Cum să vă îmbunătățiți designul site-ului? Explicat cu exemple practice
Publicat: 2018-01-10Fiind o companie de web design și dezvoltare web, ne străduim în mod constant să oferim utilizatorilor un design web mai bun, cu gânduri inovatoare. Dar designul inovator nu înseamnă să vă faceți site-ul complet diferit de alții și să lăsați utilizatorii complet legați la ochi despre cum să interacționeze cu site-ul dvs. Complexitatea supremă este să simplifice lucrul. Designul web nu înseamnă a face lucruri diferite, ci totul înseamnă a face lucrurile diferit. Iată câteva sfaturi pentru a vă îmbunătăți designul site-ului.
Nu te complica
După cum s-a spus mai înainte, simplitatea este complexitatea supremă. Când faci designul simplu și interacțiunea cu site-ul tău ușoară, utilizatorii tind să rămână pe site-ul tău mai mult decât înainte. Când realizați o imagine termică a site-ului dvs. pe baza clicului utilizatorului, este posibil să cunoașteți modelul de interacțiune a utilizatorului pe site-ul dvs.

Există o serie de pluginuri de hărți termice care vă vor ajuta dacă utilizați un site WordPress. Aici am folosit instrumentul de soluție generală, suplimentul Google Analytics pentru Chrome. Acesta arată numărul de clicuri pe site-ul dvs. Din pagina noastră de pornire, puteți deduce că mai multe clicuri sunt în meniu și butoanele de apel la acțiune. Utilizatorii online sunt persoanele cu cel mai scăzut nivel de toleranță și răbdare. Utilizatorul tinde să vă răsfoie conținutul și să caute cele mai relevante informații. Asigurați-vă că designul dvs. web este simplu, astfel încât utilizatorul să poată naviga cu ușurință și să obțină ceea ce caută pe site-ul dvs.
Spațiul alb este tendința
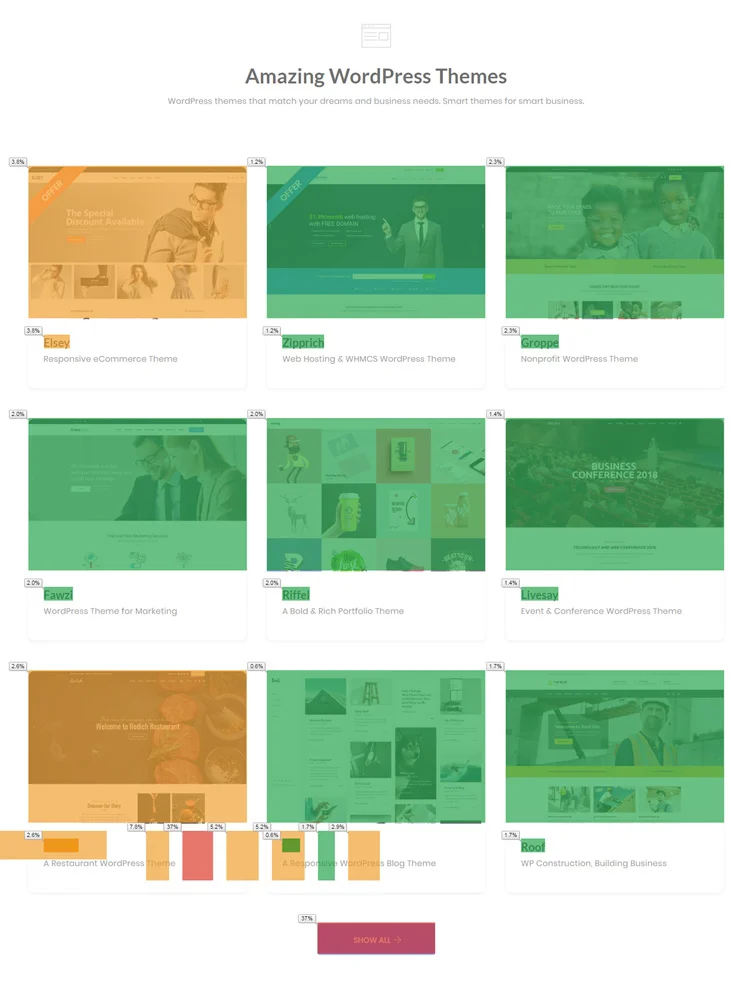
Dacă aruncați o privire la temele WordPress recente, s-ar putea să observați că majoritatea dintre ele urmăresc o mulțime de spațiu alb. Lăsarea multor spațiu alb nu înseamnă irosirea spațiului ecranului, ci prezentați doar cele mai importante informații utilizatorului. Spațiul alb ajută utilizatorul să aibă o experiență de site fără distragere a atenției. Spațiul alb adaugă bogăție site-ului dvs., vă ajută să afișați în mod elegant conținutul site-ului.

