Cum să includeți mai multe adrese de e-mail în modulul de formular de contact Divi
Publicat: 2023-11-13Uneori, este posibil să doriți ca trimiterile formularelor de contact ale site-ului dvs. web să fie trimise la mai multe adrese de e-mail în loc de la una singură. Din fericire, acest lucru este foarte ușor de făcut cu Divi! În acest tutorial, vă vom arăta cum să includeți mai multe adrese de e-mail în modulul de formular de contact Divi. În plus, vă vom arăta și cum să adăugați și să personalizați designul unui formular de contact pentru a se potrivi cu designul site-ului dvs. web.
Să începem!
- 1 Previziune
- 2 De ce aveți nevoie pentru a începe
- 3 Cum să includeți mai multe adrese de e-mail în modulul de formular de contact Divi
- 3.1 Creați o pagină nouă cu un aspect prefabricat
- 3.2 Modificați aspectul pentru modulul Formular de contact
- 3.3 Adăugați și personalizați modulul Formular de contact
- 3.4 Includeți mai multe adrese de e-mail în modulul de formular de contact Divi
- 4 Rezultatul final
- 5 Gânduri finale
Privire pe furiș
Iată o previzualizare a ceea ce vom proiecta

De ce aveți nevoie pentru a începe
Înainte de a începe, instalați și activați Tema Divi și asigurați-vă că aveți cea mai recentă versiune a Divi pe site-ul dvs.
Cum să includeți mai multe adrese de e-mail în modulul de formular de contact Divi
Acum, sunteți gata să începeți! Vom parcurge acest tutorial pas cu pas.
Creați o pagină nouă cu un aspect prefabricat
Să începem prin a folosi un aspect prefabricat din biblioteca Divi. Pentru acest design, vom folosi pagina de destinație a terapiei din pachetul de aspect Therapy.
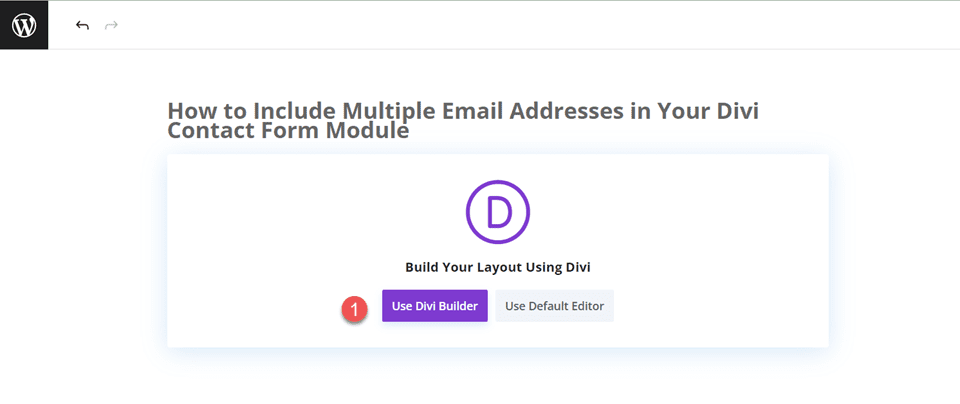
Adăugați o pagină nouă pe site-ul dvs. și dați-i un titlu, apoi selectați opțiunea Utilizați Divi Builder.

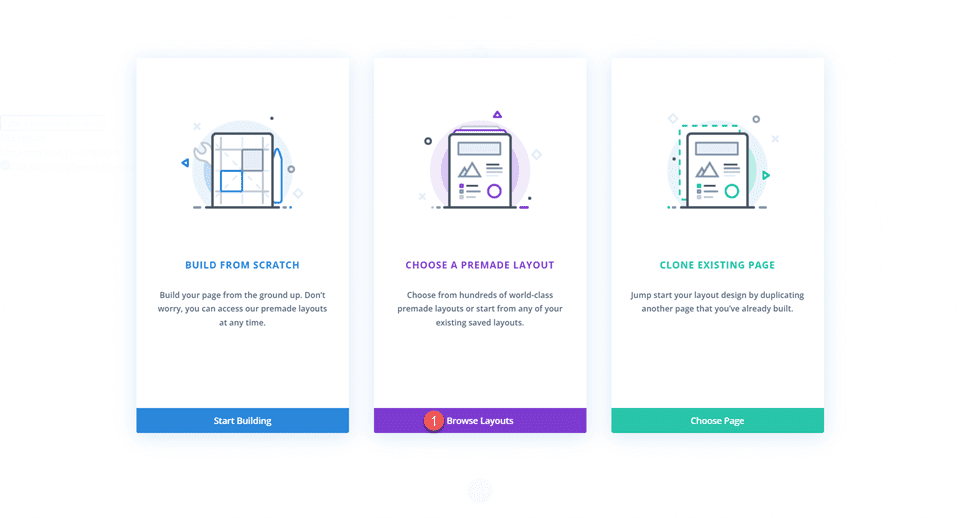
Vom folosi un aspect prefabricat din biblioteca Divi pentru acest exemplu, deci selectați Răsfoire layout-uri.

