Cum să includeți o opțiune de e-mail în subsolul dvs. Divi
Publicat: 2021-12-10Subsolul site-ului este o locație populară pentru a plasa un formular de înscriere prin e-mail. Deoarece Divi are un modul de optare pentru e-mail, aceasta este o sarcină ușoară cu generatorul de teme Divi. În acest articol, vom vedea cum să adăugați o opțiune de e-mail la subsolul Divi. Vom vedea, de asemenea, câteva setări în modulul de optiune pentru e-mail Divi care creează diferite opțiuni de aspect.
previzualizare
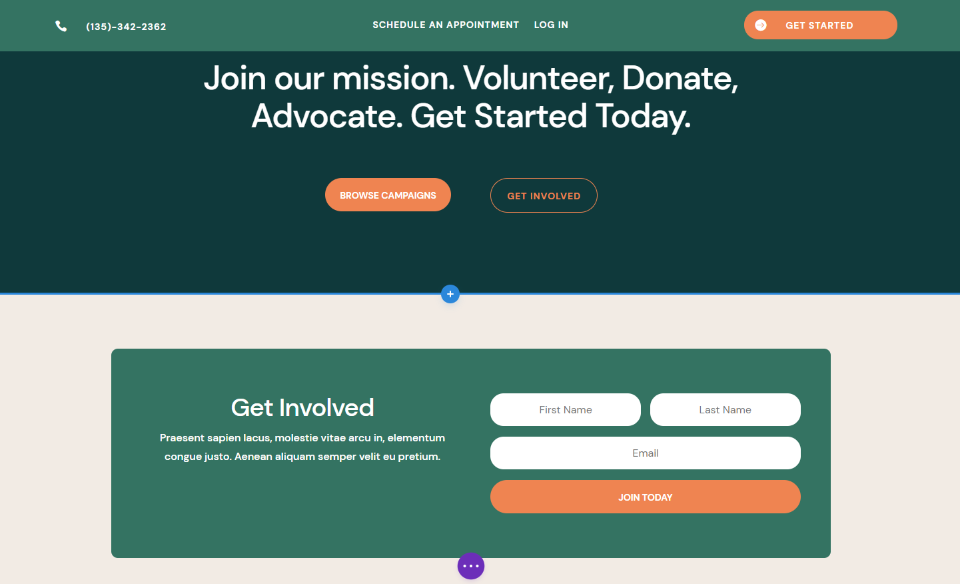
Iată subsolul pe care îl vom construi.
E-mail Optin Desktop

Iată cum va arăta formularul nostru de înscriere prin e-mail pe un desktop. Înlocuiesc un element existent în acest aspect cu opțiunea de e-mail.
E-mail Optin Telefon

Iată cum arată formularul nostru de înscriere prin e-mail pe un smartphone.
Abonați-vă la canalul nostru de Youtube
Șablon Divi Theme Builder
Pentru a adăuga o opțiune de e-mail la subsolul Divi, vom avea nevoie de un șablon pentru a construi subsolul nostru. Puteți construi unul de la zero sau puteți utiliza unul dintre șabloanele gratuite pe care le oferă Elegant Themes. Pentru a le găsi, căutați „subsol gratuit” pe blogul Teme elegante.
Folosesc șablonul de subsol din șablonul GRATUIT pentru antet și subsol pentru Pachetul de layout al ONG-urilor Divi. Descărcați subsolul și dezarhivați fișierul. Va trebui să încărcați fișierul JSON în Divi Theme Builder.
Încărcați și pregătiți șablonul de subsol