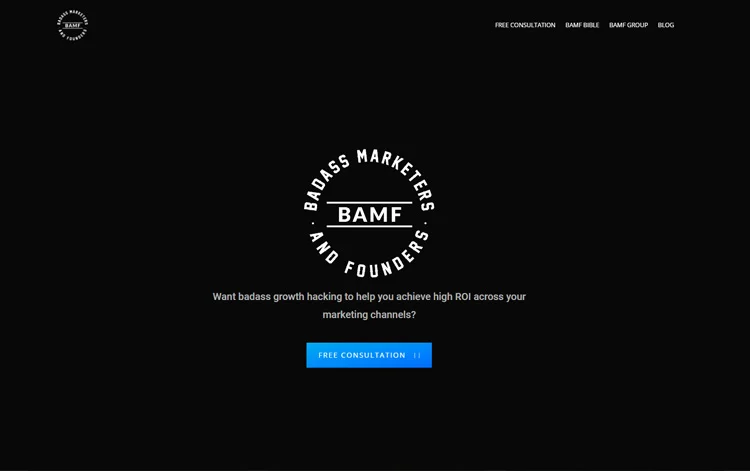
Dacă utilizați o temă cu pielea întunecată, aceasta este și o alegere mai bună de design. Temele cu pielea neagră vă oferă o senzație regală și premium. Majoritatea mărcilor de lux au tendința de a urma tema întunecată. De exemplu, aruncați o privire pe site-ul Badass Marketers and Founders, ei urmează tema întunecată, dar pentru spoturile de conținut, au optat cu înțelepciune pentru spațiul alb pentru o experiență de lectură mai bună.

Mențineți o abordare minimalistă
Minimalismul este era modernă a designului web. Când spunem minimalism, nu înseamnă culoare și aspectul designului, ci indică și efectele vizuale asupra șablonului. Unele dintre șabloane urmează cu adevărat un aspect de design curat și o schemă de culori subtilă la modă, atunci când încearcă să adauge prea multe efecte de animație, strică întregul design al șablonului.
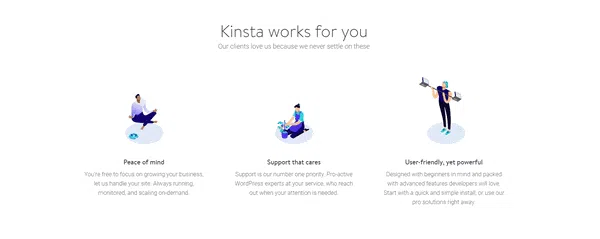
Cele mai importante locuri în care trebuie să adăugați animație sunt opțiunile de meniu, butoanele de apel la acțiune și locurile în care credeți că se află indicatorul mouse-ului utilizatorilor. De exemplu, aruncați o privire pe site-ul Kinsta, sunt o companie de găzduire a site-urilor web, este unul dintre site-urile chiar și pe care le invidiam. În postarea noastră de prezentare a designului WordPress despre o idee modernă de design de site de găzduire, am menționat că îmi doresc să văd un site web de găzduire ca acesta, în scurt timp Kinsta și-a împărtășit site-ul reînnoit, sunt complet fără cuvinte.

Animațiile sunt ușoare, astfel încât paginile se încarcă mai repede, iar aceste efecte oferă utilizatorului o senzație interactivă. În majoritatea temelor noastre, puteți vedea animații surprinzătoare cu elemente web, deoarece trebuie să creăm teme pentru un public de masă. Dar creăm astfel de site-uri web în proiectele noastre personalizate. Dacă sunteți interesat să creați un astfel de site web interactiv, puteți utiliza serviciul nostru de dezvoltare a temei personalizate.

