Cum să includeți un formular de contact în subsolul dvs. Divi
Publicat: 2023-02-15Subsolul Divi este un loc minunat pentru a adăuga un formular de contact. Din fericire, acest lucru este ușor de realizat cu Divi Theme Builder. Desigur, nu vrem să-l adăugăm oriunde, deoarece există câteva lucruri de reținut pentru utilizare. În această postare, vom vedea cum să includeți un formular de contact în subsolul dvs. Divi. Vom analiza câteva exemple pentru a vă ajuta să începeți.
Să începem!
- 1 Previzualizare
- 1.1 Desktop Divi Footer Formular de contact Exemplul unu
- 1.2 Telefon Divi Footer Formular de contact Exemplul unu
- 1.3 Desktop Divi Footer Formular de contact Exemplul doi
- 1.4 Telefon Divi Footer Formular de contact Exemplul doi
- 2 Despre formularul de contact din subsolul dvs. Divi
- 2.1 De ce să includeți un formular de contact în subsolul dvs. Divi?
- 2.2 Unde să adăugați formularul de contact
- 3 Cum să includeți un formular de contact în subsolul dvs. Divi
- 3.1 Importați aspectul subsolului dvs. Divi
- 4 Cum să adăugați formularul de contact Divi Footer
- 4.1 Mutați informațiile de contact
- 4.2 Ajustați rândul
- 4.3 Adăugați formularul de contact
- 5 Cum să stilați formularul de contact Divi Footer
- 5.1 Formularul de contact Divi Footer Exemplul unu
- 5.2 Formularul de contact Divi Footer Exemplul doi
- 6 Rezultate
- 6.1 Desktop Divi Footer Formular de contact Exemplul unu
- 6.2 Telefon Divi Footer Formular de contact Exemplul unu
- 6.3 Desktop Divi Footer Formular de contact Exemplul doi
- 6.4 Telefon Divi Footer Formular de contact Exemplul doi
- 7 Gânduri de sfârșit
previzualizare
Desktop Divi Footer Formular de contact Exemplul unu

Telefon Divi Footer Formular de contact Exemplul unu

Desktop Divi Footer Formular de contact Exemplul doi

Telefon Divi Footer Formular de contact Exemplul doi

Despre formularul de contact din subsolul dvs. Divi
De ce să includeți un formular de contact în subsolul dvs. Divi?
Subsolul este o locație în care vizitatorii vor căuta informații specifice. Aceasta include modalități de a vă contacta. Adăugarea unui formular de contact la subsol nu numai că face ca informațiile de contact să fie vizuale, ci și simplifică procesul.
Unde să adăugați formularul de contact
Când alegeți o locație pentru formularul de contact, uitați-vă la celelalte elemente de subsol pentru a vedea ce s-ar ciocni pentru atenție.
Cel mai bine este să plasați formularul de contact lângă alte informații de contact, dar nu doriți ca acesta să lupte cu formularul de e-mail. Plasarea a două formulare unul lângă celălalt poate deruta vizitatorii. Plasați formularul de contact într-un rând sau secțiune diferit de formularul de e-mail. Adăugați suficient spațiu alb în jurul formularului de contact, astfel încât să se diferențieze de restul conținutului.
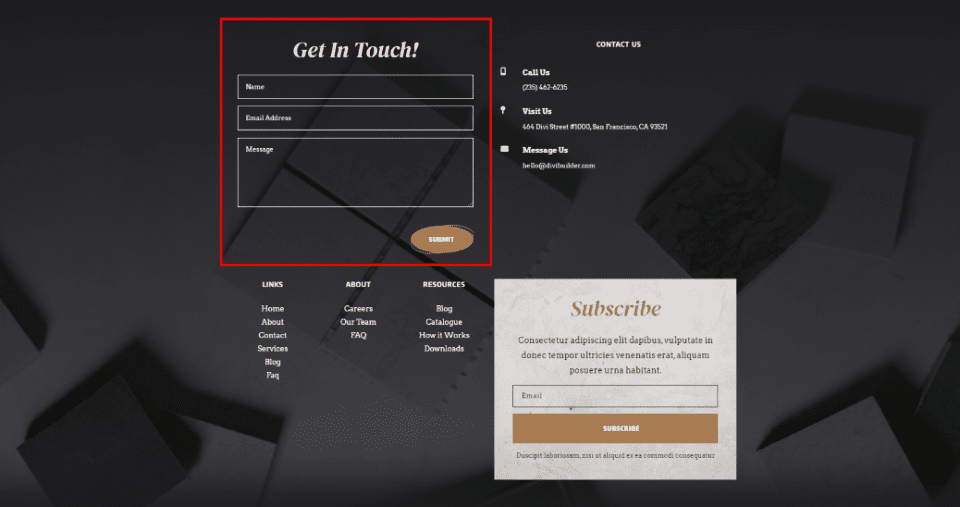
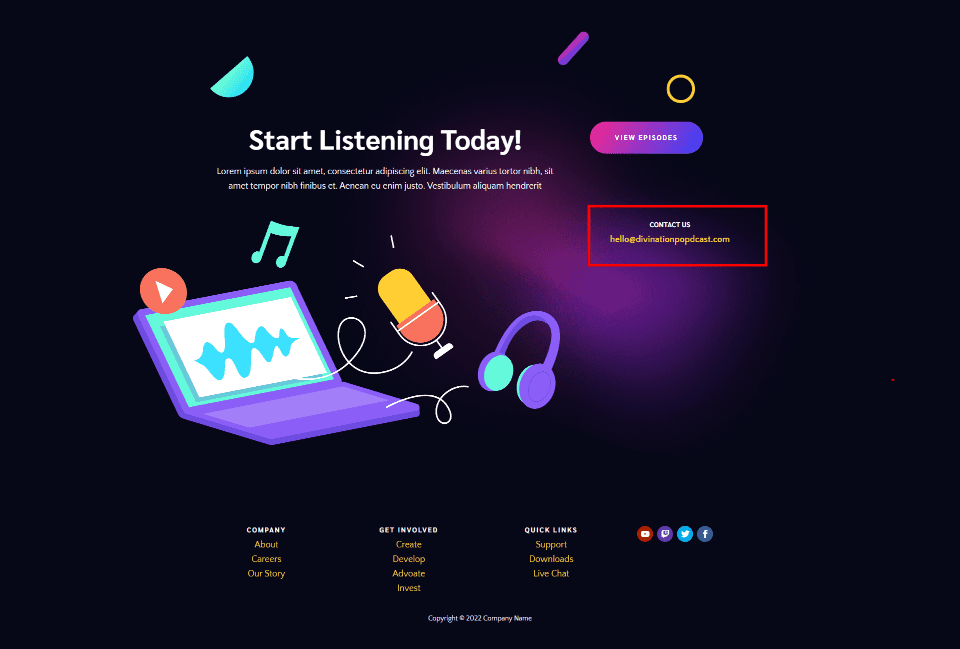
Exemplul de mai jos este din șablonul gratuit pentru antet și subsol pentru Pachetul de aspect al fabricii de pietre Divi . Acesta este un exemplu excelent de utilizare a unui formular de contact din subsol. Acest aspect include un formular de contact și un formular de e-mail. Formularul de contact este plasat cu informațiile de contact într-un rând diferit de linkurile și formularul de e-mail. De asemenea, are o culoare diferită față de formularul de e-mail și este bine etichetat, astfel încât vizitatorii vor ști dintr-o privire care formular este care.

Cum să includeți un formular de contact în subsolul dvs. Divi
Cel mai bun mod de a adăuga un formular de contact la subsolul Divi este construirea subsolului în Divi Theme Builder. Un formular de contact poate fi adăugat și la orice subsol existent. Procesul de adăugare a formularului este același.
Importați aspectul subsolului dvs. Divi
În tabloul de bord WordPress, accesați Divi > Theme Builder . Selectați Adăugați subsol global dacă nu aveți un subsol global, selectați Adăugați un șablon nou sau alegeți șablonul de subsol la care doriți să adăugați formularul de contact. Vom importa un nou subsol. Pentru acest exemplu, vom adăuga un formular de contact la Antet și subsol pentru Pachetul de layout pentru servicii financiare Divi .
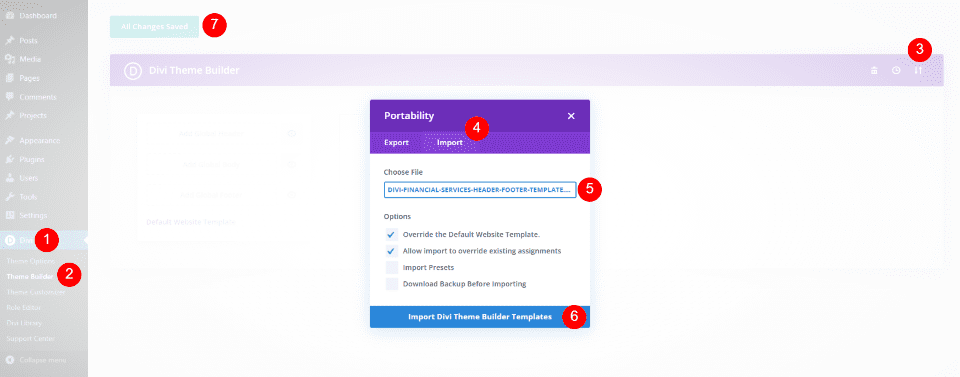
Selectați pictograma Portabilitate din colțul din dreapta sus al Generatorului de teme. Navigați la șablonul de antet și subsol de pe computer, selectați -l și faceți clic pe Import șabloane Divi Theme Builder . Salvați modificările.

