Cum să includeți un buton de derulare în jos în modulul dvs. de antet cu lățime completă Divi
Publicat: 2022-10-19Modulul Header Fullwidth al Divi include un buton care indică utilizatorului că poate derula în jos. Odată ce fac clic pe el, sunt redirecționați automat la următoarea secțiune. Acesta este un buton simplu cu mai multe pictograme din care să alegeți, iar culoarea și dimensiunea acestuia sunt complet personalizabile. În această postare, vom analiza cum să-l personalizăm și vom vedea patru butoane de derulare în jos pe care le puteți include în modulul de antet Divi Fullwidth. Vom vedea, de asemenea, cum să-l stilăm cu CSS pentru și mai multe opțiuni de design.
Să începem!
Derulați în jos Butoanele Previzualizare
Mai întâi, să ne uităm la modelele pe care le vom crea în această postare.
Butoanele de derulare în jos de pe desktop Exemplul unu

Butoanele de derulare în jos a telefonului Exemplul unu

Butoane de derulare în jos pe desktop Exemplul doi

Butoanele de derulare în jos a telefonului Exemplul doi

Butoanele de derulare în jos de pe desktop Exemplul trei

Butoane de derulare în jos a telefonului Exemplul trei

Butoanele de derulare în jos de pe desktop Exemplul patru

Butoane de derulare în jos a telefonului Exemplu patru

Butoane de derulare în jos Design antet cu lățime completă
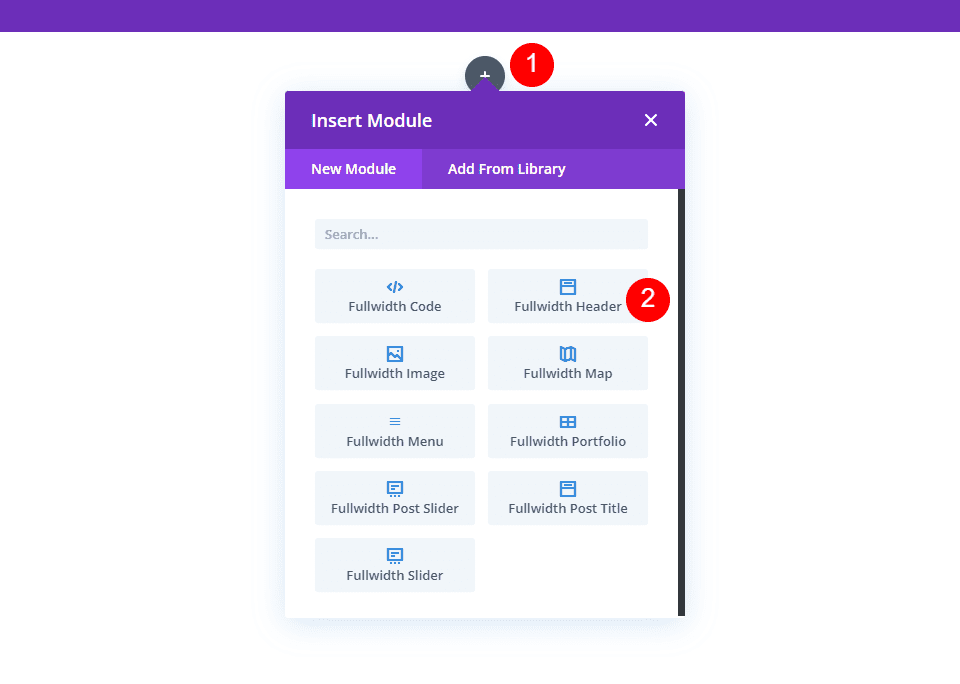
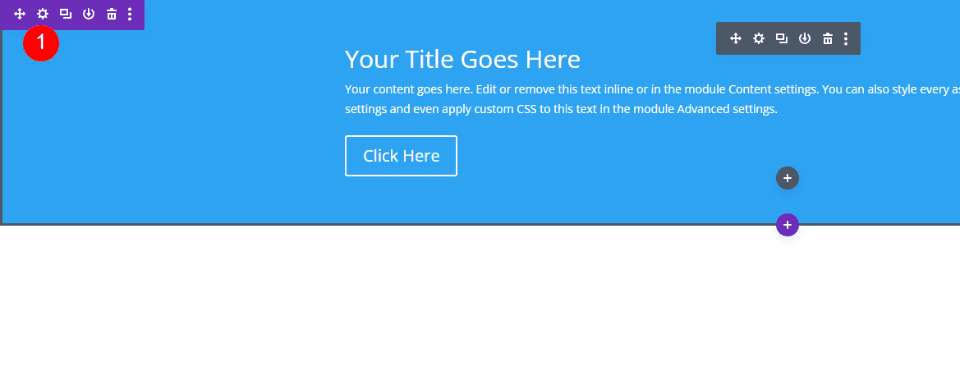
În primul rând, vom crea designul Antetului cu lățime completă. Îl construiesc de la zero folosind modele din pachetul gratuit Therapy Layout, disponibil în Divi. Creați o pagină nouă și adăugați un Modul de antet cu lățime completă la o nouă secțiune cu lățime completă.

Separator de sectiune intreaga
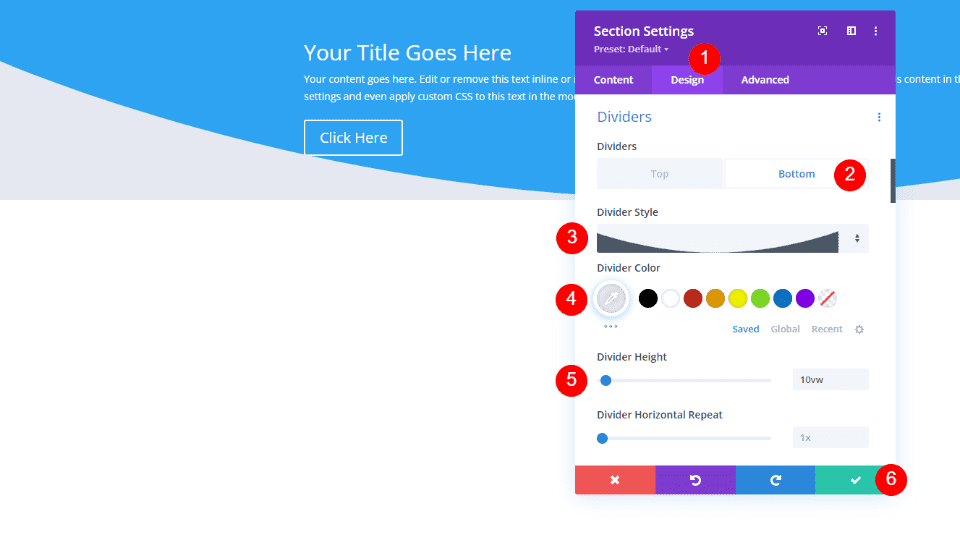
Vom adăuga un divizor pentru acest antet cu lățime completă. Deschideți setările pentru secțiunea Fullwidth .

