimizarea vitezei accesibilă tuturor, indiferent de cunoștințele tehnice.
Aflați mai multe despre Jetpack Boost și începeți astăzi gratuit: https://jetpack.com/boost/