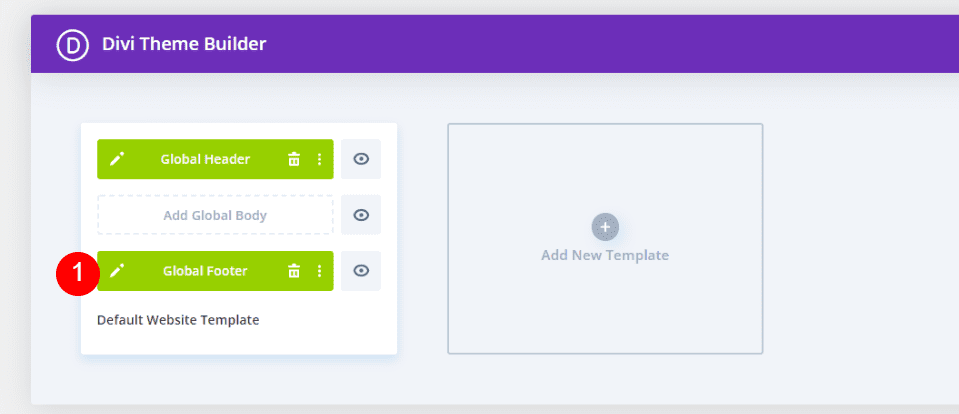
Apoi, selectați pictograma Editați pentru șablonul de subsol. Aceasta va deschide șablonul de subsol în generator, unde vom face modificările.

Cum să adăugați formularul de contact Divi Footer
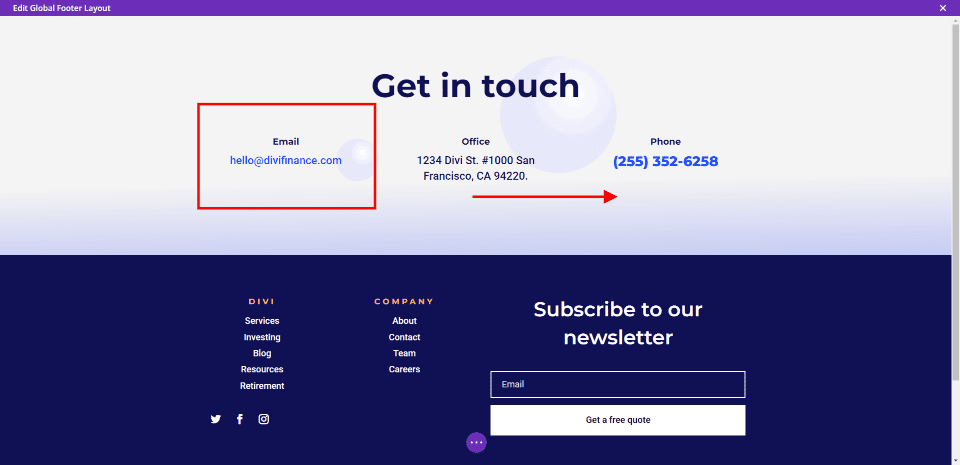
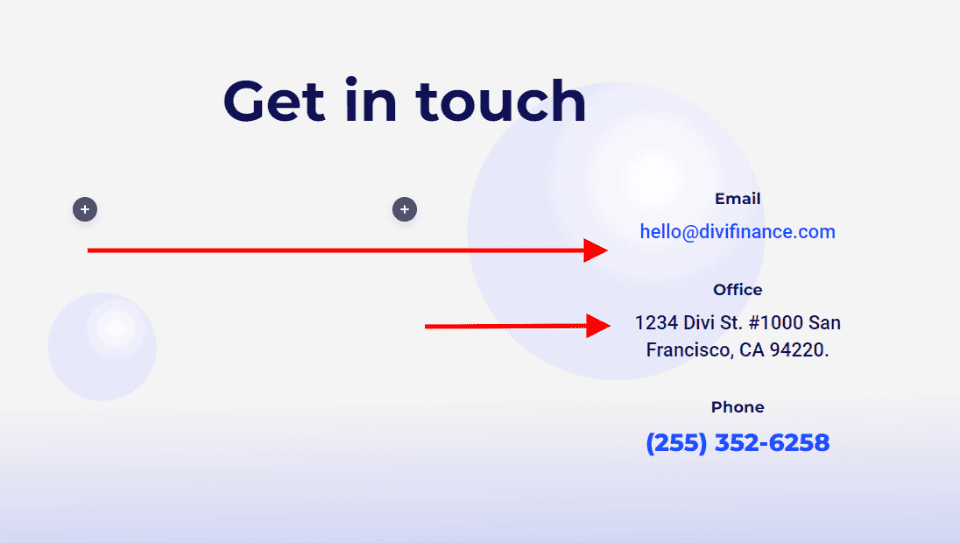
Apoi, vom adăuga formularul de contact la aspectul subsolului. În primul rând, va trebui să facem câteva ajustări la designul aspectului. Vedem că aspectul are două secțiuni. Secțiunea de sus are un titlu pentru a identifica că este vorba de informații de contact. Această secțiune include trei tipuri de informații de contact aliniate orizontal.
Vom stivui informațiile de contact din dreapta, deasupra formularului de abonare prin e-mail. Apoi, vom plasa un modul de formular de contact Divi în partea stângă. Aceasta mărește dimensiunea acestei secțiuni și echilibrează subsolul cu un formular pe fiecare parte.

Mutați informațiile de contact
Mai întâi, trageți și plasați modulele de text în coloana din dreapta. Stivuiți-le pentru a afișa E-mail în partea de sus, Office în mijloc și Telefon în partea de jos.

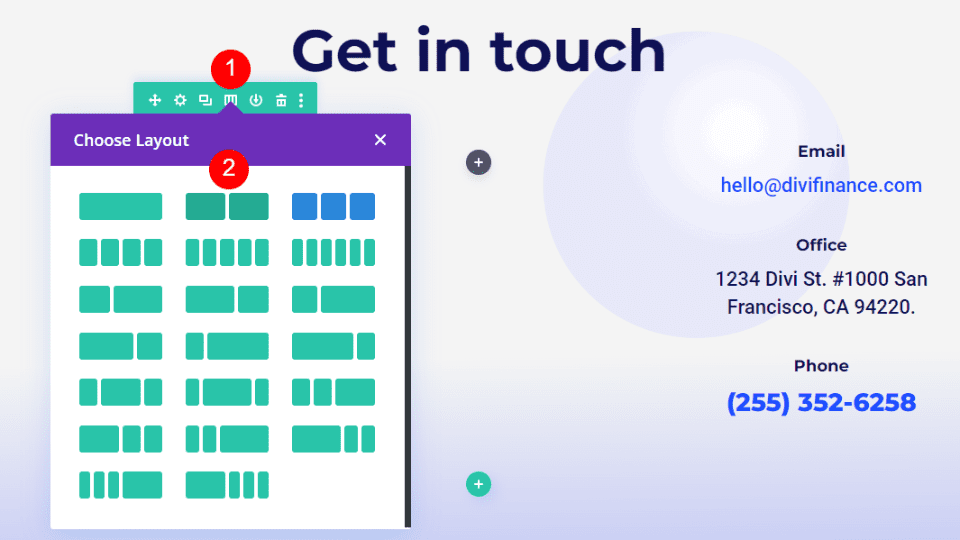
Ajustați rândul
Apoi, ajustați Rândul pentru a afișa două coloane în loc de trei.

