Cum să indentați paragrafele pe site-ul WordPress? 4 moduri rapide
Publicat: 2024-08-28Indiferent cât de mult conținut de calitate ai crea pentru cititorii tăi, dacă nu este bine organizat, decorat și formatat, nu își va îndeplini scopul 100%.
Prin urmare, indentarea paragrafelor în WordPress este o necesitate pentru a obține succesul conținutului. Este un proces foarte simplu și ușor și, cu puțin efort, poate crește lizibilitatea și poate îmbunătăți experiența utilizatorului.
Indiferent dacă utilizați editorul clasic, editorul Gutenberg sau HTML/CSS, această postare vă va ghida prin cele mai bune metode de indentare în WordPress.
Așa că, fără a prelungi în continuare, să începem!
Cum poate Indent în WordPress să sporească lizibilitatea și experiența utilizatorului?
Având în vedere punctul de vedere al scriitorului, indentarea joacă un rol crucial în tranziția dintre două paragrafe.
Cu toate acestea, nu trebuie înțeles greșit faptul că indentarea este esențială în fiecare paragraf; variază în funcție de scenariile de utilizare și de tipul de conținut.
S-ar putea să sune foarte simplu și simplu, dar cei mai mulți dintre voi s-ar putea să nu știți că, dacă indentarea este făcută corect, poate face o diferență semnificativă în modul în care conținutul dvs. este perceput de către cititori.
Să vedem cum poate fi benefică indentarea în WordPress pentru cititorii tăi.
Iată o explicație simplificată cu puncte cheie :
1 . Conținut bine organizat, structurat și citire ușoară:
- Paragrafele de indentare din WordPress vă ajută să vă structurați și să vă formatați bine conținutul, ceea ce facilitează navigarea și citirea vizitatorilor. Separă paragrafe, liste sau coduri, ajutând utilizatorii să urmărească mai ușor.
2 . Scanare rapidă:
- Majoritatea vizitatorilor scanează conținutul în loc să citească fiecare cuvânt. Indentarea punctelor sau a titlurilor importante le face mai ușor să găsească rapid informațiile cheie.
3 . Cod mai clar:
- Dacă utilizați cod personalizat pe site-ul dvs. WordPress, indentarea corectă face codul mai ușor de citit și gestionat. Vă ajută să vedeți diferite părți ale codului și să identificați mai rapid greșelile.
4 . Aspect profesional:
- Indentarea consecventă oferă site-ului dvs. un aspect șlefuit și profesional. Arată că ai depus efort în organizarea conținutului.

Cum să indentați în WordPress?
Acum, să verificăm diferite metode de indentare în WordPress online.
- Indentați paragrafele în WordPress folosind Editorul clasic
- Indentați paragrafe întregi folosind HTML în WordPress
- Indentare paragraful folosind CSS în WordPress
- Indentarea în WordPress folosind pluginuri WordPress
1. Indentează paragrafele în WordPress folosind Editorul clasic
După cum am menționat deja mai devreme, indentarea vă ajută să vă organizați conținutul, făcându-l mai ușor de citit și mai atrăgător din punct de vedere vizual.
Pentru a rezolva acest lucru, editorul WordPress, numit și editorul Gutenberg, vă oferă instrumente ușor de utilizat pentru indentarea conținutului.
Iată cum puteți utiliza aceste instrumente simple cu instrucțiuni pas cu pas:
Cum să indentați textul în WordPress:
Pasul 1: Conectați-vă la WordPress: Accesați tabloul de bord de administrare WordPress și conectați-vă cu acreditările.
Pasul 2: Accesați conținutul dvs.: După aceea, faceți clic pe „Postări” sau „Pagini”, în funcție de locul în care doriți să adăugați sau să editați conținut. Acum, faceți clic pe „Adăugați nou” pentru a crea o postare/pagină nouă sau selectați una existentă pentru a o edita.
Pasul 3: Deschideți editorul: se va deschide editorul WordPress (Gutenberg), arătând conținutul dvs.

Pasul 4: Selectați textul: evidențiați textul pe care doriți să îl indentați făcând clic și trăgând cursorul peste el.
Pasul 5: Găsiți butonul Indent: o bară de instrumente cu opțiuni de formatare va apărea în partea de sus. Căutați o pictogramă care arată ca o săgeată îndreptată spre dreapta. Acesta este butonul „Indentare”.