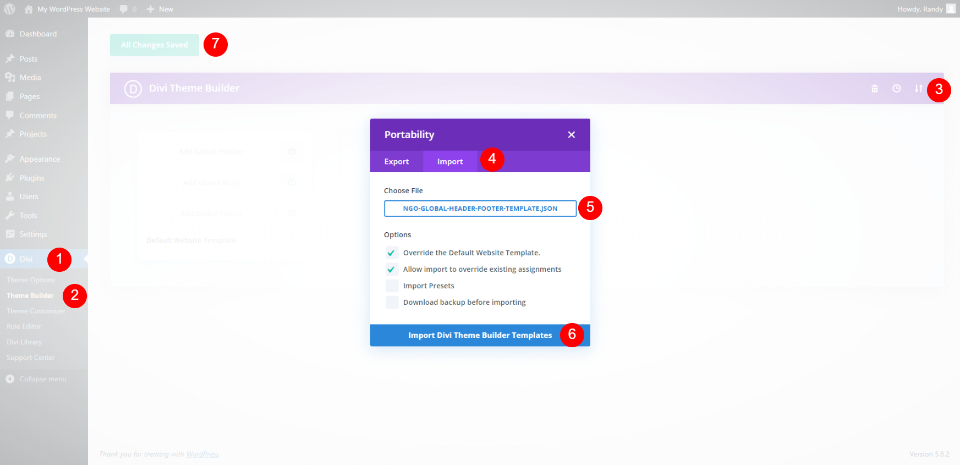
Pentru a încărca subsolul Divi, accesați Divi > Divi Theme Builder în tabloul de bord WordPress. Selectați Portabilitate . În modalul care se deschide, alegeți fila Import . Faceți clic pentru a alege fișierul și navigați la fișierul JSON de pe computer. Selectați fișierul și faceți clic pe Import Divi Theme Builder Templates .
Așteptați să se încarce fișierul. Puteți șterge șablonul antet dacă nu doriți să-l utilizați. Faceți clic pentru a salva modificările în partea din stânga sus a constructorului.

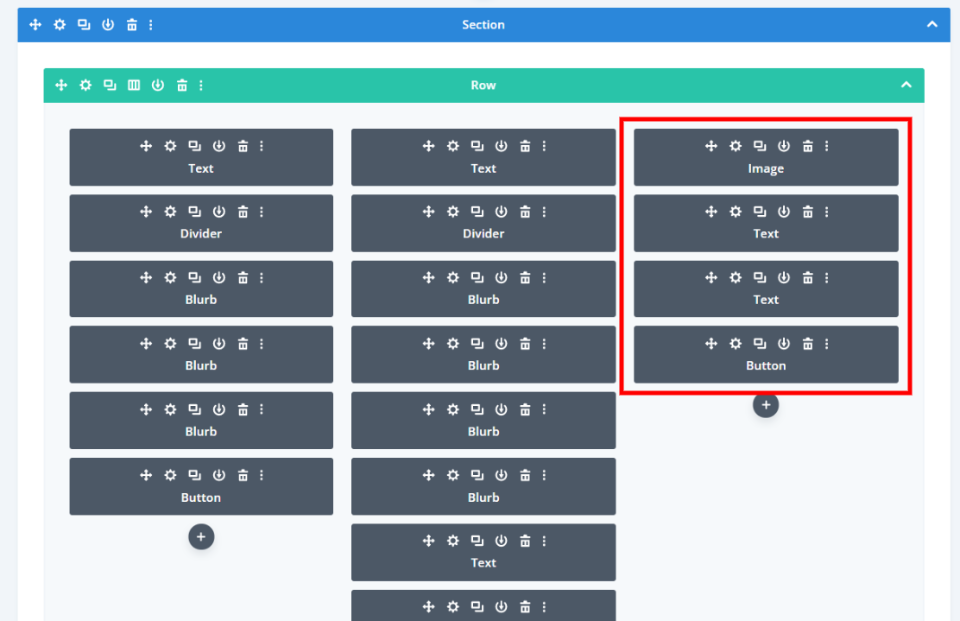
Pentru acest tutorial, voi înlocui zona din caseta din dreapta cu o opțiune de e-mail. Voi folosi același stil, așa că se va îmbina cu site-ul web.

Acest element este format dintr-un modul de imagine, două module de text și un modul de butoane. Le voi înlocui cu un singur modul. Puteți să le ștergeți acum sau să le lăsați până când ați terminat dacă doriți să le utilizați ca cozi de proiectare. Puteți lucra pe partea din față sau din spate.
Adăugați opțiunea de e-mail la subsolul Divi cu un modul Divi

Apoi, vom adăuga o opțiune de e-mail la subsolul Divi. Plasați cursorul sub ultimul modul din rând și faceți clic pe pictograma plus gri închis . Căutați e-mail și selectați modulul Email Optin .

Închideți setările pentru modul și mutați modulul în partea de sus a coloanei folosind instrumentul Mutare . Acest lucru ne permite să vedem cum va arăta în locația sa exactă și să folosim în continuare modulul original până când terminăm stilul.