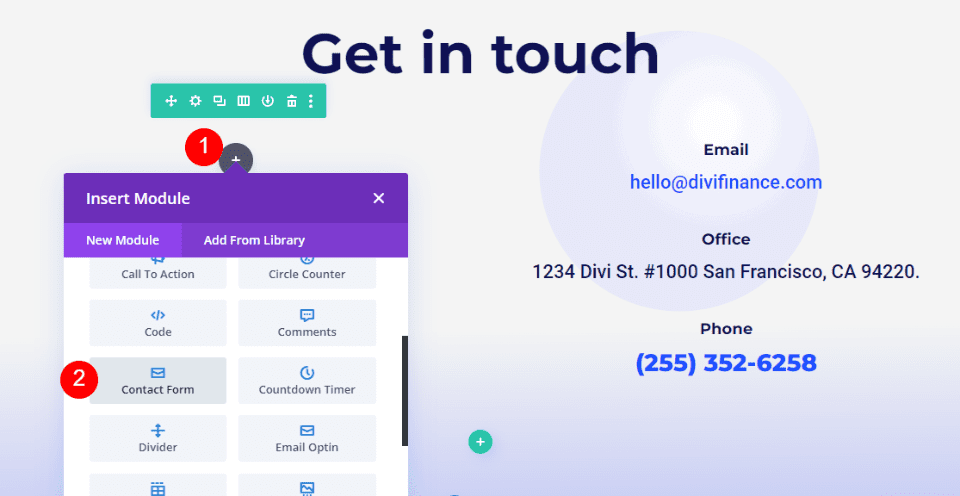
Adăugați formularul de contact
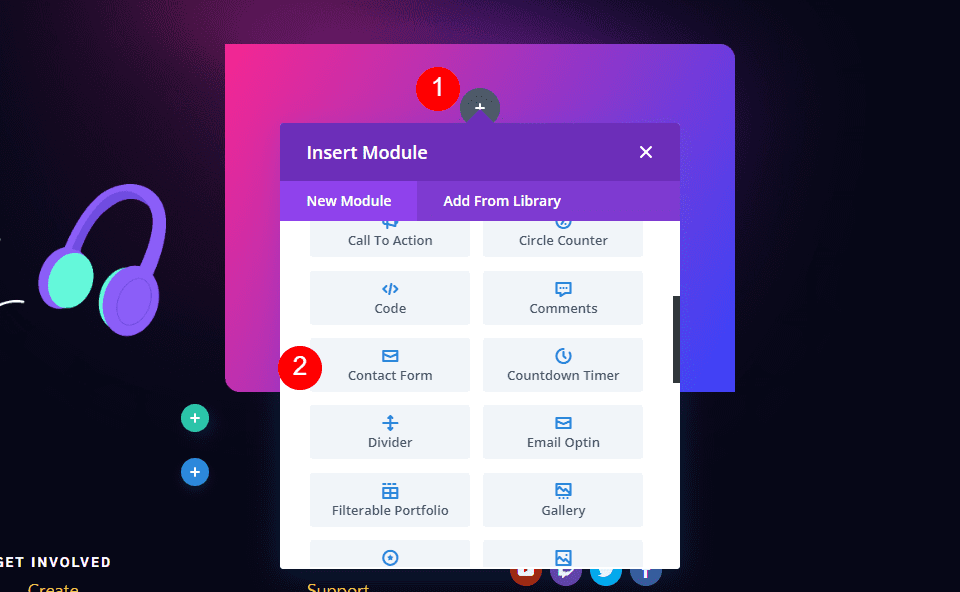
În cele din urmă, adăugați un Modul de formular de contact în coloana din stânga.

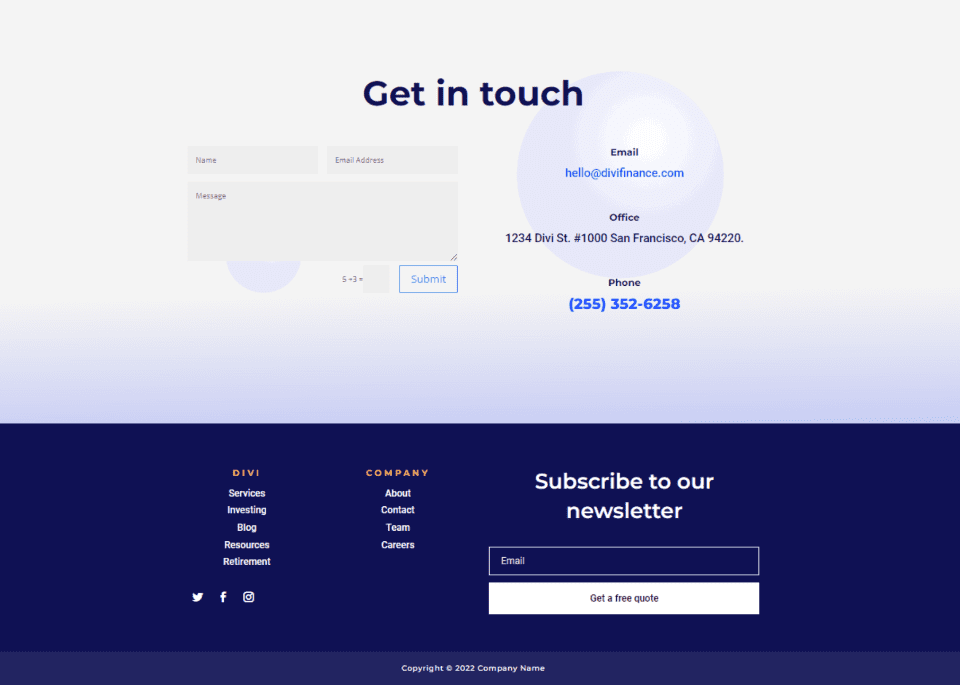
Acum avem un formular de contact adăugat la aspectul nostru Divi. Formularul de contact se echilibrează bine cu formularul de e-mail de pe cealaltă parte a aspectului. Desigur, funcționează, dar nu se va potrivi bine cu designul layout-ului până când îl vom stila.

Cum să stilați formularul de contact Divi Footer
Acum, să vedem cum să stilăm Modulul Formular de contact Divi pentru a se potrivi cu aspectul. Ne vom uita la două exemple, inclusiv pe cel pe care l-am început deja. Vom folosi indicații de design din aspectul în sine.
Formularul de contact Divi Footer Exemplul unu
Pentru aceasta, vom stila formularul pe care l-am adăugat în secțiunea anterioară.
Text
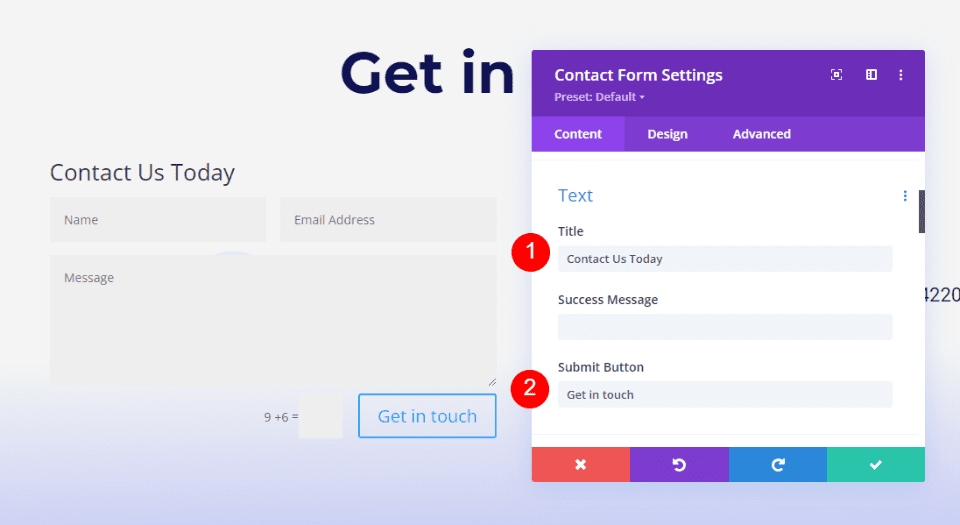
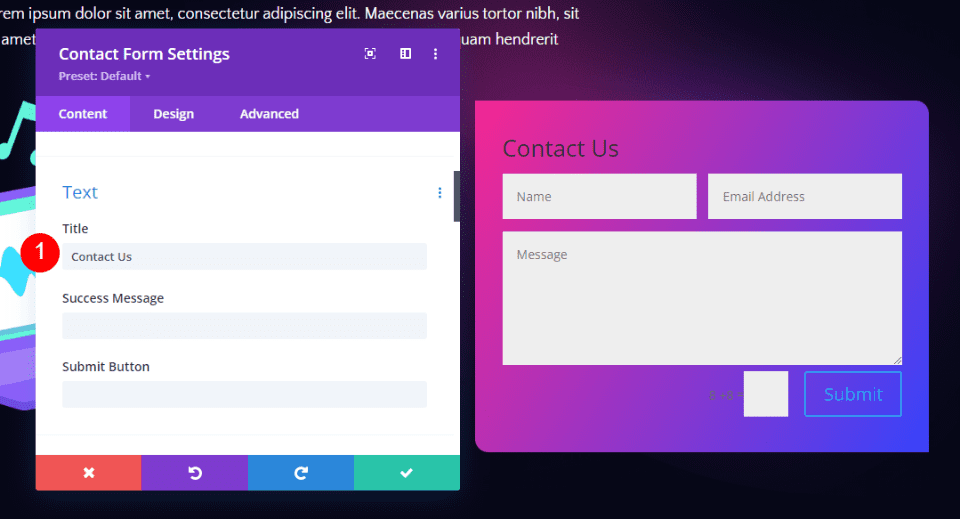
Deschideți setările Modulului Formular de contact . Introduceți textul pentru titlul și butonul de trimitere .
- Titlu: Contactați-ne astăzi
- Buton Trimitere: Luați legătura