Pasul 6: Indentați textul dvs.: Faceți clic pe butonul „Indentare” o dată pentru a muta textul la dreapta. Dacă doriți mai multă indentare, faceți clic pe ea de mai multe ori.
Utilizați comenzile rapide de la tastatură (opțional):
- Windows: apăsați „Ctrl + ]” pentru a indenta. Pentru a reduce indentarea, apăsați „Ctrl + [”.
- Mac: apăsați „Cmd + ]” pentru a indenta. Pentru a reduce indentarea, apăsați „Cmd + [”.
Urmând acești pași, vă puteți indenta cu ușurință textul în WordPress și vă puteți organiza mai bine conținutul. În secțiunea următoare, veți învăța cum să indentați folosind HTML.
2. Indentați paragrafe întregi Folosind HTML în WordPress
În afară de editorul vizual WordPress, puteți folosi și etichete HTML pentru a indenta paragrafe întregi în WordPress. Avantajul este că HTML vă oferă mai multă flexibilitate și control asupra structurii și formatului textului.
Pentru a utiliza etichete HTML, nu aveți nevoie de instrumente speciale; o poți face direct prin Editorul clasic sau Editorul bloc din WordPress. Iată pașii pe care îi puteți urma.
Pași pentru a indenta paragrafe folosind etichete HTML în Editorul clasic:
1. Deschideți postarea sau pagina în Editorul clasic.
2. Faceți clic pe fila „Text” pentru a comuta la modul text.

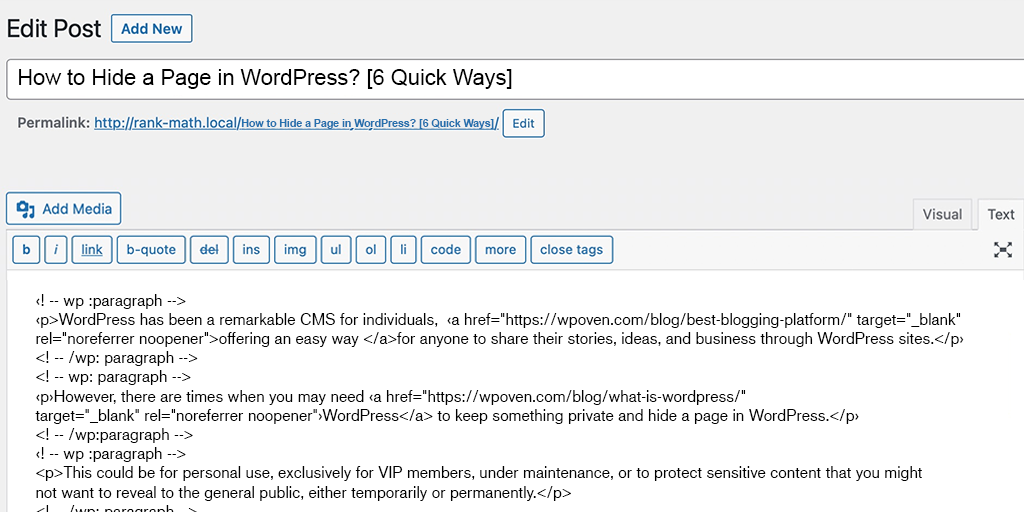
3. Încheiați paragraful cu etichetele <p> și </p>.
- Exemplu: <p>Textul paragrafului dvs. apare aici...</p>
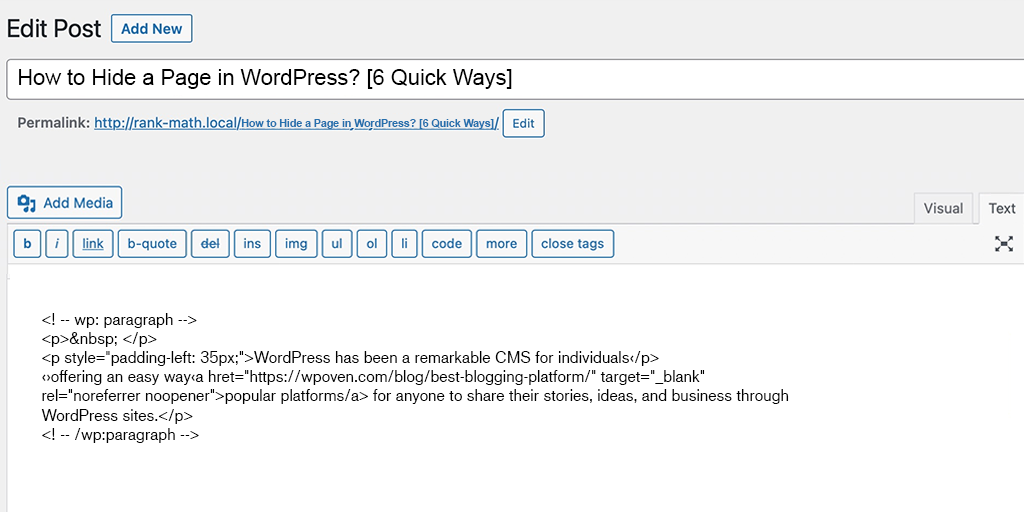
4. Adăugați CSS inline la eticheta <p> pentru a indenta paragraful.
- Exemplu: <p style="padding-left: 35px;">Textul paragrafului dvs. apare aici...</p>