Apoi, derulați la Dividers . Faceți clic pe fila Inferioară și alegeți al 8- lea stil divizor. Setați culoarea la #e5e8f0 și introduceți 10vw pentru înălțime. Închideți setările secțiunii.
- Divizoare: de jos
- Stil separator: al 8 -lea stil
- Culoare: #e5e8f0
- Înălțime: 10vw

Textul antetului cu lățime completă
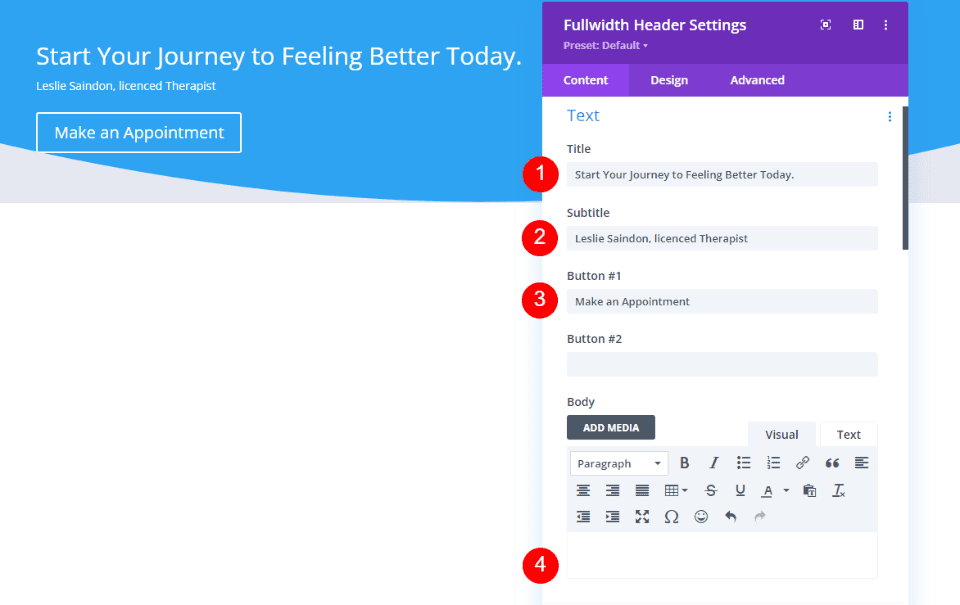
Apoi, deschideți Modulul Header Fullwidth și adăugați titlul, subtitrarea și textul butonului. Ștergeți textul fals pentru conținutul corpului și lăsați-l gol.
- Titlu: Începe-ți călătoria pentru a te simți mai bine astăzi.
- Subtitlu: Nume, terapeut autorizat
- Buton One Text: faceți o programare
- Conținutul corpului: niciunul

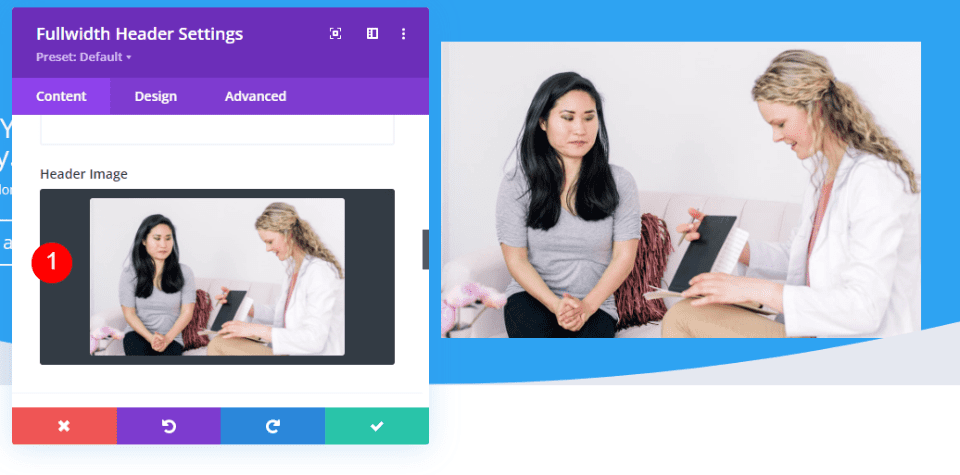
Imagini de antet cu lățime completă
Derulați în jos la Imagini și alegeți o imagine de antet largă. Aleg o imagine care vine cu pachetul Therapy Layout. Puteți găsi imaginea derulând în jos acea postare și descarcând elementele imaginii.

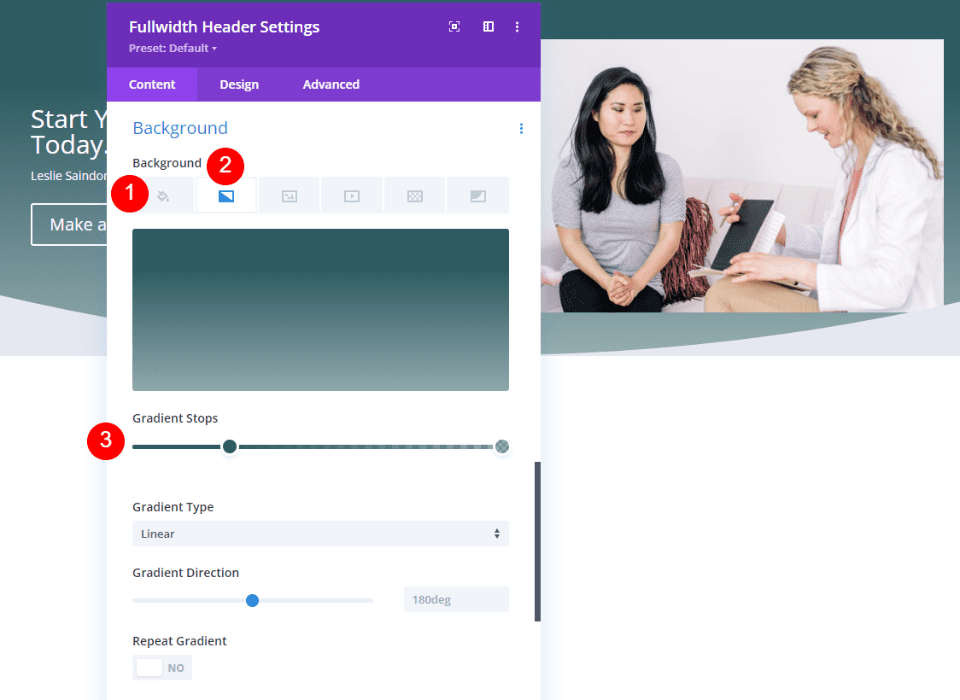
Fundal antet cu lățime completă
Derulați în jos la Fundal . Ștergeți culoarea de fundal și selectați fila Gradient. Schimbați culoarea primului Gradient Stop la #2e5b61 și setați poziția la 25%. Lăsați a doua oprire a gradientului la 100% și schimbați culoarea în rgba (46,91,97,0.5).
- Gradient Stop One: #2e5b61, 25%
- Gradient Stop Two: rgba(46,91,97,0.5), 100%

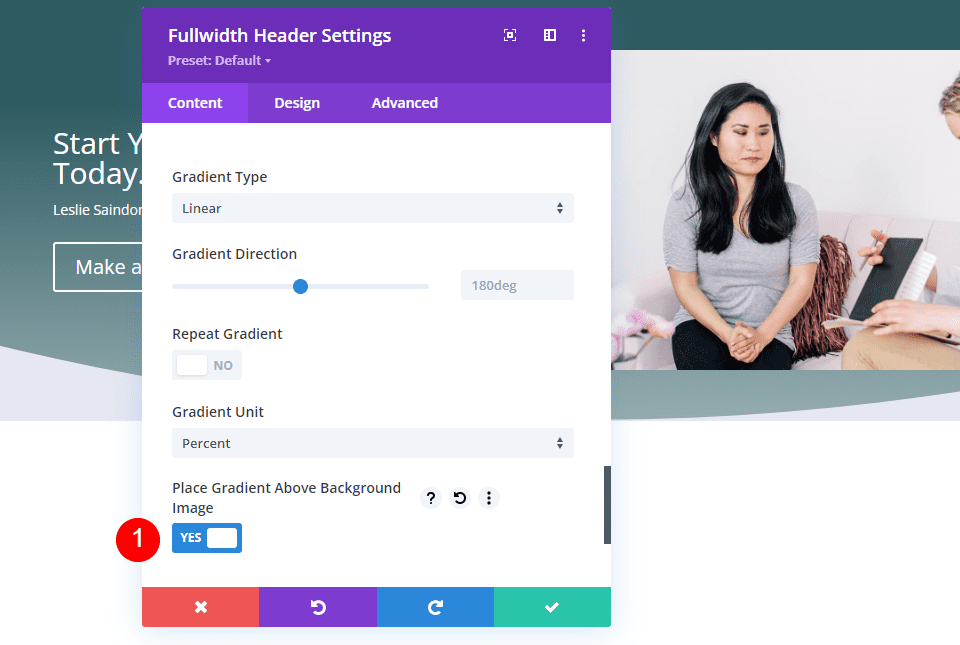
Activați Gradient de plasare deasupra imaginii de fundal .
- Plasați gradient deasupra imaginii de fundal: da