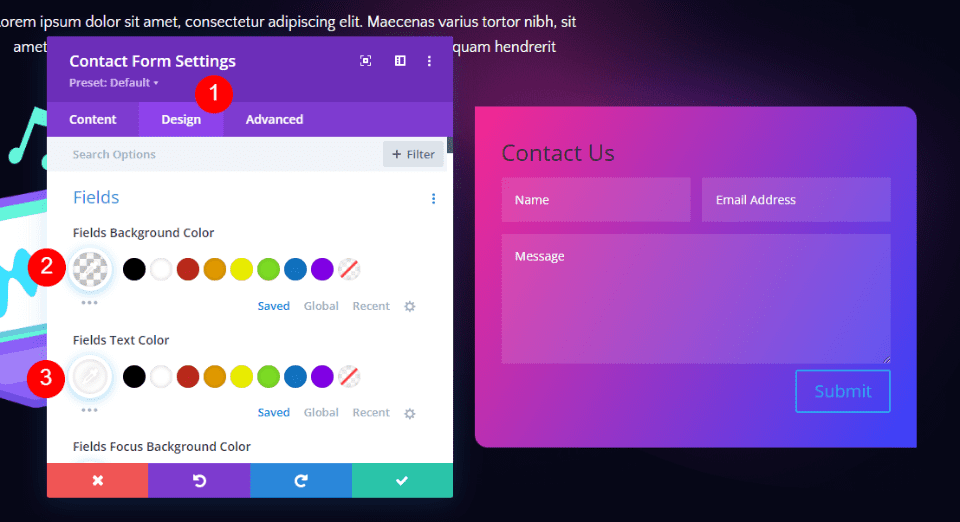
Câmpuri
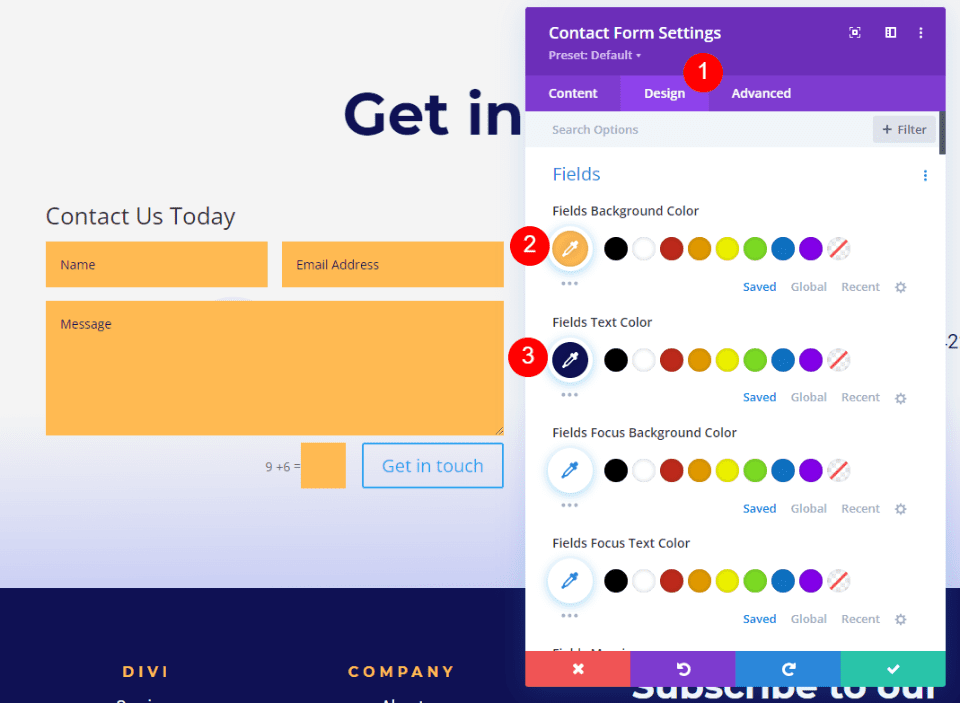
Apoi, accesați fila Design . Schimbați culoarea de fundal a câmpurilor la #ffba52 și schimbați culoarea textului câmpurilor la #0f1154. Lăsați culorile de focalizare la setările lor implicite. Acest lucru le permite să folosească aceleași culori ca și câmpurile obișnuite.
- Culoare de fundal: #ffba52
- Culoare text: #0f1154

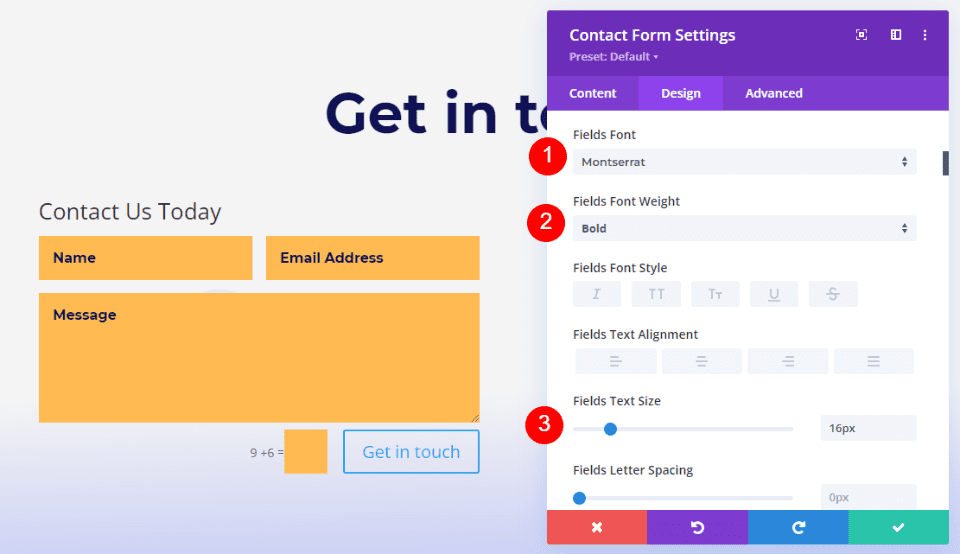
Apoi, schimbați fontul Fields la Montserrat. Setați Greutatea la Bold și Dimensiunea la 16px.
- Font: Montserrat
- Greutate: îndrăzneață
- Dimensiune: 16px


Textul titlului
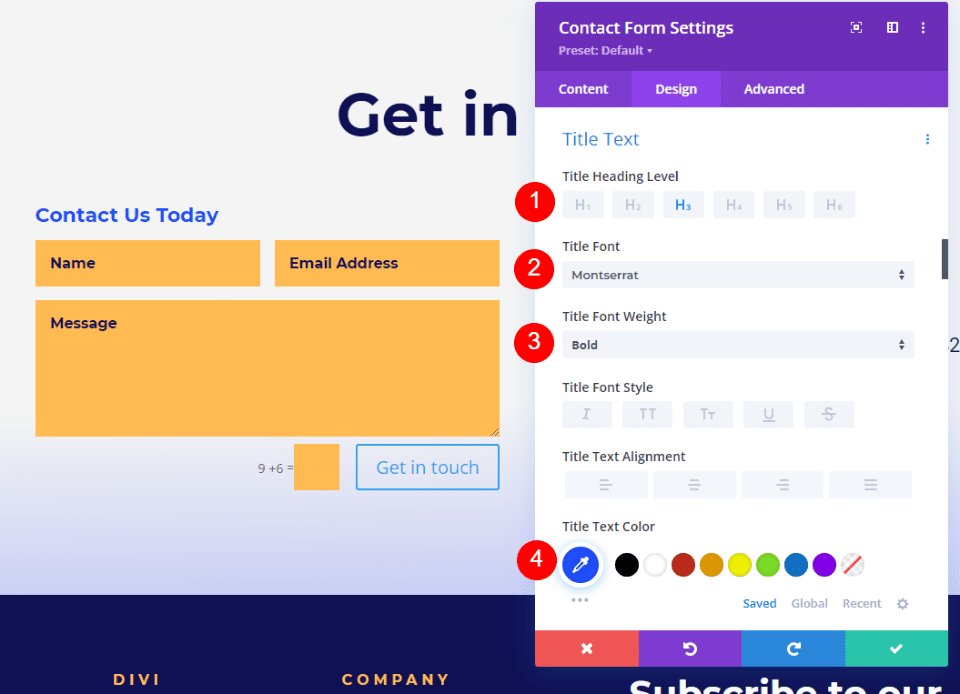
Apoi, derulați în jos la Textul titlului . Alegeți H3 pentru nivelul de antet . Titlul acestei secțiuni folosește H2, deci selectarea H3 va construi structura adecvată a paginii. Selectați Montserrat pentru Font . Selectați Bold pentru Greutate și schimbați culoarea la #1d4eff.
- Nivel de titlu: H3
- Font: Montserrat
- Greutate: îndrăzneață
- Culoare: #1d4eff