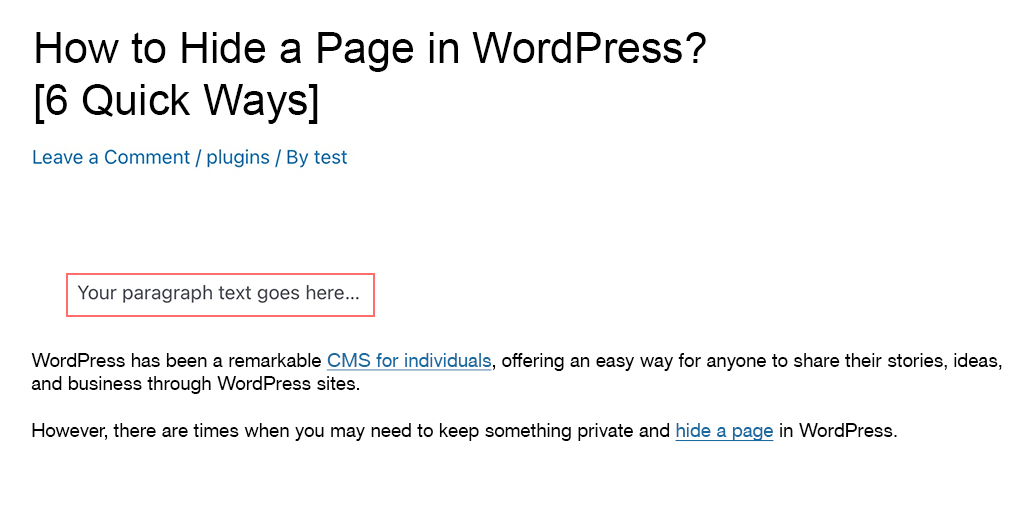
5. Previzualizați conținutul pentru a vedea efectul de indentare.