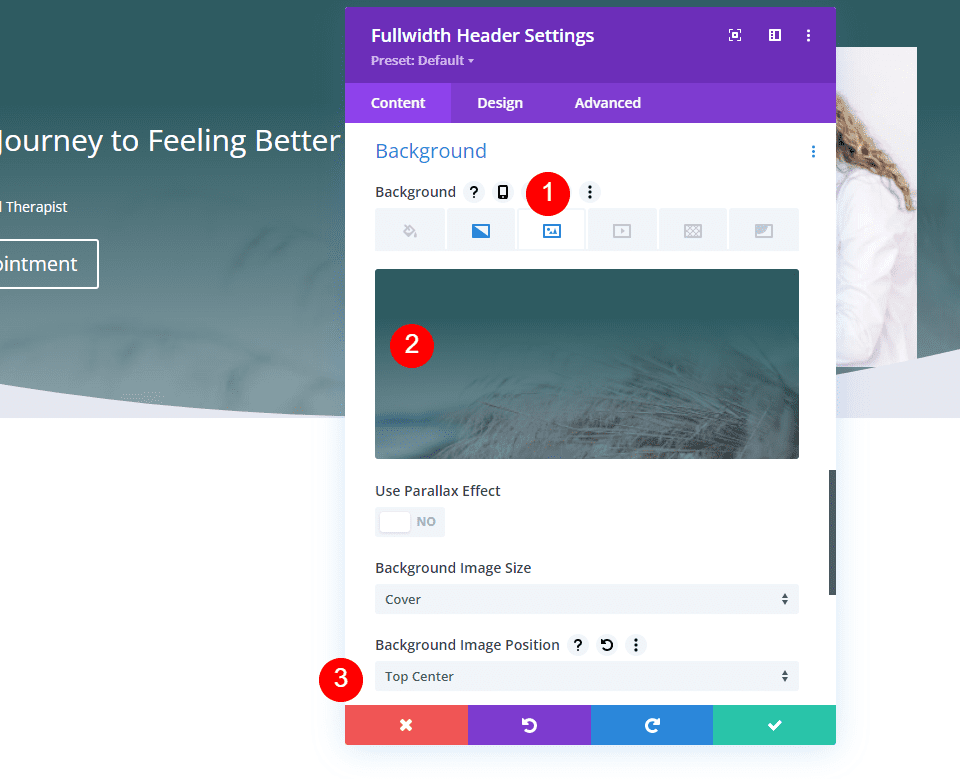
Imagine de fundal antet cu lățime completă
Apoi, selectați fila Imagine de fundal și alegeți o imagine pe ecran complet. Folosesc o altă imagine din pachetul Therapy Layout.
- Poziție: Centru de sus

Aspect de antet cu lățime completă
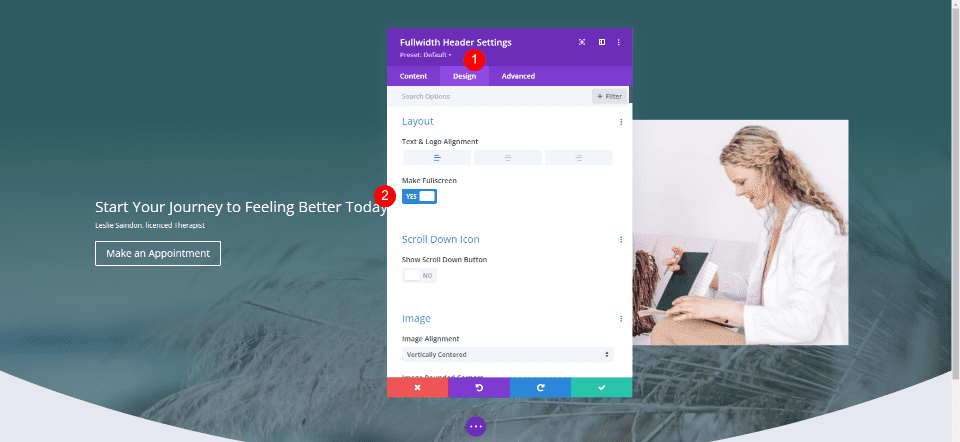
Apoi, selectați fila Design și activați Make Fullscreen .
- Faceți ecran complet: da

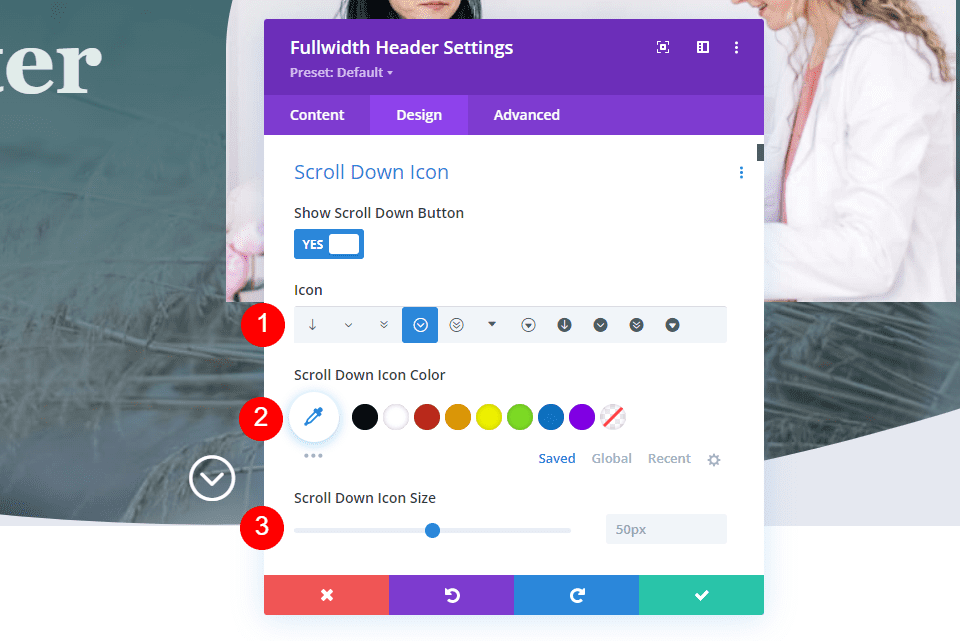
Pictogramă de derulare în jos a antetului cu lățime completă
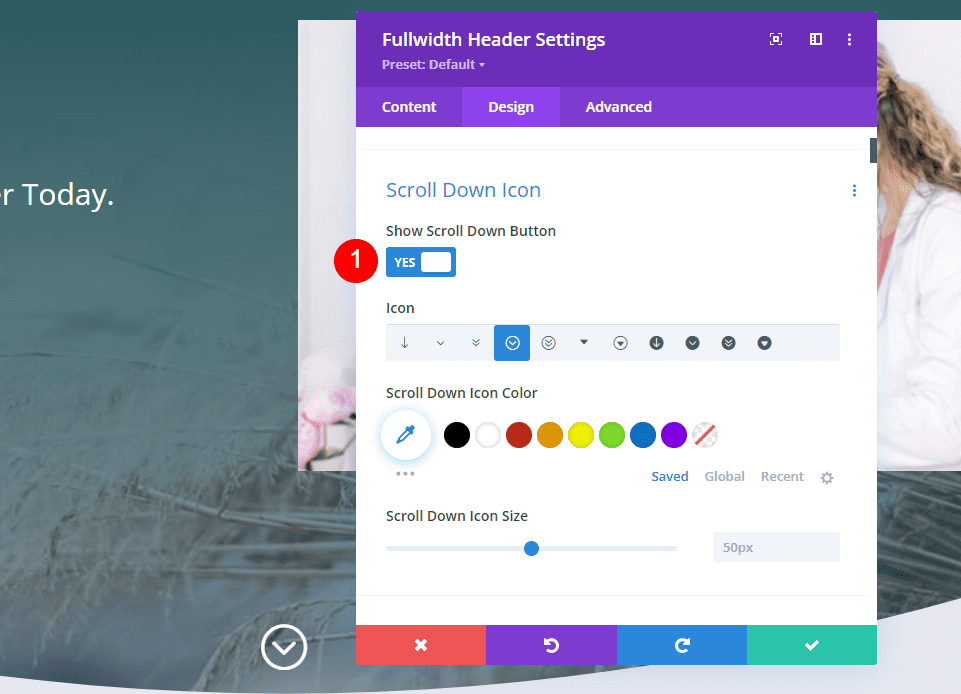
Apoi, activați Afișați butonul de derulare în jos . Vom stila acest buton în exemplele noastre, așa că îl vom lăsa în setările implicite pentru moment.
- Afișați butonul de derulare în jos: da