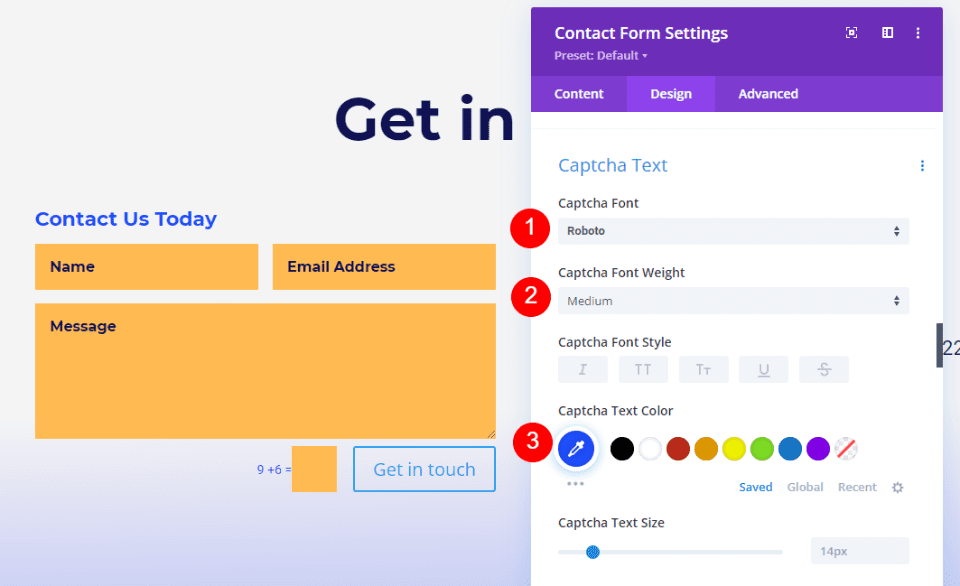
Text Captcha
Apoi, derulați în jos la Captcha Text . Vom face modificări textului Captcha în această setare, dar vom adăuga și niște CSS pentru a schimba culoarea câmpului. Schimbați fontul în Roboto, Greutatea în Medium și culoarea la #1d4eff. Vom adăuga CSS-ul la sfârșit.
- Font: Roboto
- Greutate: Mediu
- Culoare: #1d4eff

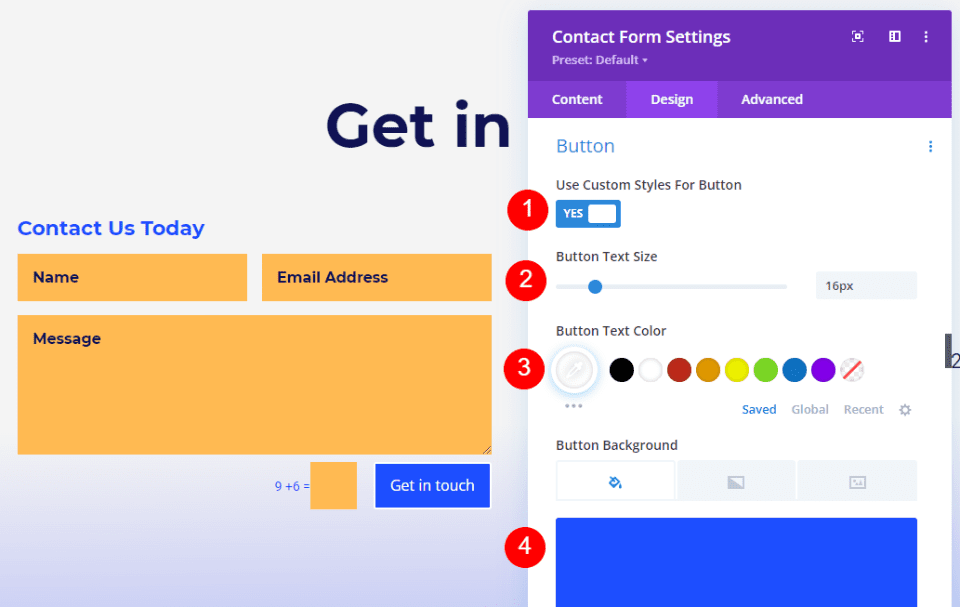
Buton
Apoi, derulați în jos la Buton și activați Utilizați stiluri personalizate pentru Buton . Schimbați dimensiunea fontului la 16px, culoarea fontului în alb și culoarea de fundal la #1d4eff.
- Utilizați stiluri personalizate pentru buton: Da
- Dimensiune: 16px
- Culoare text: #ffffff
- Culoare de fundal: #1d4eff

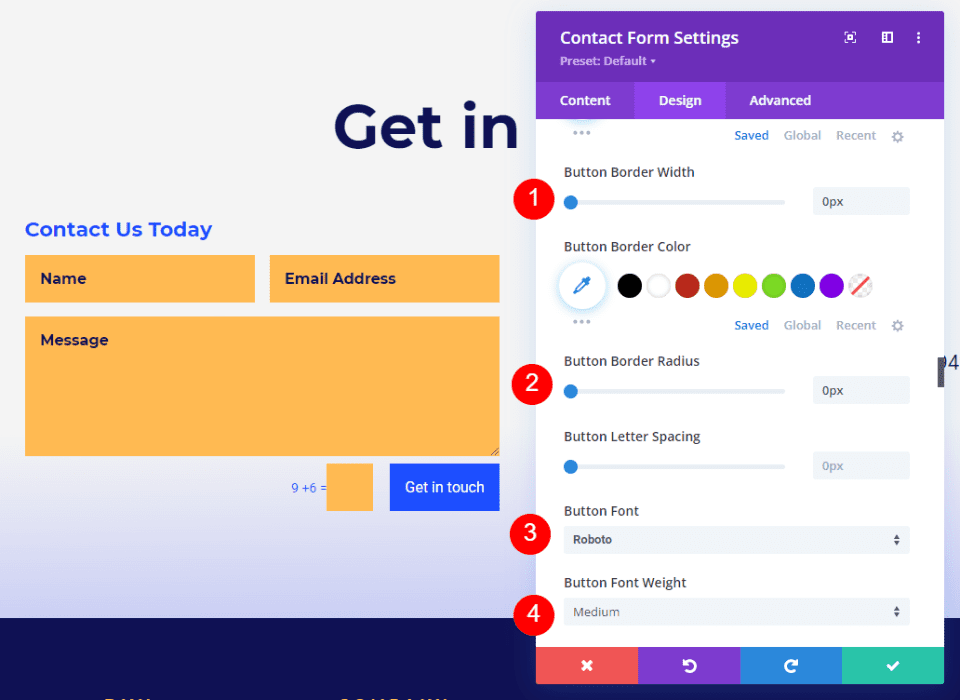
Setați Lățimea chenarului și Raza chenarului la 0px pentru ambele. Schimbați fontul în Roboto și greutatea în Medium.
- Raza chenarului: 0px
- Lățimea chenarului: 0px
- Font: Roboto
- Greutate: Mediu

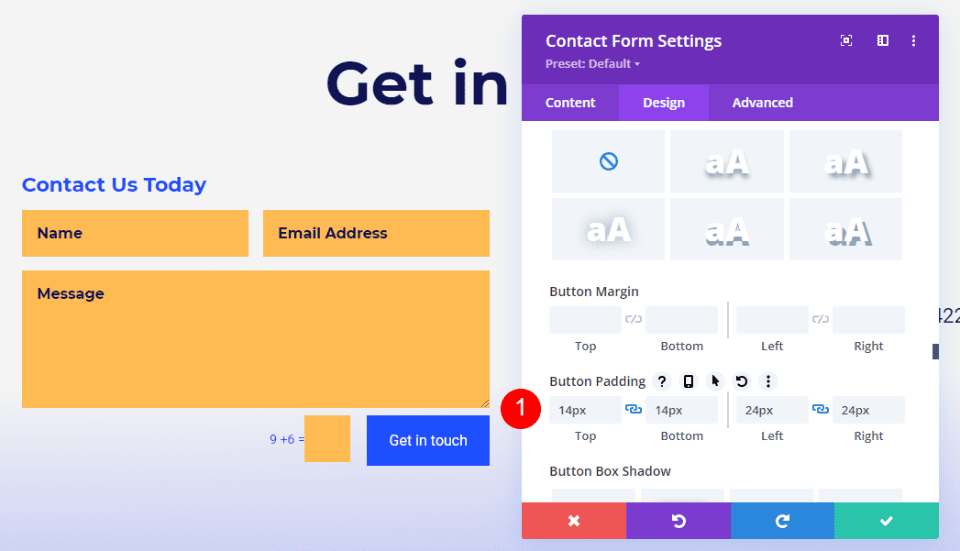
Apoi, derulați în jos la Button Padding . Introduceți 14px pentru umplutura de sus și de jos și 24px pentru umplutura din stânga și dreapta.
- Umplutură: 14px Sus și Jos, 24px Stânga și Dreapta