Notă: Folosiți această metodă dacă nu aveți nevoie să indentați frecvent paragrafele.
Pași pentru indentarea paragrafelor folosind etichete HTML în Editorul de blocuri :
Dacă utilizați Block Editor pentru a edita pagini sau postări pe site-ul dvs. WordPress, urmați acești pași.
1. Conectați-vă la tabloul de bord de administrare WordPress.
2. Accesați secțiunea „Postări” sau „Pagini”.
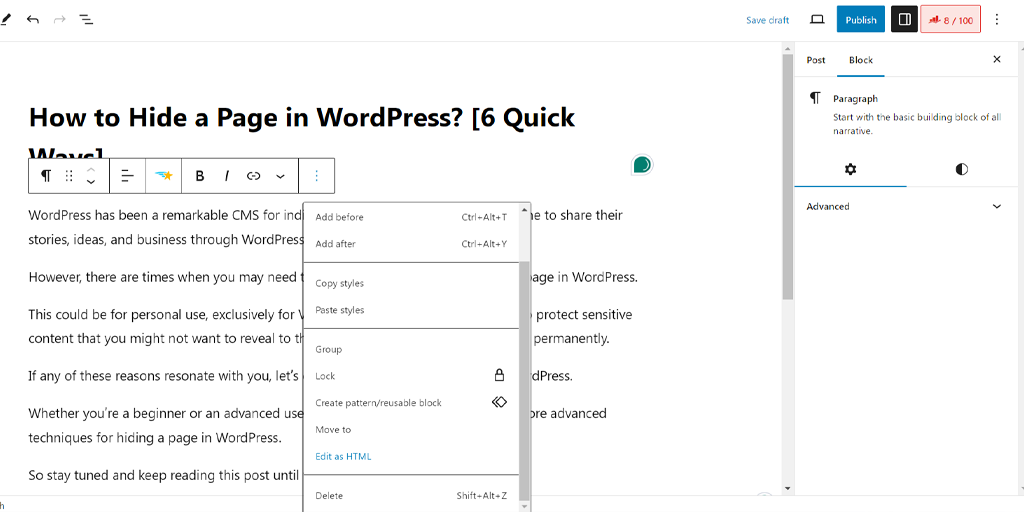
3. Acum selectați paragraful sau blocul pe care doriți să îl editați și comutați la „Editați ca HTML”, așa cum se arată în imagine. (Astfel puteți edita direct codul HTML al conținutului)

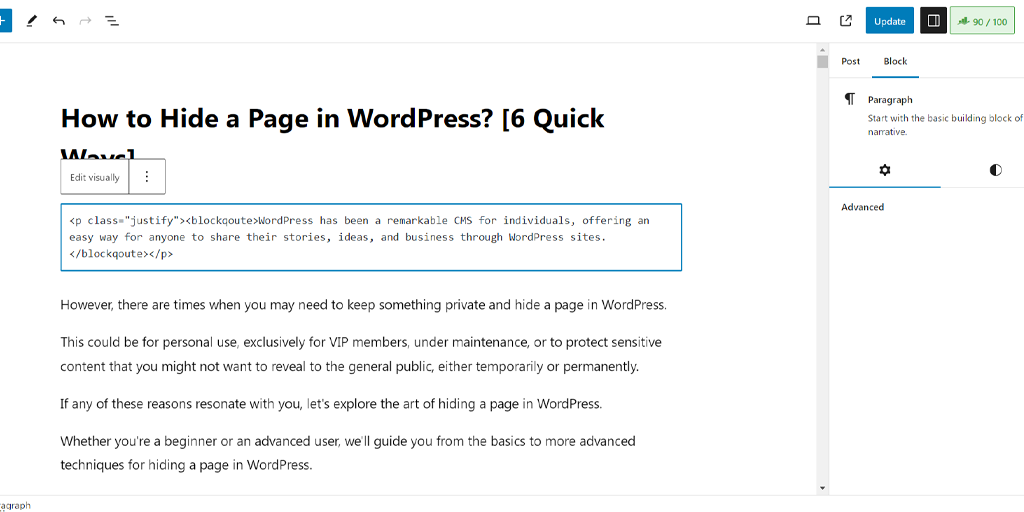
4. Acum adăugați eticheta <blockquote> înainte de text și eticheta </blockquote> după text.