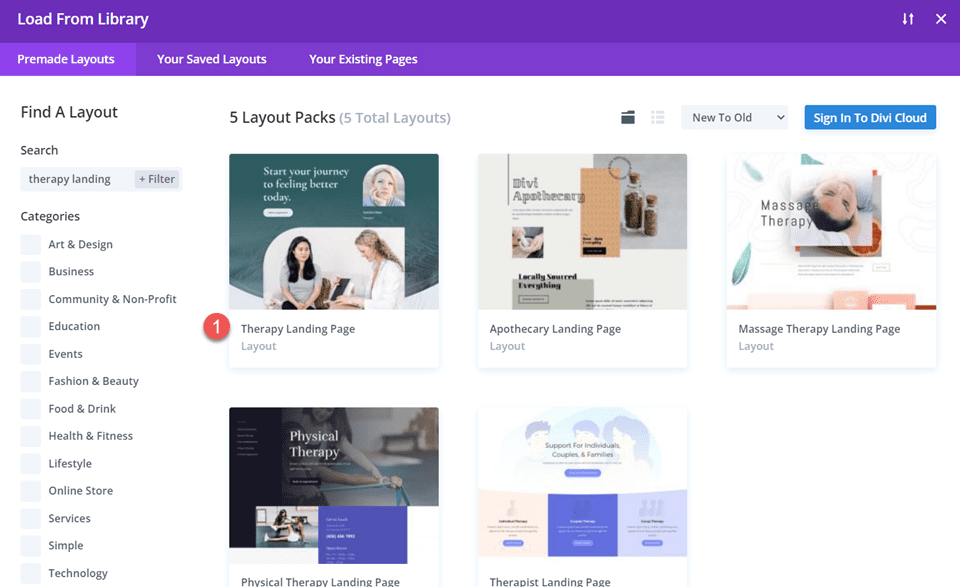
Căutați și selectați Pagina de destinație a terapiei.

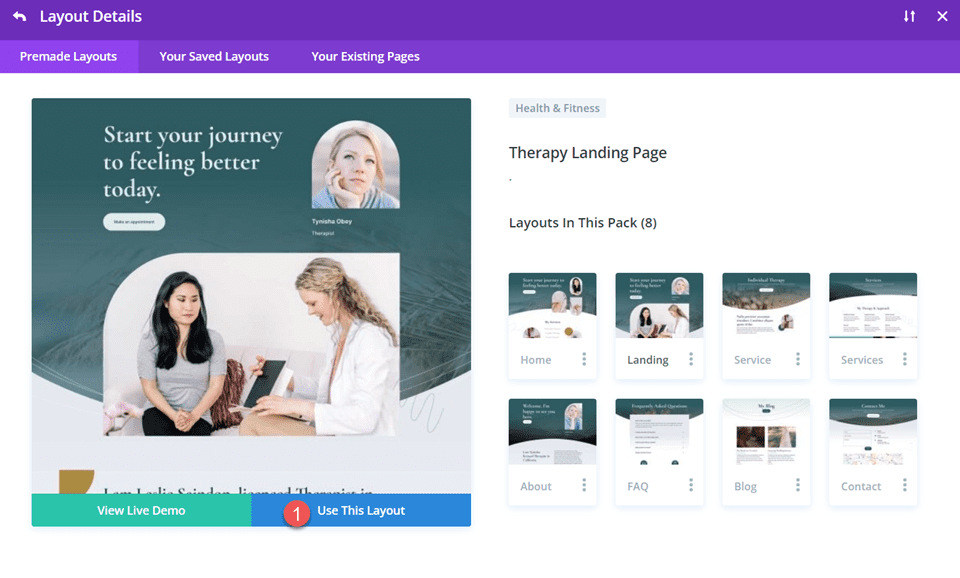
Selectați Utilizați acest aspect pentru a adăuga aspectul paginii dvs.

Acum, suntem gata să ne construim designul.
Modificați aspectul pentru modulul Formular de contact
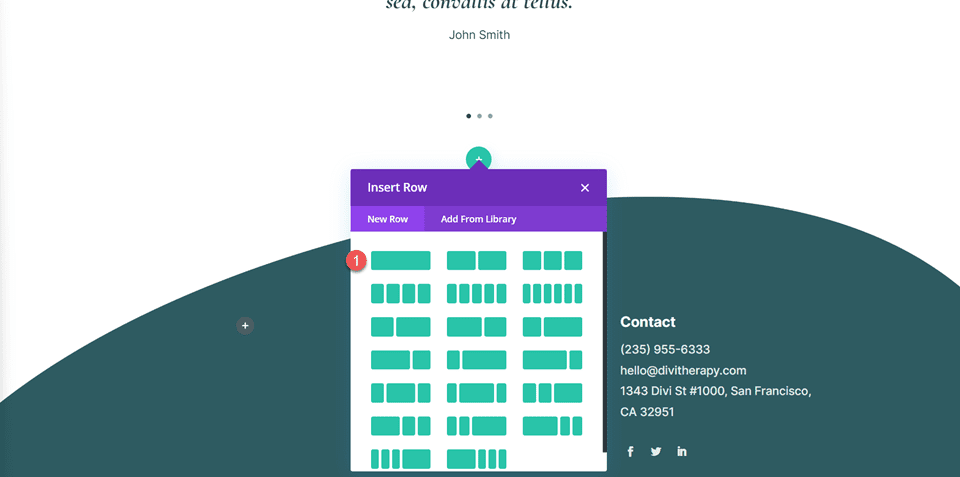
În primul rând, trebuie să adăugăm un formular de contact pe această pagină. Derulați până în partea de jos a aspectului. Vom adăuga un formular de contact între secțiunea de mărturii și subsol. Adăugați un rând nou cu o singură coloană sub secțiunea de mărturii.