Deschideți setările modulului și adăugați titlul , textul butonului și textul corpului . Folosesc textul din modulele originale.
- Titlu: Implicați-vă
- Buton: Alăturați-vă astăzi
- Corp: mesajul companiei tale

Derulați în jos la Cont de e-mail . Selectați furnizorul dvs. de servicii de e-mail din lista verticală. Faceți clic pe Adăugare pentru a vă conecta la furnizorul dvs. de servicii. Veți avea nevoie de numele contului și cheia API. Apoi, selectați lista de e -mail pe care doriți să o utilizați.

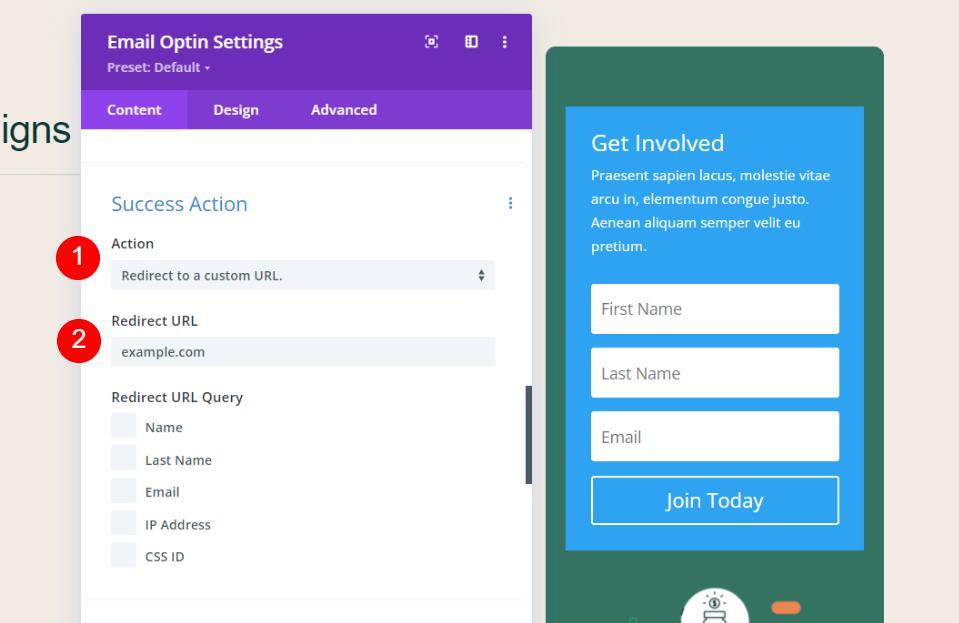
Derulați în jos la Acțiune de succes . Alegeți acțiunea din listă. Selectați între afișarea unui mesaj sau redirecționarea către o adresă URL. Am selectat să redirecționez către o adresă URL. De asemenea, puteți selecta ce date din formularul de e-mail să includă ca argumente de interogare, dacă doriți.

Derulați la Fundal și ștergeți-l. Observați că fundalul verde este încă în spatele modulului de e-mail. Acest fundal se află în setările coloanei pentru rând. Vom lăsa acest lucru așa cum este, dar setările coloanei de rând sunt locul unde îl puteți modifica dacă doriți.
Stilați opțiunea de e-mail Divi

Pentru a stila modulul de optiune pentru e-mail, iau cozile de proiectare din pachetul ONG Layout în sine. Acest aspect are mai multe module de text cu fundal alb și colțuri rotunjite. Vom reflecta acele elemente de design în câmpurile formularului de înscriere prin e-mail.
Opțiuni de câmp

Sub Câmpuri, setați fontul Fields la DM Sans. Setați alinierea la Centru.
- Font câmpuri: DM Sans
- Alinierea textului câmpurilor: Centru