5. Salvați sau actualizați postarea/pagina.
Notă: Utilizarea etichetei <blockquote> va crea un bloc de text indentat în conținutul dvs.
Sfaturi de urmat pentru a evita problemele de indentare HTML în WordPress
Dacă sunteți începător și nou în codurile HTML, există șanse să întâmpinați unele probleme comune, în timp ce indentați cu HTML în WordPress. Pentru a le remedia, puteți urma sfaturile de mai jos:
1. Ați făcut Indentarea, dar nu reflectă modificările:
Dacă ați făcut indentarea HTML de la capătul dvs., dar totuși indentarea nu apare,
- Verificați dacă ați adăugat corect etichetele <blockquote> în jurul textului pe care doriți să îl indentați sau nu.
- De asemenea, verificați dacă editați în modul „HTML”, nu în modul „Vizual”.
2. Indentare nestructurată:
Dacă vă dați seama că indentarea nu este simetrică în toate paragrafele, verificați dacă ați folosit etichetele <blockquote> în același mod pentru fiecare bloc de text.
3. Indentare dezordonată:
- Nu ar trebui să puneți o etichetă <blockquote> în alta în HTML. Procedând astfel, indentarea se poate suprapune, făcând textul să arate dezordonat. Pentru a preveni acest lucru, utilizați o singură etichetă <blockquote> pentru textul pe care doriți să îl indentați.
Luând în considerare toate aceste sfaturi în timp ce utilizați etichete HTML pentru Indentare în WordPress, puteți crea cu ușurință conținut bine structurat.
3. Indentați paragraful folosind CSS în WordPress
Un alt mod în care puteți face indentarea în WordPress este folosind CSS. Asa o poti face.
Indentarea numai a primului rând al paragrafului
În cazul în care doriți să indentați prima linie a paragrafului, o puteți face cu ușurință prin simpla ajustare a fișierului CSS al temei. Pentru a face asta,
1. Accesați tabloul de bord WordPress, apoi navigați la Aspect → Personalizare .

2. În Customizer, găsiți secțiunea în care puteți adăuga CSS personalizat.
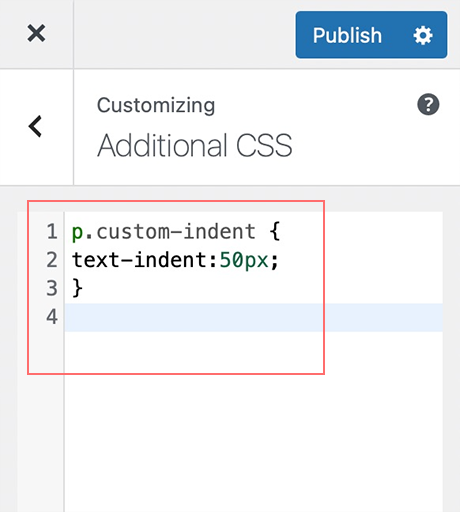
3. Adăugați următorul cod CSS pentru a crea o indentație personalizată:

p.custom-indent {
text-indent: 50px;
}

4. Salvați modificările în Customizer.
5. Editează-ți postarea și comută la modul editor de text.
6. Încheiați paragraful cu următorul cod pentru a aplica indentarea:
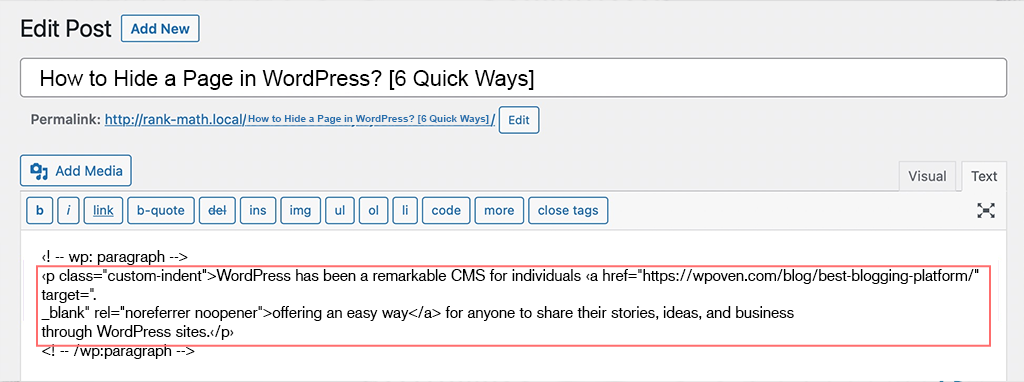
<p class="custom-indent">Textul paragrafului dvs. apare aici...</p>