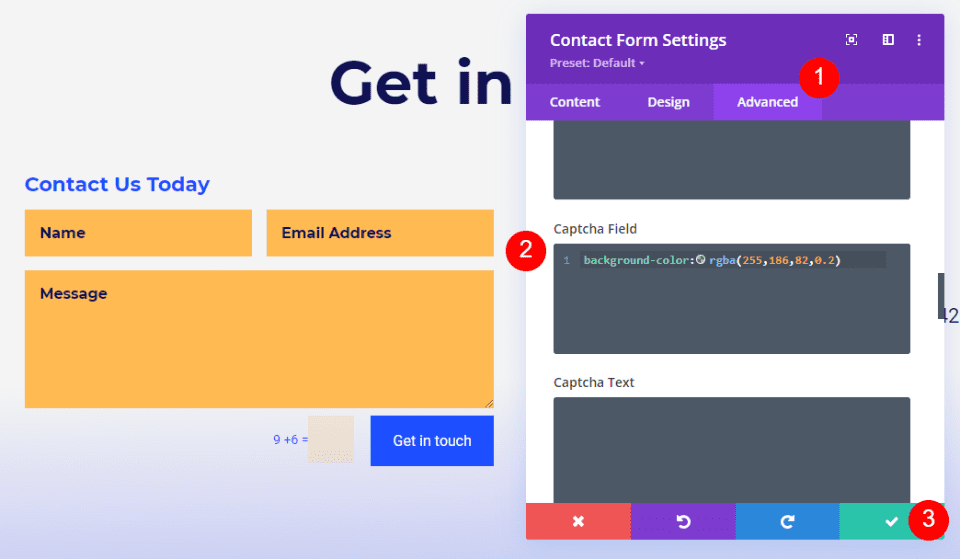
Fundal Captcha
În cele din urmă, accesați fila Avansat și derulați în jos la câmpul Captcha . Introduceți CSS-ul de mai jos în câmp. Acest lucru dă fundalului o culoare diferită de restul formularului, astfel încât utilizatorii vor ști că este diferit. Acum, închideți modulul și salvați setările.
- CSS câmp Captcha:
background-color:rgba(255,186,82,0.2)

Formular de contact Divi Footer Exemplul doi
Să ne uităm la un alt exemplu. Pentru aceasta, folosesc subsolul global din Antetul și Subsolul gratuit pentru Pachetul Divi Podcaster Layout . Vom înlocui e-mailul de contact cu un formular de contact.

Șterge modulul text de e-mail
Mai întâi, ștergeți modulele de text Contactați-ne și trimiteți prin e-mail. Vom înlocui titlul cu cel din Modulul Formular de contact.

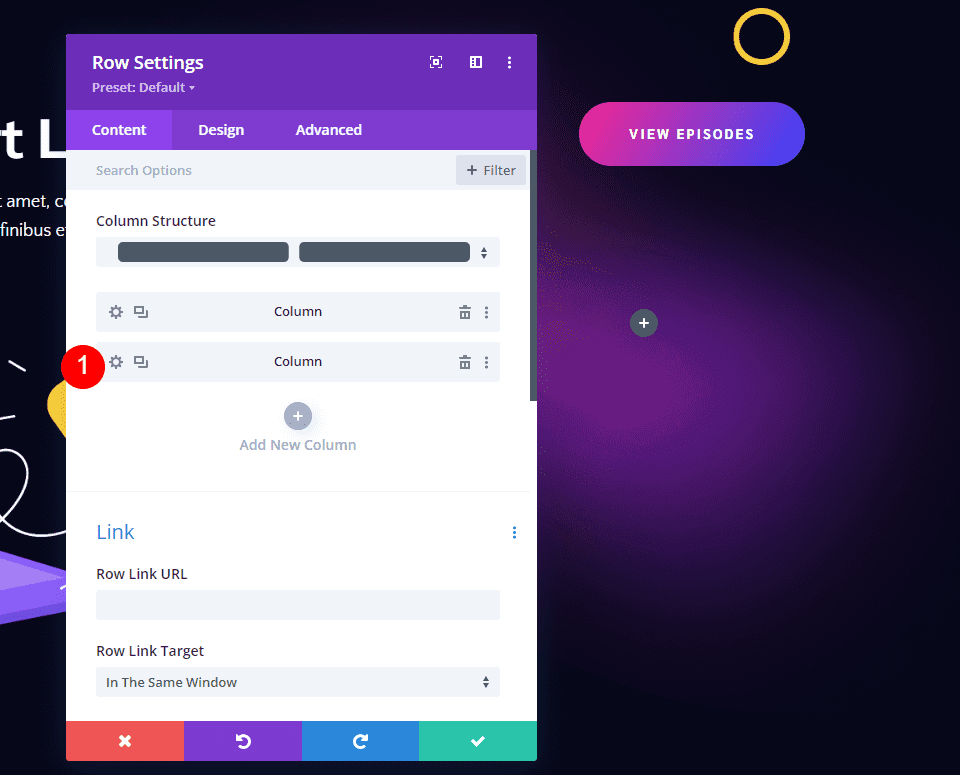
Modificați lățimea coloanei de rând
Apoi, modificați aspectul coloanei pentru a afișa două coloane egale. Acest lucru ne oferă mai mult spațiu pentru formularul de contact.

Ajustați coloana
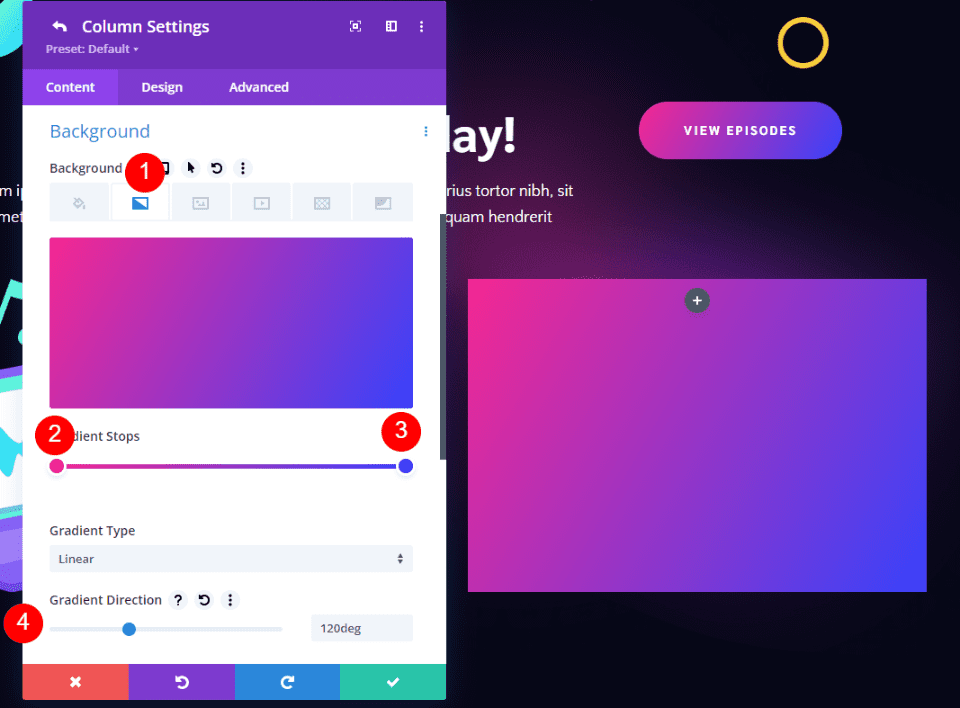
În continuare, vom schimba fundalul coloanei pentru formularul de contact. Acest lucru ne oferă mai mult control asupra designului formularului. Deschideți setările pentru coloana din dreapta.

Derulați în jos la Fundal și selectați fila Gradient de fundal . Setați culoarea primului Gradient Stop la #f52791 și lăsați-o în poziția sa de 0%. Setați culoarea celui de-al doilea Gradient Stop la #3742fb și lăsați-i poziția la 100%. Schimbați direcția la 120 de grade.
- Prima oprire în gradient: #f52791, 0%
- A doua oprire de gradient: #3742fb, 100%
- Direcție: 120 de grade

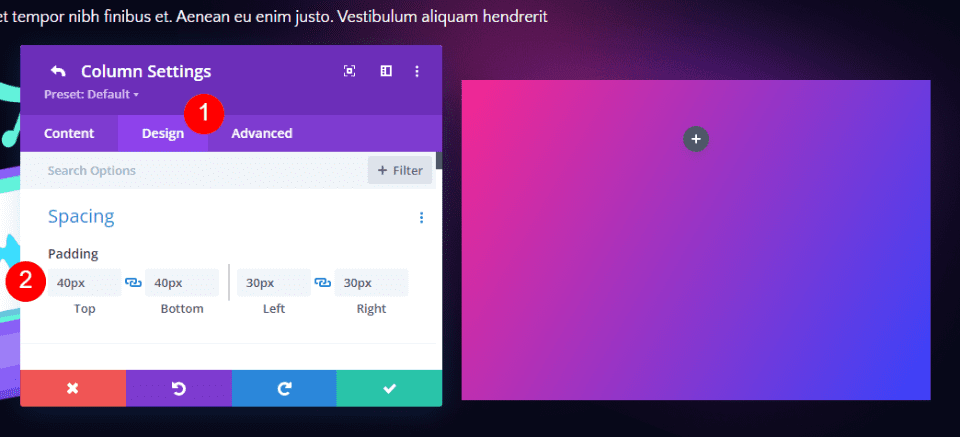
Apoi, accesați fila Design . Schimbați umplutura de sus și de jos la 40 px și umplutura din stânga și dreapta la 30 px.
- Umplutură: 40px Sus și Jos, 30px Stânga și Dreapta.