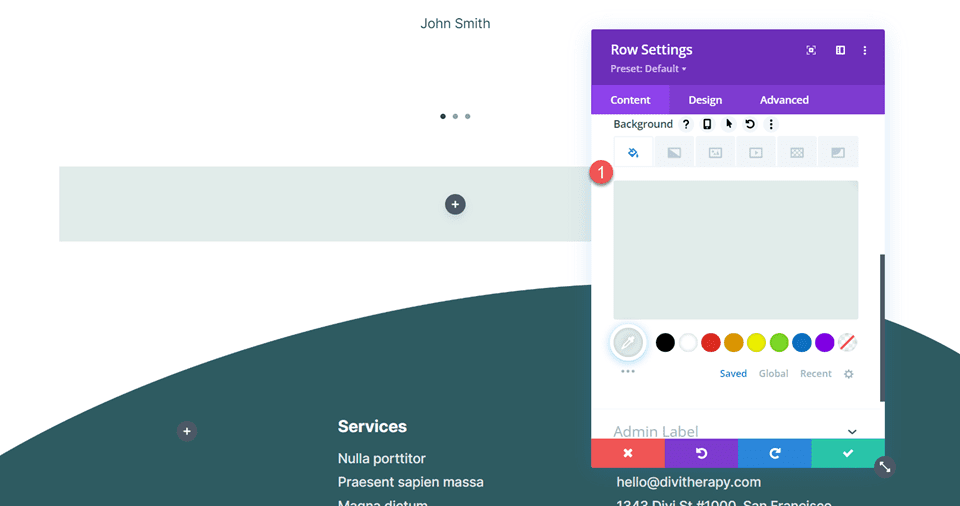
Setări rând
Deschideți setările rândului. Vom adăuga un fundal pentru formularul de contact. Setați culoarea de fundal.
- Fundal: #e1ecea

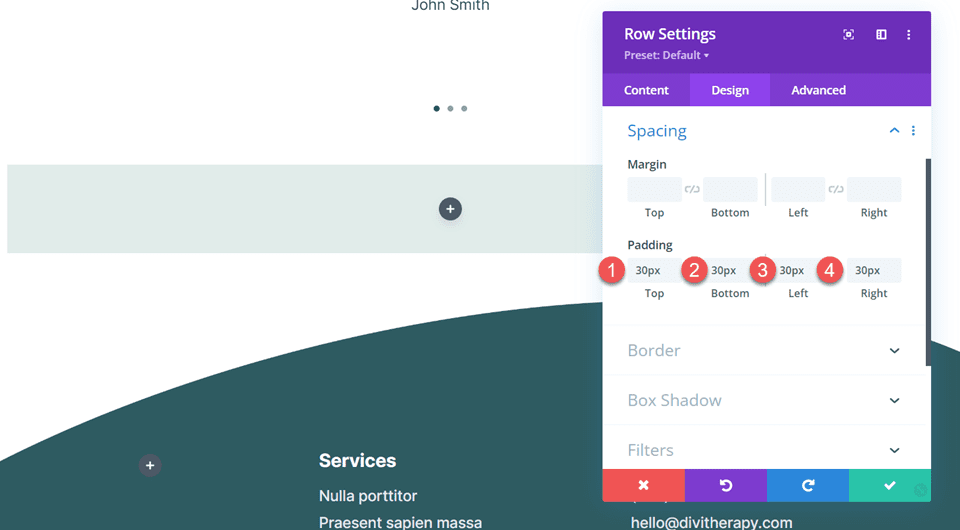
Apoi, deschideți setările de spațiere din fila Design și adăugați umplutură.
- Captuseala de sus: 30px
- Umplutură inferioară: 30px
- Umplutură la stânga: 30px
- Umplutură dreapta: 30px

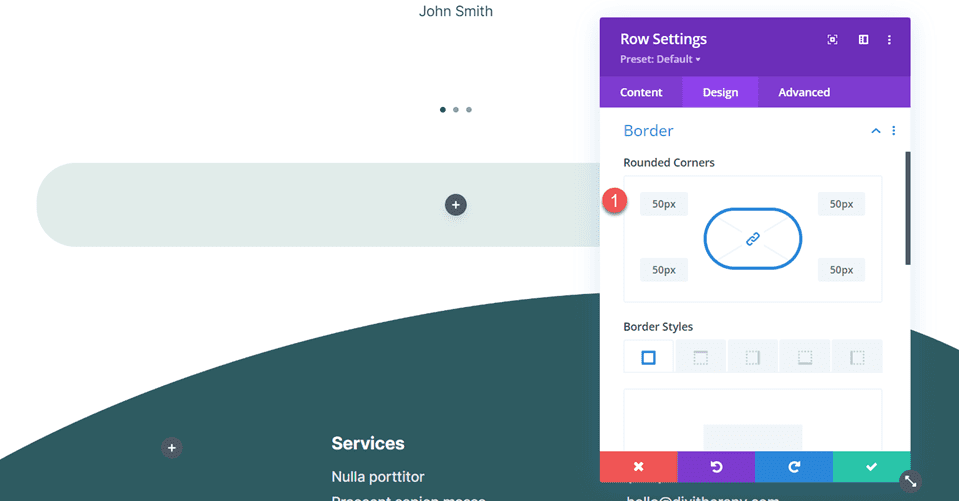
Apoi, deschideți setările de chenar și adăugați colțuri rotunjite.
- Colțuri rotunjite: 50px

Adăugați text pentru titlu
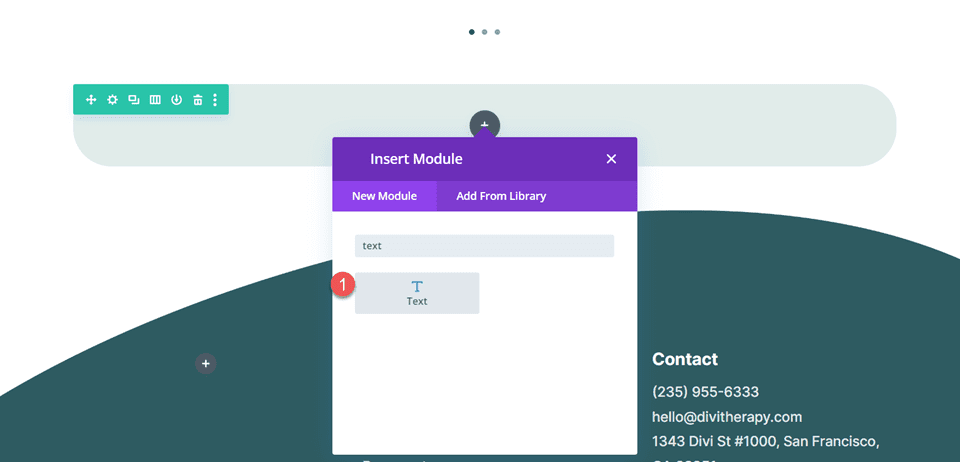
Apoi, adăugați un modul text la rând. Vom adăuga un text de titlu.