7. Actualizați sau publicați postarea.

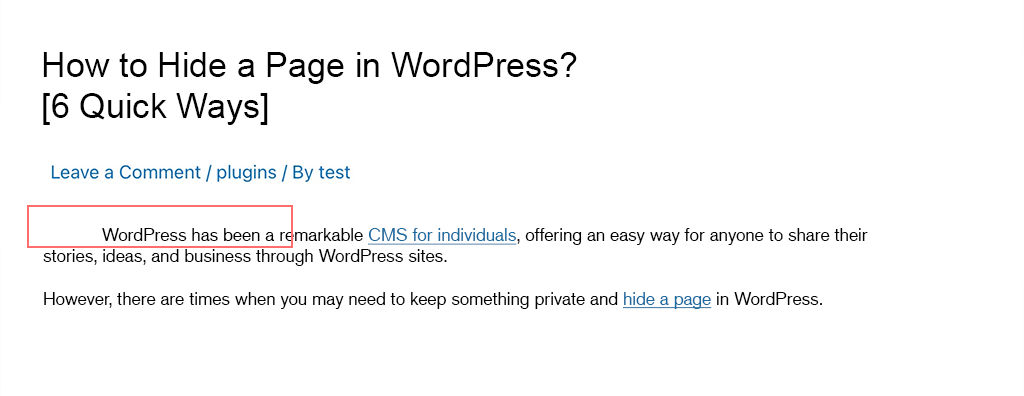
8. Previzualizați postarea pentru a vedea că numai primul rând al paragrafului este indentat cu 50 de pixeli.
Indentarea primului rând din toate paragrafele de conținut
Dacă doriți să aplicați o liniuță la primul rând al fiecărui paragraf din conținutul dvs., urmați acești pași pentru a adăuga cod la CSS-ul personalizat al temei:
- Accesați Aspect → Personalizare în tabloul de bord WordPress.
- Găsiți secțiunea CSS personalizat .
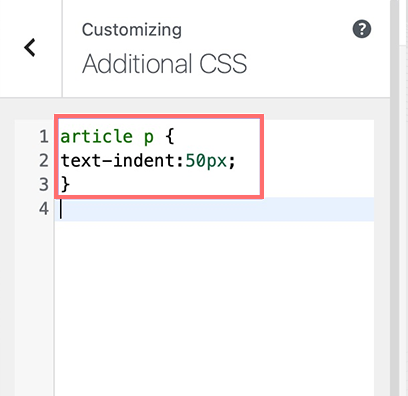
- Adăugați următorul cod dacă doriți să indentați primul rând de paragrafe cu 50 de pixeli, codul va fi după cum urmează:
articol p {
text-indent: 50px;
}