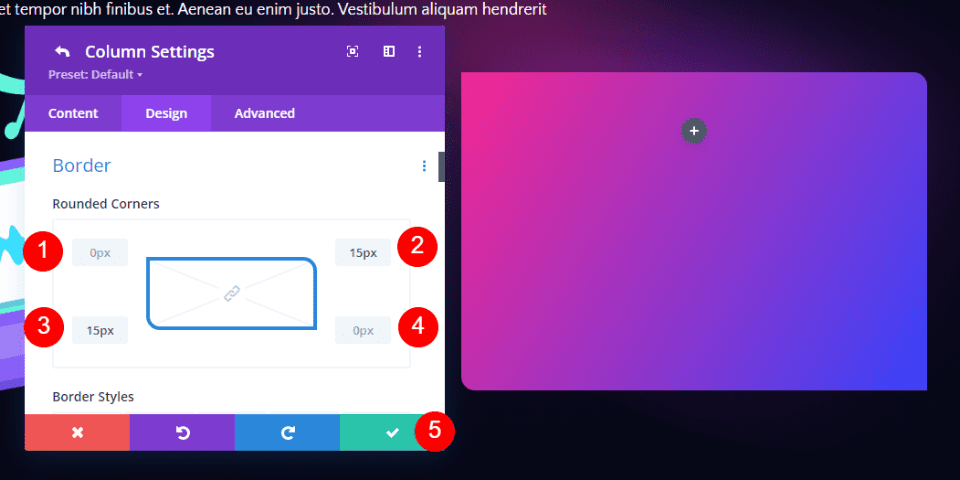
Apoi, derulați în jos la Chenar și ajustați Colțurile rotunjite . Setați partea stângă sus la 0px, dreapta sus la 15px, stânga jos la 15px și dreapta jos la 0px. Închideți setările pentru coloană și rând.
Colturi rotunjite:
- Sus din stânga: 0px
- Sus dreapta: 15px
- Stânga jos: 15px
- Dreapta jos: 0px

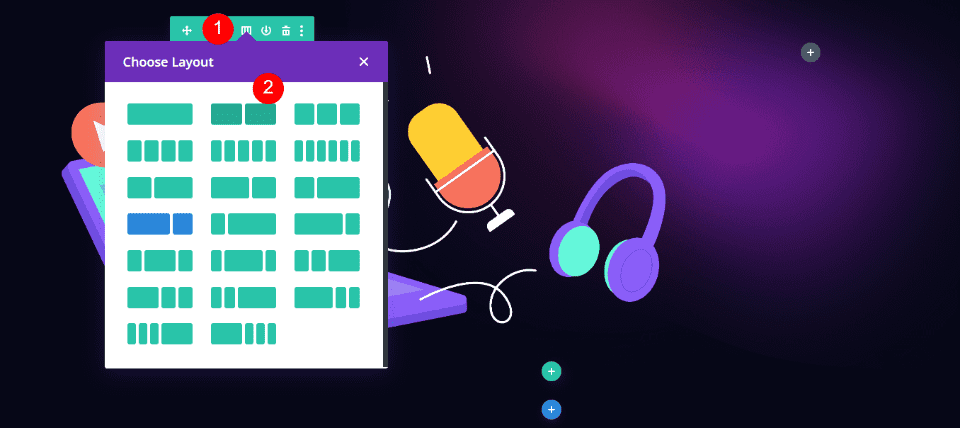
Adăugați un modul de formular de contact
Apoi, adăugați un modul de formular de contact în locul modulelor de text.

Formular de contact Conținut
Adăugați conținutul titlului .
- Titlu: Contactați-ne

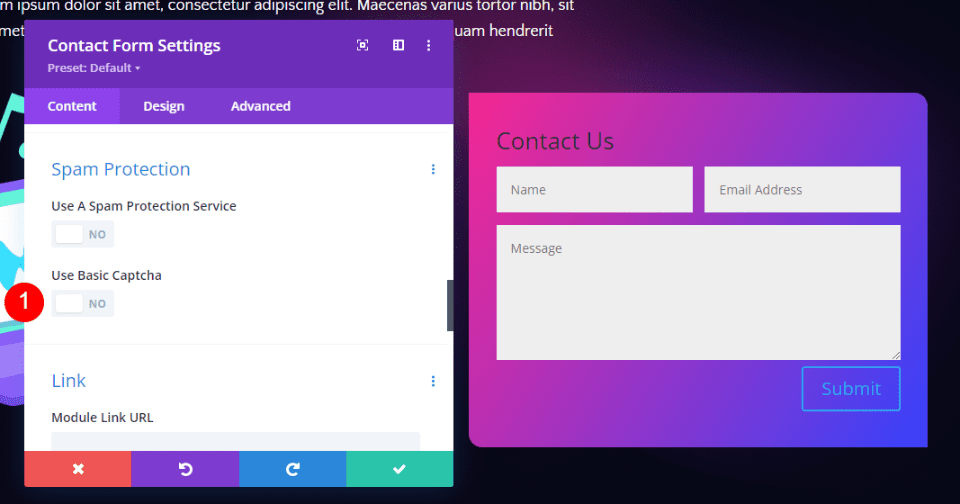
Protectie spam
Derulați în jos la Protecția spam și dezactivați-o.
- Utilizați Captcha de bază: Nu

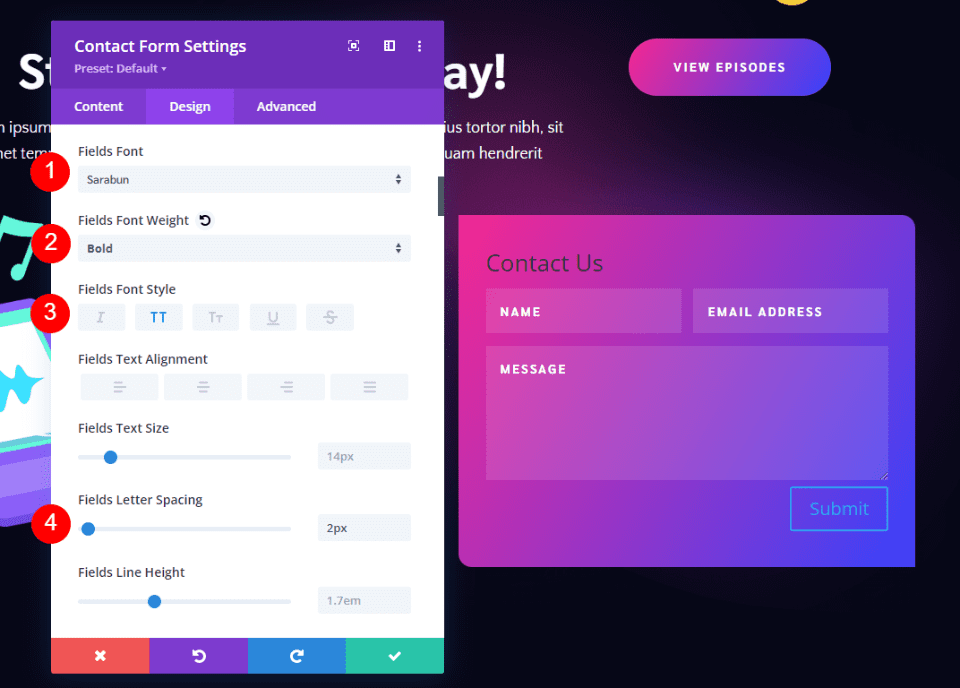
Câmpuri
Accesați fila Design . Schimbați culoarea fundalului câmpurilor în rgba (255,255,255,0.12) și schimbați culoarea textului în alb.
- Culoare de fundal câmpuri: rgba(255,255,255,0.12)
- Culoare text câmpuri: #ffffff

Schimbați fontul Fields în Sarabun. Setați Greutatea la Bold, Stilul la TT și Spațierea literelor la 2px.
- Font Fields: Sarabun
- Greutate: îndrăzneață
- Stil: TT
- Spațiere între litere: 2 px

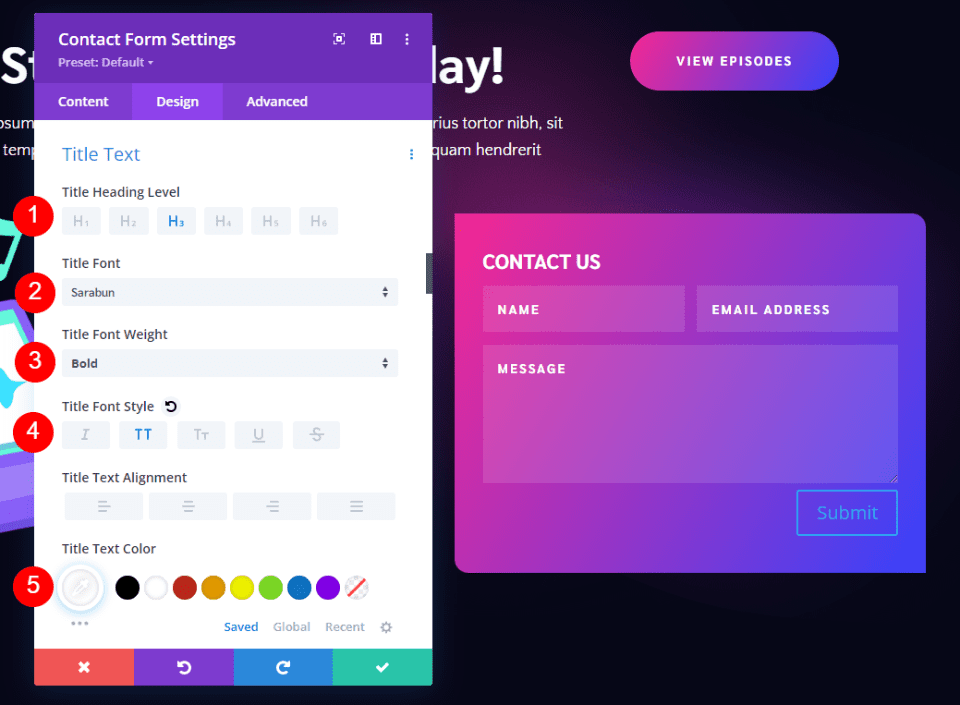
Textul titlului
Apoi, derulați în jos la Textul titlului . Schimbați fontul titlului în Sarabun, greutatea în aldine, stilul în TT și culoarea în alb.
- Nivel de titlu: H3
- Font Fields: Sarabun
- Greutate: îndrăzneață
- Stil: TT
- Culoare: #ffffff