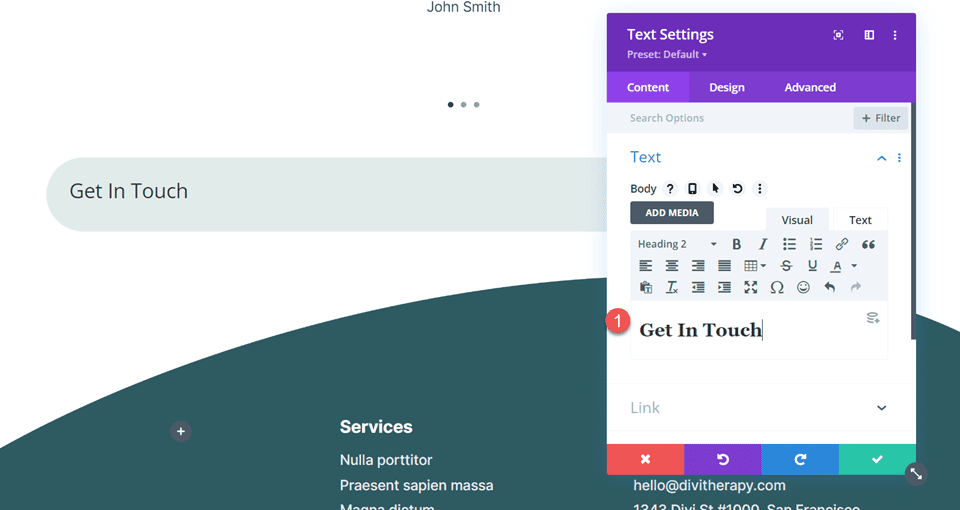
Adăugați textul titlului.
- H2: Luați legătura

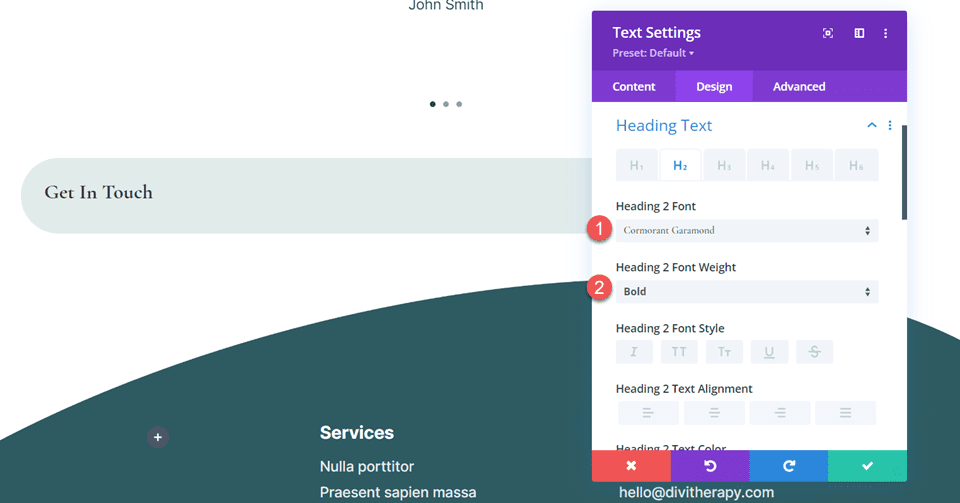
Deschideți setările textului titlului din fila Design și modificați fontul și greutatea fontului.
- Titlul 2 Font: Cormorant Garamond
- Greutatea fontului titlul 2: aldine

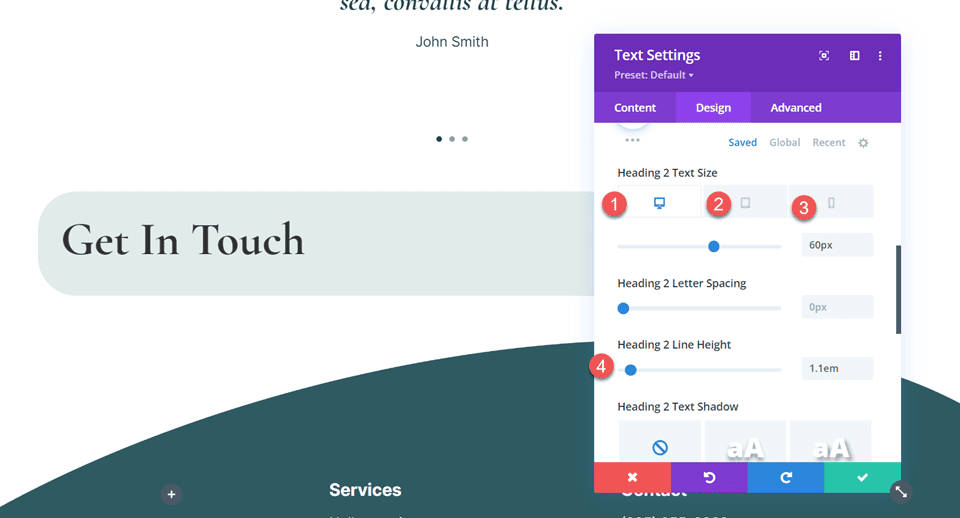
Apoi, ajustați dimensiunea textului titlului folosind opțiunile de răspuns pentru a seta dimensiuni mai mici ale textului pe ecrane mai mici. În plus, reglați înălțimea liniei.
- Titlul 2 Dimensiunea textului desktop: 60px
- Titlul 2 Dimensiunea textului Tablet: 32px
- Titlul 2 Dimensiunea textului mobil: 26 px
- Titlul 2 Înălțimea liniei: 1,2 em