Nu spune doar, povestește cine ești!
Povestirea este cea mai importantă parte a oricărui site web. Multe agenții și mărci creative încearcă modalități mai inovatoare de a spune cine sunt și ce oferă. Screaming Frog este unul dintre astfel de site-uri care spune despre istoria lor într-o interfață interactivă derulabilă. Elementul atractiv din pagina web se află la subsol, o broască și un element muscă, în loc să spun că am distribuit ca un gif mai jos, bucurați-vă.

Este un mic detaliu care ajută utilizatorul să înțeleagă cât de mult prețuiești munca ta. Cele mai importante segmente pe care trebuie să le adăugați la pagina dvs. de pornire sunt;
- O introducere puternică care îți pune marca în memoria vizitatorului.
- O scurtă prezentare a serviciilor pe care le oferiți.
- Caracteristici unice ale produsului dvs.
- Un interactiv despre noi.
- Mărturii pentru construirea încrederii.
- Îmbunătățirea experienței Studii de caz/Povești de succes.
- Resurse pentru a împărtăși cunoștințele.
Mobile Responsive Desigur! Dar AMP?
Mobil responsive este aproape o opțiune implicită pe care o obțineți chiar și pe tema WordPress gratuită. În tema premium, aveți mai multe opțiuni de personalizare. Am făcut o listă de plugin-uri care te ajută să faci o versiune mobilă elegantă a site-ului tău.
Dar dacă vă întrebați dacă ar trebui să utilizați AMP pentru site-ul dvs., ei bine, răspunsul este cu dvs. Dacă cea mai mare parte a traficului dvs. provine de la dispozitive mobile, este mai bine să optați pentru AMP, deoarece Google a testat în tăcere indexul mobil primul și împinge paginile AMP în căutările mobile și în căutările vocale Ok Google. Este înțelept să implementați AMP. Am realizat și un articol exclusiv despre cum să faci pagini AMP, te rog să arunci o privire la el pentru a-ți face o idee mai bună.
Design contemporan sau elegant
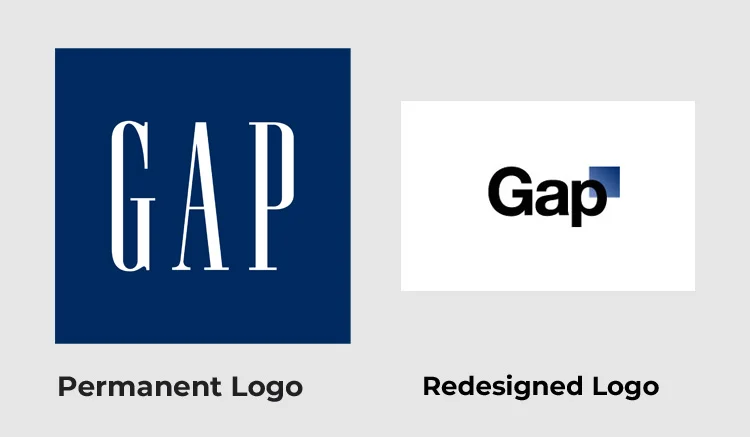
Depinde în totalitate de publicul dvs. țintă, este posibil să fi văzut, deși site-urile web moderne au crescut mult, unele site-uri se lipesc de designul lor foarte vechi. Motivul pentru aceasta, marca este bine cunoscută pentru designul lor. Iată un exemplu practic, s-ar putea să cunoașteți GAP la nivel mondial cu amănuntul de îmbrăcăminte și accesorii din 1969. În anul 2010, au decis să-și reproiecteze logo-ul pentru a se potrivi cu publicul modern.

Au existat o mulțime de backslash din partea clientului său asupra noului logo și au înlocuit noul logo cu cel vechi în două zile. Prin urmare, înainte de a vă proiecta sau reproiecta site-ul web, luați în considerare cine este publicul dvs. țintă. Dacă doriți să dezvoltați un site web nou, vă rugăm să consultați ghidul nostru de design pentru site-uri web moderne.
Să nu te mulțumești niciodată
Acestea sunt câteva dintre lucrurile de bază pe care trebuie să le luați în considerare atunci când decideți să vă îmbunătățiți designul site-ului. Cred că nimic nu este permanent și nimic nu este perfect, continuă să experimentezi mici modificări ale site-ului tău, orice crezi. Mii pot eșua, o sută pot reuși, dar dacă nu încercăm miile nu vom găsi niciodată succesul sutei.