- Faceți clic pe butonul Publicați .
4. Indentarea în WordPress folosind pluginuri WordPress
Indiferent de faptul că funcțiile WordPress încorporate pot gestiona indentarea paragrafelor, dacă doriți mai multe opțiuni de personalizare și control, luând în considerare pluginurile WordPress pot fi o idee grozavă.
Iată beneficiile pe care le veți avea atunci când utilizați pluginuri WordPress pentru Indentare în WordPress:
- O mulțime de opțiuni de personalizare: pluginurile WordPress pot extinde funcționalitatea formatării și pot adăuga funcții suplimentare pe care editorul implicit nu le poate oferi. Pluginurile vă permit să creați structuri unice și mai stilistice, care arată mai atrăgătoare și mai atractive pentru cititori.
- Ușor de utilizat: au adesea o curbă de învățare superficială, ceea ce înseamnă că sunt ușor de utilizat și de învățat, așa că nu trebuie să cunoașteți codul pentru a face conținutul să arate bine.
- Economie de timp: Unele plugin-uri vin acum cu funcții AI care pot detecta și indenta automat conținutul sau pot aplica modificări la mai multe secțiuni simultan, ceea ce vă economisește timp și efort.
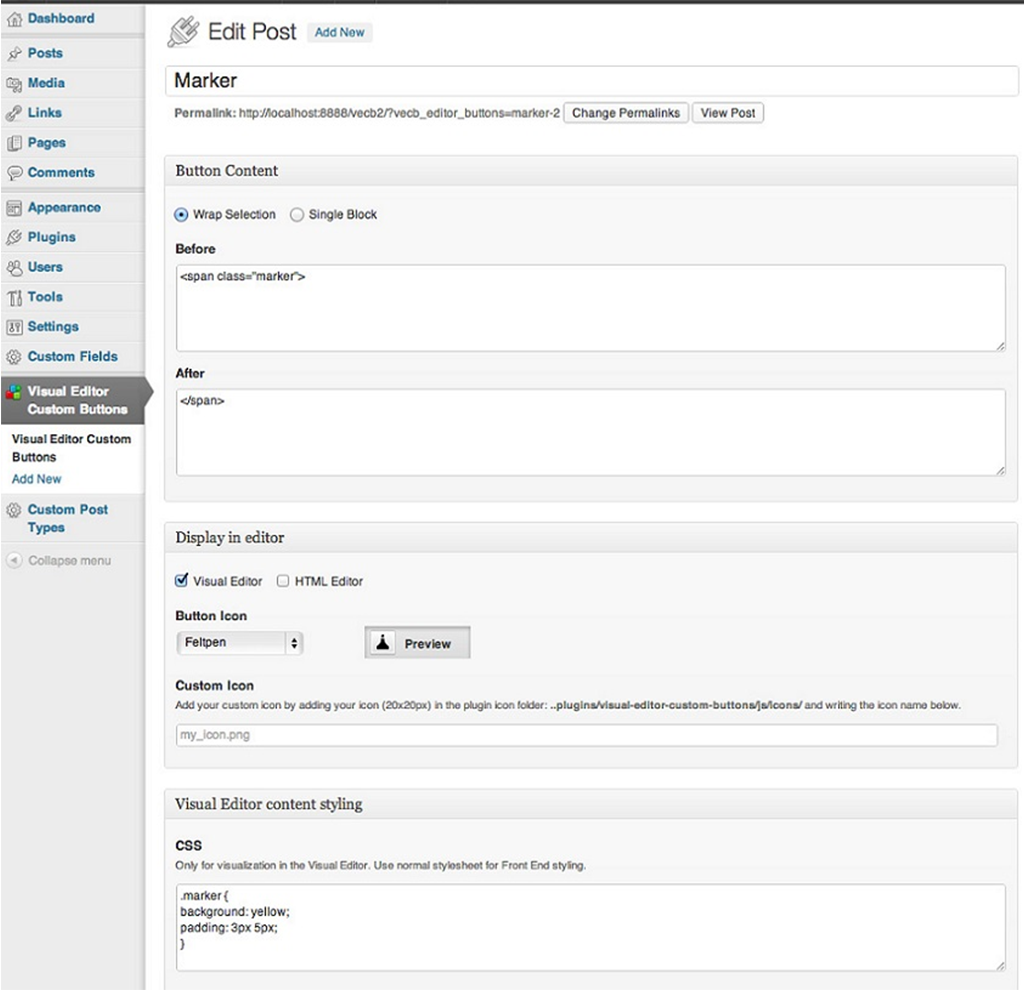
Acum, să vorbim despre pluginuri pentru indentare în WordPress. Există o mulțime de pluginuri disponibile în directorul WordPress, dar pentru referință, folosim butoanele personalizate ale Editorului vizual ca exemplu.
Să vedem cum o poți face. Ca orice plugin WordPress, trebuie să îl instalați mai întâi din depozitul WordPress. După activare, urmați acești pași:

Pasul 1: Accesați setările pluginului, pe care le puteți găsi în general în secțiunea „Setări” sau „Instrumente” din tabloul de bord WordPress.
Pasul 2 : Configurați setările pluginului în funcție de cerințele dvs., cum ar fi opțiunea de a alege stilul de indentare, selectați tipurile de conținut de indentat și activați orice caracteristică de automatizare oferită de plugin.

Pasul 3: Odată ce ați terminat de configurat pluginul, faceți clic pe butonul Salvare. Acum puteți utiliza cu ușurință funcțiile de indentare oferite de plugin direct în editorul WordPress.
Notă: pașii exacti pot diferi ușor în funcție de pluginul pe care îl alegeți. Este o idee bună să verificați documentația pluginului sau resursele de asistență pentru instrucțiuni specifice.