Adăugați și personalizați modulul Formular de contact
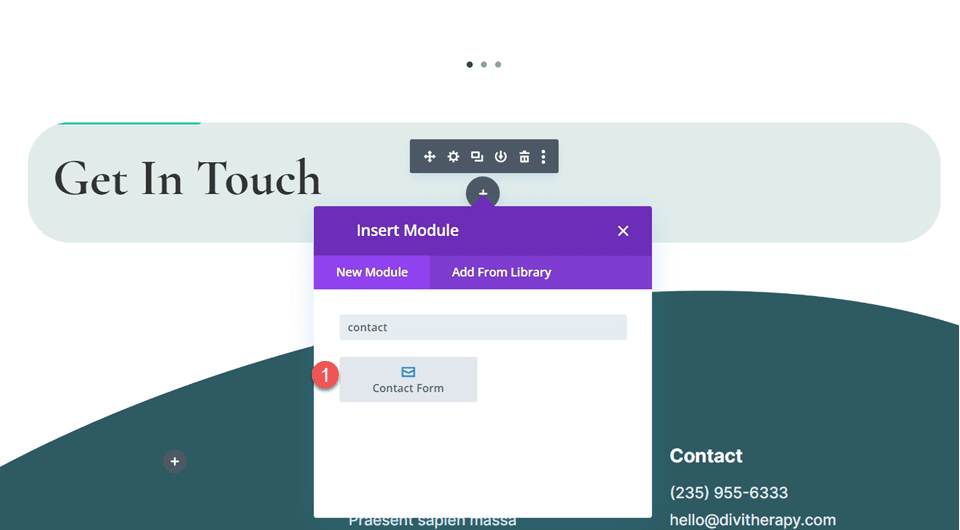
Adăugați modulul Formular de contact
Acum că setările rândului au fost personalizate și textul antetului este la locul lor, putem adăuga modulul formularului de contact la rând. Adăugați modulul sub textul titlului.

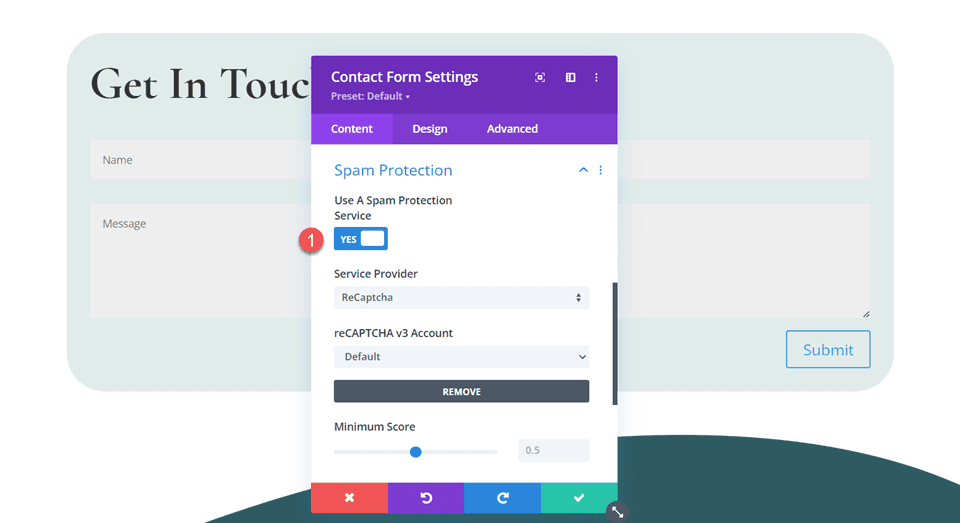
Deschideți setările formularului de contact. În opțiunile de protecție împotriva spamului, activați „Utilizați un serviciu de protecție a spamului” pentru a activa ReCaptcha și eliminați cerința Captcha de bază din formular.
- Utilizați un serviciu de protecție împotriva spamului: da
- Utilizați Captcha de bază: Nu

Personalizați designul modulului formularului de contact
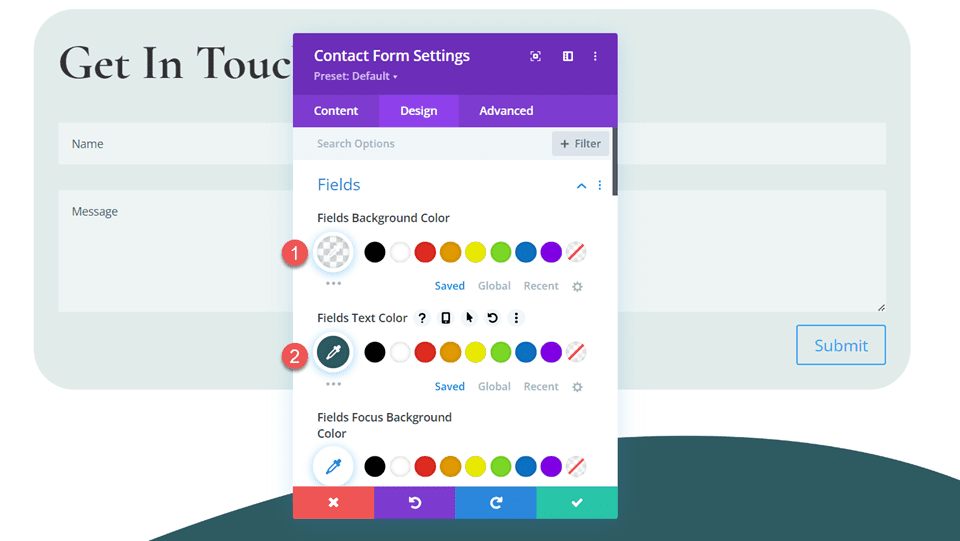
Setări câmpuri
Treceți la fila de proiectare și deschideți setările Câmpuri. Schimbați culoarea de fundal și culoarea textului.
- Culoare de fundal câmpuri: rgba(255,255,255,0.42)
- Culoare text câmpuri: #2e5b61