Imagine de antet cu lățime completă
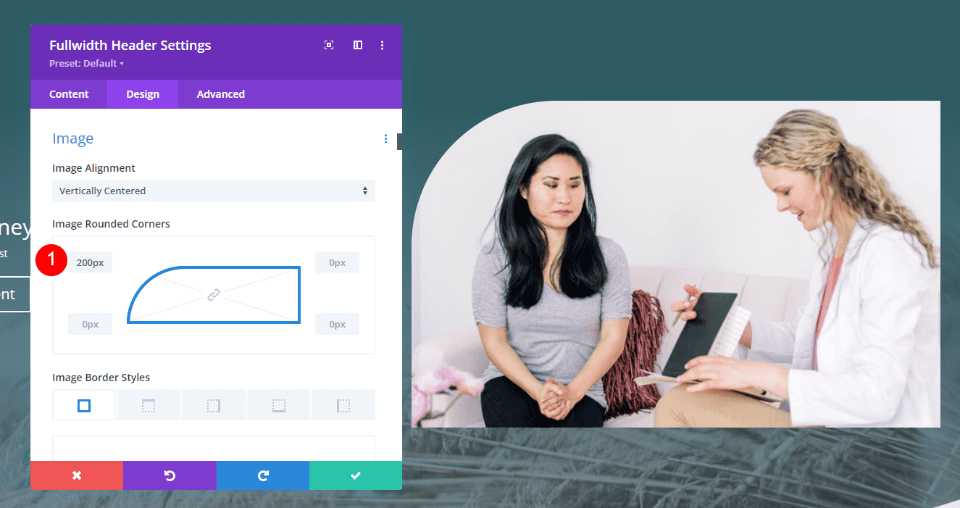
Apoi, derulați la Imagine și modificați Colțurile rotunjite din stânga sus la 200 px pentru desktop. Setați restul colțurilor rotunjite la 0px. Schimbați Colțurile rotunjite la 100 px pentru tablete și telefoane.
- Desktopuri cu colțuri rotunjite: 200 px, stânga sus, 0 px toate celelalte
- Colțuri rotunjite pentru tablete și telefoane: 200 px, sus, stânga, 0 px, toate celelalte

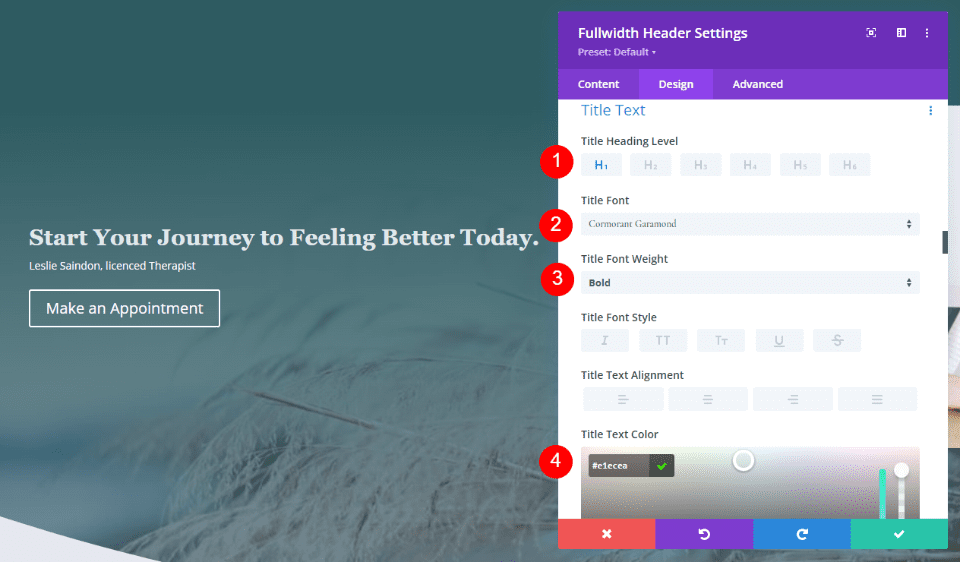
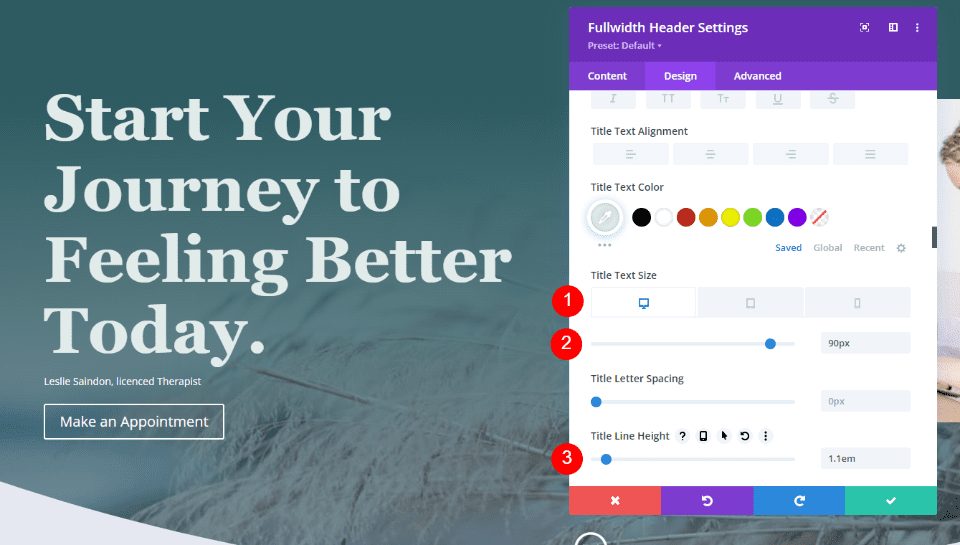
Textul titlului antetului cu lățime completă
Apoi, derulați la Textul titlului . Utilizați H1 pentru nivelul de antet. Alegeți Cormorant Garamond pentru fontul de titlu, setați Greutatea la Bold și Culoare la #e1ecea.
- Nivel de titlu: H1
- Font: Cormoran Garamond
- Greutate: îndrăzneață
- Culoare: #e1ecea