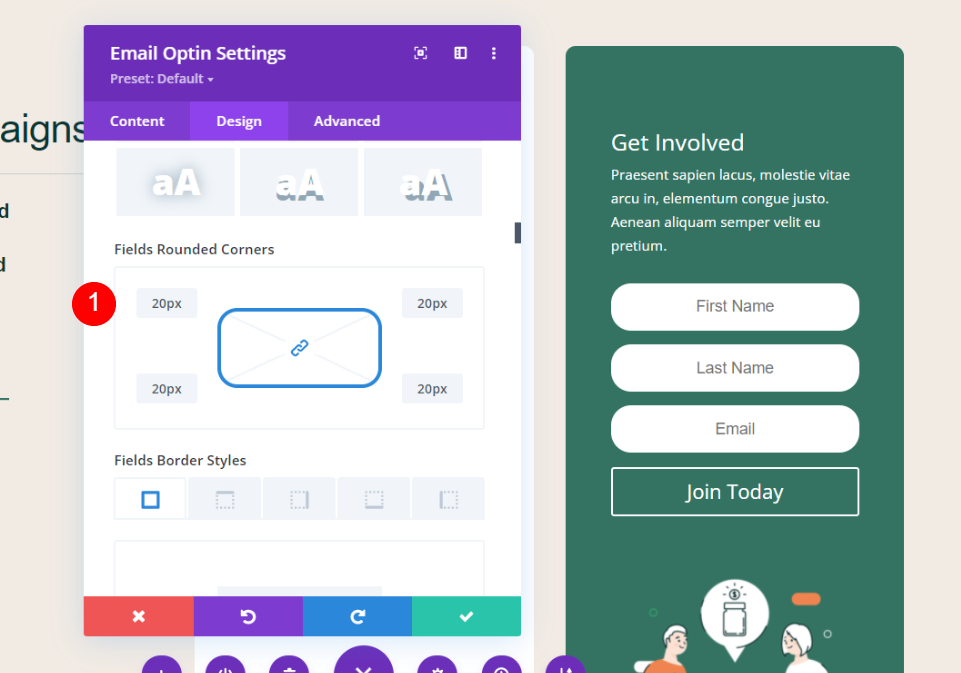
Derulați la setările pentru chenarul câmpurilor . Setați câmpurile Colțuri rotunjite la 20px.
- Câmpuri Colțuri rotunjite: 20px
Textul titlului

Derulați la Textul titlului . Selectați DM Sans pentru Fontul de titlu și setați-l la Alinierea la centru.
- Antet: DM Sans
- Aliniere: Centru

Setați dimensiunea textului titlului desktop la 38 px și dimensiunea telefonului la 20 px. Reglați spațierea literelor la -0,02 em și înălțimea liniei la 1,15 em.
- Dimensiunea textului desktop: 38px
- Dimensiunea textului telefonului: 20px
- Spațiere între litere: -0,02 em
- Înălțimea liniei: 1,15 em
Corpul textului

Derulați la Textul corpului . Selectați DM Sans pentru fontul Body și setați-l la Center Alignment .
- Antet: DM Sans
- Aliniere: Centru

Setați dimensiunea textului titlului desktop la 16 px și dimensiunea telefonului la 14 px. Reglați înălțimea liniei la 1,8 em.
- Dimensiunea textului desktop: 16px
- Dimensiunea textului telefonului: 14 px
- Înălțimea liniei: 1,8 em
Buton Opțiuni

Derulați în jos la Setări butoane și selectați pentru a utiliza stilurile personalizate. Setați dimensiunea textului butonului la 14 px și schimbați culoarea de fundal la #ef8451.
- Utilizați stiluri personalizate pentru buton: Da
- Dimensiunea textului butonului: 14px
- Fundalul butonului: #ef8451

Setați Lățimea la 0px, Raza la 37px și selectați DM Sans pentru Font .
- Lățimea chenarului butonului: 0px
- Raza chenarului butonului: 37px
- Font pentru buton: DM Sans