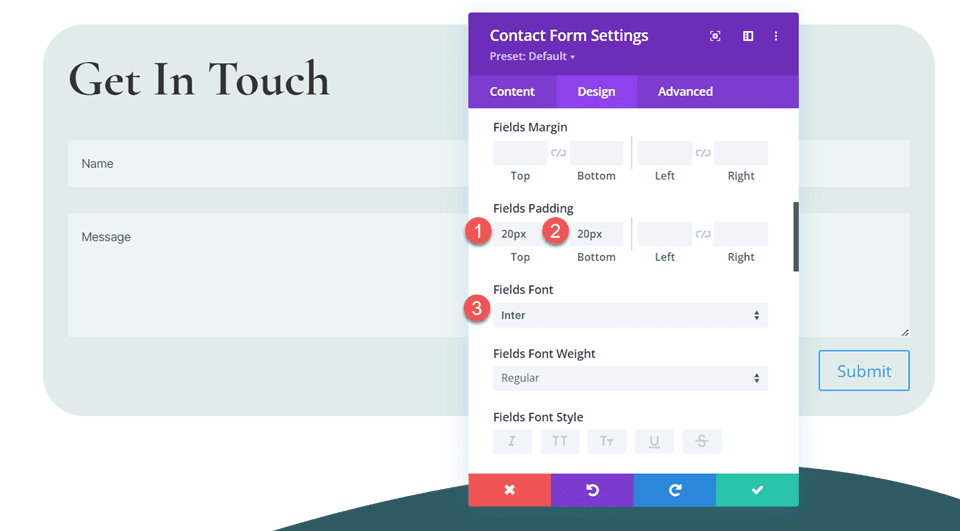
Apoi, modificați umplutura și fontul câmpului.
- Câmpuri de umplutură de sus: 20px
- Umplutură câmpuri de jos: 20px
- Font câmpuri: Inter

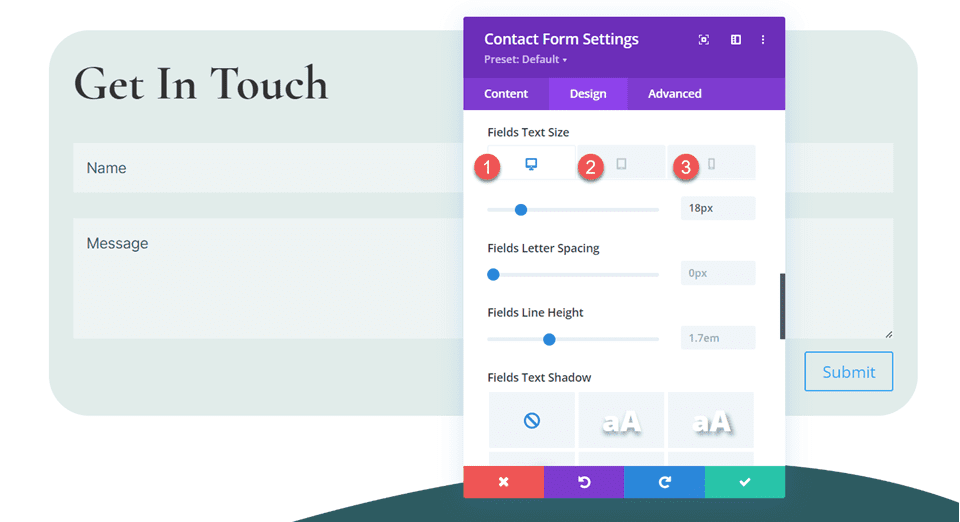
Apoi, modificați dimensiunea textului câmpului. Utilizați opțiunile de răspuns pentru a seta diferite dimensiuni de text pe ecrane mai mici.
- Dimensiune text câmpuri desktop: 18px
- Câmpuri Dimensiunea textului Tablet: 16px
- Dimensiunea textului câmpurilor mobil: 14px