Apoi, setați dimensiunea pentru toate cele trei dimensiuni de ecran. Utilizați 90 px pentru desktopuri, 40 px pentru tablete și 24 px pentru telefoane. Schimbați înălțimea liniei la 1,1 em.
- Dimensiune: 90px, 40px, 24px
- Înălțimea liniei: 1,1 em

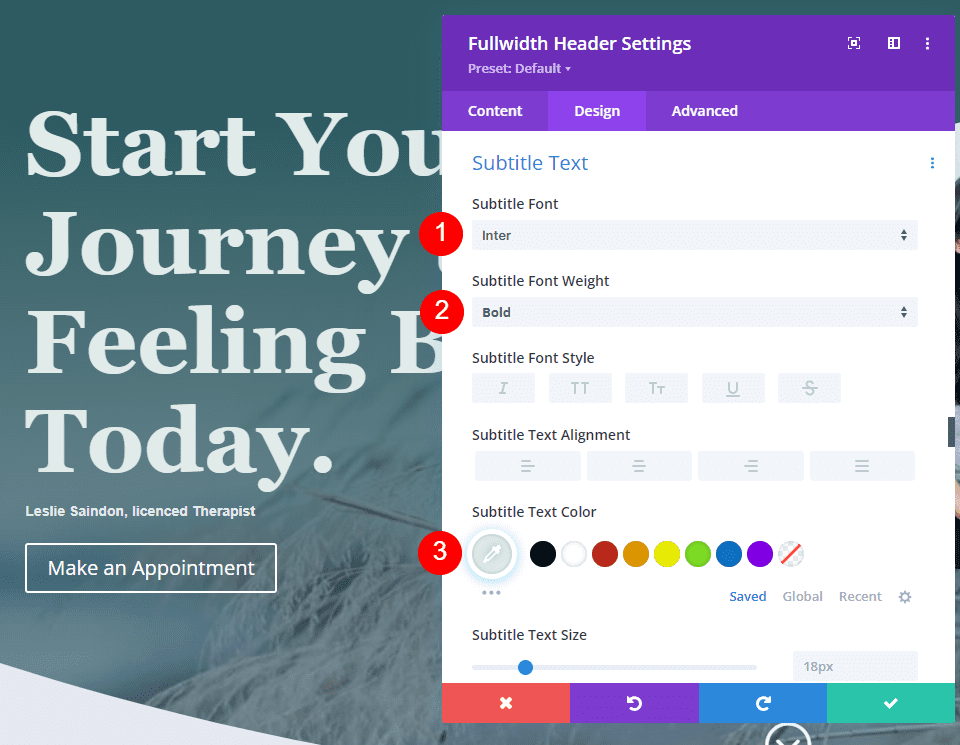
Text cu subtitrare antet cu lățime completă
Apoi, derulați la Text subtitrare . Schimbați fontul în Inter, Greutatea în Bold și culoarea în #e1ecea.
- Font: Inter
- Greutate: îndrăzneață
- Culoare: #e1ecea

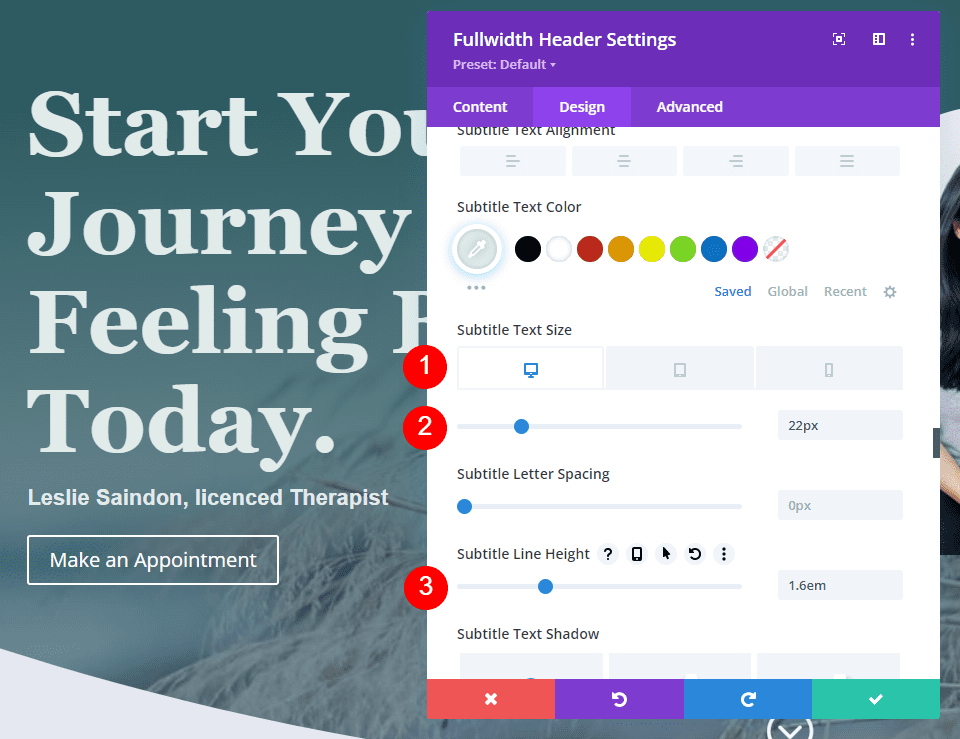
Setați dimensiunea la 22 px pentru computere desktop, 20 px pentru tablete și 16 px pentru telefoane. Schimbați înălțimea liniei la 1,6 em.
- Dimensiune: 22px, 20px, 16px
- Înălțimea liniei: 1,6 em