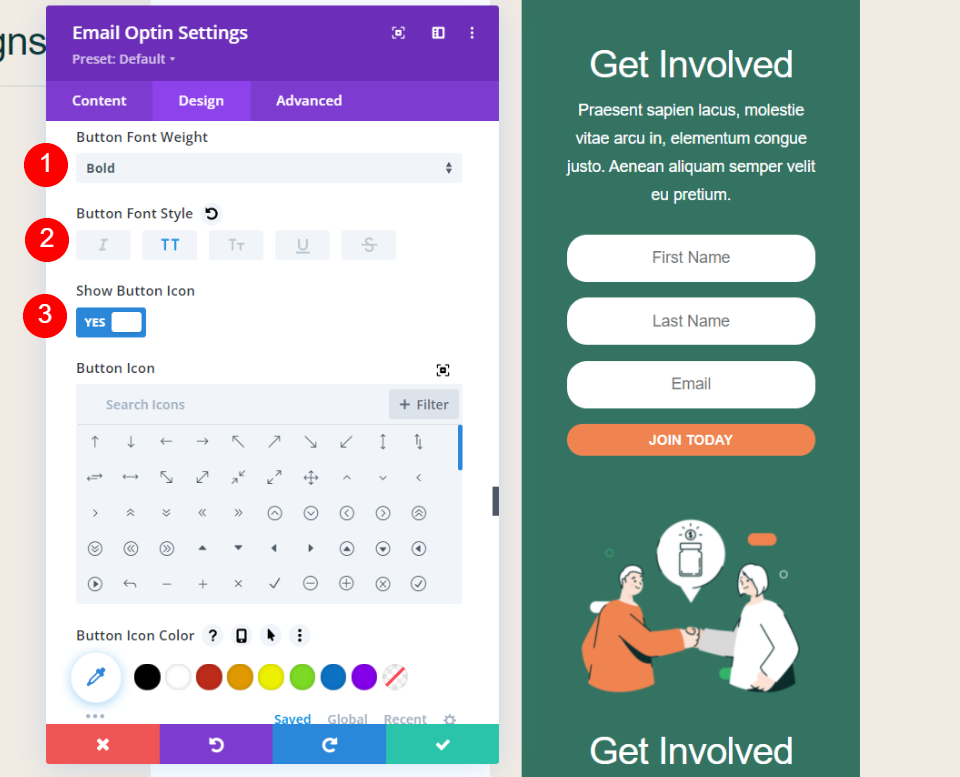
Setați greutatea fontului la Bold și alegeți Toate majusculele pentru stilul fontului . Activați pictograma Buton , selectați o pictogramă și setați-o să se afișeze numai la trecerea cursorului.
- Greutatea fontului butonului: aldine
- Stilul fontului butonului: Toate majuscule
- Afișați pictograma butonului: da
- Pictograma butonului: >
- Afișați doar pictograma la trecerea cursorului pentru buton: Da

Adăugați umplutură pe toate cele patru laturi ale butonului.
- Butoane: 15 px de sus, 12 px de jos, 22 px din stânga, 22 px din dreapta
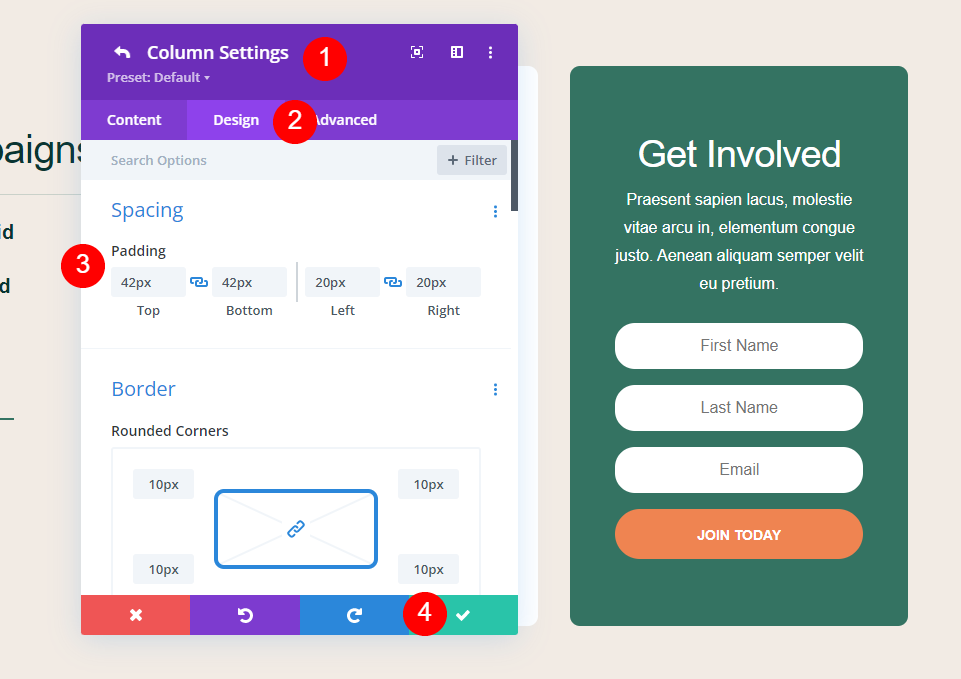
Setări coloane de rând