Setări butoane
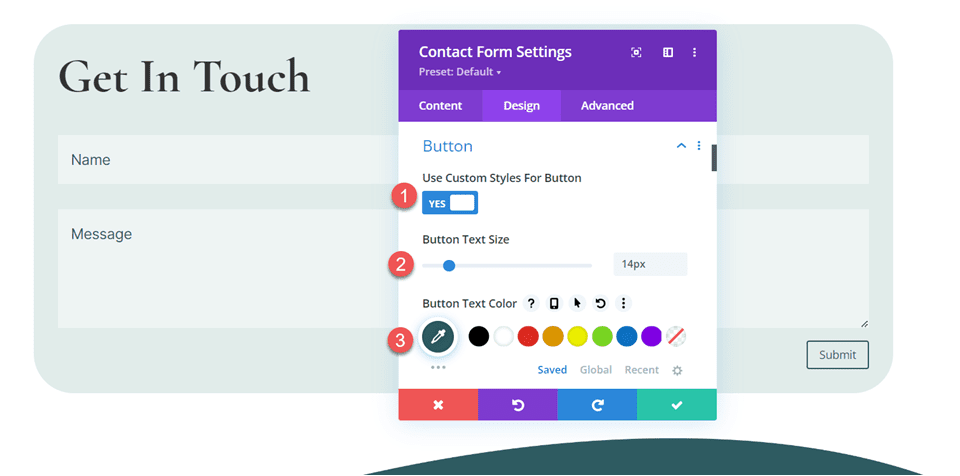
Treceți la setările butoanelor și activați stilurile personalizate. Apoi, modificați dimensiunea textului și culoarea textului.
- Utilizați stiluri personalizate pentru buton: Da
- Dimensiunea textului butonului: 14px
- Culoarea textului butonului: #2e5b61

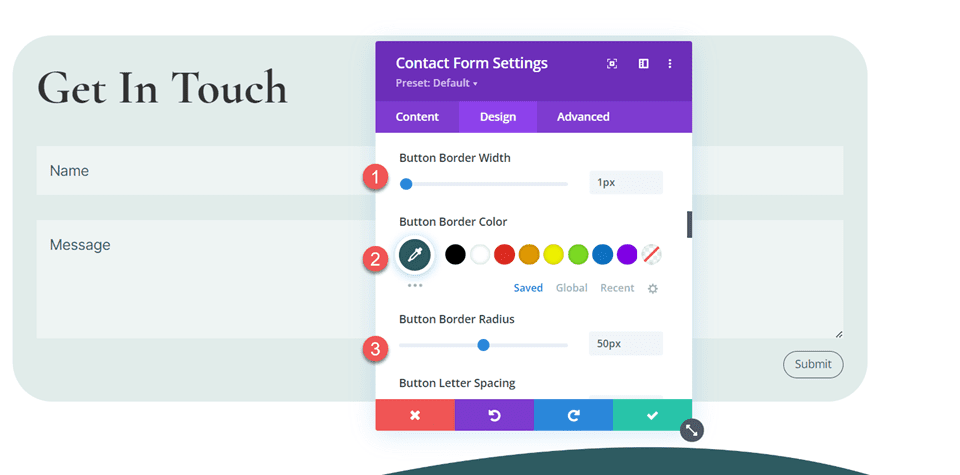
Apoi, setați lățimea, culoarea și raza marginii.
- Lățimea chenarului butonului: 1px
- Culoarea chenarului butonului: #2e5b61
- Raza chenarului butonului: 50px

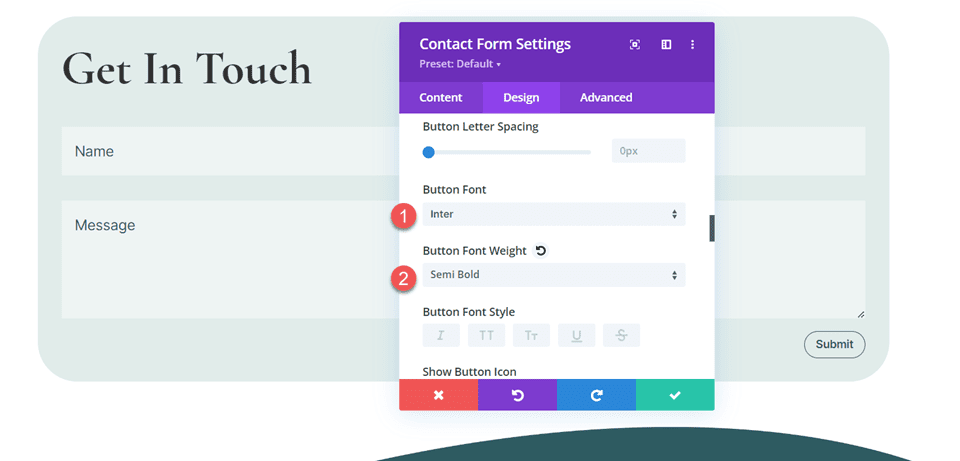
Modificați fontul butonului și greutatea fontului.
- Font buton: Inter
- Greutatea fontului butonului: semi-aldine

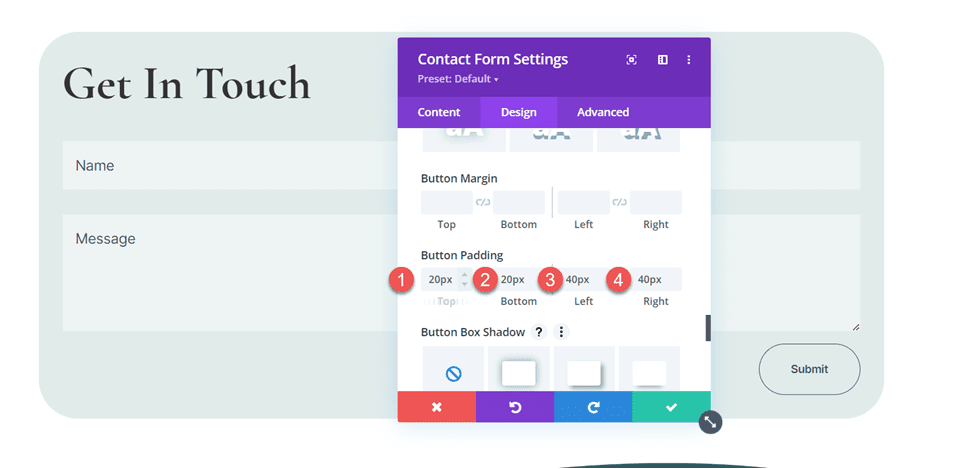
În cele din urmă, adăugați umplutură la buton.
- Partea superioară a butoanelor: 20px
- Buton Umplutură de jos: 20px
- Buton Umplutură stânga: 40px
- Buton Umplutură dreapta: 40px