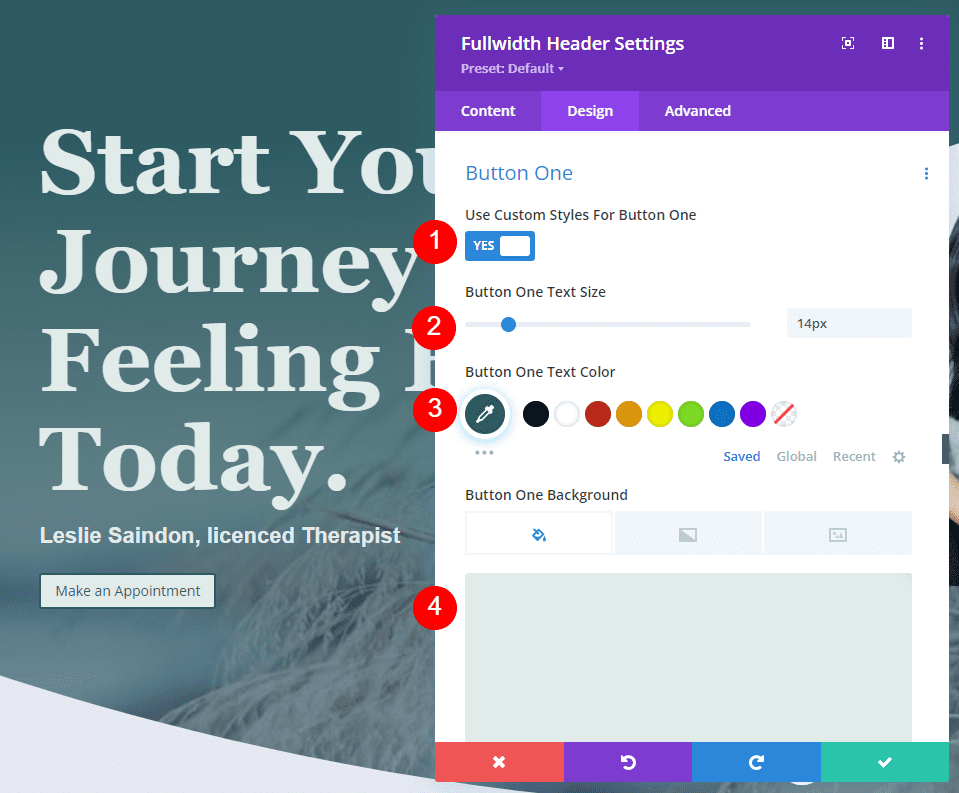
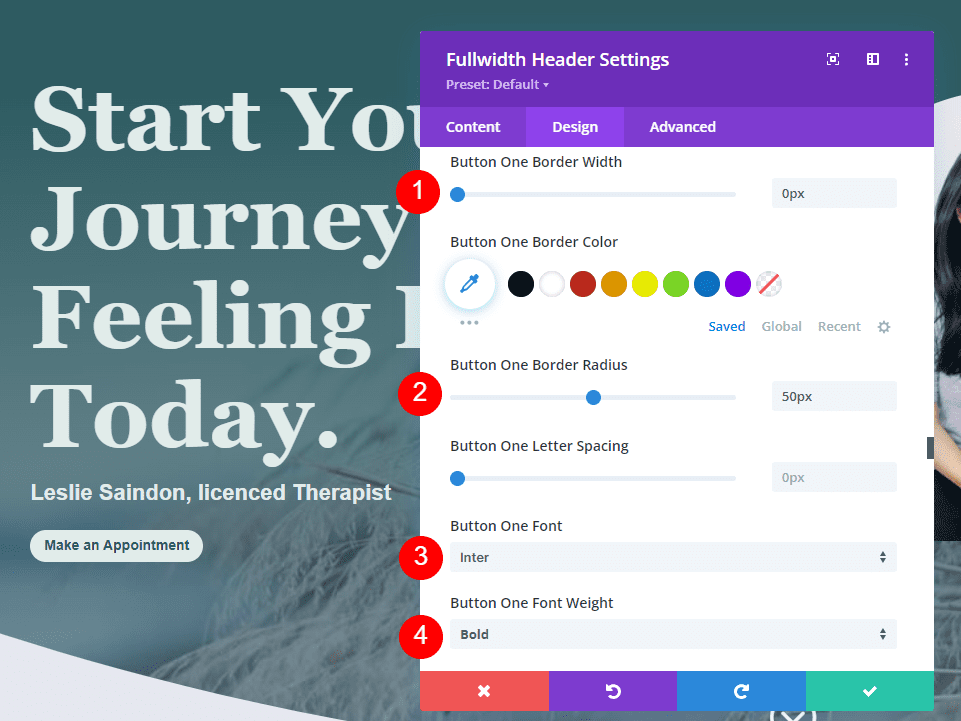
Buton pentru antet cu lățime completă
Derulați în jos la setările pentru Button One și activați Utilizați stiluri personalizate pentru Button One . Schimbați dimensiunea la 14px, culoarea textului la #2e5b61 și culoarea de fundal la #e1ecea.
- Utilizați stiluri personalizate pentru butonul unu: da
- Dimensiunea textului: 14px
- Culoare text: #2e5b61
- Buton Fundal: #e1ecea

Schimbați lățimea chenarului la 0px și raza chenarului la 50px. Folosiți Inter pentru font și schimbați Greutatea la Semi Bold.
- Lățimea chenarului: 0px
- Raza chenarului: 50px
- Font: Inter
- Greutate: Semi Bold

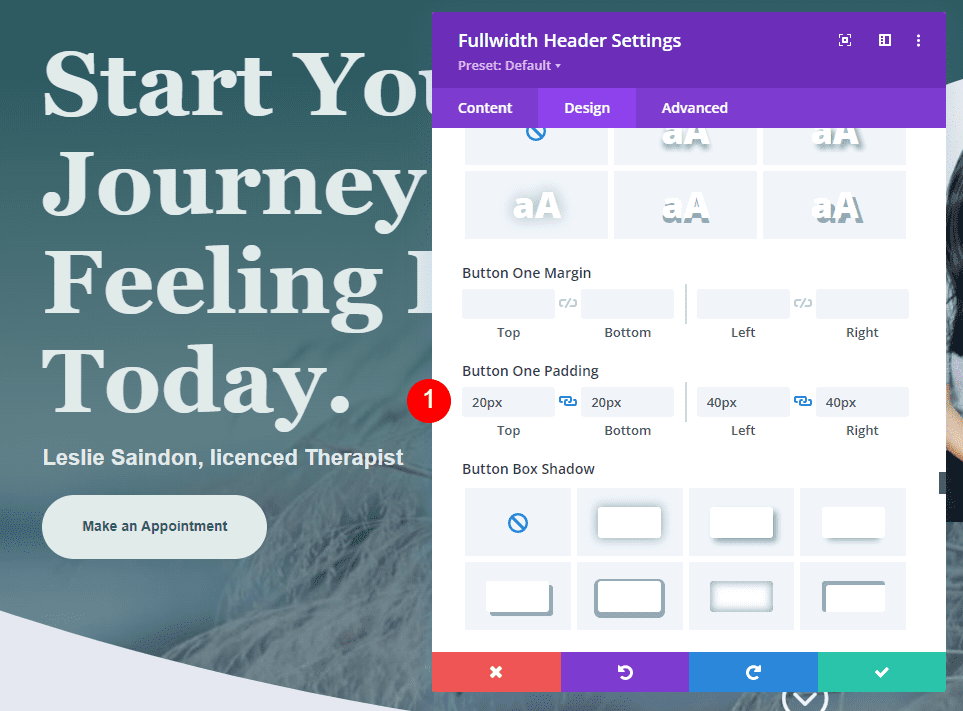
Pentru Button Padding , utilizați 20px pentru partea de sus și de jos și 40px pentru stânga și dreapta.
- Umplutură: 20px Sus și Jos, 40px Stânga și Dreapta

Exemple de butoane de derulare în jos pentru antet cu lățime completă
Acum că avem antetul nostru Fullwidth, să vedem cum să stilăm butoanele de derulare în jos. Vom analiza patru exemple cu diferite combinații de pictograme, culori și dimensiuni.
Butoanele de derulare în jos includ trei setări. Fiecare setare poate fi ajustată independent pentru fiecare dimensiune a ecranului. Setările includ:
- Selectarea pictogramelor – alegeți dintre 11 pictograme. Acestea includ diferite modele de săgeți cu sau fără fundal, inclusiv necercuite, încercuite și solide.
- Culoare – selectorul de culori standard Divi.
- Dimensiune – ajustarea standard a dimensiunii Divi.