Câteva sfaturi și trucuri de urmat pentru o indentare eficientă în WordPress
Acum ați învățat diferite metode despre cum să indentați paragrafele în WordPress, dar principalul lucru este modul în care puteți utiliza această abilitate pentru a obține rezultate optime.
Nu cum? Consultați câteva lucruri pe care ar trebui să le urmați cu atenție, așa cum au sugerat diferiți editori și scriitori.
Când ar trebui să utilizați Indent? (De făcut)
- Utilizați în paragrafe: indentați primul rând de paragrafe pentru a crea o pauză vizuală între secțiuni, făcând conținutul mai ușor de citit și de navigat.
- Utilizare în liste: utilizați indentarea în liste pentru a evidenția punctele și structura articolelor, care sporesc lizibilitatea și organizarea.
- Urmați ghidul de formatare: dacă lucrați cu o echipă formată din mai mulți scriitori, editori sau colaboratori, creați un ghid de formatare, astfel încât toată lumea să urmeze aceleași reguli și să producă conținut similar și consecvent pentru site-ul dvs.
- Previzualizare și testare: înainte de a apăsa butonul de publicare, verificați conținutul în modul de previzualizare pentru a vă asigura că indentarea este făcută perfect și apare așa cum este prevăzut. De asemenea, asigurați-vă că arată la fel pe toate dispozitivele, indiferent de dimensiunea ecranului.
- Utilizați editori vizuali: dacă codurile HTML nu sunt o ceașcă de ceai, luați în considerare utilizarea unui editor vizual sau plugin-uri. Ele oferă o interfață intuitivă și sunt, de asemenea, ușor de utilizat.
- Faceți revizuiri și actualizați conținutul: rămâneți mereu la curent cu noile formate în tendințe și aduceți modificări conținutului dvs. în consecință. Dacă este posibil, verificați conținutul de top din nișa dvs. și analizați stilul pe care îl folosesc. Dacă vi se pare eficient, puteți implementa același stil și vă puteți actualiza conținutul în consecință. Actualizarea și întreținerea periodică a conținutului îmbunătățește lizibilitatea și facilitează navigarea.
- Fragmente de cod: puteți utiliza, de asemenea, indentarea în fragmentele de cod, nu doar în conținut, pentru a îmbunătăți lizibilitatea și a facilita dezvoltatorilor să înțeleagă și să lucreze cu codul.
Ce puncte ar trebui să țineți cont atunci când indentați în WordPress? (Nu)
- Prea multă indentare: prea mult din orice îl poate strica, iar acest lucru se aplică și aici. Dacă utilizați indentare excesivă, conținutul poate apărea aglomerat și greu de înțeles. În schimb, concentrați-vă pe utilizarea indentării moderate în WordPress pentru a menține conținutul organizat și structurat corespunzător.
- Indentare inconsecventă: Asigurați-vă că indentarea dvs. este consecventă pe tot cuprinsul pentru a crea un aspect coeziv și profesional. Indentarea inconsecventă poate perturba fluxul și poate face conținutul să pară dezorganizat.
- Uitarea de indentare: fiți sârguincios în aplicarea indentării, în special în conținutul de formă lungă sau fragmentele de cod complexe, pentru a menține lizibilitatea și atractivitatea vizuală.
Urmarea acestor sfaturi și trucuri vă va ajuta să creați și să mențineți conținut bine structurat, bine organizat și atrăgător din punct de vedere vizual pentru cititorii dvs.
Concluzie
Indentarea în WordPress poate părea un mic detaliu, dar este posibil ca mulți dintre voi să nu fiți conștienți de importanța acestuia.
În marketingul de conținut, stilul și arta scrisului joacă un rol crucial în menținerea cititorilor implicați cu conținutul dvs. Nu ați dori să pierdeți nicio șansă de a atrage cititorii dvs. și de a-i menține interesați de conținutul dvs.
În mod similar, indentarea este o tehnică foarte importantă pe care ar trebui să o aplicați conținutului dvs., dar cu îndrumări adecvate.
Nu uitați să luați în considerare importanța sa, ce trebuie și ce nu, pe care am menționat-o în acest blog pentru o mai bună claritate și să urmați abordarea corectă. La urma urmei, conținutul este regele și nu vrei să te încurci cu el.

Rahul Kumar este un pasionat de web și un strateg de conținut specializat în WordPress și găzduire web. Cu ani de experiență și angajamentul de a rămâne la curent cu tendințele din industrie, el creează strategii online eficiente care generează trafic, stimulează implicarea și cresc conversiile. Atenția lui Rahul pentru detalii și capacitatea de a crea conținut convingător îl fac un atu valoros pentru orice brand care dorește să-și îmbunătățească prezența online.