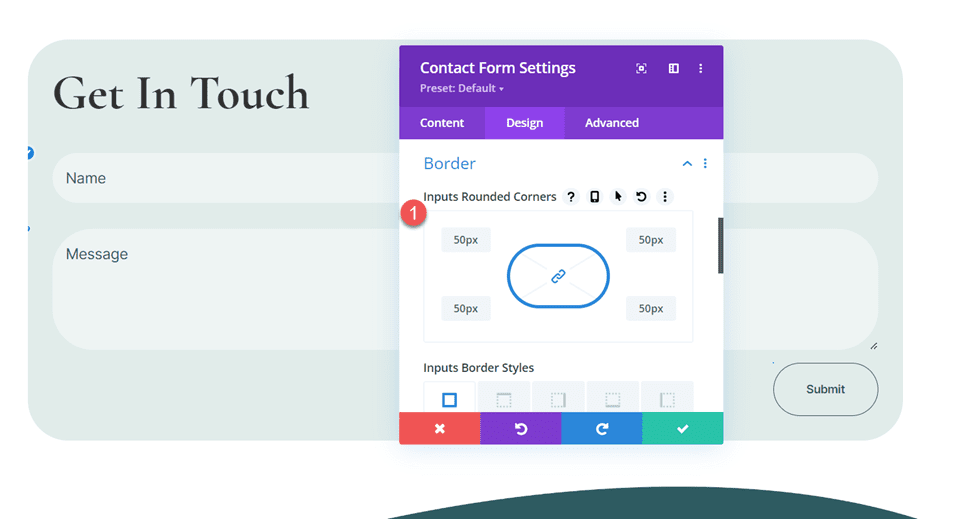
Setări de chenar
Acum deschideți setările Border și adăugați colțuri rotunjite la intrări.
- Intrări Colțuri rotunjite: 50px

Aceasta completează designul pentru modulul de formular de contact.
Includeți mai multe adrese de e-mail în modulul de formular de contact Divi
Includerea mai multor adrese de e-mail în modulul de formular de contact Divi poate fi utilă dacă doriți ca mai multe persoane să poată primi mesaje primite de pe site-ul dvs. web sau dacă aveți nevoie de mesajul trimis la mai multe adrese de e-mail. Dacă lucrați cu mai multe persoane dintr-o echipă sau aveți mai multe căsuțe de e-mail în care ar trebui să fie livrate mesajele, această funcție poate fi utilă. Din fericire, este simplu să includeți mai multe adrese de e-mail în modulul de formular de contact folosind Divi.
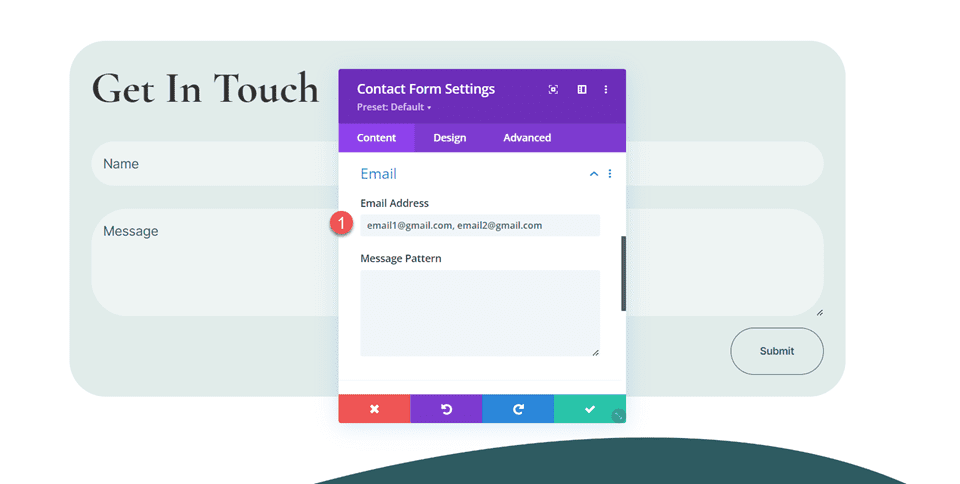
Mai întâi, deschideți setările formularului de contact. Navigați la setările de e-mail aflate sub fila Conținut. Pentru a adăuga mai multe adrese de e-mail, separați-le cu o virgulă și adăugați-le în câmpul „Adresă de e-mail”. Puteți avea un spațiu între ele astfel:
„[email protected], [email protected]”
Sau pur și simplu aveți o virgulă care separă e-mailurile:
„[email protected],[email protected]”

După ce ați adăugat e-mailurile în formularul de contact, asigurați-vă că îl completați și trimiteți un mesaj de testare și verificați dacă mesajul a fost livrat la toate adresele de e-mail enumerate în formular.
Rezultat final
Acum, să ne uităm la designul final al formularului nostru de contact. 
Gânduri finale
Poate fi convenabil să trimiteți formularele de contact la mai multe e-mailuri, mai ales dacă aveți mai multe persoane care au nevoie de o copie a mesajului. Din fericire, acest lucru este foarte ușor de implementat folosind modulul de formular de contact Divi. Pentru a afla mai multe despre ce puteți face cu modulul de formular de contact Divi, consultați acest articol despre cum să creați un formular versatil cu o logică condiționată și despre cum să includeți un formular de contact introdus într-o secțiune pentru erou. Cum ați personalizat formularul de contact al site-ului dvs.? Ne-ar plăcea să auzim de la tine în comentarii!