În cele din urmă, ștergeți elementele originale pe care nu le utilizați. Deschideți setările coloanei din acest rând. Navigați la fila Design și setați padding -ul la 42px pentru partea de sus și de jos. Salvează-ți munca.
- Căptușeală: 42px de sus și de jos
Opțiuni alternative pentru aspectul formularului și câmpurile
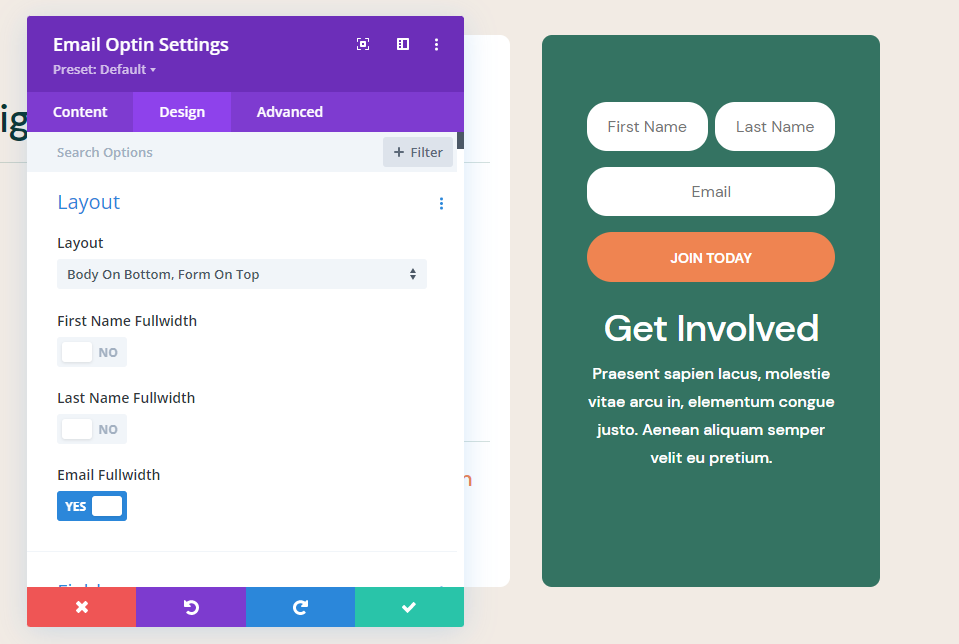
Modulul Divi Email Optin vă oferă mai multe opțiuni pentru designul și caracteristicile formularului. Opțiunile de aspect includ mai multe opțiuni de aspect. Alege din:
- Corpul în stânga, forma în dreapta
- Corpul în dreapta, forma în stânga
- Corpul de sus, forma de jos
- Corp pe jos, formă deasupra
De asemenea, puteți seta lățimea câmpurilor. Au lățimea completă în mod implicit. Dezactivarea Fullwidth vă oferă câteva opțiuni interesante de aspect. Puteți utiliza mai multe combinații.

În exemplul de mai sus, am selectat Corp în jos, Formular în partea de sus . De asemenea, am dezactivat Fullwidth pentru câmpurile Prenume și Nume . Aceasta plasează formularul deasupra textului și numele și prenumele pe aceeași linie.

Am plasat acest formular într-un rând cu o singură coloană. Aspectul arată băiatul în stânga și formularul în dreapta. De asemenea, am dezactivat opțiunile de lățime completă pentru câmpurile nume și prenume.

Acesta plasează forma în stânga și corpul în dreapta. Am dezactivat opțiunea de lățime completă pentru câmpul de e-mail. Restul sunt la setările lor implicite.
Rezultate
Iată rezultatele noastre.
E-mail Optin Desktop

Iată cum arată formularul nostru de înscriere prin e-mail pe un desktop.
E-mail Optin Telefon

Iată formularul nostru de înscriere prin e-mail pe un smartphone.
Încheierea gândurilor despre cum să adăugați o opțiune de e-mail la subsolul Divi
Acesta este modul nostru de a adăuga o opțiune de e-mail la subsolul Divi. Modulul optin pentru e-mail face acest lucru ușor. Deoarece este un modul Divi, acesta poate fi proiectat pentru a funcționa cu orice aspect Divi. Modulul optin include mai multe opțiuni de aspect, astfel încât să puteți personaliza formularul pentru a se potrivi nevoilor de design ale site-ului dvs. web.
Vrem sa auzim de la tine. Adăugați o opțiune de e-mail la subsolul Divi? Spune-ne despre asta în comentarii.