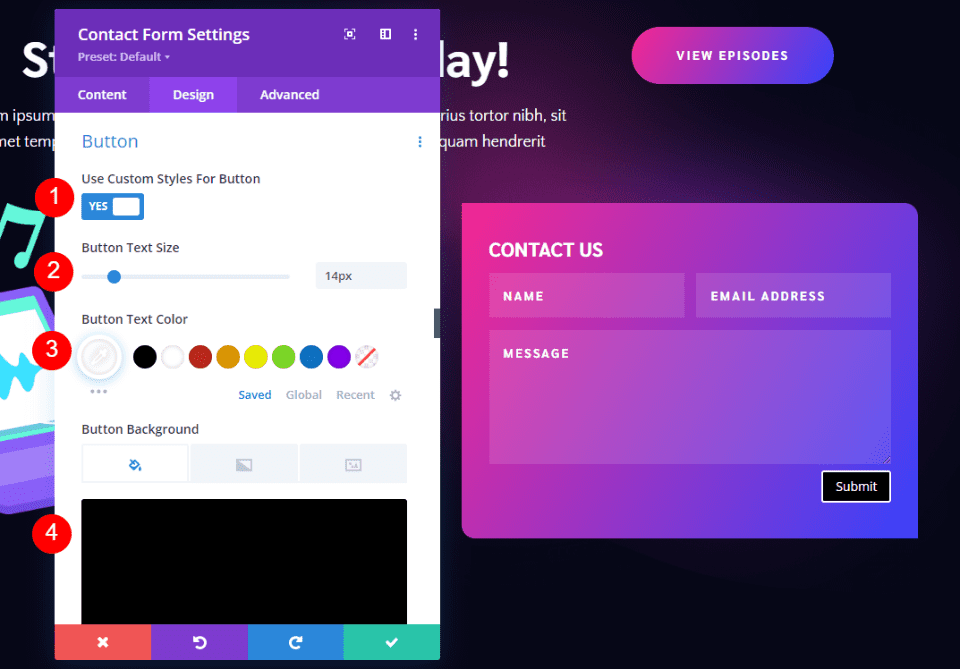
Buton
Apoi, derulați în jos la Buton și activați Utilizați stiluri personalizate pentru Buton . Schimbați dimensiunea fontului la 14 px, culoarea fontului în alb și culoarea fundalului în negru.
- Utilizați stiluri personalizate pentru buton: Da
- Dimensiune: 14px
- Culoare text: #ffffff
- Culoare de fundal: #000000

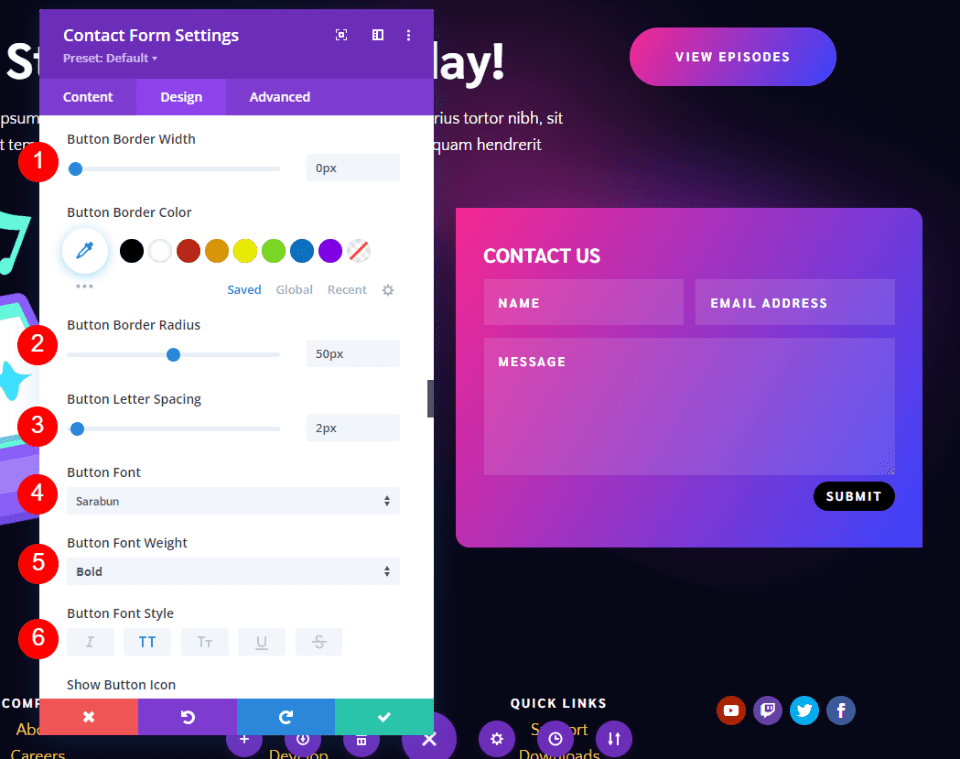
Schimbați Lățimea chenarului la 0px și Raza chenarului la 50px. Setați Spațierea literelor la 2px, Fontul la Sarabun, Greutatea la Bold și Stilul la TT.
- Lățimea chenarului: 0px
- Raza chenarului: 50px
- Spațiere între litere: 2 px
- Font: Sarabun
- Greutate: îndrăzneață
- Stil: TT

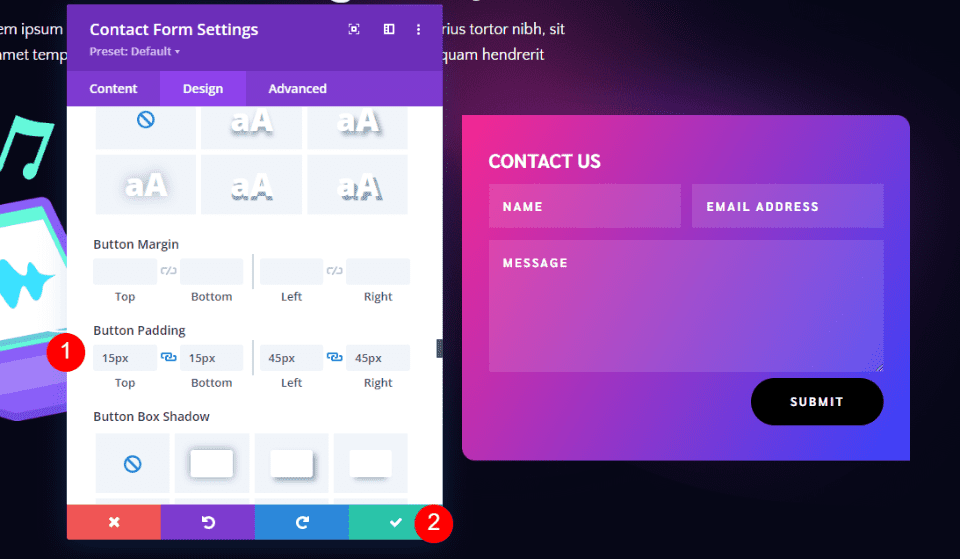
Apoi, derulați în jos la Button Padding . Introduceți 15px pentru umplutura de sus și de jos și 45px pentru umplutura din stânga și dreapta. Închideți modulul și salvați setările.
- Umplutură: 15px Sus și Jos, 45px Stânga și Dreapta

Rezultate
Desktop Divi Footer Formular de contact Exemplul unu

Telefon Divi Footer Formular de contact Exemplul unu

Desktop Divi Footer Formular de contact Exemplul doi

Telefon Divi Footer Formular de contact Exemplul doi

Gânduri de sfârșit
Acesta este modul nostru de a include un formular de contact în subsolul Divi. Modulul Formular de contact Divi este ușor de adăugat la orice aspect al subsolului Divi și este ușor de modelat pentru a se potrivi cu orice aspect Divi. Urmând câteva principii de design, veți asigura că profitați la maximum de spațiul de subsol.
Vrem sa auzim de la tine. Includeți un formular de contact în subsolul dvs. Divi? Spune-ne în comentarii.