Include, de asemenea, un câmp CSS în fila Avansat. Vom folosi toate aceste setări.
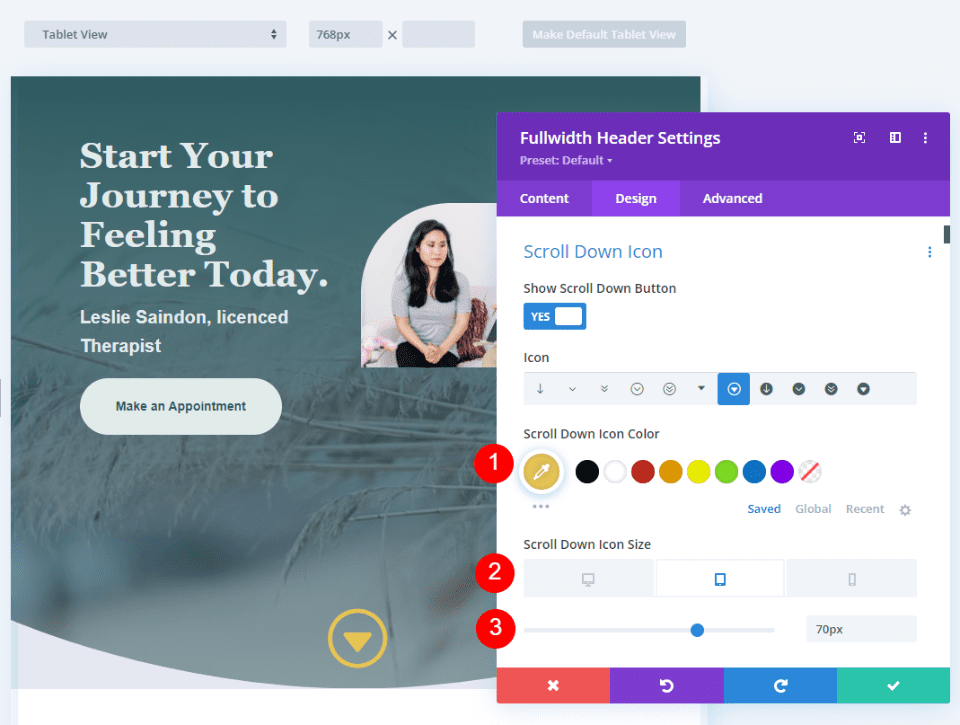
Butonul de derulare în jos Exemplul unu
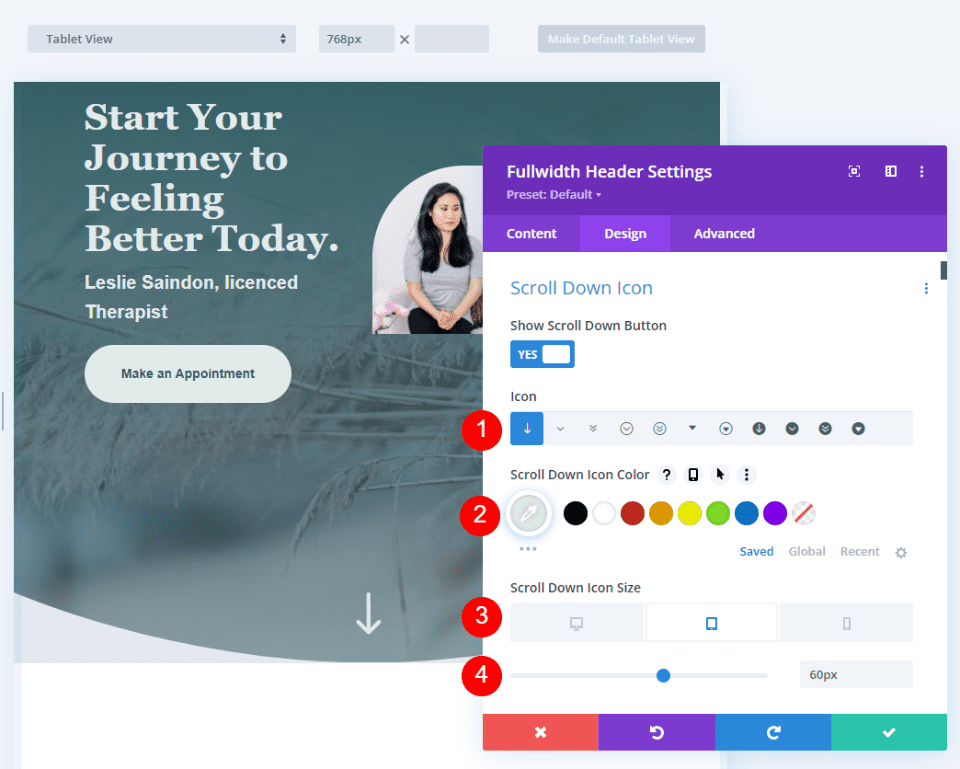
Pentru primul nostru exemplu, vom folosi o pictogramă fără cerc fără fundal. Selectați prima pictogramă, schimbați culoarea la #e1ecea și modificați dimensiunea la 66px pentru desktop-uri, 60px pentru tablete și 50px pentru telefoane.
- Pictogramă: prima pictogramă
- Culoare: #e1ecea
- Dimensiune: 66px pentru desktop, 60px pentru tablete, 50px pentru telefoane
Acest lucru creează o săgeată în jos verde deschis, care funcționează bine cu restul designului și iese în evidență suficient pentru a informa utilizatorul.

Butonul de derulare în jos Exemplul doi
Pentru al doilea exemplu, vom folosi o pictogramă încercuită. Selectați a șaptea pictogramă și schimbați culoarea la #e8c553. Vom seta pictograma mai mare pentru aceasta. Schimbați dimensiunea la 78 px pentru computere desktop, 70 px pentru tablete și 60 px pentru telefoane.
- Pictogramă: a 7 -a pictogramă
- Culoare: #e8c553
- Dimensiune: 78px pentru desktop, 70px pentru tablete, 60px pentru telefoane
Această culoare este o variație a galbenului din pachetul de aspect, dar este mai deschisă, ceea ce funcționează mai bine pe fundalul verde. Pictograma are colțuri ascuțite, dar cercul se potrivește cu designul rotunjit al aspectului.

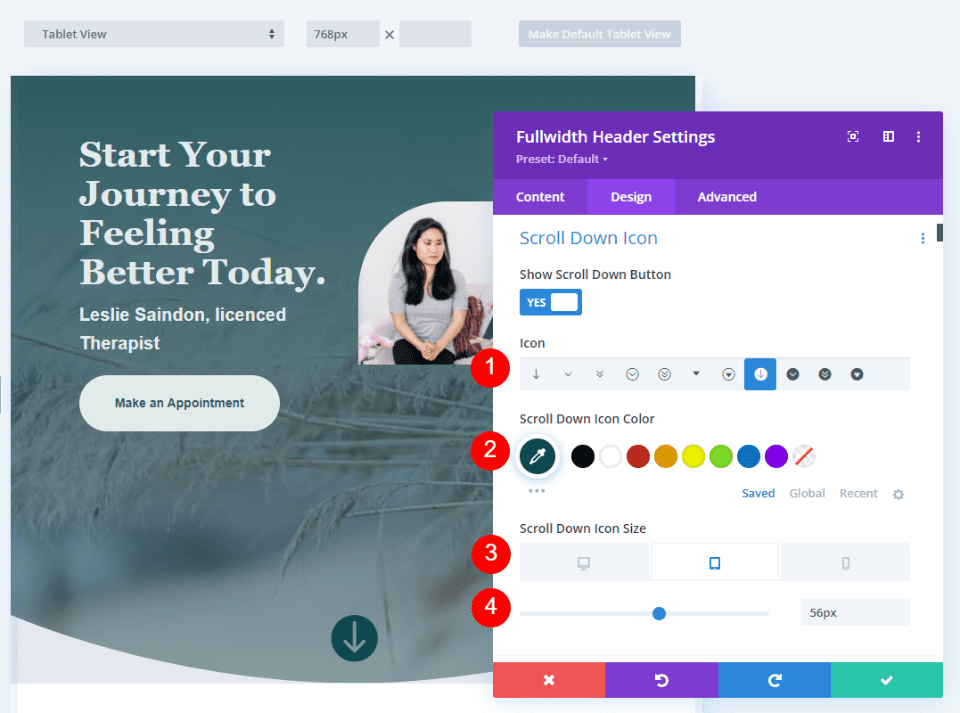
Butonul de derulare în jos Exemplul trei
Pentru al treilea exemplu, vom folosi o pictogramă care este încercuită și are un fundal. Acest lucru colorează fundalul și creează pictograma cu o deschidere care permite imaginea de fundal a site-ului web să fie afișată. Pentru cele mai bune rezultate, va trebui să acordăm o atenție deosebită dimensiunii pictogramei și culorii fundalului butonului.
Selectați a opta pictogramă și schimbați-i culoarea la #0e4951. Setați Dimensiunea la 60 px pentru computere desktop, 56 px pentru tablete și 50 px pentru telefoane.
- Pictogramă: pictograma a 8-a
- Culoare: #0e4951
- Dimensiune: 60px pentru desktop, 56px pentru tablete, 50px pentru telefoane
Verdele este o nuanță mai închisă a verdelui din fundal. Nuanța mai închisă iese în evidență peste verde și se potrivește în continuare cu restul aspectului.

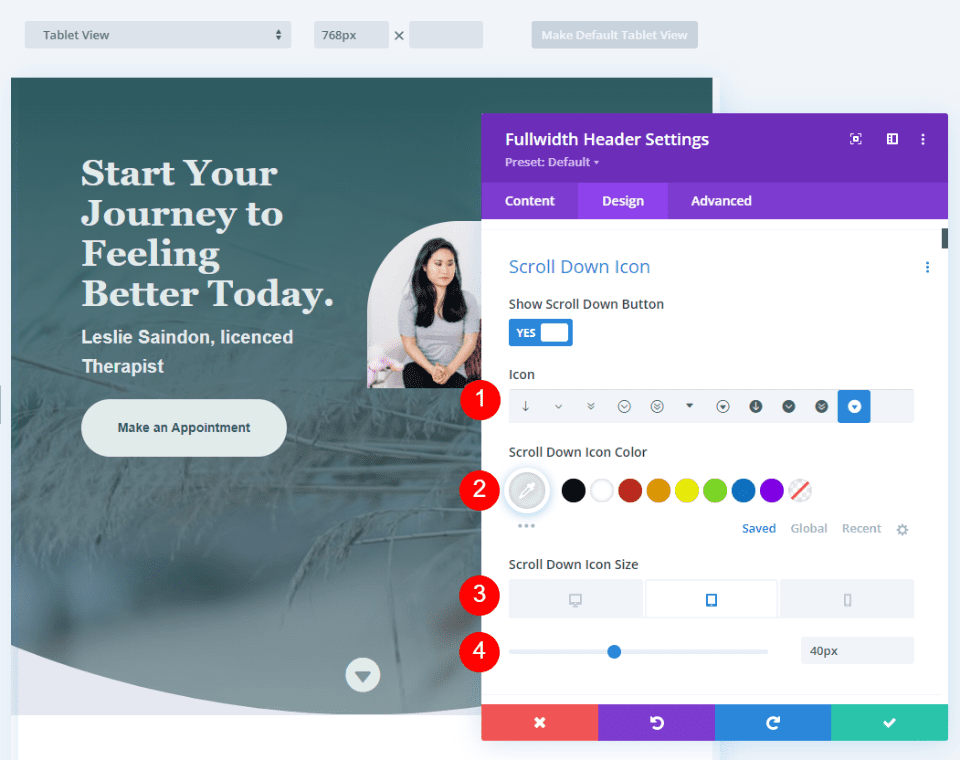
Butonul de derulare în jos Exemplul patru
Ce se întâmplă dacă doriți să combinați culorile, astfel încât să aveți o culoare de fundal în spatele pictogramei decupate? Putem face asta cu CSS. Pentru acest exemplu, vom folosi CSS pentru a crea o formă de fundal în spatele pictogramei care va apărea prin pictograma decupată. Pictograma în sine va folosi setările standard.
Selectați a unsprezecea pictogramă și schimbați culoarea la #e1ecea. Vom seta pictograma mai mică pentru aceasta și vom crea o formă mare de fundal. Schimbați dimensiunea la 50 px pentru computere desktop, 40 px pentru tablete și 30 px pentru telefoane.
- Icon: al 11 -lea
- Culoare pictogramă: #e1ecea
- Dimensiune: 50px pentru desktop, 40px pentru tablete, 30px pentru telefoane

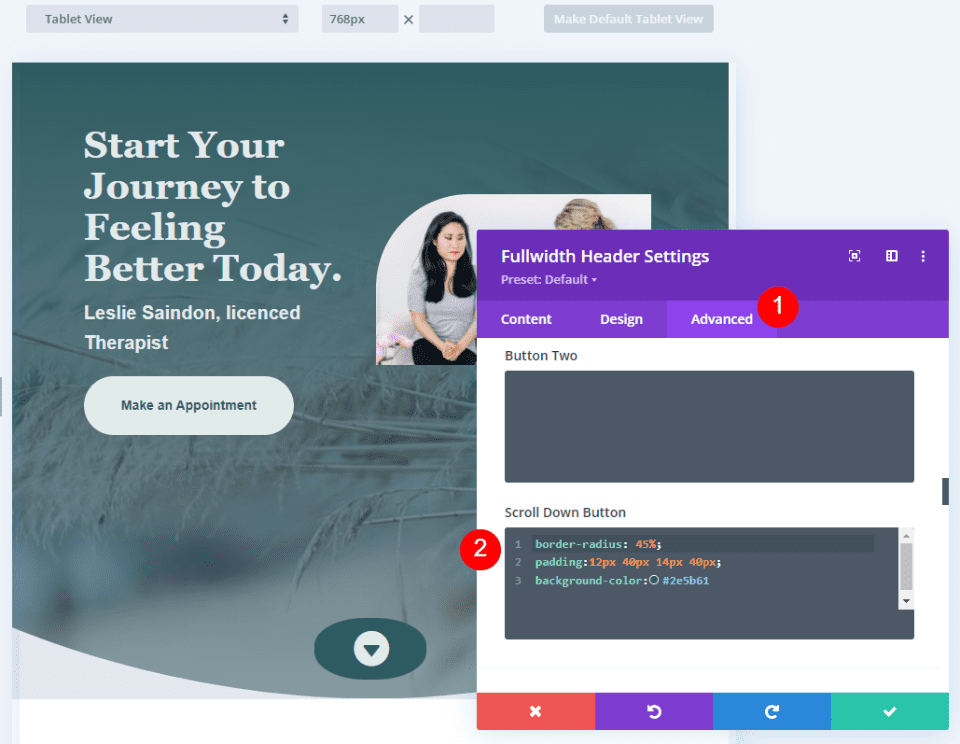
Apoi, accesați fila Avansat și derulați în jos la câmpul CSS al butonului de derulare în jos și introduceți acest CSS:
border-radius: 45%; padding:12px 40px 14px 40px; background-color:#2e5b61
Acest format CSS adaugă umplutură în partea de sus, dreapta, jos și stânga. Am folosit această căptușeală pentru a crea un fundal oval care se potrivește bine cu designul antetului, folosind indicații de design din aspect.

Butoane de derulare în jos Rezultate
Butonul de derulare în jos de pe desktop Exemplul unu

Butonul de derulare în jos a telefonului Exemplul unu

Butonul de derulare în jos de pe desktop Exemplul doi

Buton de derulare în jos a telefonului Exemplul doi

Butonul de derulare în jos de pe desktop Exemplul trei

Butonul de derulare în jos a telefonului Exemplul trei

Butonul de derulare în jos de pe desktop Exemplu patru

Buton de derulare în jos a telefonului Exemplu patru

Gânduri de sfârșit
Aceasta este privirea noastră asupra celor patru butoane de derulare în jos pe care le puteți include în modulul de antet Divi Fullwidth. Butonul de defilare include mai multe pictograme din care puteți alege și îi puteți stila culoarea și dimensiunea. Folosind câmpul CSS, puteți stila butonul și mai mult. Combinațiile dintre opțiunile de stil ale butonului și CSS vă oferă o mulțime de posibilități de design cu butoanele de derulare în jos.
Vrem sa auzim de la tine. Ați stilat butoanele de derulare în jos din modulul de antet Divi Fullwidth? Spune-ne în comentarii.
